Chez Elegant Themes, nous avons un atout majeur : nous fabriquons une foule de produits géniaux. Vous êtes probablement familier avec Divi, mais connaissez-vous notre plugin, Monarch ? Non ? Peut-être ? Ce n’est pas grave. Les boutons sociaux Monarch sont un moyen fantastique d’augmenter le partage et l’engagement sur votre site, et lorsque vous les combinez avec l’une de nos superbes mises en page gratuites pour le Divi Builder, vous ne pouvez pas vous tromper.
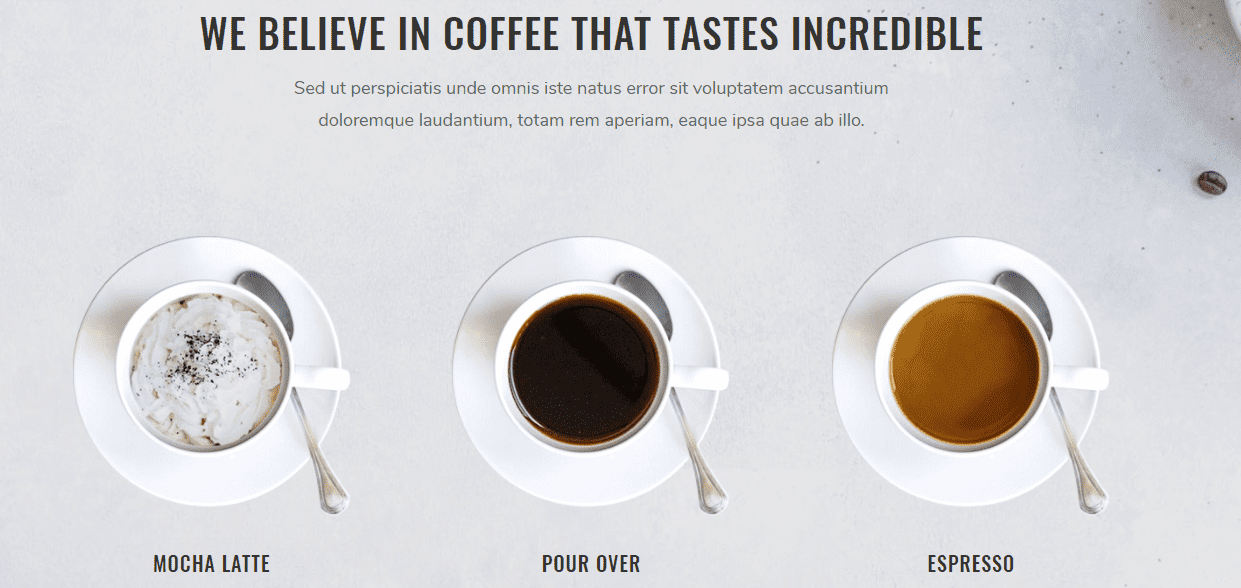
Aujourd’hui, je vais travailler avec le pack de mise en page Coffee Shop, délicieusement élégant, pour vous montrer comment adapter vos boutons sociaux Monarch au design de votre site. Ne vous inquiétez pas si vous n’utilisez pas le pack de mise en page gratuit, les principes restent les mêmes.
Mais si vous l’utilisez (ou l’un de nos autres packs), il vous suffit de suivre les étapes suivantes pour obtenir des boutons aussi jolis qu’une image.
Mettez Monarch au travail
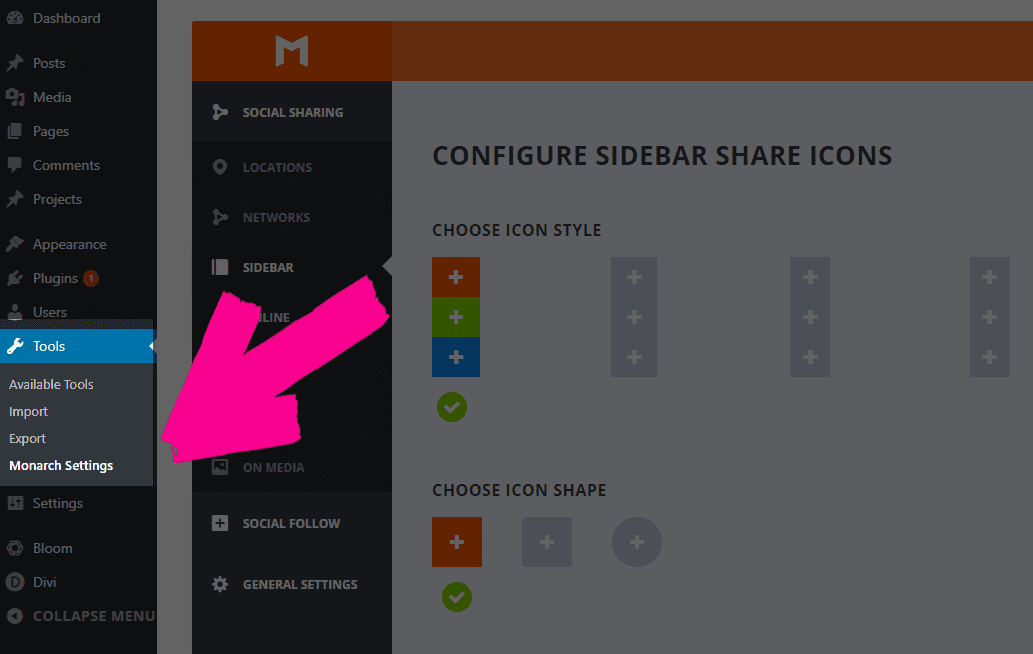
Tout d’abord, vous devez installer Monarch. Rendez-vous donc dans la zone des membres et téléchargez le plugin. Vous l’installez de la même manière que n’importe quel autre plugin, et lorsqu’il est activé, vous pouvez trouver les paramètres sous Outils -> Paramètres de Monarch
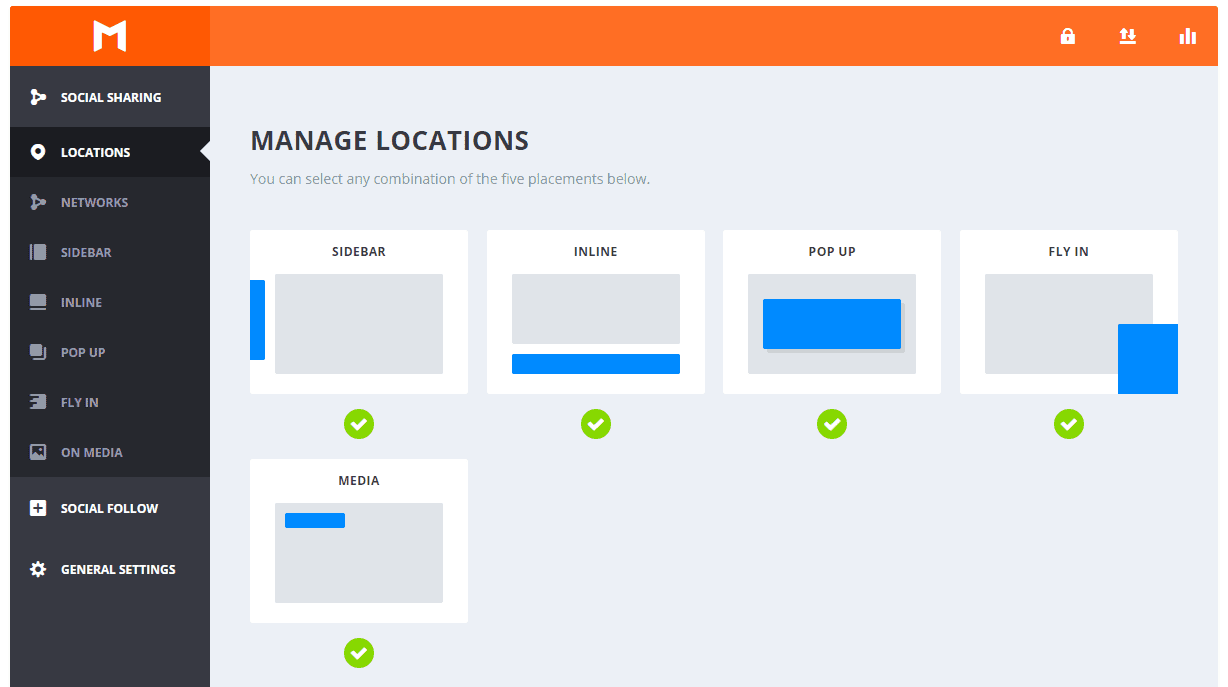
Une fois que vous êtes opérationnel, allez à l’onglet Locations pour choisir où vous voulez que vos boutons sociaux Monarch apparaissent. Peu importe lesquels vous choisissez, car les paramètres fonctionnent de la même manière pour chacun d’entre eux (mais restent séparés pour que vous puissiez les personnaliser sur chaque page où vous souhaitez les utiliser)
Choix, choix
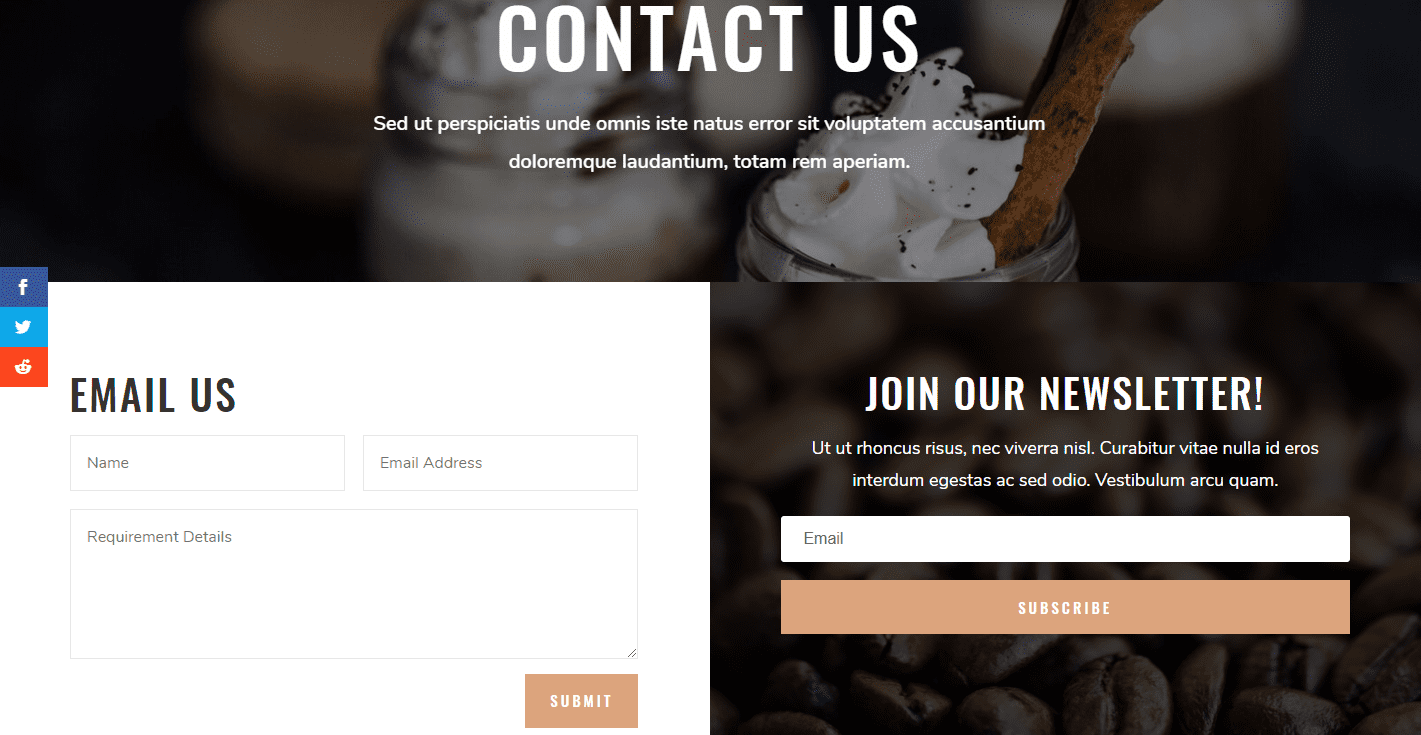
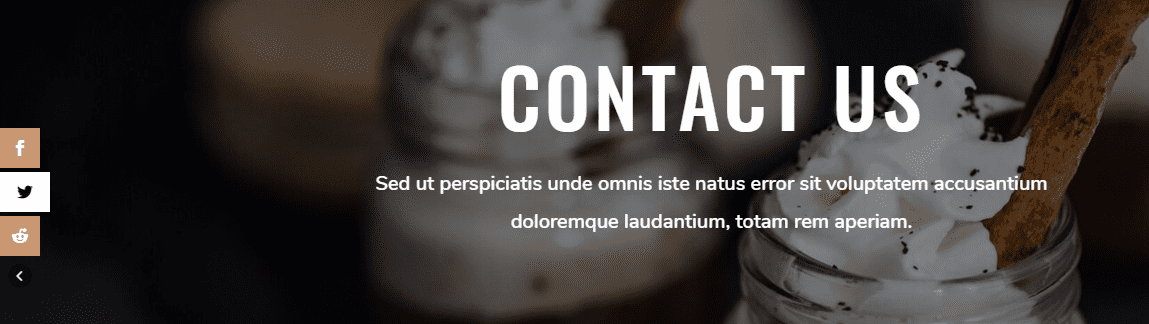
La mise en page de Coffee Shop est un thème sombre, terreux et réconfortant qui incarne exactement la richesse et l’agrément de votre site Web et de votre entreprise. La palette primaire est un simple noir, blanc, brun et orange clair.
Étonnamment, les couleurs vives et criardes des boutons de médias sociaux standard se heurtent plus que nous ne le souhaitons.
Mais grâce à Monarch, nous pouvons y remédier. Je vais principalement travailler avec les boutons de partage du widget de la barre latérale, mais n’oubliez pas : cela fonctionnera avec tous ces emplacements Monarch.
Des formes harmonieuses et toniques
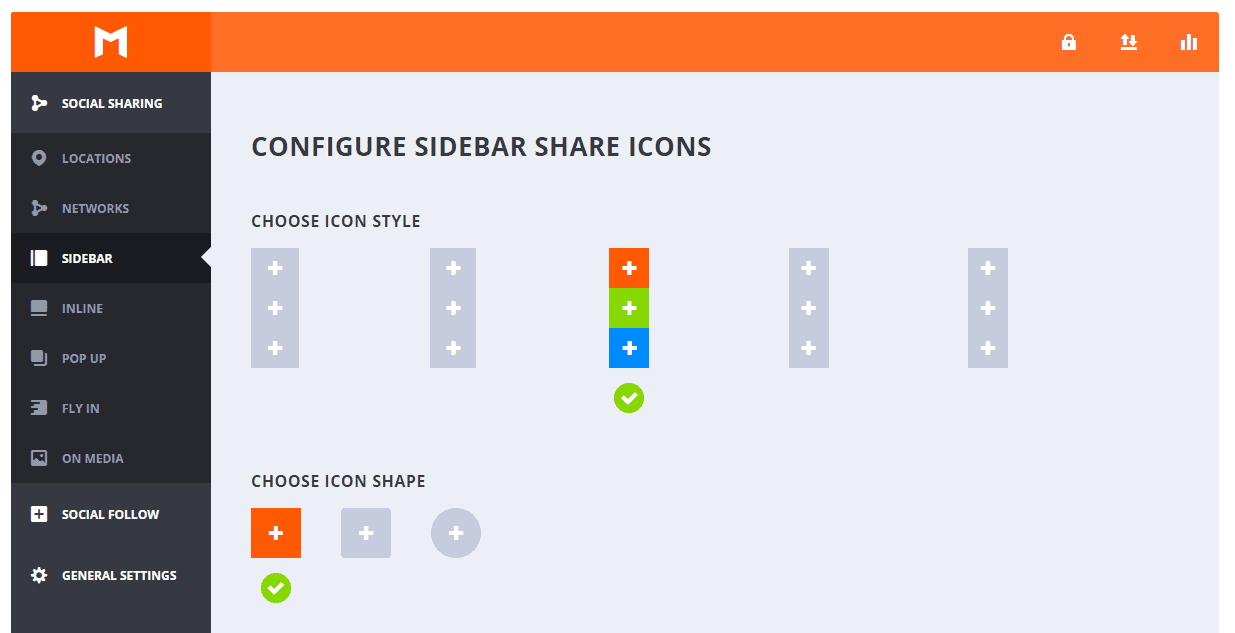
Pour la mise en page Coffee Shop, les bords épurés et les angles vifs m’amènent à choisir la forme carrée de l’icône et le troisième effet de survol, car ce sont ceux qui correspondent à cette même esthétique. Vous voulez que vos boutons sociaux Monarch se démarquent, mais pas au point de paraître déplacés. C’est là tout l’intérêt de la démarche, après tout.
Une fois que vous avez défini ces options, il est temps de travailler sur les couleurs. C’est un peu plus compliqué à réaliser. Une bonne règle de base pour la conception web est de ne pas avoir plus de quatre couleurs de base pour votre thème. Nous nous en sommes tenus à cette règle ici aussi, comme je l’ai dit plus haut, les couleurs primaires étant le noir, le blanc, le marron et l’orange clair.
Lorsque vous choisissez le style de vos boutons sociaux Monarch, vous pouvez vraiment utiliser cette palette de quatre couleurs pour que vos boutons attirent vraiment l’attention de vos visiteurs.
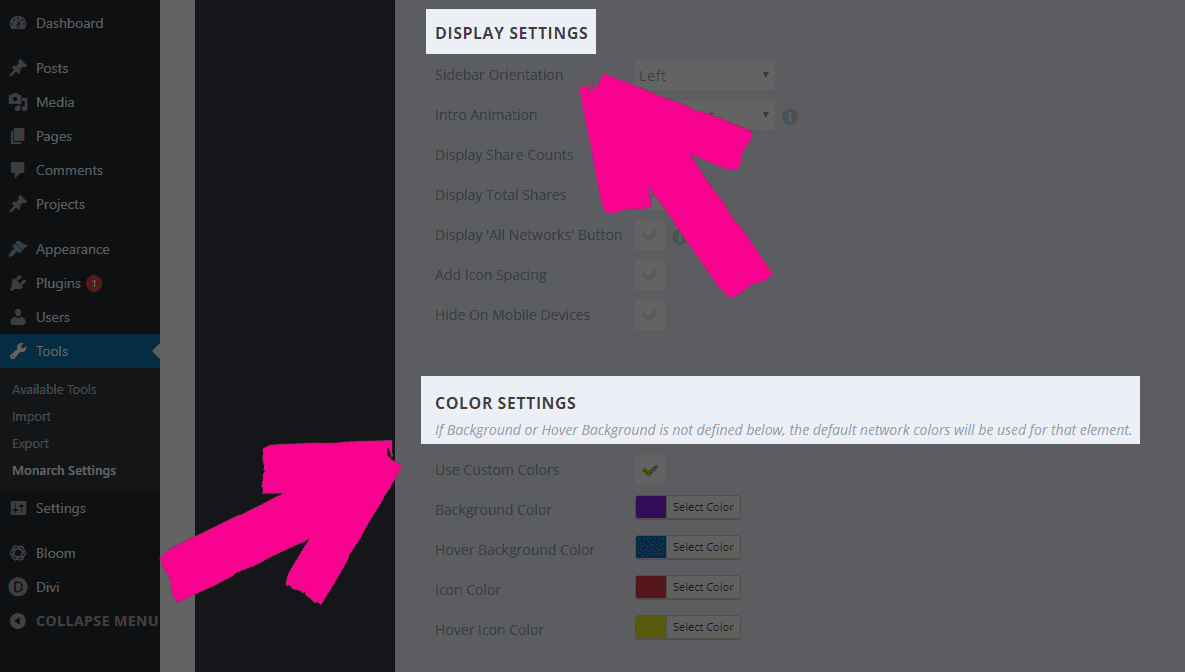
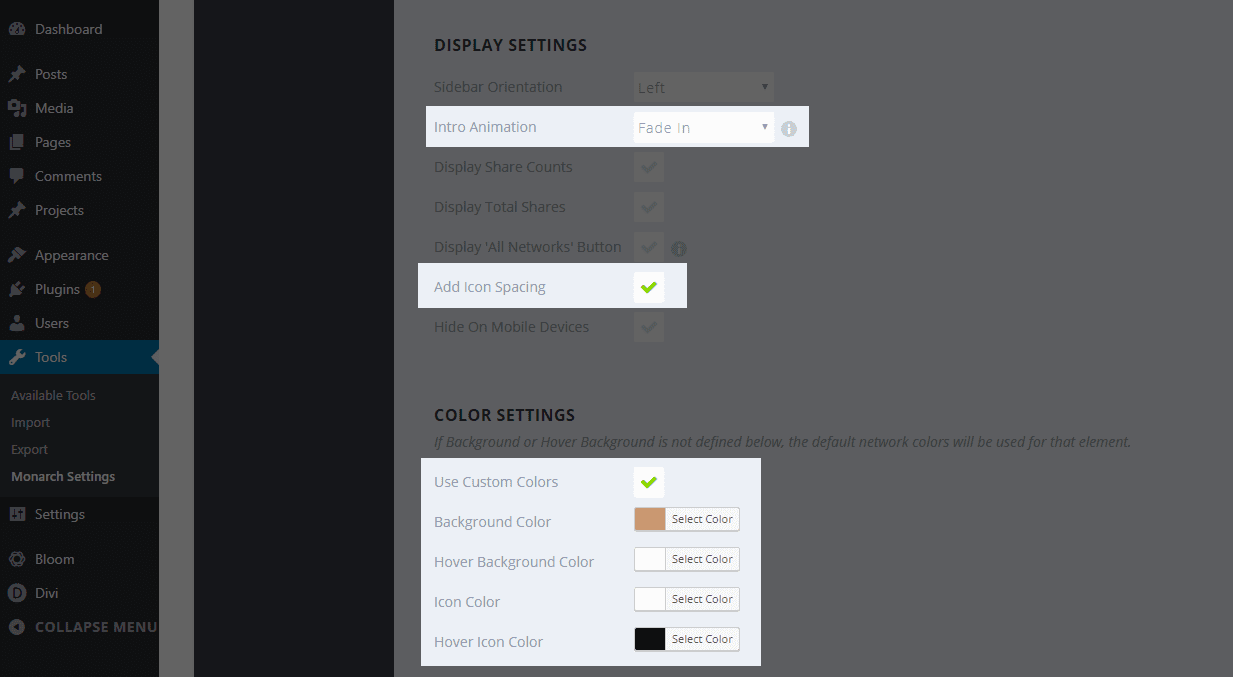
Les valeurs par défaut de Monarch utilisent les couleurs intégrées au réseau, mais si vous faites défiler la page au-delà du style d’icône, vous accédez aux paramètres d’affichage et aux paramètres de couleur.
Espacez-les
Tout d’abord, activez l’option Ajouter l’espacement des icônes (sinon vos boutons auront l’air étriqués). Veillez ensuite à mettre l’animation d’introduction en fondu pour qu’elle corresponde aux autres animations incluses dans le pack de mise en page. Si vous utilisez beaucoup de diapositives ou autre chose, n’hésitez pas à choisir une autre option. Celle-ci correspond simplement à Coffee Shop.
En outre, nous allons ensuite activer l’option Utiliser des couleurs personnalisées.
- Couleur de fond : #c99872
- Couleur de fond au survol : #ffffff
- Couleur de l’icône : #ffffff
- Couleur de l’icône de survol : #000000
Enregistrez vos modifications. Votre site en ligne est maintenant encore plus impressionnant ! Il existe des options pour les types d’articles sur lesquels vous souhaitez afficher chaque type de boutons sociaux Monarch. Ainsi, si vous souhaitez que la barre latérale ne s’affiche que sur les pages, alors que vous voulez un Fly In sur les articles de blog, vous pouvez également le définir. C’est une question de préférence personnelle.
Joli, hein ?
Autres options de conception
Comme je l’ai dit plus haut, la troisième option du style d’icône et la forme carrée de l’icône sont les meilleurs choix pour ce pack de mise en page. De même, chaque emplacement des boutons sociaux Monarch vous offre des options légèrement différentes. En dehors de l’animation d’introduction et de l’espacement des icônes, tout dépend de la façon dont vous souhaitez les afficher, et non de leur conception.
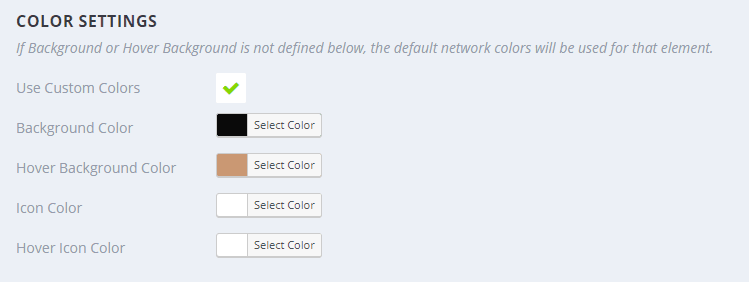
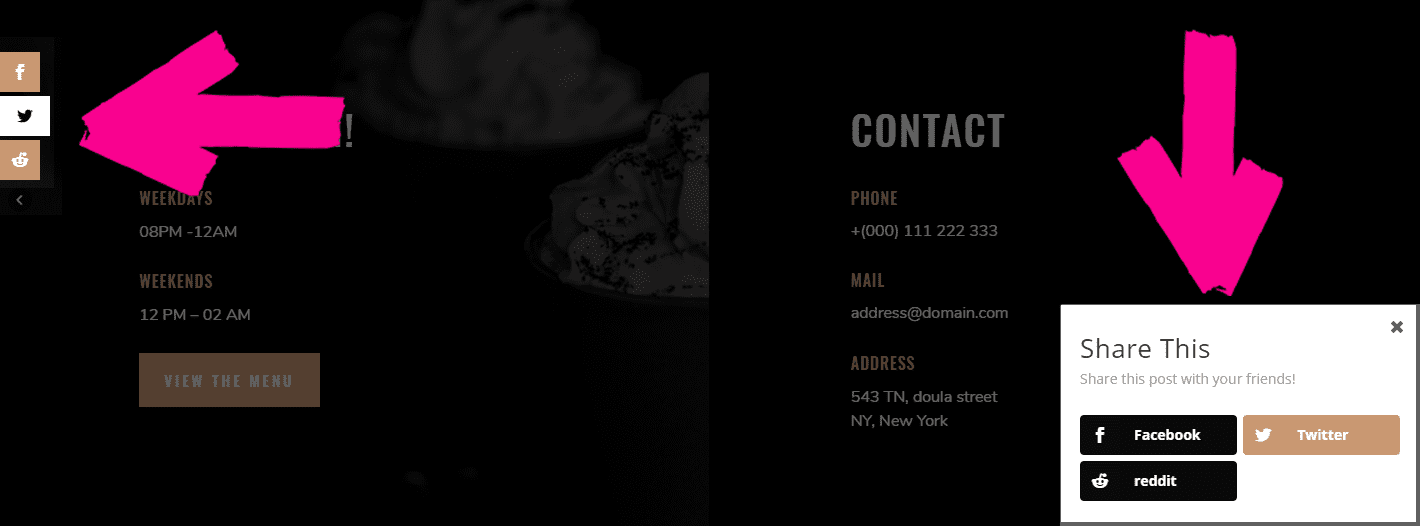
Cela dit, lorsque vous utilisez plusieurs instances des boutons, il n’est pas inutile de mélanger les couleurs pour un effet maximal. Personnellement, j’aime inverser les couleurs à différents endroits.
J’ai inversé exactement les mêmes codes hexagonaux que j’ai utilisés ci-dessus. Maintenant, nous avons un nouveau fly-in très pratique qui est complètement différent de la barre latérale ! Utilisez le même principe pour tous les autres emplacements et vous serez en mesure de mélanger vos boutons sociaux Monarch de manière à ce que vos visiteurs ne les ignorent pas.
Asseyez-vous et buvez un verre
Aussi criards et désagréables que soient la plupart des boutons sociaux, nous avons tendance à les ignorer parce qu’ils se ressemblent sur tous les sites que nous visitons. Bien sûr, l’idée est que les couleurs de la marque attirent l’œil et sont reconnaissables. Vous pouvez toujours trouver Facebook grâce à sa marque bleue. Mais parfois (souvent ?), ce bleu est horrible.
C’est là que Monarch entre en jeu. Vous pouvez donner à votre site un aspect plus professionnel et plus épuré, et honnêtement devenir plus convivial en stylisant vos boutons sociaux avec notre plugin. Avec un peu de chance, vous aurez vu l’avantage de Monarch par rapport à d’autres plugins de partage social. Nous incluons Monarch avec votre adhésion à Elegant Themes. Si vous n’êtes pas membre, vous pouvez vous inscrire dès maintenant et commencer à concevoir vos boutons sociaux dès aujourd’hui.
N’oubliez pas non plus les autres packs de mise en page étonnants, comme celui du Coffee Shop mentionné ici. Nous en publions un nouveau chaque lundi sur le blog, vous pouvez donc tous les télécharger et donner à Monarch le même style que chacun d’entre eux, si vous le souhaitez !