Aperçu
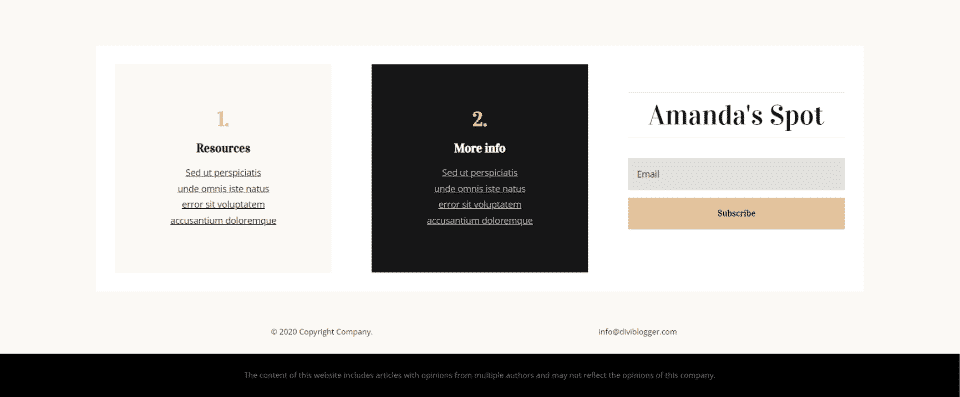
Disclaimer statique de bureau
Voici l’avertissement statique sur un ordinateur de bureau.
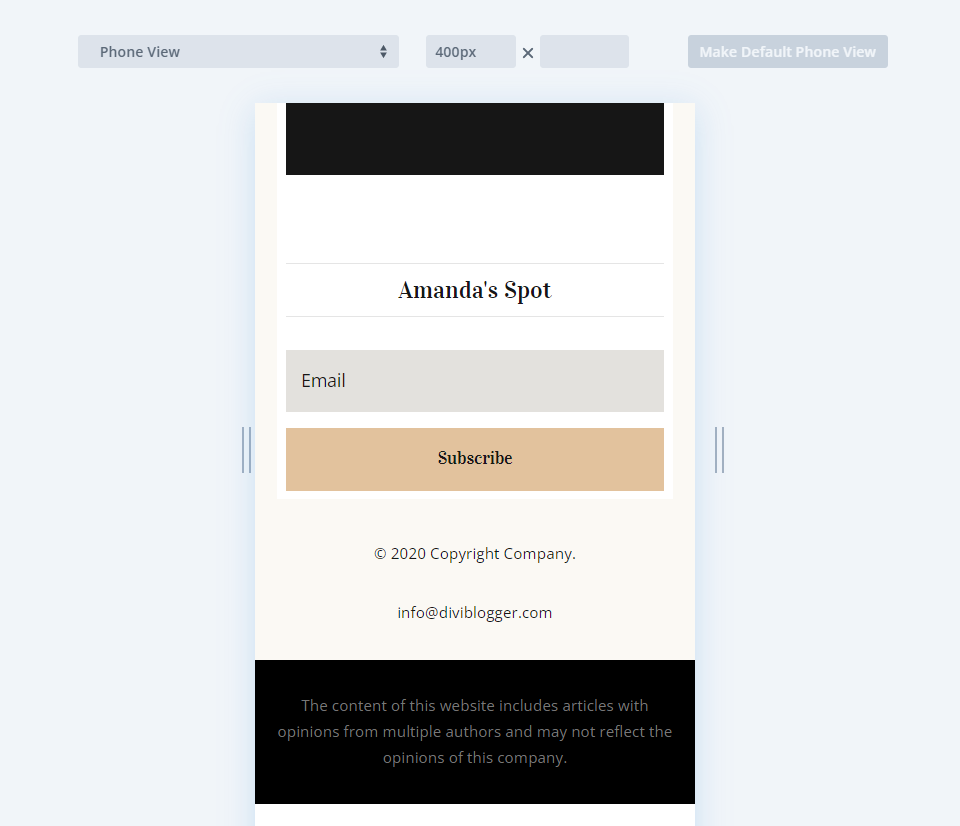
Clause de non-responsabilité statique pour mobile
Voici l’avertissement statique sur un téléphone.
Télécharger un modèle de pied de page Divi
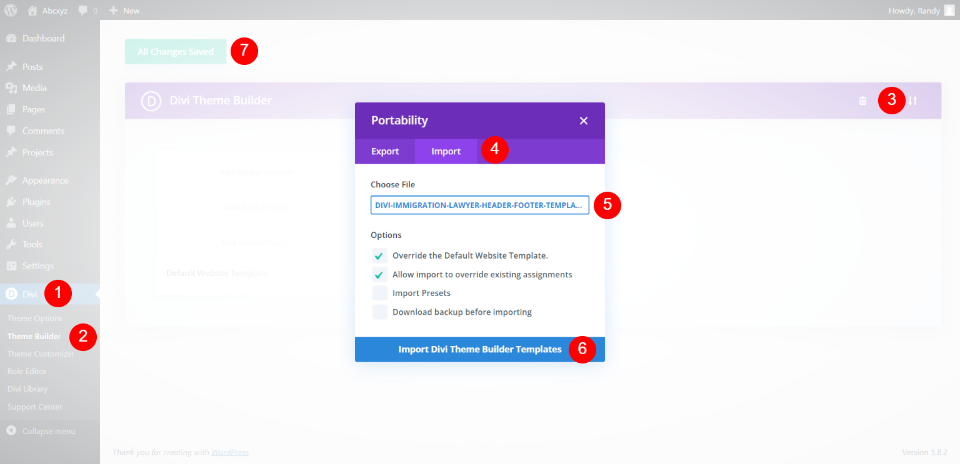
Nous allons utiliser trois différents modèles de pied de page gratuits du blog d’Elegant Themes. Vous pouvez les trouver en recherchant « free footer » sur le blog. Pour les utiliser, décompressez le fichier de téléchargement. Dans WordPress, allez dans Divi > Theme Builder et sélectionnez Portability. Cliquez sur Importer dans la modale qui s’ouvre. Naviguez jusqu’à votre fichier et sélectionnez-le. Cliquez sur Importer les modèles Divi Theme Builder. Attendez que le téléchargement soit terminé et enregistrez vos paramètres.
Ajouter un avertissement statique au pied de page de Divi
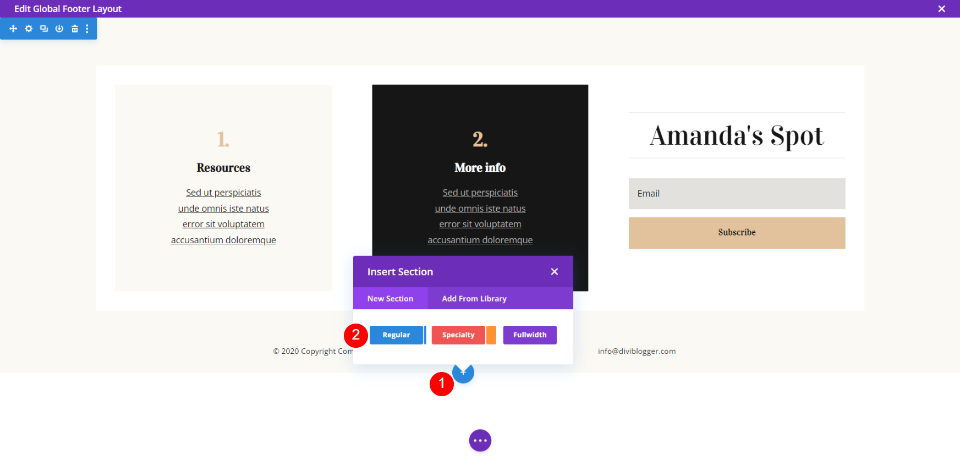
Dans cet exemple, nous allons créer une clause de non-responsabilité statique dans une nouvelle section au bas du pied de page. Cet exemple utilise le modèle de pied de page du pack Header & Footer for Divi’s Blogger Layout Pack. Passez la souris sur la dernière ligne et cliquez sur l’icône bleue, puis cliquez sur Régulier pour ajouter une nouvelle section.
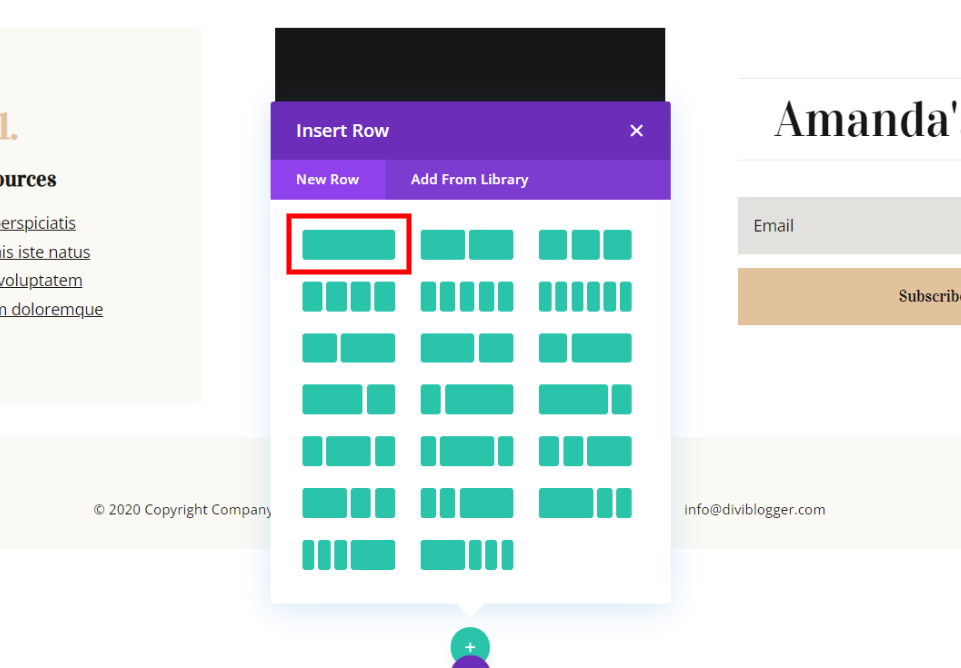
Sélectionnez la rangée pleine largeur.
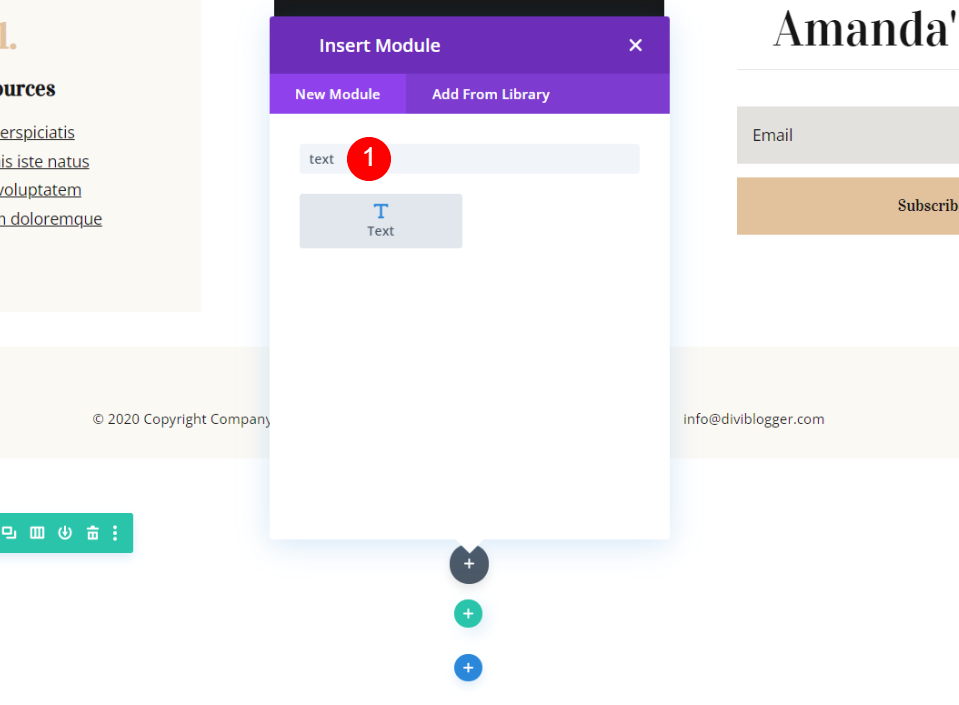
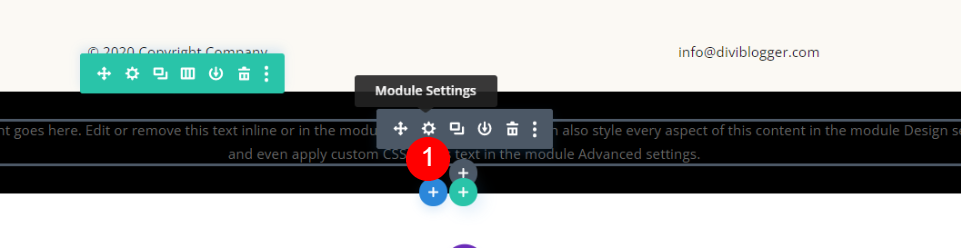
Ajoutez un module Texte, puis fermez ses paramètres. Nous y reviendrons après avoir apporté quelques modifications à la section et à la rangée.
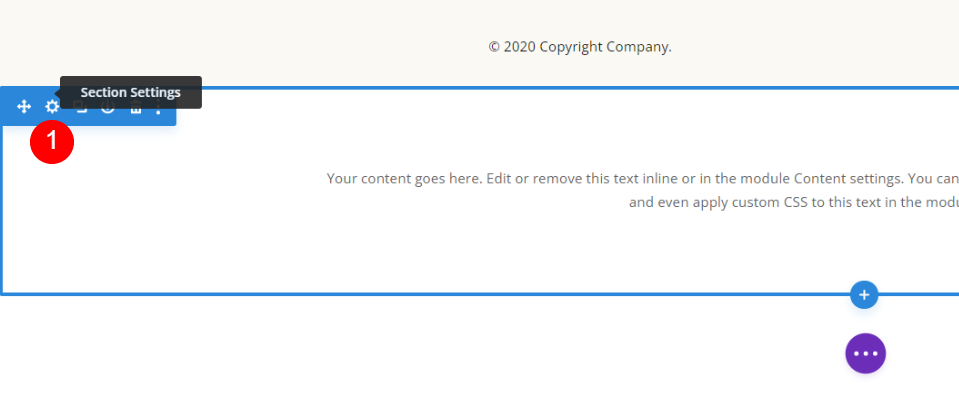
Ouvrez les paramètres de la section en cliquant sur l’icône de l’engrenage.
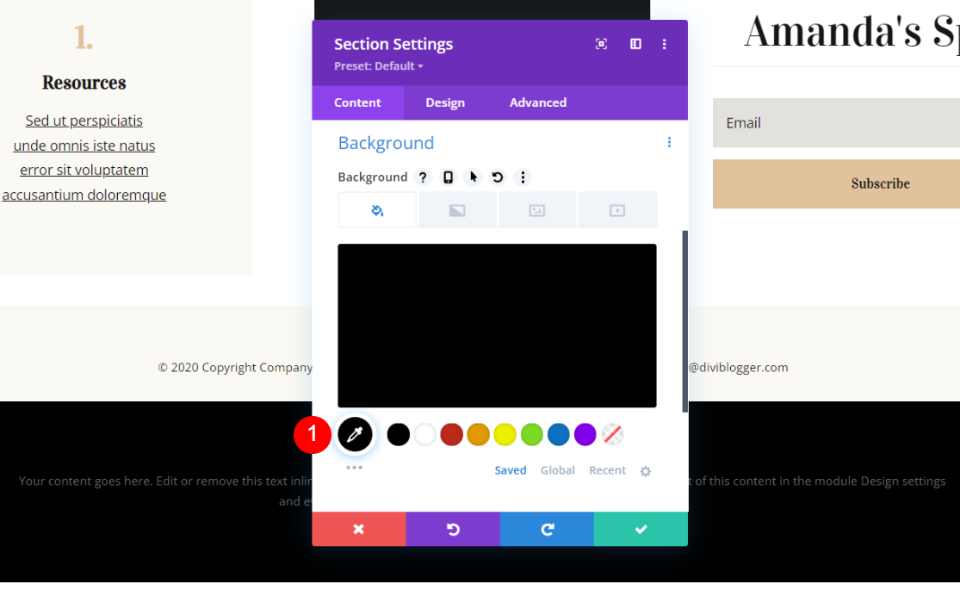
Faites défiler la liste jusqu’à l’option Arrière-plan et définissez-la sur Noir.
- Arrière-plan : #000000
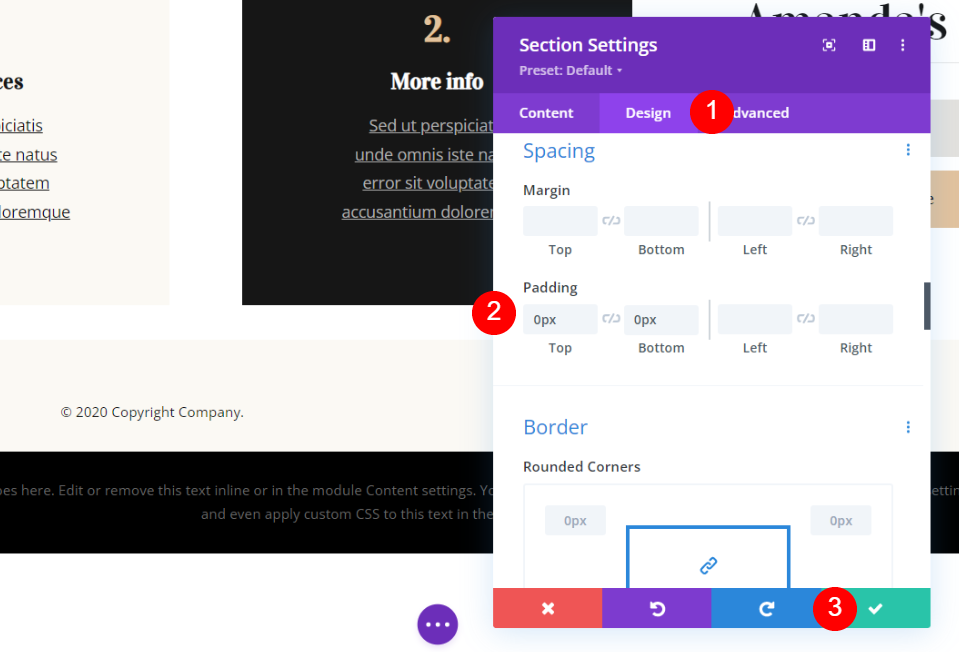
Ouvrez l’onglet Conception et faites défiler la page jusqu’à Espacement. Ajoutez 0px de rembourrage pour le haut et le bas. Fermez les paramètres du module.
- Rembourrage : Haut 0px, Bas 0px
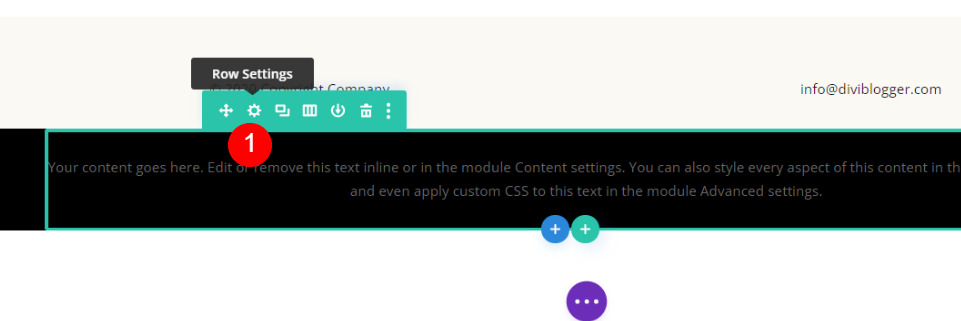
Ouvrez les paramètres de la rangée en cliquant sur l’icône de l’engrenage.
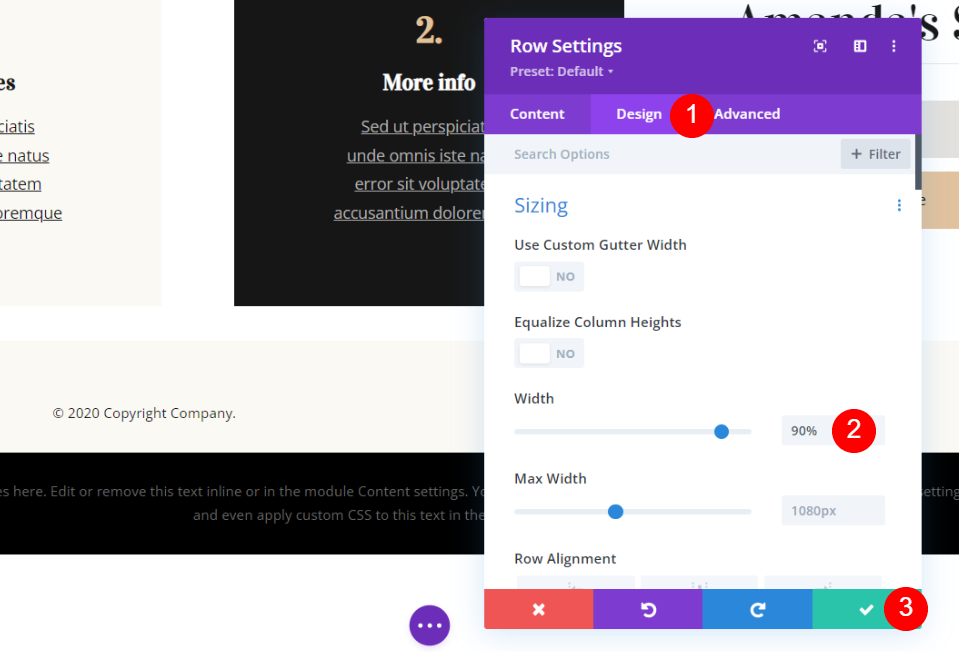
Ouvrez l’onglet Conception et faites défiler jusqu’à Dimensionnement. Définissez la largeur à 90 %. Fermez les paramètres du module.
- Largeur : 90
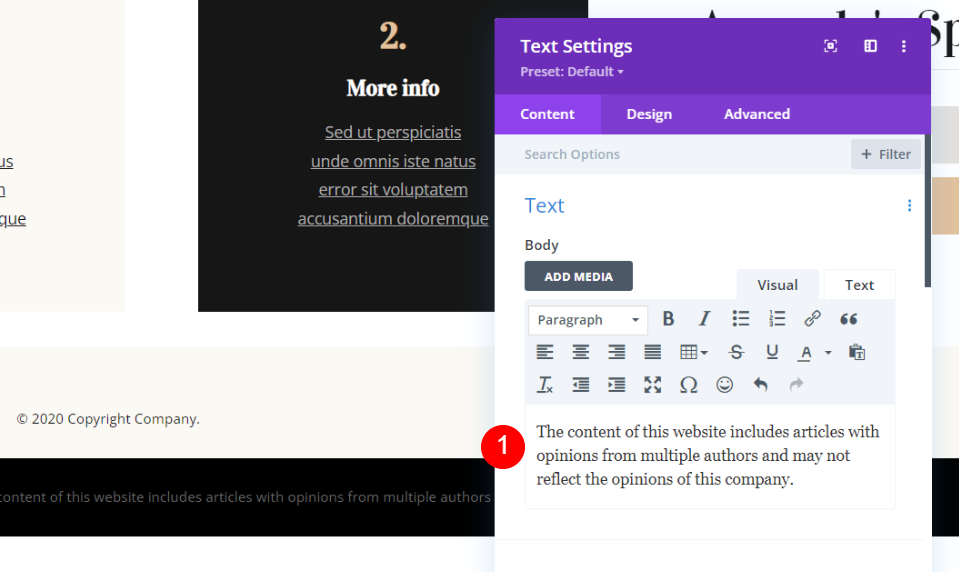
Ouvrez les paramètres du module Texte en cliquant sur son icône en forme d’engrenage.
Ajoutez votre clause de non-responsabilité dans le corps du texte. J’ajoute un avertissement indiquant que le contenu a été créé par plusieurs auteurs et que leurs opinions peuvent ne pas refléter celles du site Web.
- Corps : Le contenu de ce site Web comprend des articles avec des opinions de plusieurs auteurs et peut ne pas refléter les opinions de cette société.
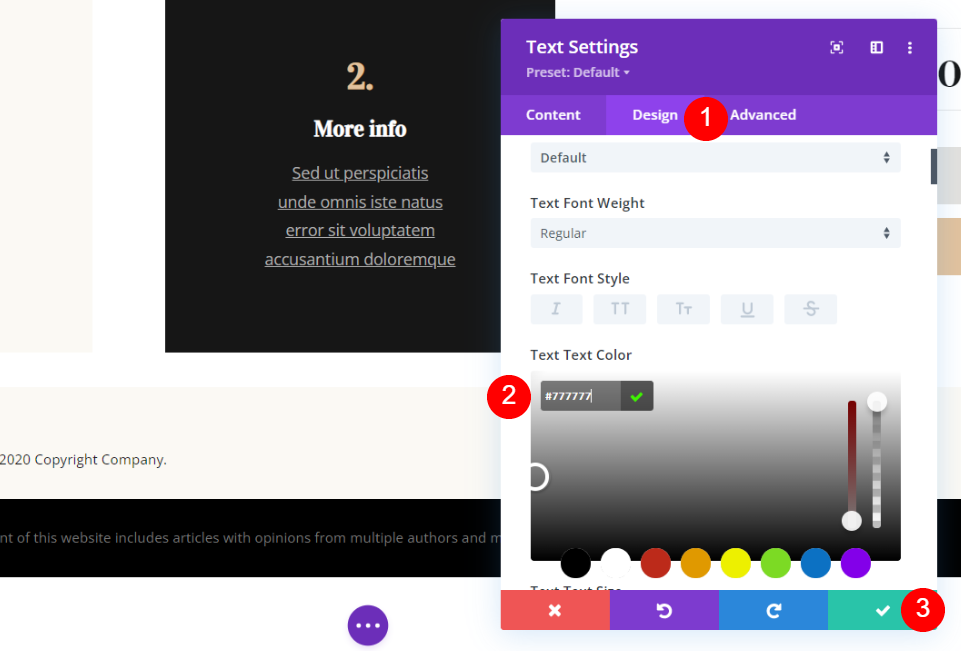
Sélectionnez l’onglet Conception et faites défiler jusqu’au Texte du corps. Définissez la couleur du texte sur #777777 et fermez les paramètres du module.
- Couleur du texte du corps du texte : #777777
Enregistrez votre travail.
Ajouter un avertissement collant à un pied de page Divi
Les éléments autocollants restent en place lorsque vous faites défiler la page. Vous pouvez contrôler comment et où ils fonctionnent. Nous allons créer un avertissement collant qui apparaît en haut du pied de page et reste en place jusqu’à ce qu’il atteigne son emplacement final en bas de la page.
Nous créerons une clause de non-responsabilité indiquant que les écrits représentent l’opinion de l’auteur et ne doivent pas être utilisés à la place d’une aide professionnelle. Pour cet exemple, j’utilise le pied de page de l’en-tête et du pied de page du pack de mise en page Avocat de l’immigration de Divi.
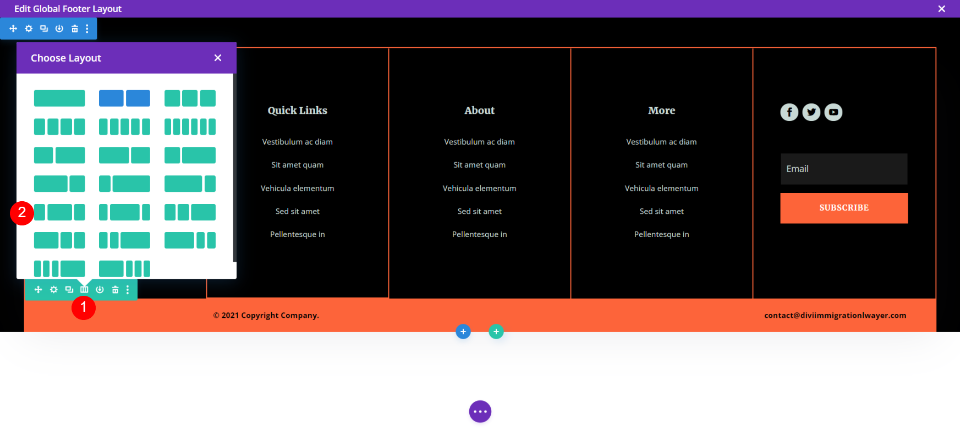
Passez la souris sur la rangée du bas et sélectionnez les options de mise en page. Cette rangée comporte actuellement deux colonnes. Choisissez l’option avec ¼, ½, ¼ colonnes. Cela nous donne une grande section pour la clause de non-responsabilité.
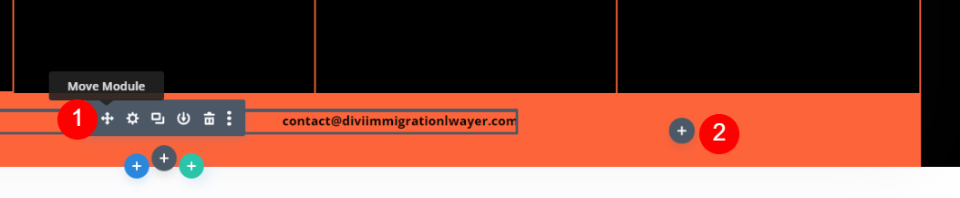
Faites glisser et déposez le module Texte au centre vers l’emplacement à droite.
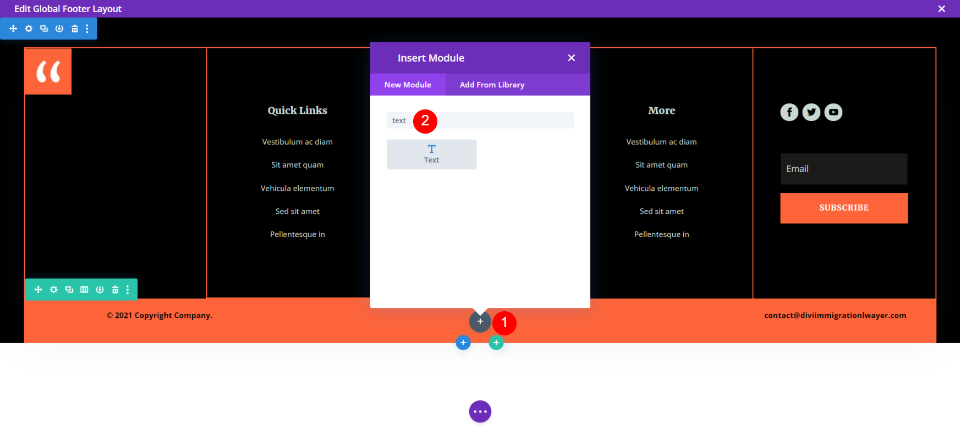
Dans la colonne centrale, cliquez sur l’icône plus gris foncé et recherchez Texte. Ajoutez le module Texte à la colonne.
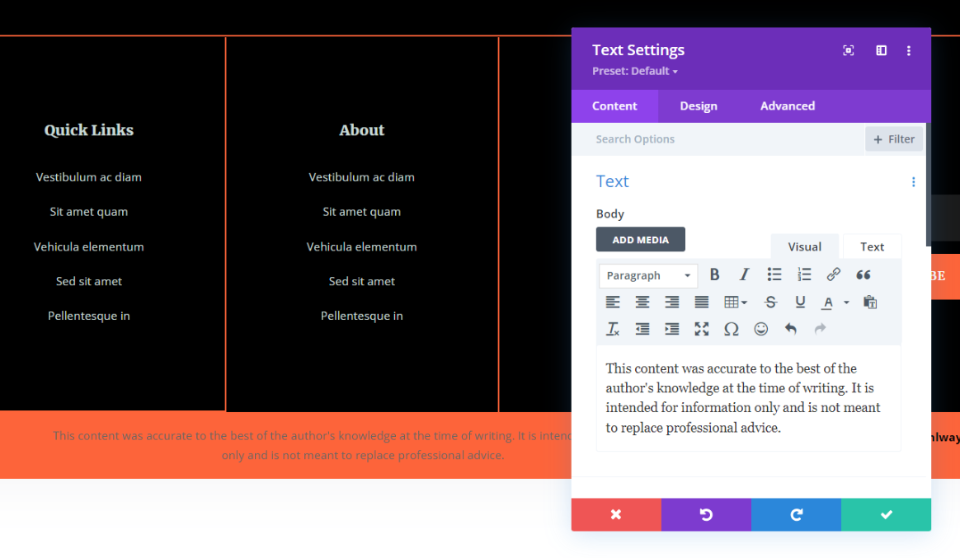
Le module Texte s’ouvre. Ajoutez votre clause de non-responsabilité dans le corps du texte. C’est vous qui décidez de la clause de non-responsabilité. J’ajoute celui-ci :
- Corps : Ce contenu était exact au meilleur de la connaissance de l’auteur au moment de la rédaction. Il est fourni à titre d’information uniquement et n’est pas destiné à remplacer les conseils d’un professionnel.
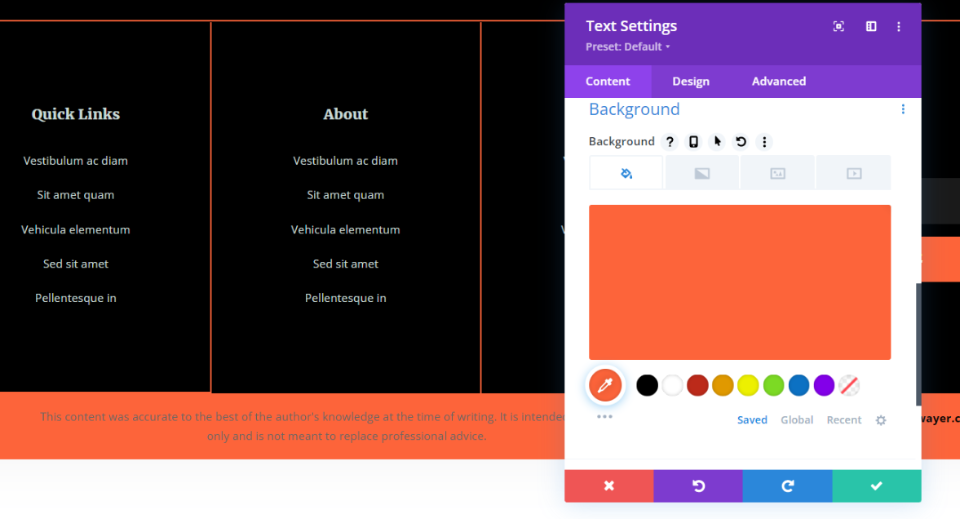
Faites défiler vers le bas jusqu’à Arrière-plan et ajoutez #fd643a. La rangée a déjà cet arrière-plan, mais nous voulons l’inclure dans le module afin qu’il s’affiche lorsque le module est visible en dehors de cette rangée.
- Arrière-plan : #fd643a
Onglet Design
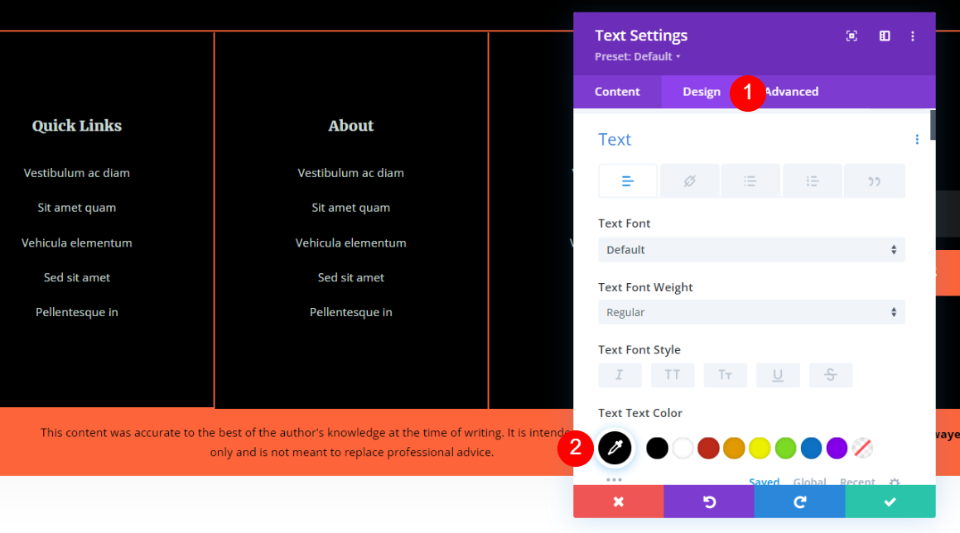
Sélectionnez l’onglet Design et choisissez le noir comme couleur de texte. Nous utiliserons la police et le poids par défaut pour ce texte.
- Couleur du texte : #000000
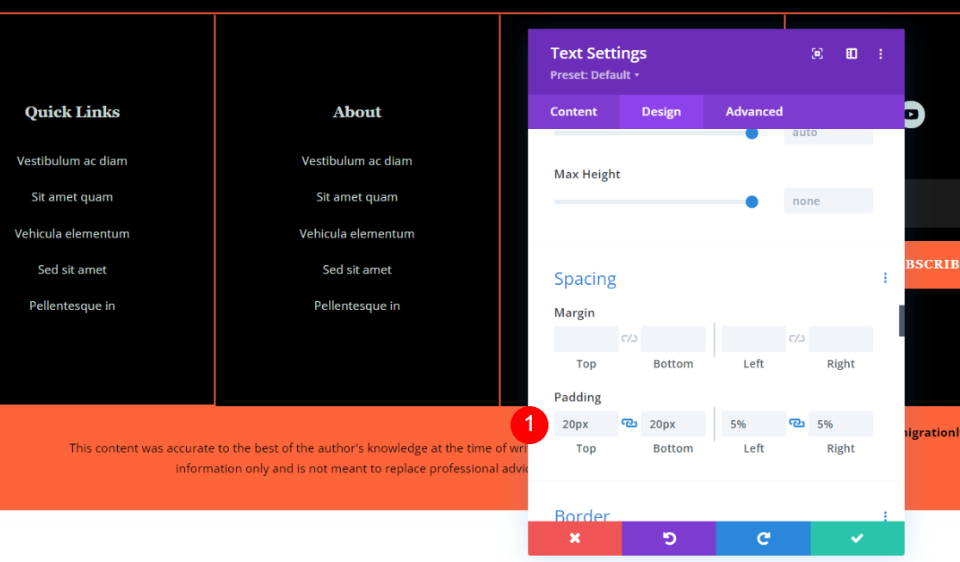
Faites défiler jusqu’à Espacement et ajoutez 20px de rembourrage pour le haut et le bas, et 5% pour la gauche et la droite.
- Rembourrage : Haut 20px, Bas 20px, Gauche 5%, Droite 5%
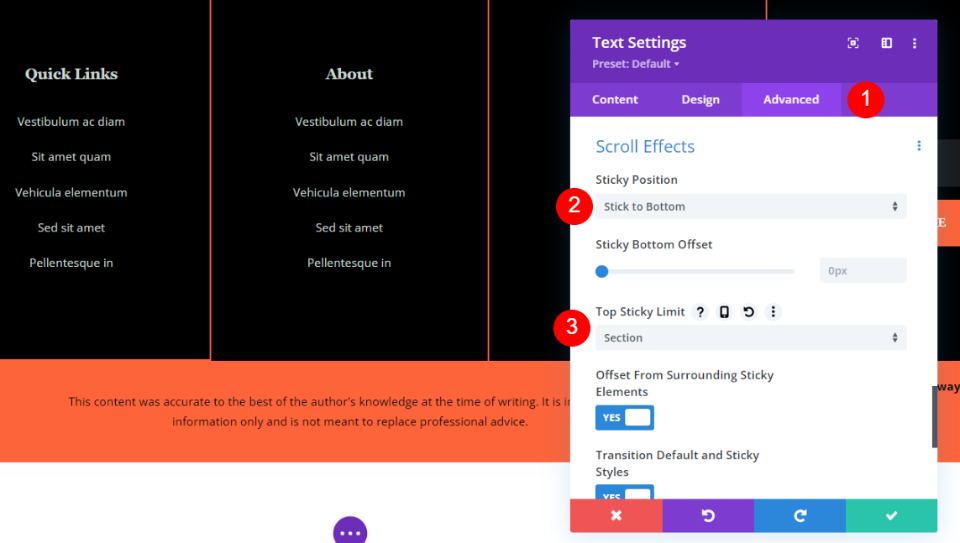
Sélectionnez l’onglet Avancé et faites défiler la liste jusqu’à Effets de défilement. Choisissez Coller au bas pour la position collante. Ouvrez la zone de liste déroulante Limite supérieure de l’adhésivité et sélectionnez Section. Cliquez sur la coche verte pour fermer ce module.
- Position d’accrochage : Coller au fond
- Limite d’adhérence supérieure : Section
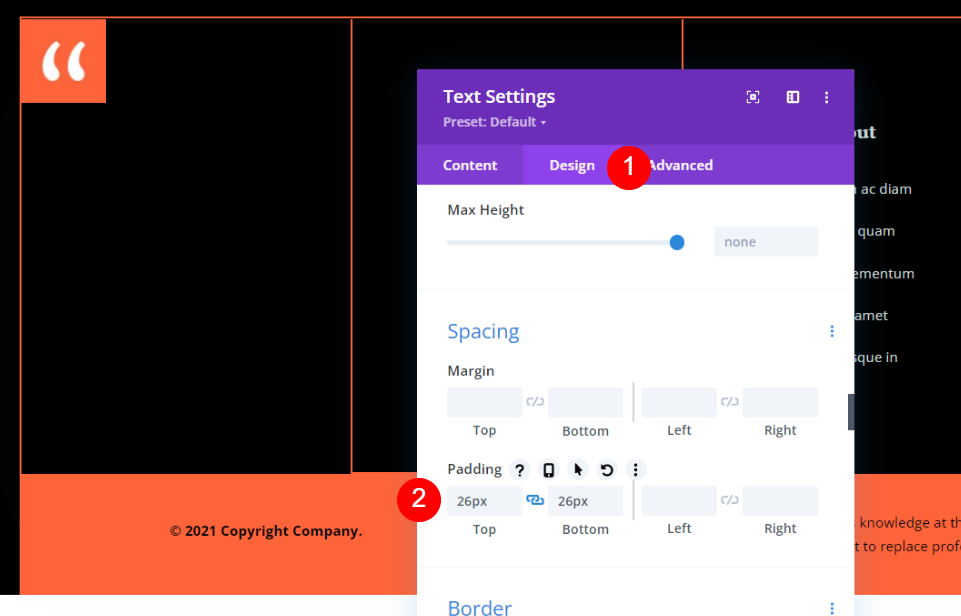
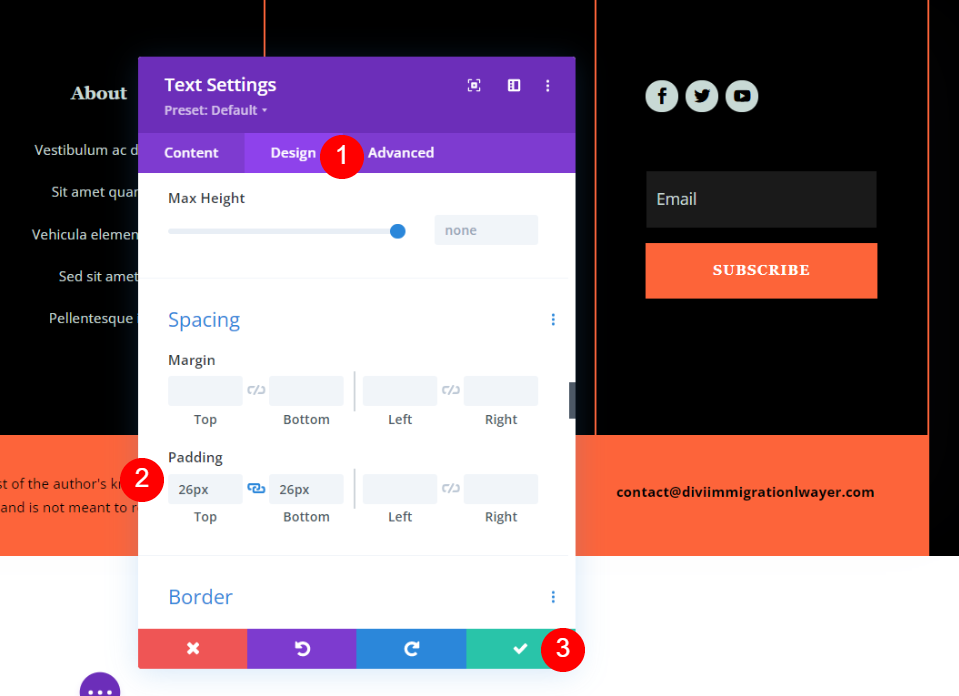
Ouvrez les paramètres du module Texte à gauche, sélectionnez l’onglet Conception, ajoutez 26px de remplissage en haut et en bas et enregistrez les paramètres du module.
- Rembourrage : 26px en haut, 26px en bas
Enfin, les paramètres du module Texte à droite, sélectionnez l’onglet Design, et ajoutez 26px de remplissage en haut et en bas, puis enregistrez les paramètres du module et sauvegardez votre travail.
- Rembourrage : 26px en haut, 26px en bas
Ajouter un avertissement animé au pied de page Divi
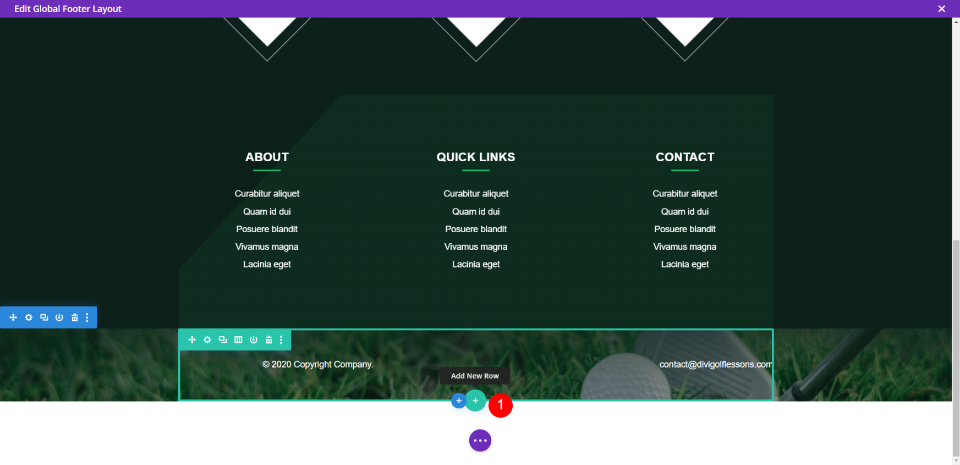
Pour cet exemple, j’utilise le modèle de pied de page du pack de mise en page En-tête et pied de page pour leçons de golf de Divi. Nous allons ajouter une nouvelle rangée avec un avis de texte et animer le texte. Passez la souris sur la dernière rangée et cliquez sur l’icône plus verte pour ajouter une nouvelle rangée.
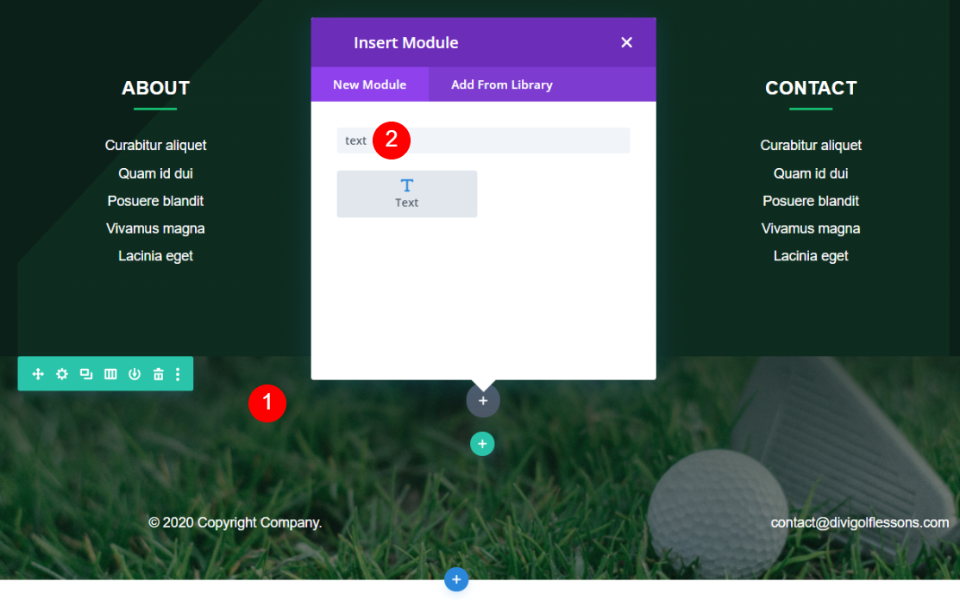
Faites glisser la rangée au-dessus de la rangée inférieure et ajoutez un module Texte.
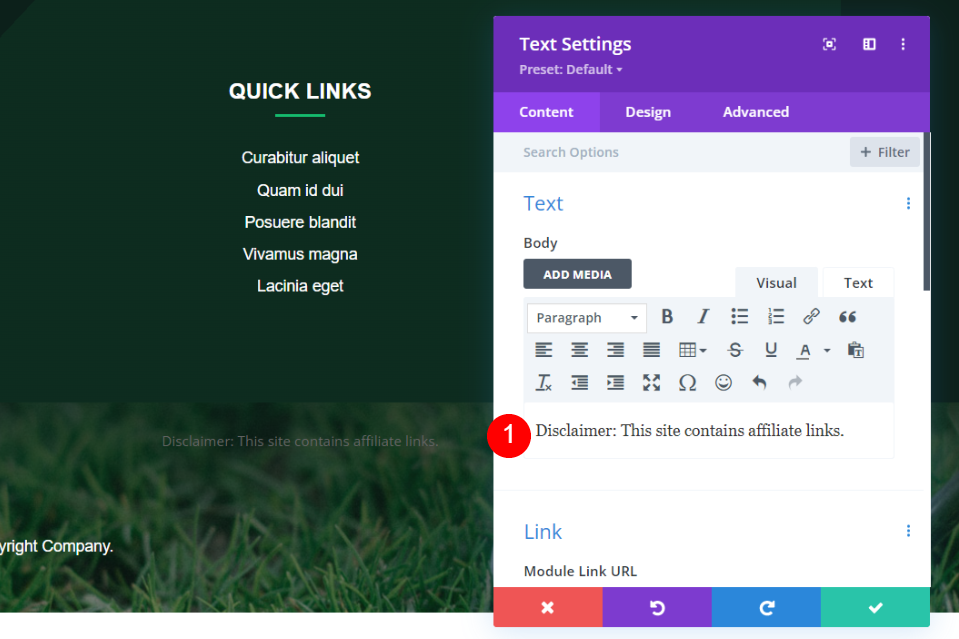
Ajoutez le texte de votre clause de non-responsabilité dans le corps. J’utilise une clause de non-responsabilité qui informe les visiteurs que le site contient des liens d’affiliation.
Notez que tout site qui utilise des liens d’affiliation doit également inclure les notifications appropriées dans les pages et les messages qui les utilisent. Recherchez les lois relatives aux notifications d’affiliation dans votre pays. Pour les États-Unis, il s’agit de la déclaration d’affiliation de la FTC.
- Corps du texte : Avis de non-responsabilité : Ce site contient des liens d’affiliation.
Onglet Design
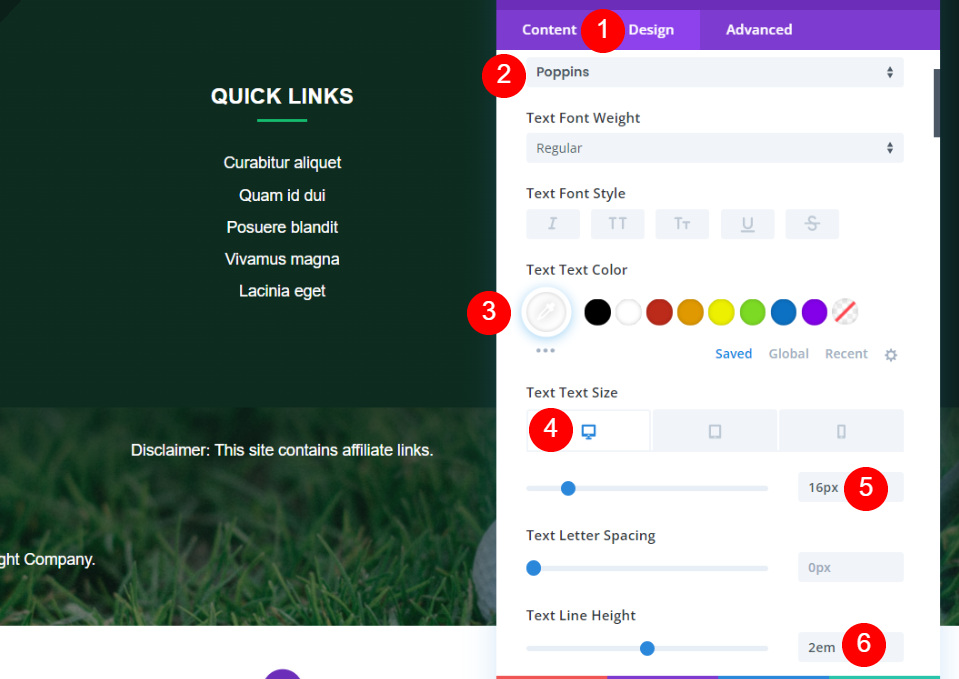
Ouvrez l’onglet Design et changez la police en Poppins, définissez la couleur en blanc, et définissez la taille du bureau en 16px. Définissez la hauteur de ligne sur 2em.
- Texte : Poppins
- Couleur : #ffffff
- Taille du texte (bureau) : 16px
- Hauteur de la ligne : 2em
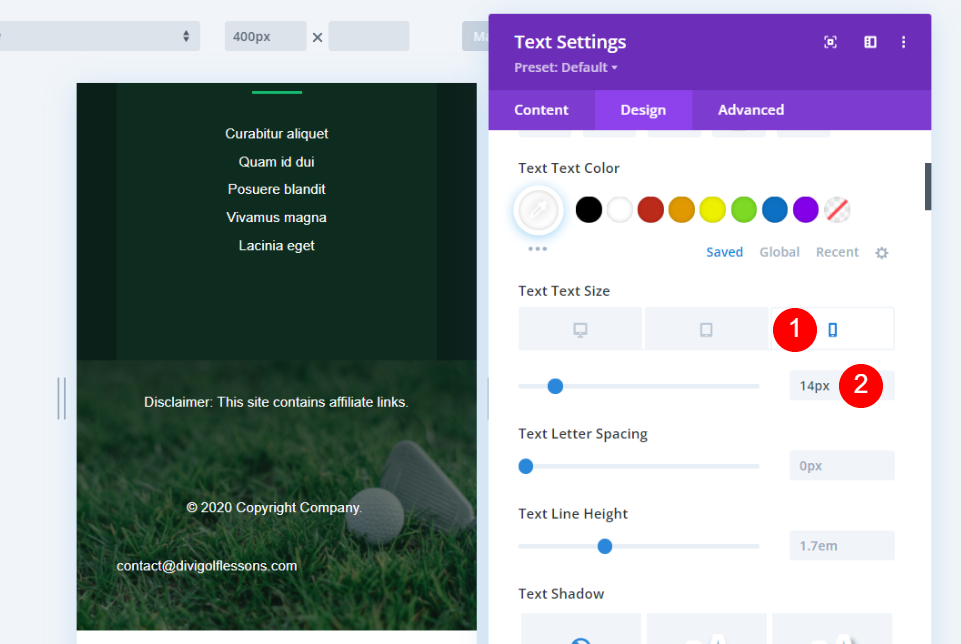
Sélectionnez l’onglet Téléphone dans la taille du texte et réglez-le à 14px.
- Taille du texte (téléphone) : 14px
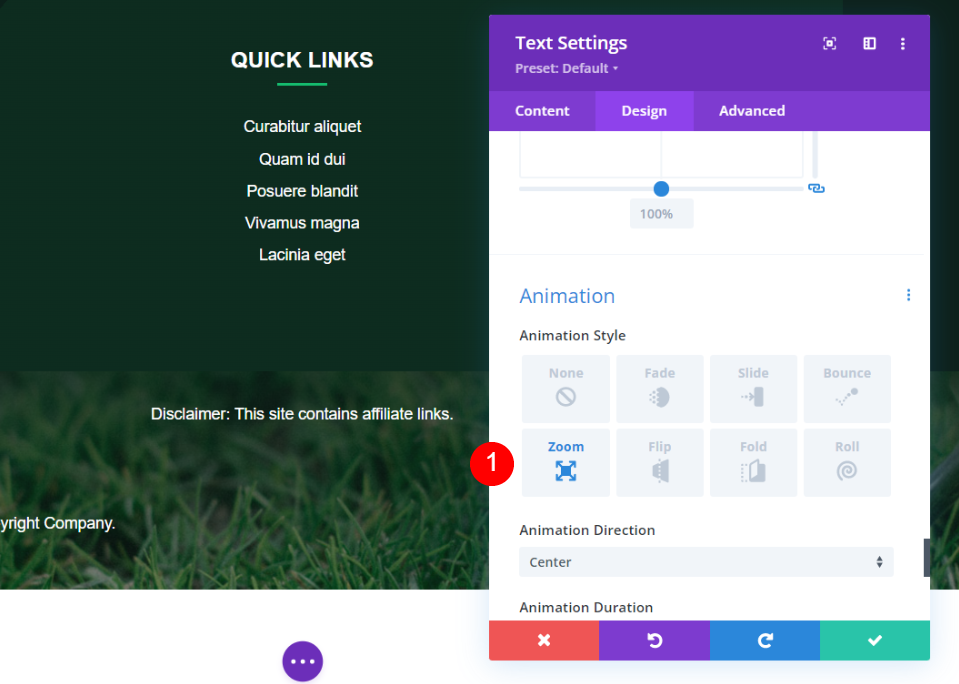
Faites défiler la page jusqu’à Animation et sélectionnez le style d’animation de votre choix. Je sélectionne Zoom. L’animation ne s’affichera pas sur la version téléphone.
- Style d’animation : Zoom
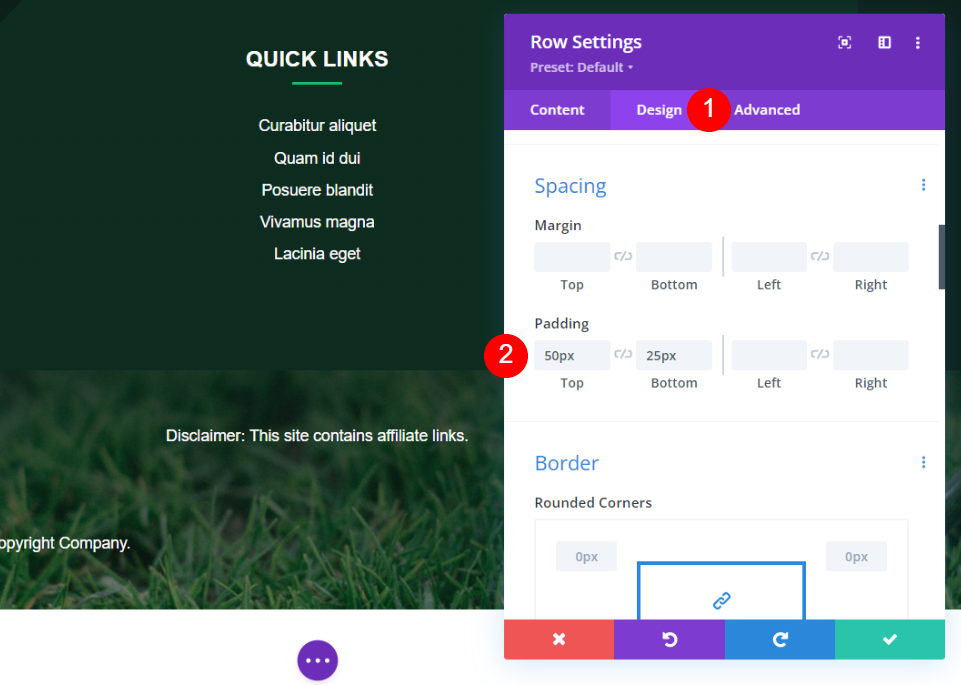
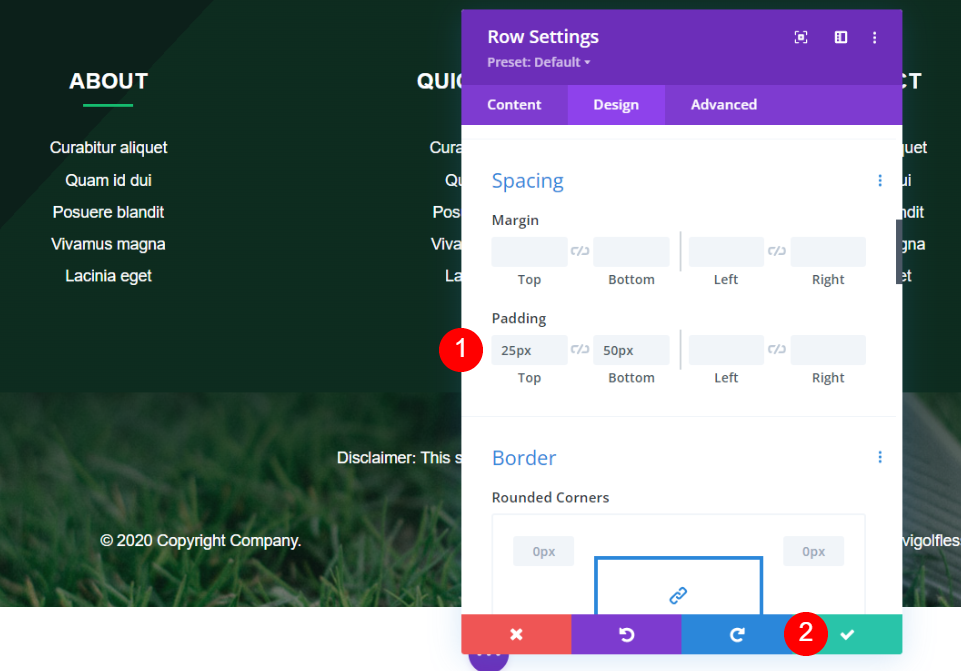
Ouvrez les paramètres de ligne pour ce module. Allez dans l’onglet Design et ajoutez 50px de rembourrage en haut et 25px en bas.
- Rembourrage : 50px en haut, 25px en bas
Ouvrez les paramètres de la rangée du bas, sélectionnez l’onglet Conception, allez dans Espacement. Déconnectez le Top and Bottom Padding et modifiez le Top à 25px.
- Rembourrage : 25px Top
Fermez votre module et enregistrez vos paramètres.
Résultats
Disclaimer statique pour le bureau
Voici l’avertissement statique sur un ordinateur de bureau.
Disclaimer statique pour mobile
Voici l’avertissement statique sur un téléphone.
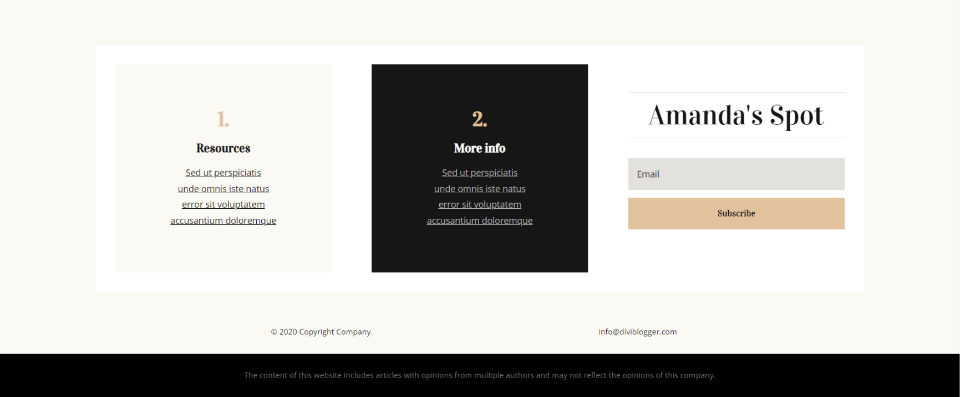
Clause de non-responsabilité statique pour ordinateur de bureau
Voici le sticky disclaimer sur un ordinateur de bureau.
Clause de non-responsabilité sur mobile
Voici le sticky disclaimer sur un téléphone.
Clause de non-responsabilité animée pour ordinateur de bureau
Voici l’avertissement animé sur un ordinateur de bureau.
Clause de non-responsabilité animée sur un mobile
Voici l’avertissement animé sur un téléphone. L’animation est désactivée et le texte s’affiche normalement.
Réflexions finales
C’est ainsi que nous avons vu comment ajouter une clause de non-responsabilité au pied de page de Divi. Les clauses de non-responsabilité sont importantes pour informer votre public de l’utilisation de vos conseils, des liens d’affiliation, etc. Le pied de page est un excellent emplacement pour cela. Le pied de page est un excellent endroit pour cela. Cet article présente plusieurs options pour ajouter la clause de non-responsabilité et l’afficher de manière à ce qu’elle se démarque ou se fonde dans le décor. Tous les sites Web n’ont pas besoin d’une clause de non-responsabilité, mais pour ceux qui en ont besoin, cet article vous aidera à démarrer.
Nous aimerions connaître votre avis. Avez-vous utilisé l’une de ces méthodes pour ajouter une clause de non-responsabilité à votre pied de page Divi ? Faites-le nous savoir dans les commentaires