Il nous est arrivé à tous de regarder un site Web et de nous demander comment il avait été conçu. Cependant, il se peut que la curiosité prenne le dessus et que vous cherchiez à savoir précisément avec quel logiciel le site a été construit. La bonne nouvelle, c’est que c’est plus facile que vous ne l’imaginez. Tout ce dont vous avez besoin, ce sont les bons outils qui vous aideront à fouiller dans le code source d’une page et à découvrir la pile de logiciels sur laquelle elle a été construite. Dans cet article, nous vous expliquons pourquoi vous pourriez vouloir le faire et nous vous présentons quatre outils qui vous aideront à répondre à cette question.
C’est parti !
S’abonner à notre chaîne Youtube
Pourquoi voulez-vous savoir avec quel logiciel un site Web a été construit ?
La « construction » d’un site Web n’est pas le genre de chose que l’on finit toujours par faire. Vous êtes probablement constamment à la recherche de nouvelles fonctionnalités à ajouter ou de moyens d’améliorer l’expérience utilisateur (UX). Les sites Web évoluent, tant en termes de conception que de fonctionnalités. Une grande partie de ces changements vient du fait que vous avez vu d’autres sites et que vous vous êtes dit « Hé, cette fonctionnalité est géniale ! Il se peut également que vous ayez une meilleure connaissance du HTML et du CSS qu’auparavant, ou même que vous ayez acquis une meilleure compréhension des meilleures pratiques de conception et de l’accessibilité.
Dans de nombreux cas, il peut être compliqué de déterminer la composition et la structure d’un site. Après tout, vous n’avez pas accès à l’arrière-plan du site et le développeur n’est pas non plus obligé de vous donner des informations.
Heureusement, vous pouvez obtenir une grande partie des réponses dont vous avez besoin en examinant simplement son code source. Mieux encore, vous pouvez utiliser un outil qui recherche des modèles communs et des extraits de code dans le code source, et qui vous dit exactement ce que vous devez savoir, par exemple :
- Quel système de gestion de contenu (CMS) un site web utilise-t-il ?
- Quelles langues sont présentes sur le site ?
- S’appuient-ils sur des plugins WordPress spécifiques ou des outils et services tiers ?
- Quel service d’hébergement utilise-t-il ?
Armé de ces informations, vous pouvez faire de l’ingénierie inverse pour découvrir avec quoi un site Web a été construit et améliorer votre site à son tour. Mieux encore, ces informations ne sont ni secrètes ni illégales à obtenir – il suffit de savoir ce qu’il faut chercher.
4 outils pour savoir avec quel logiciel un site Web a été créé
La famille d’outils que nous allons explorer est remarquablement simple à utiliser. Dans la plupart des cas, ils mettent en évidence différents aspects de la pile de logiciels d’un site Web, ce qui vous permet de rassembler les informations que vous voulez vraiment savoir. Nous ne les présentons pas non plus dans un ordre particulier, alors n’hésitez pas à vous déplacer et à parcourir ceux qui vous intéressent.
1. Netcraft
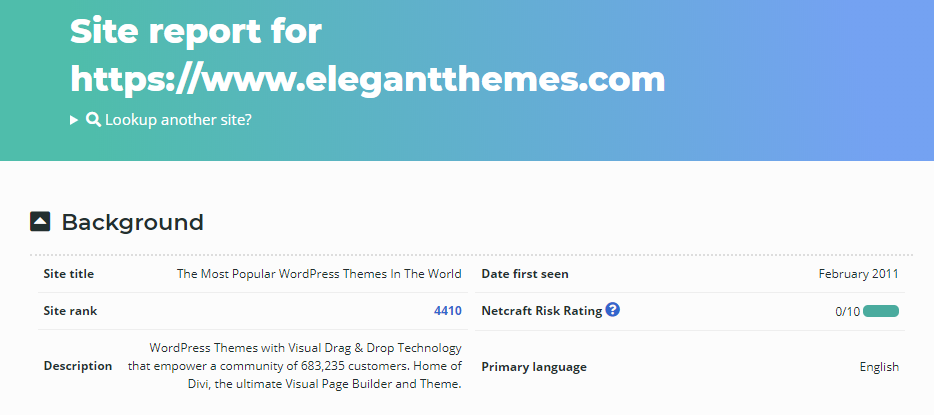
Netcraft est une suite logicielle de cyberdéfense qui aide à protéger les sites Web des clients contre les attaques et à assurer la sécurité de leurs réseaux. Cependant, ils vous permettent également de rechercher gratuitement des informations sur des domaines spécifiques et de découvrir des informations sur leur réseau. Il suffit d’entrer une URL pour obtenir un rapport complet sur le domaine public et les informations d’hébergement d’un site Web :
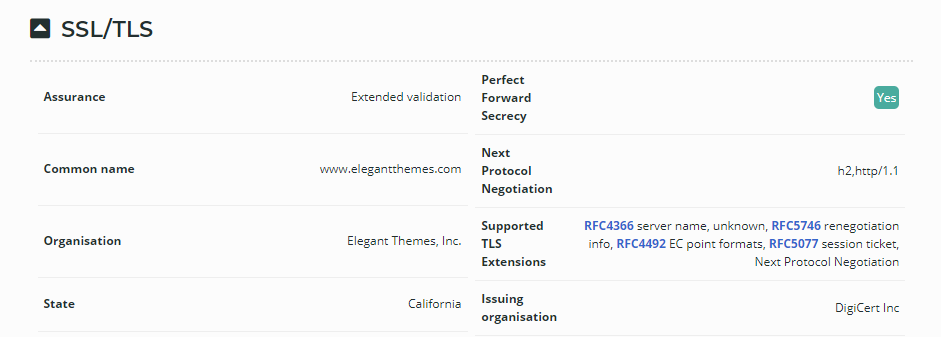
Vous obtenez également une ventilation du type de certificat SSL (Secure Sockets Layer) qu’ils utilisent, le cas échéant :
Si vous essayez de savoir quel service d’hébergement un site spécifique utilise, c’est l’outil qu’il vous faut. Toutefois, si le site Web sur lequel vous enquêtez utilise un réseau de diffusion de contenu (CDN), Netcraft ne sera pas en mesure de trouver l’hôte sous-jacent (bien que cela soit vrai pour de nombreux outils de ce type, et fasse partie de la conception des CDN)
Quoi qu’il en soit, cette information est utile en soi. Par exemple, si vous admirez les performances d’un site Web, vous pouvez découvrir le service CDN qu’il utilise et envisager de l’ajouter à votre site.
2. Wappalyzer
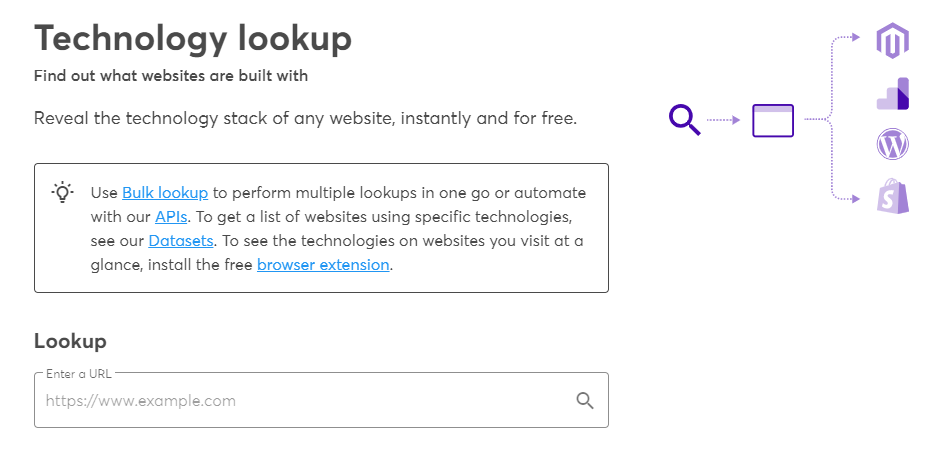
Wappalyzer se présente comme un « fournisseur de données technographiques ». Son objectif est de vous aider à analyser des sites Web afin de découvrir tous les éléments sous-jacents qui composent l’ensemble. Pour utiliser l’outil de recherche technologique de Wappalyzer, vous devez vous inscrire pour obtenir un compte gratuit, puis rechercher une URL spécifique :
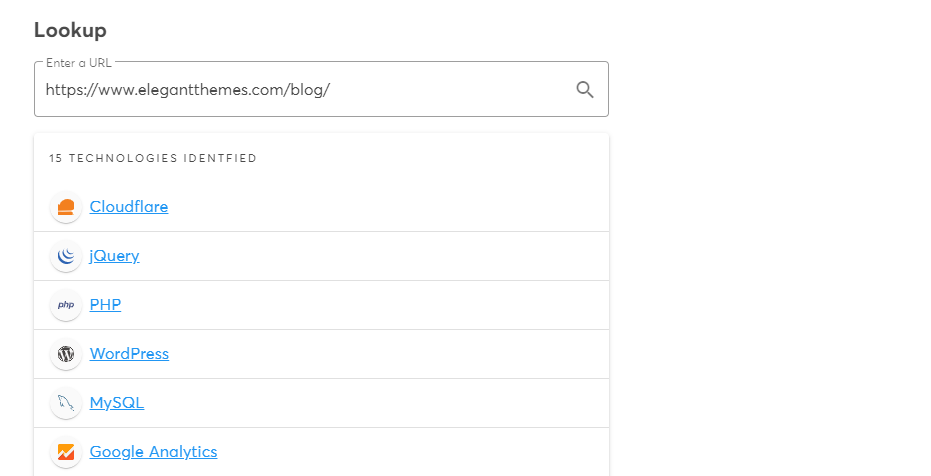
Une fois que Wappalyzer a terminé, il renvoie une liste des logiciels qu’il a pu identifier. Pour Elegant Themes, il a correctement identifié Cloudflare, Google Analytics, Tag Manager et Google Fonts :
L’outil a également détecté correctement WooCommerce. Cependant, la quantité de détails pour chaque outil est un peu faible. Par exemple, bien que Wappalyzer ait identifié une intégration avec WordPress, il ne vous donne pas de détails spécifiques à ce sujet. D’un côté, c’est très bien pour la sécurité, mais mauvais pour votre objectif principal.
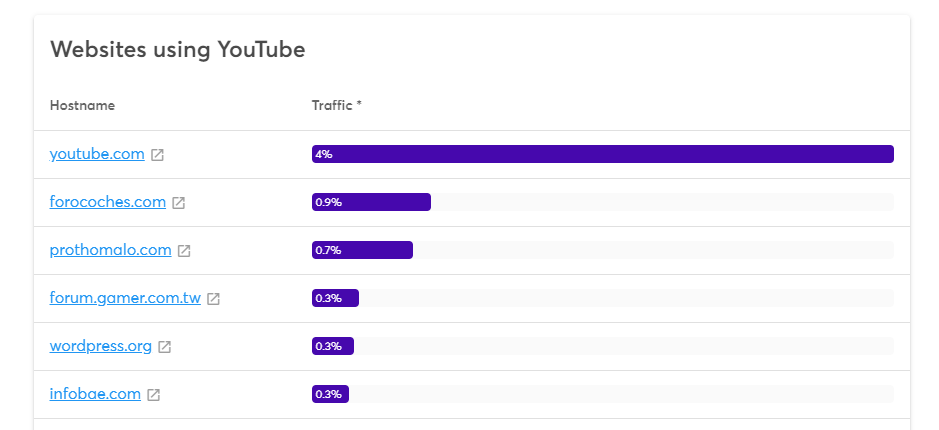
De même, Wappalyzer a pu détecter YouTube comme l’une des 15 technologies présentes sur le site. Toutefois, si vous cliquez sur un résultat, vous n’obtenez qu’une brève description des autres sites Web qui l’utilisent :
Globalement, Wappalyzer vous offre un moyen rapide d’obtenir une liste de technologies pour n’importe quel site Web. Cependant, pour tirer le meilleur parti de ce service, vous devez avoir des connaissances en développement web pour identifier correctement ce que fait chaque intégration.
3. Construit avec
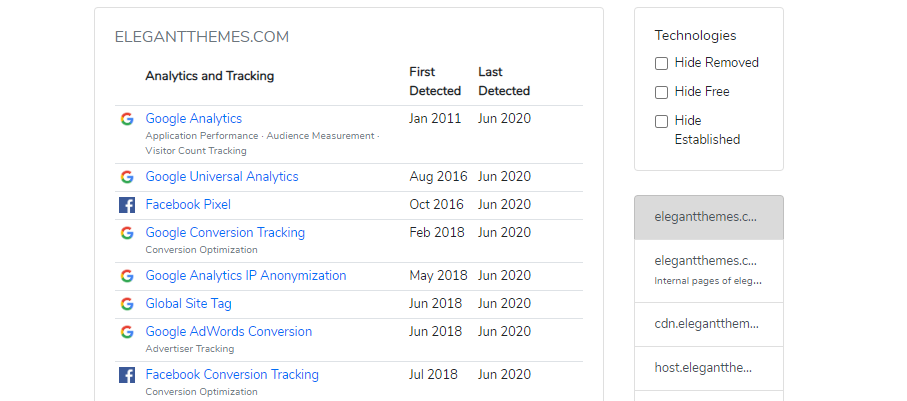
Built With comprend une famille d’outils qui vous permettent de consulter les données d’un site Web, notamment le logiciel qu’il utilise, ses principaux mots clés, etc. Vous pouvez commencer en entrant l’URL du site Web que vous voulez analyser. Built With vous renverra alors une liste de tous les logiciels et outils qu’il peut identifier :
La quantité de détails que vous obtenez avec Built With est stupéfiante. Pour vous donner une idée, le service a été capable d’identifier trois types différents d’intégrations Facebook. C’est également le seul outil à ce jour qui a identifié plusieurs plugins WordPress, notamment Monarch Social Sharing, Yoast SEO, W3 Total Cache, etc.
Dans le même temps, Built With a été en mesure d’identifier correctement le fournisseur d’hébergement web, en regardant au-delà de l’intégration CDN du site web. Le seul inconvénient – et il est mineur – est que les listes que nous avons obtenues étaient massives. Dans certains cas, Built With a également inclus des outils que les sites Web n’utilisaient plus, mais il est facile de les repérer car le service vous indique quand ils ont fait un changement.
Cela peut être un inconvénient si vous n’avez pas le temps de plonger en profondeur dans la pile d’un site Web spécifique. En revanche, il est parfait si vous cherchez à obtenir le plus de détails possible.
4. Webspotter
Webspotter est un service qui vous permet de trouver des informations de contact et des pistes pour les entreprises que vous souhaitez cibler. Cependant, il propose également une extension Chrome gratuite qui vous permet d’accéder à des informations sur la technologie avec laquelle un site Web a été construit :
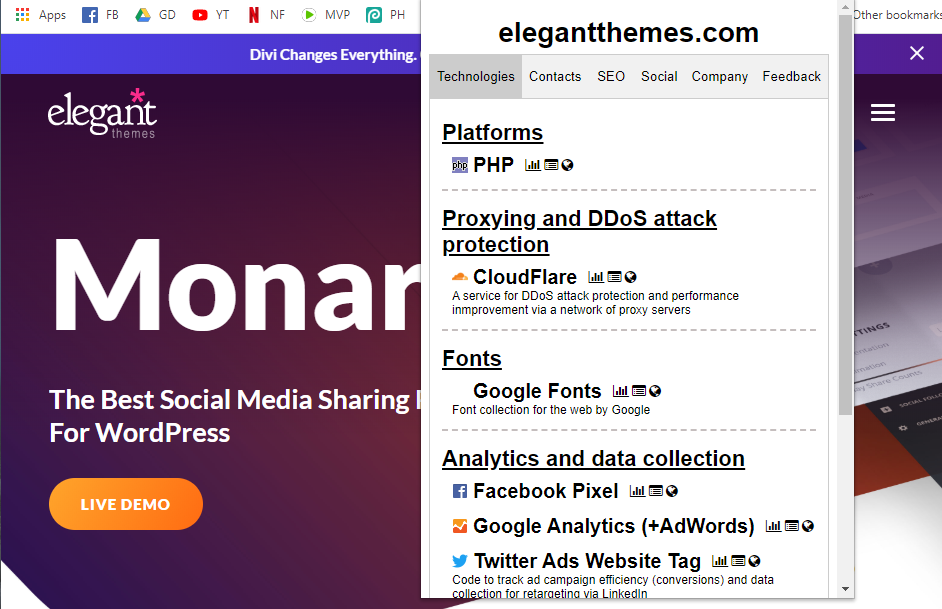
Une fois que vous avez installé Webspotter, visitez le site Web que vous voulez vérifier et cliquez sur l’icône de l’extension. Vous verrez alors un aperçu de sa pile logicielle :
L’analyse elle-même ne révèle pas autant d’intégrations que Wappalyzer ou Built With. Cependant, c’est le genre d’outil que vous pouvez utiliser à la volée, si vous n’avez pas le temps d’effectuer une analyse complète de chaque site Web.
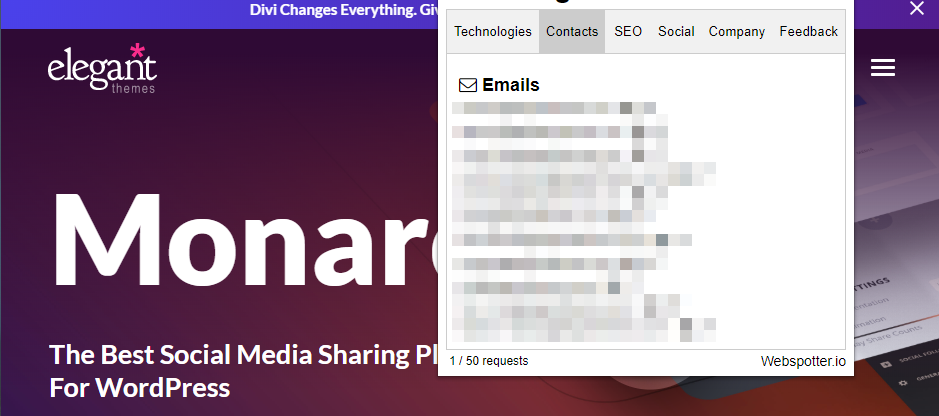
En outre, Webspotter vous aide également à collecter les e-mails disponibles sur n’importe quel site Web, ce qui vous donne une liste de prospects potentiels à contacter :
Si vous ne trouvez pas l’information que vous cherchez, vous pouvez tenter votre chance en envoyant un courriel à un responsable pour lui demander son expertise technique. Vous n’obtiendrez peut-être pas de réponse, mais ça ne fait pas de mal d’essayer !
Conclusion
Un grand nombre de sites Web avec lesquels vous interagissez quotidiennement sont construits sur la base de WordPress. Cependant, il ne suffit pas de savoir qu’un site utilise WordPress. Si vous voulez savoir quels plugins ou outils ils utilisent pour faire fonctionner des fonctionnalités spécifiques, vous devez creuser davantage.
Grâce à ces quatre outils, vous pouvez savoir précisément avec quel logiciel chaque site Web est construit :
Ce service vous donne des informations détaillées sur les domaines et le service d’hébergement utilisé par un site Web.
Une excellente solution pour obtenir une liste rapide des technologies utilisées dans un site Web.
Découvrez quels outils un site Web utilise ou a utilisé dans le passé.
Cette extension Chrome vous permet de trouver des informations sur les sites Web à la volée.
Vous avez des questions sur la façon d’identifier les logiciels utilisés par un site Web ? Nous allons les passer en revue dans la section des commentaires ci-dessous !