C’est parti !
Coup d’œil rapide
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Ce dont vous avez besoin pour commencer
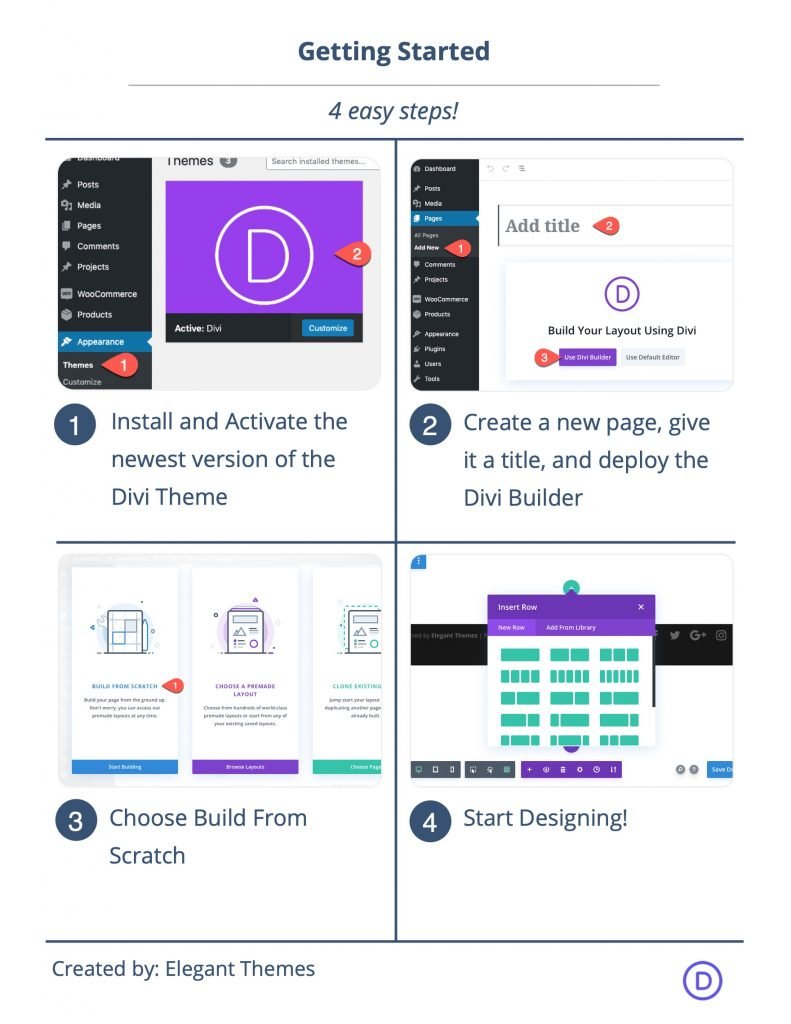
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Comment ajouter des icônes animées par défilement aux arrière-plans de section dans Divi
Le concept clé brièvement expliqué
Le processus d’ajout d’icônes animées par défilement aux arrière-plans de section comporte 4 éléments clés.
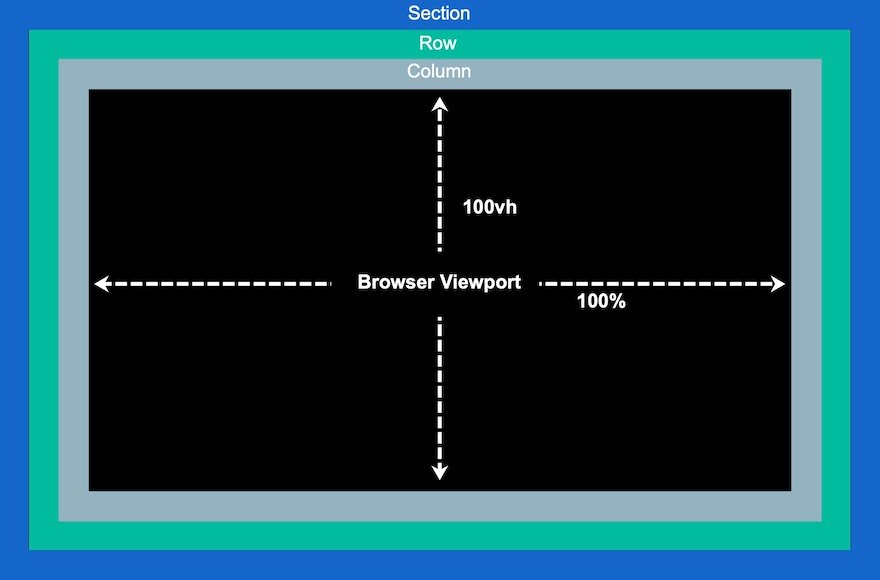
1 : Création d’un canevas plein écran
Tout d’abord, nous devons créer un canevas plein écran en personnalisant une section, une ligne et une colonne de manière à ce que chacune d’entre elles s’étende sur toute la largeur et la hauteur du navigateur. Cela nous donnera une sorte d’espace créatif sans entrave que nous devons remplir d’icônes.
2 : Ajouter et positionner les icônes
Nous pouvons maintenant placer les icônes de manière stratégique dans le canevas (ou la colonne) plein écran pour créer notre arrière-plan d’icônes animées par défilement.
3 : Ajout de l’animation de défilement aux icônes
Une fois les icônes en place, nous pouvons ajouter nos effets de transformation (ou animation) de défilement à chacune d’entre elles.
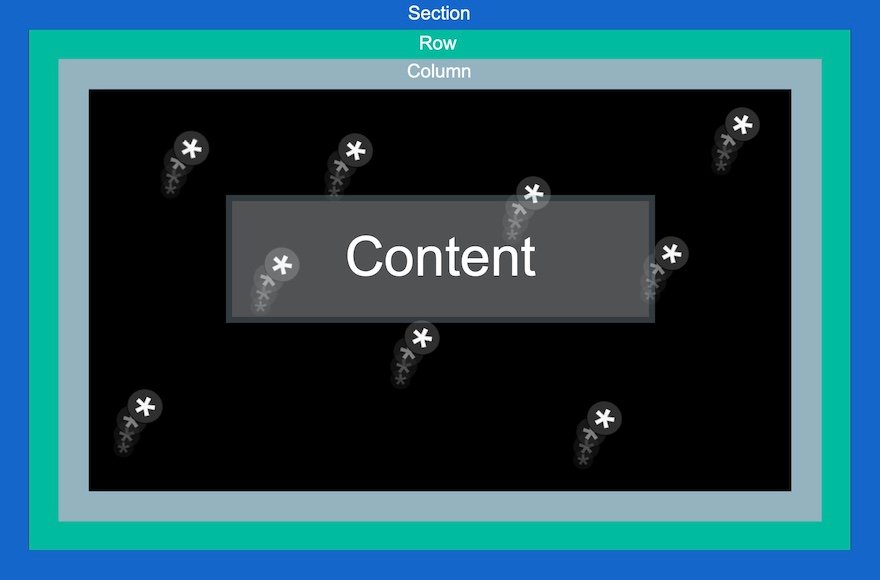
4 : Ajout de contenu à l’avant de la section
Une fois la conception de l’arrière-plan terminée avec les icônes animées par un défilement, nous pouvons ajouter le contenu dont nous avons besoin à la vitrine située à l’avant-plan.
Maintenant que nous avons une idée de ce qu’il faut faire, plongeons-y !
Partie 1 : Création du canevas plein écran (configuration de la section, de la rangée et de la colonne)
Commençons par ajouter une rangée d’une colonne à la section normale.
Paramètres de la section
Ouvrez les paramètres de la section et ajoutez une couleur de fond comme suit :
- Couleur de fond : #000
Dans l’onglet Conception, ajoutez une hauteur minimale de 100vh pour vous assurer que la section s’étend sur toute la hauteur de la fenêtre d’affichage.
- Hauteur minimale : 100vh (ordinateur de bureau), 600px (tablette et téléphone)
Paramètres des rangées
Ensuite, ouvrez les paramètres de la rangée et mettez à jour la taille pour qu’elle couvre également toute la largeur et la hauteur de la section/portée d’affichage.
- Utiliser une largeur de gouttière personnalisée : OUI
- Largeur de la gouttière : 1
- Largeur : 100
- Largeur maximale : 100
- Hauteur : 100
- Rembourrage : 0px haut, 0px bas
Sous l’onglet avancé, donnez à la rangée une position absolue.
- Position : Absolue
Hauteur de la colonne
Maintenant que notre section et notre ligne sont en place, il est important de donner à la colonne une hauteur minimale de 100 % afin qu’elle s’étende également sur toute la largeur et la hauteur de la section/portée d’affichage.
À ce stade, nous avons essentiellement créé un canevas plein écran qui nous permet de remplir la colonne d’icônes.
Partie 2 : Créer et positionner les icônes dans la colonne
Nous sommes maintenant prêts à créer et à positionner les icônes dans la colonne. L’idée est de placer stratégiquement l’icône dans cette colonne plein écran pour construire notre arrière-plan d’icônes animées par défilement.
Création et positionnement de l’icône 1
Nous allons commencer par créer notre première icône, puis la positionner à l’aide de Divi Builder.
Ajoutez un module Icône à la colonne.
Ouvrez les paramètres des icônes et choisissez une icône dans le sélecteur d’icônes.
Sous l’onglet « Design », mettez à jour la couleur et la taille de l’icône comme suit :
- Couleur de l’icône : #fff
- Taille de l’icône : 3vw (bureau), 40px (tablette), 30px (téléphone)
Sous l’onglet Avancé, mettez à jour la position et les décalages comme suit :
- Position : Absolue
- Emplacement : En bas à gauche
- Décalage vertical : 10
- Décalage horizontal : 10
REMARQUE : gardez à l’esprit que l’unité de longueur en pourcentage est ici relative aux propriétés CSS du bas et de la gauche. Dans ce cas, un décalage vertical de 10 % est équivalent à « bottom : 10% » en CSS et un décalage horizontal équivaut à « left : 10% ». Comme notre colonne est en plein écran, les icônes resteront réactives lorsque la hauteur et la largeur du navigateur seront ajustées. En d’autres termes, elles conserveront leur position sur des écrans de tailles différentes.
Création et positionnement de l’icône 2
Pour créer la deuxième icône, dupliquez l’icône existante. Ouvrez ensuite les paramètres de l’icône dupliquée et mettez à jour les paramètres de position comme suit :
- Décalage vertical : 30%
- Décalage horizontal : 40%
Création et positionnement de l’icône 3
Pour créer la troisième icône, dupliquez l’icône précédente. Ouvrez ensuite les paramètres de l’icône dupliquée et mettez à jour les paramètres de position comme suit :
- Décalage vertical : 20
- Décalage horizontal : 30%
Création et positionnement de l’icône 4
Pour créer la quatrième icône, dupliquez l’icône précédente. Ouvrez ensuite les paramètres de l’icône dupliquée et mettez à jour les paramètres de position comme suit :
- Décalage vertical : 70
- Décalage horizontal : 40%
Création et positionnement de l’icône 5
Pour créer la cinquième icône, dupliquez l’icône précédente. Ouvrez ensuite les paramètres de l’icône dupliquée et mettez à jour les paramètres de position comme suit :
- Décalage vertical : 60
- Décalage horizontal : 50%
Création et positionnement de l’icône 6
Pour créer la sixième icône, dupliquez l’icône précédente. Ouvrez ensuite les paramètres de l’icône dupliquée et mettez à jour les paramètres de position comme suit :
- Décalage vertical : 65
- Décalage horizontal : 60
Création et positionnement de l’icône 7
Pour créer la septième icône, dupliquez l’icône précédente. Ouvrez ensuite les paramètres de l’icône dupliquée et mettez à jour les paramètres de position comme suit :
- Décalage vertical : 28
- Décalage horizontal : 70
Création et positionnement de l’icône 8
Pour créer la huitième icône, dupliquez l’icône précédente. Ouvrez ensuite les paramètres de l’icône dupliquée et mettez à jour les paramètres de position comme suit :
- Décalage vertical : 50%
- Décalage horizontal : 80
Création et positionnement de l’icône 9
Pour créer la neuvième et dernière icône, dupliquez l’icône précédente. Ouvrez ensuite les paramètres de l’icône dupliquée et mettez à jour les paramètres de position comme suit :
- Décalage vertical : 15
- Décalage horizontal : 90
Partie 3 : ajout d’une animation de défilement aux icônes
Une fois les icônes positionnées de manière stratégique, nous sommes prêts à ajouter les animations de défilement à chacune d’entre elles.
Multi-sélectionnez les icônes
Dans cet exemple, nous allons ajouter les mêmes animations de défilement aux neuf icônes. Mais vous pouvez choisir de donner des animations de défilement uniques à chacune d’elles individuellement si vous le souhaitez. Pour ajouter les animations de défilement à toutes les icônes en une seule fois, utilisez la sélection multiple (maintenez la touche ctrl ou cmd enfoncée tout en sélectionnant les modules d’icônes) pour sélectionner toutes les icônes de la colonne. Ouvrez ensuite les paramètres de l’un des modules sélectionnés.
Cela fera apparaître la modale des paramètres de l’élément. Sous l’onglet avancé, ouvrez la bascule du groupe d’options Effets de défilement. Vous y verrez les effets de transformation du défilement. Nous allons ajouter les six effets disponibles (Mouvement vertical, Mouvement horizontal, Fondu entrant et sortant, Augmentation et diminution de l’échelle, Rotation et Flou).
Ajout d’effets de transformation du défilement
Mouvement vertical
Assurez-vous que l’onglet Mouvement vertical est sélectionné et mettez à jour les éléments suivants :
- Activer le mouvement vertical : OUI
- Décalage de départ : 2 (à 0 %)
- Décalage de fin : -2 (à 100%)
Pour l’affichage sur tablette, mettez à jour les décalages comme suit :
- Décalage de départ : 1 (à 0 %)
- Décalage de fin : -1 (à 100%)
Pour l’affichage sur téléphone, mettez à jour les décalages comme suit :
- Décalage de départ : 0,5 (à 0 %)
- Décalage final : -0,5 (à 100%)
Mouvement horizontal
Ensuite, sélectionnez l’onglet Horizontal Motion (Mouvement horizontal) et mettez à jour les éléments suivants :
- Activer le mouvement horizontal : YES
- Décalage de départ : -1 (à 0 %)
- Décalage de fin : 1 (à 100%)
Pour l’affichage sur tablette, mettez à jour les décalages comme suit :
- Décalage de départ : 0 (à 0 %)
- Décalage de fin : 0 (à 100%)
Fondu en entrée et en sortie
Ensuite, sélectionnez l’onglet Fading In and Out et mettez à jour les éléments suivants :
- Activer le fondu en entrée et en sortie : YES
- Opacité moyenne : 50% (à 50%)
Mise à l’échelle vers le haut et vers le bas
Ensuite, sélectionnez l’onglet Scaling Up and Down et mettez à jour les éléments suivants :
- Activer la mise à l’échelle vers le haut et vers le bas : OUI
- Échelle de départ : 0% (à 0%)
- Échelle moyenne : 50% (à 50%)
Rotation
Ensuite, sélectionnez l’onglet Rotation et mettez à jour les éléments suivants :
- Activer la rotation : OUI
- Début de la rotation : 0% (à 0%)
- Rotation intermédiaire : 90% (à 50%)
- Fin de la rotation : 180% (à 100%)
Flou
Ensuite, sélectionnez l’onglet Flou et activez l’effet de flou :
- Activer le flou : OUI
Aperçu de
Voici un aperçu rapide des icônes animées par défilement en action.
Partie 4 : ajout de contenu à l’avant-plan de la section
Maintenant que nous avons nos icônes animées en arrière-plan, nous sommes prêts à ajouter le contenu que nous voulons afficher au premier plan. L’idée est de garder la ligne (avec la colonne et les icônes) derrière toute ligne supplémentaire de contenu que nous voulons afficher devant cet arrière-plan.
Dans cet exemple, nous allons ajouter une ligne à une colonne avec un simple titre.
Tout d’abord, ajoutez une nouvelle ligne à une colonne directement sous la ligne existante.
La rangée existante a une position absolue, donc en ajouter une autre placera la rangée en haut de la section comme prévu.
À l’intérieur de la nouvelle rangée, ajoutez un module de texte.
Ouvrez les paramètres du texte et ajoutez le HTML suivant à l’intérieur du contenu du corps :
<h1>Divi</h1> ;
Sous l’onglet Design, mettez à jour les styles de texte des titres comme suit :
- Police de l’en-tête : Poppins
- Alignement du texte de l’en-tête : Centre
- Taille du texte de l’en-tête : 8vw (ordinateur de bureau), 40px (tablette et téléphone)
Position de la rangée
Afin de vous assurer que la rangée (et l’en-tête) sont positionnés au centre de la section, ouvrez les paramètres de la rangée et mettez à jour la position comme suit :
- Position : Absolue
- Emplacement : Centre
Les touches finales : Image d’arrière-plan de la section et débordement
Pour terminer la conception, ouvrez les paramètres de la section et ajoutez une image d’arrière-plan. Pour cet exemple, j’utilise une image de notre pack de mise en page pour l’intelligence artificielle.
Dans l’onglet avancé, assurez-vous que le débordement est masqué en mettant à jour les options de visibilité :
- Débordement horizontal : Caché
- Débordement vertical : Caché
Cette option permet de s’assurer que la barre de défilement verticale ne s’affiche pas lorsqu’une icône est animée en dehors de la section.
Réflexions finales
Il est parfois amusant de faire preuve de créativité et de montrer à quel point Divi peut être un constructeur visuel de pages puissant (et amusant). Je pense que ce tutoriel a permis de mettre en évidence l’efficacité de Divi pour donner vie aux sections d’arrière-plan d’un site Web. Le fait que vous puissiez ajouter des effets de transformation de défilement à des centaines d’icônes différentes ouvre la porte à toutes sortes de conceptions et d’animations créatives. J’espère que ce tutoriel vous donnera un regain d’inspiration pour utiliser les icônes animées par défilement de manière encore plus créative.
J’ai hâte de lire vos commentaires.
À la vôtre !