Nous allons créer deux versions de chaque combinaison, l’une avec un fond blanc et l’autre avec un fond noir.
C’est parti !
Aperçu des éléments du module Divi Testimonial
Examinons les éléments du module de témoignage. Chaque élément dispose d’options de style que nous verrons plus tard. En outre, chacun de ces éléments peut être utilisé ou non. Nous les verrons également utilisés dans diverses combinaisons. Chacun des éléments comprend des paramètres pour les tailles d’écran et l’état de survol.
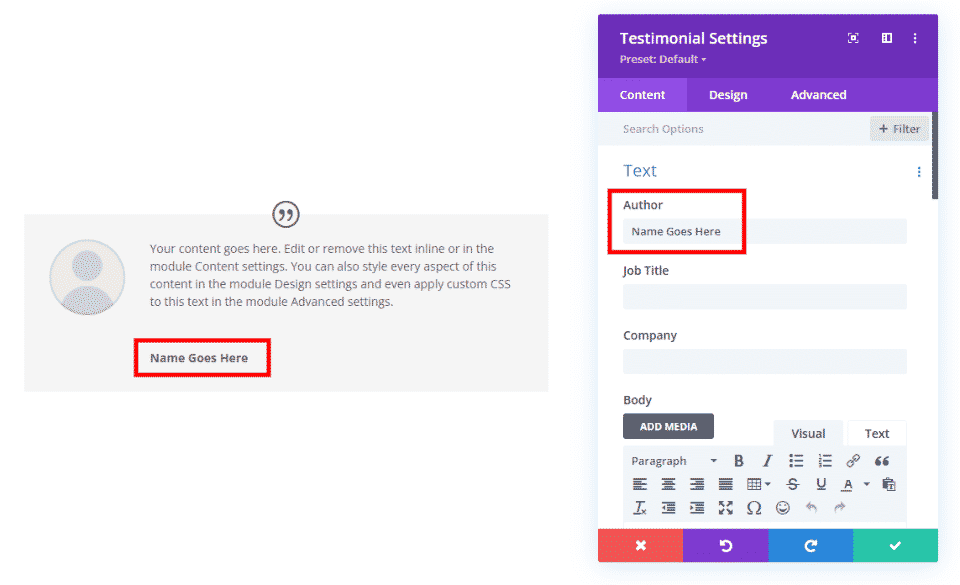
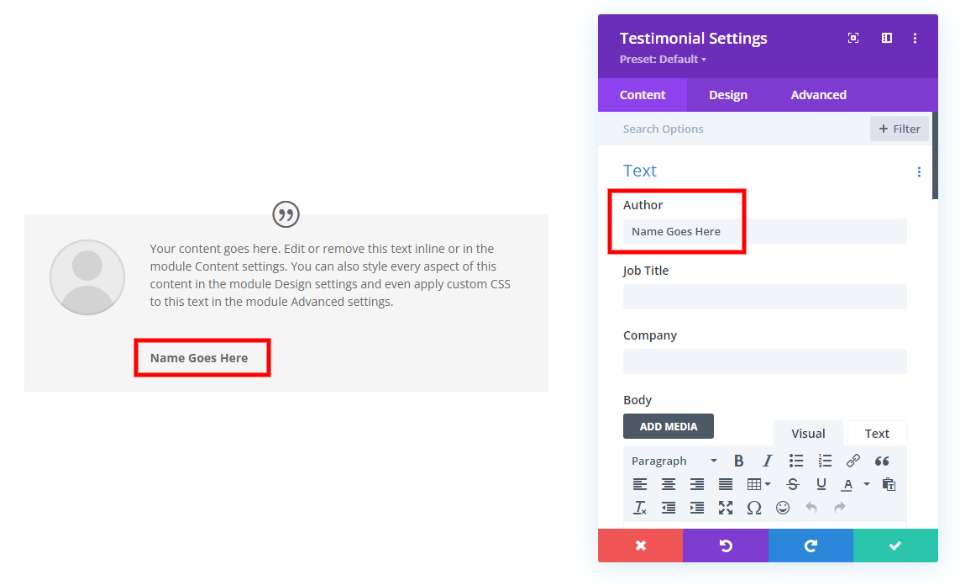
Auteur du module de témoignage
L’auteur est le nom de la personne qui a rédigé le témoignage. Il apparaît sous le corps du contenu et est utilisé par défaut. Sa police est la plus grande par défaut. Si vous ne souhaitez pas afficher le nom de l’auteur, il suffit de supprimer le contenu fictif et de laisser le champ vide.
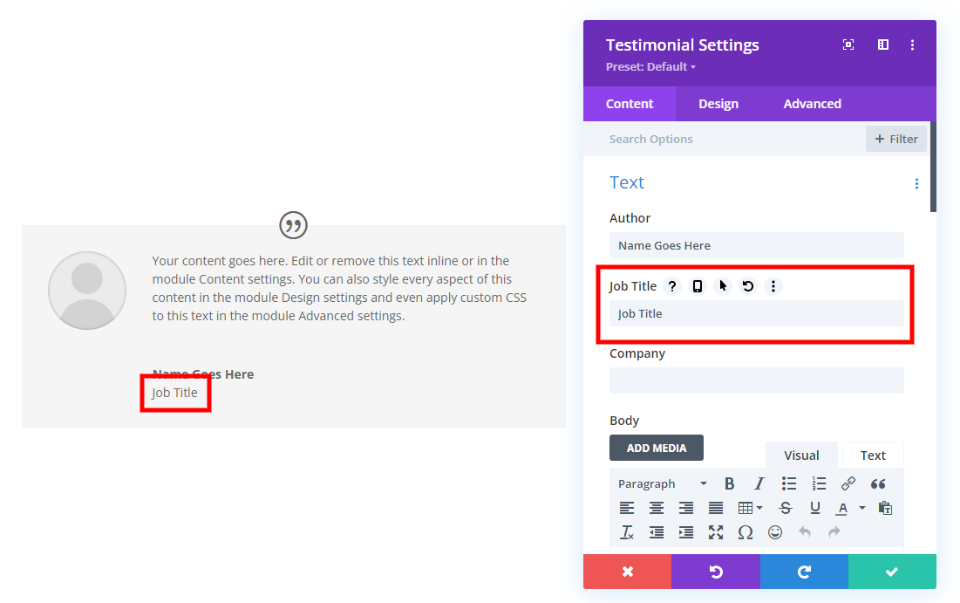
Titre du poste
Le titre du poste est le titre du poste de l’auteur. Ce champ est utile pour les entreprises B2B (business to business) lorsque l’intitulé du poste de l’auteur est pertinent pour le témoignage. Ce champ est vide par défaut. Pour l’utiliser, il suffit d’ajouter du texte dans le champ. Le texte apparaît sous le nom de l’auteur et il est aligné à gauche.
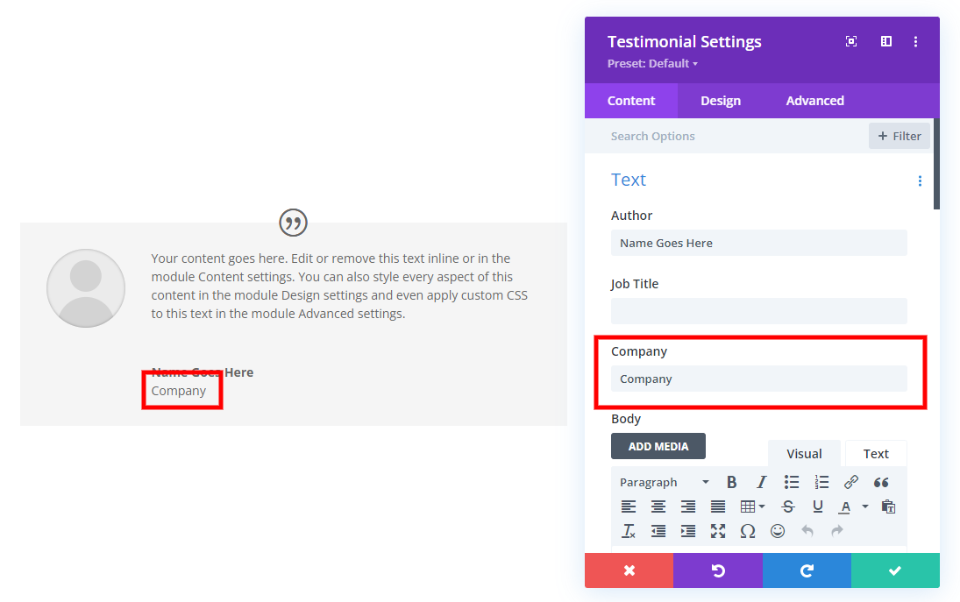
Société
La société est le nom de l’entreprise pour laquelle l’auteur travaille. C’est également utile pour les témoignages B2B. Il est vide par défaut et apparaît sous le nom de l’auteur. La société est placée à droite du titre du poste s’il est également utilisé.
Contenu
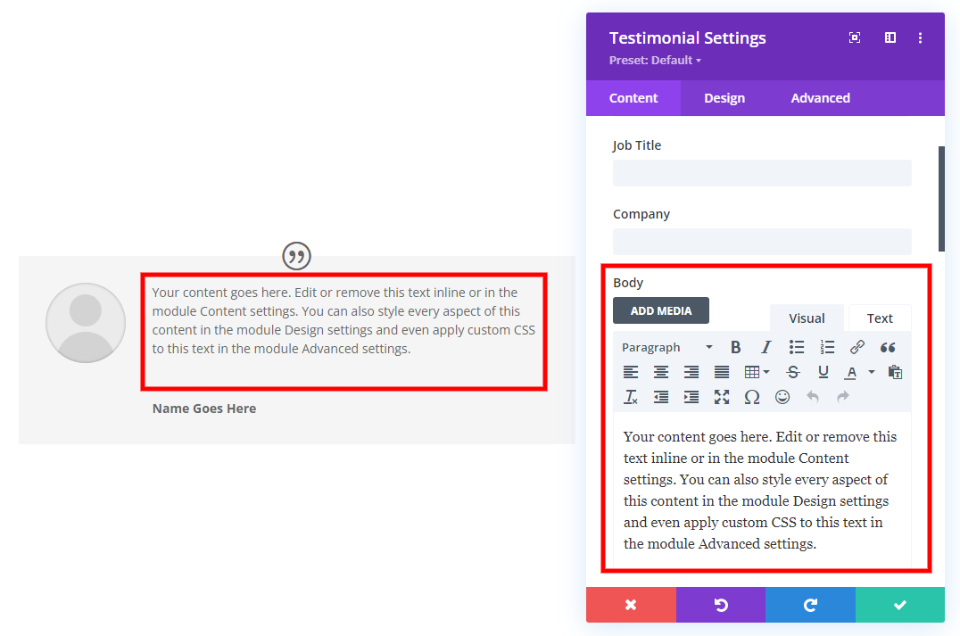
La zone de contenu du corps est un éditeur TinyMCE qui peut utiliser du HTML, du CSS en ligne, des médias, etc. Elle comprend les onglets Visuel et Texte et tous les paramètres standard de TinyMCE. Elle apparaît dans la plus grande zone au milieu du module. Il est extrêmement polyvalent.
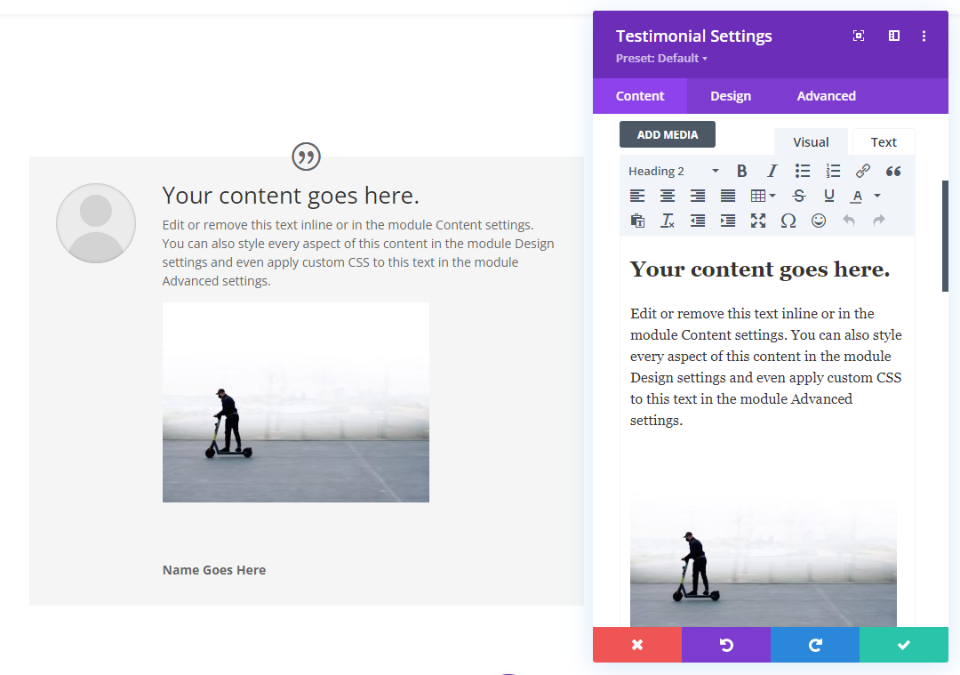
L’exemple ci-dessous montre le contenu avec un Heading 2, le contenu du corps et une image. Vous pouvez inclure tout ce qui peut aller dans un éditeur TinyMCE, comme des vidéos, des shortcodes, du HTML, etc.
Image
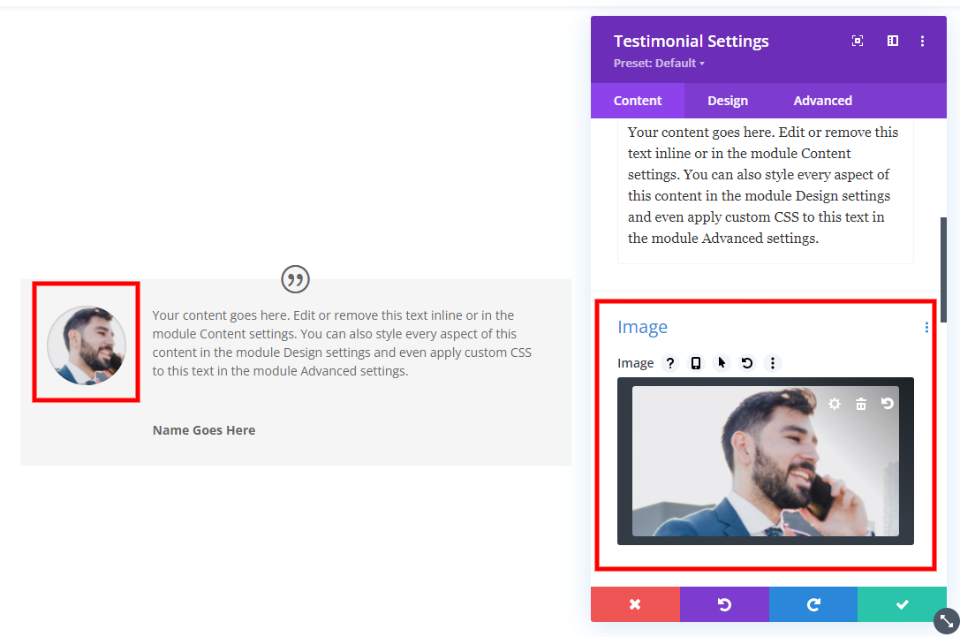
L’image affiche une photo (ou un logo) de l’auteur. Elle est placée à gauche du contenu. Elle est circulaire par défaut, mais vous pouvez donner un style à sa bordure.
Icône de citation
L’icône de citation affiche un guillemet dans un cercle. Elle est activée par défaut, mais vous pouvez la désactiver si vous le souhaitez. Vous pouvez ajuster la taille et modifier la couleur de l’icône et de son arrière-plan indépendamment.
Styliser le module Divi Testimonial
Maintenant, examinons certaines des options de style. Nous allons styliser le module de témoignage Divi en utilisant le style du pack de mise en page gratuit Scooter Rental Layout Pack disponible dans Divi. Nous allons créer une version blanche et une version noire. Les deux utiliseront le même contenu et nous apporterons des modifications aux deux pour les combinaisons d’affichage des éléments.
Le contenu de mon module de témoignage
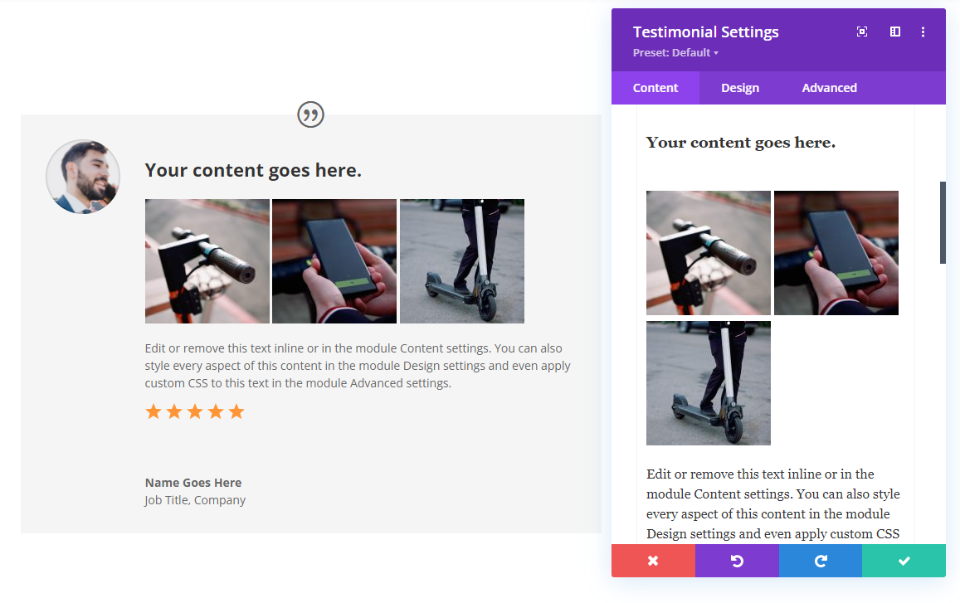
Voici un aperçu du contenu de mon module d’exemple. J’utilise des noms génériques et du texte factice. J’ajoute un titre que je stylise avec du CSS en ligne et j’ajoute trois images miniatures. L’image de l’auteur est de 1117×629. J’utiliserai ce même contenu pour toutes les combinaisons d’affichage.
Pour référence, voici le HTML en ligne avec CSS que j’utilise pour le titre. Il ajoute du remplissage au titre. Lorsque nous donnerons un style au module noir, nous ajouterons de la couleur.
- Code :
<h3 style="padding : 25px 0px 25px 0px;"><strong>Votre contenu va ici.</strong></h3&gt ;
Option de style blanc du module de témoignage Divi
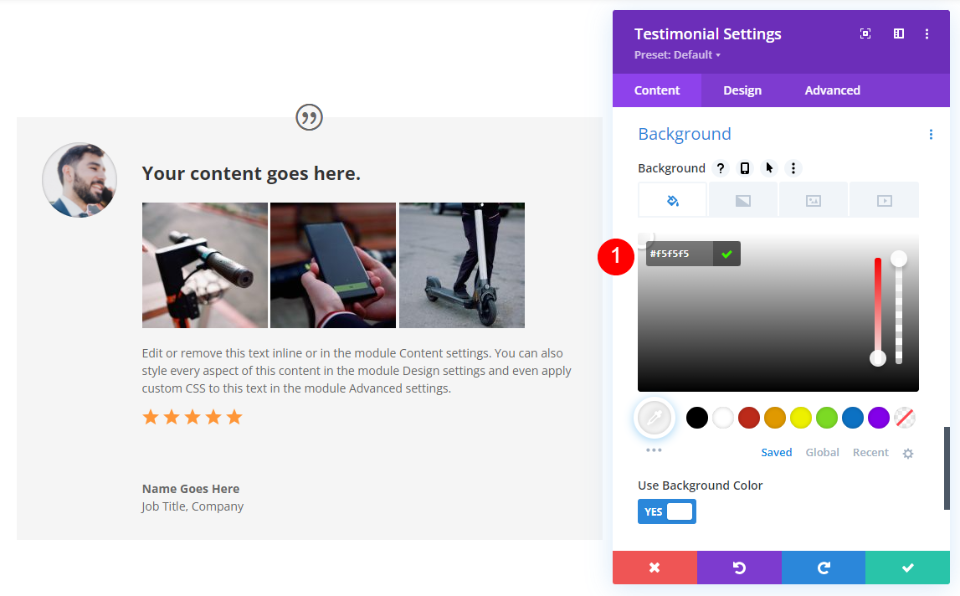
Tout d’abord, ouvrez les paramètres du module de témoignage et faites défiler vers le bas jusqu’à Arrière-plan. Changez la couleur en #f5f5f5.
- Arrière-plan : #f5f5f5
Icône de citation
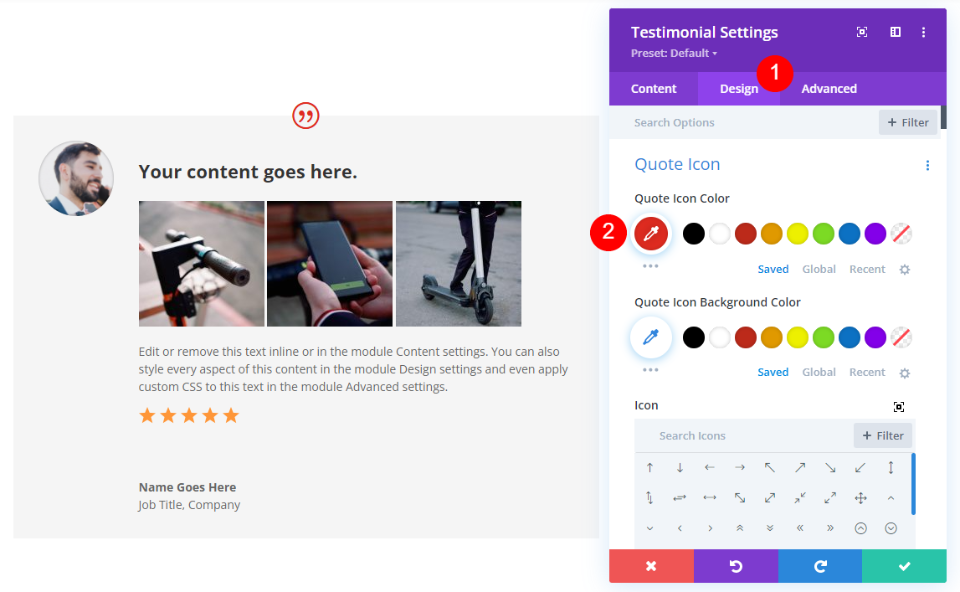
Ensuite, allez dans l’onglet Conception et changez la couleur de l’icône de citation en #e02b20. Nous laisserons sa couleur d’arrière-plan au paramètre par défaut.
- Couleur de l’icône de citation : #e02b20
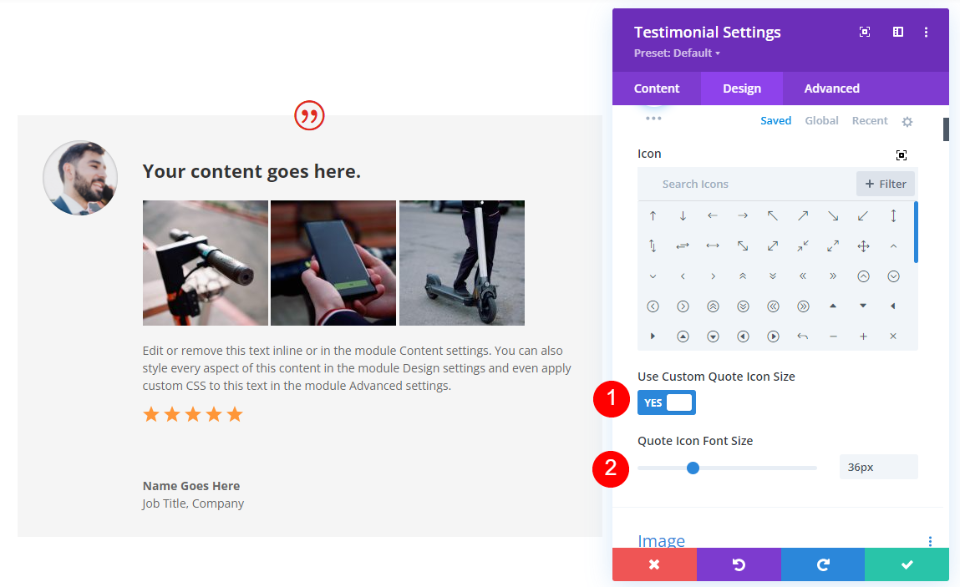
Activez l’option Utiliser la taille personnalisée de l’icône de citation et définissez la taille de la police de l’icône sur 36px.
- Utiliser une taille d’icône de citation personnalisée : Oui
- Taille de la police de l’icône : 36px
Image
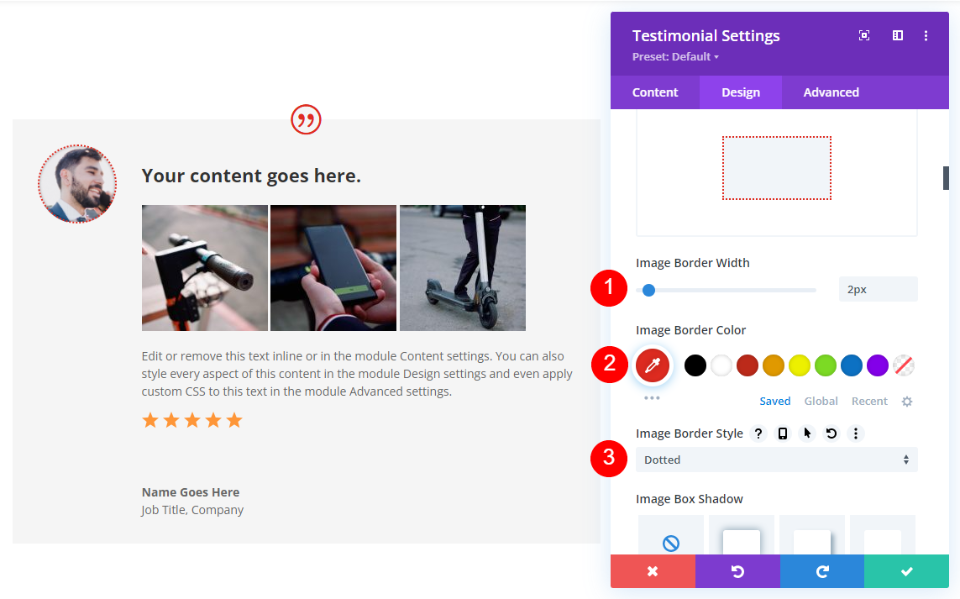
Ensuite, faites défiler l’écran jusqu’à Image. Changez la largeur de la bordure en 3px, la couleur en #e02b20 et le style en pointillé.
- Largeur de la bordure de l’image : 3px
- Couleur de la bordure : #e02b20
- Style de la bordure : Pointillé
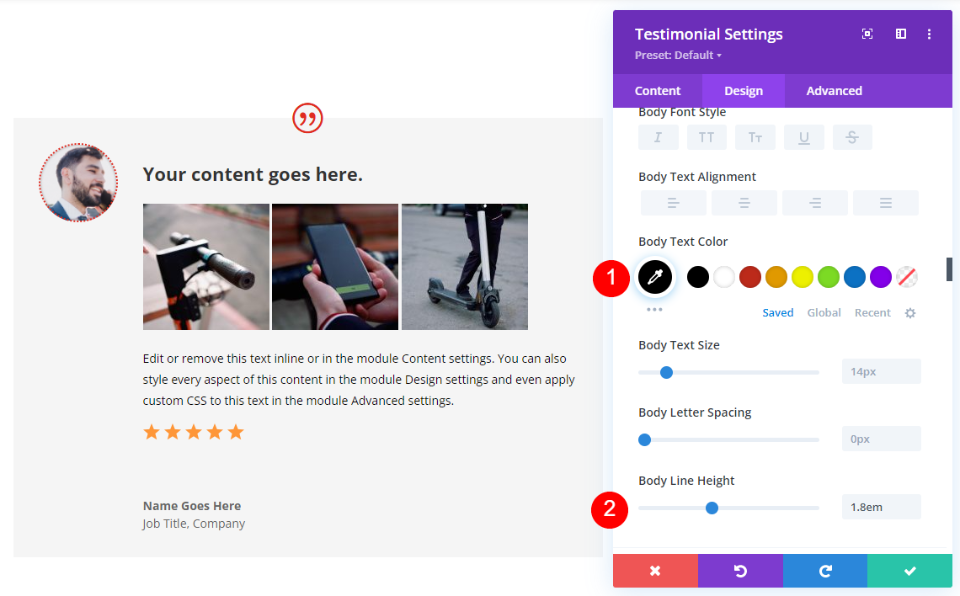
Texte du corps
Ensuite, faites défiler l’écran jusqu’au texte du corps. Changez la couleur en noir et la hauteur de ligne en 1,8em.
- Couleur : #000000
- Hauteur de ligne : 1.8em
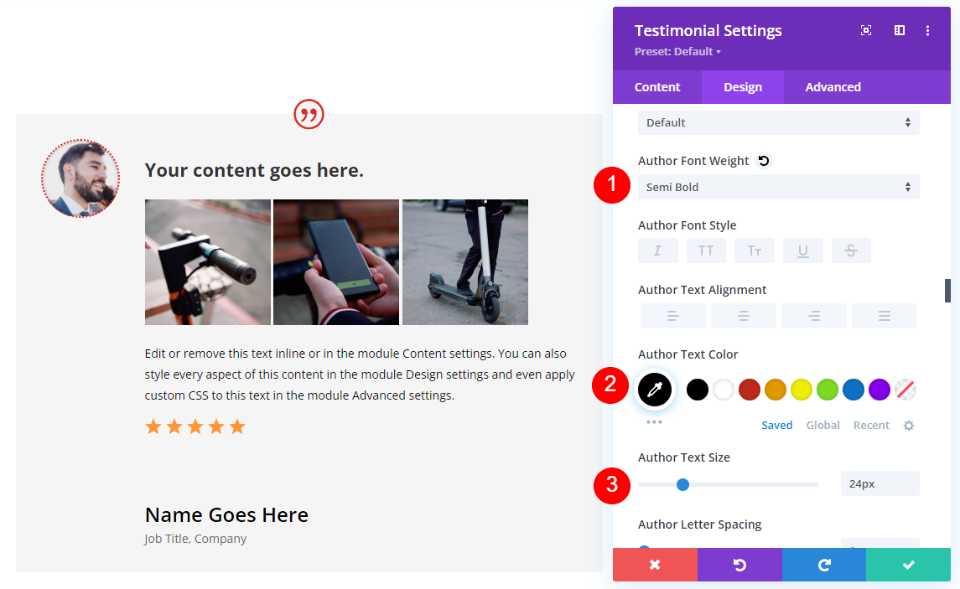
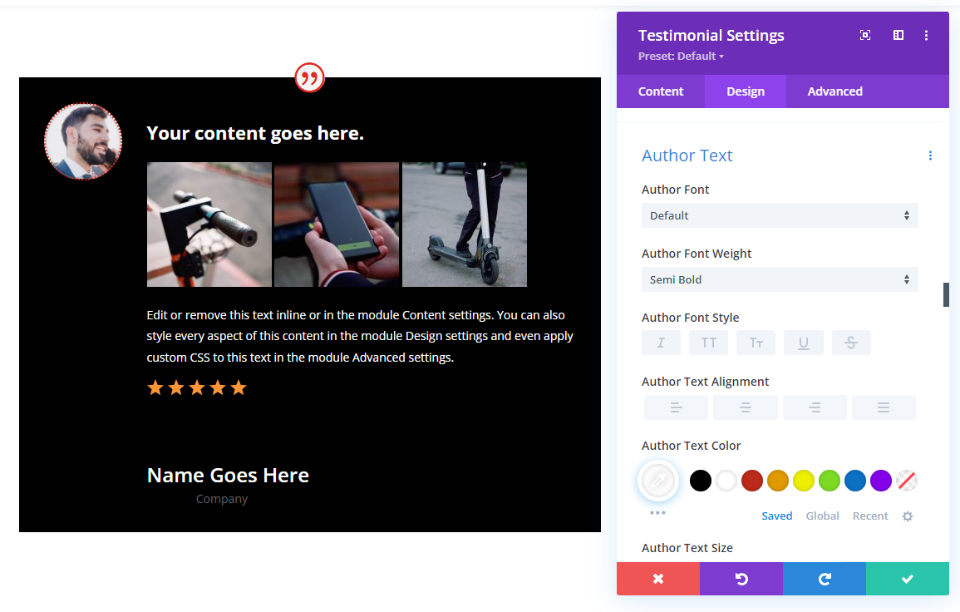
Texte de l’auteur
Faites défiler l’écran jusqu’à Texte de l’auteur. Modifiez l’épaisseur en semi-gras, la couleur en noir et la taille en 24px.
- Poids de la police : Semi Bold
- Couleur : #000000
- Taille : 24px
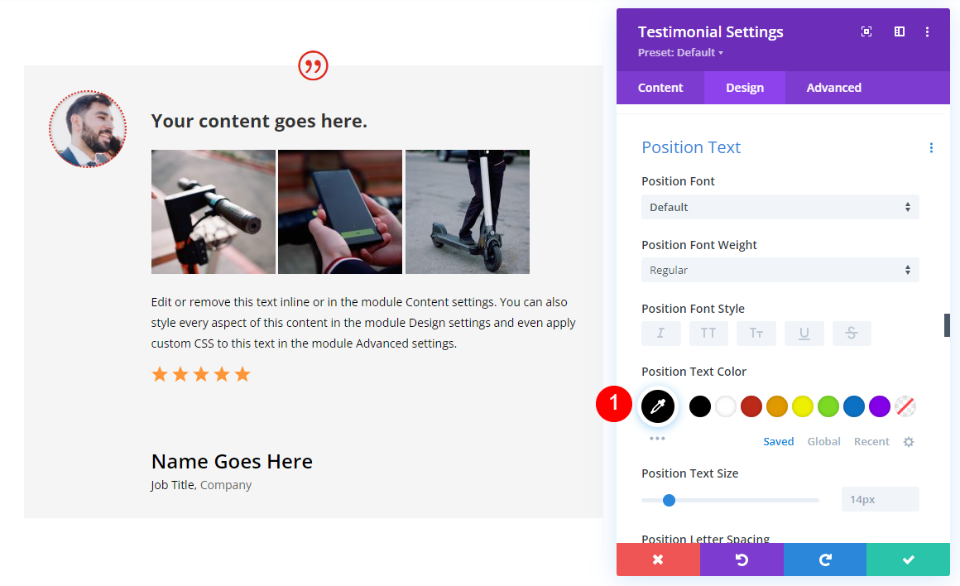
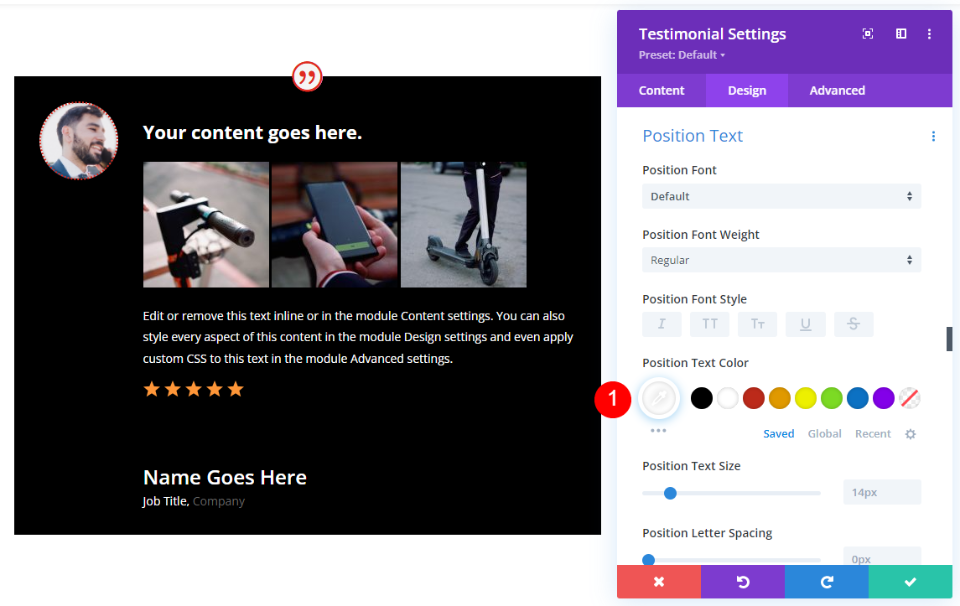
Texte de position
Pour le texte de position, définissez la couleur sur noir.
- Couleur : #000000
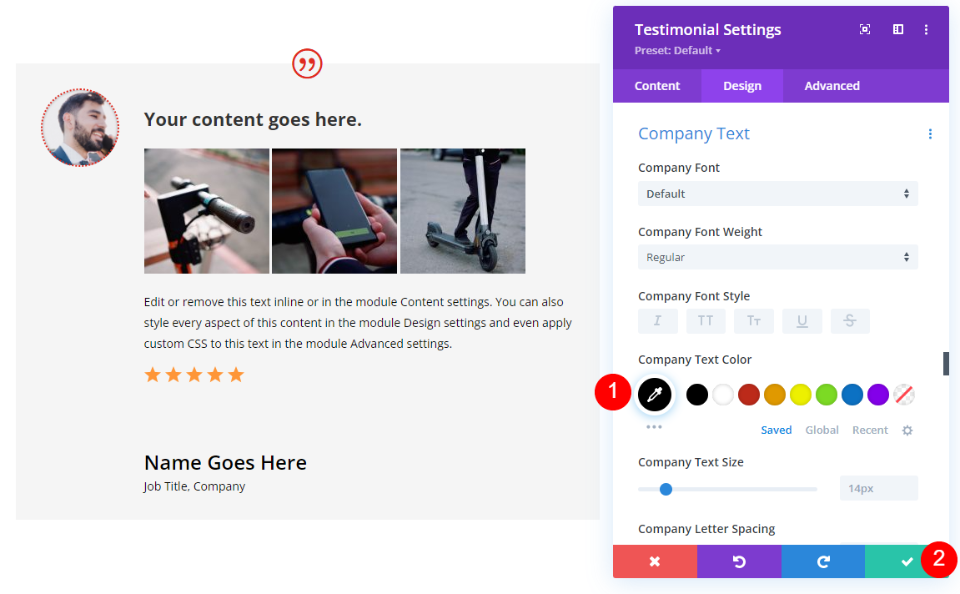
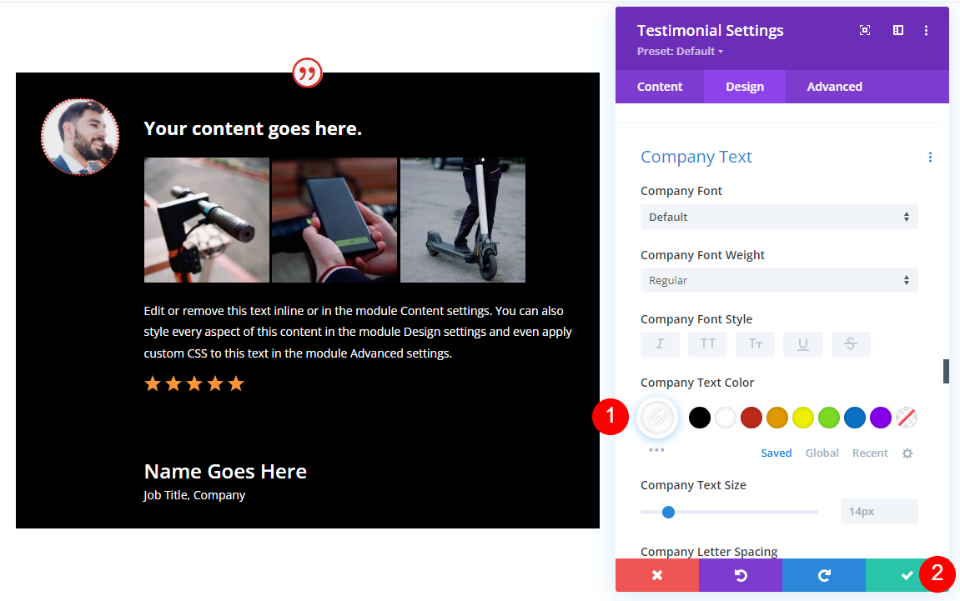
Texte de l’entreprise
Pour le texte de l’entreprise, définissez la couleur sur noir. Fermez les paramètres du module de témoignage.
- Couleur du texte de l’entreprise : #000000
Option de style noir du module de témoignage Divi
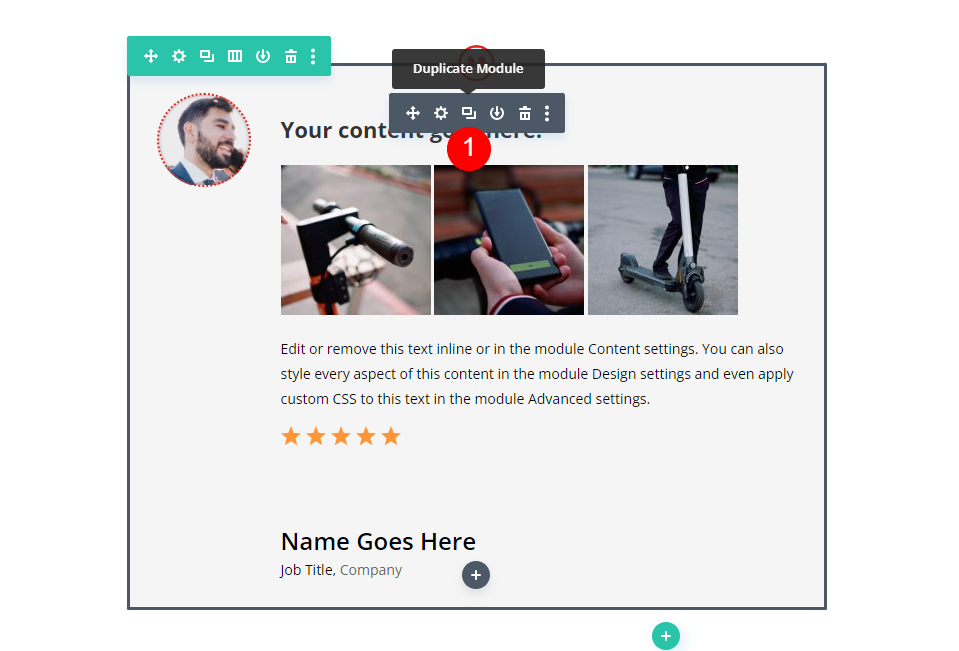
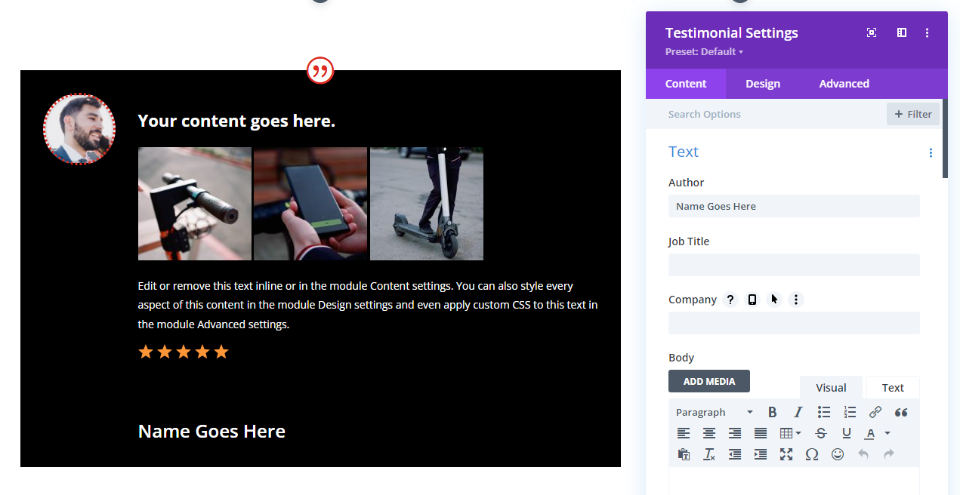
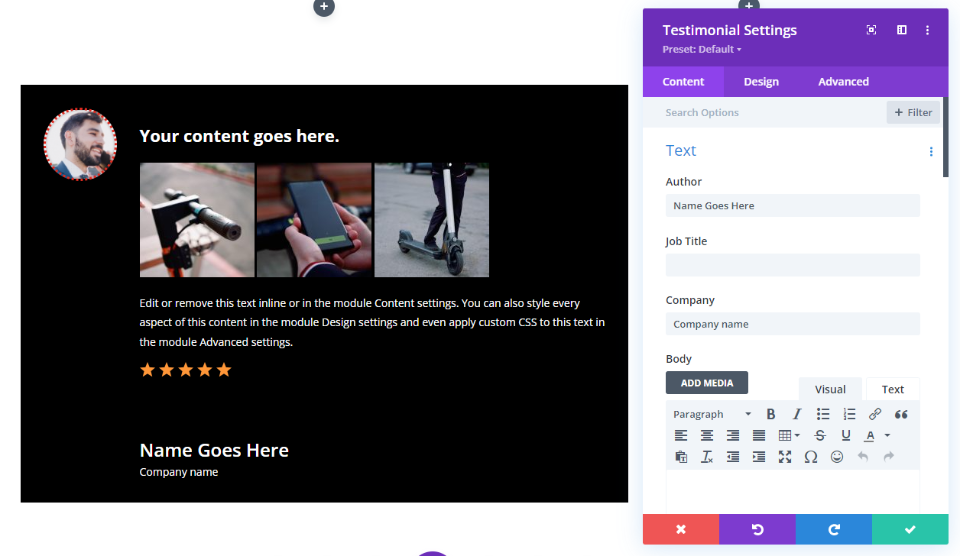
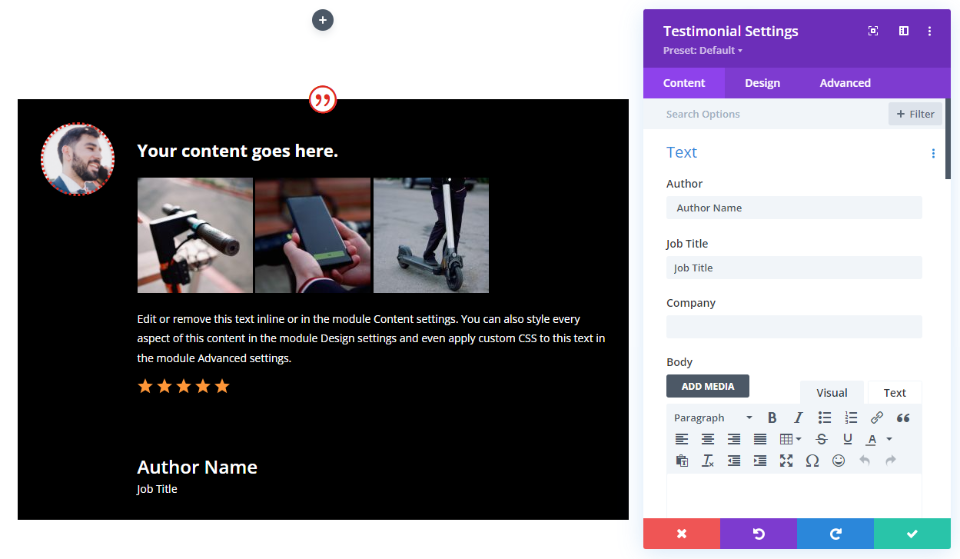
Ensuite, dupliquez le module de témoignage et ouvrez ses paramètres.
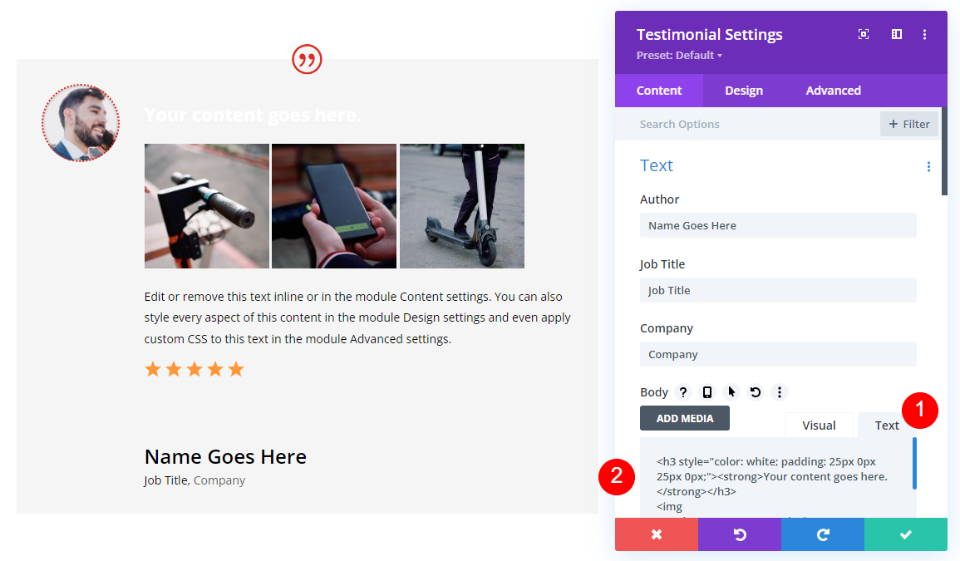
Faites défiler jusqu’à l’éditeur de contenu du corps et ajoutez le CSS en ligne pour changer la couleur de l’en-tête en blanc.
- HTML avec CSS :
<h3 style="color : white ; padding : 25px 0px 25px 0px;"><strong>Votre contenu va ici.</strong></h3&gt ;
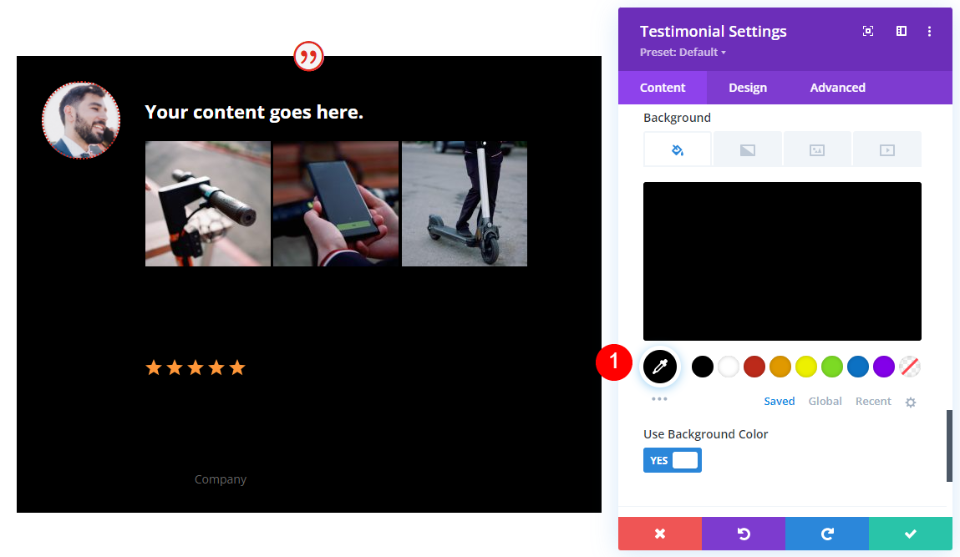
Ensuite, faites défiler jusqu’à l’arrière-plan et changez la couleur en noir.
- Arrière-plan : #000000
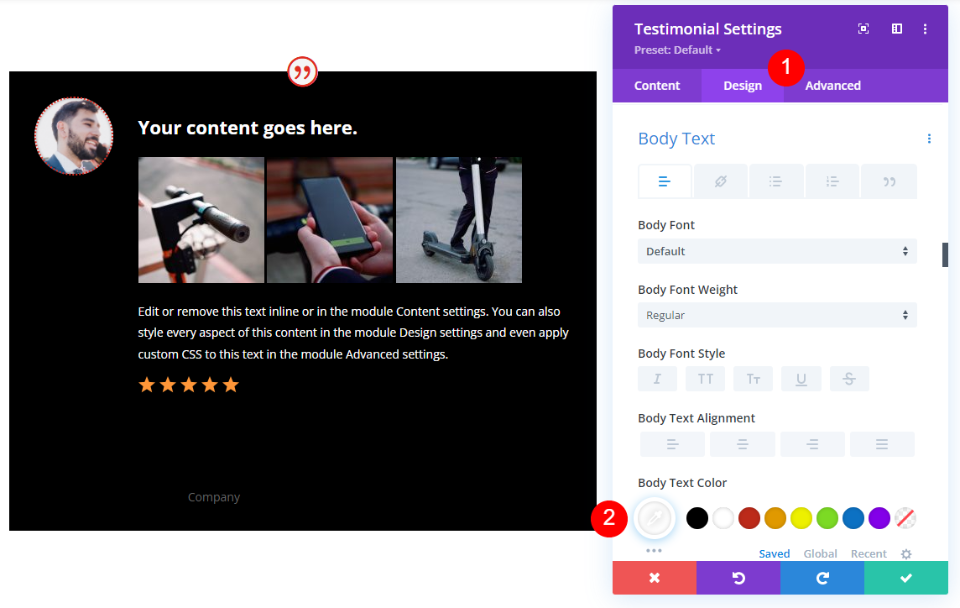
Texte du corps
Ensuite, cliquez sur l’onglet Conception et faites défiler la liste jusqu’à Texte du corps. Définissez la couleur sur blanc.
- Couleur : #ffffff
Texte de l’auteur
Faites défiler jusqu’au texte de l’auteur et définissez sa couleur sur blanc.
- Couleur : #ffffff
Texte de position
Accédez à Position Text et définissez la couleur sur blanc.
- Couleur : #ffffff
Texte de l’entreprise
Enfin, faites défiler jusqu’au texte de l’entreprise et changez la couleur de la police en blanc.
- Couleur : #ffffff
Combinaisons d’affichage dans le module Témoignages de Divi
Nous disposons désormais de deux modules de témoignage que nous pouvons utiliser pour afficher diverses combinaisons d’éléments.
Combinaison d’affichage 1 du module Divi Testimonial
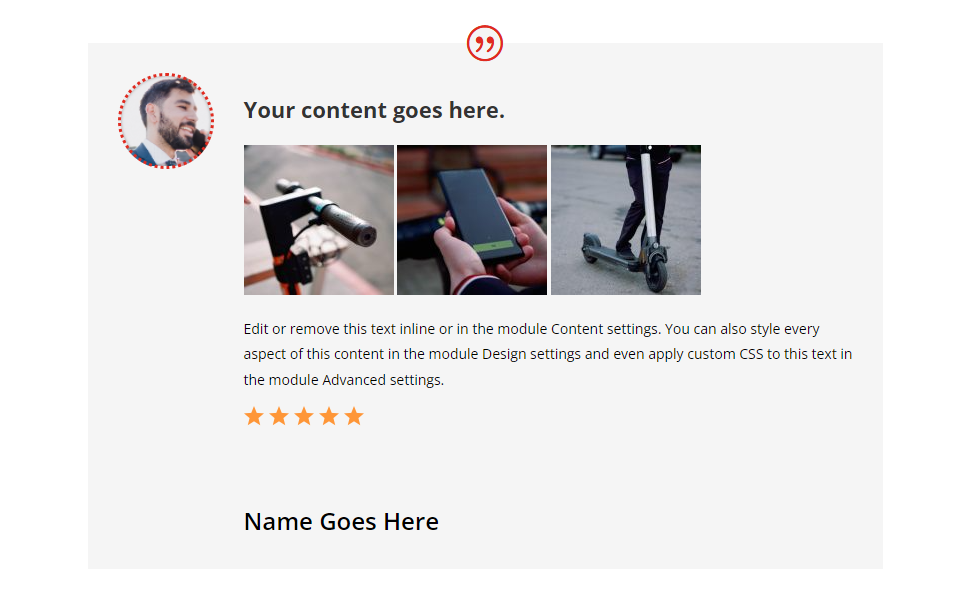
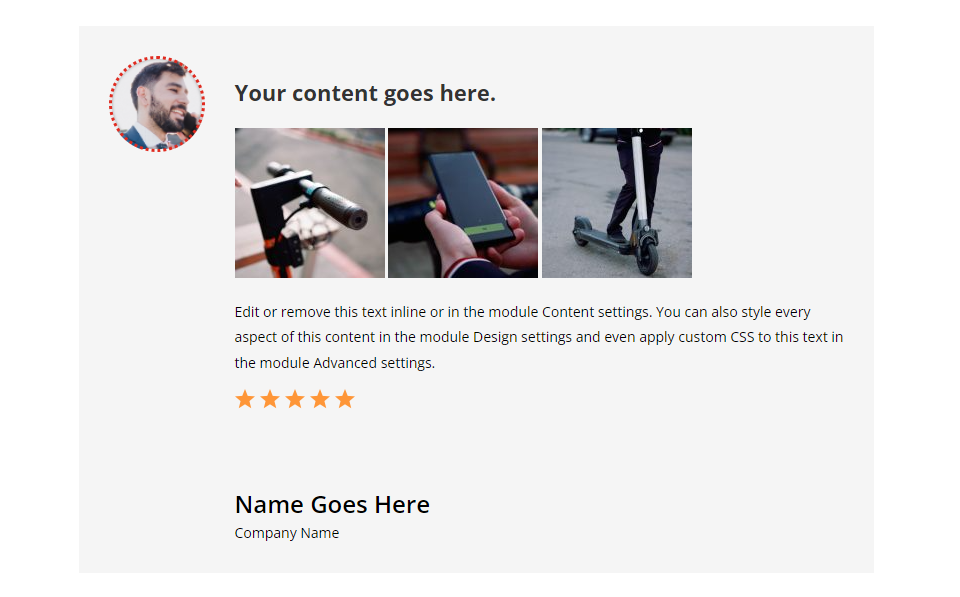
Notre première combinaison utilise le nom de l’auteur et l’icône de citation. Ce sont les paramètres par défaut du module de témoignage.
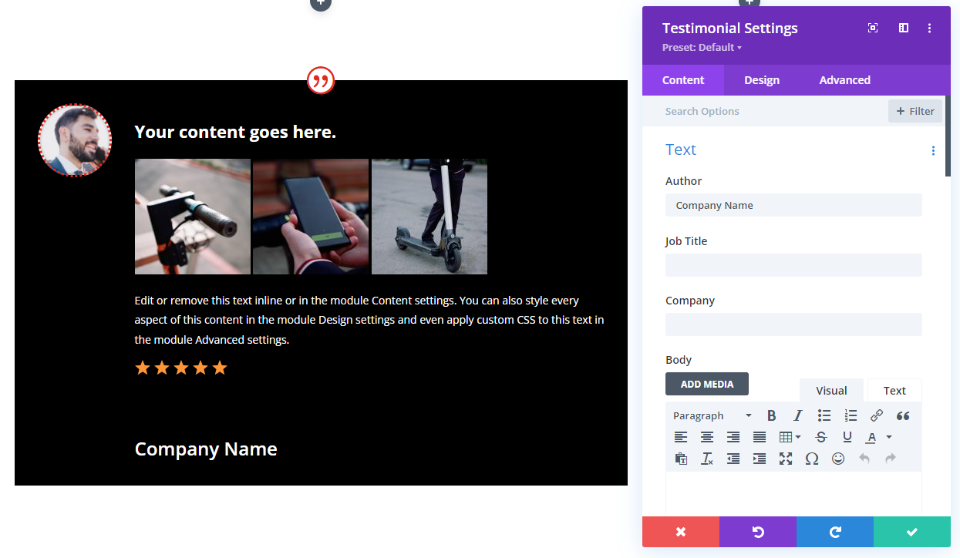
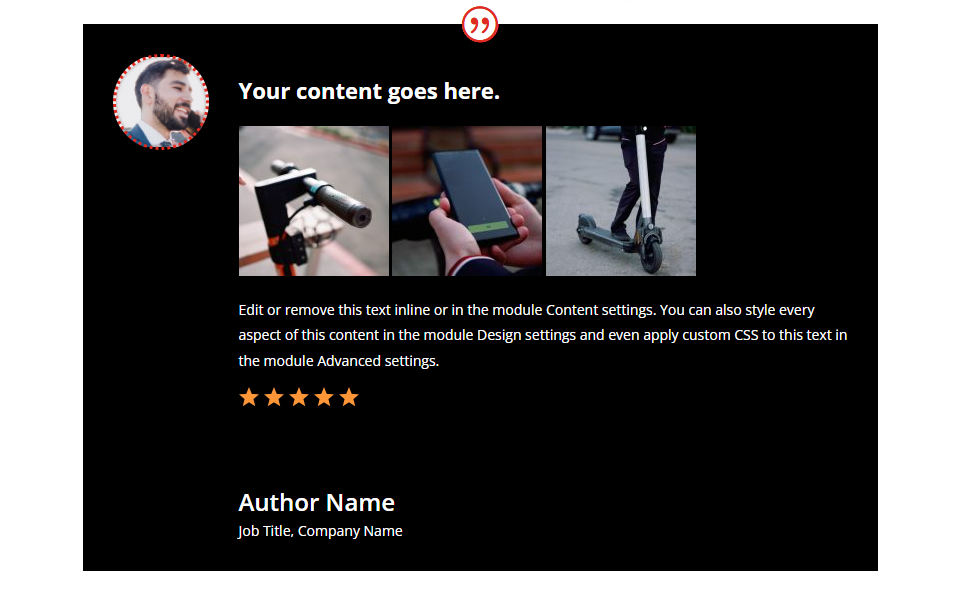
Voici la version sur fond noir. J’ai simplement laissé les champs « Job Title » et « Company Name » vides.
Combinaison d’affichage du module Divi Testimonial 2
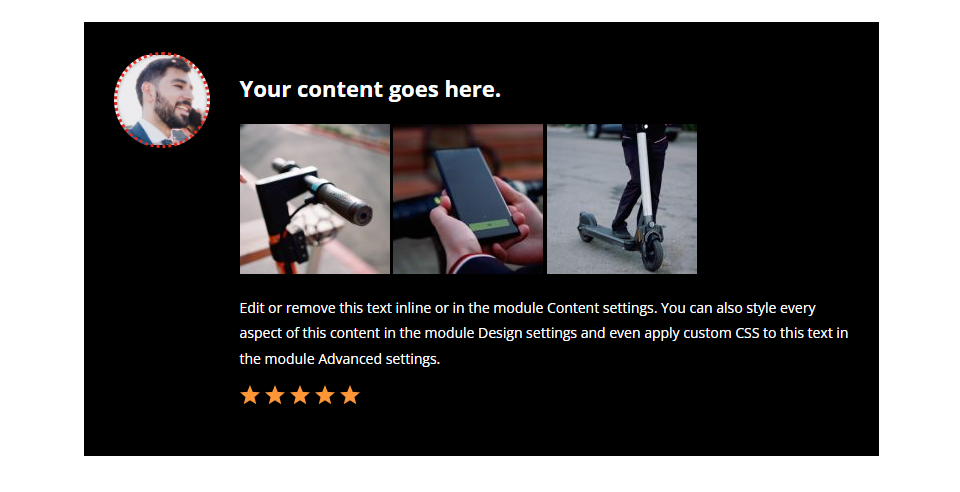
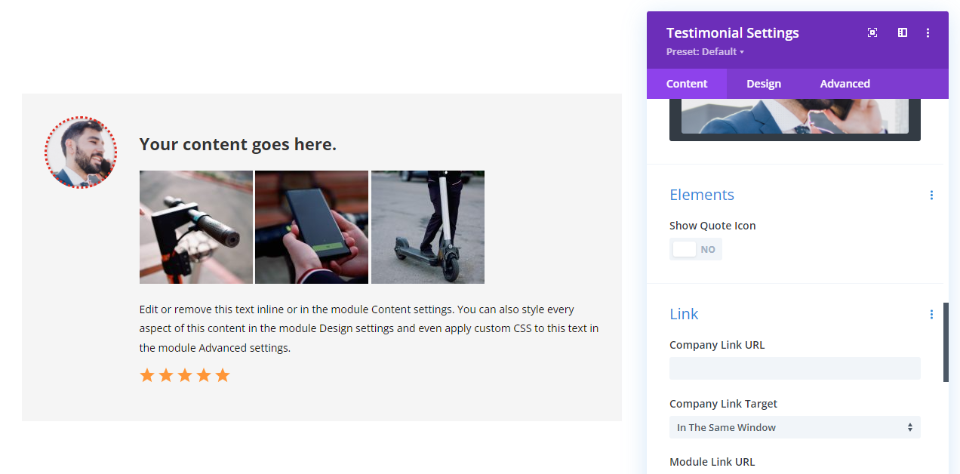
Pour notre deuxième combinaison, j’ai supprimé le nom de l’auteur et l’icône de citation, de sorte qu’aucun de ces éléments ne s’affiche. Ce n’est idéal que si les informations sont fournies dans le corps du texte.
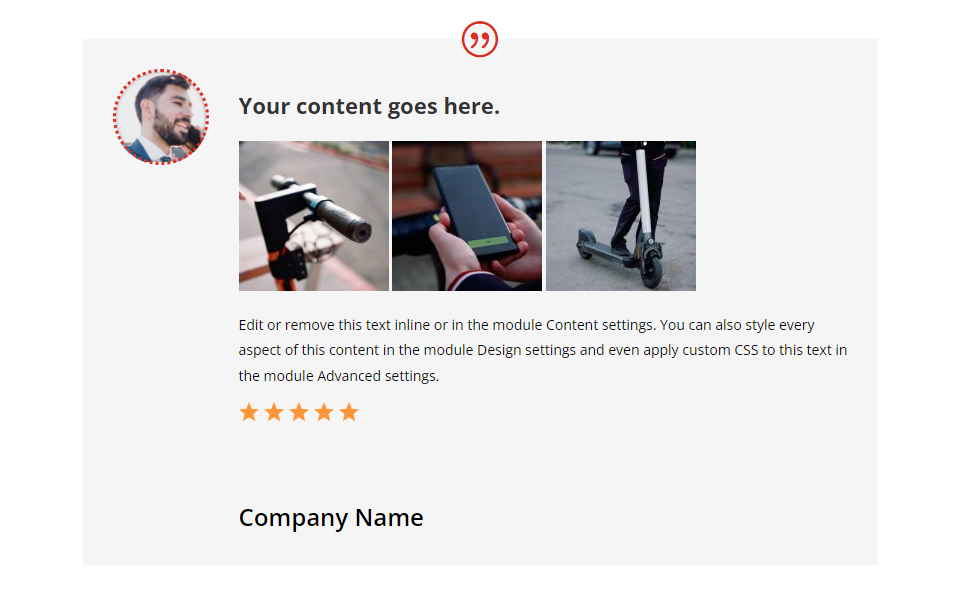
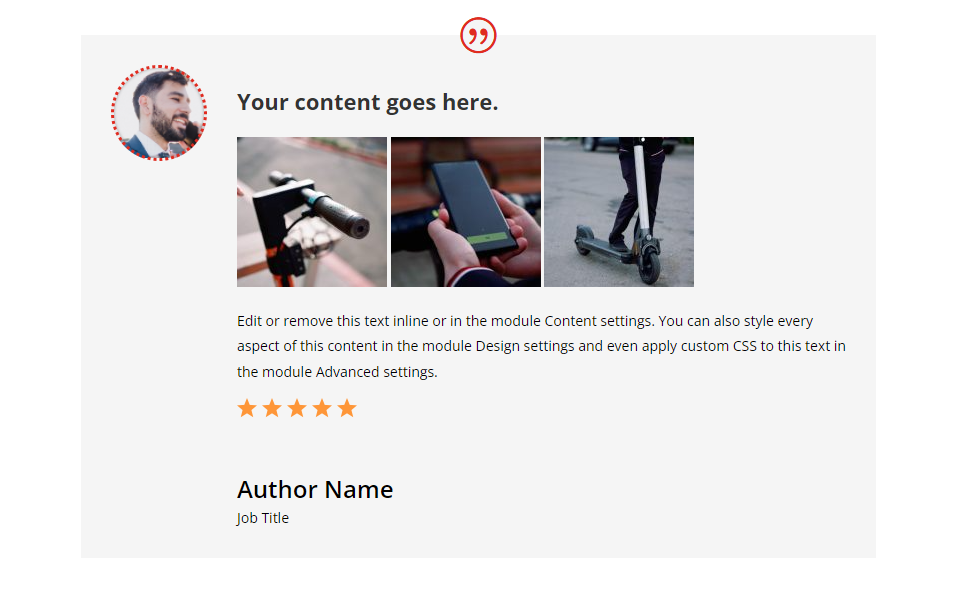
Voici la version sur fond blanc.
Combinaison d’affichage du module Divi Testimonial 3
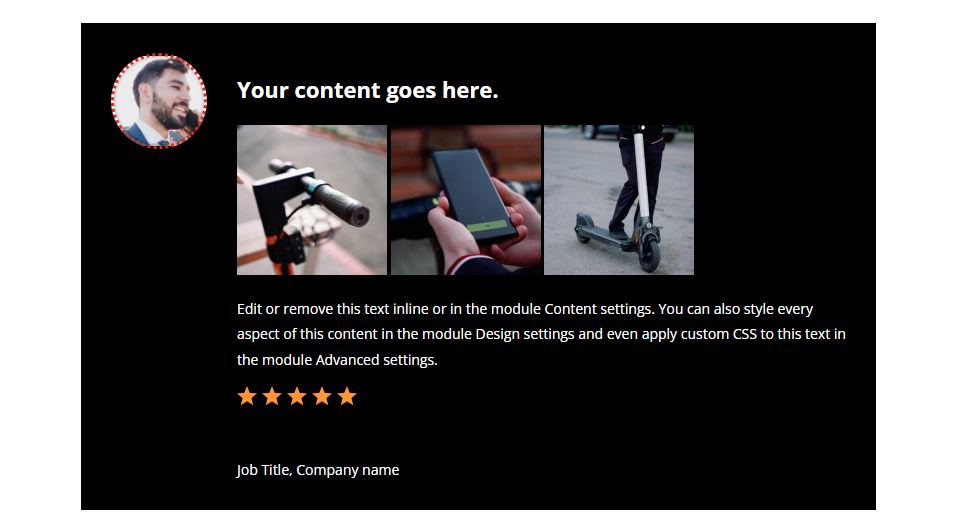
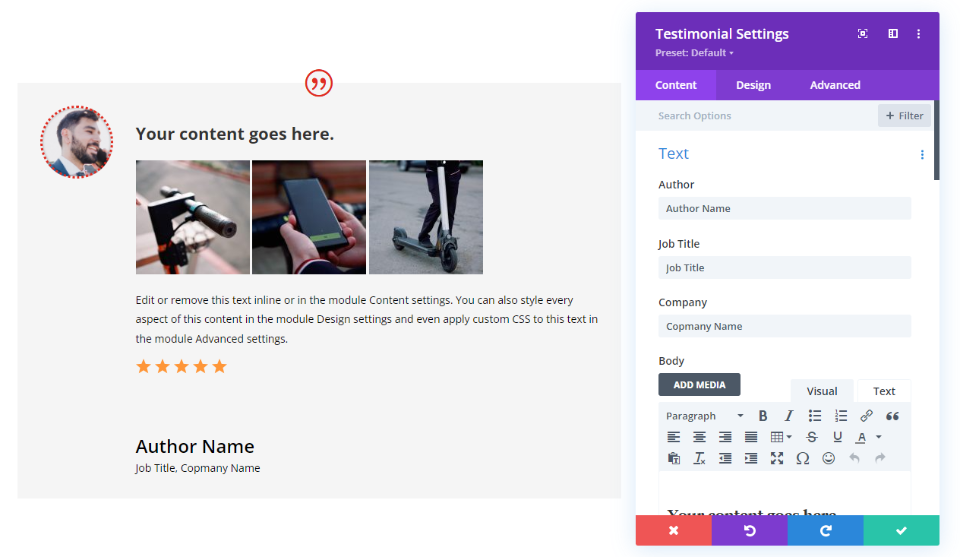
Pour notre troisième combinaison, j’ai supprimé l’icône de citation et ajouté le nom de la société.
Voici la version sur fond noir.
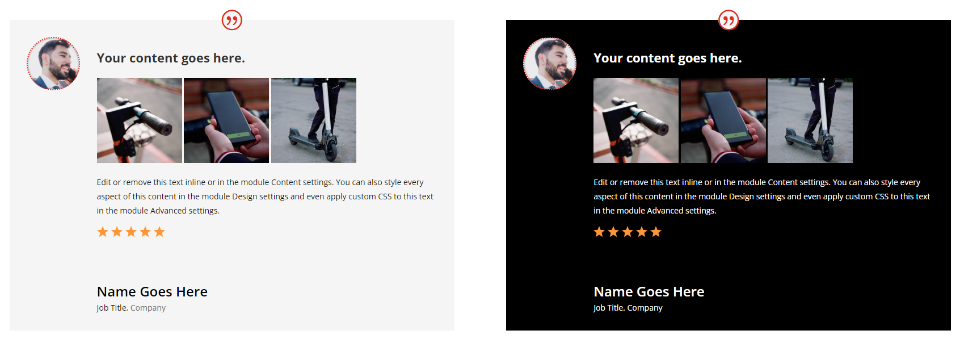
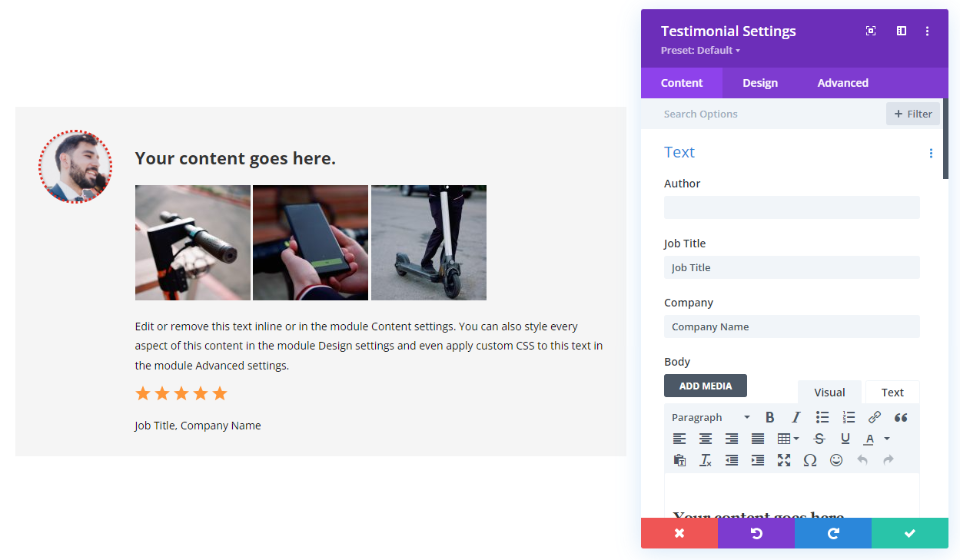
Combinaison d’affichage du module Divi Testimonial 4
Pour notre quatrième combinaison, j’ai supprimé le nom de l’auteur et l’icône de citation et ajouté le titre du poste et le nom de la société.
Voici la version sur fond blanc.
Combinaison d’affichage du module Divi Testimonial 5
Bien sûr, nous ne sommes pas limités au texte que nous ajoutons à l’un des champs. Cet exemple utilise le nom de la société comme nom d’auteur. J’ai également inclus l’icône de citation.
Voici la version sur fond noir.
Combinaison d’affichage du module Divi Testimonial 6
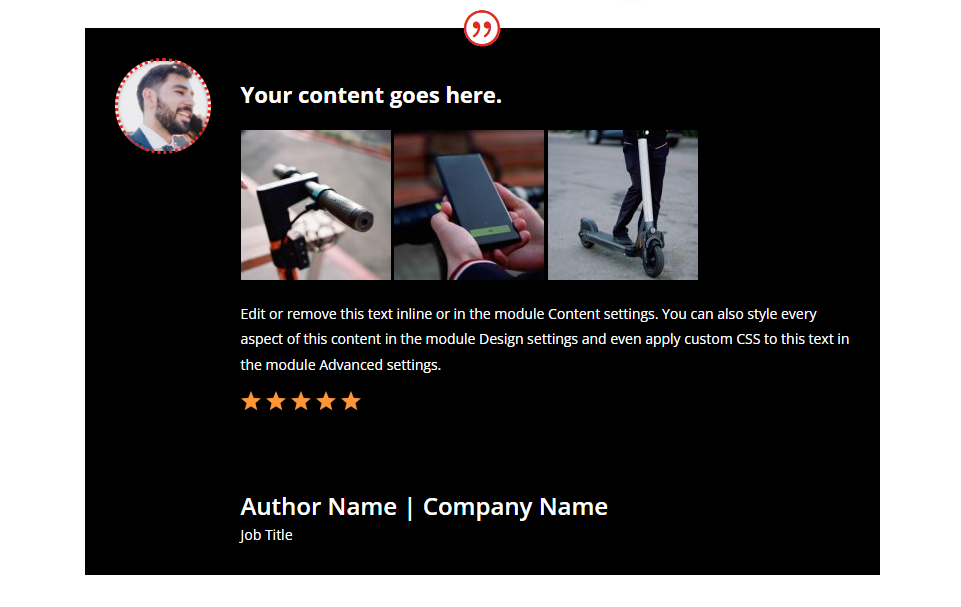
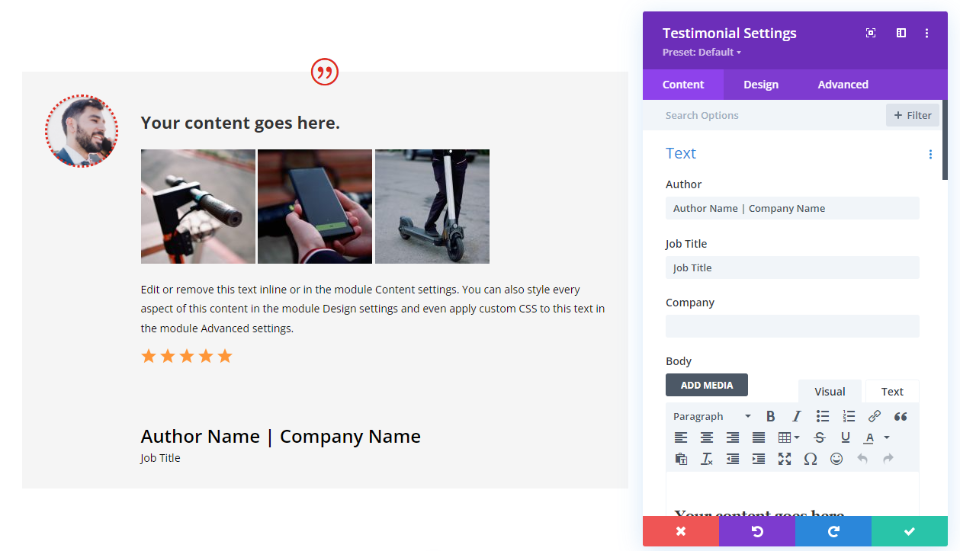
Nous pouvons également ajouter plus d’informations à chaque ligne. Pour celui-ci, j’ai ajouté une barre après le nom de l’auteur et inclus le nom de la société dans le même champ. J’ai également inclus le titre du travail et l’icône du devis.
Voici la version sur fond blanc.
Combinaison d’affichage 7 du module Divi Testimonial
Notre septième combinaison affiche l’icône de citation, le nom de l’auteur et le titre du poste.
Voici la version sur fond noir.
Combinaison 8 d’affichage du module Divi Testimonial
Notre huitième combinaison a tous les éléments activés.
Voici la version à fond blanc de cette combinaison.
Réflexions finales
Voilà pour les 8 combinaisons d’affichage d’éléments dans le module de témoignage de Divi. La sélection des éléments est simple, il est donc facile d’essayer différentes combinaisons pour voir ce qui fonctionne le mieux dans une situation donnée. Je vous recommande d’utiliser l’une de ces combinaisons ou d’expérimenter les vôtres pour voir ce qui fonctionne le mieux pour vous. Quelle que soit la combinaison que vous choisissez, veillez à inclure suffisamment d’informations pour donner de la crédibilité au témoignage.
Nous voulons connaître votre avis. Utilisez-vous l’une de ces combinaisons ou d’autres dans le module de témoignage de Divi ? Faites-nous part de votre expérience dans les commentaires