Commençons.
Ajouter le module Blog à une page nouvelle ou existante
Vous pouvez ajouter un module Blog à une page nouvelle ou existante ou apporter des modifications à un module Blog existant. Dans mes exemples, j’ajuste les modules Blog sur la page Blog du pack de mise en page Acai Bowl disponible dans Divi.
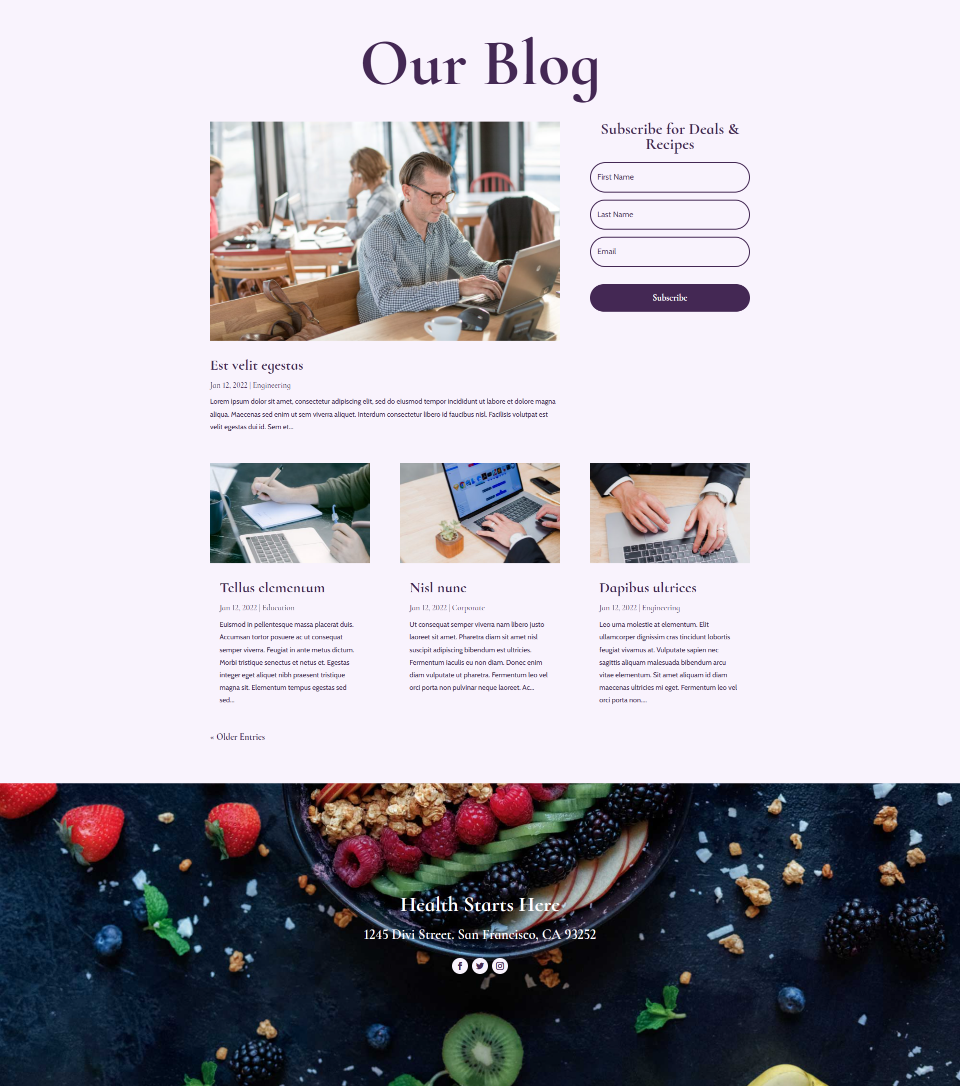
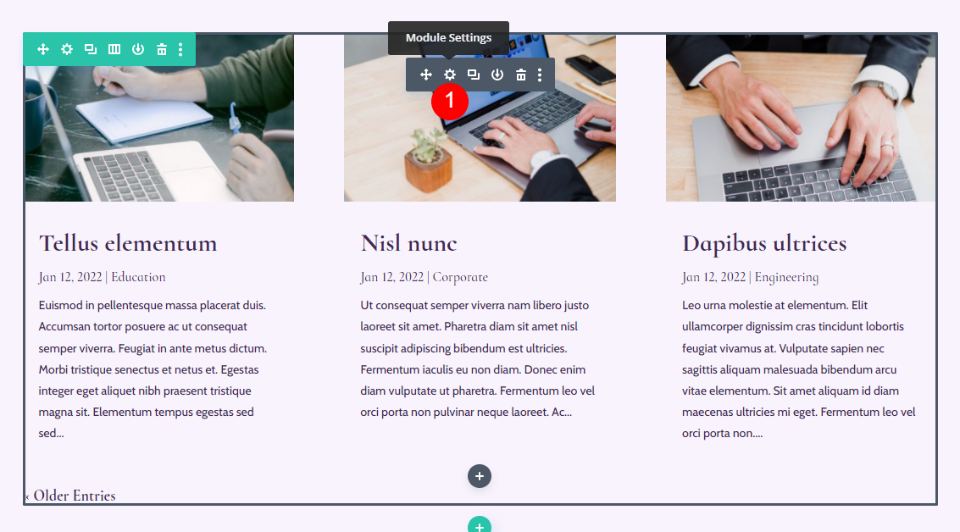
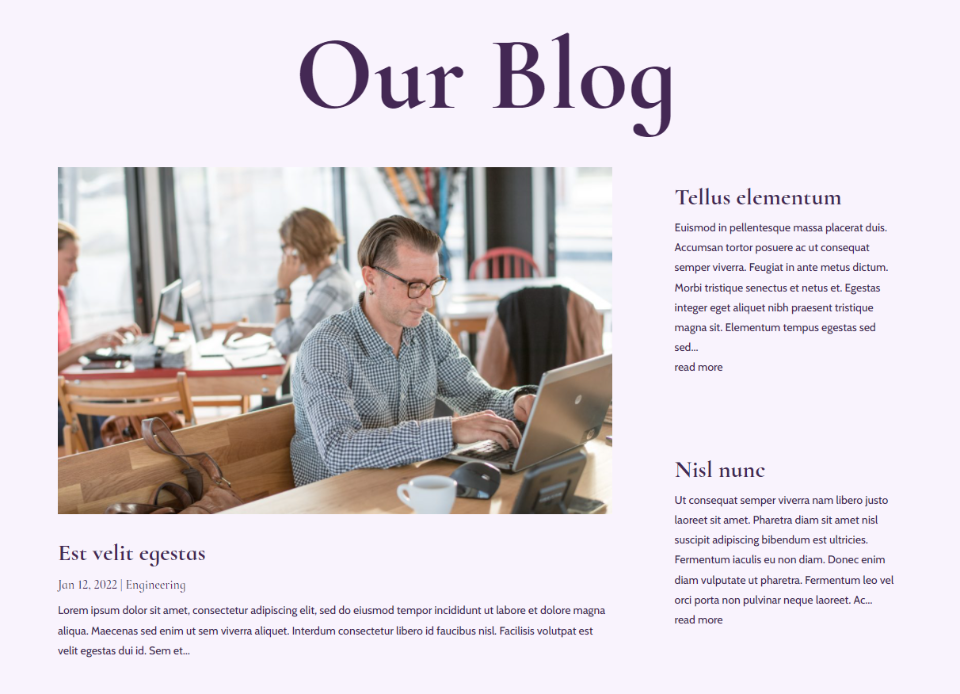
Voici un aperçu de la page avec ses paramètres de conception par défaut. Cette page comprend deux modules Blog pour créer une section héros et un flux de blog.
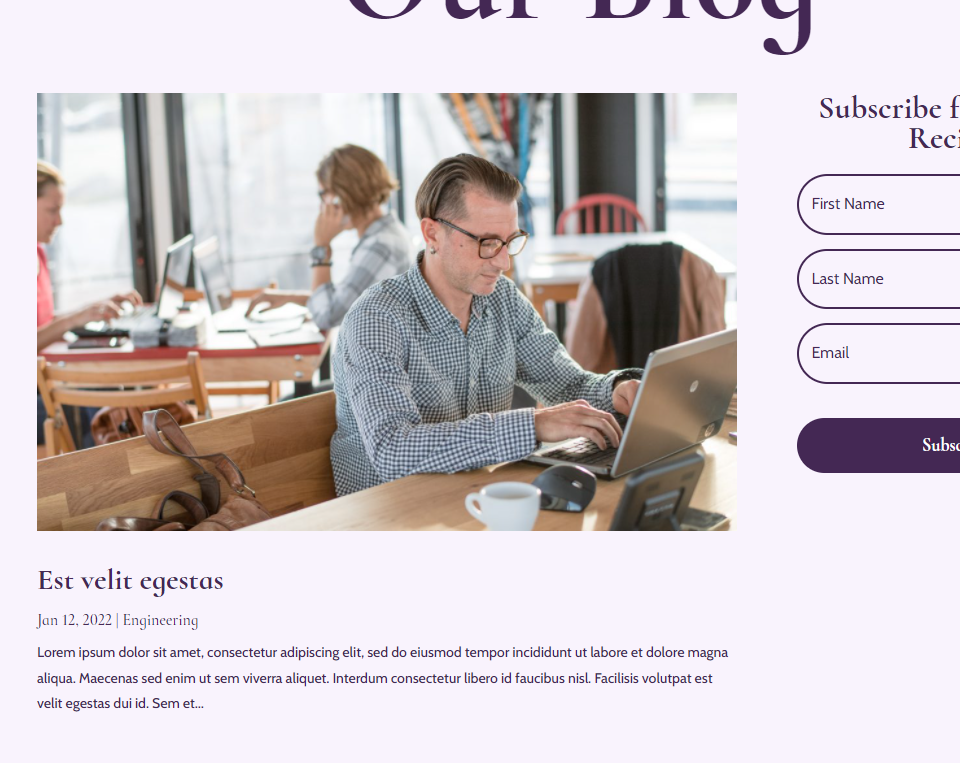
Le module Blog de la section héroïque comprend un article avec une mise en page pleine largeur. Il affiche l’image vedette, le titre, la date, la catégorie et l’extrait.
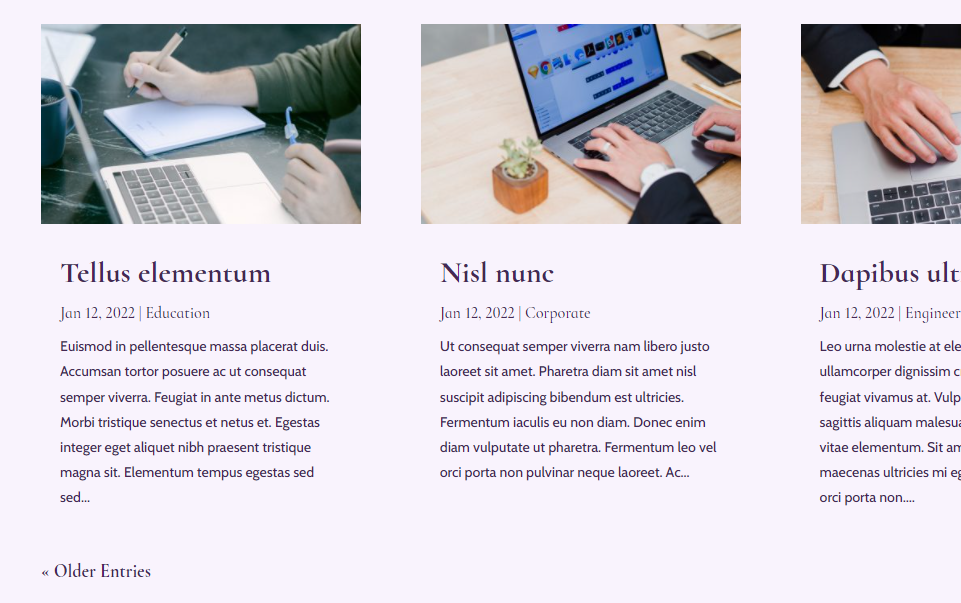
Le fil d’alimentation du blog décale les articles de 1 afin qu’il ne se superpose pas à la section héros. Il affiche 3 articles dans une grille. Il comprend les mêmes éléments que la section héros et ajoute la pagination. Nous nous concentrerons principalement sur le flux de blog pour nos exemples car l’image vedette est plus petite, ce qui rend les éléments plus faciles à voir dans mes captures d’écran. J’en ajouterai également quelques-unes avec le module de l’article vedette pour montrer comment les combinaisons peuvent fonctionner ensemble dans tous les modules.
Accéder à l’onglet Éléments
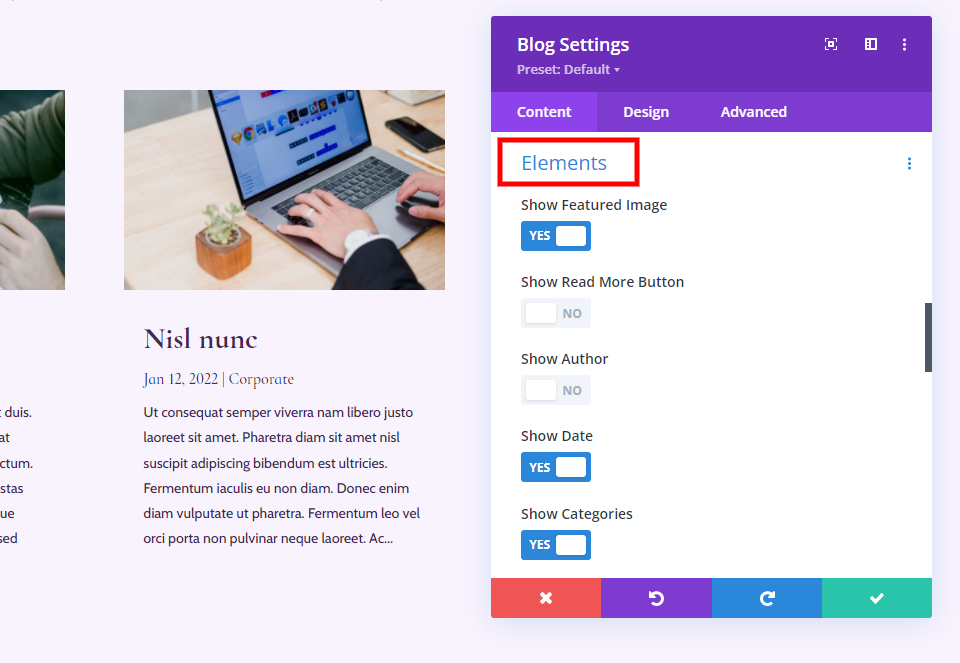
Pour trouver l’onglet Éléments dans le module Divi Blog, cliquez d’abord sur l’icône grise en forme d’engrenage qui apparaît lorsque vous survolez le module Blog.
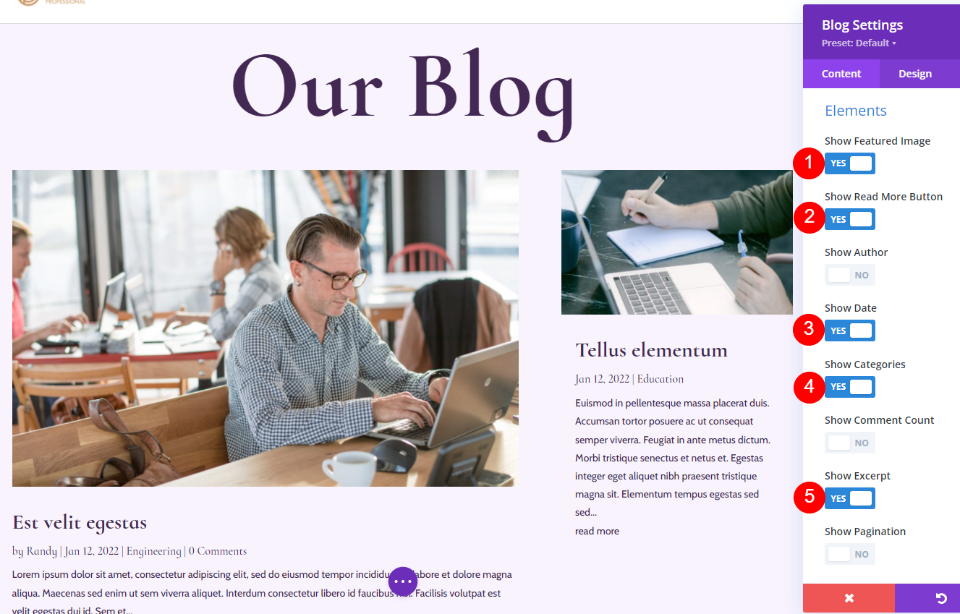
Cela ouvre les paramètres du module à l’onglet Contenu. Faites défiler vers le bas jusqu’à Éléments. Vous y trouverez une liste d’options que vous pouvez activer ou désactiver en cliquant sur leurs boutons. Chacune de ces options est un élément que vous pouvez utiliser, et vous pouvez les utiliser dans la combinaison que vous voulez. Examinons-les individuellement.
Aperçu des différents éléments que vous pouvez afficher/cacher dans votre module de blog
Voici un aperçu de chacun de ces éléments. Les éléments peuvent être stylisés individuellement dans l’onglet Conception et chaque élément dispose d’un champ CSS personnalisé dans l’onglet Avancé qui permet de les cibler facilement avec le CSS.
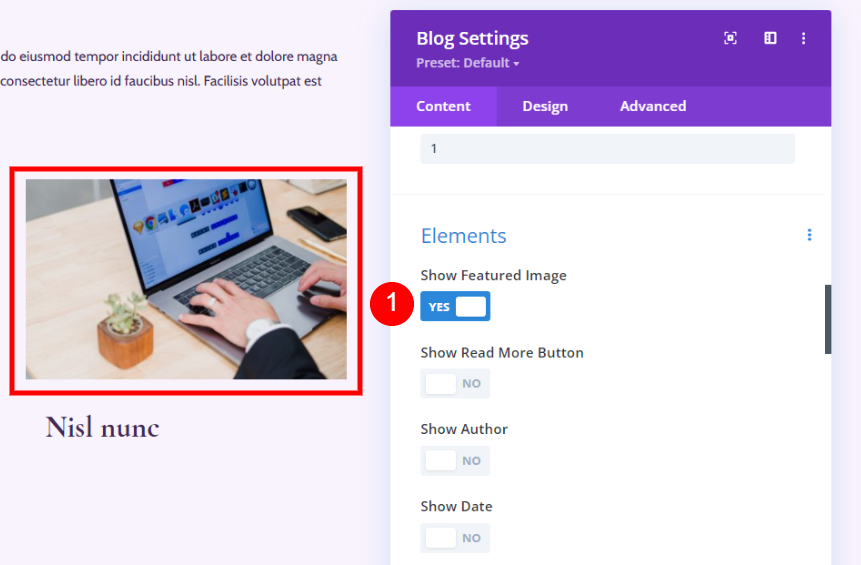
Image en vedette
Le premier élément est l’image en vedette. Il s’agit de l’image miniature de l’article. Elle attire l’attention sur l’article. Il s’agit également d’un lien : en cliquant sur l’image, le lecteur accède à l’article.
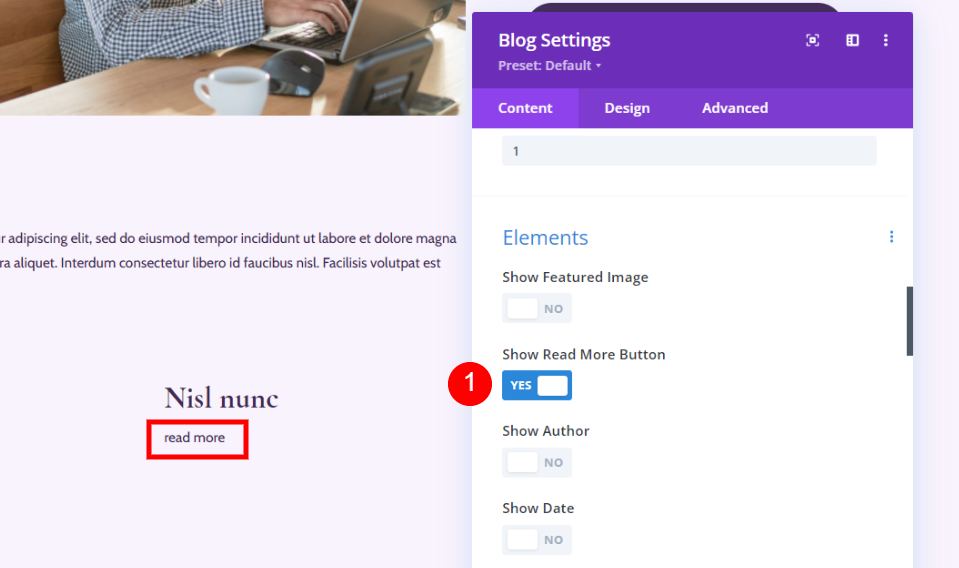
Bouton Lire la suite
Ensuite, nous avons le bouton Lire la suite. Il s’agit d’un lien vers l’article complet du blog. Il apparaît sous le reste du contenu.
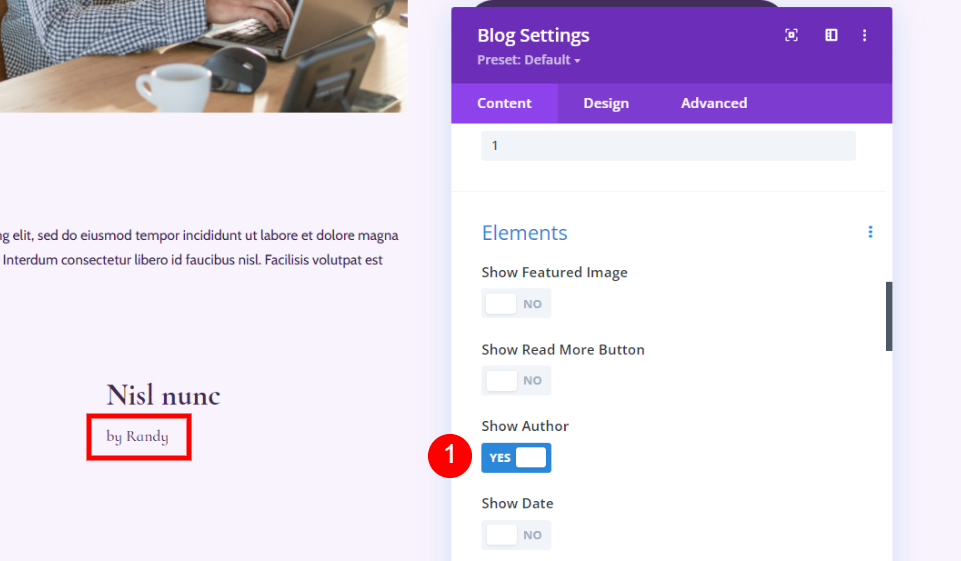
Auteur
L’auteur affiche le nom de l’auteur de l’article de blog. Il affiche le nom selon la façon dont il est spécifié dans les paramètres des utilisateurs de WordPress. Il est cliquable, afin que le lecteur puisse voir la page d’archives de cet auteur.
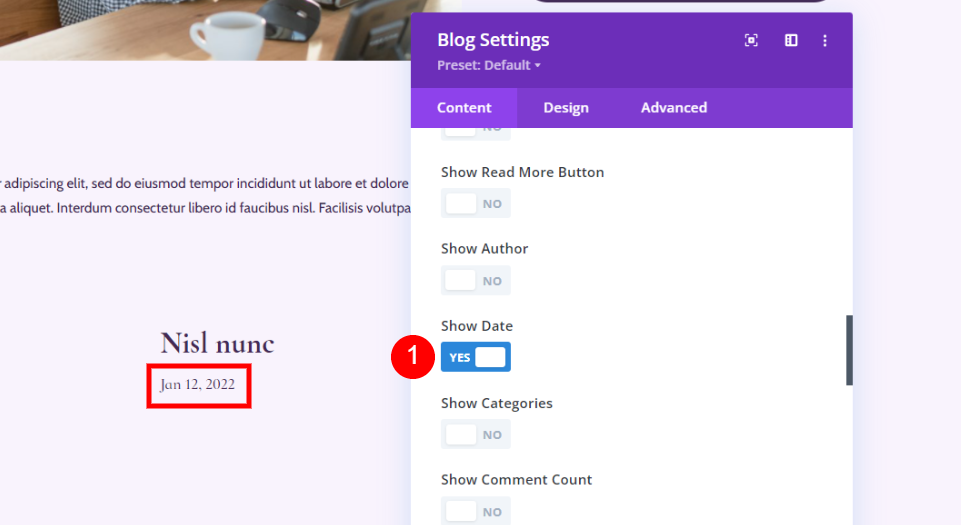
Date
L’élément Date affiche la date de publication de l’article. Il utilise le format de date que vous avez spécifié dans les paramètres généraux de WordPress.
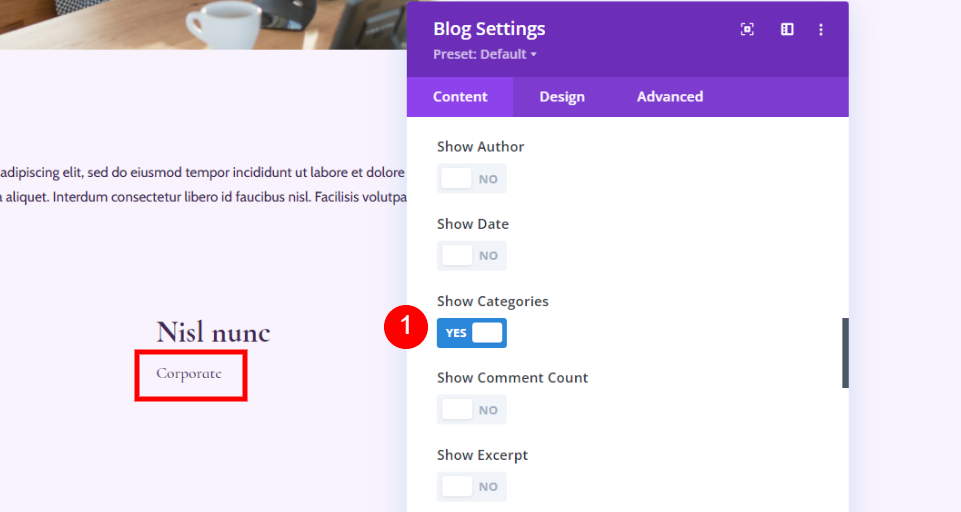
Catégories
L’élémentCatégories affiche le nom de chaque catégorie que vous avez sélectionnée pour l’article. Chaque nom de catégorie est cliquable, afin que le lecteur puisse voir la page d’archives de chaque catégorie.
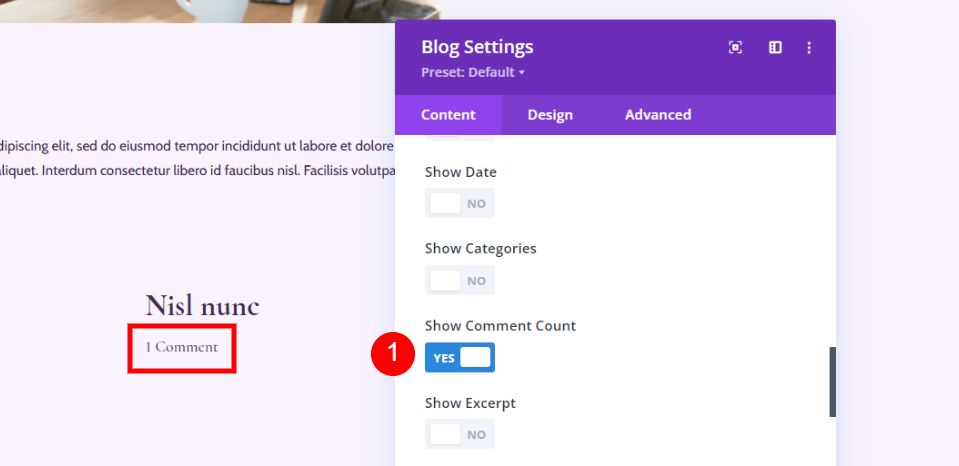
Nombre de commentaires
Lenombre de commentaires affiche le nombre de commentaires sur le message. Cela permet aux lecteurs de savoir s’il y a des commentaires, ou de nouveaux commentaires, avec lesquels ils peuvent interagir.
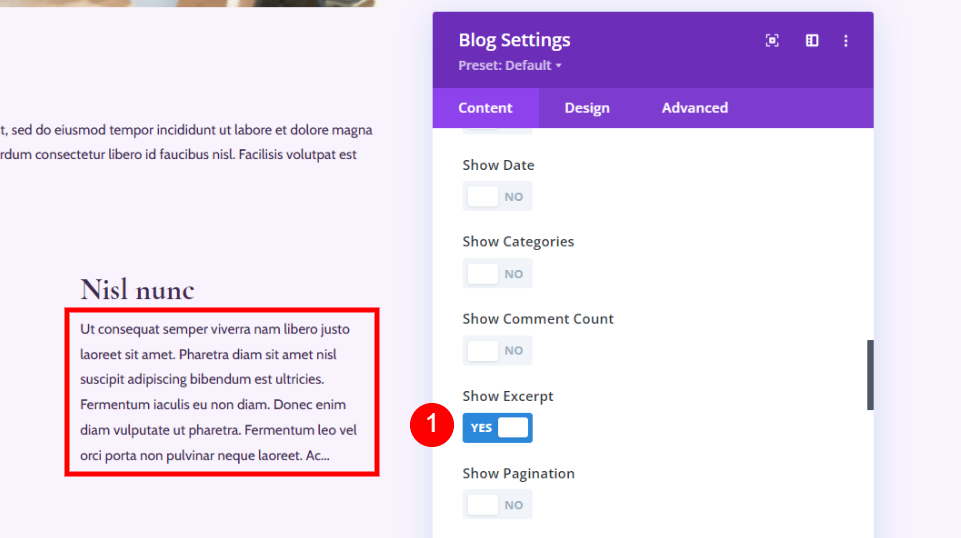
Extrait
L’extrait affiche une petite partie de l’article selon la configuration que vous avez choisie pour l’article. Il peut être utilisé comme une accroche ou comme une description de l’article lui-même.
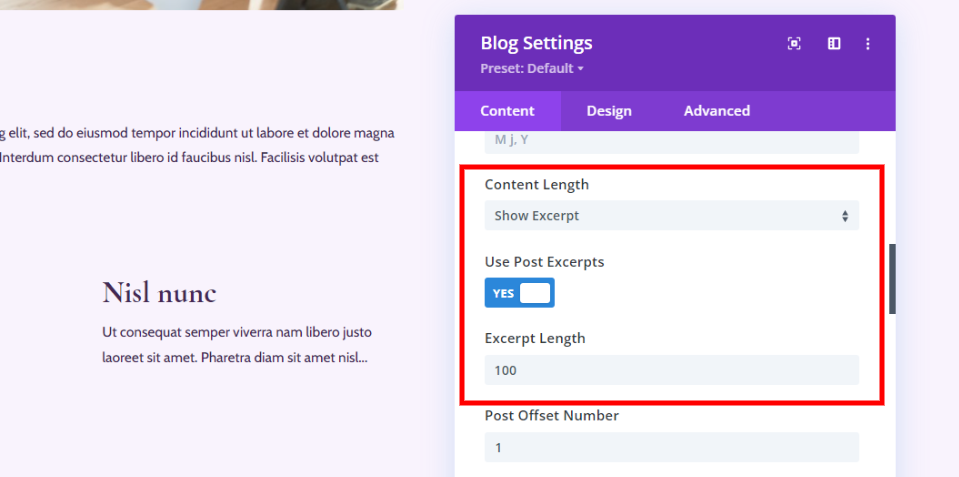
Il fonctionne également avec les paramètres que vous avez spécifiés dans la zone Contenu des paramètres du module Blog, qui apparaît au-dessus des paramètres des éléments. Vous pouvez le configurer pour qu’il utilise l’extrait personnalisé de l’article s’il y en a un et spécifier le nombre de caractères qu’il affichera. J’ai choisi d’afficher 100 caractères.
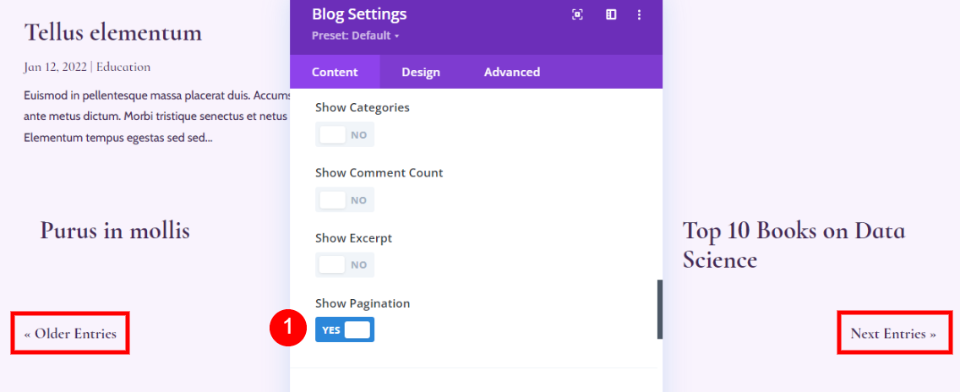
Pagination
Lapagination affiche les liens permettant de voir les articles les plus anciens et les plus récents. Cela vous évite d’avoir à afficher tous les messages sur la page et permet aux utilisateurs de les lire facilement. Ils peuvent voir les messages précédents ou suivants en cliquant sur les liens, ce qui revient à tourner une page.
Combinaisons d’éléments et apparence
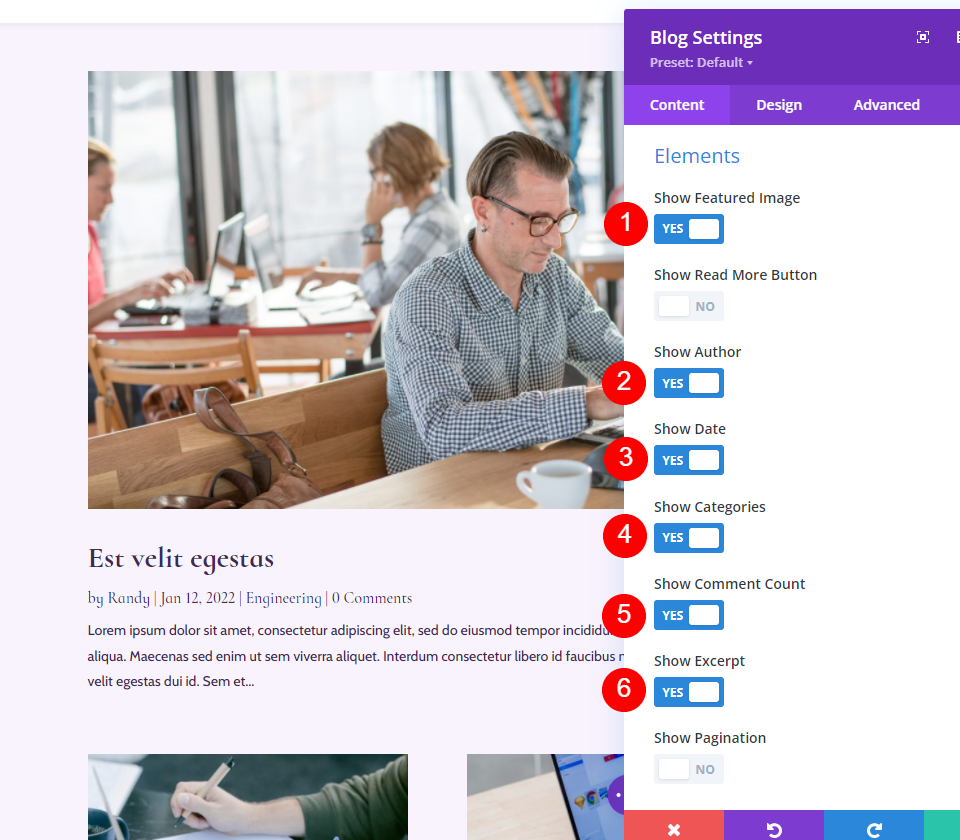
Les éléments peuvent être utilisés en combinaison pour créer des designs intéressants. Il est tentant de les activer tous, comme je l’ai fait dans l’image ci-dessous, mais cela peut encombrer la page et fournir des informations dont le lecteur n’a pas besoin. Au lieu de cela, il est préférable de choisir celles qui vous intéressent. En les sélectionnant dans certaines combinaisons, nous pouvons être plus stratégiques quant à la conception du blog. Nous pouvons également les utiliser en combinaison avec d’autres modules de blog, comme nous allons le voir.
Combinaisons d’éléments – Option 1 : Image vedette, titre et description
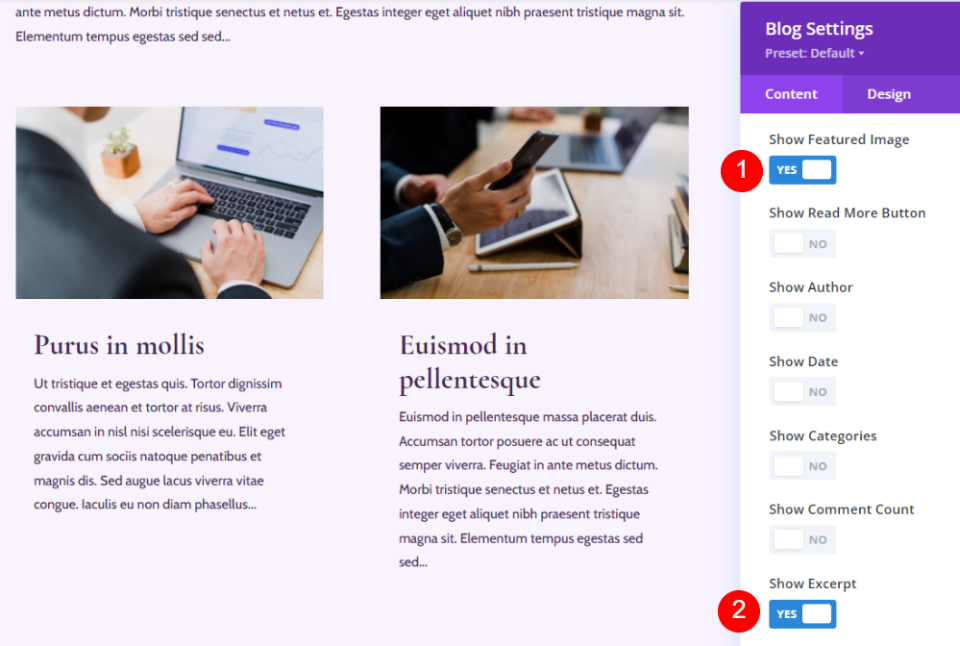
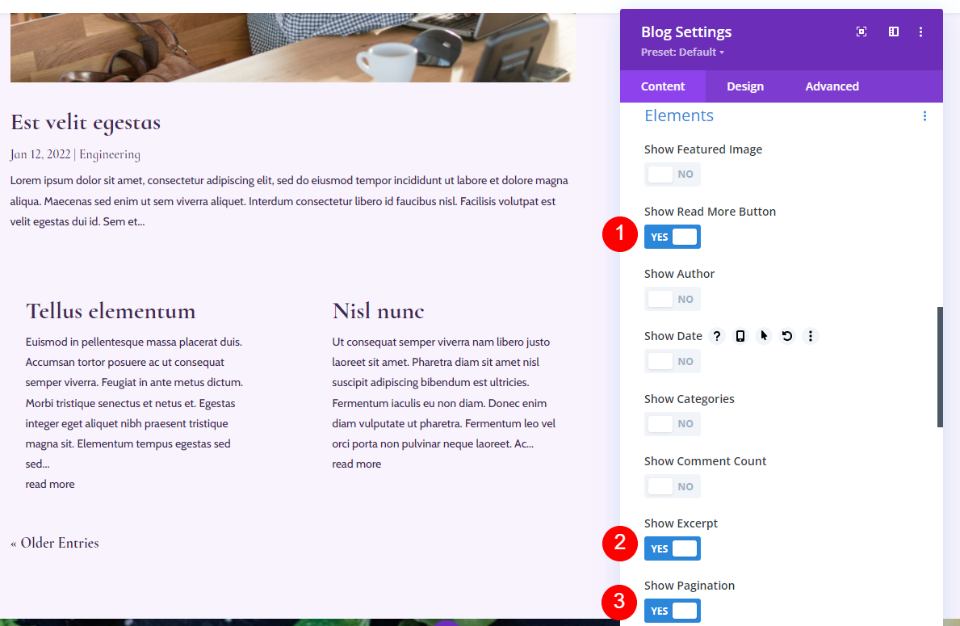
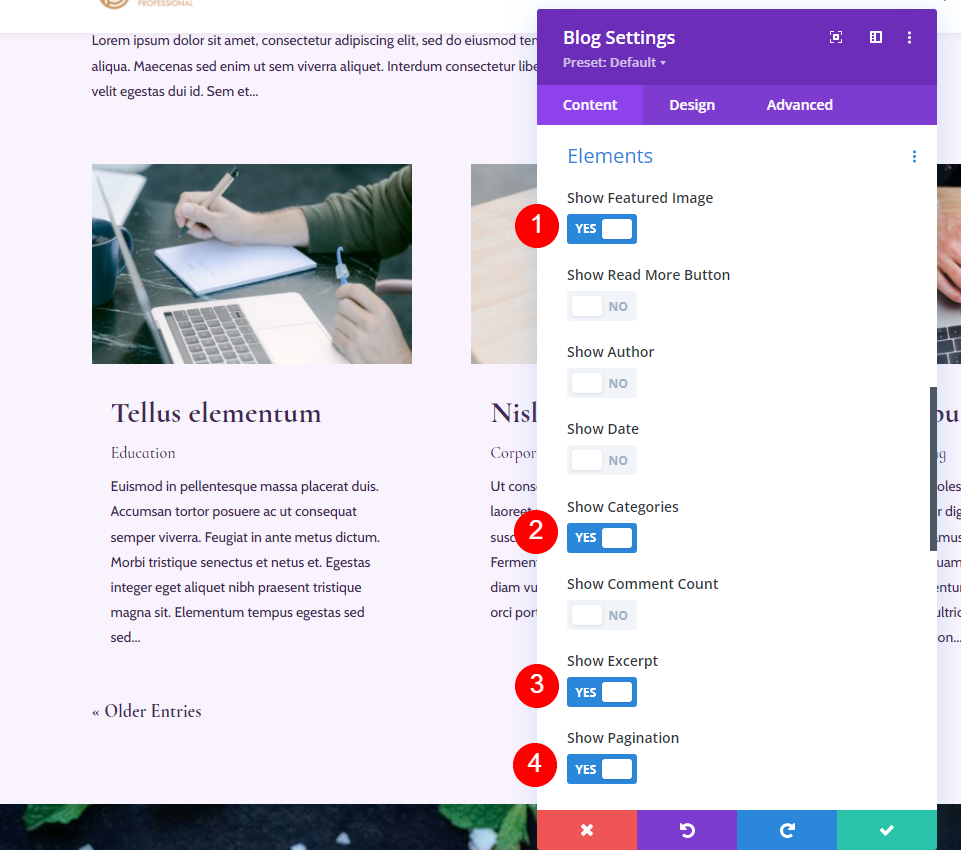
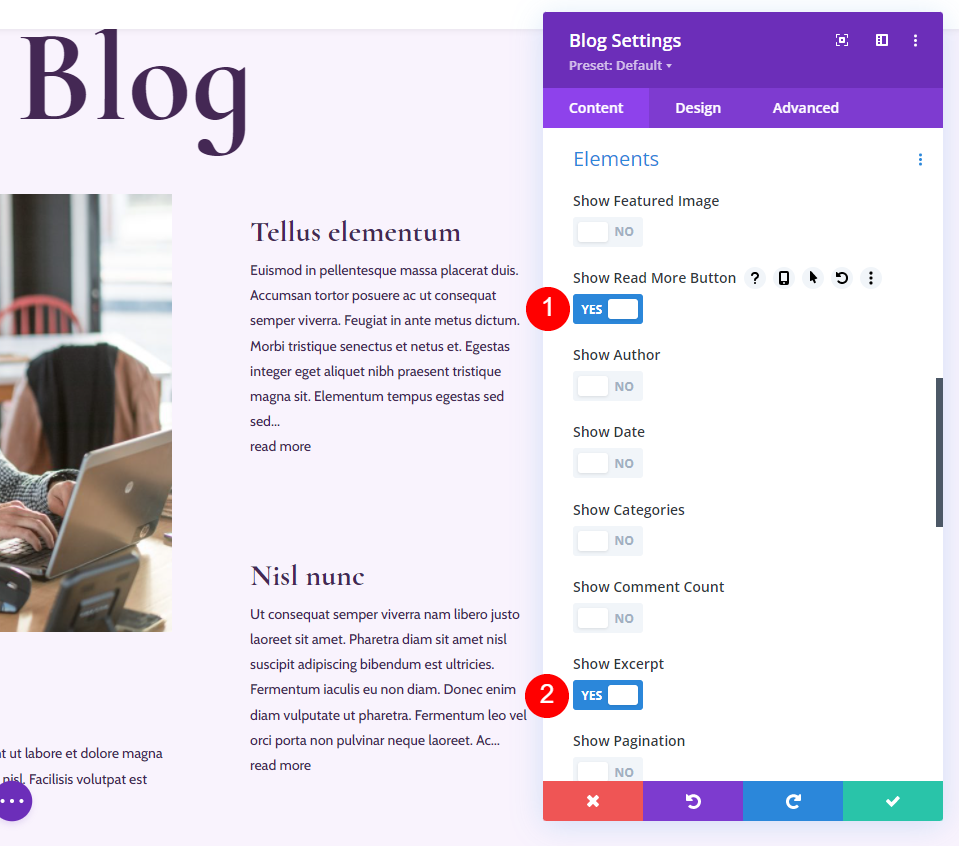
Si vous souhaitez afficher l’image vedette, le titre de l’article et la description, il vous suffit d’activer les options Image vedette et Extrait.
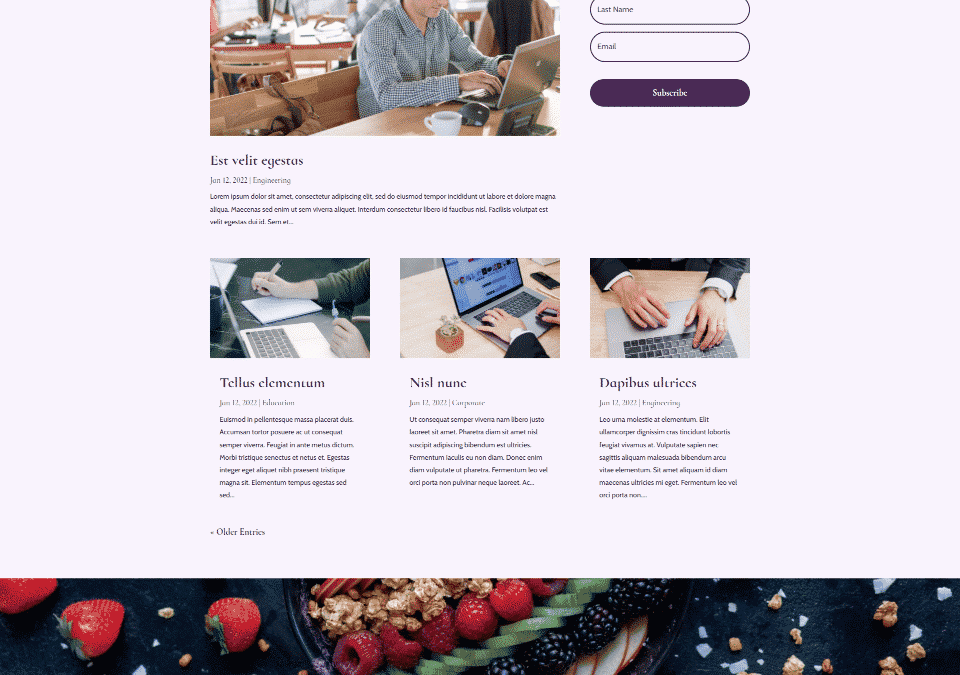
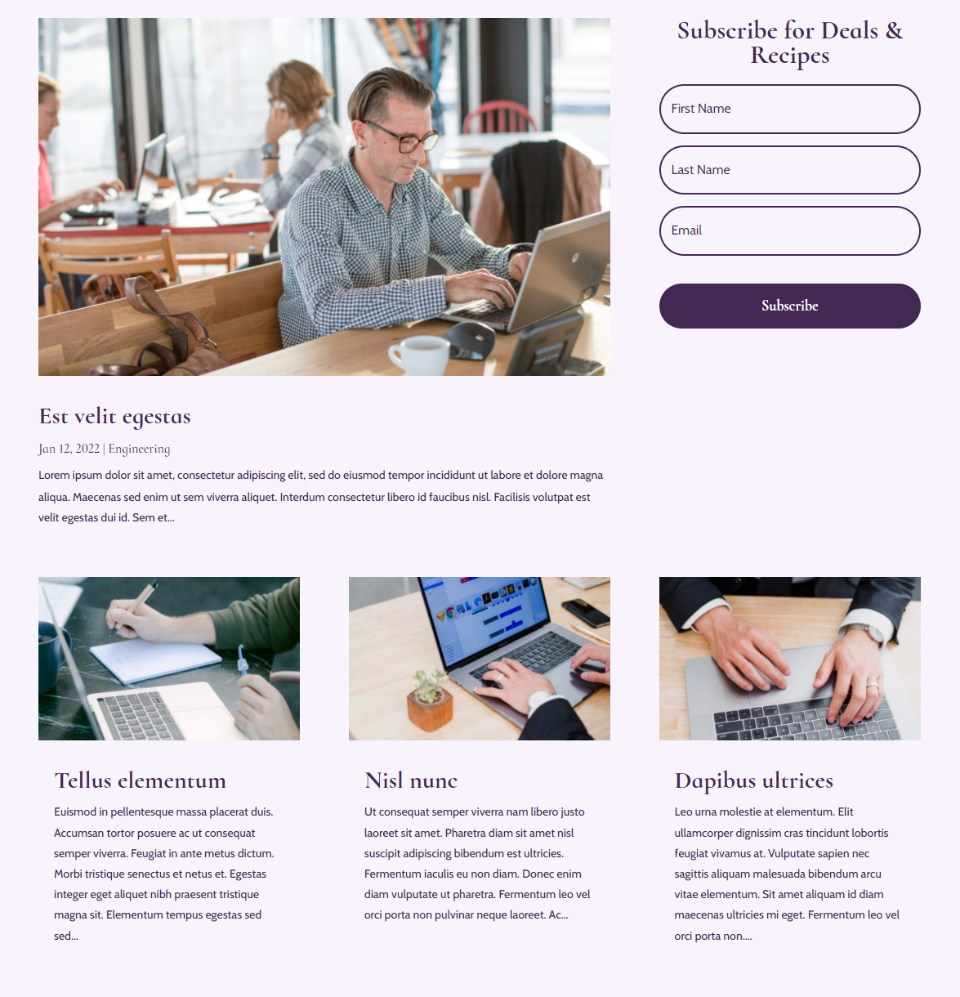
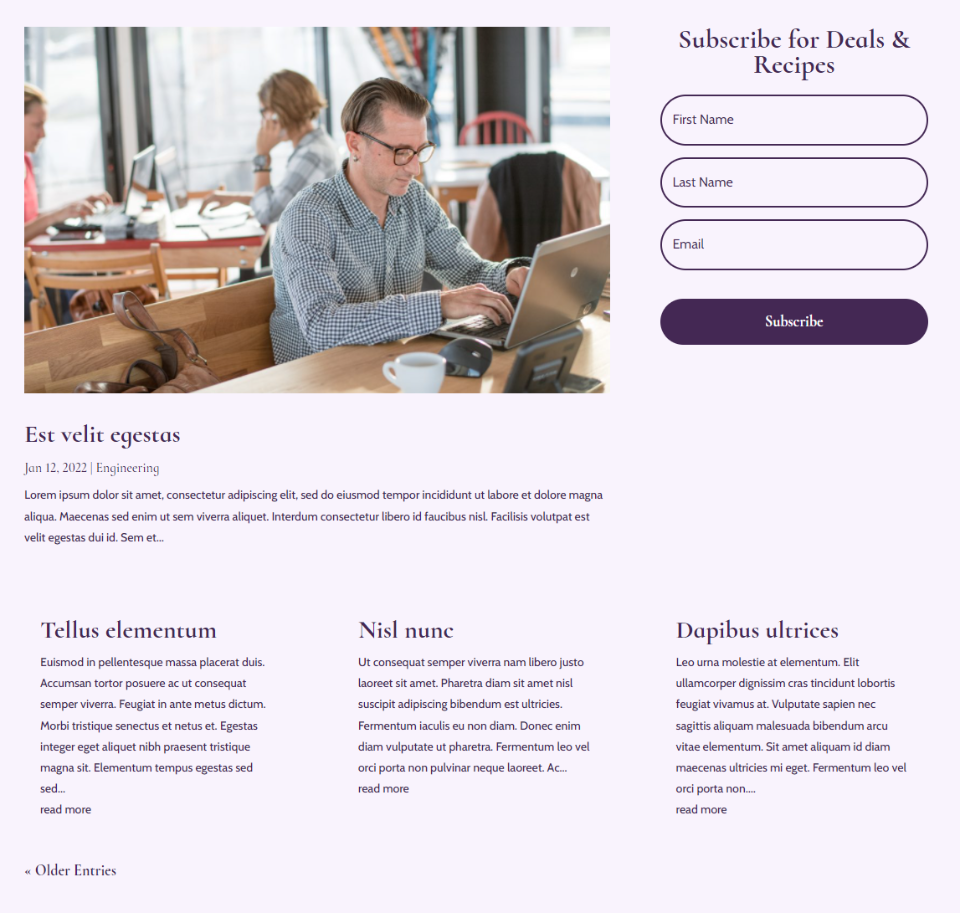
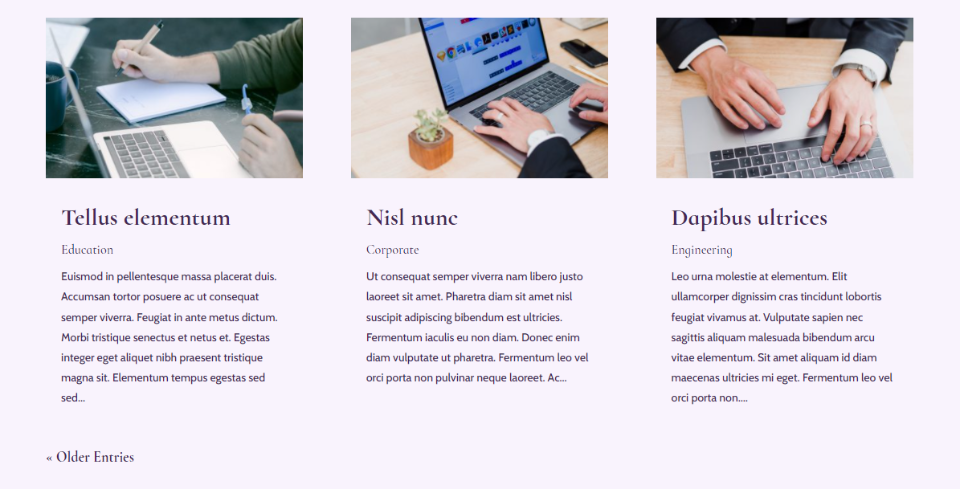
Voici comment cela se présente sur la page du blog. La section héros affiche toujours la date et les catégories pour mettre l’accent. Cela minimise le flux du blog et aide à garder la page propre.
Combinaisons d’éléments – Option 2 : Image en vedette et bouton « Lire la suite
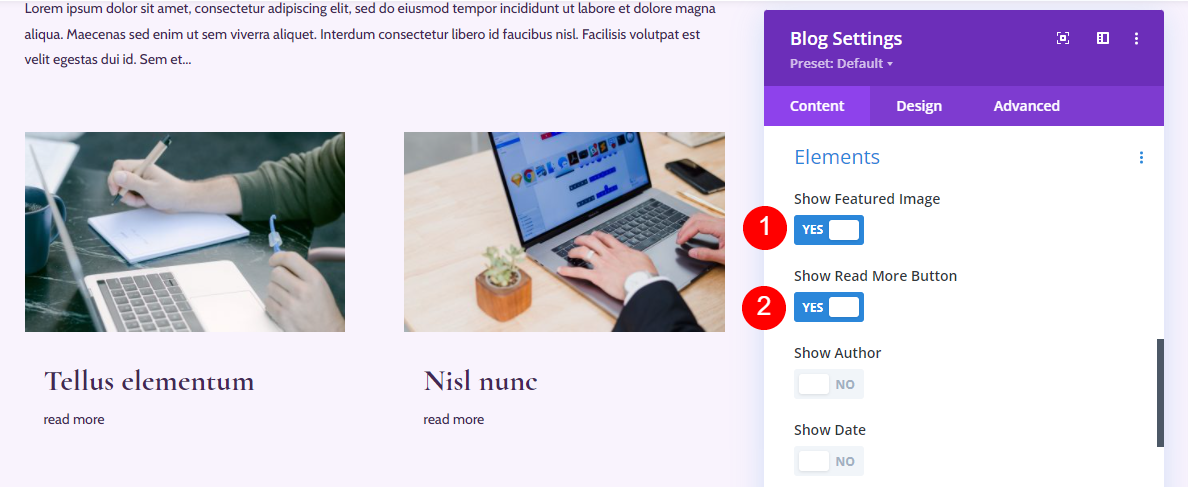
Cette option comprend l’image en vedette, le titre de l’article et le bouton « Lire la suite ».
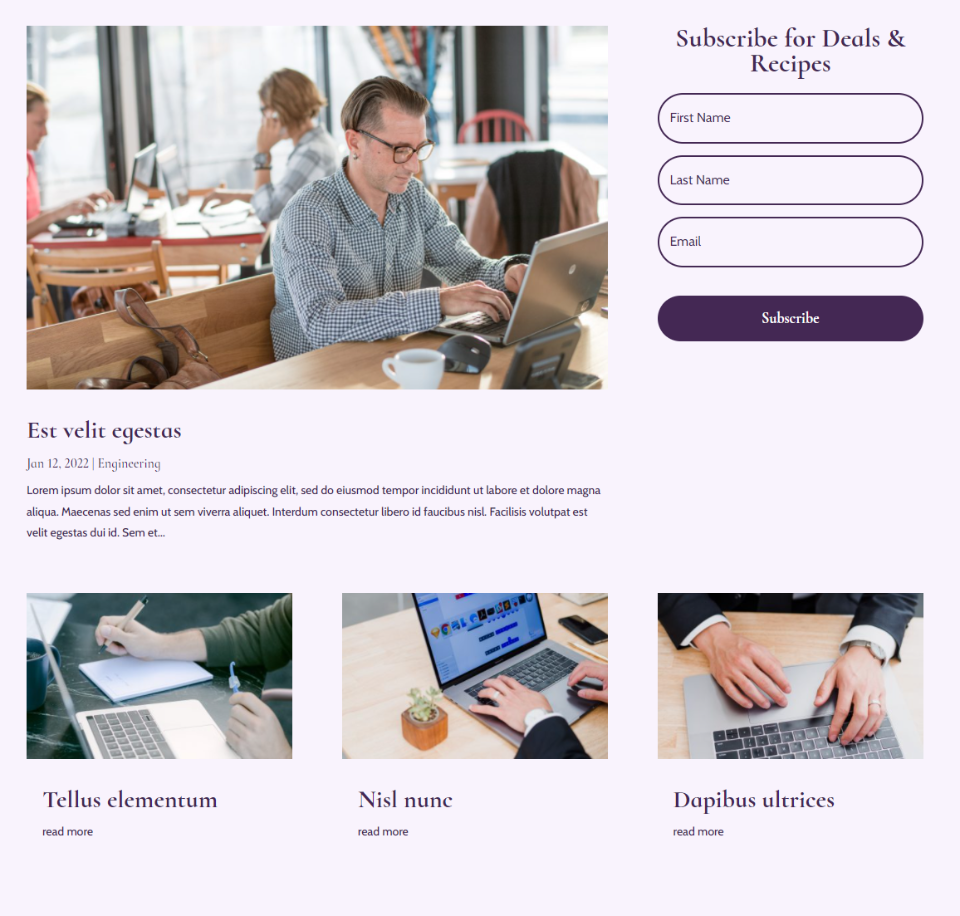
Voici comment cela se présente sur la page du blog. Le flux du blog est encore plus simplifié. Celui-ci ne fournit pas beaucoup d’informations, mais il peut fonctionner si les titres et l’image vedette sont tout ce dont vous avez besoin. Des titres descriptifs seraient d’une grande utilité.
Combinaisons d’éléments Option 3 : Extrait, bouton « Lire la suite » et pagination
Cette combinaison comprend le bouton « Lire la suite », l’extrait et la pagination.
La page du blog est propre et donne au lecteur les informations dont il a besoin sur les articles sans attirer l’attention sur eux.
Combinaisons d’éléments Option 4 : Image vedette, Auteur, Extrait et Pagination
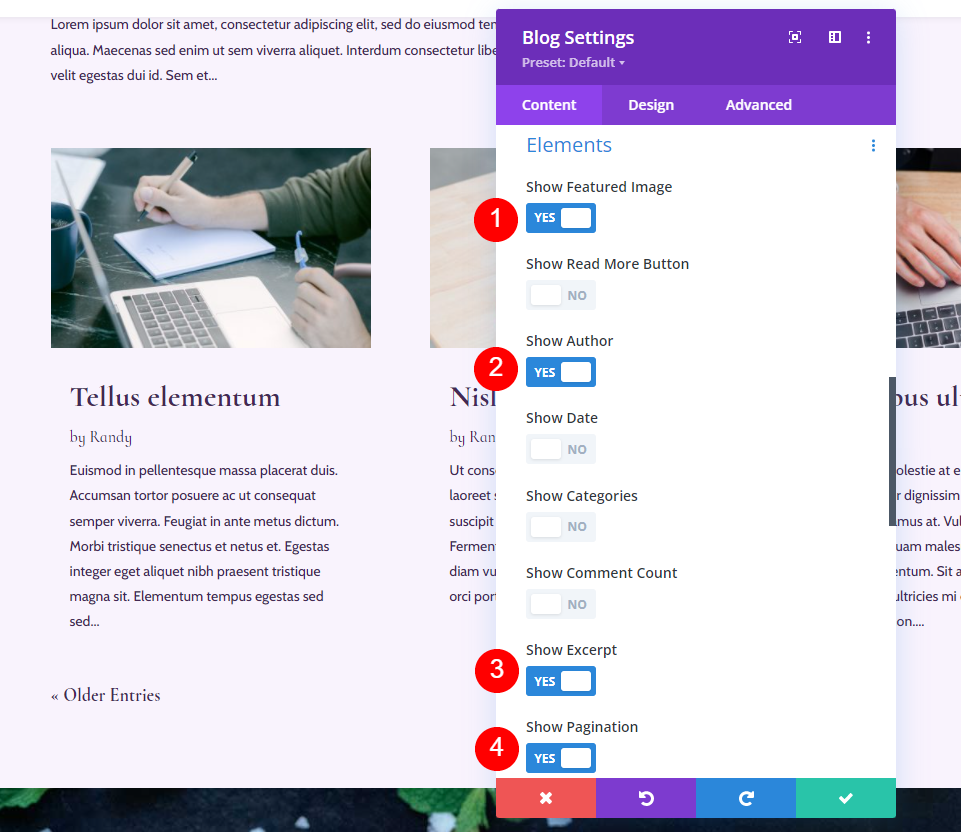
Cette option comprend l’image vedette, l’auteur, l’extrait et la pagination.
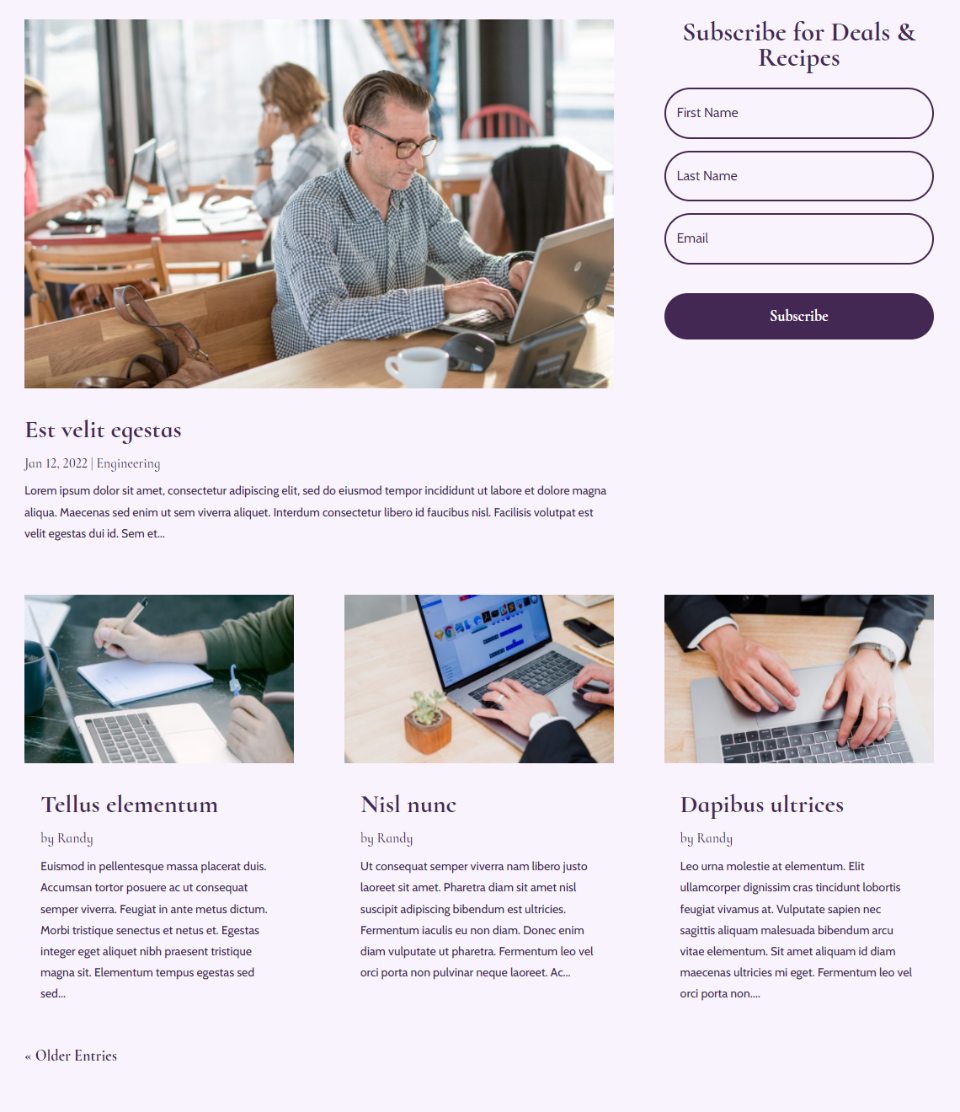
Voici comment cela se présente sur la page du blog. Sans les autres éléments, le nom de l’auteur ressort. Ce modèle est idéal si vous avez beaucoup d’auteurs et que vous souhaitez attirer l’attention sur eux.
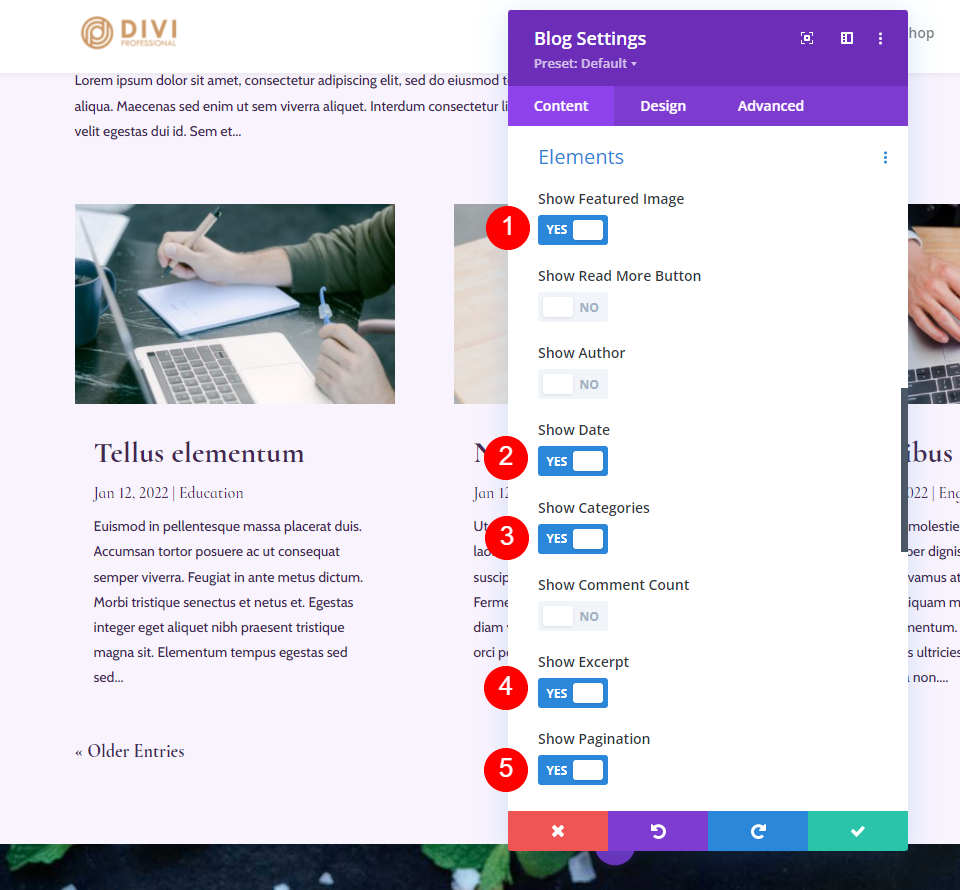
Combinaisons d’éléments – Option 5 : Image en vedette, catégories, extrait et pagination
Cette option ajoute l’image en vedette, les catégories, l’extrait et la pagination.
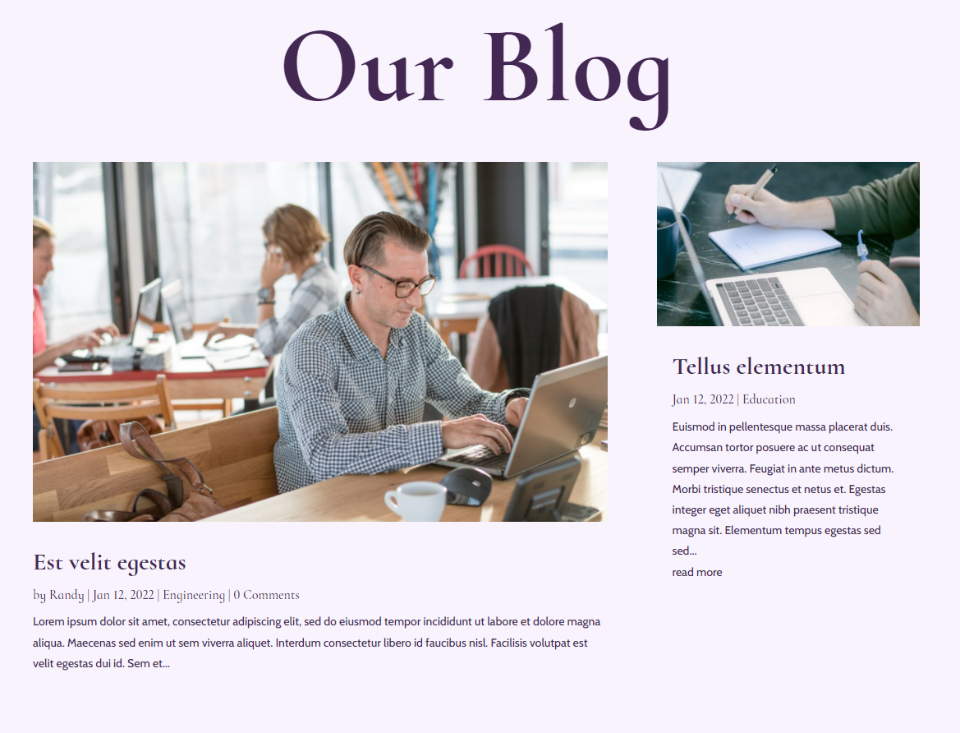
Voici comment cela se présente sur la page du blog. La catégorie est plus visible sur la carte du blog. Les catégories sont idéales si vous souhaitez les mettre en avant ou si vous en avez beaucoup. Elles peuvent faciliter la navigation, car le lecteur peut facilement sélectionner la catégorie qu’il souhaite voir.
Combinaisons d’éléments Option 6 : bouton « Lire la suite », date, catégories, nombre de commentaires, extrait et pagination
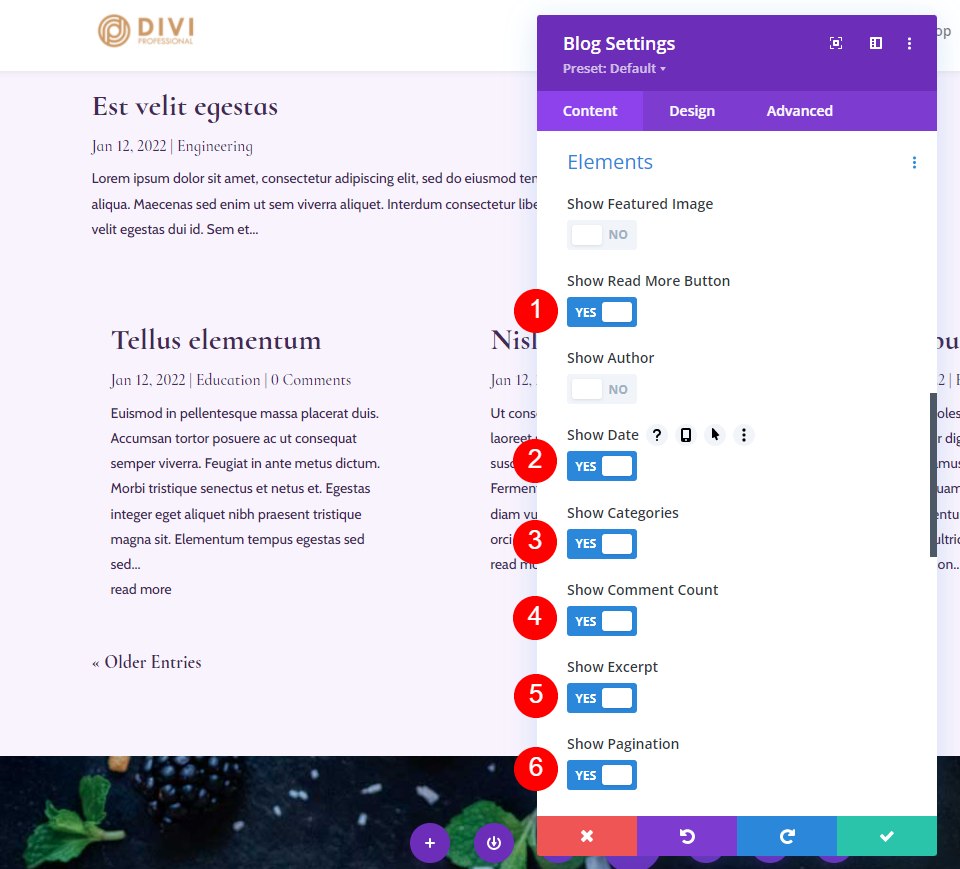
Cette option comprend le bouton « Lire la suite », la date, les catégories, le nombre de commentaires, l’extrait et la pagination. Cela semble beaucoup, et ça l’est, mais cela fonctionne dans un fil de blog. Sans l’image vedette, les cartes de blog prennent moins de place. De plus, comme la pagination se trouve à un autre endroit, elle n’empiète pas sur le fil du blog.
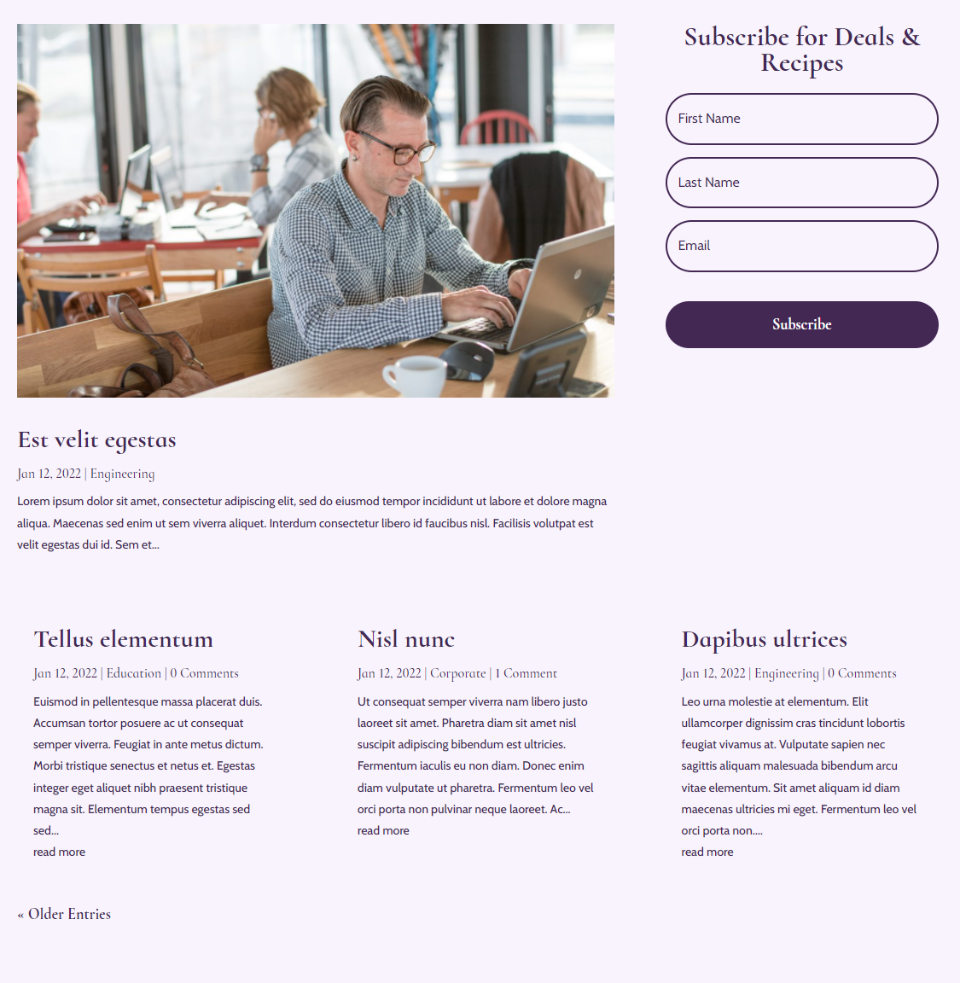
Voici comment cela se présente sur la page du blog. Elle fonctionne bien pour le fil d’actualité du blog et votre regard est toujours attiré par l’article vedette.
Combinaisons d’éléments – Option 7 : Extrait et bouton Lire la suite
Nous pouvons utiliser plusieurs modules de blog avec des éléments différents dans chacun d’eux pour créer d’autres combinaisons. Cette combinaison utilise simplement le bouton « Expert » et « Lire la suite », mais le module « Blog » a été déplacé dans la section héros à côté du module « Blog » qui affiche l’article vedette. Cela donne au module un aspect et un objectif complètement différents.
Voici comment il se présente sur la page. Il met en évidence le dernier message et propose ensuite les deux messages suivants sans détourner l’attention du dernier message. Cette mise en page ressemble davantage à celle d’un magazine.
Combinaisons d’éléments – Option 8 : éléments dans plusieurs modules
Pour cette option, j’ai ajouté les éléments à l’article vedette et laissé le flux du blog au minimum. Pour le module Blog du billet vedette, j’ai activé l’image vedette, l’auteur, la date, les catégories, le nombre de commentaires et l’extrait.
Pour le fil d’actualité du module Blog, j’ai activé l’image vedette, la date, les catégories, l’extrait et la pagination.
Voici comment les modules Blog se présentent sur la page du blog. Les deux modules fonctionnent bien ensemble. Le premier attire l’attention et comprend plus d’informations. Cela permet de promouvoir les commentaires sur le dernier article.
Option 9 : Modules de blog multiples avec images vedettes
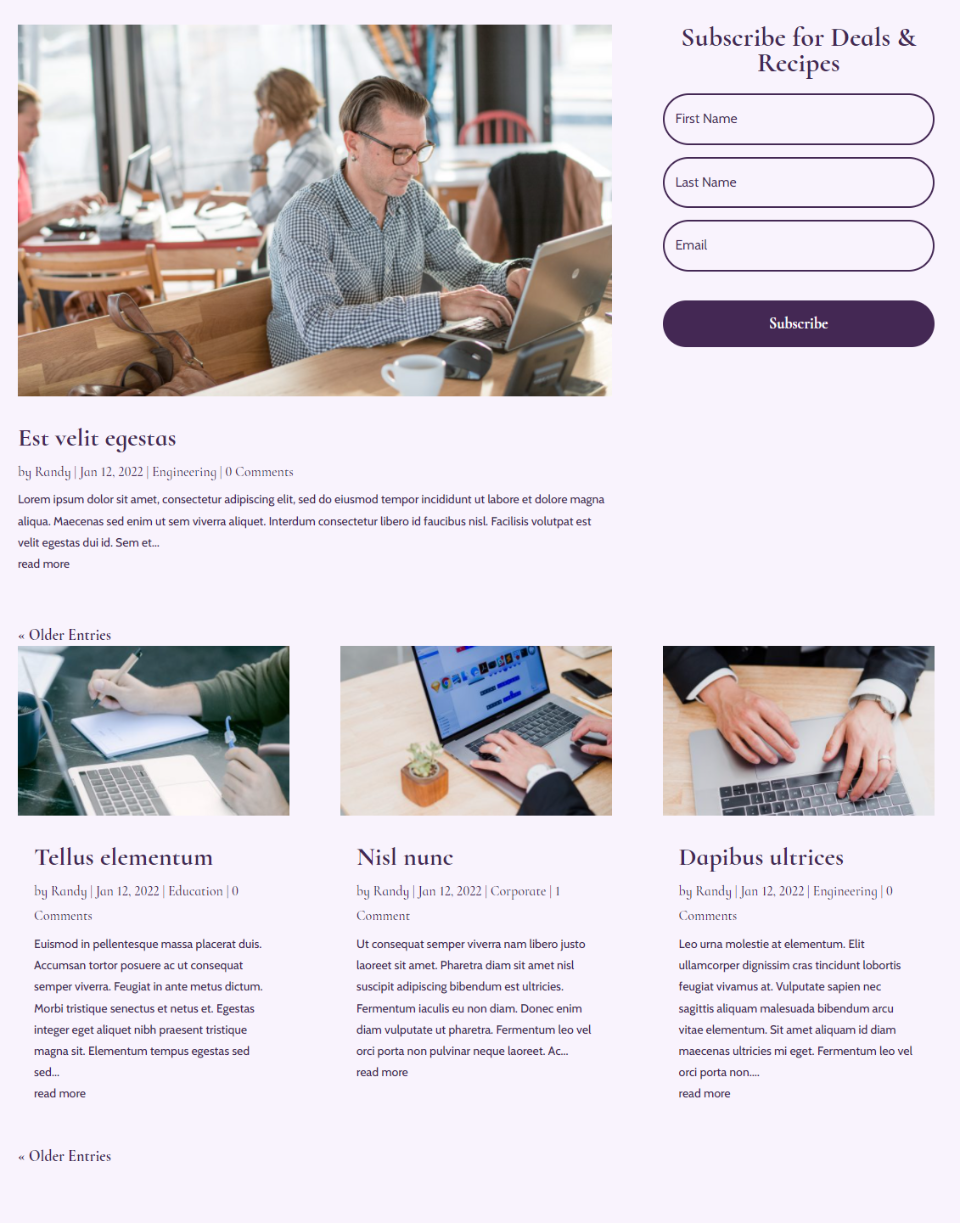
Cette option utilise les combinaisons d’éléments du module de blog du billet vedette de l’option précédente et déplace le flux du blog dans la colonne à côté du billet vedette. Cela crée une section héroïque intéressante. Pour le deuxième module Blog, j’ai sélectionné l’image vedette, le bouton Lire la suite, la date, les catégories et l’extrait.
Voici comment cela se présente sur la page du blog. L’image vedette attire l’attention, mais le deuxième article n’est pas perdu sur la page. Le nombre réduit d’éléments permet à la petite carte de blog de rester propre et facile à lire.
Réflexions finales
Voilà pour ce qui est des combinaisons d’affichage des éléments d’affichage pour le module Blog de Divi. La possibilité de les activer individuellement offre de nombreuses options de conception et leur utilisation dans différentes combinaisons peut modifier l’apparence de votre page de blog. Essayez différentes combinaisons d’éléments et voyez ce qui fonctionne le mieux pour vous. Si vous n’êtes pas sûr de vous, essayez un test fractionné a/b et voyez laquelle obtient la réponse que vous recherchez.
Nous voulons connaître votre avis. Utilisez-vous l’une de ces combinaisons d’affichage d’éléments d’articles dans vos modules de blog ? Faites-nous en part dans les commentaires