L’inspiration vient sous de nombreuses formes, et le développement professionnel ne s’arrête jamais. C’est dans cet esprit que nous avons dressé une liste exhaustive de blogs sur la conception de sites Web qui pourront alimenter votre cerveau pendant toute l’année. Et ne vous inquiétez pas, vous ne trouverez aucune erreur dans cette liste. Nous respectons votre temps et pensons que vous ne méritez que la crème de la crème. C’est pourquoi nous avons rassemblé uniquement les blogs de conception de sites Web qui ont été mis à jour récemment. Lancez votre compte Feedly et préparez-vous à ajouter plus que quelques abonnements.
1. Magazine Smashing
Nous commençons par Smashing Magazine. Il n’est pas fréquent de trouver une publication capable de publier autant d’articles de qualité aussi régulièrement que Smashing. Certains endroits publient beaucoup d’articles qui ont très peu de substance, mais ces gars-là s’assurent que pratiquement chaque mot qu’ils publient est pertinent pour vous en tant que concepteur et développeur. Récemment, ils ont également lancé des ateliers en direct sur le front-end et l’UX.
Visitez le site Web
2. Awwwards
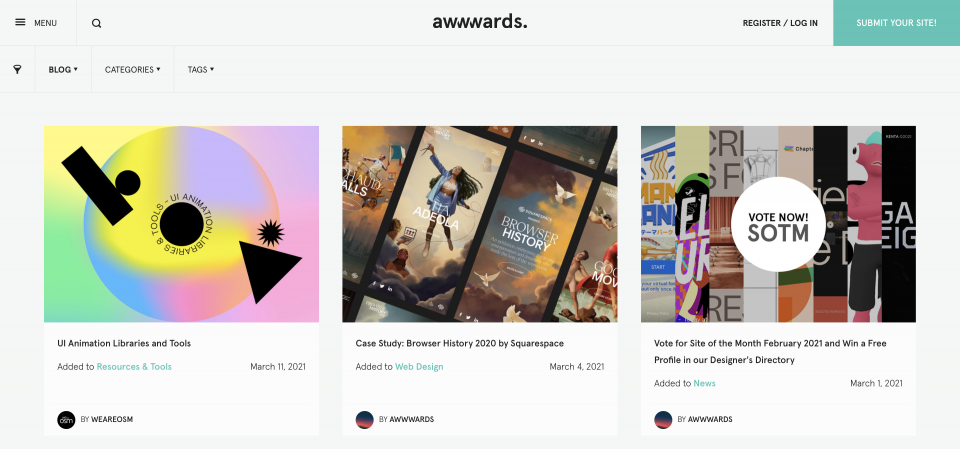
Awwwards ne s’intéresse qu’à une seule chose : vous. Dès que vous atterrissez sur la page d’accueil, vous pouvez cliquer sur des centaines de designs parmi les meilleurs d’Internet. Le travail de sélection effectué par Awwwards est époustouflant, et vous trouverez toujours une nouvelle inspiration lors de votre visite. En outre, le site publie des interviews et des ressources que vous pouvez utiliser pour soutenir votre propre carrière. En outre, leur concours du site du mois vous incite à voter pour le travail méritoire d’autres personnes.
Visitez le site
3. Web Designer Depot
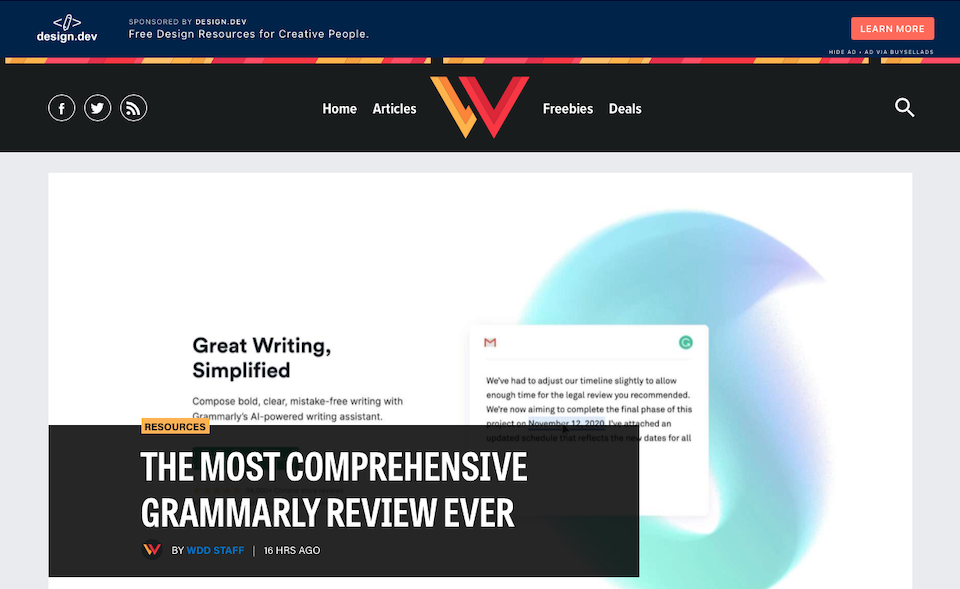
Inspiration, oui. Technique, oui. Affaires, oui. Vie en freelance ou en agence ? Oui. Pour ce qui est de la conception de sites Web, ce blog s’en occupe. Si vous avez besoin de savoir quelque chose, il y a de fortes chances que Web Designer Depot ait un article sur le sujet. Et en plus des quiz et des sondages interactifs qu’ils publient régulièrement, sans parler des articles intéressants qu’ils publient chaque semaine (si ce n’est plus souvent), la recherche dans les archives d’un blog est rarement aussi amusante ou fructueuse que la leur.
Visitez le site web
4. Hongkiat
Sur le blog de Hongkiat, apprenez à utiliser les outils de conception grâce à des didacticiels et accédez à des outils gratuits tels que des packs d’icônes et des polices. Le blog contient également des articles consacrés à la conception de sites Web, notamment des conseils pratiques et des conseils sur la manière de mener une activité de concepteur de sites Web. (Ce blog existe depuis longtemps et est certainement l’une des entrées les plus établies de cette liste, avec de nombreux conseils pour les concepteurs de niveau professionnel, mais il couvre également des sujets que les débutants peuvent comprendre, comme des introductions à CSS et FAQ.
Visitez le site Web
5. Speckyboy
Simple, clair et direct, Speckyboy comble le vide dans votre vie lorsque vous avez besoin de conseils sur le design mobile, les tendances, la conception graphique, les études UX et les conseils de freelance. En outre, Speckyboy existe depuis plus de dix ans et continue de proposer un contenu de qualité et bien édité. De plus, le nom est amusant à prononcer, ce qui est certainement un autre point en sa faveur.
Visitez le site web
6. Creative Bloq
Tout le design, tout le temps. Vous ne pouvez pas vous tromper avec Creative Bloq. Et le meilleur, c’est qu’ils sont mis à jour plusieurs fois par jour dans plusieurs catégories, de sorte que vous aurez toujours quelque chose de nouveau et de fantastique à lire, qui sera très probablement le point culminant de votre journée (du point de vue du design, du moins).
Visitez le site Web
7. Subreddit de Reddit sur la conception Web
Bon, Reddit n’est pas tout à fait un blog. Ce n’est pas tout à fait un forum, non plus. C’est juste… Reddit. Quoi qu’il en soit, nous avons pensé qu’il méritait de figurer sur cette liste, car vous pouvez y trouver des tonnes de messages vraiment perspicaces sur la conception Web, et la communauté est en pleine expansion.
Visitez le site Web
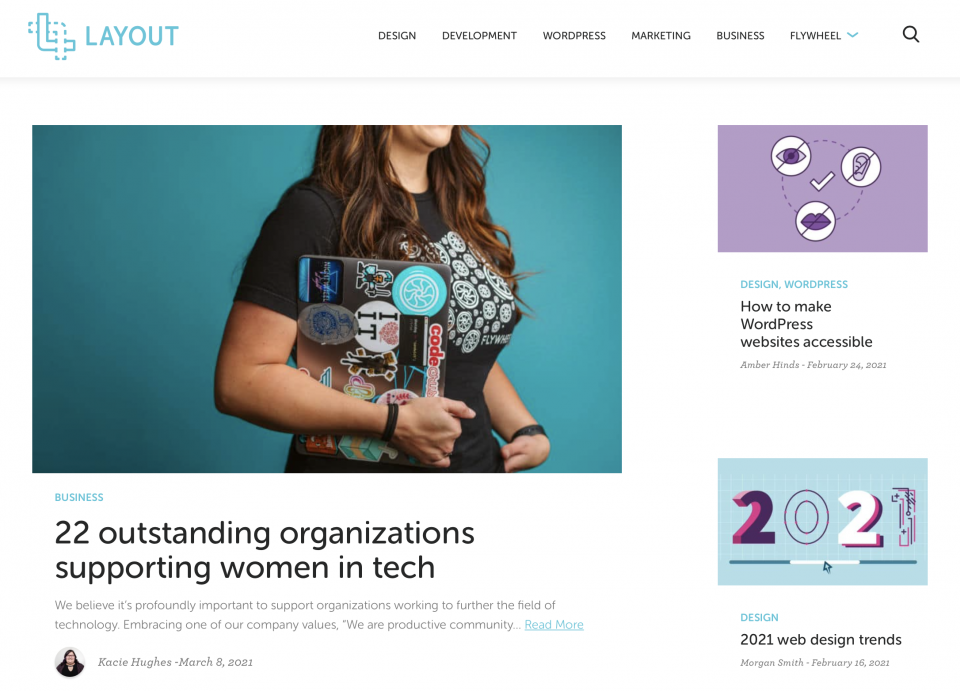
8. Mise en page
Non seulement Flywheel met l’un des meilleurs environnements de développement WordPress locaux avec Local, mais ils mettent également un excellent blog de conception Web. Layout est leur entrée dans le domaine, et vous y trouverez tout, des how-tos pour animer des SVG aux moyens de s’assurer que votre site WordPress Gutenberg est aussi beau que possible. Vous y trouverez aussi parfois des jeux d’icônes, et le blog reste dans la tendance pour vous informer des nouveautés au cas où vous les auriez manquées.
Visitez le site Web
9. Boagworld
Le design ne se résume pas à des ressources et des didacticiels. Il faut aussi beaucoup d’expérience, d’apprentissage et de compréhension. Vous devez savoir comment obtenir le feedback de vos utilisateurs et étudier leurs habitudes. Boagworld peut vous y aider. Entre l’article de blog et le podcast correspondant, les sujets abordés vont de la conception et du marketing numériques à la création de contenu et à votre stratégie numérique globale. Il s’agit d’un article réfléchi et bien fait, que vous ne manquerez pas de glisser dans votre lecteur.
Visitez le site Web
10. Mockplus
Si vous aimez les listes de « top » et de « meilleurs », le blog Mockplus vous permettra de rester dans les roundups aussi longtemps que vous le souhaitez. Il rassemble des exemples de conception Web, des polices, des didacticiels, des packs d’icônes et des tendances dans de longues listes afin que vous puissiez choisir ceux que vous souhaitez explorer davantage. Ils proposent également des guides approfondis sur des sujets de conception pour les cas où vous souhaitez rester au même endroit pour vous plonger dans un sujet.
Visitez le site Web
11. Siteinspire
Au lieu d’un blog de conception de sites Web classique contenant des conseils et des guides, Siteinspire est une galerie de superbes conceptions de sites Web pour les cas où vous souhaitez, comme son nom l’indique, vous inspirer. La vitrine est également mise à jour plusieurs fois par jour, de sorte que vous serez toujours confronté à de nouveaux designs à découvrir, à aimer ou à détester.
Visitez le site Web
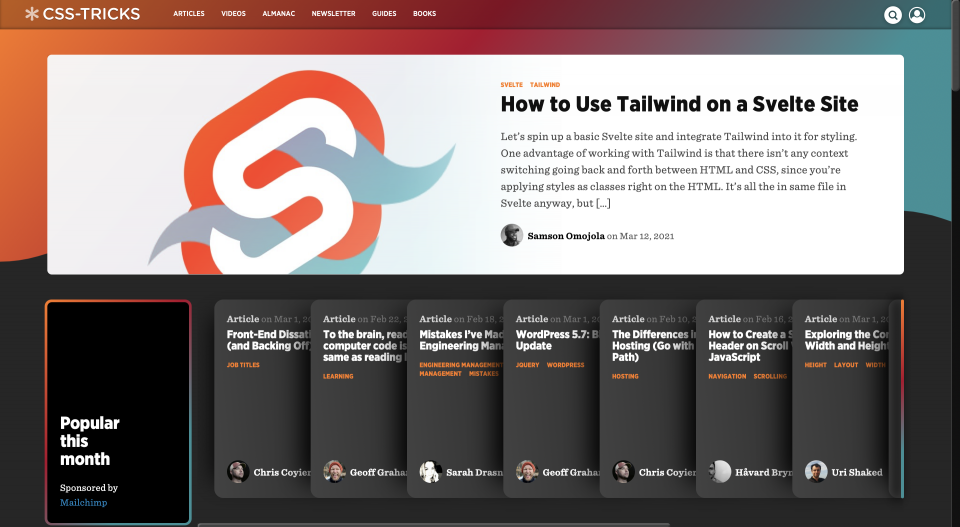
12. CSS-Tricks
Les concepteurs Web utilisent CSS tous les jours. Mais contrairement aux jours passés, nous n’utilisons pas uniquement CSS pour le style et la conception. CSS-Tricks le sait et a intégré diverses bibliothèques JavaScript et autres pour faire de votre développement et conception frontale un jeu d’enfant. Que vous soyez un développeur React ou un concepteur Vue, un ingénieur en applications mobiles ou un testeur d’assurance qualité, CSS-Tricks a quelque chose dans ses manches qui peut vous rendre la vie un peu plus facile.
Visitez le site Web
13. DesignTAXI
Si vous pouvez passer outre les publicités pleine page agressives, DesignTAXI est un endroit sympa pour trouver de l’inspiration pour votre conception Web. Ce n’est pas exactement un blog sur la conception de sites Web, mais il couvre de nombreux sujets liés à la conception numérique, comme les publicités en ligne intéressantes de grandes marques et les mises à jour de logiciels dans le monde de la conception de sites Web (comme Photoshop) que vous devriez connaître. Si votre amour de la conception va au-delà de la création de sites Web, DesignTAXI est un arrêt amusant et informatif.
Visitez le site web
14. Designmodo
Designmodo est connu pour ses offres gratuites exceptionnelles et ses offres premium géniales. En plus de cela, les tutoriels et les ressources proposés en font un endroit idéal si vous avez besoin d’un rafraîchissement rapide sur un sujet particulier ou d’une référence pour montrer à un client comment votre idée fonctionnerait en pratique (et la théorie qui la sous-tend). Le site comporte également une section consacrée à WordPress, si c’est là que se concentre votre formation en conception Web.
Visitez le site Web
15. Line25
Couvrant le design UI et UX (parmi des tonnes d’autres), Line25 est épuré et élégant. Ils publient régulièrement, de sorte que votre flux ne sera pas négligé, et avec un accent sur WordPress, ils devraient s’intégrer parfaitement dans votre routine quotidienne. Ils proposent également des téléchargements gratuits, comme des textures, des arrière-plans et des maquettes.
Visitez le site Web
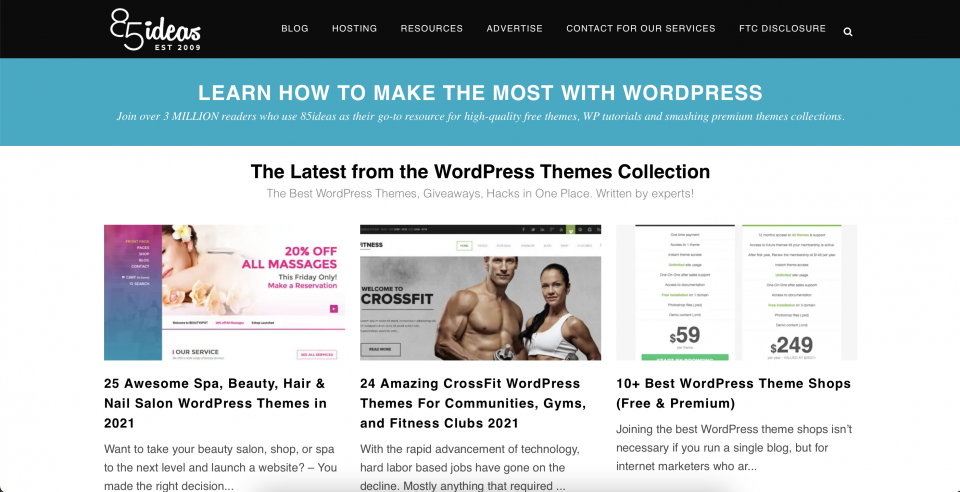
16. 85ideas
85ideas est un autre blog de conception axé sur WordPress. Il propose des thèmes de niche, comme ceux destinés aux salons de manucure ou aux salles de sport CrossFit. Ils ont également des collections de plugins pour ajouter toutes sortes de fonctionnalités, comme des profils d’utilisateurs, la gestion des médias ou l’intégration des médias sociaux. Et si vous souhaitez en savoir plus sur le référencement, ils ont une section entière de tutoriels sur le sujet.
Visitez le site Web
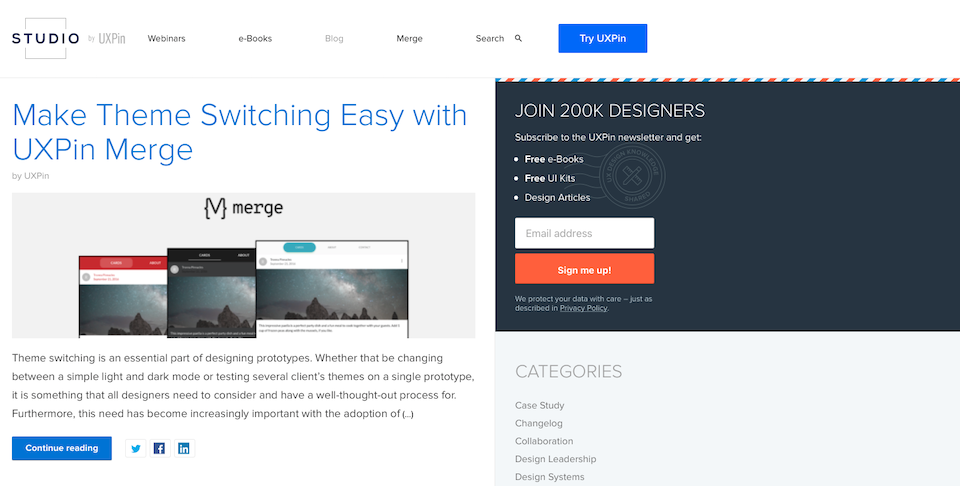
17. UXPin
En plus d’être un excellent produit logiciel, UXPin publie un blog tout aussi excellent. Avec des sujets sur l’UX (évidemment) et la conception de l’UI, l’ajout de ce blog à votre flux augmentera votre productivité et vous fera peut-être découvrir des idées que vous n’auriez jamais vues auparavant. Il y a aussi des tutoriels à suivre et des webinaires auxquels assister pour mettre votre formation en pratique.
Visitez le site Web
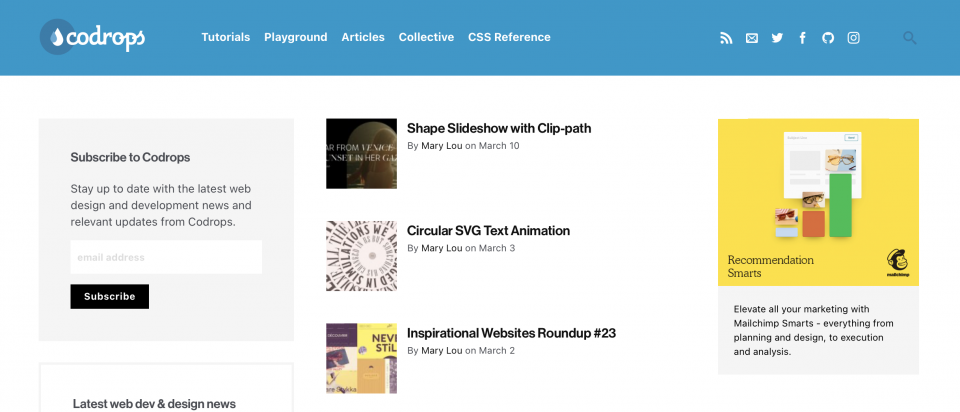
18. Codrops
Avec un lien vers la page de référence CSS sur sa page d’accueil, vous savez que Codrops est un site Web qui s’efforce avant tout de vous aider. Ses informations sont à jour et ses démonstrations comportent des sites et du code réels que vous pouvez utiliser. Pour un blog sur la conception Web, c’est presque le Saint-Graal. The Playground est particulièrement intéressant, avec des articles, des expériences et des plugins qui vous aideront à développer vos compétences et votre créativité.
Visitez le site Web
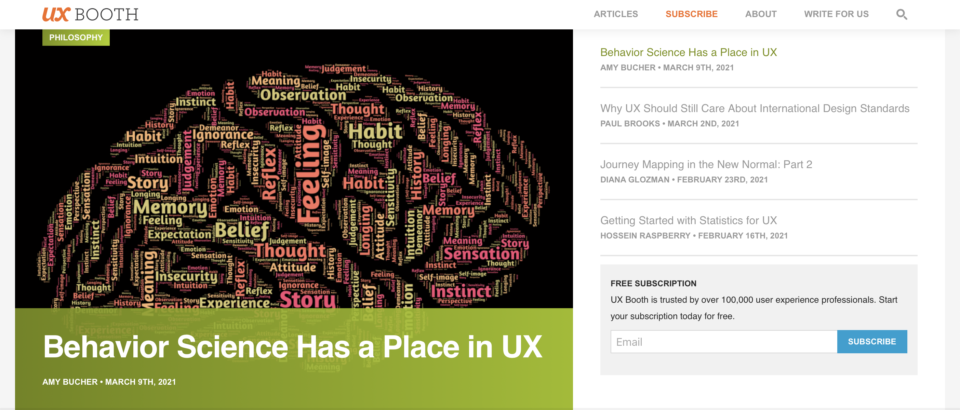
19. UX Booth
Lorsqu’un blog présente des sujets sur la philosophie et la stratégie de contenu pratiquement côte à côte sur sa page d’accueil, vous savez qu’un développement professionnel de qualité peut découler de son contenu. En couvrant des sujets allant de l’intelligence artificielle (I.A.) à la conception spécialisée et à la compréhension de l’analyse UX, UX Booth s’efforce vraiment de fournir le contenu dont les concepteurs Web ont besoin. Tous les sujets ne sont pas mis à jour au même moment, alors si vous ne voyez pas d’article récent, cliquez sur un autre sujet pour voir si quelque chose de plus récent s’y trouve.
Visitez le site Web
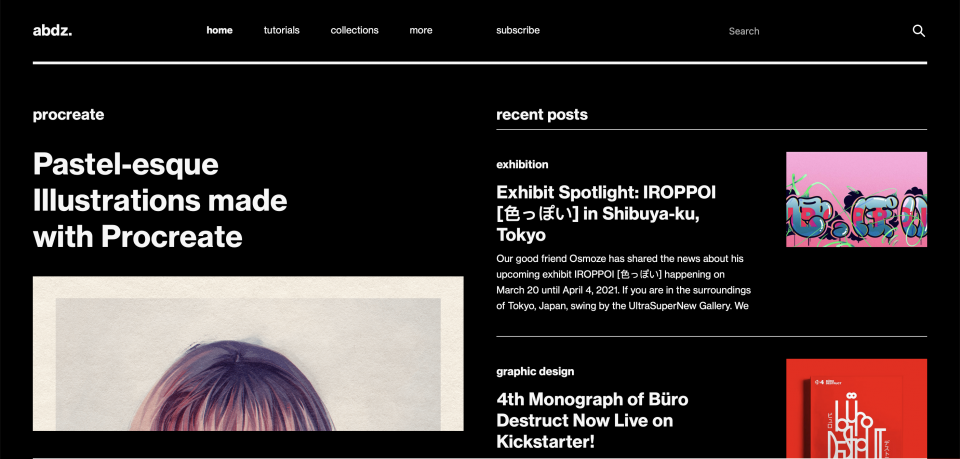
20. Abduzeedo
En plus d’avoir un titre de site Web amusant à prononcer à haute voix, Abduzeedo est peut-être l’ endroit où trouver l’inspiration en matière de design (et c’est un concurrent de choix pour Awwwards). Abduzeedo est fier de pouvoir fournir un contenu de la plus haute qualité, et cela se voit. La collection est composée de nombreuses images, et les mots sont épargnés, ce qui est une bonne nouvelle si vous êtes un adepte de l’apprentissage visuel ou de l’inspiration. Lorsque vous trouvez une collection qui vous plaît, vous pouvez même voir l’ensemble du processus de création, y compris les captures d’écran des logiciels. C’est un endroit magnifique.
Visitez le site web
21. Tuts+
Envato est bien connu dans le monde de WordPress en tant que ressource pour les plugins et les thèmes, mais saviez-vous qu’ils ont également une tonne de contenus tutoriels gratuits sous leur marque Tuts+ ? Si ce n’est pas le cas, vous devez absolument y jeter un coup d’œil, car ils sont régulièrement à la pointe de la technologie. Une grande partie de leur contenu porte sur les polices de caractères et Photoshop, donc si l’un ou l’autre de ces sujets vous intéresse, ne passez pas à côté de ce blog.
Visitez le site Web
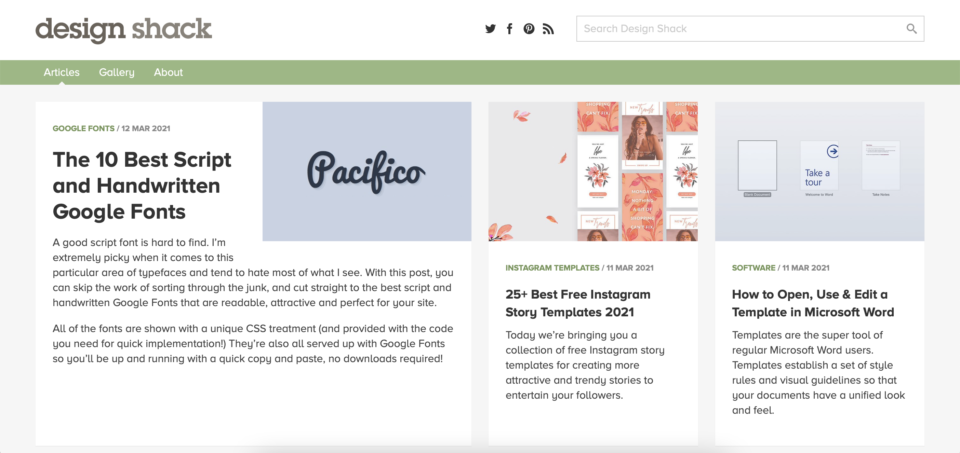
22. Design Shack
Il suffit de regarder leurs catégories pour voir que Design Shack mérite sa place dans votre lecteur de flux. Business, CSS, Mobile, Navigation, UX, Typographie et bien d’autres sujets sont régulièrement abordés. Le contenu de ce site va au-delà de la conception de sites Web. Par exemple, vous pouvez apprendre comment rendre votre flux de médias sociaux plus joli ou découvrir comment être plus productif avec Word.
Visitez le site Web
23. InstantShift
L’une des meilleures parties d’InstantShift est sa page de gratuités. Nous en avons déjà parlé à plusieurs reprises, mais InstantShift se distingue par le fait qu’il ne s’agit pas uniquement de modèles WordPress ou de fichiers PSD déjà vus. Ce que fait InstantShift, c’est proposer des gratuités pratiques en matière de design, comme des modèles de CV et des bannières de site Web qui ont l’air un peu bizarres. On a l’impression qu’on ne trouvera pas leurs freebies ailleurs.
Visitez le site Web
24. Vandelay Design
Il s’agit d’un autre blog qui présente principalement des synthèses, bien qu’il contienne de temps en temps des articles, des guides et des critiques traditionnels. Mais la plupart du temps, Vandelay Design est à la hauteur lorsqu’il s’agit d’articles de blog remplis de muse. Vous pouvez parcourir d’innombrables plugins, éléments réactifs, maquettes de produits, actions Photoshop, modèles, etc.
Visiter le site
25. Web Design Ledger
Les revues de logiciels, l’inspiration, les tournées et les meilleures pratiques placent Web Design Ledger sur la liste. Il comporte des sections sur la typographie et l’iconographie, sur la façon de travailler dans des environnements de développement et des listes d’outils que vous devez vous assurer de connaître.
Visitez le site Web
26. Spoon Graphics
Les polices et les gratuités abondent sur Spoon Graphics, un blog consacré à la conception de sites Web. Là encore, au lieu de fournir les mêmes vieilles ressources que l’on peut trouver partout, vous pouvez obtenir des brosses Photoshop, des collections de polices et d’autres choses que vous utiliserez réellement. On y trouve également des didacticiels vidéo pour des logiciels comme Illustrator et Photoshop.
Visitez le site Web
27. Design and UX sur Medium
Medium propose tellement de contenu de qualité qu’il est difficile de le trouver. C’est pourquoi nous voulons vous indiquer les tags pour l’UX et le design. Suivez-les pour créer un flux sur Medium qui soit plus éclairant que le simple fait de fouiller et de tomber dans le trou de souris.
Visitez Medium UX | Visitez Medium Design
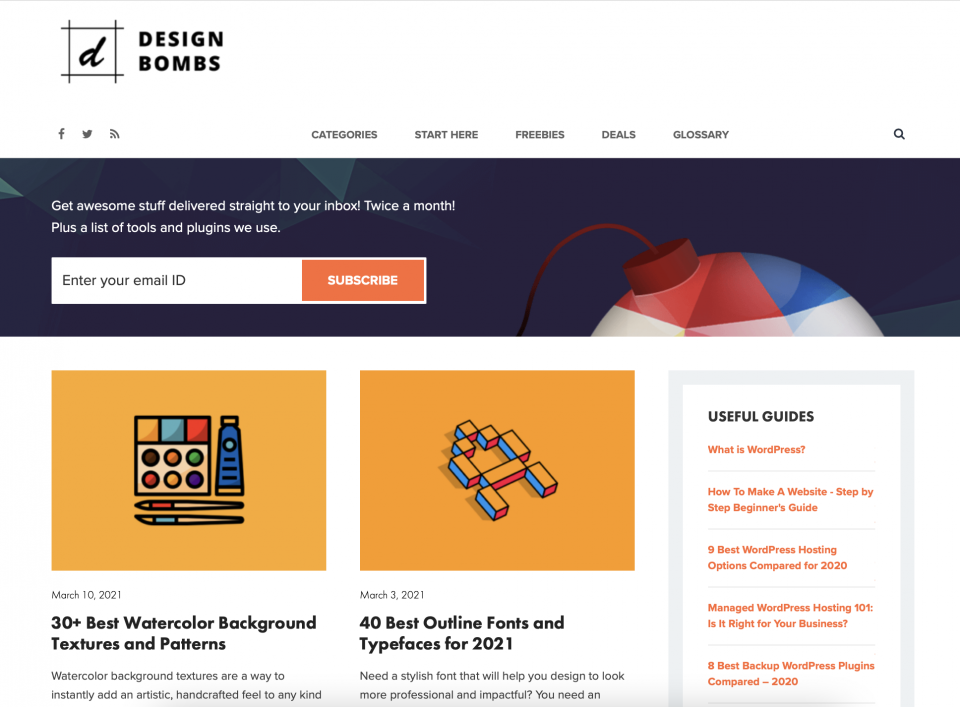
28. Design Bombs
Non, Design Bombs ne concerne pas les échecs dont on peut rire (bien que nous ayons cru que c’était le cas lorsque nous l’avons découvert). Design Bombs consiste à faire sauter la bombe sur vos projets et à faire exploser les idées préconçues de vos clients sur ce qui est possible. Vous y trouverez des méthodes, des bonus et une tonne de contenu centré sur WordPress, ce qui vaut à ce blog de conception Web de figurer sur notre liste.
Visitez le site Web
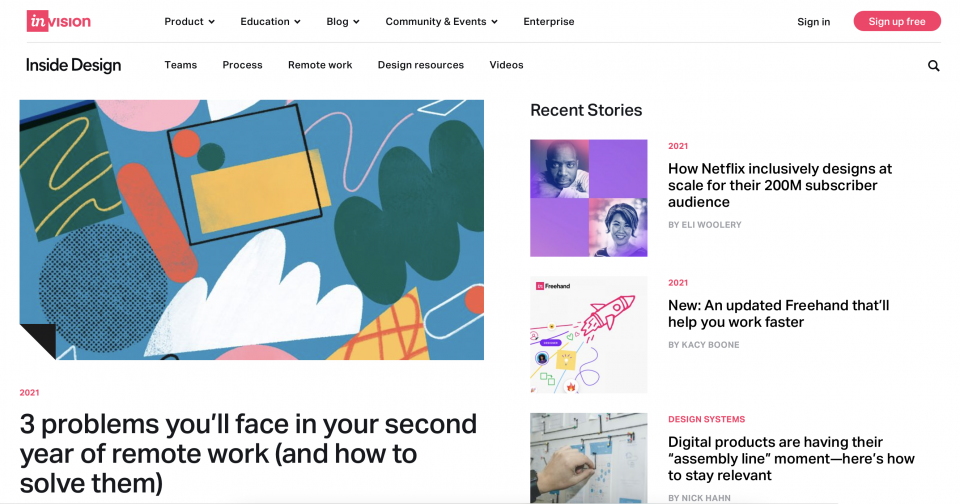
29. Inside Design
Vous avez probablement entendu parler d’InVision – c’est un excellent logiciel. L’entreprise qui en est à l’origine publie également un superbe blog intitulé Inside Design. Il propose des packs d’icônes, des kits d’interface utilisateur pour iOS, des maquettes, des vidéos tutorielles, des rassemblements d’inspiration et des présentations des meilleures pratiques, et vous devez vous abonner à ce blog. Le blog couvre également toutes sortes de produits numériques, comme les services de streaming, ainsi que des sujets d’actualité comme la conception pour l’inclusion.
Visitez le site Web
30. David Walsh Blog
Le David Walsh Blog est un hybride intéressant. Techniquement, il s’agit plus d’un blog sur le développement Web que sur le design, mais il est presque impossible de couvrir l’un sans un peu de l’autre. Les articles les plus intéressants sont les démos, où vous obtenez des extraits de code en direct et apprenez à les utiliser dans vos créations.
Visitez le site Web
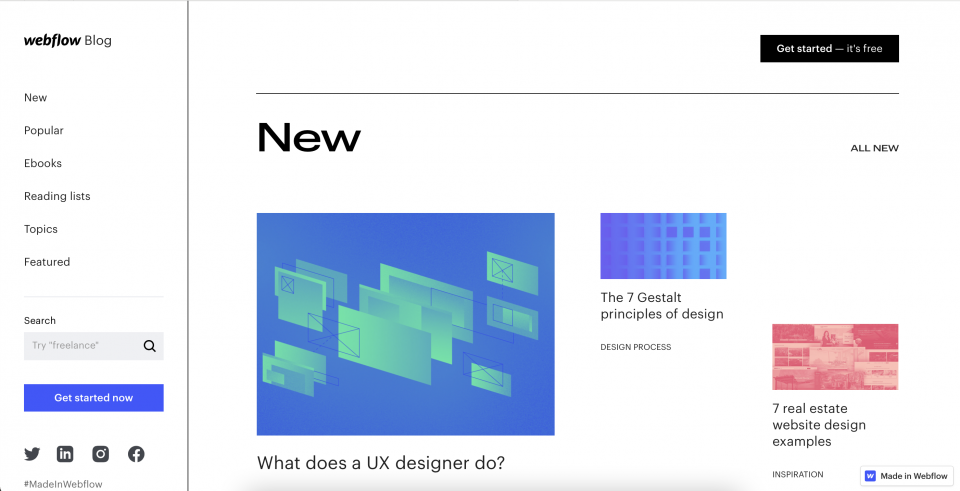
31. Webflow
Webflow s’attaque à de nombreux points sensibles des concepteurs : comment apaiser les inquiétudes des clients, pourquoi ils ont besoin d’un certain type de site (au lieu de celui dont ils pensent avoir besoin) et quelle est l’importance du design pour le fonctionnement général d’Internet. Ils font des analyses et des synthèses des tendances que vous aurez légitimement envie de lire. Et vous savez qu’ils savent ce qu’ils font parce que le blog sur le design web lui-même est magnifique.
Visitez le site web
32. FastCompany Co.Design
FastCompany a tendance à être au courant de tout ce qui se passe dans le monde, et le design ne fait pas exception. Ils ne font pas tant des tutoriels que des éléments de réflexion et des exemples pour les designers. Vous obtiendrez des listes de ressources, certes, mais aussi des articles qui montrent comment la composition de votre arrière-plan peut affecter la photographie lorsqu’elle est intégrée à un site Web. Le contenu couvre tous les types de conception, pas seulement la conception de sites Web, donc si vous aimez la créativité en général, ce blog va vous démanger.
Visitez le site web
33. A List Apart
A List Apart se démarque nettement des autres sites. Il est intelligent et plein d’esprit, et le contenu qu’il propose va un peu plus loin que les regroupements de ressources et de gratuités que l’on trouve habituellement sur la plupart des blogs de conception Web. Le design du blog lui-même va dans ce sens, puisque les polices à empattement et le style littéraire donnent au site une allure unique parmi les bords durs et les mises en page plates de ce coin d’Internet.
Visitez le site Web
34. Creative Market
Semblable au Tuts+ d’Envato, le blog Creative Market est une ressource fournie par une place de marché. Vous y trouverez des résumés des tendances, des ressources gratuites telles que des maquettes, des polices et des modèles, ainsi que des didacticiels sur la façon de mieux répondre aux besoins de vos clients tout en vous assurant que les utilisateurs obtiennent tout ce qu’ils veulent de votre travail. Les ressources et les articles ne sont pas tous directement liés aux types de projets sur lesquels vous travaillez, mais il y en a suffisamment qui sont publiés régulièrement pour que vous souhaitiez ajouter ce site à votre lecteur.
Visitez le site Web
35. Magazine UX
UX Magazine publie un contenu réfléchi et attrayant sur l’avenir de notre secteur et sur la manière dont nous pouvons tous nous positionner pour y réussir. Ils prennent l’UX au sérieux, si le nom ne l’indique pas clairement, car ils ne se contentent pas de parler de la manière de créer la meilleure expérience utilisateur sur un site Web, mais dans tous les contextes où les gens interagissent. C’est vraiment fascinant ce qu’ils mettent en place.
Visitez le site Web
Dernières réflexions sur les blogs de conception de sites Web
Bien que cette liste soit assez longue, il y a tellement de blogs sur la conception de sites Web qu’il a été difficile de les réduire à une quarantaine. Si nous avions essayé de faire un « top 10 », nous serions peut-être devenus un peu fous. Nous sommes donc convaincus que, quel que soit le type de conception que vous faites – graphique, numérique, UX, UI ou autre – vos flux deviendront beaucoup plus actifs et votre travail sera encore meilleur qu’il ne l’est déjà.
Vous avez un blog de conception Web actif que vous aimez et que nous avons manqué ? Laissez-le dans les commentaires !