Lorsque vous créez votre page d’accueil, vous pouvez envisager d’ajouter les différents membres de l’équipe de votre entreprise dans une vitrine. En commençant ce processus de conception, vous remarquerez que trois éléments ne peuvent manquer d’emblée : une image, un nom et une fonction. Mais si vous voulez mettre encore plus en valeur les membres de votre équipe, vous pouvez envisager d’ajouter les liens de leurs réseaux sociaux au design. Bien sûr, vous pouvez procéder à l’ancienne et ajouter un module de suivi des médias sociaux sous le nom et la fonction de la personne. Cependant, vous pouvez aussi choisir d’ajouter un tout petit peu d’interaction en déclenchant les icônes sociales dès que quelqu’un survole l’une des images de la personne. Dans le tutoriel d’aujourd’hui, nous allons vous montrer exactement comment faire cela en utilisant Divi. Vous pourrez également télécharger gratuitement le fichier JSON !
Allons-y.
Aperçu de
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
Mobile
Télécharger la mise en page gratuite
Pour mettre la main sur la mise en page gratuite, vous devrez d’abord la télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Commençons à recréer !
Ajouter la section 1
Couleur de fond
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Ouvrez les paramètres de la section et modifiez la couleur d’arrière-plan.
- Couleur d’arrière-plan : #0f0f0f
Espacement
Passez à l’onglet de conception de la section et modifiez ensuite les paramètres d’espacement.
- Rembourrage supérieur
- Ordinateur de bureau et tablette : 100px
- Téléphone : 50px
- Rembourrage en bas :
- Bureau et tablette : 100px
- Téléphone : 50px
Ajouter une nouvelle rangée
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante :
Ajouter le module de texte #1 à la colonne
Ajouter du contenu H1
Ajoutez un premier module de texte à la colonne de la ligne avec un contenu H1 de votre choix.
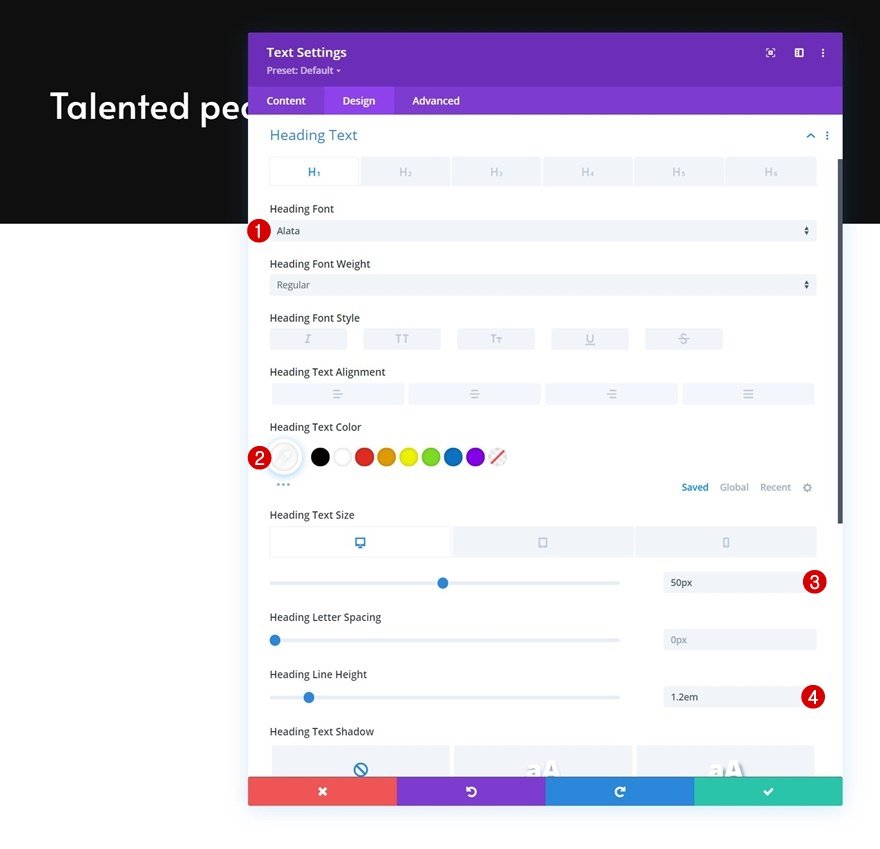
Paramètres du texte H1
Passez à l’onglet de conception du module et modifiez les paramètres du texte H1 en conséquence :
- Police de l’en-tête : Alata
- Couleur du texte de l’en-tête : #ffffff
- Taille du texte de l’en-tête :
- Desktop : 50px
- Tablette : 45px
- Téléphone : 35px
- Hauteur de la ligne d’en-tête : 1.2em
Ajouter un module de séparation à une colonne
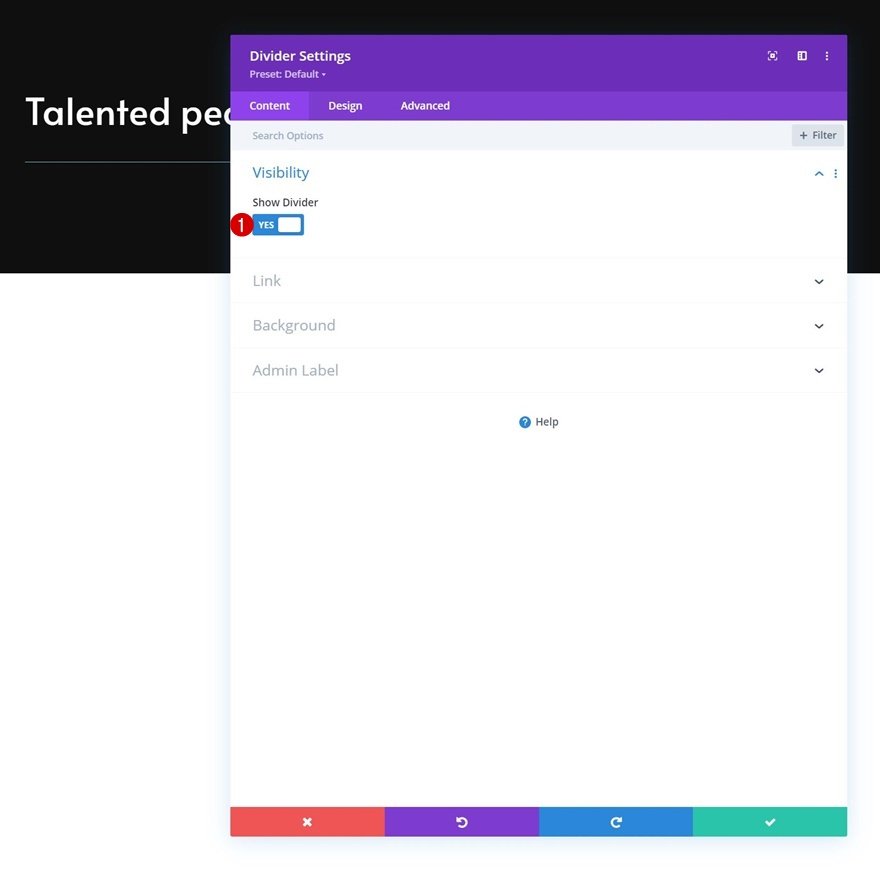
Visibilité
Ensuite, nous allons ajouter un module de séparation. Assurez-vous que l’option « Show Divider » est activée.
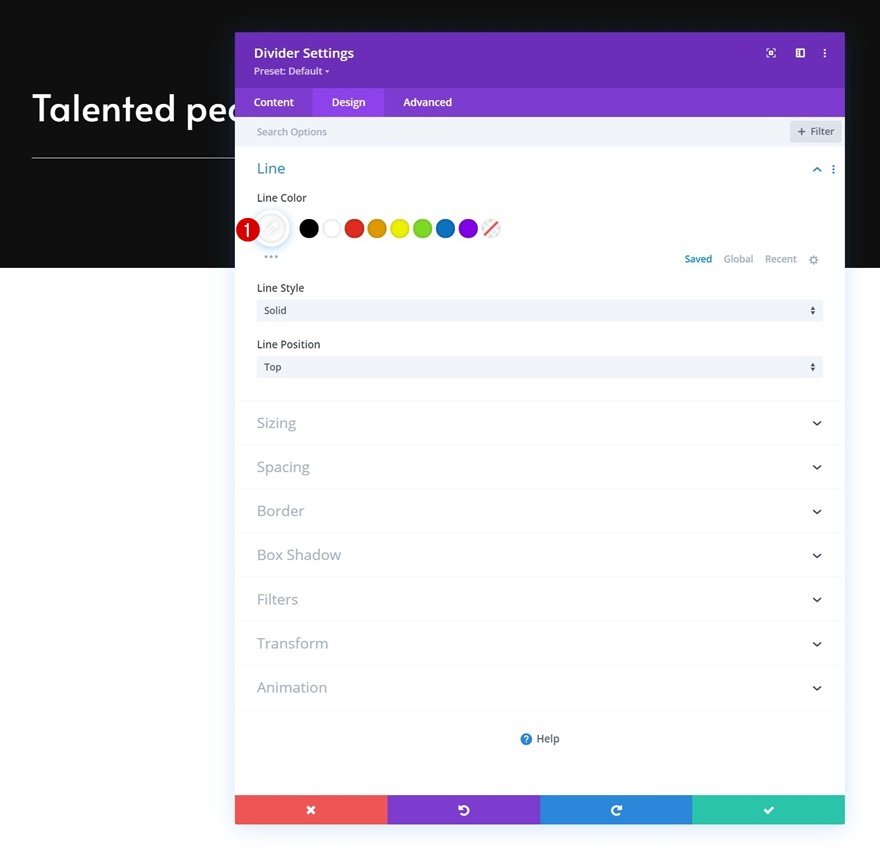
Ligne
Passez à l’onglet de conception du module et modifiez la couleur de la ligne.
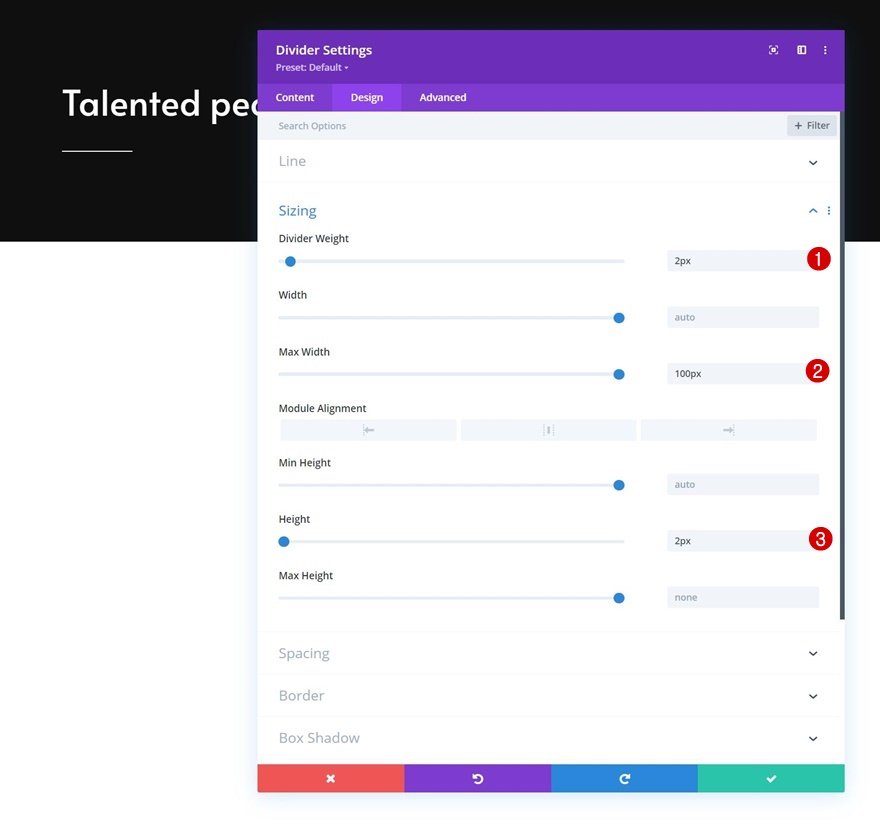
Dimensionnement
Modifiez également les paramètres de dimensionnement.
- Poids du séparateur : 2px
- Largeur maximale : 100px
- Hauteur : 2px
Ajouter le module de texte n°2 à la colonne
Ajouter le contenu de la description
Le prochain et dernier module dont nous avons besoin dans cette rangée est un autre module de texte avec un contenu de description de votre choix.
Paramètres du texte
Passez à l’onglet de conception du module et modifiez les paramètres du texte comme suit :
- Police du texte : Alata
- Couleur du texte : #7c7c7c
- Taille du texte : 17px
- Hauteur de la ligne de texte : 1.9em
Espacement
Supprimez également la marge inférieure par défaut.
Ajouter la section n°2
Fond dégradé
Ajoutez une autre section juste en dessous de la précédente et utilisez un fond dégradé pour celle-ci.
- Couleur 1 : #0f0f0f
- Couleur 2 : #000000
- Position de départ : 10%
- Position de fin : 10%
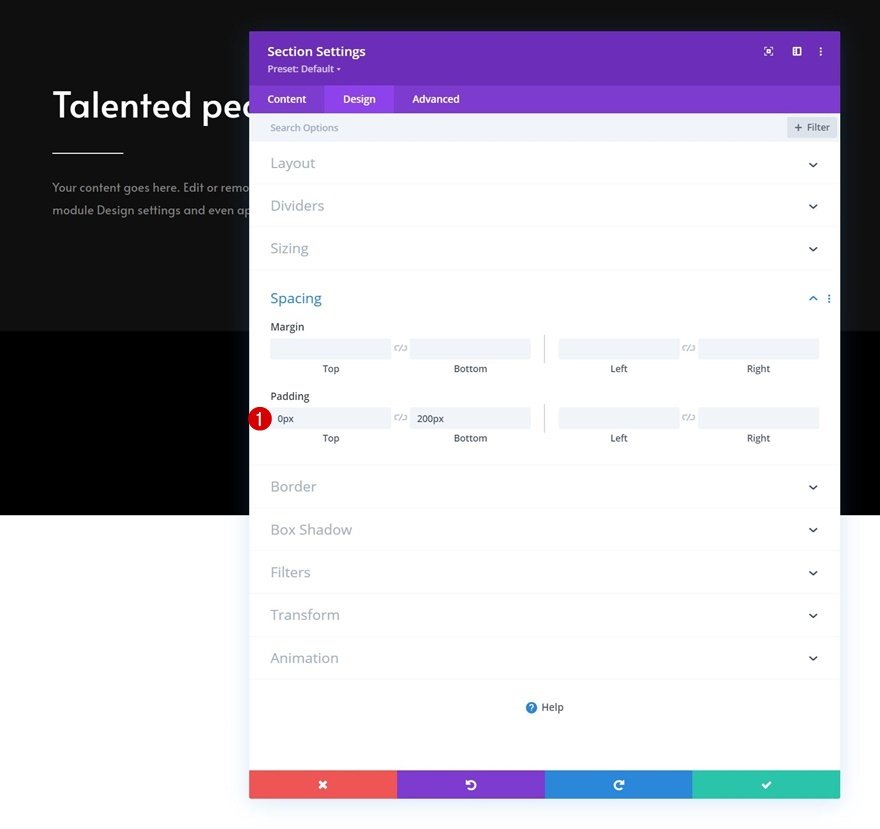
Espacement
Modifiez ensuite les paramètres d’espacement.
- Top Padding : 0px
- Rembourrage inférieur : 200px
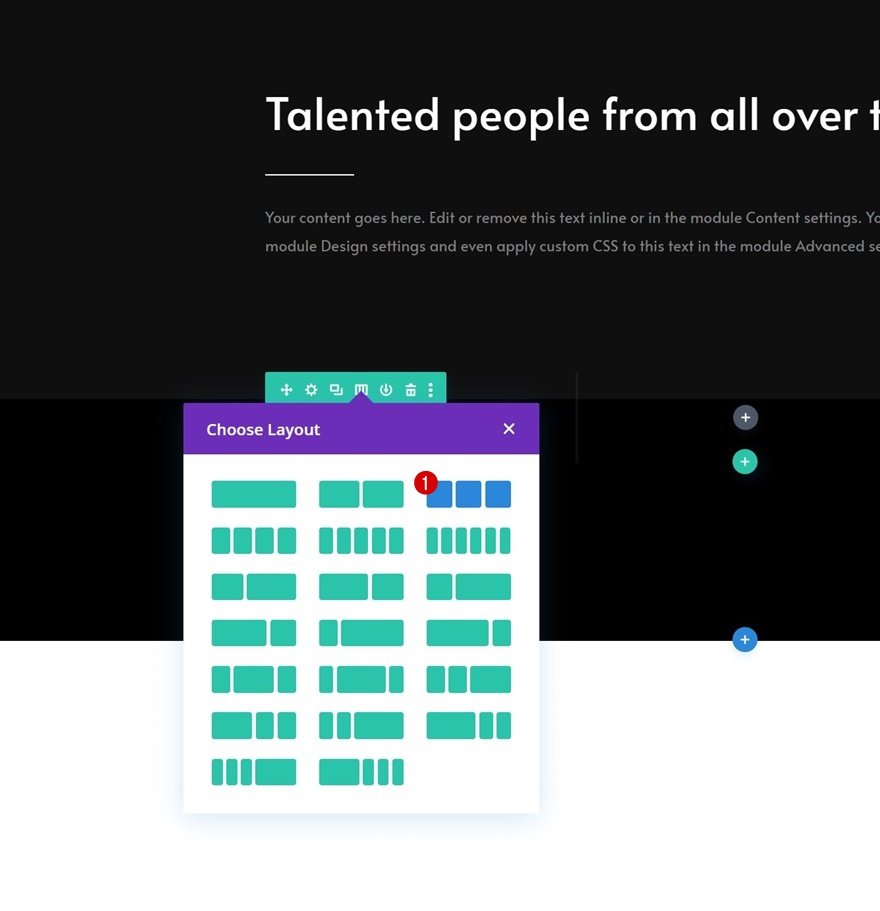
Ajouter une nouvelle rangée
Structure des colonnes
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonne suivante :
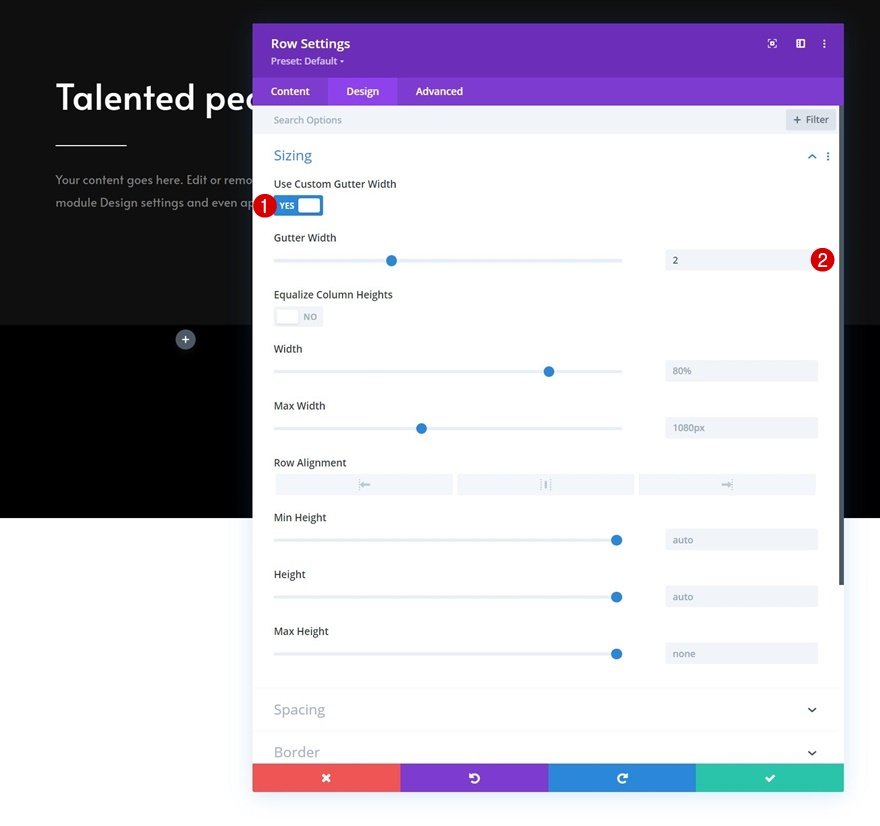
Dimensionnement
Ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 2px
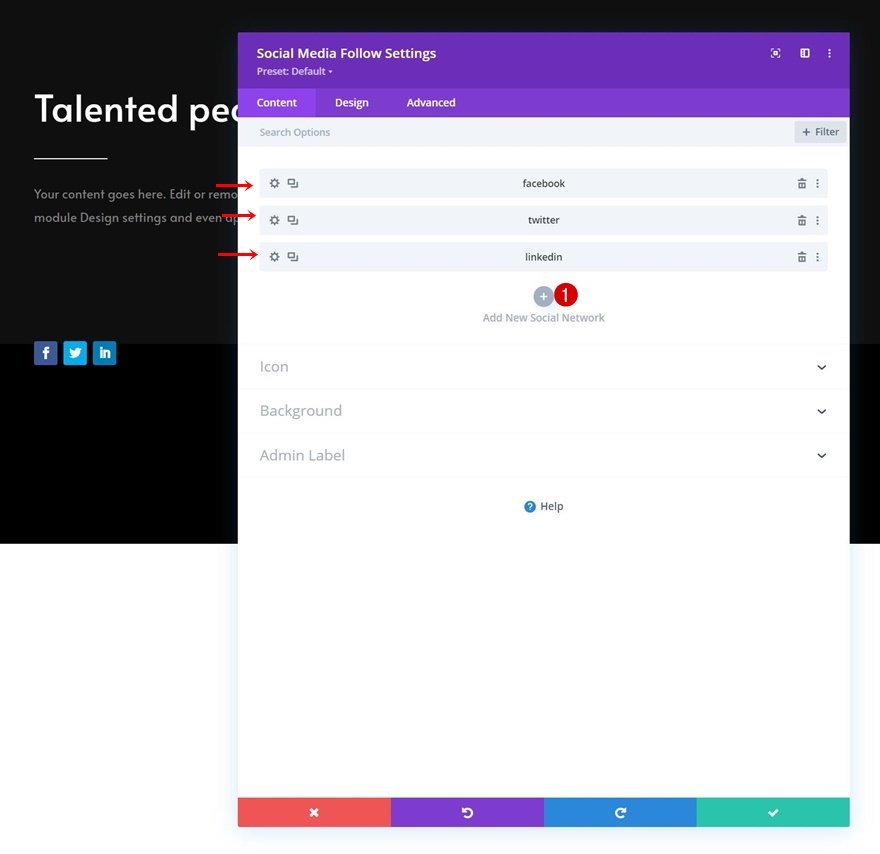
Ajouter le module de suivi des médias sociaux à la colonne 1
Ajouter les réseaux sociaux de son choix
Le premier module dont nous avons besoin dans notre rangée est un module de suivi des médias sociaux dans la colonne 1. Ajoutez les réseaux sociaux de votre choix.
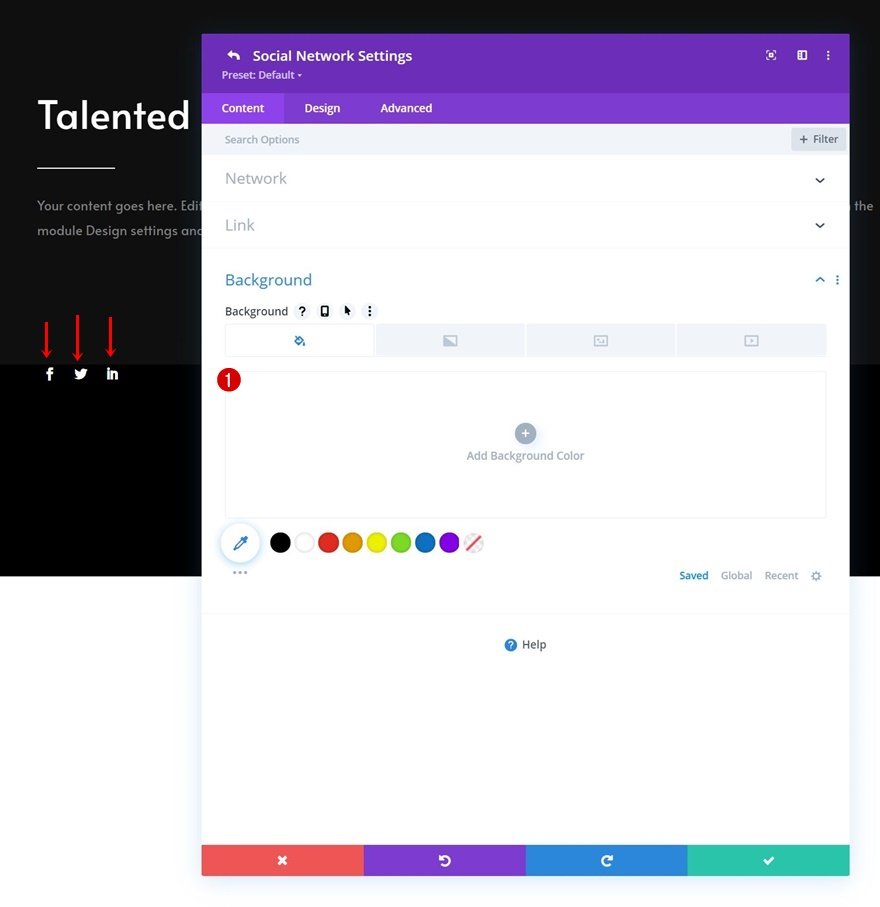
Supprimez la couleur d’arrière-plan de chaque réseau social individuellement
Ensuite, ouvrez chaque réseau social individuellement et supprimez la couleur d’arrière-plan.
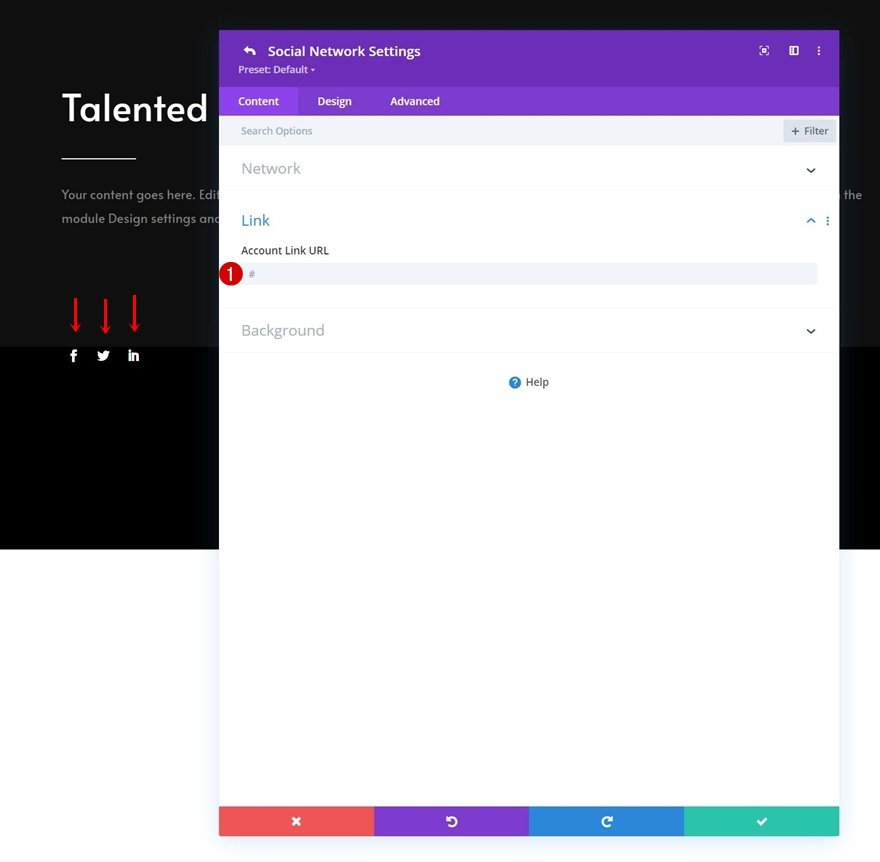
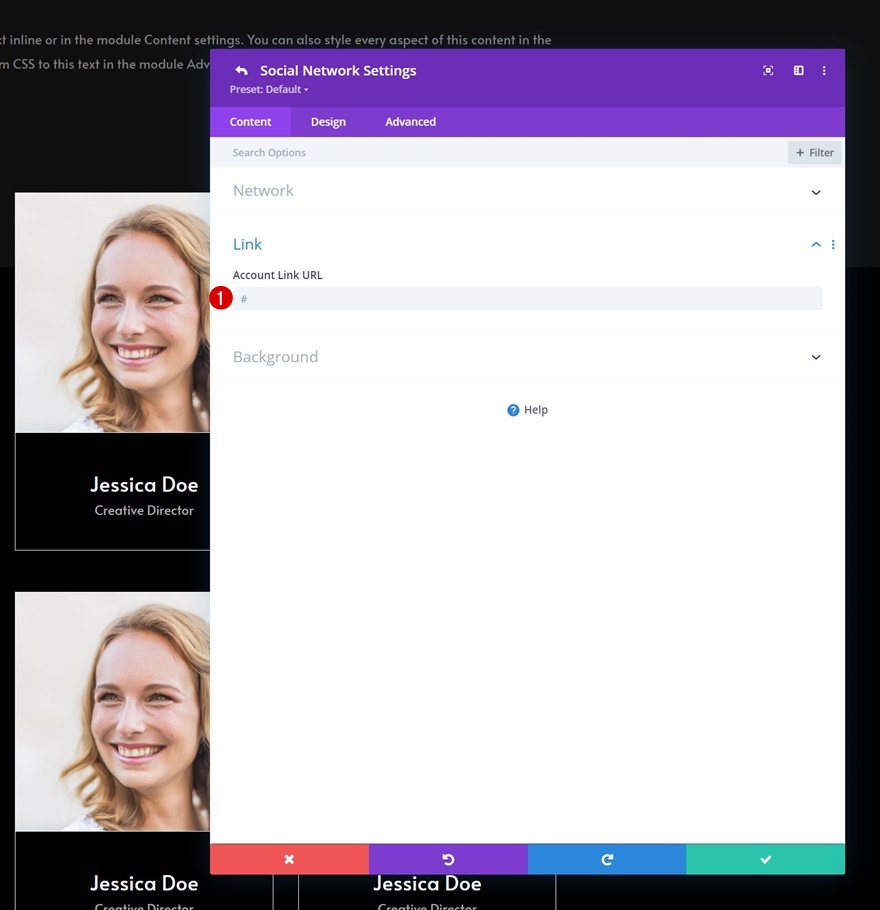
Ajoutez un lien vers chaque réseau social individuellement
Ajoutez également un lien correspondant à chaque réseau social.
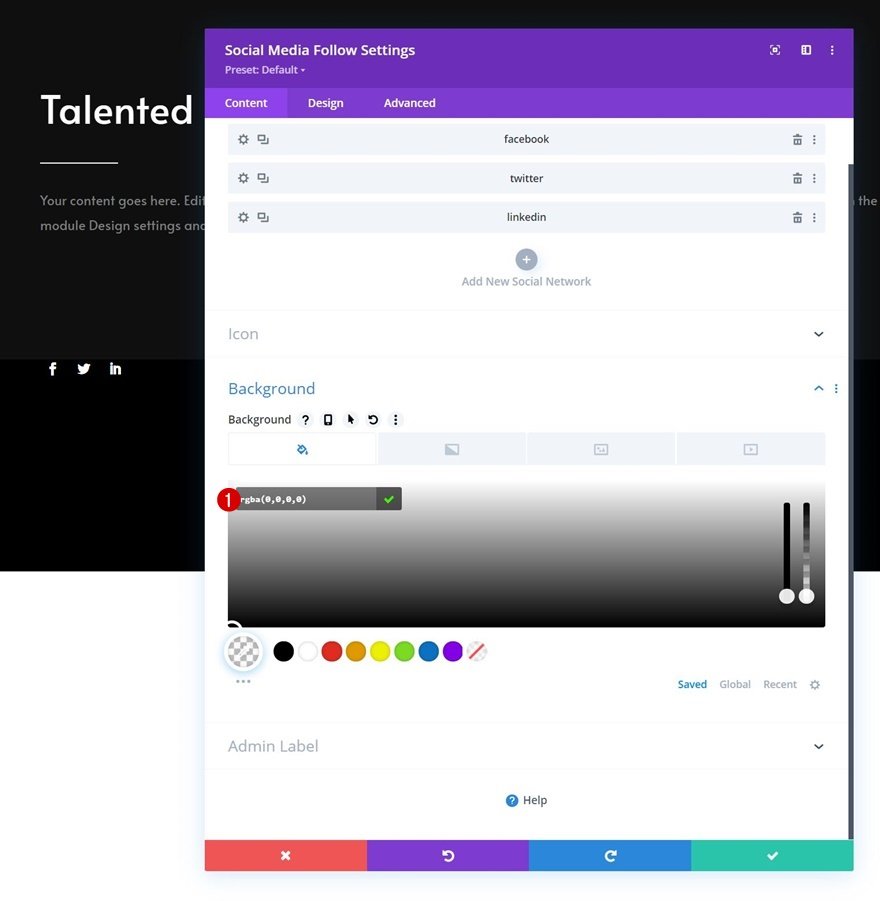
Couleur d’arrière-plan par défaut
Ensuite, retournez dans les paramètres généraux du module et appliquez la couleur d’arrière-plan suivante :
- Couleur d’arrière-plan : rgba(0,0,0,0)
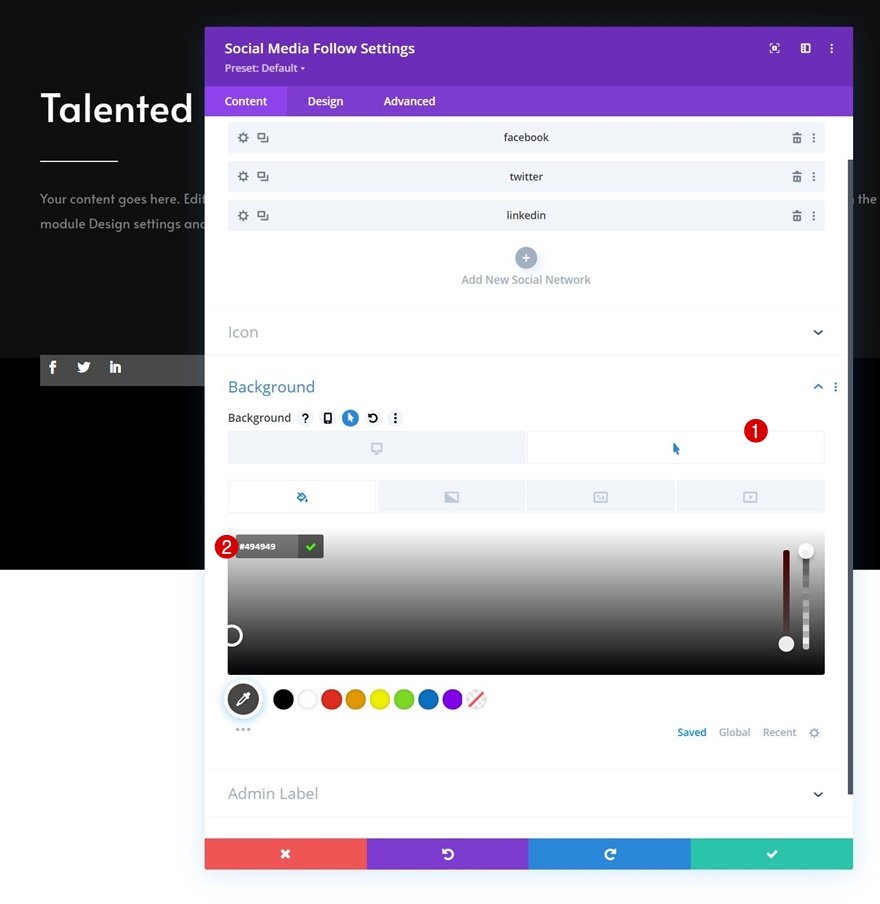
Couleur d’arrière-plan au survol
Modifiez la couleur d’arrière-plan au survol.
- Couleur de fond au survol : #494949
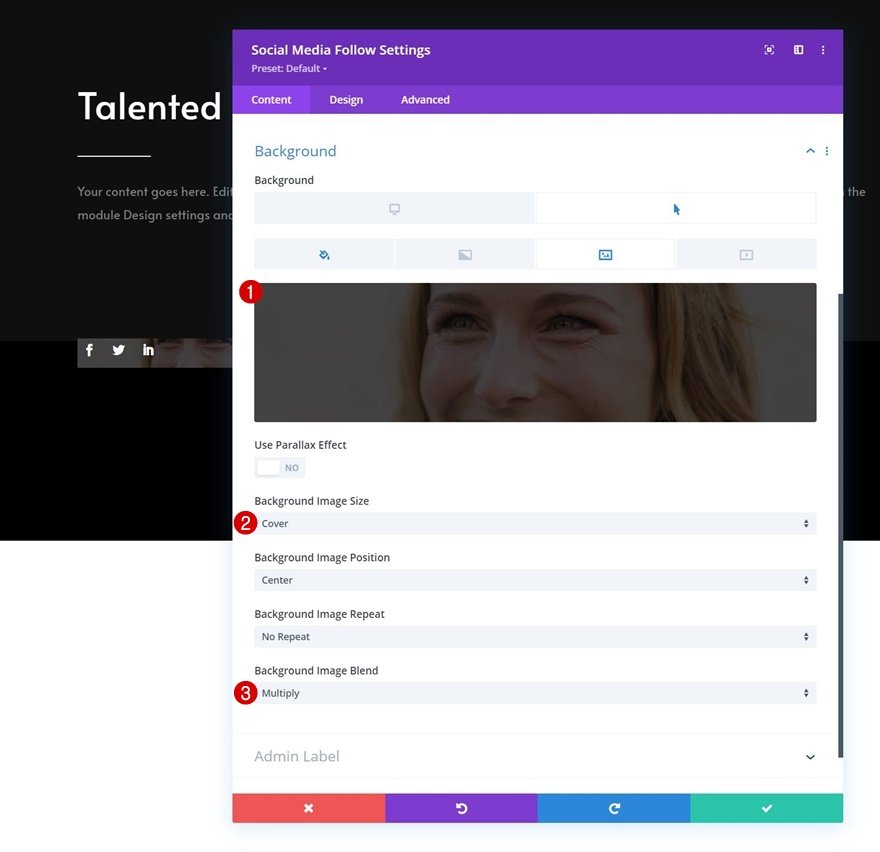
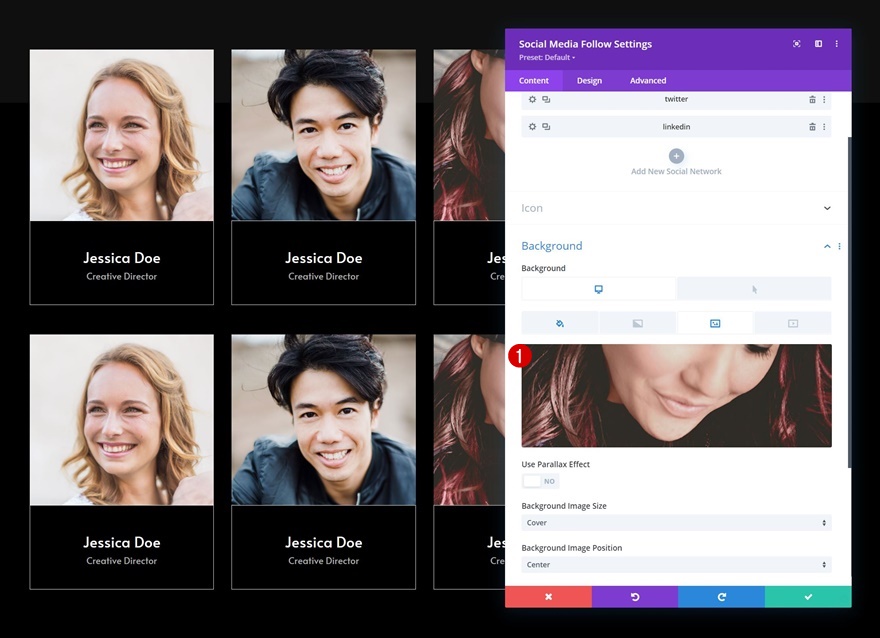
Image d’arrière-plan
Téléchargez ensuite une image d’arrière-plan.
- Taille de l’image d’arrière-plan : Couverture
- Mélange de l’image d’arrière-plan : Multiplier
Alignement
Passez à l’onglet de conception du module et modifiez l’alignement.
Icône
Modifiez également la couleur de l’icône.
- Couleur de l’icône : rgba(0,0,0,0)
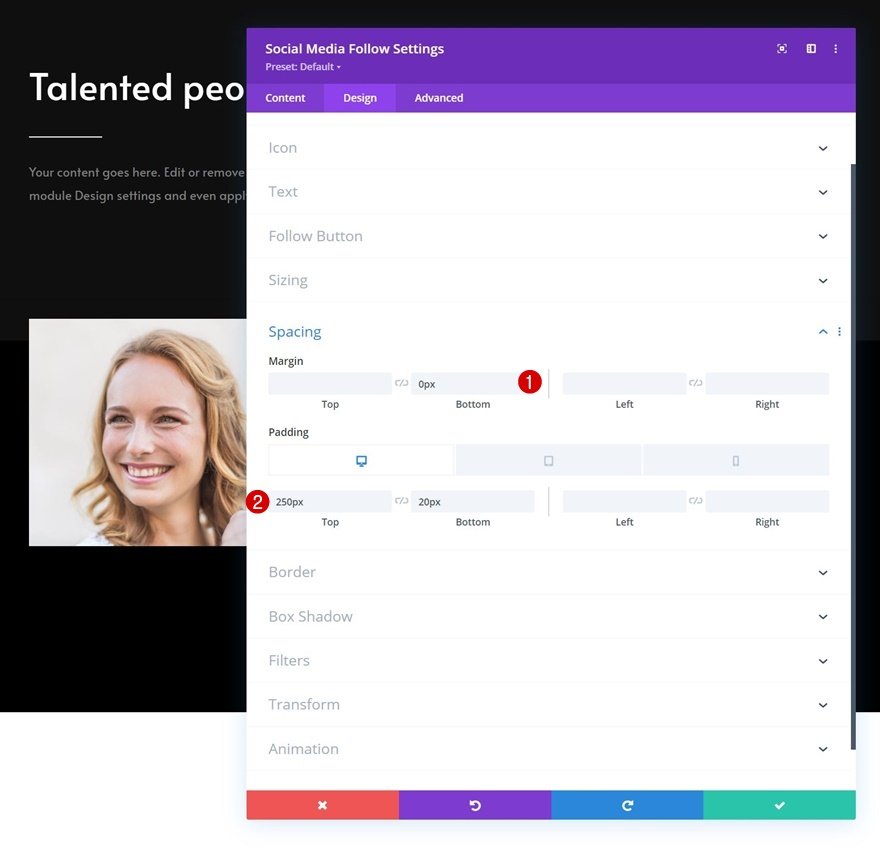
Espacement
Ensuite, allez dans les paramètres d’espacement et appliquez les valeurs suivantes :
- Marge inférieure : 0px
- Rembourrage supérieur :
- Bureau : 250px
- Tablette : 450px
- Téléphone : 200px
- Rembourrage en bas : 20px
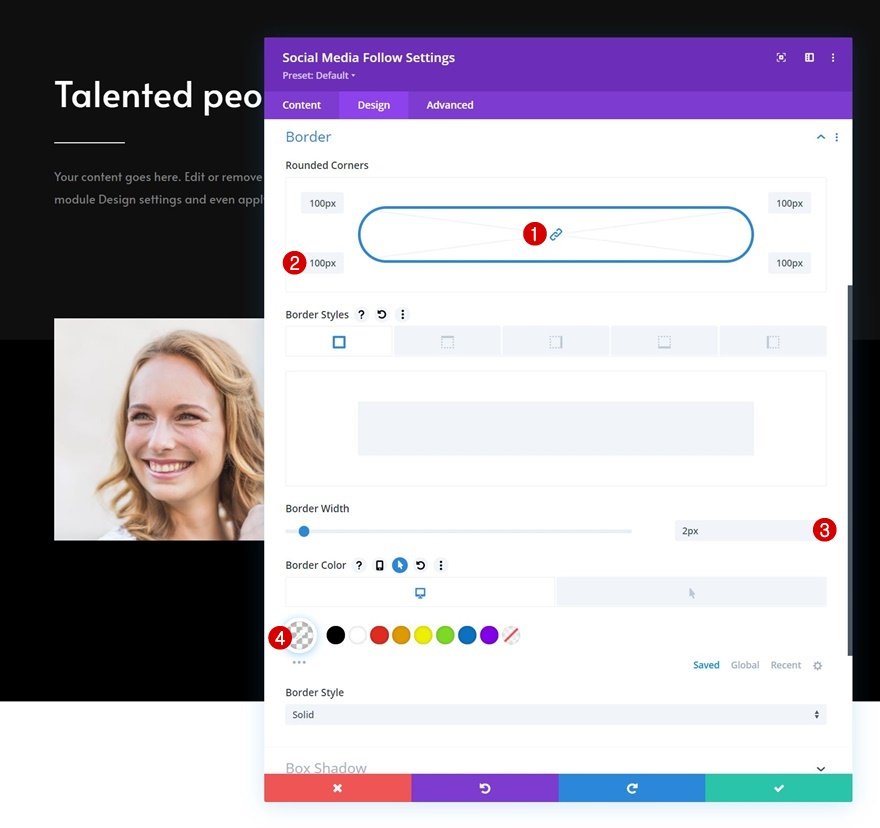
Bordure
Nous modifions également les paramètres de la bordure.
- Tous les coins : 100px
- Largeur de la bordure : 2px
- Couleur de la bordure : rgba(255,255,255,0)
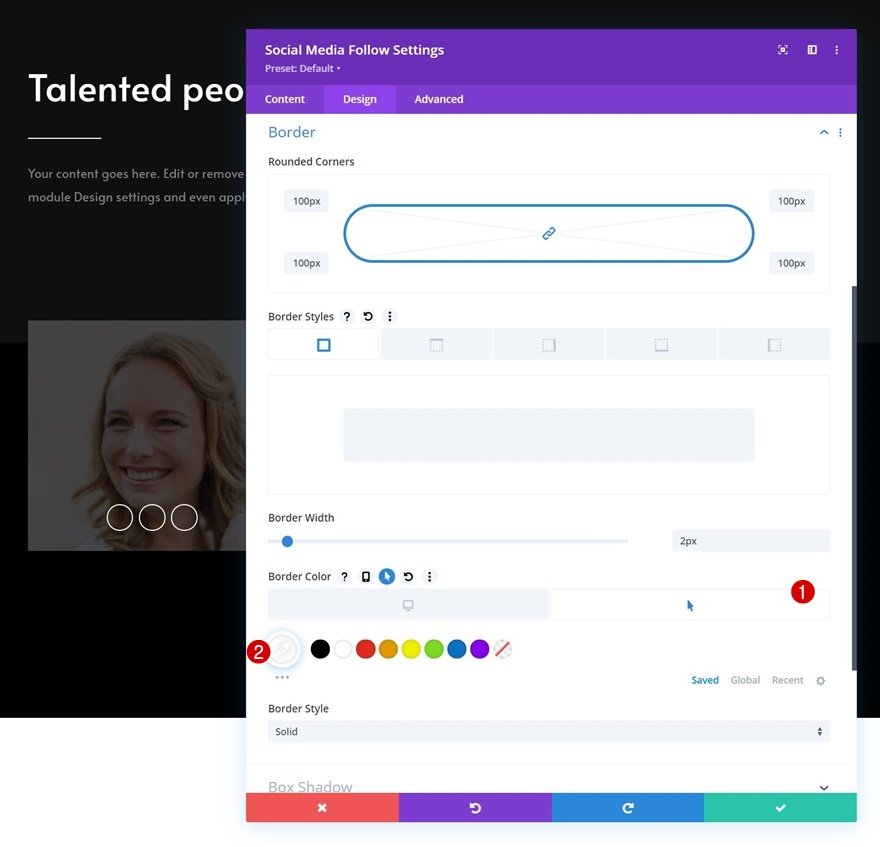
Bordure au survol
Utilisez une autre couleur de bordure au survol.
- Couleur de la bordure au survol : #ffffff
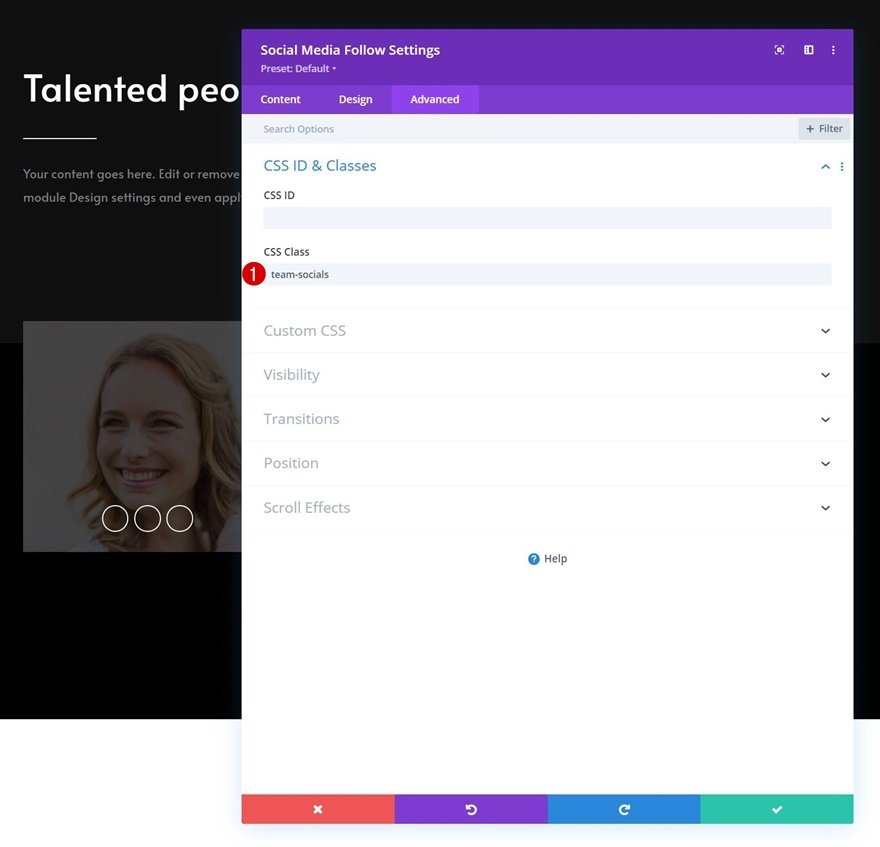
Classe CSS
Ensuite, allez dans l’onglet avancé et appliquez une classe CSS personnalisée.
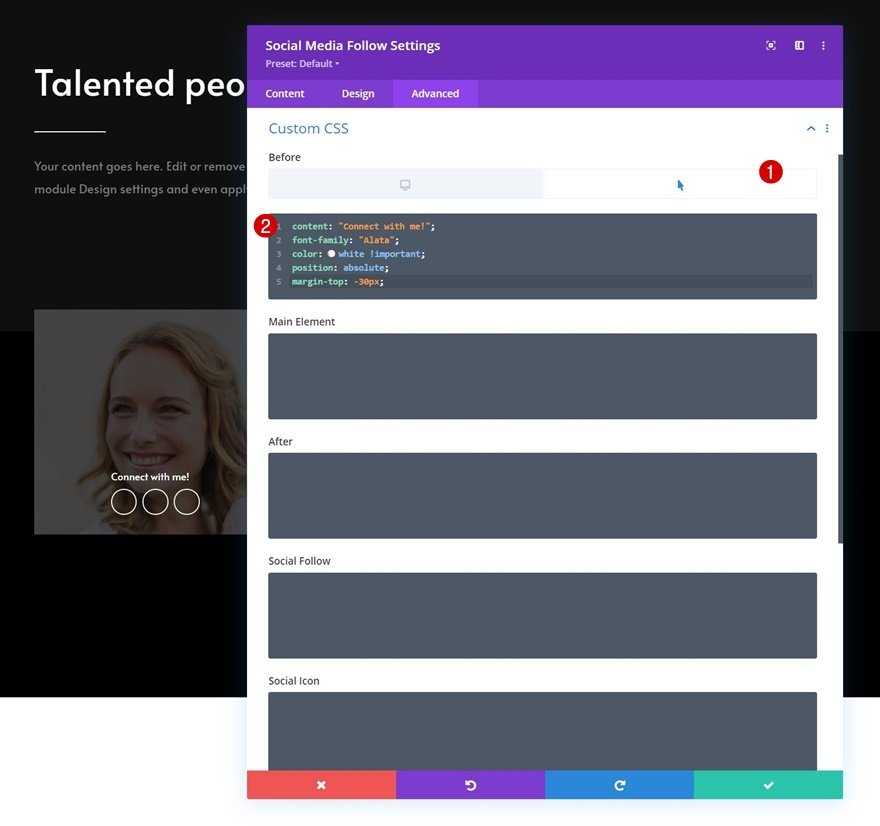
Survol de l’élément Before
Et terminez les paramètres du module en activant le paramètre de survol de l’élément before et en copiant-collant les lignes de code CSS suivantes :
content : "Connect with me!" ; font-family : "Alata" ; color : white !important ; position : absolute ; margin-top : -30px ;
Ajouter le module Personne à la colonne 1
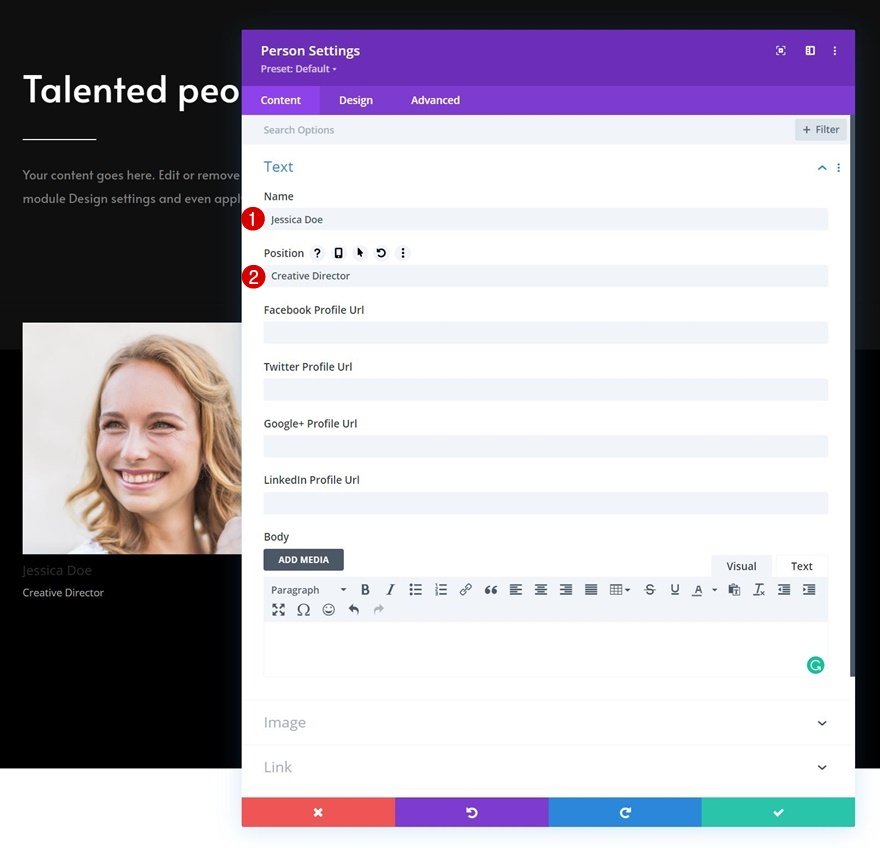
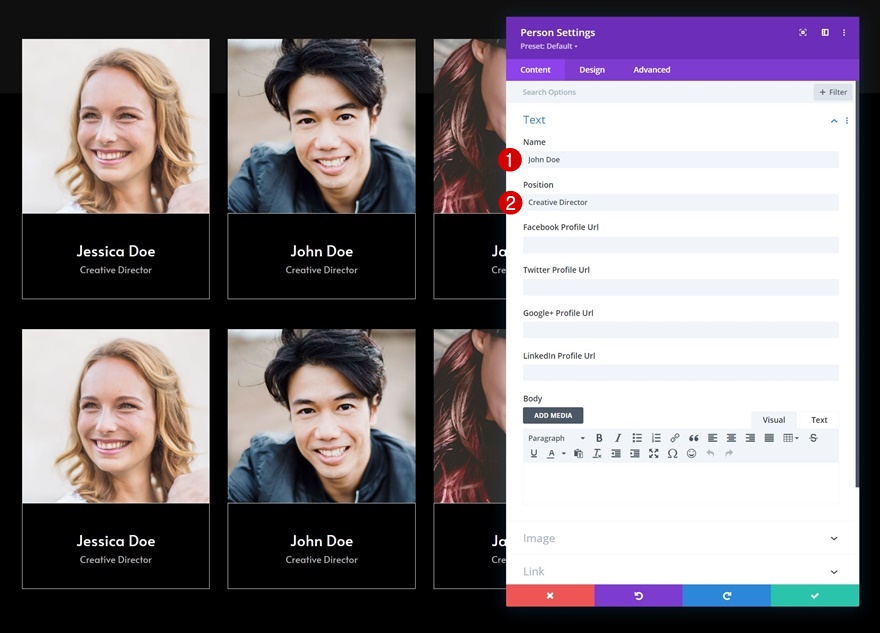
Ajouter le contenu
Le prochain et dernier module dont nous avons besoin dans la colonne 1 est un module Personne. Ajoutez le contenu de votre choix.
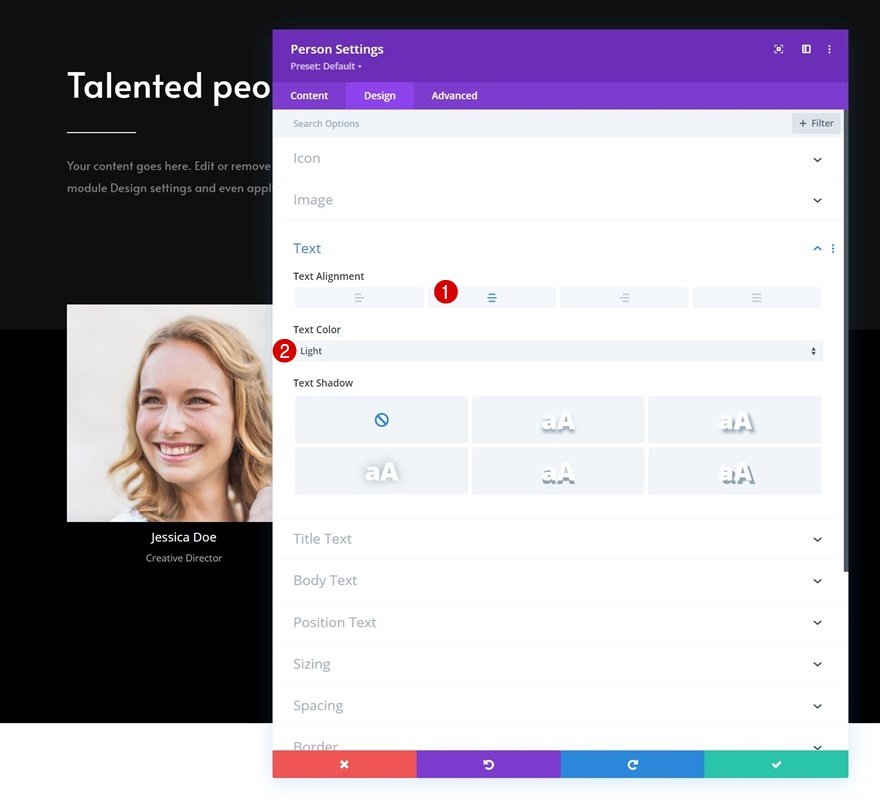
Paramètres du texte
Passez à l’onglet de conception du module et modifiez les paramètres du texte comme suit :
- Alignement du texte : Centre
- Couleur du texte : clair
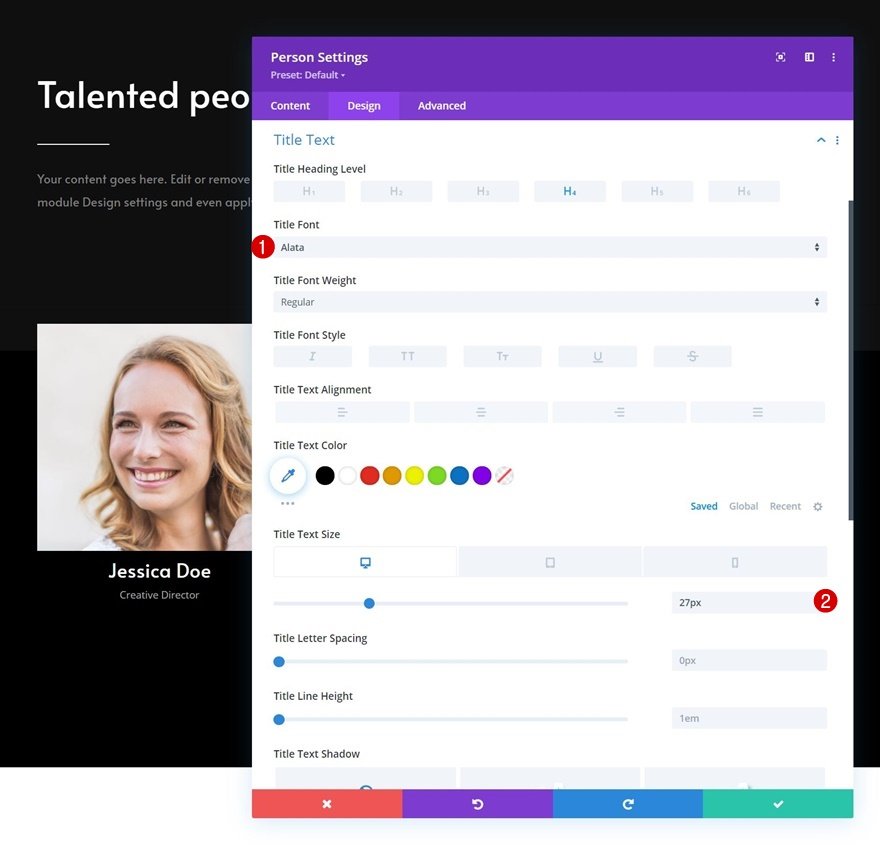
Paramètres du texte du titre
Donnez un style au texte du titre suivant.
- Police du titre : Alata
- Taille du texte du titre :
- Desktop : 27px
- Tablette : 25px
- Téléphone : 22px
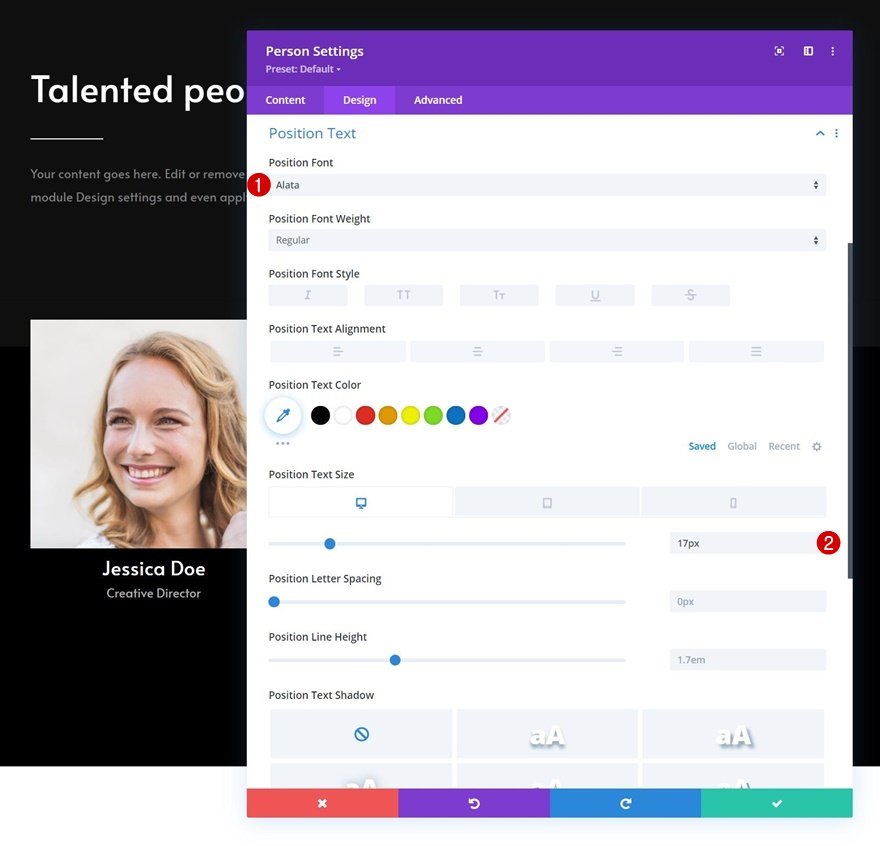
Paramètres du texte de position
Ensuite, modifiez les paramètres du texte de position.
- Police de caractères de position : Alata
- Taille du texte de position :
- Desktop : 17px
- Tablette et téléphone : 15px
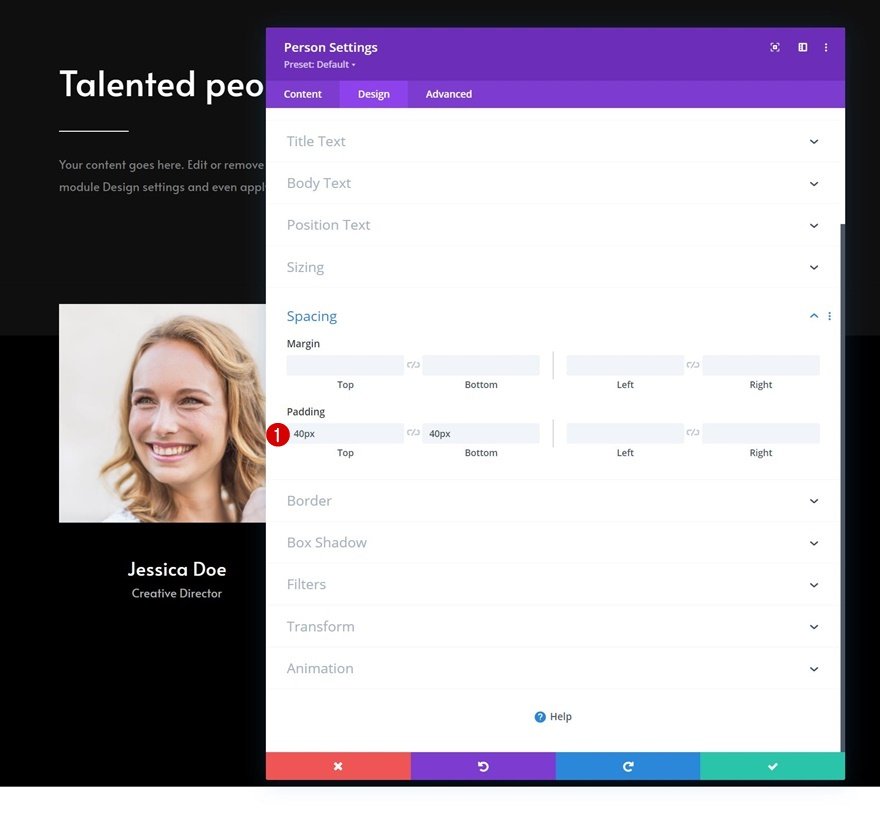
Espacement
Appliquez un rembourrage supérieur et inférieur personnalisé aux paramètres d’espacement.
- Rembourrage supérieur : 40px
- Rembourrage inférieur : 40px
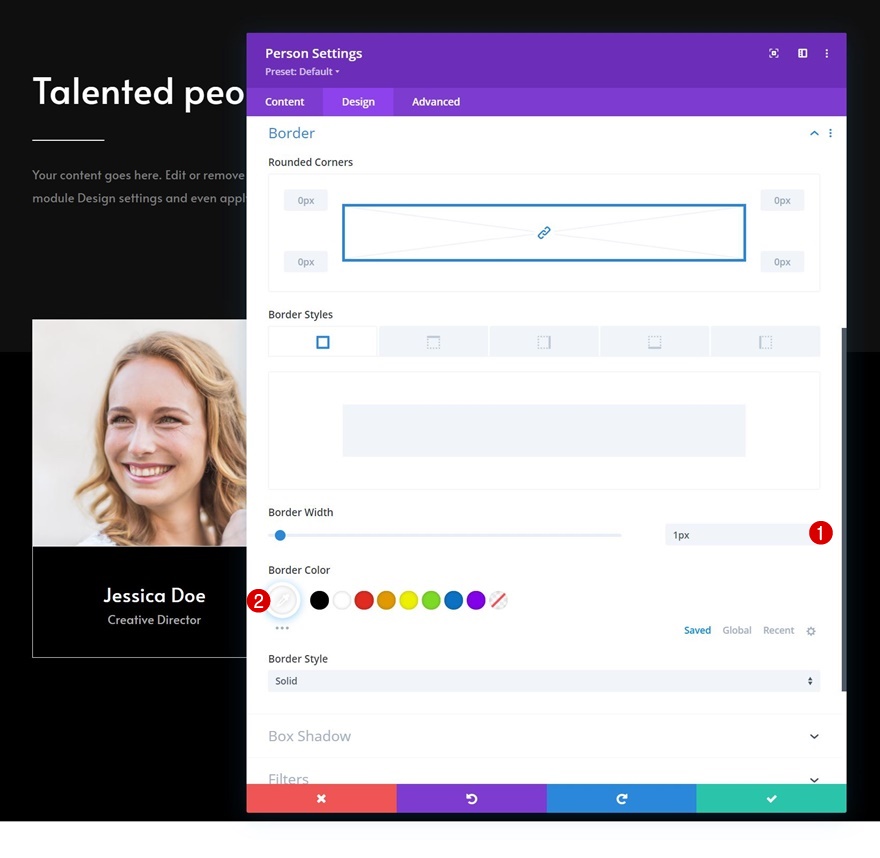
Bordure
Et complétez les paramètres du module en appliquant les paramètres de bordure suivants :
- Largeur de la bordure : 1px
- Couleur de la bordure : #ffffff
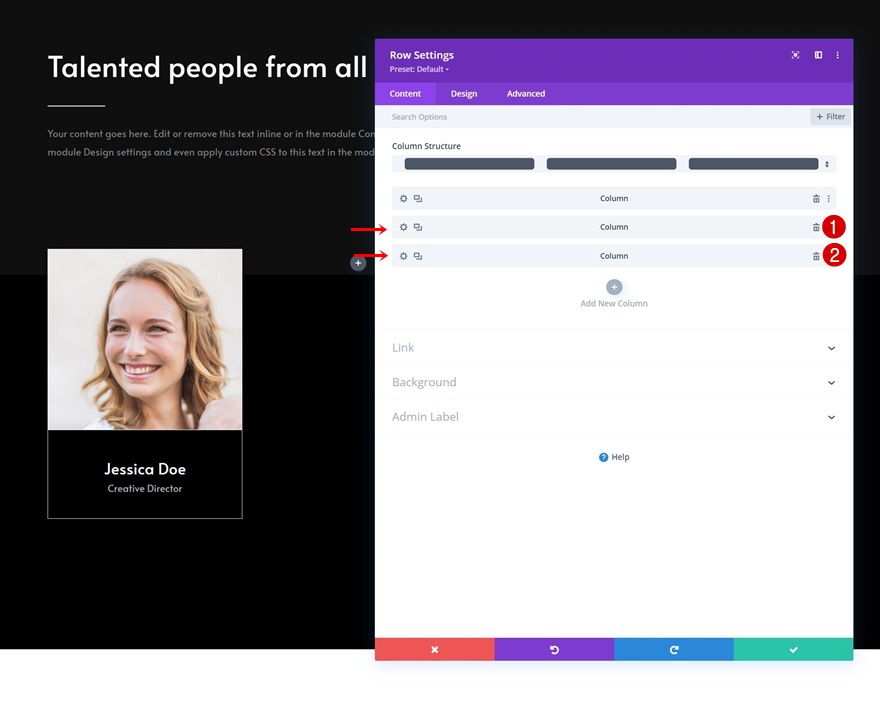
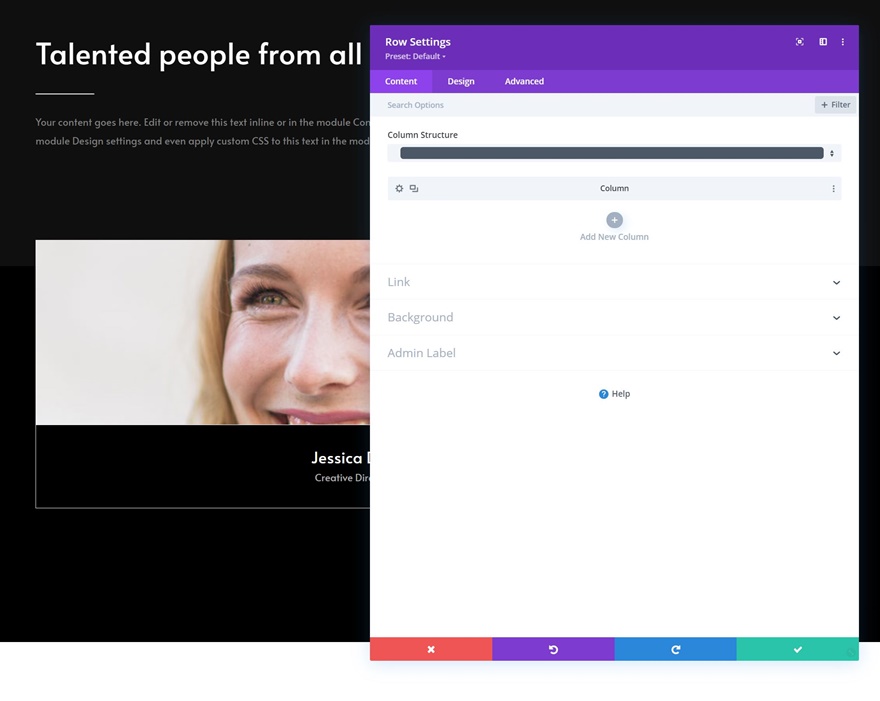
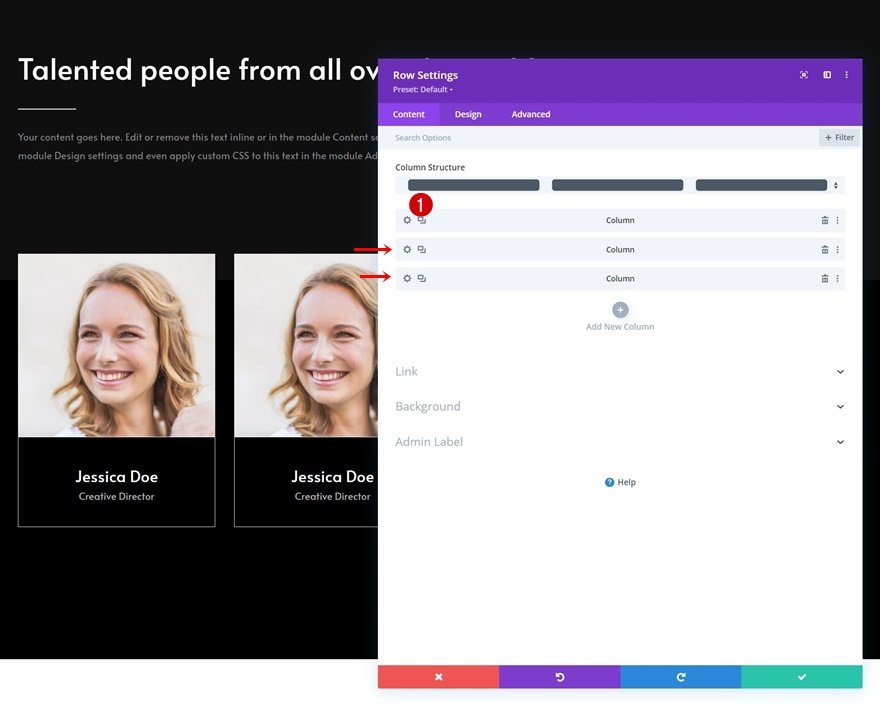
Suppression des autres colonnes de la rangée
Une fois que vous avez terminé les modules de la colonne 1, vous pouvez supprimer les deux autres colonnes de la rangée.
Cloner deux fois la colonne
Réutilisez la colonne 1 en la clonant deux fois.
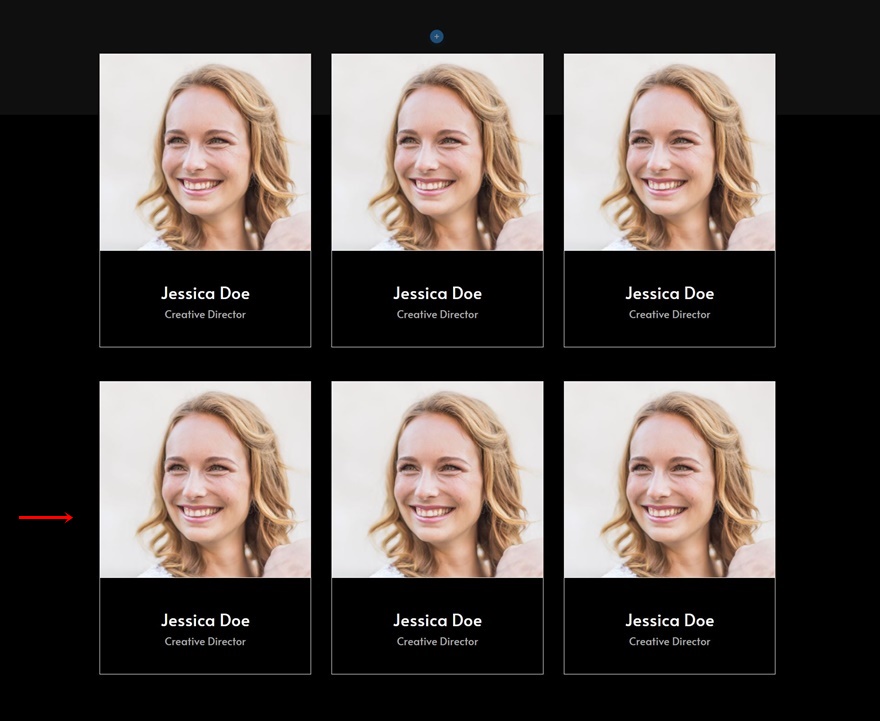
Clonez toute la ligne
Clonez ensuite la ligne entière autant de fois que vous le souhaitez.
Changez tout le contenu en double
Liens de suivi des médias sociaux
Bien entendu, vous devrez modifier tout le contenu en double, en commençant par les liens de réseaux sociaux dans chaque module de suivi des médias sociaux en double.
Images d’arrière-plan des modules de suivi des médias sociaux
Ensuite, modifiez l’image d’arrière-plan de chaque module de suivi des médias sociaux.
Contenu du module Personne
Et terminez les changements en modifiant le contenu de chaque module Personne.
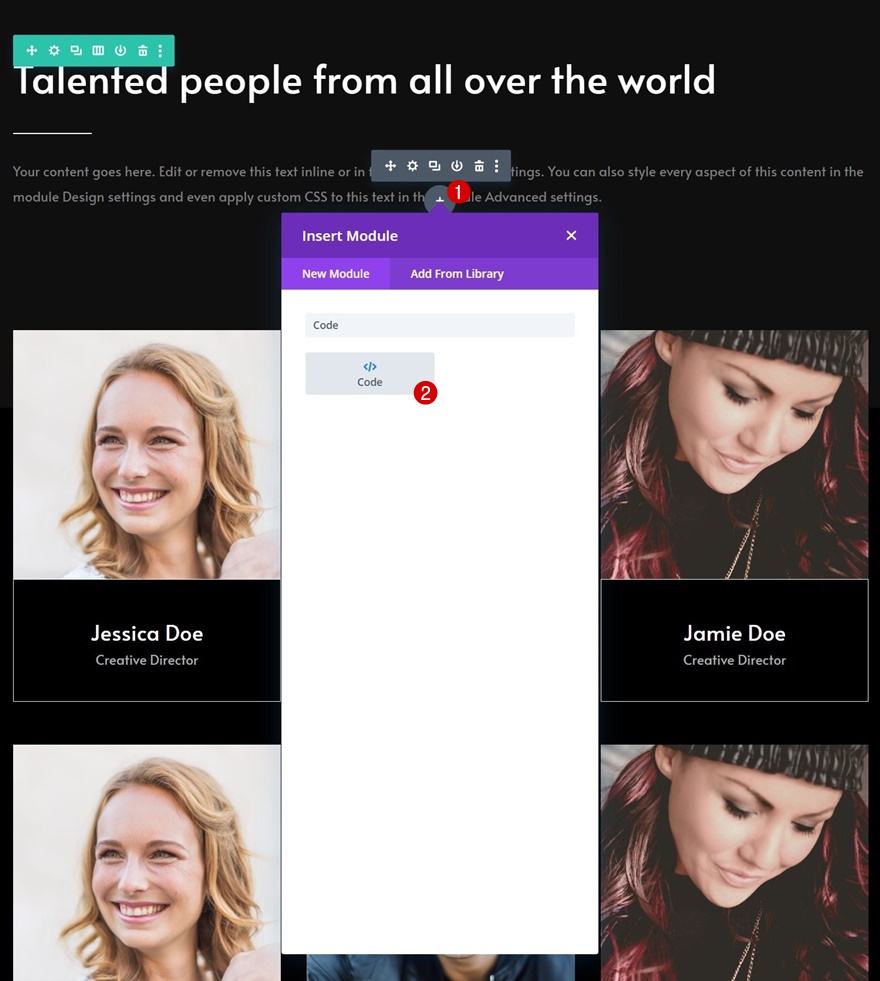
Ajoutez un module de code sous le dernier module de texte de la rangée 1 de la section 1
Maintenant, pour s’assurer que chaque réseau social change de style dès que le module entier est survolé, nous aurons besoin de quelques lignes de code CSS. Nous placerons ce code dans un nouveau module de code que nous ajouterons à la première section, juste en dessous du module de texte de description.
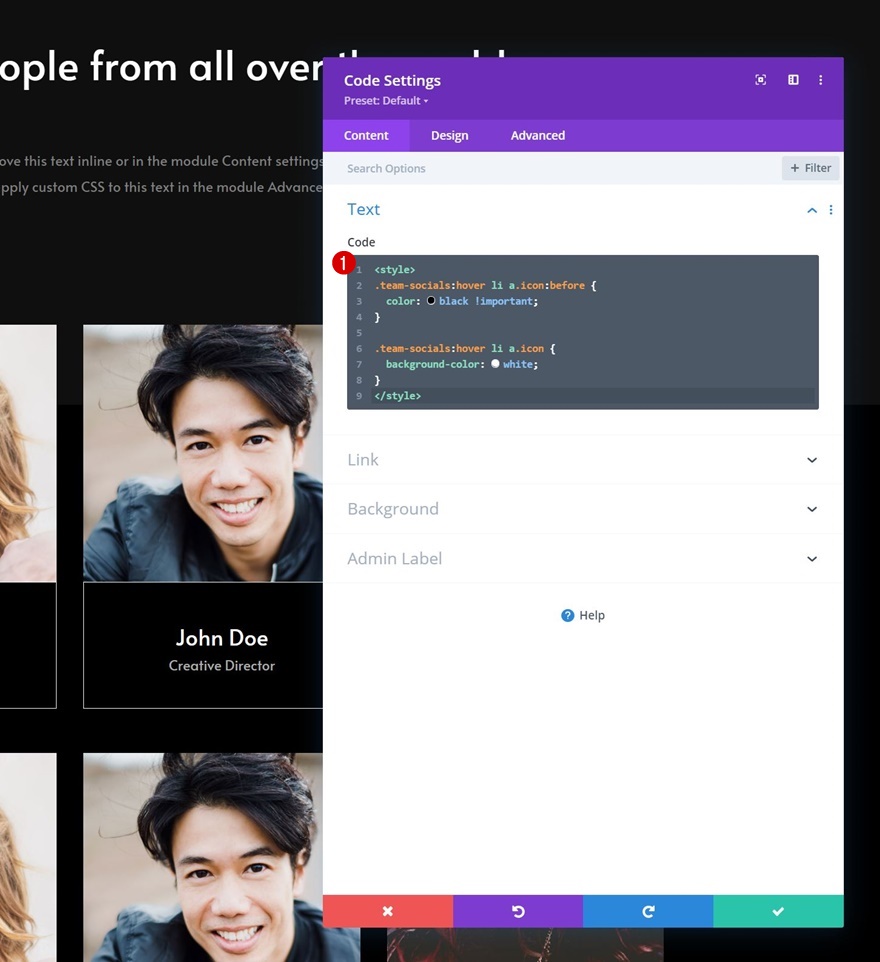
Ajouter le code CSS
Copiez-collez les lignes de code CSS suivantes et le tour est joué :
<style> ;
.team-socials:hover li a.icon:before {
color : black !important ;
}
.team-socials:hover li a.icon {
background-color : white ;
}
</style> ;
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat en fonction de la taille de l’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment être créatif avec la vitrine des membres de votre équipe. Plus précisément, nous vous avons montré comment déclencher des icônes sociales lorsque vous survolez l’image d’un membre de l’équipe. Il en résulte une interaction subtile mais amusante que vous pouvez utiliser pour tout type de site Web que vous construisez. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.
Si vs impatient d’en savoir plus sur Divi et de recevoir d’autres freebies Divi, assurez-vous de vous abonner à notre newsletter par e-mail et à notre chaîne YouTube afin de toujours être l’une des premières personnes à connaître et à bénéficier de ce contenu gratuit.