Grâce à la dernière version de la fonctionnalité de masque et de motif d’arrière-plan de Divi, vous pouvez créer des sections héroïques uniques pour votre site Web. Une section héroïque est la première section de votre site Web et la première chose que vos visiteurs voient avant de faire défiler votre site Web, il est donc important qu’elle soit accrocheuse ! En combinant les options d’image d’arrière-plan, de masque d’arrière-plan et de motif d’arrière-plan de Divi, nous pouvons créer des sections héroïques attrayantes afin que votre site Web fasse une excellente première impression.
Ce post vous montrera comment créer cinq masques d’arrière-plan et superpositions de motifs uniques que vous pouvez appliquer à une image d’arrière-plan pour créer des sections de héros vraiment étonnantes. Ce tutoriel couvre les étapes essentielles de la création de chaque section de héros et vous donne les outils dont vous avez besoin pour créer une section de héros saisissante pour votre site Web en quelques minutes.
Dans cet exemple, nous utiliserons des photos gratuites du pack de mise en page des cours en ligne. Pour utiliser les mêmes images, allez jusqu’au bas de cet article pour télécharger les images en pleine résolution.
C’est parti !
Ce que nous créons
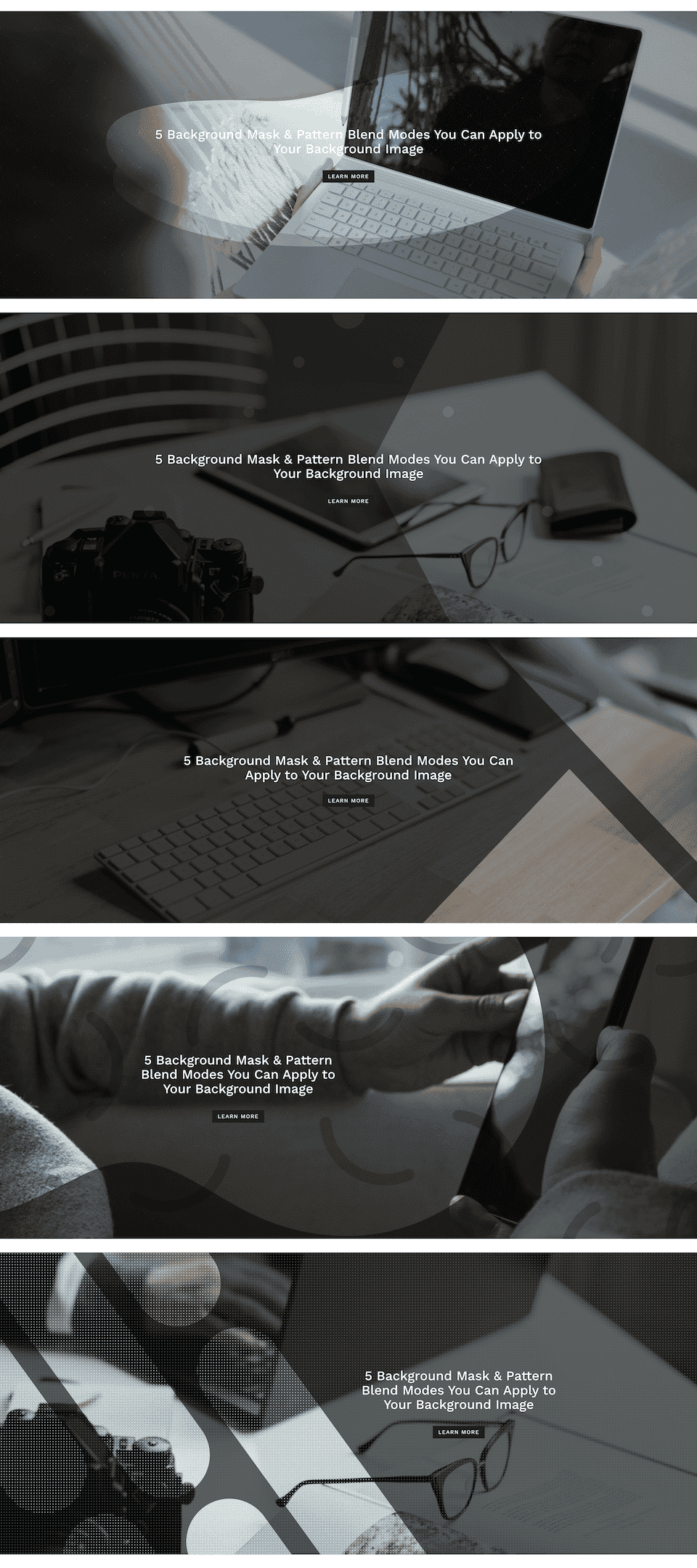
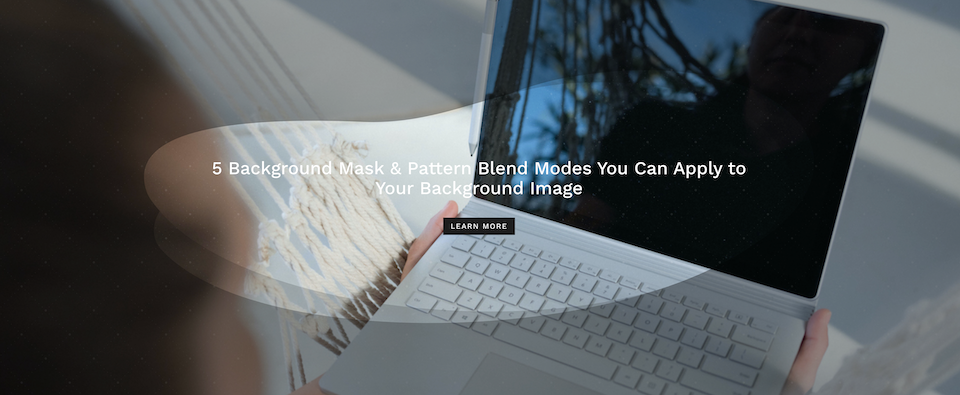
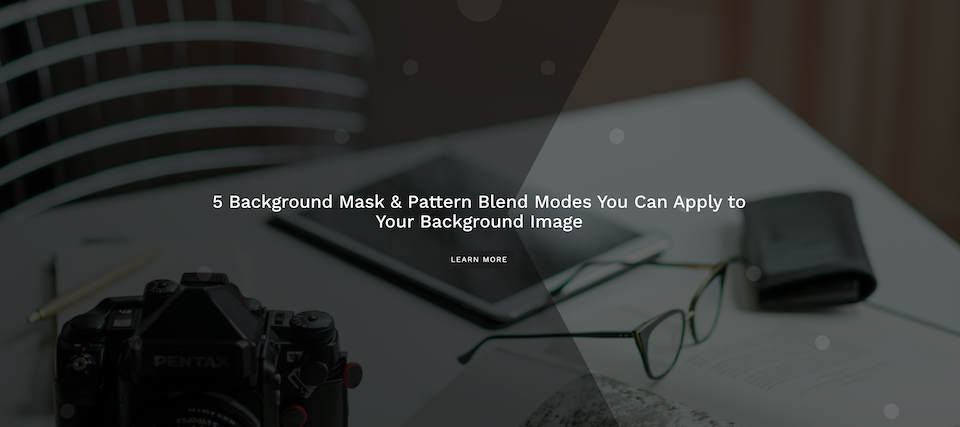
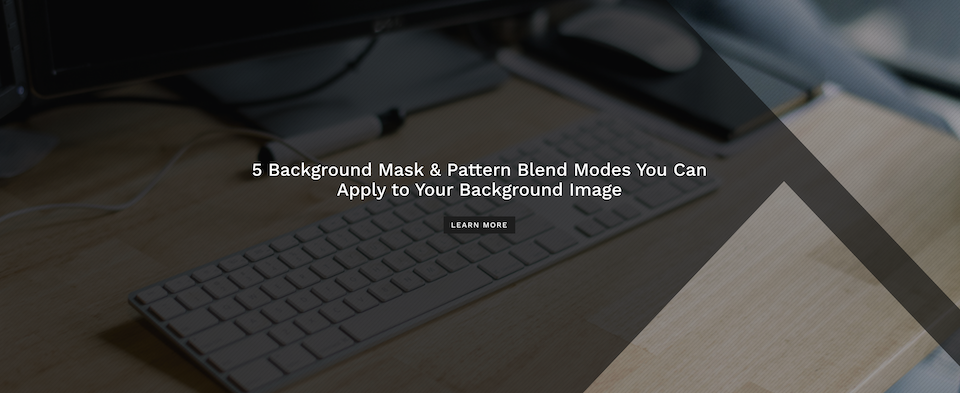
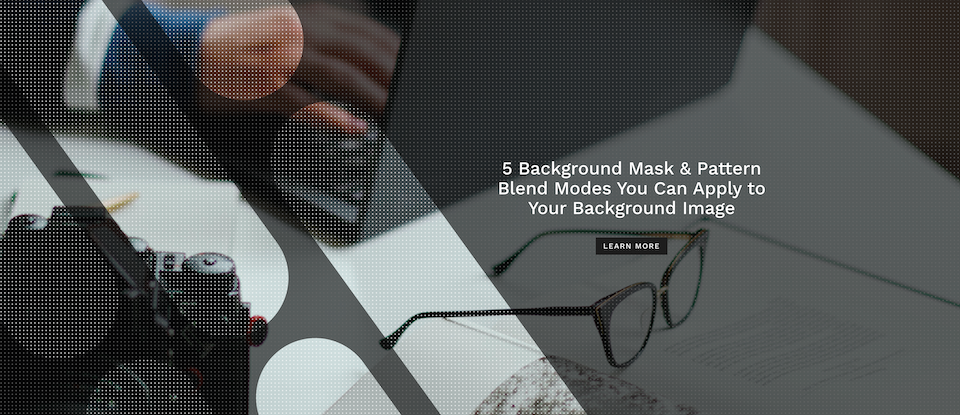
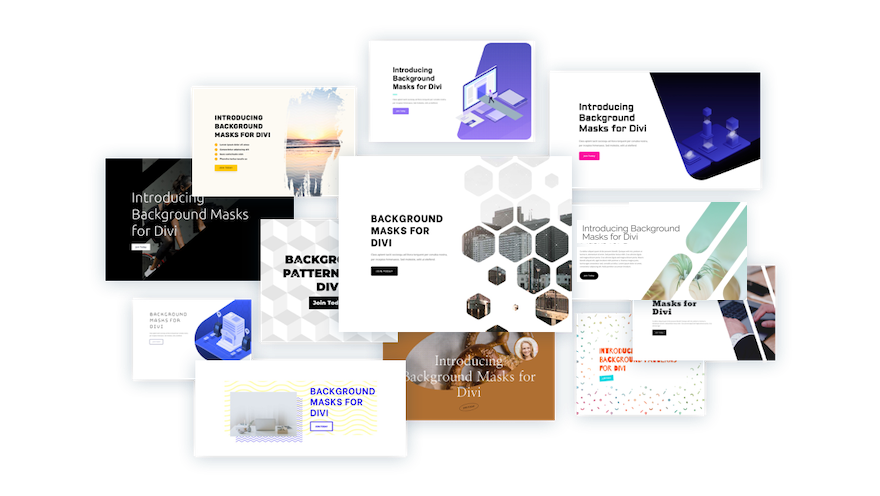
Voici un aperçu des cinq sections de héros que nous allons créer aujourd’hui dans cet article.
Les designs sont subtils, simples, et pourtant percutants.
Téléchargez la mise en page gratuitement
Si vous souhaitez télécharger la mise en page préconçue de ce tutoriel, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour accéder au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Comment télécharger et utiliser les mises en page
Pour importer la mise en page de section dans votre bibliothèque Divi, procédez comme suit :
- Accédez à la bibliothèque Divi.
- Cliquez sur le bouton Importer en haut de la page.
- Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation.
- Choisissez le fichier à télécharger sur votre ordinateur (veillez à dézipper le fichier au préalable et à utiliser le fichier JSON).
- Cliquez ensuite sur le bouton d’importation.
Une fois que vous aurez importé les mises en page avec succès, elles apparaîtront dans votre bibliothèque Divi et seront disponibles pour être utilisées dans le Divi Builder.
Maintenant, passons au tutoriel !
Ce dont vous avez besoin pour commencer
Avant de commencer, vous aurez besoin de :
- Installer et activer le thème Divi.
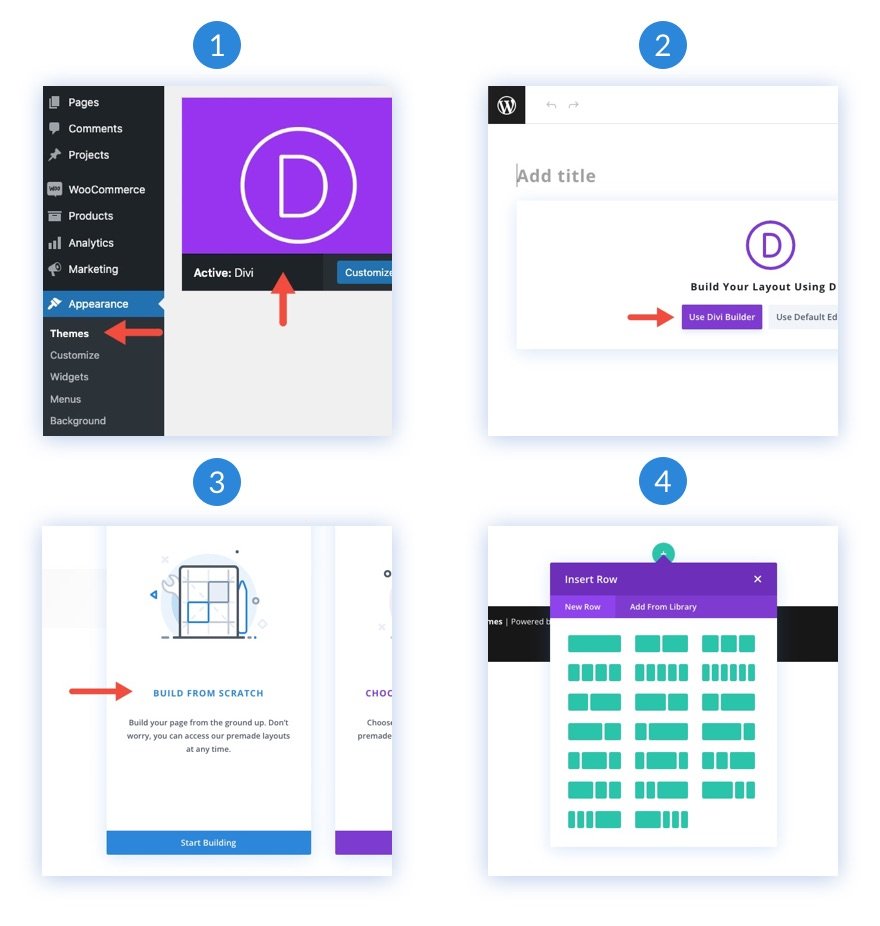
- Créer une nouvelle page, la publier, et cliquer sur le bouton « Utiliser le constructeur Divi » pour modifier la page sur le front-end en utilisant le constructeur visuel.
- Choisissez l’option « Build From Scratch »
Maintenant, nous avons une toile vierge pour commencer à concevoir !
Comment créer 5 masques de fond et superpositions de motifs à appliquer à une image de fond
Tout d’abord, créons la section du héros
Tous nos exemples de conception utilisent la même structure de section, de ligne et de colonne, alors mettons-les en place maintenant.
1. Créer la structure de la mise en page
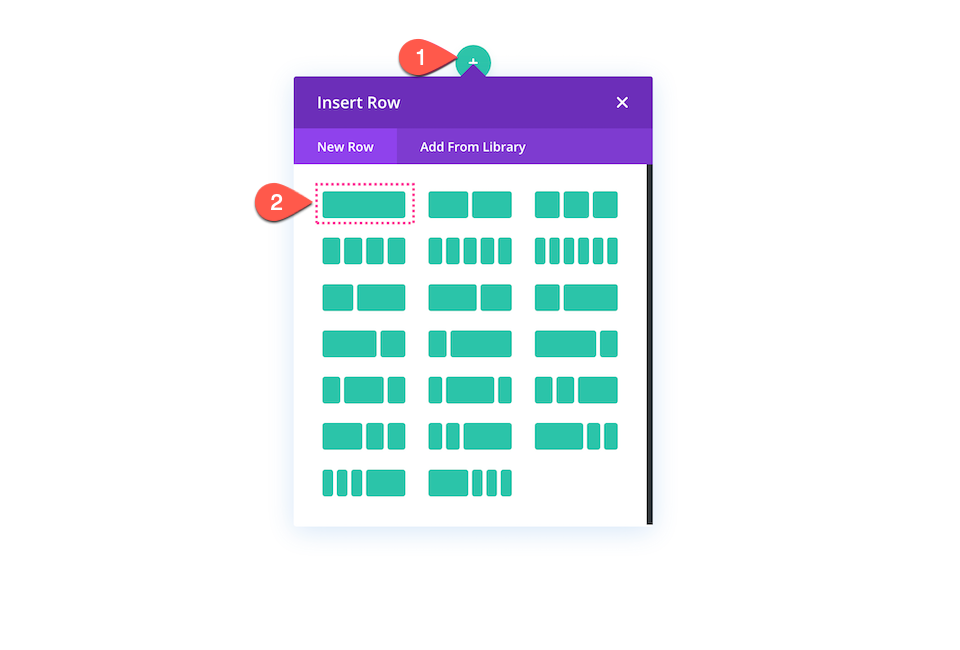
Ajoutez une ligne à votre page, puis cliquez sur l’icône verte « + » pour faire apparaître la structure des colonnes et sélectionnez la première colonne, la colonne pleine largeur.
2. Ajoutez l’espacement des sections
Maintenant que nous avons défini notre ligne et notre colonne, il est temps d’ajouter un espacement à la section.
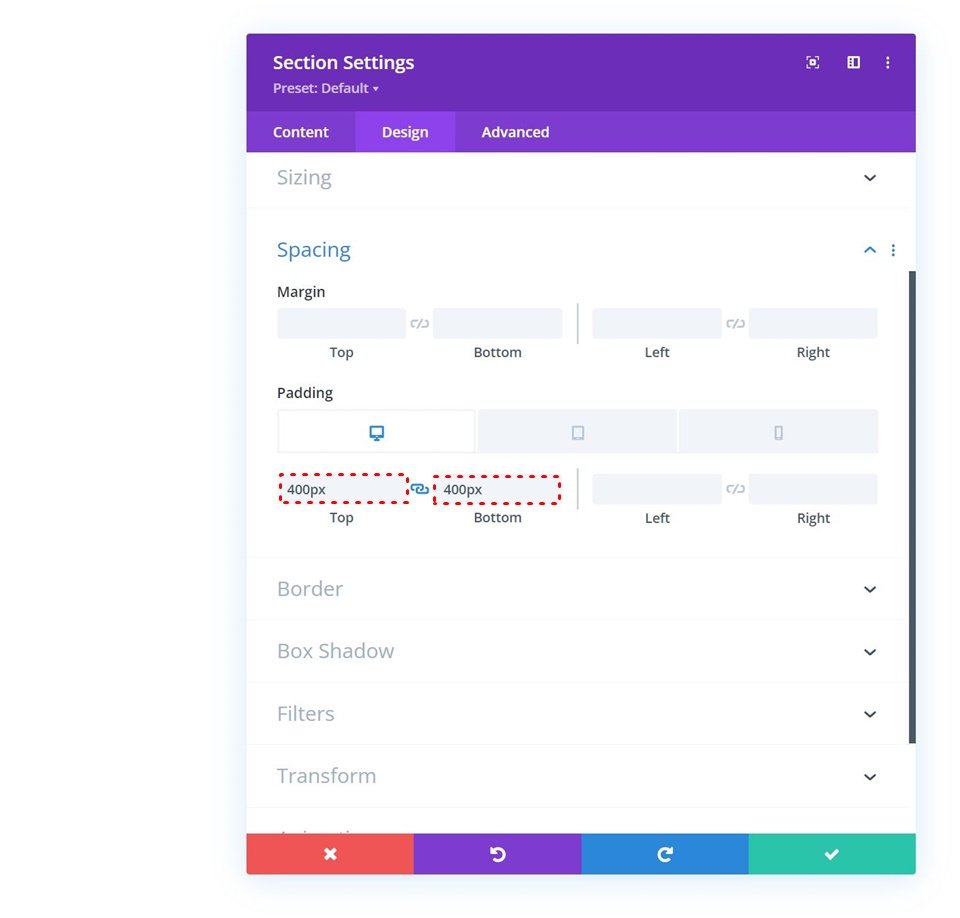
Sous l’onglet Espacement, mettez à jour les éléments suivants :
- Desktop : 400px en haut et 400px en bas
- Tablette : 200px en haut et 200px en bas ; 25px à gauche et à droite
- Téléphone : 50px en haut et 50px en bas ; 25px à gauche et à droite
Comment concevoir la première section héroïque
Concevons la première section de héros.
1. Ajouter le texte de l’en-tête
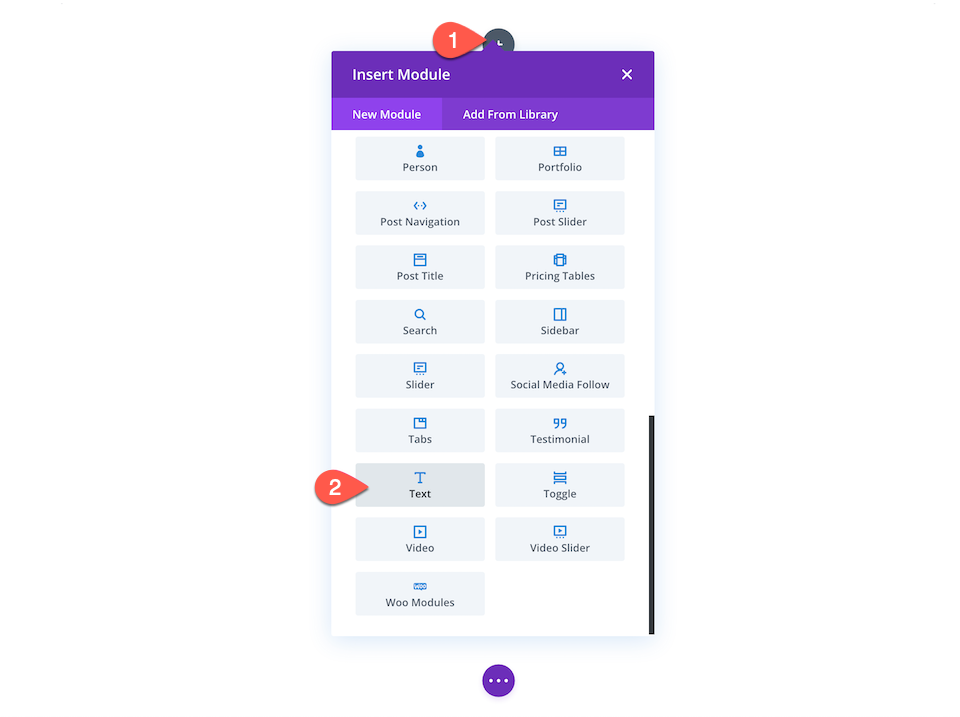
Cliquez sur l’icône grise « + » pour faire apparaître la bibliothèque de modules. Faites défiler jusqu’au texte et cliquez pour le charger.
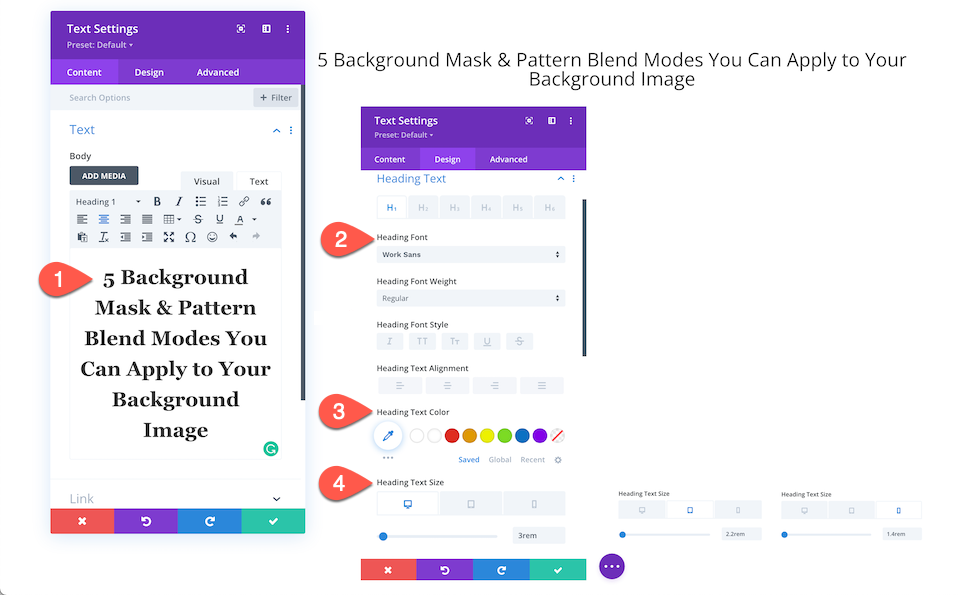
Saisissez le texte de l’en-tête, puis sous l’onglet Texte de l’en-tête, configurez ces paramètres :
- Famille de polices : Work Sans
- Couleur de la police : White #ffffff
- Taille de la police :
- Desktop : 3rem
- Tablette : 2.2rem
- Téléphone : 1.4rem
2. Module d’ajout de bouton
Ajoutez un bouton et configurez ces paramètres :
- Sous l’onglet Texte, tapez : En savoir plus
- Sous l’onglet Alignement, choisissez : Centrer
- Cliquez sur Utiliser des styles personnalisés, puis configurez :
- La taille du texte du bouton :
- Desktop : 20px
- Tablette : 16px
- Téléphone : 14px
- Couleur du texte du bouton : Blanc #ffffff
- Couleur d’arrière-plan du bouton : Noir #1d1d1d
- Largeur de la bordure du bouton : 0
- Rayon de la bordure du bouton : 0
- Espacement des lettres des boutons : 3pt
- Police du bouton : Work Sans
- Style de police des boutons : Majuscules
- La taille du texte du bouton :
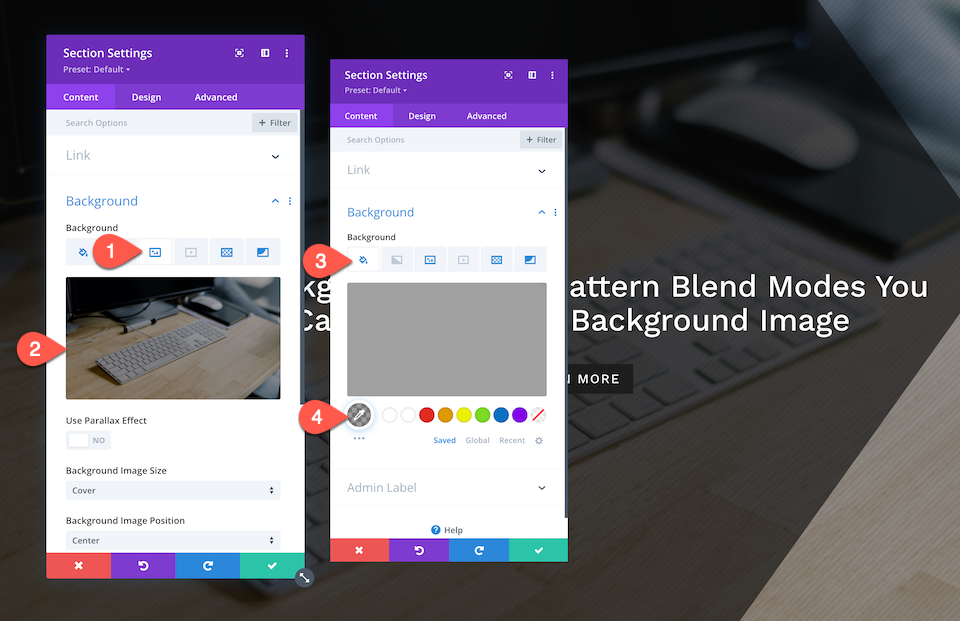
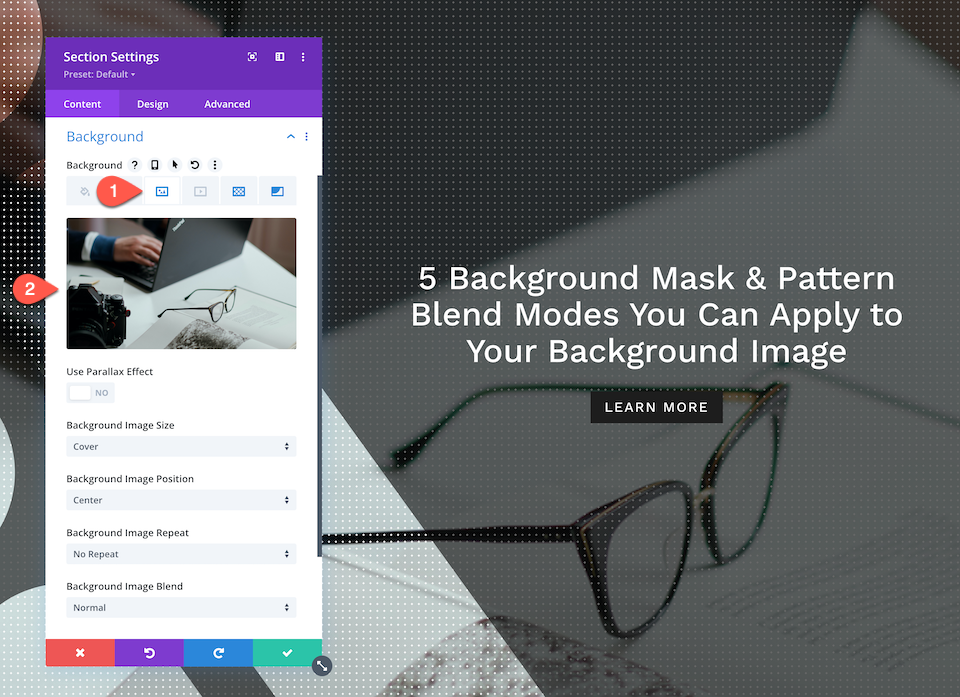
3. Ajouter une image d’arrière-plan
Maintenant que nous avons mis en place notre contenu, il est temps de commencer à concevoir l’arrière-plan de la section.
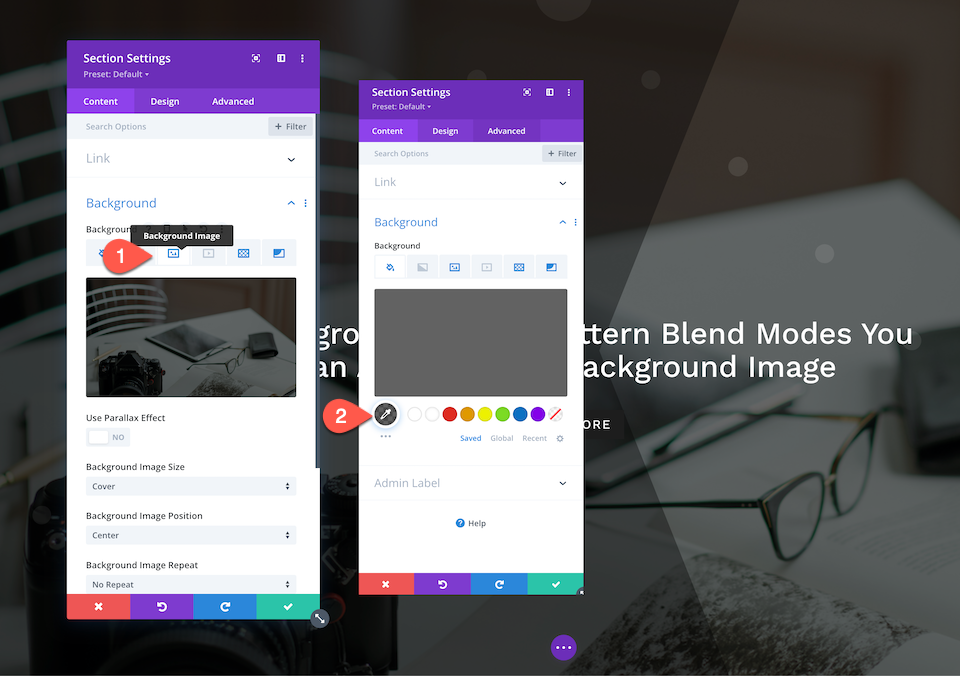
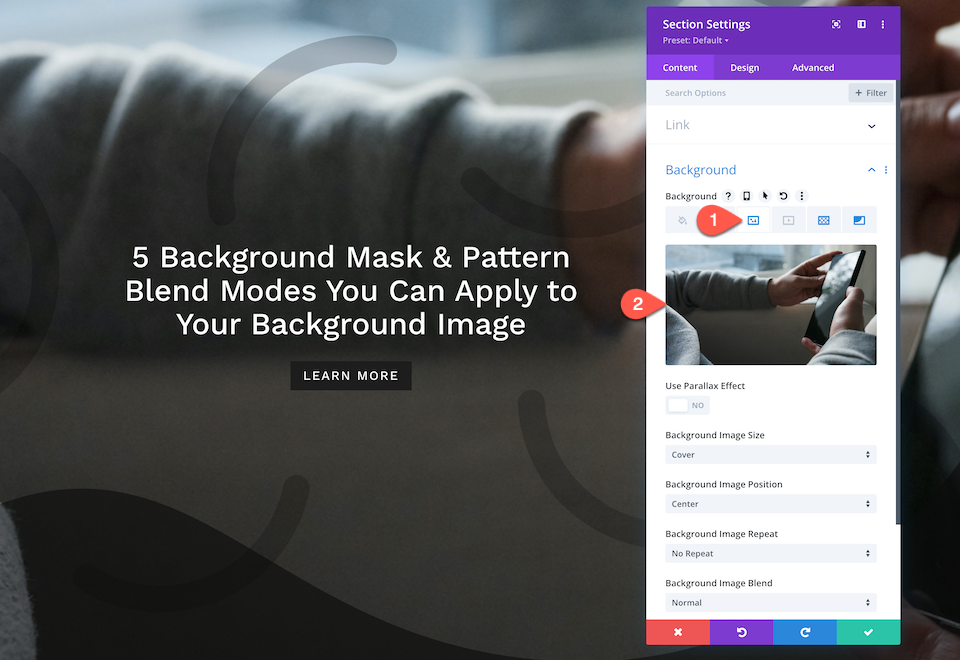
- Accédez à l’onglet Arrière-plan et cliquez sur le troisième onglet, l’onglet image, puis cliquez sur « Ajouter une image d’arrière-plan »
- Cela fait apparaître votre bibliothèque de médias, où vous pouvez sélectionner une photo ou en télécharger une nouvelle.
- Une fois votre photo sélectionnée, cliquez sur le bouton « Télécharger une image » dans le coin inférieur droit.
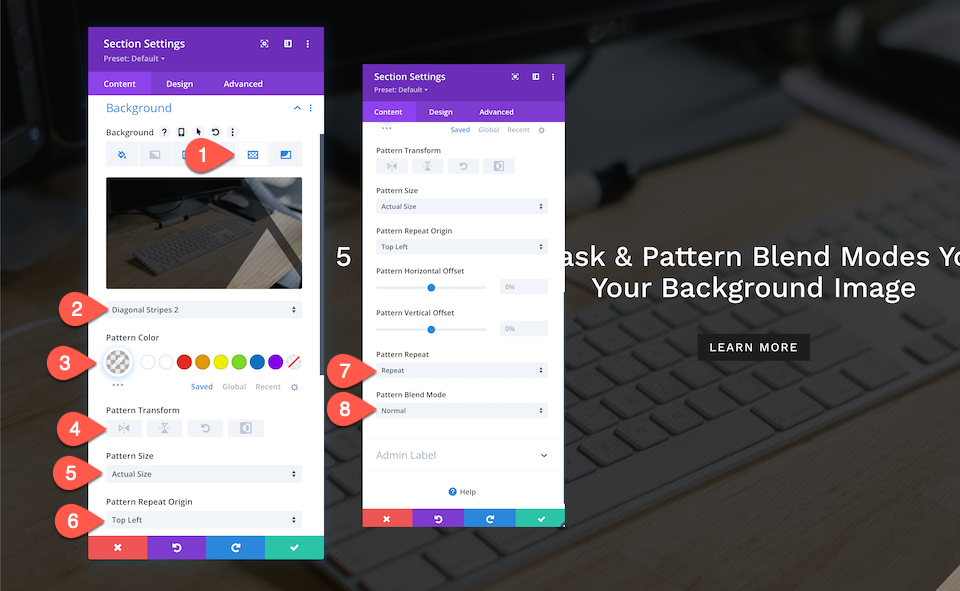
4. Ajouter un motif d’arrière-plan
Maintenant que notre image d’arrière-plan est configurée, ajoutons un motif.
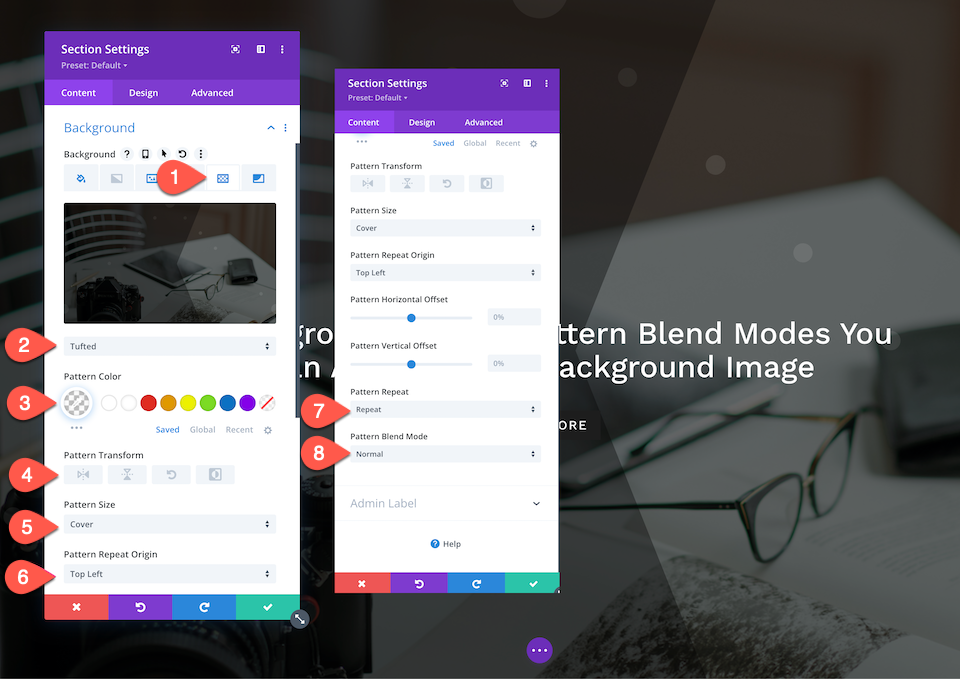
- Dans l’onglet Arrière-plan, naviguez jusqu’au 5e onglet, l’onglet des motifs, puis cliquez sur « Ajouter un motif d’arrière-plan »
- Sélectionnez Tufted dans le menu déroulant et configurez ces paramètres :
- Couleur du motif : rgba(255,255,255,0.31)
- Pattern Transform : none
- Taille du motif : Taille réelle
- Origine de la répétition du motif : En haut à gauche
- Pattern Repeat : Repeat
- Mode de mélange : Normal
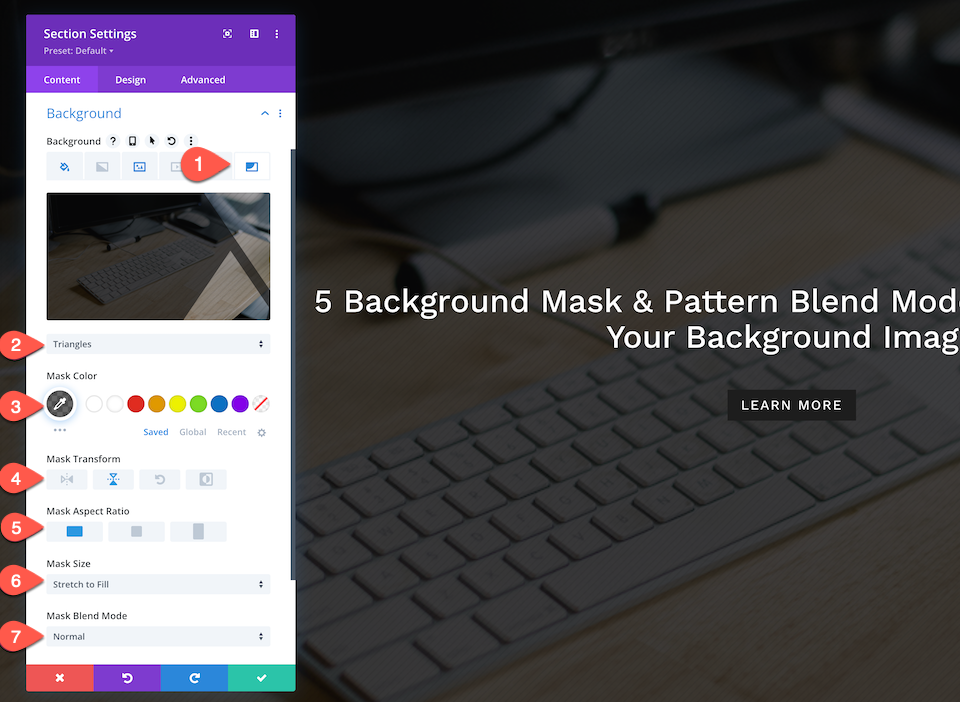
5. Ajouter un masque d’arrière-plan
Maintenant que notre image et notre motif d’arrière-plan sont configurés, ajoutons un masque d’arrière-plan.
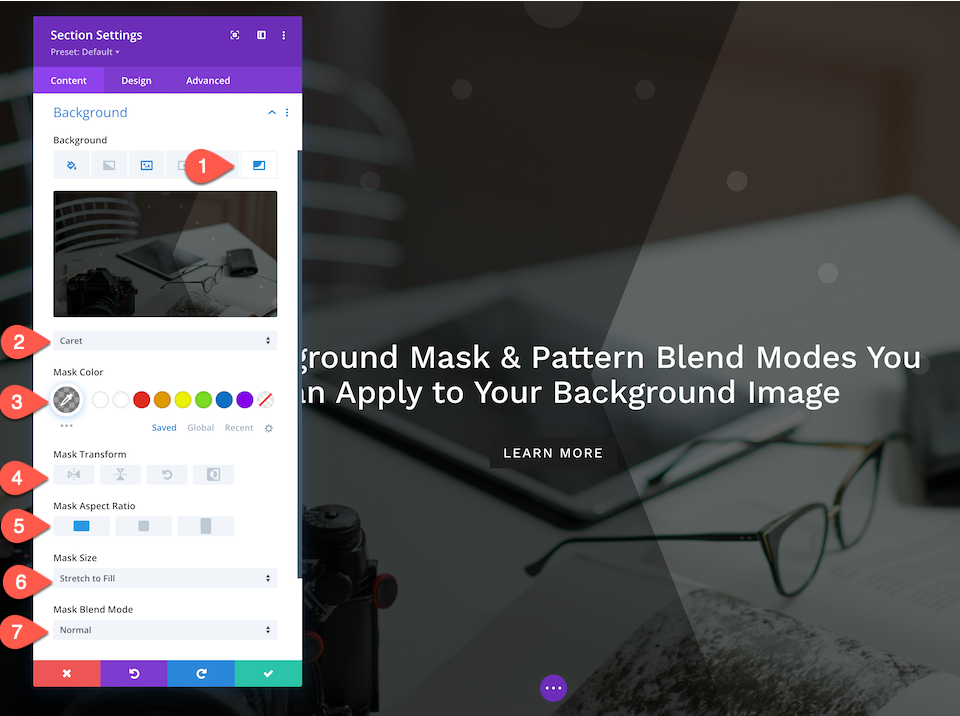
- Dans l’onglet Arrière-plan, accédez au 6e onglet, l’onglet Masque, et cliquez sur « Ajouter un masque d’arrière-plan »
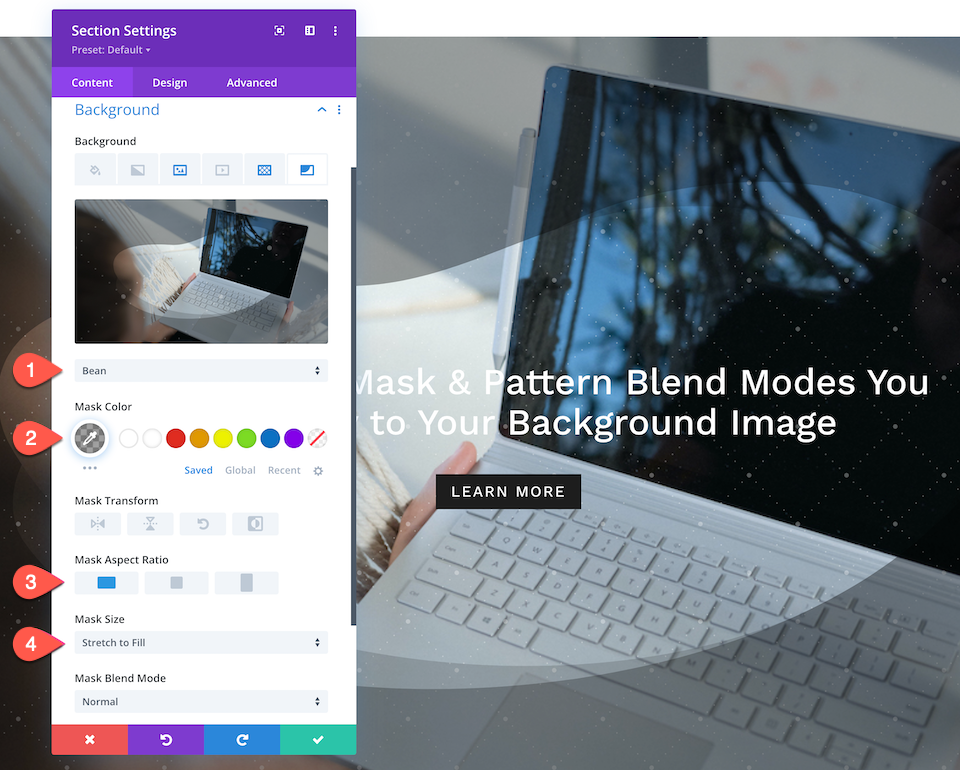
- Sélectionnez Bean dans le menu déroulant et configurez ces paramètres :
- Couleur du masque : rgba(0,0,0,0,0.36)
- Rapport d’aspect du masque : rectangle horizontal
- Taille du masque : Étirer pour remplir
Voilà ! Vous avez maintenant une section héroïque magnifiquement conçue.
Comment concevoir la section héroïque n°2
Maintenant, concevons la deuxième section de héros.
1. Ajoutez une image d’arrière-plan et réglez le mode de fusion sur Superposition
Sélectionnez votre image d’arrière-plan, définissez le mode de fusion sur Superposition et ajoutez une couleur de superposition de rgba(10,10,10,0.64).
2. Ajoutez le motif d’arrière-plan
Maintenant que nous avons configuré l’image d’arrière-plan, ajoutons un motif d’arrière-plan.
- Dans l’onglet Arrière-plan, naviguez jusqu’au 5e onglet, l’onglet des motifs, et cliquez sur « Ajouter un motif d’arrière-plan »
- Sélectionnez Tufted dans la liste déroulante et configurez ces paramètres :
- Couleur du motif : rgba(255,255,255,0.09)
- Pattern Transform : none
- Taille du motif : Couvrir
- Origine de la répétition du motif : Top Left
- Pattern Repeat : Repeat
- Mode de mélange : Normal
3. Ajouter un masque d’arrière-plan
Maintenant que notre image et notre motif d’arrière-plan sont configurés, ajoutons un masque d’arrière-plan.
- Dans l’onglet Arrière-plan, naviguez jusqu’au 6ème onglet, l’onglet masque, et cliquez sur « Ajouter un masque d’arrière-plan »
- Sélectionnez Caret dans le menu déroulant et configurez ces paramètres :
- Couleur du masque : rgba(0,0,0,0,0.36)
- Mask Transform : Aucune
- Rapport d’aspect du masque : rectangle horizontal
- Taille du masque : Étirer pour remplir
- Mode de mélange du masque : Normal
Comment concevoir la troisième section de héros
Maintenant, concevons la troisième section du héros.
1. Ajoutez une image d’arrière-plan et réglez le mode de fusion sur Superposition
Sélectionnez votre image d’arrière-plan, définissez le mode de fusion sur Superposition et ajoutez une couleur de superposition de rgba(10,10,10,0.39).
2. Ajoutez un motif d’arrière-plan
Maintenant que notre image d’arrière-plan est configurée, ajoutons un motif d’arrière-plan.
- Dans l’onglet Arrière-plan, naviguez jusqu’au 5e onglet, l’onglet des motifs, et cliquez sur « Ajouter un motif d’arrière-plan ».
- Sélectionnez Diagonal Stripes 2 dans la liste déroulante et configurez ces paramètres :
- Couleur du motif : rgba(0,0,0,0,0.06)
- Transformation du motif : aucune
- Taille du motif : Taille réelle
- Origine de la répétition du motif : En haut à gauche
- Pattern Repeat : Repeat
- Mode de mélange : Normal
3. Ajouter un masque d’arrière-plan
Maintenant que nous avons ajouté une image et un motif de fond, ajoutons un masque de fond.
- Dans l’onglet Arrière-plan, naviguez jusqu’au sixième onglet, l’onglet Masque, et cliquez sur « Ajouter un masque d’arrière-plan »
- Sélectionnez Triangles dans le menu déroulant et configurez ces paramètres :
- Couleur du masque : rgba(10,10,10,0.61)
- Transformation du motif : aucune
- Rapport d’aspect du masque : rectangle horizontal
- Taille du masque : Étirer pour remplir
- Mode de mélange du masque : Normal
Comment concevoir la section des héros n°4
Maintenant, concevons la quatrième section du héros.
1. Ajoutez une image d’arrière-plan
Sélectionnez votre image d’arrière-plan.
2. Ajouter un motif d’arrière-plan
Maintenant que nous avons ajouté notre image d’arrière-plan, ajoutons un motif d’arrière-plan.
- Dans l’onglet Arrière-plan, naviguez jusqu’au 5e onglet, l’onglet des motifs, et cliquez sur « Ajouter un motif d’arrière-plan »
- Sélectionnez Smiles dans la liste déroulante et configurez ces paramètres :
- Couleur du motif : rgba(0,0,0,0,0.2)
- Transformation du motif : aucune
- Taille du motif : Couvrir
- Origine de la répétition du motif : Top Left
- Pattern Repeat : Repeat
- Mode de mélange : Normal
3. Ajouter un masque d’arrière-plan
Maintenant que nous avons appliqué notre image et notre motif d’arrière-plan, ajoutons un masque d’arrière-plan.
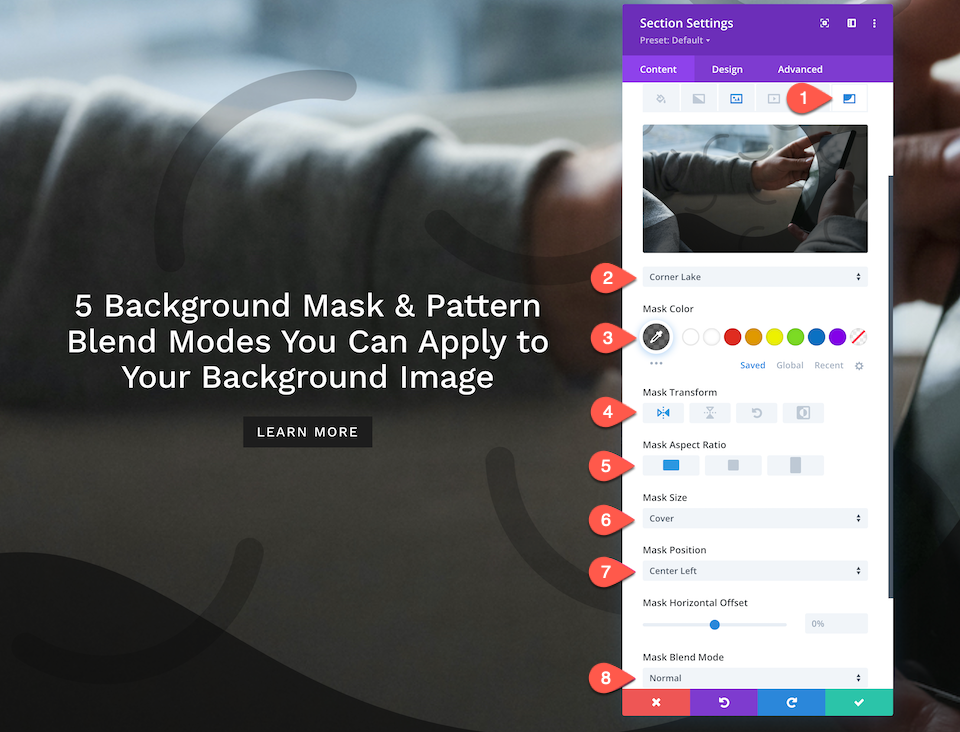
- Dans l’onglet Arrière-plan, naviguez jusqu’au sixième onglet, l’onglet Masque, et cliquez sur « Ajouter un masque d’arrière-plan »
- Sélectionnez Lac d’angle dans le menu déroulant et configurez ces paramètres :
- Couleur du masque : rgba(10,10,10,0.61)
- Masque Transform : Horizontal
- Rapport d’aspect du masque : Rectangle horizontal
- Taille du masque : Couverture
- Position du masque : Centre gauche
- Mode de mélange du masque : Normal
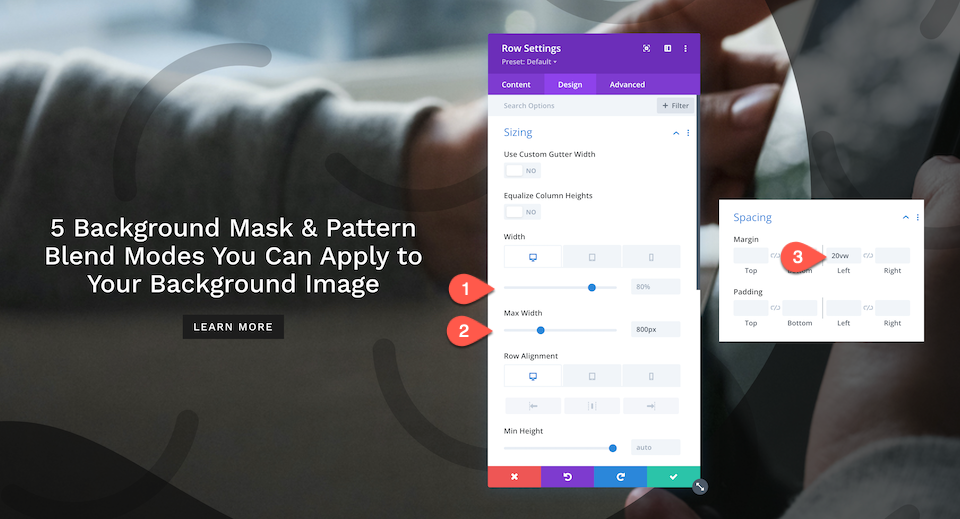
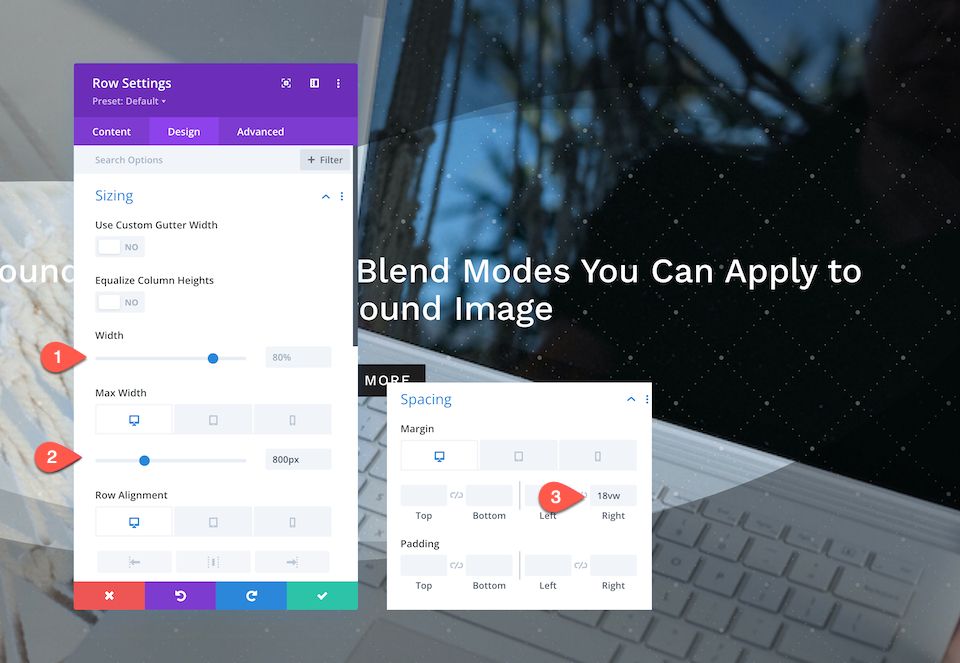
3. Configurer les paramètres des rangées
Avant de commencer, cette section de héros a des styles de lignes uniques. Configurons-les.
- Dimensionnement :
- Largeur : 80
- Largeur maximale : 800px
- Alignement des rangées :
- Bureau : Défaut
- Tablette : Center
- Téléphone : Centre
- Espacement :
Comment concevoir la section des héros n°5
Maintenant, concevons la cinquième section de héros.
1. Ajoutez une image d’arrière-plan
Sélectionnez votre image d’arrière-plan.
2. Ajouter un motif d’arrière-plan
Maintenant que nous avons configuré notre image d’arrière-plan, appliquons un motif d’arrière-plan.
- Dans l’onglet Arrière-plan, naviguez jusqu’au 5e onglet, l’onglet des motifs, et cliquez sur « Ajouter un motif d’arrière-plan »
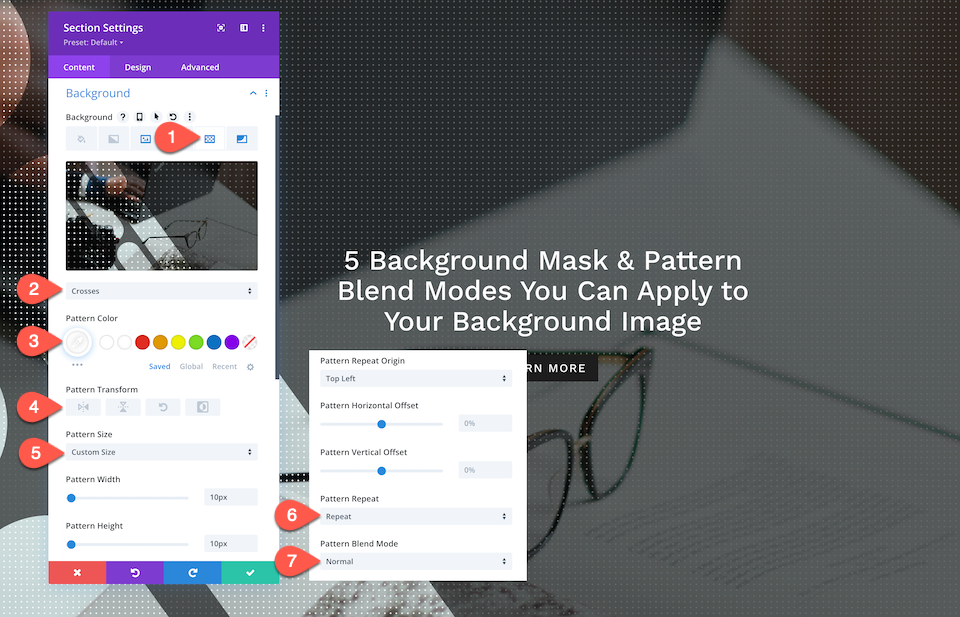
- Sélectionnez Croix dans la liste déroulante et configurez ces paramètres :
- Couleur du motif : #ffffff
- Pattern Transform : none
- Taille du motif : Custom Size
- Largeur du motif : 10px
- Hauteur du motif : 10px
- Origine de la répétition du motif : Top Left
- Pattern Repeat : Repeat
- Mode de mélange : Normal
3. Ajouter un masque d’arrière-plan
Maintenant que nous avons appliqué une image et un motif d’arrière-plan, ajoutons un masque d’arrière-plan.
- Dans l’onglet Arrière-plan, naviguez jusqu’au 6ème onglet, l’onglet masque, et cliquez sur « Ajouter un masque d’arrière-plan »
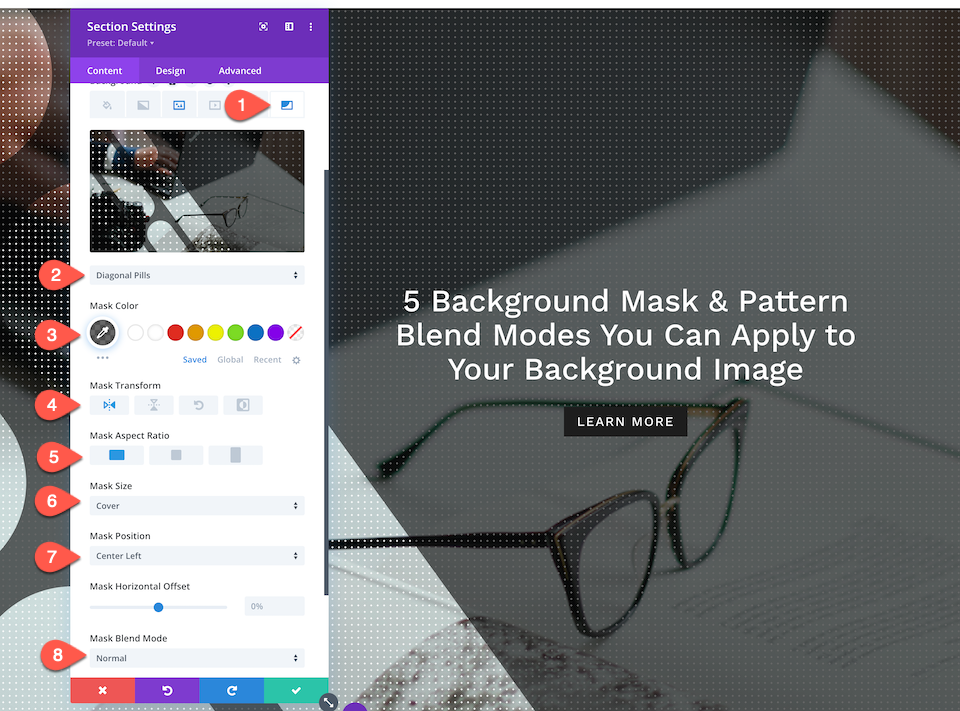
- Sélectionnez Diagonal Pills dans le menu déroulant et configurez ces paramètres :
- Couleur du masque : rgba(10,10,10,0.61)
- Transformation du masque : Horizontal
- Rapport d’aspect du masque : Rectangle horizontal
- Taille du masque : Couverture
- Position du masque : Centre gauche
- Mode de mélange du masque : Normal
3. Configurer les paramètres des rangées
Avant de commencer, cette section de héros a des styles de lignes uniques. Configurons-les.
- Dimensionnement :
- Largeur : 80
- Largeur maximale : 800px
- Alignement des rangées :
- Bureau : Défaut
- Tablette : Center
- Téléphone : Centre
- Espacement :
Obtenez plus de masques et de motifs d’arrière-plan !
Si vous voulez d’autres modèles comme celui-ci, consultez ces 12 modèles de masques et de motifs d’arrière-plan à télécharger gratuitement.
Réflexions finales
Concevoir une section héroïque unique et accrocheuse pour votre site Web est facile avec les nouvelles options de masque et de motif d’arrière-plan de Divi. Chaque fonctionnalité comporte de nombreuses options qui vous permettent de créer des designs d’arrière-plan vraiment créatifs. De plus, vous pouvez ajouter des masques et des motifs d’arrière-plan à n’importe quel élément de Divi Builder ! Les options de conception sont infinies.