Voulez-vous afficher les articles de WordPress dans une grille ?
Une mise en page en grille vous donne plus de flexibilité lors de l’affichage de vos articles dans WordPress. Cela peut être utile lors de la création de pages personnalisées.
Dans cet article, nous allons vous montrer comment afficher facilement vos articles WordPress dans une disposition en grille n’importe où sur votre site.
Quand avez-vous besoin d’une mise en page en grille pour WordPress ?
Chaque thème WordPress prend en charge la disposition verticale traditionnelle des articles de blog, et cela fonctionne bien pour la plupart des types de sites Web. Cependant, cette disposition peut prendre beaucoup d’espace, surtout si vous avez beaucoup d’articles.
Si vous créez une page d’accueil personnalisée pour votre site, vous pouvez utiliser la disposition en grille pour afficher vos articles récents.
Vous disposerez ainsi de plus d’espace pour ajouter d’autres éléments à votre page d’accueil.
De plus, votre grille d’affichage mettra en évidence vos images vedettes, ce qui les rendra visuellement attrayantes et cliquables. Vous pouvez également utiliser la grille d’affichage pour présenter votre portfolio créatif et d’autres types de contenu personnalisé.
De nombreux thèmes de magazine et de photographie utilisent déjà la mise en page en grille pour afficher les articles. Toutefois, si votre thème ne prend pas en charge cette fonctionnalité, vous devrez l’ajouter.
Ceci étant dit, nous allons vous montrer comment afficher vos articles WordPress dans une disposition en grille. Utilisez simplement les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser.
Méthode 1. Créer une grille d’affichage des articles WordPress avec l’éditeur de blocs
Cette méthode vous permet d’afficher simplement vos articles et vos vignettes dans une grille d’affichage en utilisant l’éditeur de blocs de WordPress. Il y a un bloc de grille d’articles intégré qui vous permet de créer votre propre grille.
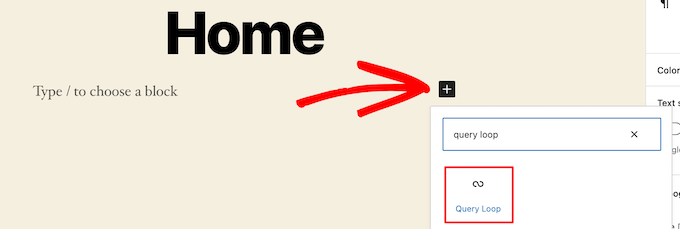
Pour ce faire, ouvrez la page que vous souhaitez modifier, puis cliquez sur le bouton d’ajout de bloc » Plus » et recherchez » Query Loop « , puis cliquez sur le bloc pour l’ajouter.
Ce bloc ajoute votre boucle d’affichage à votre page.
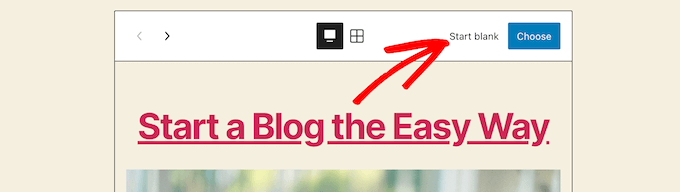
Ensuite, cliquez sur l’option « Démarrer en blanc » en haut du bloc pour créer une grille d’affichage.
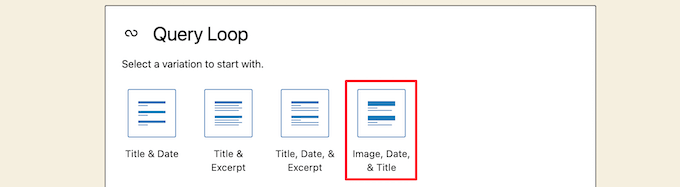
Vous avez le choix entre plusieurs options en fonction du type d’informations que vous souhaitez afficher dans votre grille.
Nous allons sélectionner l’option « Image, date et titre », mais vous pouvez choisir ce que vous voulez.
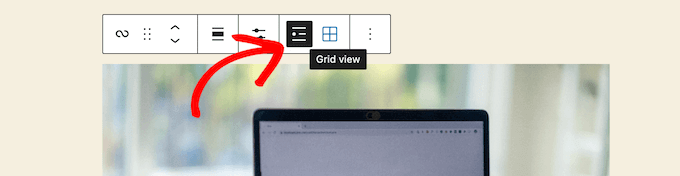
Ensuite, passez la souris sur l’image et sélectionnez l’option « Grid View ».
Cela transforme votre liste en une grille d’affichage.
Ensuite, vous pouvez personnaliser les informations que vous souhaitez afficher.
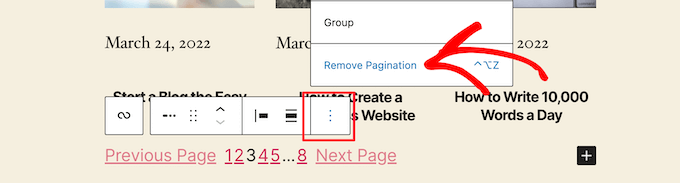
Tout d’abord, nous allons supprimer la pagination en bas du bloc. Pour ce faire, il suffit de cliquer dessus, puis de cliquer sur le menu d’options « Three Dots ».
Ensuite, cliquez sur « Supprimer la pagination ».
Cela supprimera automatiquement l’élément du bloc.
Vous pouvez supprimer les dates des articles de la même manière ou laisser plus d’informations sur les articles à vos visiteurs.
Ensuite, nous allons ajouter des liens vers la vignette et le titre du message.
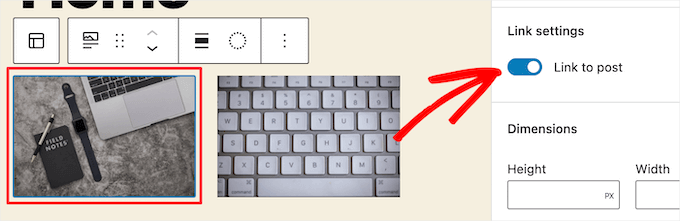
Il suffit de cliquer sur la vignette de votre message et d’activer le bouton « Lien vers le message » dans le panneau d’options de droite.
Ensuite, faites la même chose pour le titre de votre article.
Une fois que vous avez terminé, cliquez sur le bouton « Mettre à jour » ou « Publier » pour mettre en ligne la grille de votre article.
Maintenant, vous pouvez visiter votre site Web WordPress pour voir votre nouvelle grille d’articles WordPress.
Vous pouvez ajouter ce bloc à n’importe quelle page ou article. Si vous souhaitez l’utiliser comme page d’archives de votre blog, alors vous pouvez consulter notre guide sur la création d’une page séparée pour les articles de blog dans WordPress.
Méthode 2. Créez une grille d’articles WordPress avec le plugin Post Grid
Cette méthode offre un moyen simple d’ajouter une grille d’articles personnalisable que vous pouvez ajouter n’importe où sur votre site Web.
La première chose que vous devez faire est d’installer et d’activer le plugin Post Grid. Pour plus de détails, consultez notre guide sur l’installation d’un plugin WordPress.
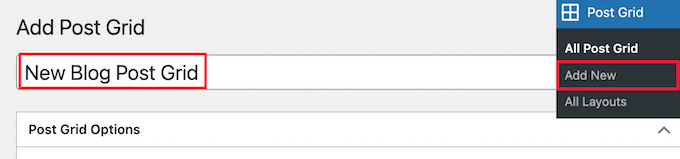
Après l’activation, vous devez visiter Post Grid » Add New pour créer votre première grille d’articles.
Ensuite, donnez un titre à votre grille d’affichage. Ce titre n’apparaîtra nulle part sur votre page, c’est juste pour vous aider à vous en souvenir.
En dessous, vous trouverez les paramètres de la grille d’affichage divisés en différentes sections avec plusieurs onglets.
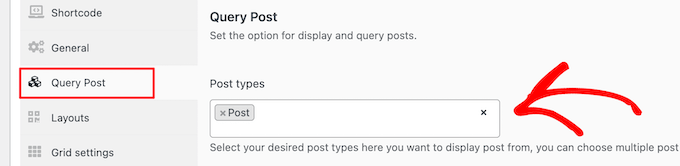
Tout d’abord, vous devez cliquer sur l’onglet « Query Post ». C’est ici que vous définissez les types de messages que vous souhaitez afficher dans le champ « Post types ».
Par défaut, seuls les messages seront affichés, mais vous pouvez ajouter des pages et même des types de messages personnalisés.
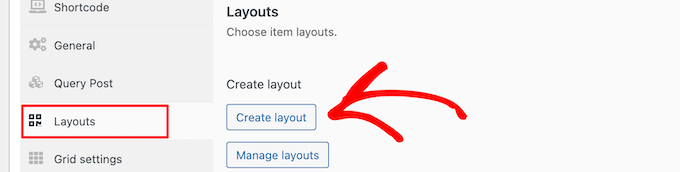
Ensuite, vous devez cliquer sur l’onglet « Layouts ».
Ensuite, cliquez sur le bouton « Créer une mise en page ». Cela s’ouvrira dans une nouvelle fenêtre.
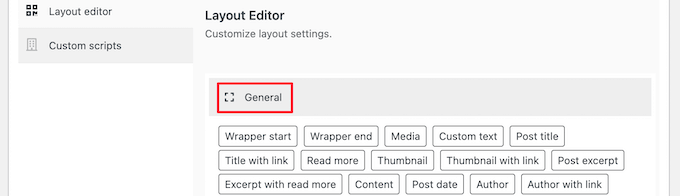
Vous devez donner un nom à votre mise en page. Ensuite, cliquez sur l’option « Général », et une liste de balises s’ouvrira.
Ces balises sont les informations qui s’afficheront dans votre grille d’affichage.
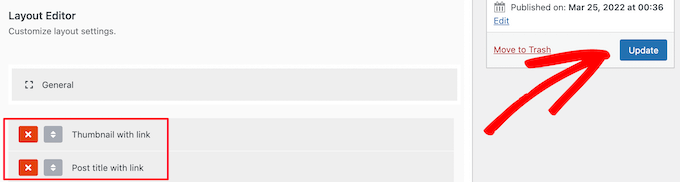
Nous allons sélectionner l’option « Vignette avec lien » et l’option « Titre du message avec lien ».
Ensuite, cliquez sur « Publier » ou « Mettre à jour » pour enregistrer votre mise en page.
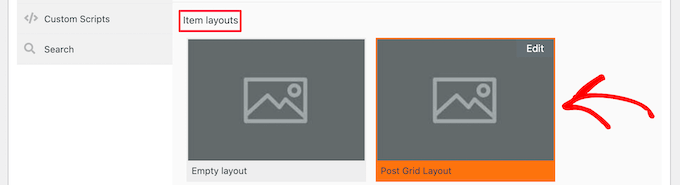
Maintenant, revenez à l’éditeur de grille d’articles original dans l’onglet précédent, et vous pourrez sélectionner une nouvelle option de mise en page.
Il vous suffit de cliquer sur la nouvelle mise en page dans la section « Mises en page des éléments » en bas de l’écran.
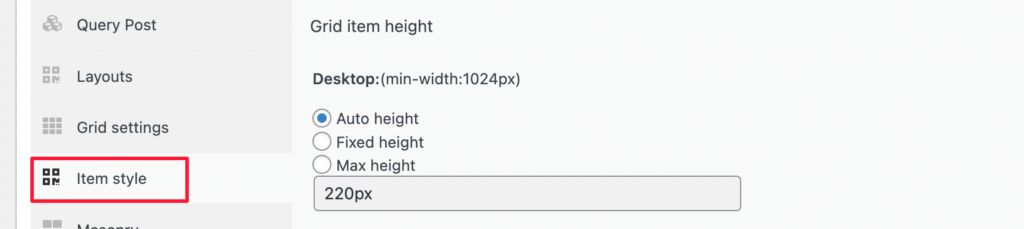
Ensuite, cliquez sur l’onglet « Style de l’élément ». Vous pouvez y définir la taille de votre grille.
Les paramètres par défaut devraient convenir à la plupart des sites, mais si ce n’est pas le cas, vous pouvez les modifier ici.
Une fois que vous avez terminé, cliquez sur le bouton « Publier » en haut de la page, et votre grille sera prête à être ajoutée à votre blog WordPress.
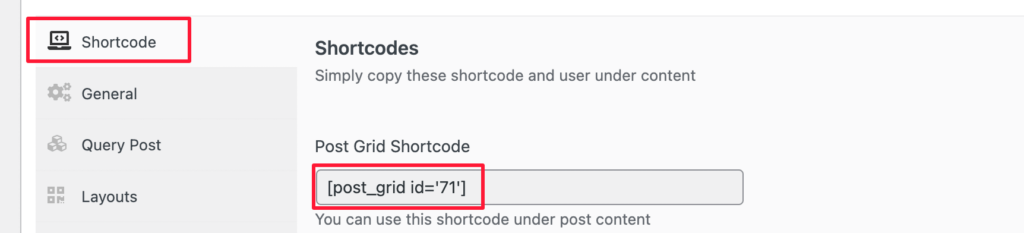
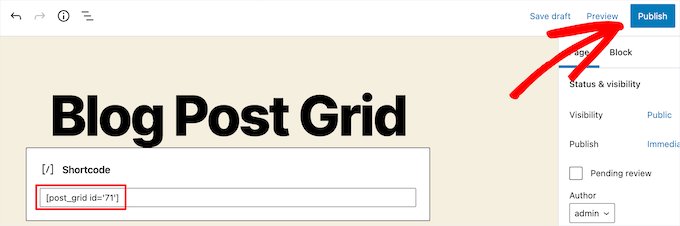
Maintenant, vous devez cliquer sur l’onglet » Shortcode « , puis copier le code court dans la case » Post Grid Shortcode « .
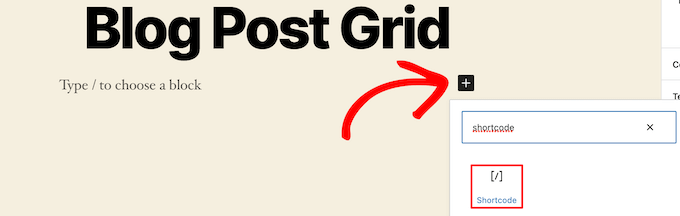
Après cela, ouvrez la page où vous souhaitez afficher votre liste d’articles et cliquez sur le bouton d’ajout de bloc « Plus ».
Ensuite, recherchez « Shortcode » et sélectionnez le bloc « Shortcode ».
Ensuite, collez le code court que vous avez copié plus tôt dans la case.
Enfin, cliquez sur le bouton « Mettre à jour » ou « Publier ».
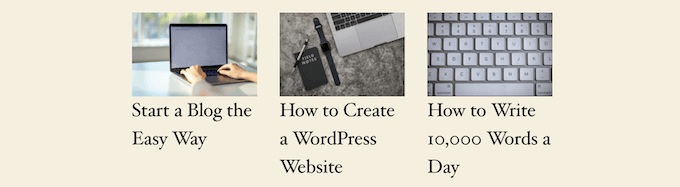
Maintenant, vous pouvez afficher votre page pour voir la mise en page de votre grille d’articles WordPress en direct.
Méthode 3. Créez une grille d’affichage WordPress avec le plugin SeedProd Page Builder
Une autre façon de créer une grille de mise en page est d’utiliser le plugin SeedProd Page Builder. C’est le meilleur constructeur de pages WordPress par glisser-déposer du marché, utilisé par plus d’un million de sites web.
SeedProd vous aide à créer facilement des pages personnalisées et même des thèmes WordPress complètement personnalisés sans écrire aucun code. Vous pouvez utiliser le plugin pour créer tout type de page que vous voulez, comme les pages 404, les pages coming soon, les pages d’atterrissage, et plus encore.
Pour en savoir plus, consultez notre guide sur la création d’une page personnalisée sur WordPress.
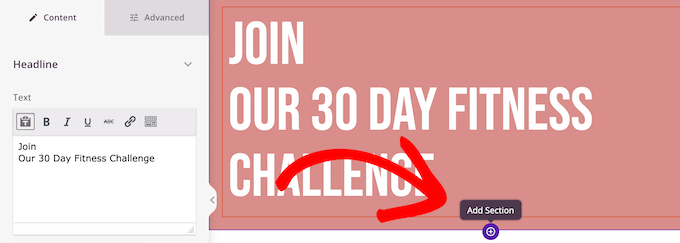
Dans le constructeur SeedProd, lorsque vous personnalisez votre page, cliquez simplement sur le bouton plus » Ajouter une section » n’importe où sur la page.
Cela fera apparaître une option pour ajouter un nouveau bloc.
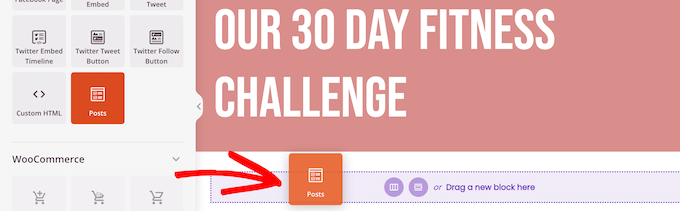
Ensuite, faites glisser le bloc « Postes » sur votre page, et il ajoutera automatiquement une liste de postes à votre page.
Vous pouvez maintenant personnaliser ce bloc à l’aide du panneau d’options situé à gauche.
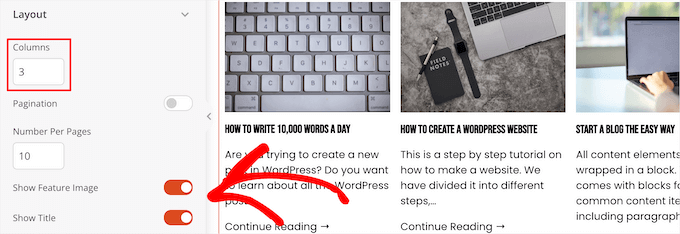
Tout d’abord, faites défiler la page jusqu’à la section « Mise en page ». Vous pouvez y définir le nombre de colonnes pour la grille de votre article de blog et activer les options « Afficher l’image de l’article » et « Afficher le titre ».
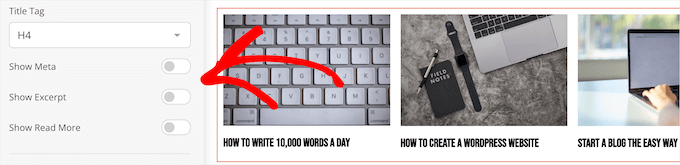
Ensuite, faites défiler l’écran jusqu’aux boutons « Afficher l’extrait » et « Afficher la suite » et désactivez-les pour créer une grille d’affichage des articles de blog simple.
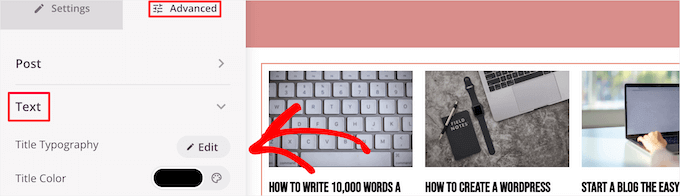
Si vous souhaitez personnaliser le schéma de couleurs, le texte, etc., cliquez sur l’onglet « Avancé » en haut de la colonne de gauche.
Cliquez ensuite sur le menu déroulant « Texte » et apportez vos modifications.
Vous pouvez continuer à personnaliser la mise en page et la grille des articles de votre blog autant que vous le souhaitez.
Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer » et sélectionnez le menu déroulant « Publier » en haut de la page pour mettre vos modifications en ligne.
Vous pouvez maintenant afficher votre nouvelle grille d’articles sur votre site Web.
Méthode 4. Créer une grille d’articles WordPress en ajoutant du code à WordPress
Cette méthode nécessite quelques connaissances de base sur la façon d’ajouter du code à WordPress. Si vous ne l’avez jamais fait auparavant, consultez notre guide sur la façon de copier et coller du code dans WordPress.
Avant d’ajouter du code, vous devez créer une nouvelle taille d’image que vous utiliserez pour la grille de votre article. Pour en savoir plus, consultez notre guide sur la création de tailles d’images supplémentaires dans WordPress.
Ensuite, vous devrez trouver le bon fichier de thème WordPress dans lequel vous ajouterez l’extrait de code. Par exemple, vous pouvez l’ajouter à votre single.php, afin qu’il apparaisse au bas de tous vos articles.
Vous pouvez également créer un modèle de page personnalisé et l’utiliser pour afficher la grille des articles de votre blog avec des vignettes.
Pour en savoir plus, consultez notre aide-mémoire sur la hiérarchie des modèles WordPress pour vous aider à trouver le bon fichier de modèle de thème.
Une fois que vous avez fait cela, vous pouvez commencer à ajouter du code à WordPress. Comme l’extrait de code est assez long, nous allons le décomposer section par section.
Tout d’abord, ajoutez l’extrait de code suivant à votre fichier de modèle de thème.
Cet extrait de code configure la requête de la boucle des messages. Vous pouvez modifier la variable ‘posts_per_page’ pour afficher plus de messages par page si vous le souhaitez.
Ensuite, ajoutez l’extrait de code suivant au fichier de template de votre thème.
Cet extrait de code crée deux colonnes pour nos articles et affiche le titre et l’image de l’article. Il crée également une classe CSS que nous vous montrerons plus tard comment styliser.
Il fait également référence à » postimage « , que vous devrez remplacer par le nom de la taille de l’image que vous avez créée précédemment.
Ensuite, ajoutez l’extrait de code suivant à la fin.
Cet extrait de code ferme simplement la boucle. Il donne également la possibilité d’ajouter la navigation dans les articles, mais la plupart des propriétaires de sites Web utilisent un autre plugin pour cela, nous ne l’avons donc pas inclus pour éviter les conflits de code.
Voici à quoi ressemble l’extrait de code final.
Maintenant, vous devez ajouter le CSS suivant à votre site pour vous assurer que votre grille d’affichage s’affiche correctement.
Si vous n’avez jamais fait cela auparavant, consultez notre guide sur la façon d’ajouter facilement un CSS personnalisé à votre site WordPress.
#gridcontainer{
margin : 20px 0
largeur : 100%
}
#gridcontainer h2 a{
couleur : #77787a
font-size : 13px ;
}
#gridcontainer .griditemleft{
float : left
largeur : 278px
margin : 0 40px 40px 0 ;
}
#gridcontainer .griditemright{
float : left
largeur : 278px ;
}
#gridcontainer .postimage{
margin : 0 0 10px 0 ;
}
Vous pouvez modifier les différents sélecteurs CSS pour voir comment ils changent les différents éléments de votre boucle d’articles.
Nous espérons que cet article vous a aidé à apprendre comment afficher vos articles WordPress dans une disposition en grille. Vous pouvez également consulter notre guide sur la façon de choisir le meilleur logiciel de conception Web et nos choix d’experts des meilleurs logiciels de chat en direct pour les petites entreprises.