Aperçu de
Jetons un coup d’œil rapide à ce que nous allons ajouter à notre pied de page Divi. Nous allons ajouter ces plugins :
- Le calendrier des événements
- Flux de photos de Smash Balloon Social
- CookieYes | Consentement et avis de conformité concernant les cookies GDPR
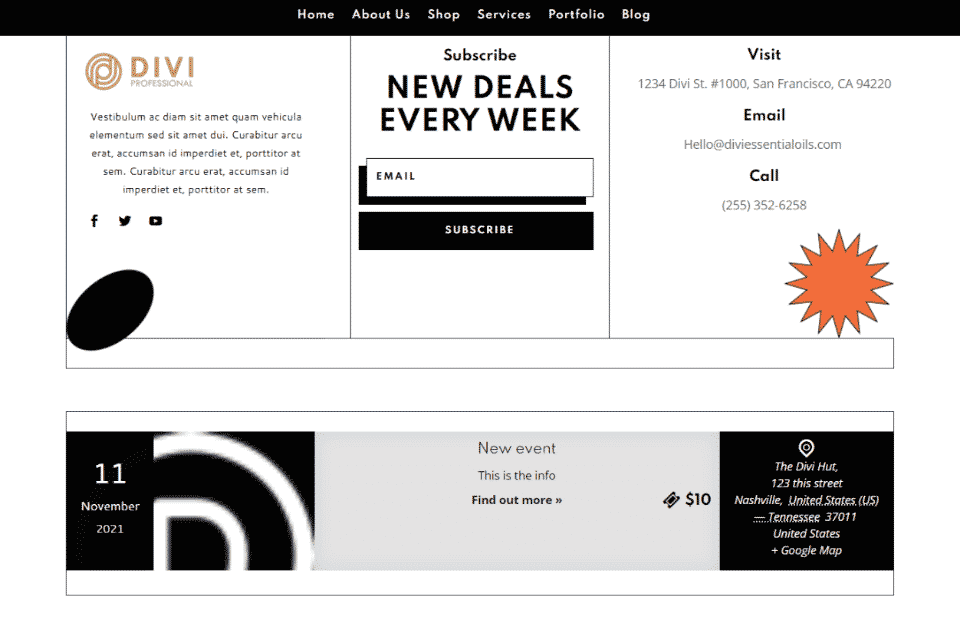
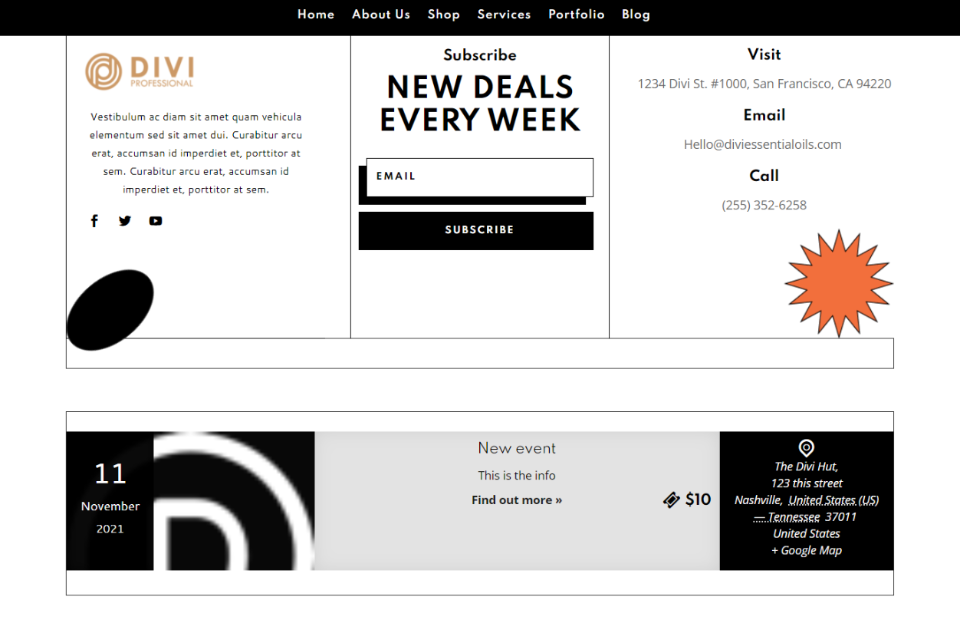
Le bureau du calendrier des événements
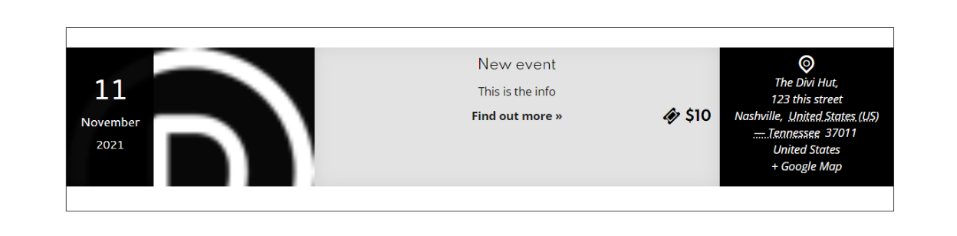
Voici le calendrier des événements sur la version de bureau de notre site Divi.
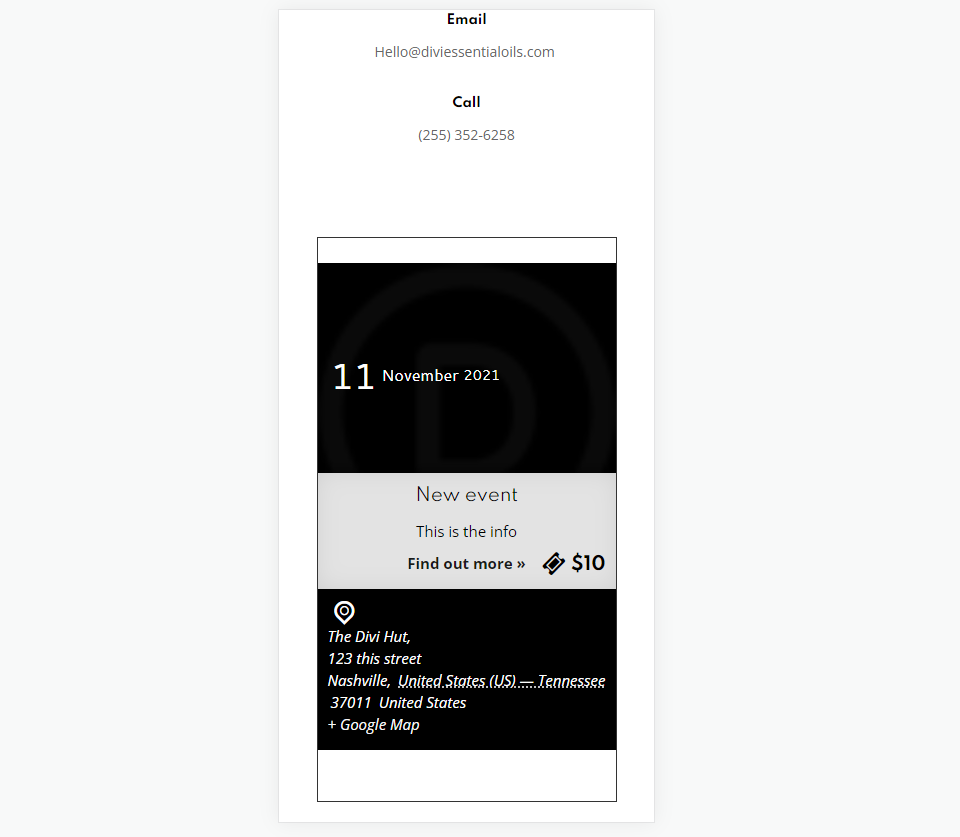
Le Calendrier des événements Mobile
Voici le calendrier des événements sur la version mobile.
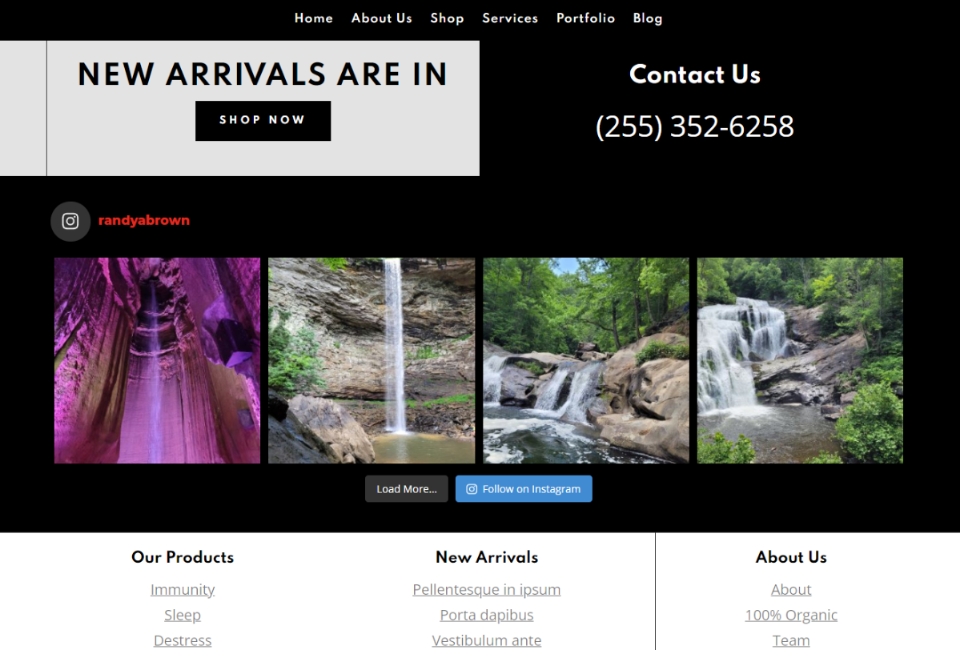
Flux de photos de Smash Balloon Social Desktop
Il s’agit du Smash Balloon Social Photo Feed sur le bureau.
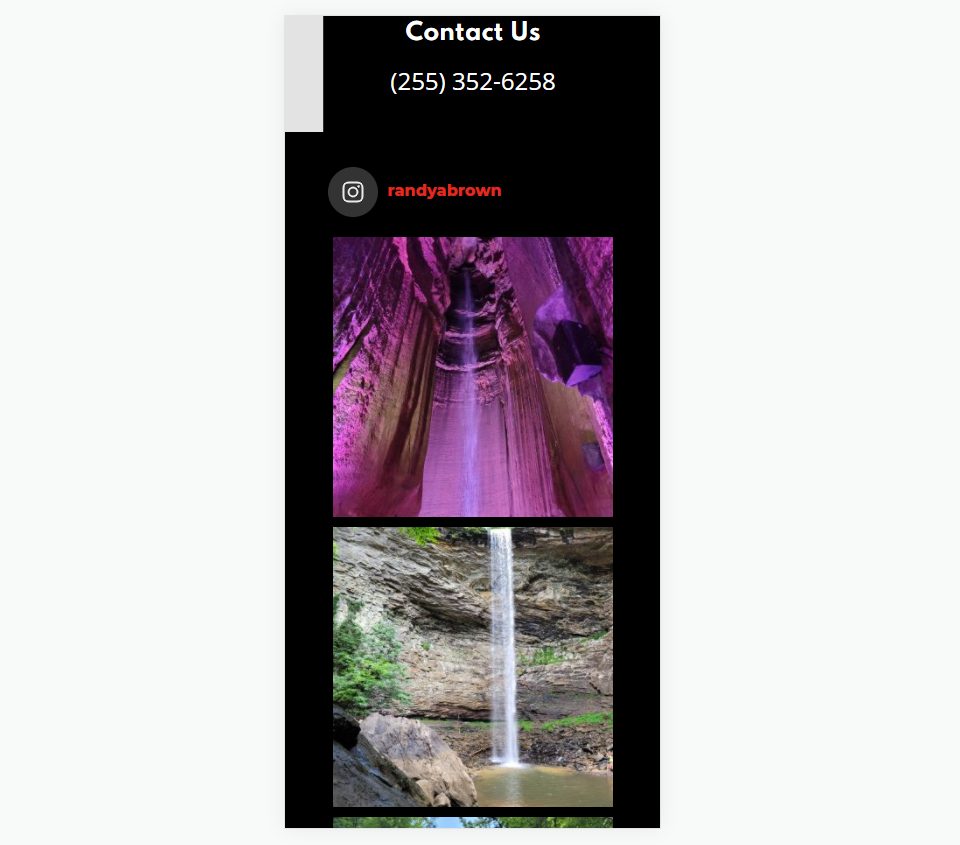
Smash Balloon Social Photo Feed Mobile
Voici le Smash Balloon Social Photo Feed sur mobile.
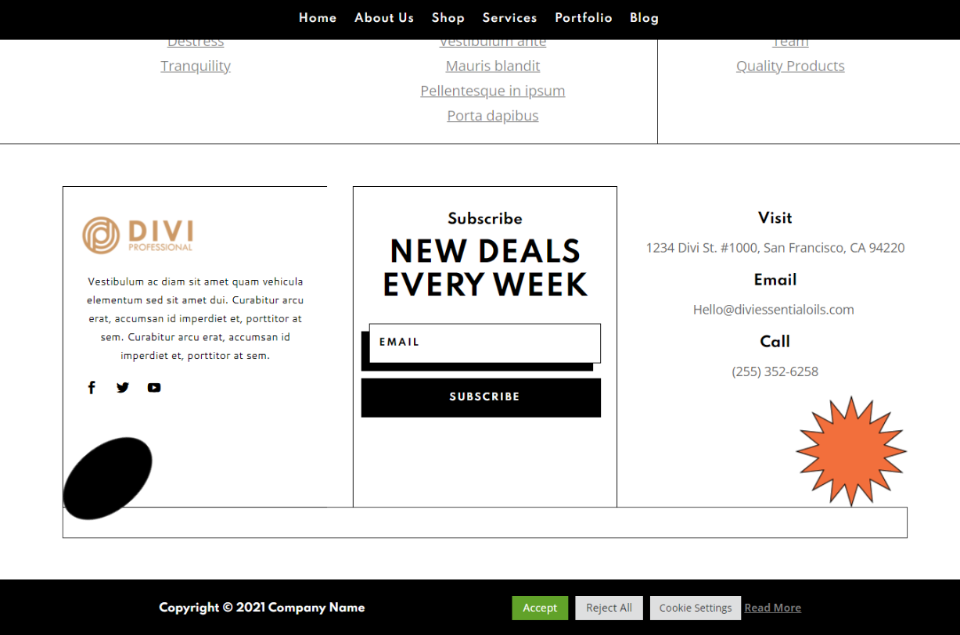
CookieYes sur le bureau
Voici la version desktop de notre nouveau pied de page avec CookieYes.
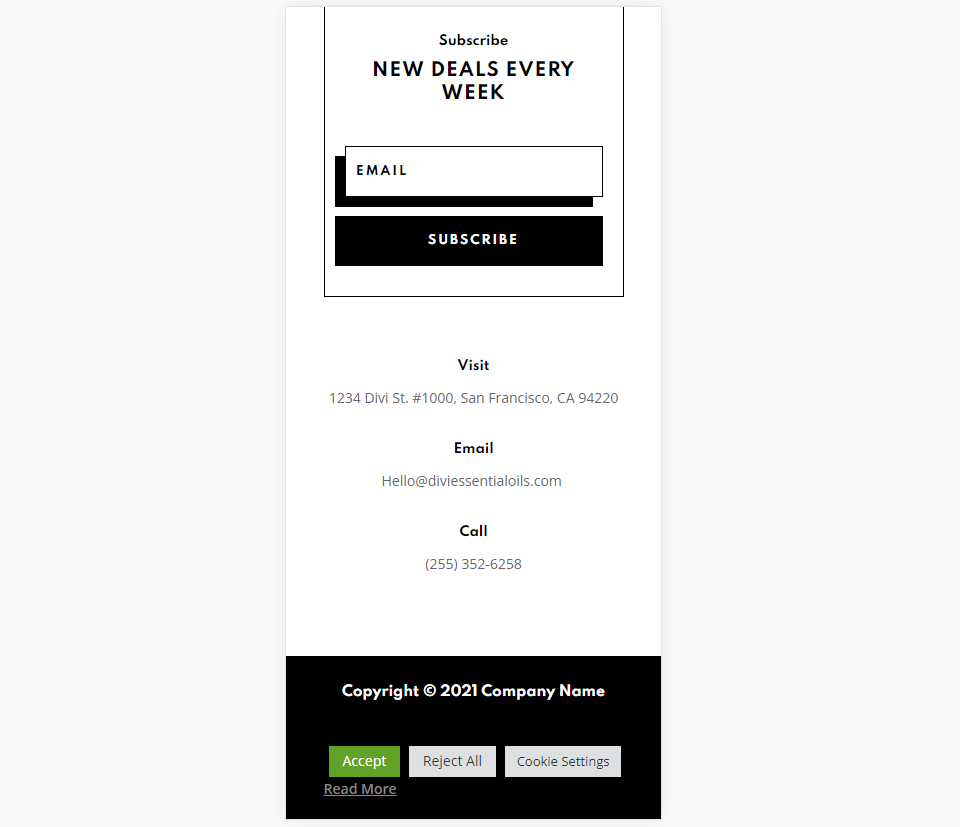
CookieYes Mobile
Voici la version mobile avec CookieYes.
Modèle de pied de page
Pour ce tutoriel, vous aurez besoin d’un modèle de pied de page. Vous pouvez en créer un de toutes pièces ou utiliser l’un des modèles de pied de page gratuits que vous trouverez sur le blog d’Elegant Themes. Il suffit de chercher « free footer ». Pour mon exemple, j’utilise le modèle d’en-tête et de pied de page GRATUIT pour le pack de mise en page Huiles essentielles de Divi.
Téléchargez votre modèle de pied de page Divi et décompressez le fichier. Vous allez télécharger le fichier JSON. Nous allons ajouter des shortcodes au pied de page Divi.
Téléchargez le modèle de pied de page dans le créateur de thème Divi
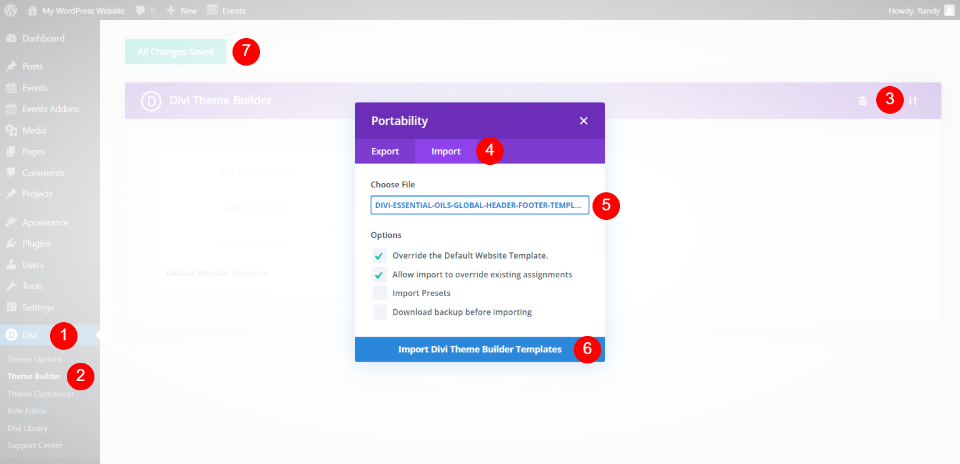
Une fois que vous avez téléchargé et décompressé votre modèle de pied de page Divi, il est temps de le télécharger dans le créateur de thème Divi. Allez dans Divi > Theme Builder dans le tableau de bord WordPress. Sélectionnez l’icône de portabilité en haut à droite. Dans la modale, cliquez sur l’onglet Importer, sélectionnez Choisir un fichier, naviguez jusqu’à votre fichier JSON et sélectionnez-le, puis cliquez sur Importer les modèles du Créateur de thèmes Divi. Attendez qu’il soit téléchargé. Supprimez le modèle d’en-tête si vous ne souhaitez pas l’utiliser et enregistrez les paramètres.
Maintenant, voyons comment ajouter des shortcodes au pied de page de Divi. Vous pouvez travailler dans le Créateur de thème de Divi ou sur le front-end.
Ajouter les shortcodes du calendrier des événements à votre pied de page Divi
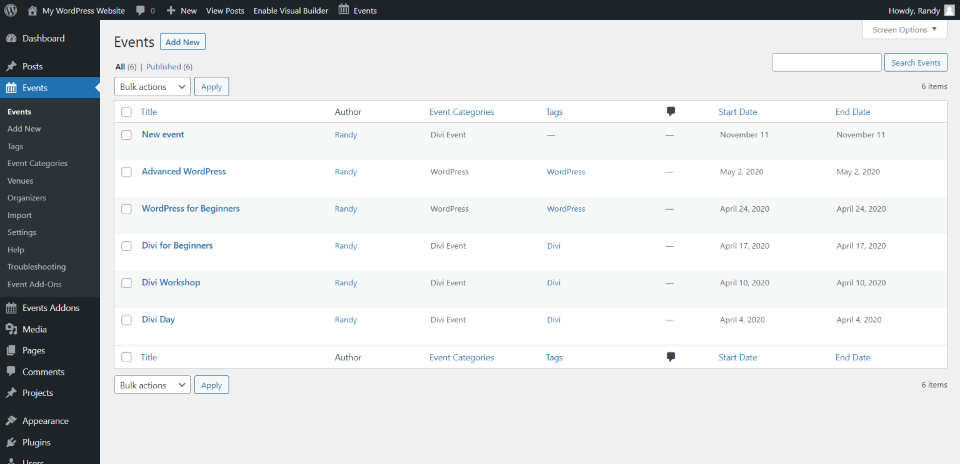
Pour notre premier shortcode, nous allons utiliser le calendrier des événements. Il s’agit du calendrier d’événements le plus populaire pour WordPress et ses calendriers sont très bien placés dans un pied de page. Ce plugin ne comprend pas de shortcodes, mais nous pouvons les ajouter avec une extension appelée Events Shortcodes For The Events Calendar. Installez les deux plugins. Créez vos événements comme d’habitude.
Le calendrier des événements ne vous fournira pas de shortcodes, mais vous pouvez en créer avec l’addon shortcodes. Cet addon comprend également des options de style et un champ pour les CSS personnalisés. Consultez les paramètres de l’addon dans le tableau de bord de WordPress. Accédez à Events Addons > Shortcodes Settings.
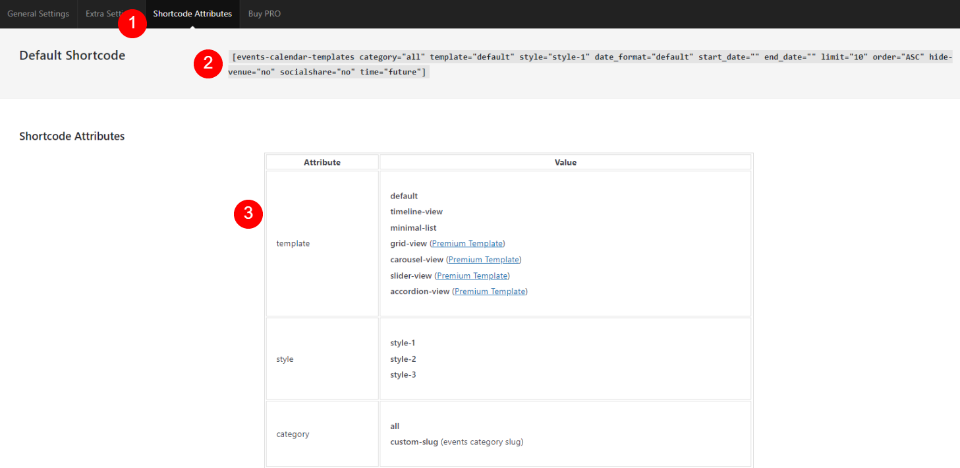
L’onglet des codes courts pour le module complémentaire se trouve dans l’onglet Attributs des codes courts. Vous y trouverez un exemple de code court ainsi que les attributs que vous pouvez utiliser pour créer un code court personnalisé. Suivez les instructions et créez le code court pour votre événement.
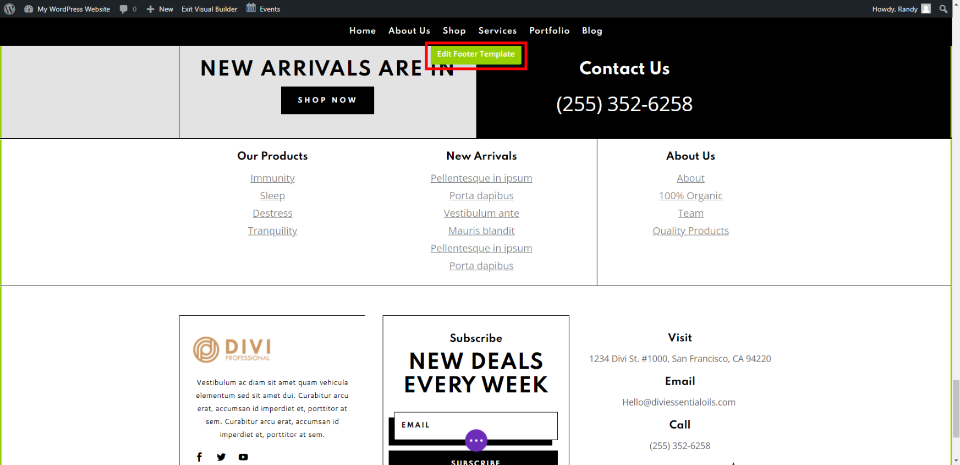
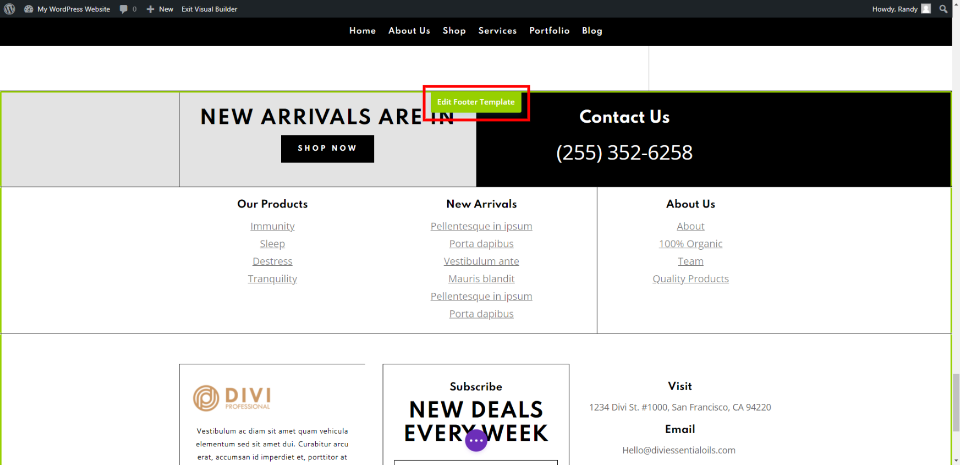
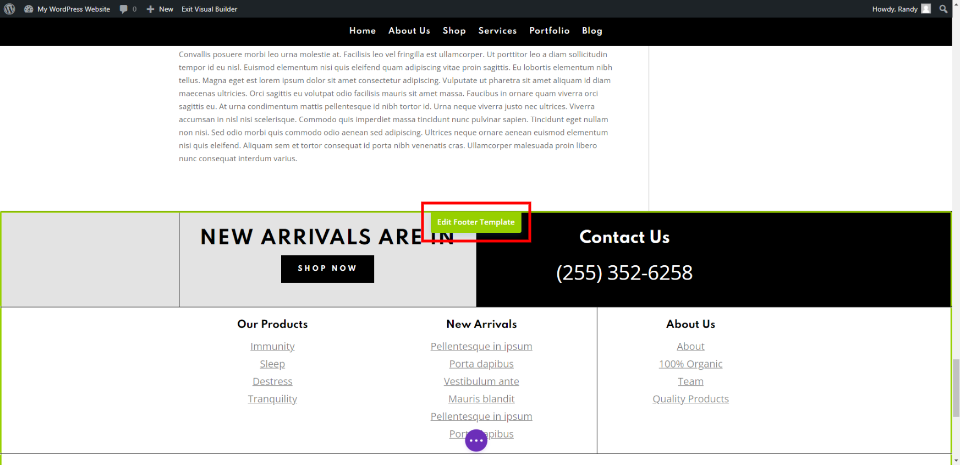
Pour mes exemples, je vais travailler à partir de l’interface. Activez le Visual Builder et descendez jusqu’au pied de page. Passez la souris sur le pied de page et cliquez sur Edit Footer Template.
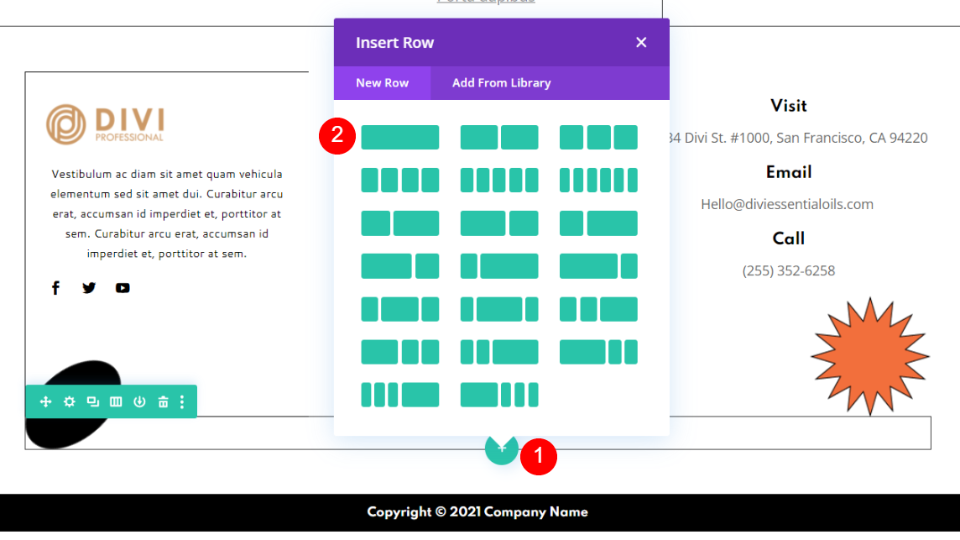
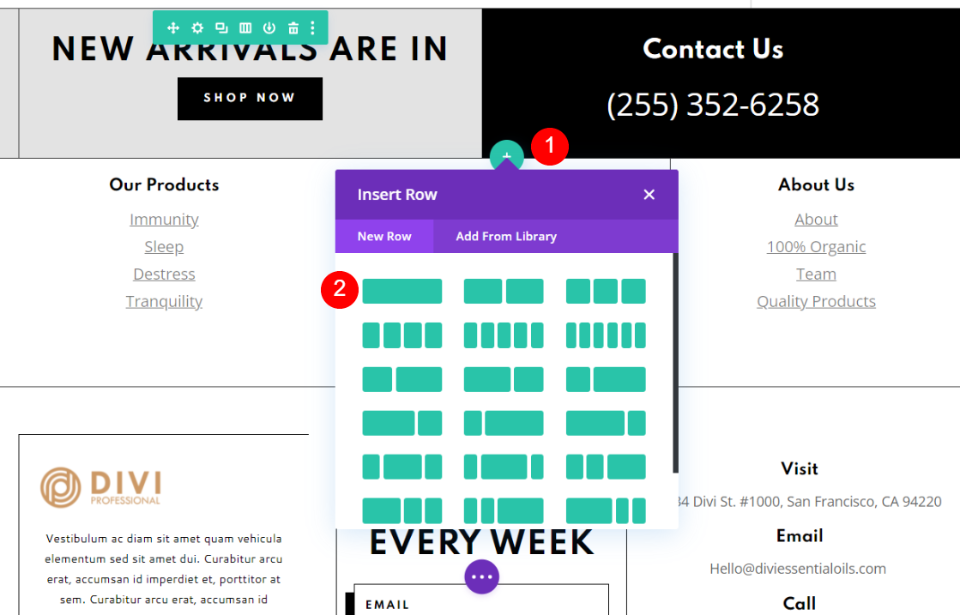
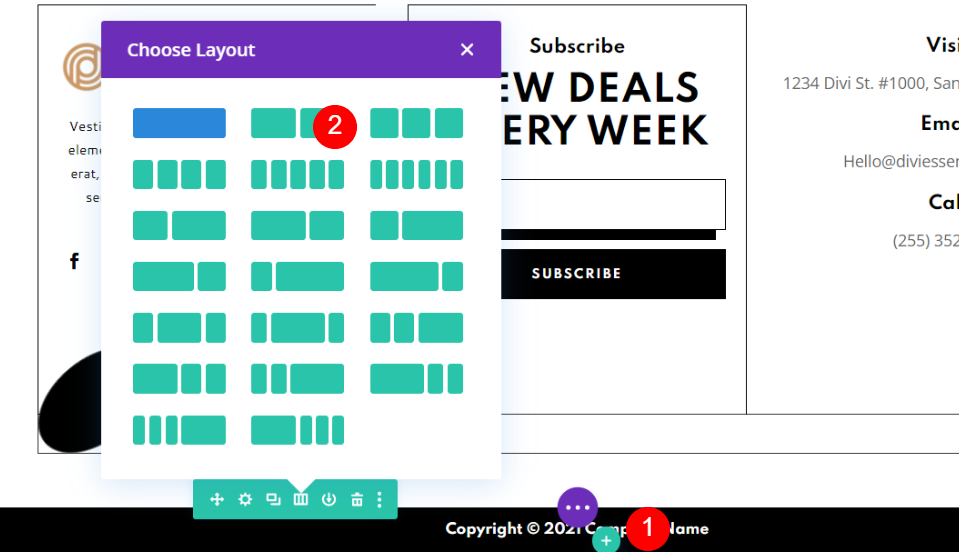
Passez la souris sur la zone située sous les éléments du pied de page. Cette zone se trouve juste au-dessus de l’avis de copyright du pied de page. Cliquez sur l’icône plus verte et ajoutez une ligne à colonne unique.
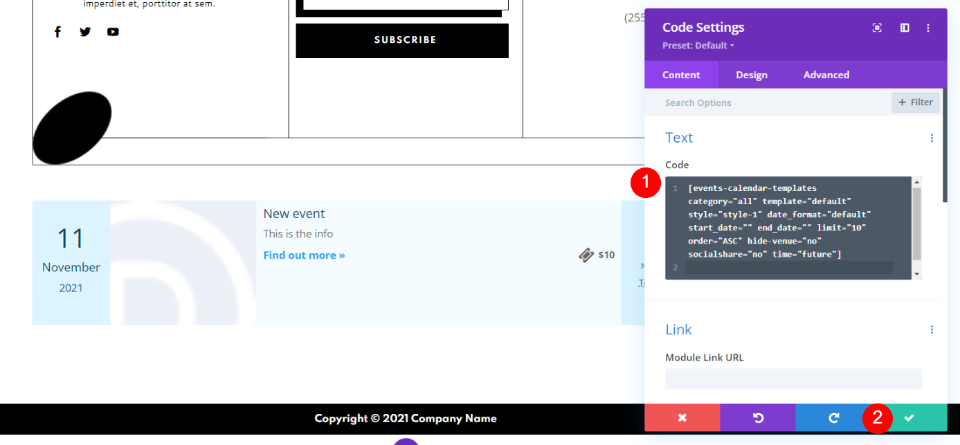
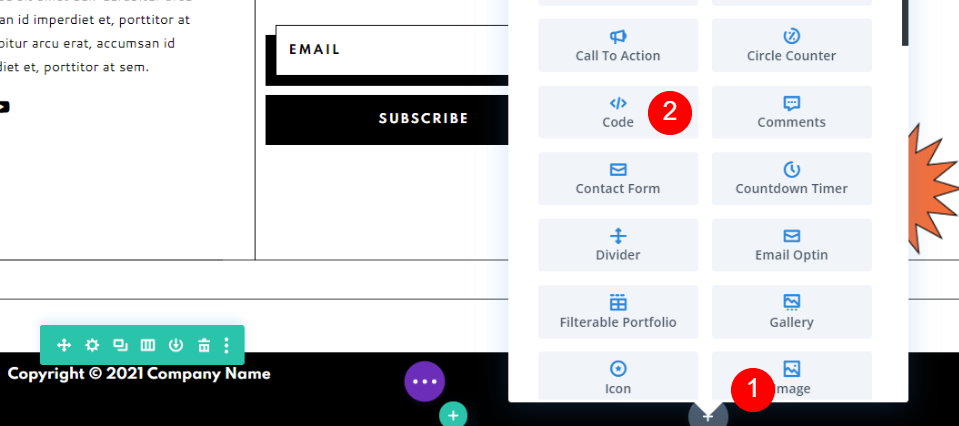
Sélectionnez un module Texte ou Code. Le choix n’a pas d’importance. J’ai sélectionné un module Code pour cet exemple. Collez votre shortcode dans le champ de code. Cliquez sur la coche verte et enregistrez votre page.
Ajoutez les shortcodes du calendrier des événements à votre pied de page Divi
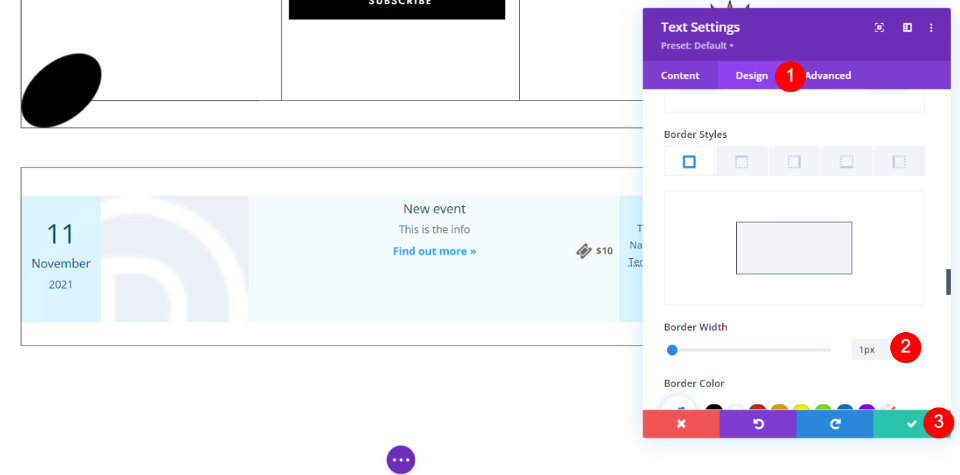
Sélectionnez l’onglet Design pour le module Code. Faites défiler jusqu’aux Styles de bordure et ajoutez une bordure de 1px.
- Styles de bordure : 1px
Nous allons styliser le reste de l’événement dans l’addon Events Shortcodes en utilisant les éléments de conception du pied de page.
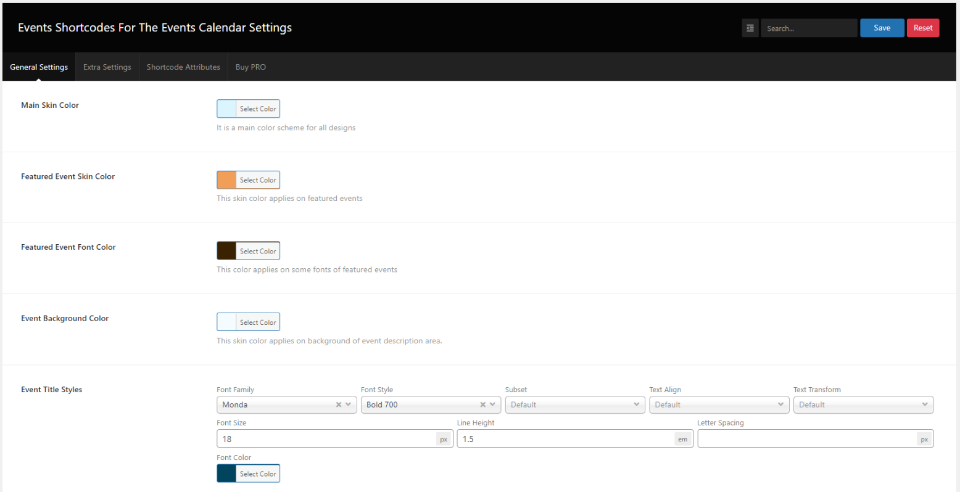
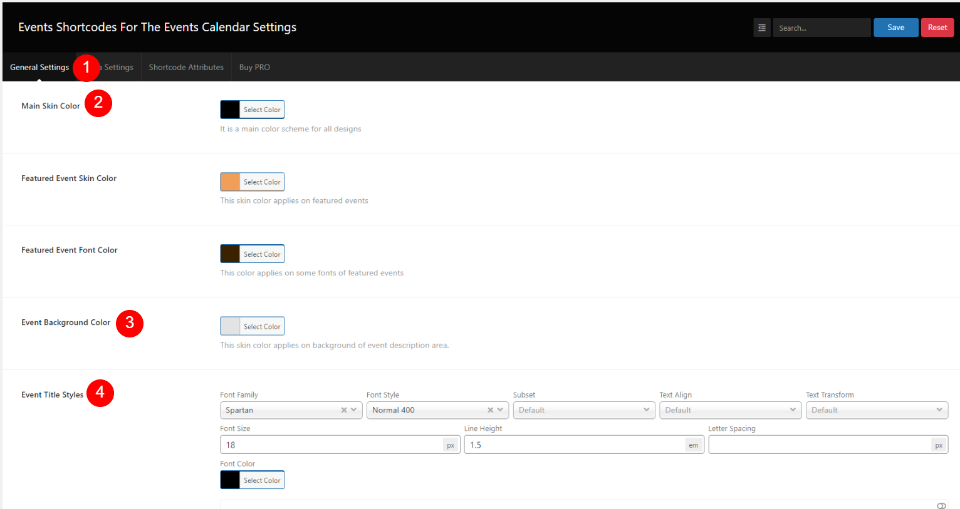
Dans l’onglet « Events Shortcodes Addon General Settings », modifiez les couleurs et les polices en fonction des paramètres suivants :
- Main Skin Color : #000000
- Couleur d’arrière-plan de l’événement : #E3E3E3
- Police du texte : Cantarell
- Taille de la police : 14px
- Styles du titre de l’événement : Spartiate, Gras, #000000, 18px
- Styles de description des événements : #000000
- Styles pour le lieu de l’événement : #ffffff
- Styles des dates de l’événement : Cantarell, 36px, #ffffff
Le pied de page comprend désormais un calendrier des événements qui s’harmonise avec le reste du pied de page.
Ajoutez les shortcodes de flux de photos sociales Smash Balloon à votre pied de page Divi
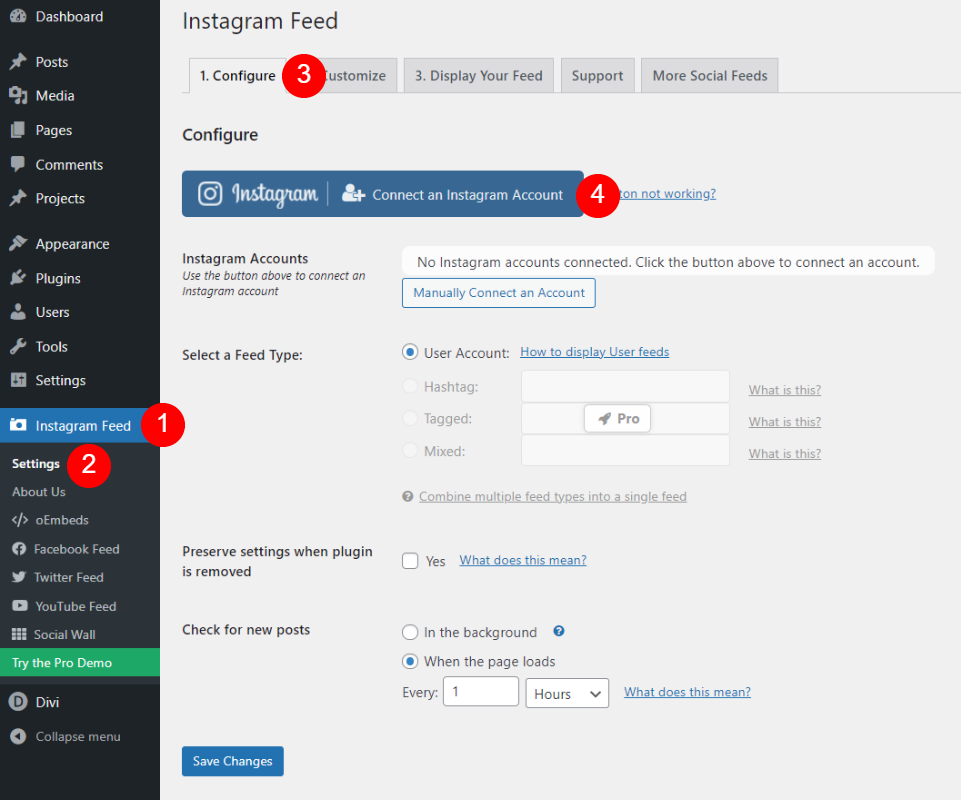
Smash Balloon Social Photo Feed se connecte à votre compte Instagram via une API et affiche les photos de votre flux. C’est un excellent moyen de développer votre following social. Pour vous connecter à votre compte Instagram, accédez à Flux Instagram > Paramètres dans le tableau de bord WordPress. Dans l’onglet Configurer, cliquez sur Connexion et compte Instagram.
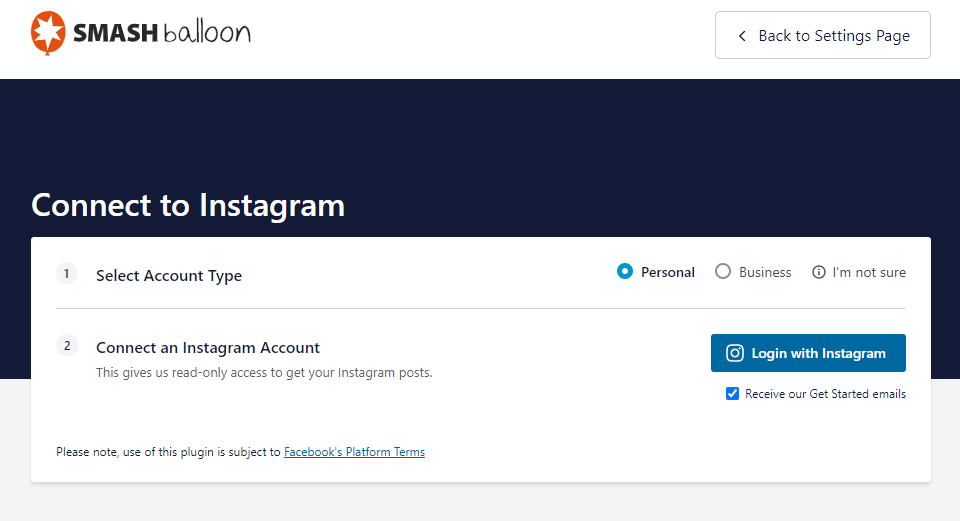
Cela vous amène à un écran où vous pouvez connecter votre compte. Cliquez pour vous connecter et autoriser le plugin à accéder au compte.
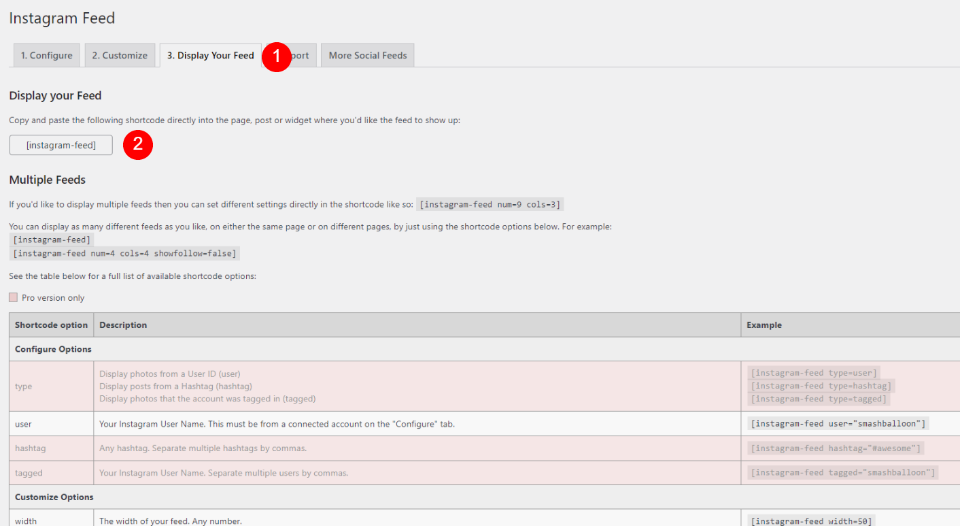
Sélectionnez l’onglet intitulé Afficher votre flux. Copiez le shortcode du flux Instagram. Vous pouvez également copier des shortcodes pour d’autres types de flux, notamment les flux multiples, les options de personnalisation, l’ajout de boutons, etc. Certains nécessitent la version pro du plugin. J’utilise le flux standard.
Allez sur votre page d’accueil (ou le constructeur de thème Divi). Activez le constructeur visuel et faites défiler jusqu’au pied de page. Passez la souris sur le pied de page et cliquez sur Edit Footer Template.
Passez la souris à l’endroit où vous souhaitez ajouter le flux. Insérez une nouvelle ligne et sélectionnez une seule colonne.
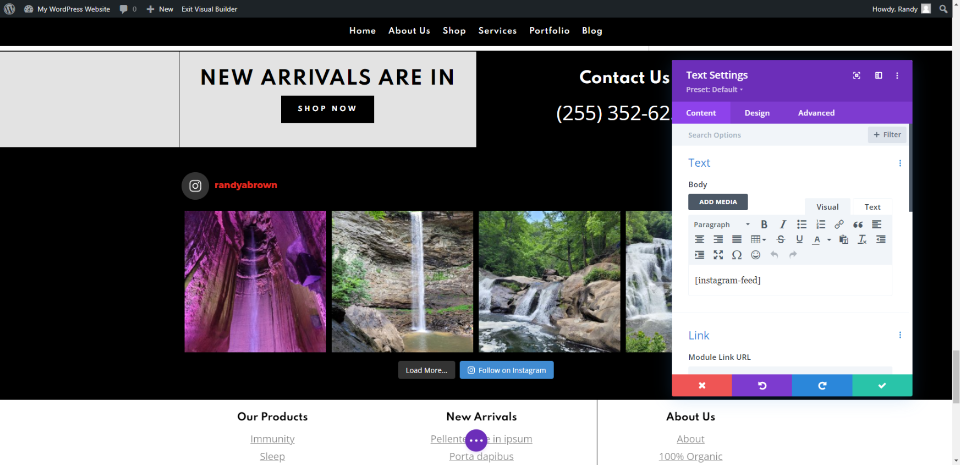
Votre flux Instagram s’affiche automatiquement. Il comprend un bouton Charger plus, un bouton Suivre Instagram et une étiquette qui indique à quoi appartient le flux.
Chaque élément peut être personnalisé. Vous pouvez modifier la couleur de fond, la mise en page, le nombre de photos à afficher, etc. dans l’écran des paramètres du plugin, dans l’onglet Configurer. Il s’affiche déjà comme je le souhaite, donc je n’aurai pas besoin de styliser celui-ci.
Ajouter les shortcodes CookieYes | GDPR Cookie Consent & Compliance Notice à votre pied de page Divi
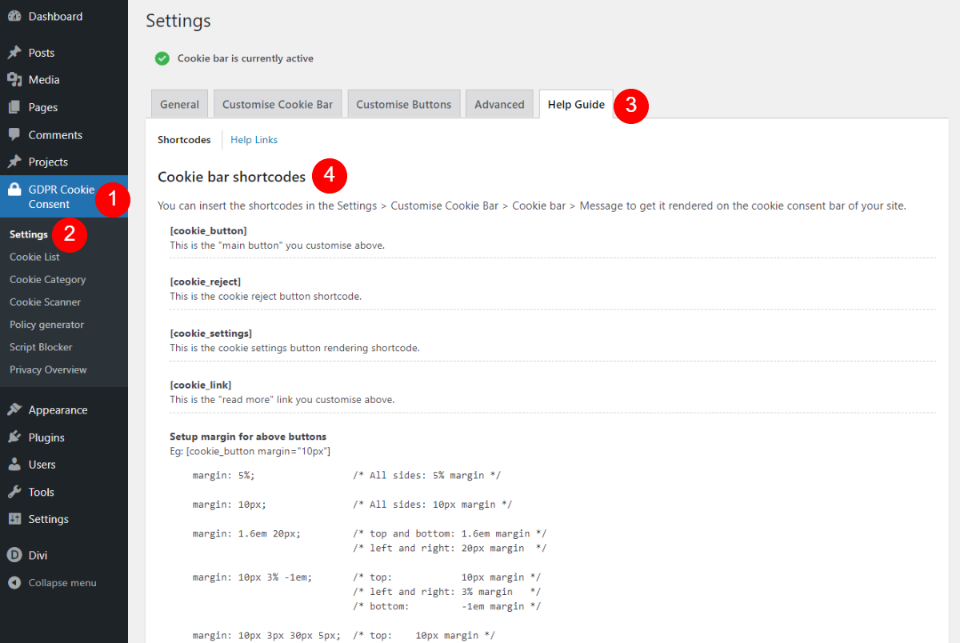
CookieYes | GDPR Cookie Consent & Compliance Notice affiche un consentement aux cookies qui peut être intégré à votre pied de page. Les shortcodes sont disponibles dans l’onglet Guide d’aide. Allez dans GDPR Cookie Consent > Settings dans le tableau de bord de WordPress. Il y en a plusieurs au choix et vous pouvez les personnaliser.
Activez le constructeur visuel sur votre page d’accueil, faites défiler le pied de page, et sélectionnez Modifier le modèle de pied de page.
Faites défiler jusqu’à l’avis de copyright et changez la ligne en double colonne.
Cliquez sur l’icône plus gris foncé à droite et sélectionnez le module Code ou Texte.
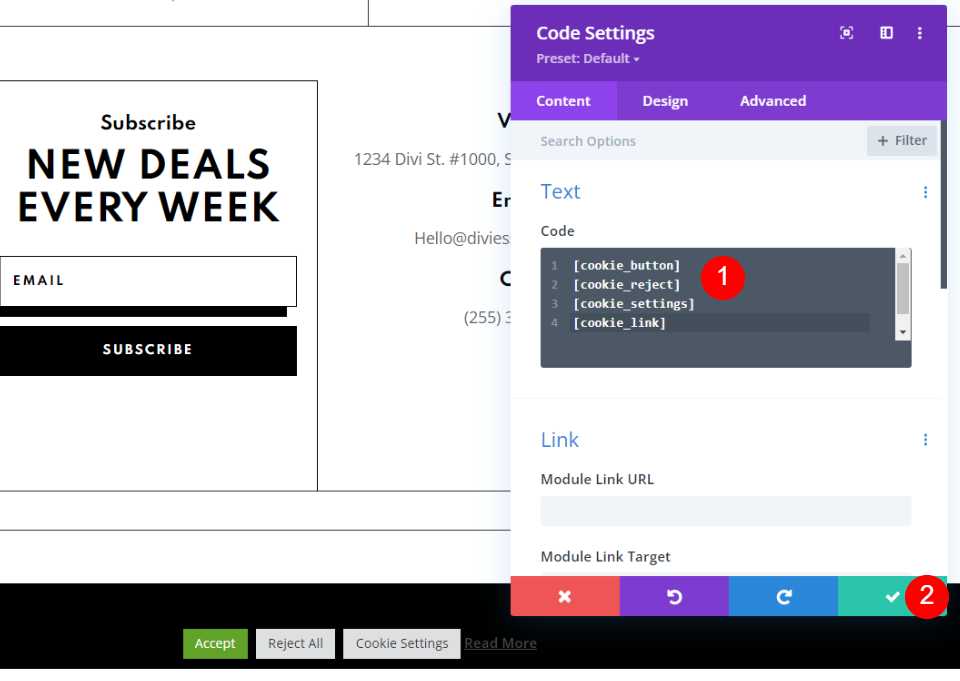
Ajoutez tous les shortcodes au module. Fermez le module et enregistrez la page. Nous allons faire quelques ajustements avec les deux modules et les paramètres du plugin.
Style CookieYes | Avis de conformité et de consentement aux cookies GDPR
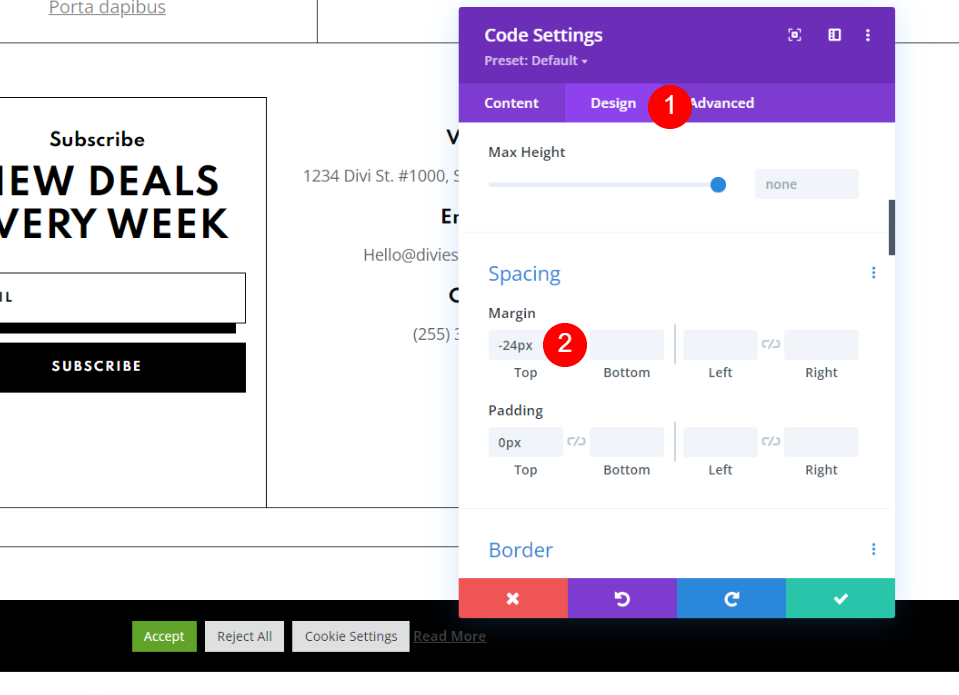
Ouvrez le module Code et sélectionnez l’onglet Design. Sous Espacement, définissez la Marge supérieure à -24px. Vous pouvez faire glisser cette valeur dans le Visual Builder.
- Marge supérieure : -24px
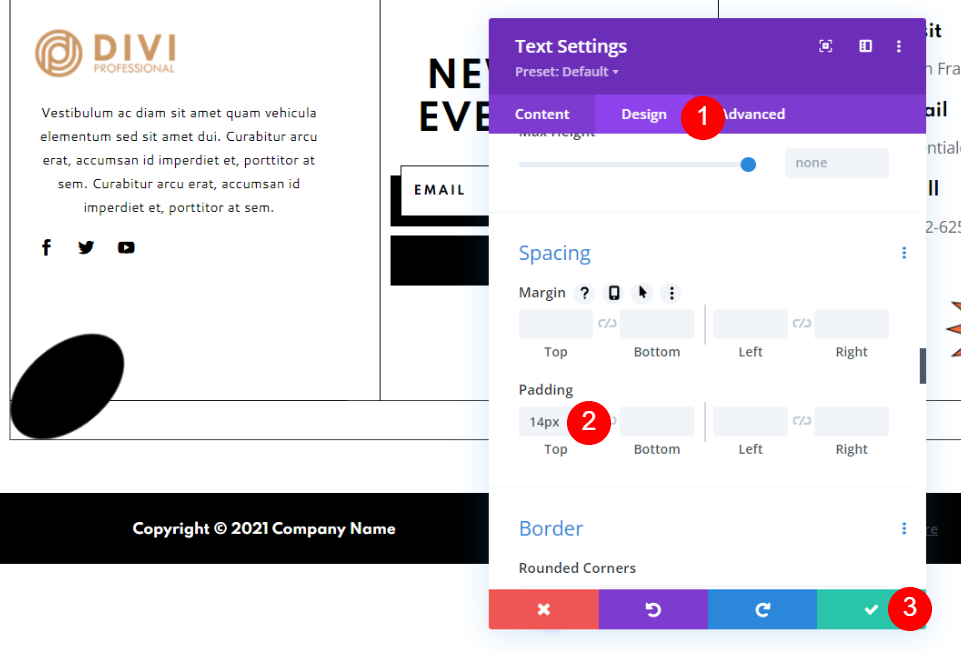
Ouvrez le module Texte copyright. Dans l’onglet Conception, ajoutez 14px de remplissage.
- Rembourrage : 14px
Enregistrez vos paramètres et accédez aux paramètres du plugin.
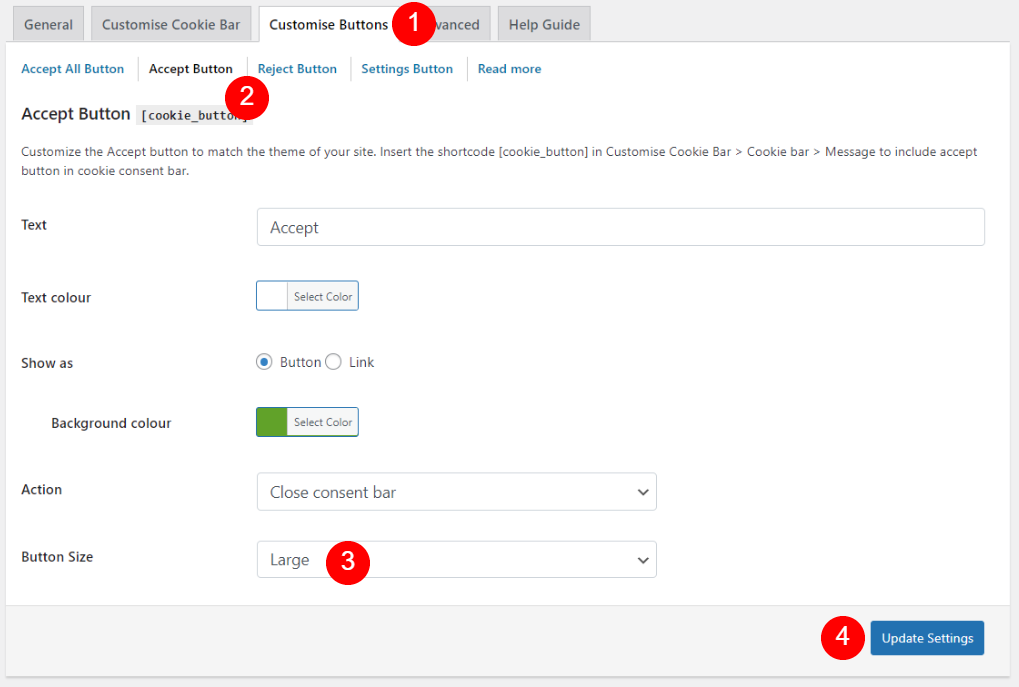
Dans l’onglet Customize Buttons, sélectionnez chacun des boutons et choisissez Large pour la taille du bouton.
- Taille du bouton : Large
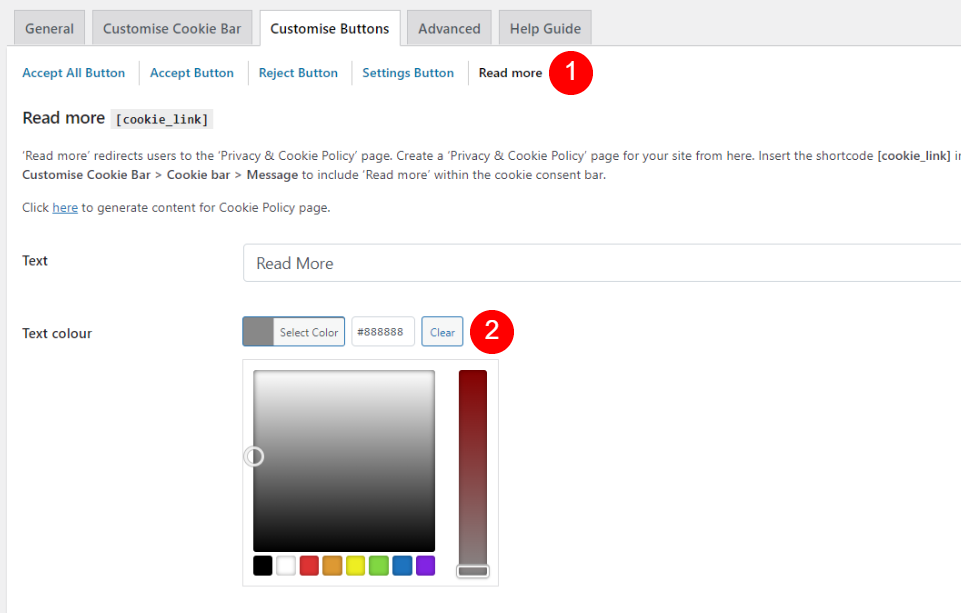
Sélectionnez les options Lire plus et définissez la couleur du texte sur #888888.
Couleur du texte : #888888
Résultats
Voici à quoi ressemble chacun des pieds de page sur un ordinateur de bureau et un téléphone portable.
Le calendrier des événements sur le bureau
Voici le type de message d’événement sur le bureau.
Le calendrier des événements sur mobile
La version mobile empile les éléments du type de message événement.
Flux de photos sociales Smash Balloon Desktop
Voici la version desktop de notre flux Instagram.
Flux de photos sociales Smash Balloon Mobile
Voici la version mobile. Elle place les images dans une pile.
CookieYes Desktop
Voici la version desktop de notre nouveau pied de page avec consentement aux cookies.
CookieYes Mobile
Voici la version mobile.
Réflexions finales
Nous avons vu comment ajouter des codes courts au pied de page de Divi pour développer votre site Web. Les shortcodes sont faciles à ajouter avec des modules de texte ou de code. Les trois plugins que j’ai utilisés ici ne sont que la pointe de l’iceberg de ce qui peut être ajouté à Divi avec des shortcodes.
Nous voulons connaître votre avis. Ajoutez-vous des shortcodes dans le pied de page de Divi ? Faites-nous part de votre expérience dans les commentaires