La seule chose que les visiteurs recherchent toujours sur un site web, ce sont les témoignages. Ils représentent la crédibilité et influencent le processus de décision des prospects ou des clients potentiels qui visitent votre site Web. En plus de vous assurer que vous avez des témoignages solides à partager, les rendre visuellement attrayants joue également un rôle important. Dans cet article, nous allons vous montrer 5 façons fantastiques de styliser le module Divi Testimonial en utilisant uniquement les options intégrées.
C’est parti !
Prévisualisation
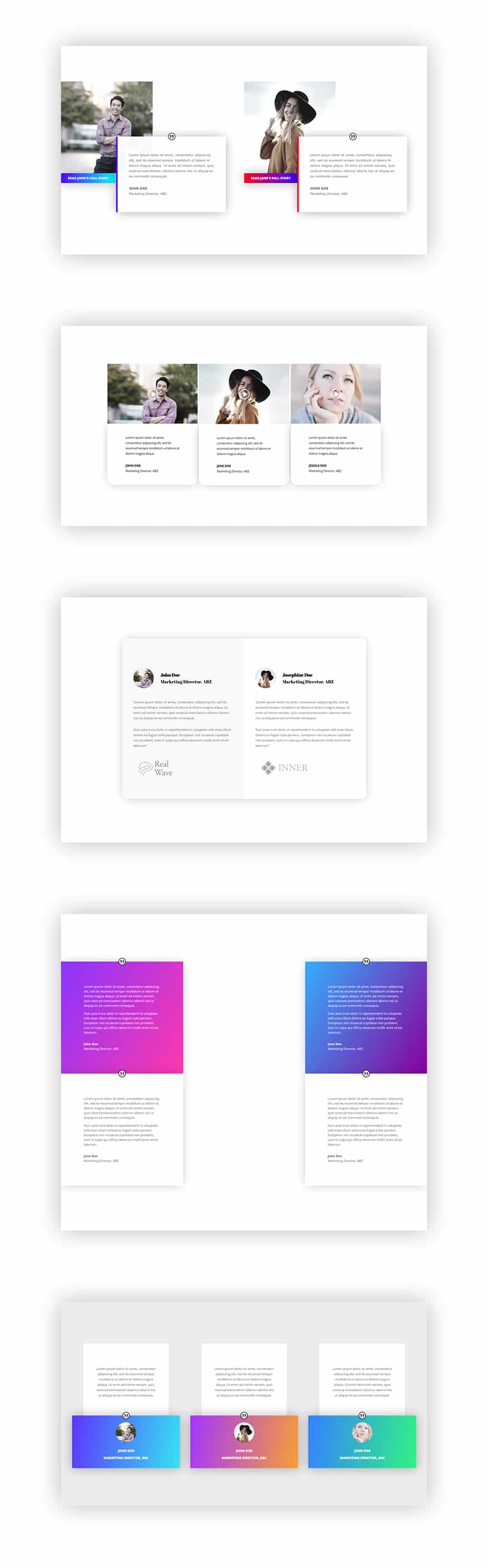
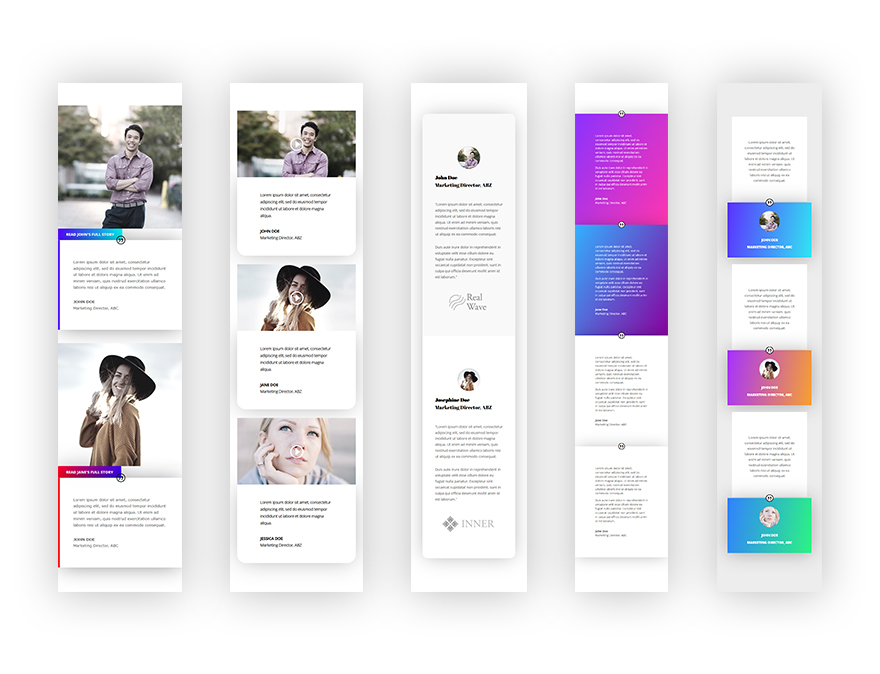
Avant de nous plonger dans le tutoriel, jetons un coup d’œil au résultat final sur différentes tailles d’écran.
Bureau
Mobile
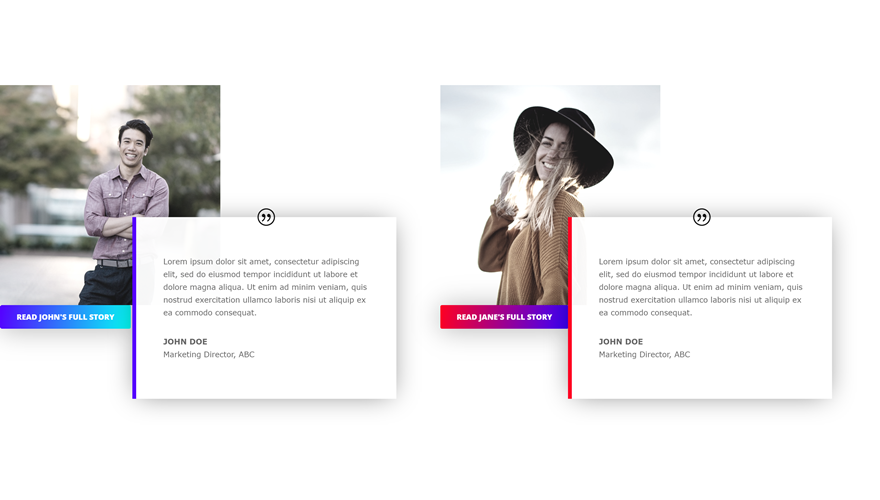
Recréer l’exemple #1
S’abonner à notre chaîne Youtube
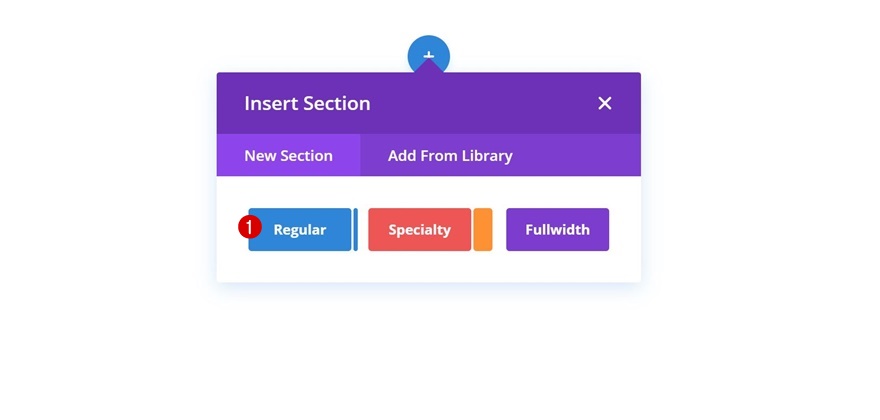
Ajouter une nouvelle section
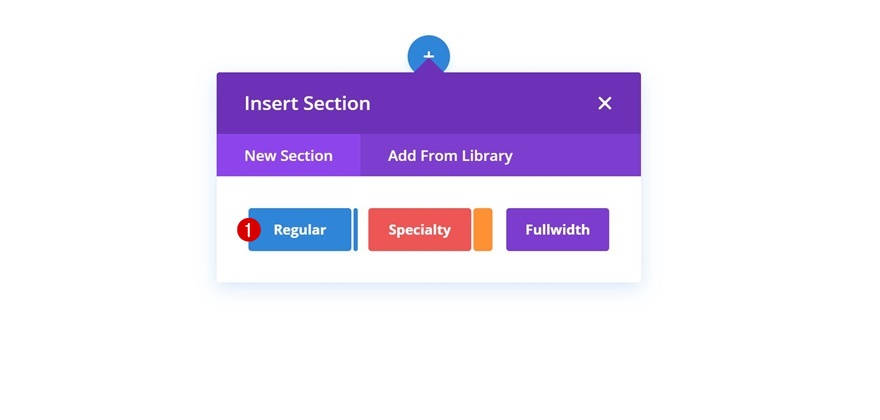
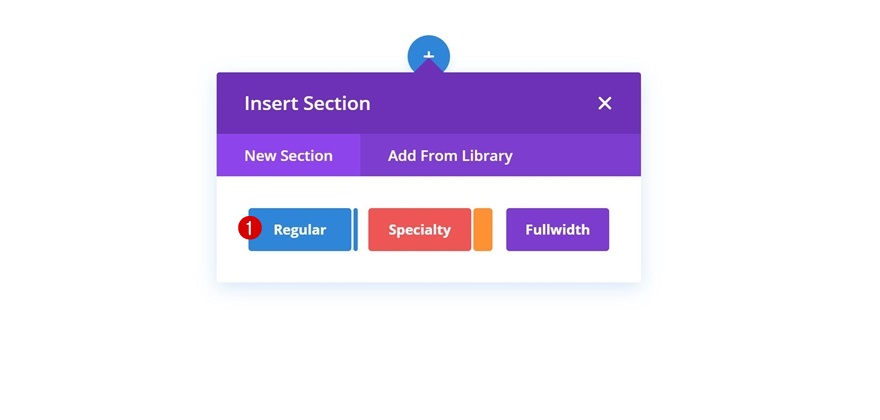
Commençons par le premier exemple ! Créez une nouvelle page et ajoutez une section régulière.
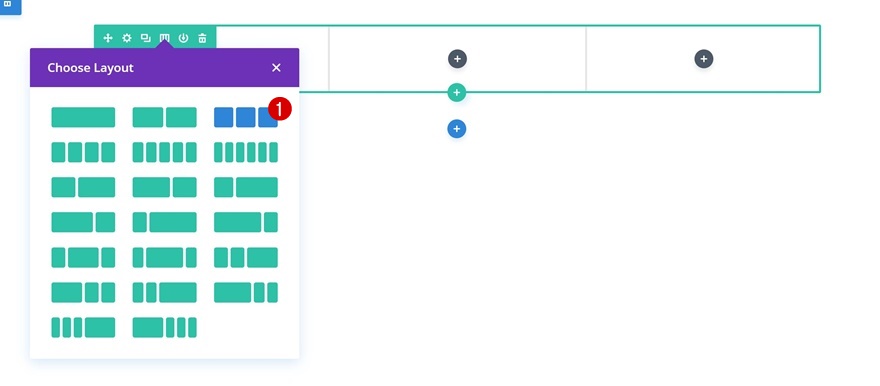
Ajouter une nouvelle ligne
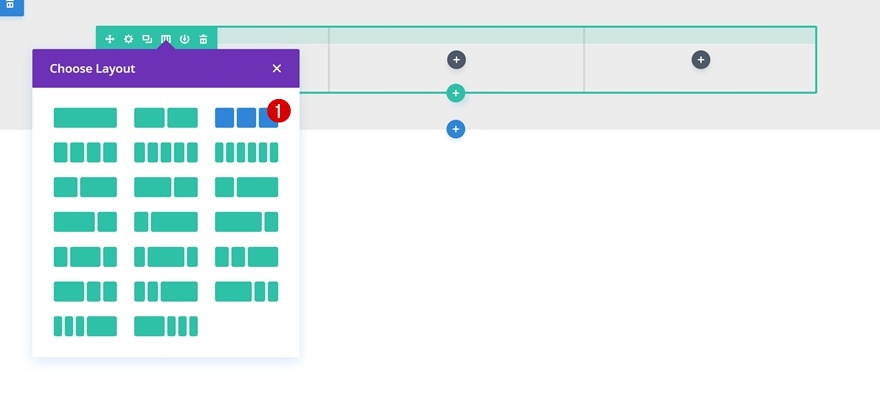
Structure des colonnes
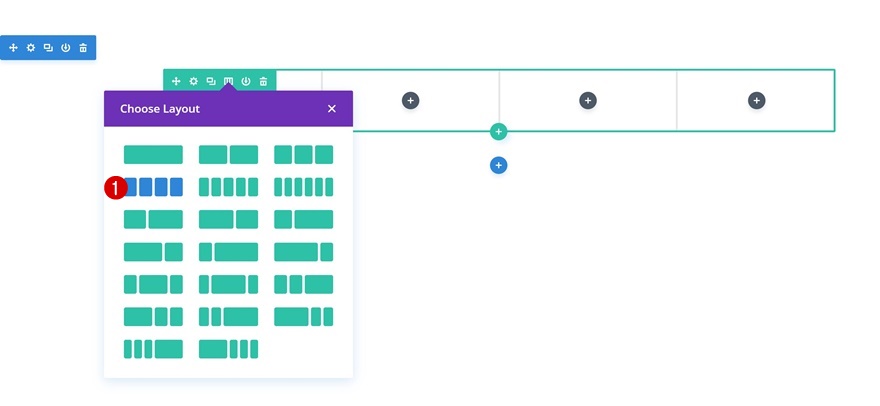
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante :
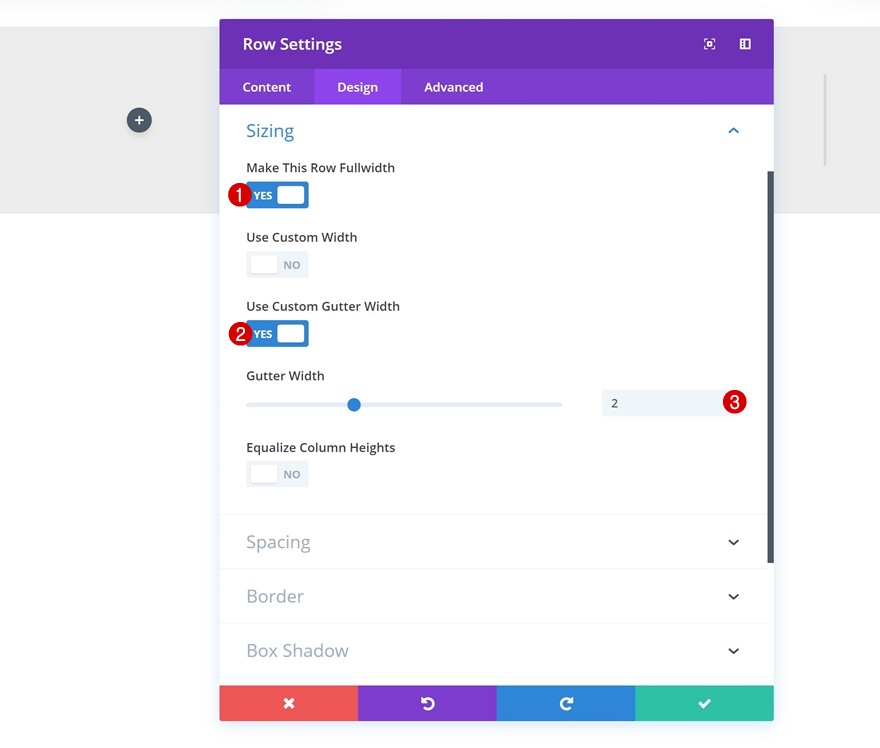
Dimensionnement
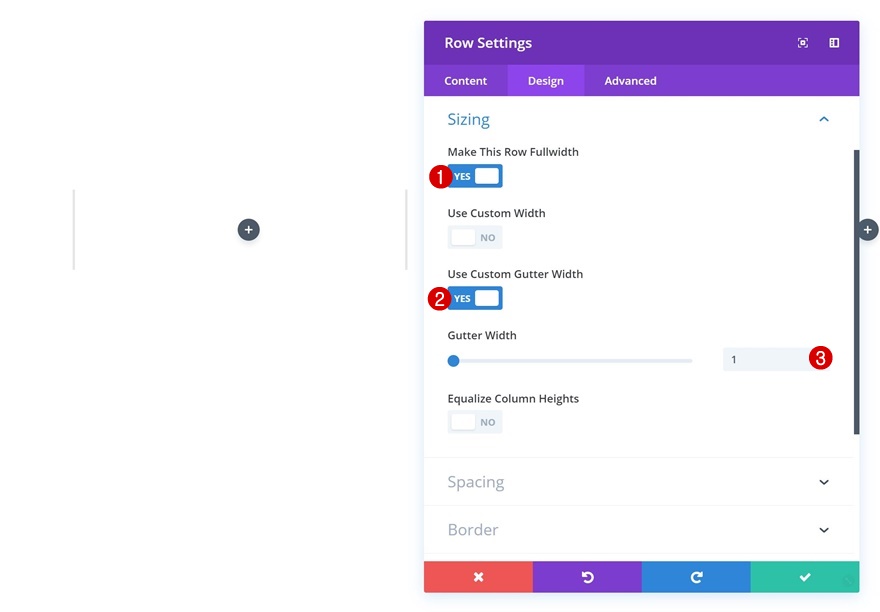
Sans ajouter de modules, ouvrez les paramètres de la ligne et apportez quelques modifications aux paramètres de dimensionnement.
- Rendre cette rangée pleine largeur : Oui
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
Ajouter un module image à la colonne 1
Télécharger l’image
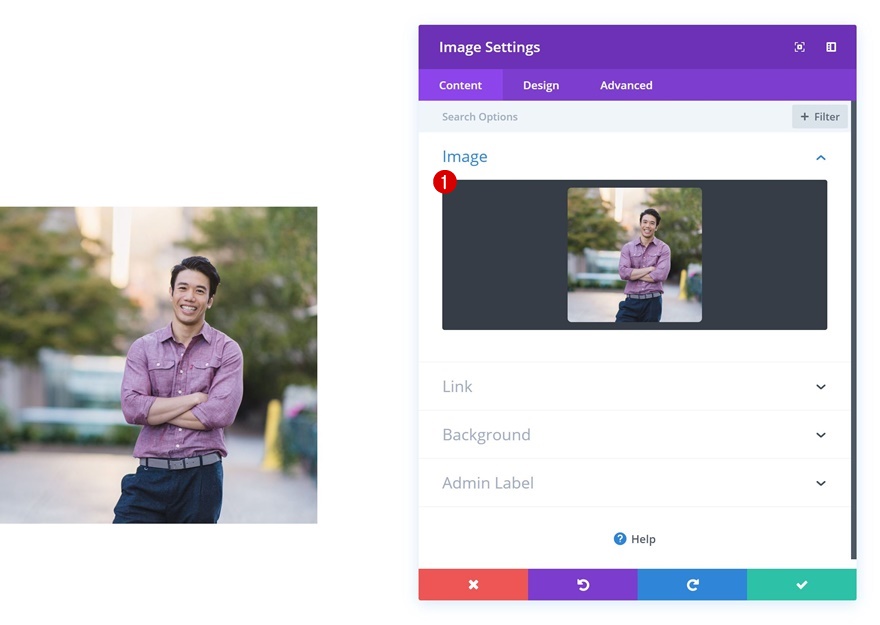
Il est temps de commencer à ajouter des modules ! Le premier module dont nous aurons besoin est un module Image dans la colonne 1. Allez-y et téléchargez une image carrée de votre choix.
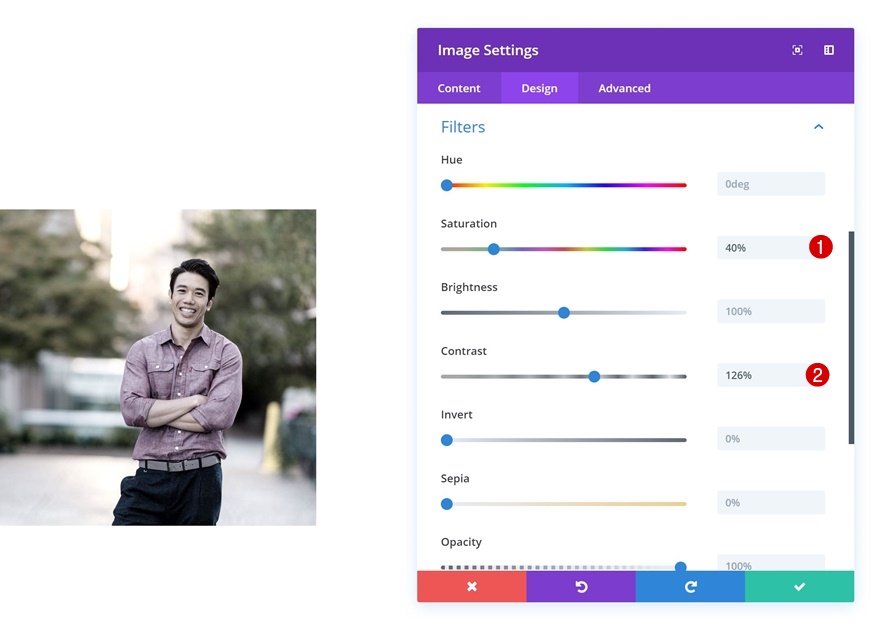
Filtres
Ensuite, allez dans les paramètres des filtres et jouez avec les différents effets.
- Saturation : 40%
- Contraste : 126 %
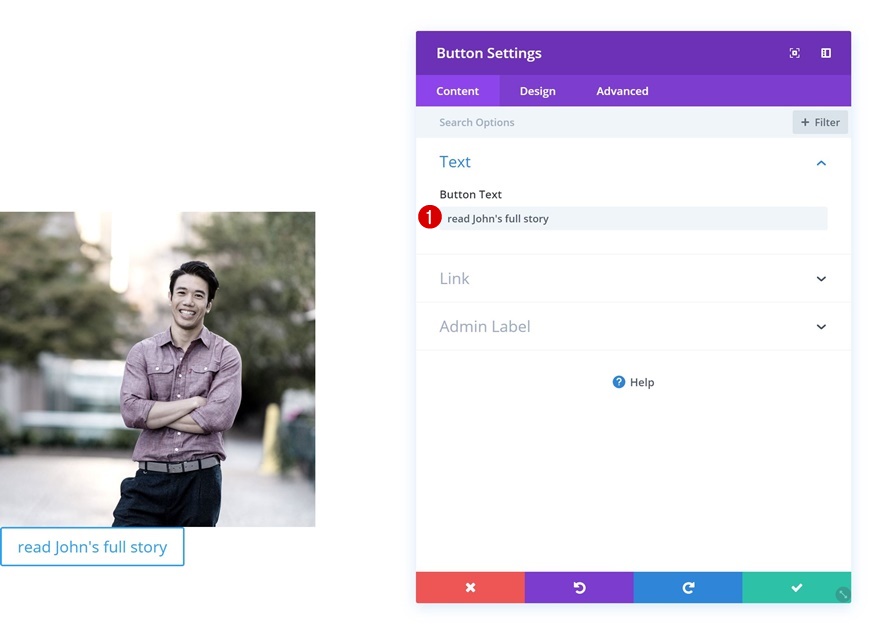
Ajouter un module de boutons à la colonne 1
Ajouter la copie
Le deuxième et dernier module dont nous aurons besoin dans la colonne 1 est un module de bouton. Ajoutez une copie de votre choix.
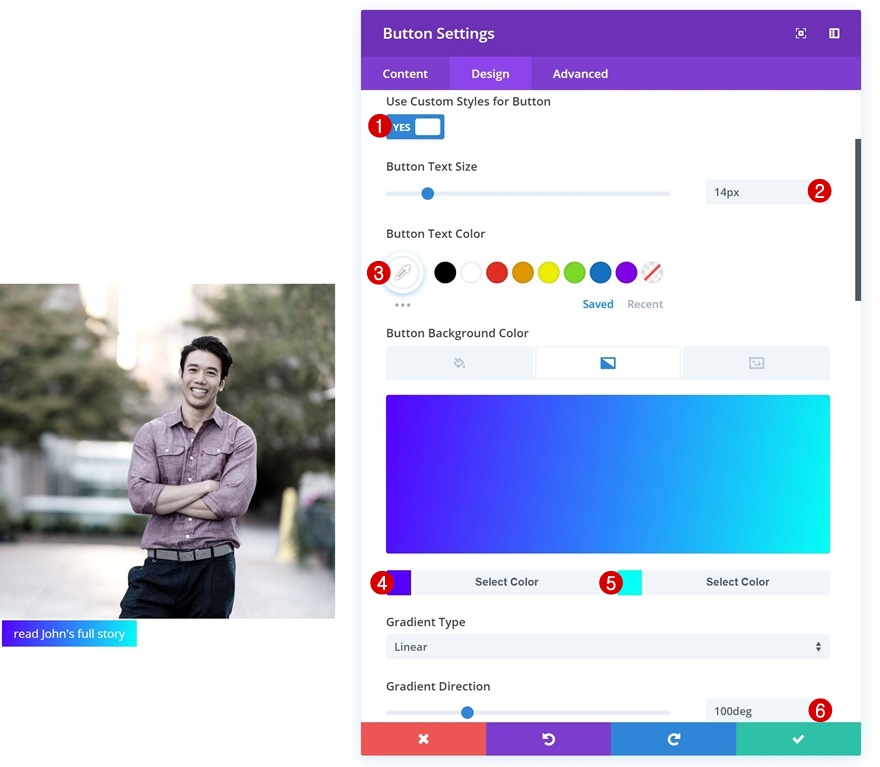
Paramètres des boutons
Ensuite, allez dans les paramètres du bouton et apportez quelques modifications à l’apparence de votre bouton.
- Utilisez des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 14px
- Couleur 1 : #5400ff
- Couleur 2 : #00fff6
- Direction du dégradé : 100deg
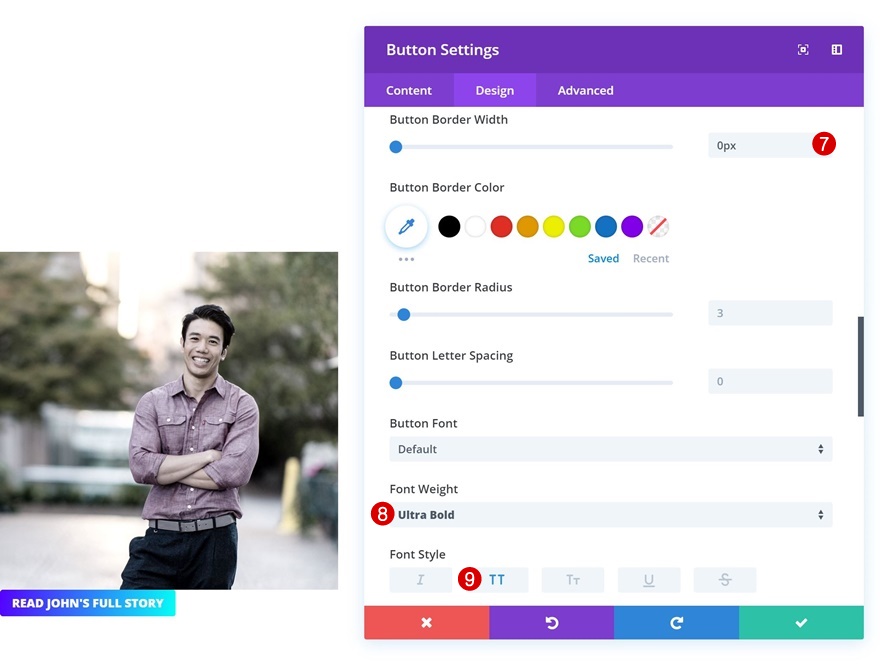
- Largeur de la bordure du bouton : 0px
- Poids de la police : Ultra gras
- Style de la police : Majuscules
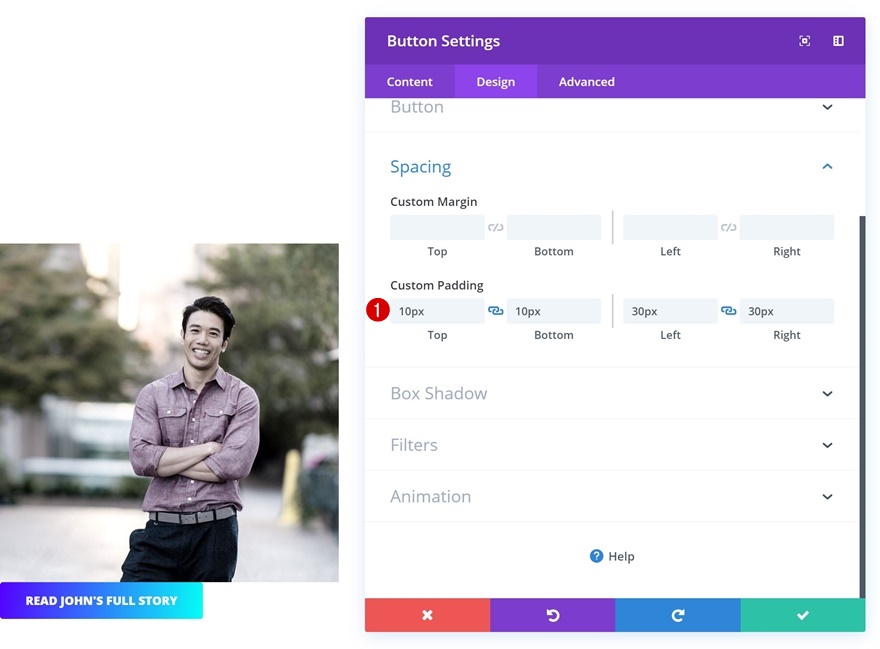
Espacement
Ajoutez également des valeurs d’espacement personnalisées.
- Top Padding : 10px
- Rembourrage inférieur : 10px
- Left Padding : 30px
- Remplacement à droite : 30px
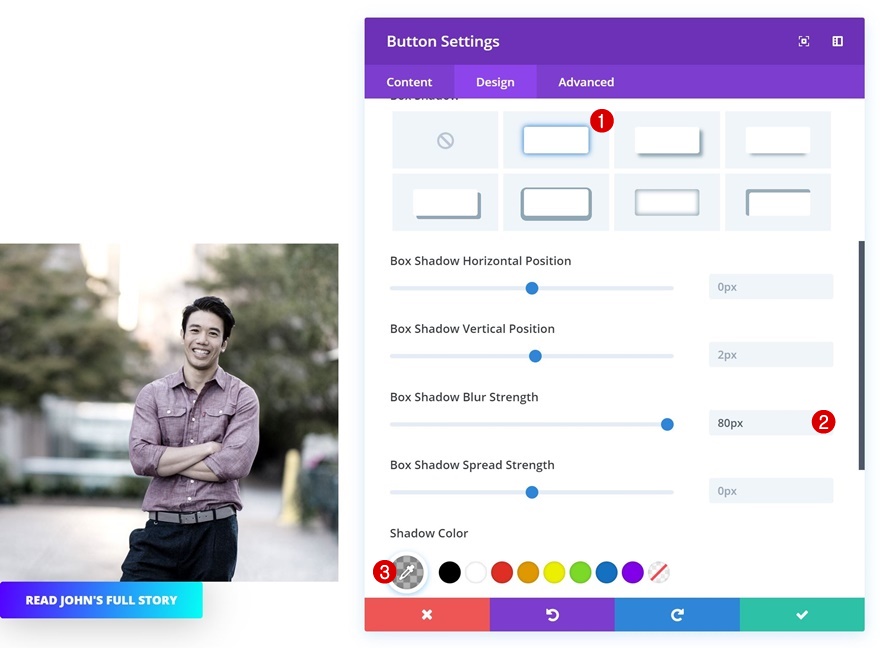
Ombre portée
Et terminez par une subtile ombre portée.
- Intensité du flou de l’ombre portée : 80px
- Couleur de l’ombre : rgba(0,0,0,0,0.3)
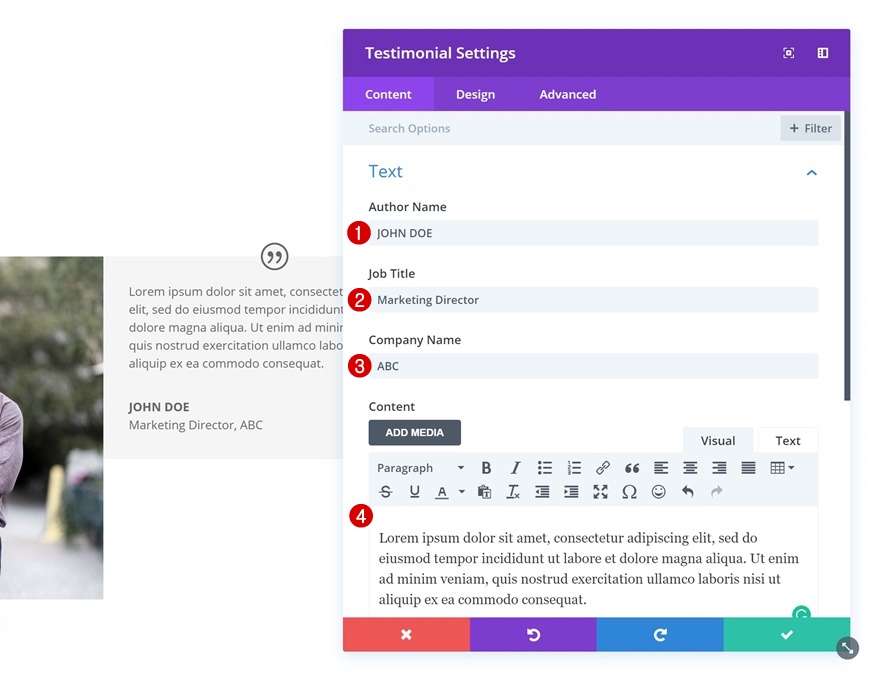
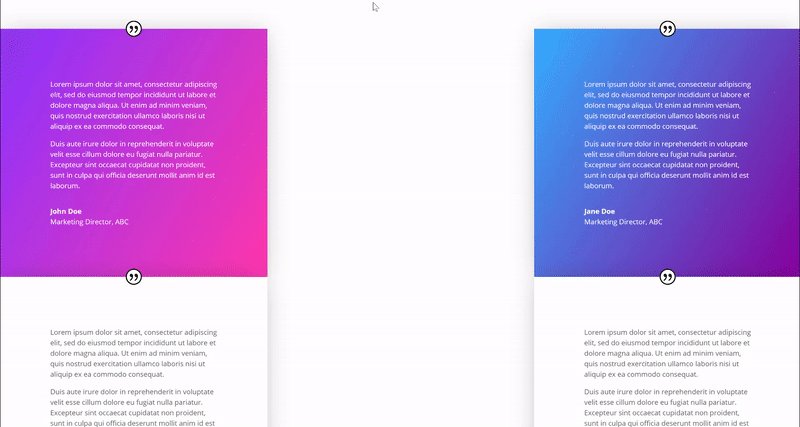
Ajouter le module de témoignage à la colonne 2
Ajouter du contenu
Dans la deuxième colonne, le seul module dont nous aurons besoin est un module de témoignage. Ajoutez du contenu aux différents champs et à la boîte de contenu.
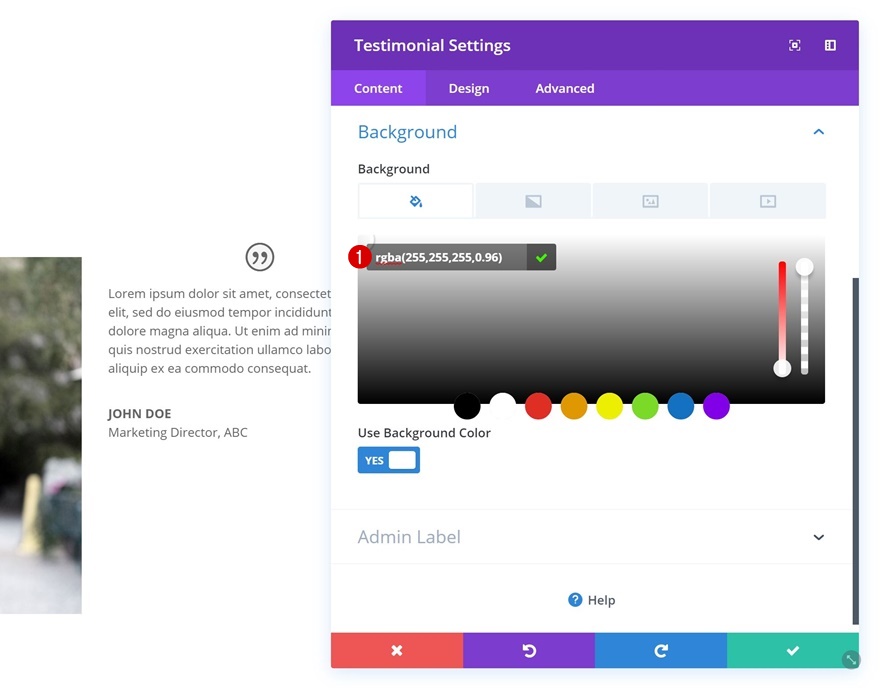
Couleur d’arrière-plan
Ensuite, ajoutez une couleur d’arrière-plan légèrement transparente.
- Couleur de fond : rgba(255,255,255,0.96)
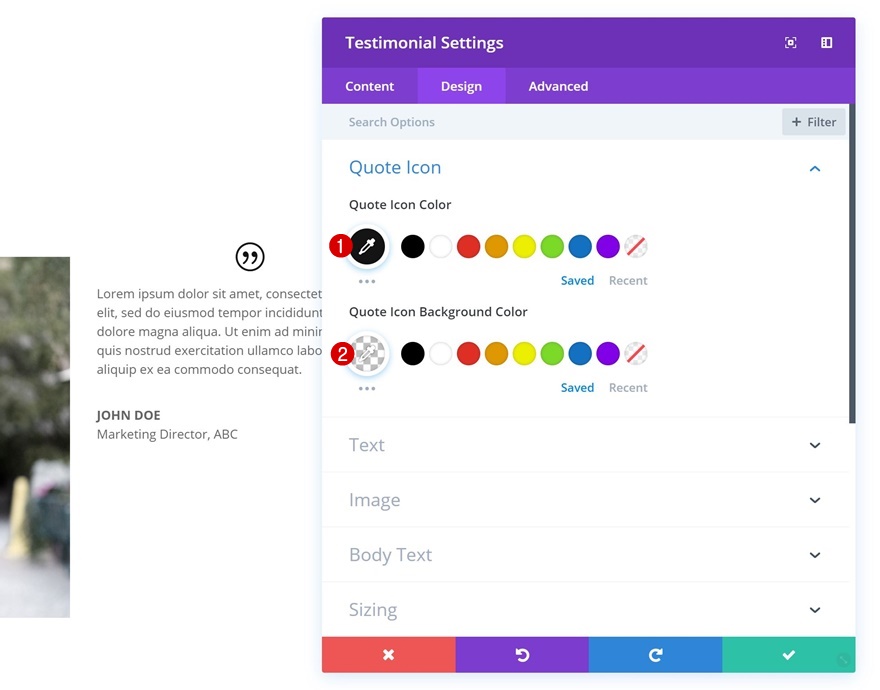
Paramètres de l’icône de devis
Modifiez également les paramètres de l’icône de devis.
- Couleur de l’icône de citation : #0c0c0c
- Couleur d’arrière-plan de l’icône de citation : rgba(245,245,245,0)
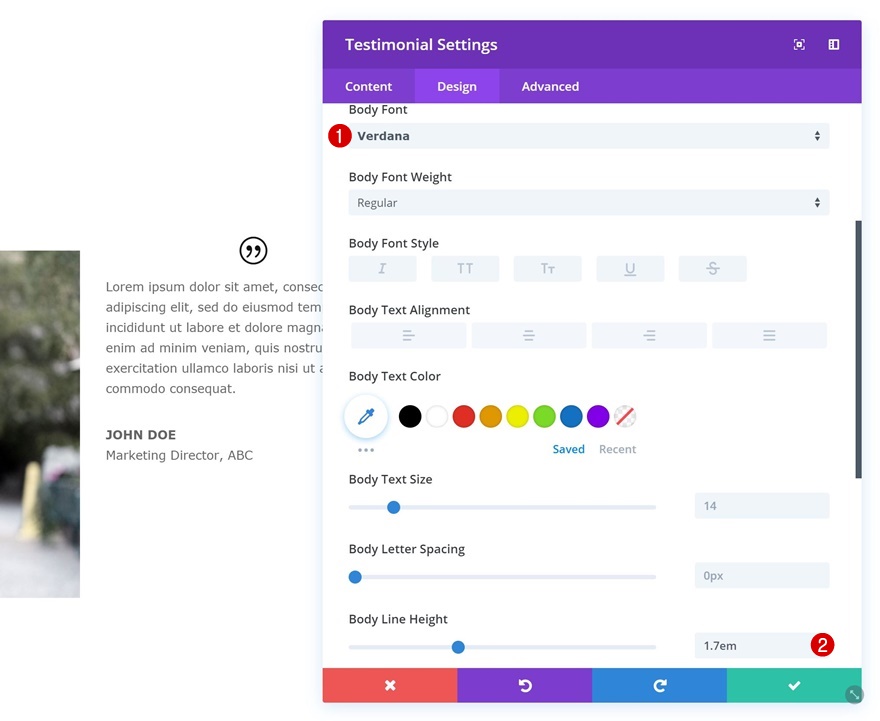
Paramètres du corps du texte
Ensuite, modifiez les paramètres du corps du texte.
- Police du corps : Verdana
- Hauteur de la ligne du corps : 1.7em
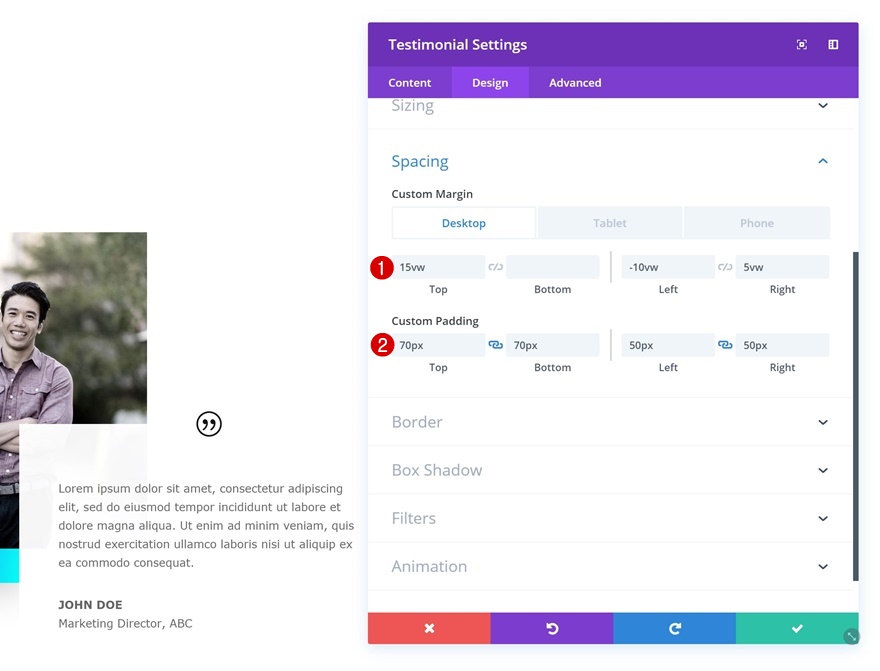
Espacement
Continuez en ajoutant différentes valeurs de marge et de remplissage personnalisées dans les paramètres d’espacement.
- Marge supérieure : 15vw (ordinateur de bureau et tablette), 0vw (téléphone)
- Marge inférieure : 50px (Tablette et téléphone)
- Marge gauche : -10vw (ordinateur et tablette), 0vw (téléphone)
- Marge de droite : 5vw
- Rembourrage supérieur : 70px
- Marge inférieure : 70px
- Marge gauche : 50px
- Remplacement à droite : 50px
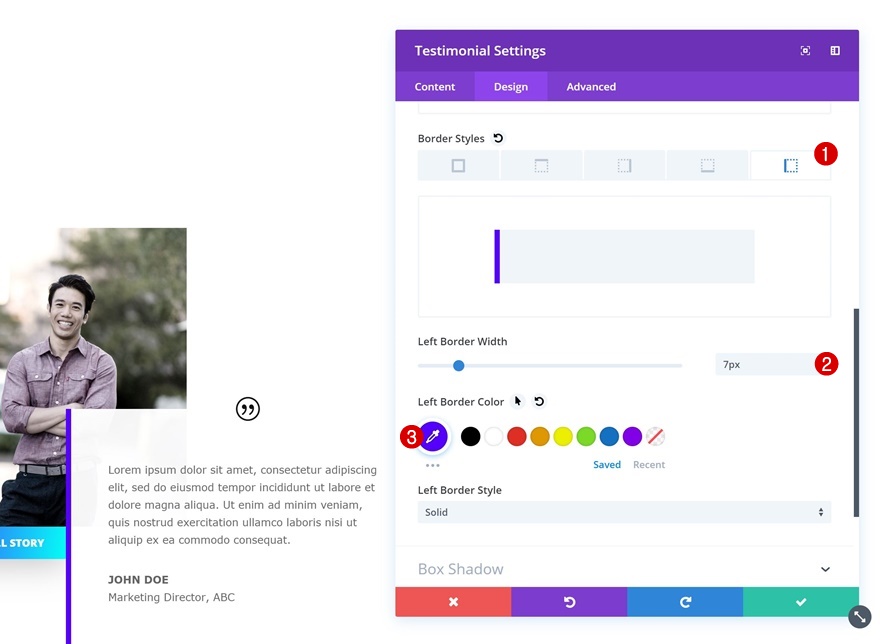
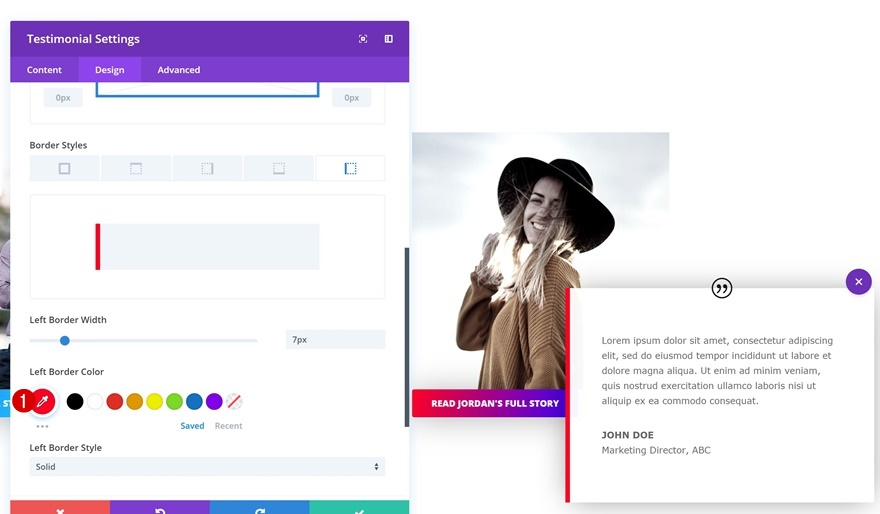
Bordure
Ajoutez également une bordure gauche.
- Largeur de la bordure gauche : 7px
- Couleur de la bordure gauche : #5400ff
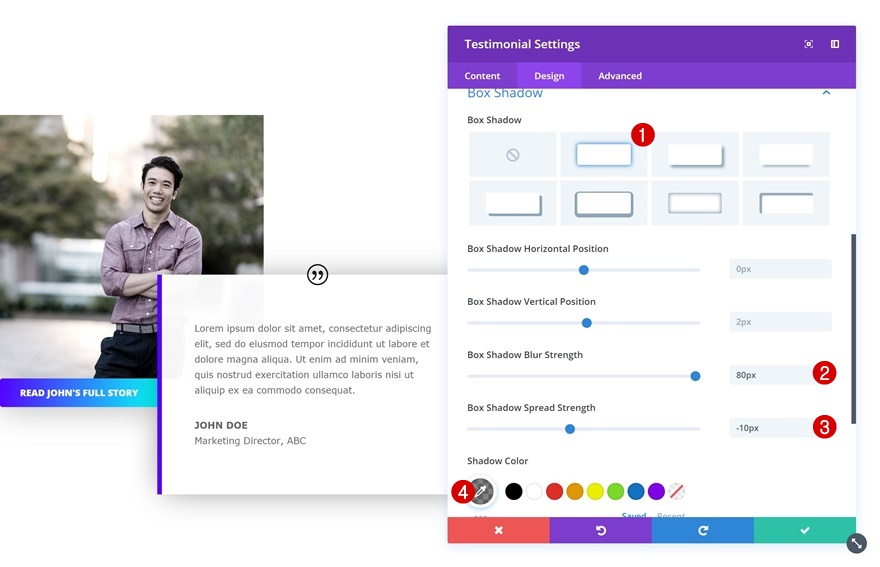
Ombre de la boîte
Enfin, ajoutez une ombre portée subtile pour donner forme au module de témoignage.
- Intensité du flou de l’ombre portée : 80px
- Force d’étalement de l’ombre de la boîte : -10px
- Couleur de l’ombre : rgba(0,0,0,0,0.49)
Clonez les deux modules et placez les duplicatas dans les colonnes 3 et 4
Une fois que vous avez terminé de modifier les modules des colonnes 1 et 2, vous pouvez cloner les modules et placer les doublons dans les deux colonnes restantes.
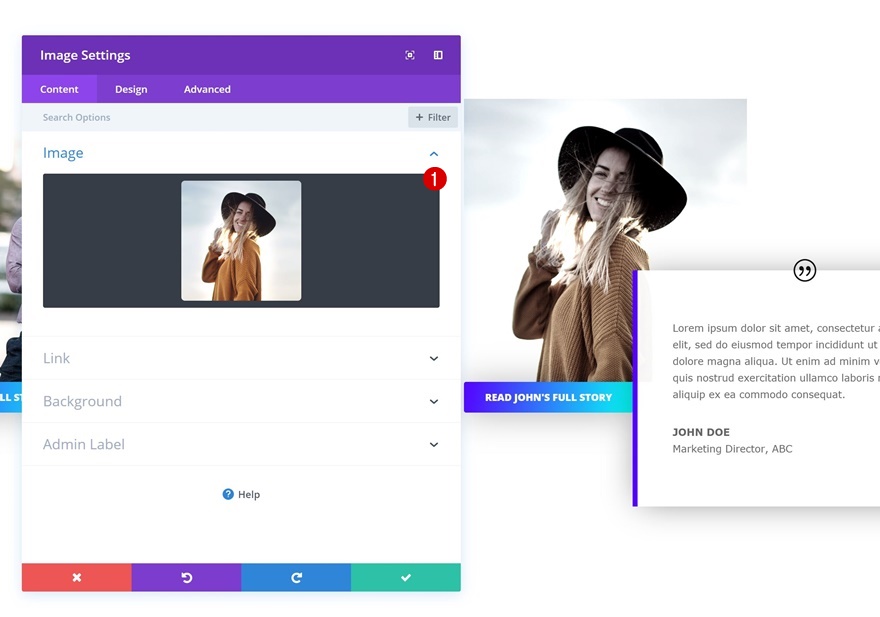
Changez l’image
N’oubliez pas de modifier l’image de votre deuxième témoignage.
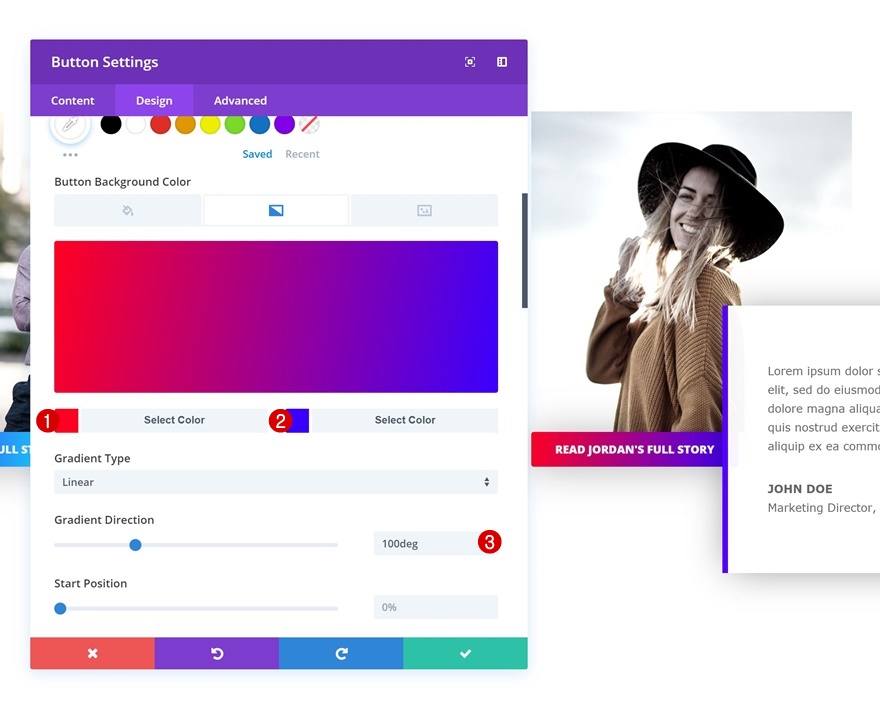
Modifier le fond dégradé du bouton
Modifiez également le fond dégradé du bouton.
- Couleur 1 : #ff001d
- Couleur 2 : #3700ff
- Direction du dégradé : 100deg
Modifier la couleur de la bordure du témoignage
Et faites correspondre la couleur de la bordure au nouveau fond en dégradé du bouton.
- Couleur de la bordure gauche : #ff001d
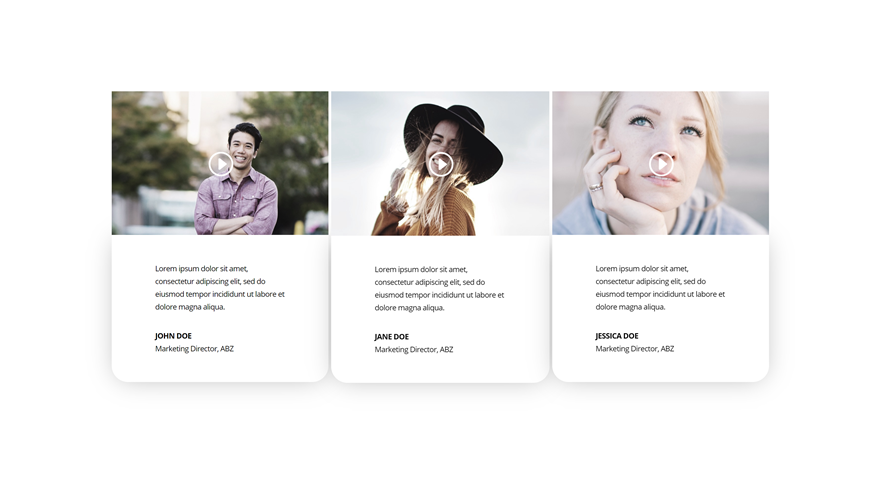
Recréer l’exemple n° 2
Ajouter une nouvelle section
Passons au deuxième exemple ! Ajoutez une nouvelle section régulière à votre page.
Ajouter une nouvelle ligne
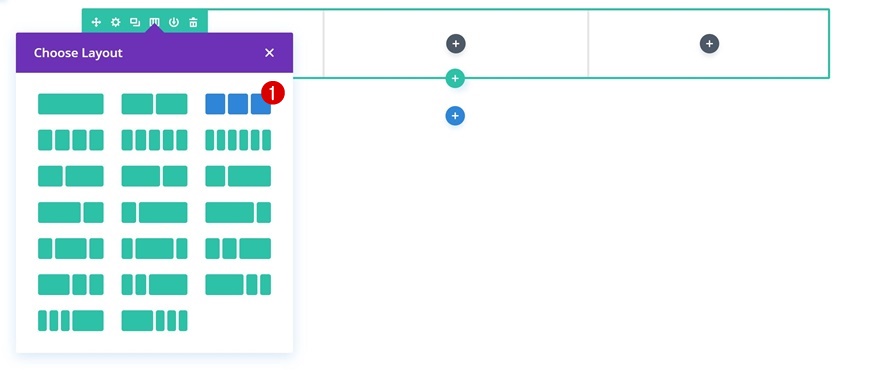
Structure des colonnes
Sans modifier la section, ajoutez une nouvelle ligne en utilisant la structure de colonnes suivante :
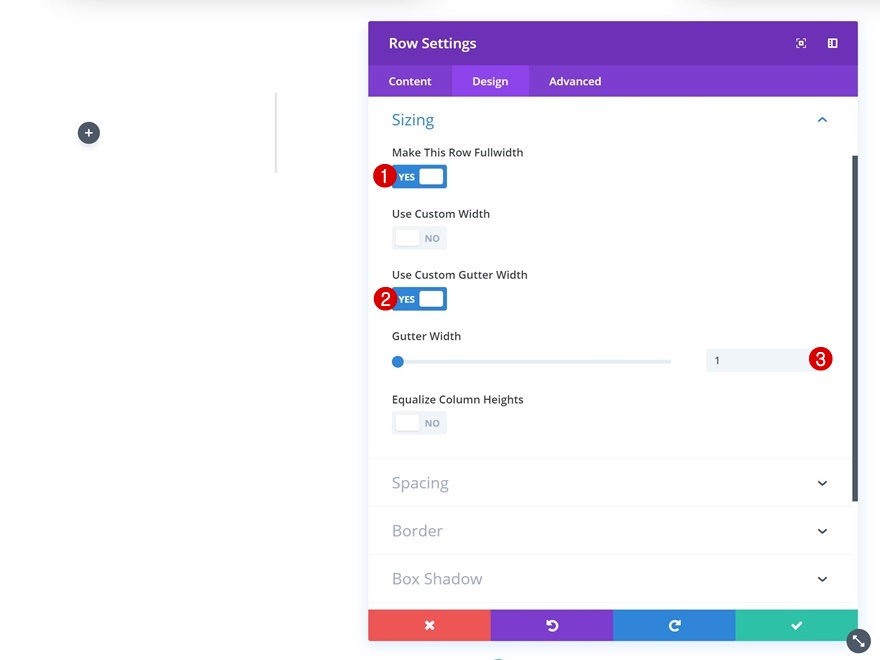
Dimensionnement
Continuez en ouvrant les paramètres de la ligne et en apportant quelques modifications aux paramètres de dimensionnement.
- Rendre cette rangée pleine largeur : Oui
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
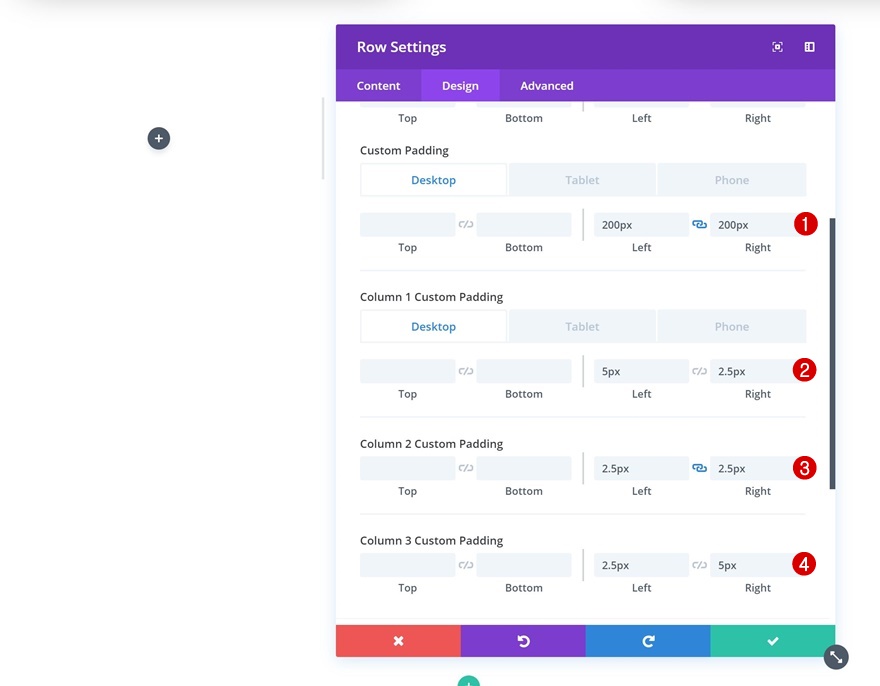
Espacement
Ensuite, ajoutez des valeurs de remplissage personnalisées à la ligne et aux colonnes.
- Rembourrage gauche : 200px (Desktop), 30px (Tablet), 25px (Phone)
- Rembourrage à droite : 200px (ordinateur de bureau), 30px (tablette), 25px (téléphone)
- Colonne 1 Rembourrage gauche : 5px (ordinateur de bureau), 0px (tablette et téléphone)
- Colonne 1 Bordure droite : 2.5px (ordinateur de bureau), 0px (tablette et téléphone)
- Colonne 2 Rembourrage gauche : 2.5px (Desktop), 0px (Tablet & Phone)
- Column 2 Right Padding : 2.5px (Bureau), 0px (Tablette et téléphone)
- Colonne 3 Rembourrage gauche : 2.5px (Desktop), 0px (Tablet & Phone)
- Column 3 Right Padding : 5px (Bureau), 0px (Tablette et téléphone)
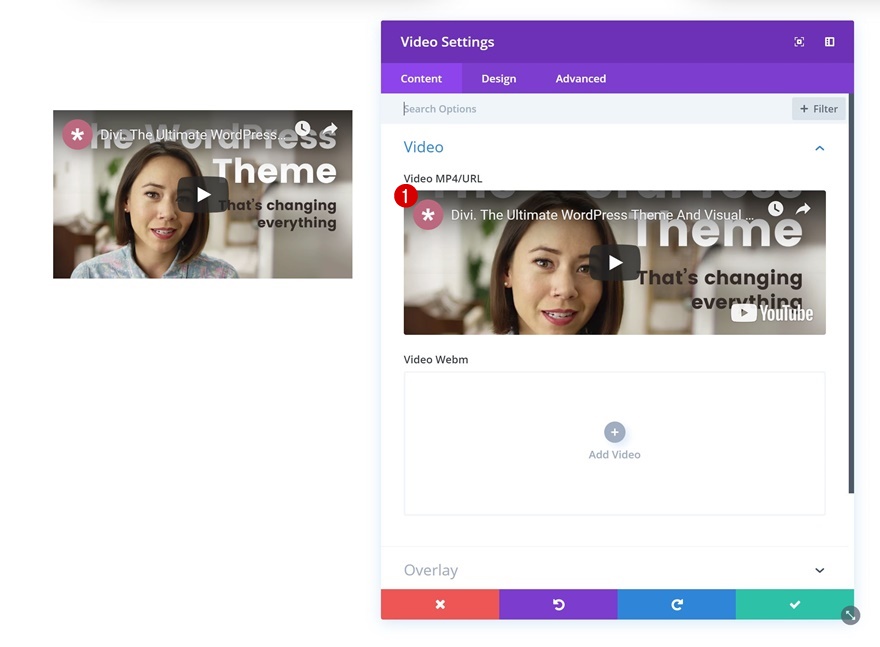
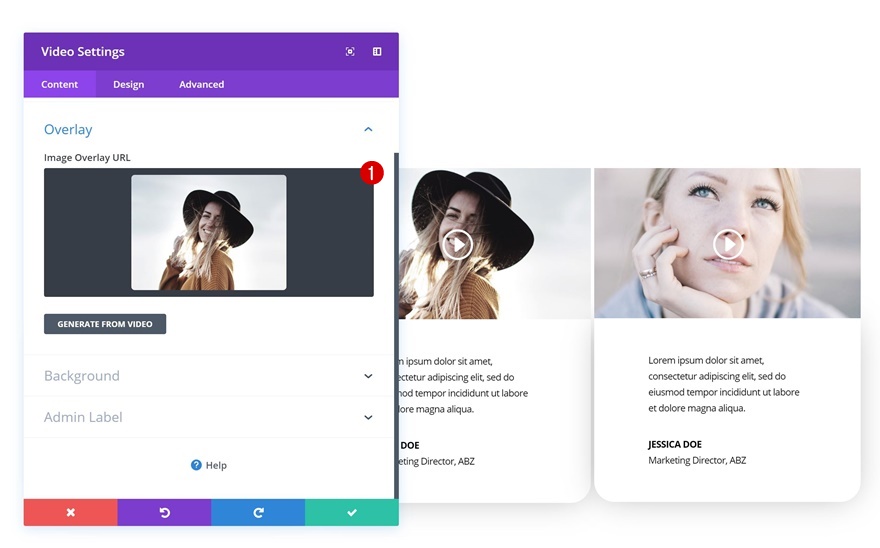
Ajouter un module vidéo à la colonne 1
Lien vidéo
Le premier module dont nous aurons besoin dans la colonne 1 est un module vidéo. Liez cette vidéo à votre vidéo de témoignage.
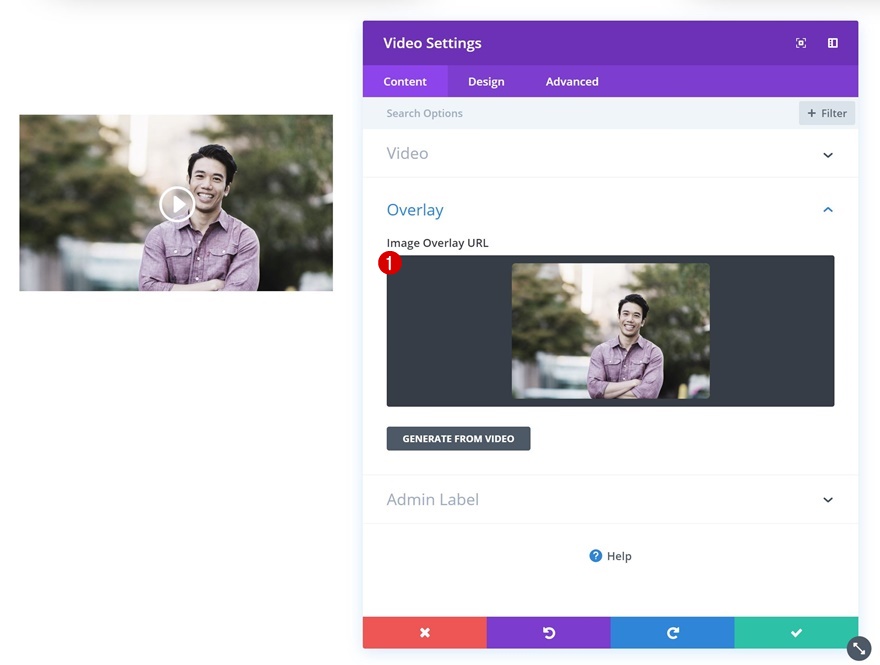
Superposition d’images
Ajoutez également une superposition d’images.
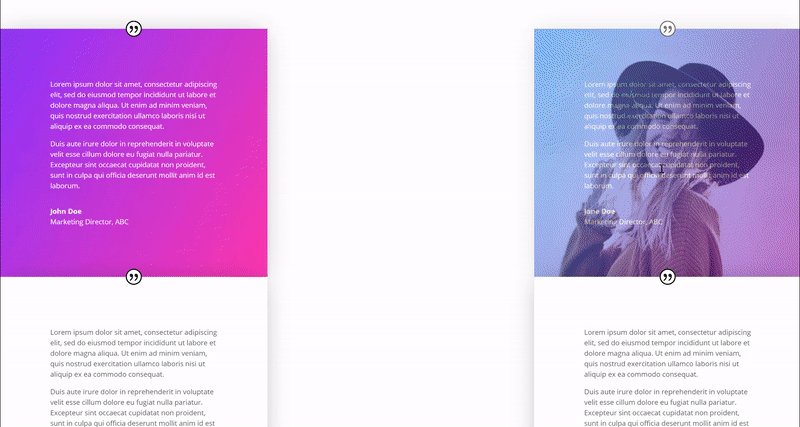
Ajouter un module de témoignage à la colonne 1
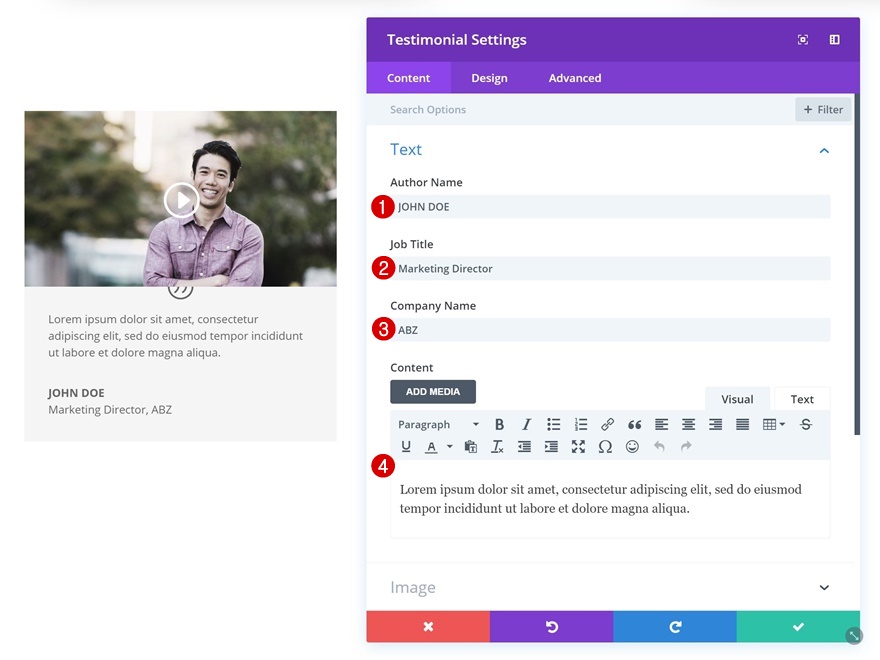
Ajouter du contenu
Le deuxième et dernier module nécessaire dans la colonne 1 est un module de témoignage. Commencez par ajouter les détails du témoignage.
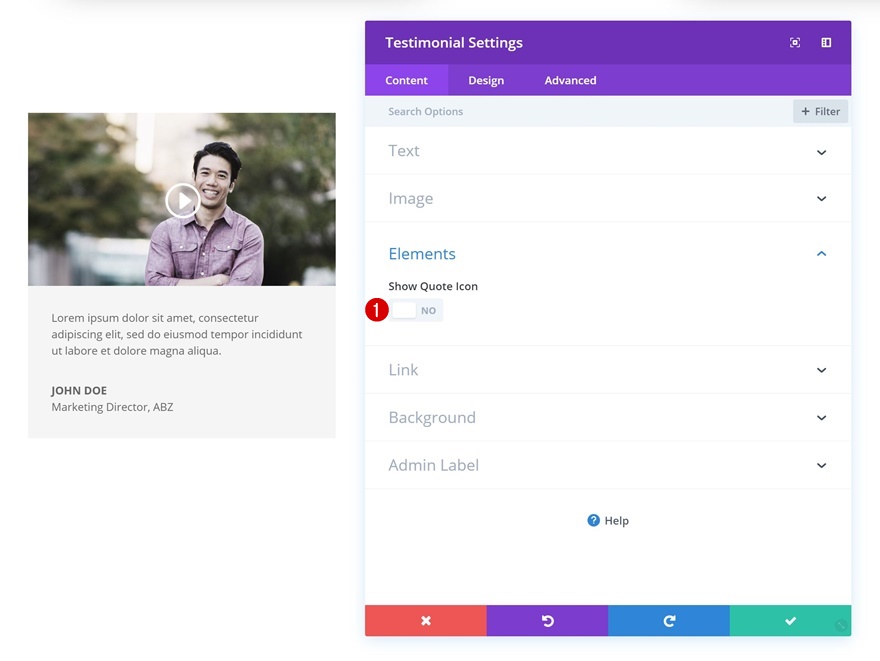
Désactiver l’icône de citation
Ensuite, désactivez l’icône de citation dans les paramètres des éléments.
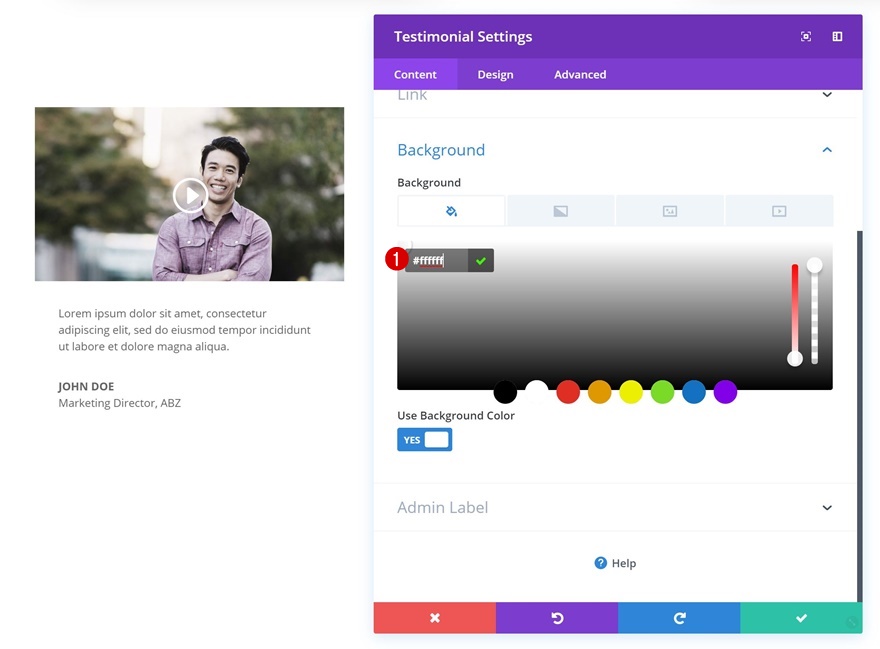
Couleur de fond
Ajoutez ensuite un fond blanc.
- Couleur de fond : #ffffff
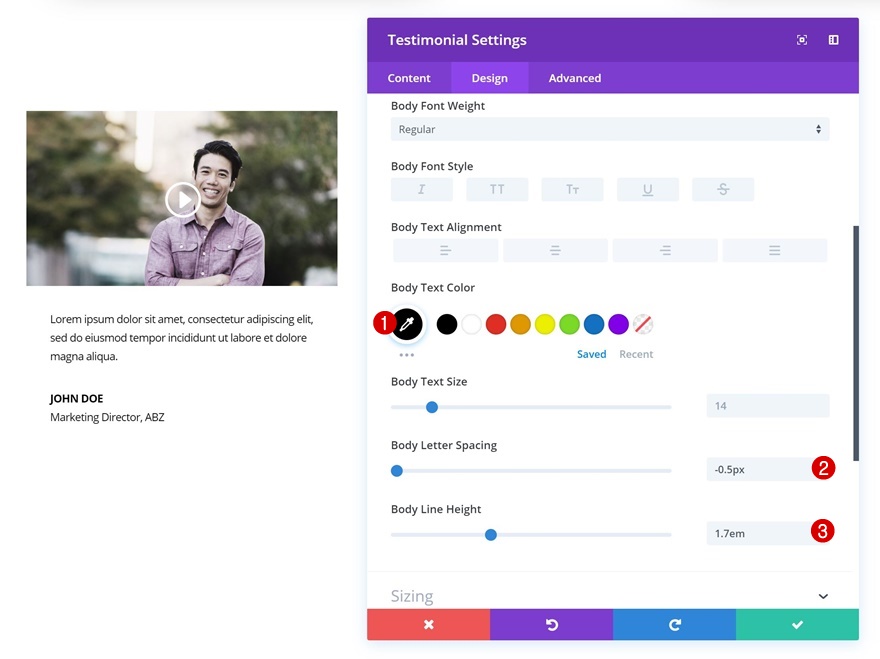
Paramètres du texte du corps
Modifiez également les paramètres du corps du texte.
- Couleur du texte du corps : #000000
- Espacement des lettres du corps : -0.5px
- Hauteur de la ligne du corps : 1.7em
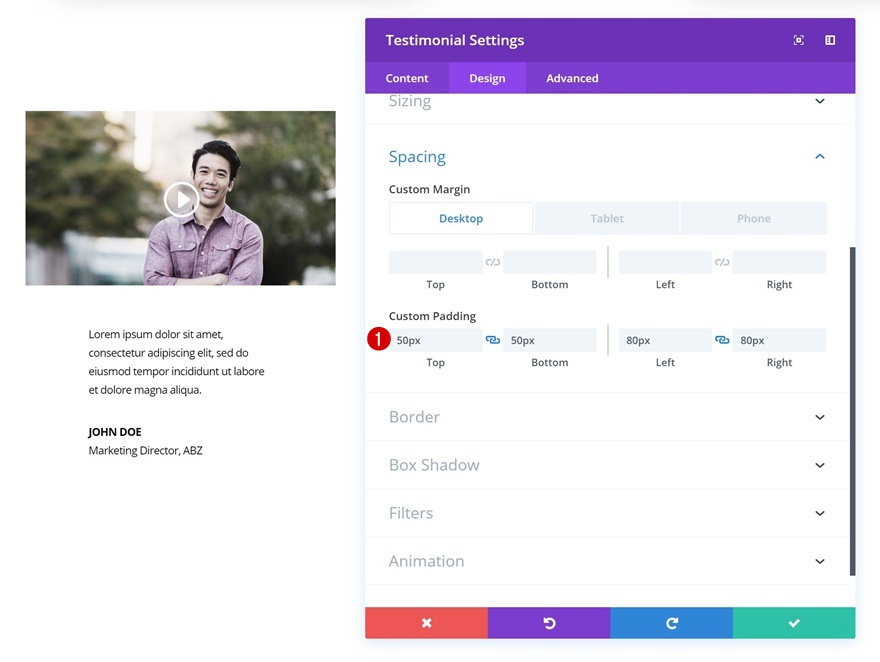
Espacement
Et ajoutez des valeurs de marge et de remplissage personnalisées dans les paramètres d’espacement.
- Marge inférieure : 30px (Tablette et téléphone)
- Rembourrage supérieur : 50px
- Rembourrage inférieur : 50px
- Marge gauche : 80px
- Remplacement à droite : 80px
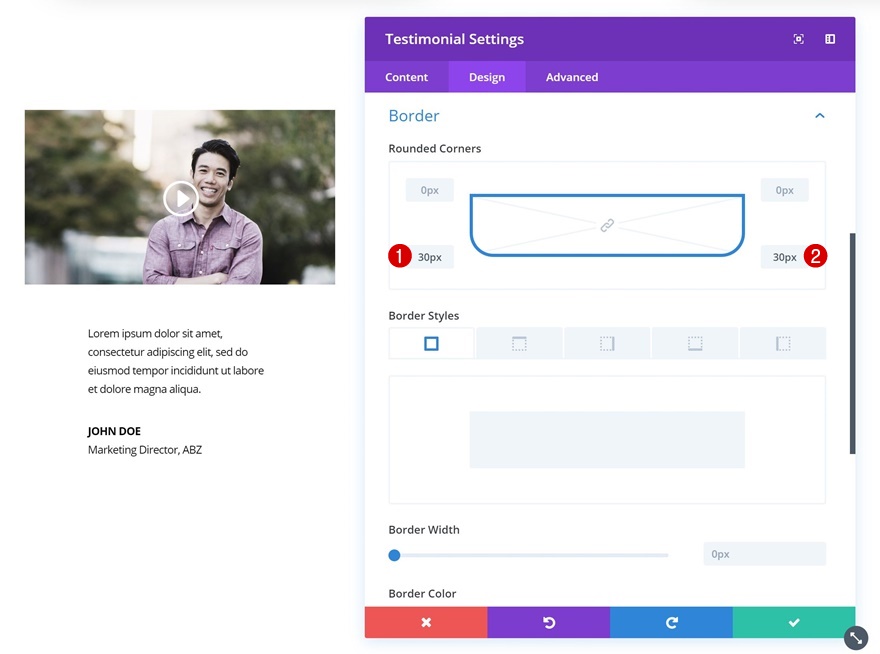
Bordure
Nous donnons également au module des coins arrondis de 30px en bas à gauche et à droite.
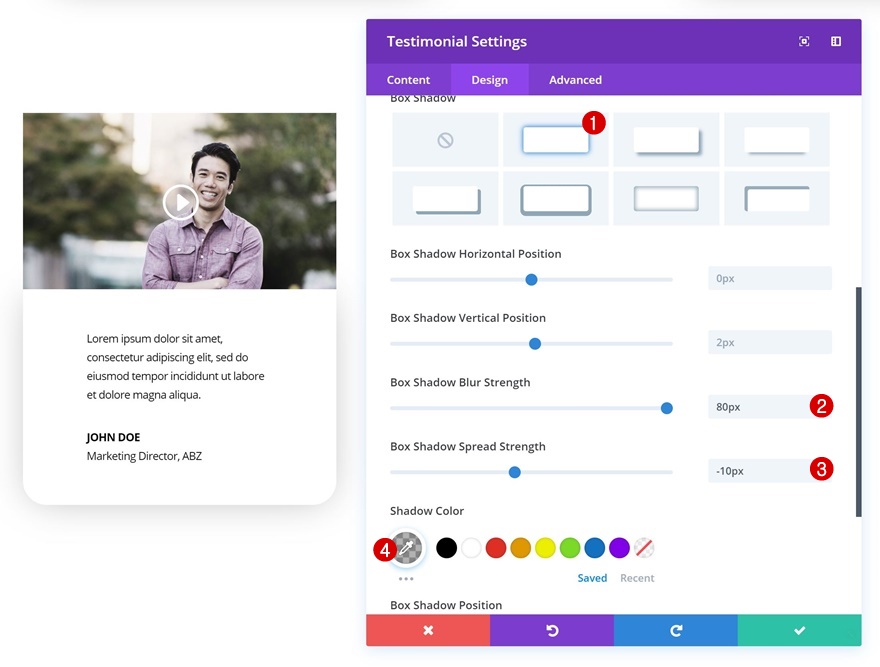
Ombre portée
Et enfin, pour créer un peu de profondeur, nous donnons au module de témoignage une subtile ombre portée.
- Intensité du flou de l’ombre portée : 80px
- Force d’étalement de l’ombre de la boîte : -10px
- Couleur de l’ombre : rgba(0,0,0,0,0.3)
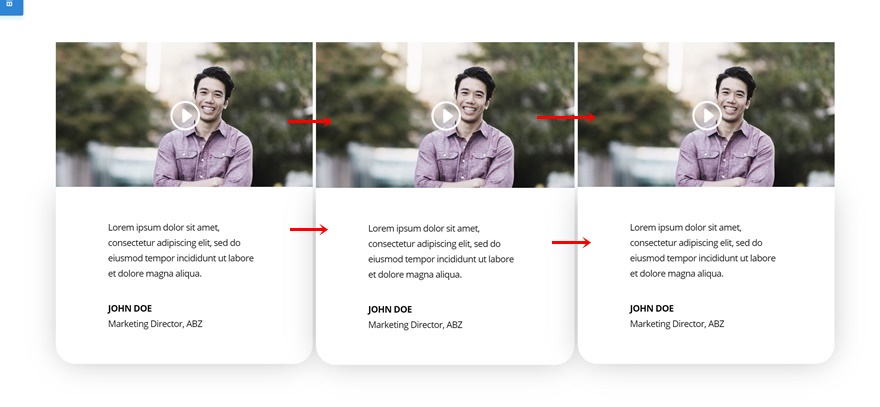
Clonez les modules trois fois et placez les duplicatas dans les autres colonnes
Une fois que vous avez terminé de modifier les deux modules de la colonne 1, clonez-les deux fois et placez les duplicatas dans les deux colonnes restantes.
Modifier les liens vidéo, le contenu et les superpositions d’images
N’oubliez pas de modifier le lien vidéo, le contenu et les superpositions d’images de vos nouveaux témoignages.
Recréer l’exemple n° 3
Ajouter une nouvelle section
Passons au troisième exemple ! Ajoutez une nouvelle section régulière à votre page.
Ajouter une nouvelle ligne
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante :
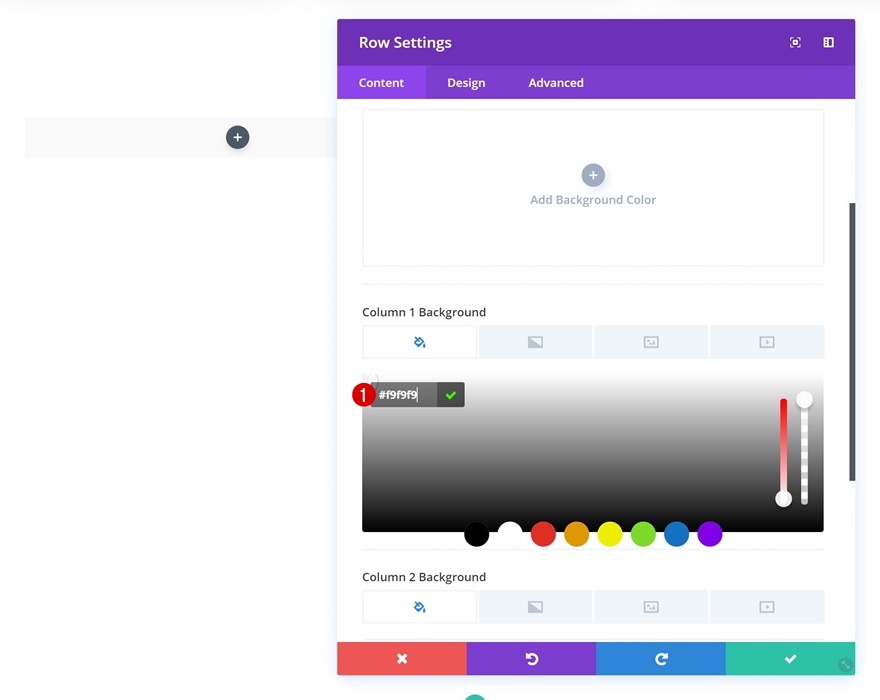
Colonne 1 Couleur d’arrière-plan
Ensuite, allez dans les paramètres d’arrière-plan et ajoutez une couleur d’arrière-plan à la première colonne.
- Couleur d’arrière-plan de la colonne 1 : #f9f9f9
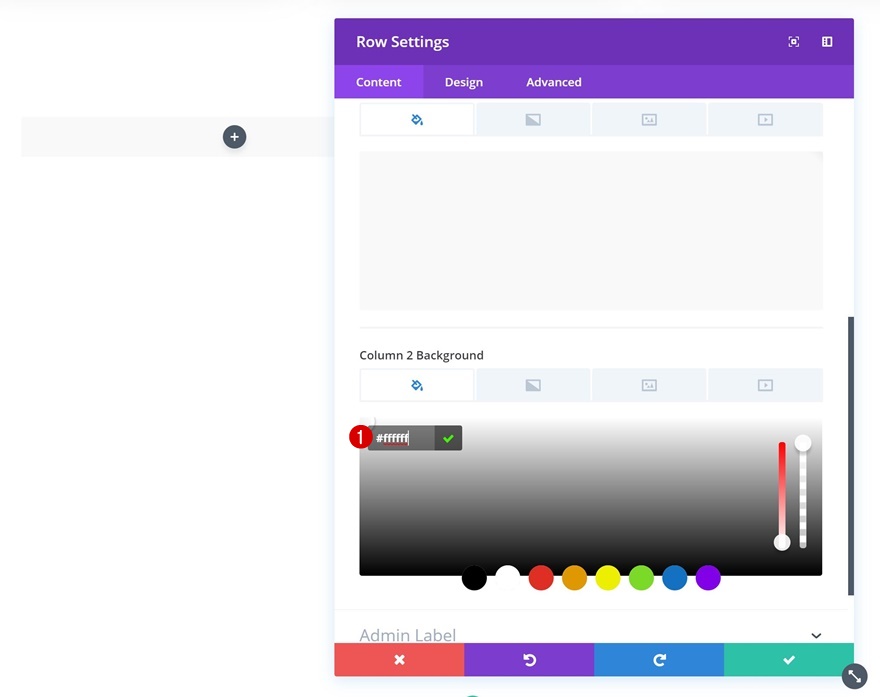
Couleur d’arrière-plan de la colonne 2
La deuxième colonne devra avoir une couleur de fond blanche.
- Couleur d’arrière-plan de la colonne 2 : #ffffff
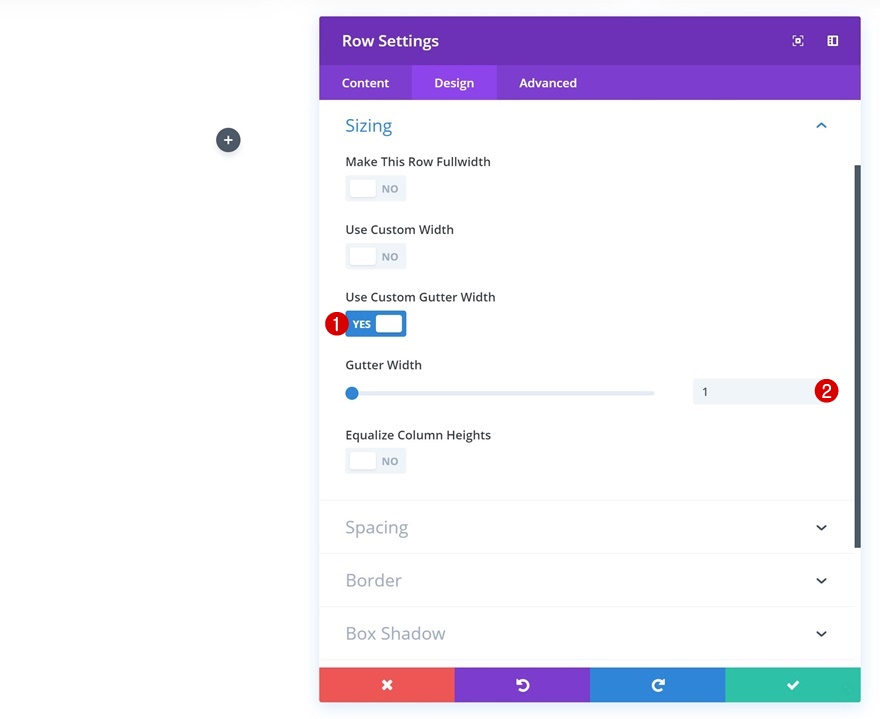
Dimensionnement
Ensuite, allez dans les paramètres de dimensionnement et supprimez la largeur de la gouttière.
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
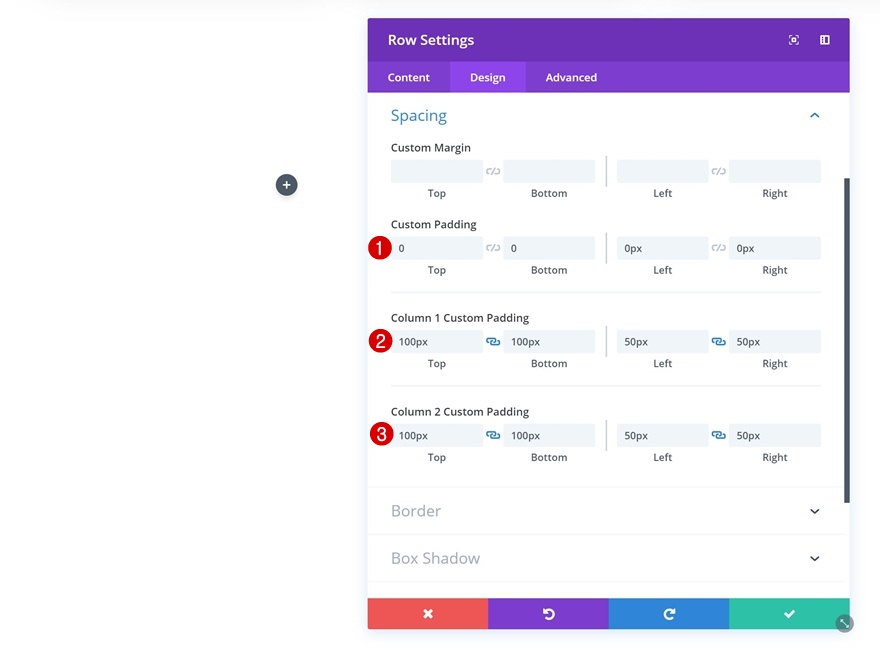
Espacement
Ajoutez ensuite des valeurs d’espacement personnalisées.
- Top Padding : 0px
- Rembourrage inférieur : 0px
- Left Padding : 0px
- Right Padding : 0px
- Colonne 1 Top Padding : 100px
- Colonne 1 Bordure inférieure : 100px
- Column 1 Left Padding : 50px
- Column 1 Right Padding : 50px
- Colonne 2 Top Padding : 100px
- Colonne 2 Bordure inférieure : 100px
- Column 2 Left Padding : 50px
- Column 2 Right Padding : 50px
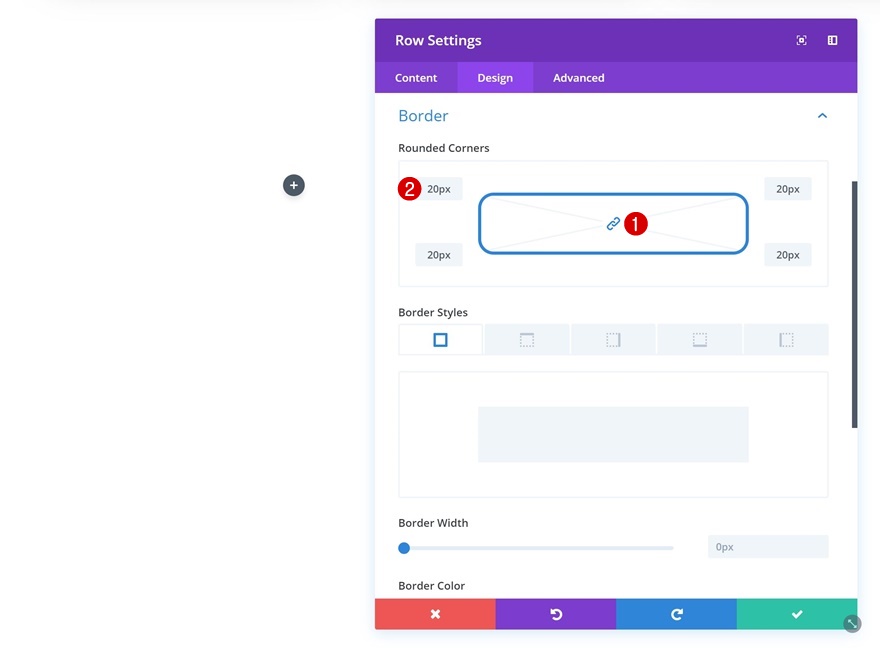
Bordure
Et donnez à chacune de ces bordures 20px.
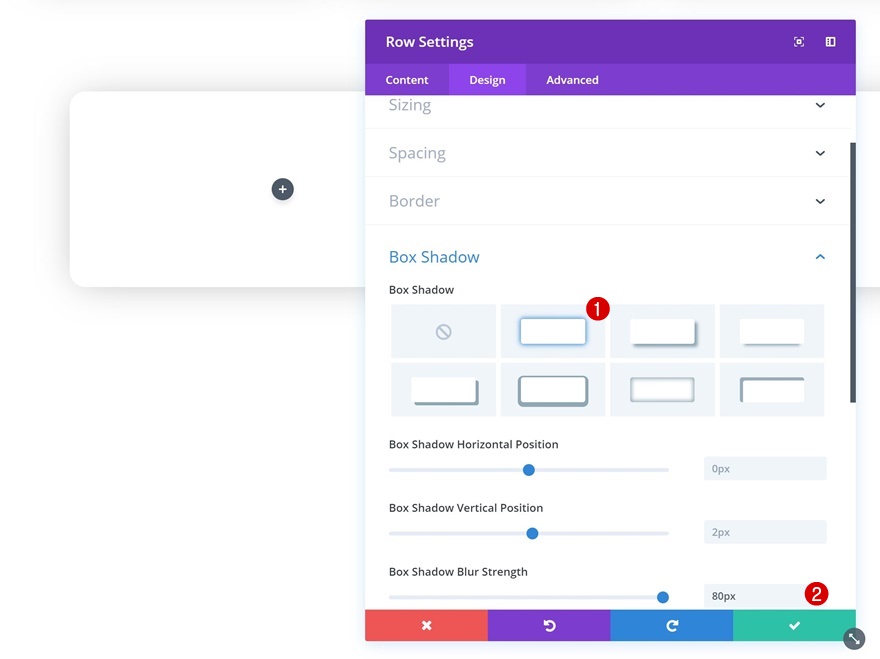
Ombre de la boîte
Enfin, donnez à votre ligne une ombre portée.
- Intensité du flou de l’ombre de la boîte : 80px
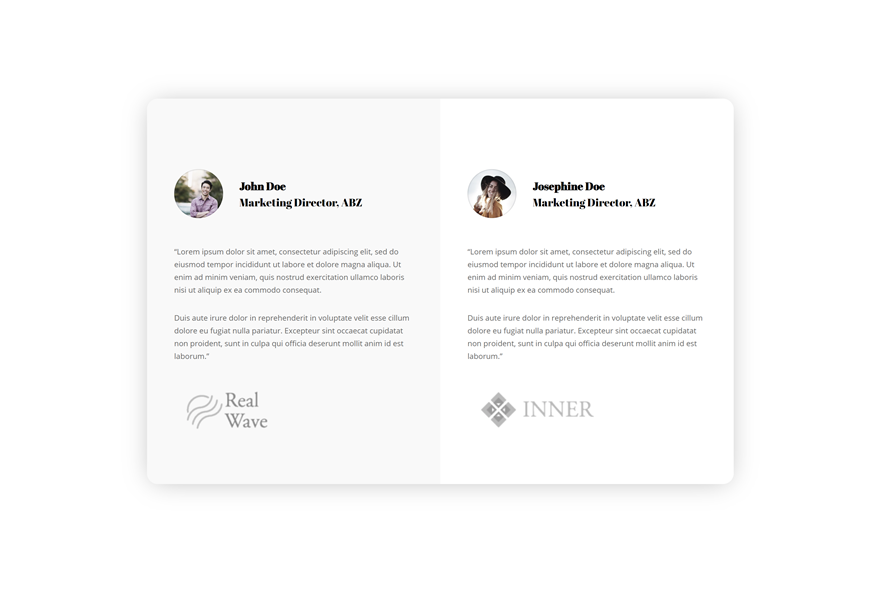
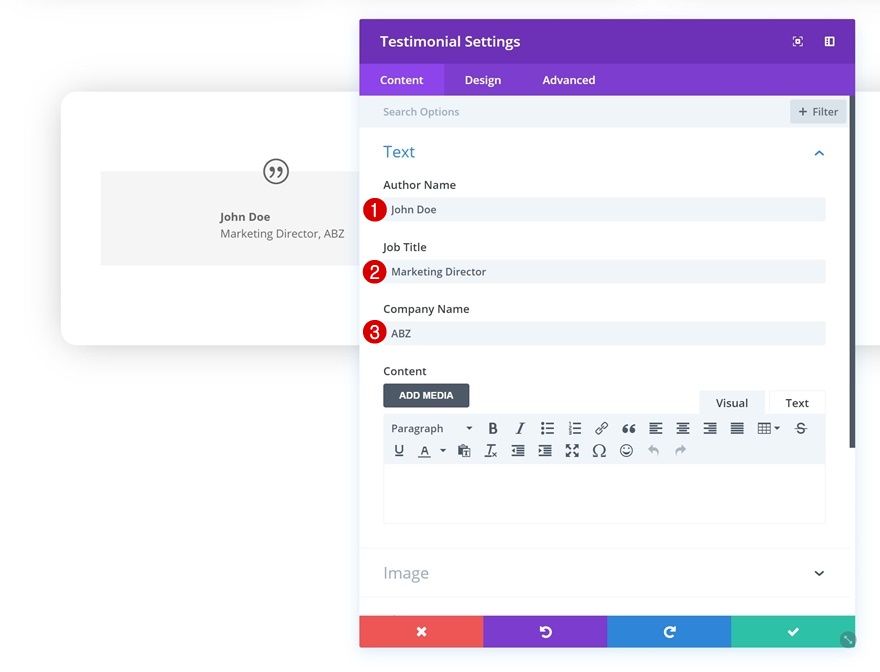
Ajouter le module de témoignage à la colonne 1
Ajouter du contenu
Il est temps de commencer à ajouter des modules ! Le premier module dont nous aurons besoin dans la colonne 1 est un module de témoignage. Ajoutez le contenu.
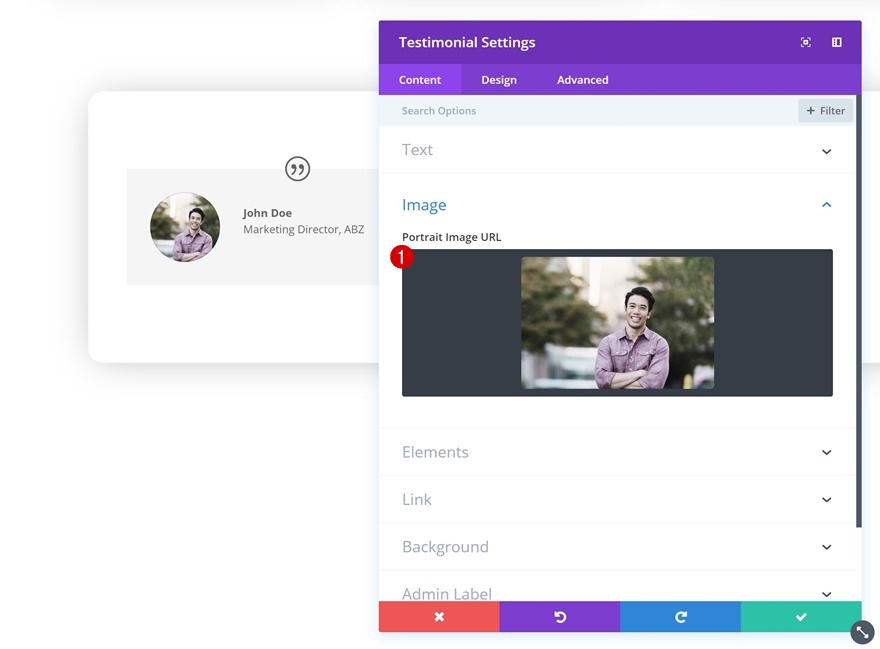
Télécharger l’image
Continuez en téléchargeant une image dans les paramètres de l’image.
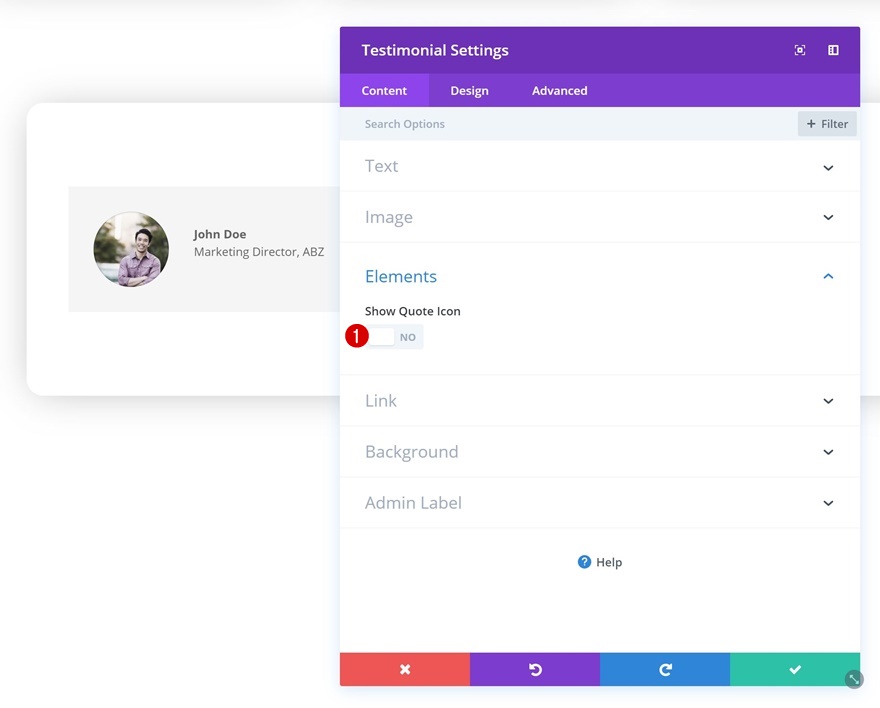
Désactiver l’icône de citation
Ensuite, désactivez l’icône de citation.
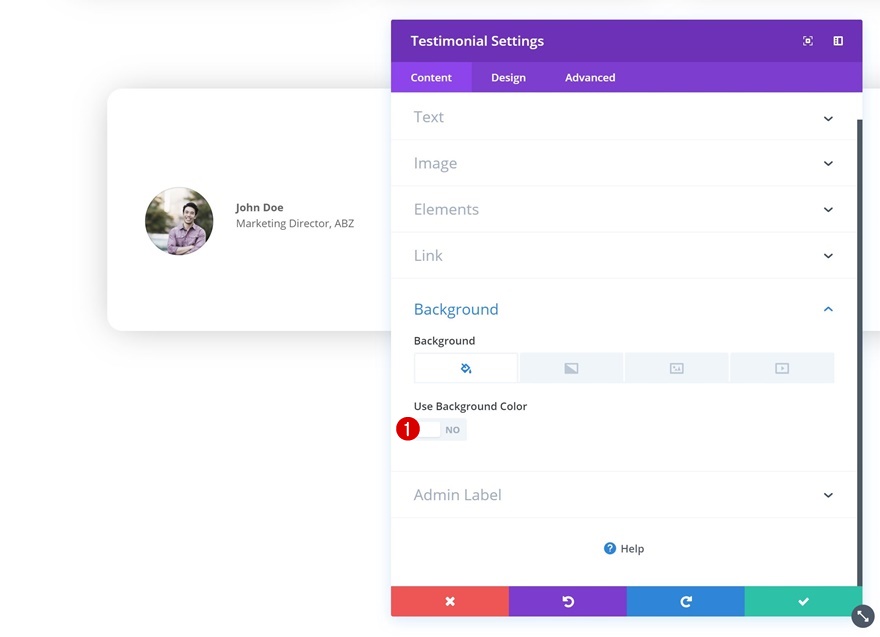
Désactiver la couleur de fond
Désactivez également la couleur d’arrière-plan.
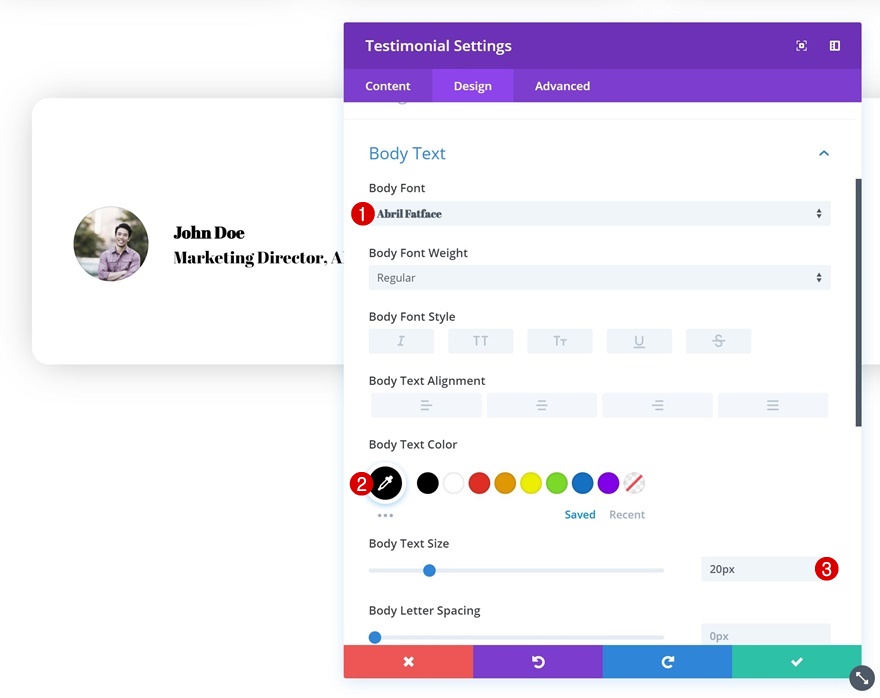
Paramètres du corps du texte
Poursuivez en allant dans l’onglet Conception et apportez quelques modifications aux paramètres du corps du texte.
- Police du corps du texte : Abril Fatface
- Couleur du texte du corps : #000000
- Taille du texte du corps : 20px
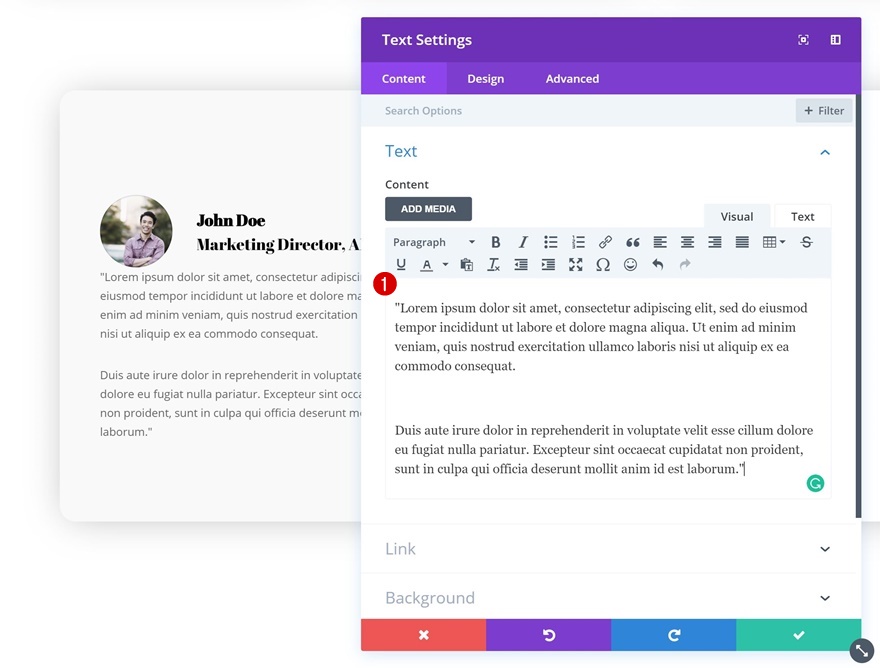
Ajouter un module de texte à la colonne 1
Ajouter du contenu
Le deuxième module dont nous aurons besoin dans la colonne 1 est un module de texte. Ajoutez la copie du témoignage dans le champ de contenu.
Espacement
Ensuite, allez dans l’onglet Conception et ajoutez des marges supérieures et inférieures personnalisées.
- Marge supérieure : 50px
- Marge inférieure : 50px
Ajouter un module image à la colonne 1
Télécharger le logo de l’entreprise
Le troisième et dernier module dont nous aurons besoin dans la première colonne est un module image. Vous pouvez utiliser ce module pour ajouter le logo de l’entreprise lié au témoignage.
Clonez tous les modules et placez les doublons dans la colonne 2
Une fois que vous avez terminé de modifier tous les modules de la colonne 1, vous pouvez aller de l’avant et les cloner. Une fois que vous l’avez fait, placez les duplicatas dans la deuxième colonne.
Changez l’image et la copie du témoignage
Assurez-vous de modifier le contenu du témoignage ainsi que les images.
Recréer l’exemple n° 4
Ajoutez une nouvelle section
Passons au quatrième exemple ! Ajoutez une nouvelle section à votre page.
Ajouter une nouvelle ligne
Structure des colonnes
Continuez en ajoutant une nouvelle ligne à votre section en utilisant la structure de colonne suivante :
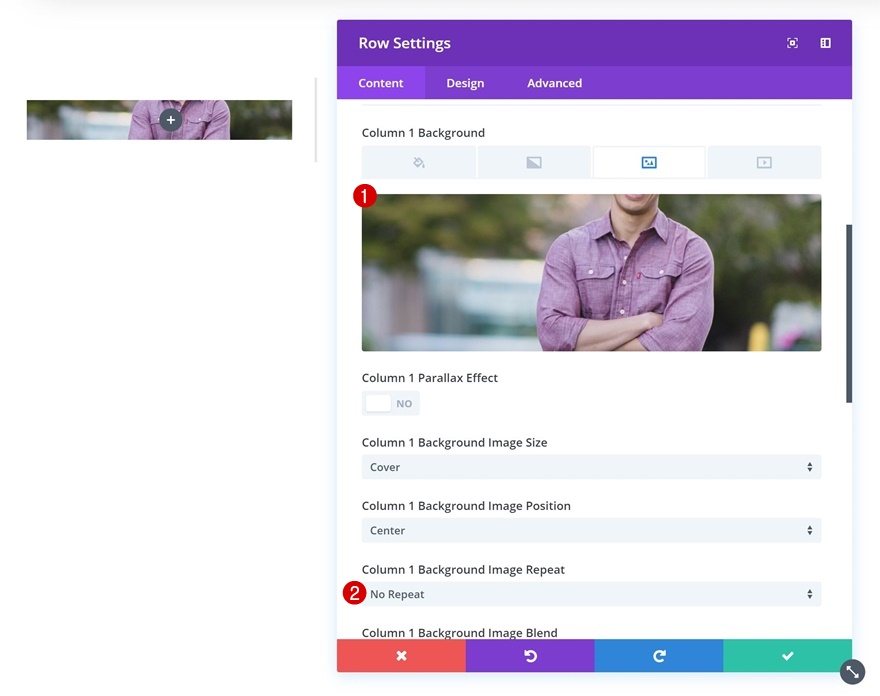
Colonne 1 Image de fond
Ouvrez les paramètres de la ligne et ajoutez une image de fond à la première colonne.
- Image d’arrière-plan de la colonne 1 Répétition : aucune répétition
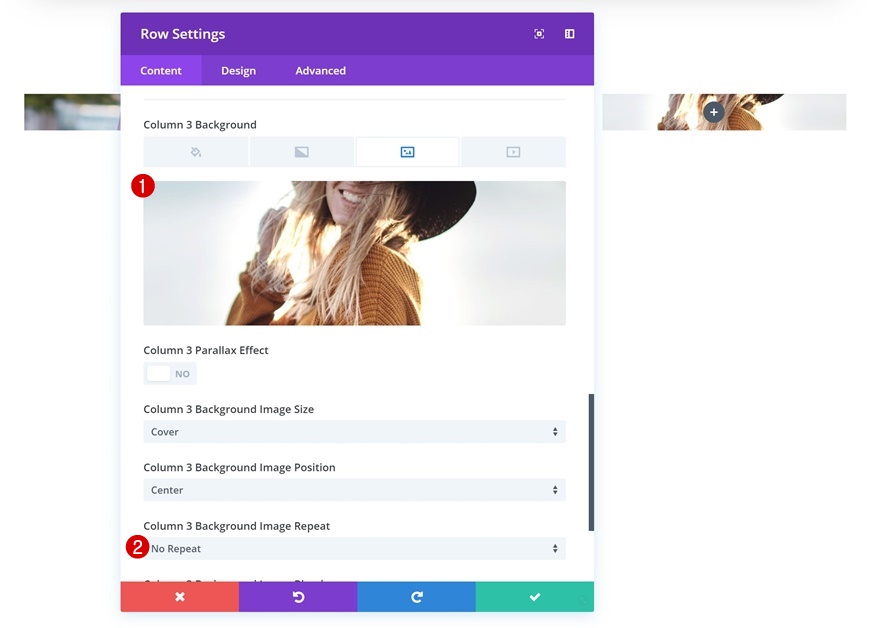
Colonne 3 Image d’arrière-plan
Faites de même pour la troisième colonne.
- Répétition de l’image d’arrière-plan de la colonne 3 : Pas de répétition
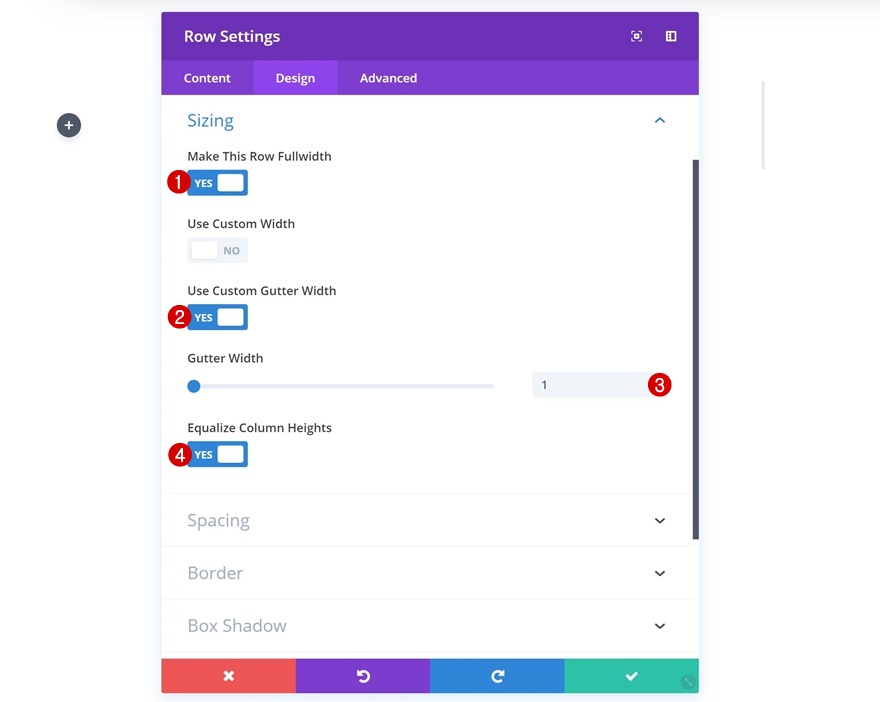
Dimensionnement
Ensuite, allez dans les paramètres de dimensionnement et apportez quelques modifications.
- Rendre cette rangée pleine largeur : Oui
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser la hauteur des colonnes : Oui
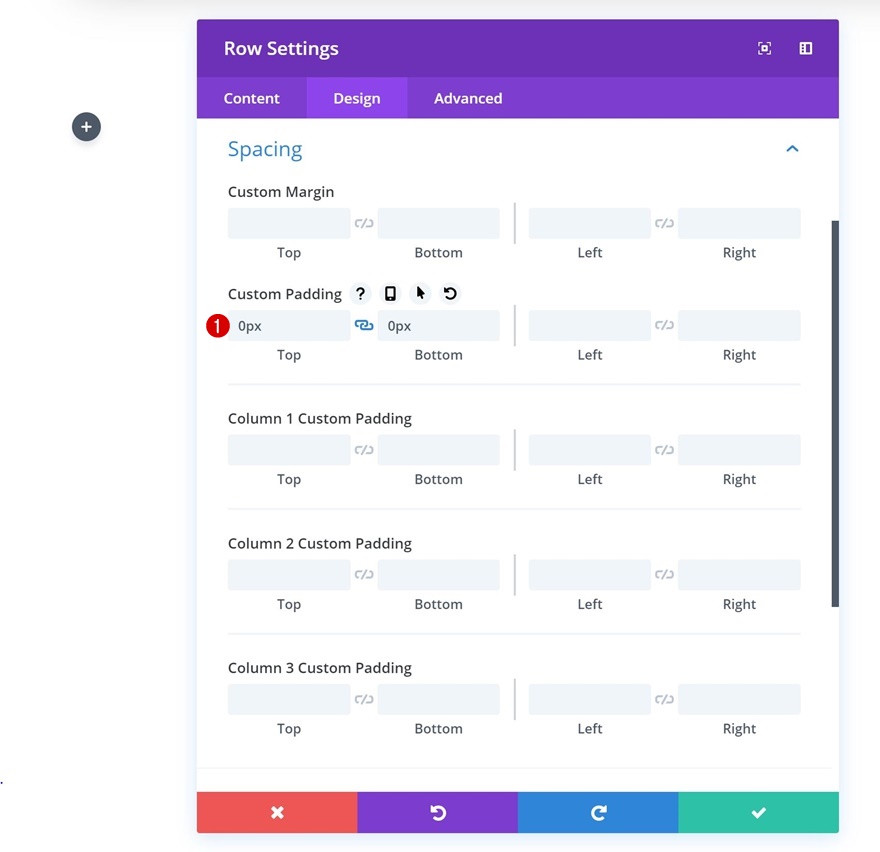
Espacement
Supprimez le remplissage supérieur et inférieur par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
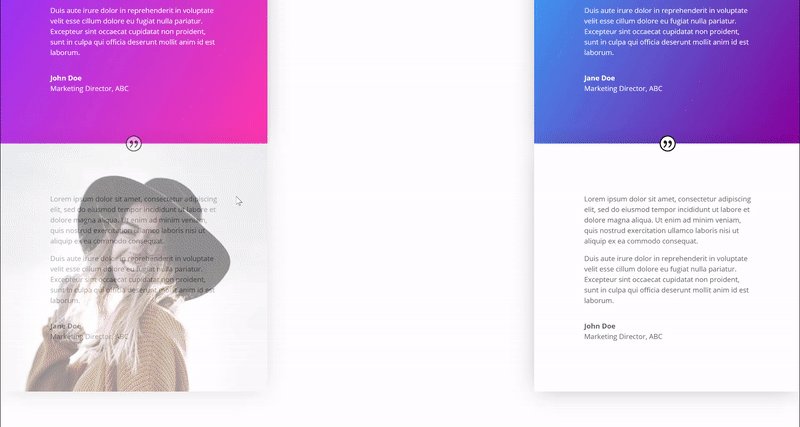
Ajouter le module de témoignage à la colonne 1
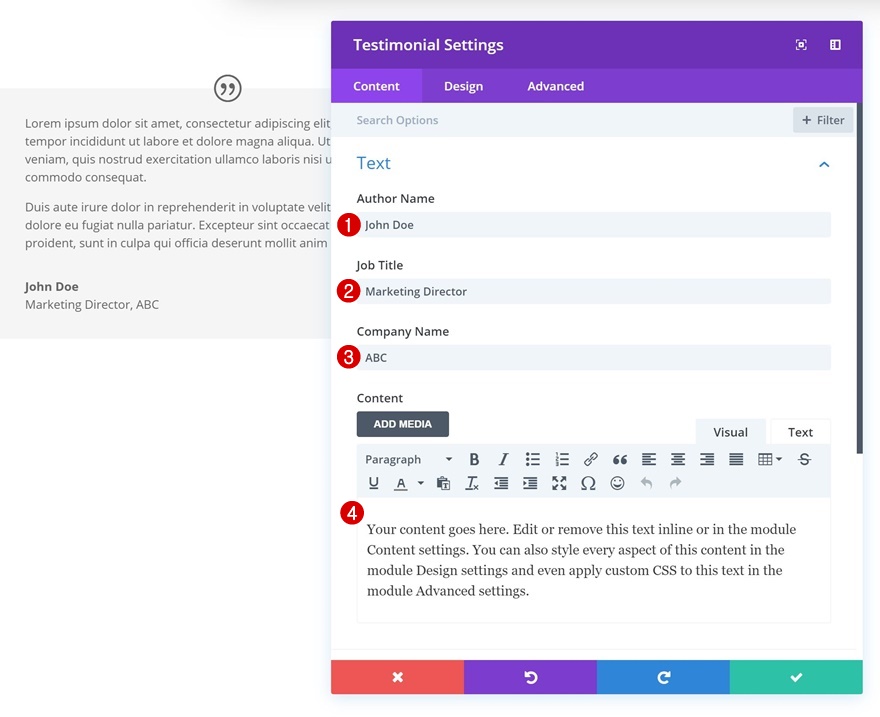
Ajouter du contenu
Continuez en ajoutant un module de témoignage à la première colonne. Une fois que vous l’avez fait, ajoutez les détails du témoignage.
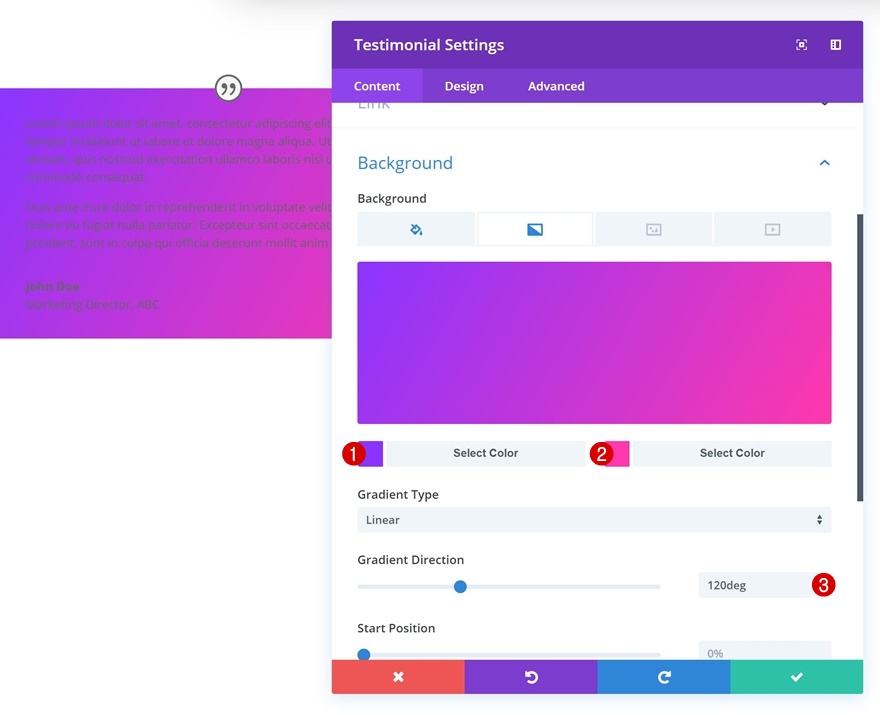
Fond dégradé
Donnez également au module un arrière-plan en dégradé.
- Couleur 1 : #8b32ff
- Couleur 2 : #ff35ae
- Direction du gradient : 120deg
Paramètres de l’icône de citation
Ensuite, apportez quelques modifications aux paramètres de l’icône.
- Couleur de l’icône de la citation : #000000
- Couleur d’arrière-plan de l’icône de citation : #ffffff
Paramètres du texte
Et changez la couleur du texte dans les paramètres du texte.
Espacement
Pour donner au module une forme carrée, nous allons ajouter un rembourrage personnalisé dans les paramètres d’espacement.
- Rembourrage supérieur : 100px
- Rembourrage inférieur : 100px
- Rembourrage gauche : 100px
- Remplacement à droite : 100px
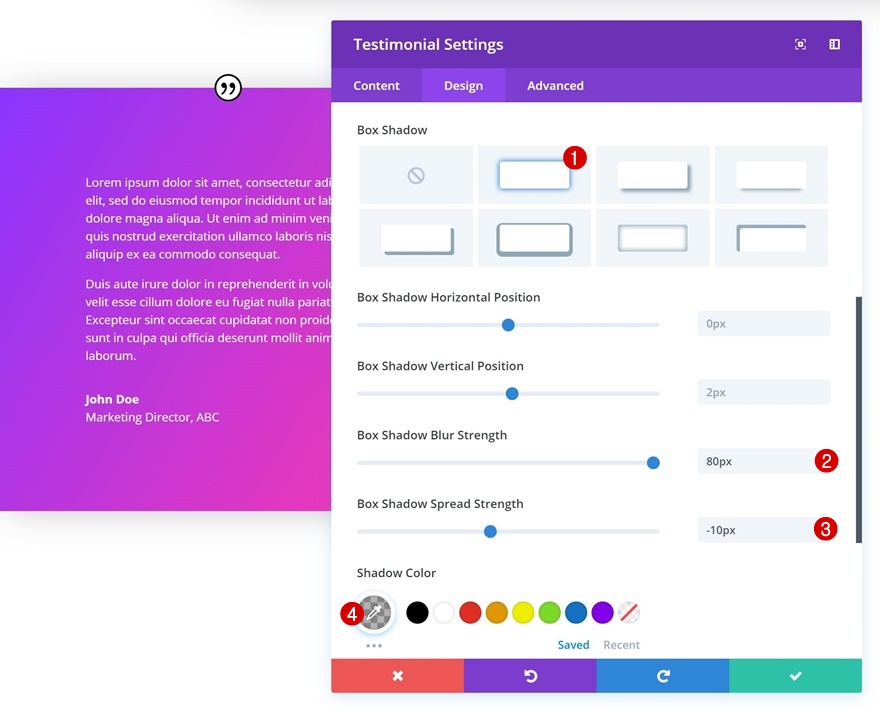
Ombre portée
Vous voudrez également ajouter un peu de profondeur au témoignage en utilisant une subtile ombre portée.
- Intensité du flou de l’ombre portée : 80px
- Force d’étalement de l’ombre de la boîte : -10px
- Couleur de l’ombre : #ff35ae
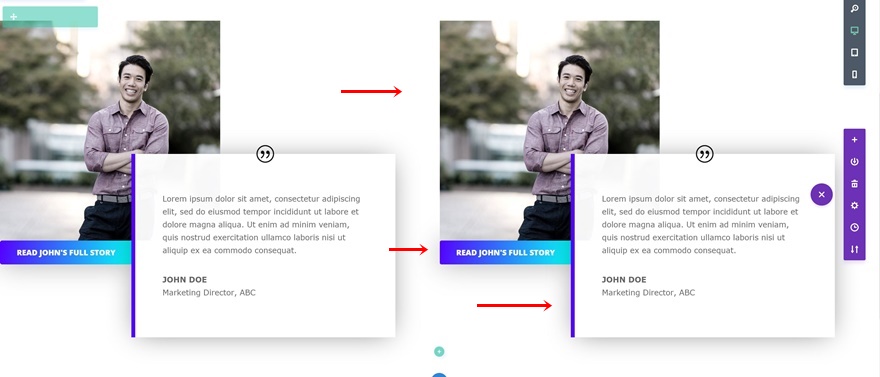
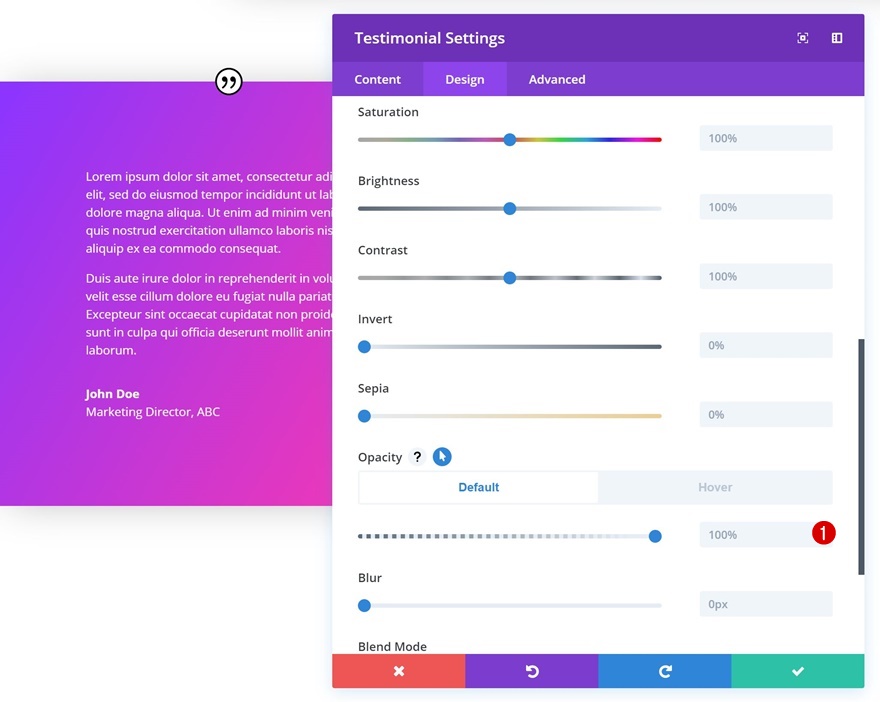
Filtre par défaut
L’idée derrière ce témoignage est que lorsque vous le survolez, le témoignage disparaît et l’image apparaît. Pour obtenir cet effet, nous allons utiliser le filtre d’opacité dans les paramètres des filtres. Assurez-vous que l’opacité par défaut est de « 100% ».
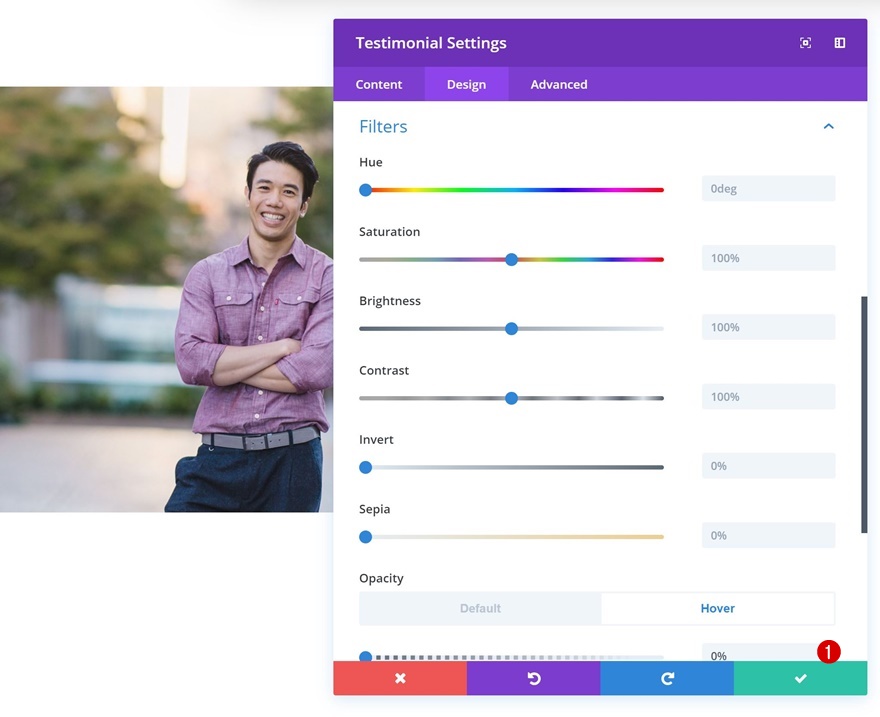
Filtre de survol
Et supprimez toute opacité au survol.
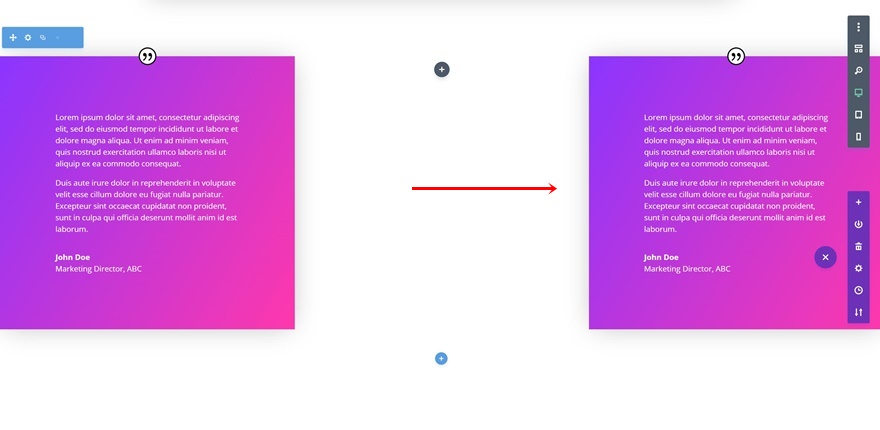
Clonez le module de témoignage dans la troisième colonne
Une fois que vous avez terminé de modifier le module Témoignages dans la colonne 1, clonez-le et placez le duplicata dans la troisième colonne.
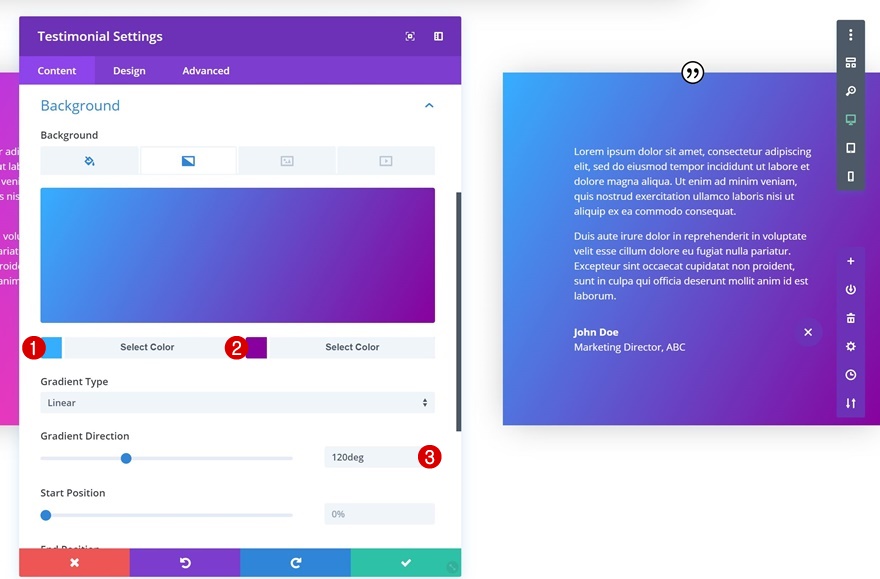
Modifier le fond dégradé
Modifiez le fond en dégradé du duplicata suivant.
- Couleur 1 : #32b0ff
- Couleur 2 : #89009e
- Direction du gradient : 120deg
Cloner la rangée
Et clonez la rangée entière.
Suppression de l’arrière-plan dégradé des modules de témoignage et modification de la couleur d’arrière-plan
La prochaine chose que vous devrez faire est de supprimer l’arrière-plan en dégradé des modules de témoignage et d’utiliser une couleur d’arrière-plan blanche à la place.
- Couleur de fond : #ffffff
Modifier les paramètres du texte du témoignage
Une fois que vous avez supprimé le fond en dégradé, vous pouvez modifier la couleur du texte dans les paramètres du texte.
Recréer l’exemple n° 5
Ajout d’une nouvelle section
Passons au prochain et dernier exemple de ce tutoriel ! Ajoutez une nouvelle section régulière à votre page.
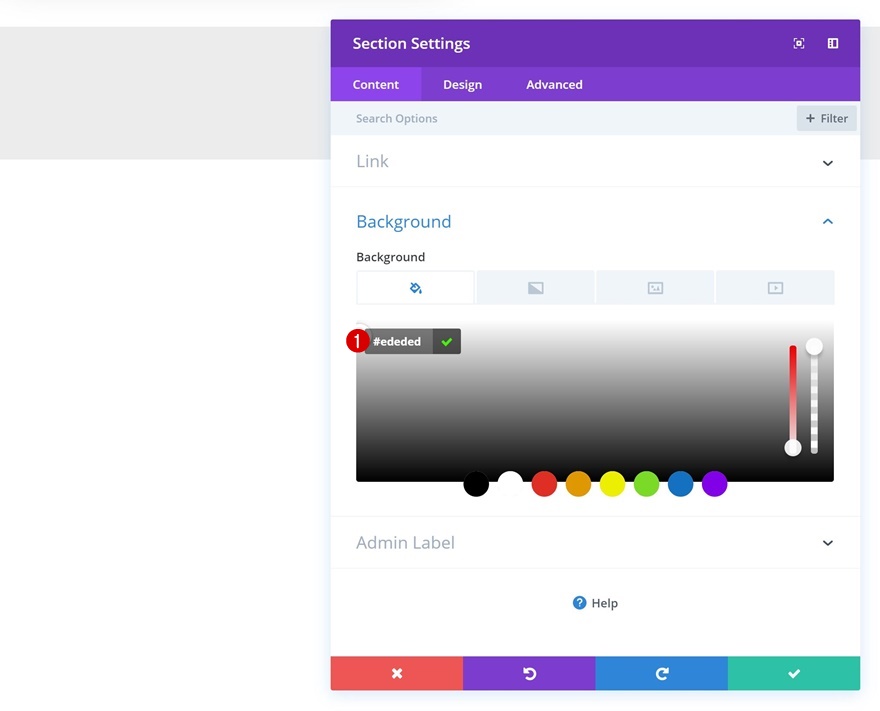
Couleur d’arrière-plan
Modifiez la couleur d’arrière-plan de la section.
- Couleur d’arrière-plan : #ededed
Ajouter une nouvelle rangée
Structure des colonnes
Ensuite, ajoutez une nouvelle ligne en utilisant la structure de colonnes suivante :
Dimensionnement
Apportez également quelques modifications aux paramètres de dimensionnement.
- Rendre cette rangée pleine largeur : Oui
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 2
Ajouter un module de texte à la colonne 1
Ajouter du contenu
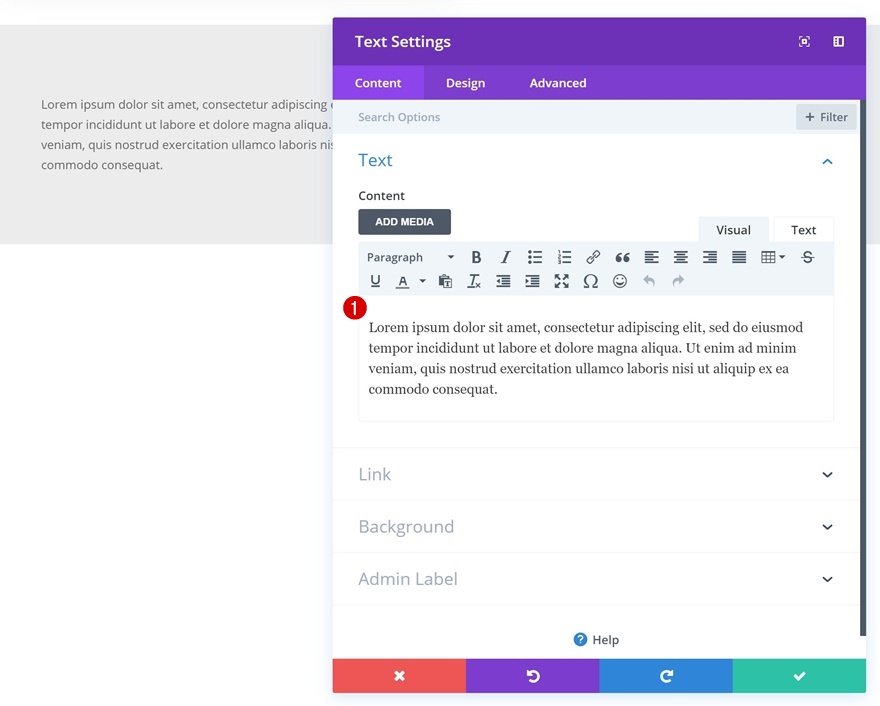
Continuez en ajoutant un module de texte à la première colonne. Ajoutez la copie du témoignage dans la boîte de contenu.
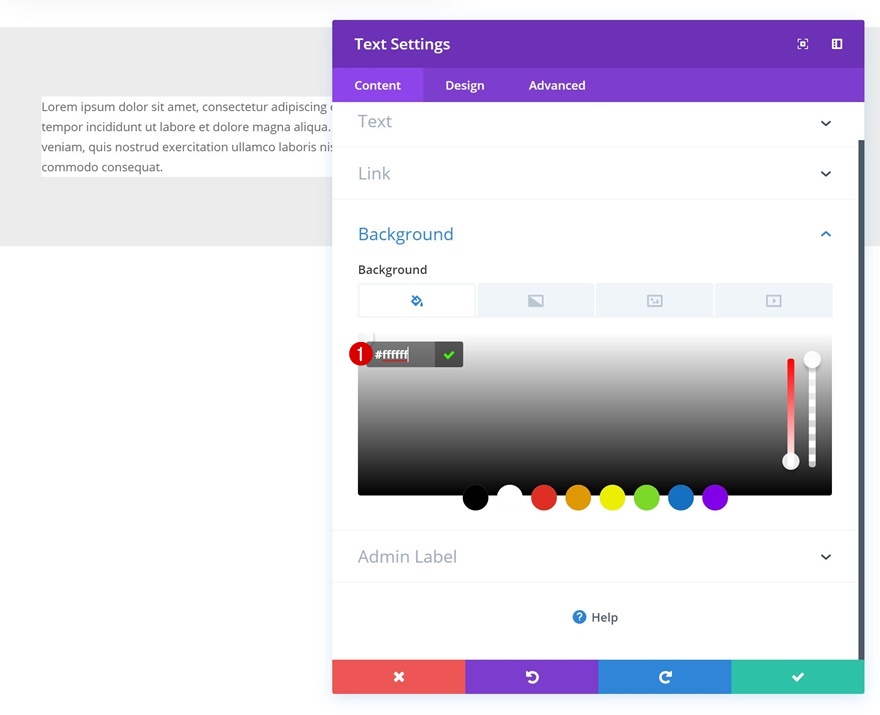
Couleur d’arrière-plan
Et modifiez la couleur d’arrière-plan du module.
- Couleur d’arrière-plan : #ffffff
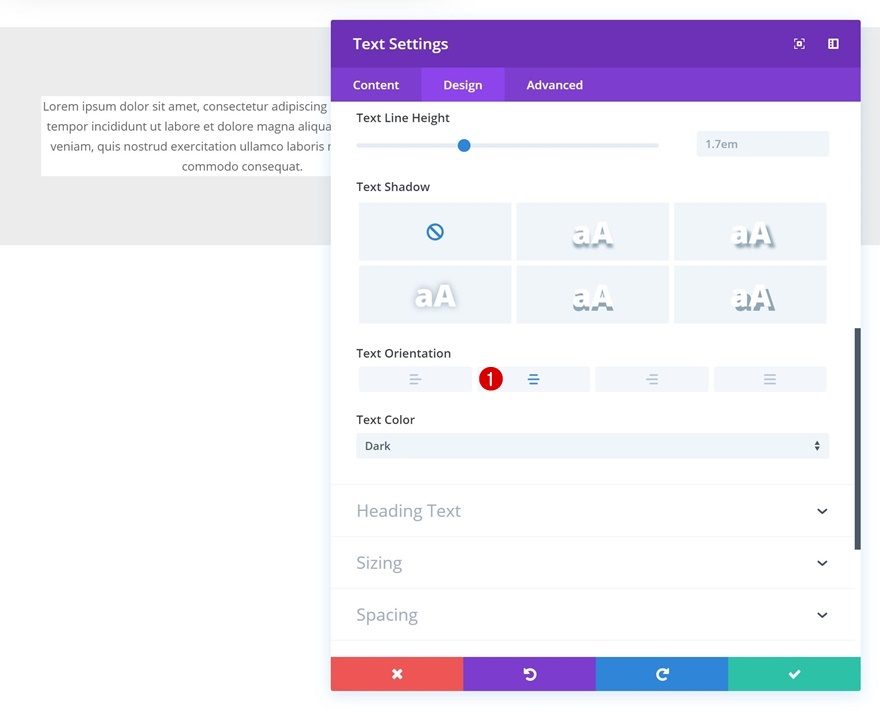
Paramètres du texte
Ensuite, allez dans l’onglet Conception et modifiez l’orientation du texte dans les paramètres du texte.
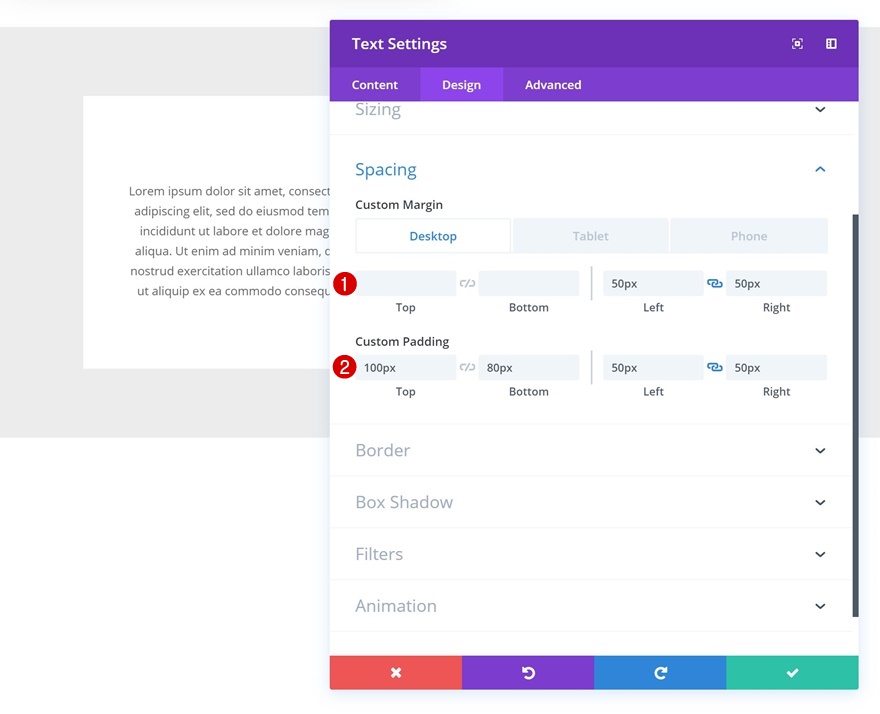
Espacement
Ajoutez également des valeurs de marge personnalisées.
- Marge gauche : 50px (ordinateur et tablette), 20px (téléphone)
- Marge de droite : 50px (ordinateur et tablette), 20px (téléphone)
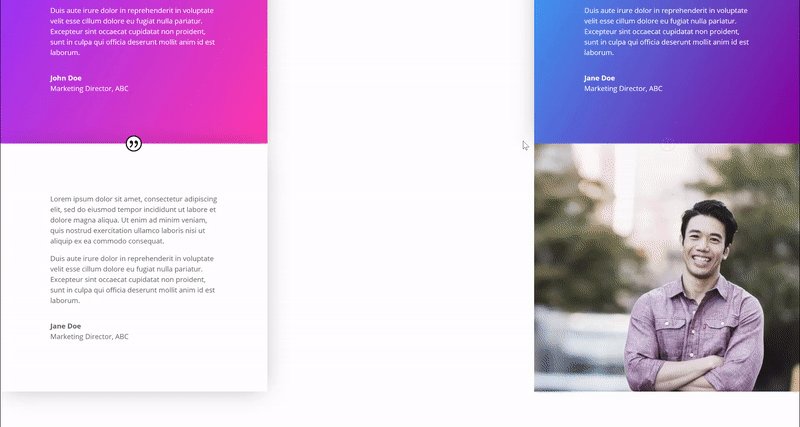
Ajouter le module de témoignage à la colonne 1
Ajouter du contenu
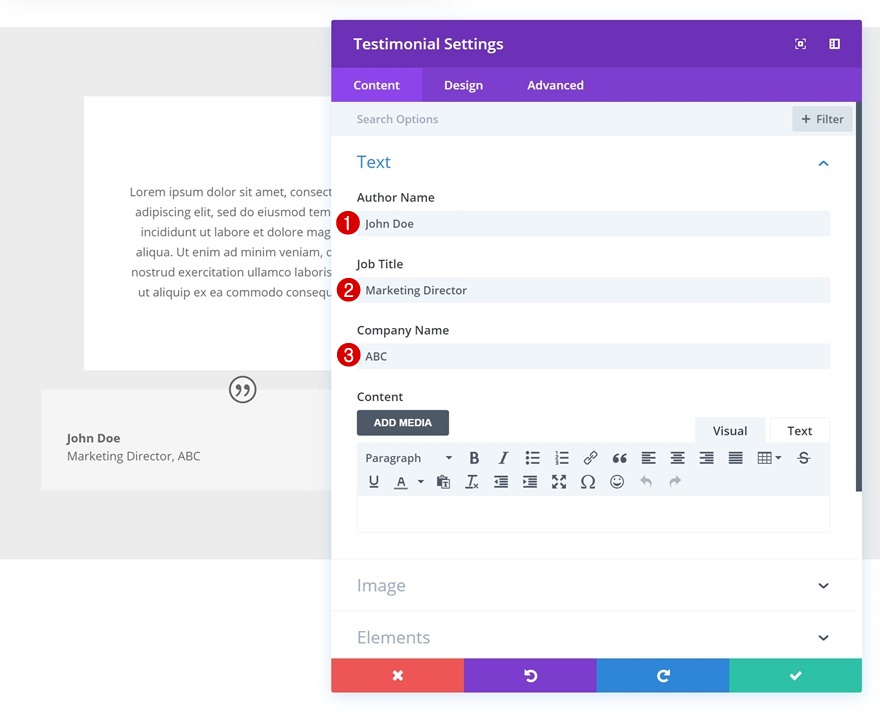
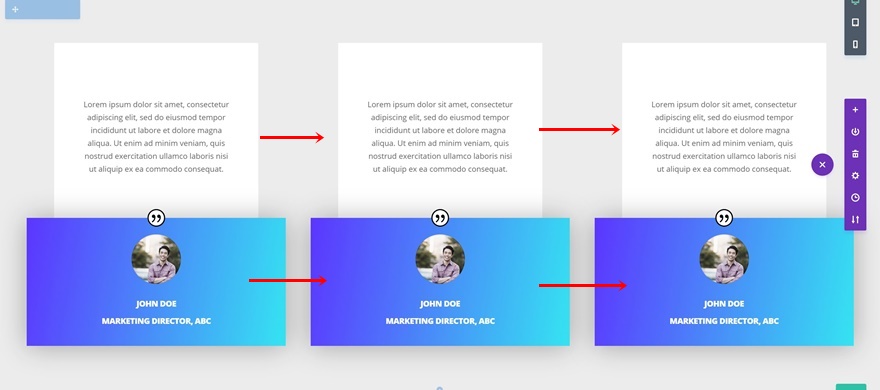
Juste en dessous du module de texte, vous pouvez ajouter un module de témoignage. Remplissez les champs nom de l’auteur, titre du poste et nom de la société.
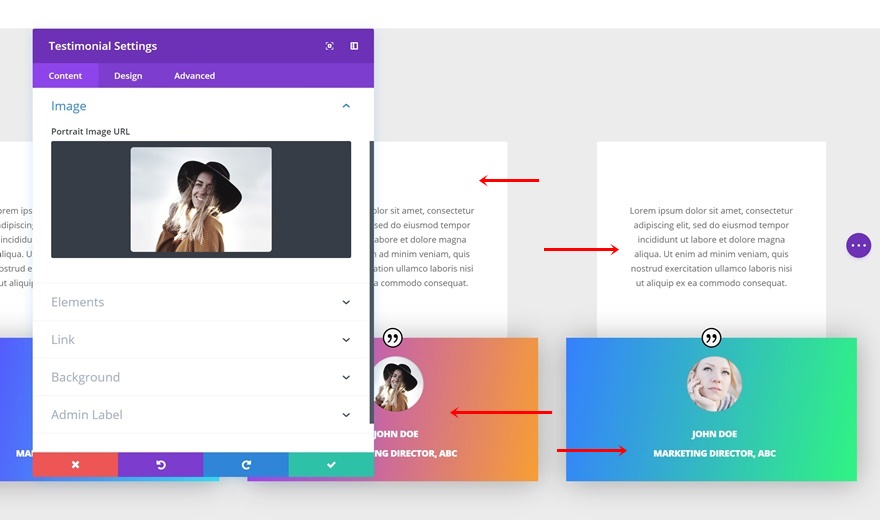
Télécharger une image
Téléchargez une image dans les paramètres de l’image également.
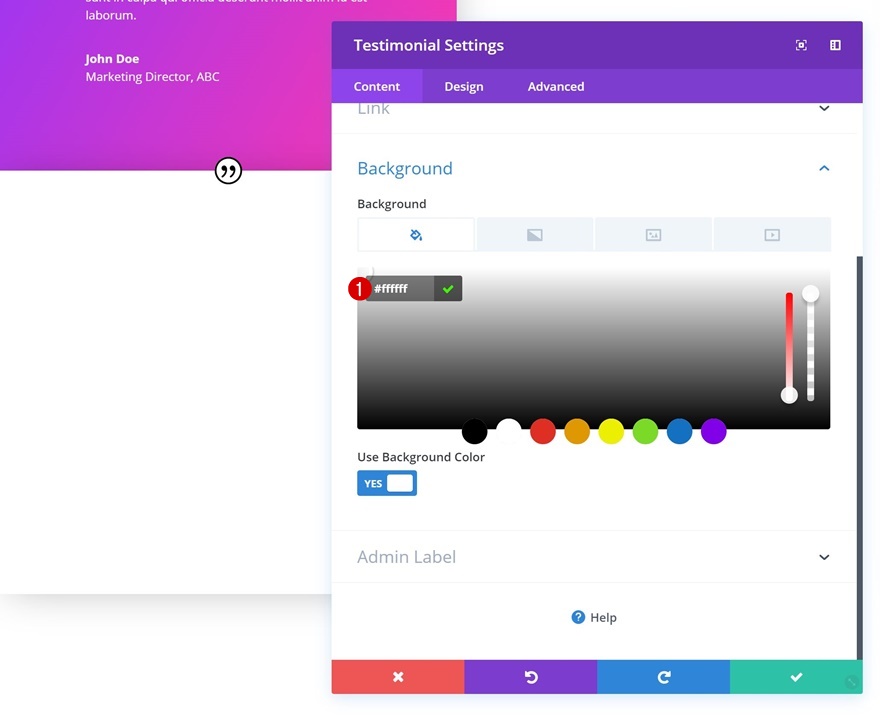
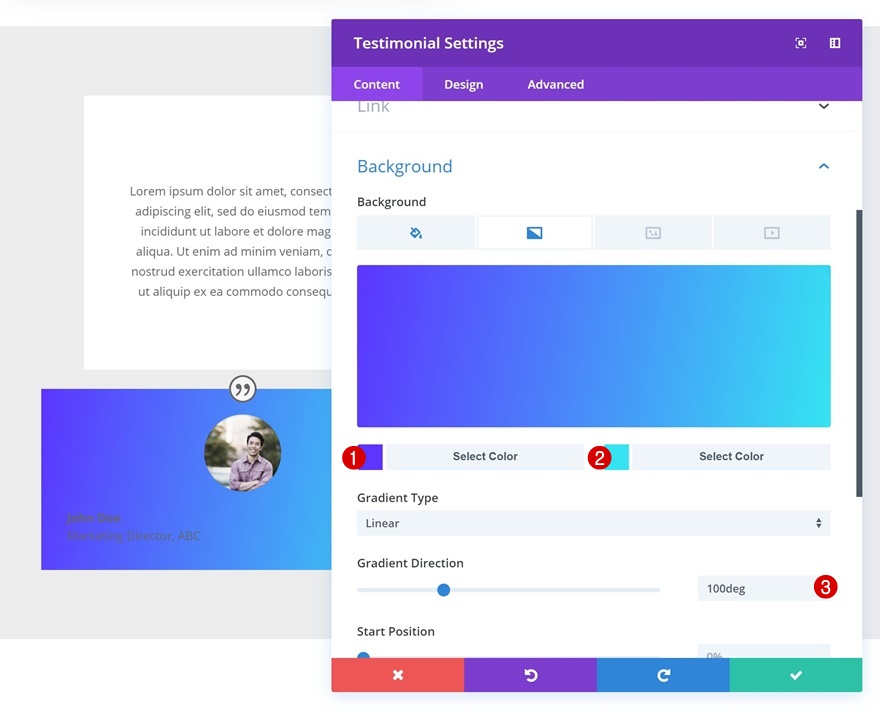
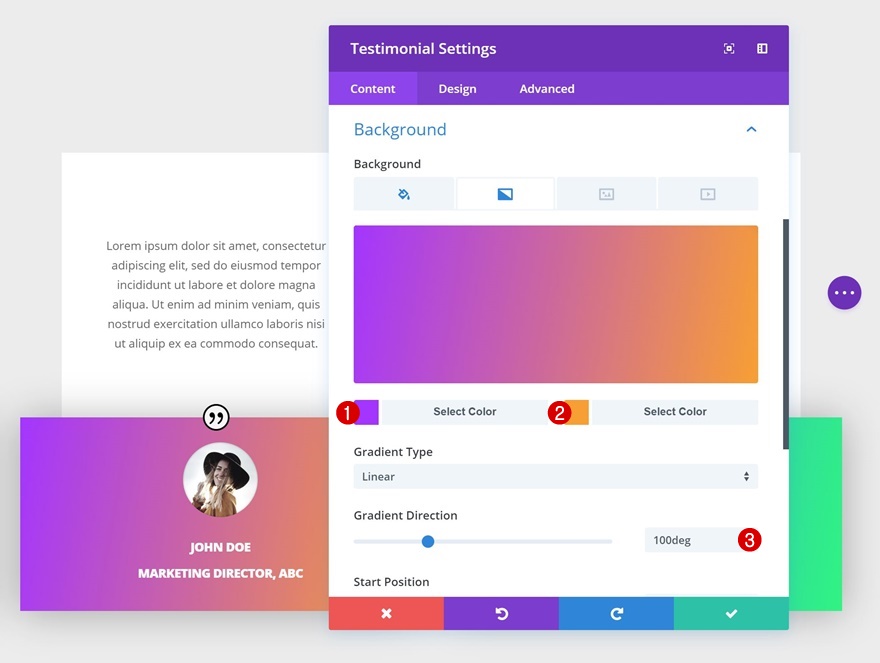
Fond dégradé
Et ajoutez un fond dégradé.
- Couleur 1 : #5b32ff
- Couleur 2 : #32e5f2
- Direction du gradient : 100deg
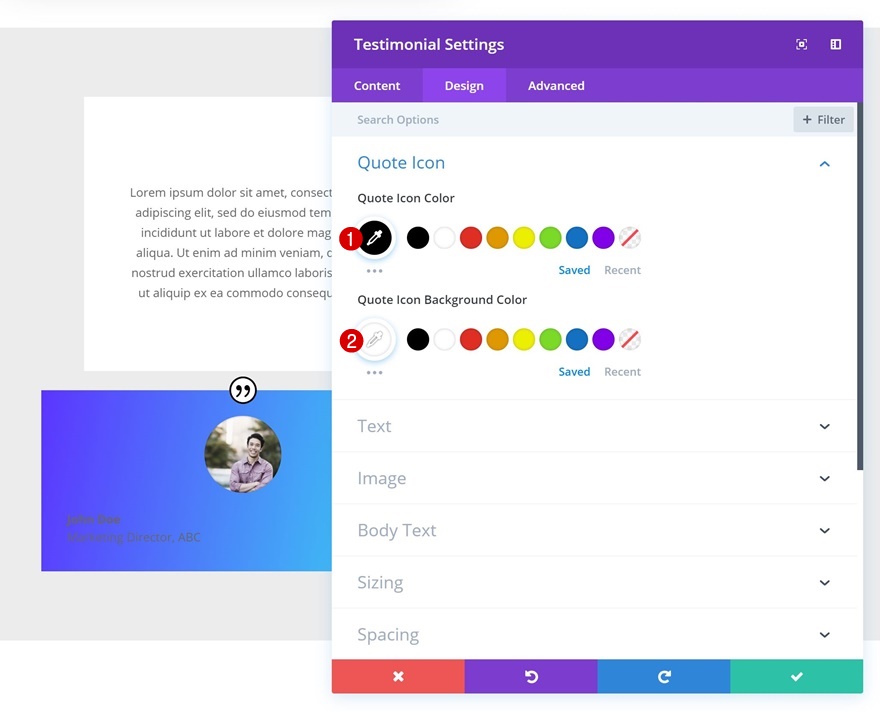
Paramètres de l’icône de citation
Continuez en allant dans l’onglet « design » et en modifiant les paramètres de l’icône de citation.
- Couleur de l’icône de citation : #000000
- Couleur d’arrière-plan de l’icône de citation : #ffffff
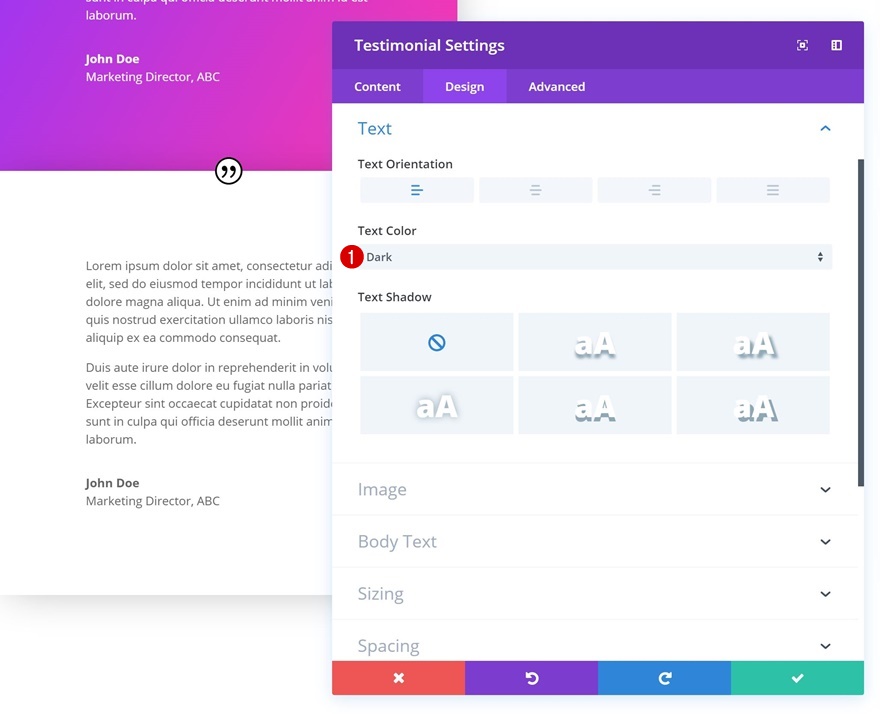
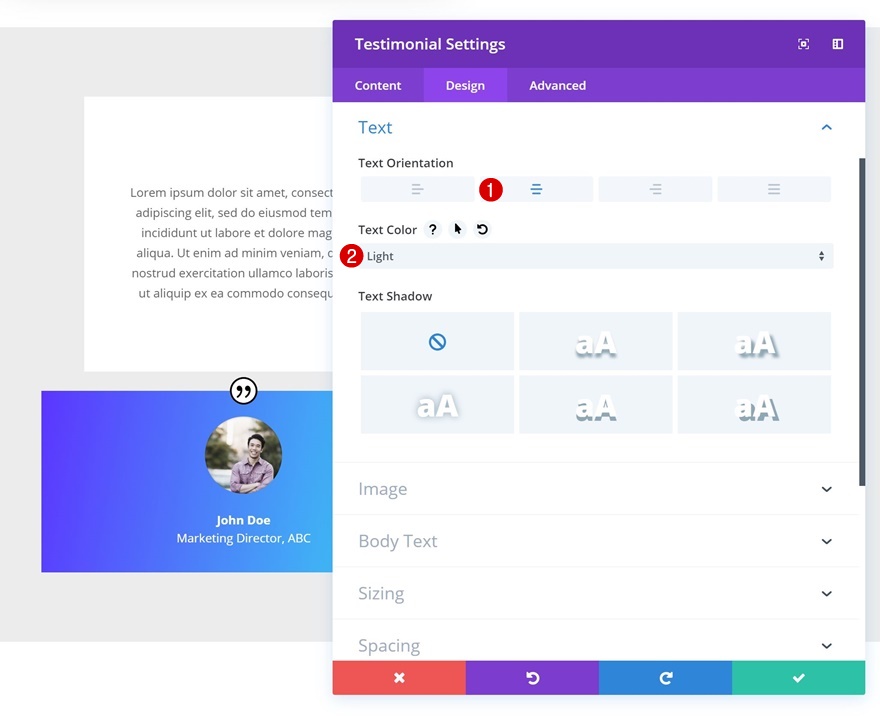
Paramètres du texte
Modifiez l’orientation du texte dans les paramètres du texte également.
- Orientation du texte : Centre
- Couleur du texte : Clair
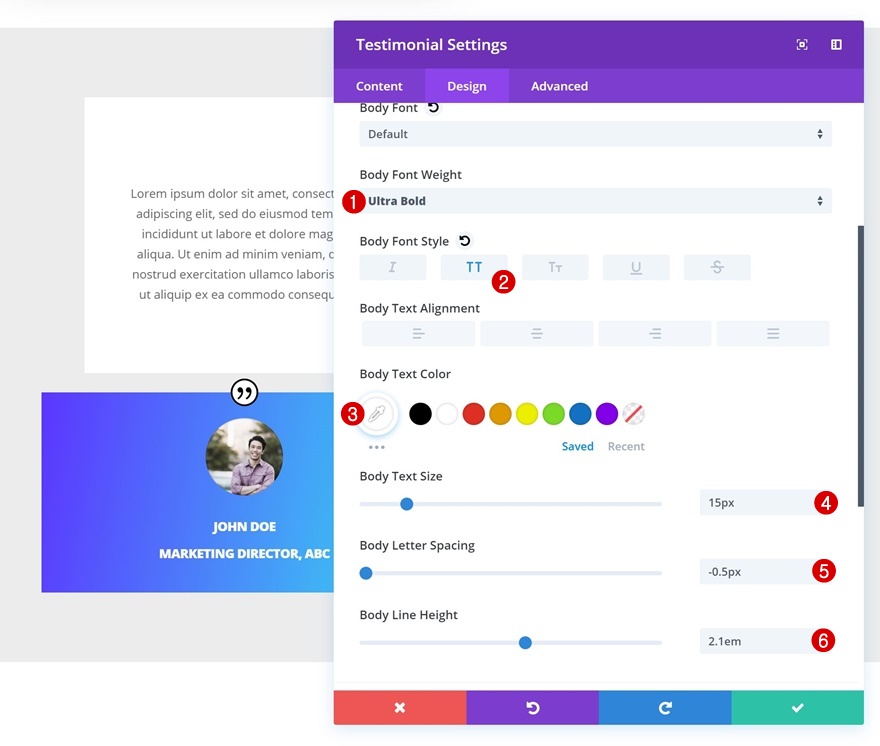
Paramètres du texte du corps
Ensuite, jouez avec les paramètres du corps du texte.
- Poids de la police du corps : Ultra gras
- Style de la police du corps : Majuscules
- Taille du texte du corps : 15px
- Espacement des lettres du corps : -0.5px
- Hauteur des lignes du corps : 2.1em
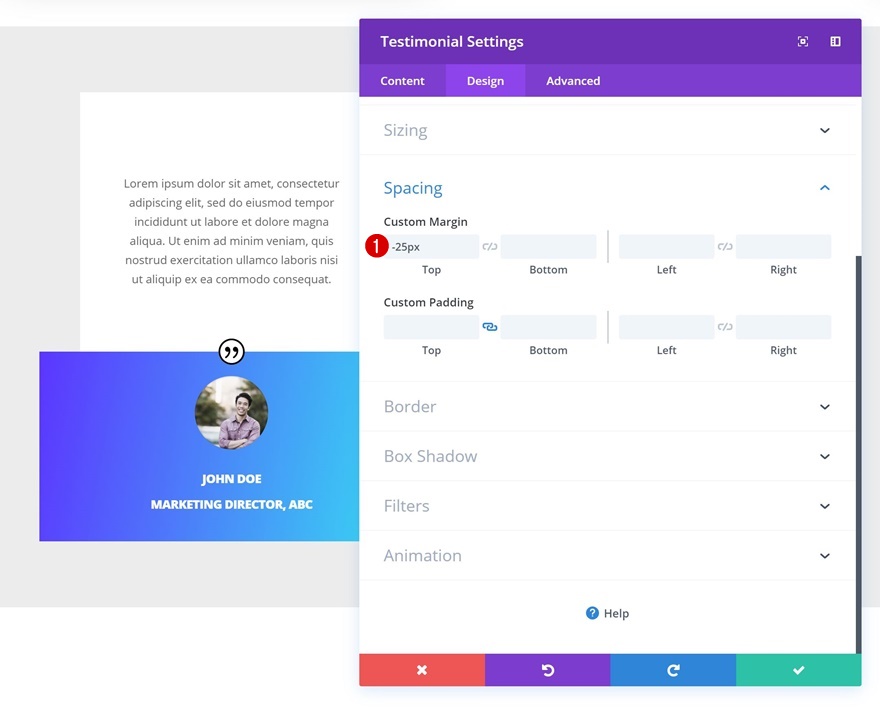
Espacement
Ajoutez une marge supérieure négative pour créer le chevauchement entre ce module et le module Texte.
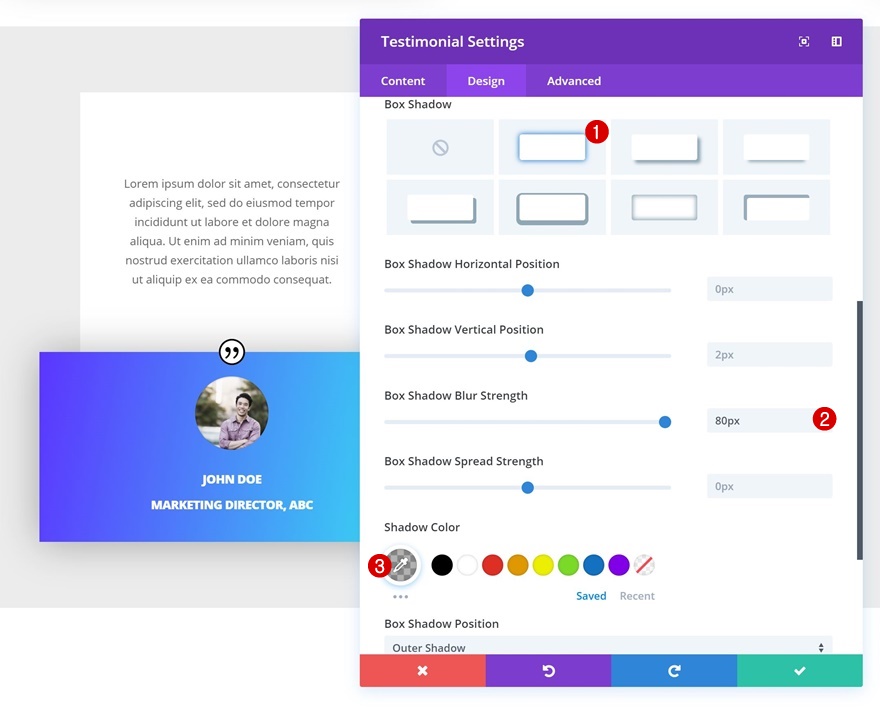
Ombre portée
Terminez la conception du témoignage en donnant au module Témoignage une subtile ombre portée.
- Intensité du flou de l’ombre de la boîte : 80px
- Couleur de l’ombre : rgba(0,0,0,0,0.3)
Clonez les deux modules deux fois et placez les duplicatas dans les autres colonnes
Une fois que vous avez terminé de modifier les modules de la colonne 1, vous pouvez les cloner deux fois et placer les doubles dans les deux colonnes restantes.
Modifiez le contenu et les images des témoignages
Veillez à modifier le contenu et les images qui sont utilisés dans les modules.
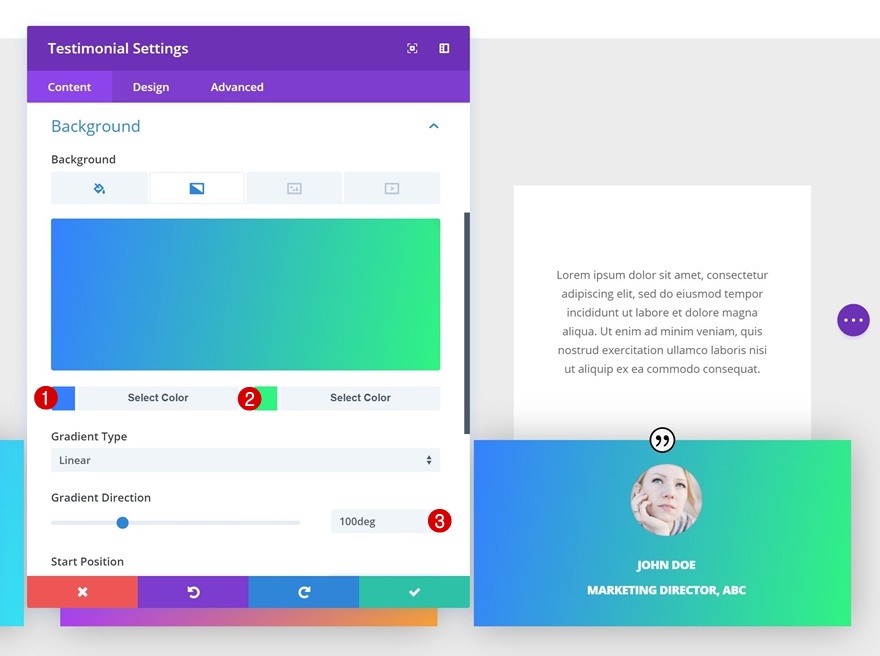
Modifier les fonds dégradés des témoignages
Avec les arrière-plans en dégradé.
- Couleur 1 : #a632ff
- Couleur 2 : #f7a131
- Couleur 1 : #3281ff
- Couleur 2 : #2cf483
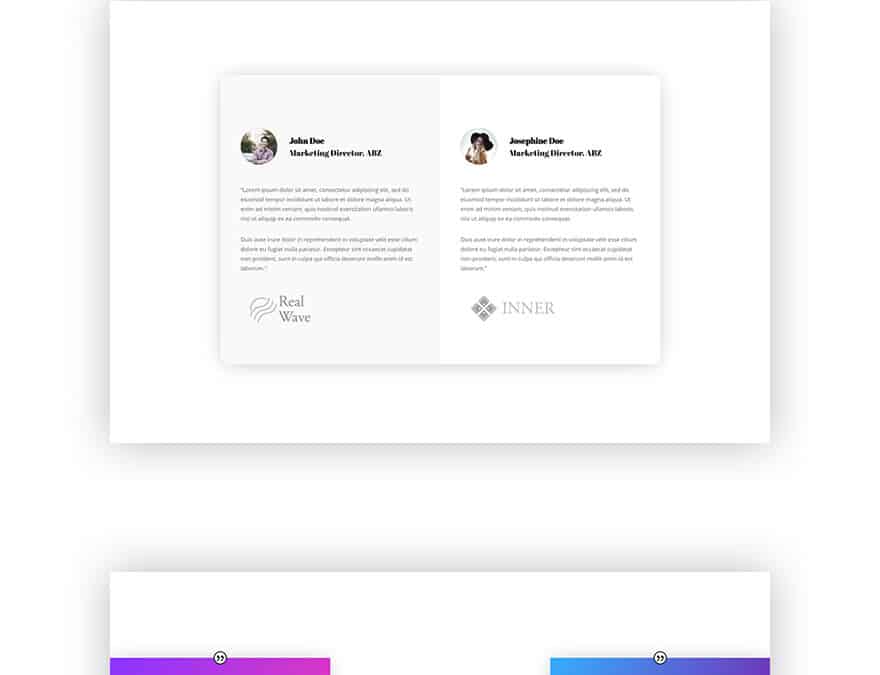
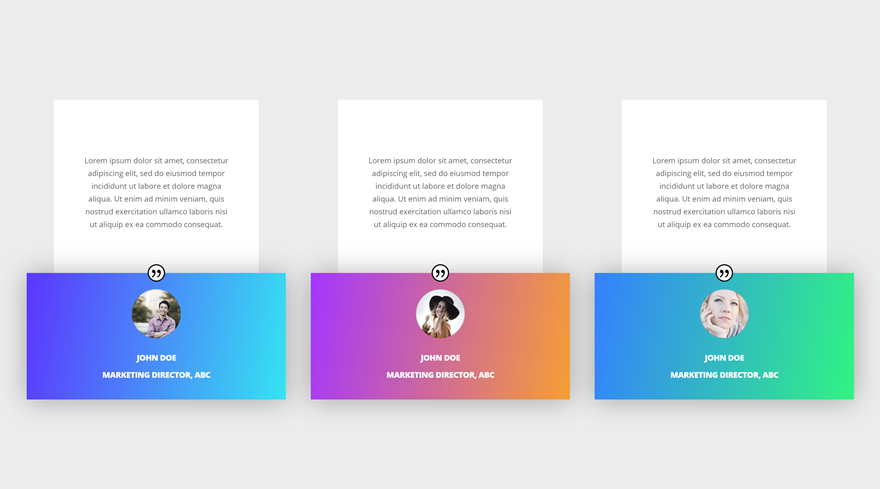
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat final sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré 5 façons fantastiques de styliser le module Divi Testimonial. Nous vous avons guidé à travers le tutoriel étape par étape et créé des témoignages que vous pouvez utiliser sur pratiquement n’importe quel site Web sur lequel vous travaillez. Si vous avez des questions ou des suggestions, assurez-vous de laisser un commentaire dans la section commentaire ci-dessous.