Il est important de rendre votre site Web aussi accessible que possible si vous voulez augmenter votre public potentiel. Cependant, il existe un grand nombre de petites erreurs de conception web que vous pouvez commettre sans réaliser à quel point elles affectent l’accessibilité de votre site web.
La conception Web a un impact sur tout, de la façon dont les utilisateurs perçoivent votre site à la manière dont ils interagissent avec lui. Par conséquent, faire de bons choix en matière d’accessibilité peut améliorer la convivialité de votre site. Dans cet article, nous allons approfondir l’importance de la conception Web en matière d’accessibilité. Nous aborderons ensuite quatre erreurs de conception Web à éviter, en expliquant pourquoi et en vous montrant comment les éviter.
Parlons conception !
Comment la conception Web et l’accessibilité vont de pair
L’accessibilité du Web consiste simplement à optimiser les sites afin que le plus grand nombre de personnes possible puisse les utiliser. Dans de nombreux cas, il s’agit spécifiquement de s’assurer que les personnes handicapées peuvent utiliser votre site Web ou votre application. Nous avons déjà parlé de ce type d’optimisation de l’accessibilité. Toutefois, dans le cadre de cet article, nous souhaitons nous concentrer sur la relation étroite entre la conception Web et l’accessibilité.
Vous pouvez avoir un site Web extraordinaire, mais sans une conception attrayante, les gens risquent de ne pas y prêter attention. Néanmoins, lorsque vous concevez votre site, vous ne devez pas vous contenter de le rendre aussi beau que possible. Vous devez également garder à l’esprit que les choix de conception que vous faites peuvent avoir un impact sur la facilité d’utilisation de votre site. En d’autres termes, il existe une corrélation directe entre un excellent design et un bon niveau d’accessibilité.
Par exemple, imaginez que l’arrière-plan de votre site soit blanc et que vous décidiez de donner à votre texte une légère nuance de bleu :
Ce choix de conception ne fonctionne pas car il ne tient pas compte de l’accessibilité. Un bien meilleur choix serait d’utiliser une couleur plus foncée pour votre texte, afin qu’il soit clairement visible sur un fond blanc. Les erreurs d’accessibilité peuvent affecter votre site Web de multiples façons, par exemple :
- L’augmentation de votre taux de rebond. Si votre site est trop difficile à utiliser, les visiteurs peuvent choisir d’aller voir ailleurs.
- L’impact sur vos taux de conversion. Votre site Web doit convaincre les utilisateurs qu’il est dans leur intérêt de convertir, et de mauvais choix en matière d’accessibilité peuvent compromettre cet objectif.
- L’utilisation de votre site Web ne sera pas agréable. Si la navigation sur votre site est pénible en raison de mauvais choix de conception, beaucoup de gens ne prendront probablement pas la peine de revenir.
Idéalement, votre site Web devrait être à la fois élégant et facile à utiliser. Si vous parvenez à réaliser cette combinaison et à l’étayer par un excellent contenu, vous aurez un site gagnant sur les bras.
4 erreurs d’accessibilité de conception Web à éviter
La conception peut affecter l’accessibilité de votre site Web de nombreuses façons. Toutefois, en évitant ces quatre erreurs, vous devriez obtenir un site présentant un bon niveau d’accessibilité. Commençons par parler des images et du texte.
1. Inclure du texte dans vos images
En règle générale, vous ne devriez pas inclure de texte dans vos images, sauf si vous pouvez garantir que les utilisateurs mobiles seront en mesure de le lire.
L’une des erreurs les plus courantes en matière de conception Web consiste à inclure du texte important dans les images. Par exemple, dans la capture d’écran au début de cette section, vous pouvez voir qu’il y a du texte dans l’image, mais comme il est juste décoratif, il n’y a pas d’inconvénient à l’utiliser.
En revanche, il est généralement déconseillé d’inclure dans vos images du texte qui doit être lu par vos visiteurs. En effet, la plupart d’entre eux vont probablement consulter votre site sur des écrans plus petits, ce qui signifie que votre texte pourrait devenir moins lisible à mesure qu’il est réduit. De plus, les moteurs de recherche ne peuvent pas lire le texte des images, donc y inclure du contenu important est une opportunité d’optimisation.
Voici une bonne règle de base :
Si votre texte est important, n’utilisez pas une image pour l’exprimer.
Si vous devez inclure des images dans le texte, vous pouvez également donner le contexte en utilisant le corps du texte. Ainsi, même si l’image est un peu difficile à distinguer sur un petit appareil, le lecteur ne manquera rien.
2. Utilisation incorrecte des titres
Les sous-titres doivent toujours être informatifs, et non de simples punchlines.
Lorsque vous travaillez sur un site WordPress riche en texte, les titres et les sous-titres sont vos meilleurs amis. Beaucoup de gens sont intimidés par les masses de texte, vous devez donc trouver des moyens de les diviser.
Les sauts de paragraphe sont essentiels, bien sûr. Mais vous pouvez également utiliser des images, des listes, des tableaux et d’autres éléments visuels pour séparer le texte. Mais, à notre avis, l’outil le plus puissant à votre disposition pour cela, ce sont les titres. Lorsque les internautes parcourent votre contenu, vos titres doivent à eux seuls leur donner une idée précise de ce qu’ils vont trouver.
Il est également important de ne pas transformer un texte aléatoire en titres, car les moteurs de recherche utilisent ces balises pour déterminer de quoi traite votre contenu. Voici quelques conseils utiles pour vous assurer que vous utilisez toujours les titres correctement :
- Utilisez des sous-titres pour introduire de nouvelles sections de votre contenu. Par exemple, nous aimons séparer les sections de notre article à l’aide de sous-titres.
- Évitez d’utiliser des sous-titres vagues. Vos sous-titres ne doivent pas faire allusion au contenu, mais l’expliquer le mieux possible.
- Utilisez des polices de caractères faciles à lire. Si les visiteurs doivent faire un effort pour comprendre ce que disent vos sous-titres, vous avez un sérieux problème d’accessibilité sur les bras.
De nos jours, la plupart des gens parcourent le contenu en ligne au lieu de le lire en entier. Les sous-titres sont donc particulièrement importants, car ils sont plus susceptibles d’attirer l’attention de vos visiteurs et de les guider vers les sections qui les intéressent le plus.
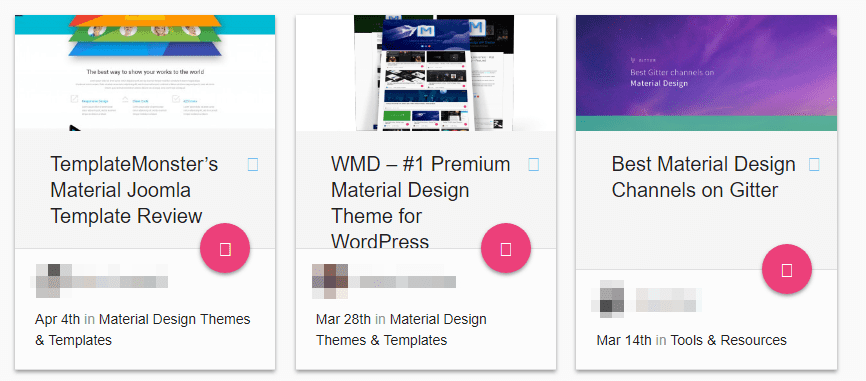
3. Utilisez des couleurs similaires dans toutes vos conceptions
Si vous utilisez des couleurs trop similaires dans votre conception, il peut être difficile de distinguer les différentes sections.
Les couleurs que vous choisissez pour la conception de votre site Web sont plus importantes que vous ne l’imaginez. Il ne suffit pas de choisir des couleurs qui vont bien ensemble, il faut aussi qu’elles fassent ressortir votre contenu pour que les utilisateurs puissent distinguer facilement les sections importantes.
Au début de cet article, nous vous avons montré un exemple de ce qui se passe lorsque vous essayez de mettre du texte clair sur un fond blanc. Il est difficile pour les visiteurs de distinguer chaque élément, ce que vous voulez éviter. D’une manière générale, vous devez viser un niveau de contraste décent afin de pouvoir différencier facilement les éléments.
Prenons l’exemple du début de cette section. Nous utilisons un fond gris clair pour l’index de notre blog. En plus de cela, nous plaçons des cartes blanches pour chaque article du blog, et nous aimons toujours utiliser des images vedettes colorées lorsque cela est possible. Bien que le blanc et le gris soient assez semblables, il y a suffisamment de contraste pour qu’il soit facile de différencier chaque article. De plus, les éléments importants, tels que le bouton VIEW FULL POST , ressortent d’eux-mêmes grâce à notre choix de couleurs. Voici quelques éléments clés de notre mise en œuvre qui peuvent vous aider à améliorer l’accessibilité de votre site grâce aux couleurs :
- Visez un niveau de contraste décent entre les éléments de votre page. Vos visiteurs doivent pouvoir distinguer chaque élément de votre site d’un seul coup d’œil, alors n’hésitez pas à utiliser des couleurs fortes et contrastées.
- Utilisez une roue chromatique pour vous aider à choisir les bons tons. Les roues chromatiques vous permettent de trouver facilement des tons qui contrastent bien les uns avec les autres.
- Développez une palette de couleurs pour votre site Web et respectez-la. La cohérence est essentielle si vous voulez créer une identité de marque sur l’ensemble de votre site Web.
Utiliser correctement les contrastes est un excellent moyen d’accroître l’accessibilité de votre site. Cependant, vous devez vous assurer que les couleurs que vous choisissez présentent un certain niveau de cohérence. Sinon, vous aurez l’impression d’avoir créé un design à la va-vite, et il y a de fortes chances que le résultat ne soit pas agréable à parcourir pour vos visiteurs.
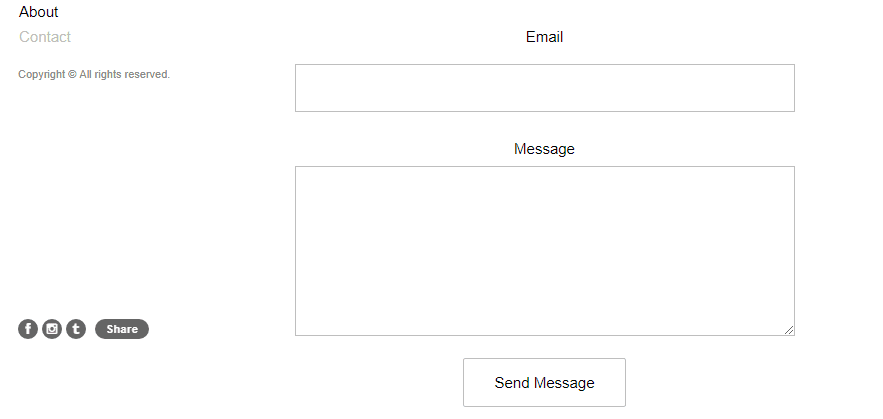
4. Conception de formulaires difficiles à utiliser
Les formulaires de contact doivent être faciles à utiliser, mais cela ne signifie pas qu’ils doivent être ennuyeux.
Les formulaires ne reçoivent pas autant d’attention qu’ils le devraient, d’autant plus qu’ils constituent l’un des éléments les plus importants de votre site. Ils permettent aux utilisateurs d’entrer en contact avec vous sans avoir à partager publiquement votre adresse électronique. Ils sont donc directement responsables – au minimum – d’un grand nombre de conversions.
Par exemple, vous pouvez également utiliser des formulaires pour permettre aux visiteurs de s’inscrire à votre liste de diffusion. Comme vous le savez peut-être, les listes de diffusion sont l’un des outils de marketing les plus puissants à votre disposition, ce qui devrait être une raison suffisante pour accorder plus d’attention à la conception de votre formulaire.
Si vos formulaires ne sont pas intuitifs, ils peuvent avoir une incidence directe sur le nombre de personnes qui les utilisent, ce qui peut nuire à vos conversions. Cependant, il existe quelques conseils de conception que vous devez garder à l’esprit pour que vos formulaires soient faciles à utiliser :
- Définissez des bordures pour vos champs lorsque cela est possible. Les champs sans bordure dans les formulaires peuvent avoir un bel aspect, mais il est plus difficile pour les utilisateurs de savoir où commence chaque champ.
- Ajoutez des étiquettes à vos champs. Grâce à ces étiquettes, les visiteurs sauront exactement ce qu’ils doivent saisir dans chaque champ.
- Concevez des boutons de soumission faciles à voir et à cliquer. Votre bouton de soumission doit être facile à repérer et à cliquer, en particulier depuis les appareils mobiles.
La bonne nouvelle est que vos formulaires n’ont pas besoin d’être ennuyeux pour être accessibles. Si vous êtes en panne d’inspiration, voici quelques modèles de formulaires élégants qui vous aideront à donner libre cours à votre créativité.
Conclusion
La conception Web et l’accessibilité vont de pair. Créer un site Web hautement accessible ne signifie pas qu’il doit être ennuyeux. Cela signifie simplement que vous devez garder à l’esprit les meilleures pratiques en matière d’accessibilité et trouver un moyen de les intégrer dans vos conceptions.
Voici quatre erreurs que beaucoup de gens commettent en matière d’accessibilité dans la conception de sites Web et que vous devriez éviter :
- Inclure du texte dans vos images.
- Utiliser les titres de manière incorrecte.
- Utiliser des couleurs similaires sur l’ensemble de votre site.
- Concevoir des formulaires difficiles à utiliser.
Vous avez des questions sur la façon d’améliorer l’accessibilité de votre site Web ? Parlons-en dans la section des commentaires ci-dessous !