Les formulaires de contact sont un élément clé de nombreux sites Web. Bien que leur fonctionnalité soit généralement simple, vous devez vous assurer qu’ils sont faciles à utiliser si vous voulez collecter des prospects et rester en contact avec vos utilisateurs. Ce n’est généralement pas un problème avec le trafic de bureau, mais l’utilisation des formulaires peut devenir délicate si vous êtes sur un appareil mobile.
Dans cet article, nous allons parler de l’importance de concevoir des formulaires adaptés aux mobiles. Puis nous vous donnerons cinq conseils pour que vos formulaires fonctionnent parfaitement sur les appareils mobiles.
Mettons-nous au travail !
Pourquoi il est important que vos formulaires soient adaptés aux appareils mobiles ?
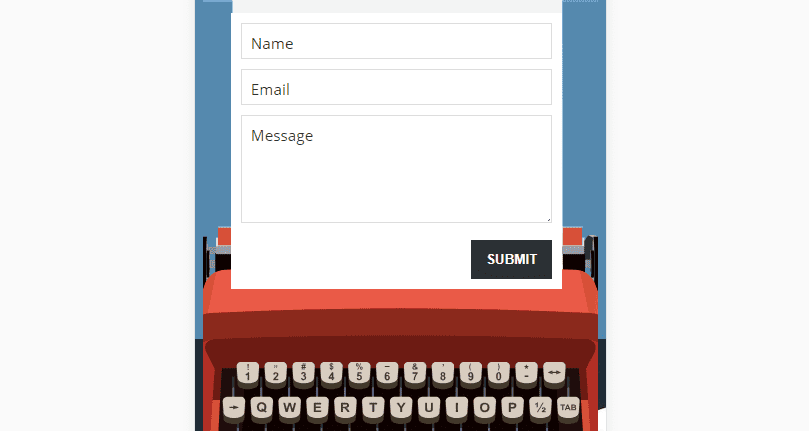
Les formulaires sont de toutes formes et de toutes tailles. Le plus souvent, il s’agit de formulaires de contact :
Les formulaires d’inscription (ou opt-ins) sont aussi remarquablement populaires puisqu’ils vous permettent de collecter des emails et de les cibler lors de campagnes :
Cependant, les formulaires peuvent être utilisés à toutes sortes d’autres fins. Par exemple, vous pourriez vouloir recueillir des informations à l’aide d’un sondage ou d’un quiz en ligne, auquel cas vous aurez besoin de formulaires pour que les utilisateurs puissent saisir les réponses.
En d’autres termes, les formulaires sont très polyvalents et presque tous les sites les utilisent d’une manière ou d’une autre. Il est donc essentiel de veiller à ce que vos formulaires soient faciles à utiliser (à moins que vous ne vouliez offrir une expérience frustrante à vos visiteurs).
L’utilisation des formulaires à partir d’un ordinateur de bureau ou d’un ordinateur portable est généralement très simple. Vous disposez d’une souris et d’un clavier complet, de sorte que la sélection du champ que vous souhaitez utiliser et la saisie des données ne devraient pas poser de problème. En revanche, la navigation sur le Web à partir de votre smartphone ou d’un autre appareil à petit facteur de forme entraîne des complications.
Lorsque vous travaillez avec vos doigts sur un petit écran, l’interaction avec les formulaires peut parfois être pénible en raison de mauvaises décisions de conception. C’est quelque chose que vous devez éviter dans vos propres conceptions. Après tout, si les utilisateurs mobiles ne peuvent pas interagir avec vos formulaires, vous risquez de perdre des conversions, des prospects, ou tout simplement d’ennuyer les visiteurs.
Il est également essentiel de comprendre que le trafic mobile est désormais tout aussi important, sinon plus, que les sources de bureau. En fait, le trafic mobile a déjà dépassé ce dernier au cours des dernières années. Cela signifie que la conception d’un site Web adapté aux mobiles devrait être votre objectif principal lorsque vous lancez un nouveau projet.
5 conseils pour concevoir des formulaires adaptés aux mobiles
Heureusement, la conception de formulaires adaptés aux mobiles n’est pas aussi difficile que vous pourriez l’imaginer. Dans la plupart des cas, il suffit de garder à l’esprit certains principes fondamentaux et de tester vos formulaires de manière approfondie avant de les mettre en ligne. Voyons comment faire !
1. Supprimez toutes les sections inutiles
Plus vos formulaires comportent de champs, plus ils seront difficiles à utiliser sur mobile. En effet, aussi bien conçus qu’ils puissent être, les formulaires sont tout simplement plus compliqués à utiliser sur mobile. En réduisant le nombre de champs ou de sections de vos formulaires, vous maximisez les chances que les visiteurs les remplissent.
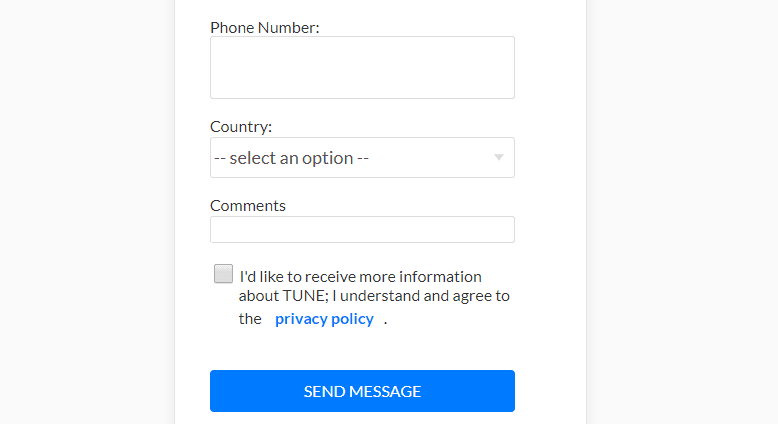
Voici un exemple rapide d’un formulaire de contact avec quelques champs supplémentaires dont il pourrait se passer :
Dans la plupart des cas, tout ce dont vous avez besoin pour un excellent formulaire de contact est un nom, une adresse électronique et le corps du message que vous souhaitez recevoir. Tout le reste dépend du type de site Web que vous exploitez et de votre volonté de collecter des prospects.
En fin de compte, moins votre formulaire comprend de champs, plus il sera facile pour les visiteurs mobiles de les utiliser. Après tout, la sélection d’un champ à l’aide d’un écran tactile peut s’avérer difficile, même s’il est bien conçu, et vous devez donc minimiser le nombre de « sauts » que les utilisateurs doivent faire.
À ce stade, votre objectif est de jeter un coup d’œil aux formulaires existants de votre site. Passez en revue chacune de leurs sections et demandez-vous si vous avez vraiment besoin de champs supplémentaires en plus de ceux que nous avons mentionnés précédemment. S’il y a un champ superflu, il suffit de le supprimer.
2. Utilisez des listes déroulantes lorsque c’est possible
La plupart d’entre nous sont à l’aise pour taper sur des appareils mobiles et utiliser des écrans tactiles. Cependant, envoyer un SMS à un ami et remplir un formulaire de contact sont deux expériences très différentes. Dans ce dernier cas, vous risquez d’être frustré si vous devez taper beaucoup d’informations.
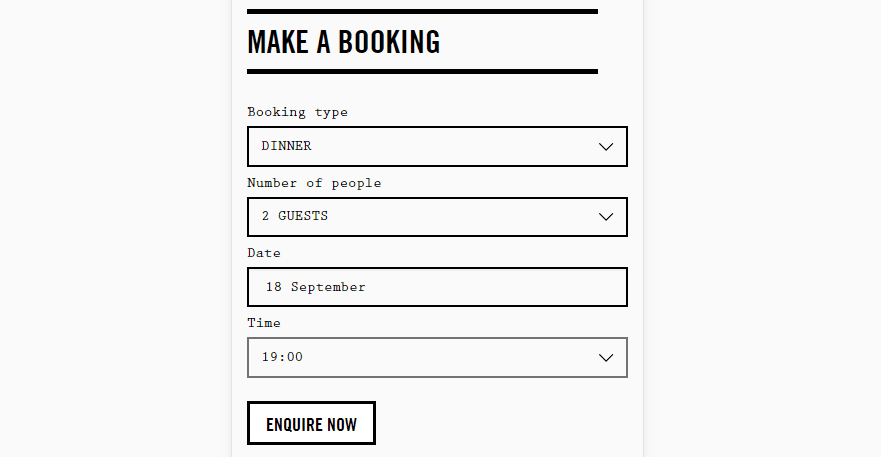
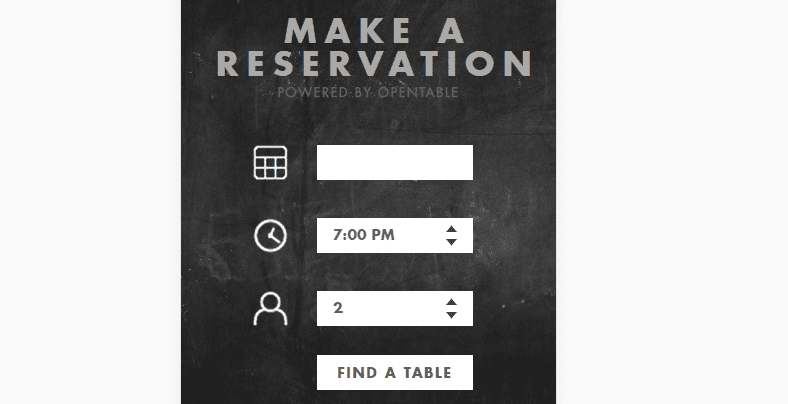
L’une des façons de faciliter la vie de vos visiteurs mobiles est de simplifier les choix qu’ils doivent faire concernant les éléments de votre site. Pour vous donner une idée de ce dont nous parlons, reprenons notre exemple précédent de réservation de restaurant :
Pour faire une réservation, vous devrez probablement laisser un nom, une adresse électronique, un numéro de téléphone et indiquer une heure, ainsi que le nombre de personnes qui seront présentes. Il existe deux façons de créer un champ de formulaire pour valider l’heure de la réservation :
- Configurez un champ qui n’accepte que les entrées numériques.
- Concevez une liste déroulante comprenant toutes les heures disponibles pour une réservation.
Comme vous pouvez l’imaginer, cette dernière solution est plus conviviale pour les utilisateurs mobiles. Avec cette approche, ils n’auront pas besoin de saisir des chiffres et pourront simplement choisir ce qui leur convient le mieux parmi les options que vous proposez.
L’idée pour vous est de jeter un coup d’œil à vos formulaires et de voir s’ils comportent des champs que vous pourriez remplacer par des menus déroulants. Ce ne sera pas toujours le cas, car vous ne pouvez pas utiliser les menus déroulants pour recueillir des noms ou des adresses électroniques, mais il existe d’autres options où ils pourraient fonctionner.
Quel que soit le cas d’utilisation, vous devez vous assurer que vos menus déroulants comportent des options faciles à sélectionner à partir d’appareils mobiles. En d’autres termes, faites en sorte que le menu soit suffisamment grand pour que les utilisateurs n’aient pas à fouiller pour trouver la bonne option.
3. Assurez-vous que vos boutons de soumission sont faciles à toucher
Cette astuce est assez simple, mais elle mérite quand même d’être mentionnée. Chaque formulaire que vous concevez doit comporter un moyen pour les utilisateurs de confirmer qu’ils veulent soumettre les données qu’ils ont saisies. Dans la plupart des cas, cela signifie créer un bouton de soumission :
Lorsque vous utilisez un ordinateur ordinaire, cliquer sur un bouton de soumission est la chose la plus naturelle du monde. Cependant, nous avons rencontré quelques formulaires sur mobile où appuyer sur un bouton est beaucoup plus difficile qu’il ne devrait l’être.
Si vos visiteurs ne peuvent pas soumettre les informations qu’ils ont saisies dans vos formulaires, tous vos efforts n’auront servi à rien. De plus, rien n’est moins professionnel qu’un bouton d’envoi qui ne fonctionne pas comme prévu.
Pour concevoir de meilleurs boutons de soumission pour mobile, voici trois conseils rapides que vous devez garder à l’esprit :
- Assurez-vous qu’ils sont suffisamment grands pour qu’on puisse les presser facilement lorsqu’on utilise un appareil mobile.
- Ne placez pas vos boutons trop près d’autres éléments, afin que les utilisateurs ne se trompent pas de bouton.
- Mettez vos boutons en valeur d’une manière ou d’une autre, par exemple en utilisant des couleurs contrastées ou une typographie créative.
En plus de tout cela, vous devrez également tester vos boutons de manière approfondie avant la mise en ligne de votre site Web. Nous reviendrons plus en détail sur la façon de procéder dans une minute. Pour l’instant, parlons des performances.
4. Assurez-vous que vos formulaires se chargent rapidement
Nous parlons beaucoup des performances des sites Web dans plusieurs de nos articles, et ce n’est pas parce que nous avons besoin de vitesse. Le fait est que la plupart des gens n’aiment pas les sites Web lents, ce qui est tout à fait logique.
Les vitesses d’accès à Internet étant de plus en plus rapides, attendre trop longtemps le chargement d’un site Web peut être une corvée. De plus, les vitesses de l’internet mobile ont tendance à varier beaucoup plus que les connexions domestiques ordinaires. Cela signifie que votre site Web devra être hautement optimisé pour les appareils mobiles si vous voulez satisfaire ces utilisateurs, car ils ne disposent pas tous d’un accès Internet approprié (c’est-à-dire rapide).
Ce conseil peut s’appliquer à l’ensemble de votre site Web en général, mais il est également important pour les pages mobiles affichant vos formulaires. Si ces parties de votre site sont trop longues à charger, vous perdrez des prospects et des occasions d’établir un contact avec vos visiteurs. En règle générale, le chargement d’un site Web ne doit pas prendre plus de deux secondes. Si vous dépassez cette limite, les taux de rebond ont tendance à augmenter considérablement, ce qui est une mauvaise nouvelle pour vous.
Étant donné la nature de la navigation sur mobile, réduire ce temps autant que possible est une aubaine. Dans cette optique, il existe de nombreuses façons d’améliorer les performances globales de votre site. Par exemple, vous pouvez passer à un meilleur plan d’hébergement, utiliser un thème réactif optimisé pour la vitesse et compresser vos images. Bien entendu, ces mesures aideront tous les utilisateurs, mais elles seront particulièrement utiles à ceux qui utilisent de petits appareils.
5. Testez vos formulaires avant de les publier
Les formulaires étant un élément clé de la plupart des sites Web, il va de soi que vous devez tester les vôtres de manière approfondie avant de les publier. Avec WordPress, ce processus est assez simple. Vous pouvez aller de l’avant et concevoir des pages spécifiques pour afficher vos formulaires, et ne pas les publier avant de les avoir entièrement testés.
Bien entendu, le plugin ou le thème que vous souhaitez utiliser vous appartient (tant qu’il peut aider à développer des sites mobiles). Toutefois, en ce qui concerne la phase de test, nous vous recommandons de rester simple et d’utiliser un outil tel que Chrome Dev Tools pour faire le travail.
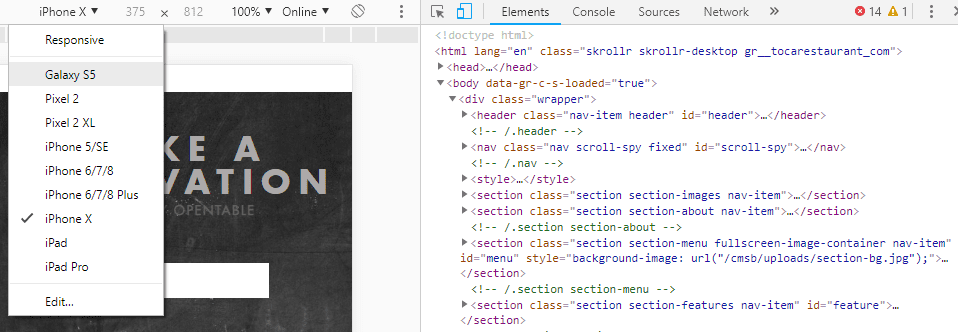
Prenons un exemple rapide. Si vous utilisez Chrome, prévisualisez la page qui contient le formulaire que vous souhaitez tester. Ensuite, faites un clic droit n’importe où sur cette page et choisissez l’option Inspecter. Chrome vous montrera un ensemble d’outils que vous pouvez utiliser pour examiner et modifier le code source de la page à droite et à gauche, vous pouvez voir un aperçu de l’apparence de la page depuis un appareil mobile :
En haut de l’écran, un menu vous permet de passer d’une résolution à l’autre. Chrome inclut des paramètres pour plusieurs appareils mobiles courants, mais vous pouvez également saisir une résolution personnalisée.
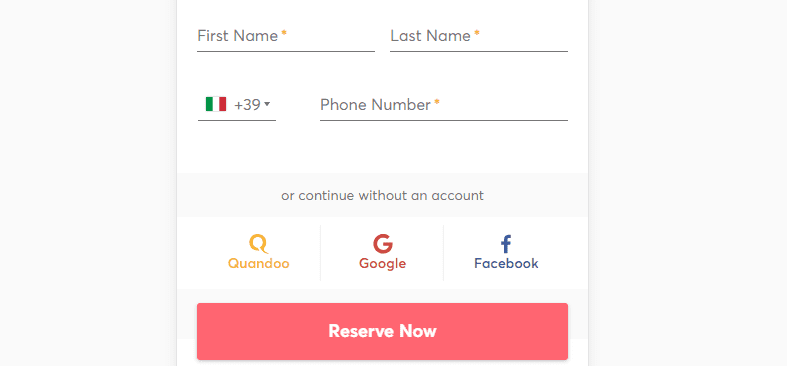
À ce stade, vous devez vérifier l’aspect et le comportement de votre formulaire de contact sur plusieurs appareils. Prenez l’exemple ci-dessous : le formulaire fonctionne parfaitement, mais vous pouvez voir qu’il ne s’adapte pas aussi bien qu’il le devrait. Portez une attention particulière au texte et aux icônes, qui sont trop proches du bord de l’écran :
Une façon d’éviter ce problème est de garder vos formulaires simples, comme nous l’avons souligné dans la première astuce. Dans l’exemple ci-dessous, le formulaire utilise plusieurs listes déroulantes et ne nécessite que trois champs. Il est donc facile à utiliser et, plus important encore, le formulaire est si simple qu’il devrait s’adapter parfaitement à tous les appareils :
Si vous rencontrez des problèmes avec l’un de vos formulaires, vous devez évidemment les résoudre immédiatement. Sinon, vous risquez de vous aliéner votre public mobile, ce que nous essayons d’éviter en premier lieu !
Conclusion
Il est essentiel de veiller à ce que votre site Web soit adapté aux téléphones mobiles afin de maintenir le trafic et de ne pas frustrer vos visiteurs. Plus précisément, vos formulaires doivent être faciles à utiliser sur les appareils mobiles si vous ne voulez pas manquer la réception de messages ou la collecte de pistes précieuses.
Lorsqu’il s’agit de concevoir des formulaires adaptés aux mobiles, voici cinq conseils rapides pour vous faciliter la vie :
- Supprimez toutes les sections inutiles.
- Utilisez des listes déroulantes lorsque c’est possible.
- Assurez-vous que vos boutons de soumission sont faciles à presser.
- Assurez-vous que vos formulaires se chargent rapidement.
- Testez vos formulaires avant de les publier.
Vous avez des questions sur la façon de créer des formulaires adaptés aux mobiles à l’aide de Divi ? Posez-les dans la section des commentaires ci-dessous !