Vous souhaitez afficher les entrées de vos formulaires WordPress sur la page d’accueil de votre site ?
L’affichage des entrées de formulaire sur le front-end vous permet de montrer des informations importantes à vos visiteurs. Vous pouvez l’utiliser pour afficher des critiques positives, créer des répertoires, afficher des calendriers d’événements, et plus encore.
Dans cet article, nous allons vous montrer comment afficher les entrées de formulaire WordPress sur votre site.
Pourquoi afficher les entrées du formulaire WordPress sur le front-end ?
Les formulaires sont parfaits pour rester en contact avec vos visiteurs, obtenir des commentaires et des suggestions, aider les utilisateurs à résoudre leurs problèmes, et plus encore. L’affichage des entrées de formulaire sur votre site WordPress pour vos visiteurs peut être utile dans certaines situations.
Par exemple, vous pouvez afficher des témoignages et des avis sur des produits que les utilisateurs soumettent via un formulaire en ligne. De cette façon, vous pouvez tirer parti de la preuve sociale pour renforcer la confiance dans la marque et stimuler les conversions.
Vous pouvez également afficher les entrées de formulaire pour créer un répertoire d’entreprises, afficher les événements soumis par les utilisateurs sur un calendrier, afficher des statistiques et montrer d’autres informations importantes recueillies par le biais de formulaires en ligne sur votre site Web.
Cependant, par défaut, lorsque les utilisateurs soumettent un formulaire sur votre site Web WordPress, leurs entrées restent privées. Seul l’administrateur de WordPress et les autres utilisateurs qui en ont la permission peuvent voir les entrées du formulaire.
Voyons comment vous pouvez afficher les entrées de formulaire sur le front-end de votre site Web WordPress en utilisant Formidable Forms et WPForms. Vous pouvez cliquer sur les liens ci-dessous pour passer à la section de votre choix.
Affichage des entrées de formulaire WordPress en utilisant Formidable Forms
La façon la plus simple d’afficher les entrées de formulaire dans WordPress est d’utiliser Formidable Forms. Il s’agit d’un plugin populaire de formulaire de contact WordPress qui offre un constructeur de formulaire tout-en-un avec de nombreuses fonctionnalités de personnalisation.
Vous pouvez créer toutes sortes de formulaires comme des enquêtes, des quiz, des formulaires de paiement, et des formulaires avancés comme des calendriers d’événements, des répertoires et des calculatrices.
Tout d’abord, vous devez installer et activer le plugin Formidable Forms sur votre site. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’un plugin WordPress.
Pour ce tutoriel, nous utiliserons la version Formidable Forms Pro car elle inclut l’addon Visual Views.
Après l’activation, vous pouvez aller sur Formidable » Forms et cliquer sur le bouton » + Add New » en haut.
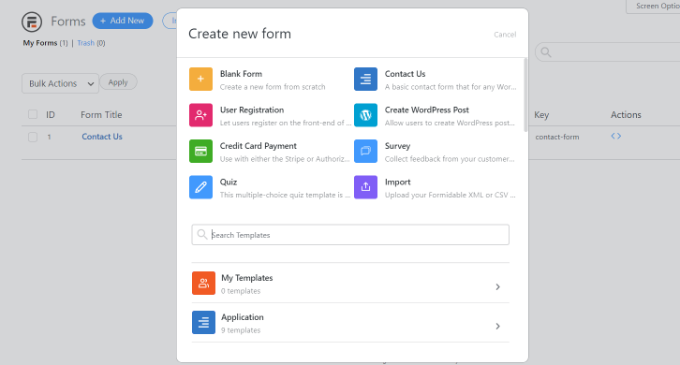
Après cela, une fenêtre popup apparaîtra et vous demandera de sélectionner un type de formulaire, comme un formulaire de contact, un formulaire d’enregistrement d’utilisateur, une enquête, et plus encore.
Allez-y et sélectionnez votre type de formulaire préféré. Dans le cadre de ce tutoriel, nous allons créer un formulaire de contact pour recueillir les témoignages des utilisateurs.
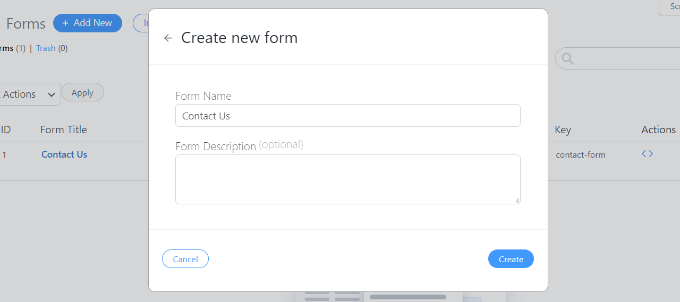
Ensuite, vous devez saisir le nom et la description du formulaire.
Lorsque vous avez terminé, cliquez simplement sur le bouton « Créer ».
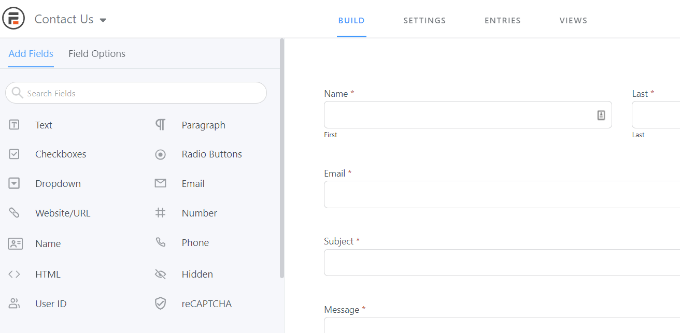
Vous pouvez maintenant utiliser le créateur de formulaire pour personnaliser votre formulaire.
Formidable propose un outil de création par glisser-déposer qui est très facile à utiliser. Il suffit de sélectionner n’importe quel champ de formulaire que vous souhaitez ajouter à votre formulaire à partir des options sur votre gauche et de les placer dans le modèle de formulaire.
Après avoir personnalisé votre formulaire de contact, allez-y et intégrez-le n’importe où sur votre site Web.
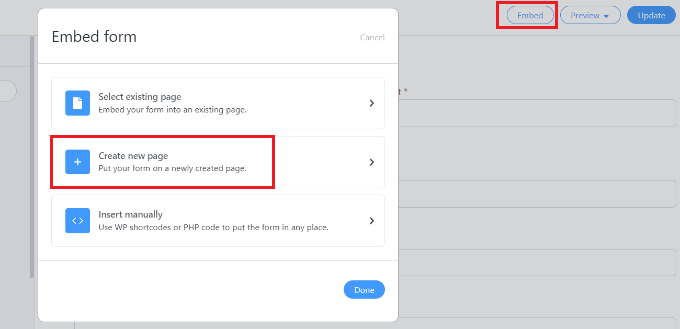
Le plugin offre plusieurs options pour ajouter votre formulaire. Le moyen le plus simple est de cliquer sur le bouton « Embed » dans le constructeur de formulaire en haut, puis de sélectionner une page existante ou de créer une nouvelle page pour ajouter votre formulaire.
Vous pouvez également utiliser un bloc Formidable Forms ou un bloc shortcode dans l’éditeur de contenu WordPress pour intégrer vos formulaires.
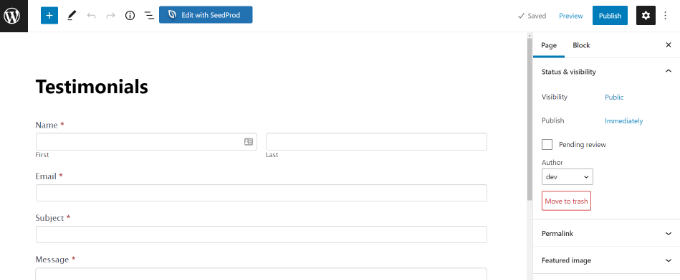
Ensuite, vous pouvez donner un nom à votre page et la prévisualiser.
Lorsque vous êtes satisfait de son apparence, allez-y et publiez votre page.
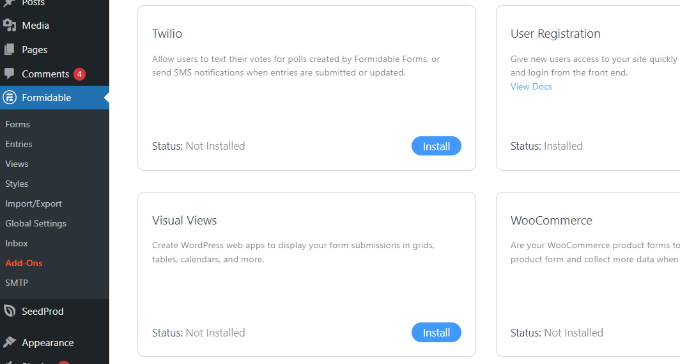
Une fois que votre formulaire est en ligne et que vous commencez à recevoir des entrées, vous devez installer et activer l’addon Visual Views dans Formidable Forms.
Pour ce faire, il suffit d’aller sur Formidable » Add-Ons à partir de votre tableau de bord WordPress. Ensuite, faites défiler vers le bas jusqu’à l’addon ‘Visual Views’ et cliquez sur le bouton ‘Installer’.
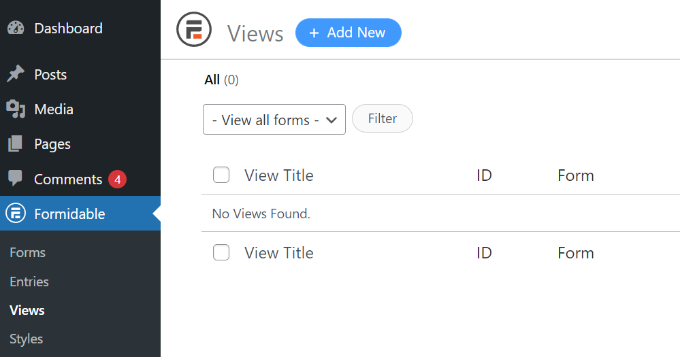
Une fois que l’addon est actif, vous pouvez aller dans Formidable » Views depuis votre tableau de bord WordPress.
Après cela, cliquez simplement sur le bouton » + Add New » en haut.
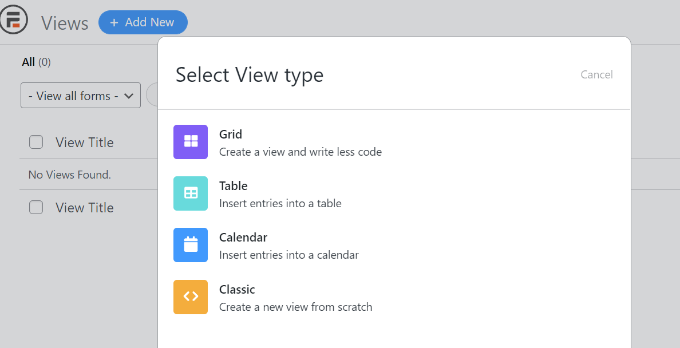
Ensuite, une fenêtre popup apparaîtra où vous devrez sélectionner un type de vue. Le plugin propose une grille, un tableau, un calendrier et une vue classique que vous pouvez utiliser.
Pour ce tutoriel, nous utiliserons la vue ‘Grid’ pour afficher les entrées du formulaire.
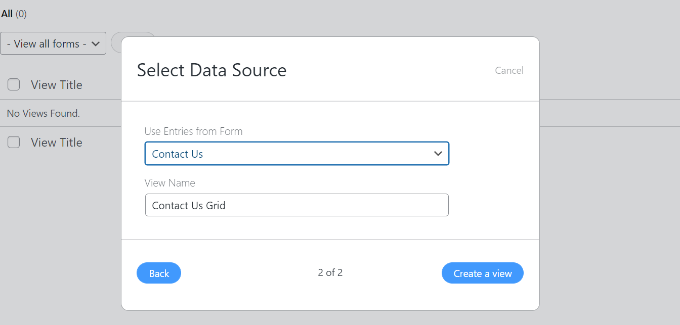
Après cela, vous devrez sélectionner une source de données pour votre vue.
Allez-y, cliquez sur le menu déroulant « Use Entries from Form » et sélectionnez votre formulaire. Il y a aussi une option pour entrer un nom de vue.
Après avoir sélectionné votre source de données, cliquez simplement sur le bouton « Créer une vue ».
Ceci lancera le constructeur de vue dans Formidable Forms.
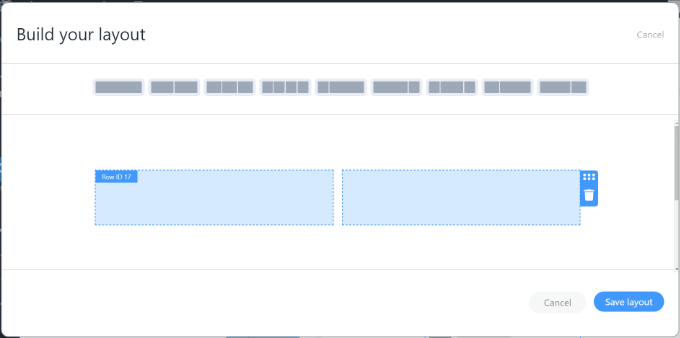
Pour commencer, allez-y et cliquez sur le bouton ‘Layout Builder’.
Ensuite, vous devrez sélectionner une mise en page pour afficher les entrées de votre formulaire.
Choisissez simplement une mise en page parmi les options proposées en haut. Vous pouvez ajouter plusieurs mises en page pour afficher les entrées du formulaire.
Après avoir sélectionné une mise en page, cliquez sur le bouton « Enregistrer la mise en page ».
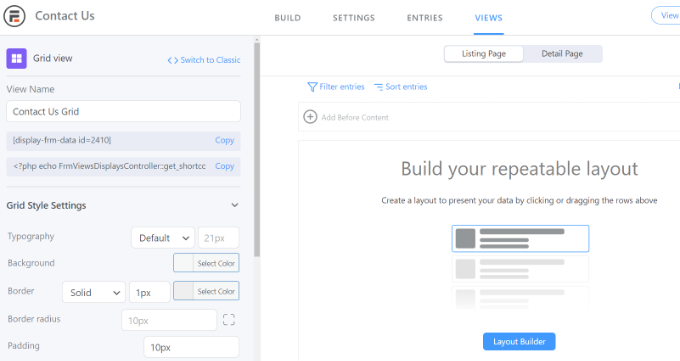
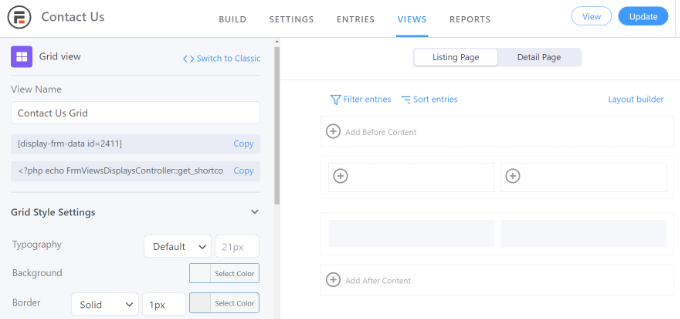
Ensuite, vous pouvez ajouter du contenu au constructeur de vues en cliquant sur le bouton « + ». Vous avez la possibilité de personnaliser la disposition des entrées de formulaire et d’ajouter du contenu avant et après les entrées de formulaire.
Le plugin offre également des options pour modifier la typographie, la couleur d’arrière-plan, la bordure, et plus encore dans le panneau Paramètres du style de grille sur votre gauche.
Vous verrez également un shortcode sous le champ View Name, dont vous aurez besoin pour afficher les entrées de formulaire sur votre site.
Le panneau Paramètres du style de la grille comporte des options plus avancées. Dans les paramètres avancés, vous pouvez limiter le nombre d’entrées, la taille de la page, etc.
Lorsque vous avez personnalisé l’affichage, n’oubliez pas de cliquer sur le bouton « Mettre à jour » en haut de la page.
Ensuite, vous devrez afficher les entrées de votre formulaire sur votre site Web WordPress. Pour ce faire, copiez le shortcode indiqué sous le nom de la vue.
Le code court ressemblera à ceci :
[display-frm-data id=2410]
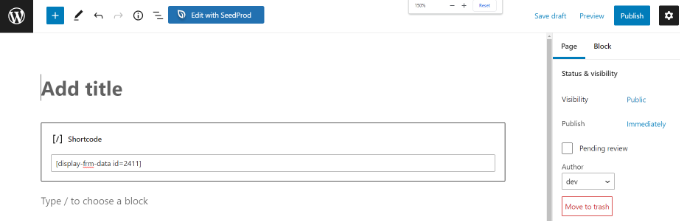
Après cela, allez dans n’importe quel article ou page où vous souhaitez afficher les entrées du formulaire. Une fois que vous êtes dans l’éditeur de contenu, ajoutez simplement un bloc « Shortcode ».
Maintenant, entrez le code court que vous avez copié plus tôt dans le bloc de code court.
Après cela, vous pouvez prévisualiser la page et la publier.
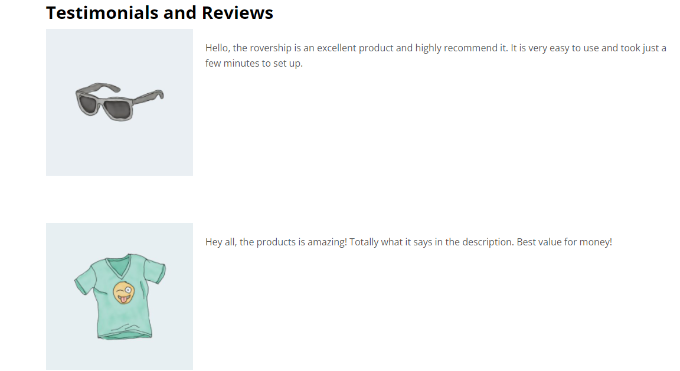
Vous pouvez maintenant visiter votre site Web pour voir les entrées du formulaire en action.
Voici à quoi elles ressemblent sur notre site de démonstration :
Affichage des entrées de formulaire WordPress à l’aide de WPForms
Une autre façon d’afficher les entrées de formulaire sur le front-end de votre site WordPress est d’utiliser WPForms. Cependant, cette méthode nécessite l’édition de code et est recommandée pour les utilisateurs avancés qui ont des connaissances en codage.
WPForms est le meilleur plugin de formulaire de contact pour WordPress et vous permet de créer différents types de formulaires en utilisant un constructeur de formulaire par glisser-déposer.
Notez simplement que si vous voulez voir les entrées de votre formulaire dans le tableau de bord de WordPress, alors vous aurez besoin de la version WPForms Pro. Il existe également une version WPForms Lite que vous pouvez utiliser gratuitement, qui envoie des notifications par e-mail de toutes les entrées de votre formulaire.
Tout d’abord, vous devez installer et activer le plugin WPForms. Pour plus de détails, veuillez consulter notre guide sur l’installation d’un plugin WordPress.
Ensuite, vous devrez créer un formulaire en ligne à l’aide de WPForms. Vous pouvez consulter notre guide étape par étape sur la façon de créer un formulaire de contact dans WordPress.
Lorsque vous commencerez à recevoir des entrées de formulaire, vous devrez entrer le code suivant dans le fichier functions.php de votre thème ou dans un plugin spécifique au site. Veuillez consulter notre guide sur la façon d’ajouter facilement du code personnalisé dans WordPress pour plus d’informations.
/**
* Shortcode personnalisé pour afficher les entrées du formulaire WPForms en vue tableau.
*
* Utilisation basique : [wpforms_entries_table id="FORMID"].
*
* Attributs possibles du shortcode :
* id (obligatoire) ID du formulaire dont on veut afficher les entrées.
* user ID de l'utilisateur, ou "current" pour afficher par défaut l'utilisateur actuellement connecté.
* fields Liste séparée par des virgules des ID des champs du formulaire.
* number Nombre d'entrées à afficher, 30 par défaut.
*
* @link https://wpforms.com/developers/how-to-display-form-entries/
*
* Les comptages en temps réel peuvent être retardés en raison de la mise en cache du site
*
* @param array $atts Attributs du code court.
*
* @return string
*/
function wpf_entries_table( $atts ) {
// Tirez les attributs du shortcode ID.
$atts = shortcode_atts(
[
'id' => '',
'user' => '',
'fields' => '',
'number' => '',
'type' => 'all' // tous, non lus, lus, ou étoilés.
],
$atts
) ;
// Vérifie l'existence d'un attribut ID (obligatoire) et que WPForms est bien installé et activé
// installé et activé.
if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) {
retour ;
}
// Obtenez le formulaire, à partir de l'ID fourni dans le shortcode.
$form = wpforms()->form->get( absint( $atts['id'] ) ) ;
// Si le formulaire n'existe pas, abandonnez.
if ( empty( $form ) ) {
retour ;
}
// Extraction et formatage des données du formulaire à partir de l'objet formulaire.
$form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : '' ;
// Vérifiez si nous affichons tous les champs autorisés, ou seulement certains.
$form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : [] ;
// Configurez les champs du formulaire.
if ( empty( $form_field_ids ) ) {
$form_fields = $form_data['fields'] ;
} else {
$form_fields = [] ;
foreach ( $form_field_ids as $field_id ) {
if ( isset( $form_data['fields'][ $field_id ] ) ) {
$form_fields[ $field_id ] = $form_data['fields'][ $field_id ] ;
}
}
}
if ( empty( $form_fields ) ) {
retour ;
}
// Nous définissons ici les types de champs de formulaire que nous ne voulons PAS inclure,
// au contraire, ils doivent être entièrement ignorés.
$form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] ) ;
// Passez en revue tous les champs du formulaire et supprimez tous les types de champs non autorisés.
foreach ( $form_fields as $field_id => $form_field ) {
if ( in_array( $form_field['type'], $form_fields_disallow, true ) ) {
unset( $form_fields[ $field_id ] ) ;
}
}
$entries_args = [
form_id' => absint( $atts['id'] ),
] ;
// Réduire les entrées par utilisateur si l'attribut user_id du shortcode a été utilisé.
si ( ! empty( $atts['user'] ) ) {
if ( $atts['user'] === 'current' && is_user_logged_in() ) {
$entries_args['user_id'] = get_current_user_id() ;
} else {
$entries_args['user_id'] = absint( $atts['user'] ) ;
}
}
// Nombre d'entrées à afficher. S'il est vide, la valeur par défaut est de 30.
if ( ! empty( $atts['number'] ) ) {
$entries_args['number'] = absint( $atts['number'] ) ;
}
// Filtre le type d'entrées : all, unread, read, ou starred
if ( $atts['type'] === 'unread' ) {
$entries_args['viewed'] = '0' ;
} elseif( $atts['type'] === 'read' ) {
$entries_args['viewed'] = '1' ;
} elseif ( $atts['type'] === 'starred' ) {
$entries_args['starred'] = '1' ;
}
// Obtenez toutes les entrées du formulaire, en fonction des arguments définis.
// De nombreuses options sont disponibles pour interroger les entrées. Pour en savoir plus, consultez
// la fonction get_entries() dans class-entry.php (https://a.cl.ly/bLuGnkGx).
$entries = wpforms()->entry->get_entries( $entries_args ) ;
if ( empty( $entries ) ) {
return '
No entries found.
' ;
}
ob_start() ;
echo '' ;
echo '' ;
// Boucle sur les données du formulaire afin de pouvoir afficher les noms des champs du formulaire dans
// l'en-tête du tableau.
foreach ( $form_fields as $form_field ) {
// Affiche le nom/label du champ de formulaire.
echo '' ;
}
echo '' ;
echo '' ;
// Maintenant, bouclez à travers toutes les entrées du formulaire.
foreach ( $entries as $entry ) {
echo '' ;
// Les valeurs des champs d'entrée sont en JSON, nous devons donc les décoder.
$entry_fields = json_decode( $entry->fields, true ) ;
foreach ( $form_fields as $form_field ) {
echo '' ;
}
echo '' ;
}
echo '' ;
echo '
| ' ; echo esc_html( sanitize_text_field( $form_field['label'] ) ) ; echo ' |
|---|
| ' ; foreach ( $entry_fields as $entry_field ) { if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) { echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' ) ; break ; } } echo ' |
Après avoir ajouté le code personnalisé à votre site Web, vous devrez entrer le code court suivant dans n’importe quelle page ou article pour afficher les entrées du formulaire.
[wpforms_entries_table id="FORMID"]
Remplacez simplement le FORMID par l’ID de votre formulaire.
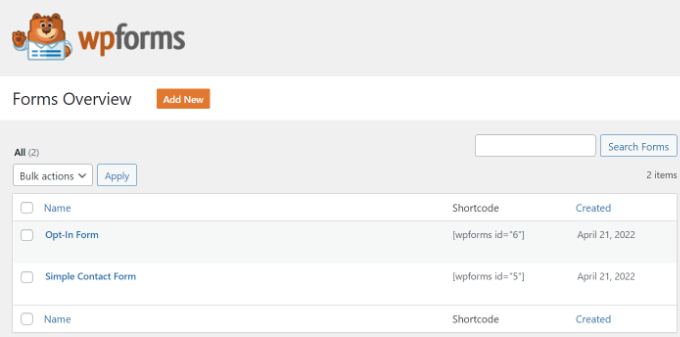
Vous pouvez trouver l’ID du formulaire en allant dans WPForms » Tous les formulaires, puis en regardant la colonne Shortcode.
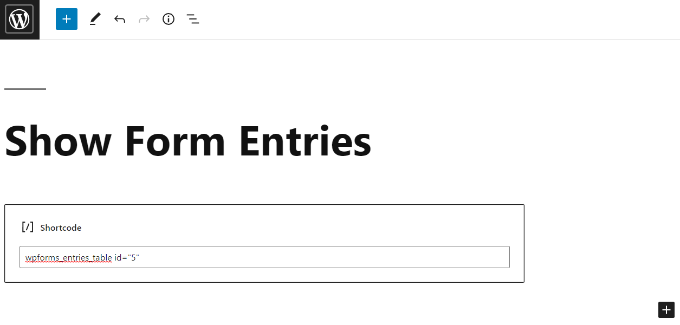
Pour ajouter un shortcode, il suffit de créer une nouvelle page ou de modifier une page existante.
Ensuite, allez-y et ajoutez un bloc « Shortcode ».
Après avoir ajouté le bloc, entrez simplement votre code court.
Prévisualisez maintenant votre page WordPress et cliquez sur le bouton « Publier » en haut de la page.
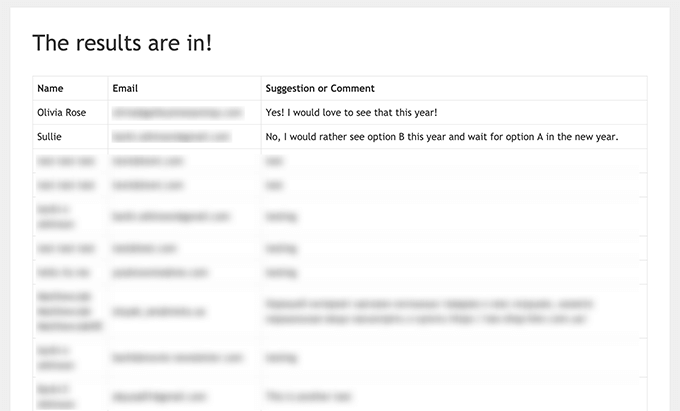
Voici à quoi ressemblait l’aperçu des entrées de notre formulaire sur le front-end :
Vous pouvez personnaliser davantage l’affichage en utilisant des styles CSS personnalisés si nécessaire.
Nous espérons que cet article vous a aidé à apprendre comment afficher les entrées de formulaire WordPress sur votre site. Vous pouvez également consulter notre guide sur la création d’un thème WordPress personnalisé, ou notre comparaison experte des meilleurs logiciels de chat en direct pour les petites entreprises.