Il est parfois plus pratique de naviguer dans le contenu d’une page en cliquant sur des boutons plutôt que de la faire défiler. Cela est particulièrement vrai pour les pages uniques ou si vous avez certaines sections séquentielles sur une page qui garantissent une accessibilité optimale pour les utilisateurs. L’ajout de liens de navigation collants au bas des sections peut constituer une alternative unique à l’obligation pour les utilisateurs de faire défiler le contenu en permanence ou d’inclure des liens d’ancrage dans votre menu d’en-tête principal.
Dans ce tutoriel, nous allons vous montrer comment ajouter des liens de navigation collants (suivant, précédent, premier, dernier) à une page dans Divi. Cela vous permettra de naviguer vers des sections spécifiques à travers une page avec facilité.
C’est parti !
Coup d’œil rapide
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Remarquez comment les liens de navigation collants changent lorsque vous faites défiler la page.
Remarquez comme il est facile de naviguer vers chaque section en cliquant sur les liens de navigation.
Et voici à quoi ressemble le design sur mobile.
Et voici un codepen qui démontre la fonctionnalité de base.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Ajout de liens adhésifs de navigation de page aux sections de Divi
Création de la section supérieure
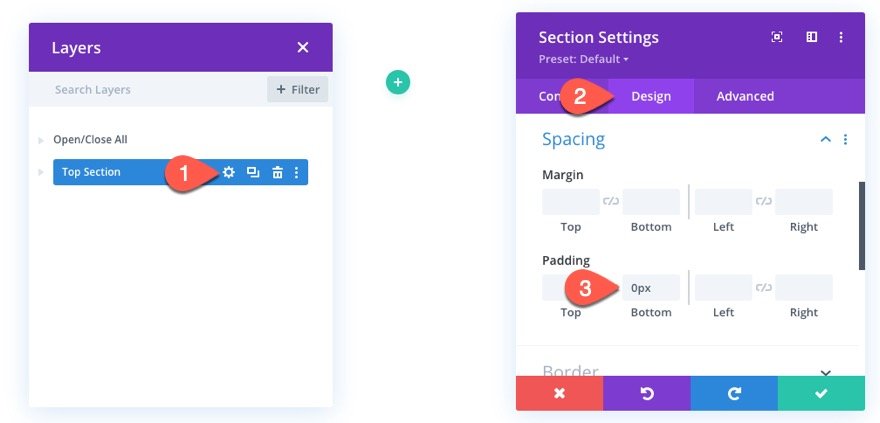
Par défaut, une section ordinaire est prête à être utilisée dans Divi Builder. En utilisant la section ordinaire par défaut, ouvrez les paramètres de la section et retirez le rembourrage inférieur comme suit :
Paramètres de ligne
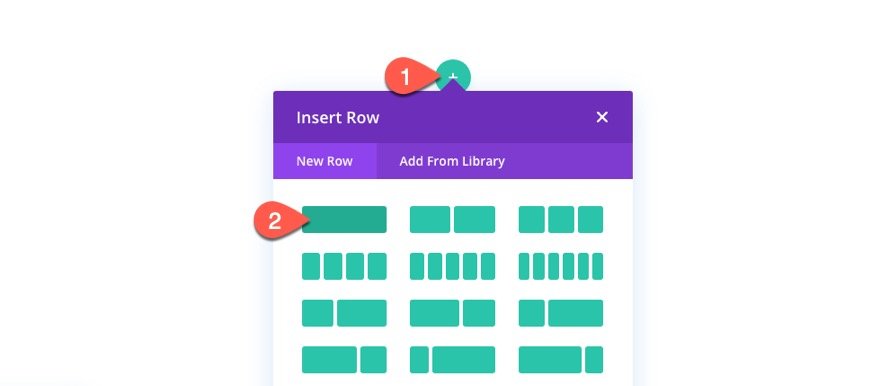
Ajoutez une rangée d’une colonne à la section.
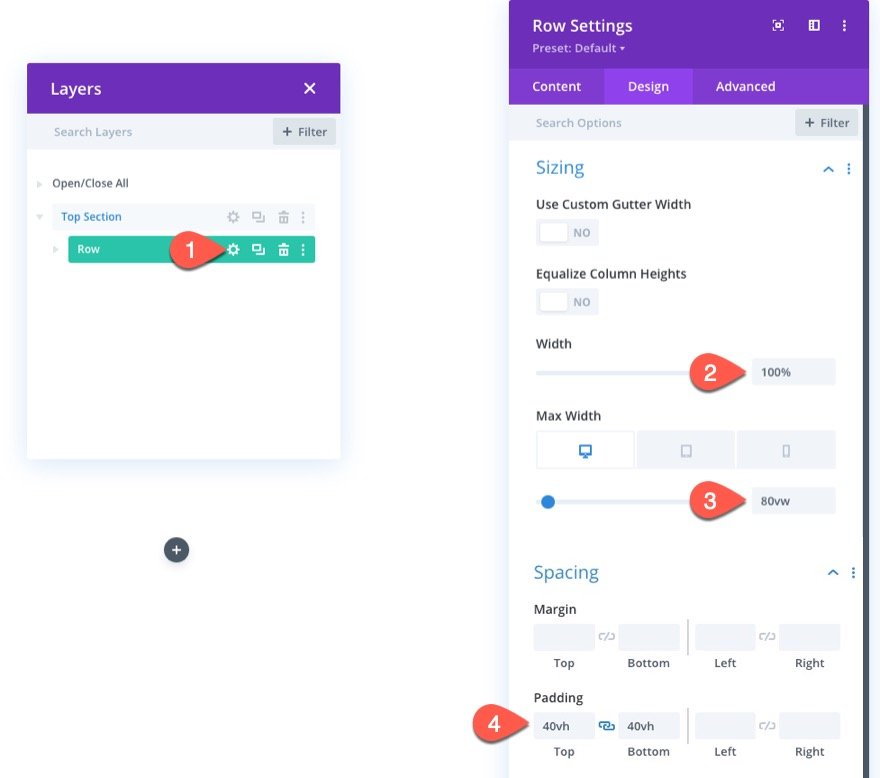
Mettez ensuite à jour les paramètres de conception de la rangée comme suit :
- Largeur : 100
- Largeur maximale : 80vw (bureau, tablette), 95vw (téléphone)
Titre de la section
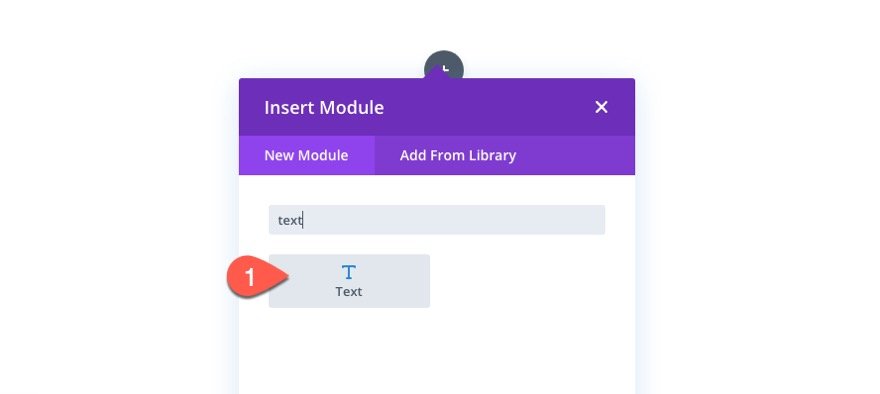
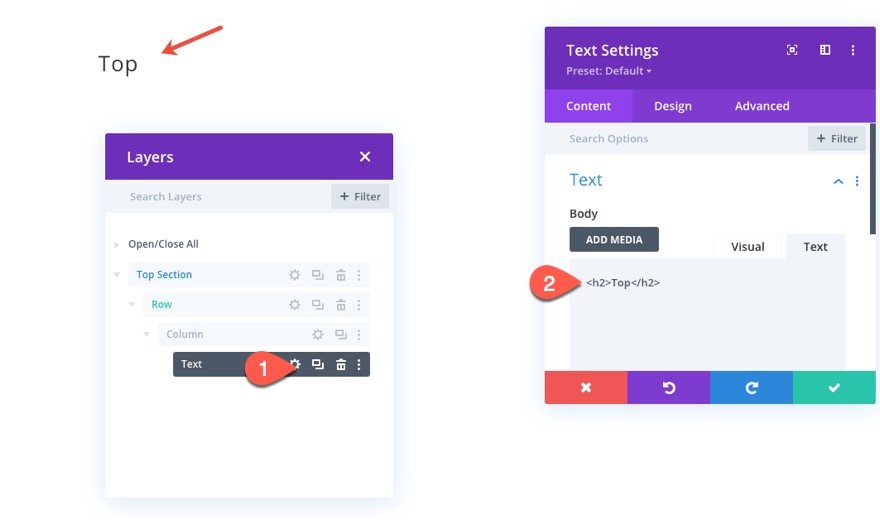
Pour créer le titre de la section, ajoutez d’abord un nouveau module de texte à la ligne/colonne.
Ensuite, mettez à jour le corps du texte avec le titre H2 suivant :
Top
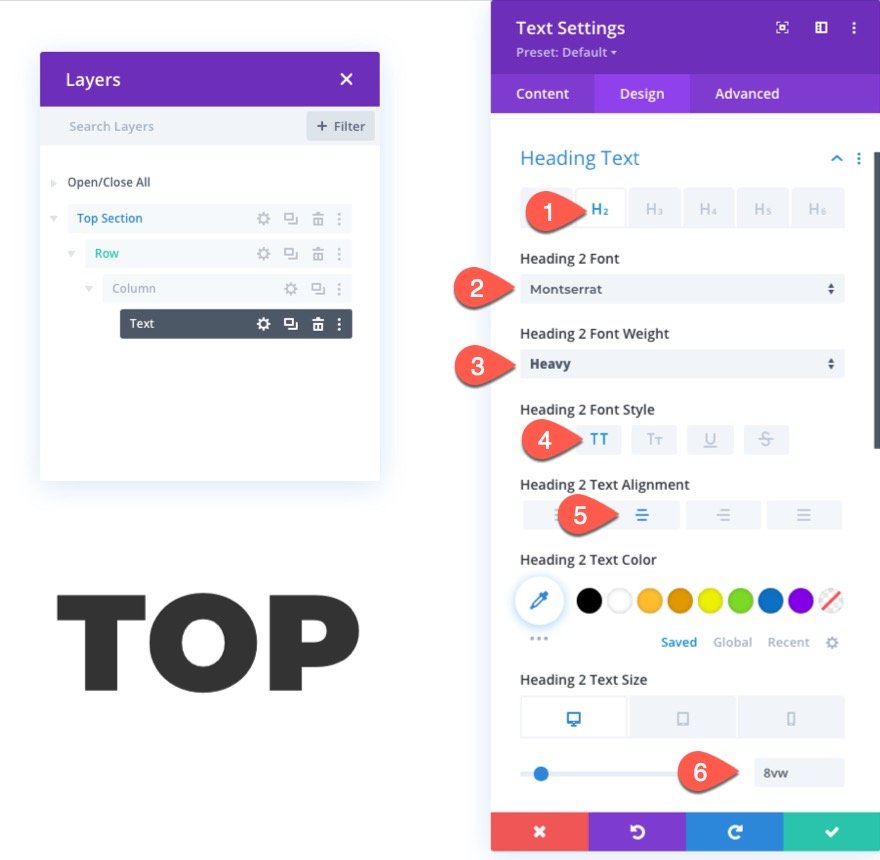
Sous l’onglet design, mettez à jour les paramètres du texte pour le titre H2 comme suit :
- Sélectionnez l’onglet H2
- En-tête 2 Police : Montserrat
- Poids de la police de l’en-tête 2 : lourd
- Style de police de l’en-tête 2 : TT
- Alignement du texte de l’entête 2 : centre
- Taille du texte de l’en-tête 2 : 8vw (ordinateur de bureau, tablette), 61,36px (téléphone)
Création de la section 1
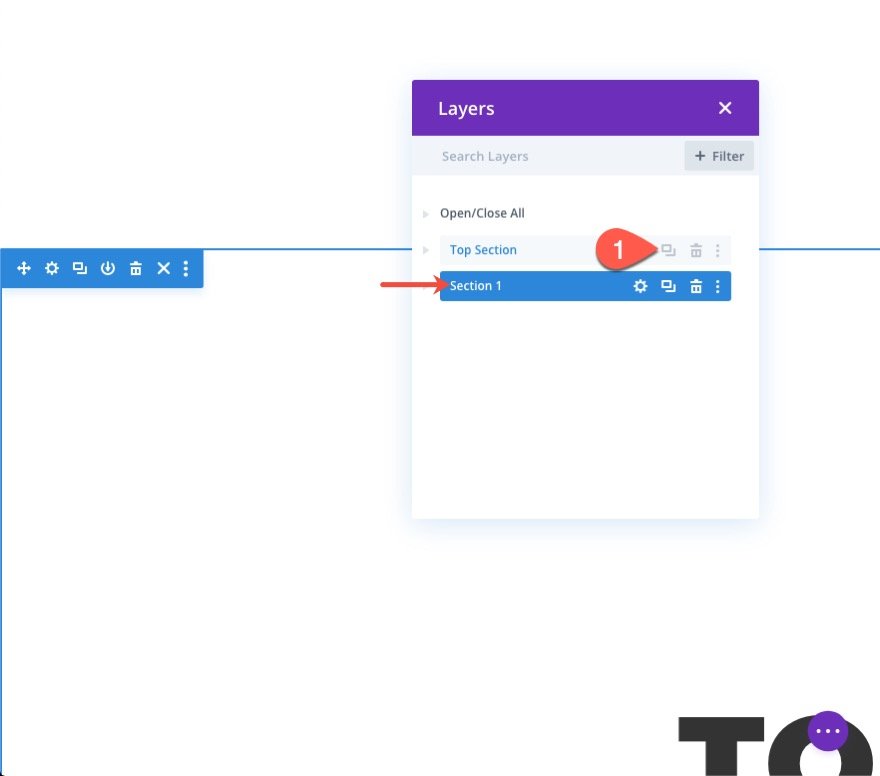
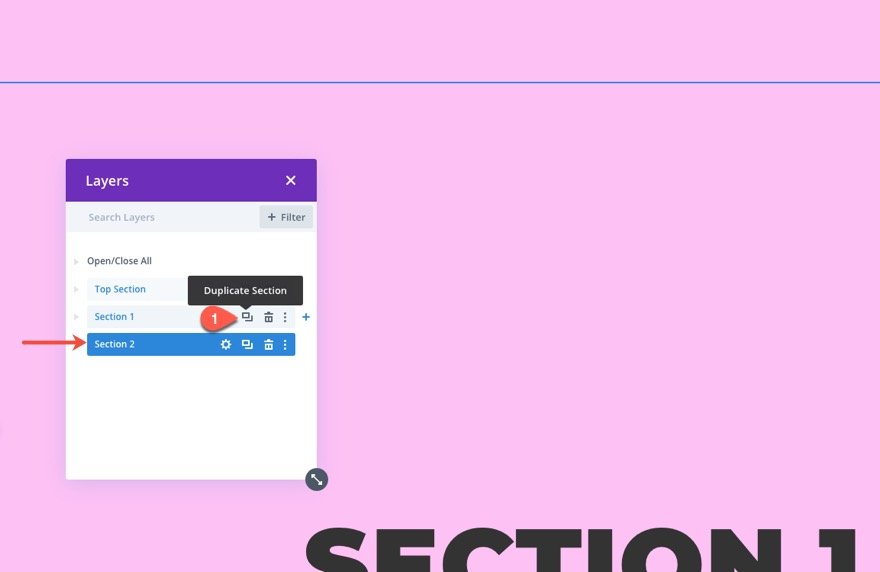
Ensuite, nous allons créer notre première section qui contiendra des liens de navigation collants. Pour créer la section 1, dupliquez la section supérieure et libellez la section dupliquée en conséquence dans la vue des calques.
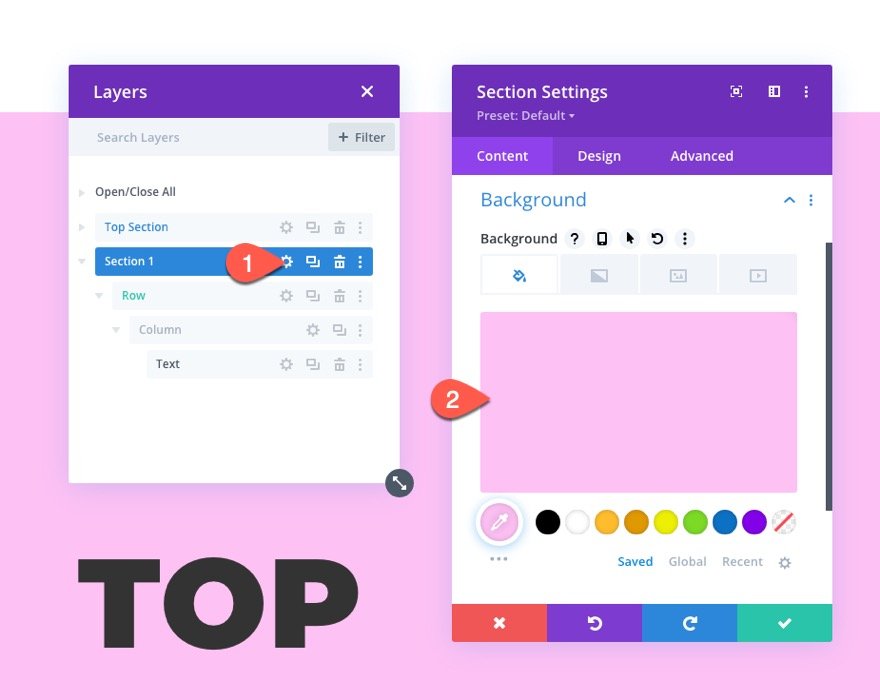
Couleur d’arrière-plan de la section 1
Ouvrez les paramètres de la section 1 et mettez à jour la couleur d’arrière-plan :
- Couleur d’arrière-plan : #fec0f4
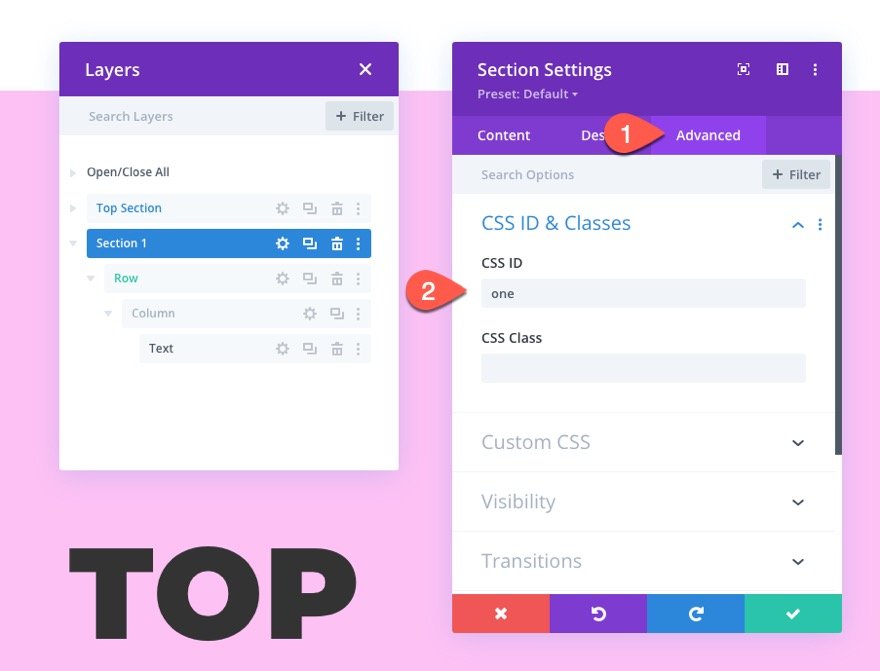
ID CSS de la section 1 pour la navigation par lien d’ancrage
Afin d’établir un lien vers cette section à l’aide de nos liens d’ancrage, nous devons ajouter un identifiant CSS. Sous l’onglet avancé, ajoutez l’ID CSS suivant :
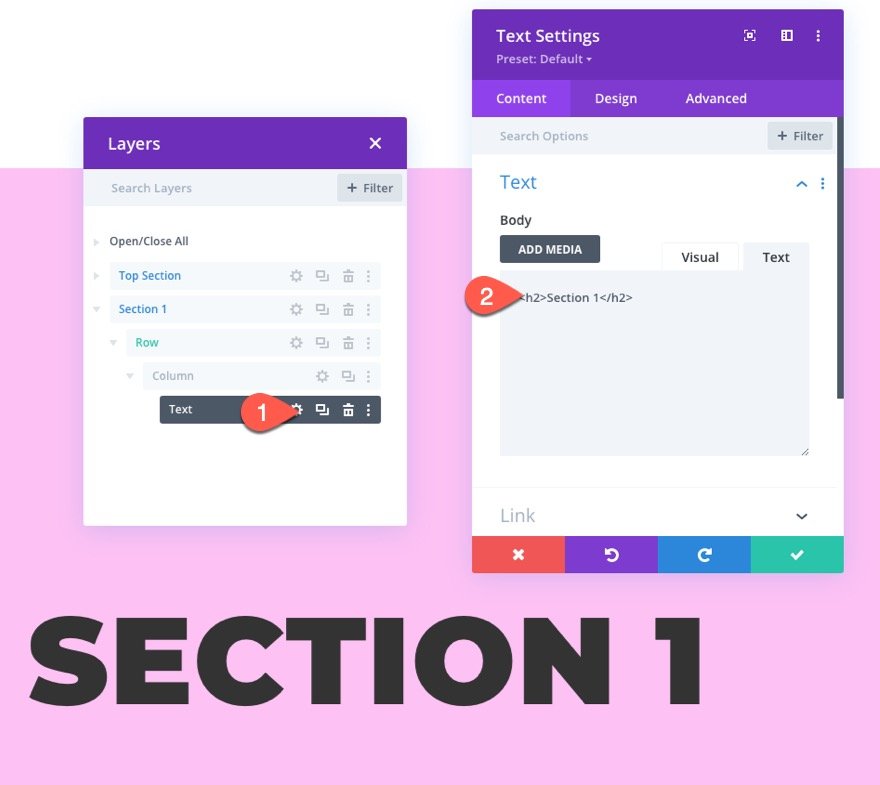
Mettre à jour le texte du titre
Mettez ensuite à jour le texte du titre dans le module de texte en indiquant « Section 1 ».
Création d’une rangée collante pour la section 1
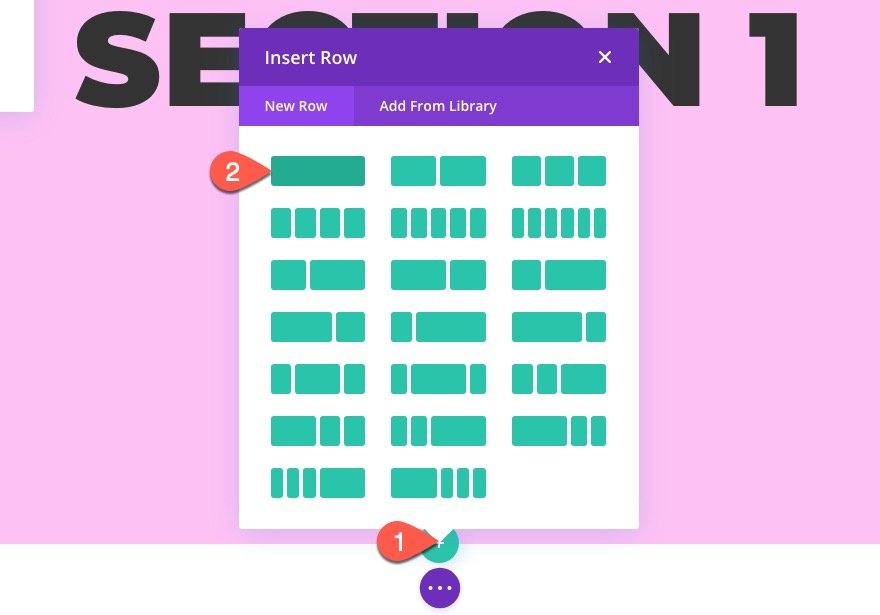
Une fois la section et le titre mis à jour, nous allons créer une rangée adhésive qui contiendra éventuellement nos liens de navigation. Pour ce faire, ajoutez une nouvelle ligne d’une colonne sous la ligne existante de la section 1.
Comme notre section n’a pas de remplissage en bas, la rangée devrait se situer tout en bas de la section.
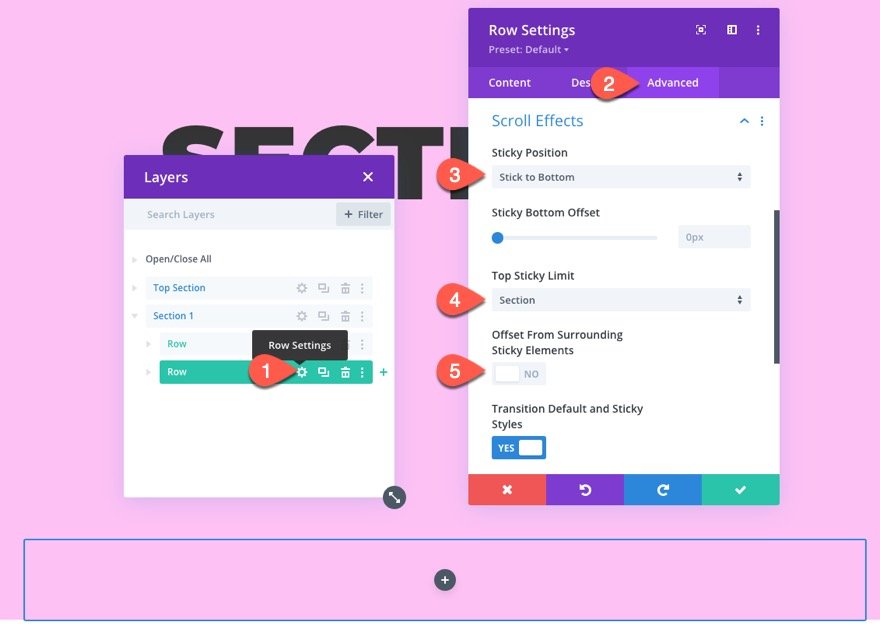
Paramètres de la rangée collante
Pour rendre la rangée collante, nous devons mettre à jour les paramètres de la rangée.
Options d’adhésivité
Sous l’onglet avancé, mettez à jour les options de position de l’adhésif comme suit :
- Position de l’adhésif : Coller en bas
- Limite supérieure de l’adhésif : Section
- Décalage par rapport aux éléments collants environnants : NO
Cela permet de s’assurer que la rangée adhésive est contenue dans la section.
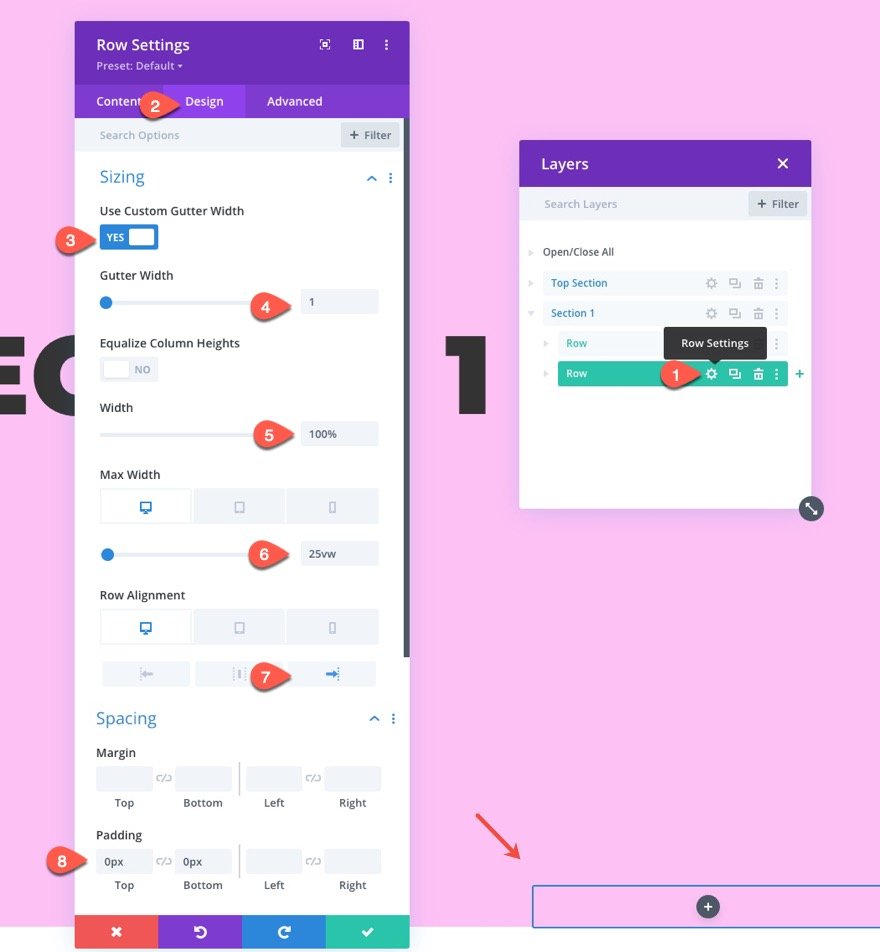
Paramètres de conception
Sous l’onglet Conception, mettez à jour les éléments suivants :
- Utiliser une largeur de gouttière personnalisée : OUI
- Largeur de la gouttière : 1
- Largeur : 100
- Largeur maximale : 25vw (ordinateur de bureau, tablette), 50% téléphone
- Alignement des rangées : droite (ordinateur de bureau, tablette), gauche (téléphone)
- Rembourrage : 0px haut, 0px bas
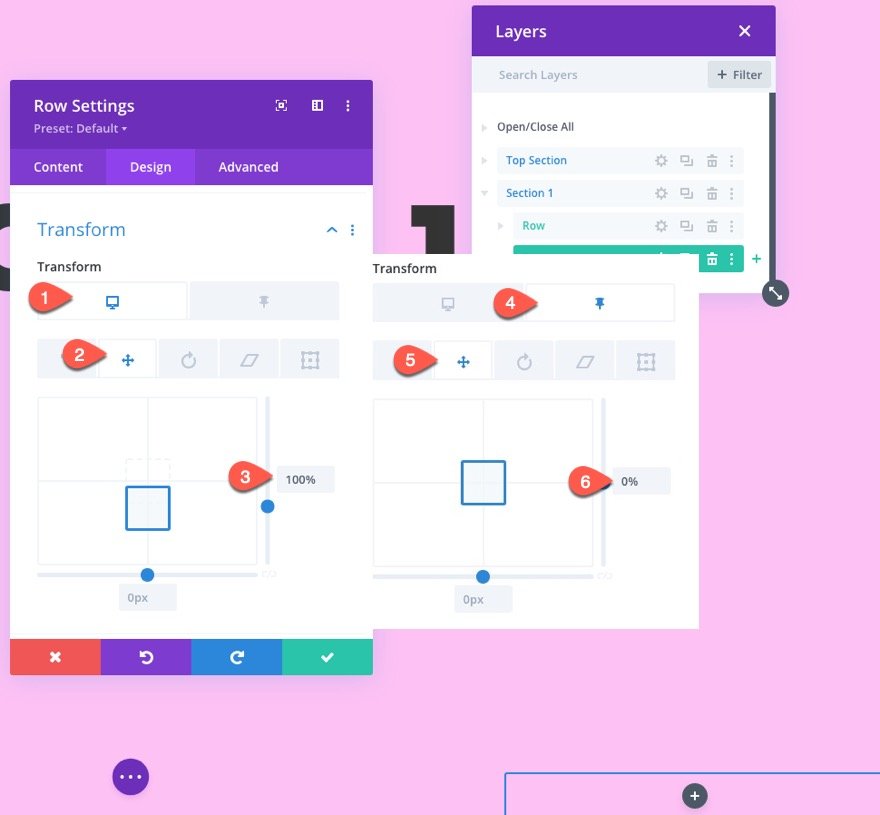
Afin de masquer la rangée (ainsi que les boutons qu’elle contiendra), nous allons la déplacer derrière la section située en dessous à l’aide des paramètres de transformation et de translation. Ensuite, nous déplaçons la rangée vers le haut pour qu’elle soit visible lorsqu’elle est collée. Ainsi, les boutons ne seront visibles que lorsqu’ils seront dans l’état collant.
Pour ce faire, cliquez sur l’icône de collage (vignette) lorsque vous survolez le titre de l’option de transformation pour activer l’onglet collant. Mettez ensuite à jour les options de transformation comme suit :
- Transform translate Y Axis (desktop) : 100%
- Transform translate Y Axis (sticky) : 0%
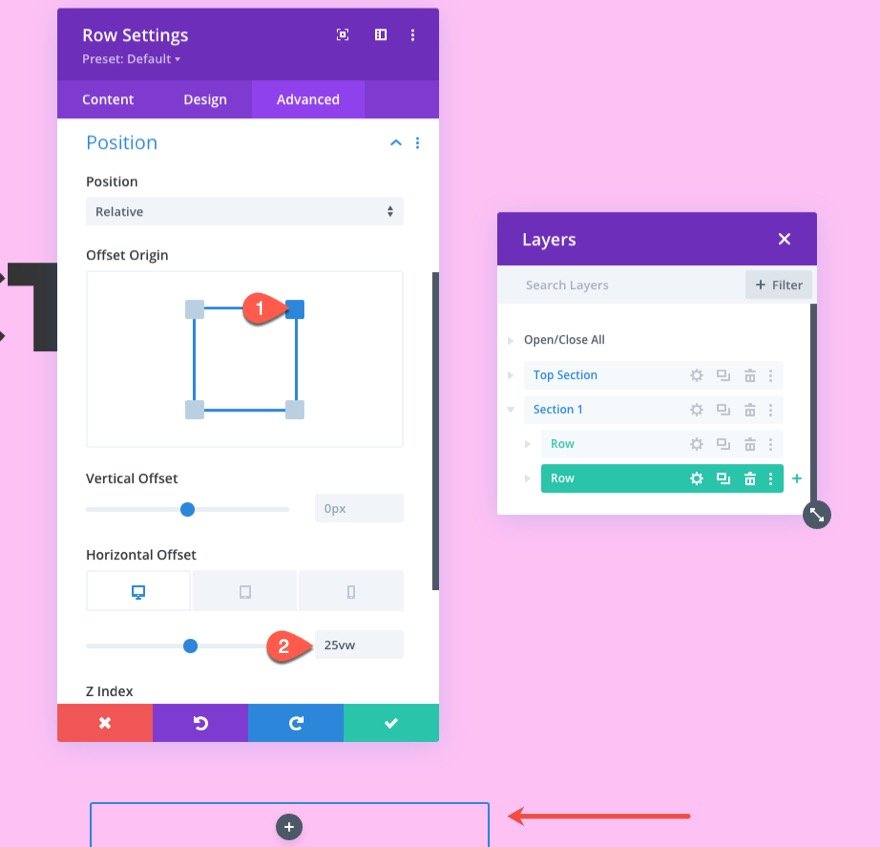
Décalage de position
Éventuellement, nous aurons une autre rangée de bâtons pour les premier et dernier boutons qui se colleront en bas à droite de la fenêtre. Nous devons donc déplacer cette rangée de bâtons vers la gauche.
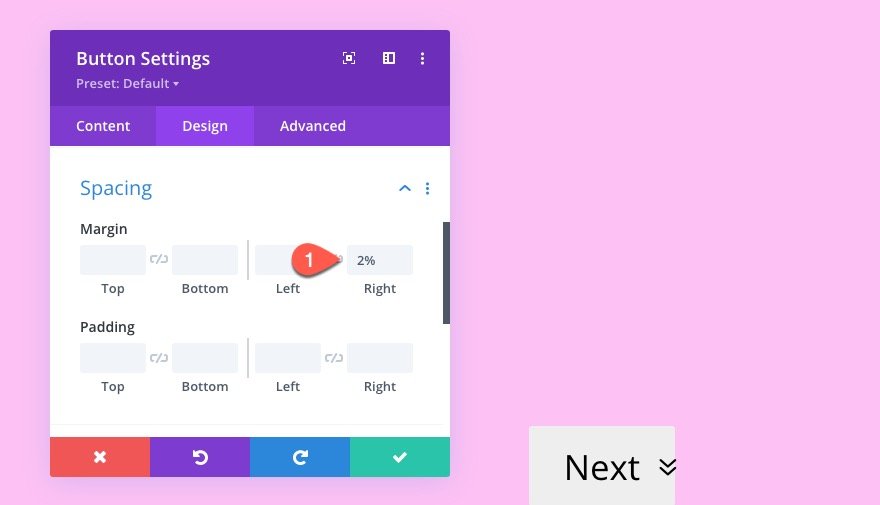
Pour déplacer la rangée de bâtons, allez dans l’onglet avancé et mettez à jour les options de décalage de position comme suit :
- Origine du décalage : en haut à droite
- Décalage horizontal : 25vw (bureau, tablette), 0px (téléphone)
Remarque : le décalage sur le téléphone est défini sur 0px car l’alignement de la rangée sera défini sur la gauche et la largeur sera de 50 %.
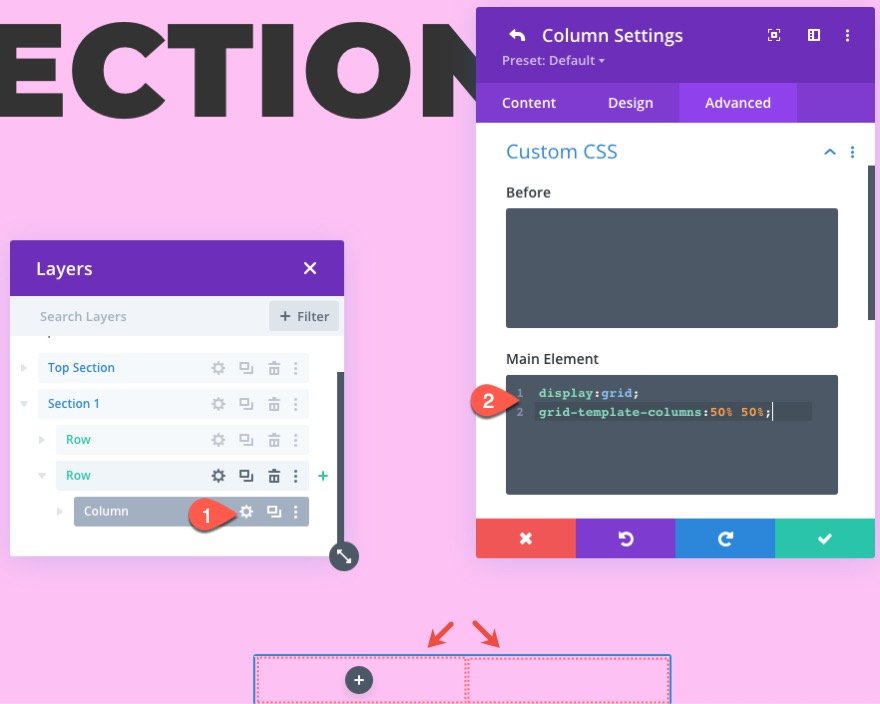
CSS pour les colonnes de rangées collantes
Afin de nous assurer que nos boutons sont parfaitement adjacents les uns aux autres et alignés verticalement, nous allons ajouter un petit extrait de CSS personnalisé pour placer les boutons dans une disposition en grille CSS.
Sous l’onglet avancé, ajoutez le CSS suivant à l’élément principal :
display:grid ; grid-template-columns:50% 50% ;
Ajout du séparateur et du bouton suivant à la rangée autocollante (section 1)
Il est maintenant temps de commencer à ajouter nos boutons à la colonne. Pour cette première section, nous n’avons besoin que d’un bouton Next. Nous avons donc besoin d’un séparateur qui servira d’emplacement pour le bouton gauche.
Séparateur
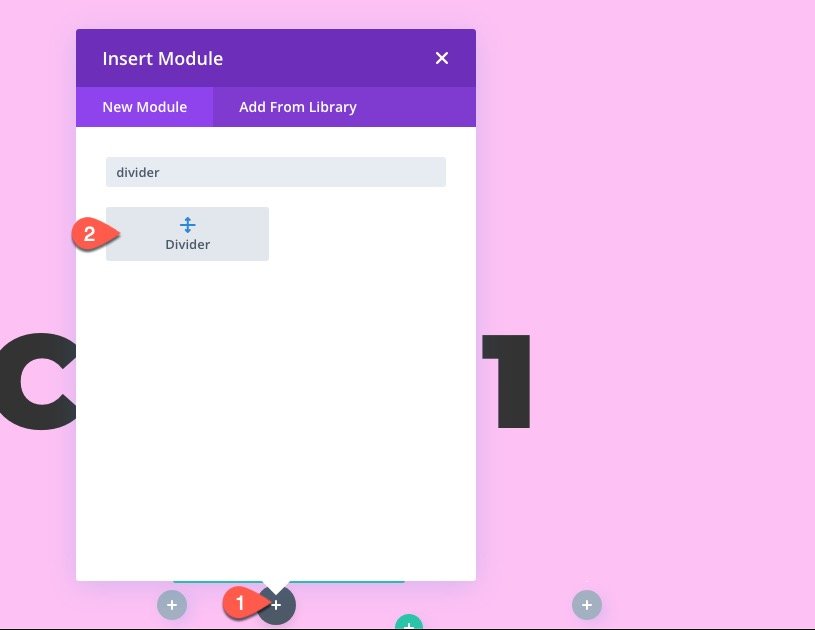
Ajoutez un nouveau séparateur à la colonne.
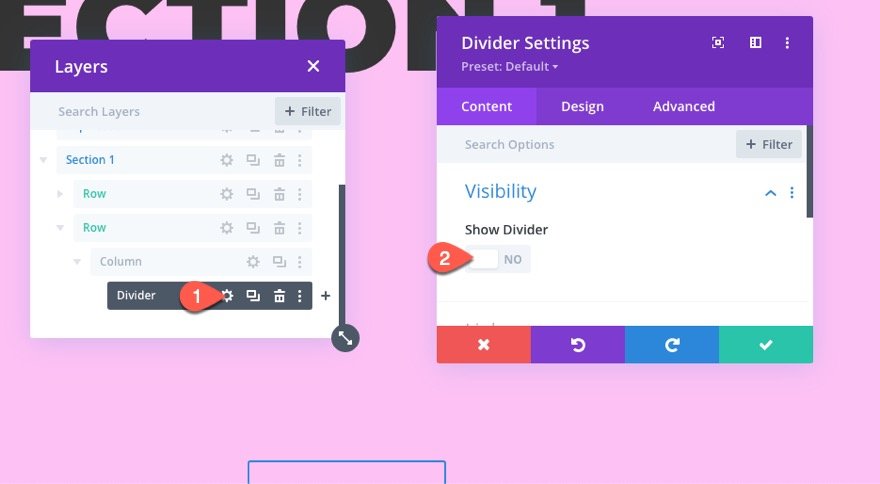
Puis réglez l’option Afficher le séparateur sur « NON ».
Bouton suivant
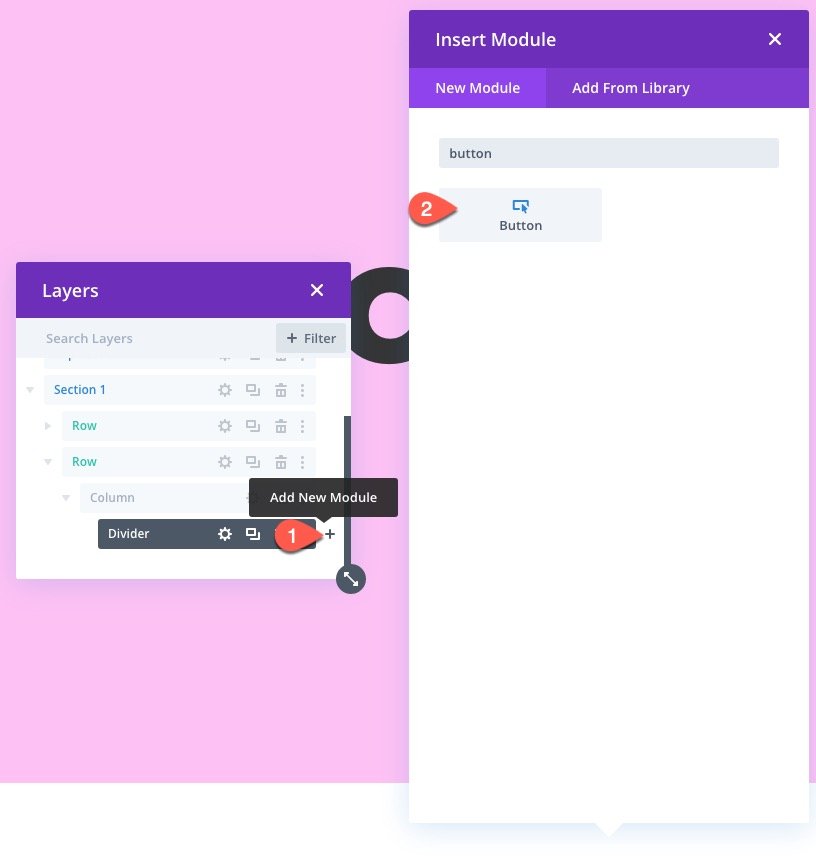
Sous le module de séparation, ajoutez un module de bouton.
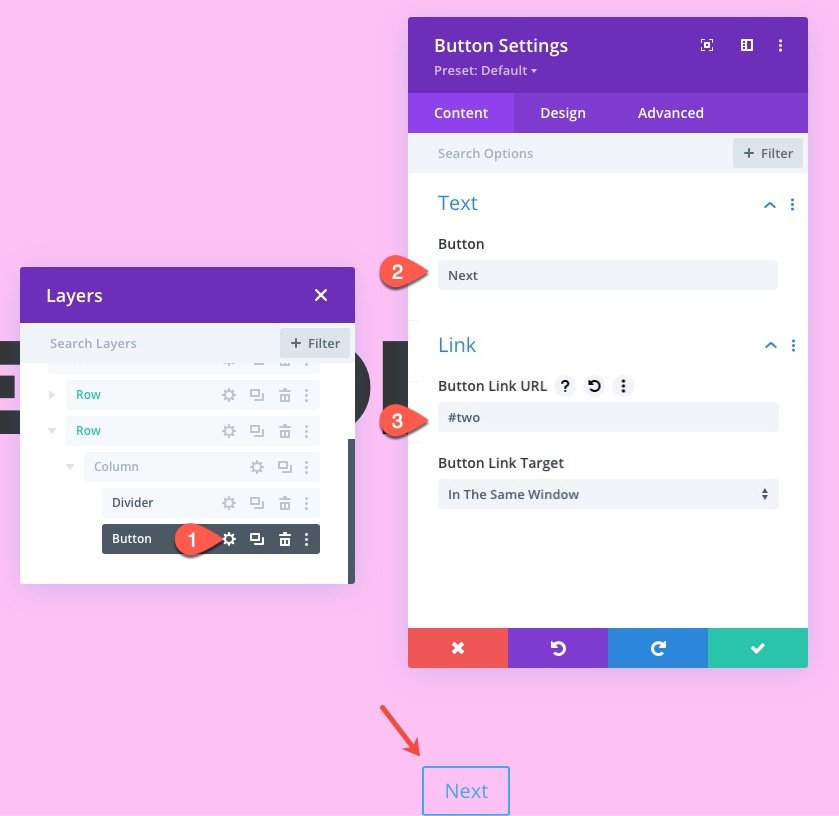
Mettez ensuite à jour les paramètres du contenu du bouton :
- Texte du bouton : Suivant
- URL du lien du bouton : #two
L’URL « #two » renvoie à la section suivante que nous allons créer avec l’ID CSS « two ».
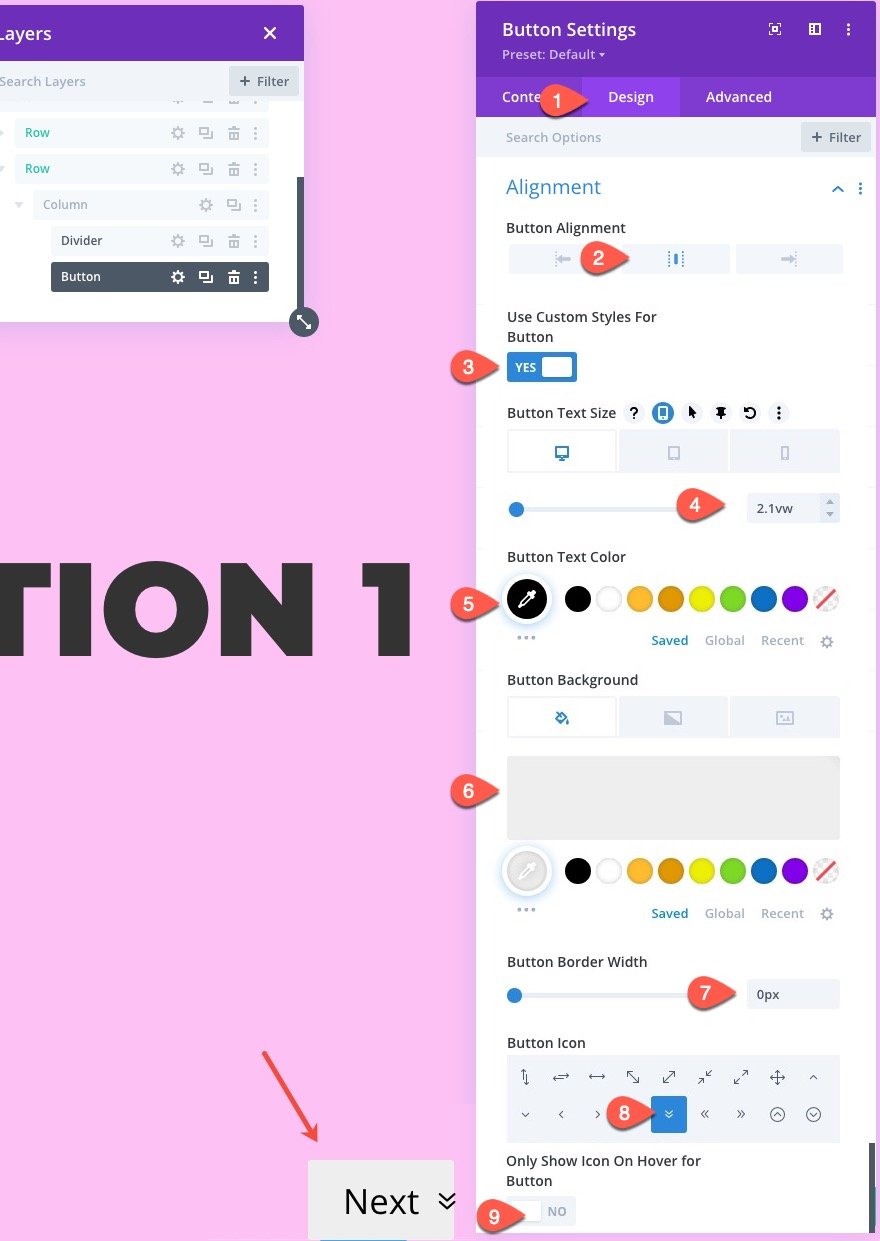
Dans l’onglet Conception, mettez à jour les éléments suivants :
- Alignement du bouton : centre
- Utiliser des styles personnalisés pour le bouton : OUI
- Taille du texte du bouton : 2.1vw (ordinateur de bureau, tablette), 16.1px (téléphone)
- Couleur du texte du bouton : #000000
- Arrière-plan du bouton : #eeeeee
- Largeur de la bordure du bouton : 0px
- Icône du bouton : flèche vers le bas (voir capture d’écran)
- Afficher l’icône uniquement au survol du bouton : NO
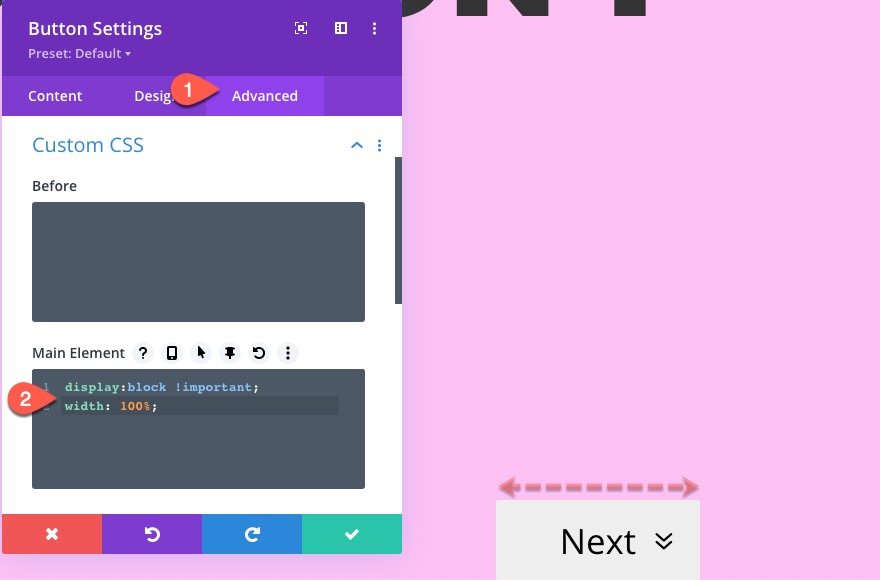
Pour s’assurer que le bouton couvre toute la largeur de la colonne de la grille CSS, ajoutez le CSS personnalisé suivant à l’élément principal :
display:block !important ; width : 100% ;
Création de la section 2
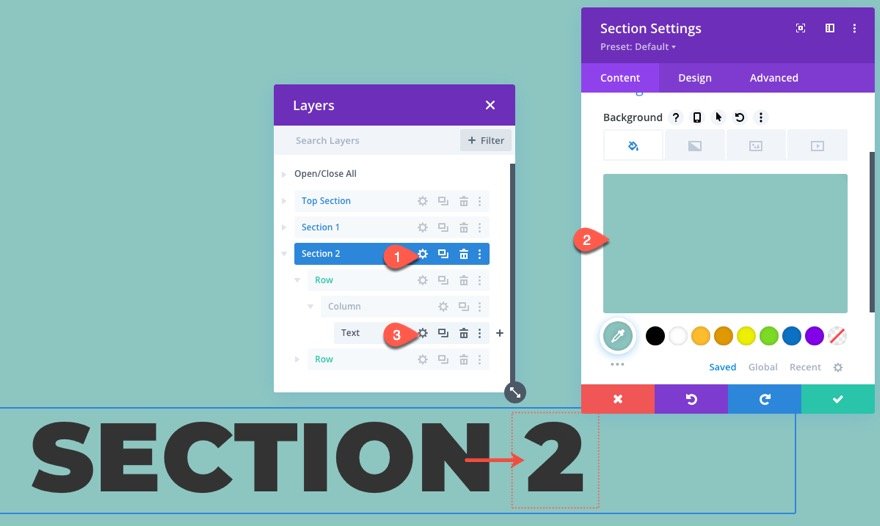
Maintenant que nous avons terminé la section 1, dupliquez la section 1 pour créer la section 2 et mettez à jour l’étiquette dans la vue en couches en conséquence.
Mise à jour de la couleur d’arrière-plan et du texte du titre de la section 2
Ensuite, mettez à jour la couleur d’arrière-plan de la section :
- Couleur d’arrière-plan : #8dc6c1
Ensuite, mettez à jour le texte du titre en indiquant « Section 2 » dans le module de texte de la ligne supérieure.
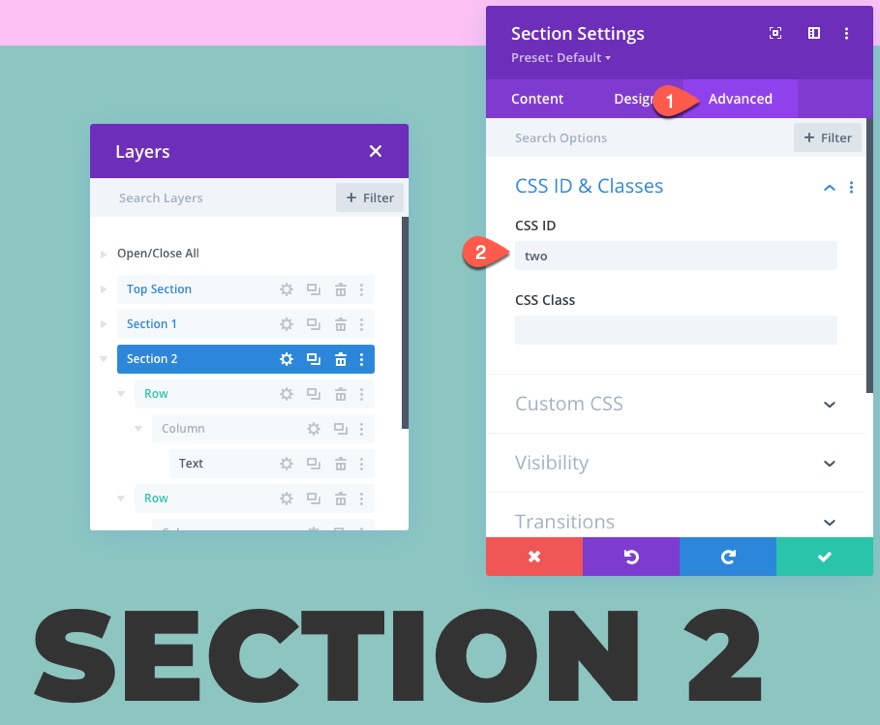
Mettez à jour l’ID CSS de la section 2
Dans l’onglet avancé, mettez à jour la section avec un nouvel identifiant CSS :
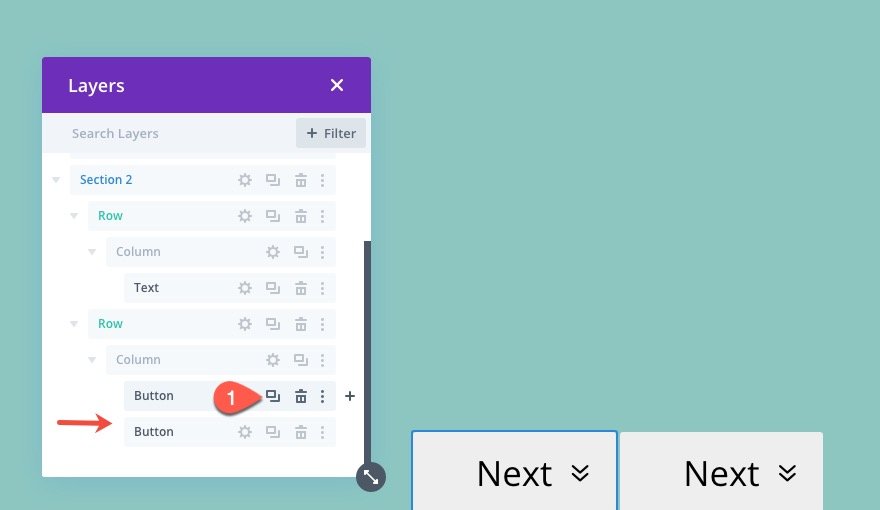
Ajouter les boutons Suivant et Précédent à la rangée autocollante (section 2)
À l’intérieur de la rangée adhésive de la section 2, supprimez le module de séparation et dupliquez le bouton Suivant de manière à obtenir deux boutons.
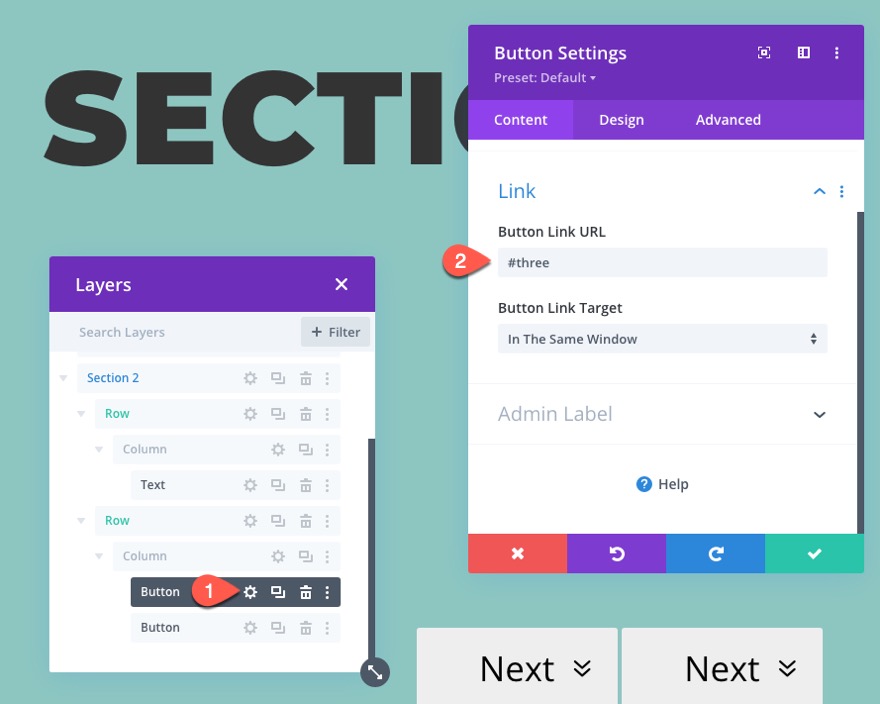
Mettez à jour l’URL du lien du bouton Suivant
Ouvrez les paramètres du premier bouton suivant/gauche et mettez à jour le lien du bouton comme suit :
L’URL « #three » renverra à la section suivante que nous allons créer avec l’ID CSS « three ».
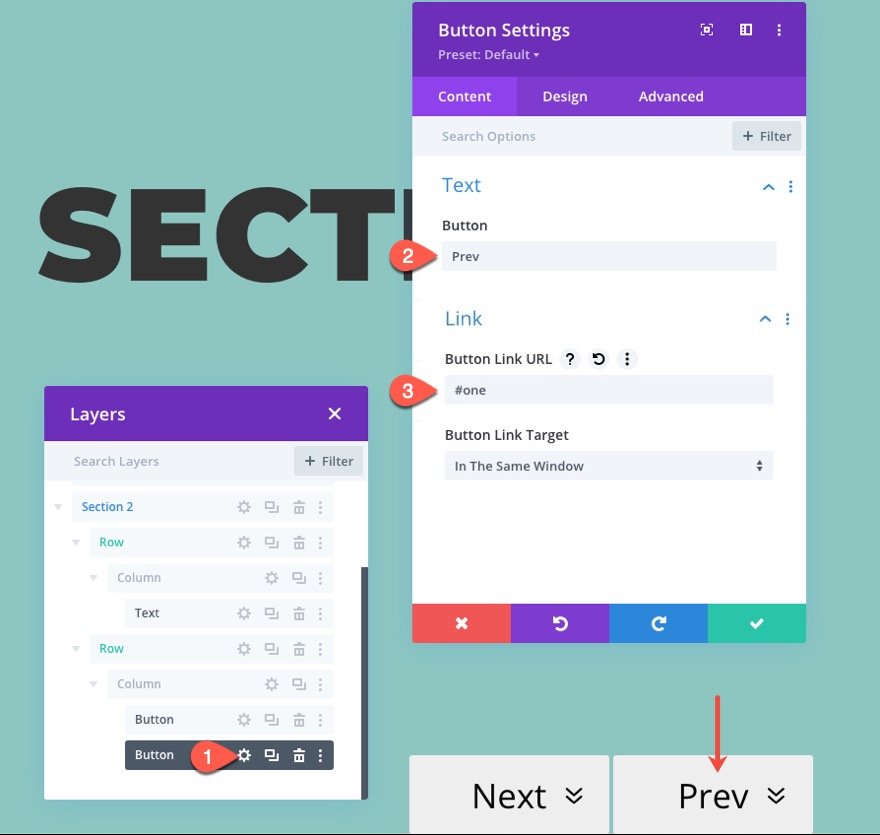
Ajout du texte du bouton Précédent et de l’URL du lien
Pour créer le bouton Précédent, ouvrez les paramètres du deuxième bouton/droit et mettez à jour les éléments suivants :
- Texte du bouton : Prev
- URL du lien du bouton : #one
L’URL « #one » renverra à la section dont l’ID CSS est « one ».
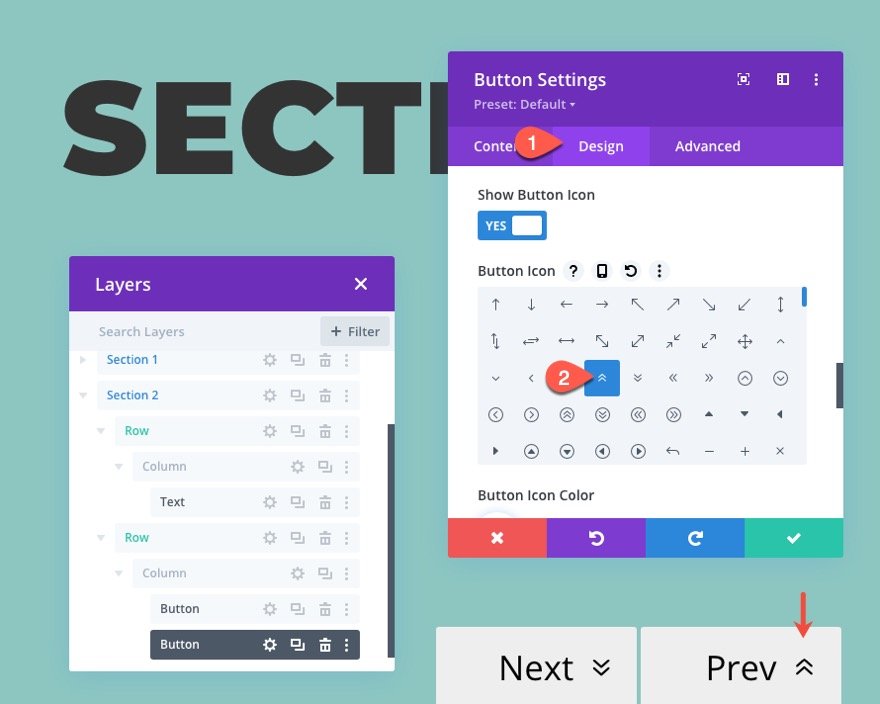
Ajouter l’icône du bouton Précédent
Mettez ensuite à jour l’icône :
- Icône de bouton : flèche vers le haut (voir la capture d’écran)
Création de la section 3
Maintenant que nous avons terminé la section 2, dupliquez la section 2 pour créer la section 3 et mettez à jour l’étiquette dans la vue en couches en conséquence.
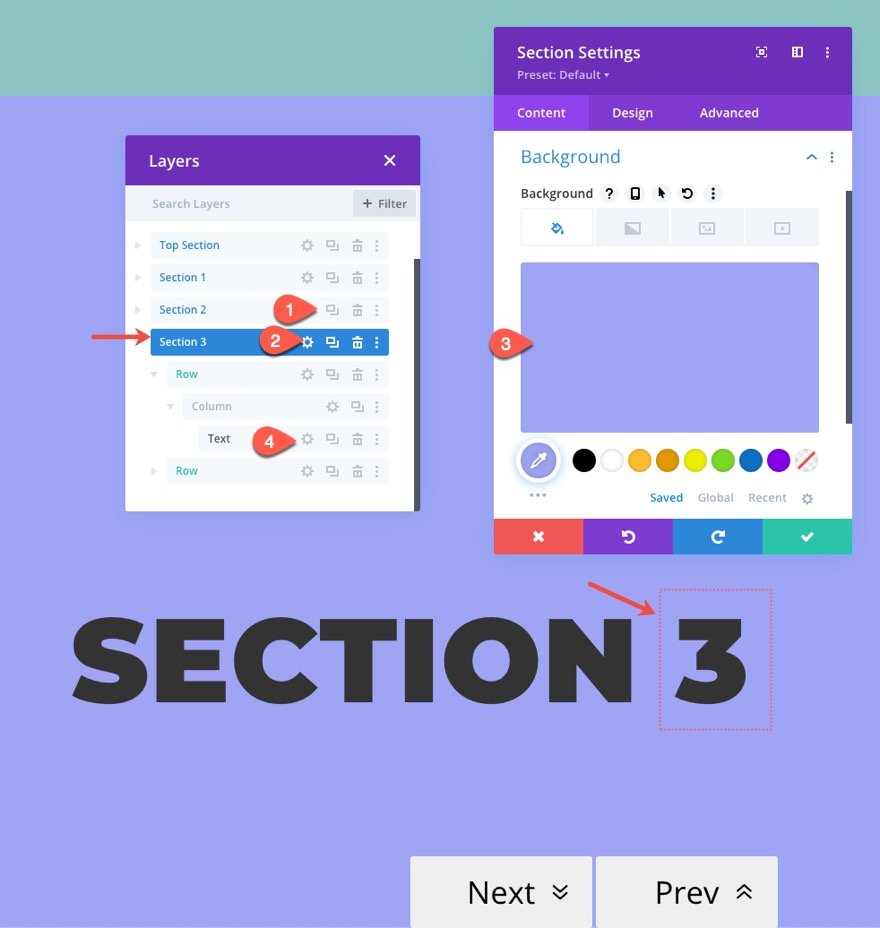
Mettez à jour la couleur d’arrière-plan et le texte du titre de la section 3
Ajoutez une nouvelle couleur d’arrière-plan à la section :
- Couleur d’arrière-plan : #9fa5f4
Mettez ensuite à jour le texte du titre, qui devient « Section 3 », dans le module de texte de la rangée supérieure.
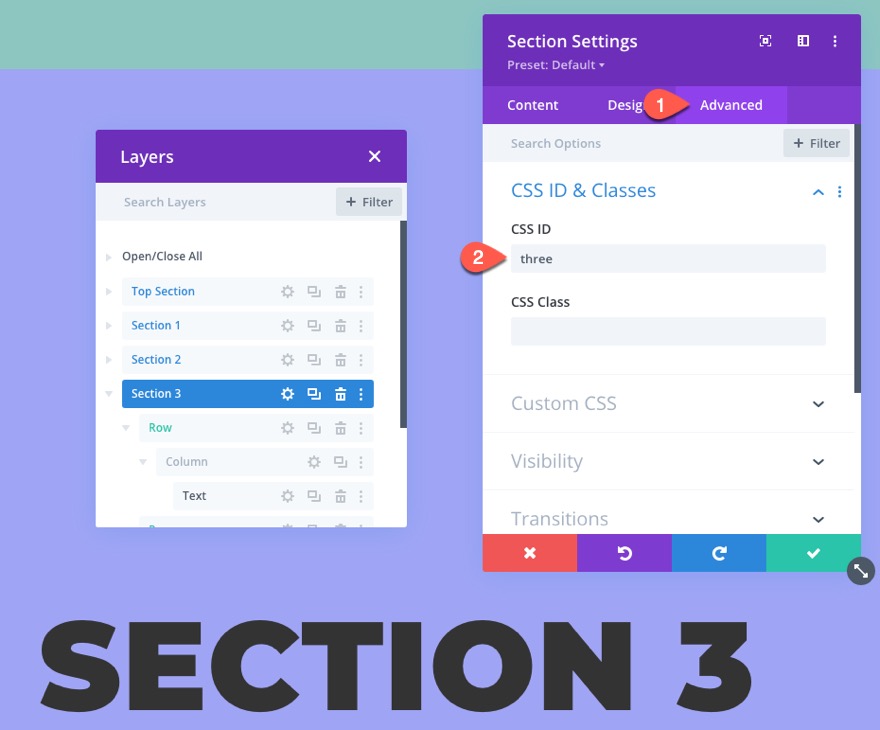
Mettez à jour l’ID CSS de la section 3
Sous l’onglet avancé, mettez à jour la section avec un nouvel ID CSS :
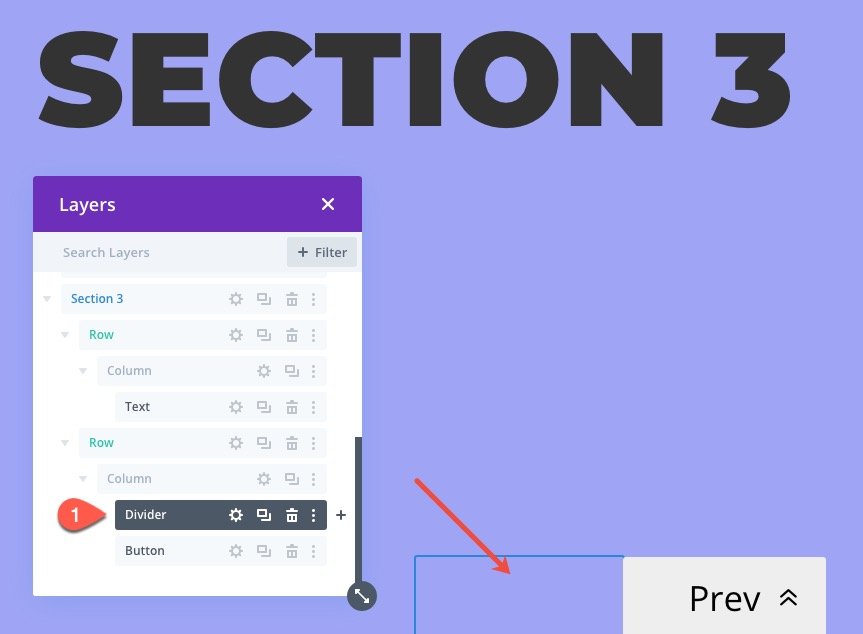
Ajouter un séparateur et un bouton Précédent à la rangée autocollante (section 3)
Ajouter un séparateur et supprimer le bouton suivant
Nous pourrions continuer et créer autant de sections que nécessaire pour inclure les boutons Suivant et Précédent. Mais pour cet exemple, nous allons faire de la section 3 la dernière section contenant des liens de navigation.
Donc, puisque nous n’aurons pas besoin de bouton Suivant, supprimez ce dernier et remplacez-le par un séparateur comme nous l’avons fait dans la section 1.
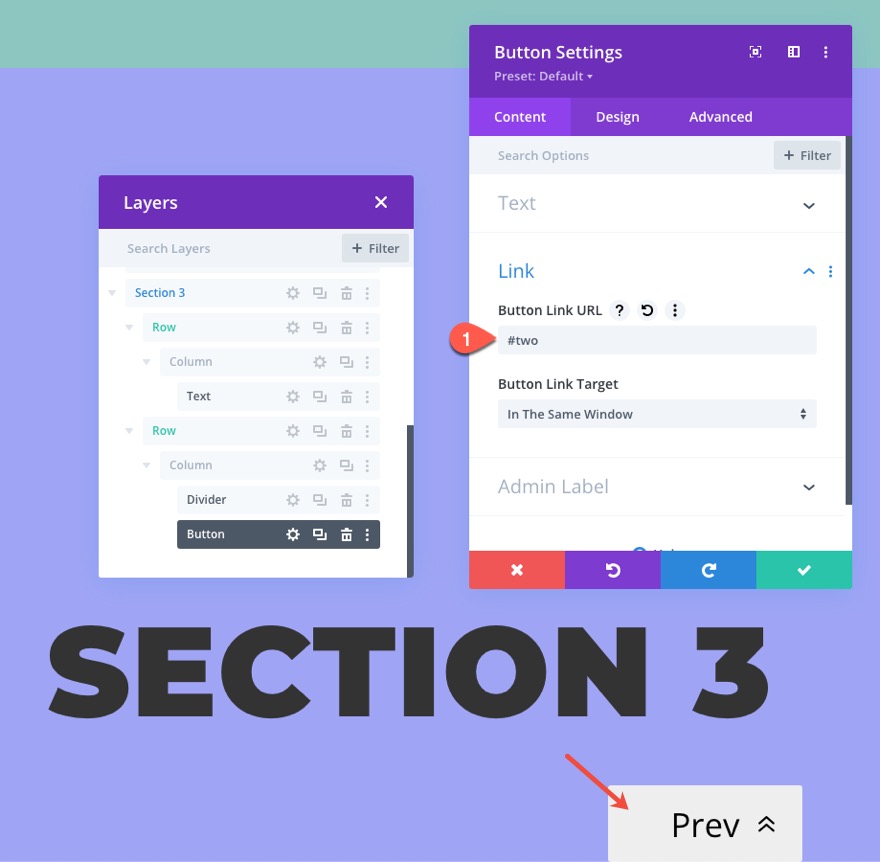
Mise à jour de l’URL du lien du bouton Précédent
Ensuite, ouvrez les paramètres du bouton Précédent et mettez à jour l’URL du lien :
L’URL « #two » renverra à la section dont l’ID CSS est « two ».
Création de la section inférieure
Maintenant que les trois sections sont complètes, avec leur navigation par rangées collantes et leur fonctionnalité de lien d’ancrage, nous allons créer une section inférieure qui servira de section de la page n’incluant pas la navigation collante Suivant/Précédent. Ceci afin de démontrer que d’autres sections de la page n’ont pas besoin de navigation adhésive.
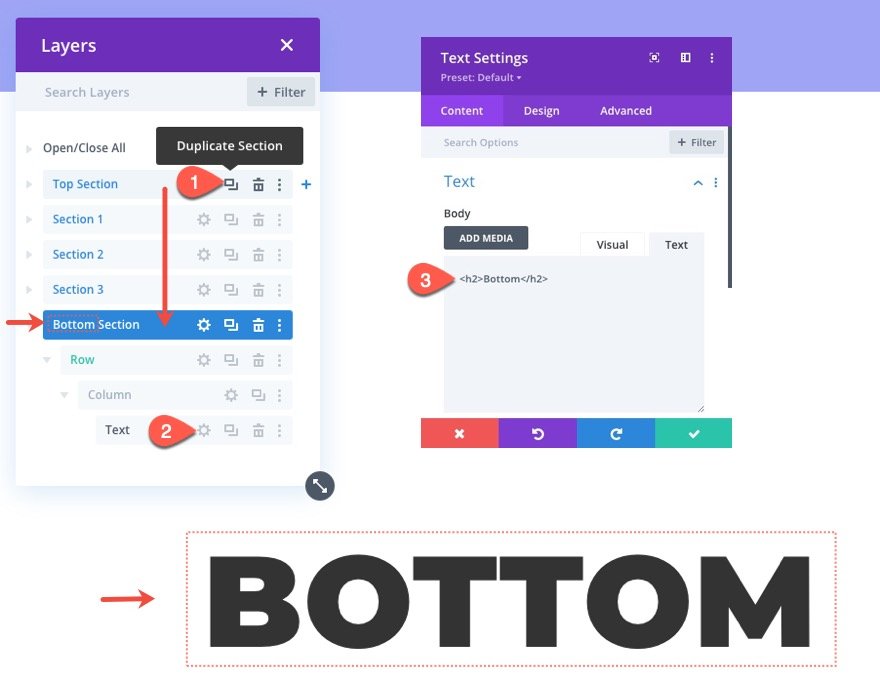
Pour créer la section inférieure, il suffit de dupliquer la section supérieure et de la faire glisser sous la section 3.
Mettez ensuite à jour le texte du titre, qui devient « Bottom ».
Création de la section inférieure adhésive
Pour notre dernière étape, nous devons créer une section adhésive qui sera collée au bas de la page et qui contiendra nos liens (ancres) de navigation Premier et Dernier. Cette section doit se trouver au bas de la page si vous voulez que les liens de navigation apparaissent sur toutes les sections de la page lors du défilement.
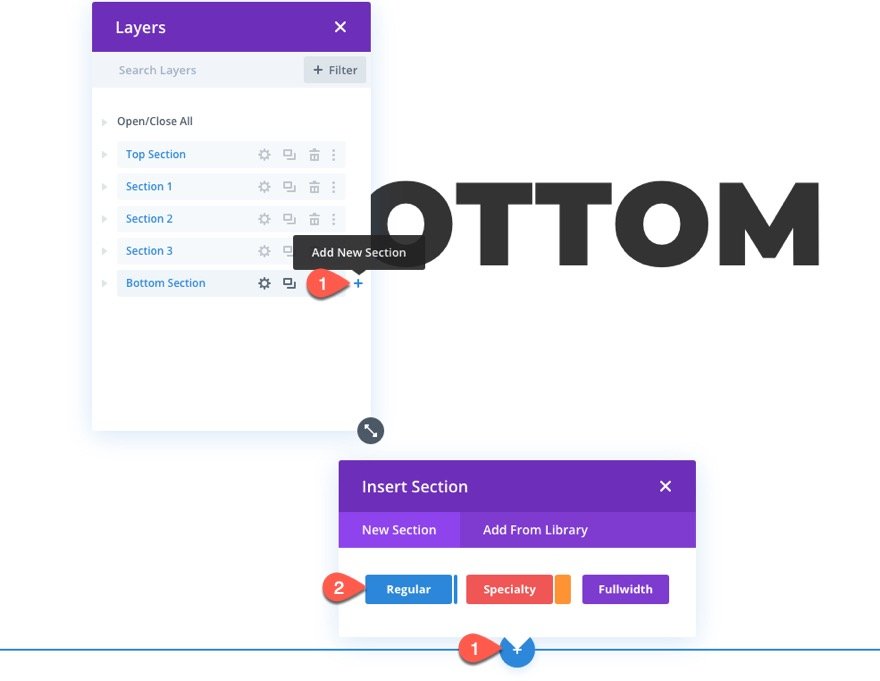
Sous la section du bas, créez une nouvelle section régulière.
Mettez ensuite à jour le titre de la section dans la vue en couches en conséquence (par exemple, « Sticky Bottom Section »).
Création de rangées pour les premiers et derniers liens de navigation
Pour ajouter une fonctionnalité de navigation supplémentaire à notre page de sections, nous allons créer deux boutons supplémentaires (ou liens d’ancrage) qui permettront de passer à la première (section 1) et à la dernière (section 3) sections de la page.
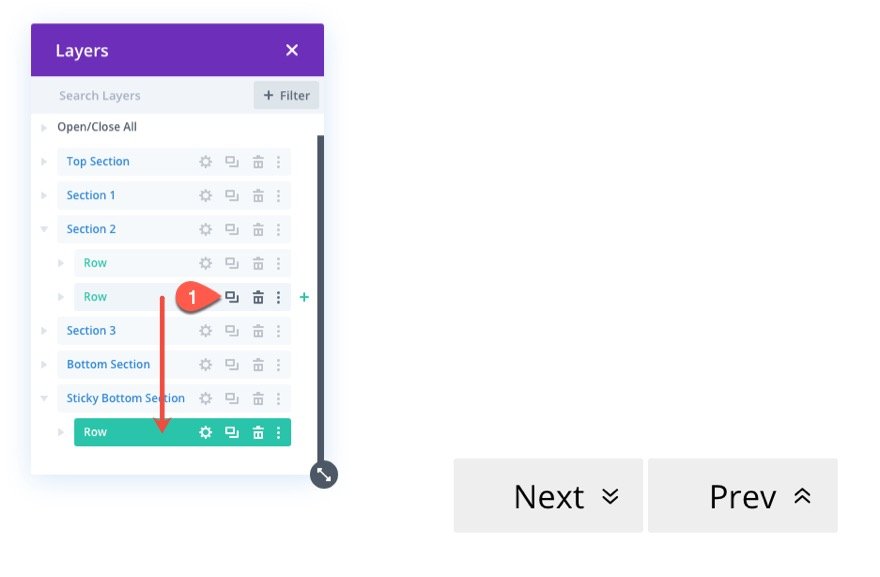
Dupliquez la rangée adhésive de la section 2 et faites-la glisser vers la section inférieure adhésive
Pour créer la rangée de nos liens de navigation Premier et Dernier, nous pouvons dupliquer la rangée adhésive (rangée 2) de la section 2 et la faire glisser dans la nouvelle section Bas adhésif.
Mise à jour des paramètres de la rangée
Pour cette dernière section, nous allons rendre l’ensemble de la section adhésive. Nous pouvons donc supprimer les paramètres d’adhésivité hérités de notre duplication de la rangée et lui donner une position absolue à la place.
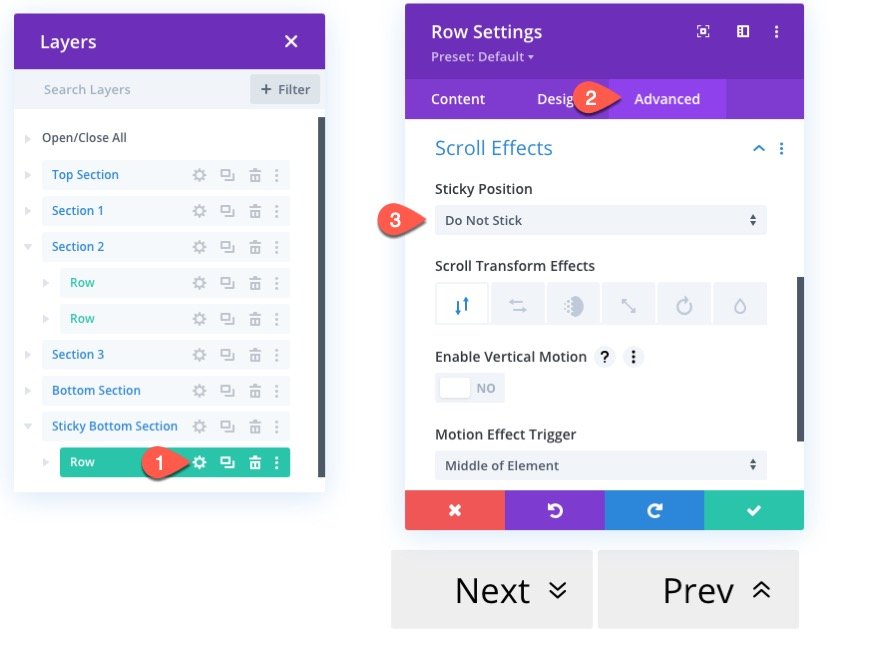
Ouvrez les paramètres de la ligne et modifiez les éléments suivants :
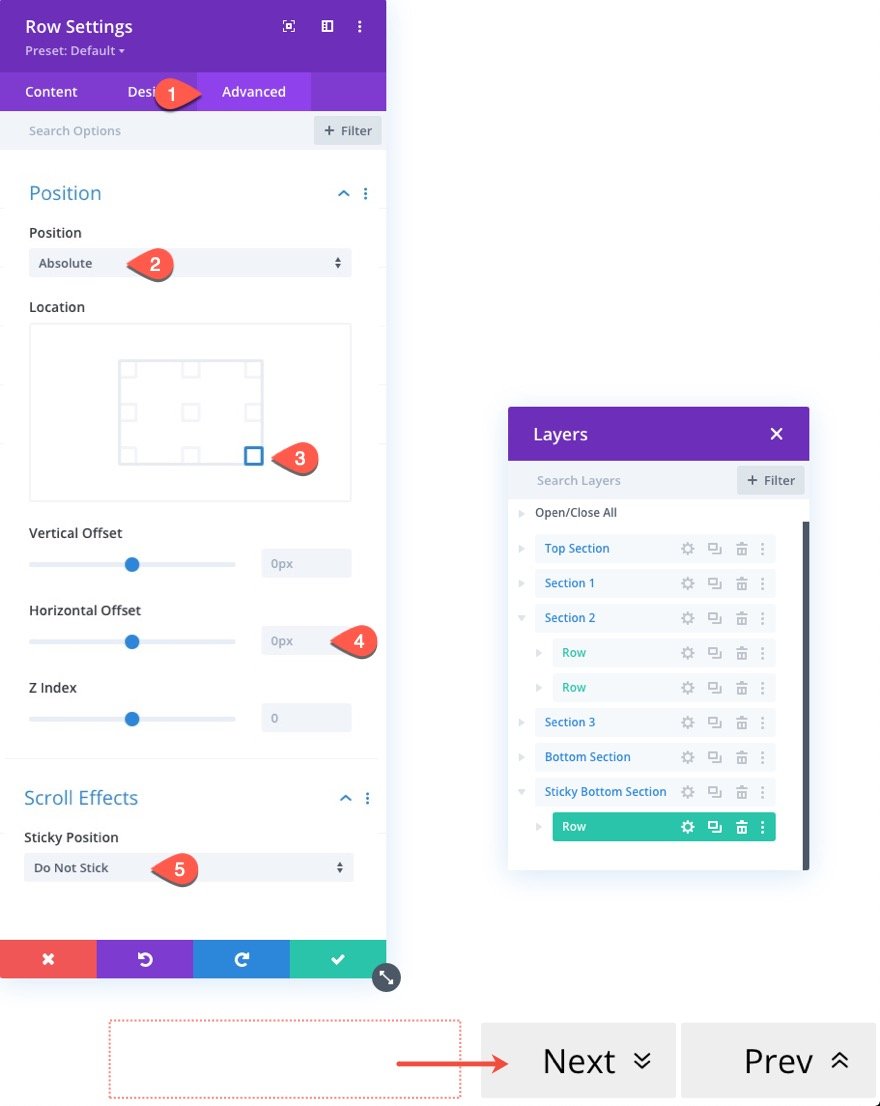
Ensuite, mettez à jour les options de position comme suit :
- Position : Absolue
- Emplacement : en bas à droite
- Décalage horizontal : 0px
- Position adhésive : Ne pas coller
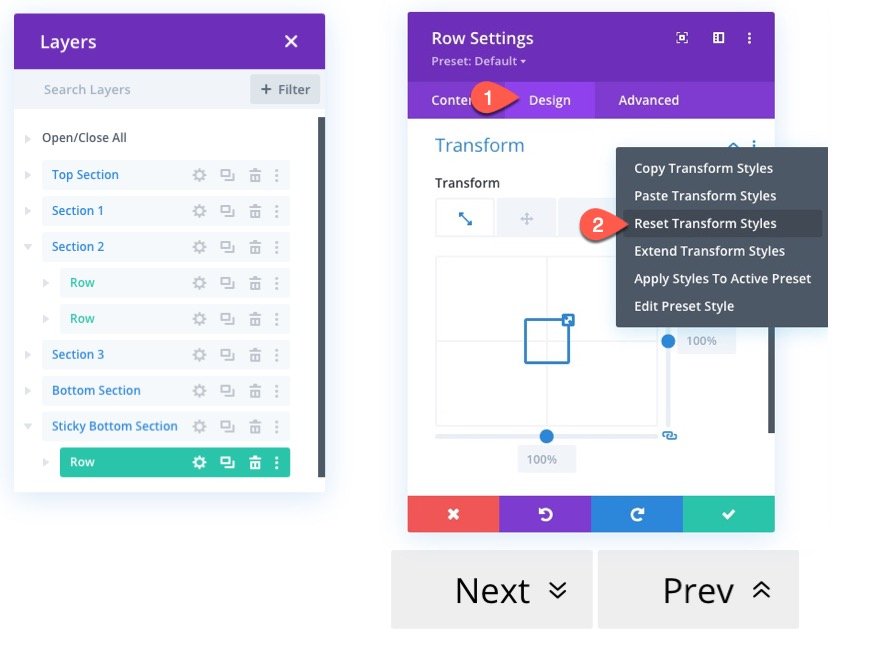
Sous l’onglet Design, réinitialisez les options de transformation de la ligne.
Ajoutez les boutons Premier et Dernier pour la section inférieure collante
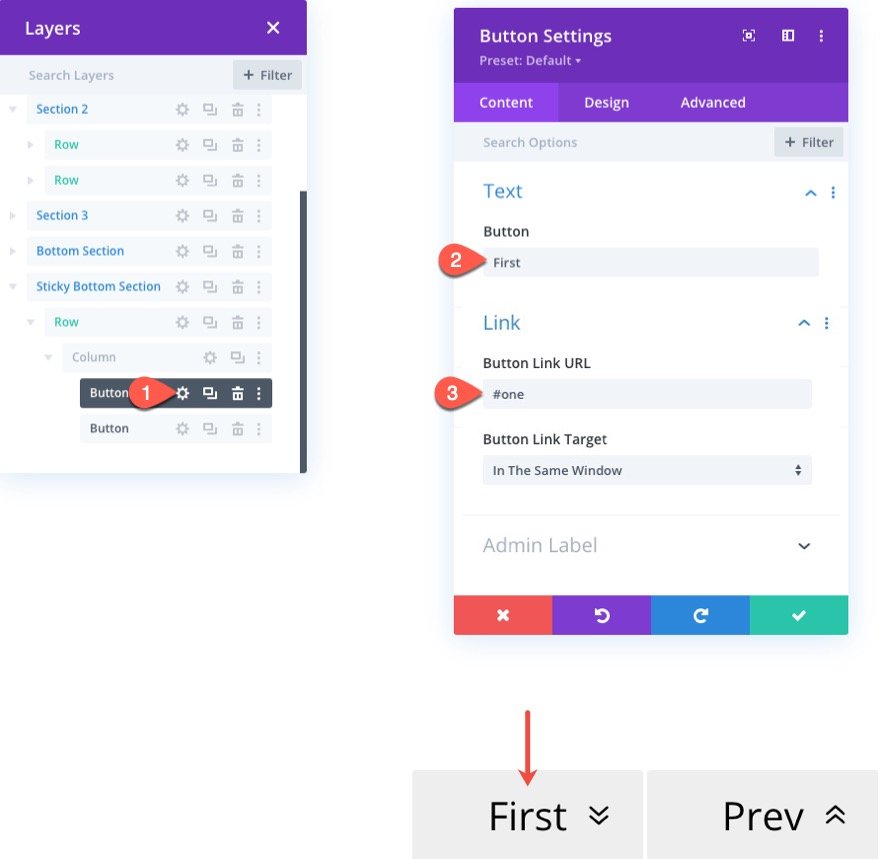
Pour créer le premier bouton, ouvrez les paramètres du bouton de gauche et mettez à jour les éléments suivants :
- Texte du bouton : Premier
- URL du lien du bouton : #one
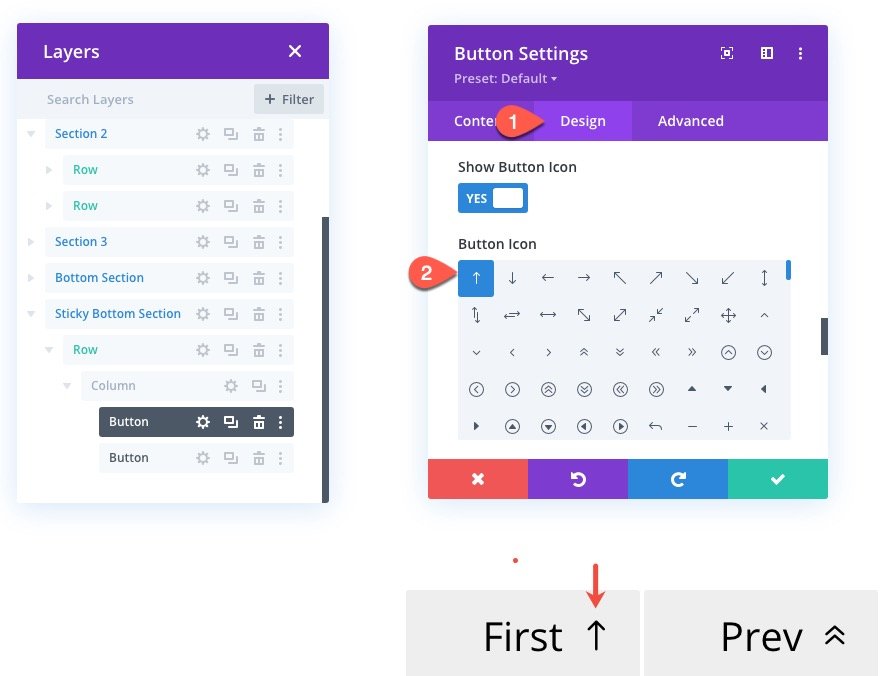
Mettez ensuite à jour l’icône du bouton en lui donnant une autre forme de flèche vers le haut.
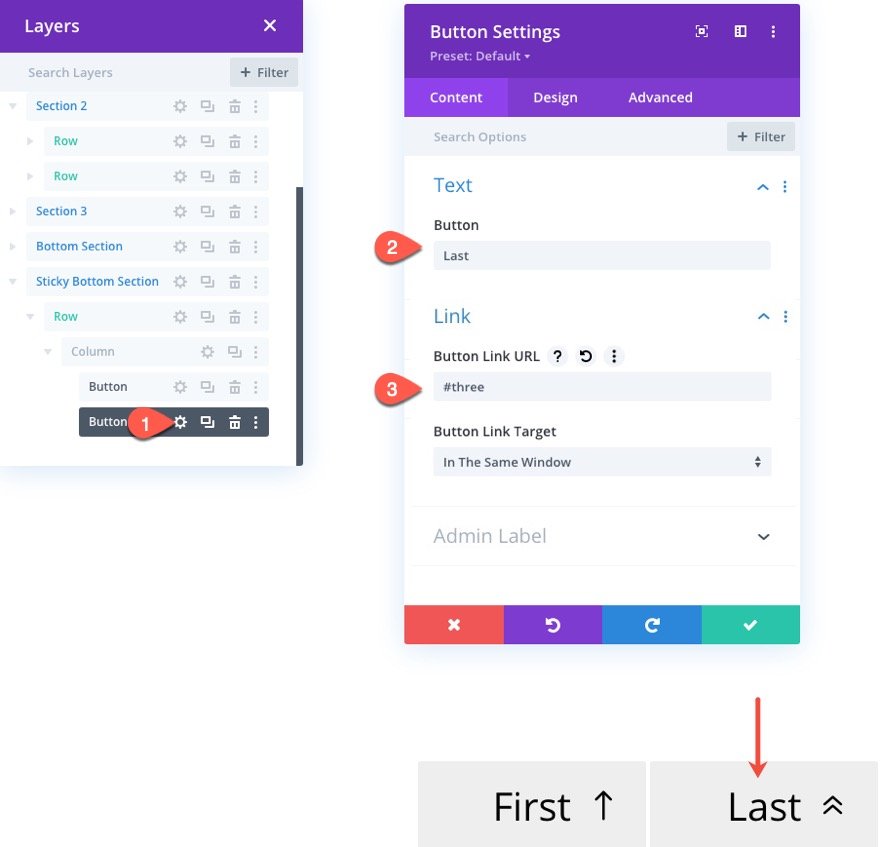
Pour créer le dernier bouton, ouvrez les paramètres du bouton de droite et mettez à jour les éléments suivants :
- Texte du bouton : Dernier
- URL du lien du bouton : #trois
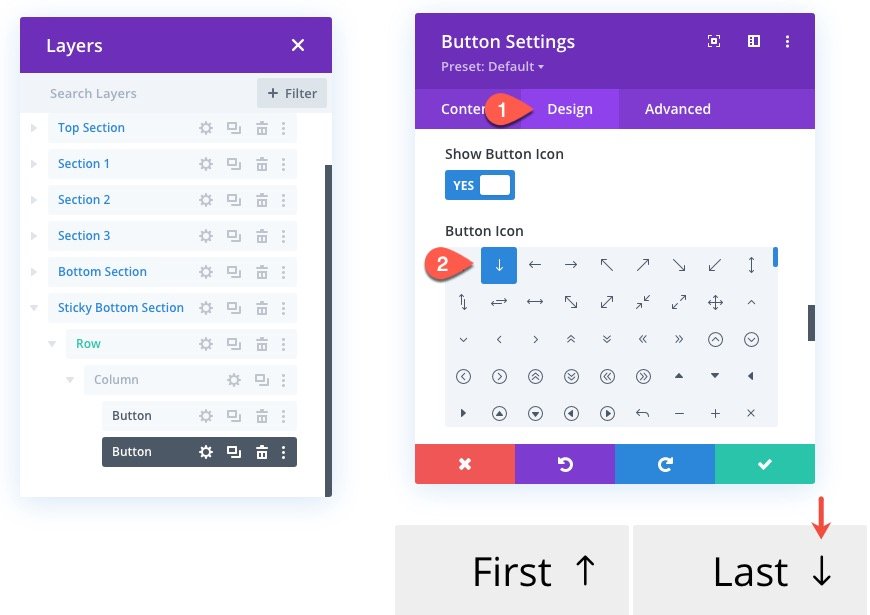
Mettez ensuite à jour l’icône du bouton en choisissant une autre flèche vers le bas.
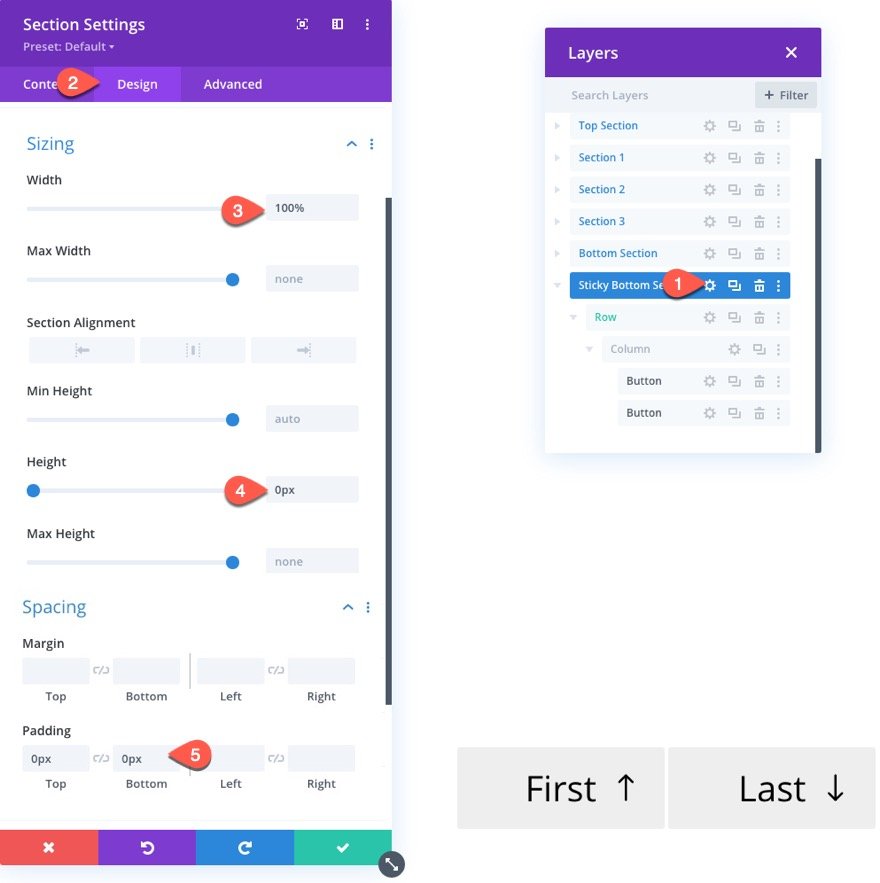
Mise à jour des paramètres de section pour la section Sticky Bottom
Ensuite, ouvrez le paramètre de section et mettez à jour les éléments suivants :
- Largeur : 100 % ;
- Hauteur : 0px ;
- Rembourrage : 0px haut, 0px droite
Cela permet de s’assurer que la section n’occupe pas d’espace réel sur la page. Mais comme la rangée a une position absolue, elle s’affichera toujours au-dessus de la section.
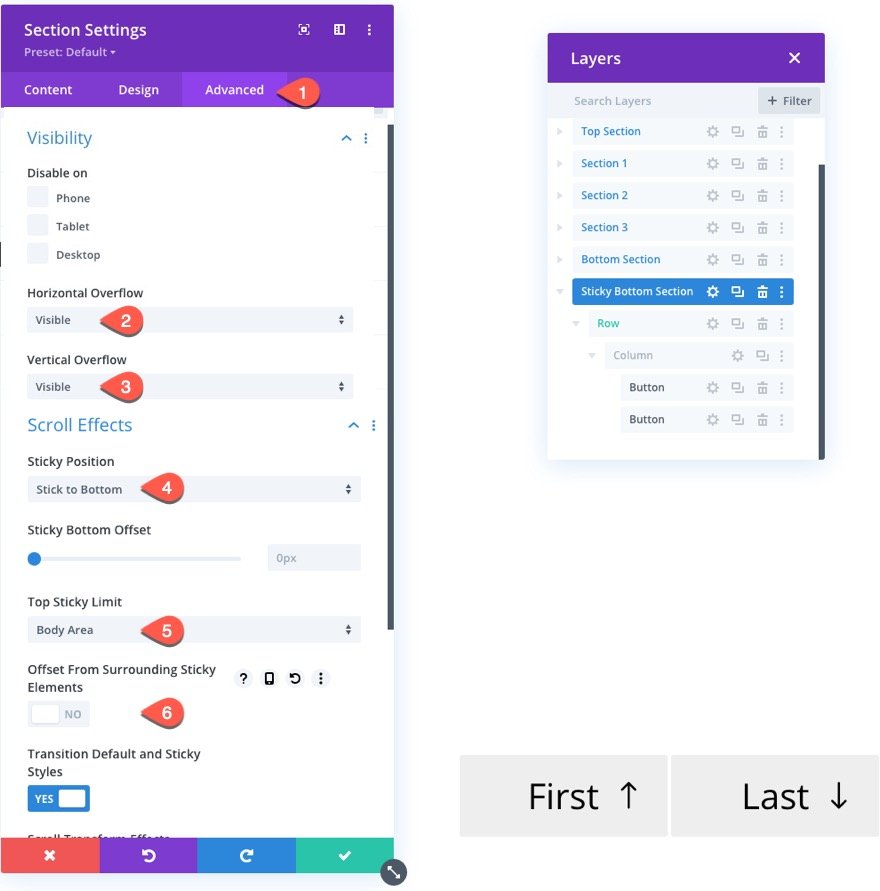
Enfin, dans l’onglet avancé, mettez à jour les éléments suivants :
- Débordement vertical : visible
- Débordement horizontal : visible
- Position absolue : Coller au bas de la page
- Limite supérieure de l’autocollant : Zone du corps
- Décalage par rapport aux éléments collants environnants : NON
Résultat final
Remarquez comment les liens de navigation collants changent lorsqu’on fait défiler la page vers le bas.
Remarquez combien il est facile de naviguer vers chaque section en cliquant sur les liens de navigation.
Et voici l’aspect de la conception sur mobile.
Réflexions finales
Les liens de navigation collants que nous avons créés dans ce tutoriel devraient être utiles à ceux qui recherchent une alternative efficace au défilement traditionnel ou à l’inclusion de liens d’ancrage dans l’en-tête global. De plus, vous pouvez facilement dupliquer les sections et mettre à jour les liens d’ancrage (et les ID CSS correspondants pour chaque section) pour créer plus de contenu.
Pour de meilleurs résultats, chaque section doit avoir un contenu suffisant pour dépasser la hauteur du navigateur. Si ce n’est pas le cas, ces liens d’ancrage risquent de ne pas devenir collants (ou visibles). Un moyen simple de vous en assurer est de donner à chacune de vos sections une hauteur minimale de 100vh. Si cela ne vous convient pas, vous pouvez toujours choisir de vous débarrasser de l’option de transformation en lien collant pour chacune des rangées collantes afin que les boutons restent visibles.
J’ai hâte d’entendre votre avis dans les commentaires.
À la vôtre !