Vous cherchez un moyen d’afficher un compteur numérique animé sur votre site WordPress ?
L’affichage d’un compteur numérique aide à capter l’attention de vos visiteurs et vous permet d’afficher les étapes importantes, les clients satisfaits, les projets réussis et d’autres statistiques importantes sur votre site Web.
Dans cet article, nous allons vous montrer comment afficher une animation de compteur numérique sur WordPress.
Pourquoi ajouter une animation de comptage de nombres sur WordPress ?
Afficher un compteur numérique sur votre site Web WordPress est un excellent moyen d’engager les utilisateurs et de capter leur attention.
Vous pouvez l’utiliser pour afficher des statistiques importantes sur votre site, comme le nombre de visiteurs mensuels ou le nombre d’articles sur un blog WordPress.
De même, vous pouvez utiliser un compteur numérique animé pour afficher les projets terminés, le nombre de clients satisfaits, le nombre de clients, les étapes franchies par votre entreprise et d’autres informations cruciales.
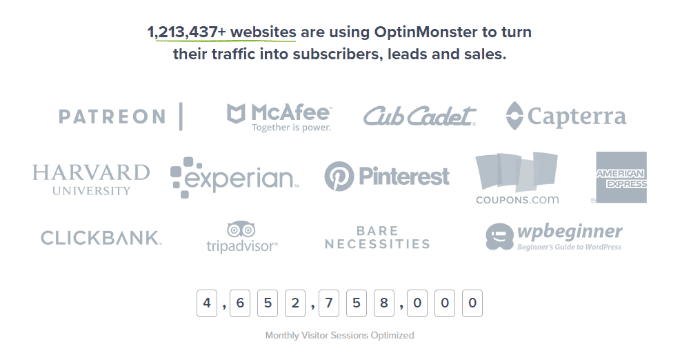
Par exemple, OptinMonster utilise le compteur de nombres pour afficher les sessions de visiteurs mensuelles optimisées.
L’ajout et la personnalisation d’un compteur numérique dans WordPress nécessitent généralement de modifier le code. Cela peut être délicat pour les débutants qui ne savent pas comment écrire du code.
Cela dit, voyons comment vous pouvez afficher un compteur de chiffres animé dans WordPress. Nous allons couvrir 2 méthodes simples en utilisant un constructeur de site web premium et un plugin gratuit.
Vous pouvez cliquer sur les liens ci-dessous pour passer à la section de votre choix.
Méthode 1 : Afficher un compteur numérique animé en utilisant SeedProd
La meilleure façon d’ajouter un compteur numérique animé dans WordPress est d’utiliser SeedProd. C’est le meilleur constructeur de site web WordPress qui offre un constructeur de page par glisser-déposer et beaucoup d’options de personnalisation.
Pour ce tutoriel, nous utiliserons la version SeedProd Pro car elle inclut des blocs avancés et vous permet d’ajouter un compteur. Il existe également une version SeedProd Lite que vous pouvez essayer gratuitement.
La première chose que vous devez faire est d’installer et d’activer SeedProd. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’un plugin WordPress.
Lors de l’activation, SeedProd vous demandera d’entrer la clé de licence. Vous pouvez trouver la clé de licence dans votre espace de compte et dans l’email de confirmation d’achat.
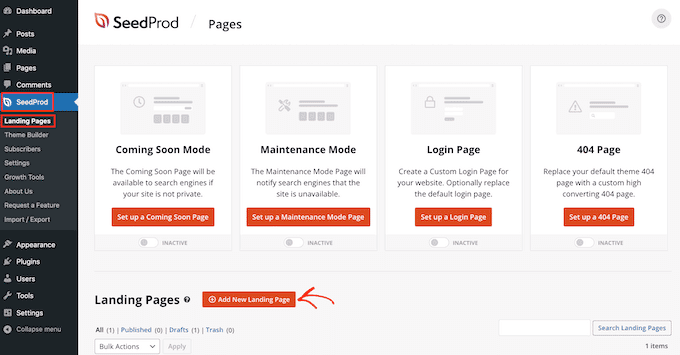
Ensuite, vous aurez besoin de vous rendre sur SeedProd » Landing Pages à partir de votre panneau d’administration WordPress.
SeedProd vous permet de créer des pages de destination personnalisées de conception professionnelle, y compris une page coming soon, une page en mode maintenance, une page de connexion et une page 404.
Allez-y et cliquez sur le bouton » Add New Landing Page « .
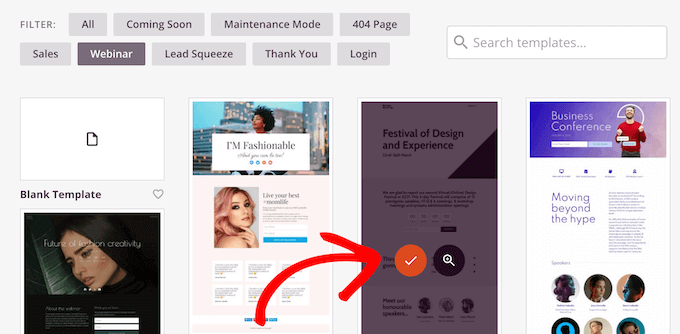
Après cela, vous pouvez sélectionner un modèle pour votre page de destination et afficher le compteur de numéros animé.
Il suffit de passer la souris sur un modèle et de cliquer sur le bouton orange de vérification.
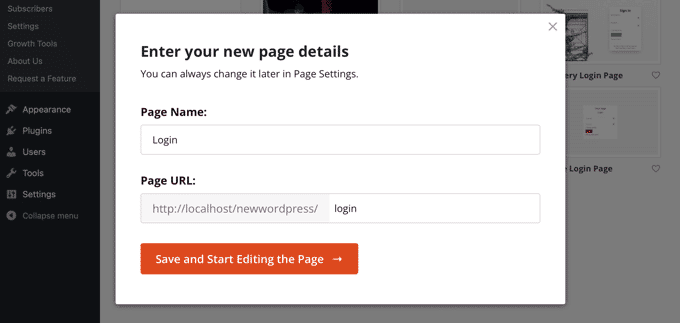
Une fenêtre popup s’ouvre alors. Saisissez simplement le nom et l’URL de la page.
Ensuite, cliquez sur le bouton « Enregistrer et commencer à modifier la page ».
Cela lancera le constructeur drag-and-drop de SeedProd.
Ensuite, vous pouvez modifier votre modèle de page en ajoutant différents blocs ou en cliquant sur des éléments existants sur la page.
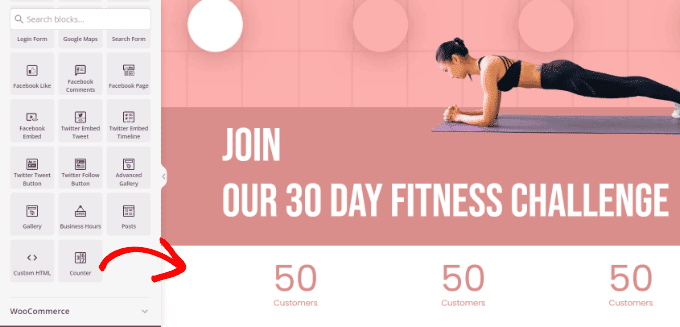
Pour ajouter un compte numérique animé, il suffit de faire glisser le bloc « Compteur » du menu de gauche et de le déposer sur le modèle.
Ensuite, vous pouvez sélectionner le bloc « Compteur » pour le personnaliser davantage.
Par exemple, vous pouvez modifier le numéro de début et de fin du compteur, entrer un préfixe et un suffixe numérique et modifier le titre.
Ensuite, vous pouvez passer à l’onglet « Avancé » sous les paramètres du bloc compteur sur votre gauche.
Vous y trouverez d’autres options pour modifier le style, la couleur, l’espacement, la police, etc. de votre bloc compteur.
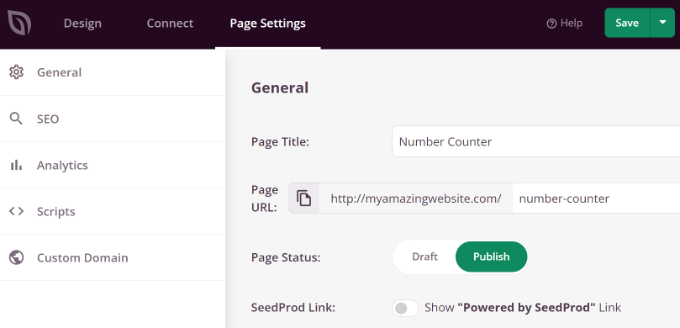
Après cela, vous pouvez accéder à l’onglet « Paramètres de la page » en haut de la page.
Cliquez maintenant sur le bouton « État de la page » et mettez-le sur » Publier ».
Ensuite, cliquez sur le bouton « Enregistrer » en haut de l’écran et quittez le Créateur de pages de destination.
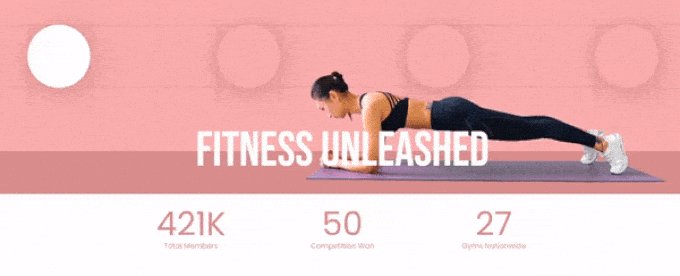
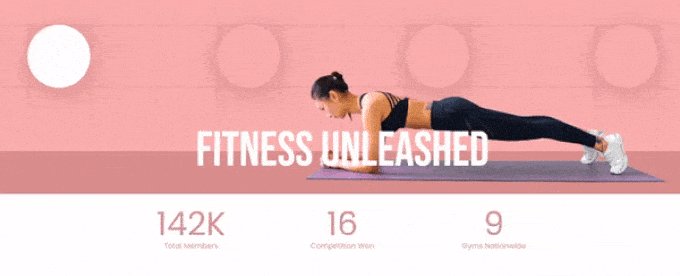
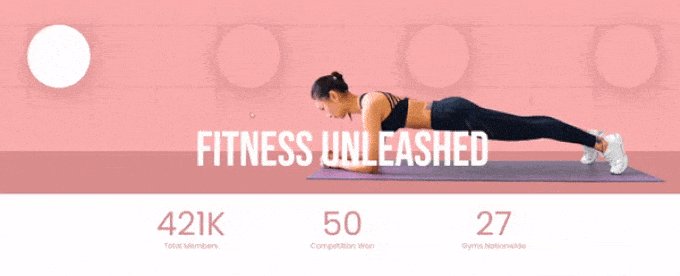
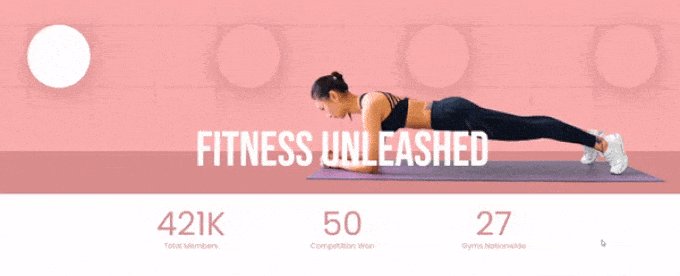
Pour voir le compteur numérique animé en action, rendez-vous sur votre site Web.
Méthode 2 : Afficher une animation de comptage de nombres à l’aide de Counter Number
Une autre façon d’ajouter une animation de compteur numérique dans WordPress est d’utiliser le plugin Counter Number.
Il s’agit d’un plugin WordPress gratuit, facile à utiliser, qui vous permet de créer des compteurs simples pour votre site.
Tout d’abord, vous devrez installer et activer le plugin Counter Number. Pour plus de détails, veuillez consulter notre guide sur l’installation d’un plugin WordPress.
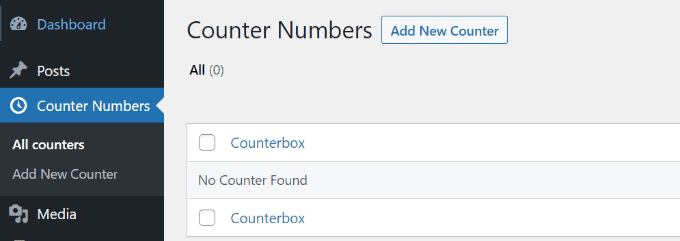
Après l’activation, vous pouvez aller à Counter Numbers » All counters depuis votre tableau de bord WordPress et cliquer sur le bouton » Add New Counter « .
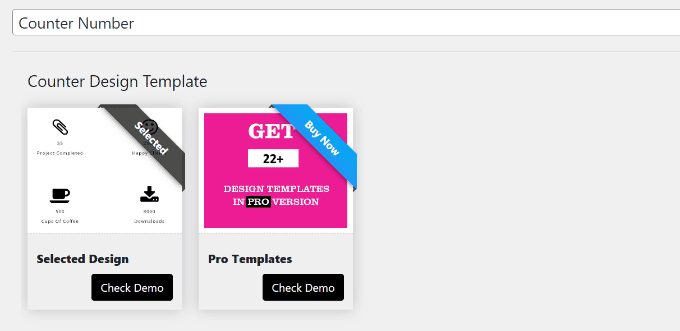
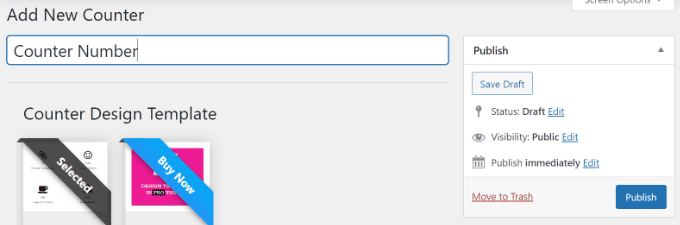
Après cela, vous pouvez entrer un titre pour votre numéro de compteur.
Dans la version gratuite, vous ne pouvez sélectionner que le modèle de design simple. Si vous voulez plus de modèles et d’options de personnalisation, nous vous suggérons d’utiliser SeedProd.
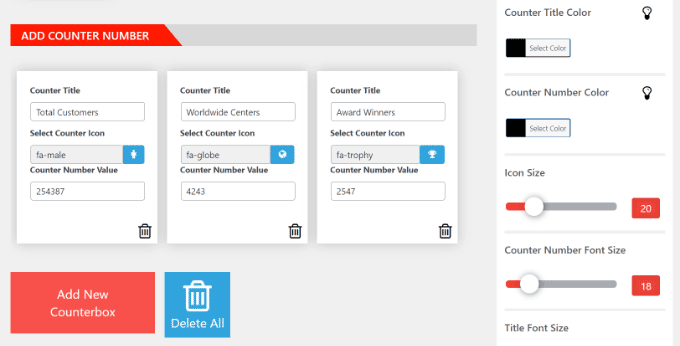
Ensuite, vous pouvez ajouter les détails du numéro de compteur. Il y a des options pour éditer le titre du compteur, sélectionner une icône, et entrer la valeur du numéro du compteur.
Vous pouvez ajouter autant de numéros de compteur que vous le souhaitez en cliquant sur le bouton « Add New Counterbox » en bas de la page.
En outre, vous disposez d’autres options de personnalisation dans le panneau de droite.
Par exemple, le plugin vous permet de modifier la couleur du titre du compteur, la couleur des chiffres, la taille de l’icône, la taille de la police, la famille de polices, et plus encore.
Après avoir effectué les modifications, faites défiler vers le haut et publiez votre compteur.
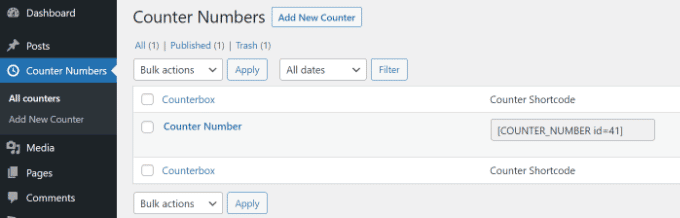
Ensuite, vous pouvez vous diriger vers Numéros de compteur » Tous les compteurs à partir de votre tableau de bord WordPress.
Allez-y et copiez le Shortcode du compteur. Il ressemblera à quelque chose comme ceci :[COUNTER_NUMBER id=41]
Ensuite, vous pouvez placer votre compteur de nombres animé n’importe où sur votre site Web, des articles et pages aux barres latérales.
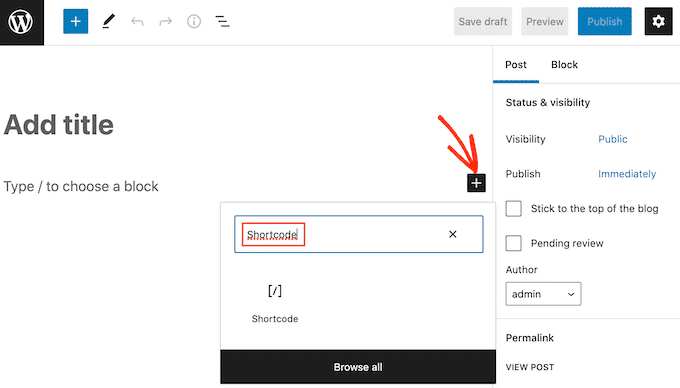
Il suffit d’ajouter un nouveau message ou une nouvelle page ou de modifier un message ou une page existants. Une fois que vous êtes dans l’éditeur de contenu, cliquez simplement sur le signe « + » et ajoutez un bloc Shortcode.
Ensuite, vous pouvez coller le shortcode du numéro de compteur dans le bloc.
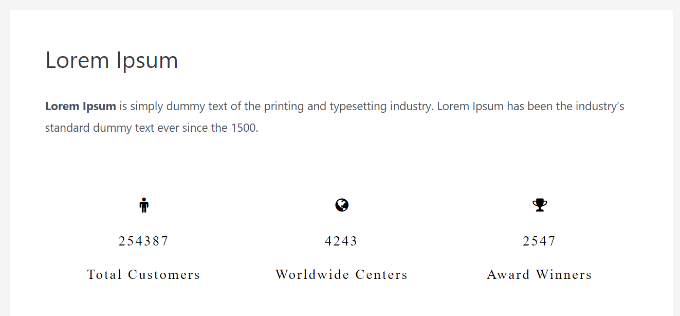
À partir de là, prévisualisez et publiez votre page ou votre article pour voir le compteur numérique animé en action.