L’ajout d’effets de filtre d’arrière-plan CSS est un moyen amusant et unique de dynamiser le design d’un menu d’en-tête collant. Ce qui rend la propriété CSS backdrop-filter si unique est qu’elle vous permet d’appliquer des effets de filtre à la zone située derrière un élément. C’est une option parfaite pour les en-têtes collants, car le design de votre page peut être modifié comme par magie derrière l’en-tête pendant le défilement de la page. Vous avez peut-être vu cet effet utilisé sur des sites populaires comme apple.com.
Dans ce tutoriel, nous allons vous montrer comment ajouter des effets de filtre d’arrière-plan CSS à un en-tête collant dans Divi. Tout d’abord, nous allons vous expliquer le processus simple d’ajout d’effets de filtre d’arrière-plan à un en-tête existant qui implique 3 étapes faciles. Ensuite, nous vous expliquerons comment construire l’intégralité de l’en-tête à partir de zéro.
C’est parti !
Coup d’œil rapide
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Remarquez les effets de filtre de flou et de saturation appliqués aux éléments situés derrière l’en-tête lorsque vous le faites défiler.
Pour une démonstration simple et en direct de cet effet de filtre d’arrière-plan ajouté à un en-tête, consultez ce codepen.
Téléchargez gratuitement le modèle d’en-tête global
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour accéder au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Comment télécharger le modèle
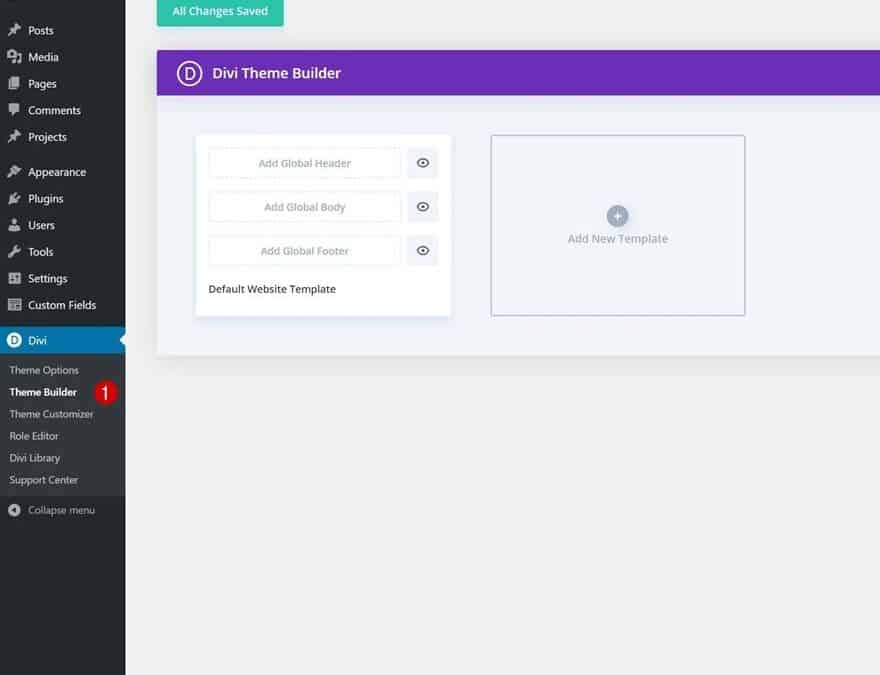
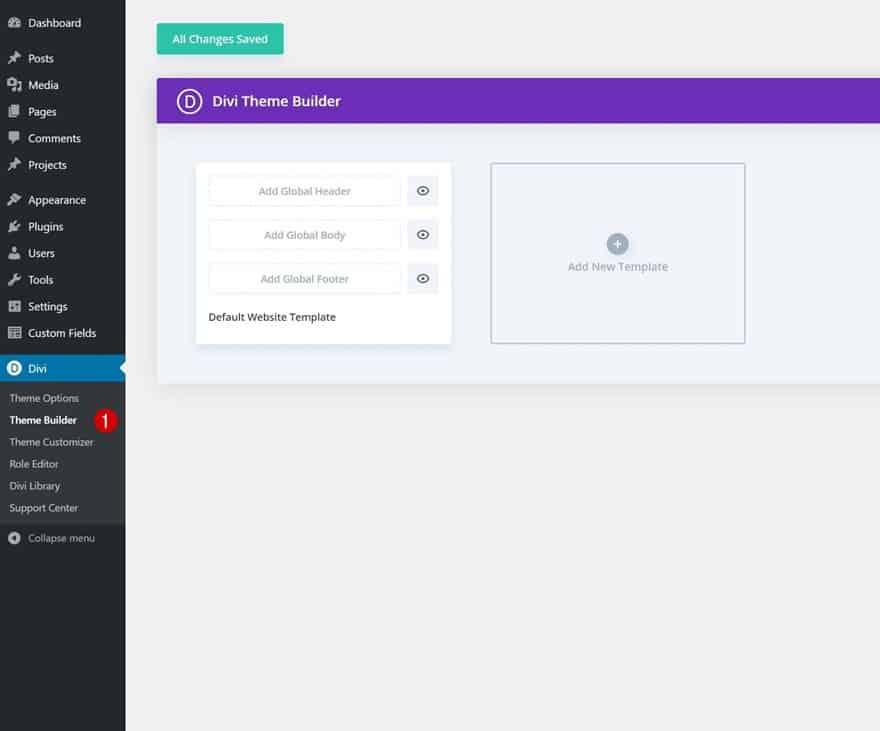
Allez sur Divi Theme Builder
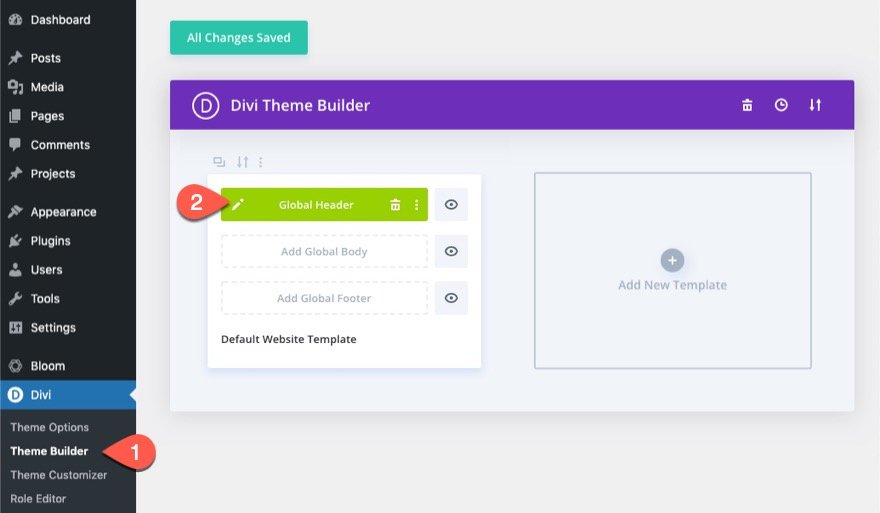
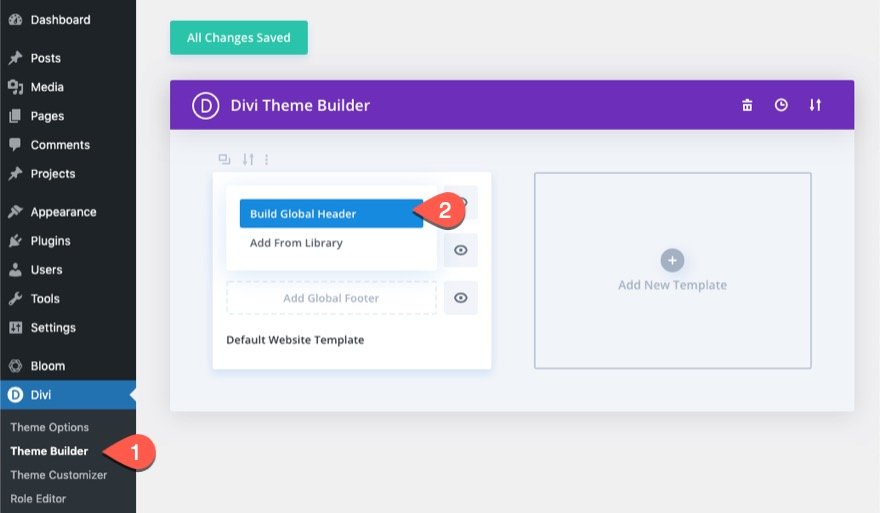
Pour télécharger le modèle, naviguez vers le Divi Theme Builder dans le backend de votre site WordPress.
Téléchargez Global Default Website Template
Ensuite, dans le coin supérieur droit, vous verrez une icône avec deux flèches. Cliquez sur l’icône.
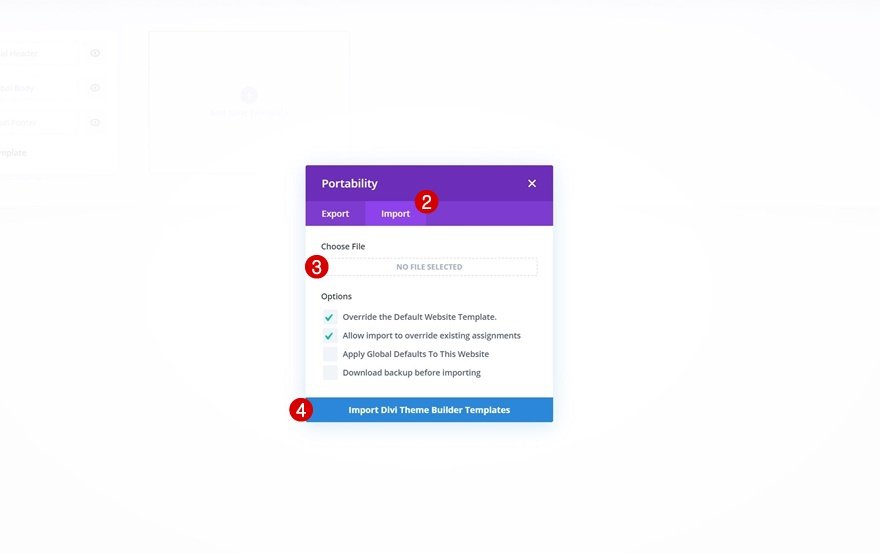
Naviguez vers l’onglet d’importation, téléchargez le fichier JSON que vous avez pu télécharger dans cet article et cliquez sur » Importer les modèles de Divi Theme Builder « .
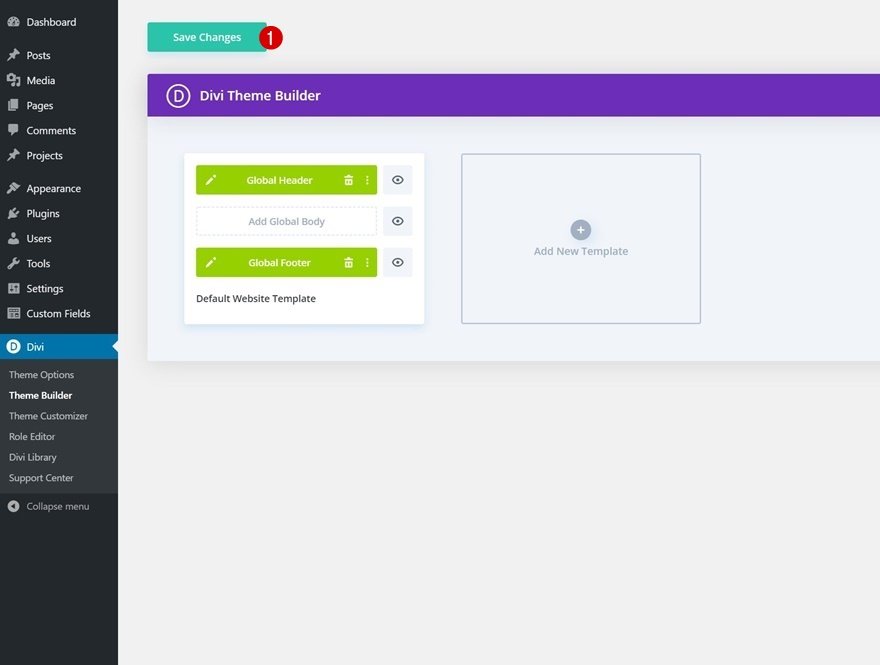
Enregistrer les modifications apportées à Divi Theme Builder
Une fois que vous avez téléchargé le fichier, vous remarquerez un nouvel en-tête et un nouveau pied de page globaux dans votre modèle de site Web par défaut. Enregistrez les modifications apportées par Divi Theme Builder dès que vous souhaitez activer le modèle.
Passons au tutoriel, voulez-vous ?
Ajout d’effets de filtre de fond CSS à un en-tête existant
La façon la plus simple de démontrer le processus est d’ajouter des effets de filtre d’arrière-plan CSS à un en-tête existant dans Divi. En réalité, cela se résume à ces trois étapes faciles :
- Ajoutez une couleur d’arrière-plan semi-transparente à la section de l’en-tête
- Ajoutez le CSS personnalisé backdrop-filter à la section de l’en-tête
- Ajoutez une position adhésive à la section de l’en-tête
Voici comment procéder dans Divi.
Modifier l’en-tête dans le Créateur de thème
Naviguez jusqu’au Créateur de thème et cliquez pour modifier le modèle d’en-tête existant.
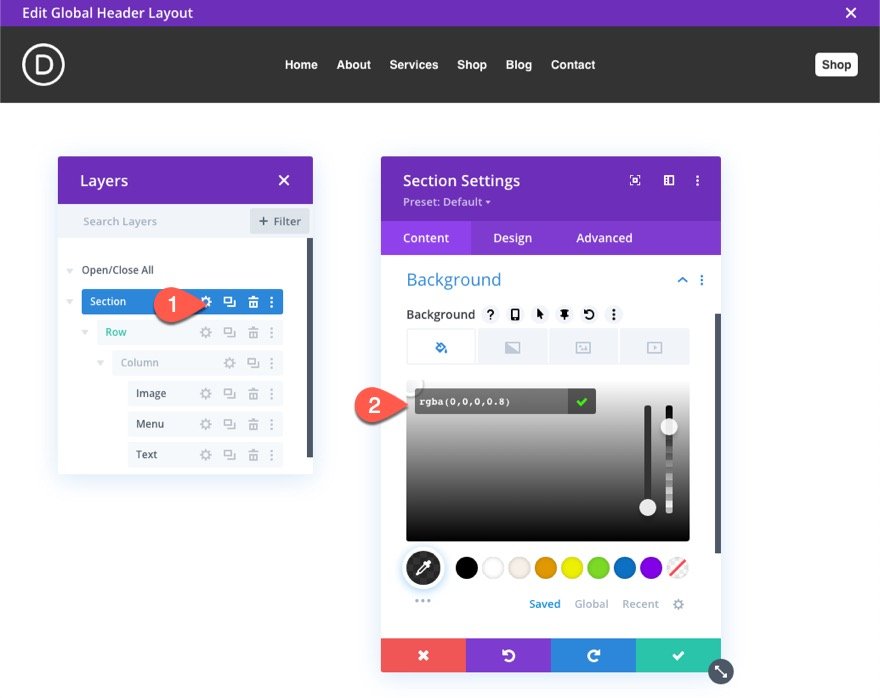
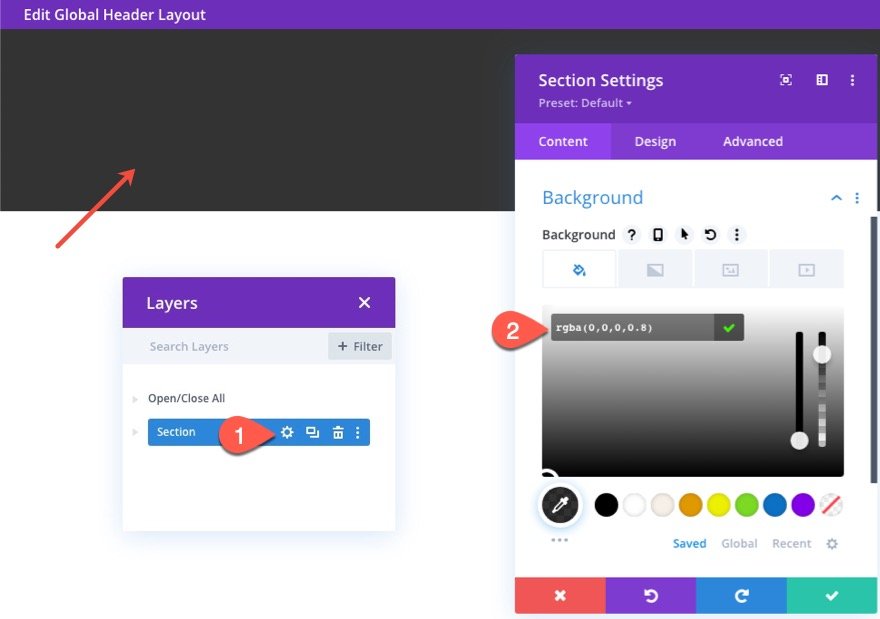
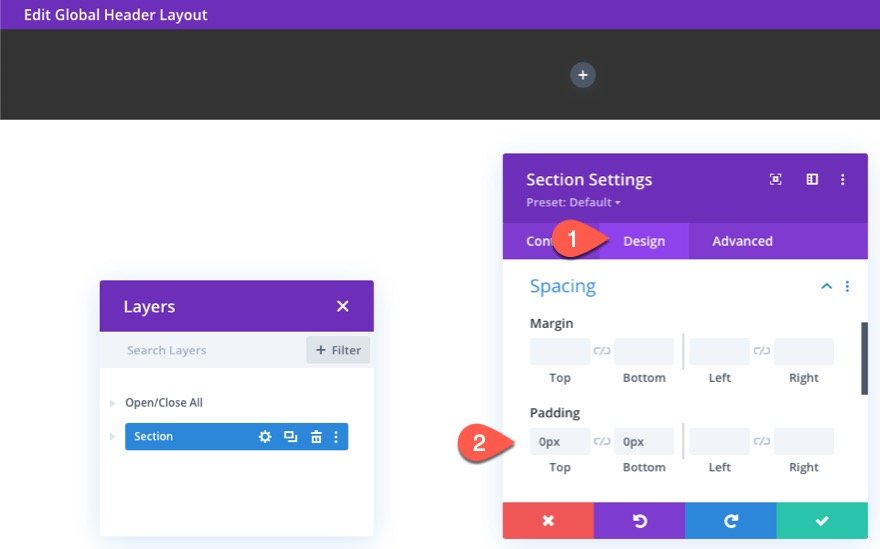
Ajouter une couleur d’arrière-plan semi-transparente à la section
Ouvrez les paramètres de la section contenant les éléments de menu de l’en-tête. Ajoutez ensuite une couleur d’arrière-plan semi-transparente à la section. Dans cet exemple, nous donnons à la section la couleur d’arrière-plan suivante :
- Couleur d’arrière-plan : rgba(0,0,0,0,0.8)
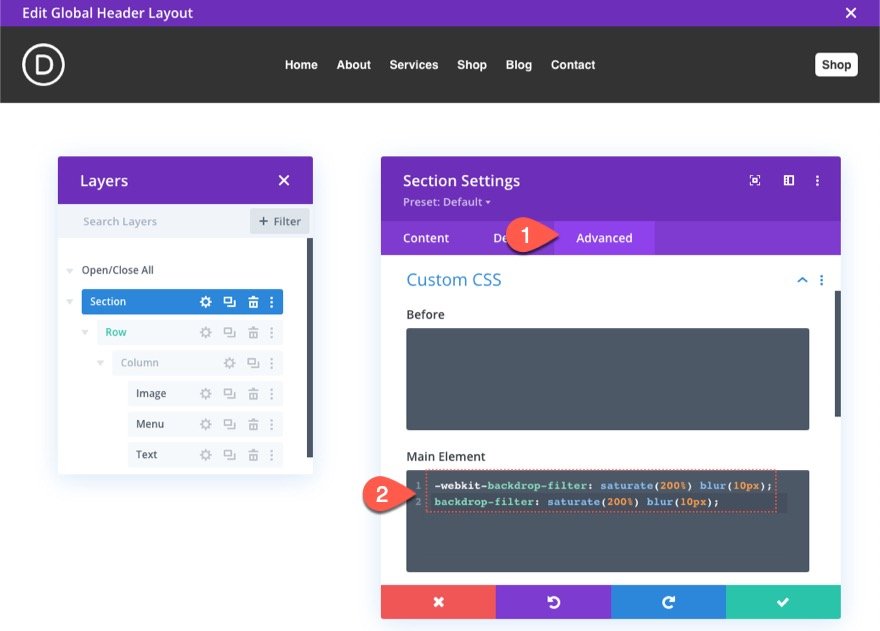
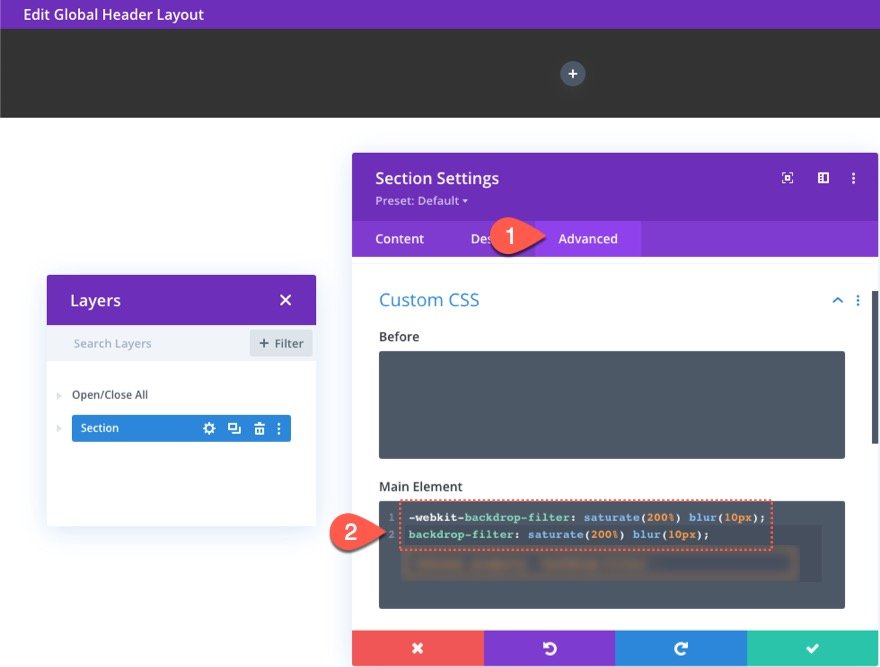
Ajout du CSS personnalisé du filtre de fond
Ensuite, nous pouvons ajouter les effets du filtre de fond (à l’aide de la propriété CSS backdrop-filter) avec un extrait de CSS personnalisé dans l’élément principal de la section. Sous l’onglet avancé, collez le CSS suivant dans l’élément principal :
-webkit-backdrop-filter : saturate(200%) blur(10px) ; backdrop-filter : saturate(200%) blur(10px) ;
Ces effets de filtre sont similaires aux effets de filtre intégrés à tous les éléments Divi. La principale différence est que le filtre d’arrière-plan ajoute l’effet à l’élément (s) derrière lui, tandis que les effets de filtre intégrés de Divi ajoutent l’effet à l’élément lui-même.
Ici, nous utilisons 2 effets de filtre (saturer et flou) qui appliqueront l’effet de filtre à tout élément de conception derrière la section.
N’hésitez pas à explorer l’ajout d’autres valeurs de fonctions de filtre (ou une combinaison de celles-ci) pour créer votre propre design unique. Les plus utiles d’entre elles sont
- blur()
- luminosité()
- contraste()
- niveaux de gris()
- hue-rotate()
- invert()
- sepia()
- saturer()
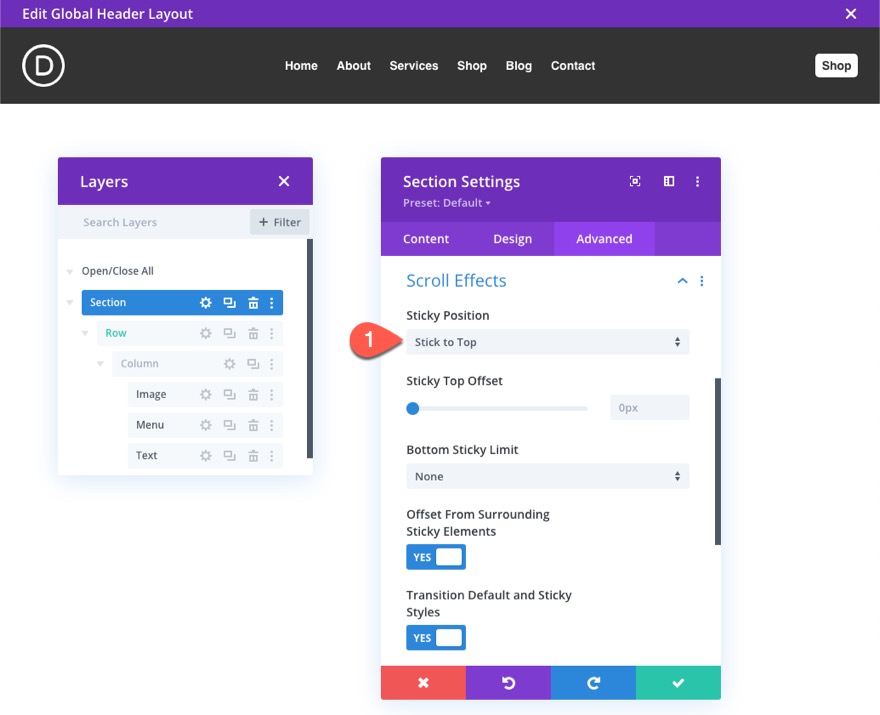
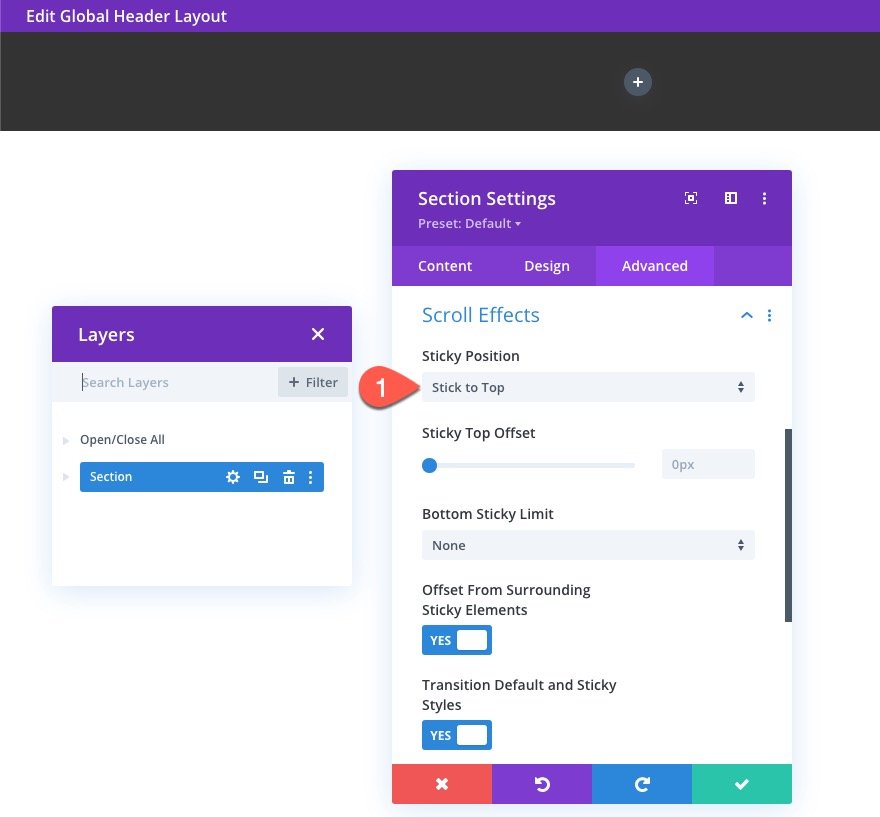
Ajouter une position collante à l’en-tête
Enfin, assurez-vous de donner à la section de l’en-tête une position collante.
Résultat final
Voici un aperçu du résultat final sur une page en direct. Remarquez les effets de filtre de flou et de saturation appliqués aux éléments derrière l’en-tête lorsque vous faites défiler la page.
Création d’un en-tête avec des effets de filtre CSS pour fond de page à partir de zéro
Si vous souhaitez créer de toutes pièces l’intégralité de l’en-tête avec des effets de filtre d’arrière-plan CSS, voici comment procéder.
Créer un en-tête global dans le Créateur de thèmes
Accédez au Créateur de thèmes et cliquez sur Créer un nouvel en-tête global.
Création d’une section adhésive avec des effets de filtre d’arrière-plan CSS
Commençons par créer une section adhésive avec les effets de filtre d’arrière-plan CSS comme nous l’avons fait dans la première partie de ce tutoriel.
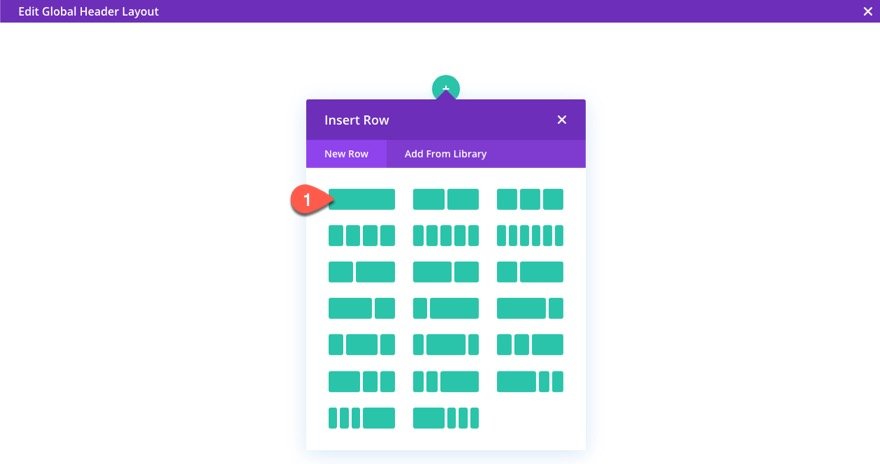
Dans l’éditeur de mise en page de l’en-tête global, ajoutez une rangée d’une colonne à la section.
Ouvrez les paramètres de la section. Ajoutez ensuite la couleur d’arrière-plan semi-transparente suivante à la section :
- Couleur d’arrière-plan : rgba(0,0,0,0,0.8)
Mettez à jour le remplissage comme suit :
- Padding : 0px top, 0px bottom
Ensuite, nous pouvons ajouter les effets de filtre d’arrière-plan (à l’aide de la propriété CSS backdrop-filter) avec un extrait de CSS personnalisé dans l’élément principal de la section. Sous l’onglet avancé, collez le CSS suivant dans l’élément principal :
-webkit-backdrop-filter : saturate(200%) blur(10px) ; backdrop-filter : saturate(200%) blur(10px) ;
Enfin, assurez-vous de donner à la section d’en-tête une position collante.
- Position adhésive : Coller en haut
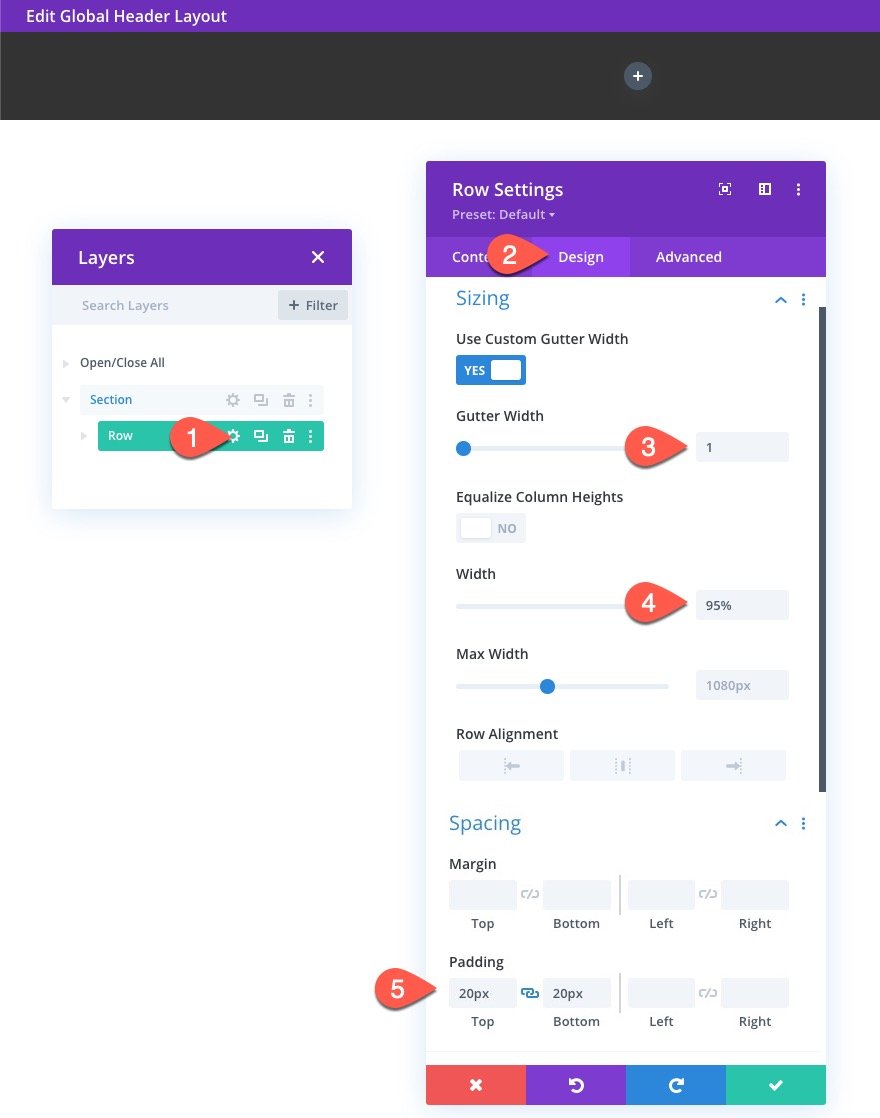
Modifiez les paramètres des rangées
Maintenant que la section est terminée, ouvrez les paramètres de la ligne et mettez à jour les éléments suivants :
- Largeur de la gouttière : 1
- Largeur : 95
- Padding : 20px haut, 20px bas
Ajouter l’image du logo
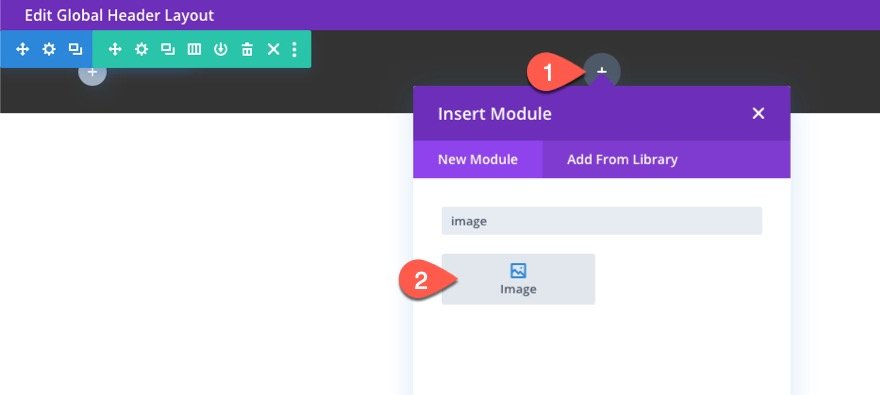
Une fois les paramètres de la ligne mis à jour, ajoutez un module image à la ligne/colonne pour créer le logo.
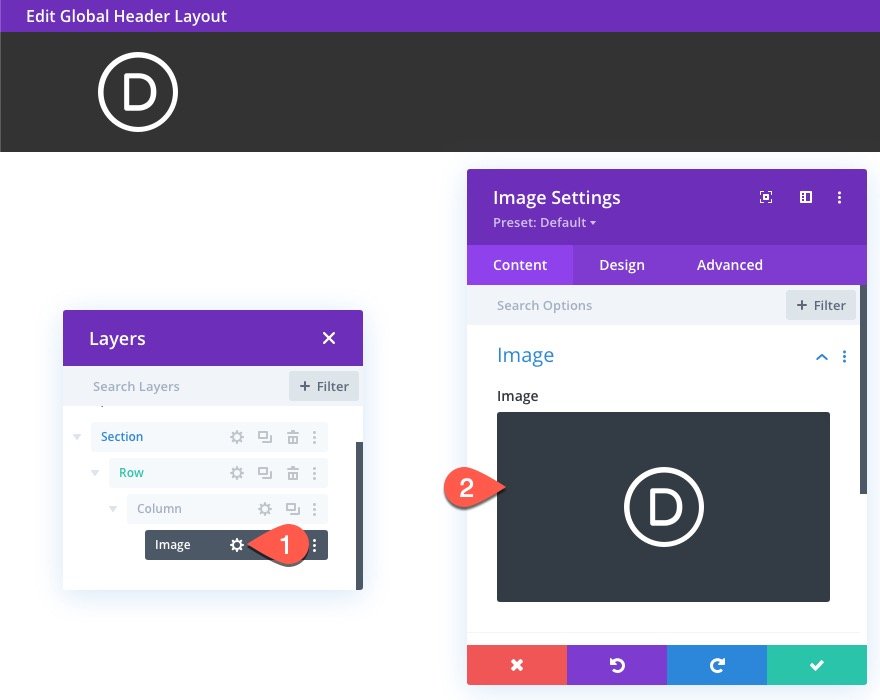
Téléchargez l’image du logo dans le module image.
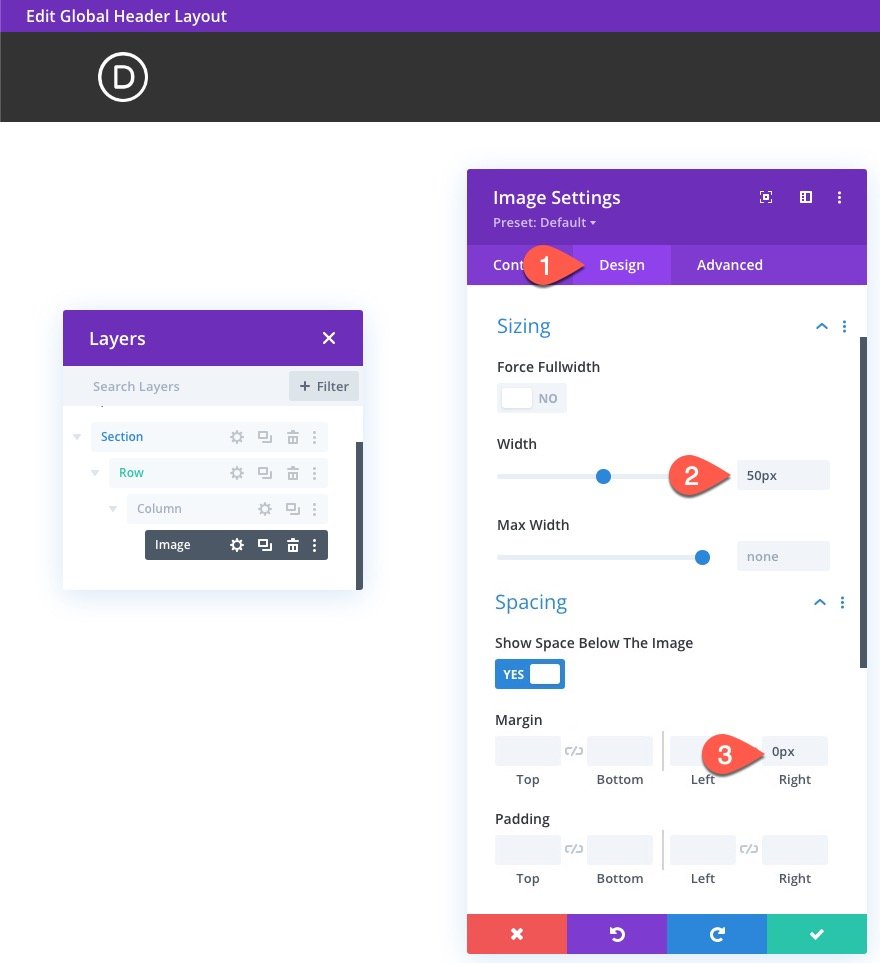
Mettez à jour les paramètres de conception de l’image comme suit :
- Largeur : 50px
- Marge : 0px à droite
Créer un menu
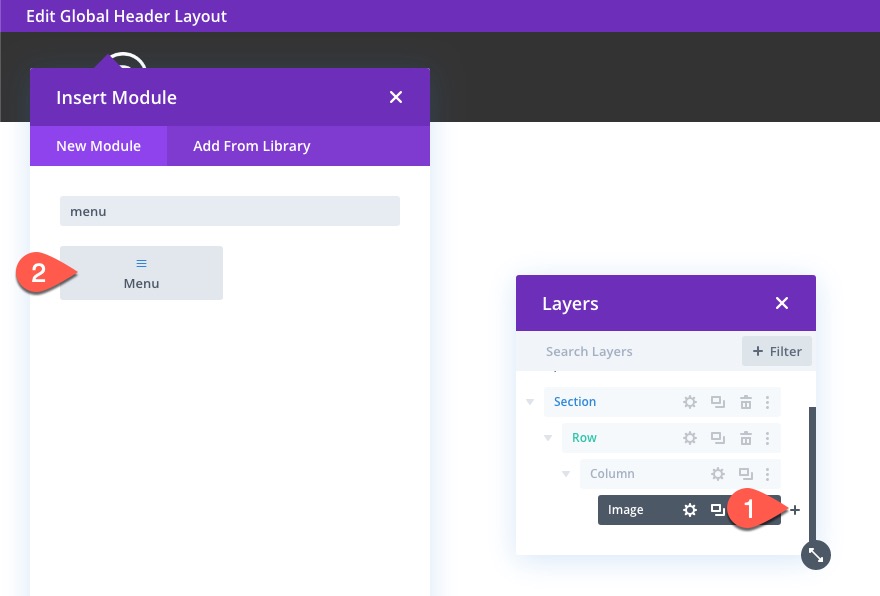
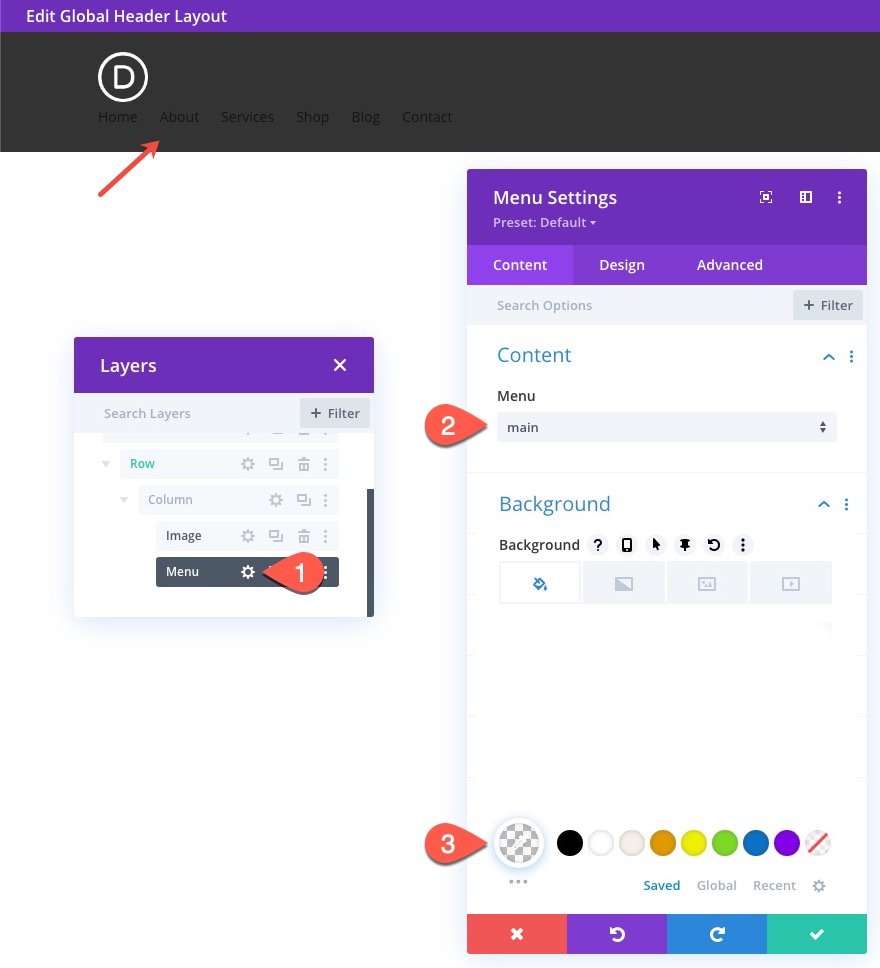
Ensuite, ajoutez un module de menu sous le module d’image.
Sous l’onglet contenu, sélectionnez un menu et donnez au menu une couleur d’arrière-plan transparente.
- Couleur d’arrière-plan : rgba(0,0,0,0)
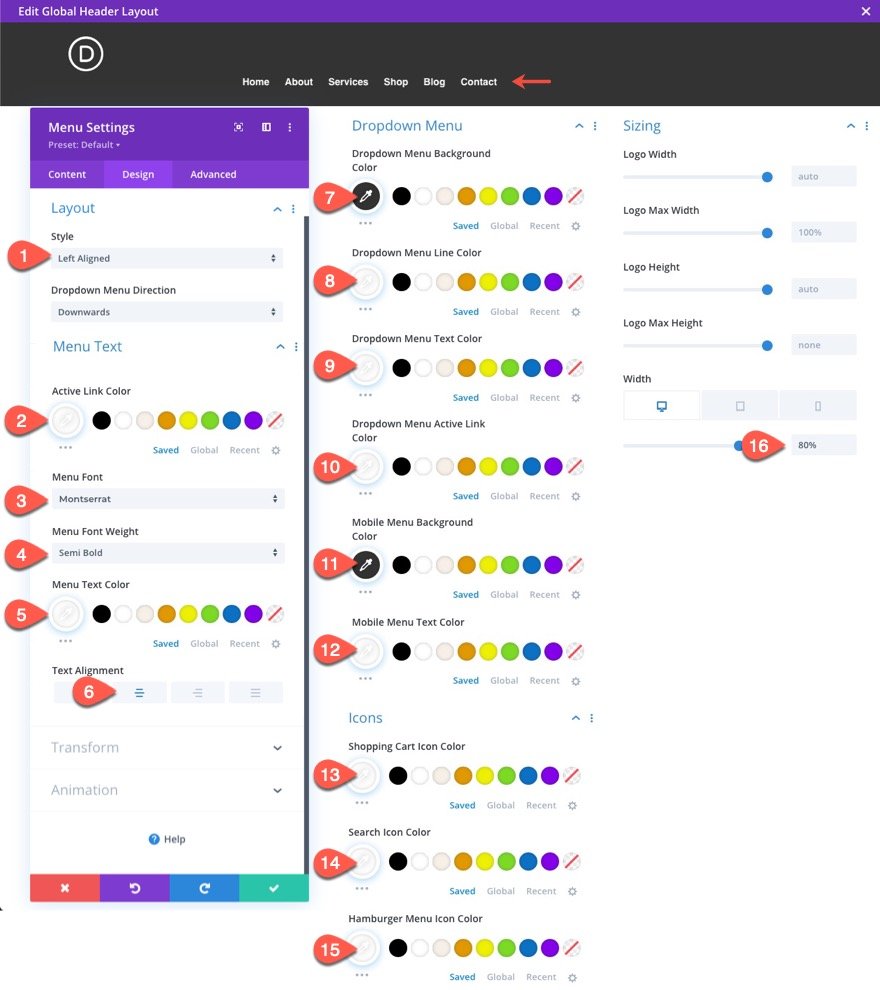
Sous l’onglet design, mettez à jour les paramètres de conception du menu comme suit :
- Style : Aligné à gauche
- Couleur du lien actif : #fff
- Police du menu : Montserrat
- Poids de la police du menu : Semi-bold
- Couleur du texte du menu : #fff
- Alignement du texte : Centre
- Couleur d’arrière-plan du menu déroulant : #333
- Couleur de la ligne du menu déroulant : #fff
- Couleur du texte du menu déroulant : #fff
- Lien actif du menu déroulant : #fff
- Arrière-plan du menu mobile : #333
- Couleur du texte du menu mobile : #fff
- Couleur de l’icône du panier : #fff
- Couleur de l’icône de recherche : #fff
- Couleur de l’icône du menu Hamburger : #fff
- Largeur : 80% (ordinateur de bureau et tablette)
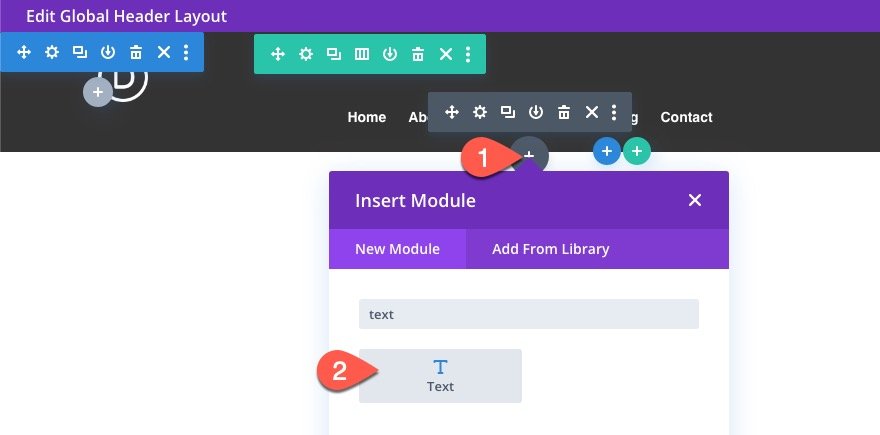
Créer un bouton avec un module de texte
Pour créer le petit bouton pour l’en-tête, nous allons utiliser un module de texte. Ajoutez un module de texte sous le menu.
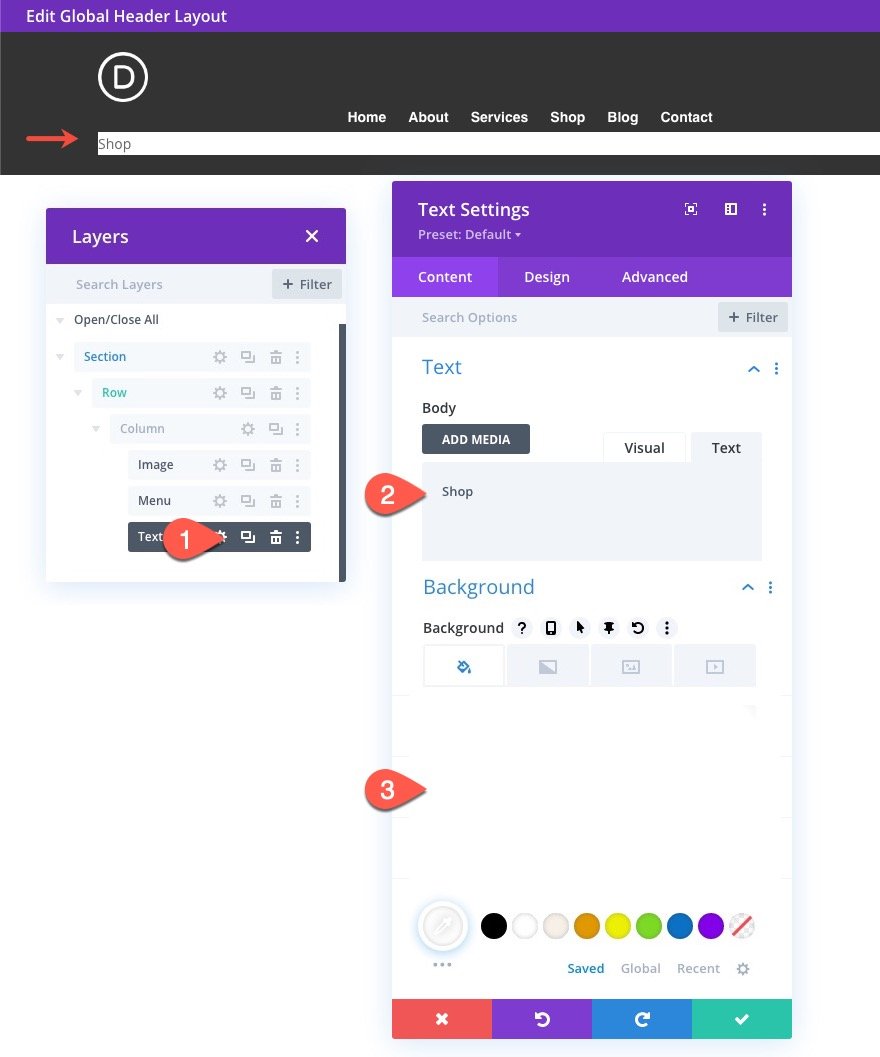
Mettez à jour le contenu du corps avec le travail « Shop ». Ensuite, donnez au module de texte une couleur de fond blanche.
- Texte du corps : « Boutique »
- Couleur de fond : #fff
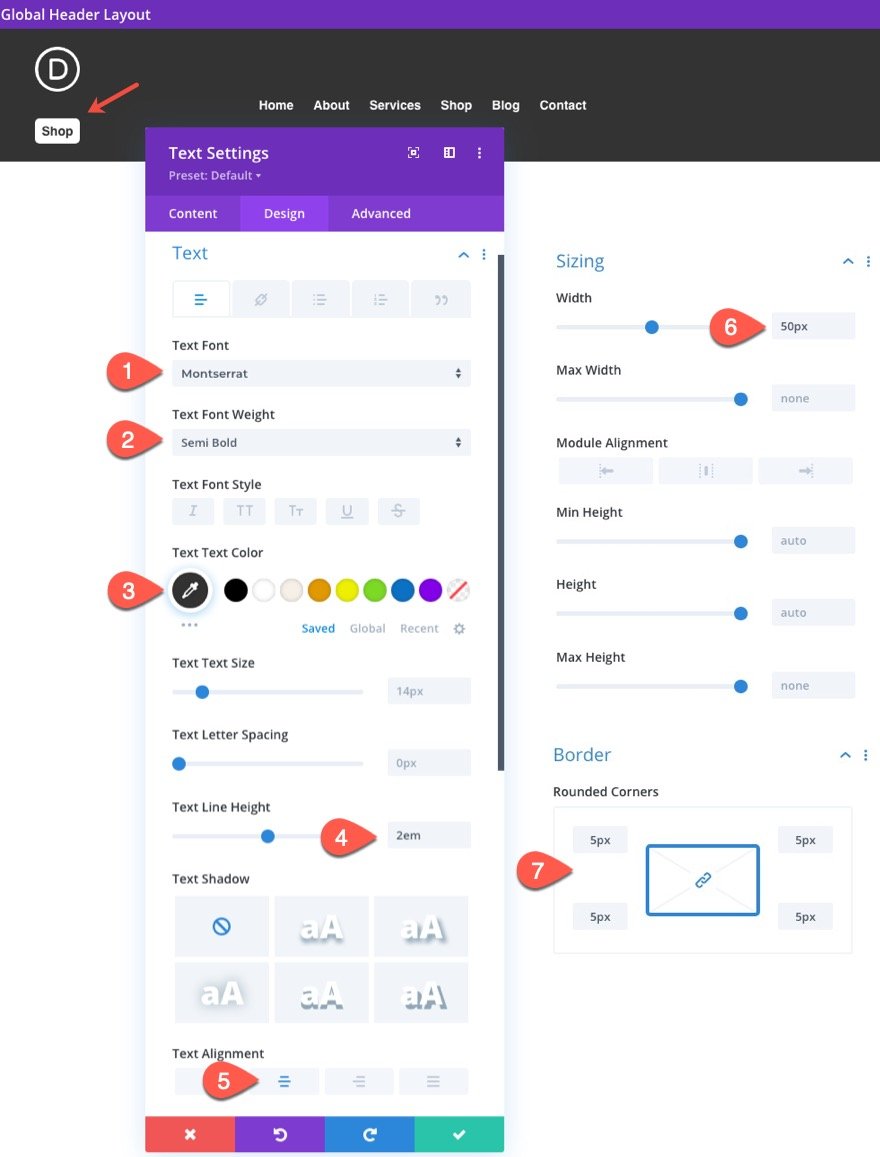
Sous l’onglet « Design », mettez à jour les éléments suivants :
- Police du texte : Montserrat
- Poids de la police du texte : Semi Bold
- Couleur du texte : #333
- Hauteur de la ligne de texte : 2em
- Alignement du texte : Centre
- Largeur : 50px
- Coins arrondis : 5px
Ici, le module de texte a la même largeur que l’image du logo. Cela permettra d’aligner parfaitement les éléments lorsque nous utiliserons la propriété Flex sur la colonne avec un CSS personnalisé.
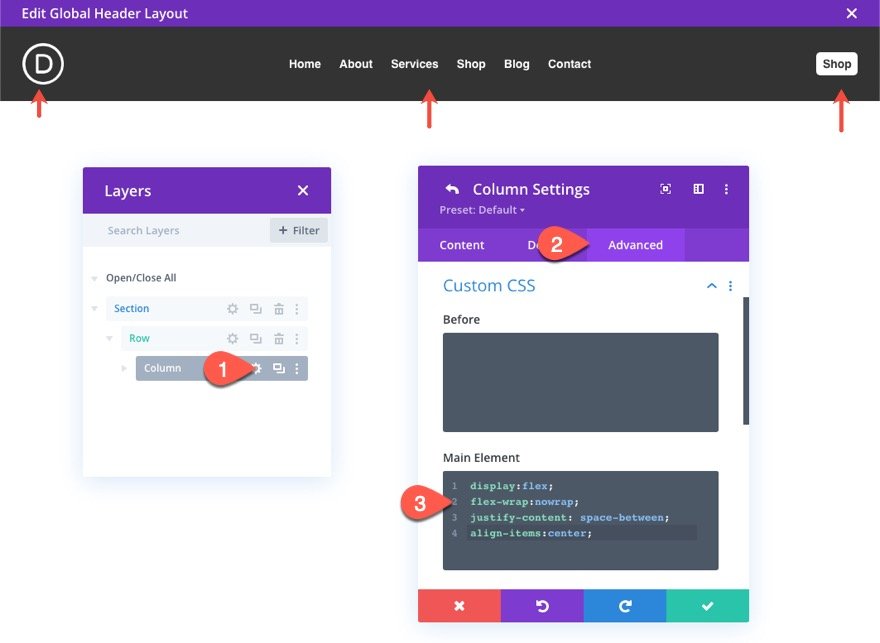
Alignement des modules dans la colonne avec la propriété CSS Flex
Une fois que le logo, le menu et le module de texte ont été ajoutés à la colonne, ouvrez les paramètres de la colonne et collez le CSS personnalisé suivant dans l’élément principal :
display:flex ; flex-wrap : nowrap ; justify-content : space-between ; align-items:center ;
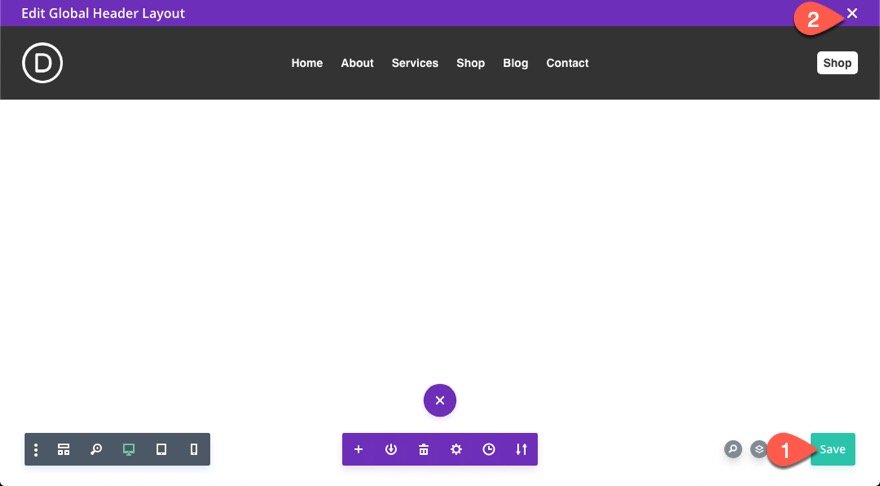
Enregistrez la mise en page et le modèle d’en-tête
Une fois que vous avez terminé, assurez-vous d’enregistrer la mise en page et le modèle.
Résultat final
Voici un autre aperçu de la conception finale. Remarquez les effets de filtre de flou et de saturation appliqués aux éléments situés derrière l’en-tête lorsque vous le faites défiler.
Prise en charge des navigateurs
Malheureusement, la propriété CSS backdrop-filter ne fonctionne actuellement pas bien sur IE et Firefox. Cependant, la solution de repli sera la couleur d’arrière-plan semi-transparente donnée à la section, qui fonctionne toujours et qui est superbe.
Réflexions finales
Nous espérons que votre prochain projet bénéficiera d’un en-tête doté d’un bel effet de filtre d’arrière-plan. Il est vraiment facile d’ajouter à n’importe quel en-tête dans Divi et amusant d’explorer toutes les différentes valeurs de la fonction de filtre qui sont disponibles.
J’ai hâte de lire vos commentaires.
À la vôtre !