Vous souhaitez ajouter des champs personnalisés au formulaire de commentaires de WordPress ?
Le formulaire de commentaire par défaut de WordPress comporte quatre champs (nom, email, site web et message). Mais parfois, vous pouvez vouloir ajouter d’autres champs comme l’évaluation, l’option de case à cocher, etc.
Dans cet article, nous allons vous montrer comment personnaliser le formulaire de commentaire de WordPress en ajoutant des champs personnalisés.
Pourquoi ajouter des champs personnalisés au formulaire de commentaires de WordPress ?
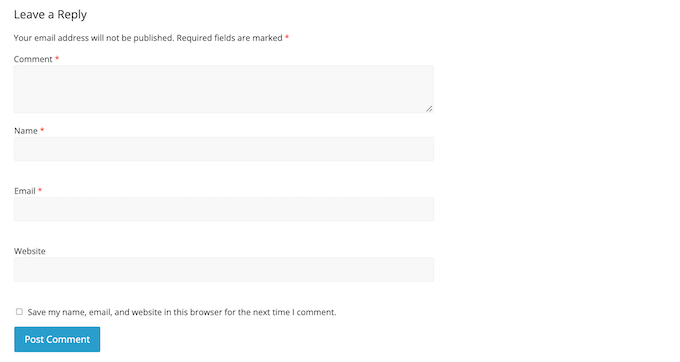
Par défaut, le formulaire de commentaires de WordPress demande le nom du visiteur, son adresse e-mail et son site web. Il comporte également une zone où les gens peuvent taper leur commentaire, et une case à cocher que les visiteurs peuvent utiliser pour enregistrer leurs informations personnelles pour la prochaine fois qu’ils posteront un commentaire.
Pour la plupart des sites Web WordPress, c’est parfait. Cependant, il peut arriver que vous souhaitiez personnaliser le formulaire de commentaire WordPress pour recueillir davantage d’informations auprès de vos visiteurs.
Cela peut vous aider à en savoir plus sur les personnes qui visitent votre blog WordPress, afin que vous puissiez leur offrir une meilleure expérience.
Les champs personnalisés peuvent également rendre vos sections de commentaires plus engageantes et vivantes. Par exemple, vous pouvez demander aux visiteurs des informations qui susciteront des discussions et des débats dans la section des commentaires de votre site.
Ou si vous utilisez les commentaires pour les évaluations, vous pourriez vouloir que les utilisateurs ajoutent la note de l’évaluation dans les commentaires.
Ceci étant dit, voyons comment vous pouvez ajouter des champs personnalisés au formulaire de commentaires standard de votre site Web WordPress.
Comment personnaliser le formulaire de commentaires de WordPress
La façon la plus simple d’ajouter des champs personnalisés au formulaire de commentaires de WordPress est d’utiliser le plugin WordPress Comments Fields.
Ce plugin vous permet d’ajouter une série de champs différents à vos formulaires de commentaires, notamment des cases à cocher, des boutons radio et des menus déroulants.
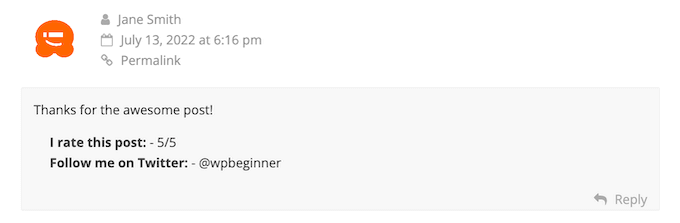
Toutes les informations que les visiteurs saisissent dans les champs personnalisés apparaîtront dans leur commentaire publié.
C’est pourquoi il est préférable d’éviter d’utiliser des champs de commentaires personnalisés pour collecter des informations sensibles auprès de vos visiteurs.
Tout d’abord, vous devrez installer et activer leplugin WordPress Comments Fields. Pour plus de détails, veuillez consulter notre guide sur l’installation d’un plugin WordPress.
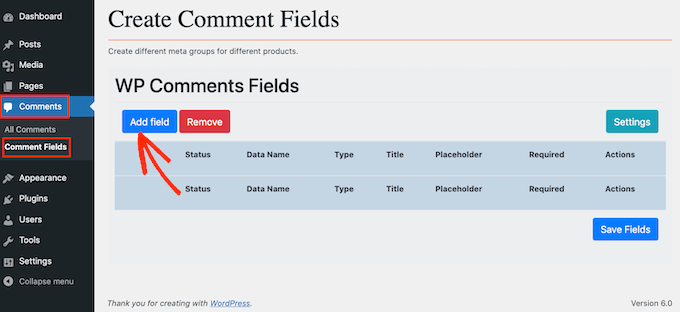
Après l’activation, allez dans Commentaires » Champs de commentaires. Pour ajouter un champ personnalisé à votre formulaire de commentaires, cliquez simplement sur le bouton » Ajouter un champ « .
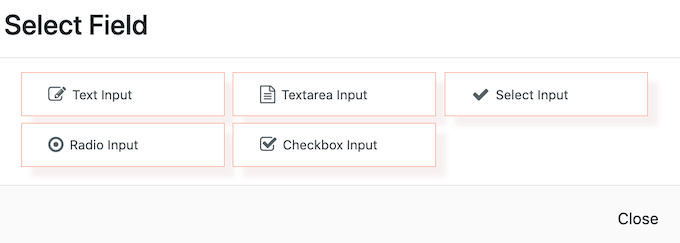
Vous pouvez maintenant choisir le type de champ que vous souhaitez ajouter à votre formulaire de commentaire WordPress personnalisé.
Vous avez le choix entre des champs de texte, des cases à cocher et des boutons radio.
Une fois que vous avez fait cela, vous verrez des paramètres supplémentaires où vous pouvez configurer le champ personnalisé.
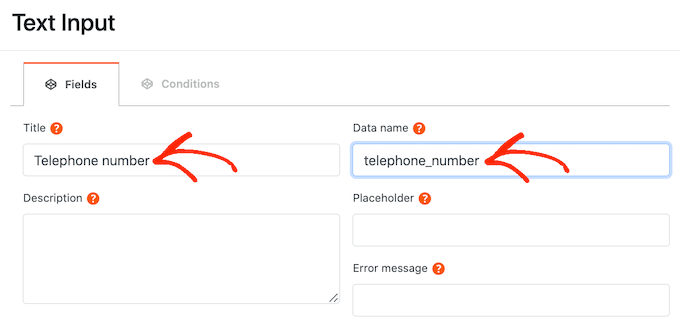
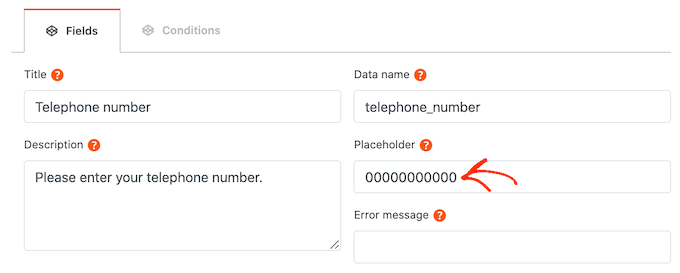
Pour commencer, vous devez créer une étiquette. Celle-ci apparaîtra au-dessus de votre champ de commentaire personnalisé et indiquera aux visiteurs les informations qu’ils doivent saisir.
Vous pouvez saisir votre étiquette dans le champ « Titre ». Au fur et à mesure que vous tapez, le plugin remplit automatiquement le champ « Nom des données ».
Le nom des données vous aidera à identifier ces informations lorsqu’elles seront utilisées à d’autres endroits, par exemple dans les notifications par e-mail que vous avez configurées.
Si vous souhaitez utiliser une valeur différente, il vous suffit de modifier le texte du champ « Nom de la donnée ».
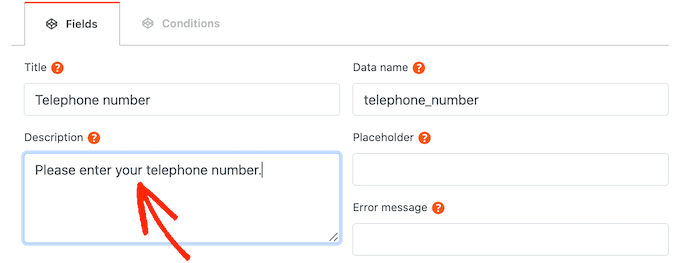
Ensuite, vous pouvez saisir une description facultative dans le champ « Description ».
Celle-ci s’affichera à côté du titre du champ. Vous pouvez utiliser cette description pour fournir des informations supplémentaires sur le champ personnalisé, par exemple pour expliquer pourquoi vous avez besoin de ces informations de la part du visiteur.
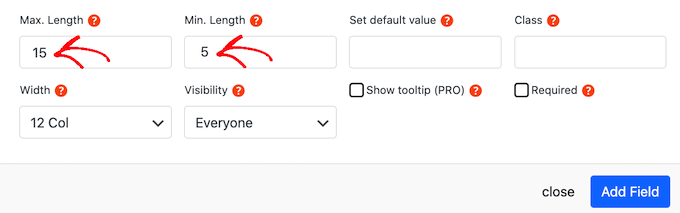
Vous pouvez également fixer une limite minimale et maximale pour le nombre de caractères que le visiteur peut saisir dans le champ personnalisé.
De cette façon, vous pouvez encourager les visiteurs à saisir les bonnes informations, tout en aidant à lutter contre le spam de commentaires dans WordPress. Par exemple, si vous créez un champ personnalisé dans lequel les visiteurs peuvent saisir leur numéro de téléphone, il est logique de fixer une limite maximale et minimale.
Pour définir ces limites facultatives, saisissez vos valeurs dans les cases « Longueur maximale » et « Longueur minimale ».
Par défaut, toutes les personnes qui visitent votre site verront ce champ supplémentaire dans votre formulaire de commentaire personnalisé WordPress.
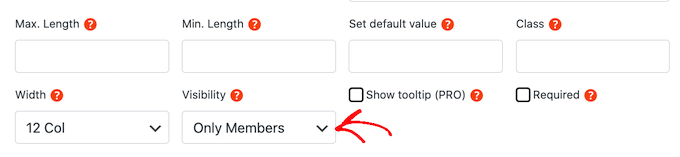
Cependant, il peut arriver que vous ne souhaitiez afficher le champ personnalisé que pour les personnes ayant un certain rôle d’utilisateur. Par exemple, si vous avez créé un site d’adhésion WordPress, vous voudrez peut-être montrer votre champ personnalisé aux membres enregistrés uniquement.
Pour limiter ce champ aux membres ou aux invités, il suffit d’ouvrir la liste déroulante « Visibilité », puis de cliquer sur « Seulement les membres » ou « Seulement les invités »
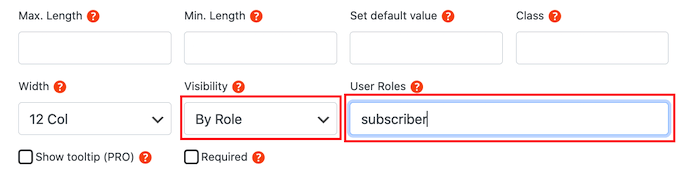
Une autre option consiste à n’afficher le champ personnalisé qu’aux personnes qui ont un rôle d’utilisateur spécifique.
Pour ce faire, ouvrez le menu déroulant « Visibilité », puis cliquez sur « Par rôle » Cela ajoute un nouveau champ dans lequel vous pouvez saisir le rôle de l’utilisateur. Pour ajouter plusieurs rôles d’utilisateur, il suffit de séparer chaque rôle par une virgule.
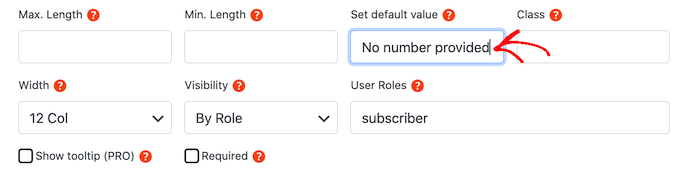
Avant que le visiteur ne commence à taper dans le champ personnalisé, vous pouvez afficher une valeur de remplacement. Cela peut aider les gens à comprendre quelles informations ils doivent saisir dans le champ de commentaire personnalisé.
Vous pouvez saisir votre valeur de remplacement dans le champ « Placeholder ».
Si le visiteur ne saisit rien dans le champ personnalisé, vous pouvez utiliser une valeur par défaut à la place. Par exemple, vous pouvez créer une case à cocher dont la valeur par défaut est « opt-out ».
Vous pouvez saisir une valeur par défaut dans le champ « Définir la valeur par défaut ».
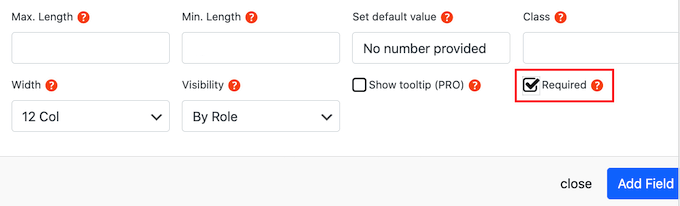
Votre champ de commentaire personnalisé est marqué comme facultatif par défaut. Toutefois, vous pouvez rendre le champ obligatoire afin que les visiteurs ne puissent pas envoyer de commentaire sans le remplir.
Pour apporter cette modification à votre formulaire de commentaire WordPress personnalisé, il vous suffit de cocher la case « Obligatoire ».
Certains champs personnalisés ont des paramètres supplémentaires que vous pouvez configurer.
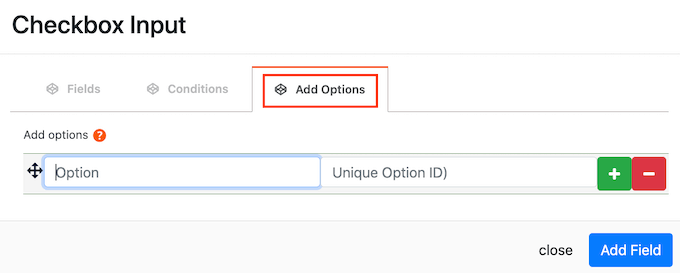
Si vous créez un champ » Select Input « , » Radio Input » ou » Checkbox Input « , assurez-vous de cliquer sur l’onglet » Add Options « .
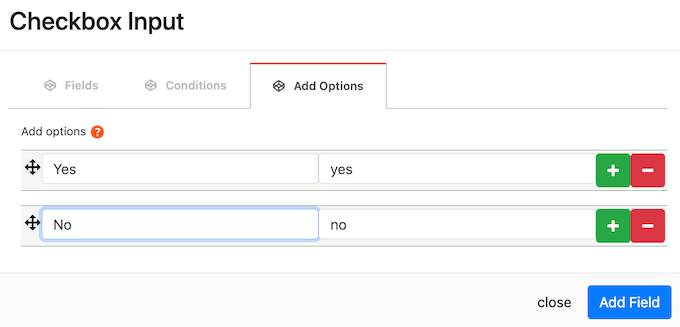
Ici, vous pouvez créer toutes les options entre lesquelles les visiteurs peuvent choisir. Par exemple, vous pouvez créer des options « Oui » et « Non » pour un champ de case à cocher personnalisé.
Pour créer une option, il suffit de saisir le texte qui sera affiché au visiteur.
Pour ajouter une autre option, cliquez sur le bouton +, puis saisissez le texte que vous souhaitez utiliser.
Vous pouvez ajouter autant d’options que vous le souhaitez à votre formulaire de commentaire personnalisé WordPress en suivant le même processus décrit ci-dessus.
Lorsque vous êtes satisfait des options que vous avez créées, cliquez simplement sur le bouton « Add Field ».
La fenêtre popup se fermera et vous verrez votre nouveau champ personnalisé dans la section Commentaires » Comment Fields » du tableau de bord de WordPress.
Vous pouvez maintenant ajouter d’autres champs à votre formulaire de commentaires WordPress personnalisé en suivant le même processus décrit ci-dessus.
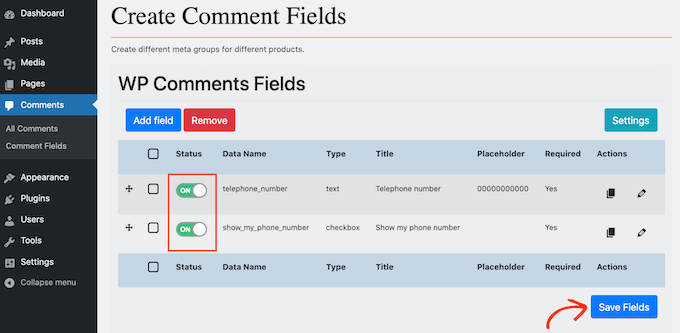
Lorsque vous êtes prêt à ajouter un champ personnalisé au formulaire de commentaire, assurez-vous que son curseur » Status » est réglé sur » On »
Vous pouvez ensuite aller de l’avant et cliquer sur le bouton » Save Fields « .
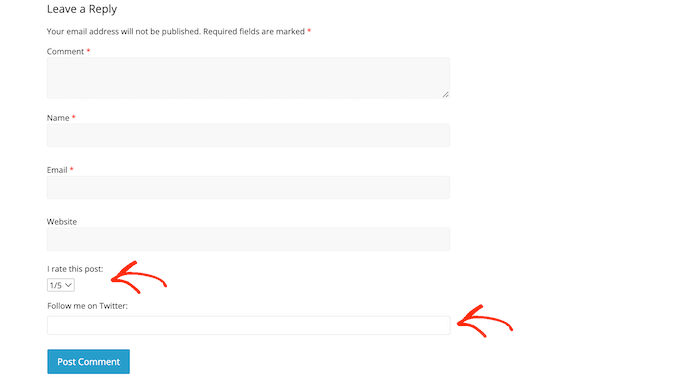
Maintenant, si vous visitez votre site, vous verrez les champs supplémentaires dans le formulaire de commentaire WordPress personnalisé.
Si vous souhaitez supprimer un champ personnalisé du formulaire de commentaires à un moment donné, il vous suffit de retourner dans la rubrique Commentaires » Champs de commentaires« .
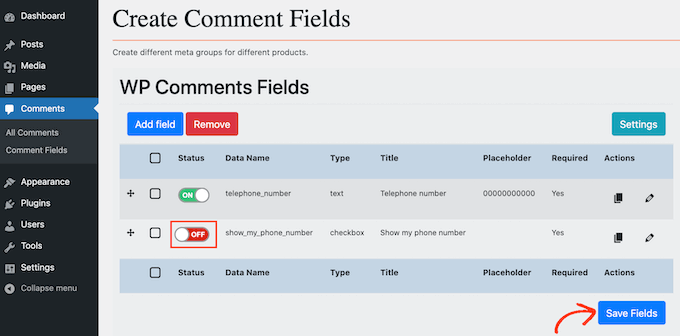
Vous pouvez alors trouver le champ personnalisé que vous voulez supprimer, et cliquer sur son côté pour qu’il affiche une étiquette rouge ‘Off’.
Une fois cette opération terminée, cliquez sur le bouton Enregistrer les champs.
Maintenant, si vous vérifiez votre site Web, vous verrez que ce champ personnalisé a disparu du formulaire de commentaires de WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des champs personnalisés au formulaire de commentaires de WordPress. Vous pouvez également consulter notre guide sur les meilleurs plugins d’adhésion et comment créer un formulaire de contact sur WordPress.