Au cas où vous l’auriez manqué, nous avons récemment lancé une nouvelle initiative de conception dans le cadre de laquelle nous vous fournissons chaque semaine des packs de mise en page Divi professionnels et gratuits. Ils sont entièrement fonctionnels et prêts à être utilisés dès la sortie du fichier .zip, et c’est génial.
Mais nous voulons aussi nous assurer que vous êtes conscients des moyens de compléter les mises en page pour rendre votre site Web encore meilleur pour vos utilisateurs et visiteurs. Par exemple, Bloom est un plugin de messagerie fantastiquement personnalisable qui est fourni avec votre adhésion à Elegant Themes, et vous pouvez (et devez) l’adapter aux packs de mise en page.
Aujourd’hui, je vais remonter jusqu’à notre tout premier freebie, le pack de mise en page pour site de voyage, pour vous montrer comment faire en sorte que Bloom emmène vos visiteurs dans un tout nouveau monde.
Et si vous n’utilisez pas l’un de nos packs de mise en page, ce n’est pas grave non plus. Je vais vous expliquer comment et pourquoi j’ai créé ce style, et vous pourrez également appliquer ces principes à la conception de votre site. En gros, nous allons prendre des éléments et des actifs qui fonctionnent déjà et les réorienter légèrement pour notre nouvelle option d’adhésion.
Les premières étapes d’un voyage de mille lieues
Ok, l’utilisation du plugin et du style est bien plus facile que de faire un voyage de mille kilomètres. C’était probablement une mauvaise métaphore. Mais bon. Vous comprenez, n’est-ce pas ?
Installer Bloom
La première chose que vous devez faire est d’installer Bloom. Rendez-vous donc dans la zone réservée aux membres d’ET pour télécharger et installer Bloom. Vous pouvez également suivre la documentation qui s’y trouve pour tout configurer pour votre fournisseur de messagerie (Mailchimp, Aweber, Emma, etc.).
C’est très facile (nous l’avons fait, alors bien sûr que ça l’est !), et vous serez prêt à faire sauter le globe de vos visiteurs en un rien de temps.
Visualisez le résultat final
Lorsque vous débutez, vous devez vraiment avoir une idée de ce à quoi vous voulez que le résultat final de Bloom ressemble. Je vous suggère de vous rendre sur votre site et de trouver l’élément le plus emblématique que vous possédez ou simplement votre élément préféré.
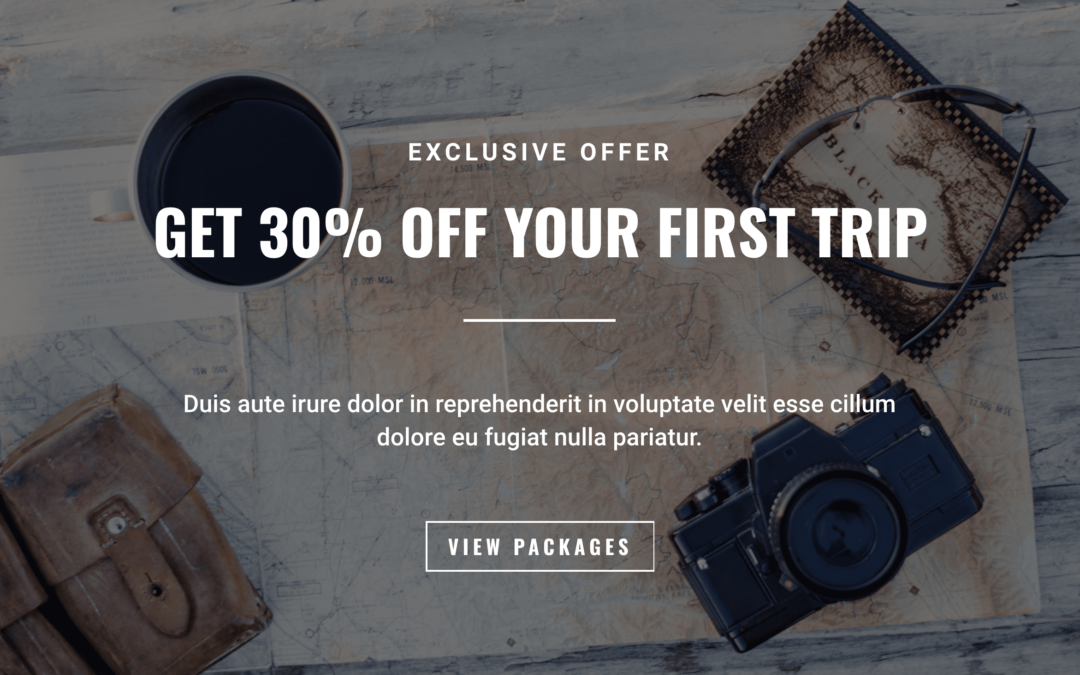
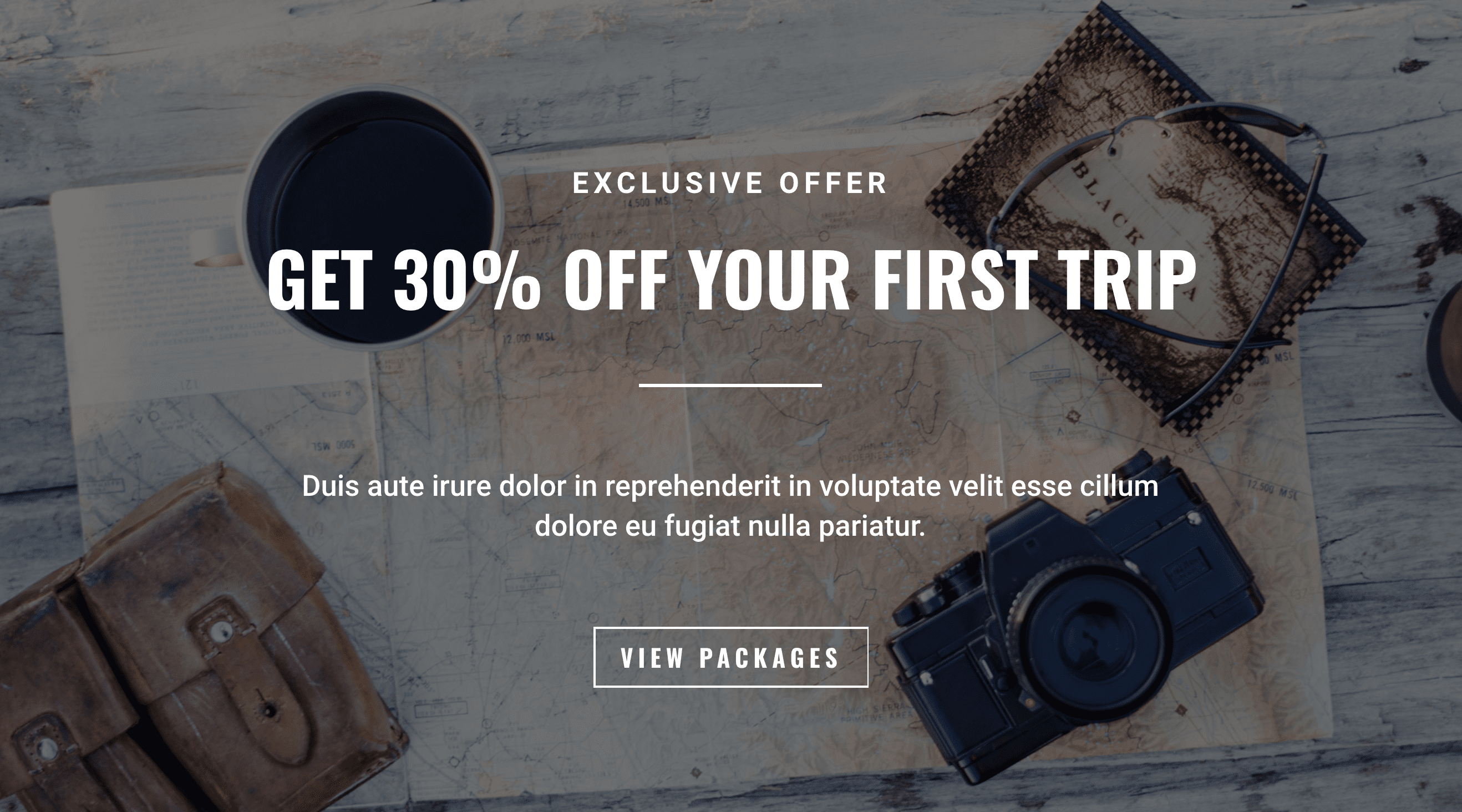
Si l’on prend l’exemple du blog sur les voyages, je veux que l’opt-in Bloom s’adapte spécifiquement à cette section :
Il n’y a pas de rime ni de raison pour laquelle j’ai choisi cette partie plutôt qu’une autre (car l’équipe de conception a fait un travail formidable sur l’ensemble de la mise en page), si ce n’est que c’est celle qui me plaît le plus. Elle me rappelle l’aventure et l’excitation, et c’est ce que je veux transmettre aux gens pour qu’ils s’inscrivent à la liste de diffusion.
Étapes à suivre pour styliser votre formulaire d’inscription à l’e-mail Bloom
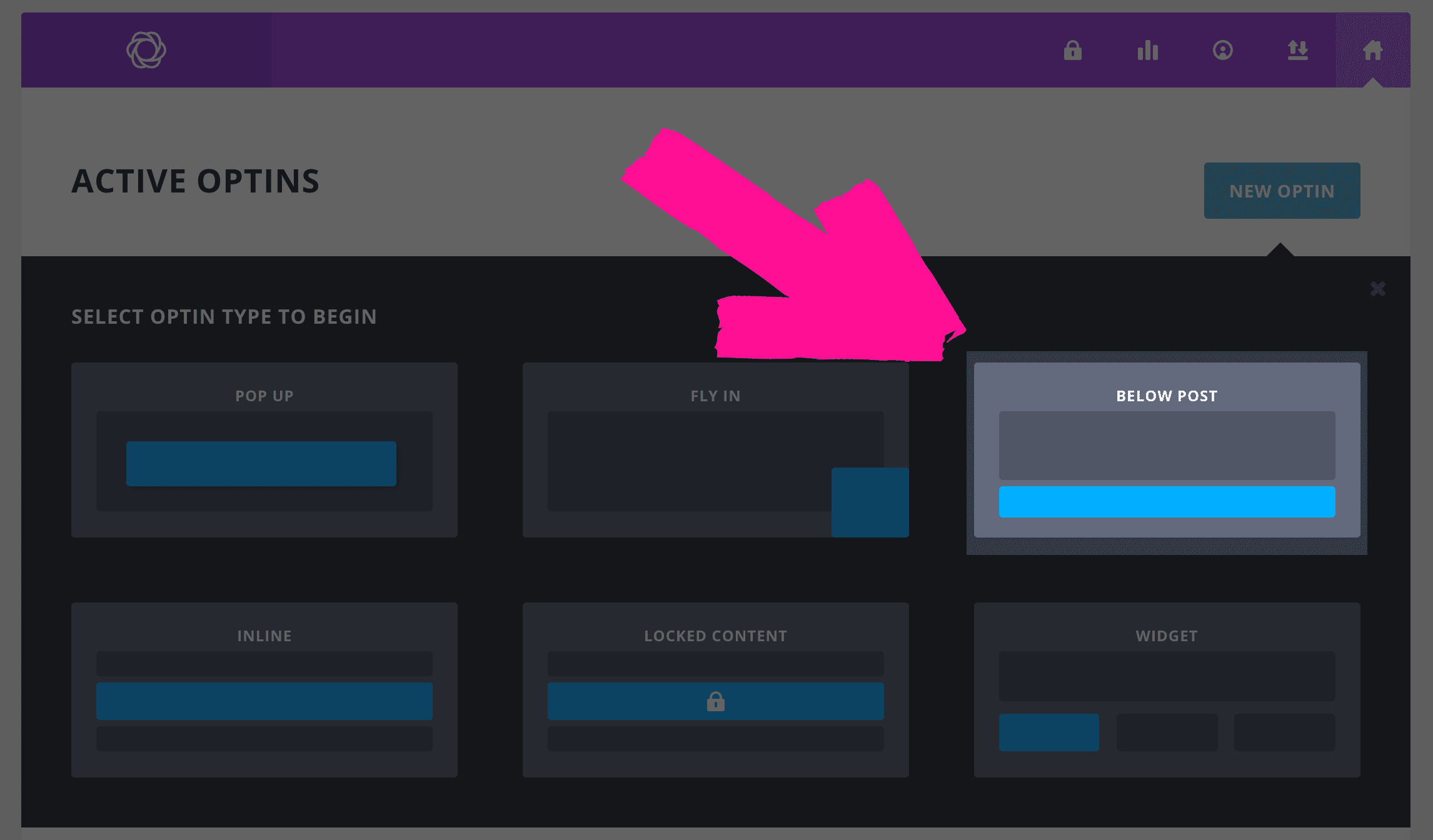
Lorsque vous créez un nouvel opt-in Bloom, vous devez choisir le type d’opt-in que vous souhaitez afficher. Bloom vous offre un grand nombre d’options, mais nous ne voulons pas être trop ennuyeux (par exemple, pas de fenêtres pop-up), car ce pack de mise en page est axé sur le style et la substance.
Nous allons donc utiliser la vieille méthode, Below Post. Vous ne ferez pas fuir les visiteurs, et ils ont des taux de conversion décents qui se transforment en clients et en relations durables.
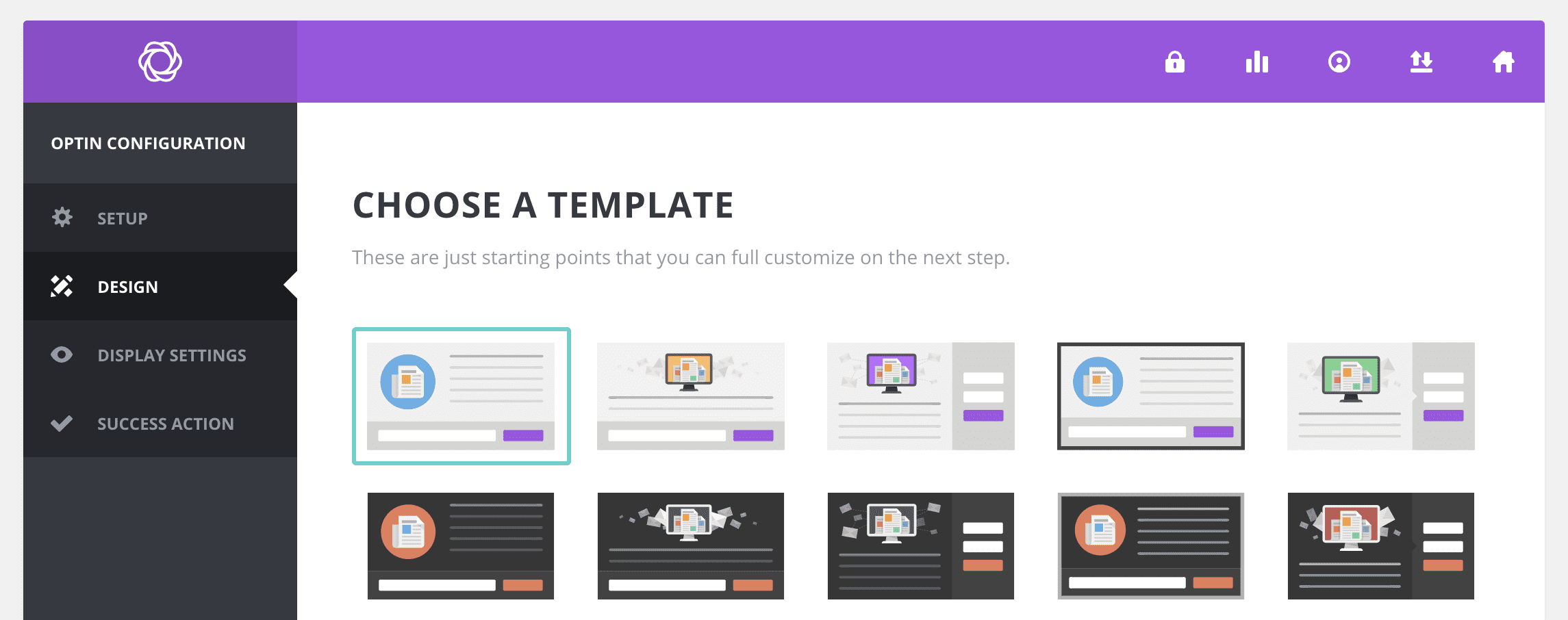
La page suivante ne sert qu’à nommer et à choisir votre fournisseur d’e-mail et votre liste, ce qui n’a rien à voir avec le design actuel (et peut toujours être modifié ultérieurement, d’ailleurs). Remplissez cette page, puis passez à la section suivante et choisissez un modèle.
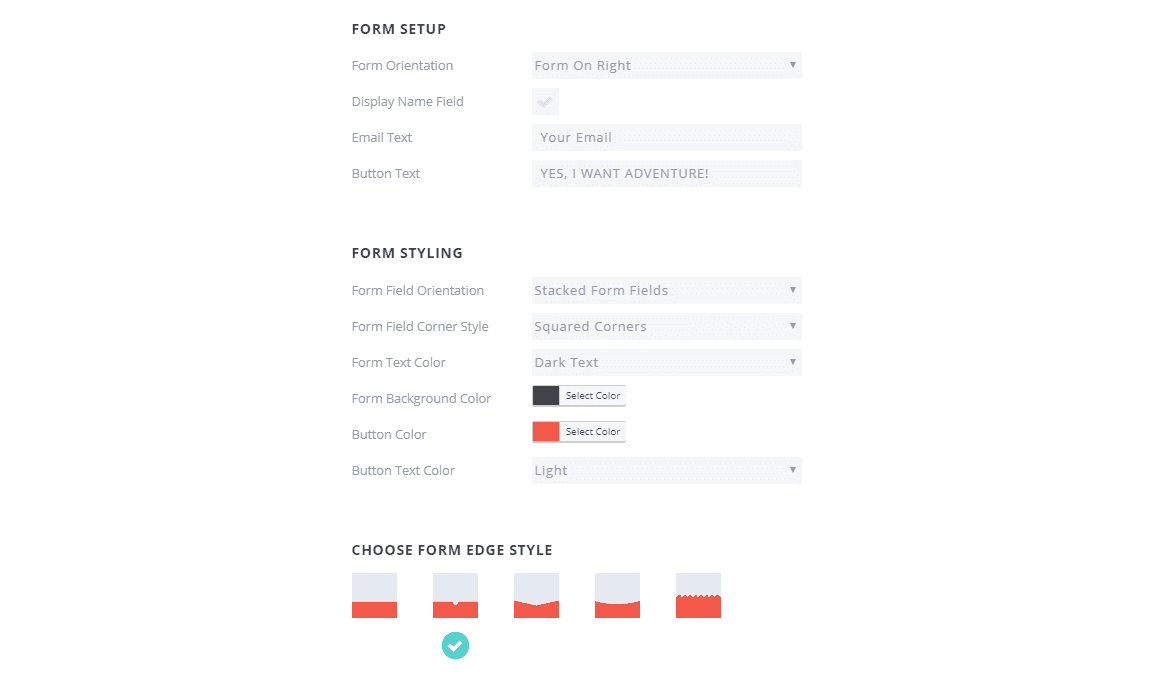
J’ai décidé d’opter pour un modèle assez simple, avec les champs à droite. Encore une fois, quelque chose de simple qui s’accorde avec le style du site.
Après cela, vous devrez trouver une image. Si vous utilisez le pack de mise en page Voyage, lorsque vous importez les fichiers .json dans votre bibliothèque Divi, toutes les images sont importées dans votre bibliothèque multimédia. J’ai décidé de choisir travel-binoculars.jpg parce qu’il partage des éléments avec la section dont je me suis inspirée. Je pense également que travel-coffee.jpg serait un bon choix.
Assurez-vous de choisir Image à gauche du texte dans la liste déroulante Orientation de l’image. Cela permettra de redimensionner l’image et de l’adapter à notre mise en page.
Styles, couleurs et polices
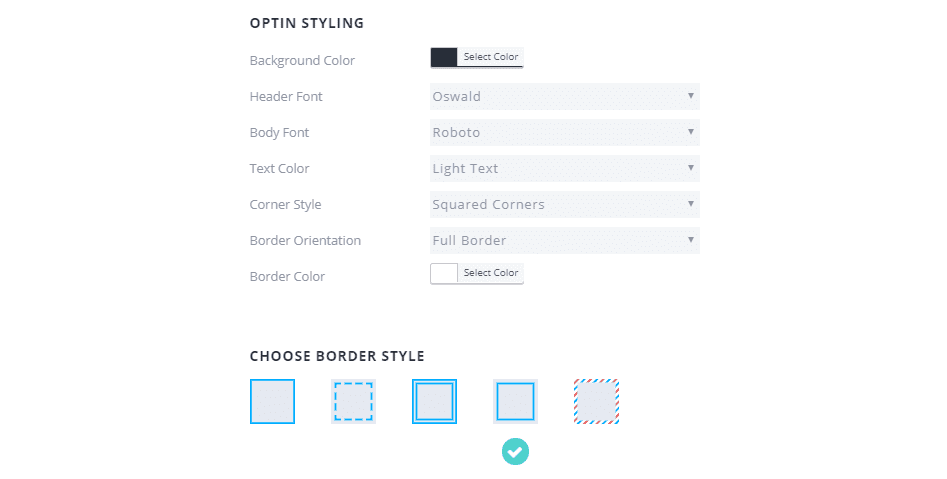
Les superpositions du pack de voyage utilisent la couleur #1d2633, ce qui donne aux images cette ombre sombre et transparente. Bien que Bloom ne permette pas actuellement d’utiliser l’effet de transparence comme arrière-plan, je souhaite quand même utiliser cette couleur pour le module d’inscription Bloom.
En ce qui concerne les polices, la mise en page du site Web de voyage utilise Oswald pour les en-têtes et Roboto pour le texte. Nous pouvons faire la même chose ici pour maintenir la continuité. Il en va de même pour les coins carrés, et je pense que l’utilisation d’une bordure complète avec un seul rectangle intérieur blanc (la quatrième option avec la couleur #ffffff) fait ressortir l’option juste assez pour qu’on la remarque sans qu’elle soit déplacée.
La seule autre modification à apporter à la couleur concerne le bouton lui-même : utilisez #ed4441 pour correspondre aux boutons déjà inclus dans le pack de mise en page Divi gratuit.
Encore une petite modification
La seule autre chose que vous devrez faire est d’apporter quelques modifications mineures à votre CSS pour faire correspondre les tailles et les poids des polices avec le pack de mise en page. Il vous suffit de copier et de coller le texte suivant dans le champ CSS personnalisé de la page de conception de Bloom :
/* Cet extrait ciblera tout texte de paragraphe dans la zone principale de Bloom et le stylisera sans toucher à aucun autre texte de la page ou du plugin */
.et_bloom .et_bloom_form_header p {
font-size:20px ;
}
/*Ce code ne ciblera que le texte H2 du formulaire d'inscription de Bloom et le dimensionnera à la moitié de la taille normale du H2 dans le pack de mise en page */
.et_bloom .et_bloom_form_header h2 {
font-size:40px!important ;
}
Et oui, je n’aime pas plus que vous utiliser !important, mais dans ce cas, c’est une nécessité en raison de la façon dont Bloom est ajouté à la page.
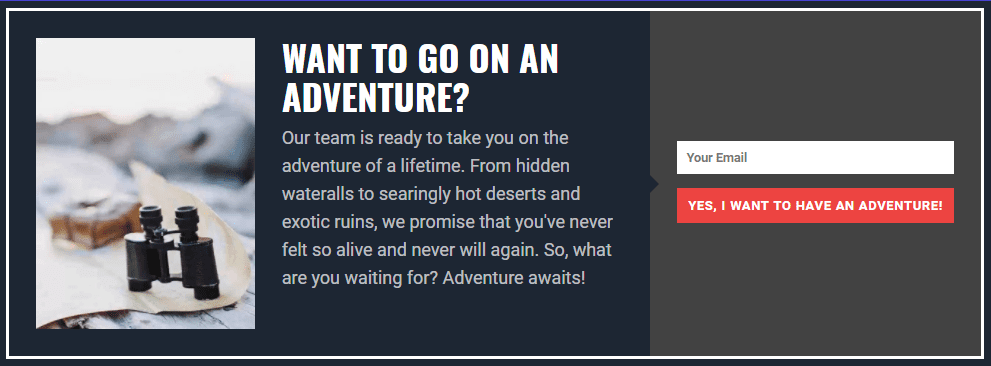
Vous disposez désormais d’une option d’adhésion par courrier électronique de très bon goût au bas de chacun de vos articles, qui ressemble à quelque chose comme ceci.
Bloom peut le faire !
J’espère qu’en parcourant le pack de mise en page de voyage de ce billet, vous avez vu comment vous pouvez récupérer certains éléments sur votre propre site et adapter vos opt-ins Bloom au design de votre site. Comme vous pouvez le constater, il suffit d’utiliser les mêmes polices, les mêmes couleurs et même les mêmes images d’une nouvelle manière pour créer quelque chose de nouveau et de dynamique sans aucun effort.
Choisissez donc l’élément de votre site que vous préférez (ou saisissez l’un de nos packs de mise en page gratuits !) et mettez Bloom à votre service !