Les animations intégrées de Divi offrent des tonnes de possibilités lorsqu’il s’agit d’ajouter une touche supplémentaire à votre site Web. Ces animations, cependant, vous permettent d’ajouter une animation à un conteneur à la fois. Si, dans la plupart des cas, c’est plus que suffisant, il y a des projets pour lesquels vous voudrez aller plus loin. Par exemple, vous pourriez vouloir ajouter des animations de texte avancées. Dans ce tutoriel, nous allons vous montrer exactement comment faire. Ce tutoriel est un excellent tremplin si vous souhaitez apprendre à combiner Divi, en tant que framework, avec des bibliothèques Javascript externes. Nous créerons l’ensemble de notre design à l’aide des éléments et options intégrés de Divi, puis nous ciblerons notre module de texte avec les bibliothèques letterize.js et anime.js pour créer des animations de texte avancées. Une fois que vous aurez compris l’approche, vous serez en mesure de créer tout type d’animation de texte avancée que vous pouvez imaginer !
C’est parti !
Prévisualisation
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
Mobile
Téléchargez la mise en page d’animations de texte avancées GRATUITEMENT
Pour mettre la main sur le modèle d’animation de texte avancé gratuit, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
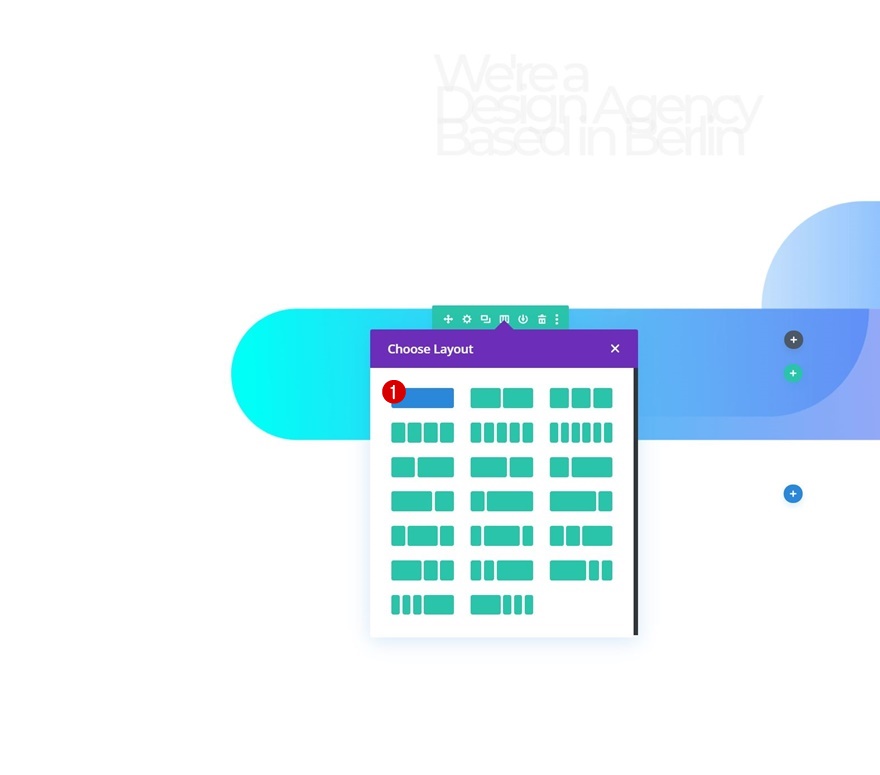
1. Créer un design de section héroïque
Ajouter une nouvelle section
Espacer
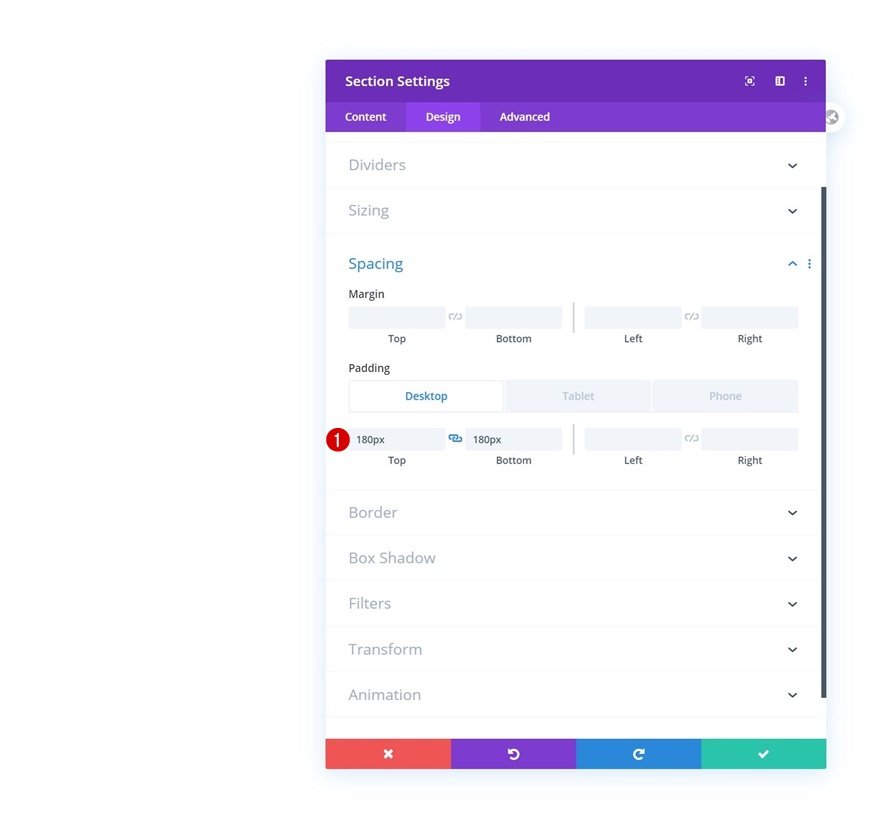
Commencez par créer une nouvelle page ou ouvrez une page existante. Dans votre page, ajoutez une nouvelle section. Ouvrez les paramètres de la section et modifiez le remplissage supérieur et inférieur en fonction des différentes tailles d’écran.
- Rembourrage supérieur : 180px (Desktop), 100px (Tablet), 50px (Phone)
- Rembourrage inférieur : 180px (ordinateur de bureau), 100px (tablette), 50px (téléphone)
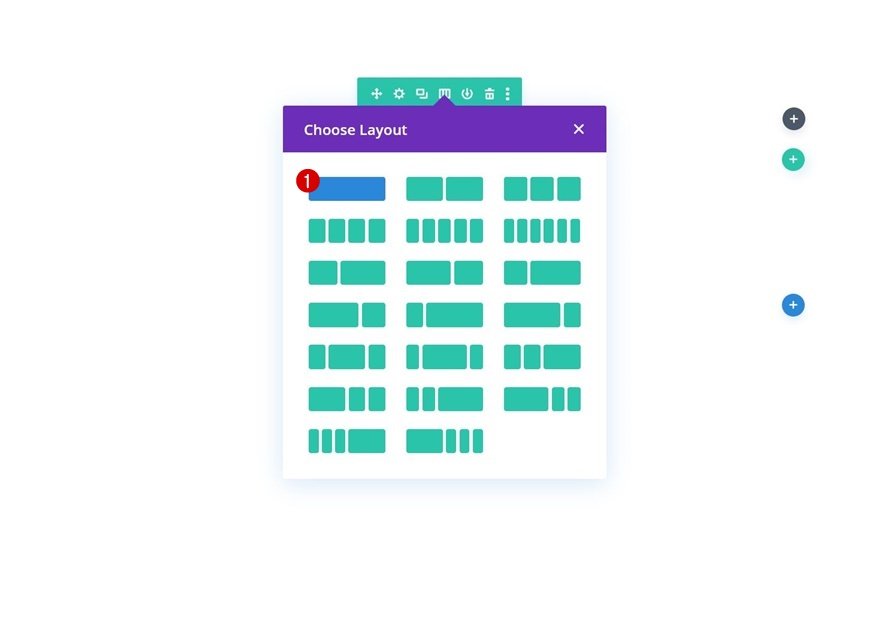
Ajouter la rangée 1
Structure de la colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
Espacement
Sans ajouter de module, ouvrez les paramètres de la rangée et supprimez tout le rembourrage inférieur par défaut.
Ajouter le module de texte #1 à la colonne
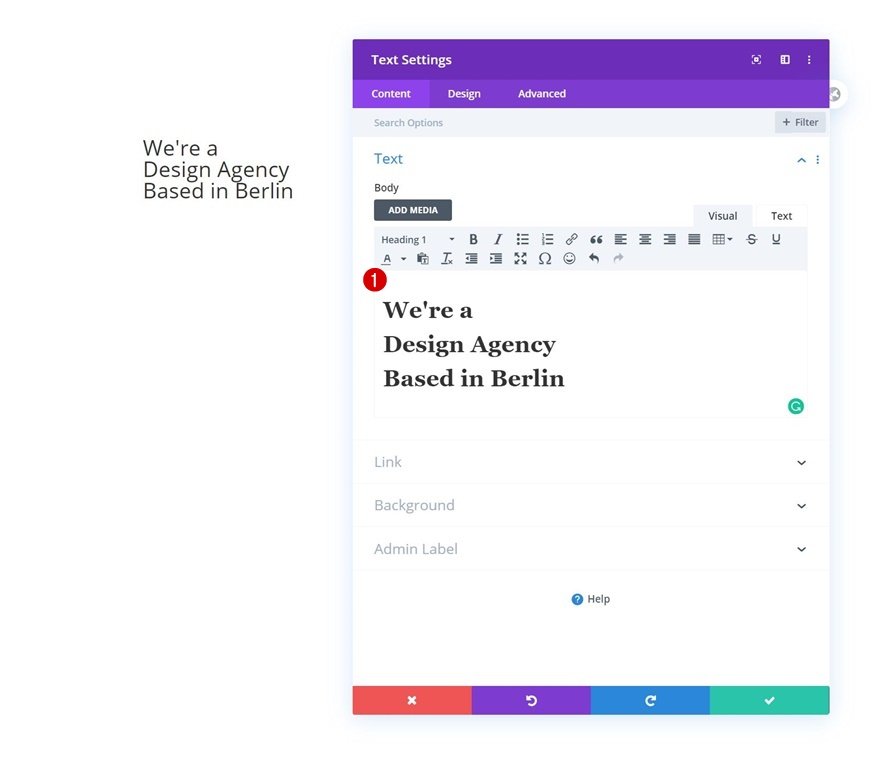
Ajouter la copie H1
Le seul module dont nous avons besoin dans cette rangée est un module de texte. Ajoutez le contenu H1 de votre choix.
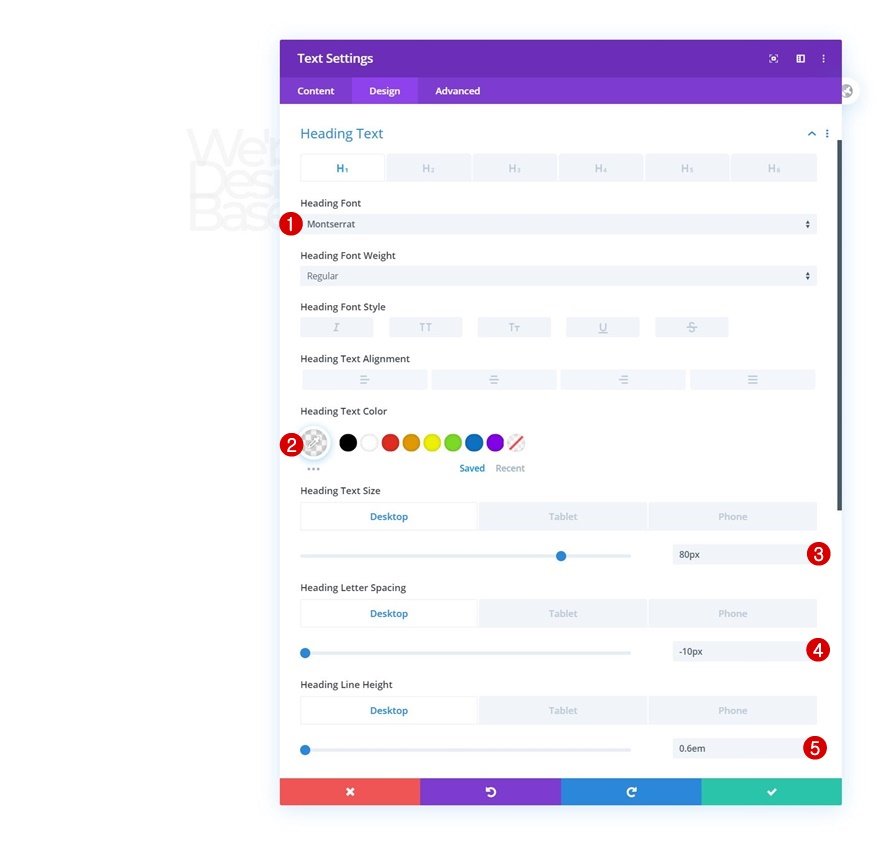
Paramètres du texte H1
Passez à l’onglet de conception du module et modifiez les paramètres du texte H1 comme suit :
- Police de l’en-tête : Montserrat
- Couleur du texte de l’en-tête : rgba(232,232,232,0.41)
- Taille du texte de l’en-tête : 80px (Desktop), 50px (Tablet), 40px (Phone)
- Espacement des lettres de l’en-tête : -10px (Desktop), -4px (Tablet), -3px (Phone)
- Hauteur de la ligne de l’en-tête : 0.6em (Desktop), 0.7em (Tablet), 0.8em (Phone)
Ajouter la rangée n° 2
Structure de la colonne
Ajoutez une autre ligne juste en dessous de la précédente en utilisant la structure de colonne suivante :
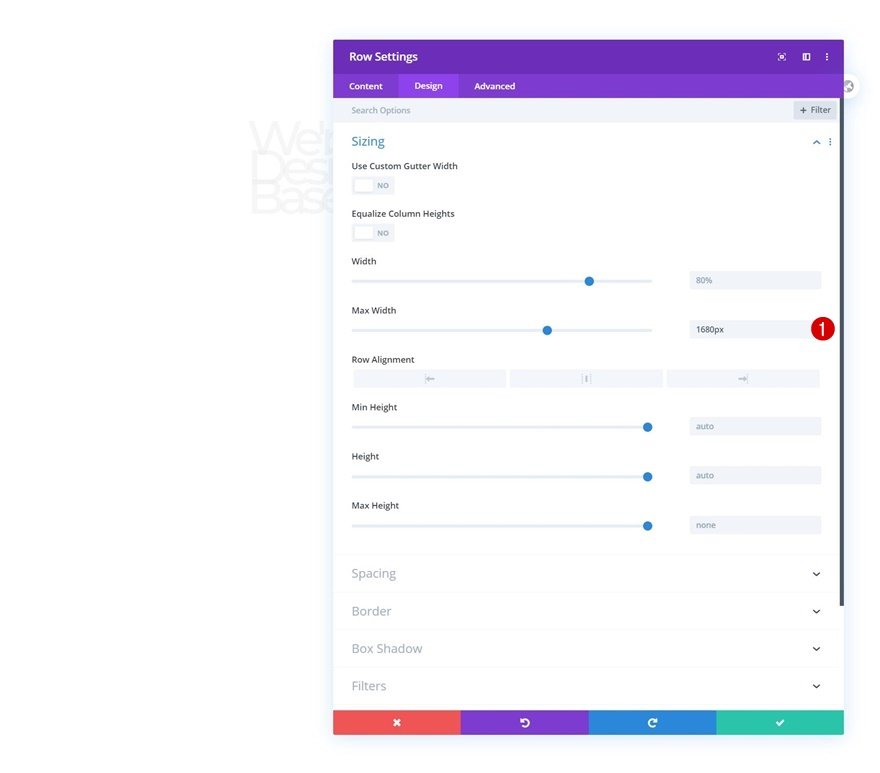
Dimensionnement
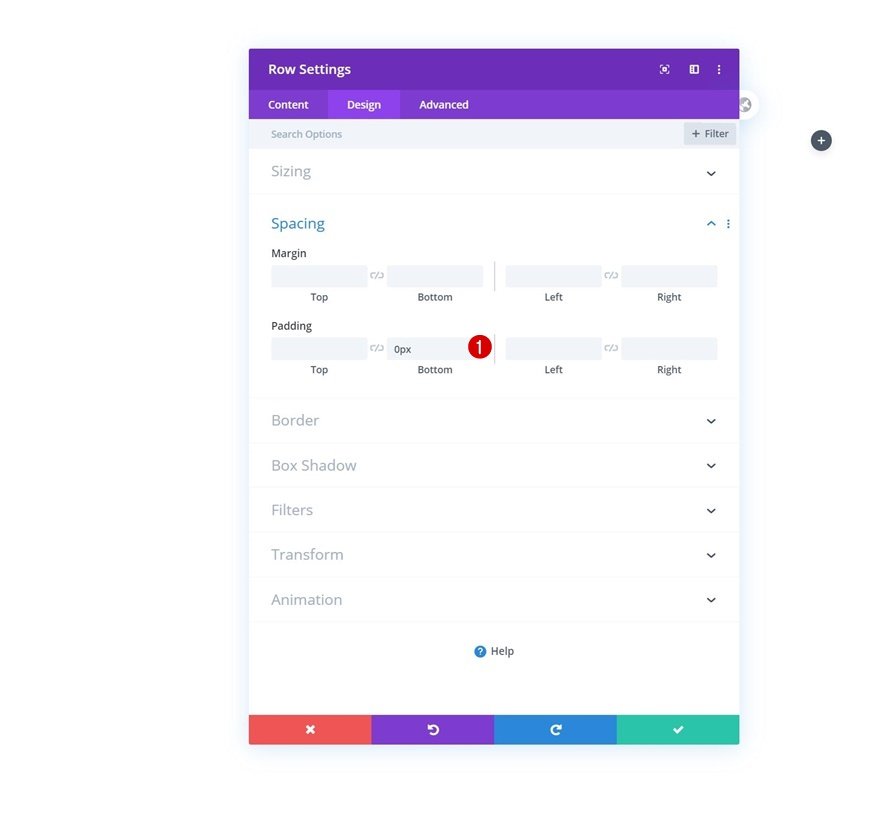
Ouvrez les paramètres de la ligne et modifiez la largeur maximale dans les paramètres de dimensionnement.
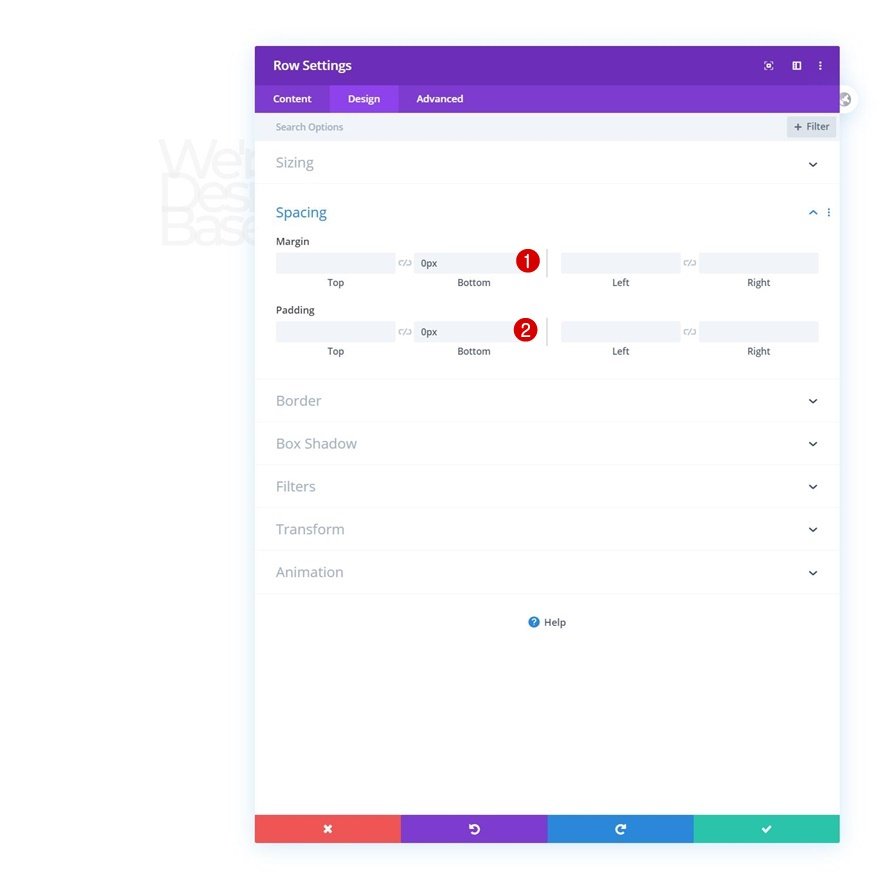
Espacement
Supprimez ensuite toute marge inférieure et tout remplissage.
- Marge inférieure : 0px
- Rembourrage inférieur : 0px
Ajouter le module Image à la colonne
Télécharger l’illustration
Ensuite, ajoutez un module image et téléchargez l’illustration gratuite que vous trouverez dans le dossier que vous avez pu télécharger au début de cet article.
Dimensionnement de
Passez à l’onglet de conception du module et forcez la largeur totale de l’image.
Espacement
Ajoutez ensuite une marge inférieure négative.
Animation
Et complétez les paramètres du module en ajoutant les paramètres d’animation suivants :
- Style d’animation : Fondu enchaîné
- Délai d’animation : 3000ms
Ajouter la rangée n° 3
Structure de la colonne
Passons à la prochaine et dernière rangée. Utilisez la structure de colonne suivante :
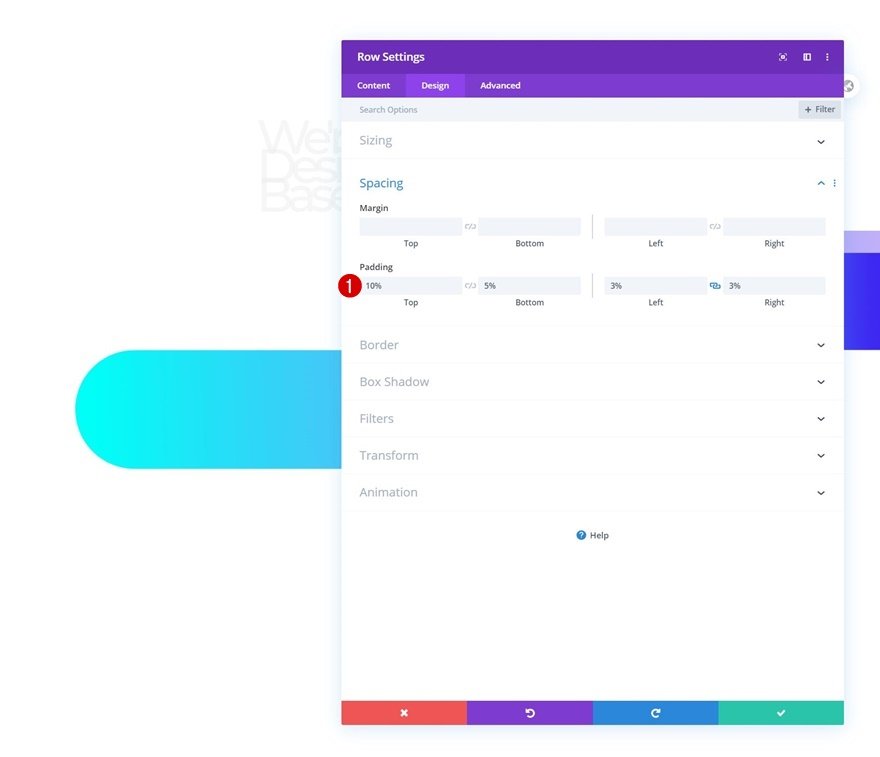
Espacement
Passez à l’onglet de conception de la ligne et ajoutez des valeurs de remplissage personnalisées.
- Rembourrage supérieur : 10%
- Rembourrage inférieur : 5%
- Rembourrage à gauche : 3%
- Rembourrage à droite : 3%
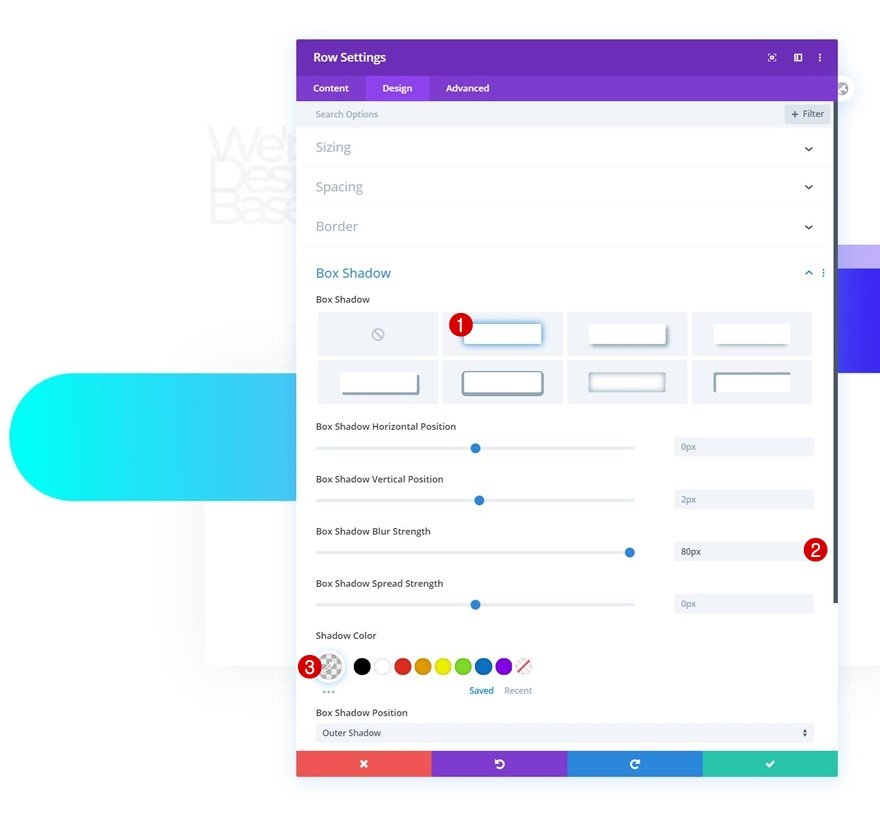
Ombre de la boîte
Activez ensuite une ombre portée subtile.
- Intensité du flou de l’ombre portée : 80px
- Couleur de l’ombre : rgba(0,0,0,0,0.06)
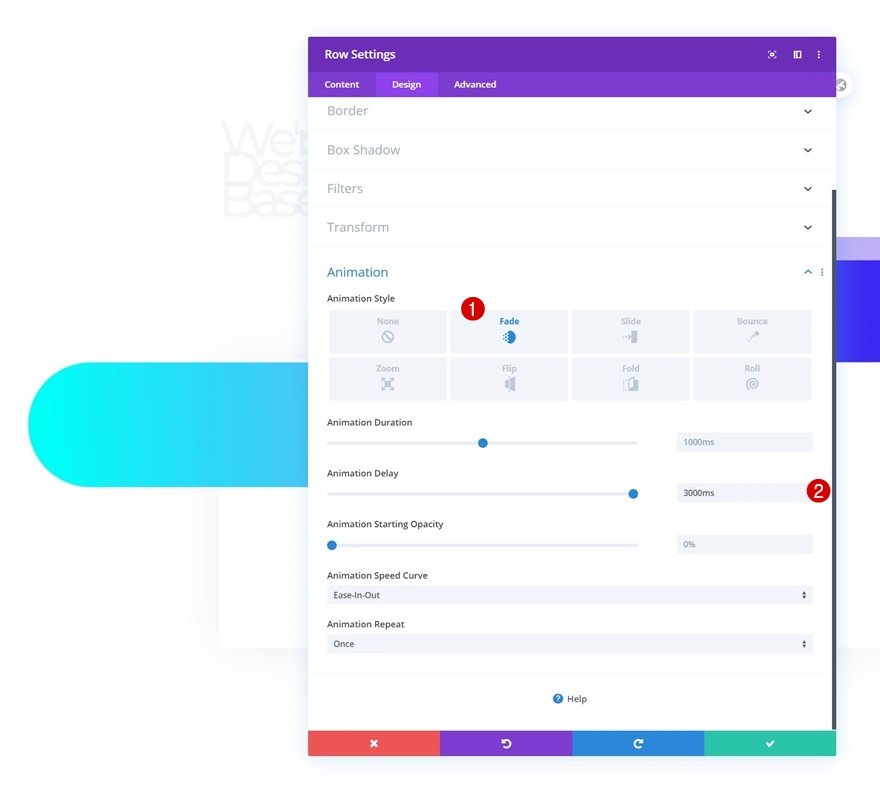
Animation
Et complétez les paramètres de la ligne en ajoutant l’animation suivante :
- Animation Style : Fondu
- Délai de l’animation : 3000ms
Ajoutez le module de texte n° 2 à la colonne
Ajouter le contenu
Il est temps d’ajouter des modules. Le premier module dont nous avons besoin est un module texte avec un contenu de description.
Paramètres du texte
Passez à l’onglet de conception du module et modifiez les paramètres du texte en conséquence :
- Police du texte : Lato
- Taille du texte : 18px
- Espacement des lettres du texte : 1px
- Hauteur de la ligne de texte : 2.7em
Ajouter le module bouton à la colonne
Ajouter une copie
Le dernier module dont nous avons besoin est un module bouton. Entrez une copie de votre choix.
Paramètres des boutons
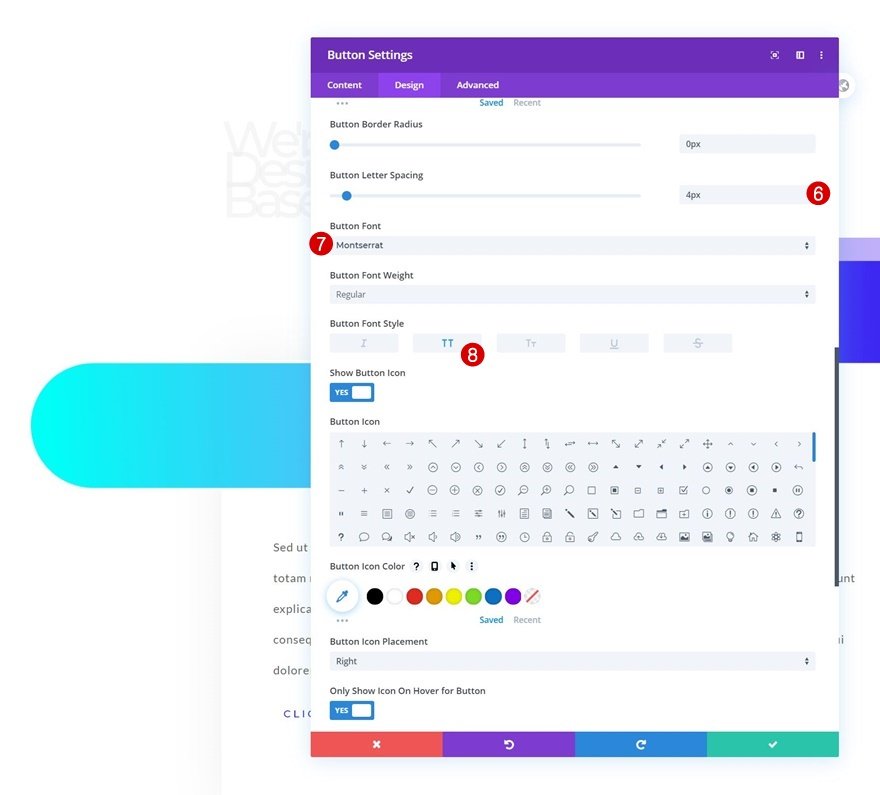
Passez à l’onglet de conception du module et modifiez les paramètres du bouton comme suit :
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 16px
- Couleur du texte du bouton : #171cff
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 0px
- Police du bouton : Montserrat
- Style de la police du bouton : Majuscules
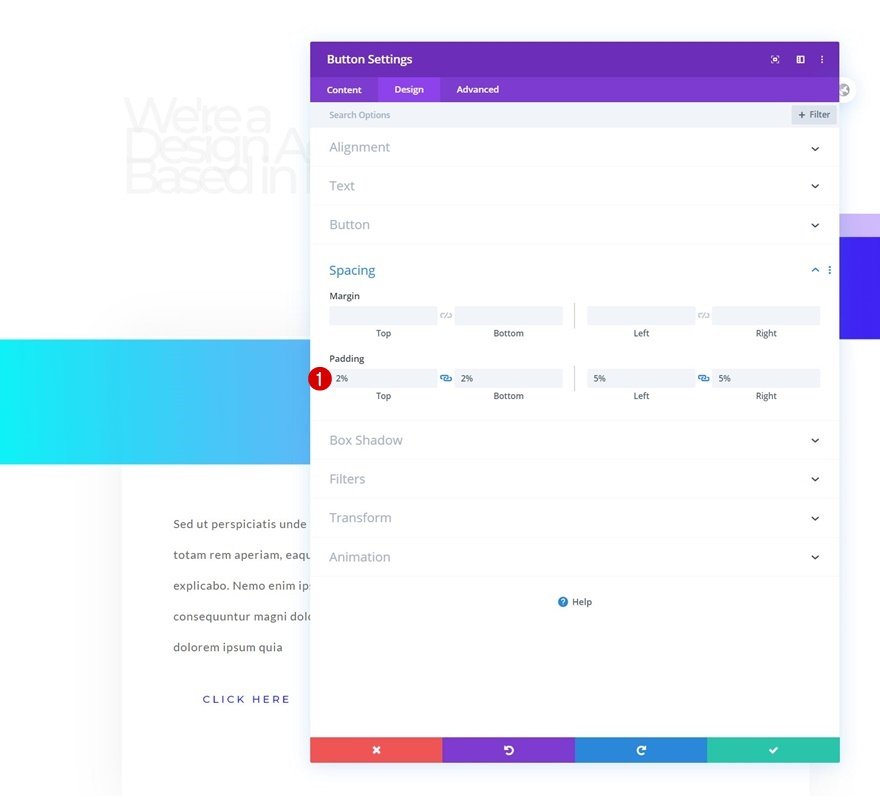
Espacement
Ensuite, appliquez les valeurs de remplissage suivantes dans les paramètres d’espacement :
- Top Padding : 2%
- Rembourrage inférieur : 2%
- Rembourrage à gauche : 5%
- Rembourrage à droite : 5%
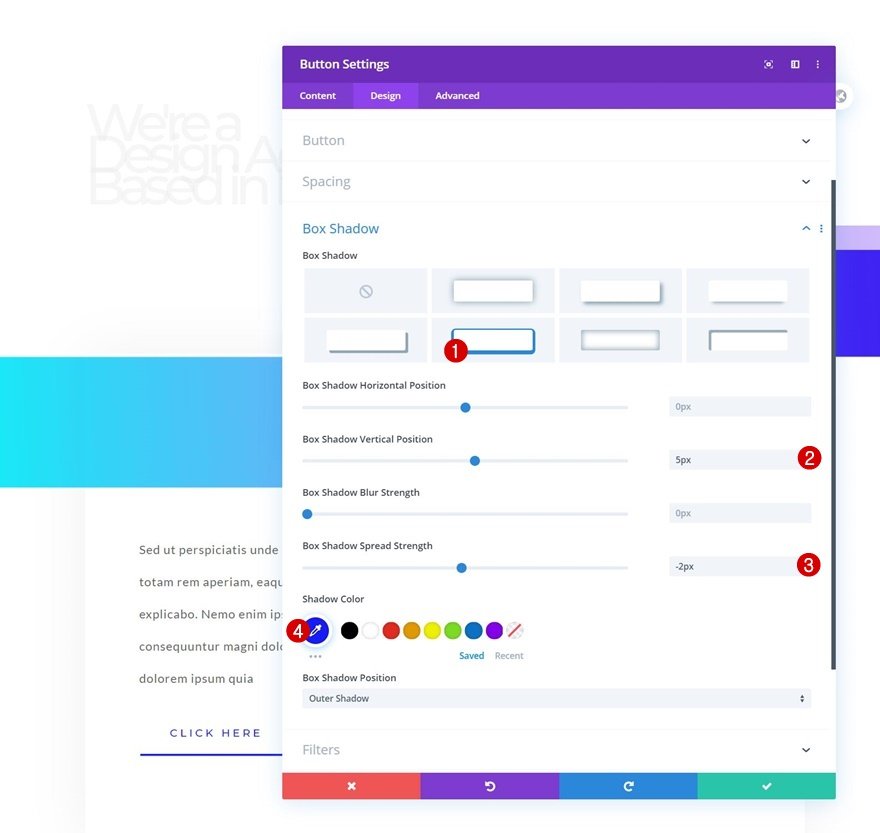
Ombre de la boîte
Complétez les paramètres du module en ajoutant l’ombre de la boîte suivante :
- Box Shadow Vertical Position : 5px
- Force d’étalement de l’ombre de la boîte : -2px
- Couleur de l’ombre : #171cff
2. Ajouter une classe CSS au titre
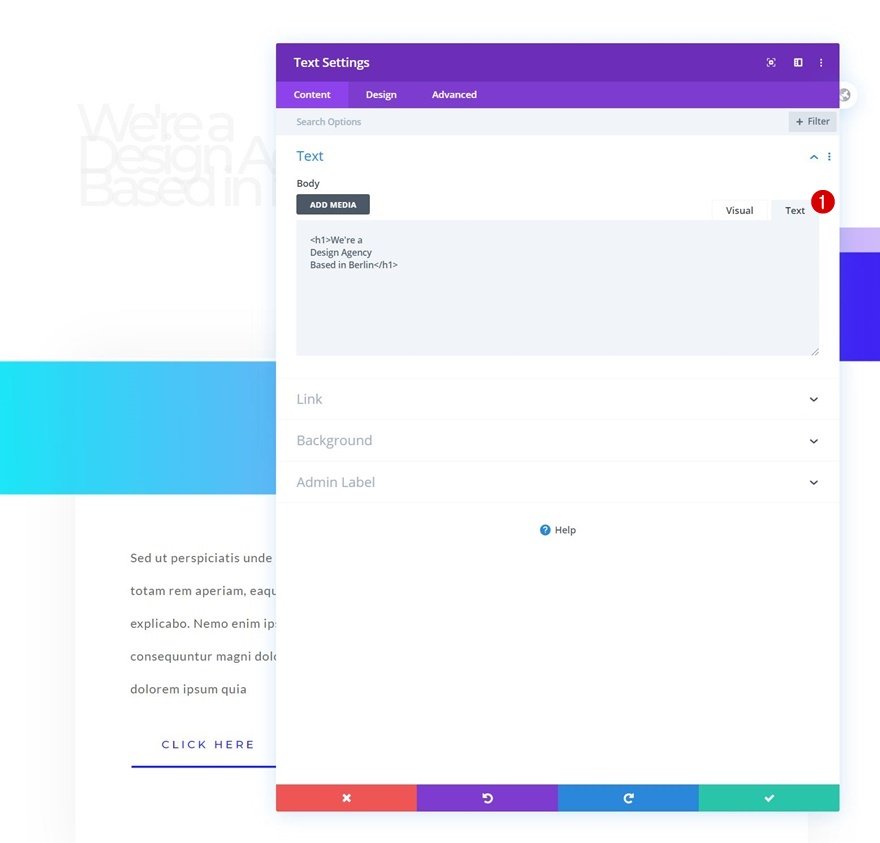
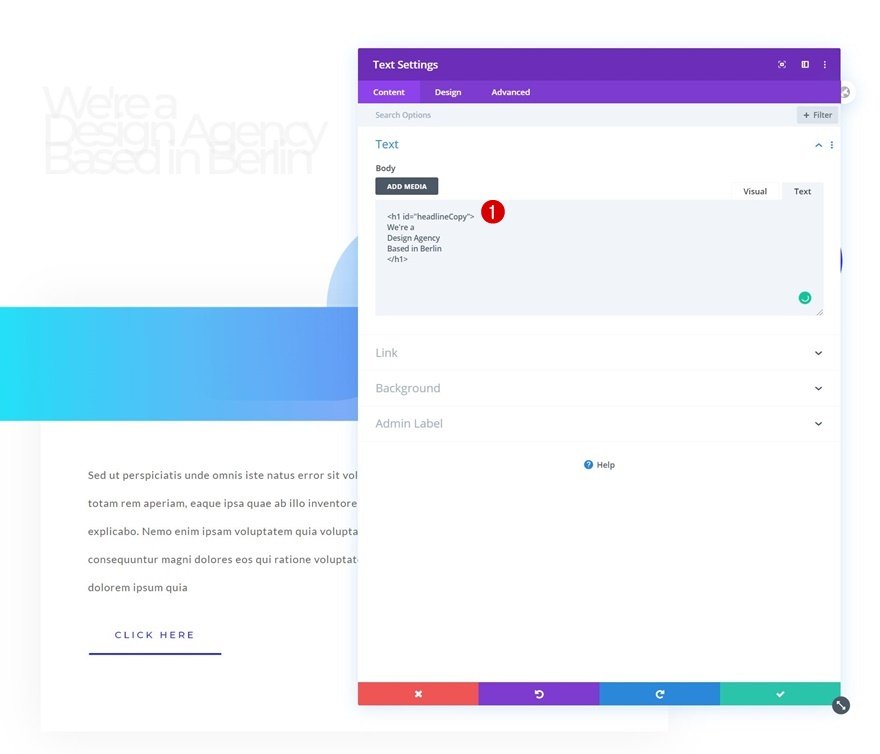
Ouvrez le module Texte n° 1 et cliquez sur l’onglet Texte
Maintenant que tous les éléments de conception sont en place, il est temps d’ajouter les animations de texte avancées à notre titre. Ouvrez le module de texte contenant la copie H1 et sélectionnez l’onglet texte.
Ajoutez l’ID CSS à la balise H1
À l’intérieur du H1, ajoutez un ID CSS personnalisé.
3. Ajoutez les bibliothèques Letterize et Anime
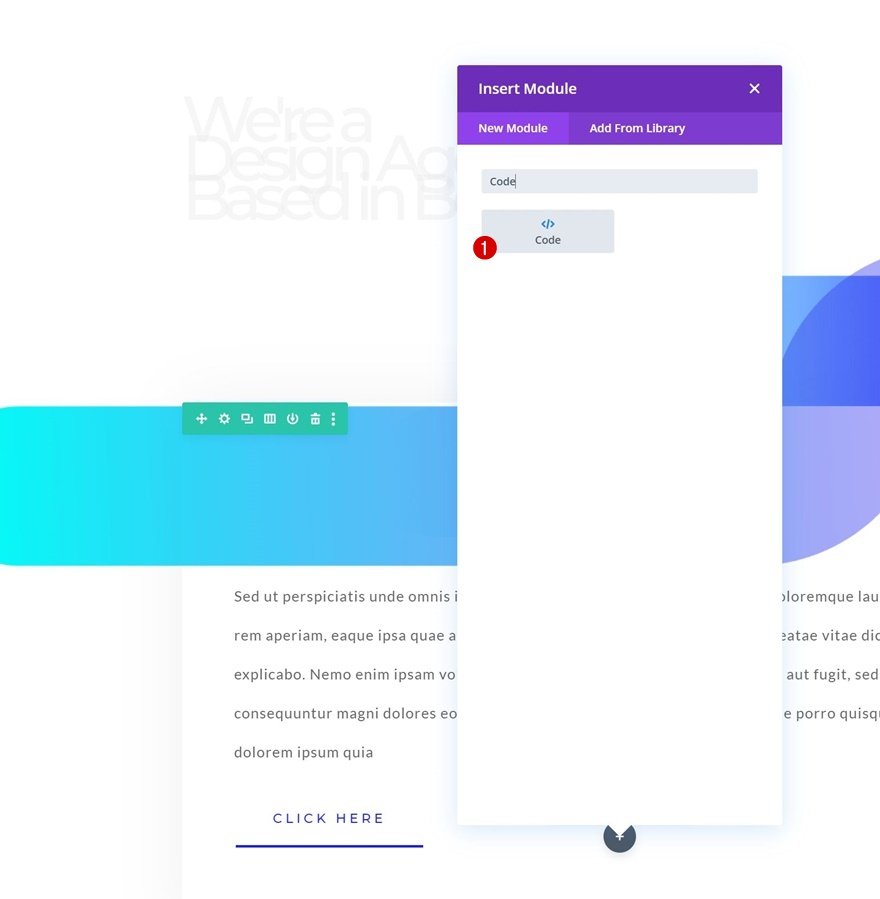
Ajouter le module de code à la colonne
Pour créer les animations, nous utilisons les bibliothèques letterize.js et anime.js. Pour ajouter ces bibliothèques, insérez un nouveau Code Module dans la colonne de votre dernière ligne.
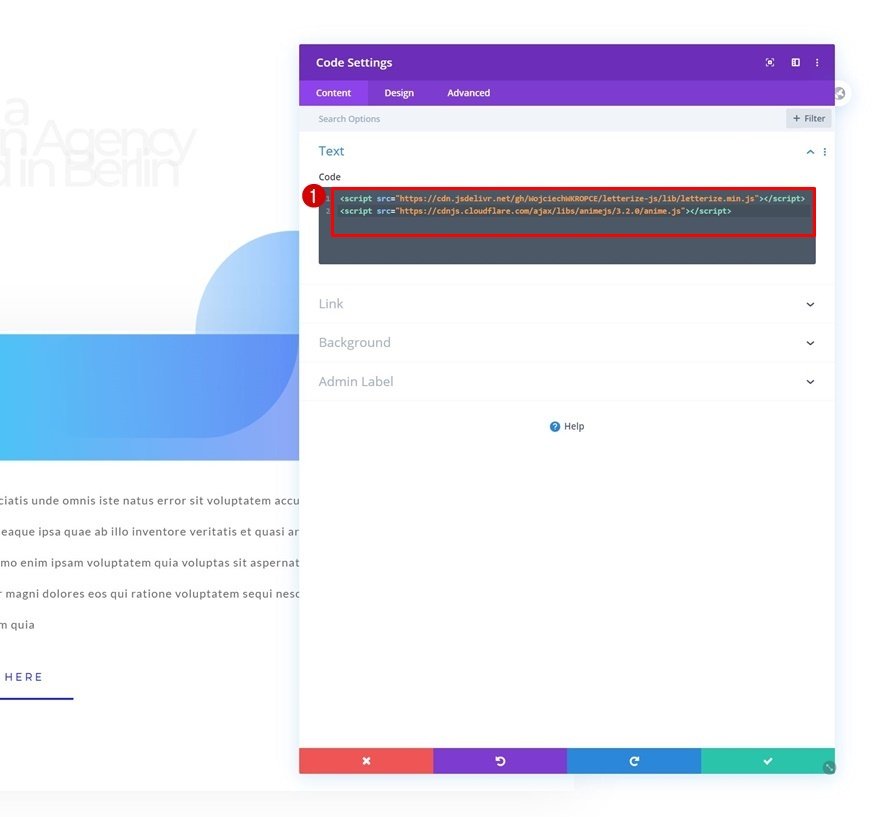
Ajoutez les deux bibliothèques
Ensuite, ajoutez deux balises de script différentes contenant les sources suivantes qui renvoient aux bibliothèques :
- src= »https://cdn.jsdelivr.net/gh/WojciechWKROPCE/letterize-js/lib/letterize.min.js »
- src= »https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.0/anime.min.js »
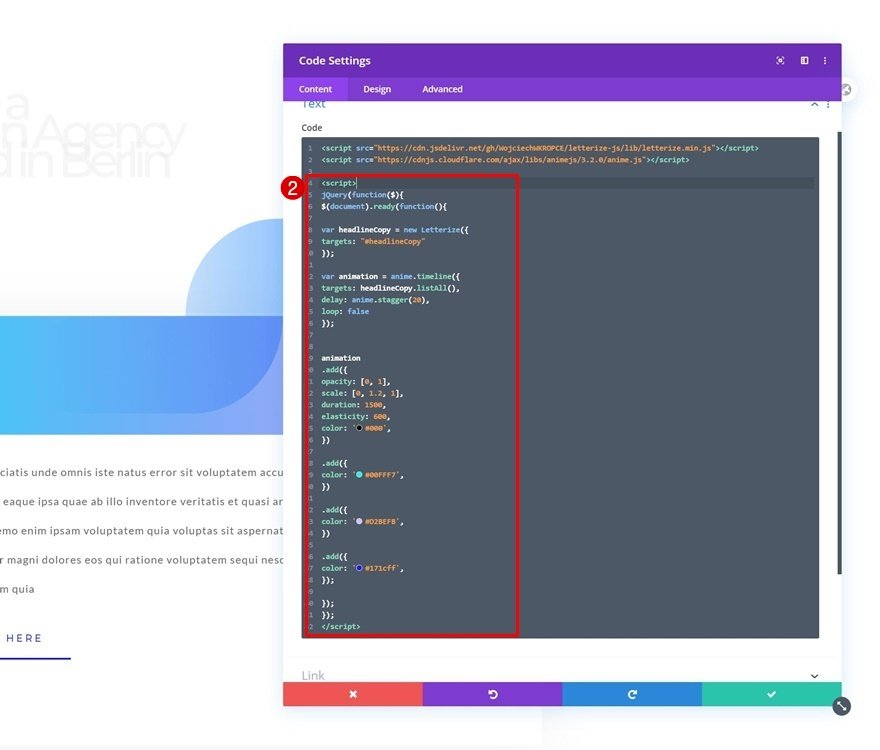
4. Ajouter le code d’animation
Animation de la lettre au niveau individuel
Dans la dernière partie de ce tutoriel, nous allons ajouter le code d’animation qui fait partie des bibliothèques letterize.js et anime.js. Pour obtenir l’effet que vous avez pu voir dans l’aperçu de cet article, nous allons appliquer deux types d’animations. La première animation est appliquée à chaque lettre individuellement et consécutivement. Elle est réalisée à l’aide de la bibliothèque letterize.js. Cette bibliothèque, combinée à la première partie du code ci-dessous, place chaque lettre de votre copie dans un espace séparé. Ces espaces seront ensuite ciblés séparément tout au long du processus d’animation. Veillez à placer le code ci-dessous entre des balises de script.
jQuery(function($){
$(document).ready(function(){
var headlineCopy = new Letterize({
cibles : "#headlineCopy"
}) ;
var animation = anime.timeline({
targets : '#headlineCopy span',
délai : anime.stagger(20),
loop : false
}) ;
animation
.add({
opacité : [0, 1],
échelle : [0, 1.2, 1],
durée : 1500,
élasticité : 600,
couleur : '#000',
})
.add({
color : '#00FFF7',
})
.add({
color : '#D2BEFB',
})
.add({
color : '#171cff',
}) ;
}) ;
}) ;
Chaque fonction d’ajout représente une animation dans une ligne de temps d’animations. Ces animations s’appliquent à chaque lettre à un niveau individuel. Vous pouvez modifier ces fonctions d’ajout comme vous le souhaitez, en ajouter de nouvelles ou en supprimer d’autres. Assurez-vous simplement que la dernière fonction d’ajout est correctement fermée par un » ; » à la fin (comme vous pouvez le voir dans le code ci-dessus). Vous pouvez ajouter différentes propriétés CSS dans ces fonctions d’ajout. Vous pouvez en savoir plus sur les propriétés et leur utilisation dans les exemples de la documentation anime.js. Dans ce tutoriel, nous avons volontairement ajouté plusieurs animations pour montrer le fonctionnement de la ligne de temps, mais vous voudrez probablement opter pour quelque chose de plus subtil ou de plus court pour vos propres projets.
Animation pour la phrase
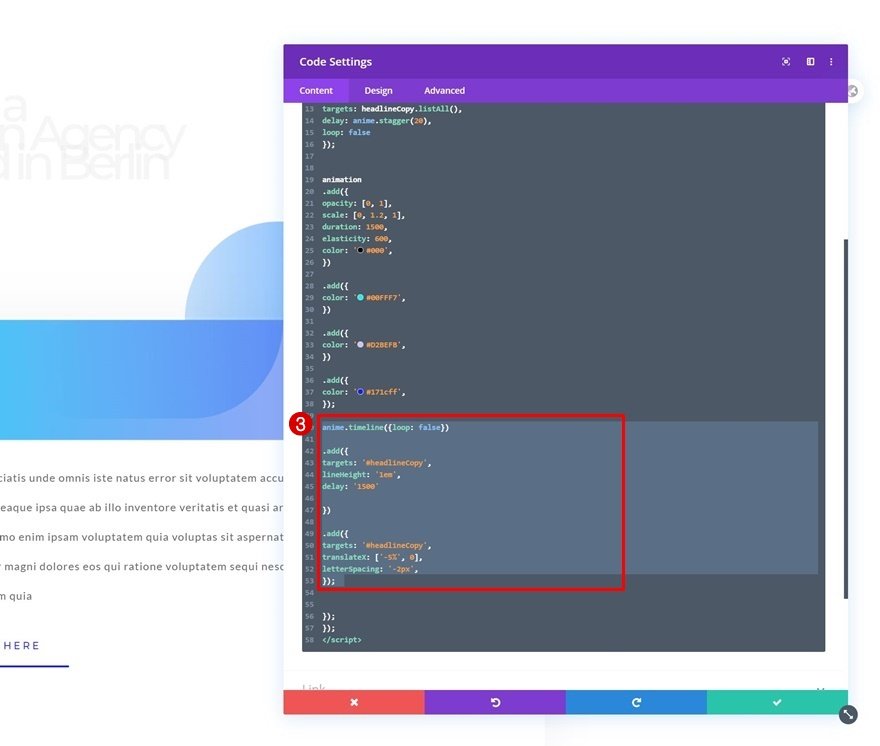
Une fois que vous avez ajouté la première partie de l’animation, qui cible chaque lettre individuellement, nous allons passer à la deuxième partie de notre animation. Cette partie cible l’ensemble de la copie comme un tout. L’approche de l’animation est la même que précédemment : nous plaçons l’ensemble du module dans une animation de la ligne de temps. Chaque fonction d’ajout représente une animation différente à l’intérieur de cette ligne de temps. Vous pouvez modifier ces fonctions d’ajout, en ajouter de nouvelles ou supprimer les fonctions actuelles. Assurez-vous de placer ce nouveau code avant la fin du code du script comme vous pouvez le remarquer dans l’écran d’impression ci-dessous.
anime.timeline({boucle : false})
.add({
targets : '#headlineCopy',
lineHeight : '1em',
délai : '1500'
})
.add({
targets : '#headlineCopy',
translateX : ['-5%', 0],
letterSpacing : '-2px',
}) ;
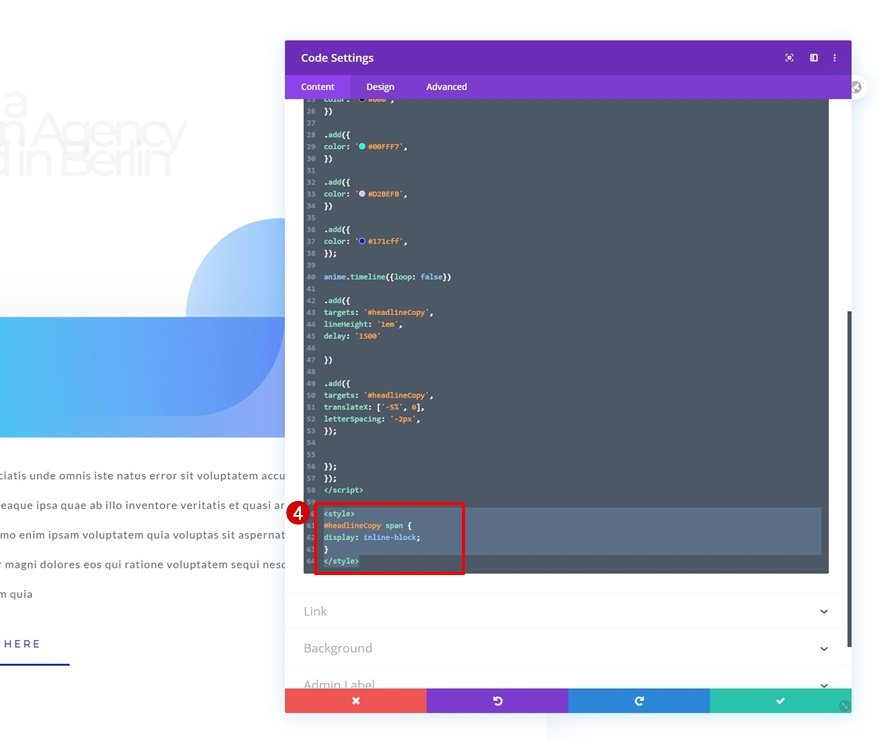
Ajout d’un CSS personnalisé pour le span
Maintenant, puisque nous avons créé un span distinct pour chacune de nos lettres, nous devons modifier la propriété d’affichage de chaque span pour permettre aux lettres d’apparaître les unes à côté des autres. Pour ce faire, nous allons ajouter du code CSS à notre module de code. Veillez à placer le code entre les balises de style.
#headlineCopy span {
display : inline-block ;
}
Aperçu
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment créer des animations de texte avancées pour votre titre. Nous avons construit l’ensemble du design dans Divi et combiné le cadre avec les bibliothèques letterize.js et anime.js. Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous !