Il y a une psychologie derrière l’utilisation des couleurs. De nombreux clients veulent du brillant et du tape-à-l’œil, et ils choisissent des couleurs parce qu’ils les aiment. Mais une couleur qu’ils aiment peut ne pas avoir l’effet désiré. La couleur joue un rôle important dans le succès de l’UX. Les utilisateurs ont tendance à cliquer et à scanner sur les choses qui les attirent visuellement. Si elle est utilisée correctement, la couleur est jolie. Et les gens en général regardent ce qui est joli. C’est pourquoi la correspondance des couleurs est si importante pour les sites Web.
En tant que concepteurs de sites Web, nous devons être capables de choisir les bonnes combinaisons de couleurs pour les sites Web. Cela inclut chaque élément visuel de votre mise en page : couleurs des polices, boutons, en-têtes, arrière-plans, titres, liens, bordures, etc. La couleur joue même un rôle dans votre stratégie de marque.
La couleur joue même un rôle dans votre image de marque. Dans cet article, nous allons examiner quelques techniques de correspondance des couleurs pour faciliter la conception de sites Web.
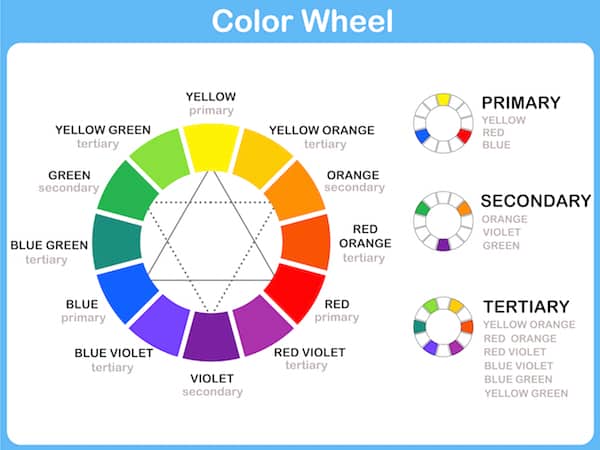
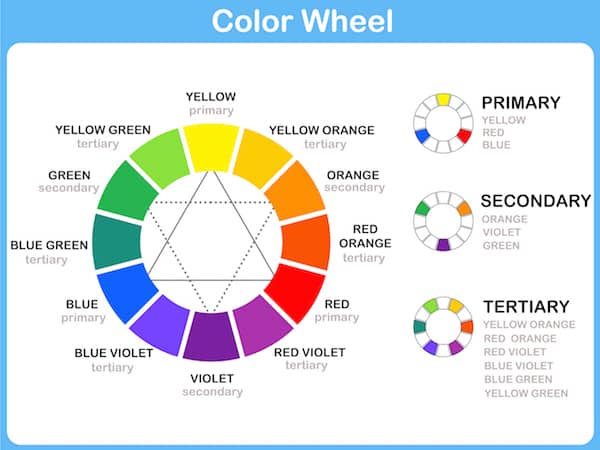
Comprendre et utiliser la théorie et la psychologie des couleurs
Image par aekikuis / shutterstock.com
La sélection des couleurs est un art qui demande beaucoup de temps et d’expérience pour être maîtrisé. C’est également subjectif. Elle se résume à son contexte. Le sujet et l’humeur du site aideront à déterminer les couleurs qui conviendront le mieux au public. Il n’y a pas une seule bonne réponse pour chaque cas. Ce qui fonctionne pour un public peut ne pas fonctionner pour un autre. Si un public préfère les couleurs tamisées, un autre peut préférer les couleurs pastel.
Le schéma de couleurs dépend de l’impression que vous voulez donner. Certaines couleurs sont attendues pour certains sujets. Par exemple, les chasseurs et les pêcheurs sont attirés par les couleurs rustiques. Le blanc est prédominant pour les sites Web consacrés aux mariages. Le schéma de couleurs va de pair avec le sujet. Dans ces cas-là, vous pouvez expérimenter différentes couleurs pour les surbrillances et les accents, tout en restant fidèle à la base de couleurs primaires.
Cela ne signifie pas que tous les sites Web traitant d’un sujet spécifique doivent être de la même couleur. Chaque site Web a des objectifs spécifiques. Les couleurs doivent être choisies en fonction de ces objectifs. Avant tout, il faut tenir compte des besoins du projet. Les couleurs sont généralement associées à des sentiments. Elles peuvent créer des ambiances. Les mauvaises couleurs peuvent faire courir un lecteur vers le prochain site Web. Les bonnes couleurs peuvent l’attirer et le retenir. Il est utile d’utiliser un peu de psychologie des couleurs.
Psychologie des couleurs
Voici un bref aperçu de la psychologie des couleurs telle qu’elle est expliquée par Vandelay Design:
- Noir, blanc et gris – impact. Ils sont parfaits pour les arrière-plans. Le noir suggère le pouvoir. Le blanc suggère l’innocence. Le noir et le blanc vont très bien ensemble. Le gris est neutre et constitue un bon choix pour la tradition et le calme. S’il est mal utilisé, il peut manquer d’énergie. Les trois couleurs sont parfaites pour montrer le sérieux.
- Le marron – la plénitude. Ils sont calmes et élégants. C’est un excellent choix pour les arrière-plans texturés des sites qui veulent montrer la tradition. Les bronzes montrent la piété. Le brun foncé montre la fiabilité. Le brun est idéal pour les sites qui veulent montrer la fiabilité et l’expérience.
- Bleu – apaisant. C’est idéal pour les sites qui veulent montrer la fiabilité et le sérieux. Les nuances foncées montrent l’expérience et le succès. Les nuances claires sont amicales.
- Rouge – excitant. Associé à la passion, au pouvoir et à la colère. Les couleurs chaudes peuvent être fortes et réconfortantes et sont parfaites pour les sites qui veulent représenter les qualités solides d’un mur de briques. Les couleurs vives sont énergiques et conviennent parfaitement aux sites Web destinés aux jeunes.
- Rose – féminité juvénile. C’est une couleur ludique et innocente, idéale pour les publics féminins.
- Orange – énergique et invitant. C’est un bon choix pour les sites qui veulent représenter le mouvement et l’énergie.
- Jaune – énergisant. Il est associé à la chaleur et au bonheur. Les teintes vives sont idéales pour les enfants. Les nuances plus foncées suggèrent l’antiquité, qui est associée à la sagesse et constitue un bon choix pour représenter l’autorité et l’intelligence.
- Vert – calme et rajeunissant. Les tons foncés sont associés à l’argent et conviennent aux sites qui doivent représenter la croissance et la stabilité. Les tons clairs sont associés au printemps et sont parfaits pour les sites qui doivent représenter la détente, l’honnêteté et les normes éthiques.
- Violet – noble. Le violet foncé implique la richesse et le luxe. Les teintes claires sont romantiques.
Bien sûr, ces couleurs peuvent avoir un but ou une réponse différente dans des cultures autres que celles des États-Unis. En fin de compte, tout dépend de votre public cible.
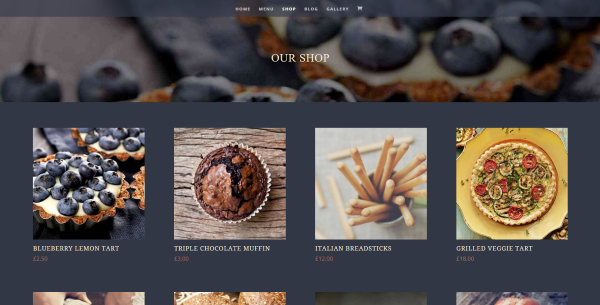
Regardez des exemples
L’un des meilleurs endroits pour trouver des idées est l’observation d’autres sites Web à succès. La correspondance des couleurs est l’un de ces sujets qui n’a pas de réponse exacte, mais il existe des choix qui sont mieux adaptés à un objectif spécifique que d’autres. De nombreux sites Web adoptent une approche différente de celle des autres et ils peuvent vous donner une meilleure idée de ce qui fonctionne et de ce qui ne fonctionne pas. Jetez un coup d’œil aux combinaisons de couleurs des sites Web populaires pour voir quelles palettes de couleurs fonctionnent. Regardez également les sites spécifiques à votre niche. Essayez de comprendre l’angle que le site utilise pour présenter les informations à son public. Évaluez qui est son public et regardez comment il utilise la psychologie des couleurs pour attirer ce public.
Les magazines sont un autre moyen de trouver des idées. Pratiquement tous les sujets ont un magazine. Regardez comment ils construisent leurs couleurs de marque, leurs pages, leurs en-têtes, leurs arrière-plans, etc. Bien qu’il s’agisse d’un média très différent, l’utilisation de la couleur pour ce public reste valable.
Recherche sur Google
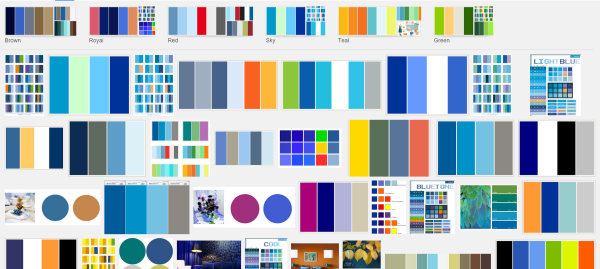
L’une des meilleures façons de voir les combinaisons de couleurs est de faire une recherche Google sur « combinaisons de couleurs avec » et d’inclure la couleur qui vous intéresse. Vous obtiendrez des résultats tels que Pinterest, ColorCombos.com et Better Homes and Gardens. Vous pouvez également effectuer une recherche d’images et voir de nombreux exemples de combinaisons. Vous pouvez récupérer les couleurs des images qui vous plaisent à l’aide d’outils de correspondance des couleurs, comme nous le verrons plus tard.
Recherche de palettes
Vous pouvez également rechercher des palettes de couleurs. Souvent, la palette de couleurs vous donnera les valeurs hex ou RBG. Si ce n’est pas le cas, vous pouvez utiliser l’un des outils de compte-gouttes pour capturer les couleurs et recréer les palettes.
Expérimenter les couleurs
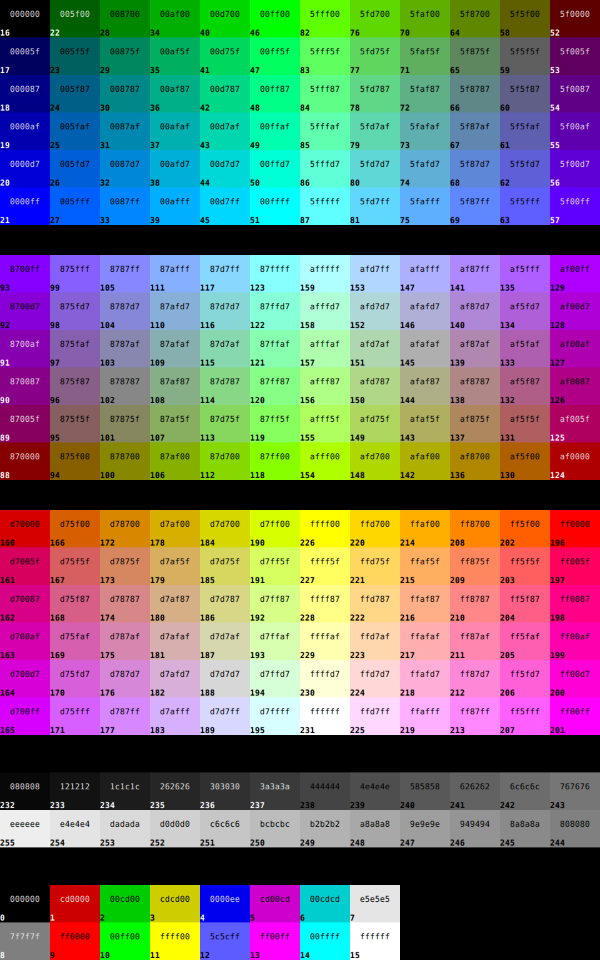
Image par Wikimedia Commons
Commencez avec moins de couleurs et ajoutez-en au fur et à mesure que vous vous sentez à l’aise. Il est préférable d’avoir deux couleurs dont vous savez qu’elles fonctionnent ensemble avant d’en ajouter une troisième. Utilisez une couleur comme dominante et utilisez les autres pour les mettre en valeur. Choisissez une couleur, puis une autre nuance de cette couleur. Essayez d’utiliser une nuance pour l’arrière-plan et une autre pour les reflets.
Comme les entreprises ont souvent une couleur dominante dans leur image de marque, vous devez tenir compte de cette couleur, mais n’ayez pas peur d’expérimenter et d’essayer quelque chose de différent. En fin de compte, cette couleur ne doit pas entrer en conflit avec les couleurs de l’image de marque.
C’est là qu’un test A/B s’avère utile. Vous pouvez proposer une couleur à la moitié de votre public et une autre couleur à l’autre moitié. Vous pouvez ensuite suivre les statistiques et voir ce qui fonctionne et ce qui ne fonctionne pas. Le test A/B sera ajouté à Divi 2.7. Il s’agira d’un excellent outil d’expérimentation.
Expérimenter le contraste
Image par -Albachiaraa- / shutterstock.com
Le contraste permet aux couleurs de se distinguer les unes des autres. Choisissez des couleurs qui présentent un contraste intéressant. Si le contraste est insuffisant, il sera trop difficile de lire le texte et les lecteurs risquent de se fatiguer les yeux. S’il y a trop de contraste, ou un mauvais type de contraste, les lecteurs se détourneront du texte parce qu’il n’est pas beau à voir. Utilisé correctement, le contraste peut attirer l’attention. Le contraste doit être utilisé avec les boutons, les liens, les icônes, etc. C’est un bon outil pour diriger les utilisateurs vers votre appel à l’action.
Pratiquer les techniques de correspondance des couleurs avec des outils
Il existe de nombreux outils permettant de concevoir des palettes de couleurs et de faire correspondre les couleurs. Vous pouvez choisir une couleur et on vous propose des couleurs contrastées et mélangées. Il n’est pas surprenant que la plupart des outils gratuits en ligne soient spécialement conçus pour le Material Design de Google. Il existe également plusieurs bonnes applications d’édition d’images. J’ai inclus un aperçu des plus populaires et de quelques applications gratuites qui ont des fonctionnalités professionnelles.
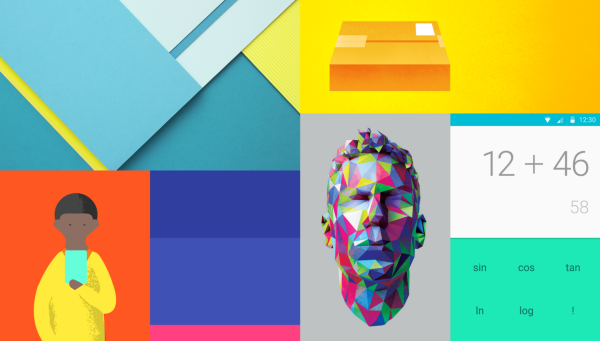
Palettes de couleurs Material Design
Il s’agit d’un ensemble complet de palettes de couleurs de Google qui fournit des couleurs primaires avec des couleurs assorties pour les accents pour Android, Web et iOS.
Chaque couleur fournit une valeur hexadécimale. Il fournit également des exemples d’applications pour que vous puissiez voir comment elles fonctionnent ensemble. Elle comprend des couleurs claires, foncées et différents niveaux d’opacité. Vous pouvez personnaliser la palette de couleurs pour Android. Il existe également un fichier zip téléchargeable contenant des nuanciers de couleurs pour Photoshop et Illustrator.
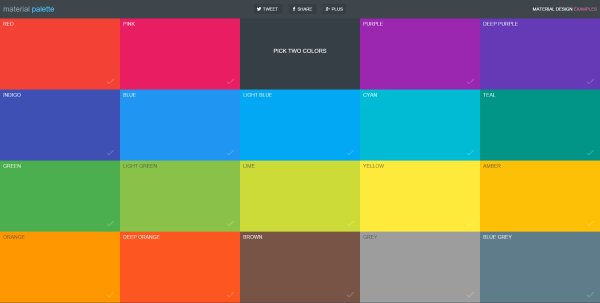
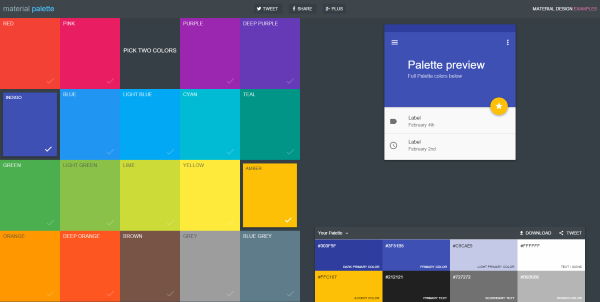
Palette de matériaux
Material Palette est un générateur de couleurs en ligne conçu pour le Material Design de Google. Il s’agit d’un outil qui vous aide à choisir des palettes de couleurs pour les sites Web.
Choisissez deux couleurs et vous obtiendrez une palette de couleurs qui fonctionne avec ces couleurs. Elle les identifiera comme :
- Primaire foncé
- Primaire
- Primaire clair
- Texte/icônes
- Accentuation
- Texte primaire
- Texte secondaire
- Séparateur
Vous n’avez plus à vous demander quelles couleurs utiliser pour quoi faire. Vous pouvez également désactiver l’une des couleurs si vous ne souhaitez pas de contraste. Vous pouvez télécharger votre palette et la partager sur les médias sociaux.
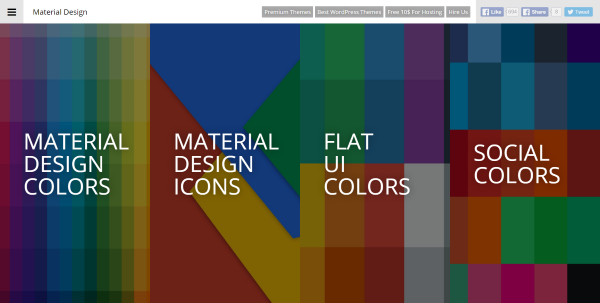
Interface utilisateur matérielle
Material UI est un ensemble d’outils pour le Material Design, le Flat Design et les médias sociaux. Il vous donne une liste de couleurs pour chacun et vous pouvez facilement obtenir les valeurs hex ou RVB. Voici un aperçu de chacune d’entre elles.
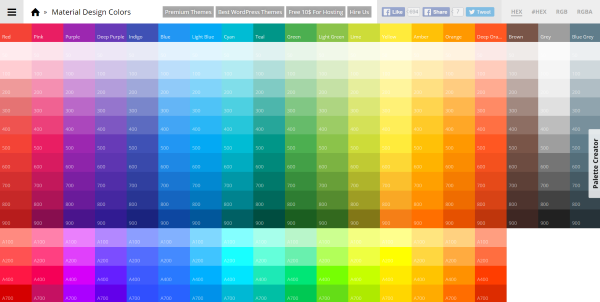
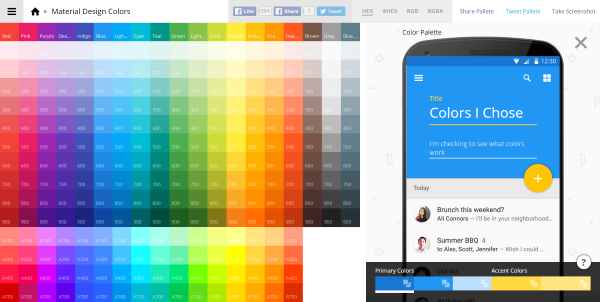
Couleurs de la conception matérielle
Material Design Colors est un outil de MaterialUI qui vous permet de choisir des couleurs et de les voir en action. En sélectionnant la couleur, vous l’ajoutez à votre presse-papiers. Une fois que vous avez sélectionné vos couleurs, cliquez sur le Créateur de palette.
Il vous montrera à quoi ressemble votre palette de couleurs sur un appareil mobile. Vous pouvez modifier n’importe quelle couleur de la palette pour voir comment elles se combinent. Il affiche les couleurs primaires et les couleurs d’accentuation et donne les valeurs hexagonales et RVB afin que vous puissiez utiliser les couleurs même si vous n’utilisez pas Material Design. Vous pouvez partager votre palette de couleurs sur les médias sociaux si vous le souhaitez.
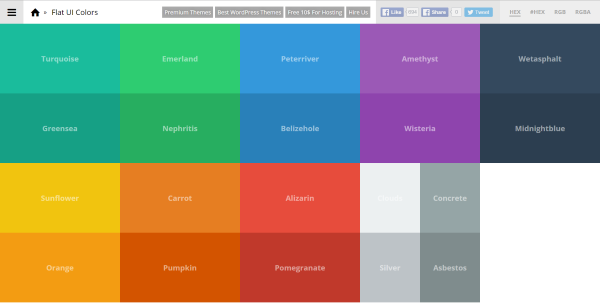
Couleurs de l’interface utilisateur plate
Cet outil de MaterialUI fournit une liste de couleurs parmi lesquelles vous pouvez choisir pour le design plat. Vous sélectionnez la couleur qui vous intéresse et la valeur hex ou RVB est copiée dans votre presse-papiers. La présentation vous permet de voir comment elles fonctionnent et contrastent entre elles.
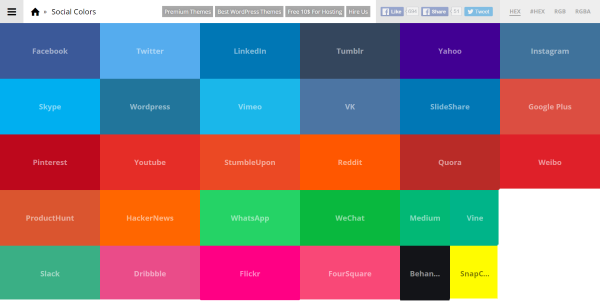
Couleurs sociales
Social Colors de MaterialUI fonctionne de la même manière que Flat UI Colors : vous sélectionnez la couleur qui vous intéresse et la valeur hexagonale ou RVB est copiée dans votre presse-papiers. Les couleurs sont étiquetées avec les noms des réseaux sociaux sur lesquels elles sont utilisées. La mise en page vous donne une bonne indication de la façon dont les couleurs fonctionnent ensemble.
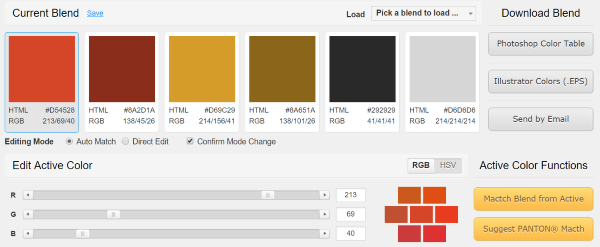
ColorBlender
ColorBlender vous permet de créer des palettes de couleurs à l’aide de curseurs RVB. Vous pouvez choisir parmi leurs palettes préétablies ou les ajuster comme vous le souhaitez. Il dispose d’un mode de correspondance automatique qui ajuste les couleurs d’accentuation en fonction des ajustements que vous effectuez sur la couleur primaire. Vous pouvez modifier les couleurs indépendamment en mode direct. Une fois que vous êtes satisfait de vos couleurs, vous pouvez télécharger le mélange pour Photoshop, Illustrator, ou simplement utiliser les valeurs HTML et RVB. Vous pouvez également vous le faire envoyer par courrier électronique. Si vous aimez une couleur spécifique dans le mélange, vous pouvez l’utiliser comme couleur primaire et le reste s’accordera avec elle. Il vous suggérera également une correspondance Pantone. Vous pouvez enregistrer vos mélanges et les recharger ultérieurement.
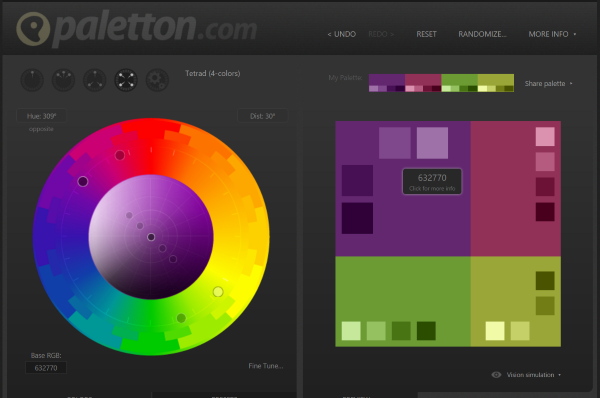
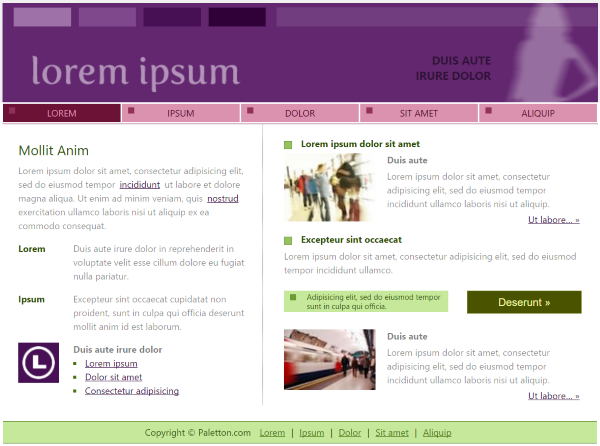
Paletton
Paletton propose une roue chromatique intéressante qui vous permet de choisir les couleurs de plusieurs manières différentes. Une fois que vous avez choisi votre couleur primaire, il vous montre les couleurs d’accentuation, chaque famille de couleurs ayant des couleurs primaires et secondaires. Lorsque vous passez la souris sur les couleurs, la valeur hexadécimale est indiquée.
Vous pouvez prévisualiser les palettes de couleurs et voir des exemples de sites Web avec vos choix de couleurs. Vous pouvez choisir des couleurs claires, foncées, positives et négatives. Vous verrez également des animations et des illustrations. Chaque choix comporte plusieurs options. Il s’agit d’un excellent outil pour voir comment les couleurs se présentent dans les thèmes WordPress sans avoir à placer les couleurs dans vos thèmes.
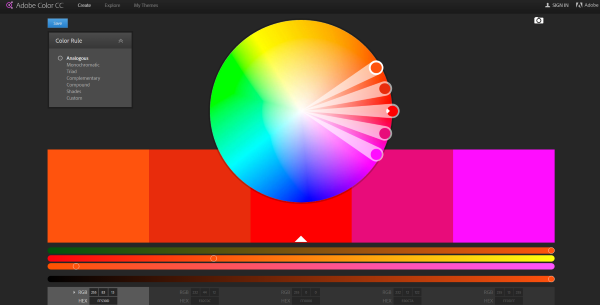
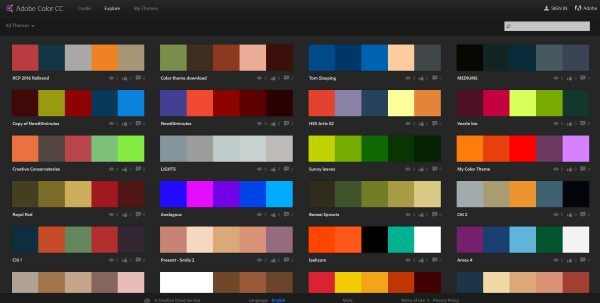
Adobe Color CC
Adobe Color CC est une roue chromatique interactive qui ajuste les valeurs d’accentuation au fur et à mesure que vous ajustez la valeur primaire. Vous pouvez également ajuster une valeur d’accentuation tout en conservant la valeur primaire. Toutes les autres valeurs seront automatiquement ajustées pour correspondre. Vous pouvez choisir parmi 7 règles de correspondance différentes, y compris un mode personnalisé qui vous permet de contrôler chaque couleur indépendamment. Il vous donne les valeurs RVB et hexa pour chaque couleur. Vous pouvez enregistrer vos couleurs et y revenir plus tard.
Il dispose d’un outil d’exploration qui vous permet de voir, comparer, modifier et enregistrer des palettes de couleurs préétablies.
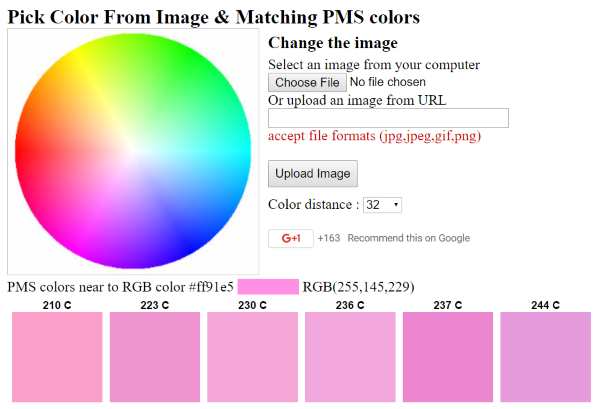
Choisissez une couleur à partir d’une image
Pick Color from Image & Matching PMS Colors est un outil intéressant. Vous pouvez télécharger un logo et obtenir la couleur Pantone. Il vous donnera également la couleur PMS la plus proche afin que vous puissiez voir les variations de la couleur Pantone. En outre, vous pouvez choisir une couleur dans le cercle chromatique et obtenir la couleur PMS la plus proche de celle-ci. Le téléchargement de l’image du logo est un moyen utile d’obtenir les valeurs des couleurs si vous ne disposez pas de Photoshop ou d’Illustrator. Il existe quelques alternatives aux offres d’Adobe qui disposent d’une belle fonction de téléchargement.
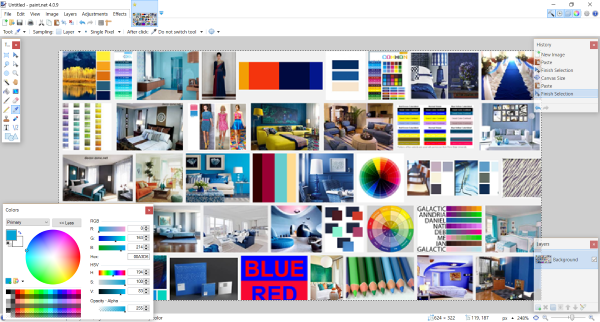
Paint.NET
Paint.NET est une application gratuite de retouche d’images pour PC, dotée de quelques fonctions haut de gamme. Si vous trouvez une couleur que vous voulez mais que vous n’avez pas les valeurs RVB ou hexadécimales, il suffit de coller l’image dans Paint.NET, de sélectionner le sélecteur de couleurs et de cliquer sur la couleur que vous voulez. Cette couleur deviendra votre couleur primaire et vous donnera les valeurs RVB et hexadécimales. Vous pouvez également choisir des couleurs secondaires, puis enregistrer votre palette de couleurs pour une utilisation ultérieure.
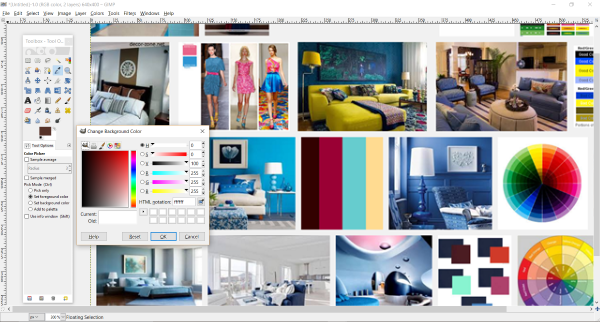
Gimp
Gimp est une application gratuite pour Windows, OSX, Linux et bien d’autres, dotée de fonctionnalités haut de gamme, notamment un excellent outil de sélection des couleurs et de création de palettes. Collez l’image dont vous voulez obtenir la couleur, choisissez le sélecteur de couleurs et sélectionnez votre couleur. Vous pouvez utiliser cet outil pour créer et réutiliser des palettes de couleurs.
Photoshop
Photoshop d’Adobe est la référence en matière d’outils de conception visuelle. Il fonctionne sur Windows et Mac et possède pratiquement toutes les fonctions de correspondance et d’ajustement des couleurs que vous pouvez imaginer, y compris des tables d’index personnalisables, un compte-gouttes pour choisir des couleurs à partir d’images et créer vos propres palettes, des échantillons, un panneau de couleurs, etc. Vous pouvez prévisualiser la couleur échantillonnée au-dessus du premier plan. Vous pouvez choisir les couleurs par RGB, hex, HSB, Lab et CMYK. Le sélecteur de couleurs dispose d’une fonction de sécurité pour le Web qui vous donne 216 couleurs qui fonctionneront bien sur n’importe quel système. C’est l’option la plus chère, mais je ne peux pas imaginer avoir besoin de faire quelque chose qu’il ne peut pas faire. Photoshop est un outil pour les professionnels.
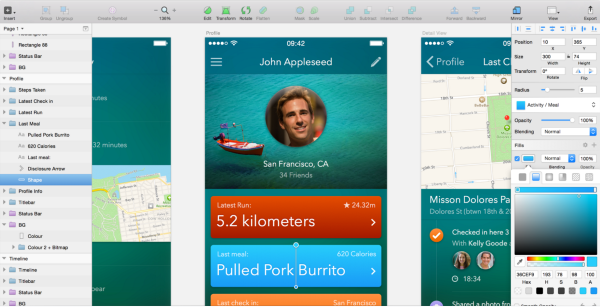
Sketch
Sketch est un outil de conception pour Mac doté de nombreuses fonctionnalités de conception haut de gamme. Il est parfait pour créer des vecteurs évolutifs et des éléments d’interface utilisateur réutilisables. Il dispose d’un sélecteur de couleurs intégré avec compte-gouttes qui vous permet d’échantillonner n’importe quelle photo pour créer vos palettes. De nombreuses extensions tierces sont disponibles, dont certaines vous permettent d’enregistrer et de réutiliser des palettes de couleurs.
Une extension appelée Sketch Palettes vous permet d’enregistrer et de charger des palettes dans le sélecteur de couleurs.
Réflexions finales
L’utilisation de la couleur est tout autant un art qu’une science. La couleur peut contribuer à façonner l’humeur de vos visiteurs. Elle peut piquer leur intérêt, les rassurer, leur faire voir un site Web comme une autorité, les faire se sentir enjoués, les inciter à revenir, et bien plus encore. En associant correctement les couleurs, vous pouvez améliorer la réponse à votre appel à l’action et le taux de partage. Le choix correct de la couleur peut accrocher le visiteur et le retenir sur le site. Avec quelques techniques et outils de correspondance des couleurs, vous pouvez utiliser la psychologie des couleurs à votre avantage. En fin de compte, cela demande beaucoup de pratique et d’expérience, mais c’est une pratique qui vaut la peine d’y investir du temps. Vous n’avez qu’une seule chance de faire une bonne première impression.
À vous de jouer ! Avez-vous des techniques d’association de couleurs à ajouter ? Avez-vous un outil de couleur préféré ? Faites-nous en part dans les commentaires ci-dessous
Image de l’article via karawan / shutterstock.com