Google Fonts et les performances des sites WordPress
Google Fonts est un répertoire de plus de 1300 familles de polices gratuites fournies par Google que tout le monde peut utiliser sur ses sites Web ou ses projets imprimés. Même si elles sont utilisées sur des millions de sites Web WordPress, elles constituent un excellent moyen d’améliorer le design d’un site Web. Vous serez certainement en mesure de trouver un design unique parmi elles. Les polices Google Fonts sont généralement ajoutées à un site Web WordPress en les tirant du CDN de Google. Cela signifie qu’elles sont hébergées sur des serveurs qui sont les plus proches de l’utilisateur, y compris la police et la feuille de style.
Les polices Google tirées du Web ne sont pas aussi rapides que les polices système (celles qui sont installées sur votre ordinateur). Le trafic Web en dehors de votre site Web est pris en compte dans la vitesse de chargement. Le temps de chargement des polices Google Fonts a un impact moindre sur les performances de votre site Web que celui des fichiers plus volumineux. Après tout, les polices sont beaucoup plus petites que les images. Cependant, chaque requête effectuée par votre site est du temps passé lorsque l’utilisateur ne peut pas y accéder. Par conséquent, l’optimisation de vos polices Google Fonts vaut la peine d’être effectuée pour améliorer la vitesse de chargement de votre site.
Heureusement, il existe plusieurs façons d’optimiser vos performances lorsque vous utilisez Google Fonts avec WordPress.
1. Utilisez moins de polices
Il est préférable d’utiliser le moins de polices possible. L’idéal est d’utiliser deux jeux de polices appariées pour obtenir les meilleurs résultats.
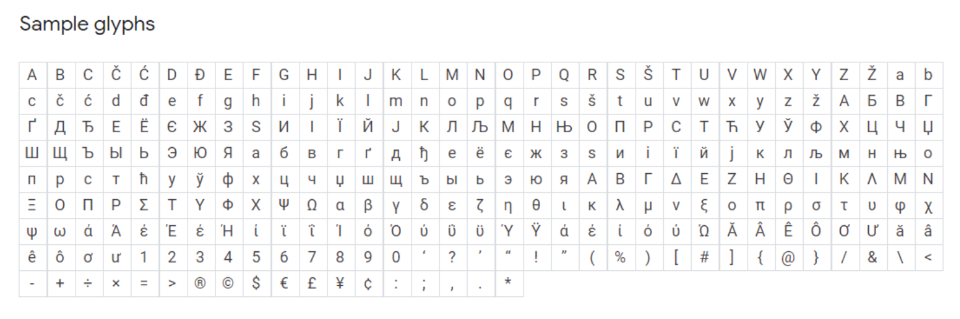
Lorsque nous parlons de polices, nous parlons en fait de familles de polices. Nous pensons souvent à la police principale lorsque nous parlons d’un type de police, mais les polices comprennent de nombreuses variations telles que des poids multiples, des italiques, des chiffres et des symboles. Ces derniers sont connus sous le nom de glyphes.
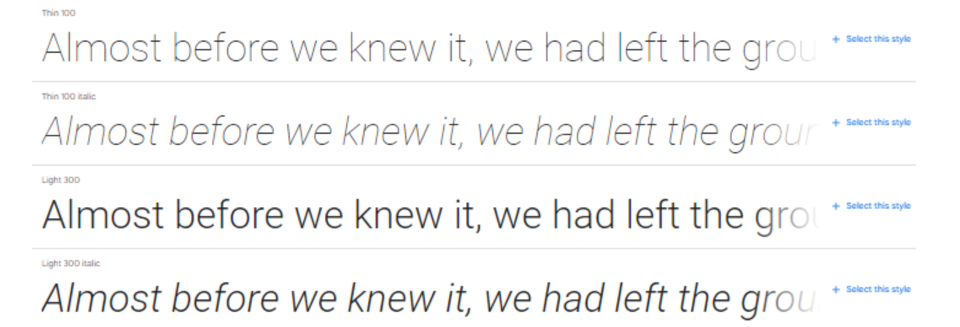
De nombreuses polices comprennent des graisses telles que mince, légère, moyenne, semi-bold, bold, ultra-bold, etc. Chacune d’entre elles est une police différente au sein de la famille de polices. En outre, chaque graisse comprend un italique, ce qui double le nombre de polices. Lorsque vous utilisez cette famille de polices, vous chargez également toutes ses variantes. Cela fait beaucoup quand on y réfléchit bien.
Par exemple, Roboto est une police populaire pour les sites de nos jours. Cette famille comporte 12 jeux de polices avec 282 glyphes par police. Cela représente 3 384 glyphes pour une famille de polices, multipliés par le nombre d’extensions de polices que vous souhaitez utiliser. Ajoutez à cela Roboto Condensed et Roboto Slab, et vous comprendrez aisément que le nombre de polices utilisées sur un site Web peut devenir astronomique. Lorsque vous utilisez plusieurs familles de polices, vous pouvez utiliser des dizaines de milliers de polices.
2. Hébergez Google Fonts sur votre serveur WordPress
Il est possible de télécharger et d’héberger les polices Google Fonts sur votre serveur WordPress. Ainsi, la typographie du site sera fournie à l’utilisateur à partir du même emplacement que le site Web. Le site Web n’aura pas à demander les fichiers de polices à partir d’un autre endroit, et la page se chargera plus rapidement pour l’utilisateur.
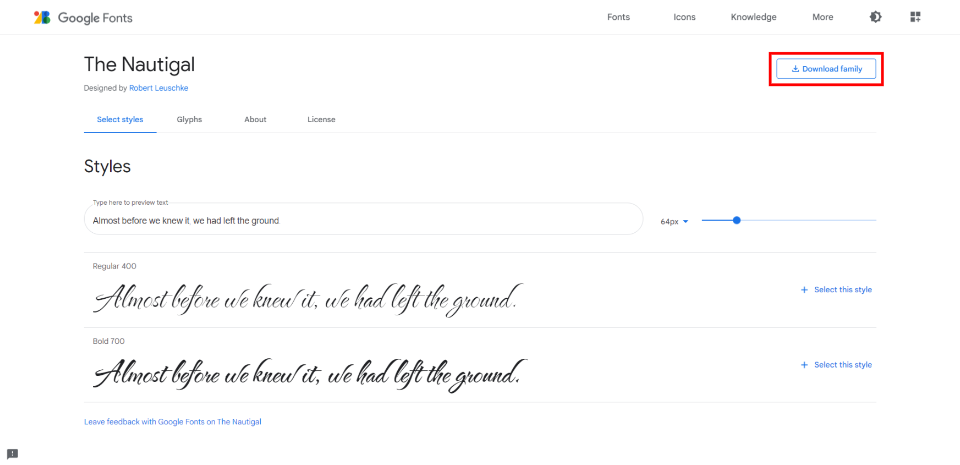
Lorsque vous sélectionnez une police sur le site Web de Google Fonts, une option de téléchargement s’affiche. Téléchargez la famille de polices, puis téléchargez-les par FTP dans votre dossier contenu/téléchargement. Pour les utiliser, ne faites pas référence à l’hôte de polices tiers dans le champ
de vos pages. Au lieu de cela, faites référence à votre URL/fonts/FONT_FILE_NAME.file-extension dans votre feuille de style.
En gardant tout cela à l’esprit, ne chargez que les polices et les poids dont vous avez besoin. N’utilisez pas toutes les options possibles de poids et d’italique. Utilisez les formats TTF, EOT, WOFF et WOFF2 pour chaque police.
3. Préchargez les polices Google
Les polices Google sont généralement extraites du CDN de Google. Certes, il s’agit d’un serveur rapide, mais les polices sont généralement extraites tard dans le processus de chargement d’un site Web.
S’il y a un problème de connexion et que les polices ne sont pas téléchargées, la page sera rendue en utilisant des polices système génériques. Ensuite, une fois que les polices ont été téléchargées, la page s’affiche à nouveau. En termes plus simples, la page se charge avec une police, puis passe à une autre. C’est ce qu’on appelle un flash de texte non stylisé (FOUT). C’est préférable à l’attente. Mais ce n’est toujours pas génial.
Une façon de résoudre ce problème est de précharger les polices. Le préchargement des polices Google Fonts réduit également le temps de chargement d’environ 100 ms. La raison en est que le DNS, le TCP et le TLS se chargent en parallèle avec le fichier CSS de Google Fonts.
Le préchargement nécessite une préconnexion et l’utilisation d’un lien de préchargement dans la feuille de style. Vous chargez la famille de polices et la feuille de style avec du HTML vers le lien
de votre site web.
Voici un exemple de HTML utilisant la préconnexion de CDN Planet:
Remplacez Roboto dans l’exemple ci-dessus, ainsi que toutes les options de police, par les polices et options que vous souhaitez utiliser.
4. Optimiser les polices Google Fonts avec un plugin WordPress
Comme pour la plupart des choses concernant WordPress, les plugins facilitent grandement l’optimisation de Google Fonts. Ils gèrent l’aspect logiciel des choses pour vous, de sorte que vous n’avez pas à vous soucier de l’endroit où placer le code.
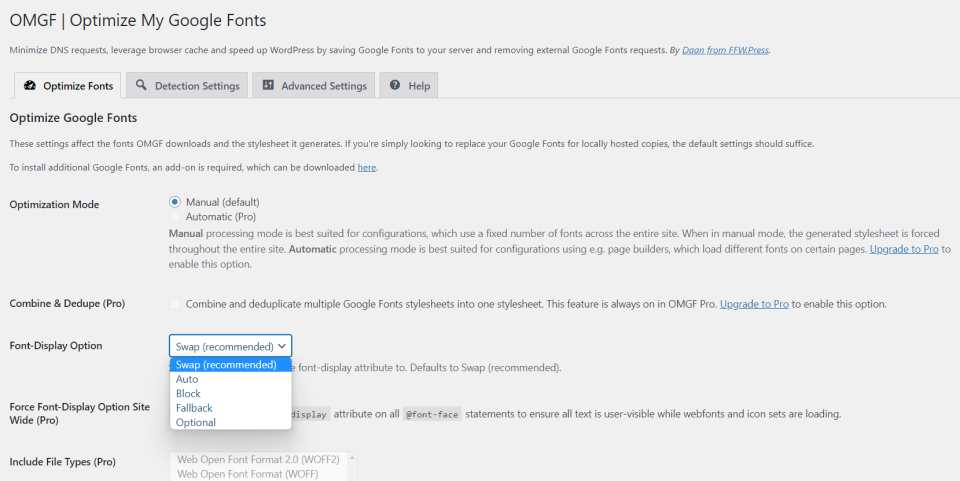
Il existe beaucoup de bons plugins qui peuvent optimiser vos Google Fonts. L’un d’entre eux que je trouve particulièrement intéressant est OMGF | Host Google Fonts Locally. Il est conçu spécifiquement pour optimiser les Google Fonts que vous utilisez déjà. Comme beaucoup d’autres plugins Google Fonts, celui-ci a une version gratuite et une version premium. La version gratuite ne comprend que des réglages manuels, qui peuvent être délicats. Mais ils ne sont pas trop compliqués à mettre en place.
La principale caractéristique de ce plugin est que la version gratuite comprend des optimisations dont tout le monde peut profiter, plutôt que de simplement faciliter l’utilisation des polices elles-mêmes. La plupart des plugins de ce type ne proposent des optimisations que dans la version premium. Pour obtenir les meilleurs résultats, cependant, je recommande la version premium. La version gratuite offre suffisamment d’optimisations pour vous permettre de démarrer.
Le plugin met les polices en cache et vous pouvez héberger les polices Google Fonts localement. Les polices mises en file d’attente sont automatiquement supprimées de l’en-tête et remplacées par des polices locales. Vous pouvez précharger les polices qui se trouvent au-dessus du pli et les empêcher de charger certaines polices et feuilles de style.
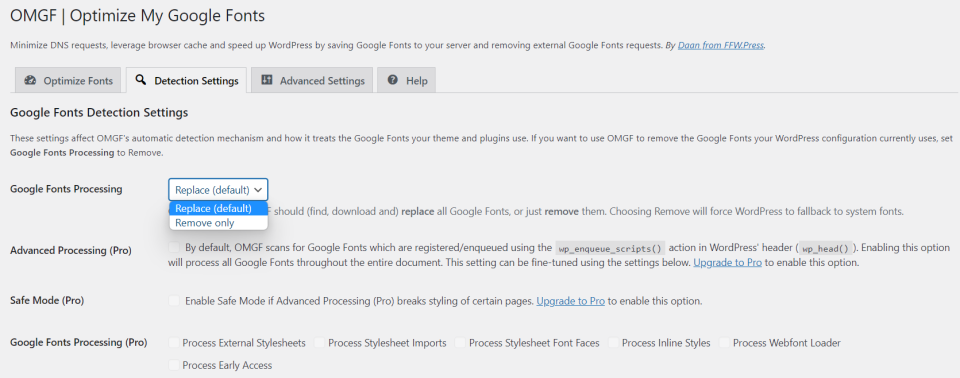
Vous pouvez remplacer ou supprimer les polices dans les paramètres de détection. Cela peut s’avérer particulièrement utile après une refonte, afin de ne pas charger d’anciennes ressources qui ne seront jamais fournies à vos utilisateurs.
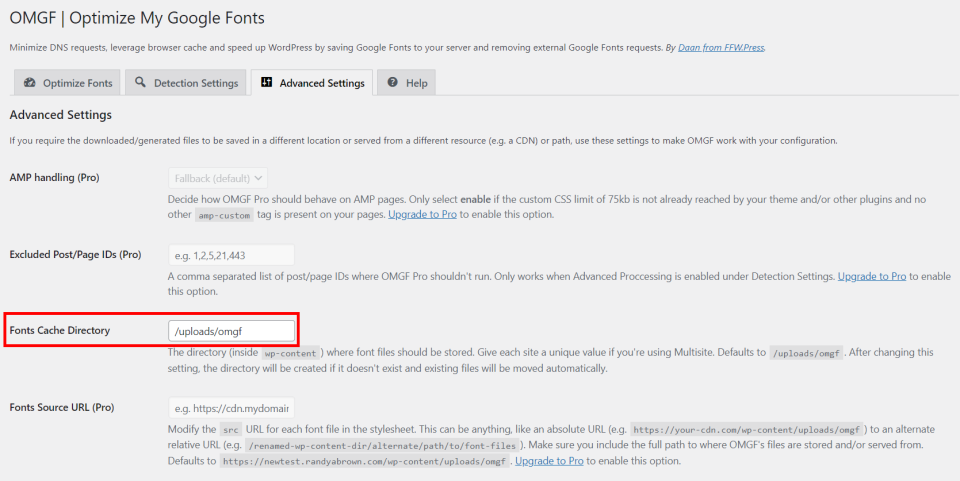
Et si vous voulez garder une maison vraiment propre, les paramètres avancés vous permettent de sélectionner le répertoire pour le cache des polices.
5. Utilisez l’intégration de Google Fonts avec les modules Divi
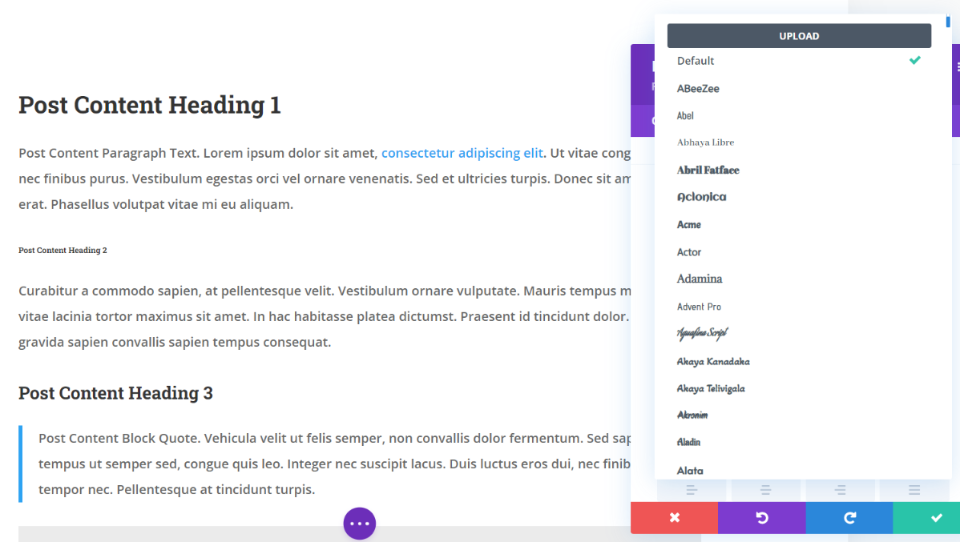
600 Google Fonts sont intégrées à tous les modules Divi qui utilisent du texte. Elles sont disponibles à la fois dans le thème Divi et dans le plugin Divi et sont optimisées pour offrir les meilleures performances et le meilleur design possible. Choisissez la famille de polices, le poids et le style, et personnalisez leur taille, leur couleur, la hauteur des lignes, l’interlignage et les ombres pour le corps et toutes les tailles d’en-tête individuellement. Vous pouvez même les ajuster pour les appareils individuels.
Les polices Google sont mises en cache et seules les polices utilisées sont chargées dans le module. Cela évite au navigateur de charger des variantes de polices qui ne sont pas nécessaires.
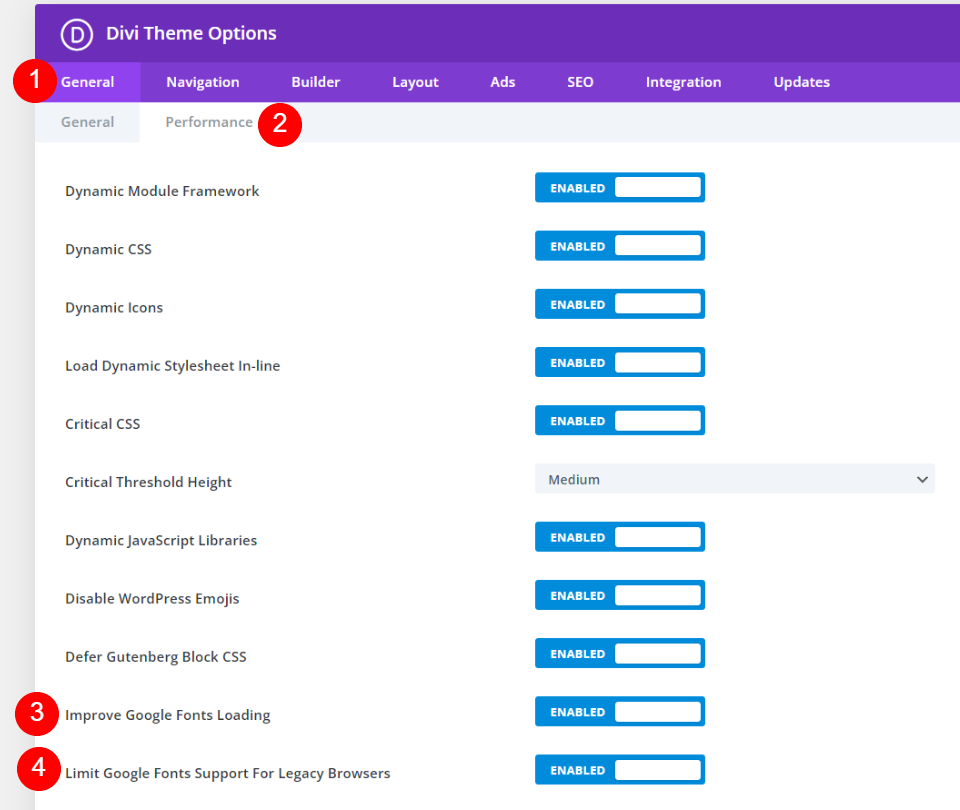
Il existe deux paramètres de Google Fonts dans les options du thème Divi, dans l’onglet Général > Performances. Les deux sont activés par défaut. Cela signifie que si vous êtes un utilisateur de Divi et que vous ne saviez pas que c’était quelque chose que le thème gère, vous êtes déjà pris en charge.
L’optionAméliorer le chargement des polices Google met en cache les polices Google et les charge en ligne pour améliorer le temps de chargement des pages et réduire les requêtes bloquant le rendu. En dessous, vous trouverez une option intitulée Limiter la prise en charge des polices Google Fonts pour les anciens navigateurs. Cette fonction réduit la taille des polices Google Fonts pour améliorer les temps de chargement. L’inconvénient est que la prise en charge de Google Fonts est limitée dans certains navigateurs plus anciens.
Réflexions finales
Il y a de fortes chances que votre site Web utilise déjà les polices Google Fonts d’une manière ou d’une autre. Mais si vous suivez ces 5 conseils pour optimiser les performances lorsque vous utilisez Google Fonts avec WordPress, je pense que vous remarquerez une différence. Bien que cela puisse être petit, des Google Fonts non optimisés peuvent avoir un impact sur le temps de chargement de votre site web et sur l’expérience globale de l’utilisateur. Il existe plusieurs options manuelles pour optimiser vos Google Fonts, mais je recommande à la plupart des utilisateurs d’installer un plugin d’optimisation des polices, tel que OMGF. Bien sûr, Divi est toujours une excellente option pour tout type d’optimisation et de gestion des polices.
Nous voulons connaître votre avis. Utilisez-vous l’un de ces conseils pour optimiser les polices Google Fonts avec WordPress ? Faites-le nous savoir dans les commentaires