Le terme « breadcrumbs » (fil d’Ariane) désigne un outil efficace de navigation sur les sites Web qui (comme Hansel et Gretel nous l’ont appris) est destiné à aider à retracer les pas d’une personne jusqu’à la « maison » (ou page d’accueil) d’un site Web. Ils permettent aux utilisateurs de voir comment la page actuelle s’intègre dans la structure globale du site en fournissant une trace en ligne de liens (ou d’étiquettes) menant à la page d’accueil.
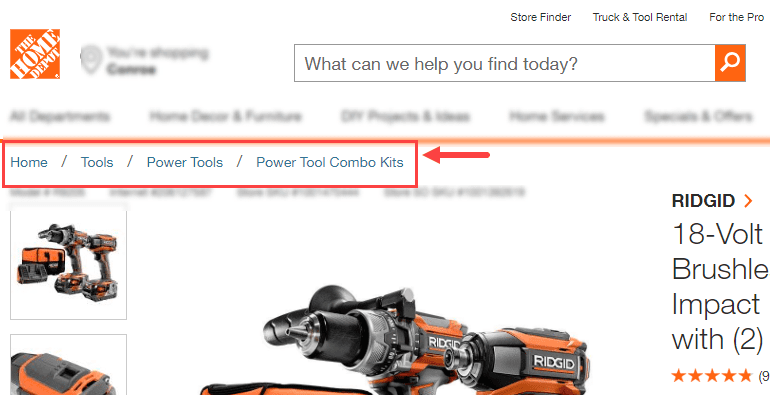
Page de produits Home Depot avec fil d’Ariane
Les fils d’Ariane sont en fait plus importants pour votre site WordPress que vous ne le pensez. Non seulement ils améliorent l’expérience utilisateur, mais ils peuvent également donner à votre site un coup de pouce dans les classements de recherche. Google apprécie cet élément structurel dans un site Web, et les visiteurs disposeront d’une aide à la navigation cruciale lorsqu’ils tomberont par hasard sur l’une de vos pages de manière organique (ce qui réduira votre taux de rebond).
On pourrait penser qu’il est difficile d’ajouter un tel système intégré de navigation à votre site Web, mais en fait, c’est assez simple avec l’utilisation d’un plugin. En fait, si vous utilisez le plugin Yoast SEO, vous avez une longueur d’avance car la fonctionnalité de fil d’Ariane est déjà intégrée à Yoast ! Et l’ajout de miettes de pain par Yoast est certainement l’une des méthodes préférées. En dehors de Yoast SEO, le plugin Breadcrumb NavXT est une autre excellente option qui est hautement personnalisable et qui fonctionne bien avec notre propre thème Divi. Pour une liste complète des plugins disponibles, consultez notre revue des 5 meilleurs plugins WordPress breadcrumbs.
S’abonner à notre chaîne Youtube
Comment ajouter des fils d’Ariane à votre site WordPress avec Yoast ?
Pour ajouter des fils d’Ariane à votre site Web WordPress en utilisant Yoast SEO, vous devrez suivre trois étapes simples :
- Installer et activer le plugin Yoast SEO
- Ajouter le snippet de code Breadcrumbs à votre thème WordPress
- Activer/configurer Breadcrumbs le Yoast Breadcrumbs dans les paramètres du plugin
Installer et activer le plugin Yoast SEO
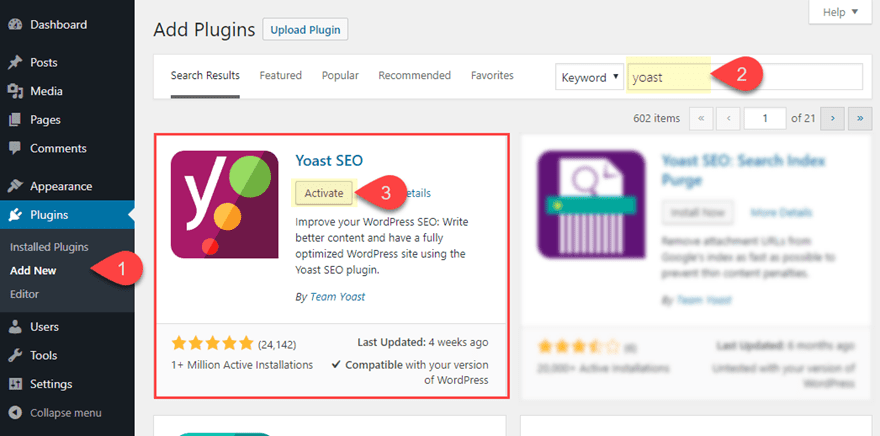
Pour installer le plugin Yoast SEO, allez dans votre tableau de bord WordPress et naviguez dans Plugins > Add New. Ensuite, recherchez « Yoast » dans le dépôt de WordPress. Lorsque vous voyez le plugin Yoast SEO, cliquez pour installer et activer le plugin.
Ajouter le snippet de code Breadcrumbs à votre thème enfant WordPress
Ensuite, nous devons ajouter un court extrait de code aux fichiers de votre thème WordPress. Donc, si vous ne l’avez pas encore fait, c’est une bonne idée de créer un thème enfant. Pour cet exemple, je vais vous montrer comment ajouter le bout de code breadcrumbs à un thème WordPress par défaut TwentyNineteen. Vous pouvez ajouter le code à n’importe quel fichier/template du thème, mais pour la plupart, vous voudrez l’ajouter à votre fichier single.php (pour l’afficher sur tous les articles), page.php (pour l’afficher sur toutes les pages), ou à votre fichier header.php (pour l’afficher sur tout le site).
Pour cet exemple, je vais ajouter le code du fil d’Ariane au fichier header.php de mon thème enfant. Une fois que vous avez copié le fichier header.php du thème parent, ouvrez-le pour le modifier dans un éditeur de code de votre choix.
Ensuite, tout en bas du fichier header.php, ajoutez le snippet php suivant fourni par Yoast pour activer la fonctionnalité Breadcrumbs :
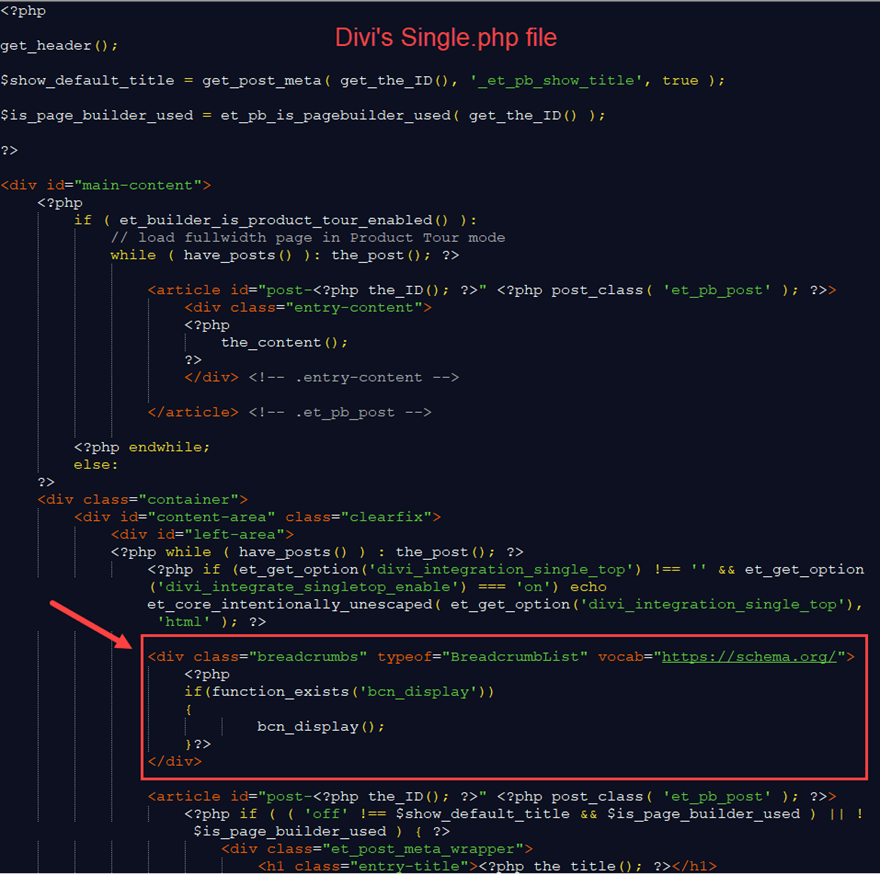
Comme j'utilise le thème Divi pour cet exemple, je vais ajouter le code au fichier Single.php de mon thème enfant Divi, juste au-dessus de la balise article. Cela permettra d'afficher le fil d'Ariane en haut de tous mes articles.
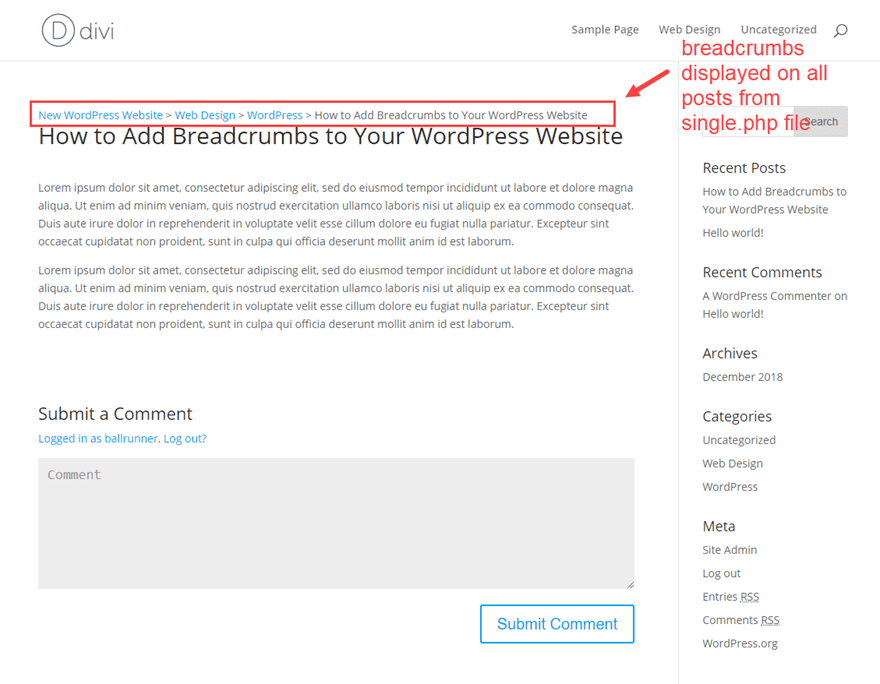
Voici à quoi ressemble un article après l'ajout du code.
Configuration des fils d'Ariane à l'aide des paramètres du plugin
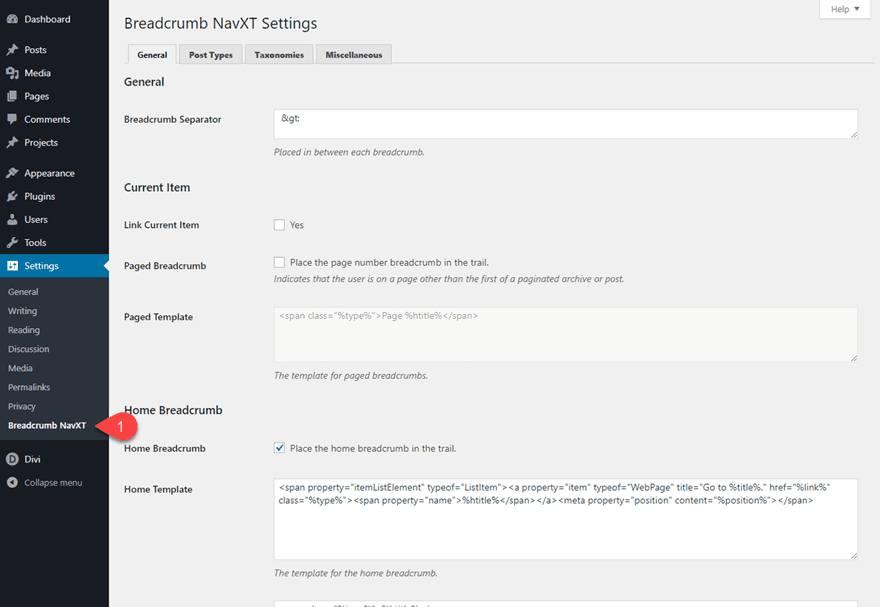
Le plugin Breadcrumb NavXT dispose de quelques options puissantes pour configurer vos fils d'Ariane. Vous pouvez personnaliser l'ensemble du modèle de vos fils d'Ariane pour différentes taxonomies et bien plus encore. Vous pouvez accéder à ces paramètres depuis votre tableau de bord WordPress en naviguant vers Réglages > Breadcrumb NavXT.
Stylisation des fils d'Ariane
Si vous souhaitez donner un style aux fils d'Ariane, vous pouvez cibler la classe appelée "breadcrumbs" qui est incluse dans le code.
Il suffit d'ajouter le CSS suivant au fichier style.css de votre thème enfant ou au CSS supplémentaire du personnalisateur de thème :
.breadcrumbs {
/*ajoutez le CSS pour styliser les miettes de pain ici*/
}
Si vous souhaitez utiliser le widget fil d'Ariane avec le thème Divi, vous pouvez également utiliser le module de barre latérale de Divi pour ajouter du style au fil d'Ariane dans le constructeur de Divi.
Réflexions finales
Les fils d'Ariane sont une partie importante d'un site Web, tant pour la convivialité que pour le référencement. Donc, si vous envisagez d'ajouter des fils d'Ariane à votre site WordPress, je vous suggère de commencer avec les méthodes fournies par les plugins mentionnés dans cet article (Yoast SEO et Breadcrumb NavXT). Il est plus logique d'utiliser les fils d'Ariane de Yoast si vous profitez déjà de leur plugin SEO puisqu'il est déjà à votre disposition. Toutefois, Breadcrumb NavXT est également une option hautement personnalisable. Bien sûr, vous devrez peut-être accéder aux fichiers de votre thème, mais dans l'ensemble, le processus est simple. J'espère que cela vous aidera à faciliter l'installation des fils d'Ariane sur votre propre site WordPress.
Je suis impatient d'entendre vos commentaires.
A la vôtre !