Commençons.
Pourquoi afficher des catégories spécifiques ?
Avant de voir comment afficher les articles de blog par catégorie, voyons ce que cela signifie, pourquoi nous voulons les afficher par catégorie et où nous les affichons.
L’affichage des articles par catégorie filtre toutes les catégories sauf celles qui sont sélectionnées pour être affichées. Vous pouvez sélectionner les catégories manuellement ou demander à Divi de les sélectionner automatiquement en fonction des circonstances.
Par exemple, si un utilisateur sélectionne un lien de catégorie sur vos pages, ce lien peut afficher une liste d’articles de blog de cette catégorie. Cela fonctionne comme un flux de blog pour les pages d’archives. Dans ce cas, vous utiliserez le créateur de thème de Divi pour créer ces pages de catégorie et les affecter de manière appropriée.
Vous pouvez également afficher manuellement les articles de certaines catégories dans vos pages. Par exemple, si vous proposez un service et que vous avez des articles de blog fortement axés sur cette catégorie, vous pouvez afficher un module de blog qui n’affiche que ces articles sur la page de ce service.
Voyons comment créer toutes ces options à l’aide du module Divi Blog.
Options de catégorie d’articles de blog de Divi
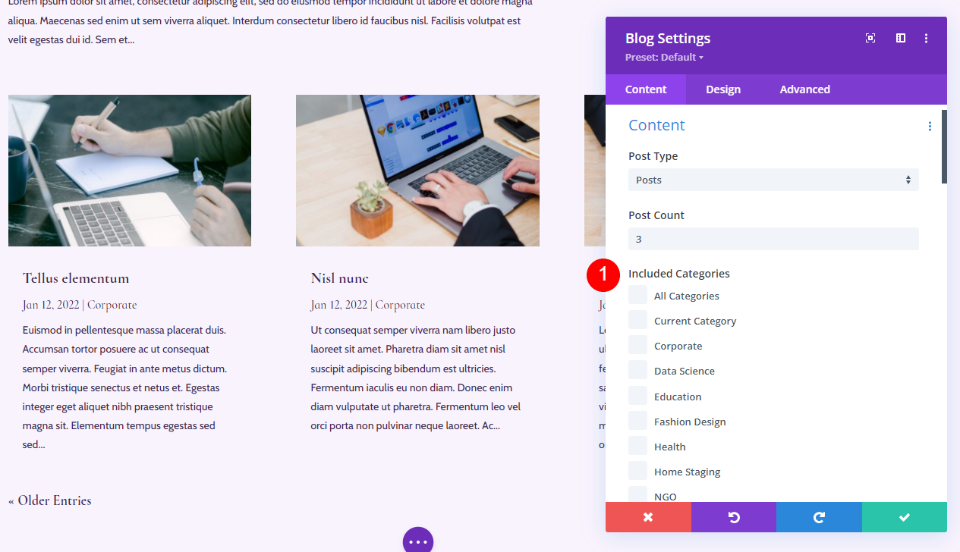
Divi dispose d’options de catégorie dans le module Blog. Cela fonctionne de la même manière sur les pages de blog et les modèles de blog. Dans les paramètres de contenu, vous avez la possibilité de choisir les catégories. Les options comprennent Toutes les catégories, Catégorie actuelle et chaque catégorie. Vous pouvez sélectionner plusieurs catégories.
Cette option nous permet d’afficher des catégories spécifiques sur les pages et dans les modèles du Créateur de thèmes. Examinons plusieurs façons d’utiliser ces options de catégories et voyons quand les utiliser.
Afficher les articles de blog par catégorie dans le Créateur de thèmes de Divi
Le Créateur de thèmes de Divi nous permet de créer des modèles de pages d’archives. Lorsqu’un utilisateur sélectionne une catégorie, Divi peut afficher un modèle à la place des résultats de recherche standard de WordPress. Cela nous permet de mieux contrôler la conception de notre site Web et de le rendre plus cohérent. Nous pouvons créer une page d’archives pour toutes les catégories ou créer une page d’archives pour afficher le flux d’une catégorie spécifique.
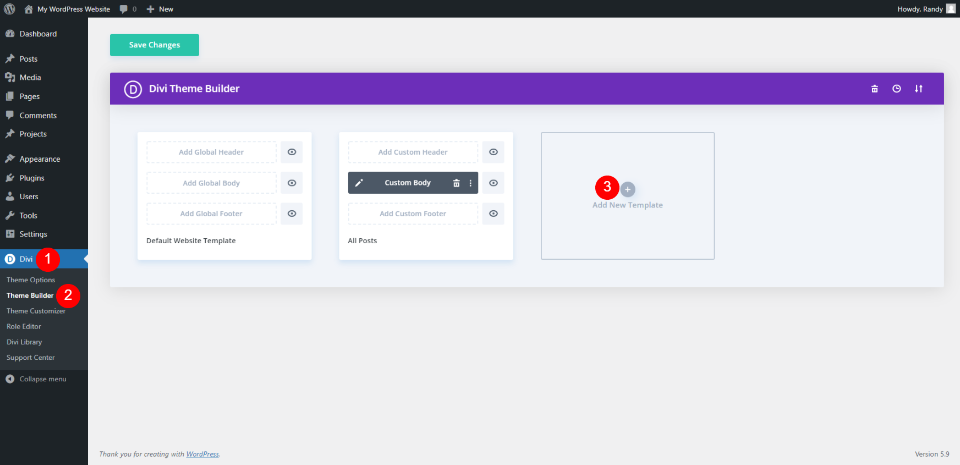
Le créateur de thème Divi nous offre plusieurs options pour afficher les articles en fonction de leur catégorie. Pour afficher les articles par catégorie sur vos modèles de page, allez dans Divi > Theme Builder dans le tableau de bord de WordPress. Si vous n’avez pas de modèle d’archives, cliquez sur Ajouter un nouveau modèle. Vous pouvez construire à partir de zéro ou sélectionner l’une des nombreuses mises en page de blog disponibles dans Divi.
Afficher les articles de blog sur toutes les pages de catégorie
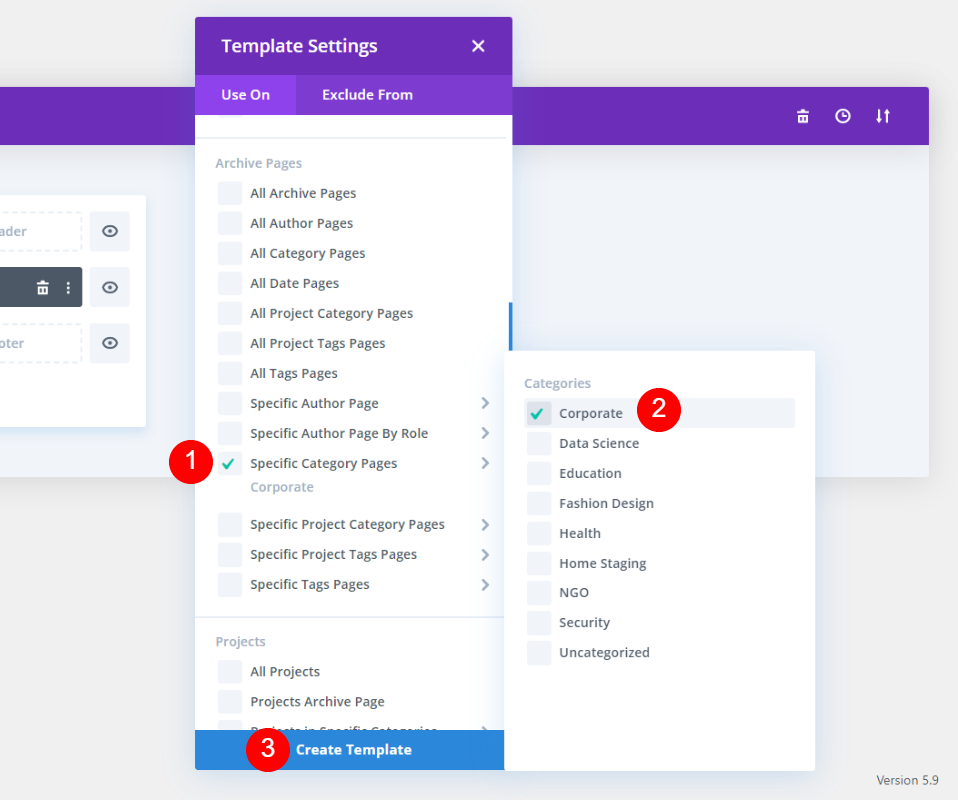
Une fois que vous avez choisi de créer un modèle, vous devez l’affecter. Affectons-en un à toutes les pages de catégories et faisons en sorte qu’il s’affiche lorsqu’un utilisateur sélectionne une seule catégorie.
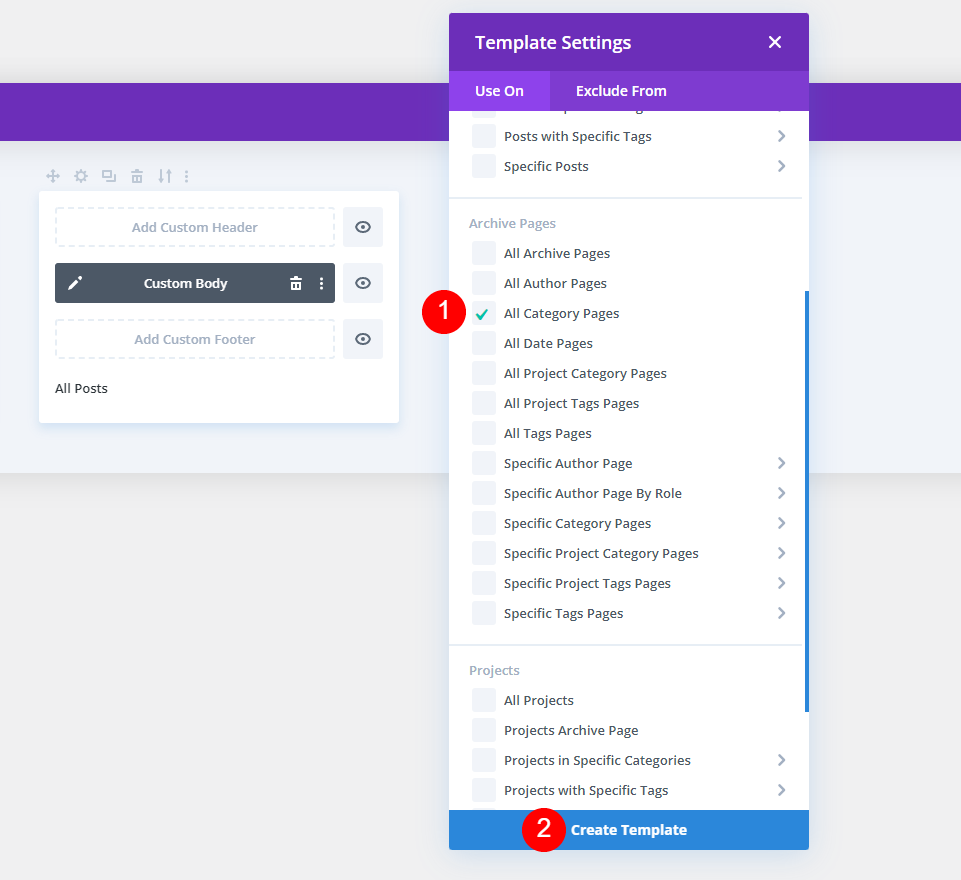
Dans les paramètres du modèle, faites défiler l’écran jusqu’à Archive Pages et sélectionnez All Category Pages. Cela utilisera le même modèle pour chaque catégorie, mais nous devons encore indiquer à Divi comment sélectionner la catégorie pour la page d’archives. Ensuite, cliquez sur Créer un modèle.
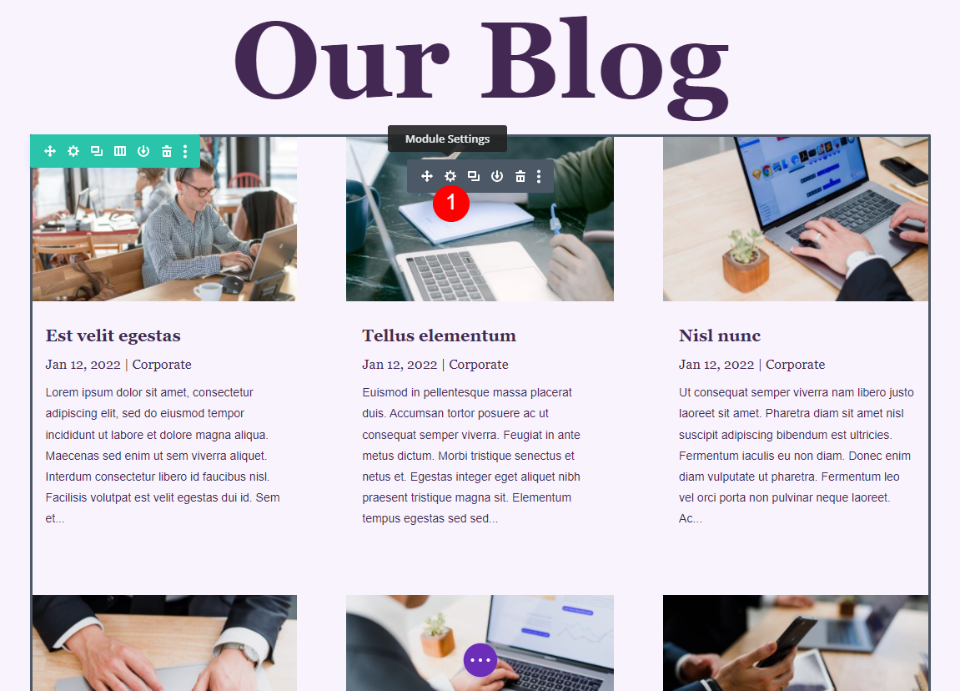
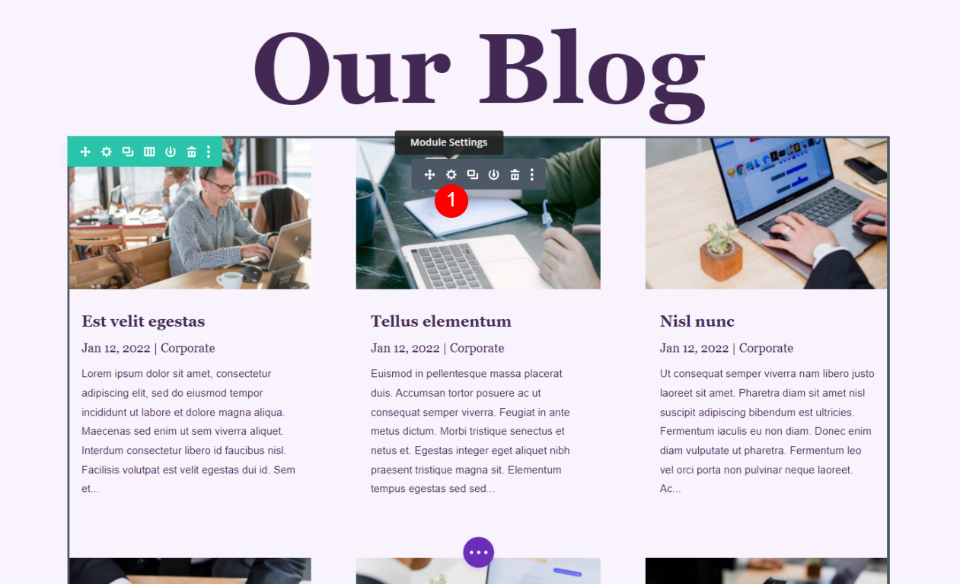
Créez ou téléchargez votre modèle de page de blog. Ouvrez les paramètres du module Blog en cliquant sur l’icône grise en forme d’engrenage.
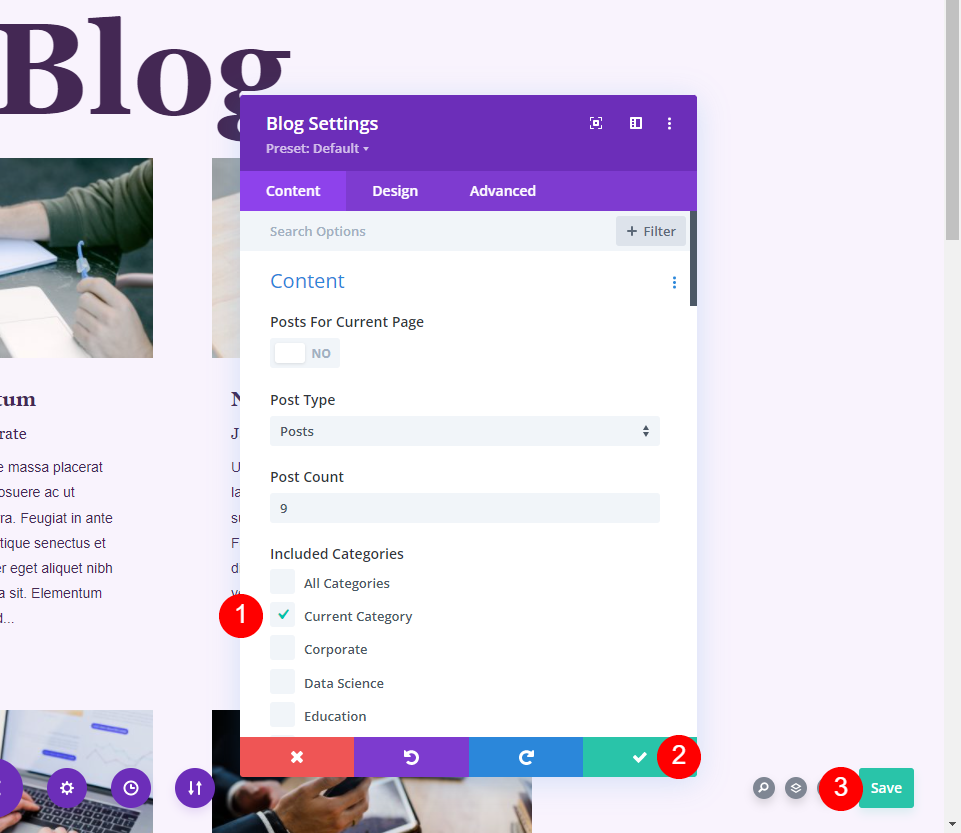
Dans les paramètres de contenu, vous verrez Catégories incluses. Sélectionnez la catégorie actuelle. Cela indique à Divi d’afficher les articles de blog de la catégorie sur laquelle l’utilisateur a cliqué. Fermez le module et enregistrez vos paramètres.
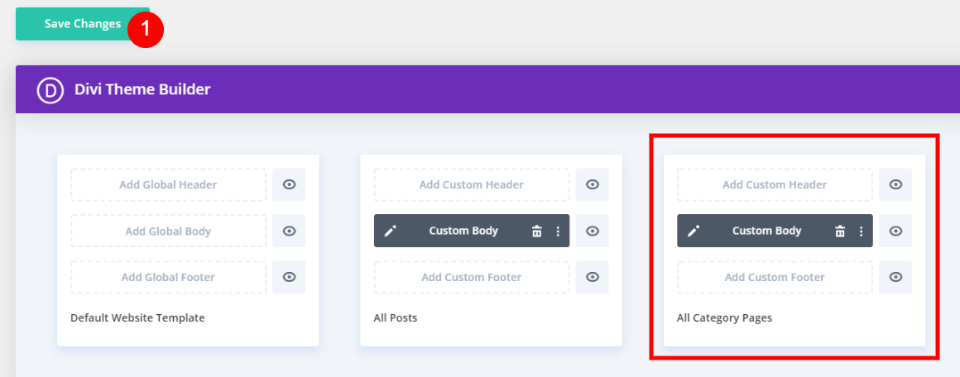
Enregistrez vos paramètres. Vous disposez maintenant d’un modèle qui affiche les articles de blog de la catégorie sélectionnée par l’utilisateur.
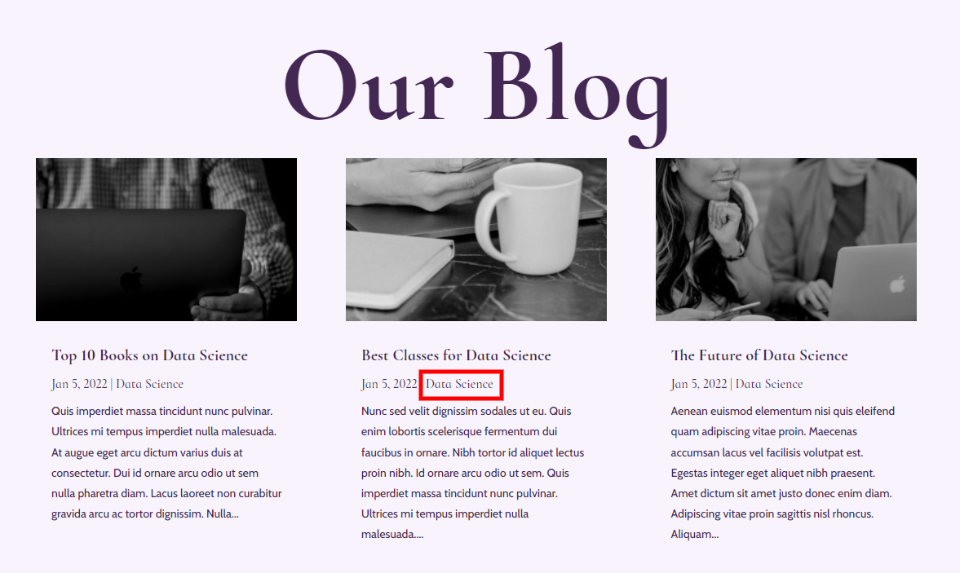
Afficher les billets de blog dans tous les résultats des pages de catégories
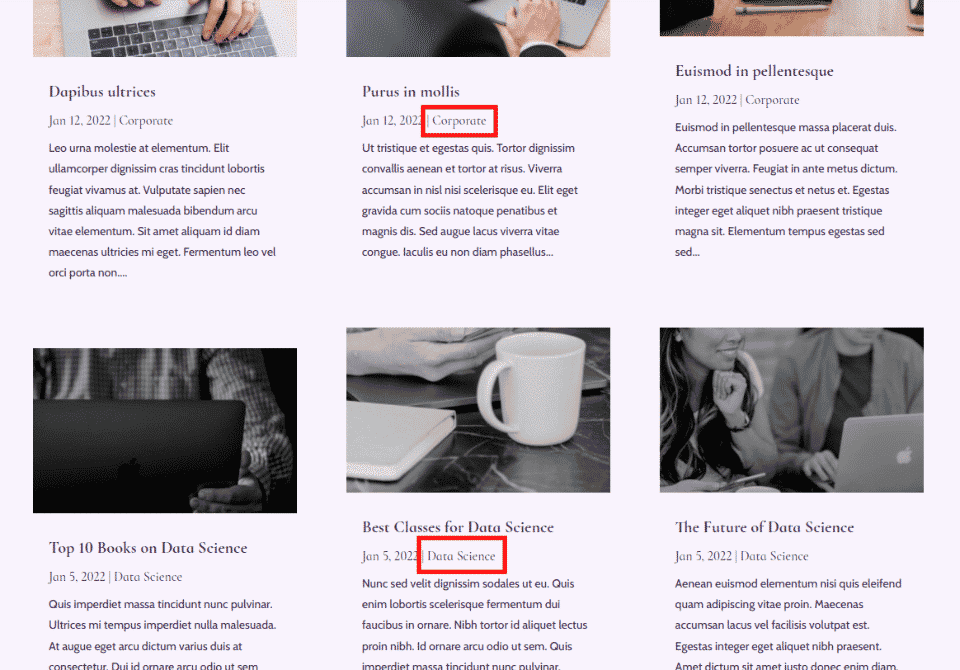
Voici ma page de blog avec plusieurs catégories. L’utilisateur peut sélectionner n’importe quelle catégorie pour voir sa page d’archives.
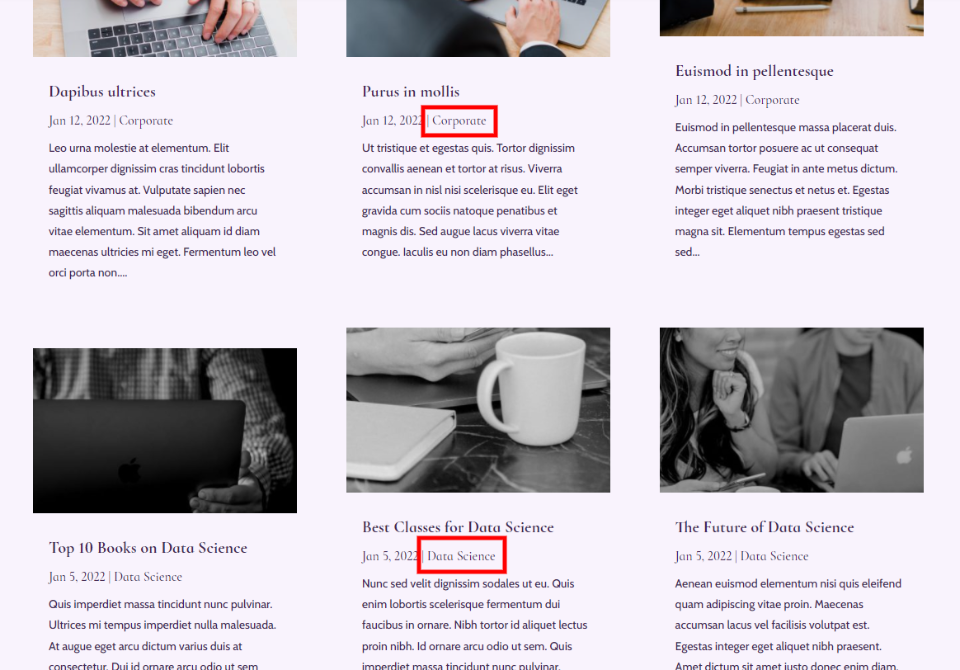
J’ai maintenant sélectionné Data Science. Désormais, seuls les messages de cette catégorie sont affichés. J’ai laissé le titre de la page tel quel, mais vous pouvez développer cette fonctionnalité en rendant le titre dynamique et en sélectionnant la catégorie d’articles à afficher comme titre.
Afficher les articles de blog sur des pages de catégories spécifiques
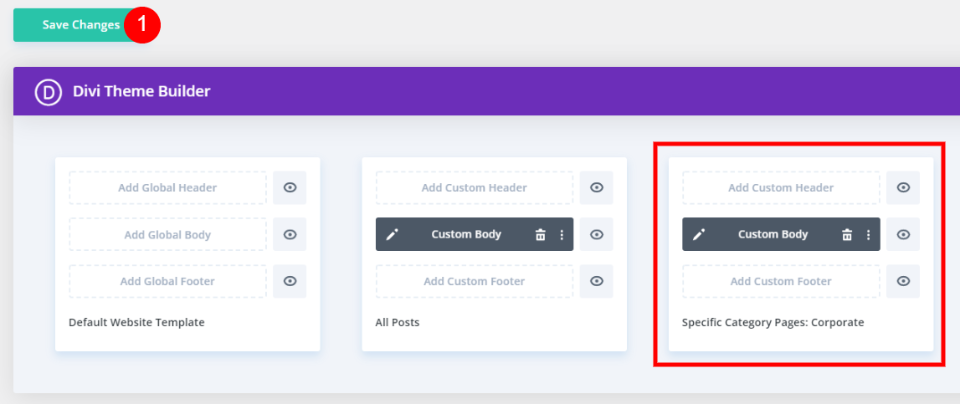
Si vous souhaitez utiliser un design différent pour différentes pages de catégorie, vous pouvez affecter vos modèles à des catégories spécifiques. Pour les affecter, sélectionnez Pages de catégories spécifiques sous Pages d’archives, puis choisissez la catégorie. Ensuite, cliquez sur Créer un modèle.
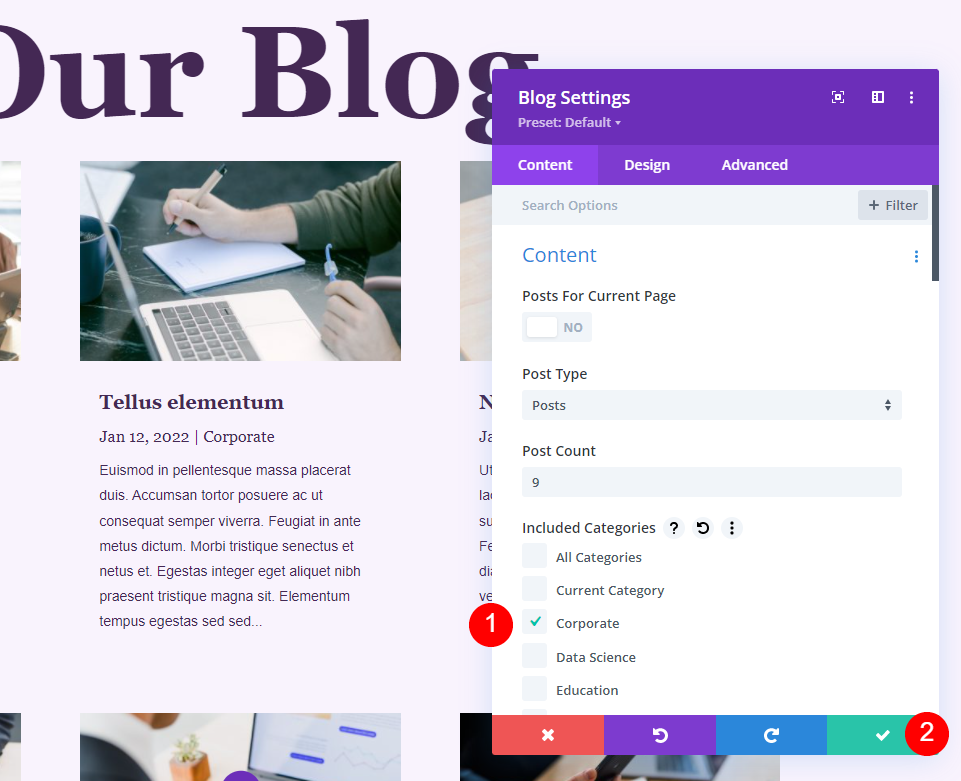
Ouvrez les paramètres du module Blog en cliquant sur l’icône grise en forme d’engrenage.
Choisissez la catégorie que vous souhaitez afficher dans ce modèle. Cela indique à Divi de n’afficher que les articles de cette catégorie spécifique. Fermez les paramètres du module et enregistrez le modèle.
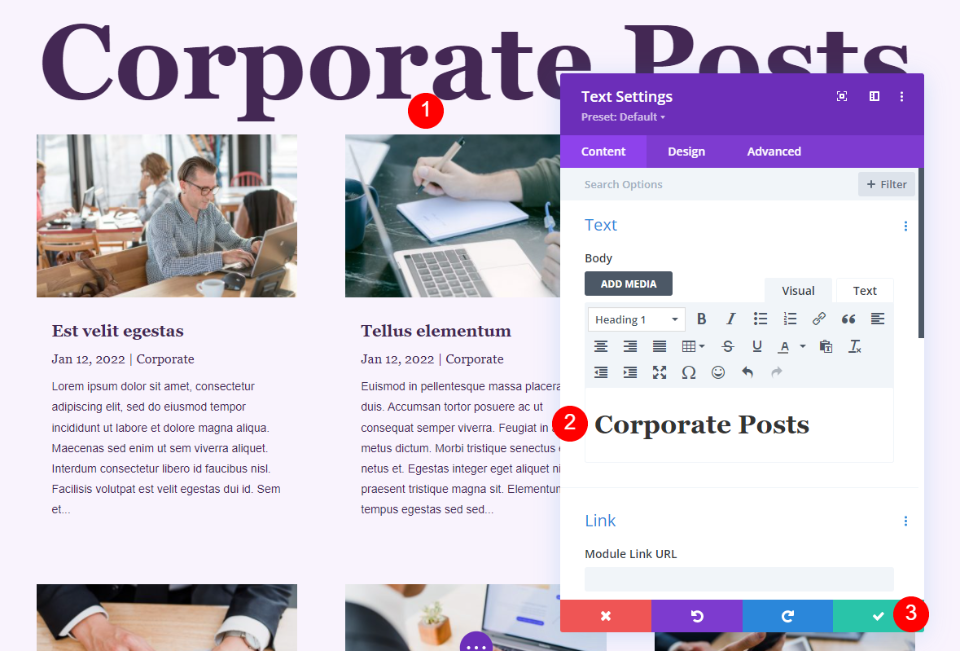
Comme ce modèle n’affichera que les articles de la catégorie Corporate, j’ai également modifié le texte du titre en haut de la page. Vous pouvez ouvrir le module Texte ou simplement cliquer sur le texte pour le modifier. Maintenant, fermez le module et quittez l’éditeur.
Enregistrez vos modifications. Vous disposez maintenant d’un modèle personnalisé qui ne s’affichera que pour cette catégorie spécifique.
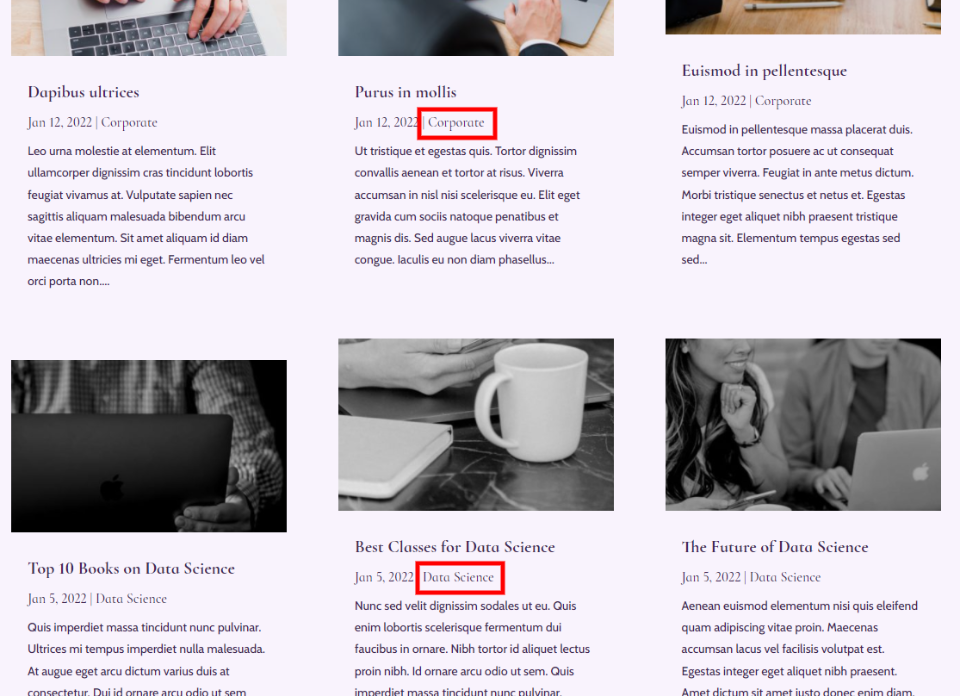
Afficher les articles de blog sur les pages de résultats de catégories spécifiques
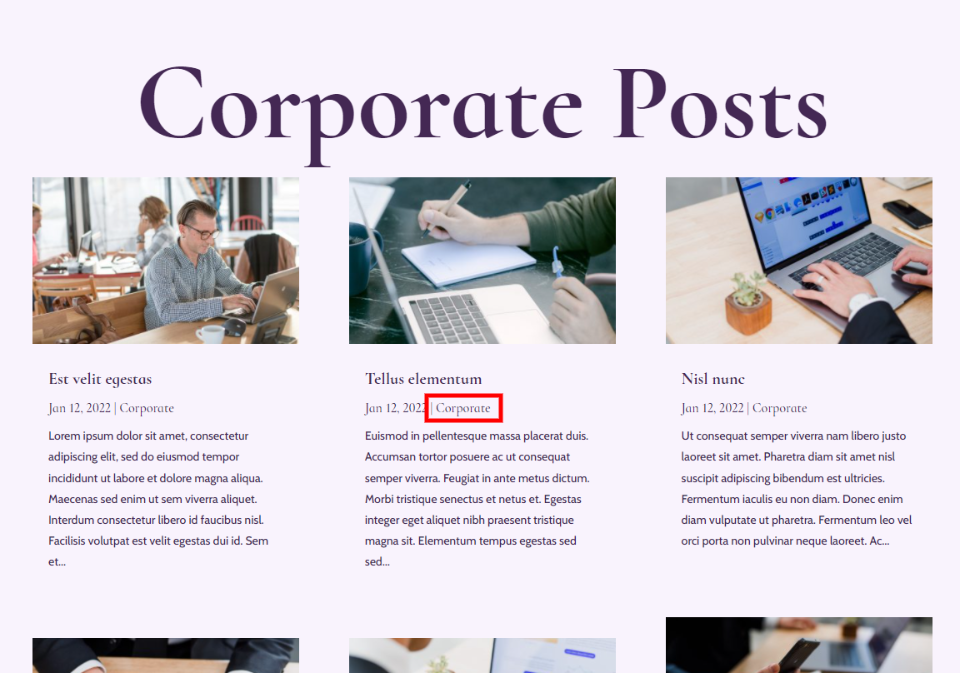
Désormais, si quelqu’un choisit d’afficher les articles de ma catégorie « Entreprise », il est dirigé vers une page de blog contenant uniquement des articles de cette catégorie. Le titre s’affiche en haut de la page. Il s’agit d’une page personnalisée, et vous pouvez utiliser des couleurs, des polices, etc. différentes si vous le souhaitez.
Afficher les articles par catégorie sur les pages
Il arrive que vous souhaitiez afficher les articles de blog de catégories spécifiques sur vos pages. Par exemple, si vous avez une page qui traite d’un cours sur un certain sujet, vous pouvez inclure un flux de blog qui affiche uniquement les articles de ce sujet. Vous pouvez même inclure plusieurs modules de blog et afficher une catégorie d’articles différente dans chacun d’eux pour diviser les sujets, créer une mise en page de magazine, etc.
Afficher les articles de blog sur une page de service
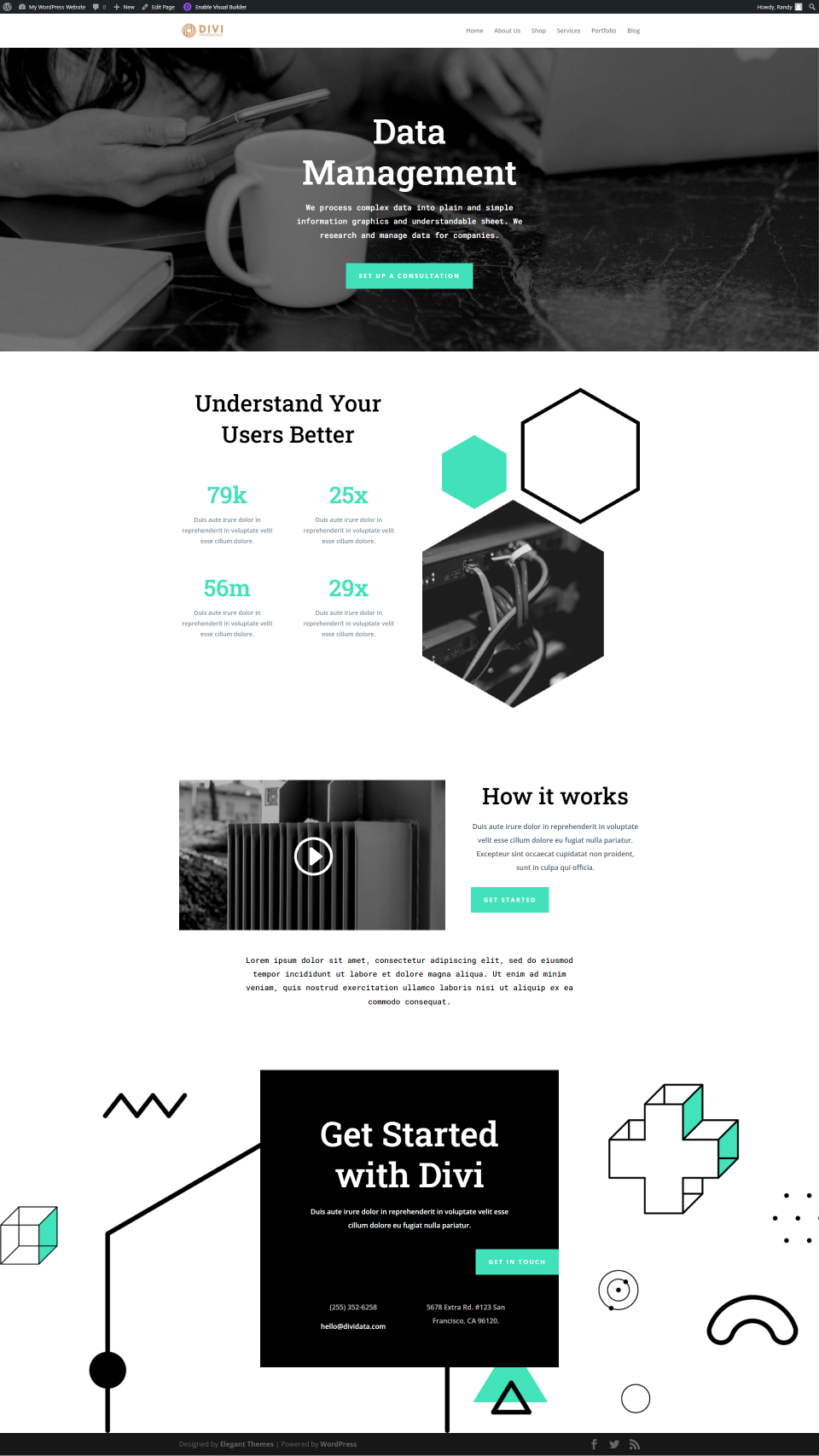
Prenons un exemple avec une page de service. Il s’agit de la page Service du pack de mise en page Data Science. Si vous souhaitez montrer des exemples de vos connaissances, vous pouvez partager vos articles de blog connexes sur cette page. Je vais ajouter le module Blog de la page Data Science Blog. Je vais passer rapidement en revue ses paramètres pour que vous puissiez l’ajouter manuellement, mais vous pouvez copier et coller la section blog de la mise en page de la page Blog si vous préférez.
Ajouter une nouvelle section de blog
Tout d’abord, créez une nouvelle page à l’aide de Divi Builder et importez la page Service Data Science. Sur la page d’accueil, activez Divi Builder en cliquant sur le bouton en haut de l’écran.
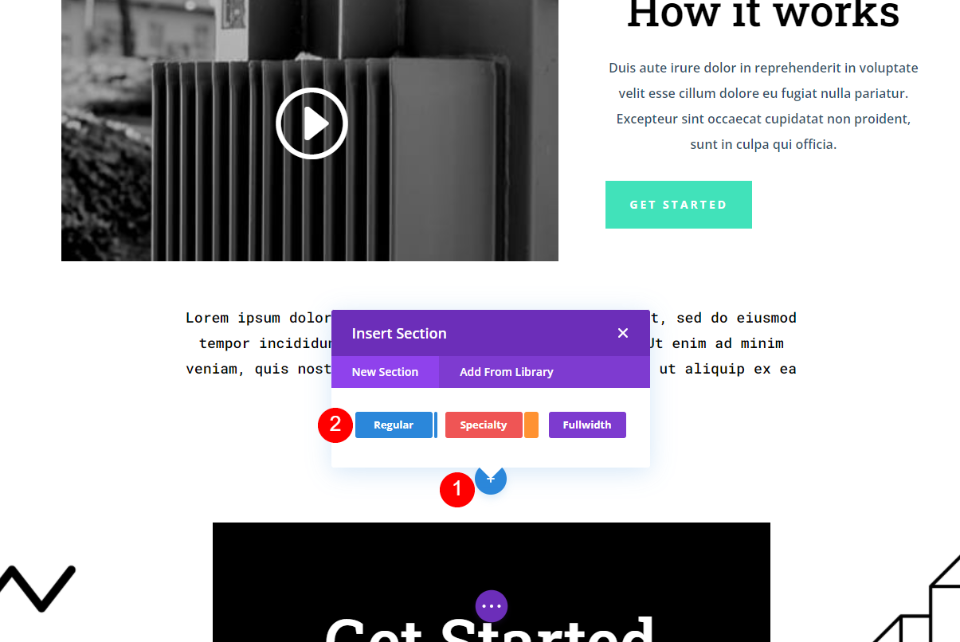
Ajoutez une nouvelle section sous la section vidéo. Cliquez sur l’icône plus bleue et sélectionnez Régulier.
Ajouter une rangée
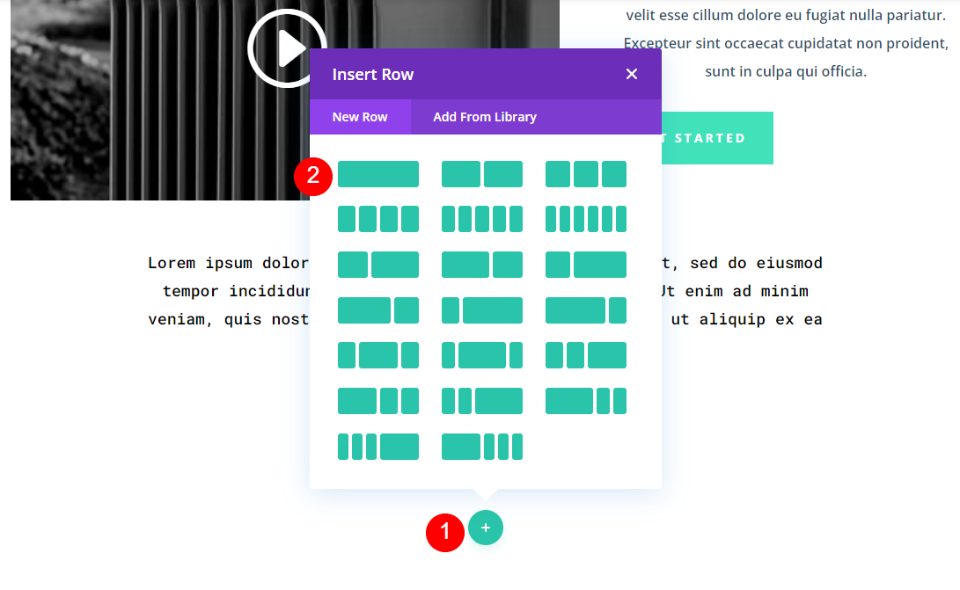
Ensuite, ajoutez une nouvelle rangée. Cliquez sur l’icône plus verte et sélectionnez une rangée à une colonne.
Ajouter un module Blog
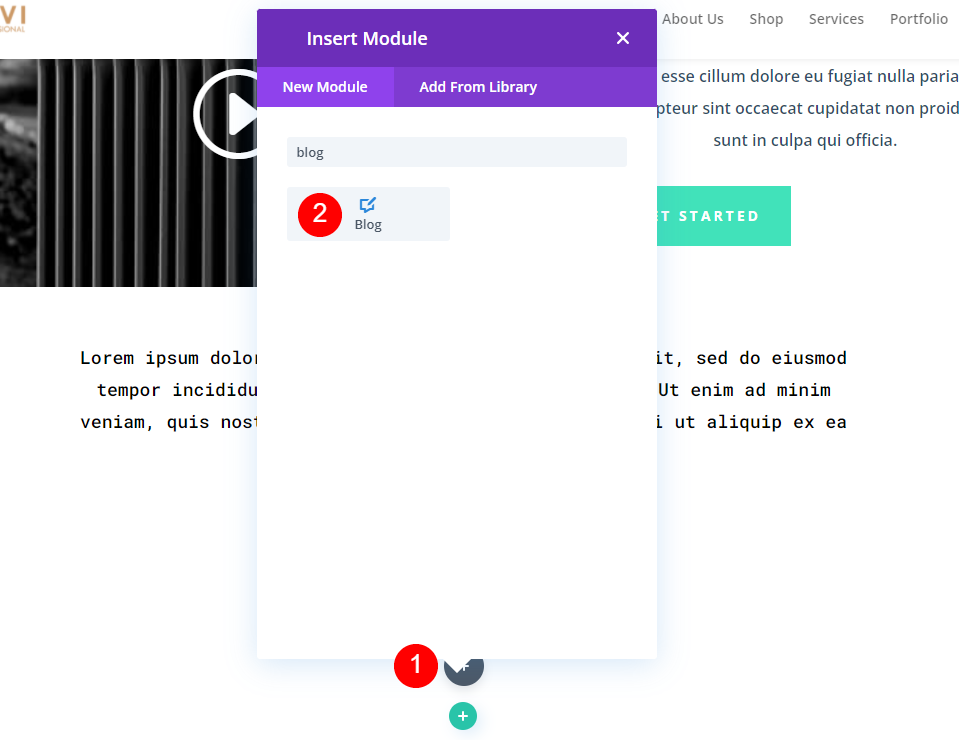
Ensuite, ajoutez un module Blog à la rangée.
Style et configuration du module Blog
Contenu
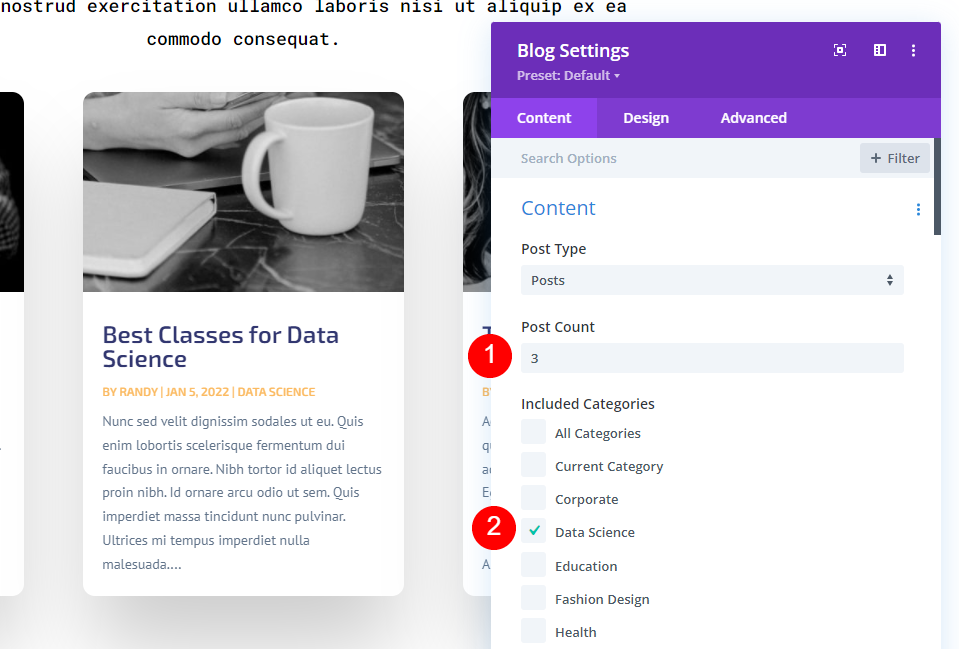
Enfin, nous allons configurer le module et lui donner un style adapté à la page. Dans la section Contenu, sélectionnez 3 pour le nombre de messages et choisissez la catégorie que le module affichera. J’ai sélectionné Data Science.
- Nombre de messages : 3
- Catégories incluses : Science des données
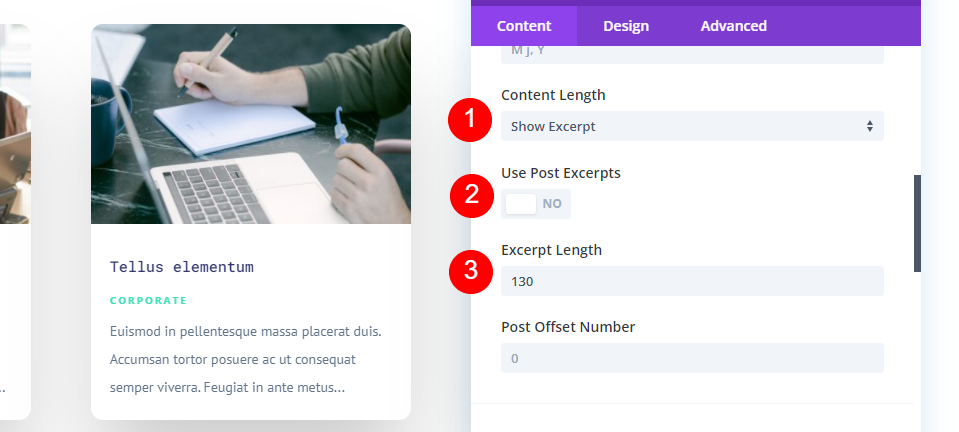
Faites défiler vers le bas et sélectionnez l’affichage des extraits de messages dans la longueur du contenu. Désactivez l’option Utiliser les extraits de messages pour afficher l’extrait généré automatiquement. Définissez la longueur de l’extrait à 130 caractères.
- Longueur du contenu : Afficher l’extrait
- Utiliser les extraits postaux : Non
- Longueur de l’extrait : 130
Éléments
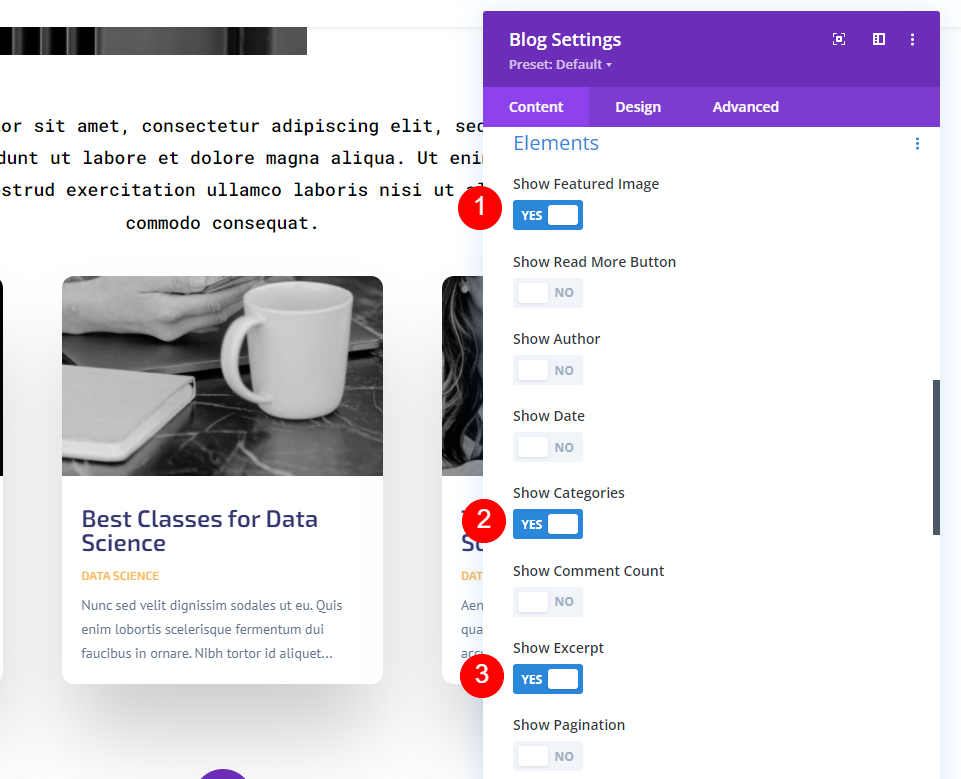
Faites défiler la liste des éléments et activez l’image en vedette, les catégories et l’extrait. Désactivez le reste.
- Image en vedette : Oui
- Catégories : Oui
- Extrait : Oui
Texte de l’en-tête
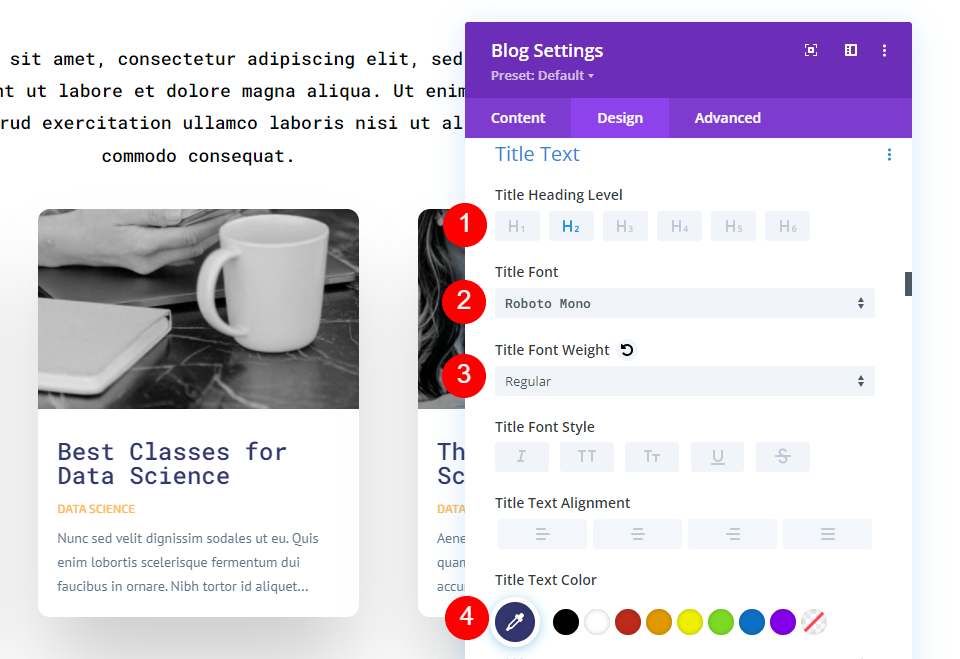
Maintenant, allez dans l’onglet Conception et choisissez le niveau d’en-tête H2. Sélectionnez la police Roboto Mono, définissez l’épaisseur sur Regular et utilisez la couleur par défaut #323770.
- Niveau d’en-tête : H2
- Police : Roboto Mono
- Poids : normal
- Couleur : #323770
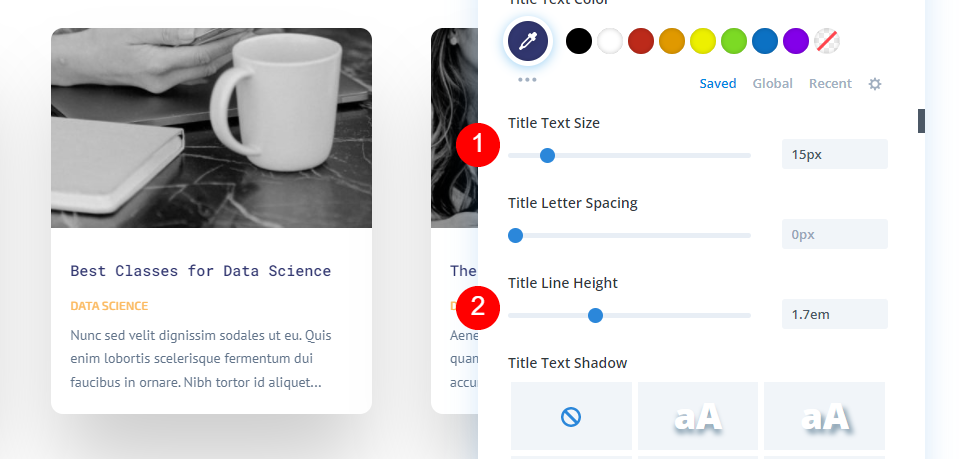
Modifiez la taille à 15px et définissez la hauteur de ligne à 1,7em.
- Taille : 15px
- Hauteur de ligne : 1.7em
Texte du corps
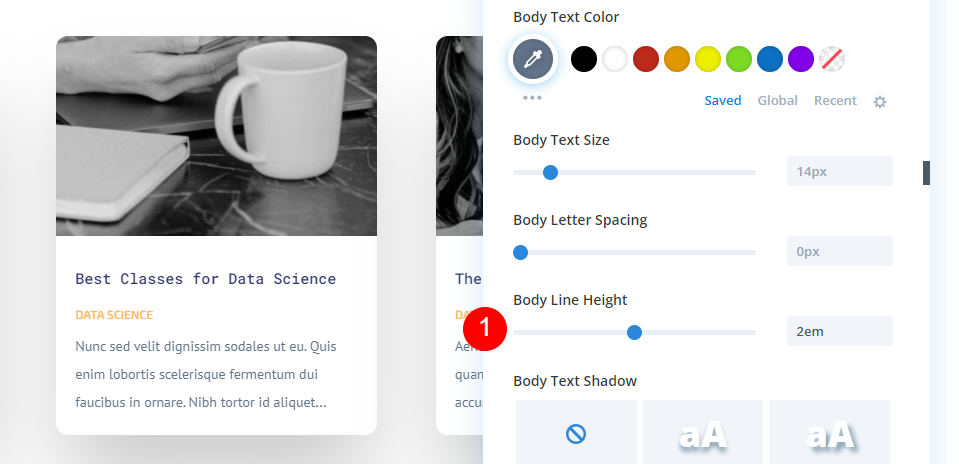
Ensuite, faites défiler jusqu’au corps du texte et modifiez la hauteur de ligne à 2em. Laissez le reste par défaut.
- Hauteur de ligne : 2em
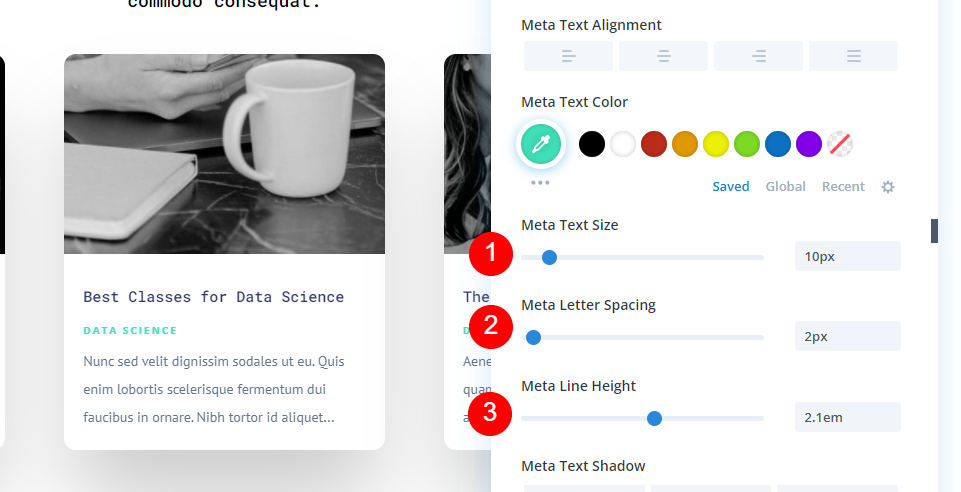
Méta-Texte
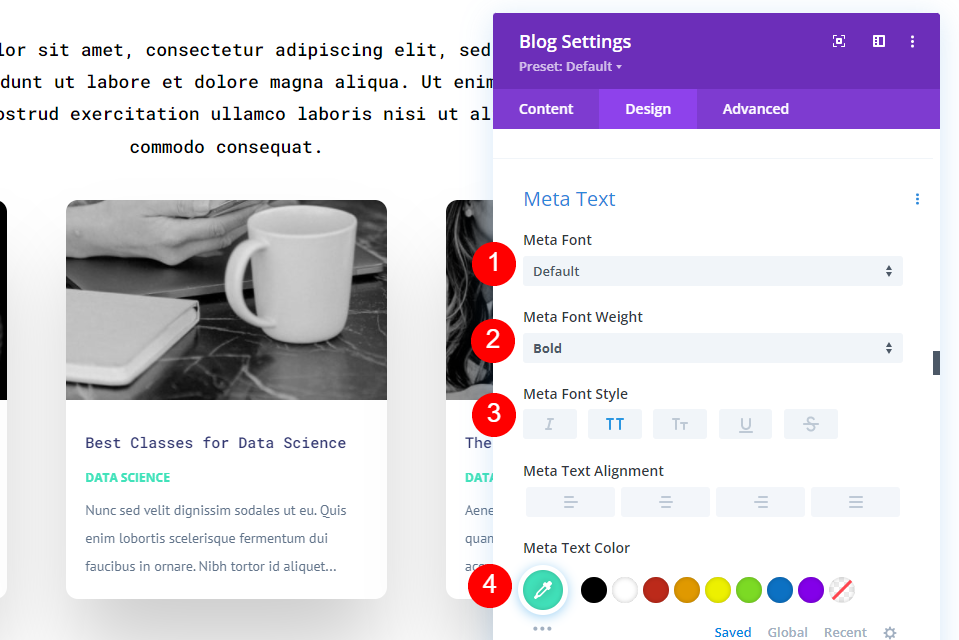
Ensuite, faites défiler jusqu’à Meta Text. Choisissez la police par défaut, mettez-la en gras, choisissez le style TT et changez la couleur en #41e2ba.
- Police : Défaut
- Poids : Gras
- Style : TT
- Couleur : #41e2ba
Modifiez la taille à 10px, l’espacement des lettres à 2px et la hauteur de ligne à 2,1em.
- Taille : 10px
- Espacement des lettres : 2px
- Hauteur de ligne : 2.1em
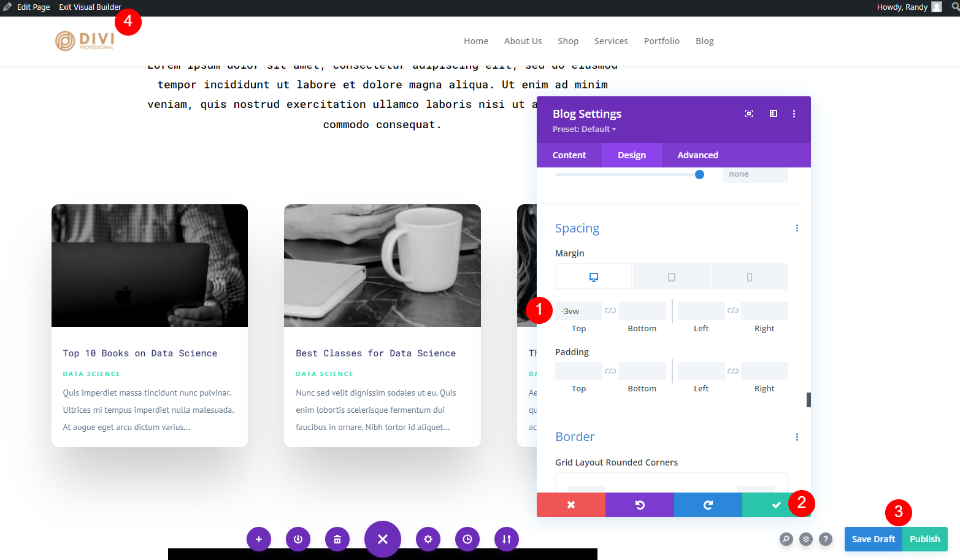
Espacement
Enfin, nous allons modifier l’espacement. Entrez -3vw pour la marge supérieure. Fermez le module, enregistrez votre page et quittez le Visual Builder.
- Marge supérieure : -3vw
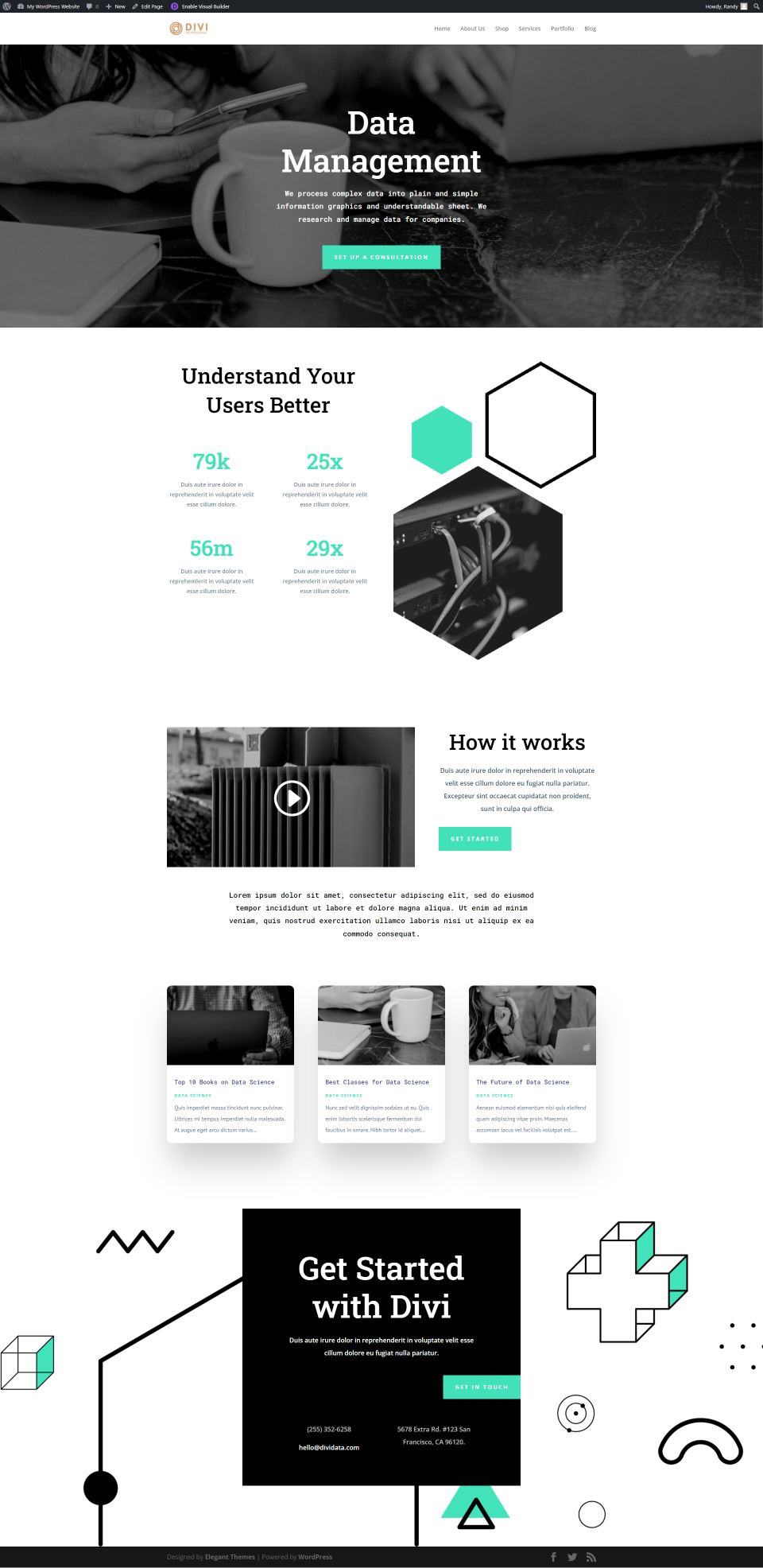
Afficher les articles par catégorie dans le résultat des pages
Voici à quoi ressemble la page avec le module Blog. Le module Blog n’affiche que les articles de la catégorie que nous avons sélectionnée. Nous pourrions l’étendre avec un titre et un bouton Lire la suite qui renvoie l’utilisateur à la catégorie.
Réflexions finales
C’est ainsi que nous avons vu comment afficher les articles de blog par catégorie à l’aide du module Blog de Divi. Il est facile à mettre en place et peut être utilisé de plusieurs façons. Créez des pages d’archives et des pages de catégories spécifiques dans le Créateur de thème de Divi. Ou bien, ajoutez un module Blog personnalisé à n’importe quelle page pour afficher les articles correspondant à la catégorie de cette page.
Nous voulons connaître votre avis. Utilisez-vous le module Blog de Divi pour afficher les articles de blog en fonction de leur catégorie ? Faites-nous en part dans les commentaires