C’est parti.
À propos du module Video Slider
Le module Video Slider peut afficher des vidéos MP4 ou Webm. Vous pouvez les télécharger dans votre médiathèque ou les lier à l’aide de leur URL afin qu’elles soient hébergées ailleurs. Le module Video Slider est idéal pour les tutoriels, les cours, les revues de produits, les vidéos musicales, etc.
Vous pouvez faire en sorte que les vidéos affichent leur capture d’écran par défaut ou ajouter votre propre image. L’ajout de vos propres images vous permet de créer un design cohérent sur votre site Web, quel que soit le contenu de la vidéo.
Chaque diapositive est un sous-module qui est ajouté au module lui-même. Vous pouvez styliser le module pour créer des paramètres par défaut et vous pouvez styliser chaque sous-module individuellement. Si vous ne donnez pas de style au sous-module, il utilisera le style par défaut que vous avez défini dans les paramètres du module normal. Les options comprennent des flèches, des superpositions d’images, des icônes personnalisées et des superpositions de survol.
Ajout du module Video Slider à une nouvelle page
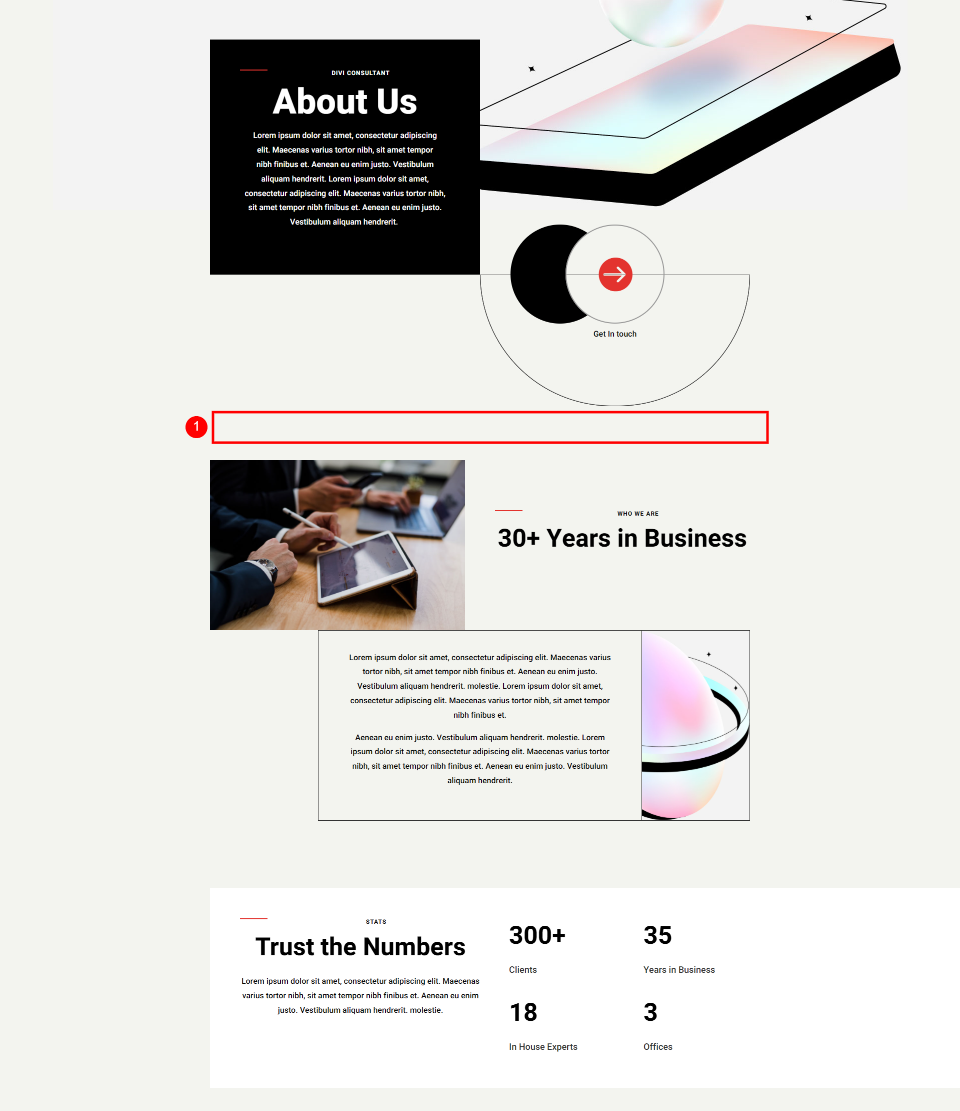
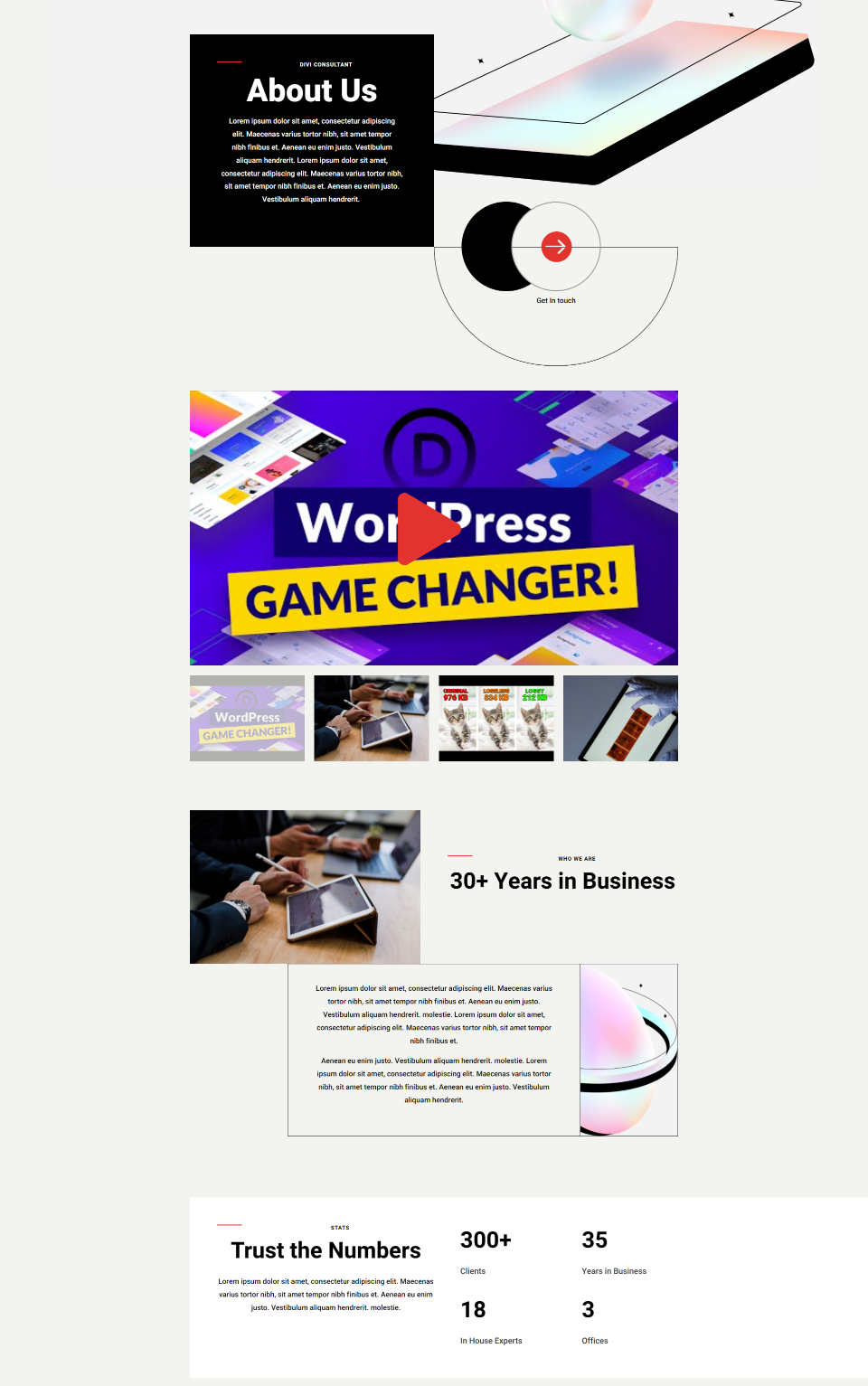
Maintenant, ajoutons le module Video Slider à une page et voyons comment l’utiliser et le styliser. J’utilise la page À propos du Consultant Layout Pack gratuit disponible dans Divi. Je vais ajouter le module entre deux des sections.
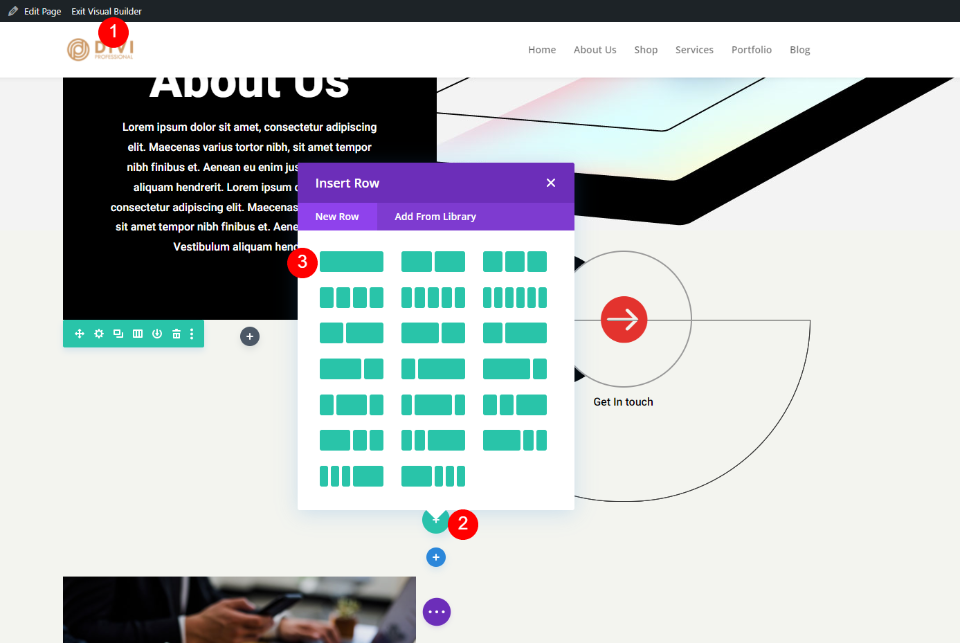
Tout d’abord, activez le Visual Builder et ajoutez une nouvelle rangée à une colonne.
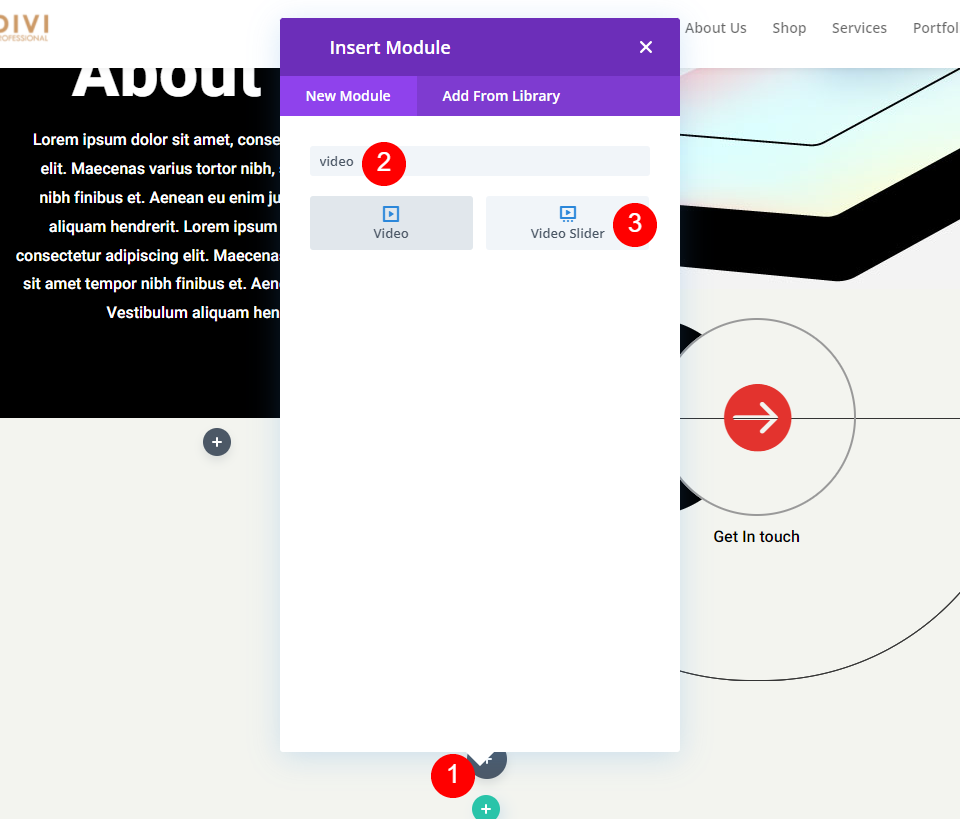
Le style d’arrière-plan est dans la section, nous pouvons donc passer au module. Ensuite, recherchez Video et cliquez sur le module Divi Video Slider.
Ajoutez vos vidéos au module Video Slider
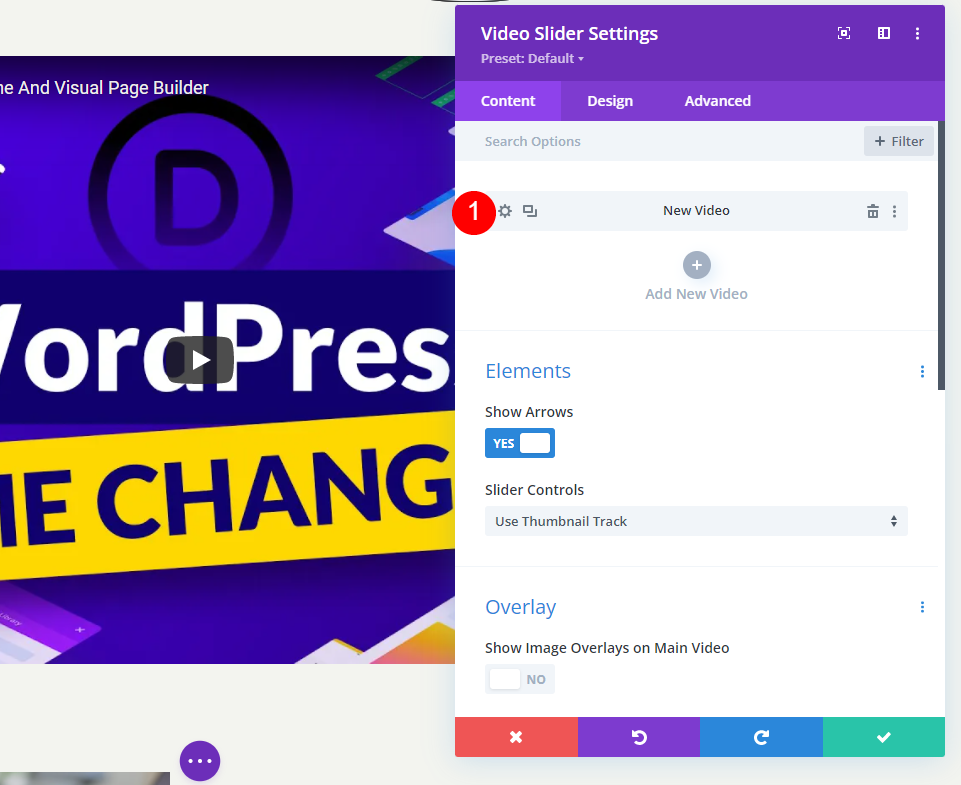
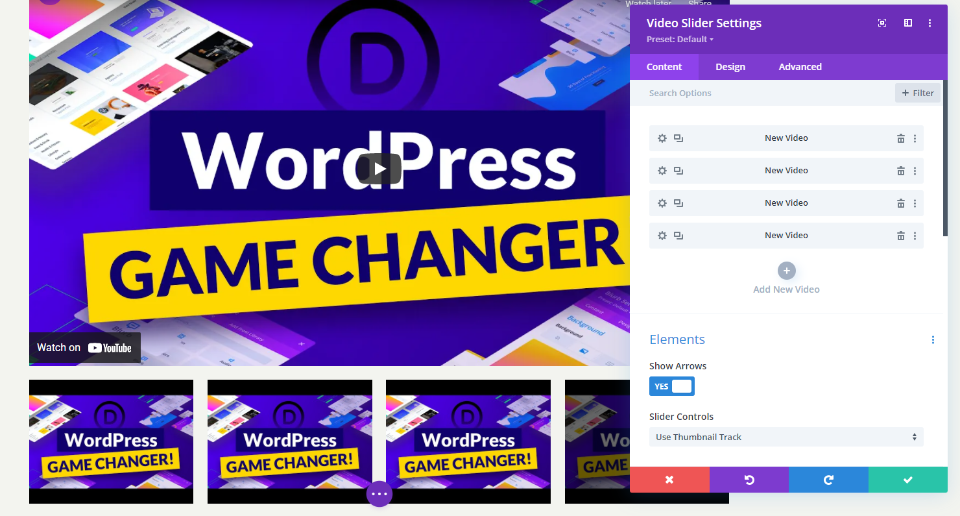
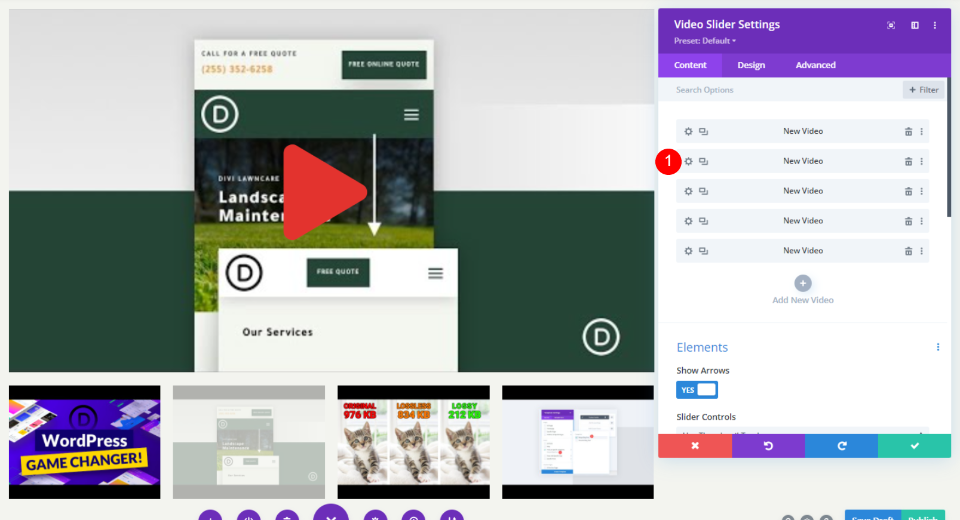
Le module Video Slider ajoute un sous-module vidéo par défaut pour vous aider à démarrer. Cliquez sur l’icône en forme d’engrenage pour ouvrir ses paramètres.
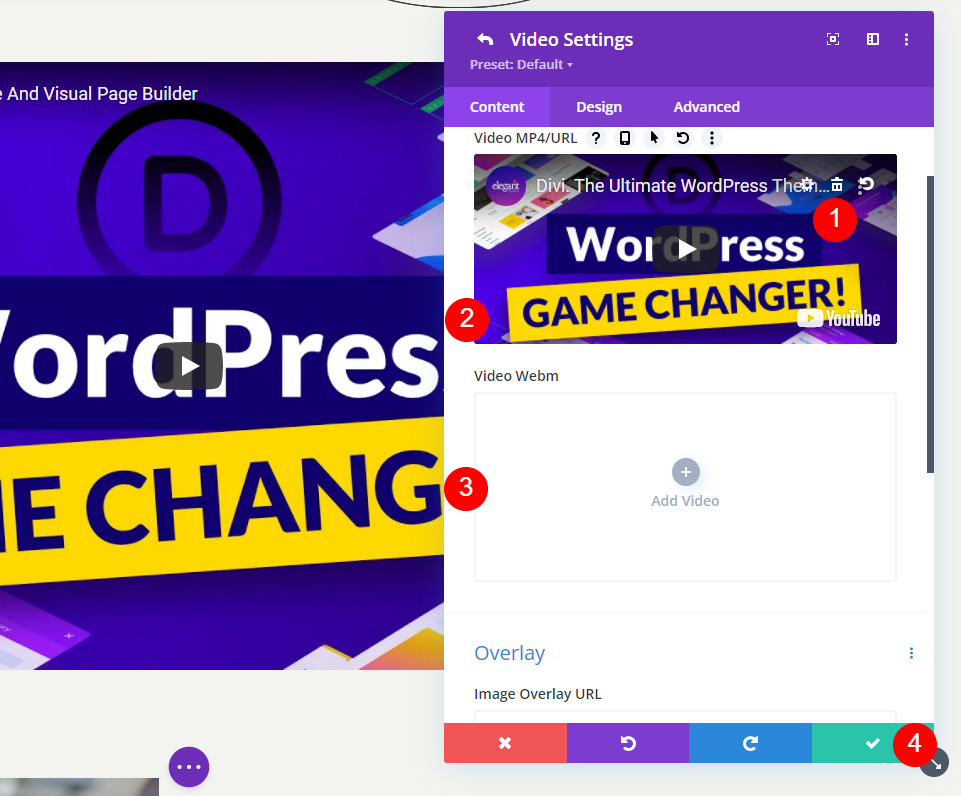
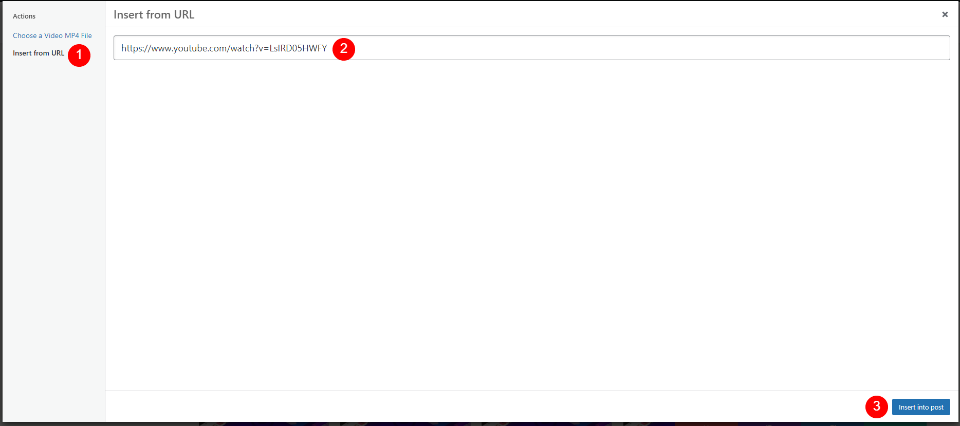
Ensuite, supprimez la vidéo par défaut ou sélectionnez l’icône pour modifier la vidéo. Vous pouvez maintenant choisir de télécharger une vidéo MP4 ou Webm ou d’entrer l’URL d’une vidéo hébergée ailleurs. Cliquez sur Ajouter une vidéo pour le type que vous souhaitez ajouter.
Ensuite, vous pouvez soit charger la vidéo dans votre médiathèque et la sélectionner, soit saisir l’URL de la vidéo que vous souhaitez afficher.
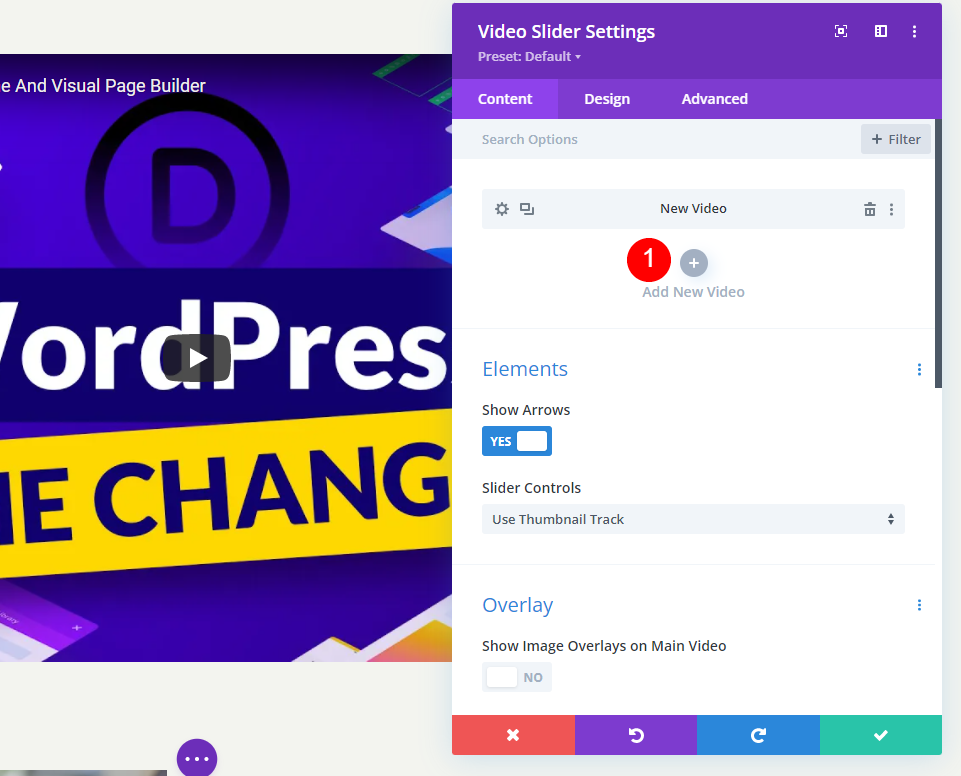
Cliquez sur Ajouter une nouvelle vidéo et choisissez la vidéo pour ce module coulissant.
Répétez ce processus jusqu’à ce que vous ayez ajouté toutes vos vidéos. Chaque vidéo est une nouvelle diapositive. Vous pouvez également les nommer en ajoutant une étiquette administrative sous la zone de sélection des vidéos dans leurs paramètres.
Superpositions d’images du curseur vidéo par défaut
Voyons maintenant comment cela fonctionne avec la superposition par défaut. Cela nous aidera à voir ce que fait la nouvelle superposition lorsque nous l’ajoutons. Comme j’ai ajouté des URL de YouTube, mes vidéos comportent des contrôles, des informations et des liens YouTube. Les diapositives s’affichent sous la vidéo en cours. La diapositive actuelle a une superposition foncée.
En passant la souris sur la diapositive principale, les flèches de navigation s’affichent et l’icône de lecture devient rouge.
Le survol d’une diapositive fait apparaître une superposition et une icône de lecture blanche.
Ajoutez les superpositions d’images du curseur vidéo
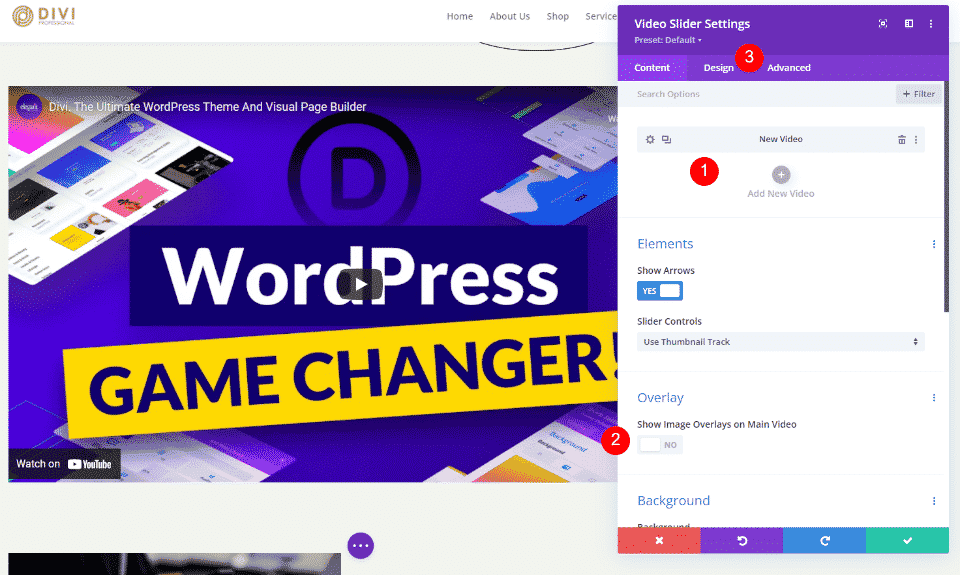
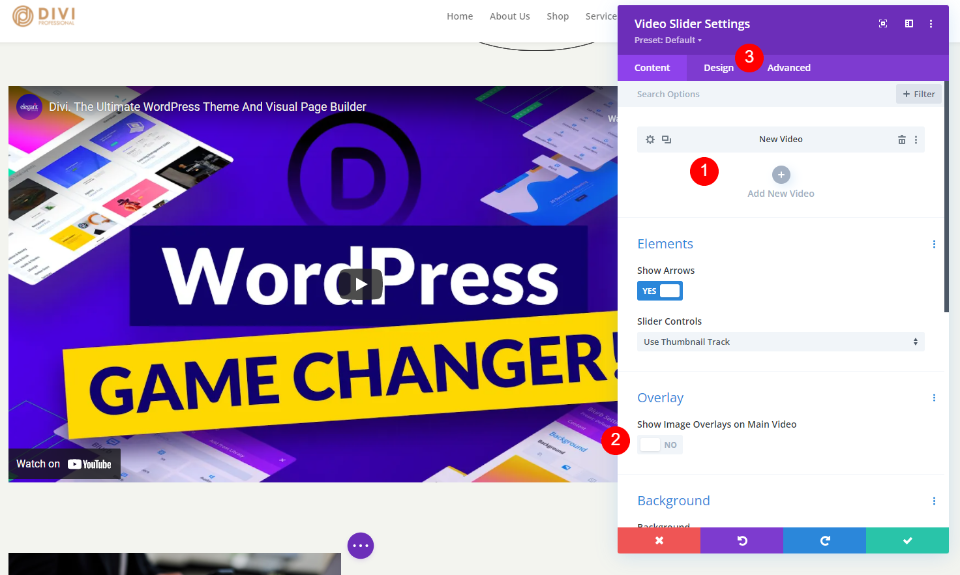
Ensuite, nous allons ajouter une superposition à chaque vidéo. Tout d’abord, nous devons activer l’option de superposition. Dans les paramètres de contenu du module Slider, faites défiler l’écran jusqu’à Overlay et sélectionnez Show Image Overlays on Main Video.
- Afficher les superpositions d’images sur la vidéo principale : Oui
Les superpositions sont maintenant activées pour chaque diapositive. Vous remarquerez que les paramètres par défaut du lecteur ont été remplacés par les paramètres du module Divi pour la vidéo en cours. Nous pouvons styliser chaque diapositive individuellement, ou le module dans son ensemble.
Stylisation du curseur vidéo
Nous pouvons donner un style à chaque vidéo individuellement ou au module dans son ensemble. Les vidéos utiliseront leur style individuel s’il est disponible. Sinon, elles utiliseront le style du module. Il existe quelques options qui ne sont disponibles que dans les paramètres du module ou de la vidéo. Je vais vous montrer les options de style pour les deux.
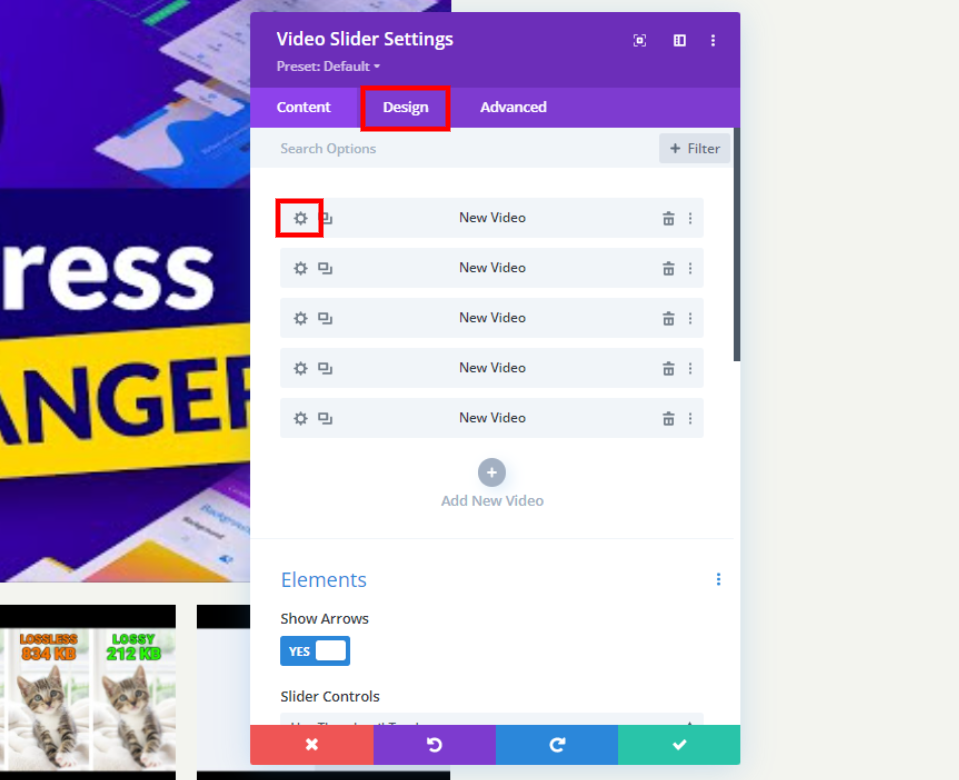
Pour styliser le module, sélectionnez l’onglet Design. Pour styliser les diapositives individuellement, sélectionnez leurs icônes d’engrenage, puis cliquez sur l’onglet Design. Répétez le processus pour chaque diapositive afin de les personnaliser.
Styliser les paramètres par défaut du module Video Slider
Nous allons commencer par les paramètres par défaut du module Video Slider. Chaque diapositive qui n’est pas stylisée individuellement utilisera ces paramètres.
Couleur de l’icône de lecture
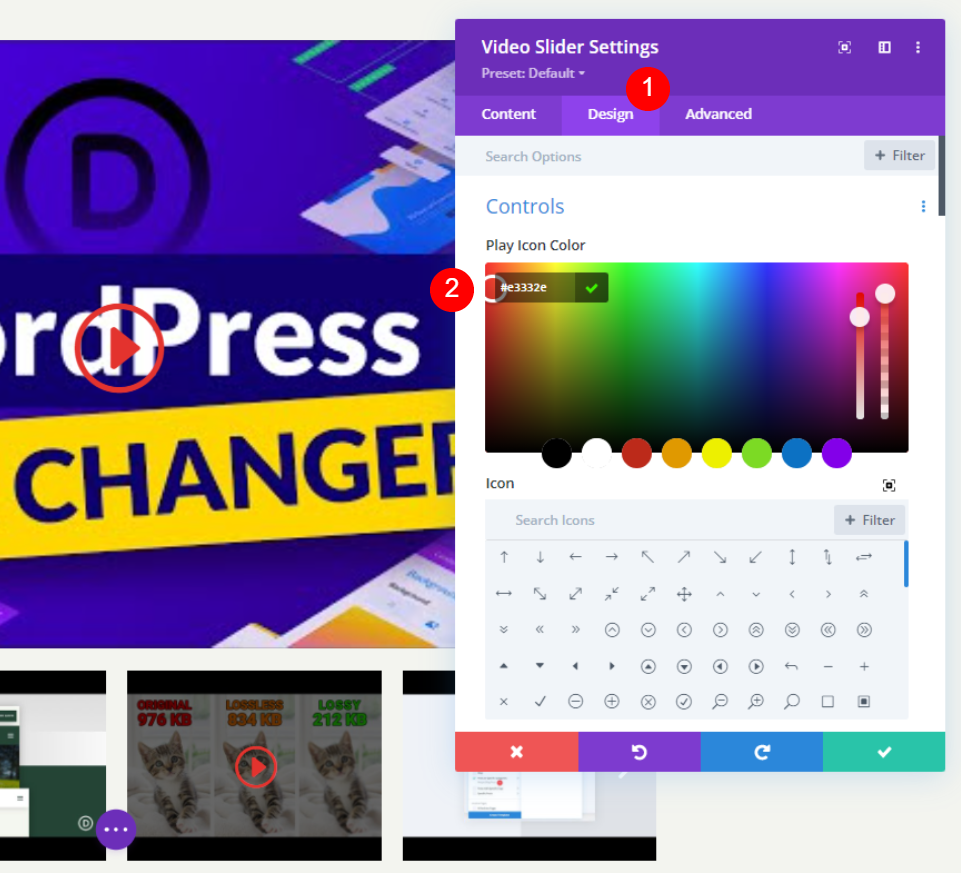
Sélectionnez l’onglet Design. Sous Contrôles, choisissez une couleur personnalisée pour l’icône de lecture. J’utilise #e3332e. Il s’agit d’une nuance de rouge qui correspond à une icône déjà utilisée sur ce modèle de page. L’icône du lecteur et les vignettes utiliseront cette couleur.
- Couleur de l’icône du lecteur : #e3332e
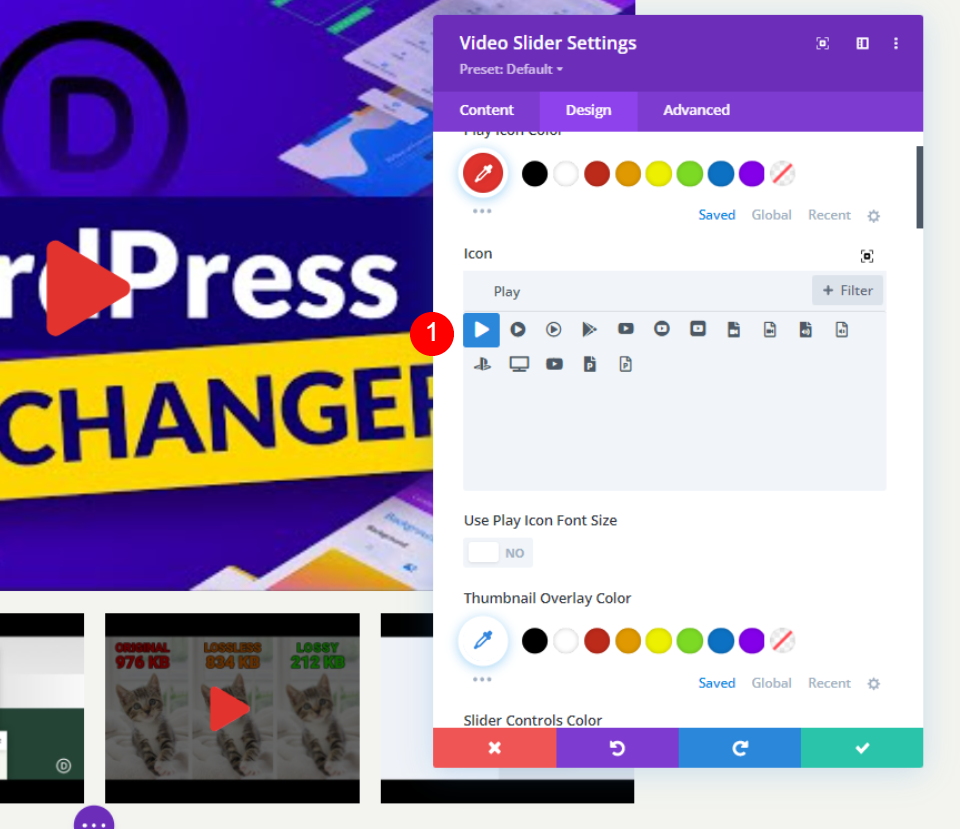
Icône
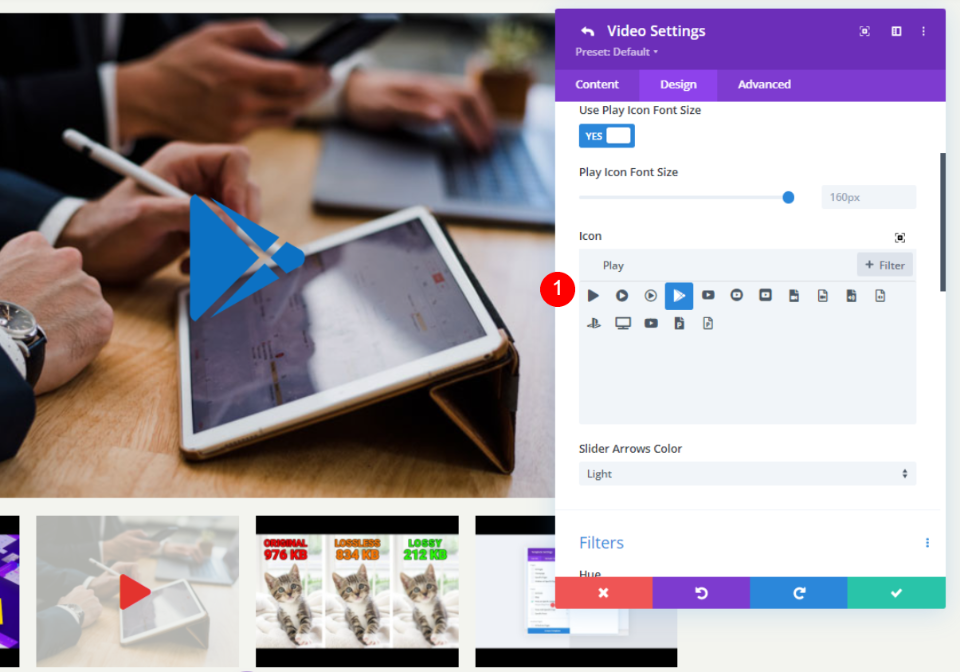
Ensuite, sélectionnez l’icône Play dans la liste. Recherchez Play et choisissez votre préférée. J’ai sélectionné le grand triangle pour qu’il soit bien visible.
- Icône : grand triangle
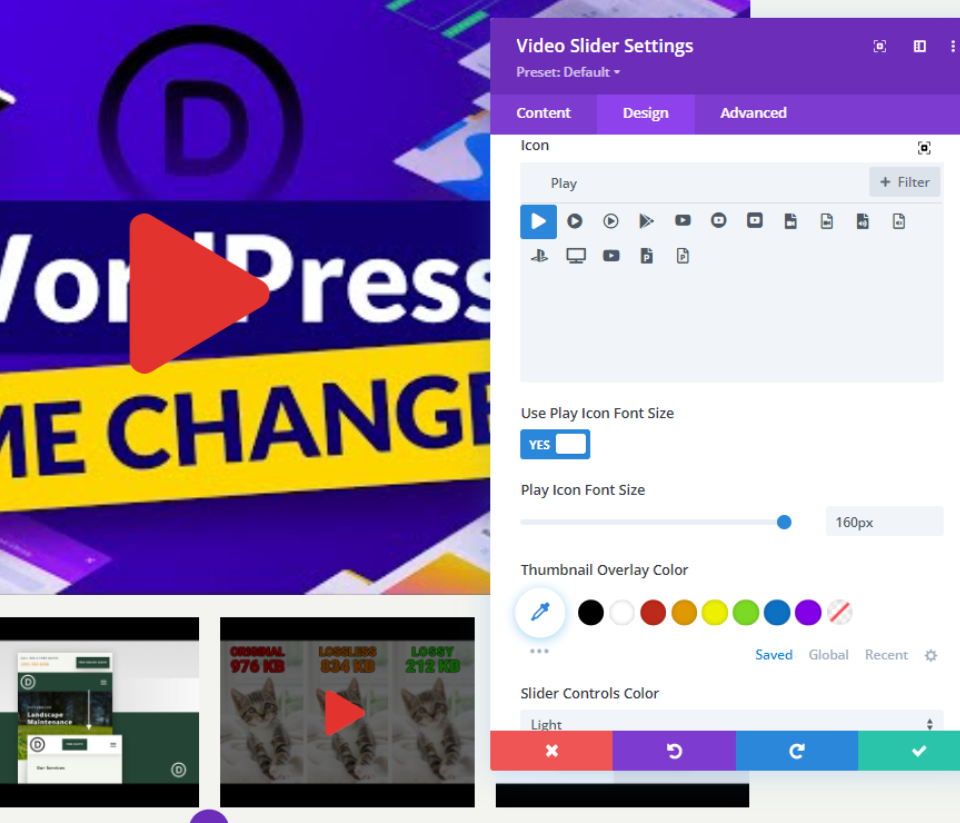
Taille de la police de l’icône
Ensuite, modifions la taille de l’icône. La valeur par défaut est de 96px. Je l’ai modifiée à 160px pour la faire ressortir. Cette option n’affecte que la grande diapositive. Les vignettes ne sont pas concernées par cette option.
- Utiliser la taille de police de l’icône de lecture : Oui
- Taille de la police de l’icône de lecture : 160px
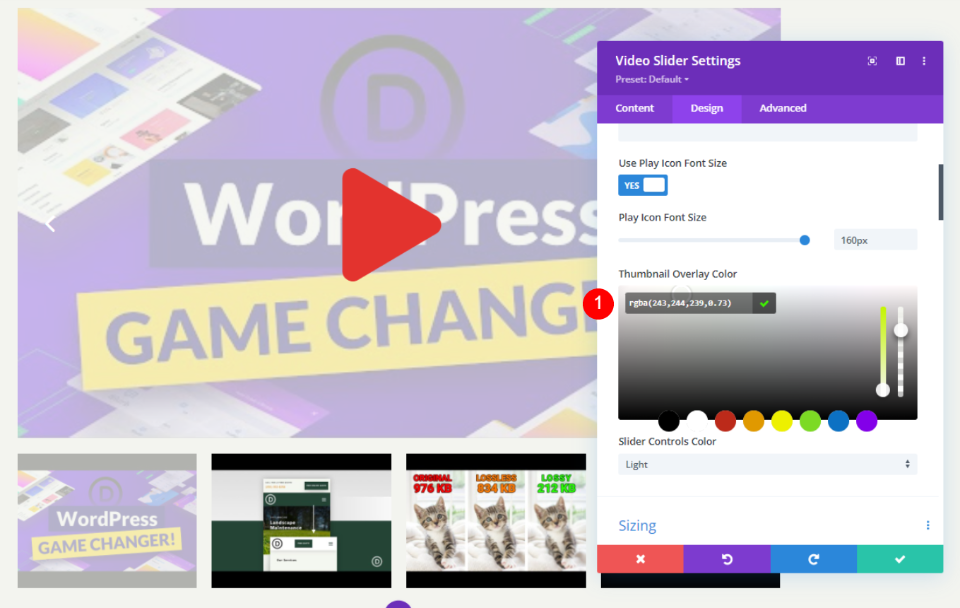
Couleur de la superposition des vignettes
Ensuite, changez la couleur de la superposition des vignettes en rgba(243,244,239,0.73). Cela affecte la superposition du survol pour le lecteur principal et les vignettes de la barre de défilement.
- Couleur de la superposition des vignettes : rgba(243,244,239,0.73)
Styliser les diapositives du module Video Slider
Ensuite, nous allons styliser chaque diapositive individuellement. Je vais laisser deux d’entre elles avec les paramètres par défaut et styliser les deux autres.
Styliser une diapositive vidéo
Ouvrez la diapositive que vous souhaitez styliser en sélectionnant son icône en forme d’engrenage.
Superposer une image
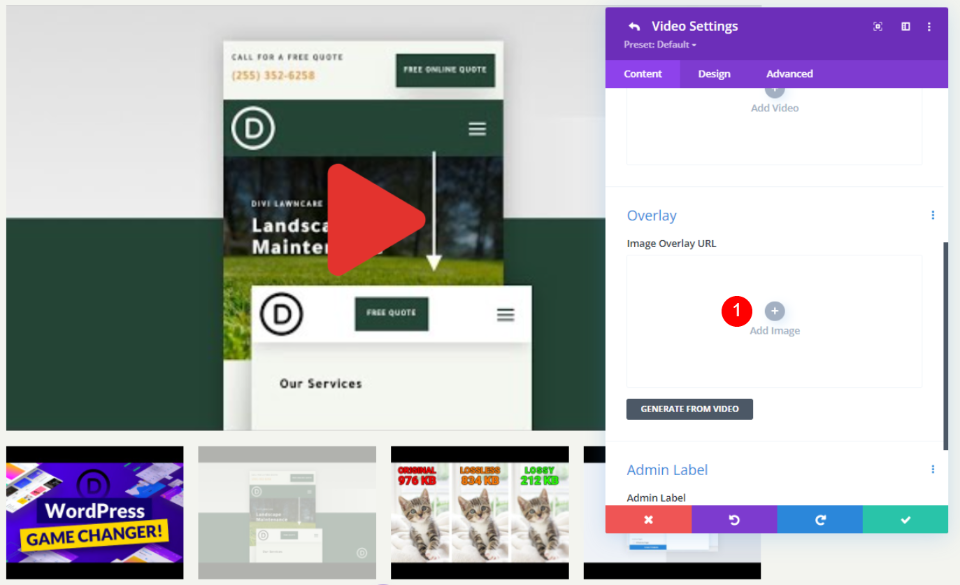
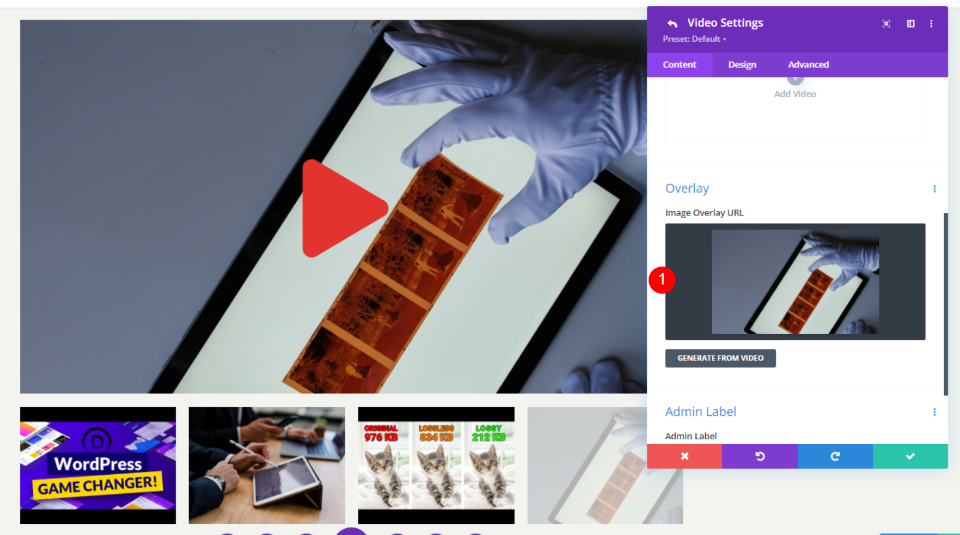
Faites défiler l’écran jusqu’à Superposition et sélectionnez Ajouter une image.
- Superposition : Ajouter une image
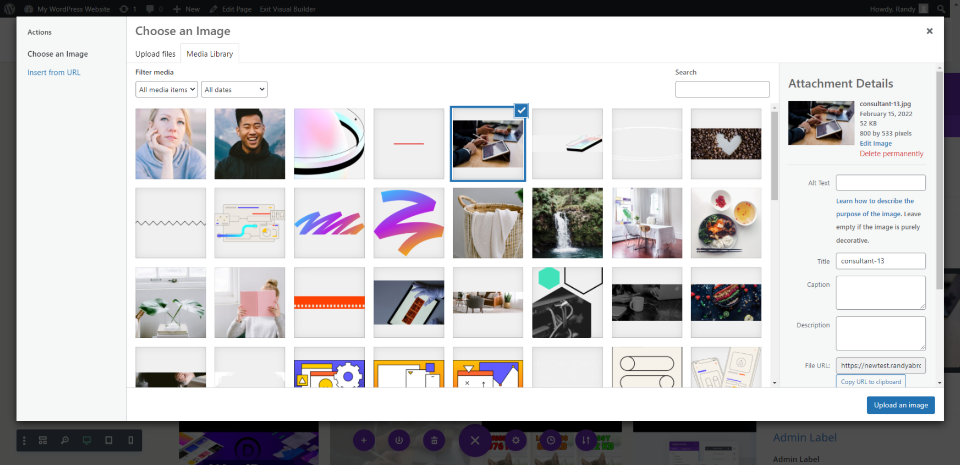
Téléchargez ou choisissez une image dans votre bibliothèque multimédia.
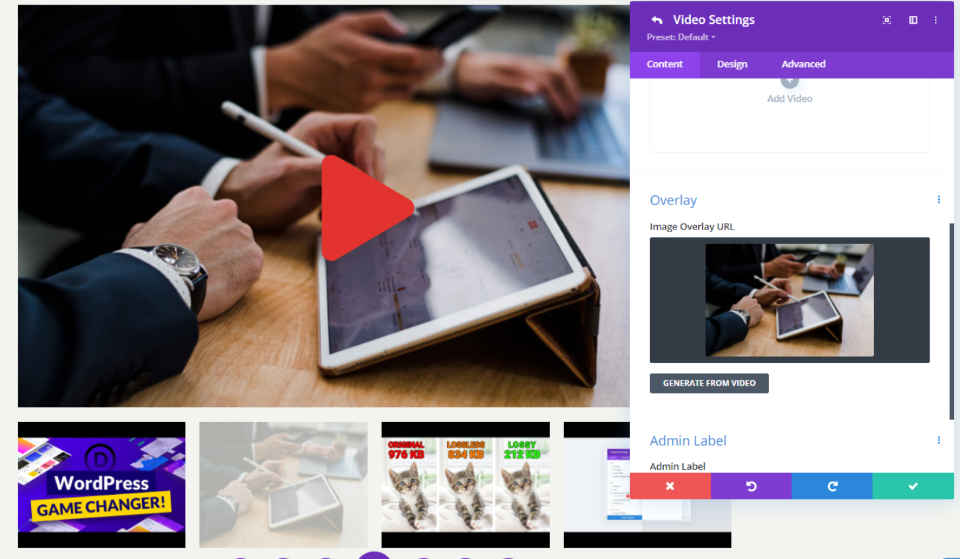
Votre diapositive affichera désormais l’image que vous avez sélectionnée au lieu d’une image de la vidéo.
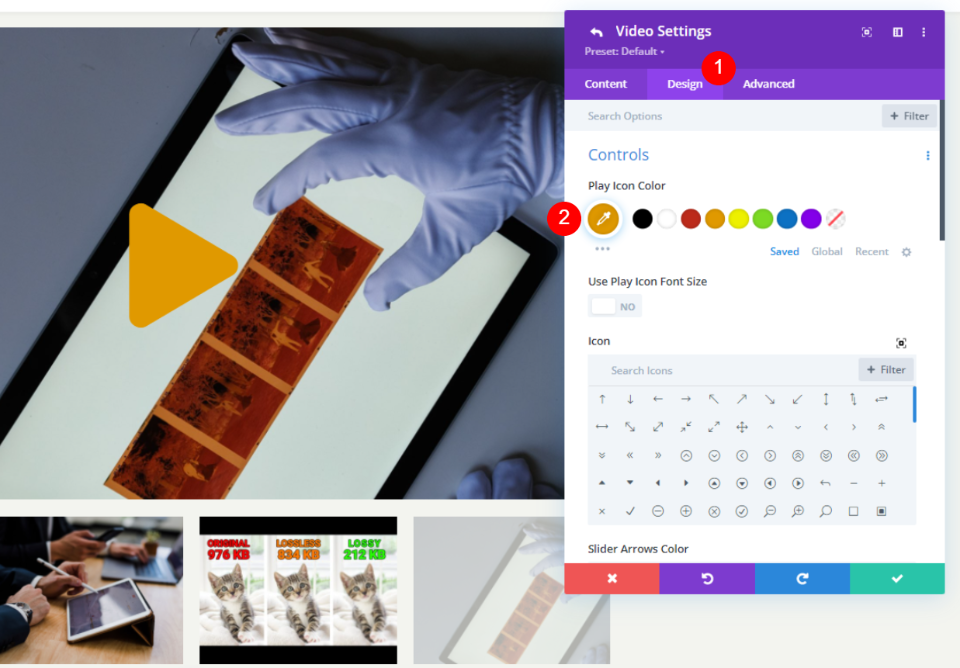
Couleur de l’icône de lecture
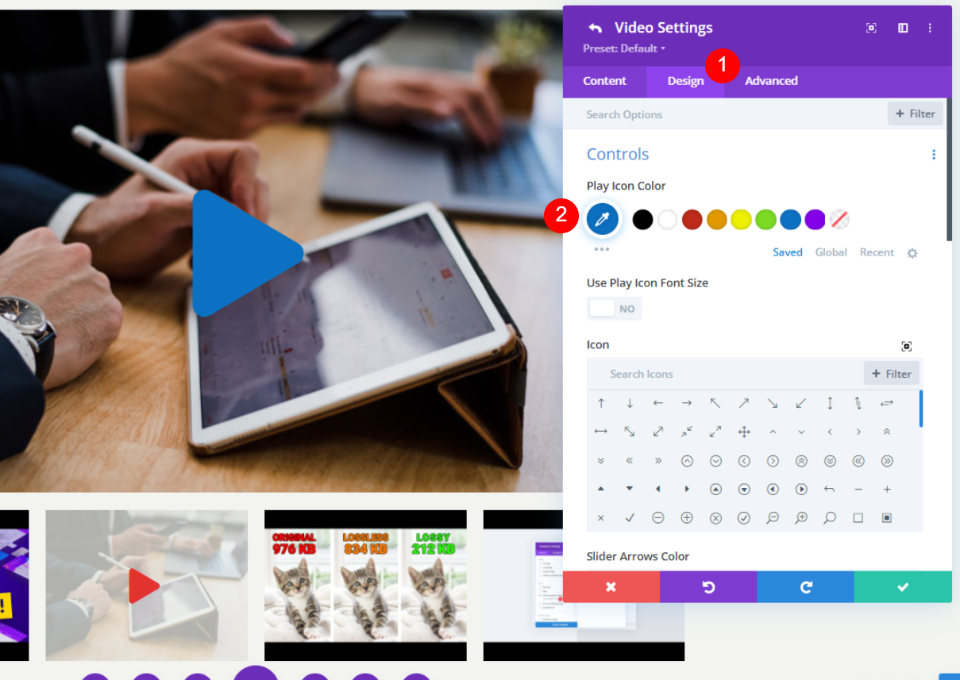
Allez dans l’onglet Design et sélectionnez une nouvelle couleur pour l’icône de lecture. J’ai choisi le bleu. Remarquez que cela n’affecte que la diapositive, pas la vignette.
- Couleur de l’icône de lecture : #0c71c3
Icône
Ensuite, choisissez une nouvelle icône pour cette diapositive. J’ai choisi la flèche brisée. Cela ne s’applique également qu’à la diapositive.
- Icône : Flèche brisée
Donnez du style à la diapositive vidéo suivante
Continuez le processus pour chaque diapositive. Dans cet exemple, j’ai ouvert ma quatrième diapositive.
Image superposée
Faites défiler l’écran jusqu’à Superposition et sélectionnez l’image que vous voulez.
- Superposer l’image : Ajouter une image
Jouer la couleur de l’icône
Allez dans l’onglet Design et sélectionnez la couleur de l’icône que vous souhaitez afficher sur cette diapositive. J’ai sélectionné orange.
- Couleur de l’icône : #e09900
Icône
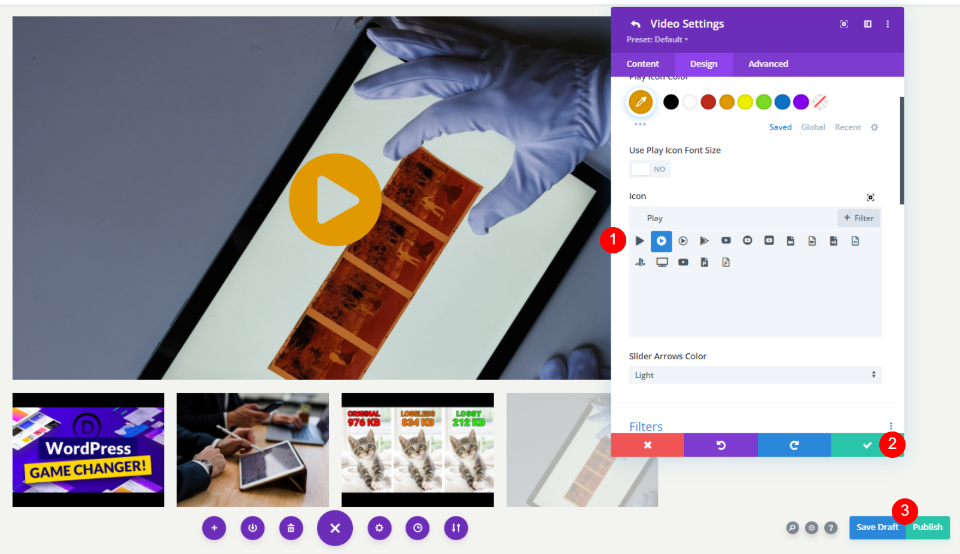
Ensuite, choisissez l’icône que vous souhaitez afficher. J’ai choisi la flèche encerclée remplie. Lorsque vous avez terminé avec vos diapositives, fermez le module et enregistrez votre travail.
- Icône : Flèche encerclée remplie
Résultats de la superposition d’images du curseur vidéo
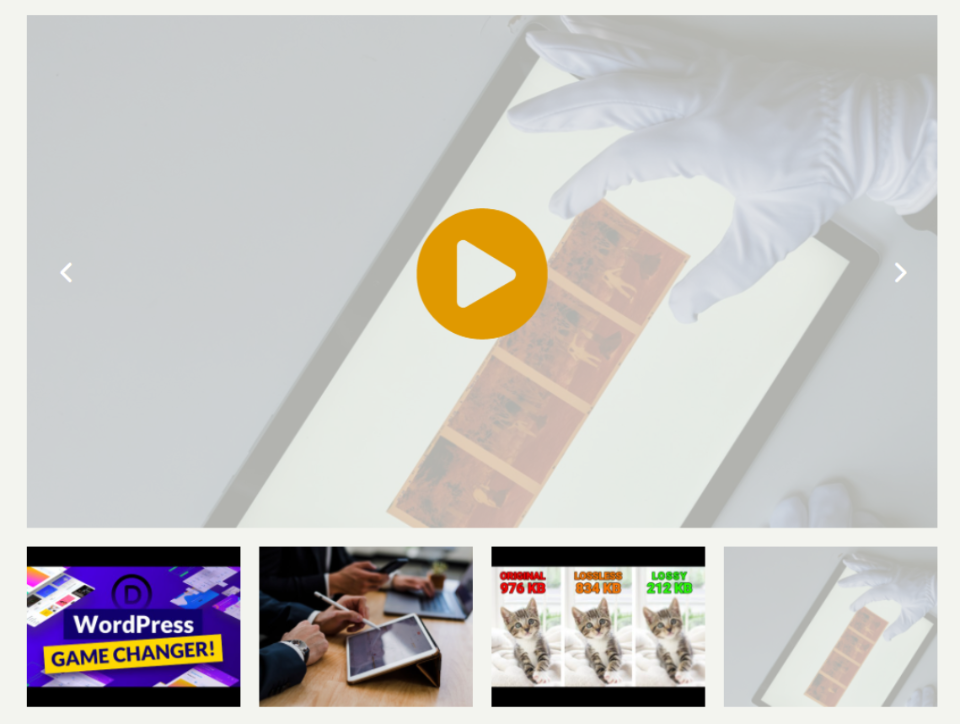
Voici à quoi ressemble le module Divi Video Slider sur ma page. J’ai créé quelques exemples. Cet exemple montre les paramètres par défaut avec l’icône de lecture et la superposition au survol.
Cet exemple montre l’image personnalisée superposée avec une icône de lecture personnalisée. Je passe le curseur sur sa vignette pour montrer comment son image et son icône fonctionnent séparément de la diapositive.
Cet exemple montre la deuxième diapositive avec une image personnalisée superposée et une icône de lecture. Je passe le curseur sur la diapositive pour montrer la superposition du survol telle qu’elle apparaît sur l’image personnalisée.
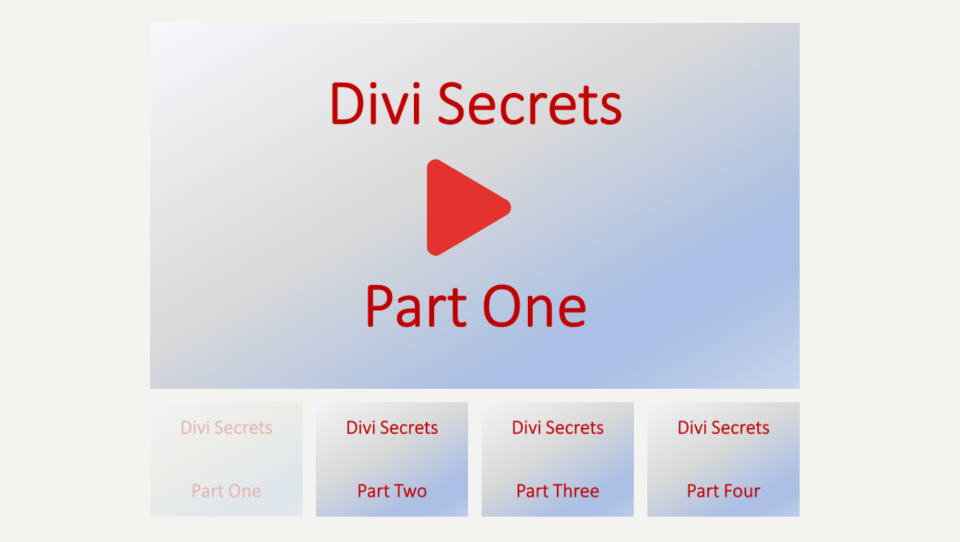
Voici un autre exemple d’utilisation. Puisque vous pouvez ajouter l’image de votre choix, vous pouvez utiliser des images pour décrire le contenu. Cet exemple pourrait être utilisé pour des cours ou des didacticiels. Il comporte simplement un arrière-plan en dégradé, mais vous pouvez utiliser n’importe quelle image pour créer des images vedettes pour vos cours et didacticiels.
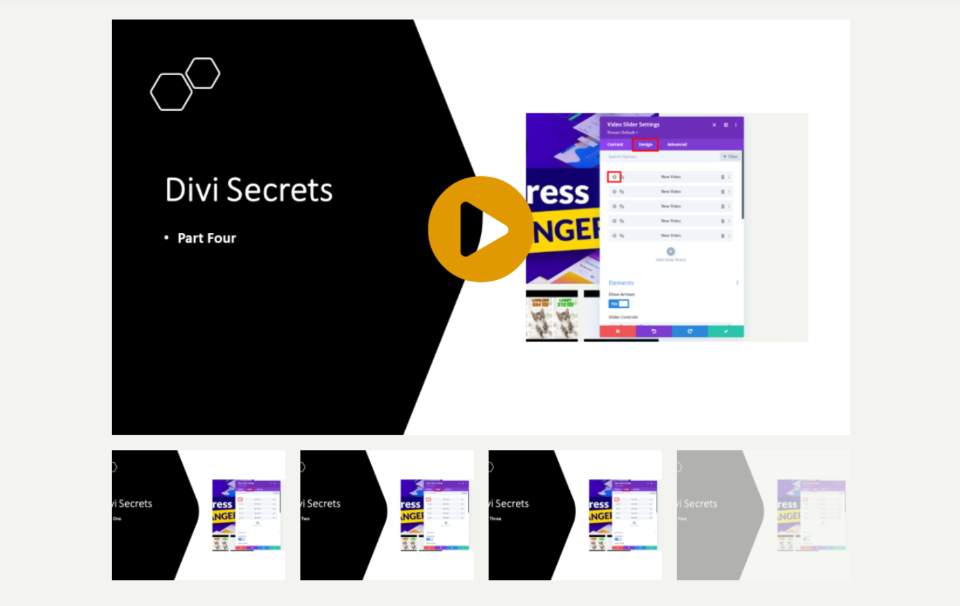
Voici un autre exemple. Je n’ai modifié que les superpositions d’images, mais cela donne aux vidéos un aspect et une sensation complètement différents.
Réflexions finales
C’est ainsi que nous avons vu comment ajouter des superpositions d’images à votre module Divi Video Slider. Le module Video Slider est idéal pour les cours, les tutoriels ou tout autre type de série que vous souhaitez présenter dans des diapositives. Divi permet d’ajouter facilement des superpositions d’images personnalisées pour donner à chaque diapositive un aspect différent de celui de la capture d’écran de la vidéo. Vous pouvez styliser les diapositives indépendamment les unes des autres, de sorte qu’elles n’ont pas besoin de se ressembler. Vous pouvez également ajouter une icône de lecture personnalisée et un recouvrement au survol à chaque diapositive ou créer une icône et un recouvrement par défaut que toutes les diapositives pourront utiliser.
Nous voulons connaître votre avis. Ajoutez-vous des superpositions d’images à votre module Divi Video Slider ? Faites-le nous savoir dans les commentaires