Voulez-vous afficher des images de taxonomie ou des icônes de catégorie dans WordPress ?
Par défaut, WordPress ne propose pas d’option pour télécharger une image de taxonomie ou une icône de catégorie. Il affiche simplement un nom de catégorie ou de taxonomie sur les pages d’archives.
Dans cet article, nous allons vous montrer comment ajouter facilement des images de taxonomie ou des icônes de catégorie dans WordPress. Nous vous montrerons également comment afficher les images de taxonomie sur vos pages d’archives.
Pourquoi ajouter des images de taxonomie dans WordPress ?
Par défaut, votre site Web WordPress ne dispose pas d’une option permettant d’ajouter des images pour vos taxonomies comme les catégories et les balises (ou toute autre taxonomie personnalisée).
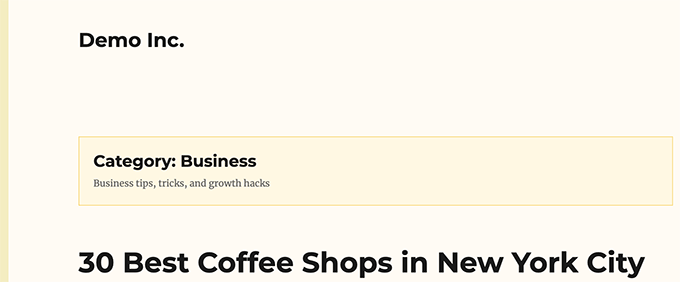
Il utilise simplement les noms des taxonomies partout, y compris dans les archives des catégories ou les pages d’archives des taxonomies.
Cela a l’air assez simple et ennuyeux.
Si vous recevez beaucoup de trafic de recherche sur vos pages de taxonomie, vous voudrez peut-être leur donner un aspect plus attrayant.
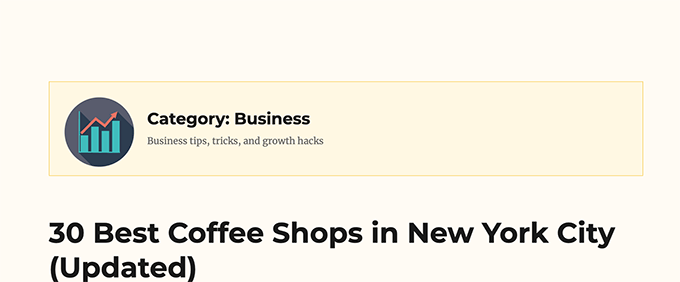
Le moyen le plus simple de rendre une page plus intéressante est d’y ajouter des images. Vous pouvez ajouter des images de taxonomie ou des icônes de catégorie pour rendre ces pages plus conviviales et attrayantes.
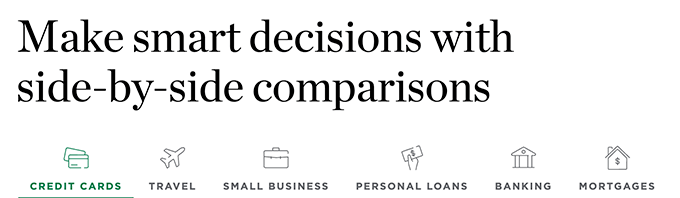
Un site comme NerdWallet, qui utilise des icônes de catégorie dans son en-tête, en est un bon exemple :
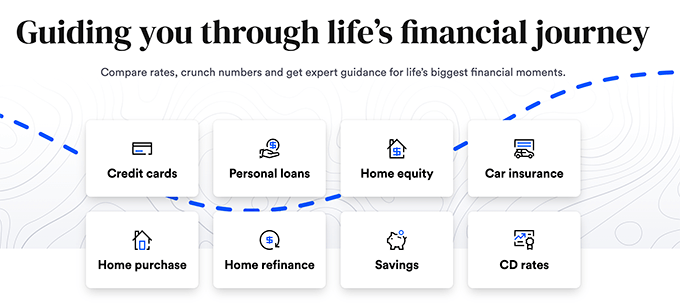
Vous pouvez également l’utiliser pour créer de belles sections de navigation sur votre page d’accueil, comme Bankrate :
Ceci étant dit, voyons comment ajouter facilement des images de taxonomie sur WordPress.
Ajouter facilement des images de taxonomie sur WordPress
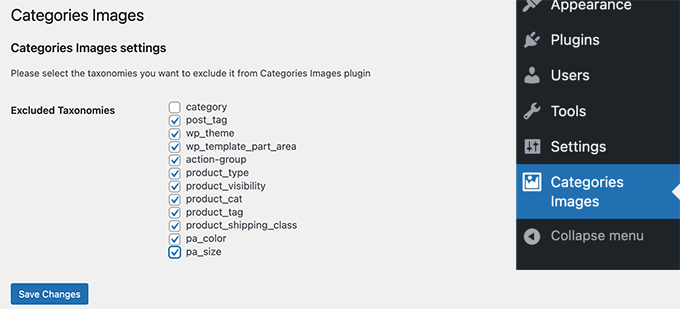
La première chose que vous devez faire est d’installer et d’activer le plugin Categories Images. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
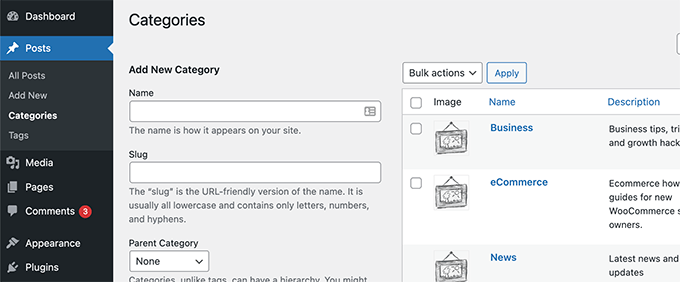
Après l’activation, vous pouvez simplement aller sur la page Posts » Categories. Vous remarquerez que le plugin affichera une image de remplacement pour vos catégories existantes.
Pour choisir votre propre icône de catégorie, vous devez cliquer sur le lien Editer sous une catégorie.
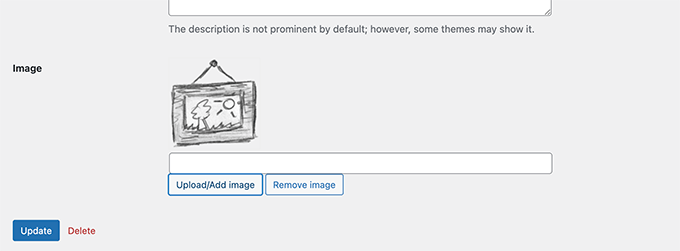
Sur la page d’édition de la catégorie, faites défiler vers le bas et vous trouverez un formulaire pour télécharger votre propre image de taxonomie.
Cliquez simplement sur le bouton « Télécharger/Ajouter une nouvelle image » pour télécharger l’image que vous souhaitez utiliser pour cette catégorie particulière.
N’oubliez pas de cliquer sur le bouton Ajouter une catégorie ou Mettre à jour pour enregistrer vos modifications.
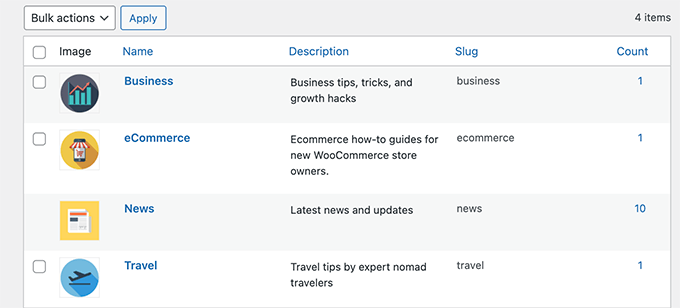
Ensuite, vous pouvez répéter le processus pour télécharger les images des autres catégories. Vous pouvez également télécharger des images pour vos balises et toute autre taxonomie.
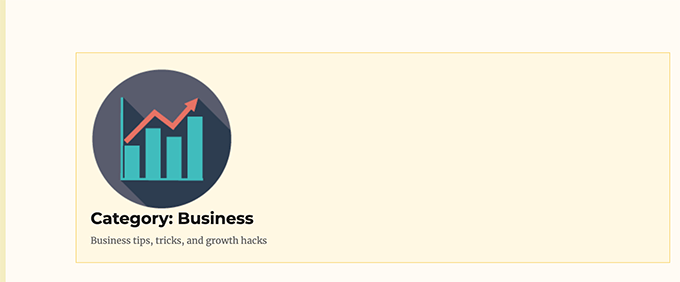
Le problème est qu’après avoir ajouté les images, si vous visitez une page de catégorie, vous ne verrez pas votre image de catégorie.
Pour l’afficher, vous devrez modifier votre thème WordPress ou votre thème enfant. Si c’est la première fois que vous modifiez des fichiers WordPress, vous pouvez consulter notre guide sur la façon de copier et coller du code dans WordPress.
Tout d’abord, vous devrez vous connecter à votre site WordPress en utilisant un client FTP ou le gestionnaire de fichiers de votre hébergement WordPress.
Une fois connecté, vous devrez trouver le modèle responsable de l’affichage de vos archives de taxonomie. Il peut s’agir des fichiers archives.php, category.php, tag.php, ou taxonomy.php.
Pour plus de détails, consultez notre guide sur la façon de trouver les fichiers à modifier dans un thème WordPress.
Une fois que vous avez trouvé le fichier, vous devrez le télécharger sur votre ordinateur et l’ouvrir dans un éditeur de texte comme Notepad ou TextEdit.
Maintenant, collez le code suivant où vous voulez afficher votre image de taxonomie. En général, vous souhaitez l’ajouter avant le titre de la taxonomie ou la balise the_archive_title().