L’ajout d’un dégradé à votre site Web est un excellent moyen d’intégrer de la couleur et d’ajouter un fond intéressant à votre page. Les dégradés pastel sont particulièrement étonnants en matière de conception de sites Web, car ils utilisent des couleurs plus claires pour créer des mélanges subtils, mettant en valeur la page sans être trop envahissants. Avec le nouveau créateur de dégradés de Divi, la conception d’un magnifique dégradé est plus facile que jamais. Avec des fonctionnalités puissantes et des options de personnalisation étendues, vous pouvez créer des designs uniques et personnalisés et les ajouter à n’importe quel élément. Dans ce post, vous pouvez mettre la main sur 18 dégradés pastel GRATUITS construits avec le constructeur de dégradés de Divi. En outre, nous vous montrerons comment mettre en œuvre ces dégradés dans votre site Web avec quelques instructions étape par étape.
C’est parti !
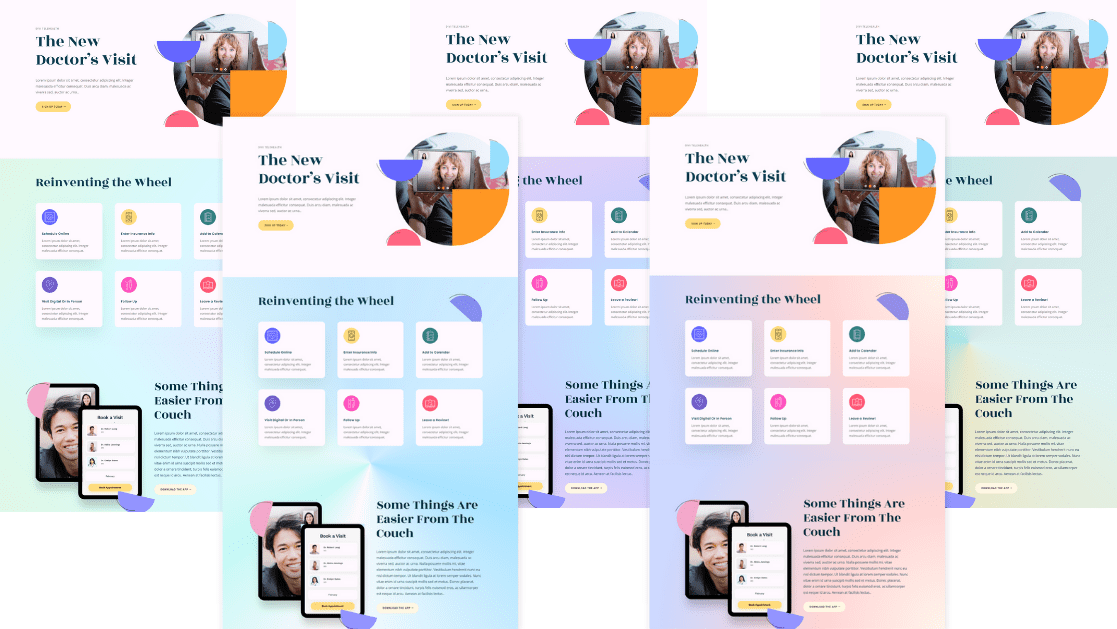
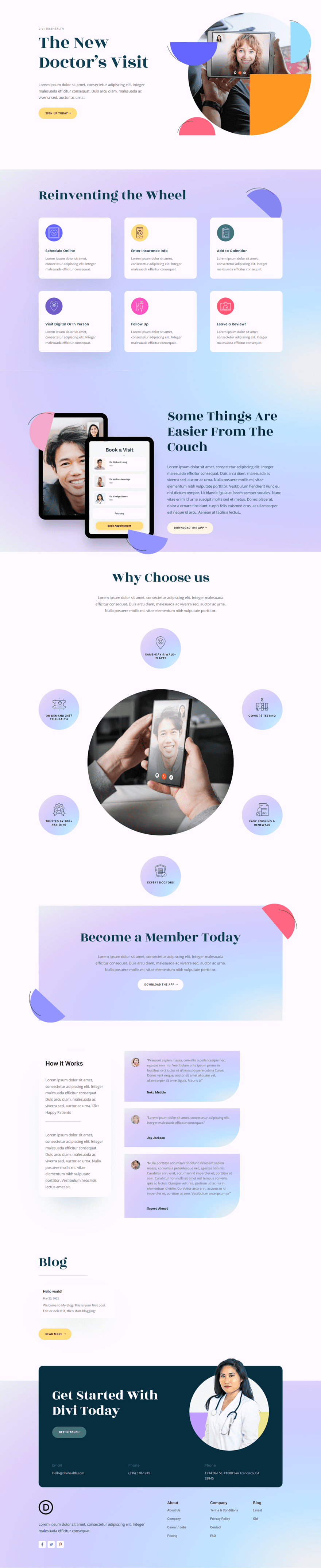
Voici un aperçu des dégradés gratuits.
Téléchargez les 18 dégradés pastel gratuits
Pour mettre la main sur les dégradés pastel gratuits, vous devez d’abord les télécharger en utilisant le bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre newsletter en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
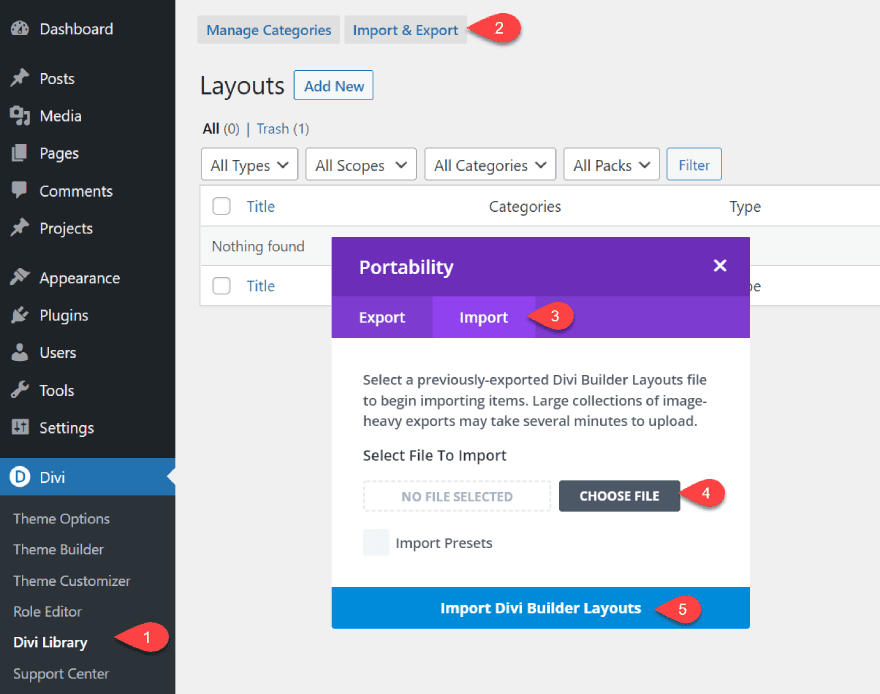
Vous pouvez importer cette mise en page sur votre site Web en accédant à la bibliothèque Divi. Cliquez sur le bouton Importer et exporter en haut, puis sélectionnez l’onglet Importer. Sélectionnez le fichier que vous avez téléchargé, puis cliquez sur importer. La mise en page sera désormais disponible dans votre bibliothèque Divi.
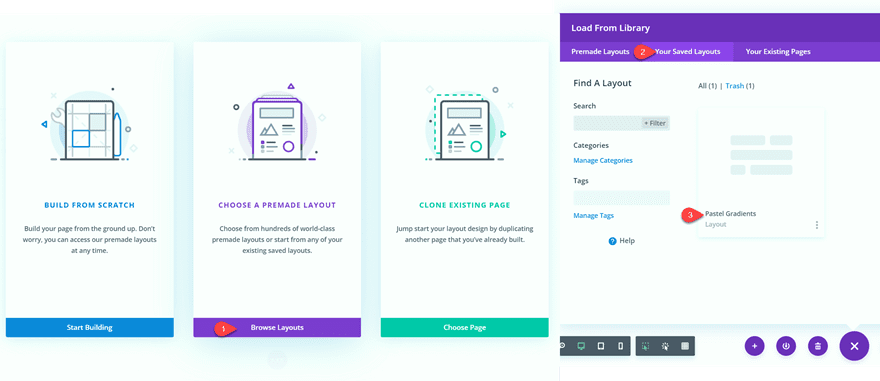
Vous pouvez ajouter la mise en page à votre page en choisissant une mise en page préétablie et en utilisant la mise en page de l’onglet « Vos mises en page enregistrées ».
Comment ajouter des dégradés de couleurs pastel à votre conception ?
Créer une nouvelle page
Commençons par utiliser une mise en page préétablie de la bibliothèque Divi. Pour cette conception, nous utiliserons la page d’accueil Telehealth du pack de mise en page Telehealth pour mettre en valeur nos dégradés.
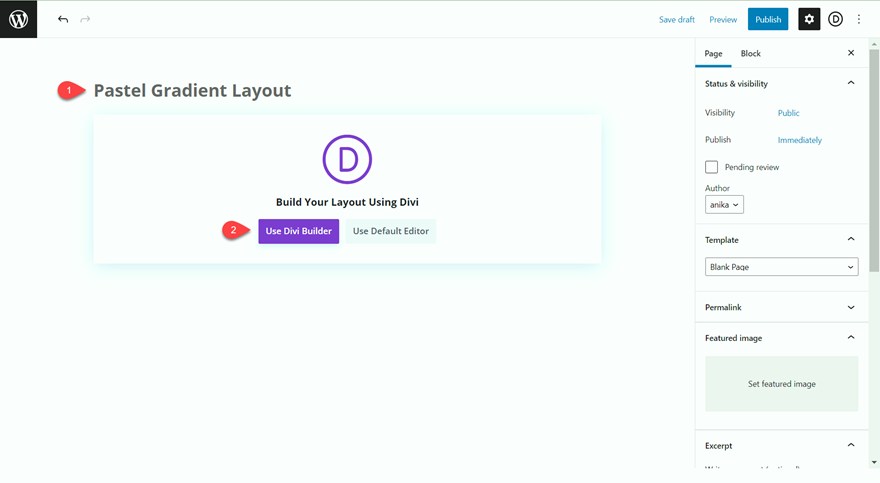
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l’option Utiliser Divi Builder.
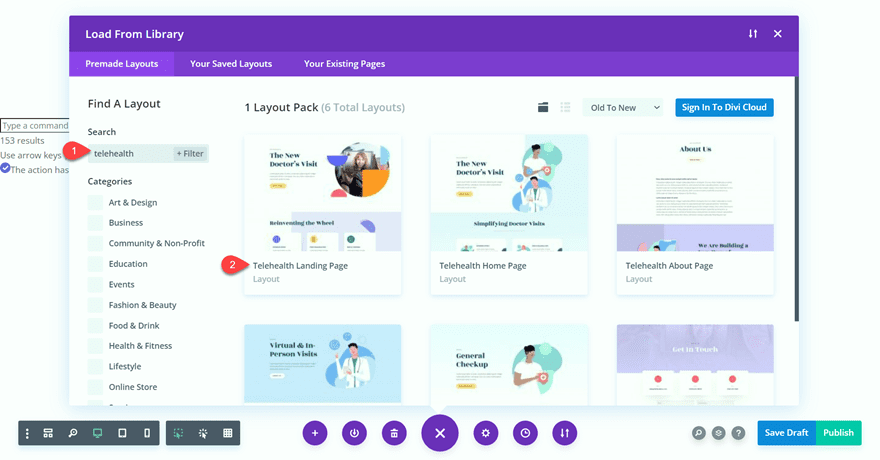
Nous allons utiliser une mise en page préétablie de la bibliothèque Divi pour cet exemple, alors sélectionnez Parcourir les mises en page.
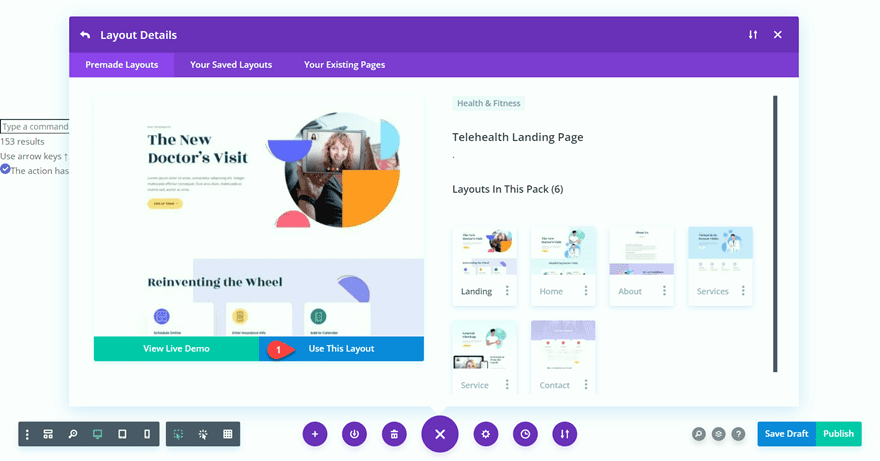
Recherchez et sélectionnez la mise en page Telehealth Landing Page.
Sélectionnez Utiliser cette mise en page pour ajouter la mise en page à votre page.
Nous sommes maintenant prêts à créer notre design.
Ajout des dégradés pastel
Si vous suivez le tutoriel, ouvrez le pack de mise en page de ce tutoriel dans un autre onglet pour accéder facilement aux dégradés préétablis. Nous allons copier les styles de dégradés d’arrière-plan de cette mise en page vers la mise en page de la télésanté.
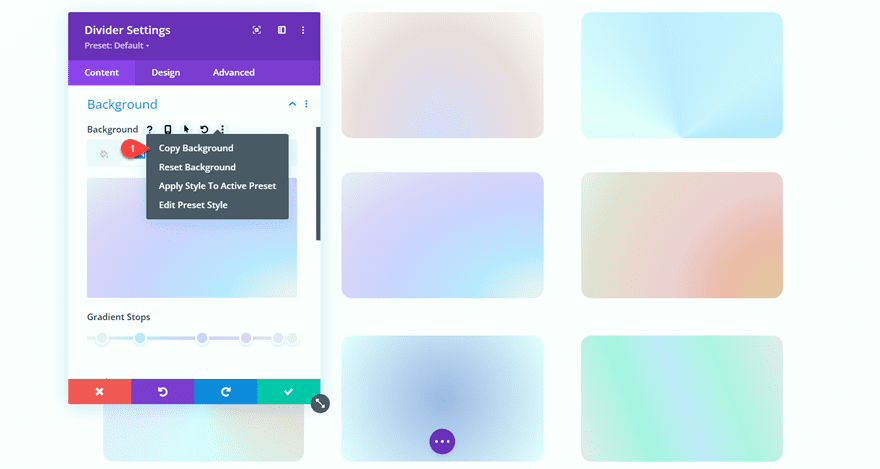
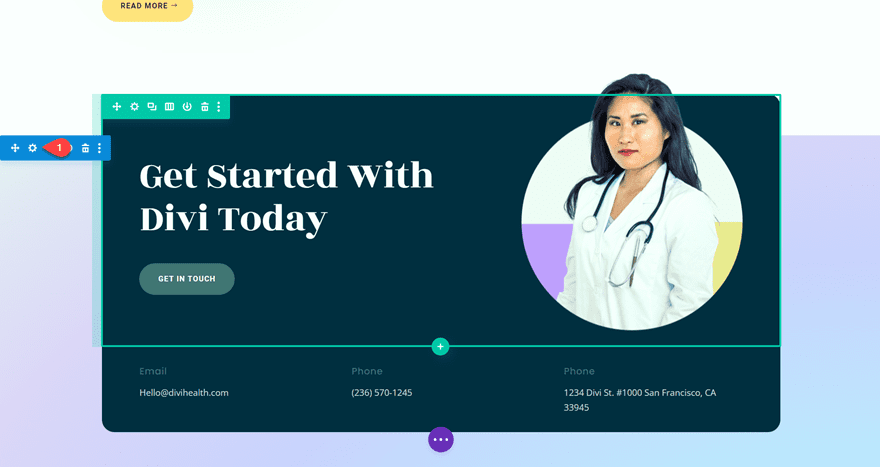
Ouvrez les paramètres du module pour le dégradé que vous souhaitez utiliser dans votre conception et copiez l’arrière-plan.
Vous pouvez copier l’arrière-plan en cliquant avec le bouton droit de la souris sur la section Arrière-plan dans les paramètres du module ou en cliquant sur les trois points à côté d’Arrière-plan et en sélectionnant Copier l’arrière-plan.
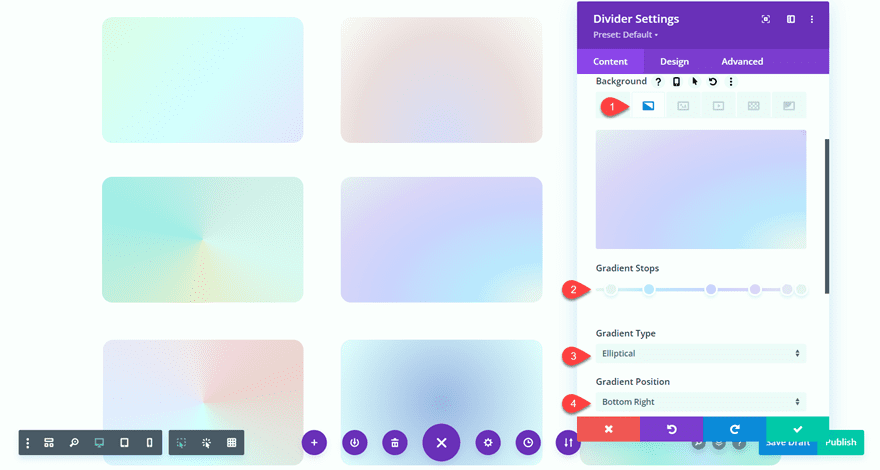
Bien que copier et coller l’arrière-plan de notre mise en page soit le moyen le plus simple de recréer l’apparence dans votre propre design, voici les paramètres du dégradé que nous utilisons dans ce tutoriel :
- Couleurs de dégradés :
- 5% : #eaeff2
- 24% : #bfe4ff
- 55% : #ceceff
- 77% : #dfd1f9
- 93% : #e6e3f5
- 100% : #eaeff2
- Type de gradient : Elliptique
- Position du dégradé : En bas à droite
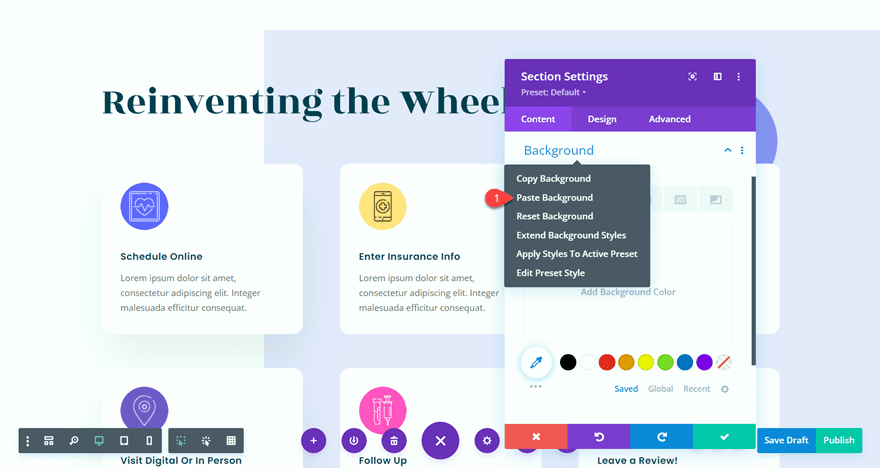
Ouvrons maintenant le modèle Telehealth et ajoutons les dégradés d’arrière-plan. Vous pouvez coller le dégradé d’arrière-plan dans un module, une section ou une rangée en cliquant sur les trois points ou en cliquant avec le bouton droit de la souris dans les paramètres de la section et en sélectionnant Coller l’arrière-plan. Vous pouvez également coller l’arrière-plan à l’aide du raccourci clavier Ctrl + Alt + V lorsque vous survolez le module.
Commencez par ajouter l’arrière-plan en dégradé à la section « Réinventer la roue ».
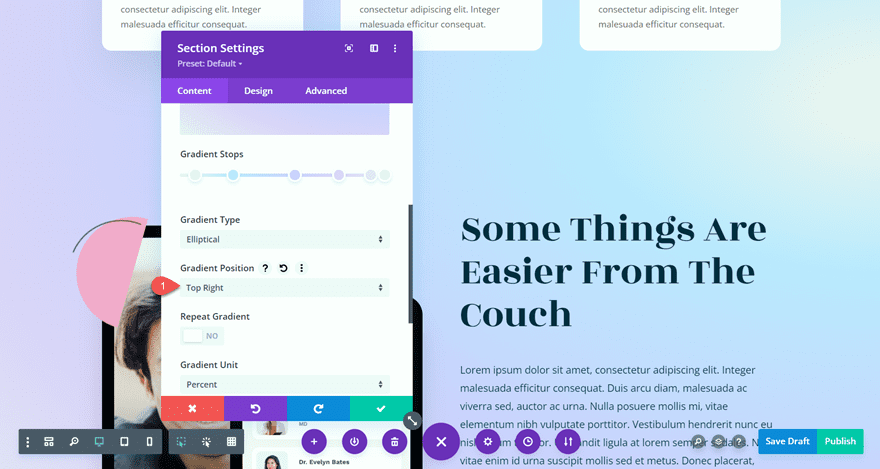
Pour la section « Certaines choses sont plus faciles depuis le canapé », définissez la position du dégradé d’arrière-plan en haut à droite afin qu’il se fonde dans la section ci-dessus.
- Position du dégradé : En haut à droite
Ensuite, ajoutez le dégradé d’arrière-plan à chacun des modules de texte circulaire entourant l’image.
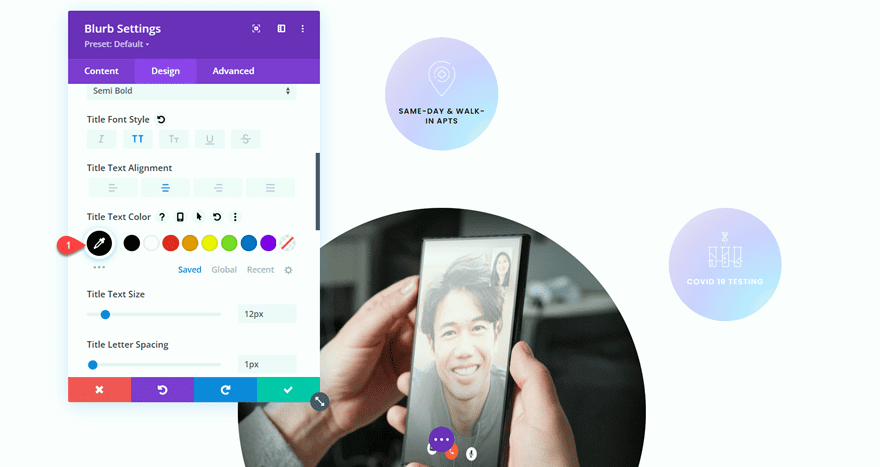
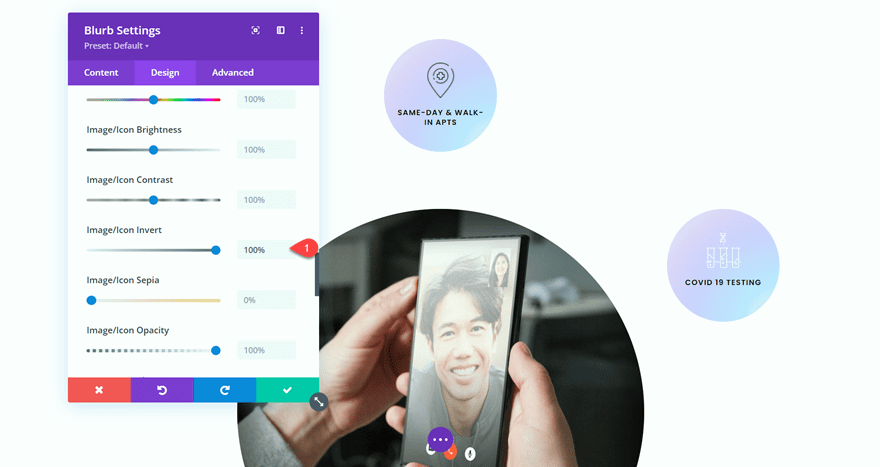
Nous devons ajuster la couleur du texte et de l’icône de ces encadrés pour qu’ils se détachent du dégradé d’arrière-plan.
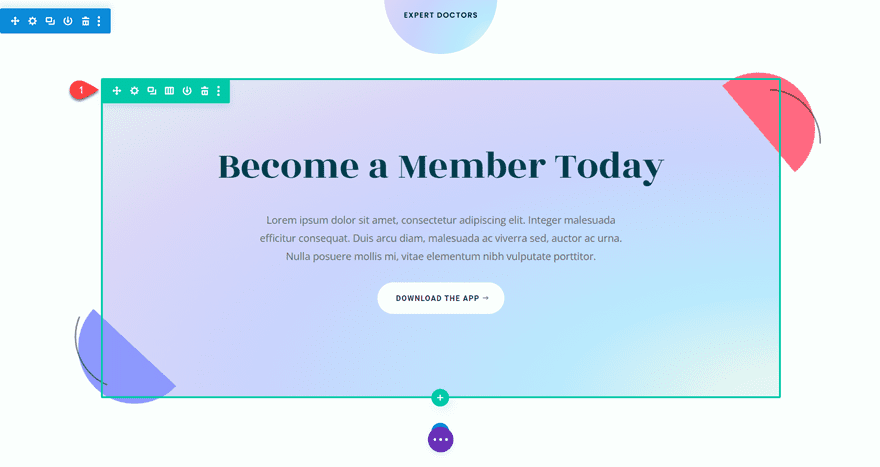
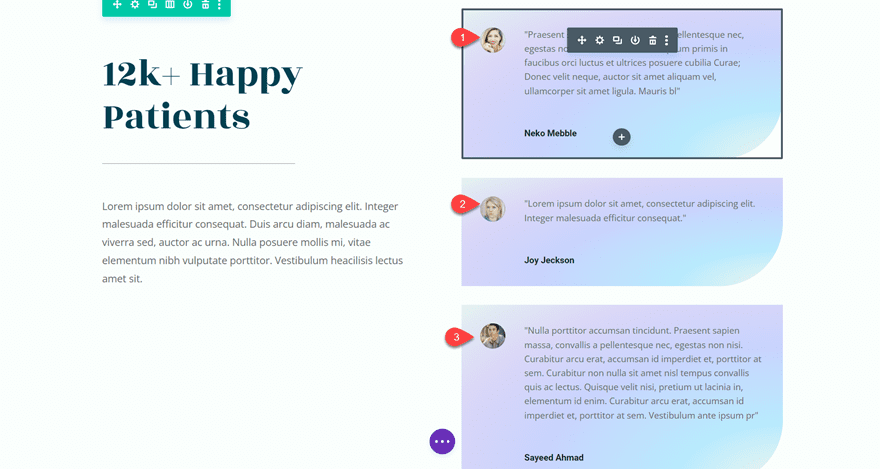
Ensuite, ajoutez le dégradé de fond à la ligne « Devenez membre aujourd’hui » et aux modules de témoignages dans la section suivante.
Enfin, ajoutez le dégradé d’arrière-plan au pied de page, et le tour est joué !
Résultat final
Regardons maintenant la conception finale avec les dégradés d’arrière-plan pastel.
Réflexions finales
Le créateur de dégradés de Divi permet de concevoir facilement de magnifiques dégradés à ajouter à votre site Web. Avec des possibilités de conception infinies, vous pouvez créer des arrière-plans uniques en quelques clics seulement. Vous pouvez utiliser les 18 dégradés pastel GRATUITS de notre mise en page pour commencer ! Si vous voulez en savoir plus sur le créateur de dégradés de Divi, consultez notre tutoriel pour combiner des dégradés d’arrière-plan avec des masques et des motifs. Avez-vous déjà essayé le nouveau créateur de dégradés de Divi ? Dites-nous ce que vous en pensez dans les commentaires !