Dans Divi, vous pouvez ajouter des masques d’arrière-plan à n’importe quel élément de Divi. Cela offre une excellente occasion de dynamiser le design du pied de page de votre site Web avec Divi. Dans ce tutoriel, nous allons vous montrer comment il est facile d’ajouter un masque d’arrière-plan à votre modèle de pied de page à l’aide du créateur de thème Divi. Une fois cette opération effectuée, vous disposerez d’un tout nouveau design de pied de page, facile à modifier pour votre propre site Web.
C’est parti.
Coup d’œil rapide
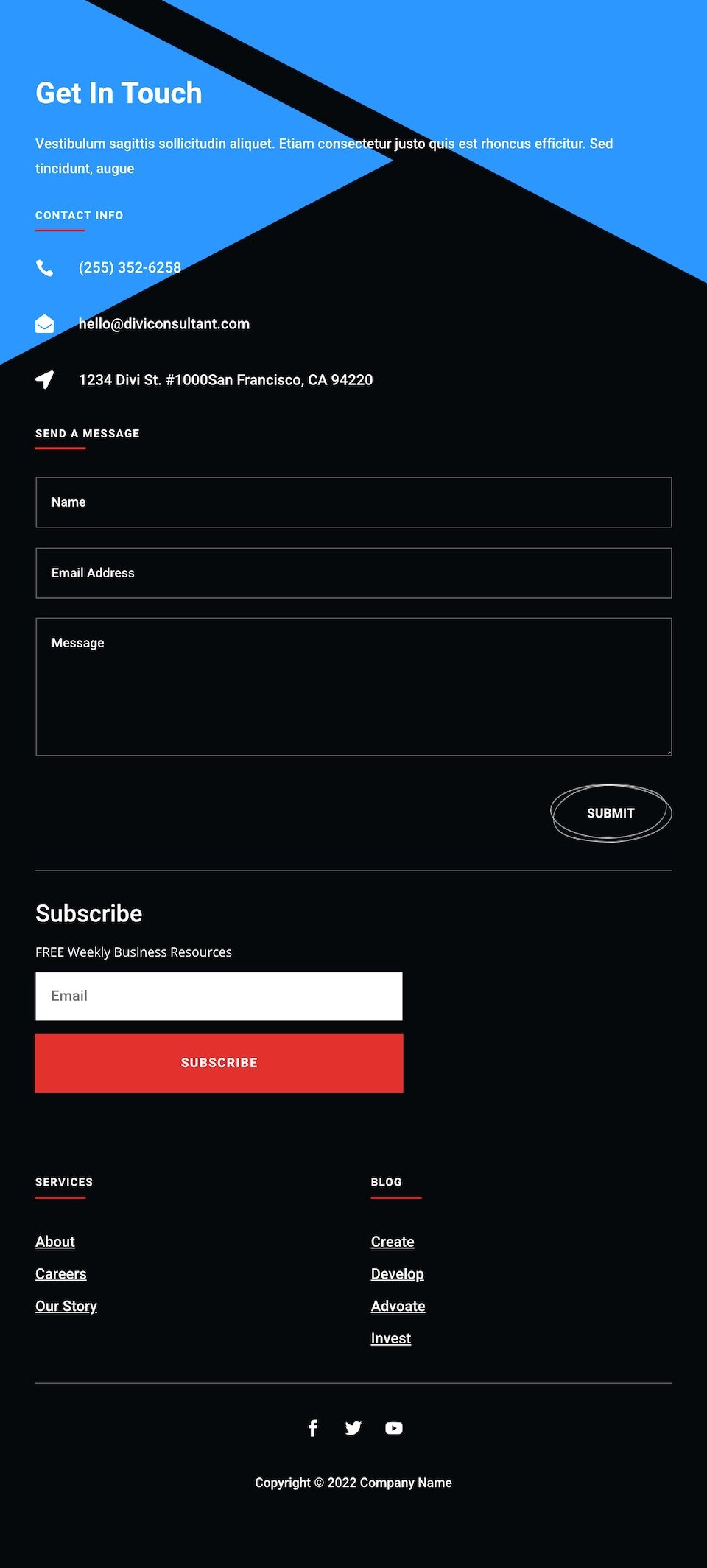
Voici un aperçu des modèles de pied de page avec masque d’arrière-plan que nous allons créer dans ce tutoriel.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour obtenir
accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel
vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la
liste, il vous suffit de saisir votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
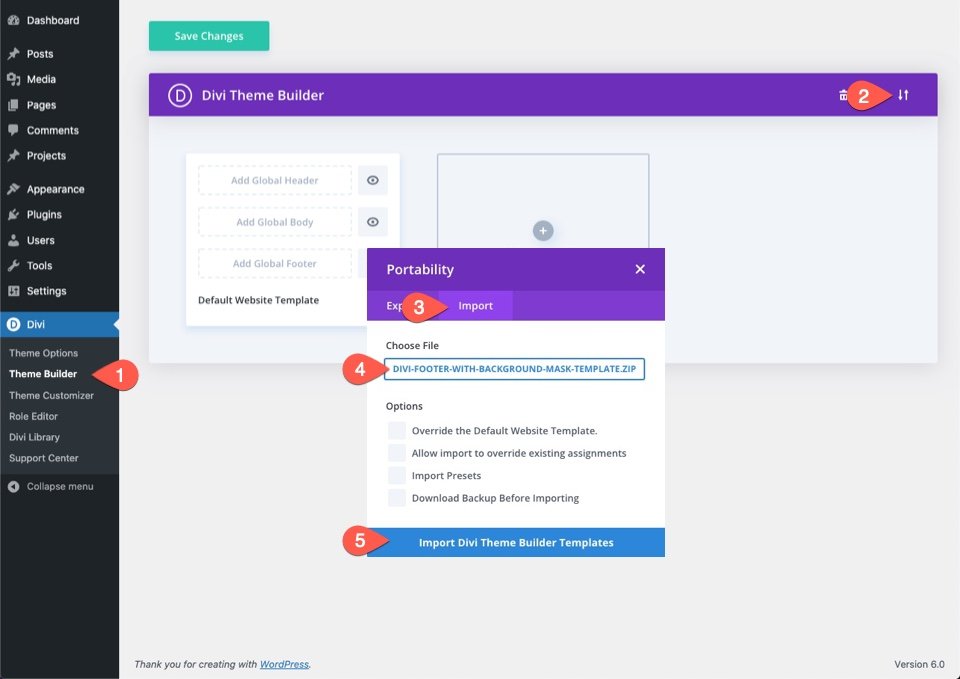
Pour importer le modèle de pied de page dans votre bibliothèque Divi, procédez comme suit :
- Naviguez vers le Créateur de thèmes Divi.
- Cliquez sur le bouton Importer en haut à droite de la page.
- Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation
- Choisissez le fichier à télécharger sur votre ordinateur (veillez à dézipper le fichier au préalable et à utiliser le fichier JSON).
- Cliquez ensuite sur le bouton d’importation.
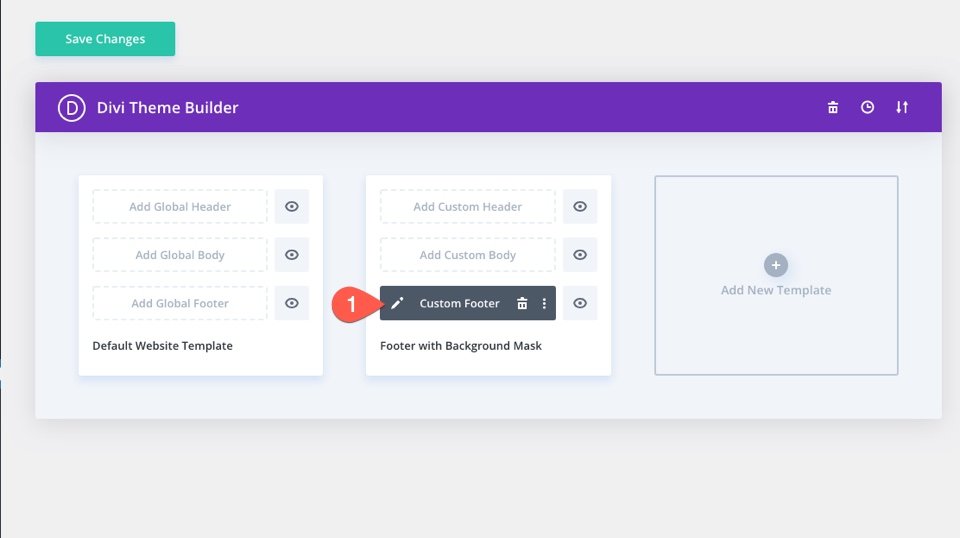
Une fois l’opération terminée, le modèle sera disponible dans le Créateur de thèmes. Pour modifier le modèle, cliquez sur l’icône de modification du modèle de pied de page.
Passons au tutoriel, d’accord ?
Démarrage avec un modèle de pied de page prédéfini
Si vous souhaitez utiliser votre propre pied de page existant pour ce tutoriel, n’hésitez pas à sauter cette étape et à modifier votre modèle de pied de page. Vous pouvez appliquer un masque d’arrière-plan à tout modèle de pied de page existant.
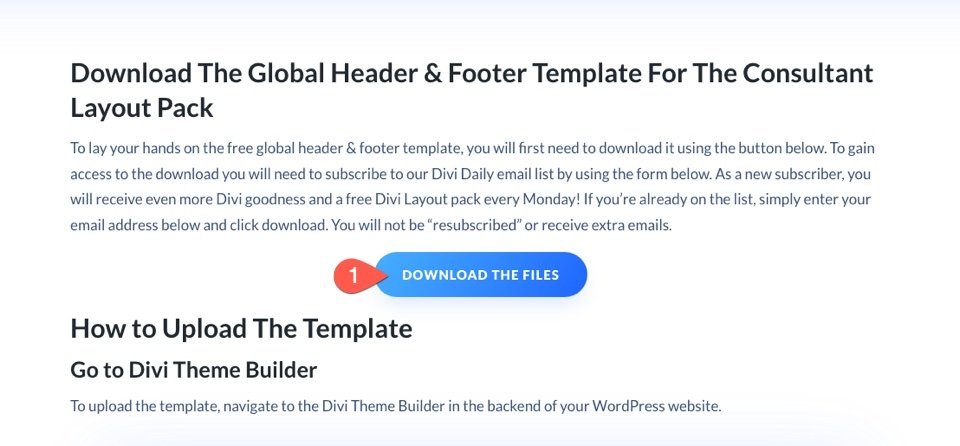
Pour ce tutoriel, nous allons utiliser le modèle gratuit d’en-tête et de pied de page conçu pour le Consultant Layout Pack. Rendez-vous sur l’article de blog et téléchargez le modèle en saisissant votre adresse électronique dans l’optin de la newsletter et en cliquant sur le bouton Télécharger les fichiers qui apparaît immédiatement après.
Une fois le fichier zip téléchargé, décompressez-le.
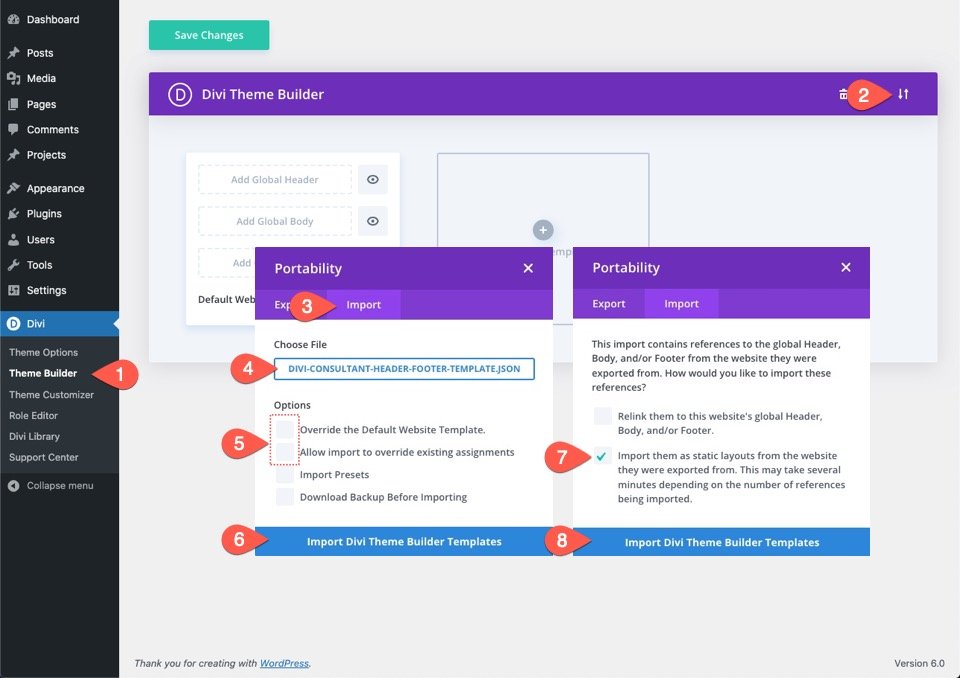
Pour télécharger le fichier JSON dézippé vers le constructeur de thèmes, procédez comme suit :
- Naviguez vers le constructeur de thème Divi.
- Cliquez sur le bouton Importer en haut à droite de la page.
- Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation
- Choisissez le fichier à télécharger depuis votre ordinateur (veillez à dézipper le fichier au préalable et à utiliser le fichier JSON).
- Décochez les options qui remplaceront vos modèles actuels.
- Cliquez ensuite sur le bouton d’importation.
- Sélectionnez l’option « Importez-les en tant que mises en page statiques… ».
- Puis cliquez à nouveau sur le bouton d’importation.
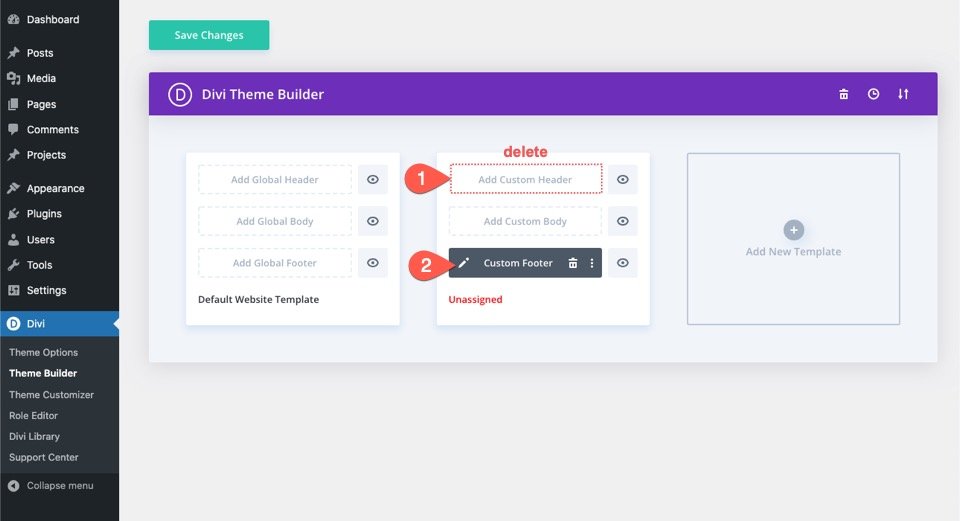
Une fois le modèle chargé dans le Créateur de thèmes, supprimez l’en-tête du modèle (nous n’en aurons pas besoin pour cela) et cliquez pour modifier le pied de page du modèle.
Comment ajouter des masques d’arrière-plan à votre pied de page Divi
Ajout d’un masque d’arrière-plan à la section contenant le contenu du pied de page
Ce pied de page particulier est construit avec une seule section. Comme nous allons ajouter le masque d’arrière-plan à l’ensemble de l’arrière-plan du pied de page, nous pouvons ajouter le masque à la section qui contient le contenu du pied de page.
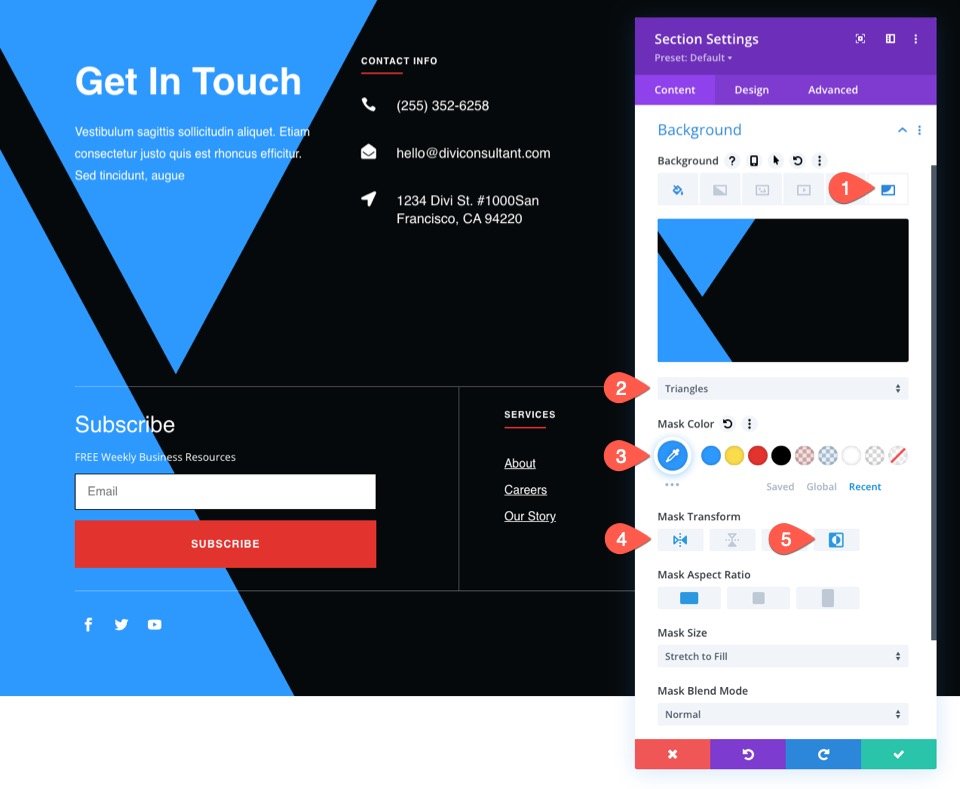
Pour ce faire, ouvrez les paramètres de la section. Sous les options d’arrière-plan, sélectionnez l’onglet Masque, et ajoutez un masque d’arrière-plan à la section comme suit :
- Masque : Triangles
- Couleur du masque : #2c98ff
- Transformation du masque : Retournement horizontal, Inversion
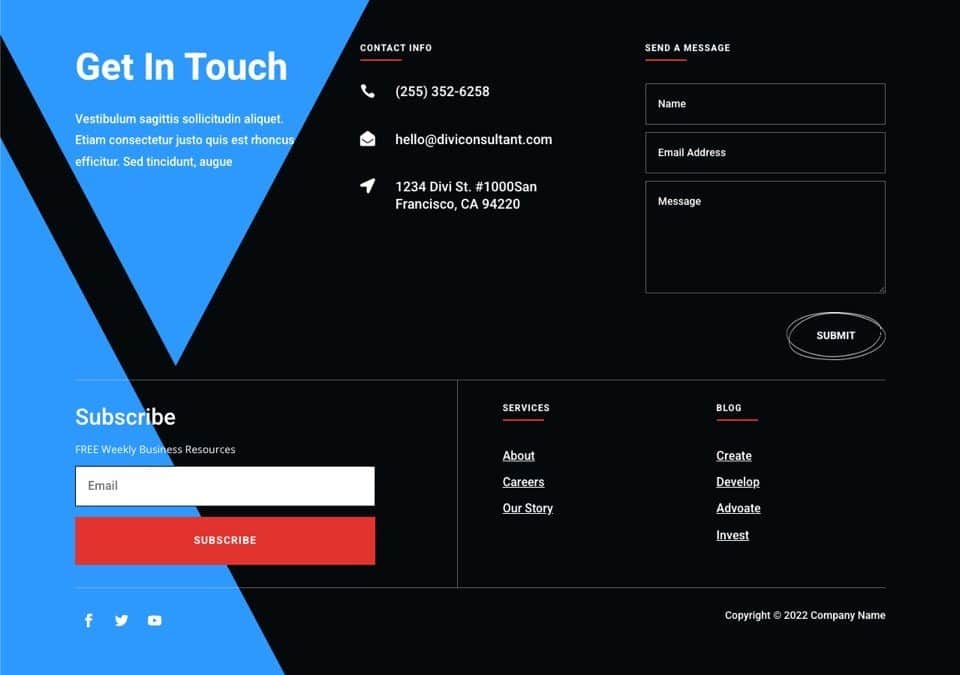
Voici le résultat.
Ajustement du masque pour les appareils mobiles
Pour que le masque d’arrière-plan soit également agréable à regarder sur les appareils mobiles, nous devons procéder à quelques ajustements. Chaque masque peut nécessiter des ajustements différents, mais en général, l’ajustement suivant devrait fonctionner pour la plupart.
Activez les paramètres réactifs/onglets pour les options d’arrière-plan et sélectionnez l’onglet tablette. Mettez ensuite à jour les options de masque suivantes :
- Masque Transformer : Rotation
- Taille du masque : Fit
- Position du masque : En haut à droite
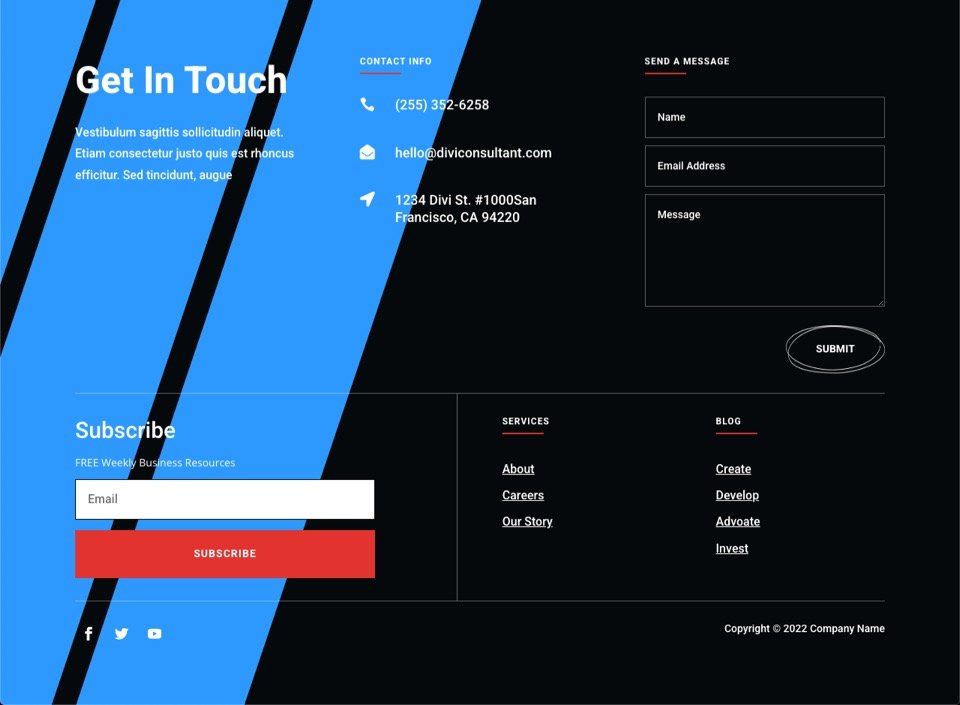
Le masque a maintenant un beau design pour le mobile.
Essayer de nouveaux masques et de nouvelles couleurs
Une fois la conception initiale du masque terminée, nous pouvons essayer différents masques et couleurs de masque pour de nouvelles options de conception de l’arrière-plan du pied de page. Puisque vous pouvez changer de masque d’un simple clic, autant voir à quoi ressemblent quelques autres.
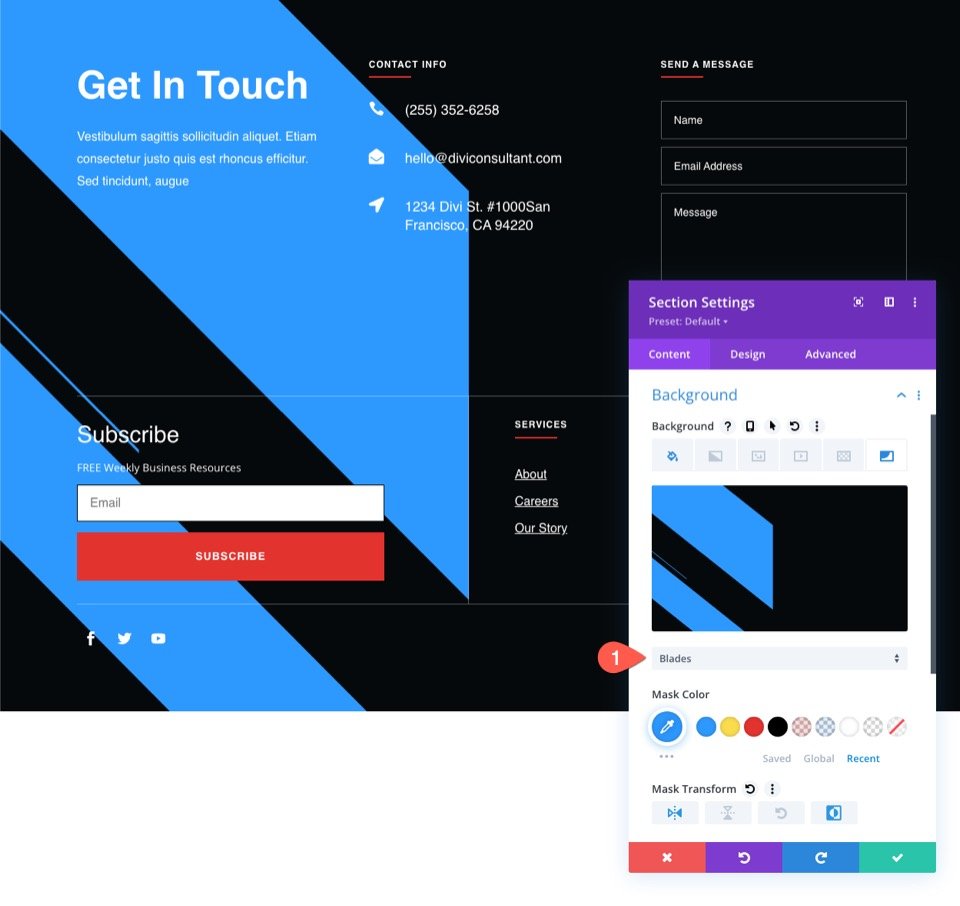
Masque Lames
Ouvrez les paramètres de la section et changez le masque d’arrière-plan en Blades.
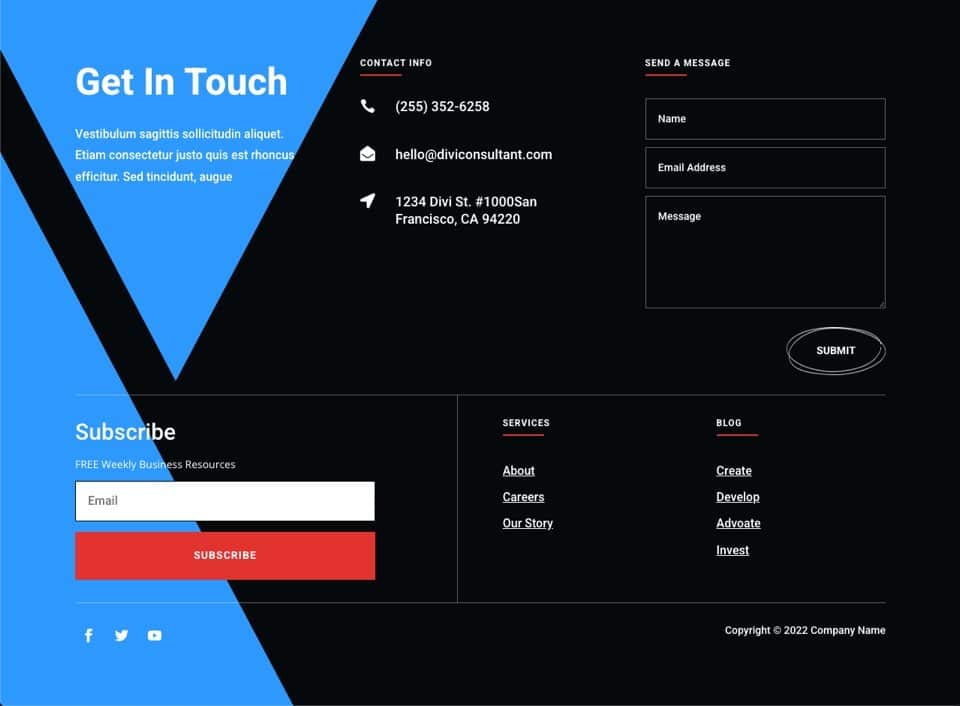
Voici le résultat.
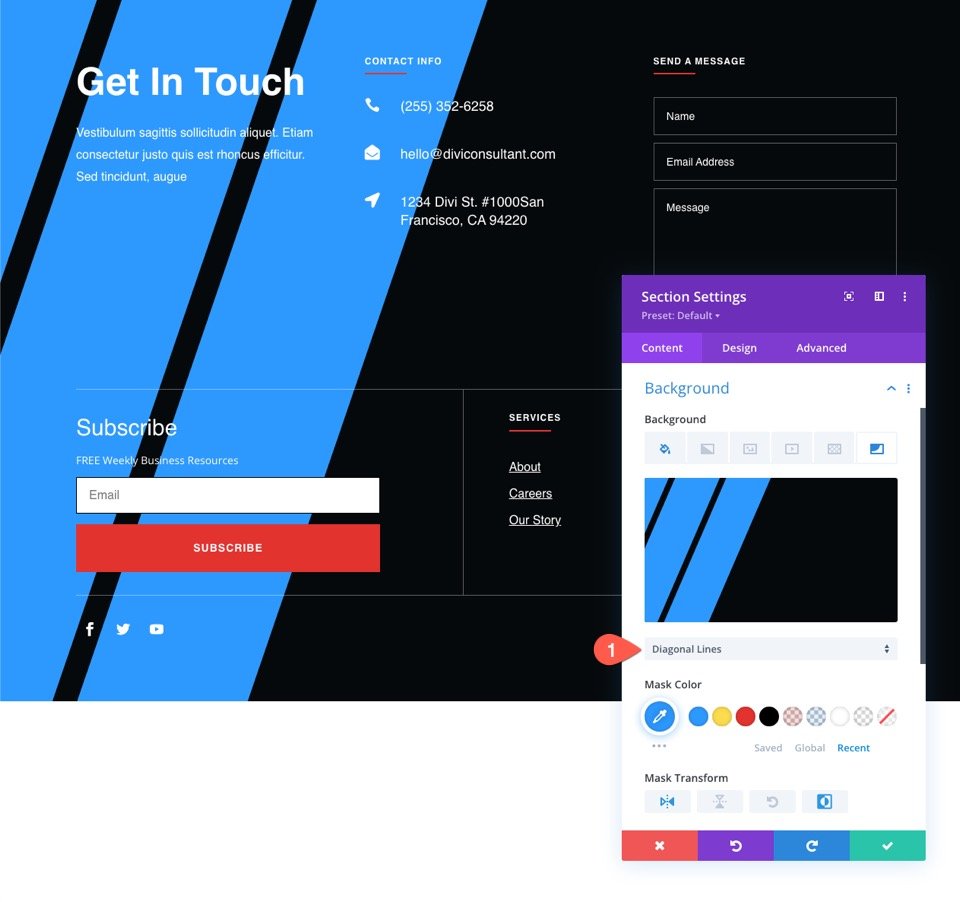
Lignes diagonales
Sélectionnez le masque Lignes diagonales pour obtenir un aspect différent.
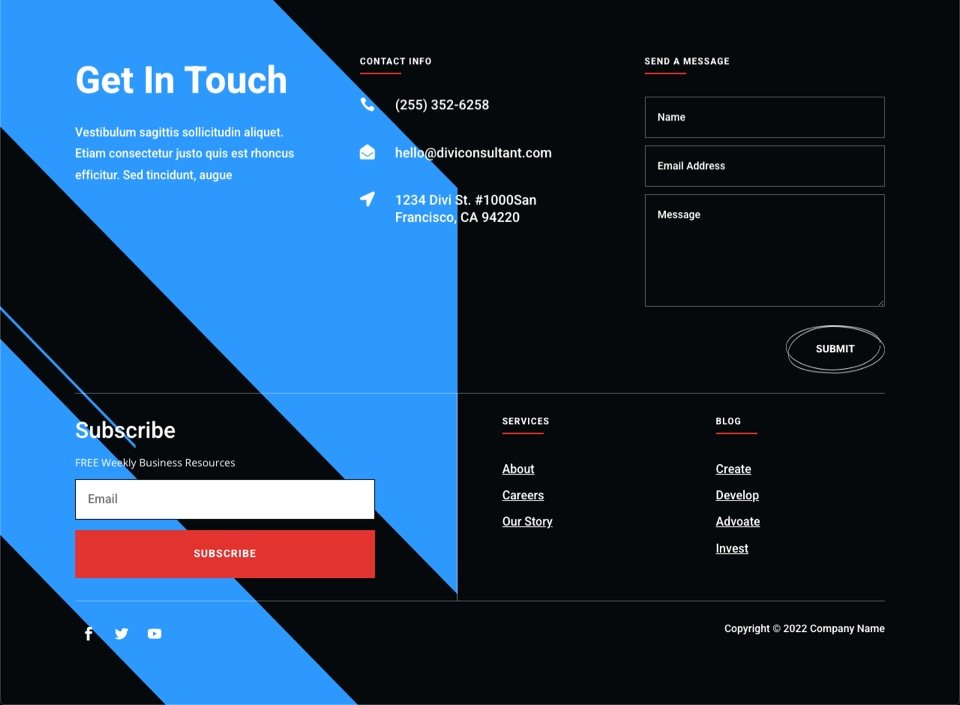
Voici le résultat.
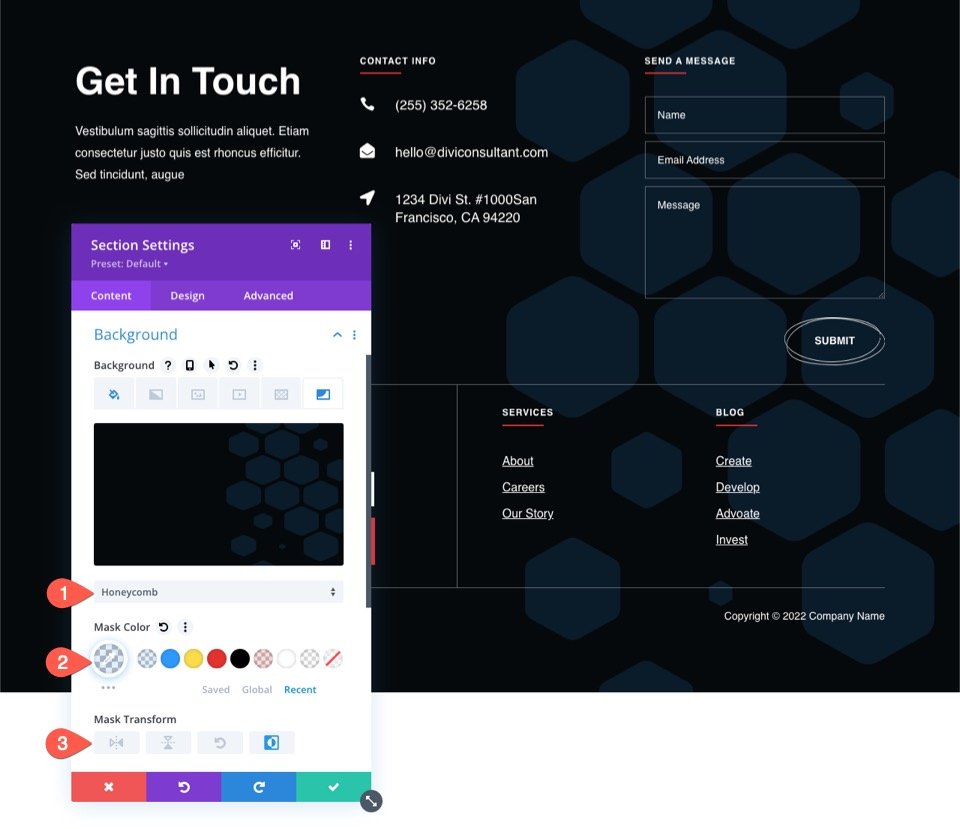
Nid d’abeille (subtil)
Pour réaliser un masque d’arrière-plan plus subtil (et plus sombre) en utilisant Honeycomb, mettez à jour ce qui suit :
- Masque : Nid d’abeille
- Couleur du masque : rgba(44,152,255,0.18)
- Transformation du masque : Inverser
Voici le résultat.
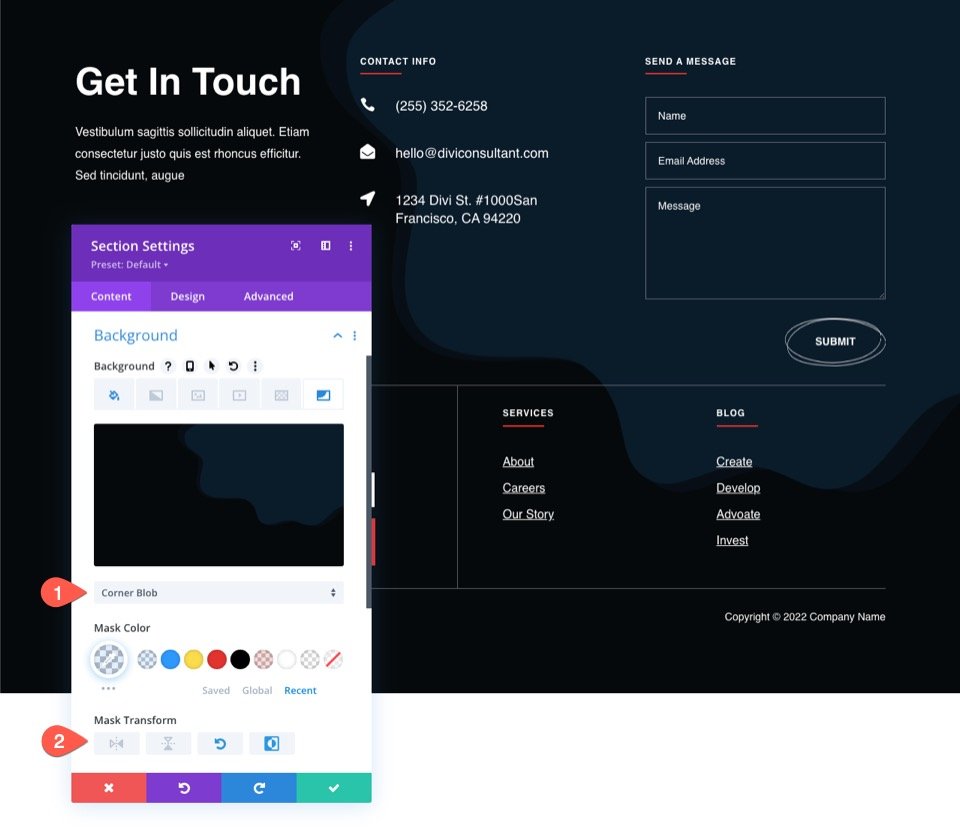
Corner Blob (encadrement subtil)
Vous pouvez utiliser le masque Corner Blob pour ajouter un cadre subtil autour du formulaire de contact dans le pied de page. Il suffit de mettre à jour les éléments suivants :
- Masque : Corner Blob
- Couleur du masque : rgba(44,152,255,0.18)
- Transformation du masque : Rotation, Inversion
Voici le résultat.
Résultats finaux
Jetons un coup d’œil aux résultats finaux.
Réflexions finales
Créer un masque d’arrière-plan pour votre pied de page est assez simple à l’aide du Créateur de thème et des options d’arrière-plan intégrées de Divi. Il suffit de cliquer sur les différents masques et options de transformation pour expérimenter et trouver celui qui convient à votre pied de page. N’oubliez pas d’effectuer les ajustements nécessaires pour les mobiles. En espérant que cela vous sera utile pour votre propre site Web ou votre prochain projet.
J’ai hâte de lire vos commentaires.
À la vôtre !