C’est parti !
Prévisualisation
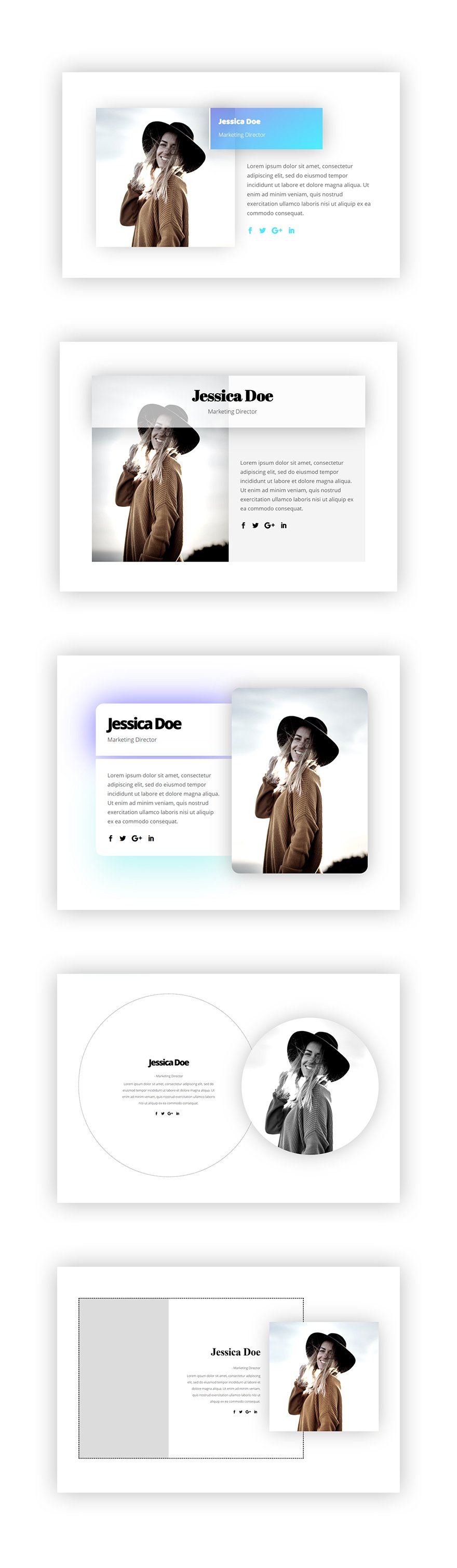
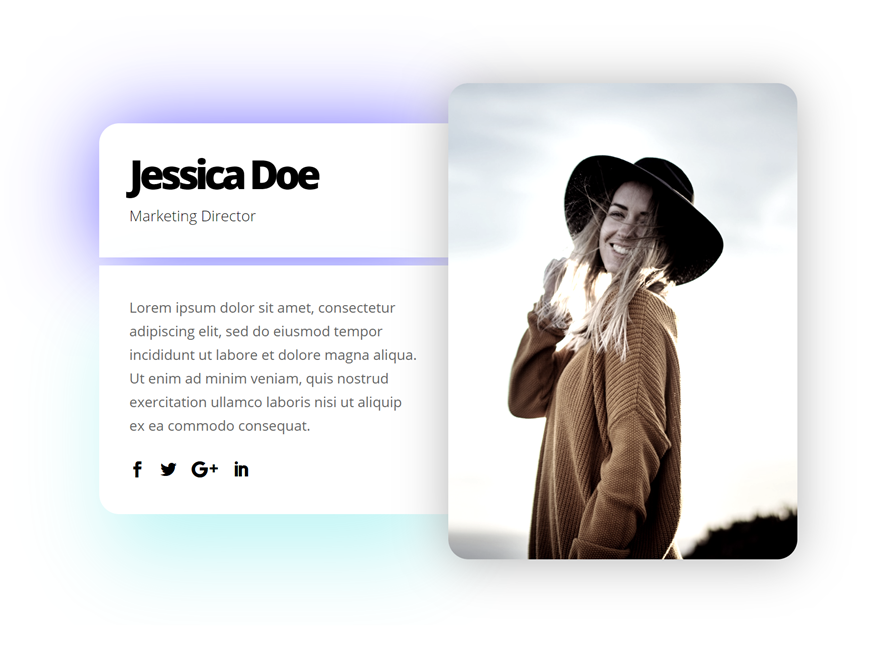
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
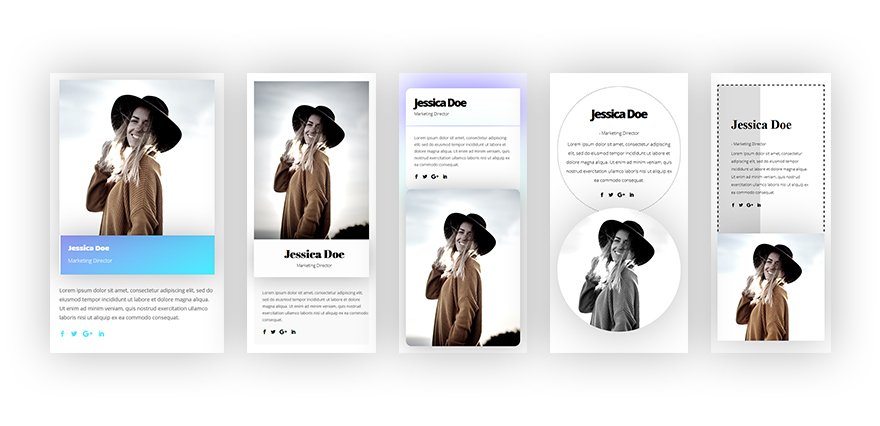
Mobile
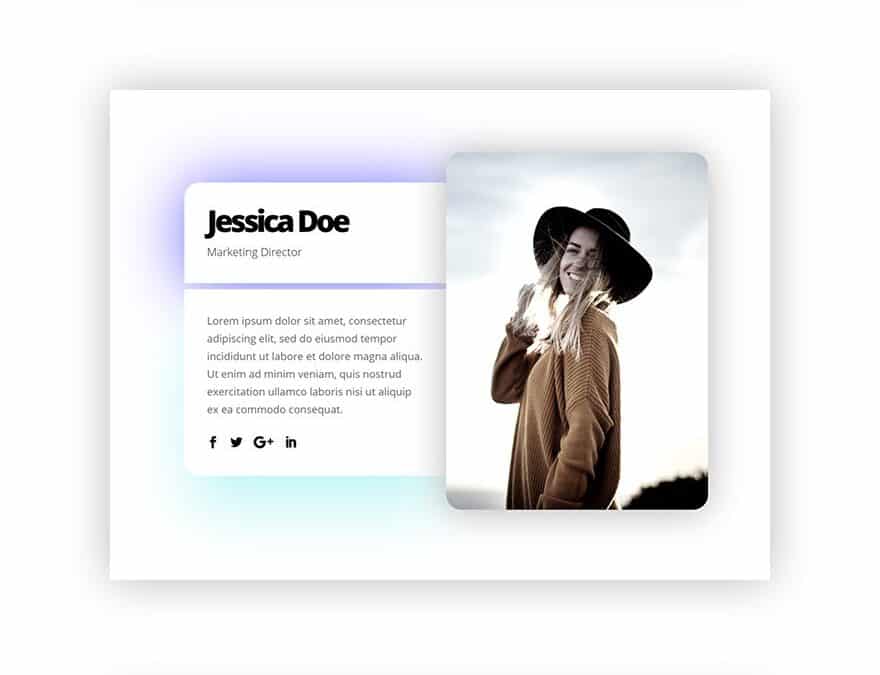
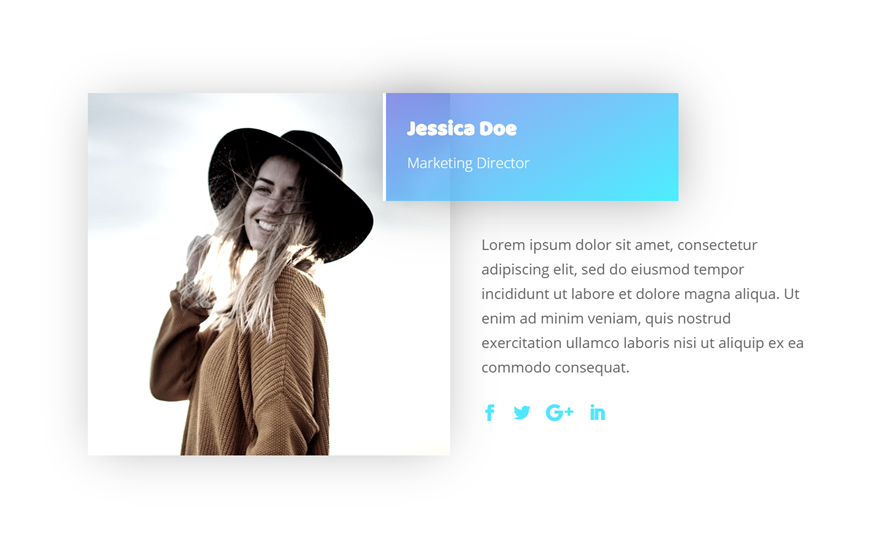
Recréer l’exemple n° 1
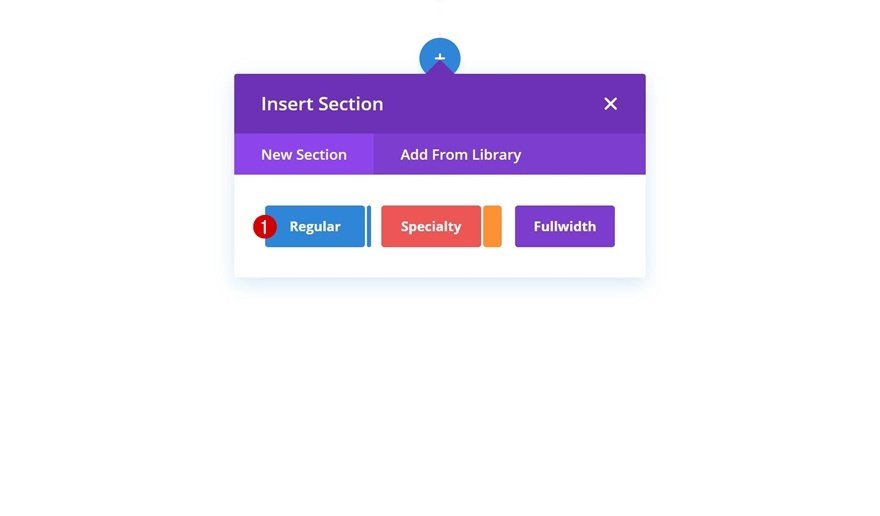
Ajouter une nouvelle section
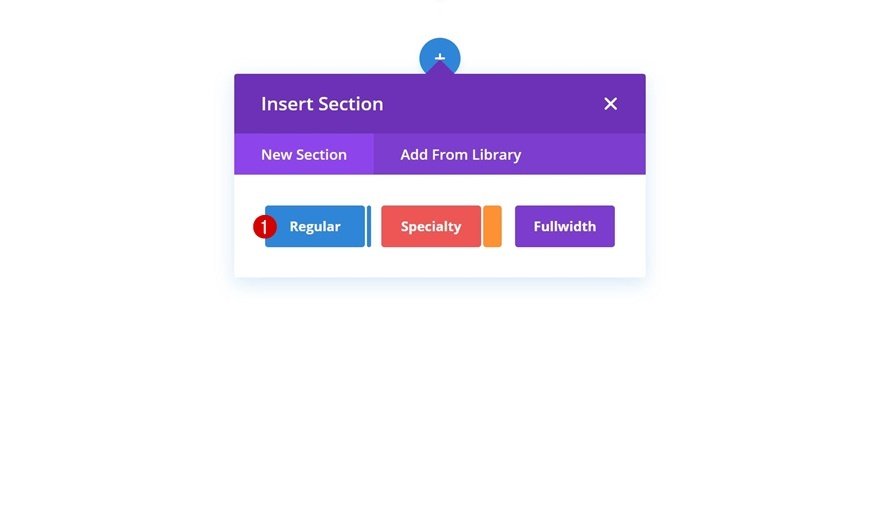
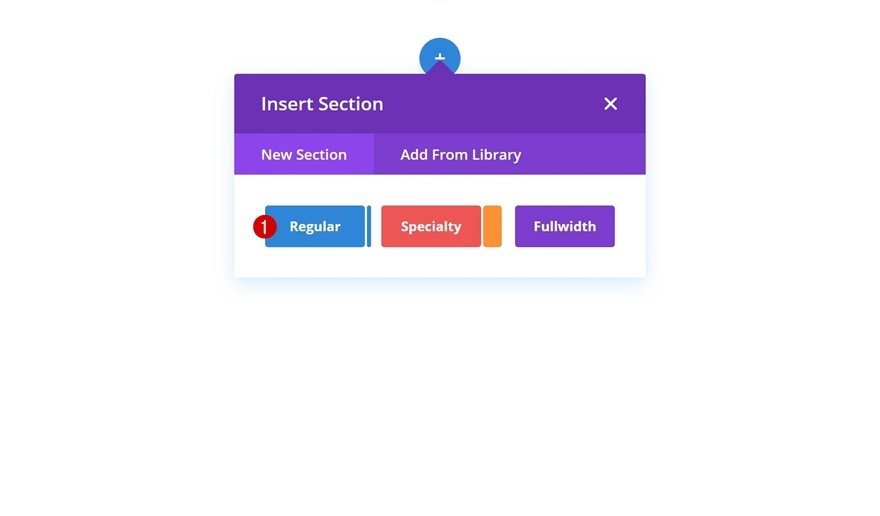
Commençons à créer le premier exemple ! Ouvrez une nouvelle page ou une page existante et ajoutez une section ordinaire.
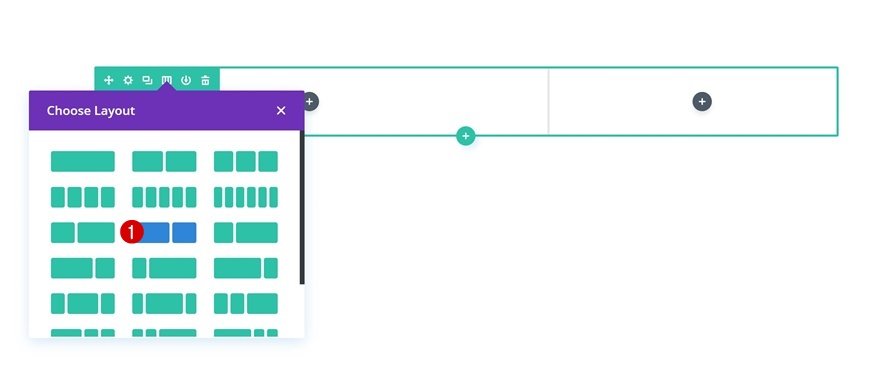
Ajouter une nouvelle ligne
Structure des colonnes
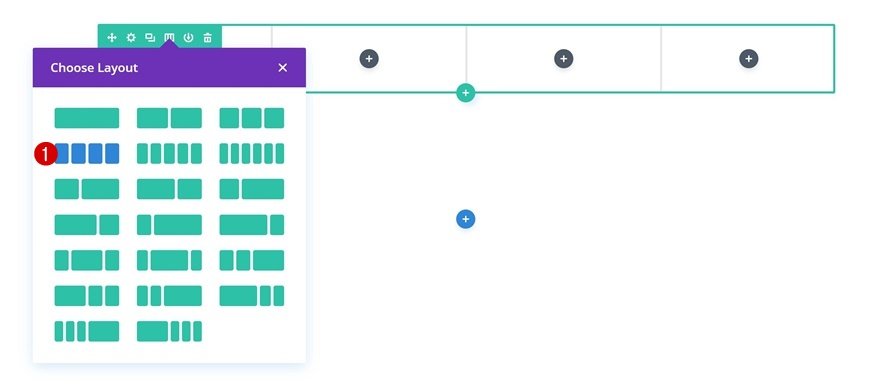
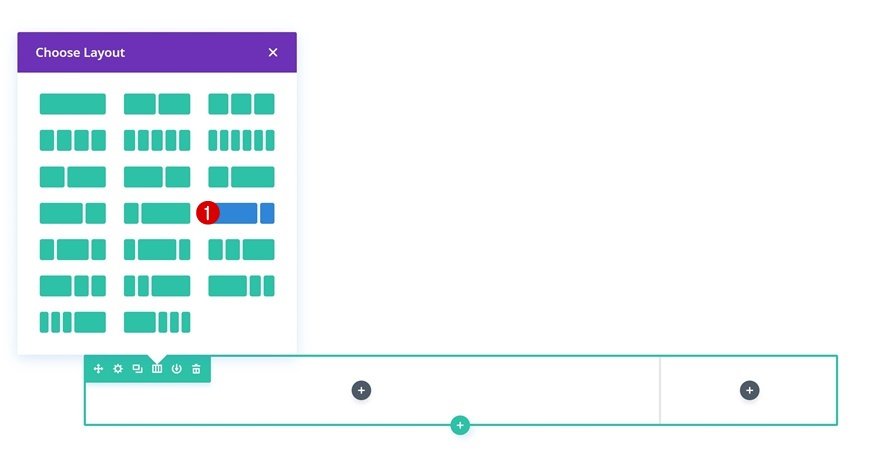
Sans modifier les paramètres de la section, ajoutez une nouvelle ligne en utilisant la structure de colonnes suivante :
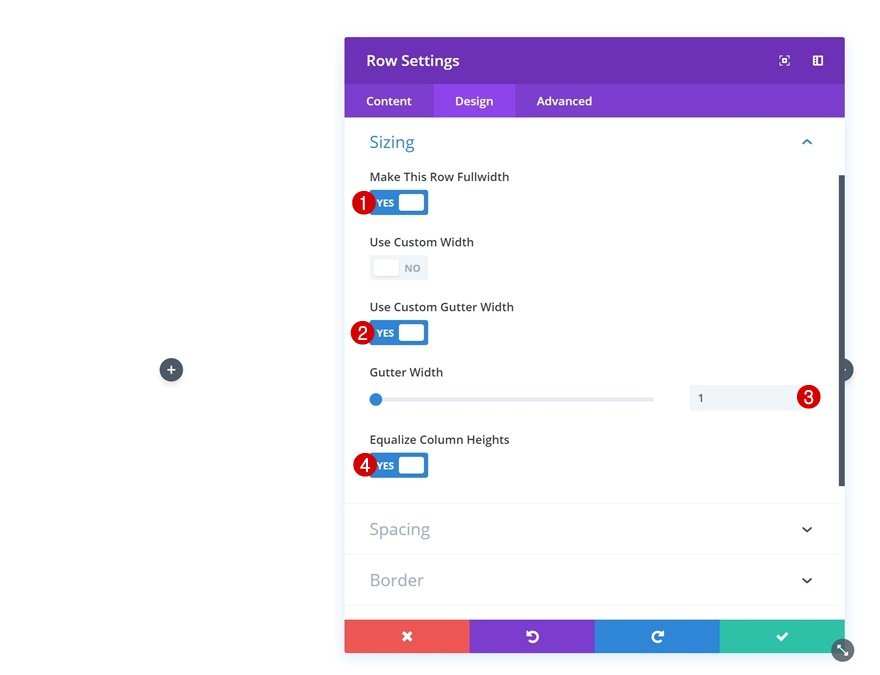
Dimensionnement
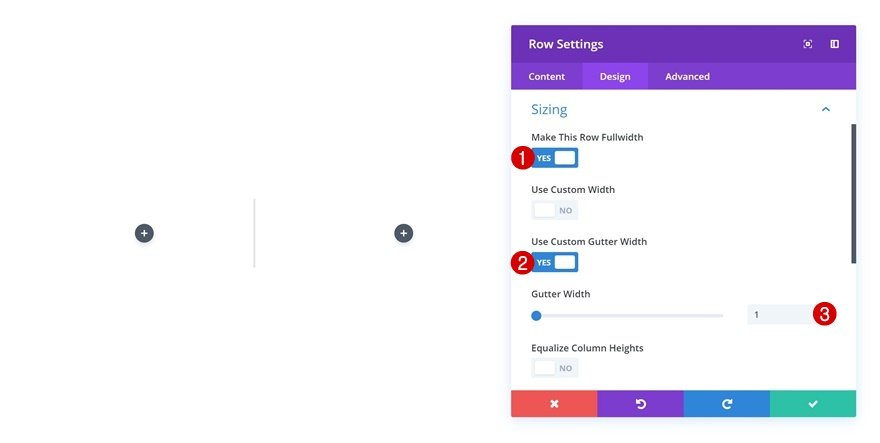
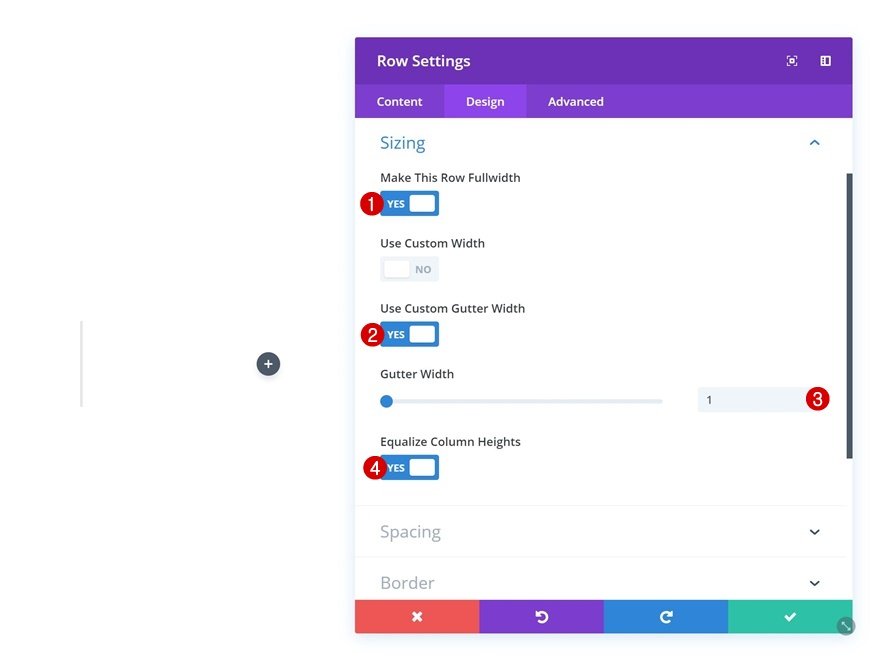
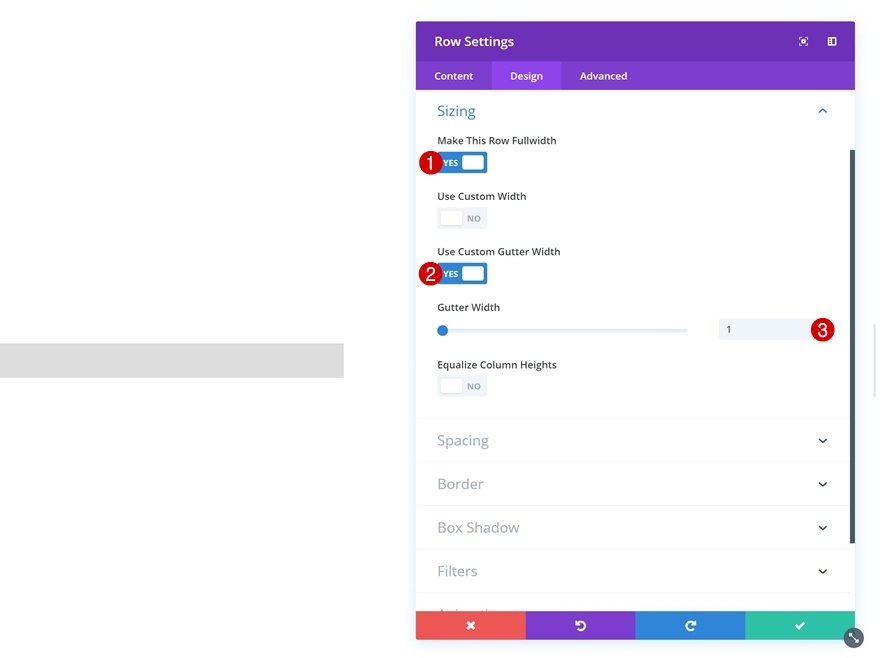
Ouvrez les paramètres de la ligne et apportez quelques modifications aux paramètres de dimensionnement.
- Rendre cette rangée pleine largeur : Oui
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
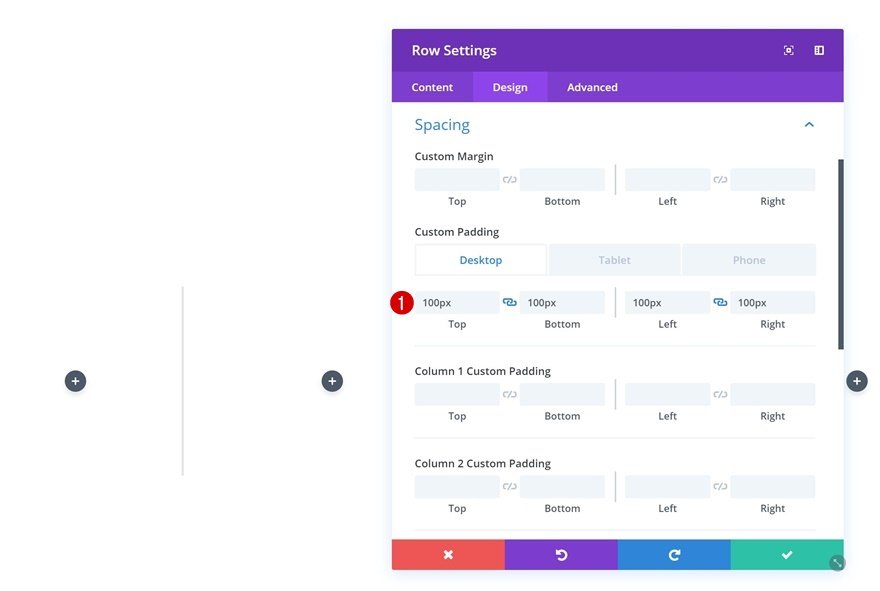
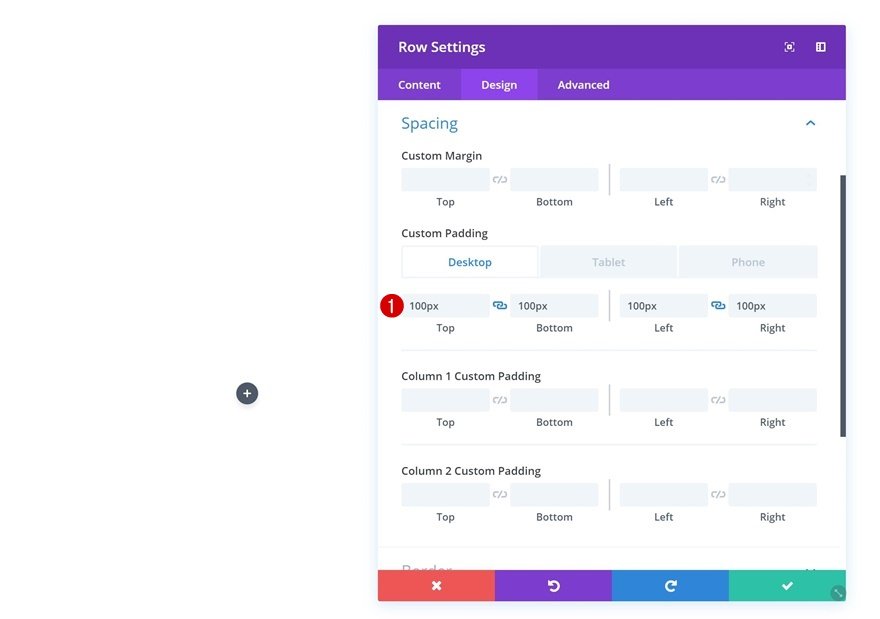
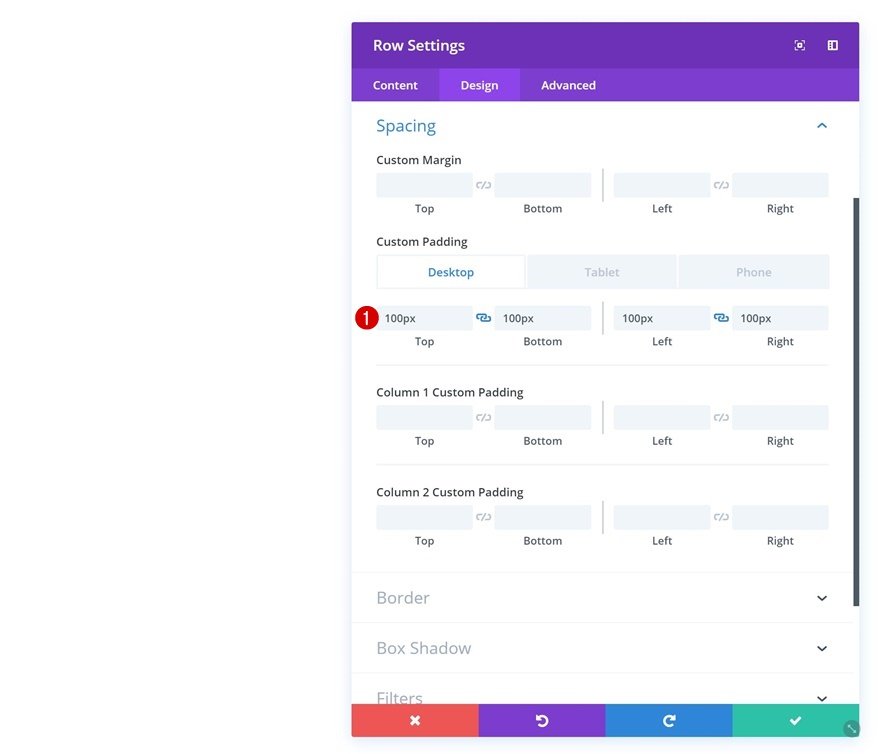
Espacement
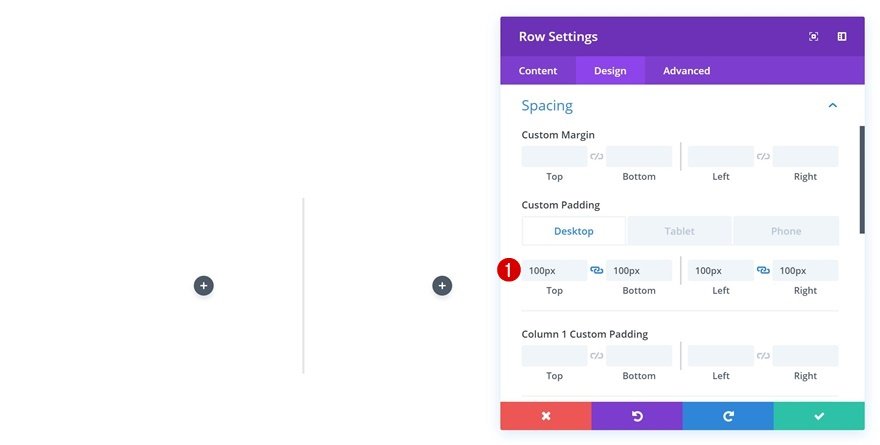
Ensuite, ouvrez les paramètres d’espacement et ajoutez quelques valeurs de remplissage personnalisées.
- Rembourrage supérieur : 100px (ordinateur de bureau), 80px (tablette et téléphone)
- Rembourrage inférieur : 100px (ordinateur de bureau), 80px (tablette et téléphone)
- Rembourrage gauche : 100px (Desktop), 30px (Tablet), 25px (Phone)
- Rembourrage à droite : 100px (ordinateur de bureau), 30px (tablette), 25px (téléphone)
Ajouter un module image à la colonne 1
Télécharger l’image
Il est temps de commencer à ajouter des modules ! Ajoutez un module Image à la première colonne et téléchargez une image carrée de votre choix.
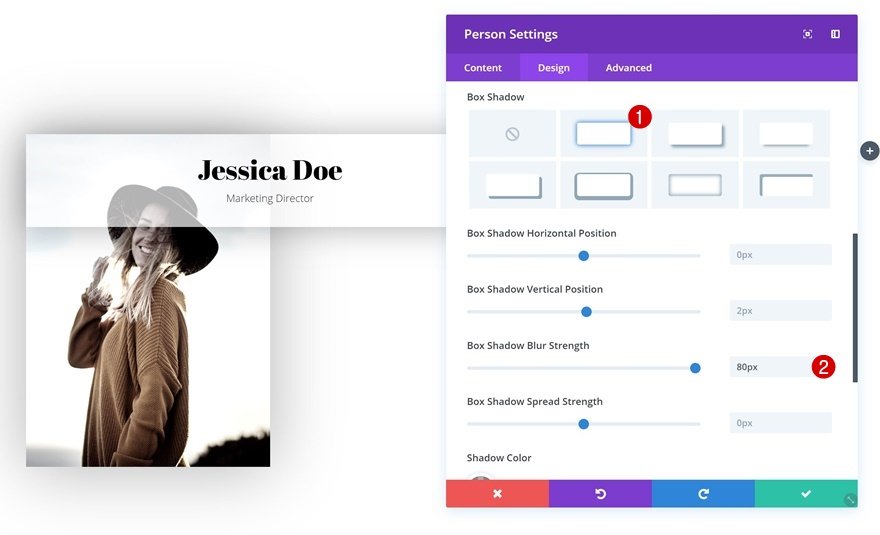
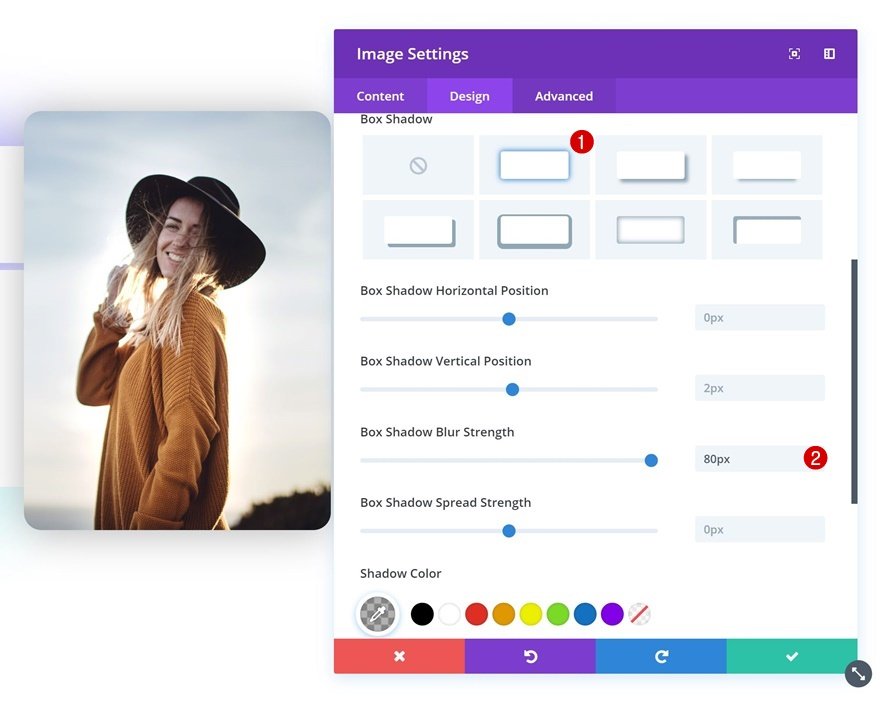
Ombre portée
Continuez en allant dans l’onglet design et en appliquant une subtile ombre portée.
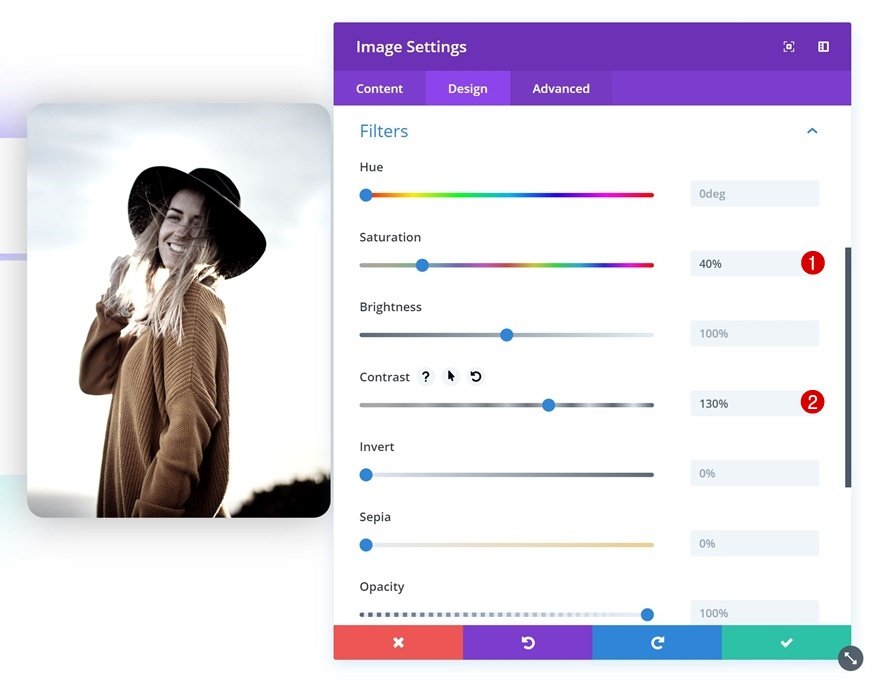
Filtres
Vous pouvez également jouer avec les paramètres des filtres pour ajouter un effet à votre image.
- Saturation : 40%
- Contraste : 130 %
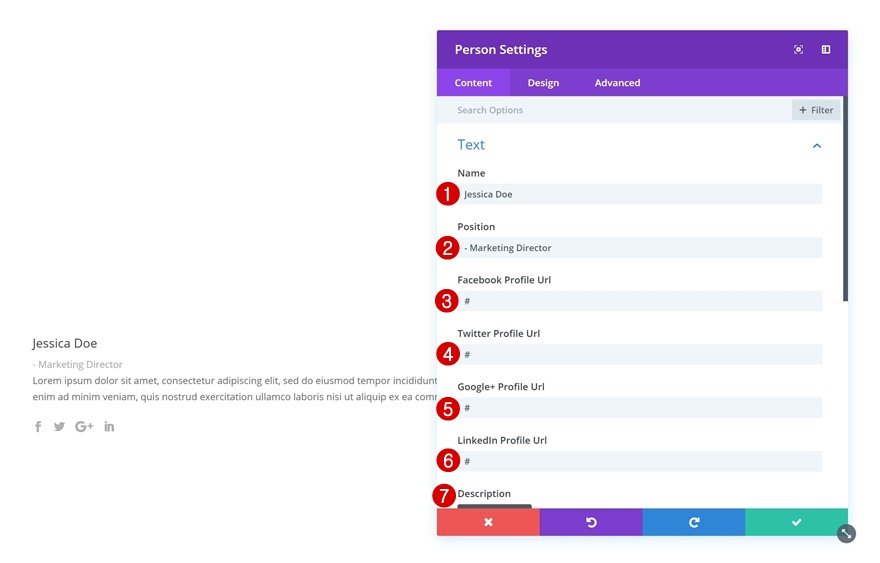
Ajoutez le module personne n°1 à la colonne 2
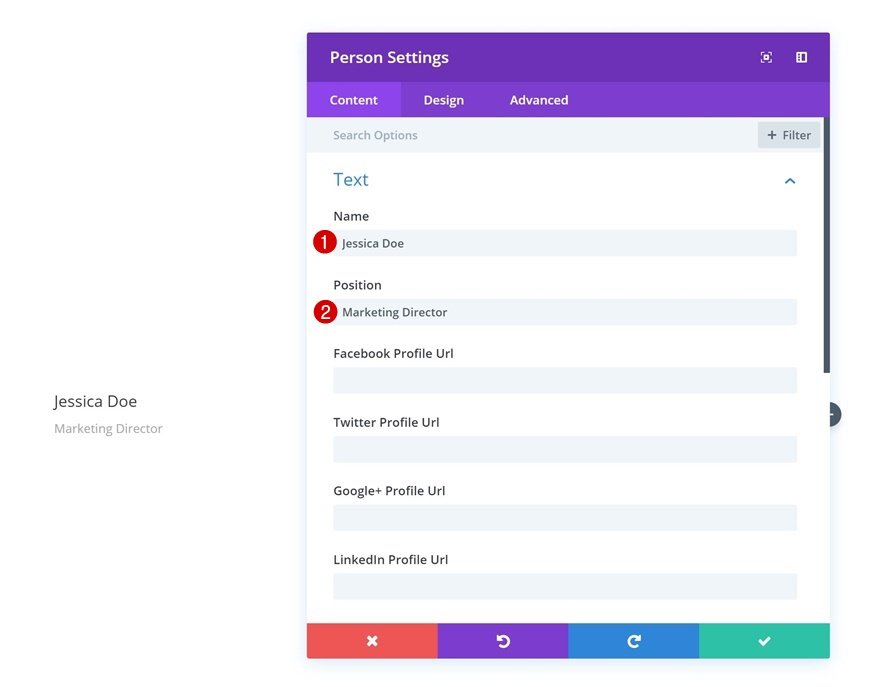
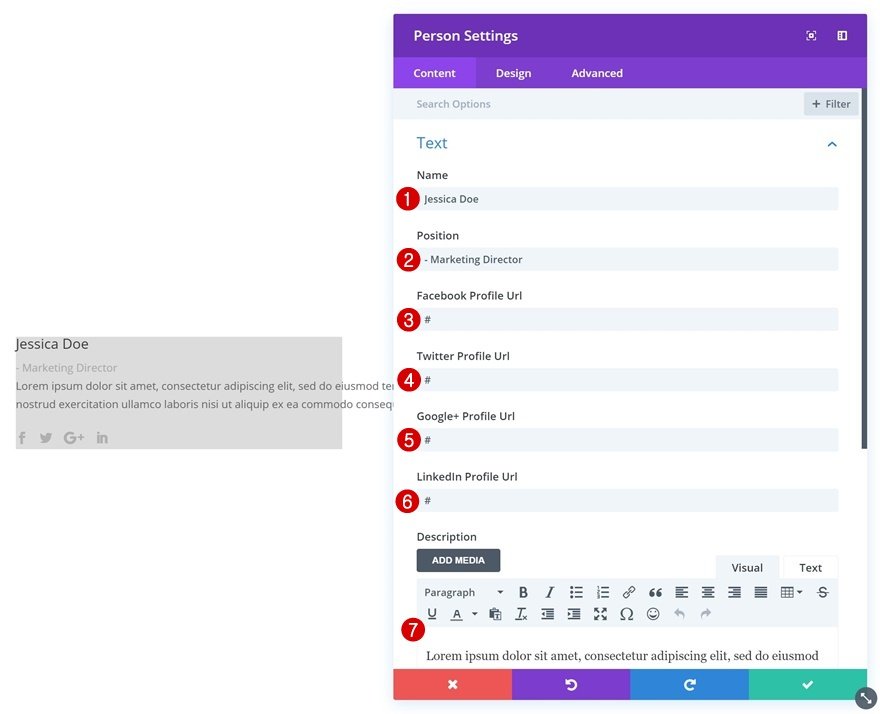
Ajouter le contenu
Le module suivant dont nous aurons besoin est un module Personne. Allez-y, ajoutez-en un à la deuxième colonne et remplissez les champs nom et fonction.
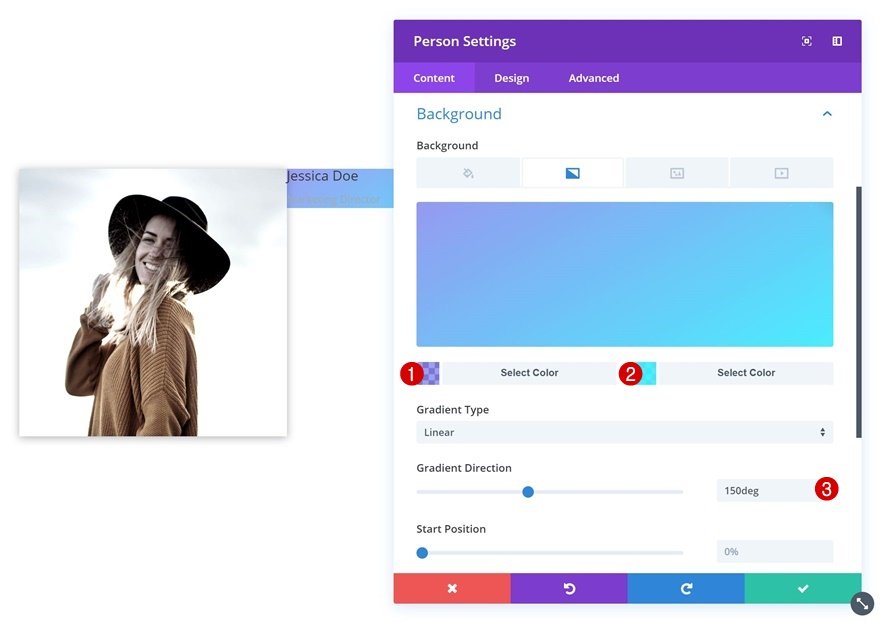
Fond dégradé
Ajoutez un fond dégradé à ce module.
- Couleur 1 : rgba(11,15,229,0.41)
- Couleur 2 : rgba(45,237,255,0.87)
- Direction du dégradé : 150deg
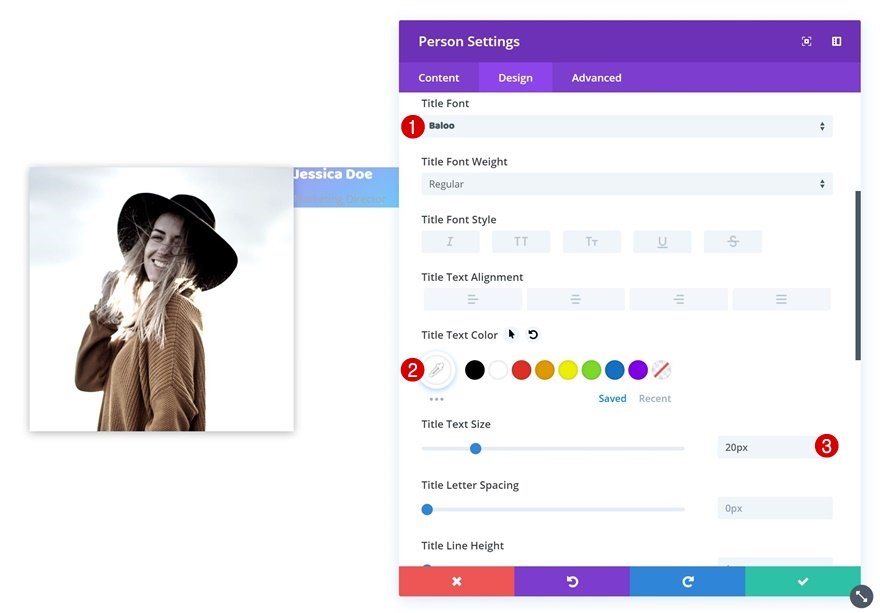
Paramètres du texte du titre
Modifiez ensuite les paramètres du texte du titre dans l’onglet Conception.
- Police du titre : Baloo
- Couleur du texte du titre : #ffffff
- Taille du texte du titre : 20px
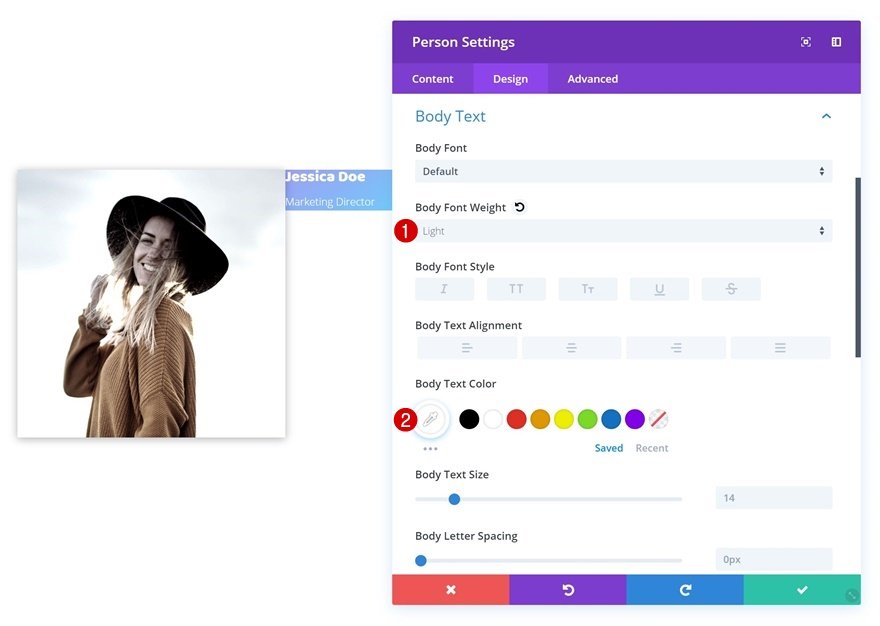
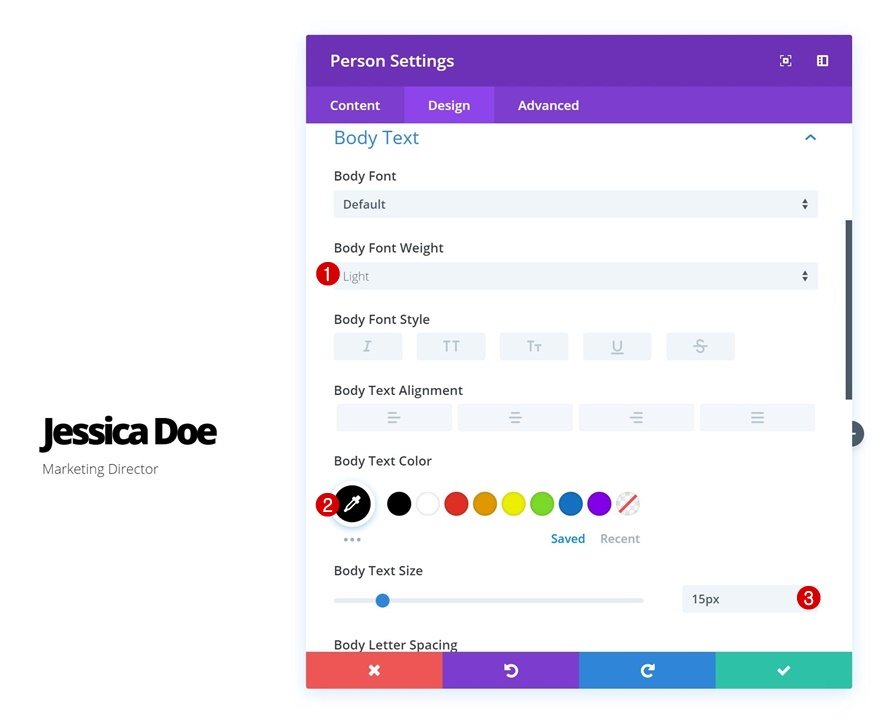
Paramètres du texte du corps
Modifiez également les paramètres du texte du corps.
- Poids de la police du corps : Light
- Couleur du texte du corps : #ffffff
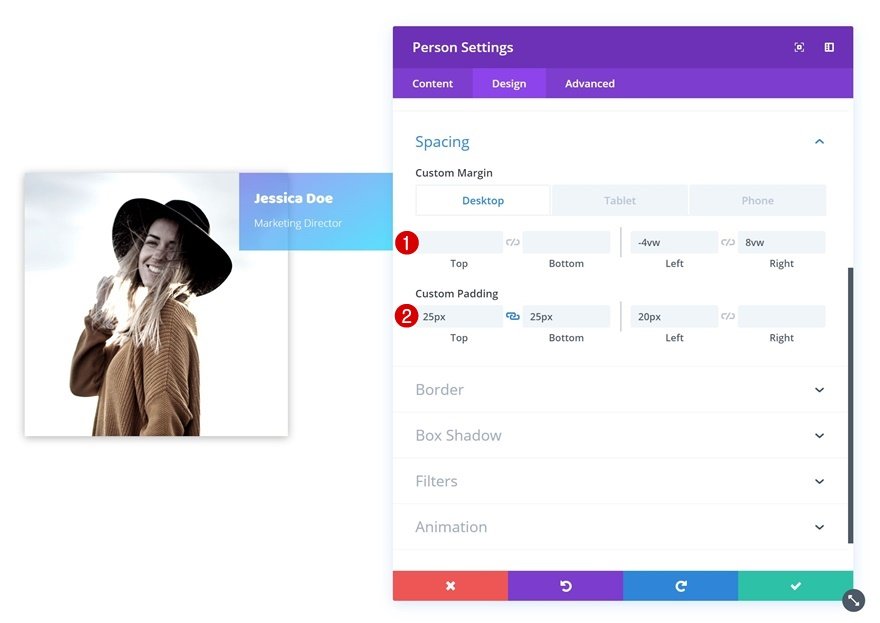
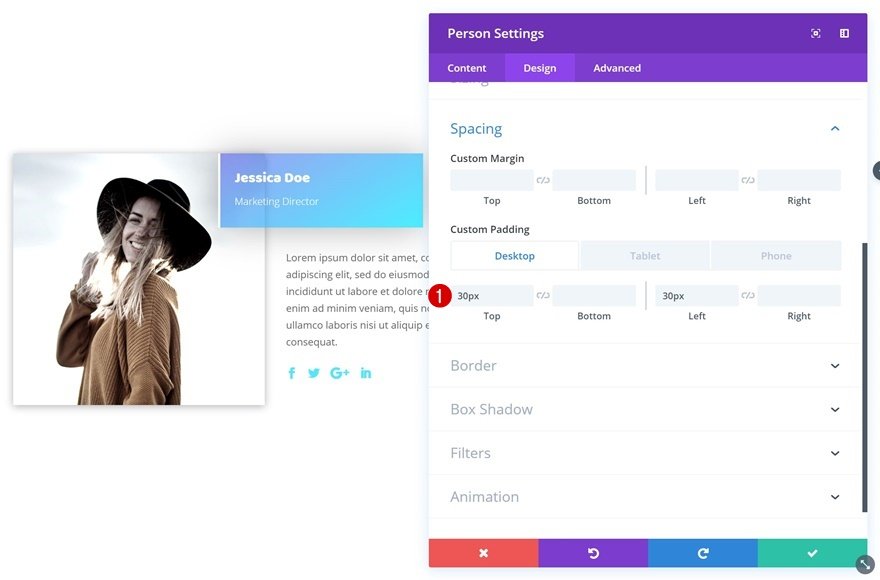
Espacement
Ajoutez des valeurs de marge et de remplissage personnalisées dans les paramètres d’espacement.
- Marge gauche : -4vw (ordinateur de bureau et tablette), 0vw (téléphone)
- Marge de droite : 8vw (ordinateur de bureau et tablette), 0vw (téléphone)
- Rembourrage supérieur : 25px
- Rembourrage en bas : 25px
- Marge gauche : 20px
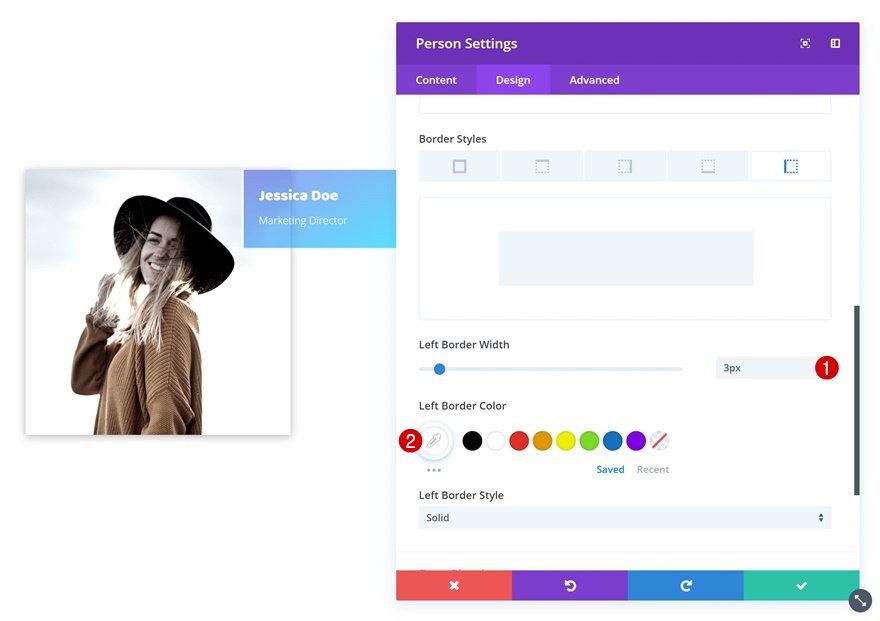
Bordure
Nous ajoutons également une subtile bordure gauche au module.
- Largeur de la bordure gauche : 3px
- Couleur de la bordure gauche : #ffffff
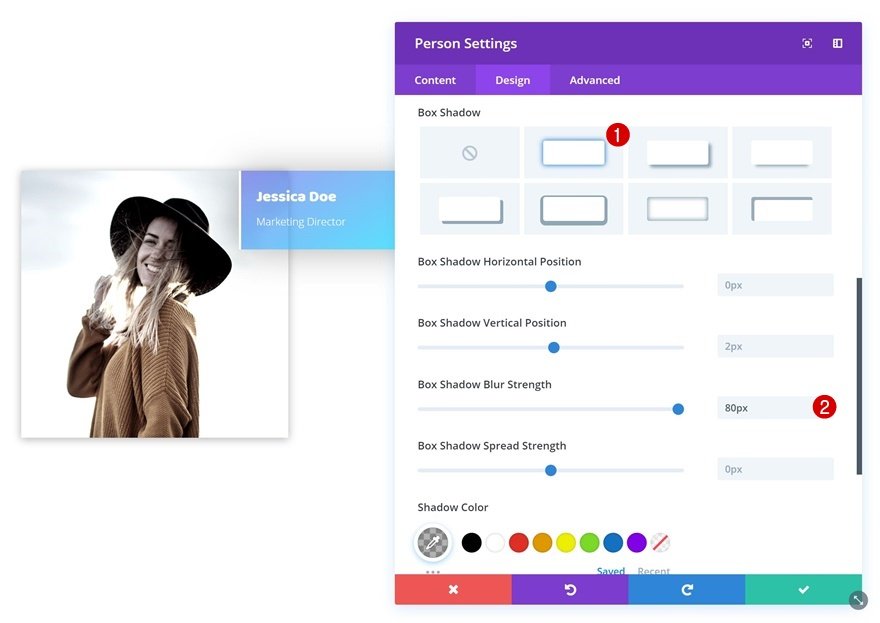
Ombre de la boîte
Avec une ombre portée qui vous aidera à créer de la profondeur sur la page.
- Intensité du flou de l’ombre portée : 80px
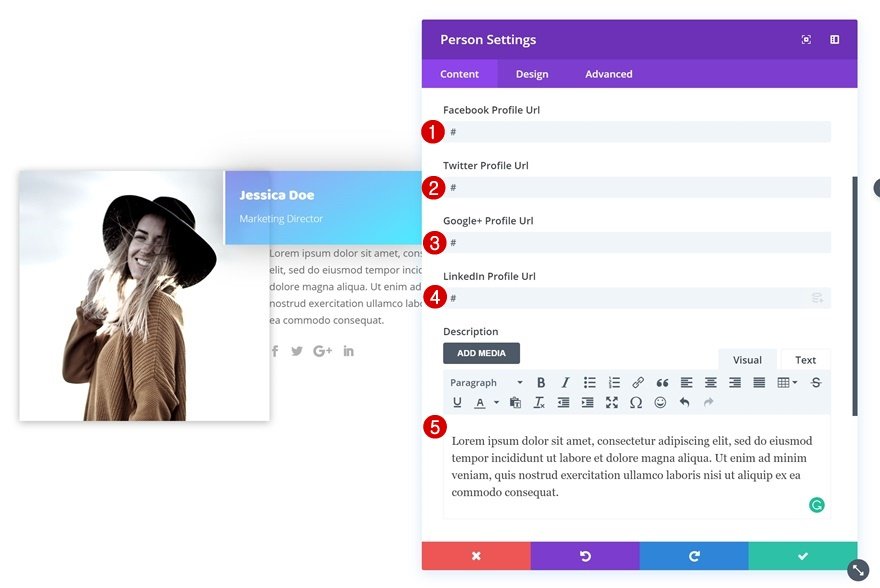
Ajouter le module Personne #2 à la colonne 2
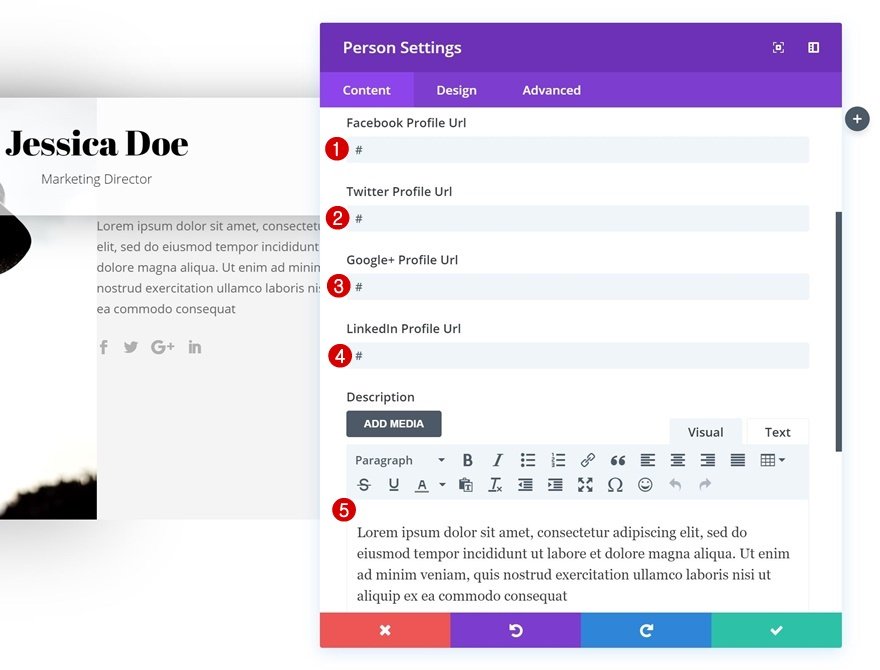
Ajouter du contenu
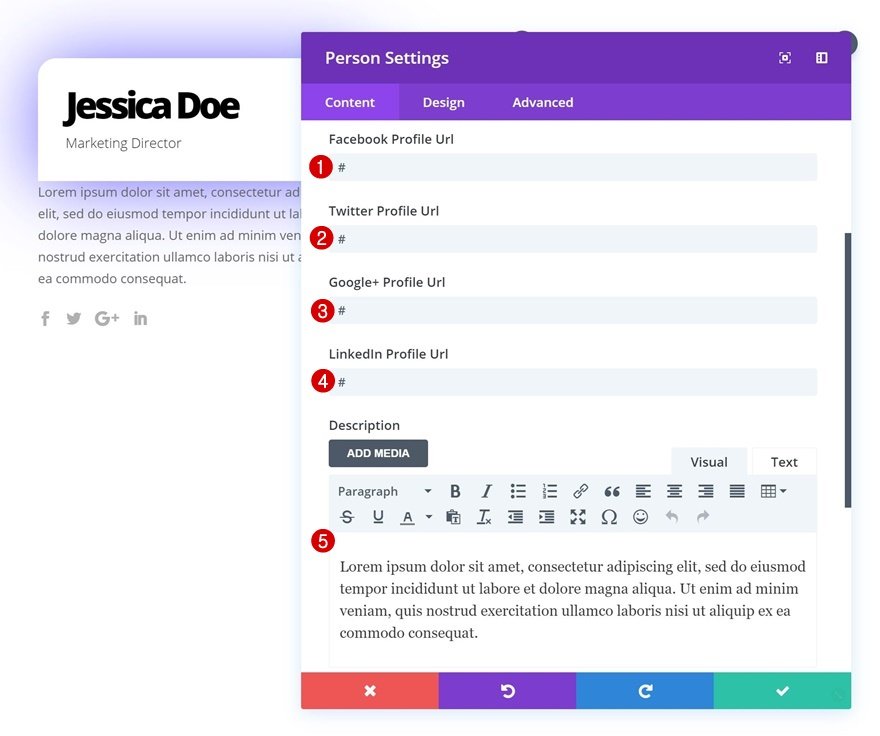
Ajoutez un autre module Personne juste en dessous du précédent. Nous utilisons ce module pour afficher les profils de médias sociaux et la description.
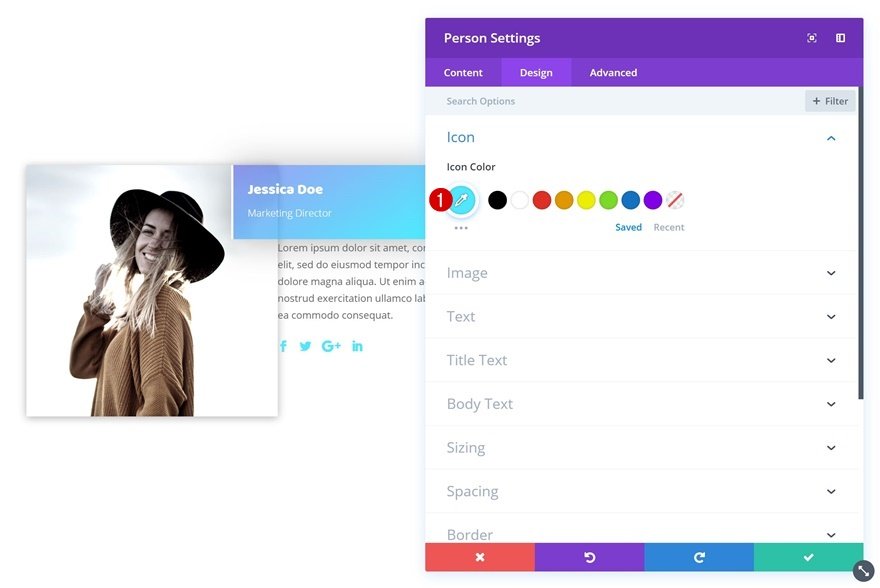
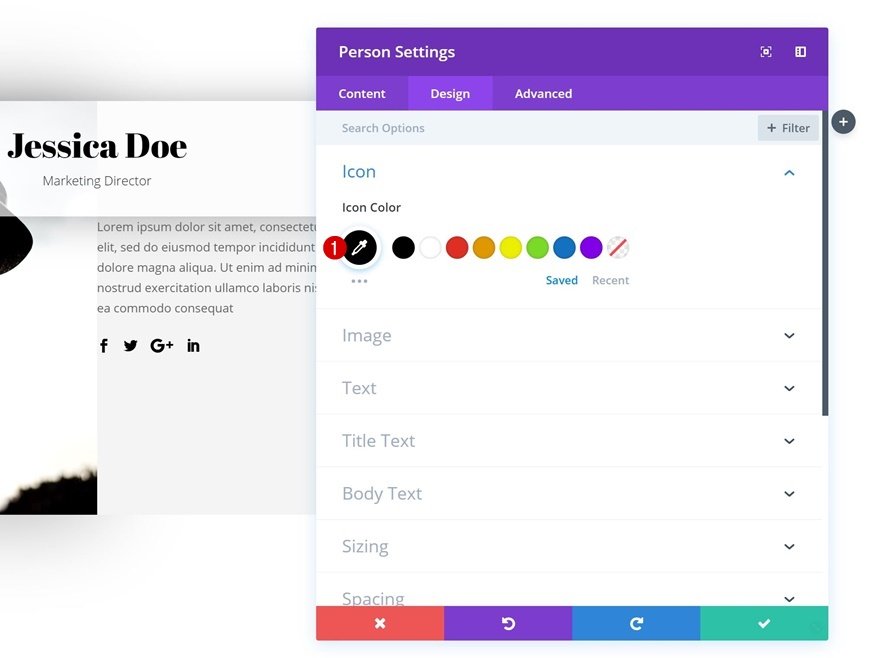
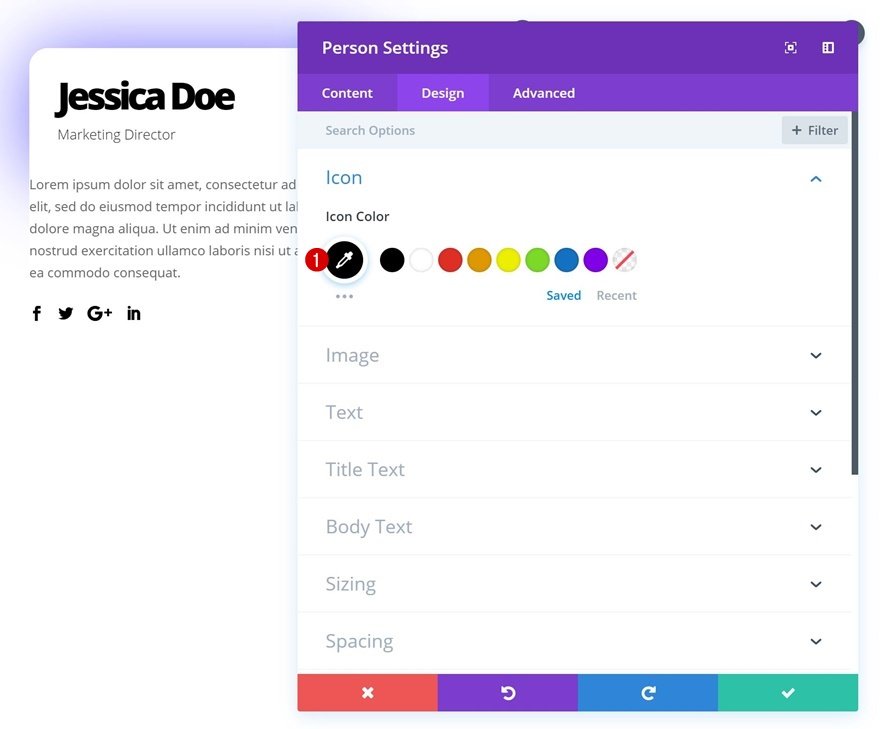
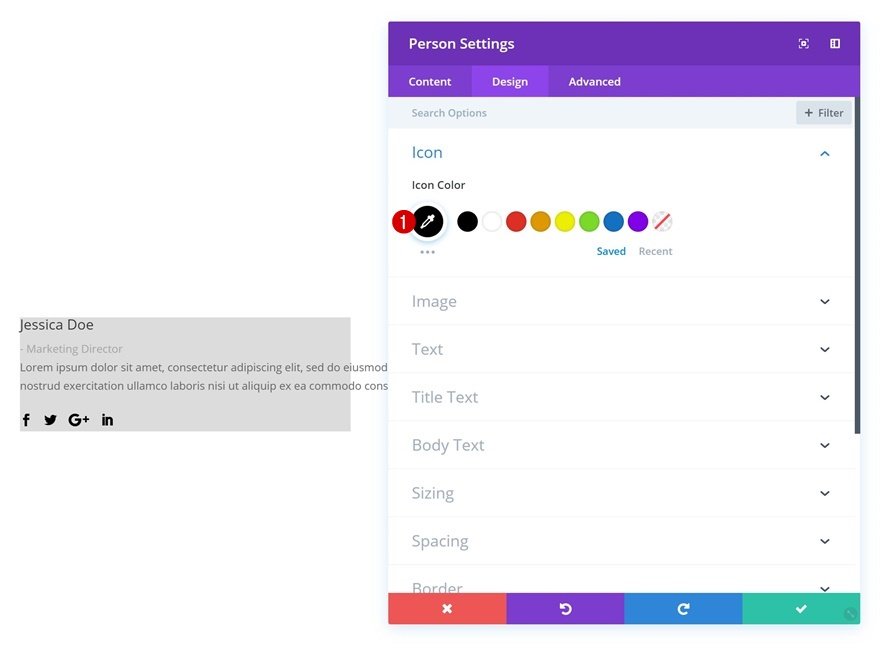
Paramètres des icônes
Allez dans l’onglet « Design » et changez la couleur de l’icône dans les paramètres de l’icône.
- Couleur de l’icône : #50e8fe
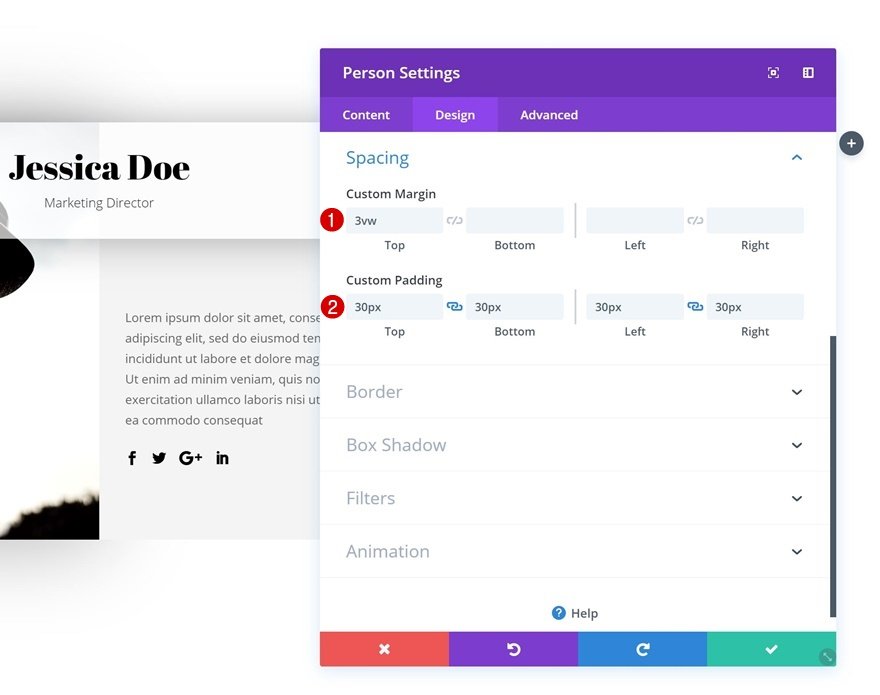
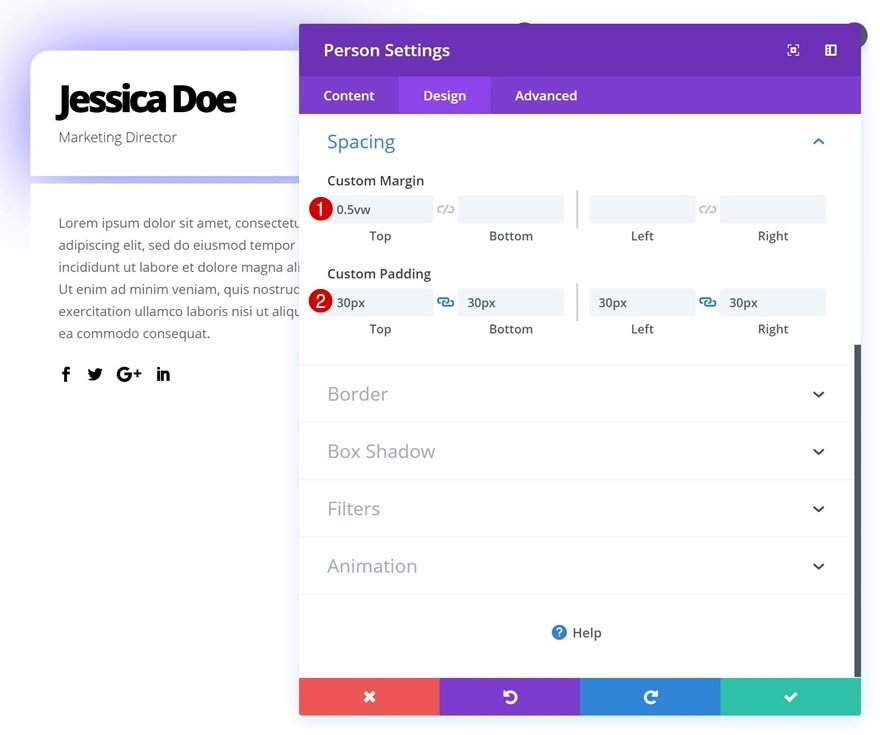
Espacement
Enfin, ouvrez les paramètres d’espacement et ajoutez des valeurs de remplissage personnalisées.
- Rembourrage supérieur : 30px
- Rembourrage à gauche : 30px (Desktop & Tablet), 0px (Phone)
Recréer l’exemple n° 2
Ajouter une nouvelle section
Passons à l’exemple suivant ! Ajoutez une nouvelle section à votre page.
Ajouter une nouvelle ligne
Structure des colonnes
Ajoutez une nouvelle ligne à cette section en utilisant la structure de colonnes suivante.
Couleur d’arrière-plan de la colonne 2
Sans ajouter de modules, ouvrez les paramètres de la ligne et ajoutez une couleur de fond pour la colonne 2.
- Couleur d’arrière-plan de la colonne 2 : #f4f4f4
Dimensionnement
Ensuite, allez dans l’onglet Conception et modifiez les paramètres de dimensionnement.
- Rendre cette rangée pleine largeur : Oui
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser la hauteur des colonnes : Oui
Espacement
Ajoutez également des valeurs de remplissage personnalisées dans les paramètres d’espacement.
- Rembourrage supérieur : 100px (ordinateur de bureau), 80px (tablette et téléphone)
- Rembourrage inférieur : 100px (ordinateur de bureau), 80px (tablette et téléphone)
- Rembourrage gauche : 100px (Desktop), 30px (Tablet), 25px (Phone)
- Rembourrage à droite : 100px (ordinateur de bureau), 30px (tablette), 25px (téléphone)
Ajouter un module image à la colonne 1
Télécharger l’image
Il est temps de commencer à ajouter des modules ! Le premier module dont nous aurons besoin est un module Image dans la colonne 1. Téléchargez une image de votre choix.
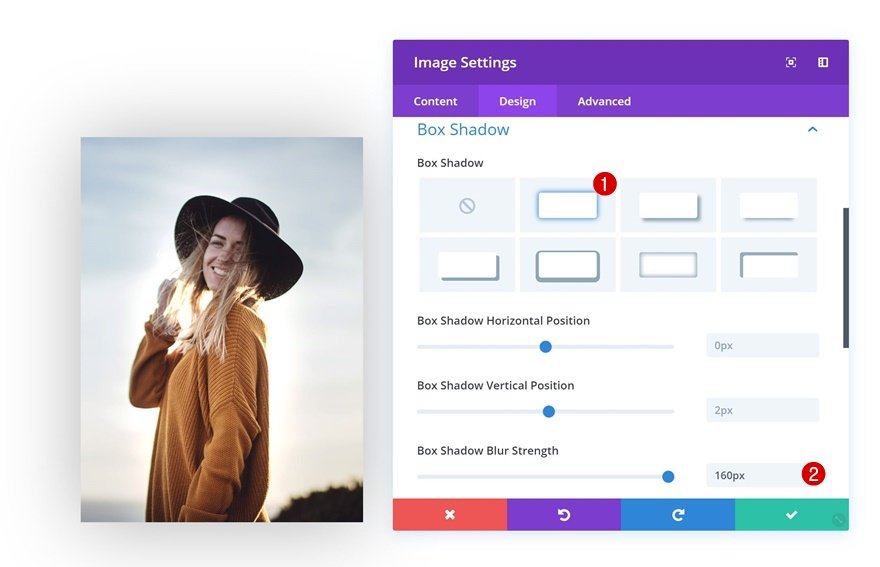
Ombre portée
Ensuite, ajoutez une ombre portée à l’image.
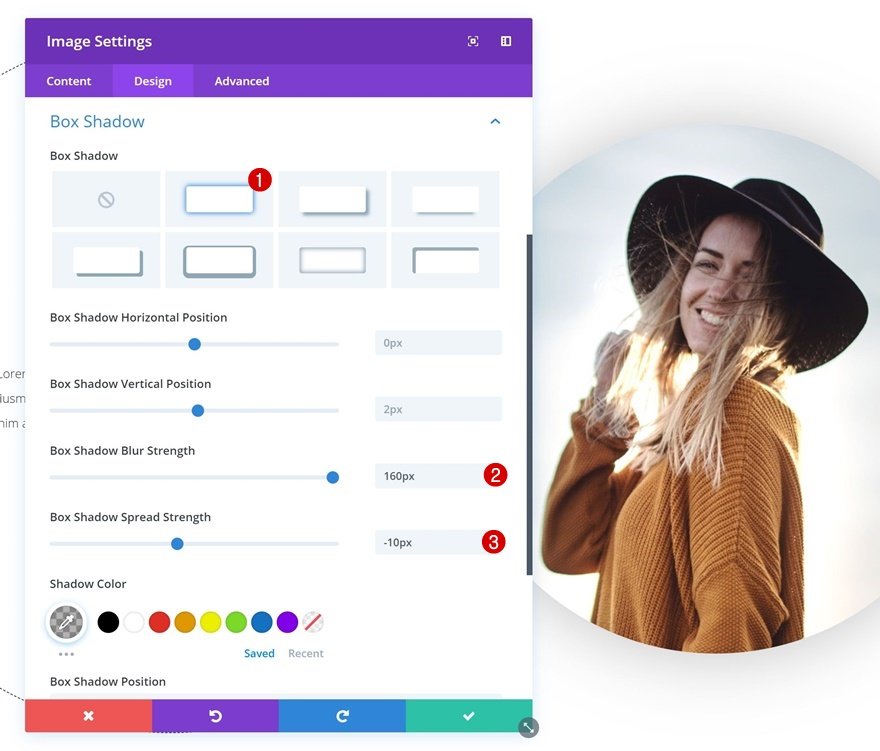
- Intensité du flou de l’ombre portée : 160px
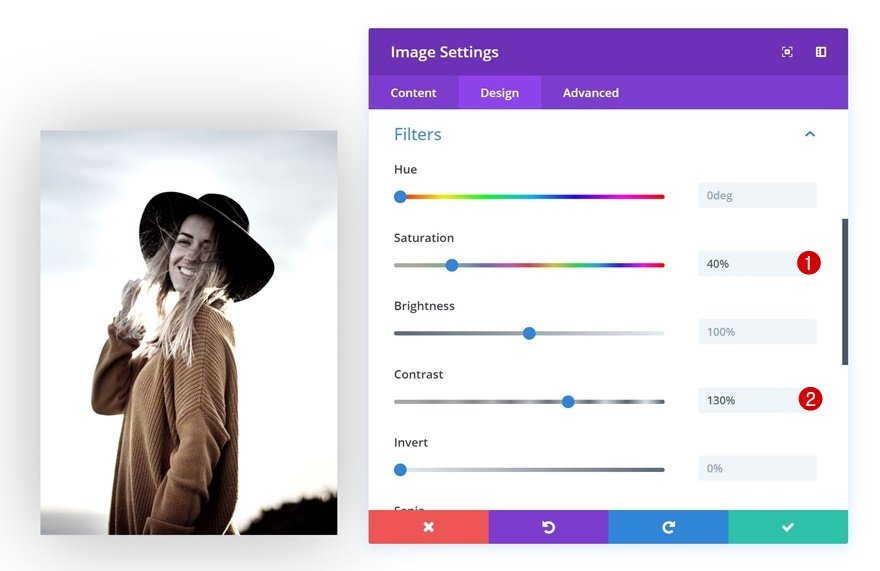
Filtres
Vous pouvez également jouer avec les paramètres des filtres.
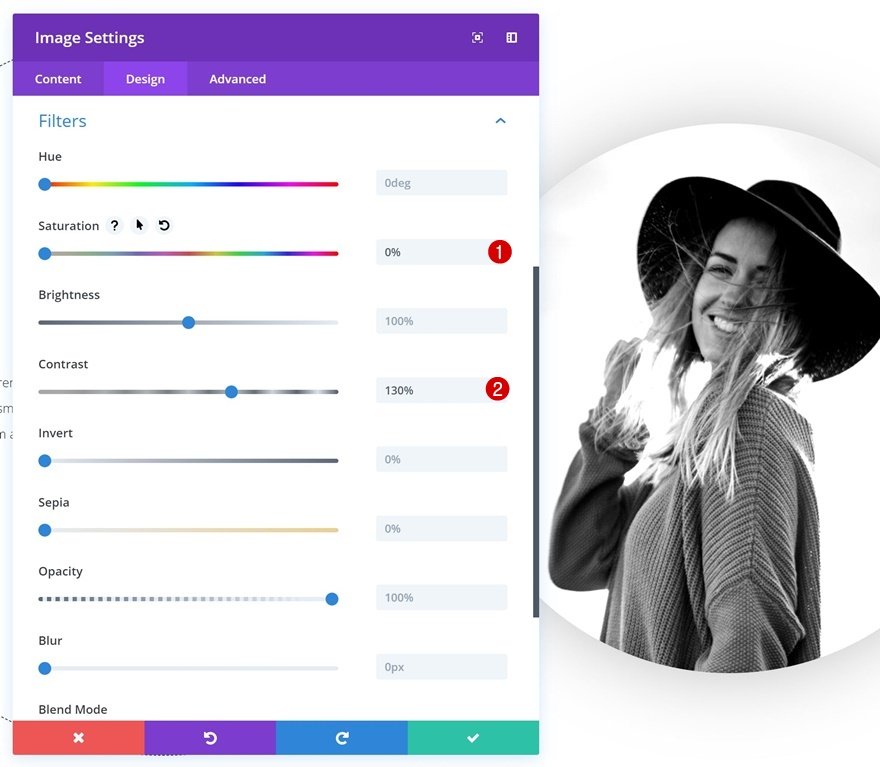
- Saturation : 40%
- Contraste : 130 %
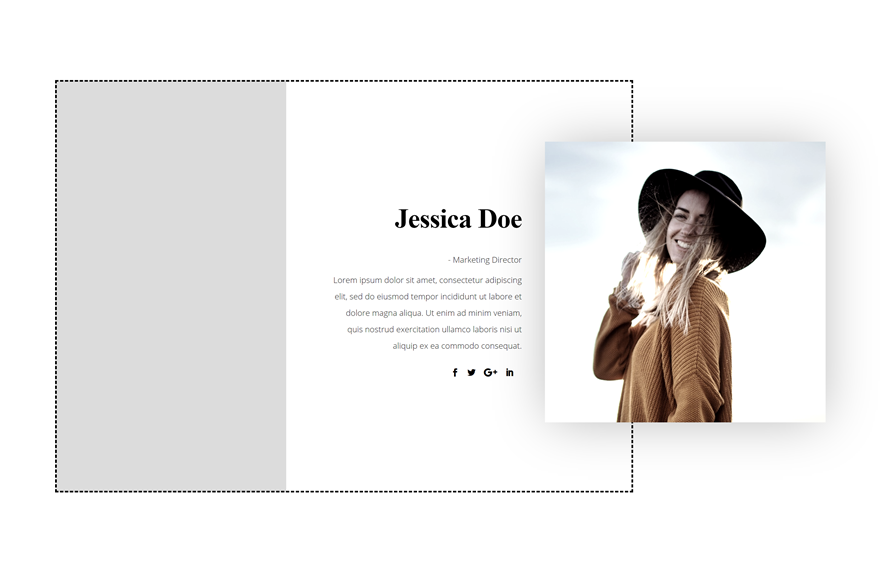
Ajoutez le module personne n°1 à la colonne 2
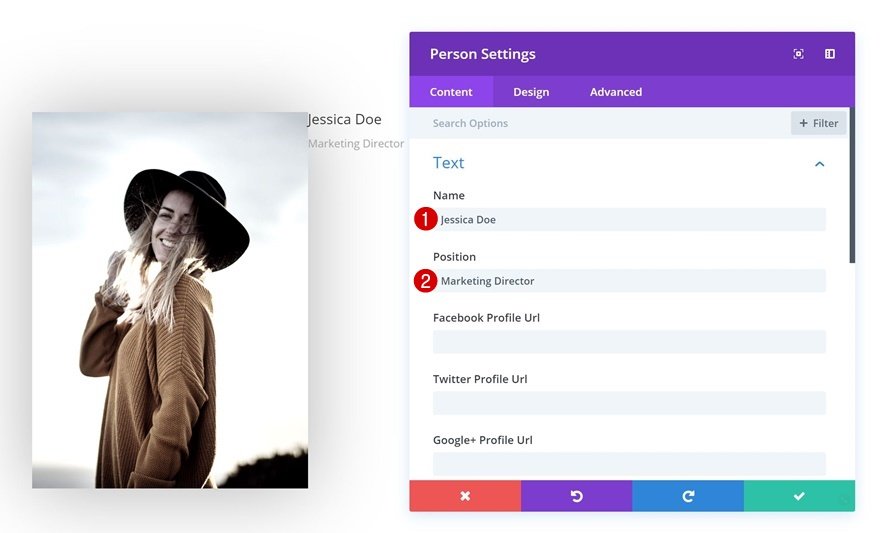
Ajouter le contenu
Dans la deuxième colonne, le premier module dont nous aurons besoin est un module Personne. Remplissez les champs nom et fonction.
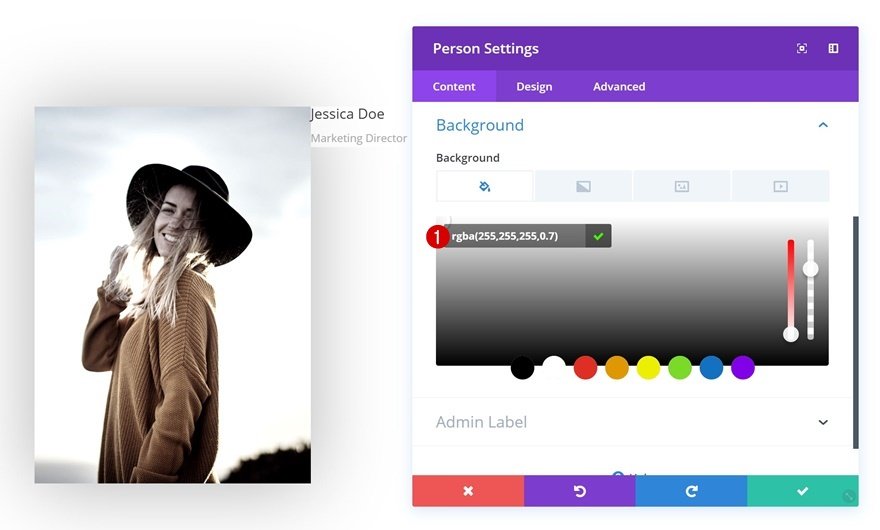
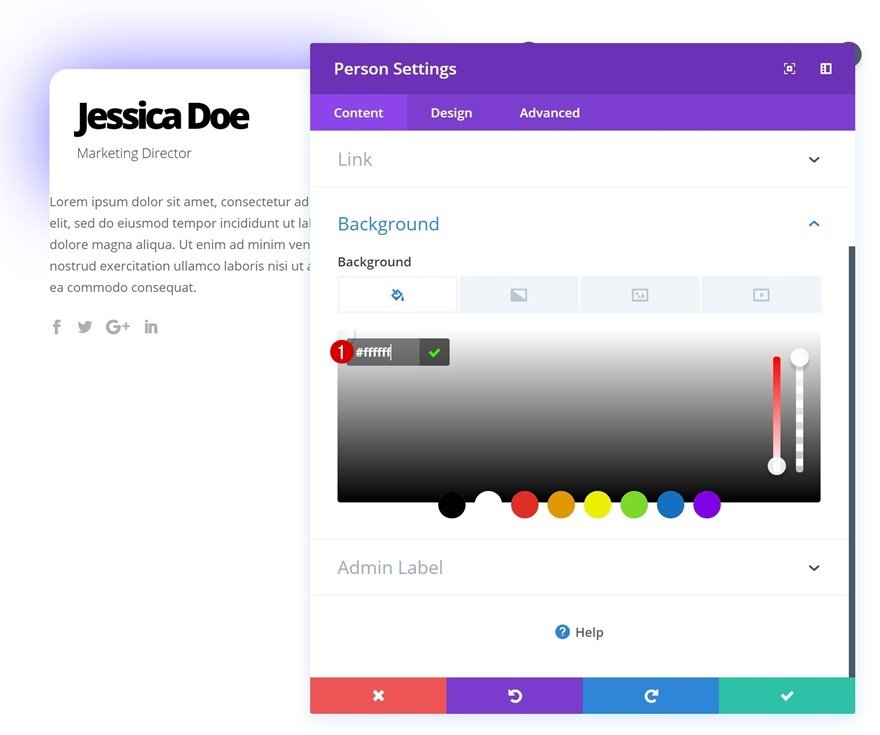
Couleur d’arrière-plan
Allez dans les paramètres d’arrière-plan et ajoutez une couleur d’arrière-plan transparente.
- Couleur de fond : rgba(255,255,255,0.7)
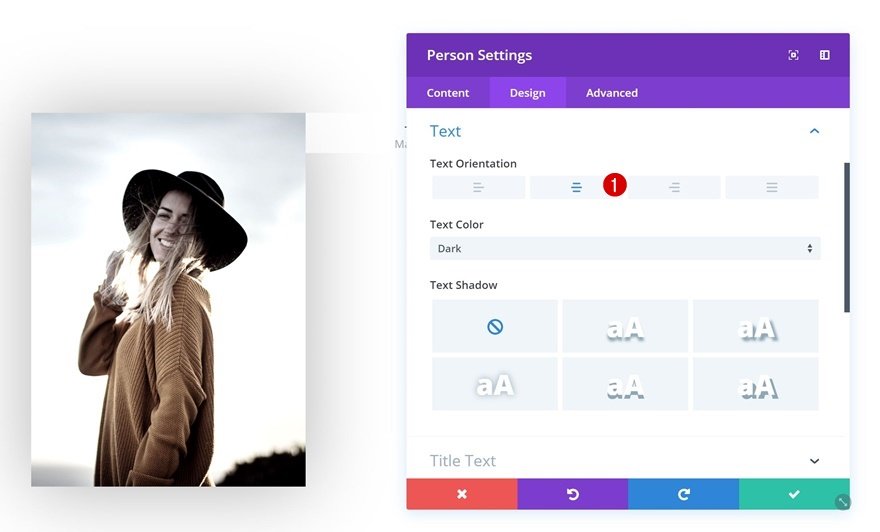
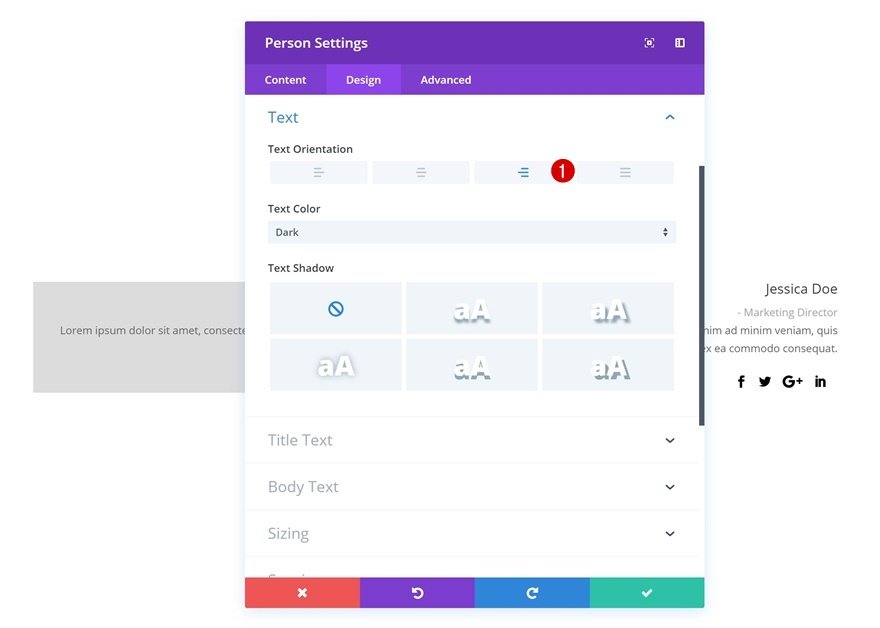
Paramètres du texte
Ensuite, modifiez l’orientation du texte dans les paramètres du texte.
- Orientation du texte : Centre
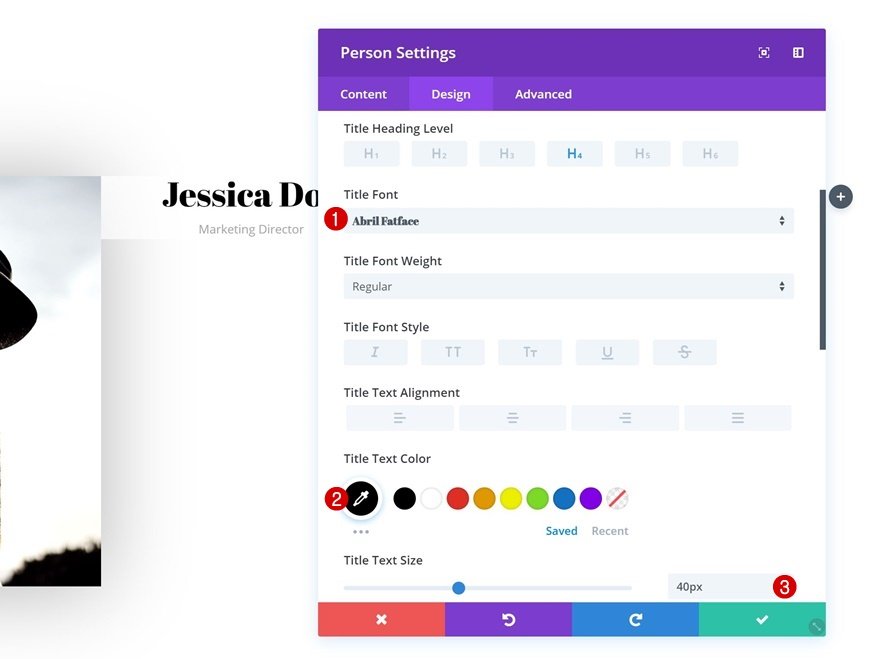
Paramètres du texte du titre
Modifiez également les paramètres du texte du titre.
- Police du titre : Abril Fatface
- Couleur du texte du titre : #000000
- Taille du texte du titre : 40px
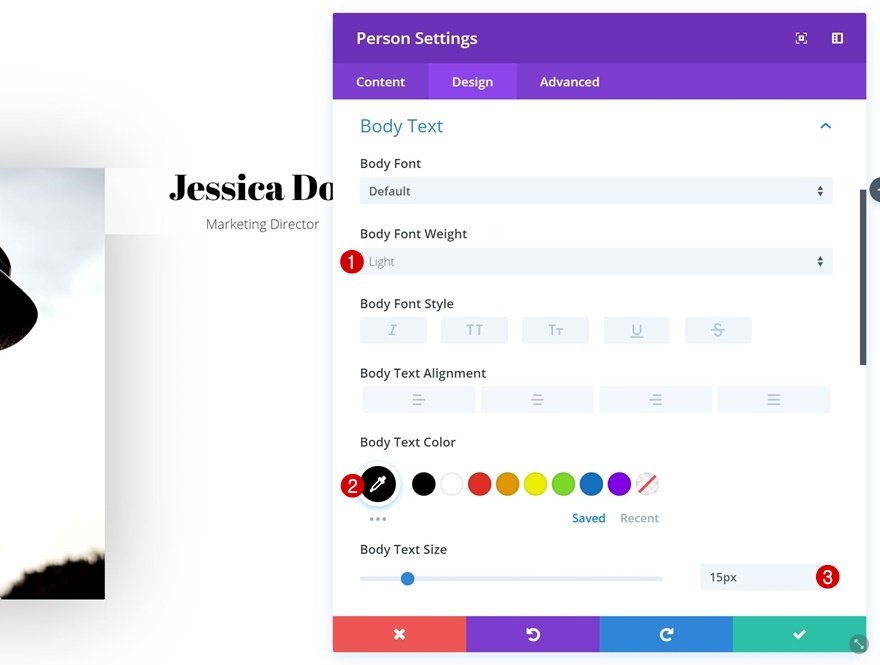
Paramètres du texte du corps
Avec les paramètres du texte du corps.
- Poids de la police du corps : Light
- Couleur du texte du corps : #000000
- Taille du texte du corps : 15px
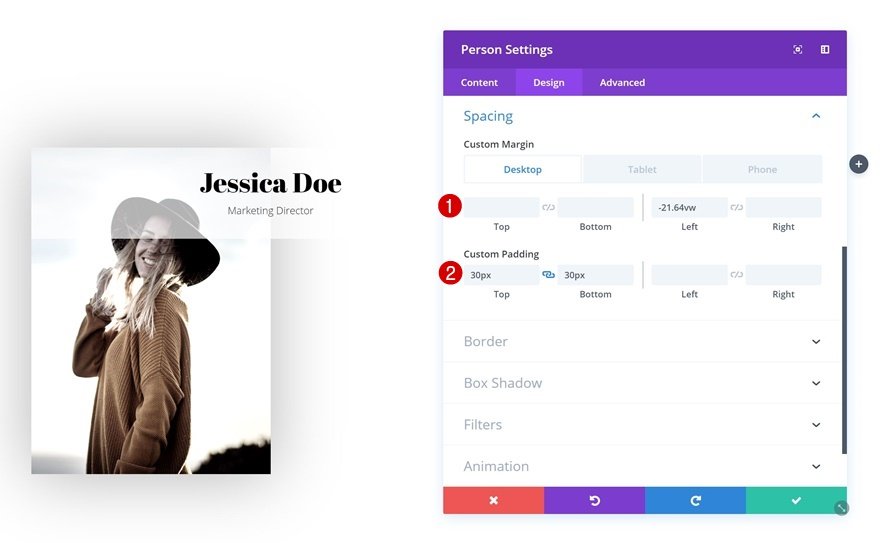
Espacement
Nous créons un chevauchement en utilisant une marge gauche négative dans les paramètres d’espacement.
- Marge gauche : -21.64vw (Desktop), -46.1vw (Tablet), 0vw (Phone)
- Rembourrage supérieur : 30px
- Rembourrage inférieur : 30px
Ombre de la boîte
Et nous appliquons également une ombre portée subtile.
- Intensité du flou de l’ombre portée : 80px
Ajouter le module Personne #2 à la colonne 2
Ajouter le contenu
Le deuxième module dont nous avons besoin dans la colonne 2 est un autre module Personne. Ici, nous ajoutons les liens vers les médias sociaux et la description.
Paramètres de l’icône
Continuez en allant dans l’onglet design et en changeant la couleur de l’icône dans les paramètres de l’icône.
- Couleur de l’icône : #000000
Espacement
Ajoutez également des valeurs de marge et de remplissage personnalisées.
- Marge supérieure : 3vw
- Rembourrage du haut : 30px
- Rembourrage inférieur : 30px
- Left Padding : 30px
- Remplacement à droite : 30px
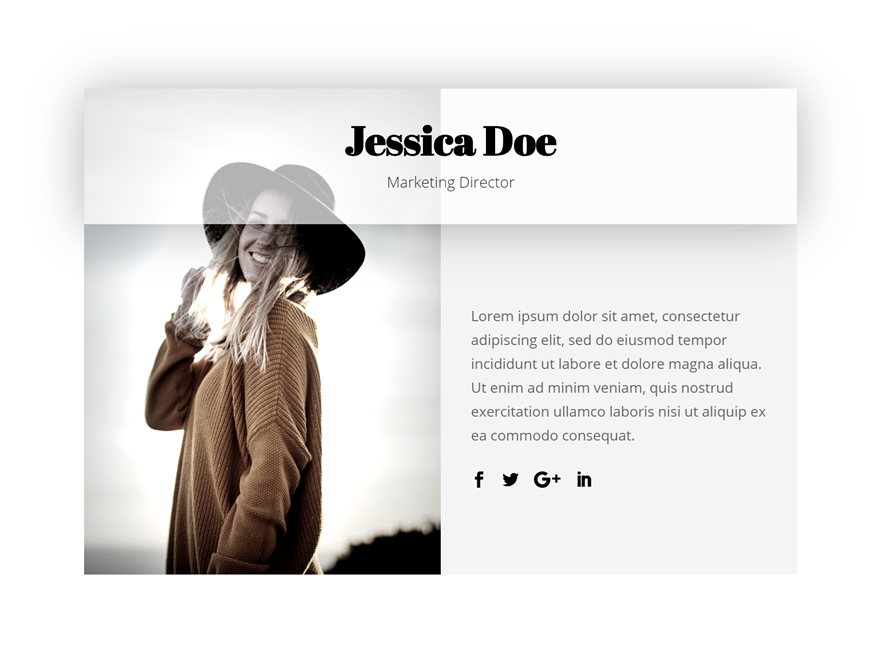
Recréer l’exemple n° 3
Ajouter une nouvelle section
Passons au troisième exemple ! Ajoutez une nouvelle section à votre page.
Ajouter une nouvelle ligne
Structure des colonnes
Ensuite, ajoutez une nouvelle ligne à la section en utilisant la structure de colonnes suivante :
Dimensionnement
Ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement.
- Rendre cette rangée pleine largeur : Oui
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser la hauteur des colonnes : Oui
Espacement
Ajoutez également des valeurs d’espacement personnalisées.
- Rembourrage supérieur : 100px (ordinateur de bureau), 80px (tablette et téléphone)
- Rembourrage inférieur : 100px (Desktop), 80px (Tablet & Phone)
- Rembourrage gauche : 100px (Desktop), 30px (Tablet), 25px (Phone)
- Rembourrage à droite : 100px (ordinateur de bureau), 30px (tablette), 25px (téléphone)
Ajouter le module Personne #1 à la colonne 1
Ajouter le contenu
Il est temps de commencer à ajouter des modules ! Ajoutez le premier module Personne à la colonne 1 et remplissez les champs nom et fonction.
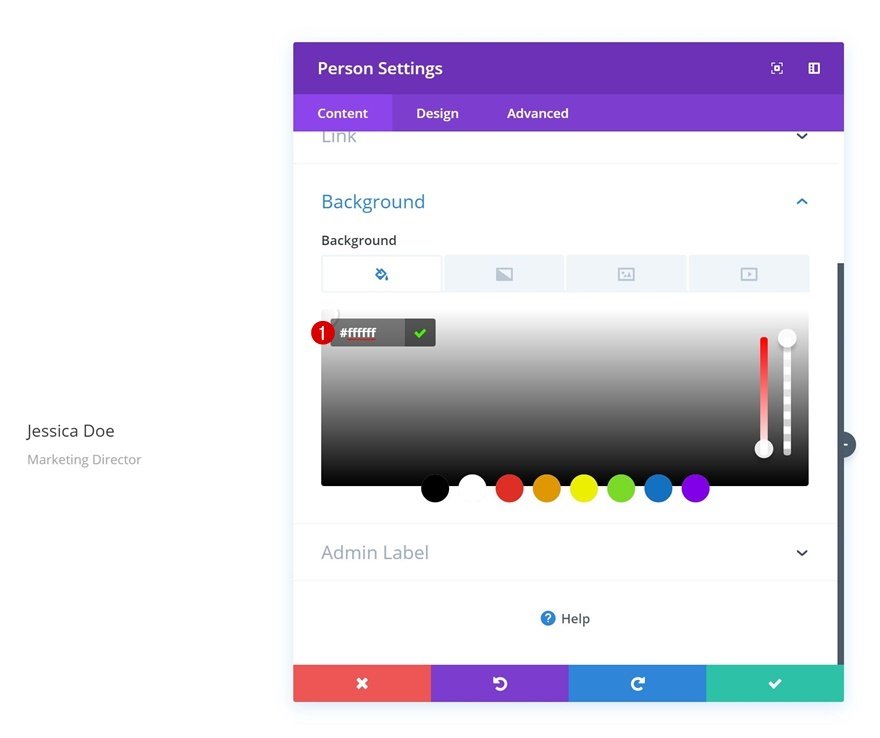
Couleur d’arrière-plan
Ensuite, ajoutez une couleur d’arrière-plan au module.
- Couleur de fond : #ffffff
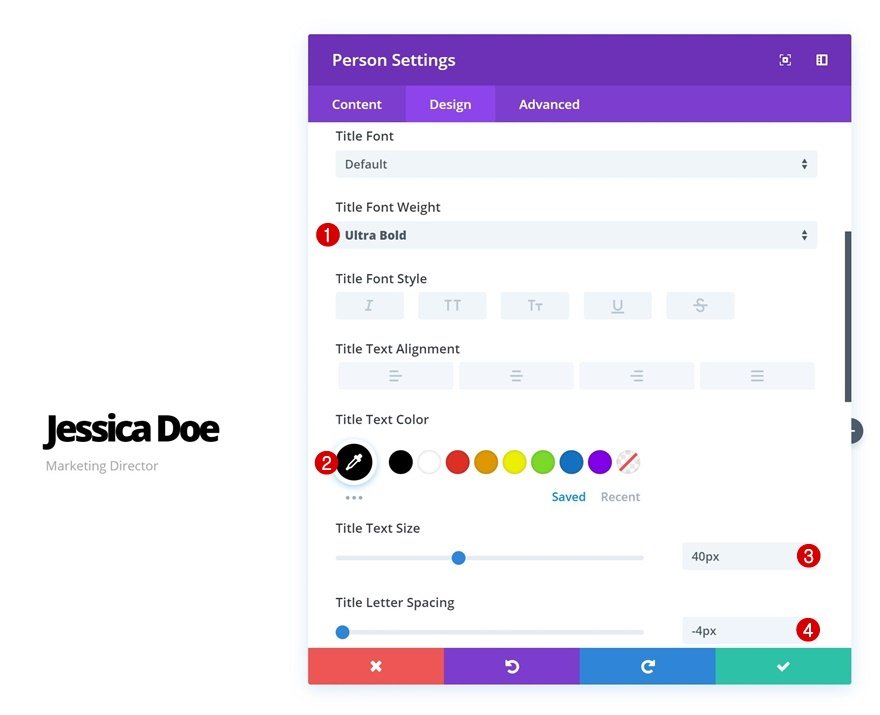
Paramètres du texte du titre
Modifiez également les paramètres du texte du titre.
- Poids de la police du titre : Ultra Gras
- Couleur du texte du titre : #000000
- Taille du texte du titre : 40px
- Espacement des lettres du titre : -4px
Paramètres du texte du corps
Faites de même pour les paramètres du corps du texte.
- Poids de la police du corps : Light
- Couleur du texte du corps : #000000
- Taille du texte du corps : 15px
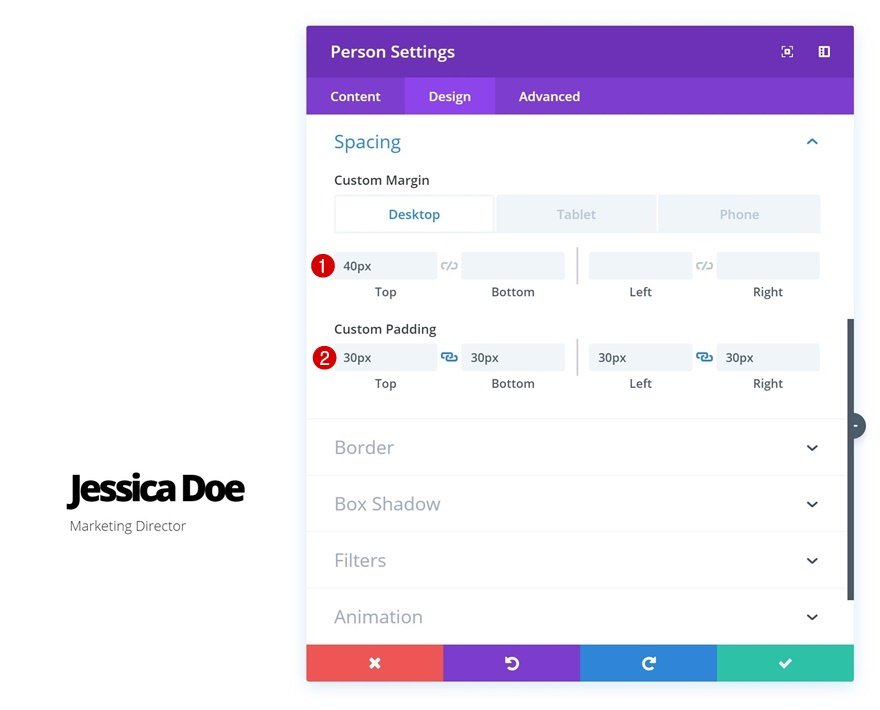
Espacement
Continuez en allant dans les paramètres d’espacement et ajoutez quelques valeurs de marge et de remplissage personnalisées.
- Marge supérieure : 40px (ordinateur de bureau), 0px (tablette et téléphone)
- Rembourrage supérieur : 30px
- Rembourrage inférieur : 30px
- Rembourrage gauche : 30px
- Remplacement à droite : 30px
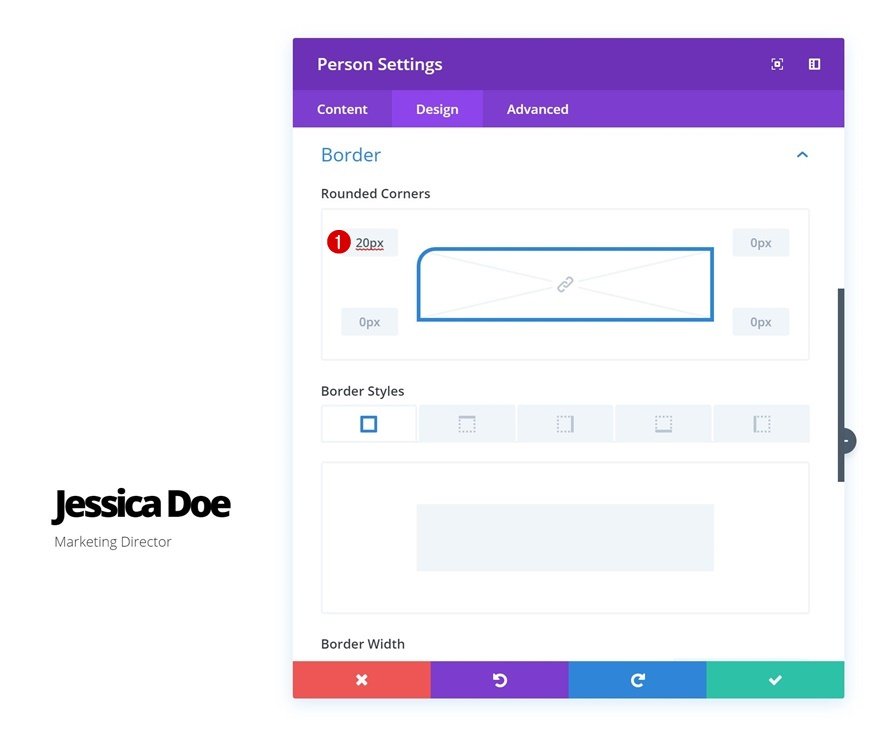
Bordure
Ajoutez également « 20px » au coin supérieur gauche dans les paramètres de la bordure.
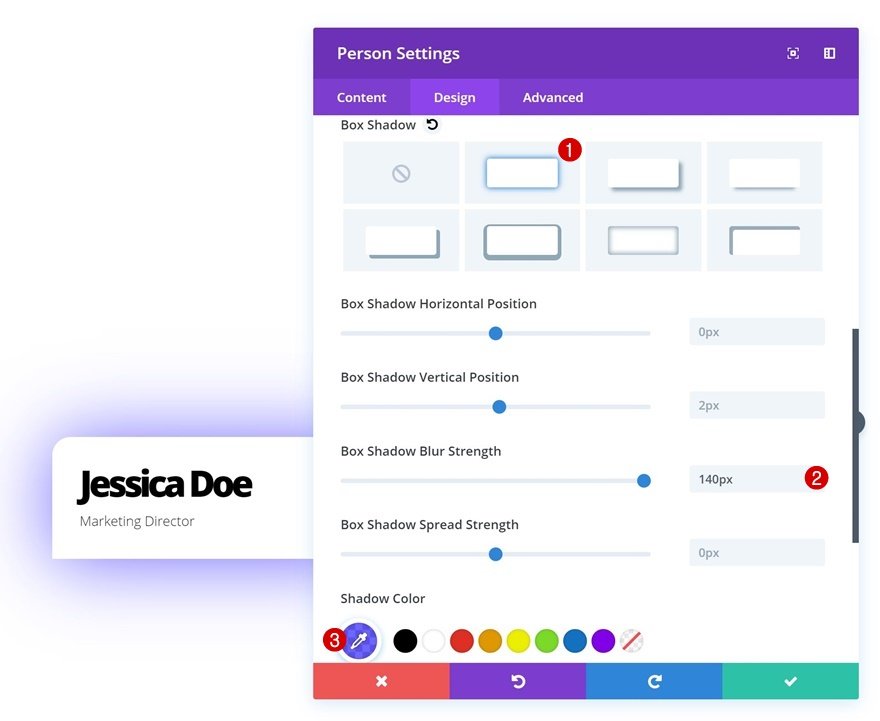
Ombre de la boîte
Et donnez au module une ombre de boîte colorée.
- Intensité du flou de l’ombre de la boîte : 140px
- Couleur de l’ombre : rgba(31,15,255,0.66)
Ajouter le module Personne n°2 à la colonne 1
Ajouter du contenu
Passons au deuxième module personne de la colonne 1 ! Utilisez ce module pour afficher les liens vers les médias sociaux et la description.
Couleur d’arrière-plan
Allez ensuite dans les paramètres d’arrière-plan et ajoutez une couleur d’arrière-plan blanche.
- Couleur de fond : #ffffff
Paramètres de l’icône
Modifiez également la couleur de l’icône.
- Couleur de l’icône : #000000
Espacement
Continuez en ajoutant des valeurs d’espacement personnalisées dans les paramètres d’espacement.
Bordure
Ajoutez ’20px’ au coin inférieur gauche.
Ombre de la boîte
Enfin, ajoutez l’ombre portée.
- Position verticale de l’ombre de la boîte : 50px
- Force du flou de l’ombre de la boîte : 140px
- Force d’étalement de l’ombre de la boîte : -10px
- Couleur de l’ombre : rgba(2,219,219,0.26)
Ajouter le module Image à la colonne 2
Télécharger l’image
Le module suivant dont nous aurons besoin est un module image. Allez-y, ajoutez-en un à la deuxième colonne et téléchargez une image de votre choix.
Bordure
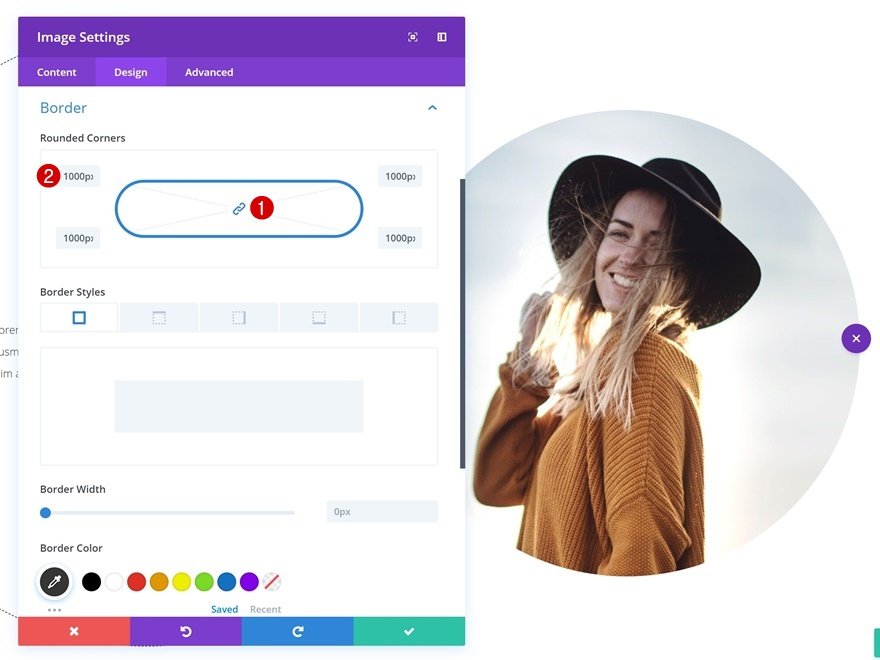
Donnez à ce module 20px de coins arrondis dans les paramètres de bordure.
Ombre de la boîte
Ajoutez une ombre portée subtile.
Filtres
Une fois encore, n’hésitez pas à jouer avec les paramètres des filtres pour modifier l’apparence de l’image.
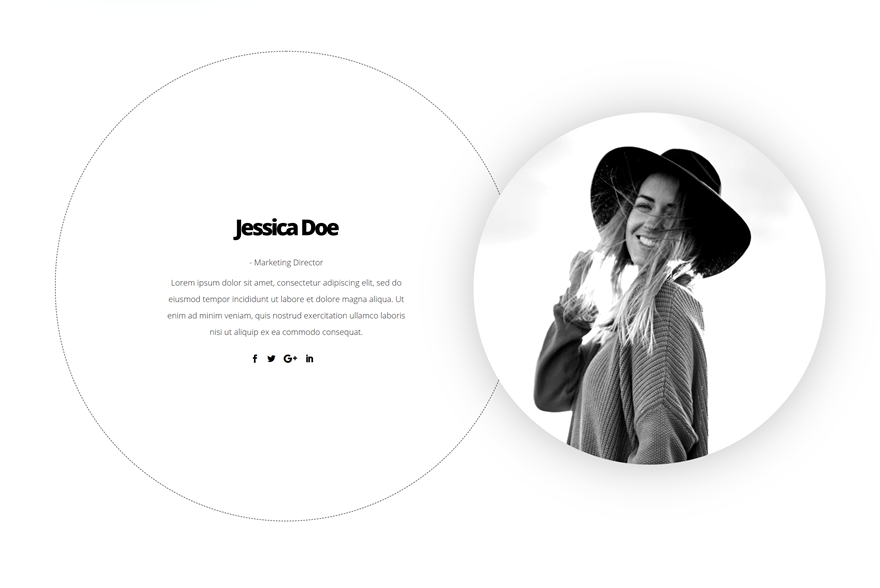
Recréer l’exemple n° 4
Ajouter une nouvelle section
Passons au quatrième exemple ! Ajoutez une nouvelle section à votre page.
Ajouter une nouvelle ligne
Structure des colonnes
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonne suivante :
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement.
- Rendre cette rangée pleine largeur : Oui
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser la hauteur des colonnes : Oui
Espacement
Modifiez également les paramètres d’espacement.
- Rembourrage supérieur : 100px (ordinateur de bureau), 80px (tablette et téléphone)
- Rembourrage inférieur : 100px (ordinateur de bureau), 80px (tablette et téléphone)
- Rembourrage gauche : 100px (Desktop), 30px (Tablet), 25px (Phone)
- Rembourrage à droite : 100px (ordinateur de bureau), 30px (tablette), 25px (téléphone)
Ajouter le module Personne à la colonne 1
Ajouter le contenu
Il est temps de commencer à ajouter des modules ! Ajoutez un module « Personne » à la colonne 1 et remplissez tous les champs.
Paramètres des icônes
Ensuite, allez dans les paramètres de l’icône et changez la couleur de l’icône.
- Couleur de l’icône : #000000
Paramètres du texte
Modifiez l’orientation du texte dans les paramètres du texte également.
- Orientation du texte : Centrer
Paramètres du texte du titre
Ensuite, ouvrez les paramètres du texte du titre et apportez quelques modifications.
- Poids de la police du titre : Ultra Gras
- Couleur du texte du titre : #000000
- Taille du texte du titre : 40px
- Espacement des lettres du titre : -4px
Paramètres du texte du corps
Modifiez également les paramètres du corps du texte.
- Poids de la police du corps : Light
- Couleur du texte du corps : #000000
- Taille du texte du corps : 15px
- Hauteur de la ligne du corps : 2em
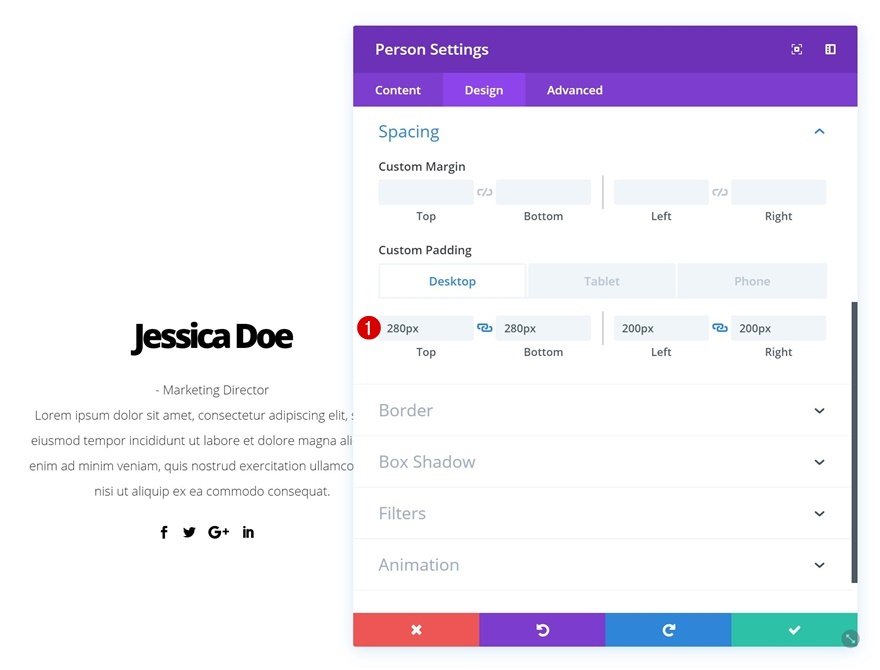
Espacement
Et créez une forme en utilisant des valeurs de rembourrage personnalisées dans les paramètres d’espacement.
- Rembourrage supérieur : 280px (Desktop), 200px (Tablet), 50px (Phone)
- Rembourrage inférieur : 280px (Desktop), 200px (Tablet), 50px (Phone)
- Rembourrage gauche : 200px (Desktop), 150px (Tablet), 20px (Phone)
- Rembourrage à droite : 200px (Desktop), 150px (Tablet), 20px (Phone)
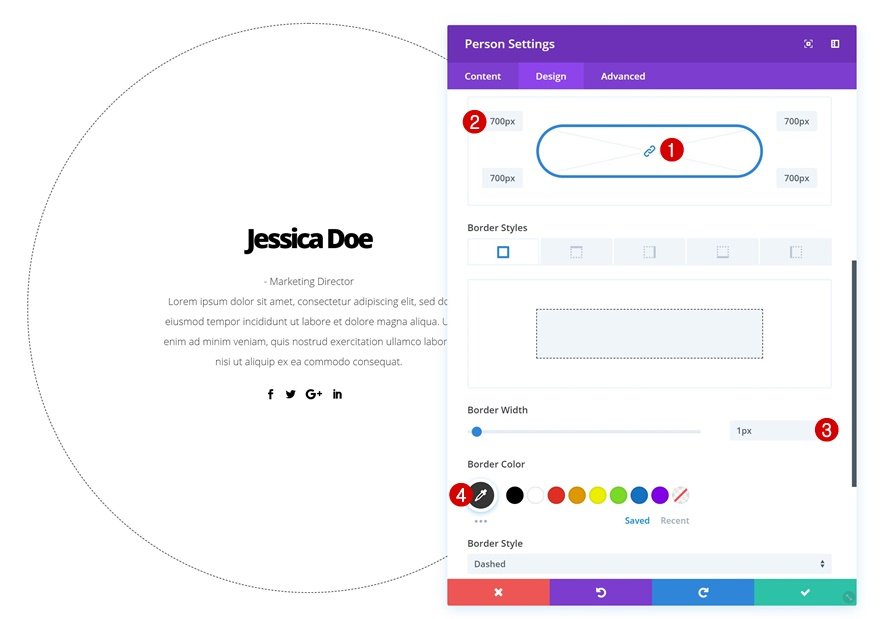
Bordure
Créez un cercle en ajoutant « 700px » à chacun des coins dans les paramètres de bordure et ajoutez également une bordure subtile.
- Largeur de la bordure : 1px
- Couleur de la bordure : #333333
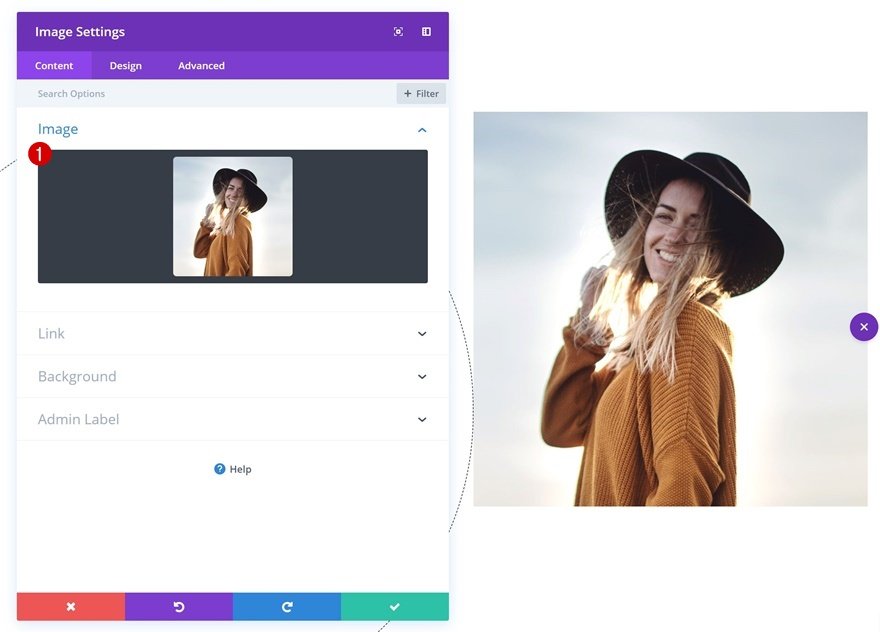
Ajouter un module image à la colonne 2
Téléchargez l’image
Continuez en ajoutant un module image à la deuxième colonne et téléchargez une image carrée de votre choix.
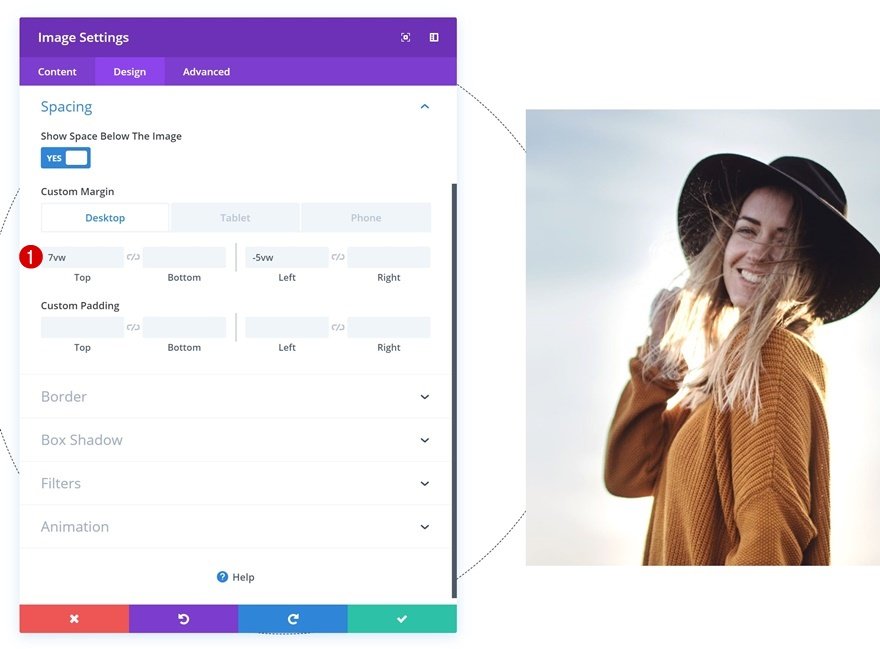
Espacement
Modifiez les paramètres d’espacement de ce module.
- Marge supérieure : 7vw (Bureau), -15vw (Tablette), -5vw (Téléphone)
- Marge gauche : -5vw (Bureau), 0vw (Tablette et téléphone)
Bordure
Créez une forme circulaire à partir de cette image en ajoutant « 1000px » à chacun des coins du module.
Ombre de la boîte
Ajoutez également une ombre portée subtile.
- Intensité du flou de l’ombre portée : 160px
- Force d’étalement de l’ombre de la boîte : -10px
Filtres
Et terminez la conception en jouant avec les paramètres des filtres de l’image.
- Saturation : 0%
- Contraste : 130 %
Recréer l’exemple n° 5
Ajouter une nouvelle section
Passons au prochain et dernier exemple ! Ajoutez une nouvelle section à votre page.
Ajouter une nouvelle ligne
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante :
Colonne 1 Fond dégradé
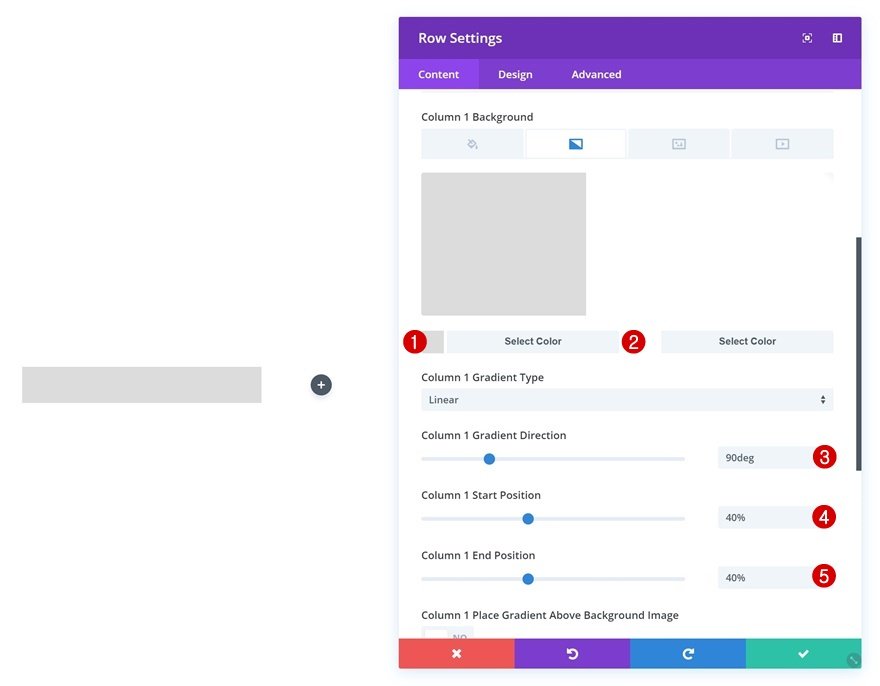
Ouvrez les paramètres de la ligne et ajoutez un fond dégradé pour la colonne 1.
- Couleur 1 : #dddddd
- Couleur 2 : #ffffff
- Direction du dégradé de la colonne 1 : 90deg
- Position de départ de la colonne 1 : 40%
- Colonne 1 Position de fin : 40%
Dimensionnement
Ensuite, allez dans les paramètres de dimensionnement et apportez quelques modifications.
- Rendre cette rangée pleine largeur : Oui
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
Espacement
Ajoutez également des valeurs de remplissage personnalisées à la ligne.
- Rembourrage supérieur : 100px (Desktop), 80px (Tablet & Phone)
- Rembourrage inférieur : 100px (Desktop), 80px (Tablet & Phone)
- Rembourrage gauche : 100px (Desktop), 30px (Tablet), 25px (Phone)
- Rembourrage à droite : 100px (ordinateur de bureau), 30px (tablette), 25px (téléphone)
Ajouter le module Personne à la colonne 1
Ajouter le contenu
Il est temps de commencer à ajouter des modules ! Ajoutez un module « Personne » à la colonne 1 et remplissez tous les champs.
Paramètres des icônes
Modifiez ensuite la couleur de l’icône dans les paramètres de l’icône.
- Couleur de l’icône : #000000
Paramètres du texte
Modifiez l’orientation du texte dans les paramètres du texte également.
- Orientation du texte : Droite
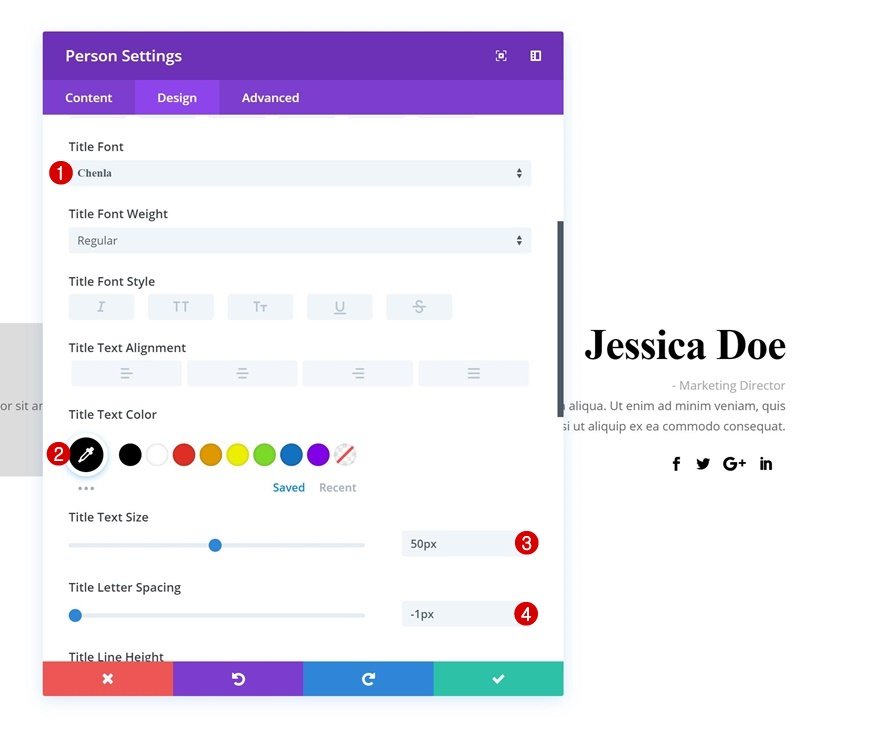
Paramètres du texte du titre
Ensuite, apportez quelques modifications aux paramètres du texte du titre.
- Police du titre : Chenla
- Couleur du texte du titre : #000000
- Taille du texte du titre : 50px
- Espacement des lettres du titre : -1px
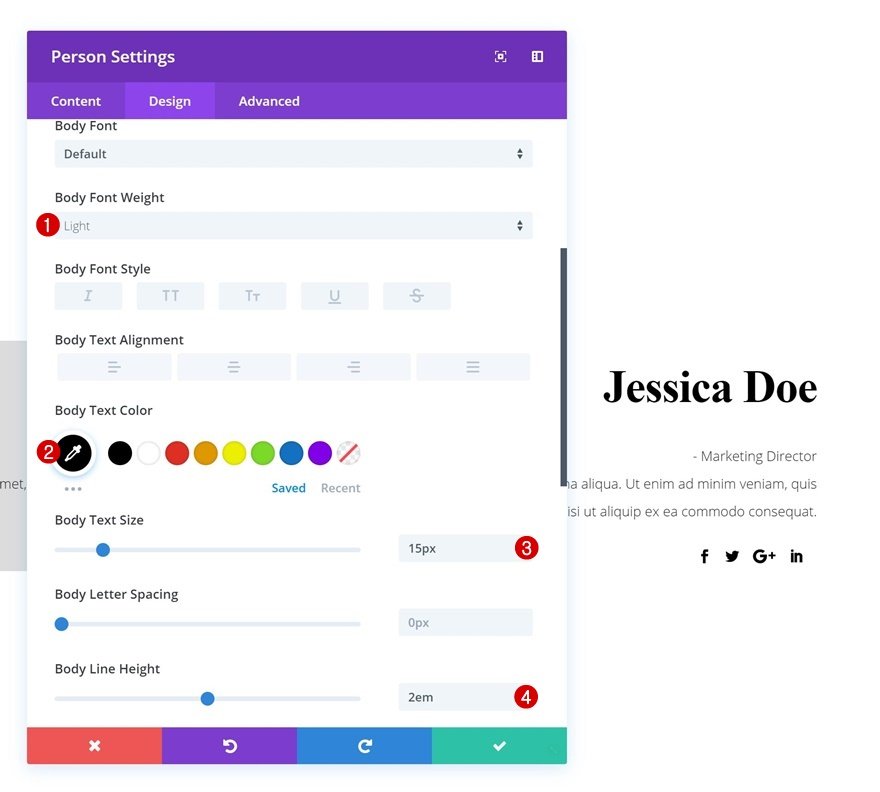
Paramètres du texte du corps
Faites de même pour les paramètres du corps du texte.
- Poids de la police du corps : Light
- Couleur du texte du corps : #000000
- Taille du texte du corps : 15px
- Hauteur de la ligne du corps : 2em
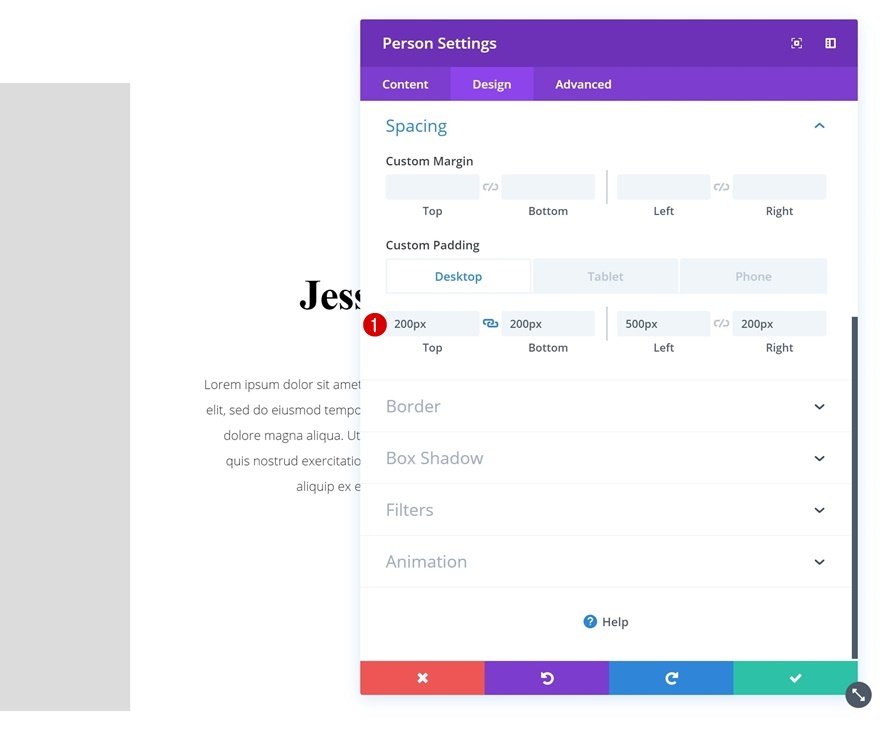
Espacement
Continuez en ajoutant des valeurs de rembourrage personnalisées aux paramètres d’espacement du module.
- Rembourrage supérieur : 200px (Bureau), 100px (Tablette et téléphone)
- Rembourrage inférieur : 200px (ordinateur de bureau), 100px (tablette et téléphone)
- Rembourrage gauche : 500px (Desktop), 250px (Tablet), 50px (Phone)
- Rembourrage à droite : 200px (ordinateur de bureau), 100px (tablette), 50px (téléphone)
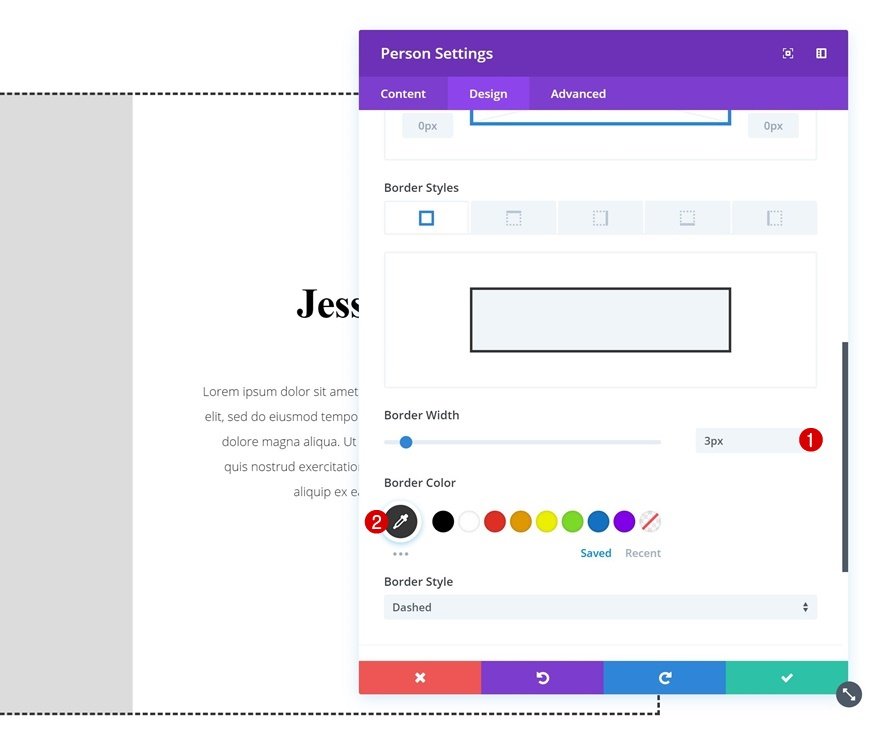
Bordure
Enfin, ajoutez une bordure au module.
Ajouter un module image à la colonne 2
Télécharger l’image
Le module suivant dont nous aurons besoin est un module image dans la colonne 2. Allez-y et téléchargez une image carrée de votre choix.
Espacement
Ensuite, apportez quelques modifications aux paramètres d’espacement de ce module.
- Marge supérieure : 7vw (ordinateur de bureau), -2vw (tablette et téléphone)
- Marge de gauche : -10vw (ordinateur de bureau), 0vw (tablette et téléphone)
Ombre de la boîte
Donnez également au module Image une ombre portée.
- Intensité du flou de l’ombre portée : 160px
- Force d’étalement de l’ombre de la boîte : -10px
Filtres
Et pour couronner le tout, jouez avec les paramètres des filtres.
- Saturation : 50%
- Contraste : 130 %
Aperçu
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré 5 façons différentes de faire preuve de créativité avec le module Divi Person. Vous pouvez utiliser ces exemples pour tout site Web que vous construisez et créer vos propres versions alternatives en modifiant les paramètres de chaque élément de conception. Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaires ci-dessous !