Je pense que nous sommes tous d’accord sur le fait que Divi est très polyvalent. Il y a tellement de possibilités de personnaliser et d’adapter n’importe quel site Web que vous construisez. Si vous cherchez à donner un coup de pouce à votre productivité au travail, cet article pourrait être idéal pour vous. Nous allons couvrir 7 meilleures pratiques Divi UX avec lesquelles vous pourriez ou non être familier. Les 7 conseils que je vais partager sont ceux que j’utilise personnellement beaucoup et dont je bénéficie en travaillant avec Divi au quotidien.
C’est parti !
1. Utiliser des micro-animations
La première meilleure pratique UX de Divi que vous pourriez vouloir garder à l’esprit est l’utilisation de micro-animations au lieu d’animations excessives. Il fut un temps où plus un site Web comportait d’animations, plus il paraissait « personnalisé » ou « avancé » au public. Mais cette époque est révolue. Outre le fait qu’elles sont très élégantes, les animations excessives ne contribuent pas à l’expérience globale des utilisateurs de votre site Web. En fait, elles peuvent souvent distraire les visiteurs de ce qui est vraiment important. Il est préférable d’opter pour des micro-animations. Les options d’animation de Divi vous permettent de personnaliser la vitesse et l’intensité de toute animation que vous ajoutez. La clé pour créer des micro-animations est d’utiliser une intensité d’animation faible avec une durée d’animation légèrement plus longue.
Accédez à l’onglet Design d’un élément de conception
Ouvrez l’élément de conception de votre choix et accédez à l’onglet avancé. Vous y trouverez les options d’animation.
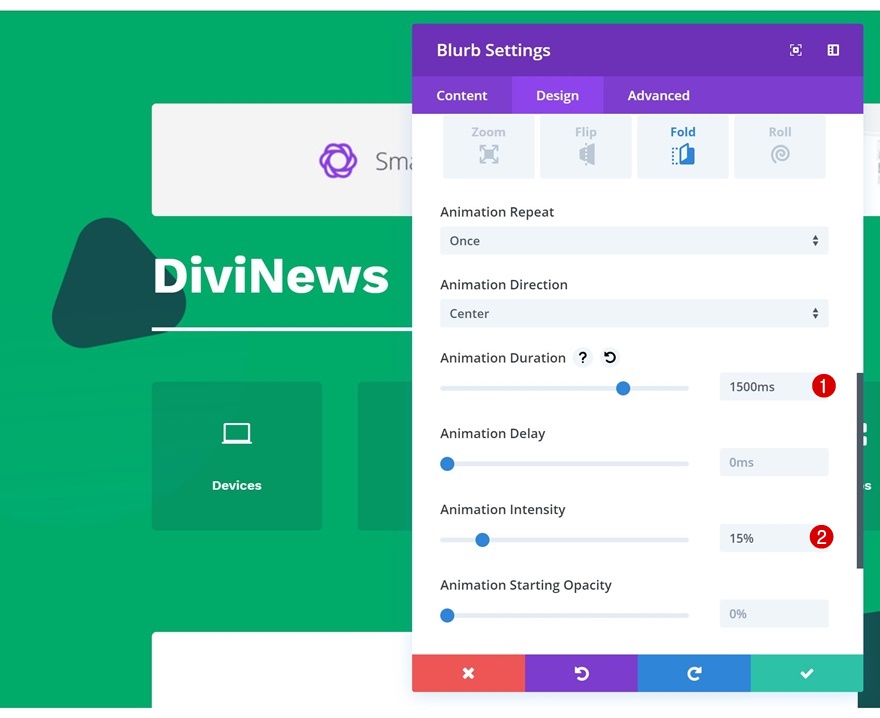
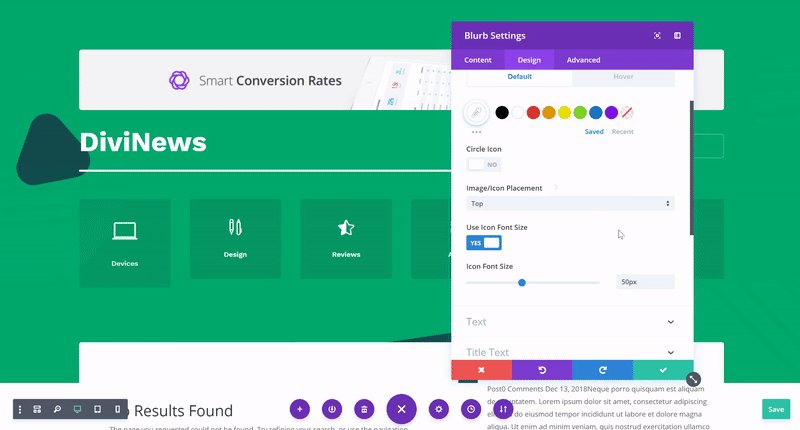
Utilisez de petites quantités d’intensité d’animation
Vous pouvez choisir n’importe quel type d’animation et diminuer l’intensité de l’animation. Plus vous diminuez l’intensité, plus l’animation devient subtile. En augmentant la durée de l’animation, vous vous assurez que l’animation ne passe pas inaperçue.
2. Optimisation manuelle de la réactivité
L’un des principaux avantages de Divi est qu’il est facile de rendre toute mise en page que vous créez réactive. En fait, Divi fait déjà le plus gros du travail pour vous. Tout ce que vous créez devient réactif dès que vous l’ajoutez. À partir de ce moment-là, il ne vous reste plus qu’à modifier manuellement les éléments de conception. Il s’agit notamment de modifier la taille du texte que vous partagez en fonction de la taille de l’écran, par exemple.
Les lignes et les colonnes intègrent une valeur de marge prédéfinie qui change en fonction de la taille de l’écran. Mais vous ne devez pas nécessairement utiliser ces valeurs par défaut. J’ai constaté, par exemple, que de nombreux sites Web populaires utilisent moins de marges à gauche et à droite sur les écrans de petite taille. De cette façon, vous pouvez faire tenir plus de contenu horizontalement, ce qui signifie que le défilement vertical est moins nécessaire.
Les marges gauche et droite par défaut utilisées sur les écrans de petite taille sont de 40px. Pour tirer parti de la largeur totale des écrans de petite taille, je vous recommande de remplacer cette valeur par 25px.
Nous allons suivre le processus étape par étape.
Modifier la taille des rangées
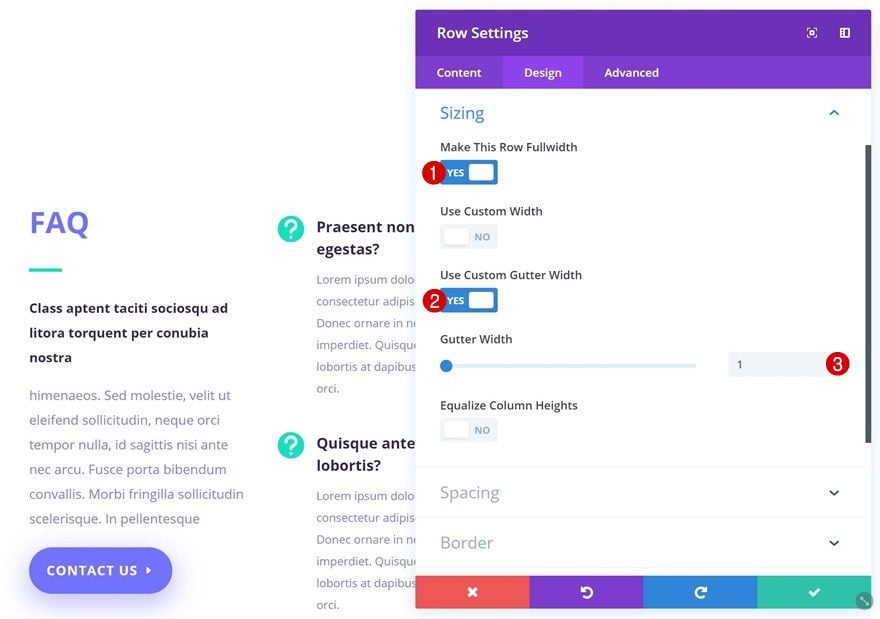
La première chose à faire est de supprimer tout l’espace entre les sections, les lignes et les modules en activant les options suivantes dans les paramètres de dimensionnement de la ligne :
- Rendre cette rangée pleine largeur : Oui
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
Ajout d’une section ou d’une ligne de remplissage
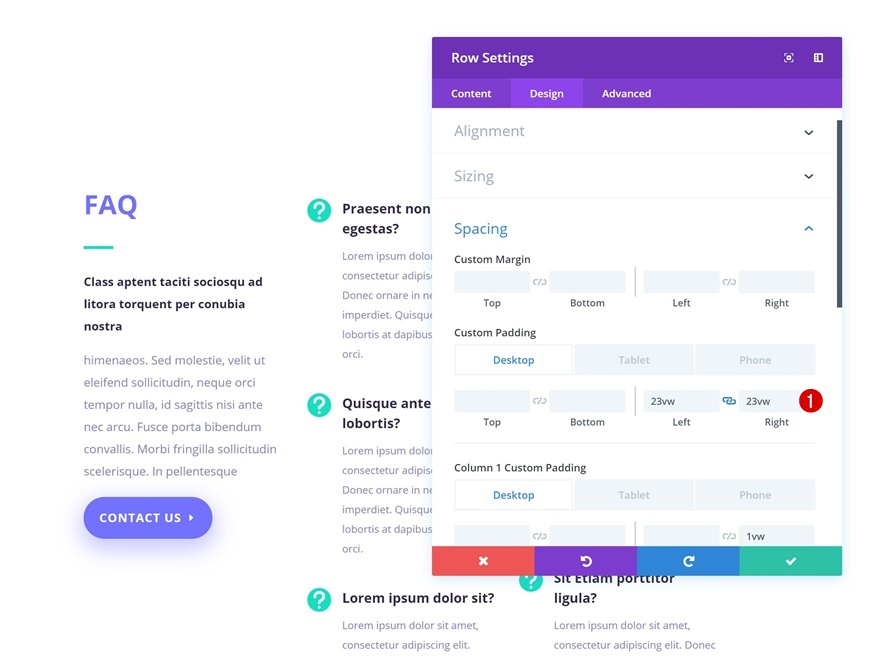
Maintenant, nous voulons toujours avoir un espace suffisant entre la section et la ligne. Vous pouvez choisir d’ajouter un remplissage personnalisé à gauche et à droite de la ligne ou de la section sur laquelle vous travaillez. L’ajouter à la ligne n’affectera pas les autres lignes de la section. En revanche, si vous l’appliquez aux sections, ces marges resteront les mêmes dans toute la section, quel que soit le nombre de rangées que vous ajoutez.
- Marge gauche : 23vw (Desktop), 30px (Tablet), 25px (Phone)
- Rembourrage à droite : 23vw (Bureau), 30px (Tablette), 25px (Téléphone)
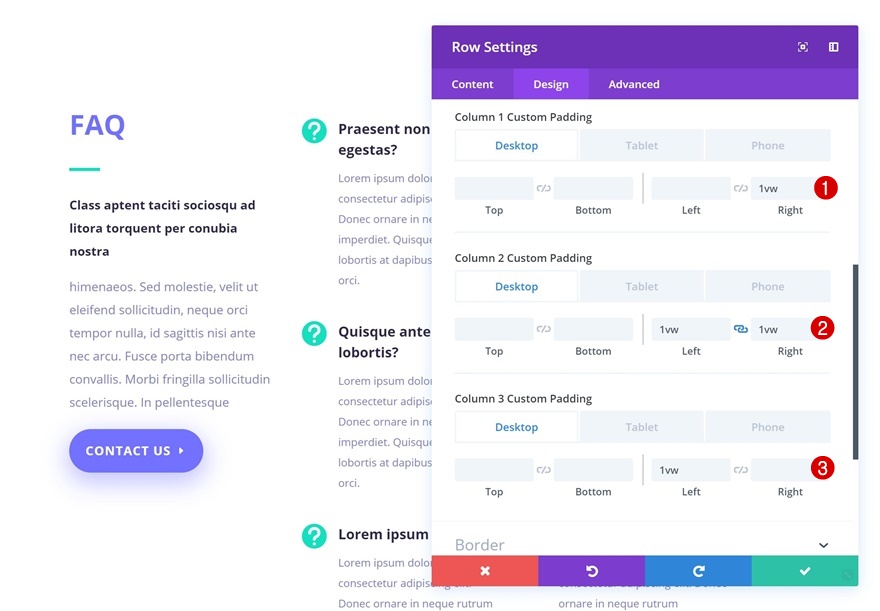
Ajouter un remplissage de colonne
L’espace entre les colonnes et les modules est également important. Vous pouvez personnaliser ces valeurs en fonction des différentes tailles d’écran.
- Colonne 1 Rembourrage droit : 1vw (ordinateur de bureau), 0vw (tablette et téléphone)
- Colonne 2 Rembourrage gauche : 1vw (ordinateur de bureau), 0vw (tablette et téléphone)
- Colonne 2 Rembourrage droit : 1vw (ordinateur de bureau), 0vw (tablette et téléphone)
- Colonne 3 Left Padding : 1vw (ordinateur de bureau), 0vw (tablette et téléphone)
Réduire la taille du texte
Vous voulez utiliser à 100 % la largeur horizontale dont vous disposez sur les écrans de petite taille ? Bien que la taille du corps du texte de 13px puisse sembler petite du point de vue d’un ordinateur portable, elle est généralement plus que suffisante pour un appareil mobile. Essayez d’afficher une taille de texte de 13px depuis votre téléphone portable, en combinaison avec les étapes ci-dessus, et vous verrez de quoi je parle !
3. Utilisation des unités de visualisation au lieu des pixels
C’est également l’une des choses que nous avons faites à l’étape précédente. Pour vous assurer que votre site Web reste réactif sur toutes les tailles d’écran de bureau, il est recommandé d’utiliser des unités de visualisation plutôt que des pixels. Cela permettra de s’assurer que votre site Web est superbe et exactement comme vous l’avez conçu, même sur des écrans de bureau de 27″.
Les tailles d’écran plus petites, d’autre part, n’ont pas tendance à différer autant qu’un écran de bureau 15″ vs 27″. Il pourrait être utile d’utiliser des unités de visualisation lors de la création de chevauchements verticaux, mais s’en tenir aux pixels pour le padding/margin gauche et droit ne fera pas de mal.
4. Extension du style pour l’orientation du texte
L’une des choses que les gens remarqueront rapidement sur votre site Web, même inconsciemment, c’est la cohérence du design que vous avez créé. Cela inclut, mais sans s’y limiter, l’orientation du texte que vous utilisez sur vos pages. L’une des meilleures pratiques UX de Divi consiste à terminer une conception en vérifiant l’orientation du texte. Il est tout à fait possible de combiner différentes orientations de texte au sein d’une même page, à condition qu’elles soient bien pensées et bien interprétées. Mais cela devient plus difficile lorsque vous combinez différentes orientations de texte dans une section particulière. Dans le meilleur des cas, vous conservez une seule orientation de texte sur l’ensemble de votre page. Mais si vous avez envie d’expérimenter davantage, essayez de conserver au moins un type d’orientation de texte par section. Pour ce faire, il vous suffit de jeter un coup d’œil aux différents éléments de conception, ou vous pouvez utiliser l’une des fonctions d’efficacité de Divi qui fera le travail pour vous.
En quelques étapes seulement, vous pouvez vous assurer que vous utilisez la même orientation de texte, et la même cohérence, sur l’ensemble de votre page ou section.
Passons en revue ces étapes.
Ouvrez tout module contenant du texte
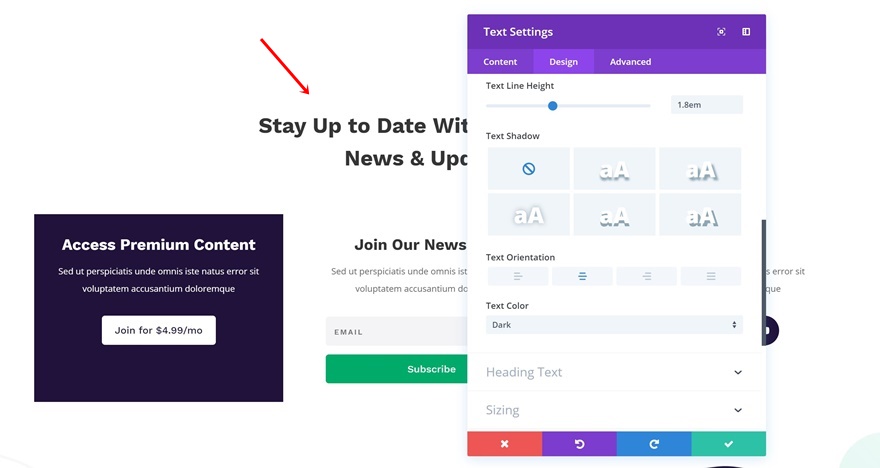
Ouvrez n’importe quel module de votre page qui contient du texte et accédez aux paramètres du texte.
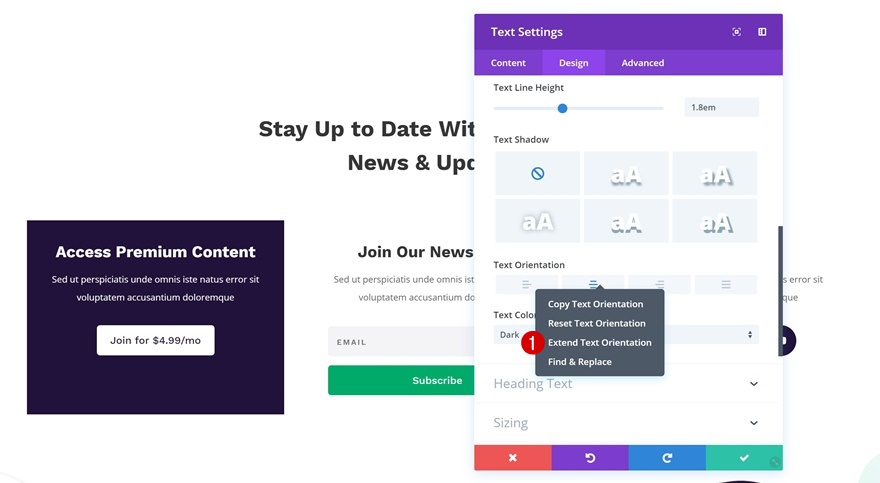
Cliquez avec le bouton droit de la souris sur l’option d’orientation du texte
Cliquez avec le bouton droit de la souris sur l’option d’orientation du texte que vous trouvez dans les paramètres du texte et sélectionnez l’option « Étendre les styles ».
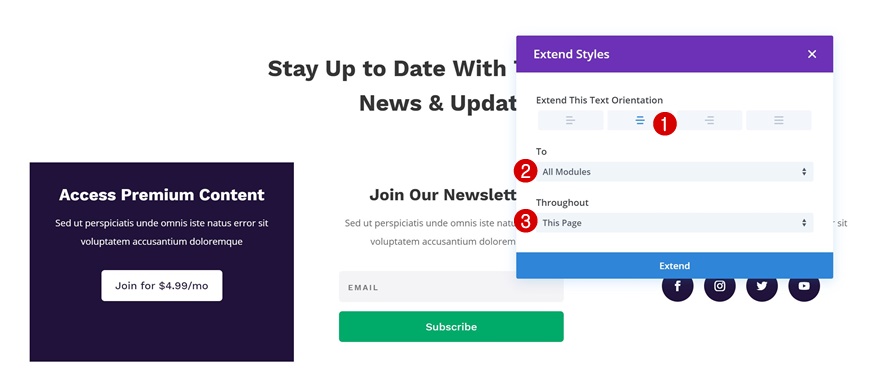
Étendre l’orientation du texte de votre choix à toute la section ou à toute la page
Maintenant, selon la cohérence que vous souhaitez donner à l’orientation du texte sur l’ensemble de votre page, vous pouvez choisir d’étendre l’orientation du texte de votre choix à l’ensemble de la mise en page ou à une section particulière.
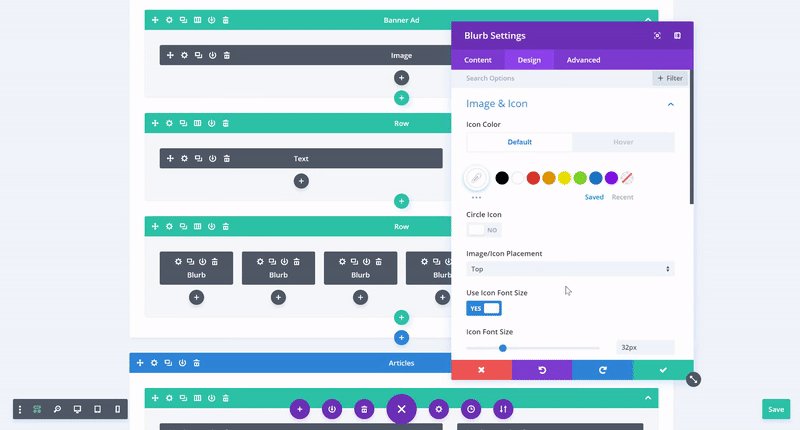
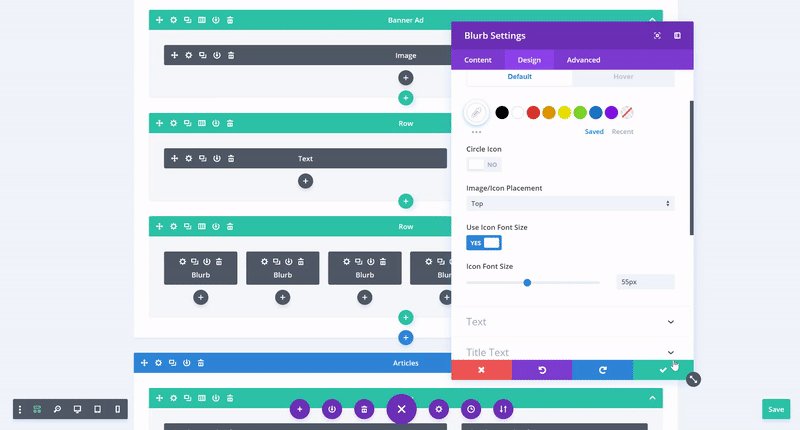
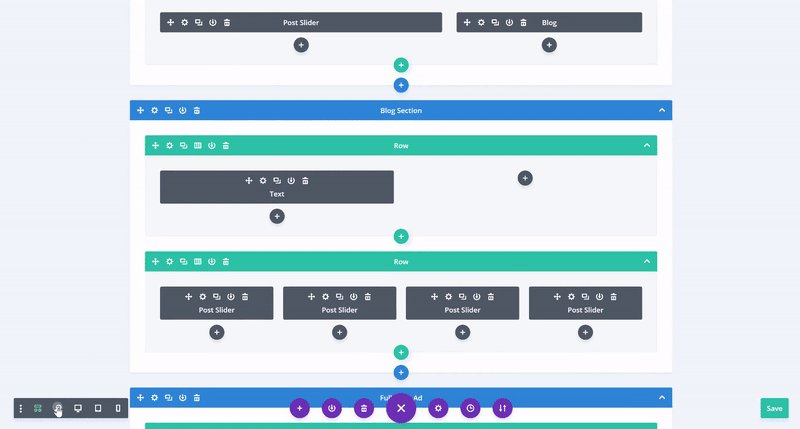
5. Aller et venir entre le mode Visual Builder et le mode Fil de fer
L’un des avantages du Visual Builder de Divi est que vous n’avez même pas à choisir entre modifier quelque chose dans le backend ou le frontend. Passer de l’un à l’autre prend littéralement moins d’une seconde. Je suis d’avis que vous pouvez obtenir le meilleur niveau de productivité et de vue d’ensemble si vous combinez les deux. En particulier si vous avez affaire à de multiples chevauchements dans votre mise en page, le passage au mode filaire peut vous aider à effectuer des modifications rapidement. Ou, si vous cherchez à glisser et déposer un certain élément de conception ailleurs sur la page, vous pouvez vous faciliter la tâche en passant en mode filaire et en faisant glisser cet élément particulier sans avoir à le faire défiler sans fin.
Saviez-vous que vous pouvez ouvrir la modale d’un élément de conception et passer de Visual Builder au mode filaire tout en gardant la modale ouverte ? Cela vous permet d’effectuer des modifications dans l’arrière-plan de votre conception et de voir vos nouveaux paramètres de conception se mettre en place quand vous le souhaitez.
6. Importez/exportez la mise en page directement sur la page
À l’heure actuelle, nous nous sommes tous habitués aux mises en page préétablies, aux mises en page enregistrées et à la bibliothèque Divi en général. Mais disons que vous travaillez sur une page particulière sur un hôte local, et que vous voulez la télécharger sur un site Web en direct une fois qu’elle est terminée, sans avoir à passer par tout le processus :
- Enregistrer la mise en page dans votre bibliothèque Divi
- Aller dans votre bibliothèque Divi et exporter le fichier JSON
- Accéder à la bibliothèque Divi de votre site Web en ligne
- Télécharger le fichier JSON
- Accéder à la page de votre site Web en ligne
- Téléchargement du fichier JSON à partir de vos mises en page enregistrées
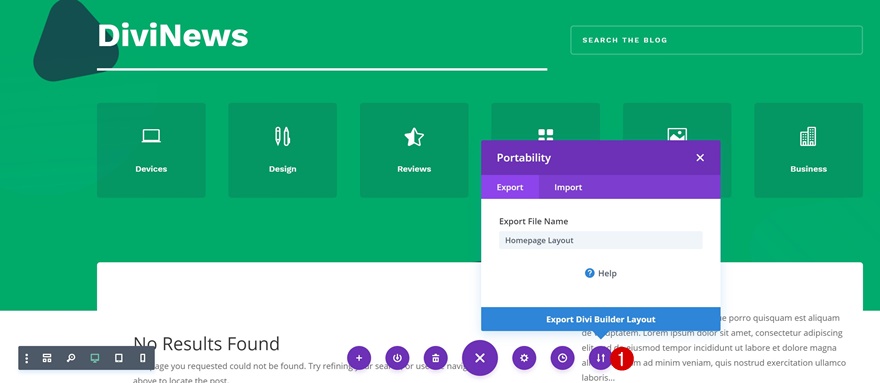
Ensuite, vous pouvez simplement utiliser l’option d’importation/exportation qui se trouve sur votre page. Cela vous permettra de créer un fichier JSON sans avoir à accéder à la bibliothèque Divi.
De la même manière que vous avez exporté la mise en page, vous pourrez l’importer sur votre nouvelle page. Mais sachez qu’une fois que vous aurez choisi cette approche, vous ne pourrez pas importer la mise en page dans votre bibliothèque Divi sur votre site Web en ligne. Vous ne pourrez l’importer que directement dans une page.
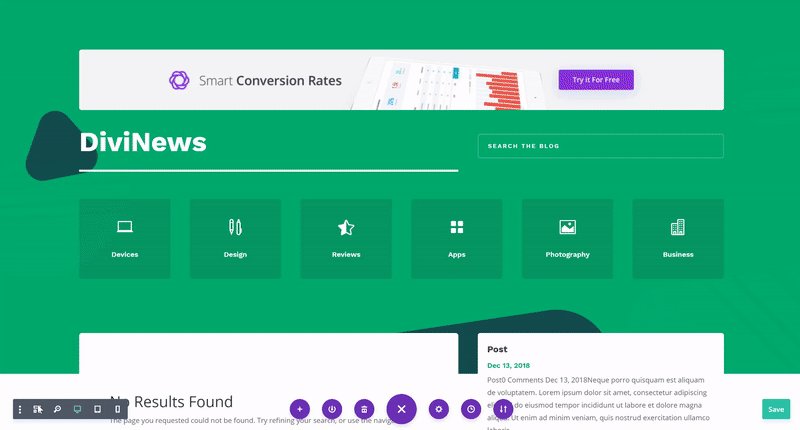
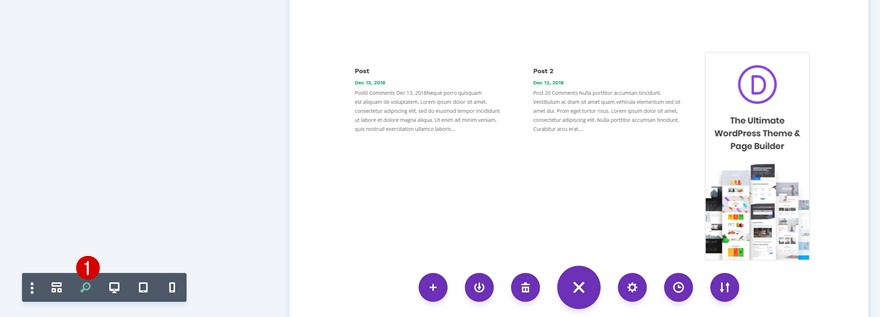
7. Utiliser régulièrement l’option « Zoom arrière » pour garder la perspective
C’est probablement l’une de mes fonctions UX préférées de Divi. Je suis sûr que nous l’avons déjà fait : ouvrir un nouvel onglet ou une fenêtre incognito pour voir le résultat d’une page que nous avons créée. Et puis, prendre une impression d’écran de la page entière en utilisant une extension Chrome ou Firefox. Tout cela pour vous donner une nouvelle vision de la mise en page sur laquelle vous travaillez et voir si tout s’intègre dans la structure globale de la page.
Bien que je recommande toujours de le faire de temps en temps, vous n’aurez pas à le faire plusieurs fois dans un court laps de temps. Utilisez plutôt l’option de zoom arrière qui se trouve juste là, dans votre Visual Builder. Cela vous donnera non seulement la perspective que vous recherchiez, mais vous permettra également d’effectuer des modifications rapides sans avoir à quitter la page.
Réflexions finales
Dans cet article, nous vous avons présenté 7 bonnes pratiques Divi différentes qui vous aideront à augmenter votre productivité lors de la création de sites Web avec Divi. Ces conseils vous seront certainement utiles pour créer n’importe quel type de site Web ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section ci-dessous !