Lorsque vous créez un pied de page personnalisé dans le Créateur de thème de Divi, il existe plusieurs façons d’aborder l’ajout des éléments du pied de page. Vous pouvez opter pour un pied de page basé sur des modules, où vous ajoutez des éléments de pied de page dans des modules de texte avec des liens appropriés, mais vous pouvez aussi décider d’ajouter différents widgets de pied de page à votre conception, en utilisant le module Sidebar de Divi, et les styliser à l’aide des options intégrées de Divi. Dans le tutoriel d’aujourd’hui, nous allons vous montrer comment procéder pour la deuxième option. Plus précisément, nous allons vous montrer comment ajouter des widgets de menu de catégories d’articles à votre pied de page. Le style de conception que nous utilisons correspond parfaitement au pack de mise en page Food Recipes. Nous allons commencer par ajouter les différentes catégories d’articles à notre site Web. Nous construirons ensuite les menus de pied de page dans WordPress. Ensuite, nous créerons nos widgets et enfin, nous ajouterons les widgets à notre pied de page Divi personnalisé dans le créateur de thème Divi. Vous pourrez également télécharger le fichier JSON gratuitement !
C’est parti.
Aperçu
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
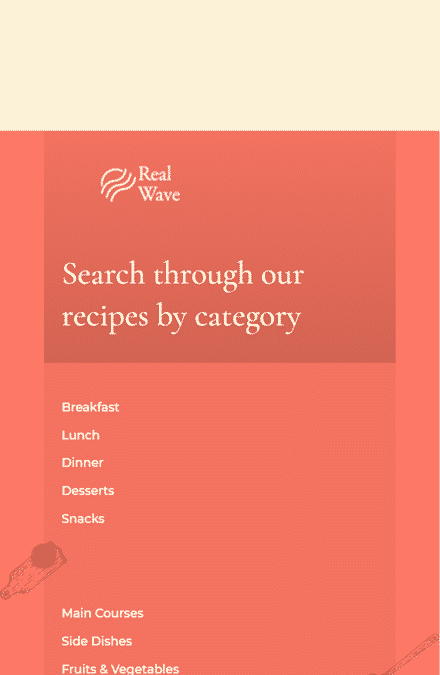
Bureau
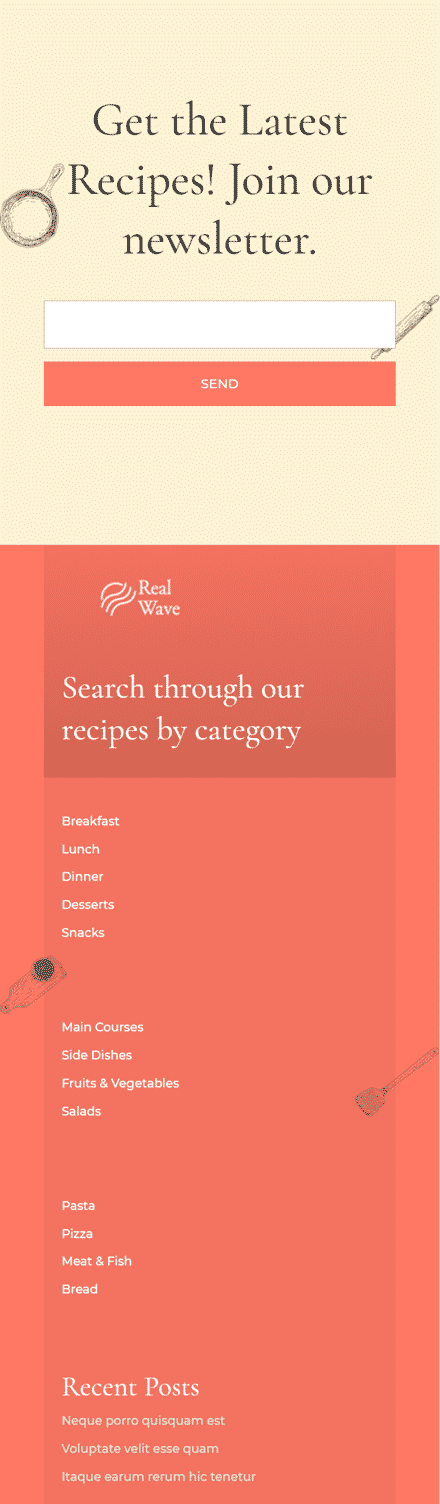
Mobile
Téléchargez gratuitement le modèle de pied de page global
Pour mettre la main sur le modèle de pied de page global gratuit, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
1. Configurer les catégories d’articles pour votre site Web
Accédez à vos catégories d’articles
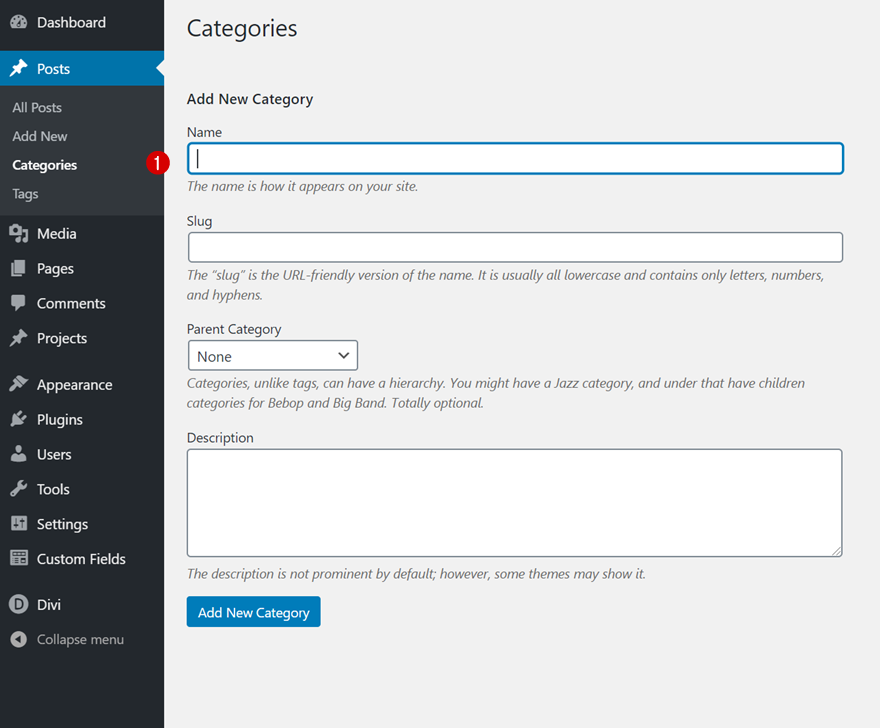
Dans la première partie de ce tutoriel, nous allons nous assurer que toutes les catégories d’articles sont configurées avant de commencer à les ajouter aux menus de pied de page personnalisés. Pour ce faire, accédez à vos catégories d’articles dans le backend de WordPress.
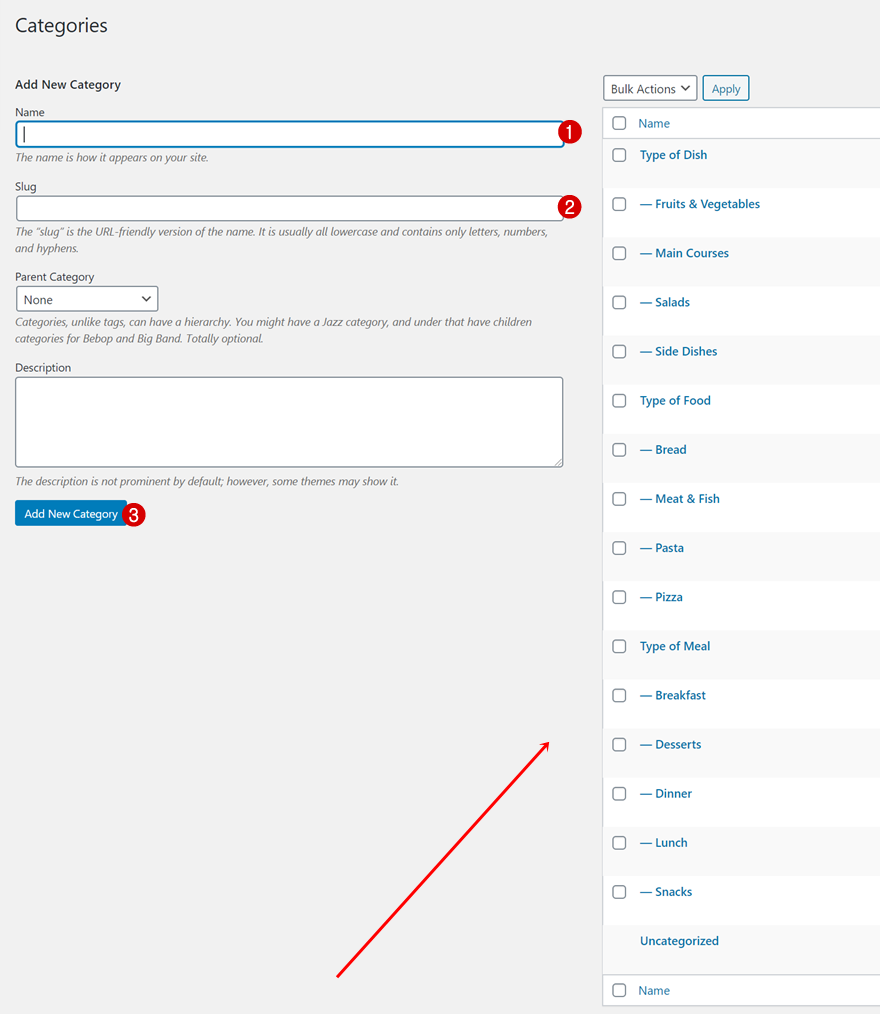
Configurez la structure des catégories d’articles de votre choix
Configurez toutes les catégories d’articles que vous voulez inclure dans votre pied de page si vous ne l’avez pas déjà fait. Pour ce tutoriel, nous aurons besoin de trois groupes différents de catégories d’articles car nous allons inclure trois widgets de menu de catégories d’articles différents dans notre pied de page personnalisé.
2. Créer plusieurs menus WordPress de catégories
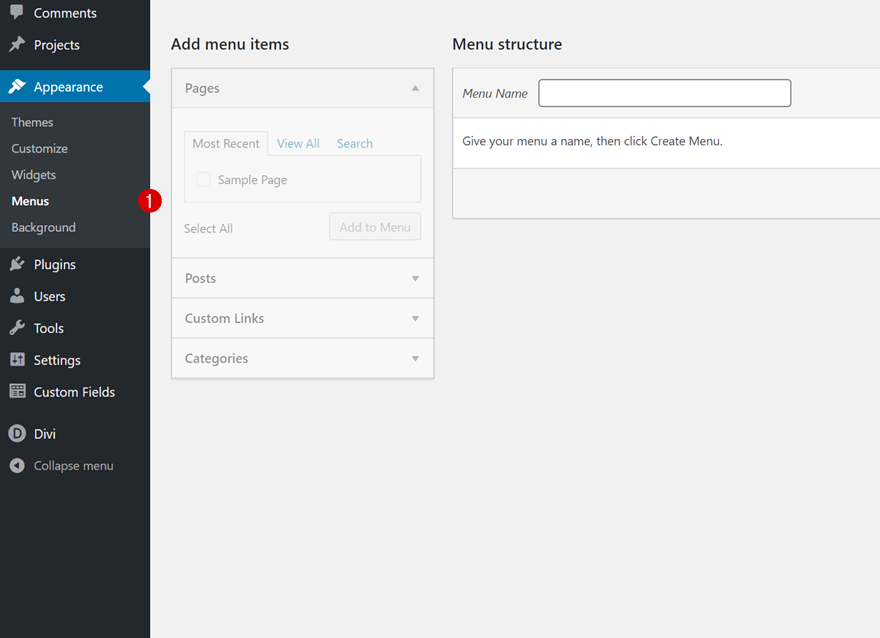
Aller à Menus
Ensuite, nous allons créer un menu distinct pour chaque groupe de catégories d’articles. Naviguez vers les menus dans les paramètres d’apparence de votre site WordPress.
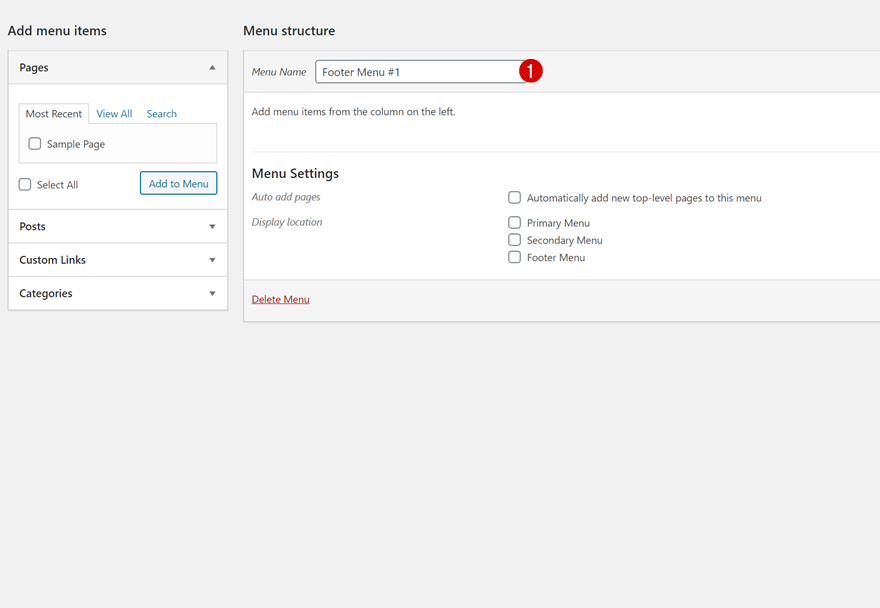
Créer le premier menu de pied de page
Ajoutez un premier menu de pied de page et donnez-lui un nom reconnaissable.
- Nom du menu : Footer Menu #1
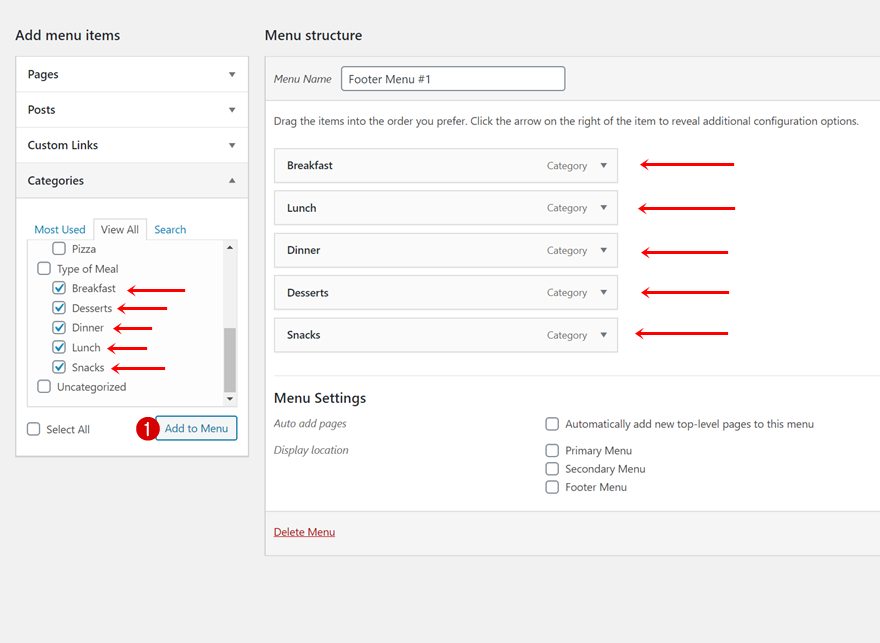
Ajouter des catégories d’articles
Ajoutez votre premier groupe de catégories d’articles à ce nouveau menu.
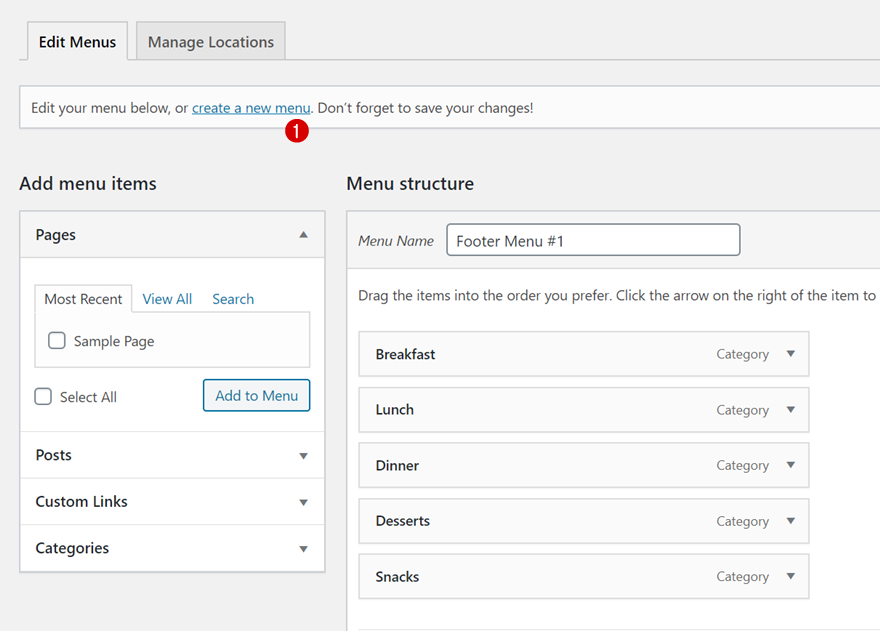
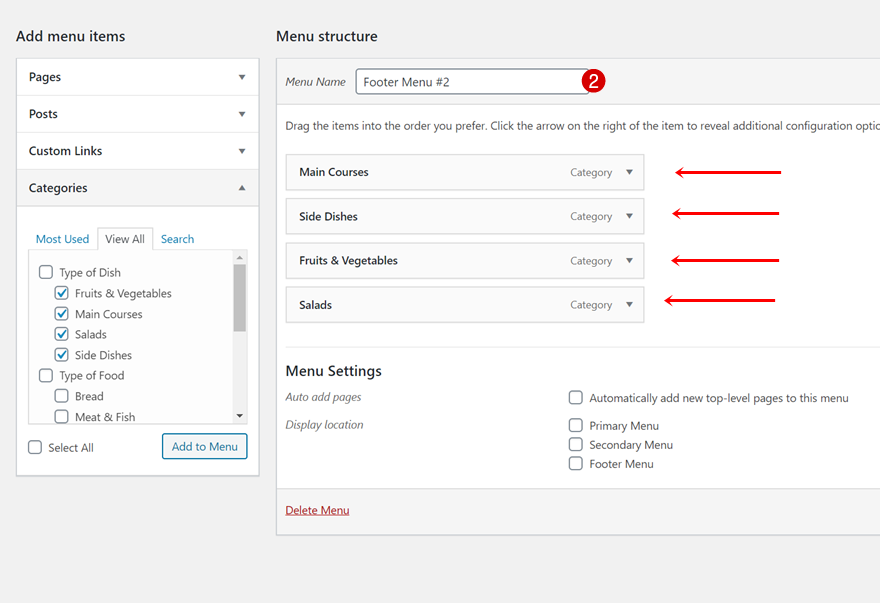
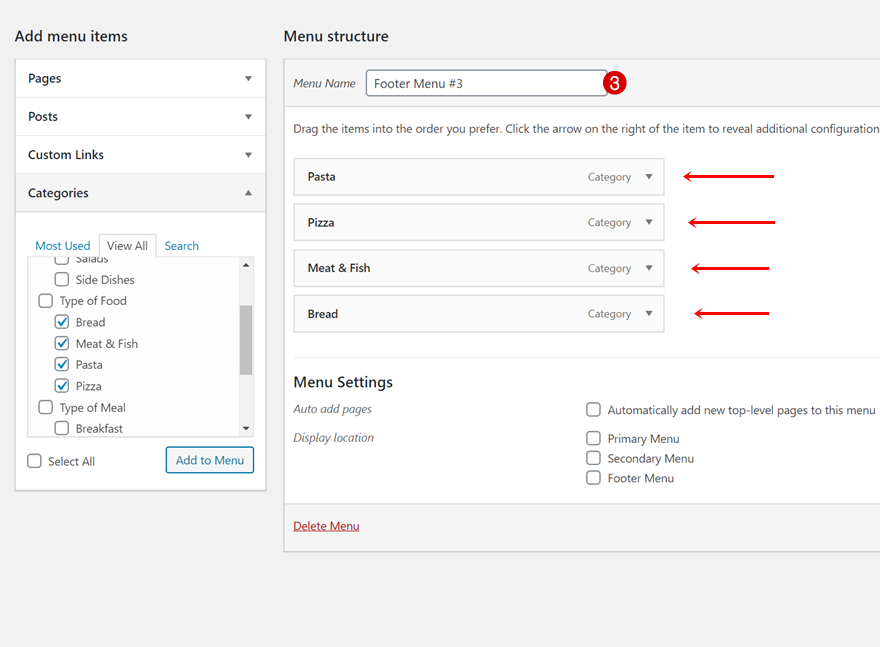
Créez les deuxième et troisième menus de pied de page pour les autres catégories d’articles
Faites la même chose pour deux autres groupes de catégories de messages.
- Nom du menu : Menu de bas de page n°2
- Nom du menu : Nom du menu de bas de page n°3
3. Créer des widgets de pied de page
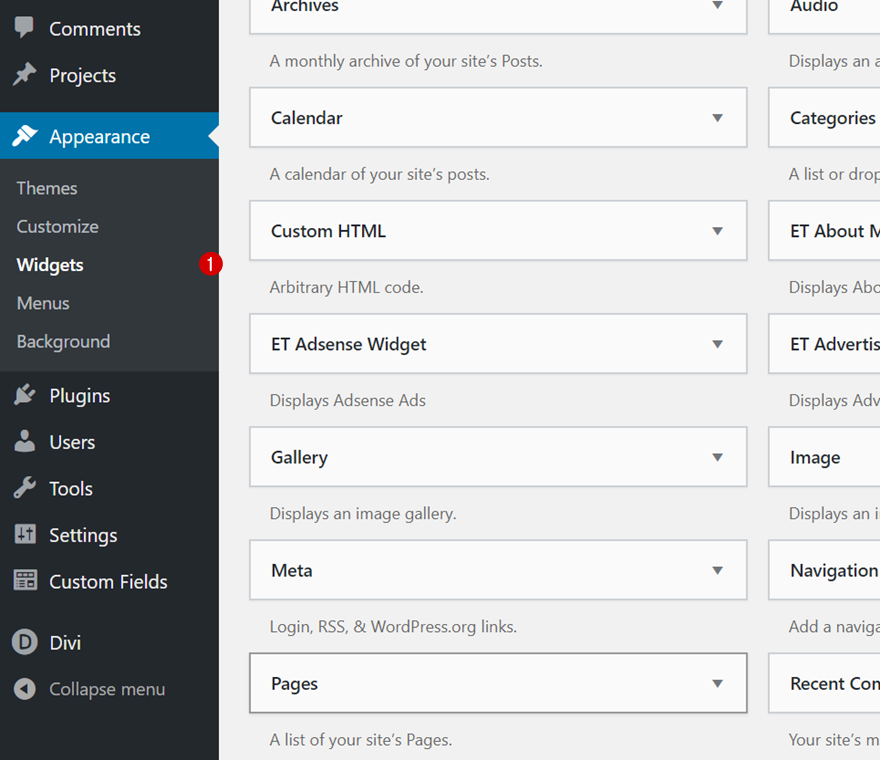
Aller à Widgets
Maintenant que nous avons mis en place nos catégories d’articles et nos menus de catégories d’articles, nous pouvons les placer dans les widgets de notre zone de pied de page. Pour ce faire, naviguez vers les widgets dans votre backend WordPress.
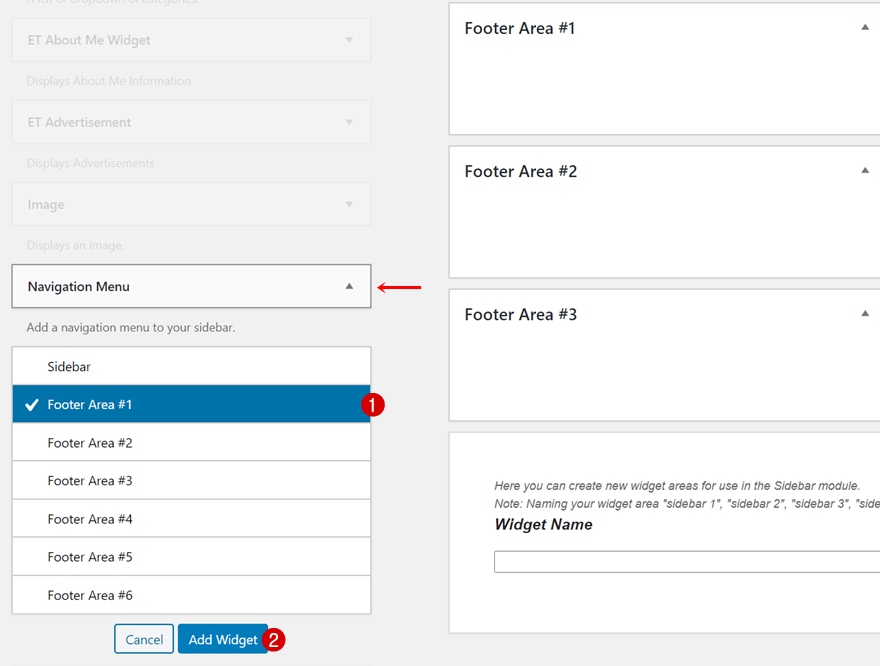
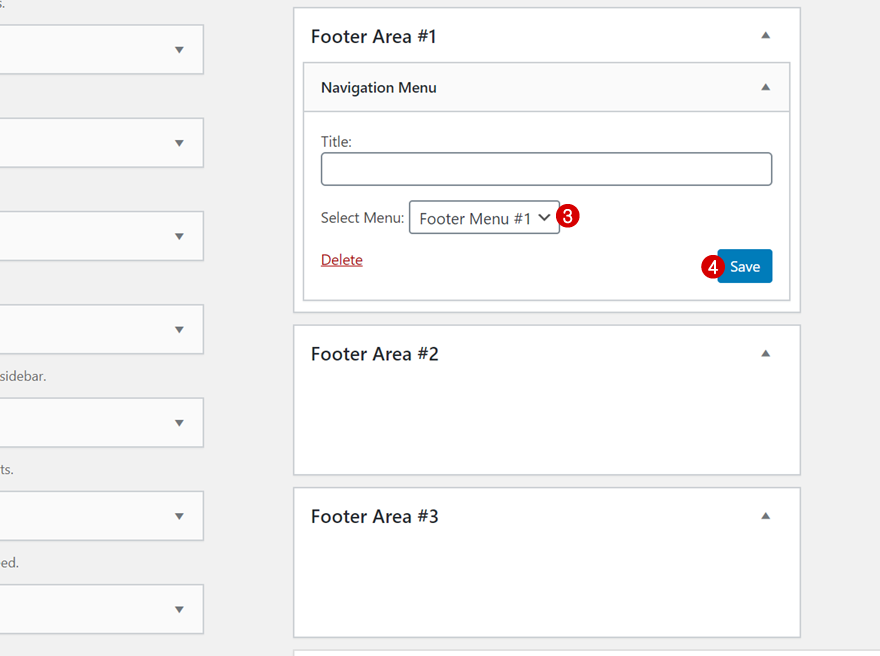
Ajouter le menu de pied de page #1 à la zone de pied de page #1
Là, ajoutez un premier widget de menu de navigation à votre zone de pied de page #1. Dans le menu de navigation, sélectionnez le premier menu de pied de page que vous avez créé dans la partie précédente de ce tutoriel.
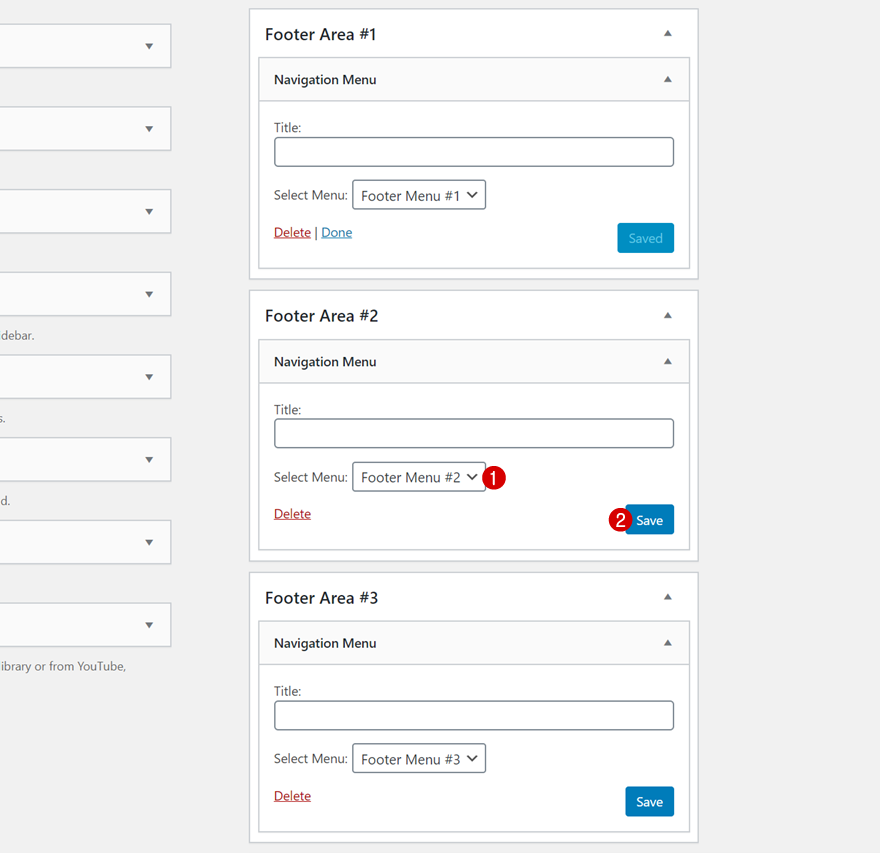
Ajoutez le menu de pied de page n°2 à la zone de pied de page n°2
Placez le deuxième menu de catégorie d’articles dans la deuxième zone de pied de page.
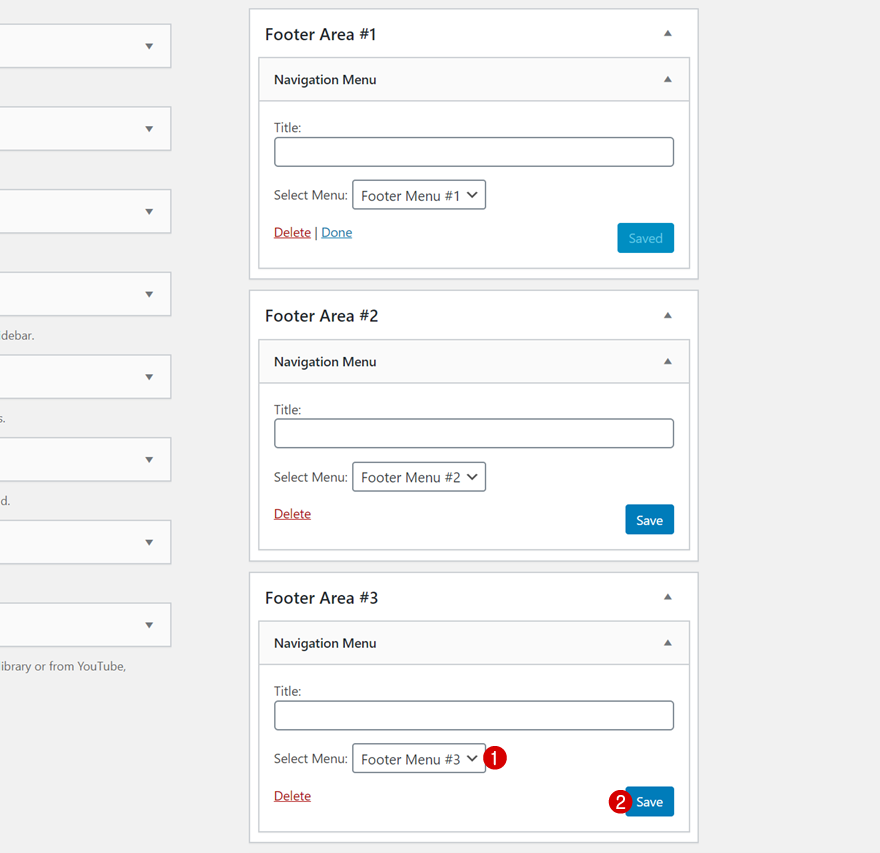
Ajoutez le menu de bas de page n° 3 à la zone de bas de page n° 3
Et le troisième menu de pied de page dans la troisième zone de pied de page.
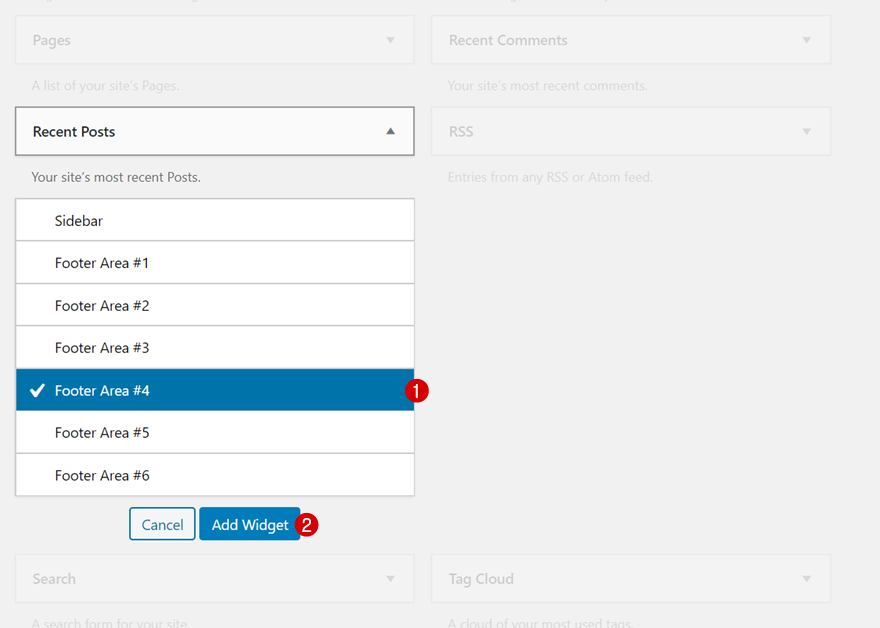
Ajout des messages récents à la zone de pied de page n° 4
Le dernier widget dont nous avons besoin, que nous allons ajouter à la quatrième zone de pied de page, est le widget des messages récents. Ce widget affichera dynamiquement vos 5 derniers messages récents sous forme de liens.
3. Créer un pied de page global dans le Créateur de thème Divi
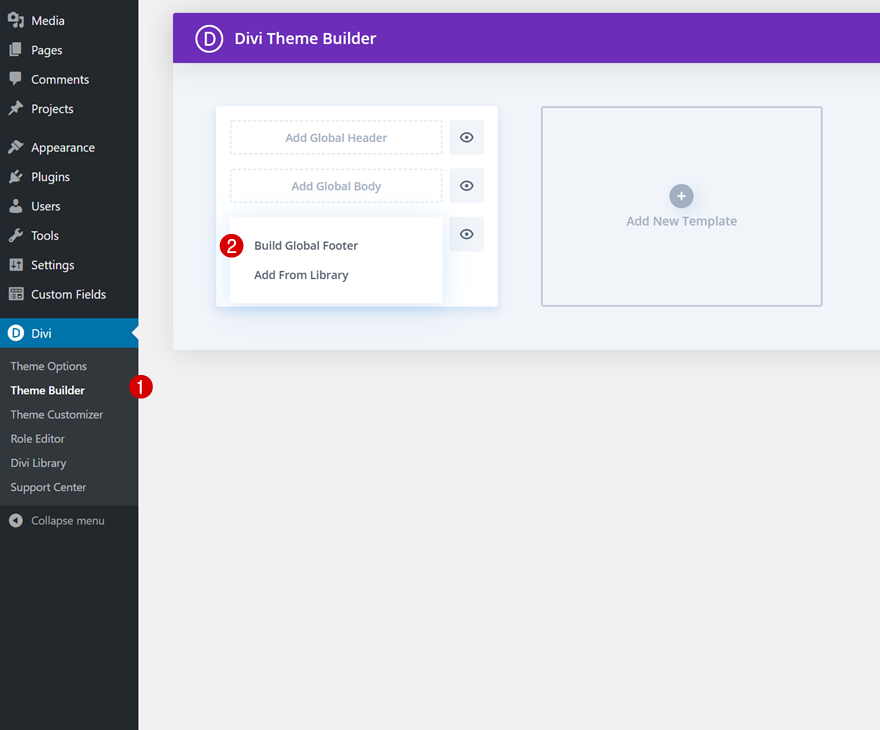
Allez dans votre créateur de thème Divi et commencez à construire le modèle de pied de page
Maintenant que nos catégories d’articles, nos menus de catégories d’articles et nos widgets sont en place, il est temps de passer à Divi ! Allez dans votre créateur de thème Divi et commencez à construire un pied de page global ou personnalisé.
Paramètres des sections
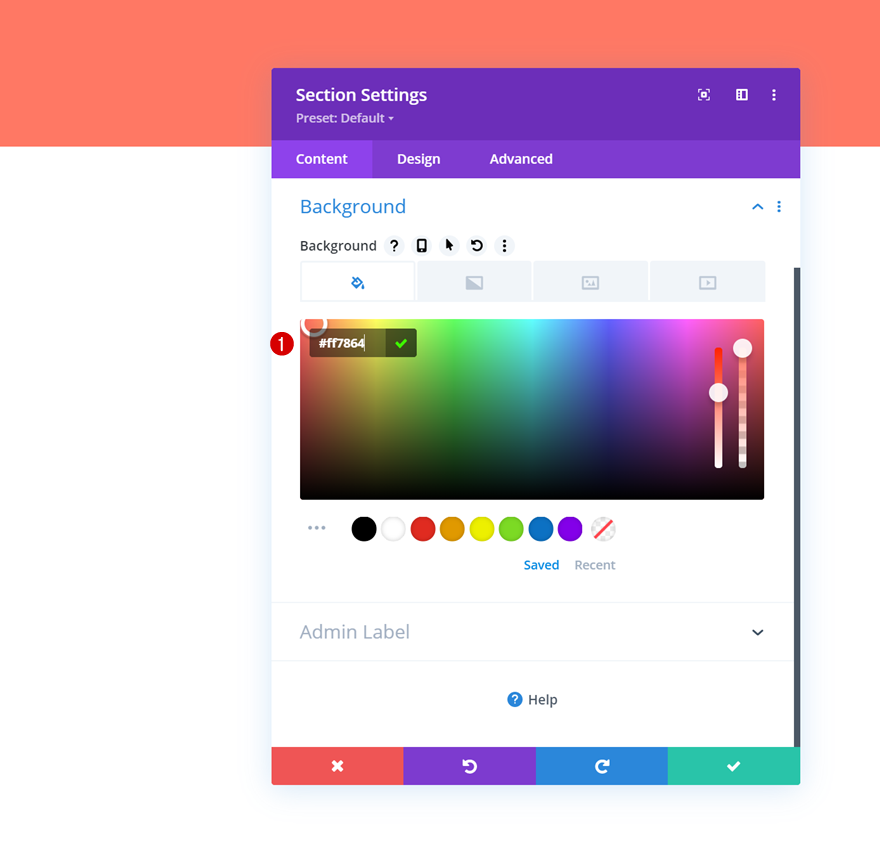
Couleur d’arrière-plan
Une fois dans le modèle de pied de page, vous remarquerez une section. Ouvrez cette section et ajoutez-y une couleur d’arrière-plan. Le style que nous utilisons dans cette conception correspond parfaitement au pack de mise en page Recettes alimentaires, mais cette approche fonctionnera avec tout type de conception que vous choisirez.
- Couleur de fond : #ff7864
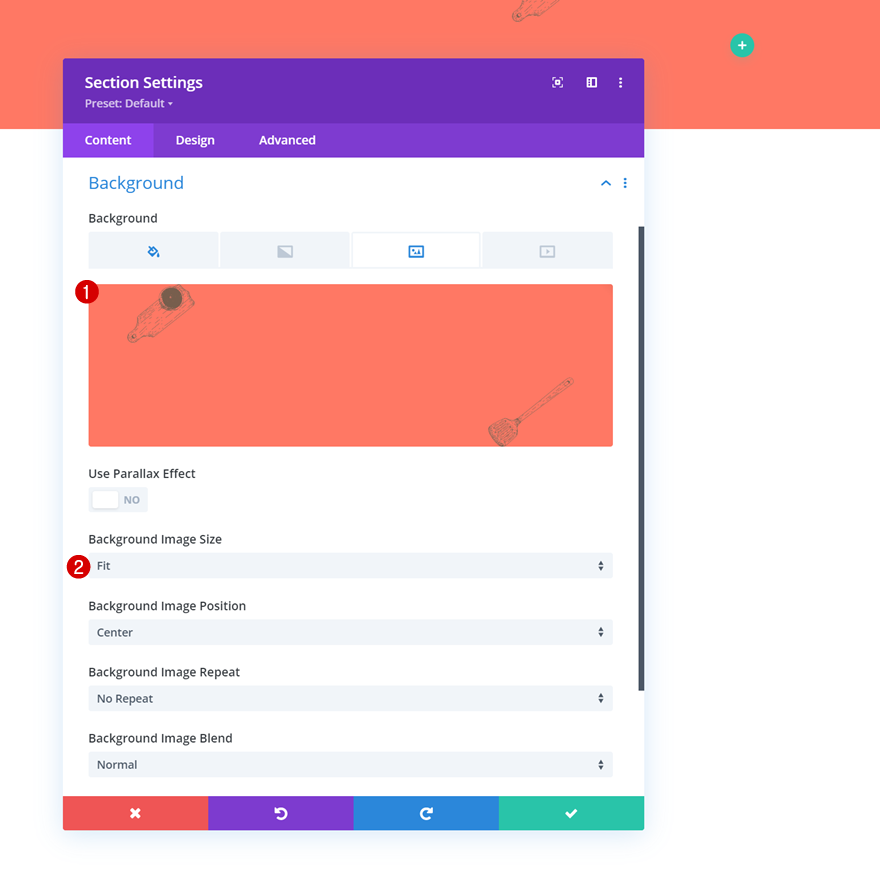
Image d’arrière-plan
Ajoutez ensuite une image d’arrière-plan. Si vous voulez utiliser exactement la même que dans ce tutoriel, vous pouvez la trouver dans le dossier que vous pouvez télécharger au début de ce tutoriel.
- Taille de l’image d’arrière-plan : Fit
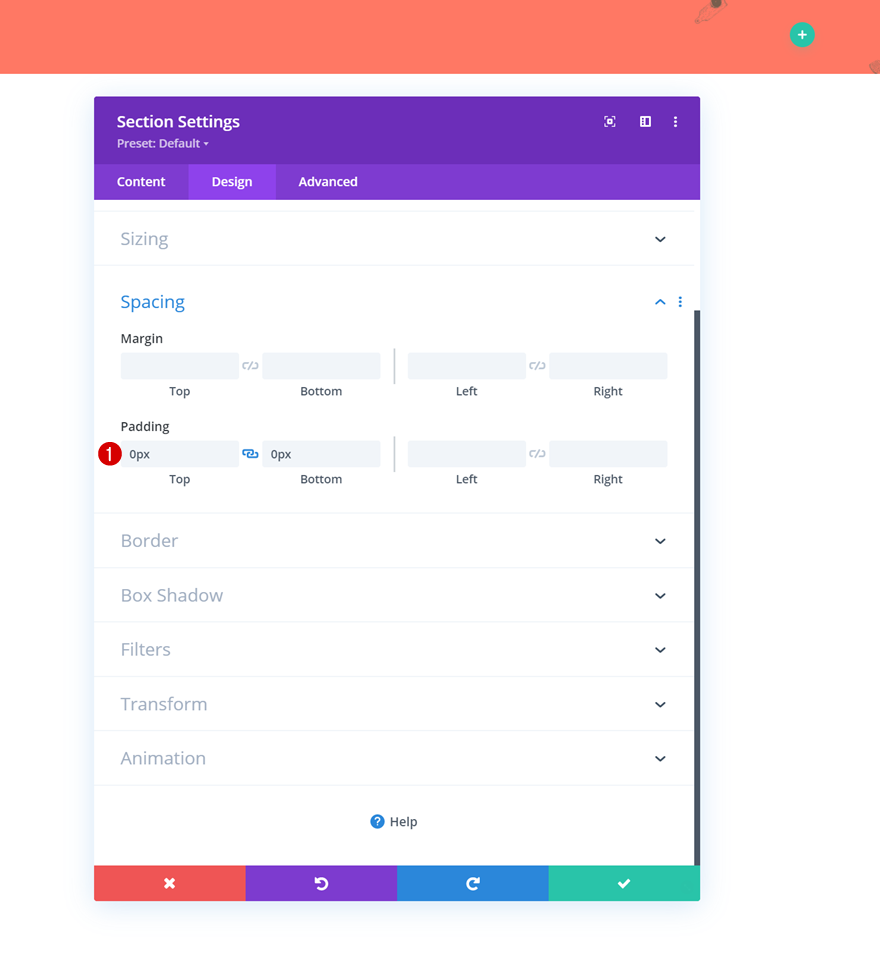
Espacement
Passez à l’onglet de conception de la section et supprimez ensuite tous les rembourrages supérieurs et inférieurs par défaut.
- Top Padding : 0px
- Rembourrage en bas : 0px
Ajouter la rangée 1
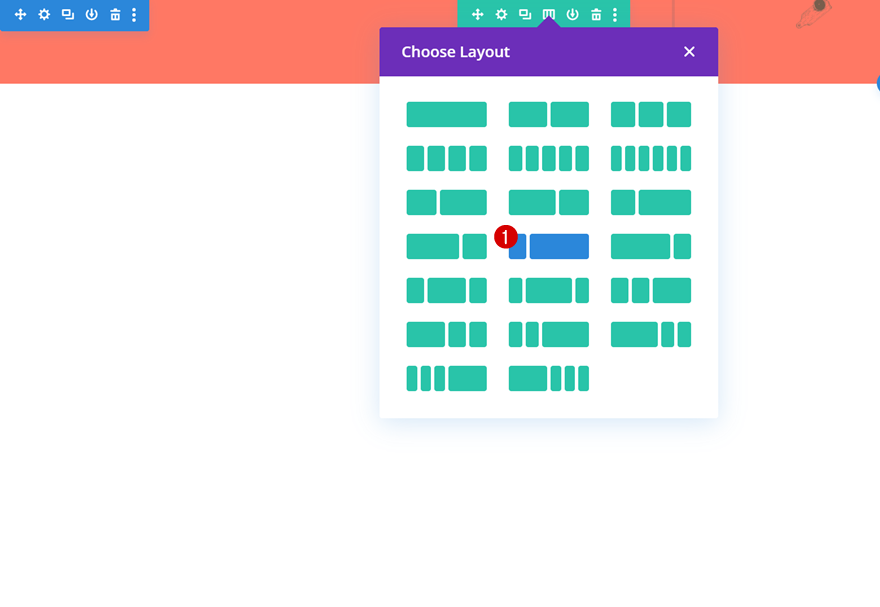
Structure de colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
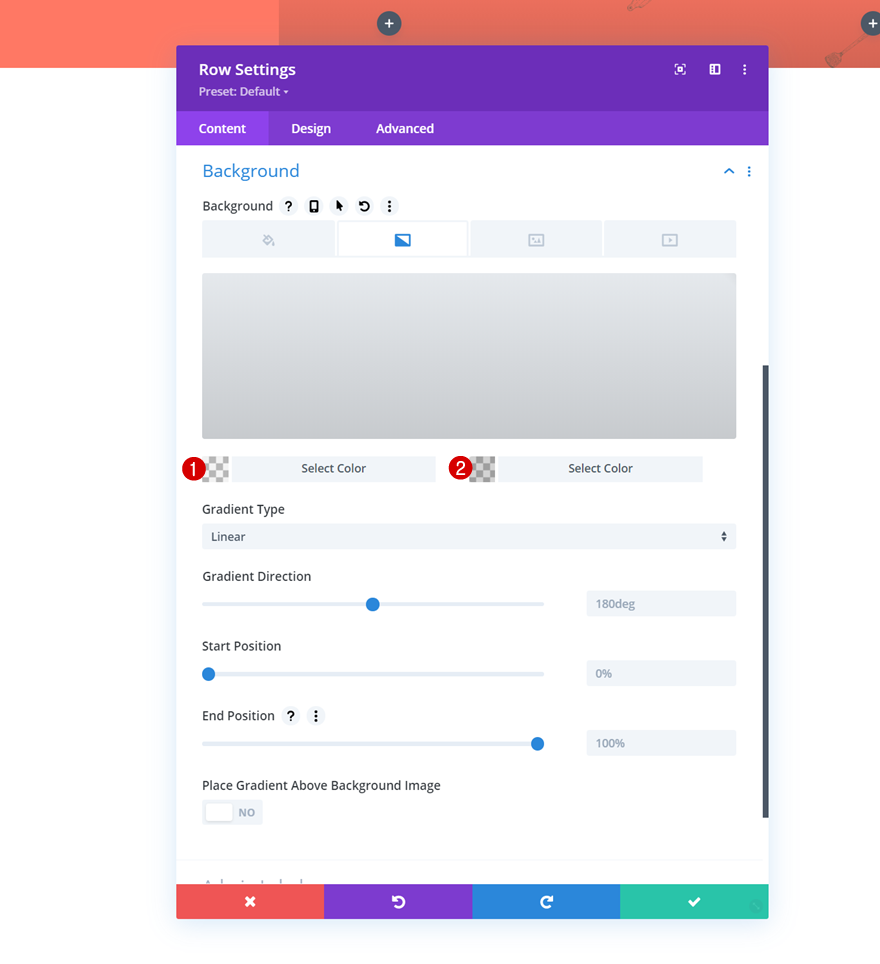
Fond dégradé
Sans ajouter de modules, ouvrez les paramètres de la ligne et appliquez un fond dégradé.
- Couleur 1 : rgba(10,10,10,0.05)
- Couleur 2 : rgba(10,10,10,0.18)
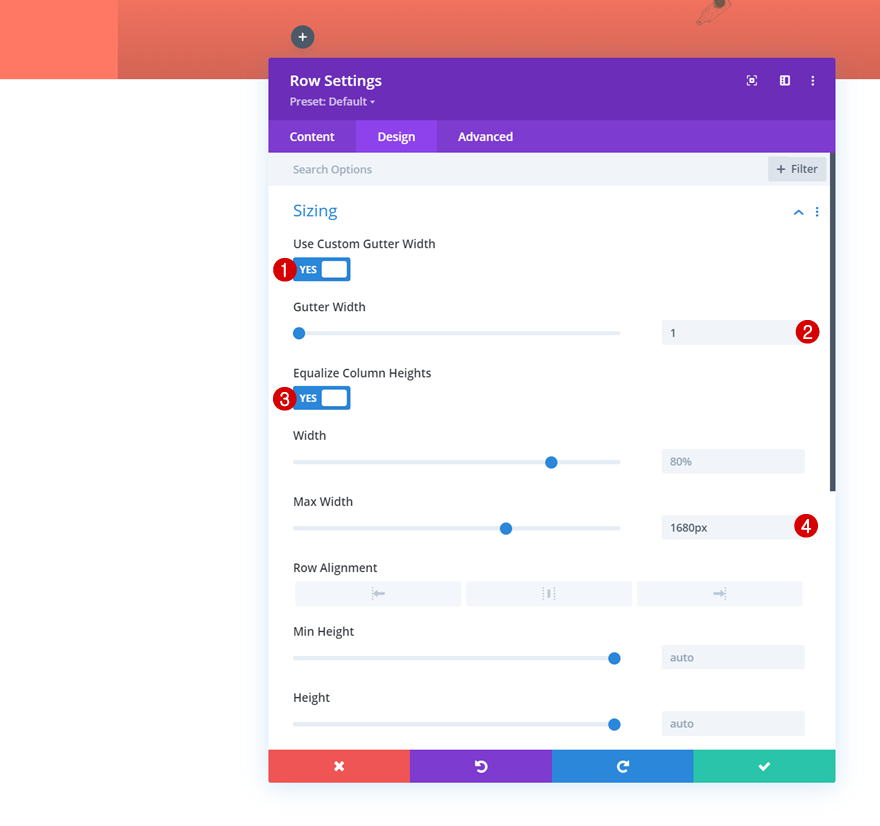
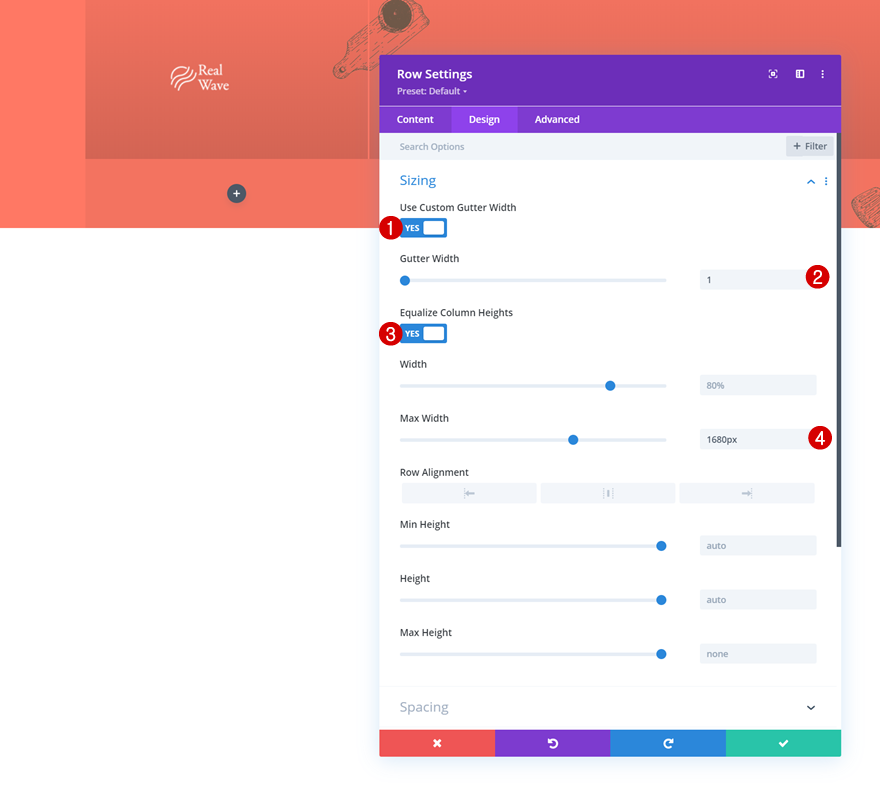
Dimensionnement
Passez à l’onglet de conception de la rangée et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser la hauteur des colonnes : Oui
- Largeur maximale : 1680px
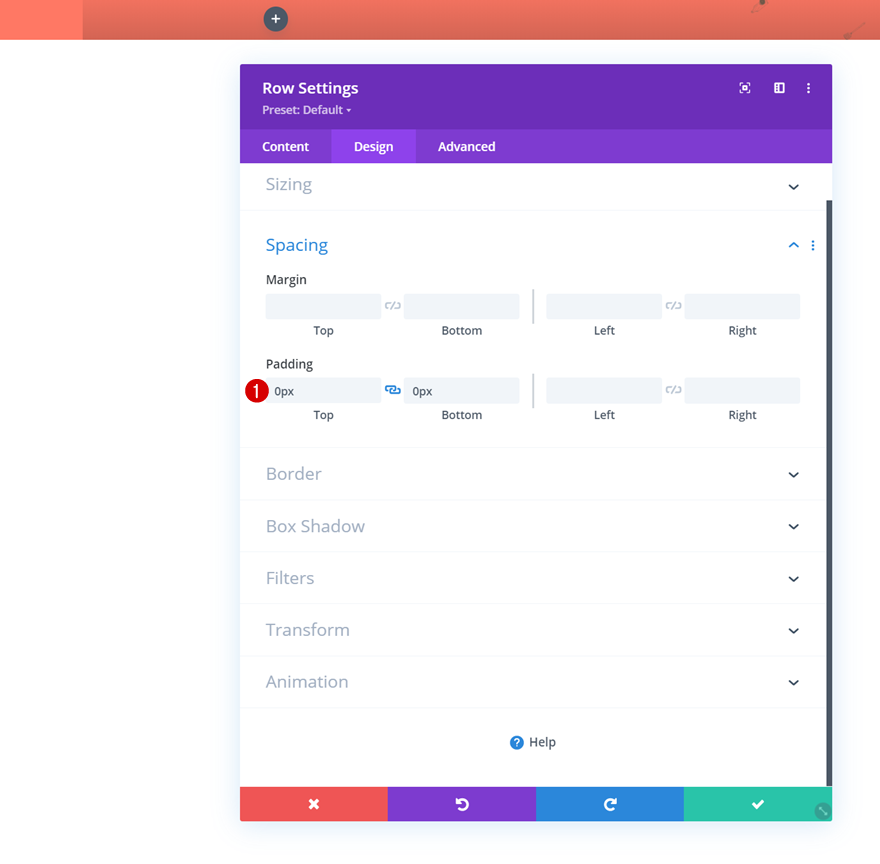
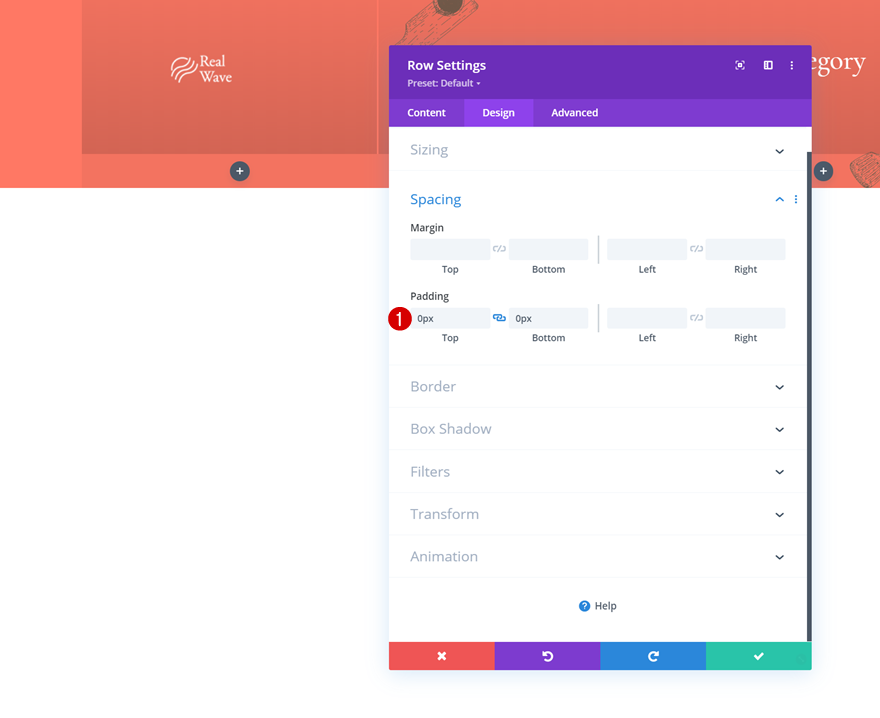
Espacement
Supprimez ensuite tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage en bas : 0px
Paramètres de la colonne 1
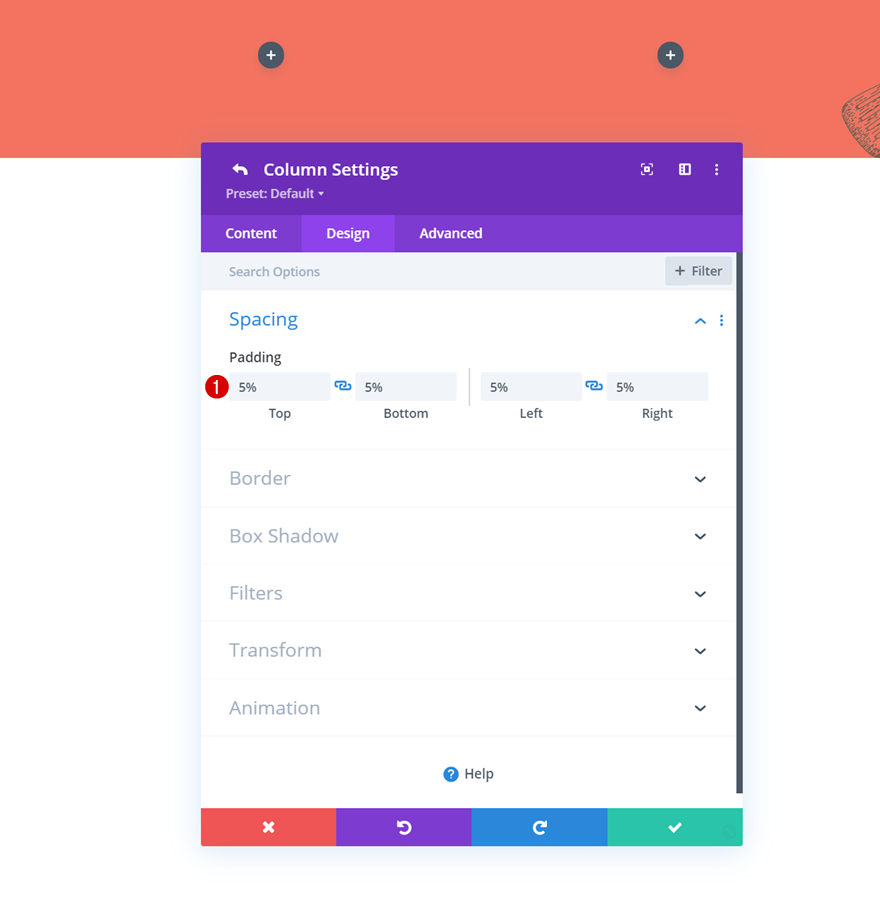
Espacement
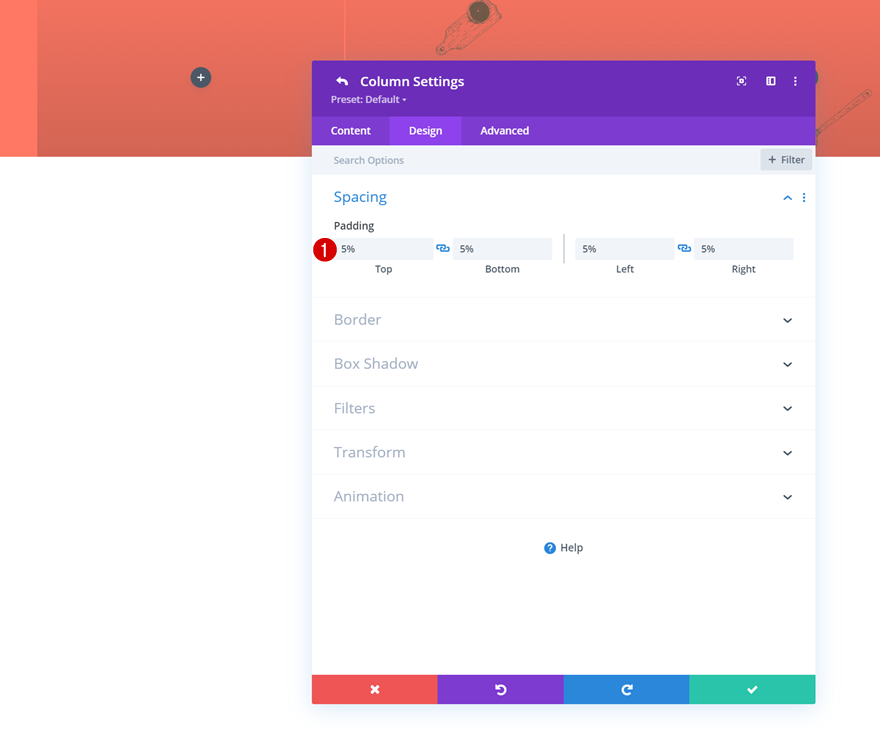
Ensuite, ouvrez les paramètres de la colonne 1 et ajoutez des valeurs d’espacement personnalisées dans l’onglet design.
- Rembourrage en haut : 5%
- Remplissage inférieur : 5%
- Rembourrage gauche : 5%
- Remplissage droit : 5%
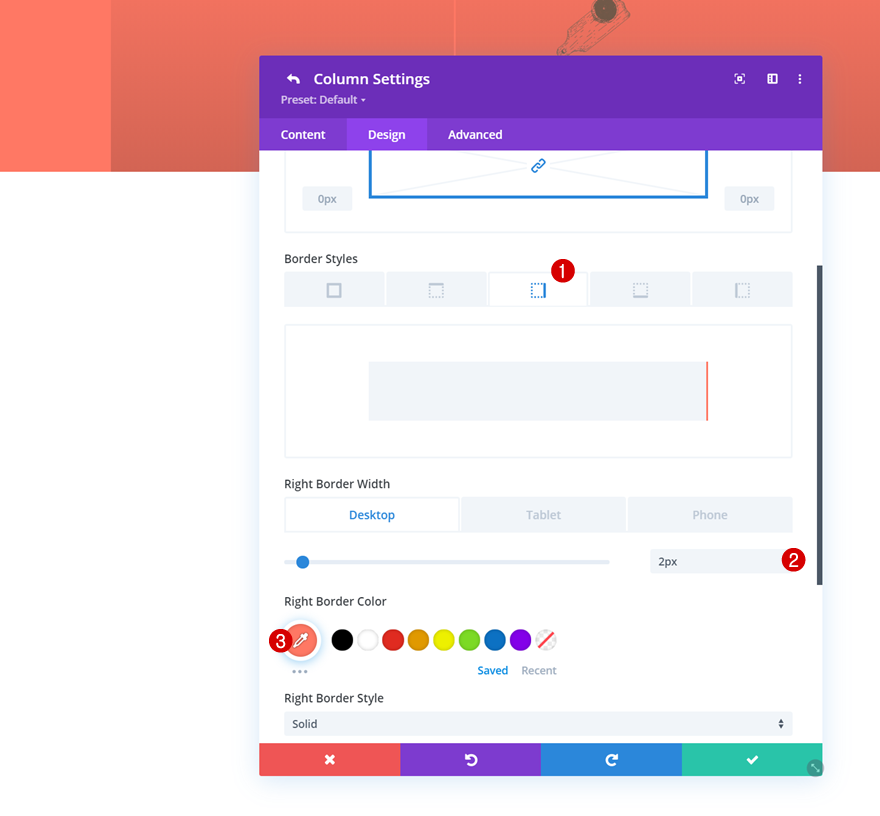
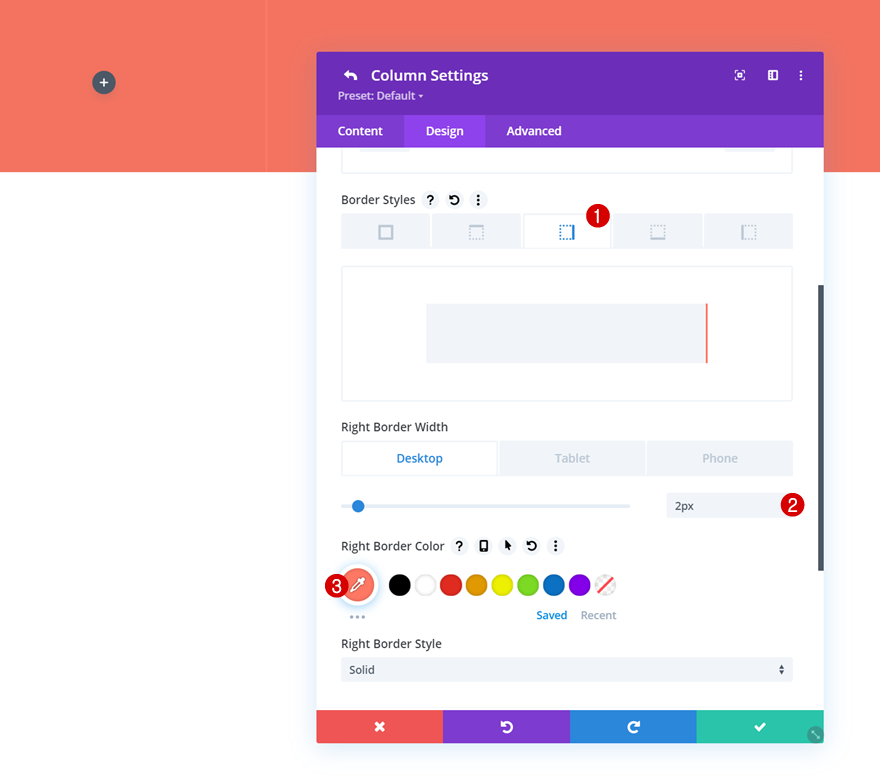
Bordure
Nous utilisons une bordure droite sur le bureau également.
- Largeur de la bordure droite :
- Bureau : 2px
- Tablette et téléphone : 0px
- Couleur de la bordure droite : #ff7864
Paramètres de la colonne 2
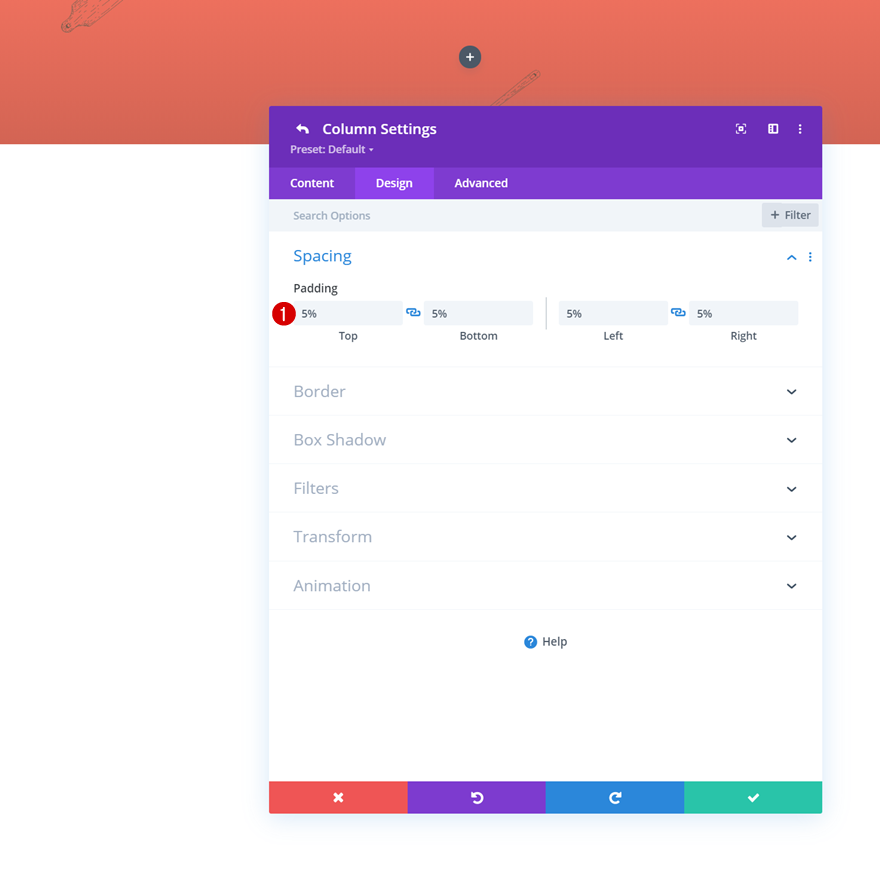
Espacement
Ensuite, ouvrez les paramètres de la colonne 2 et appliquez-lui les valeurs d’espacement suivantes :
- Rembourrage supérieur : 5%
- Rembourrage inférieur : 5%
- Rembourrage gauche : 5%
- Remplissage droit : 5%
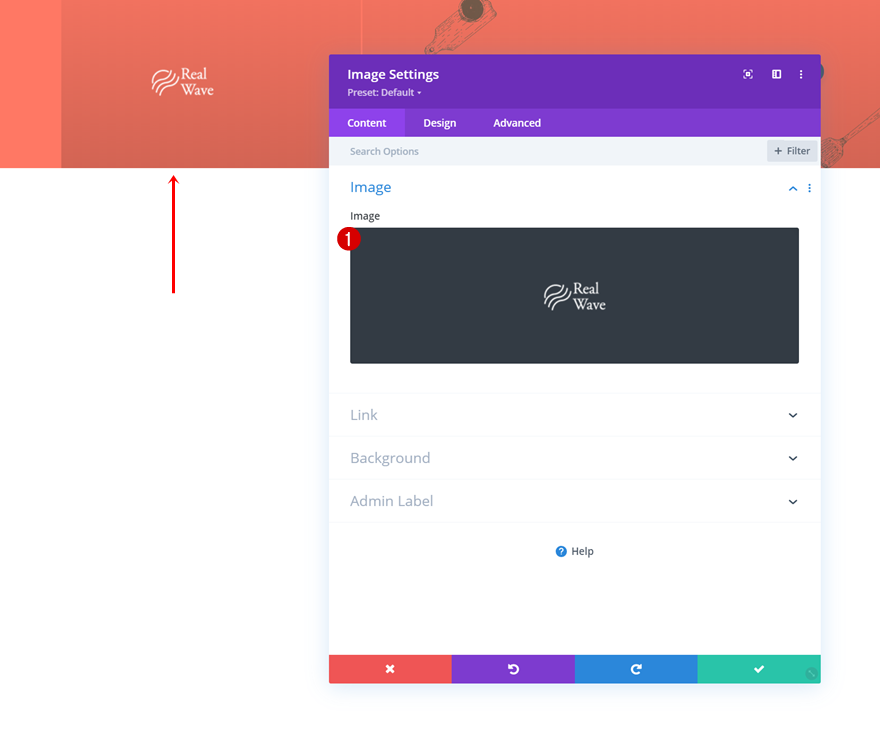
Ajouter un module image à la colonne 1
Télécharger le logo
Il est temps d’ajouter des modules, en commençant par un module image dans la colonne 1. Téléchargez le logo de votre choix et donnez-lui le style que vous voulez.
Ajouter un module de texte à la colonne 2
Ajoutez du contenu H2
Dans la deuxième colonne, nous allons ajouter un module de texte avec un contenu descriptif H2.
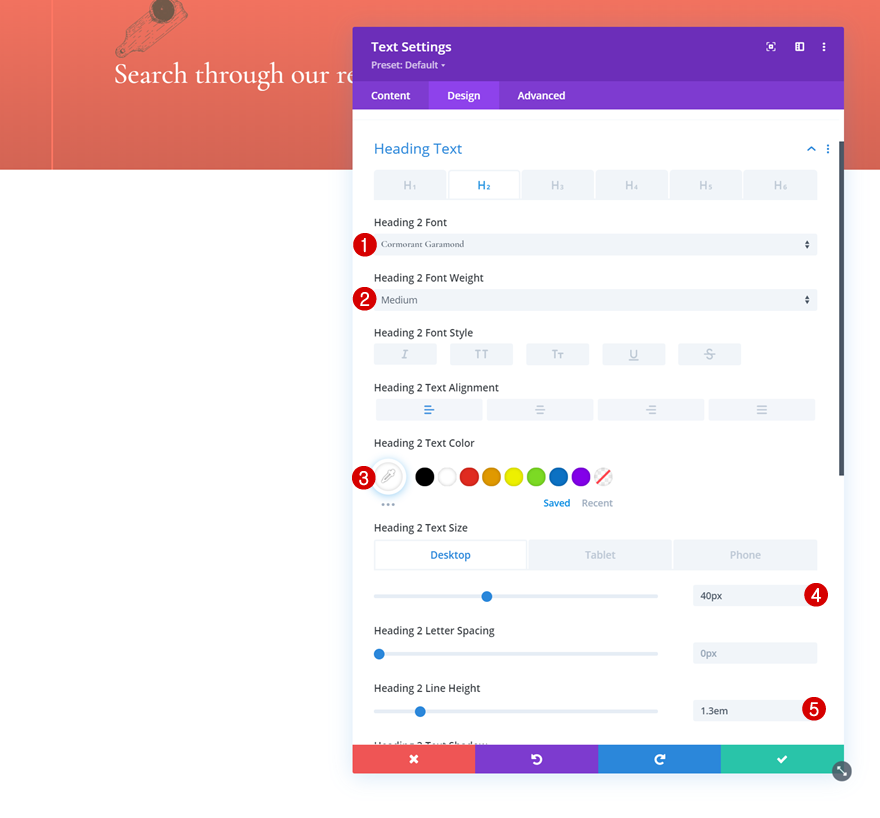
Paramètres du texte H2
Passez à l’onglet Conception et modifiez les paramètres du texte H2 en conséquence :
- Police de l’en-tête 2 : Garamond Cormorant
- Poids de la police de l’en-tête 2 : Medium
- Couleur du texte de l’en-tête 2 : #ffffff
- Heading 2 Taille du texte :
- Ordinateur de bureau et tablette : 40px
- Téléphone : 35px
- Hauteur de ligne de l’en-tête 2 : 1,3em
Ajouter la rangée #2
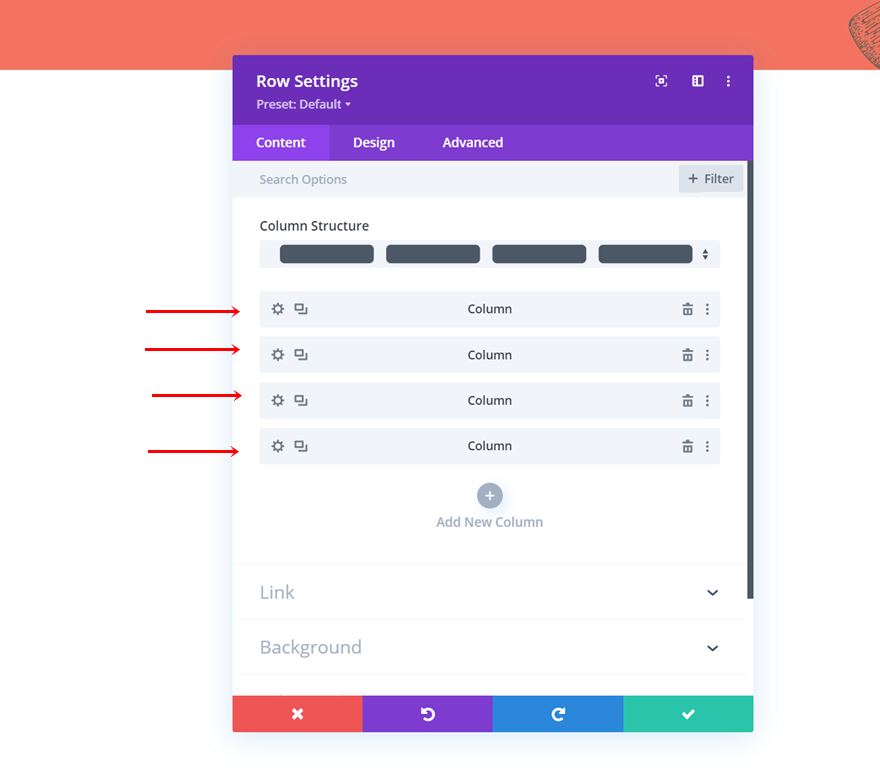
Structure de la colonne
Passons à la rangée suivante. Dans cette rangée, nous placerons tous nos widgets. Choisissez la structure de colonne suivante :
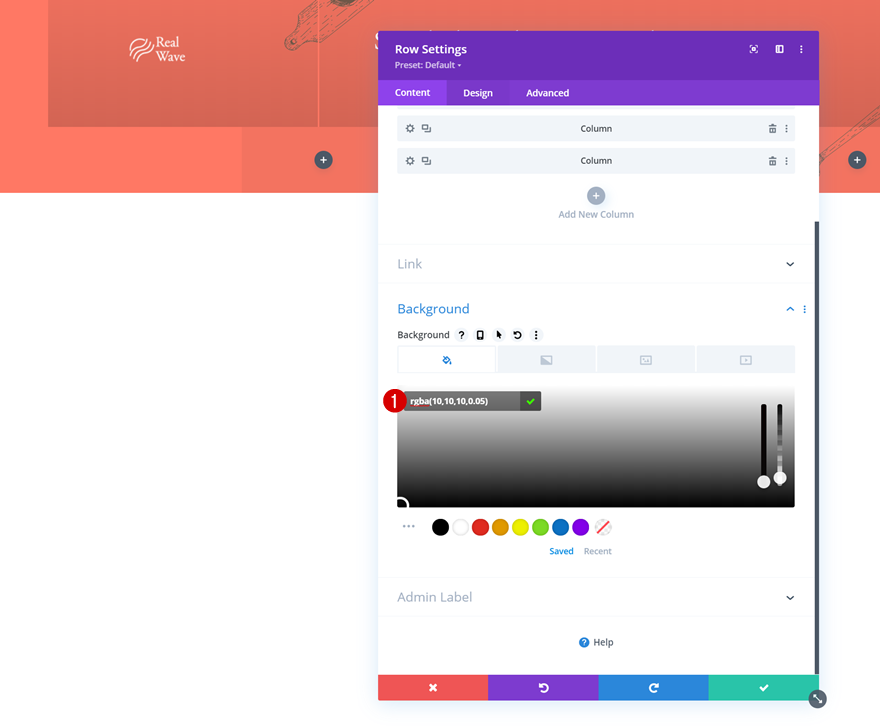
Couleur d’arrière-plan
Sans ajouter encore de modules, ouvrez les paramètres de la rangée et appliquez une couleur d’arrière-plan.
- Couleur de fond : rgba(10,10,10,0.05)
Dimensionnement
Passez à l’onglet design et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser la hauteur des colonnes : Oui
- Largeur maximale : 1680px
Espacement
Supprimez également tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage en bas : 0px
Espacement de toutes les colonnes
Ensuite, ouvrez les colonnes individuellement et appliquez les valeurs de remplissage suivantes à chacune d’entre elles :
- Rembourrage en haut : 5%
- Remplissage inférieur : 5%
- Rembourrage gauche : 5%
- Remplissage droit : 5%
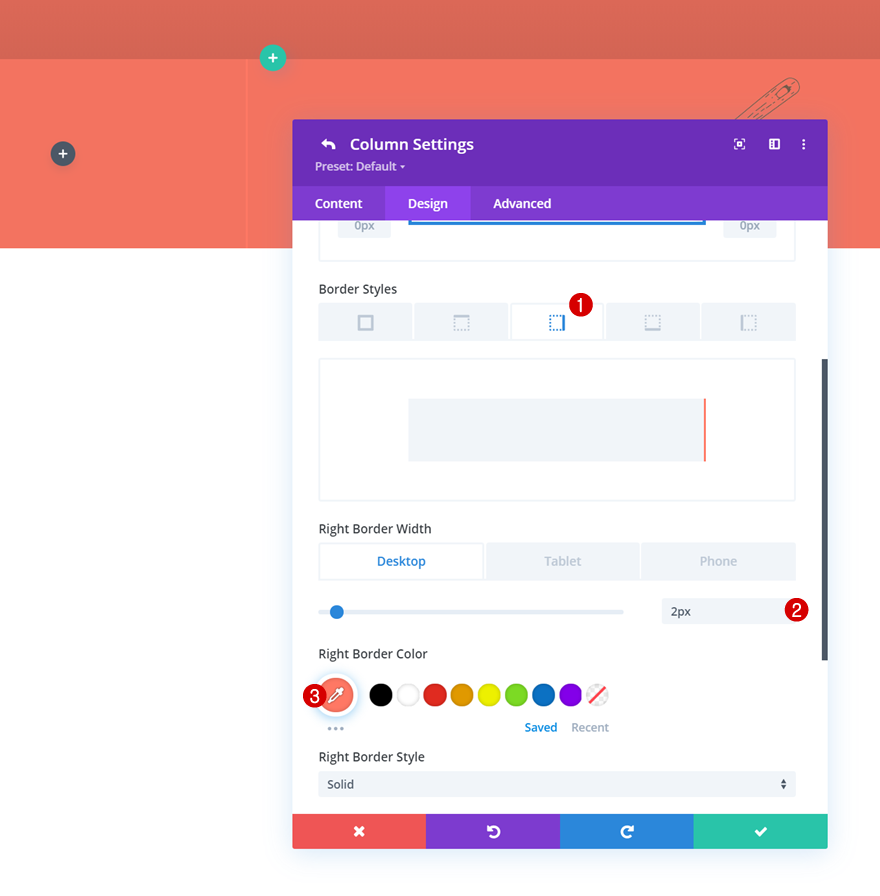
Bordure de la colonne 1
Ensuite, nous allons ajouter une bordure à la colonne 1.
- Largeur de la bordure droite :
- Ordinateur de bureau et tablette : 2px
- Téléphone : 0px
- Couleur de la bordure droite : #ff7864
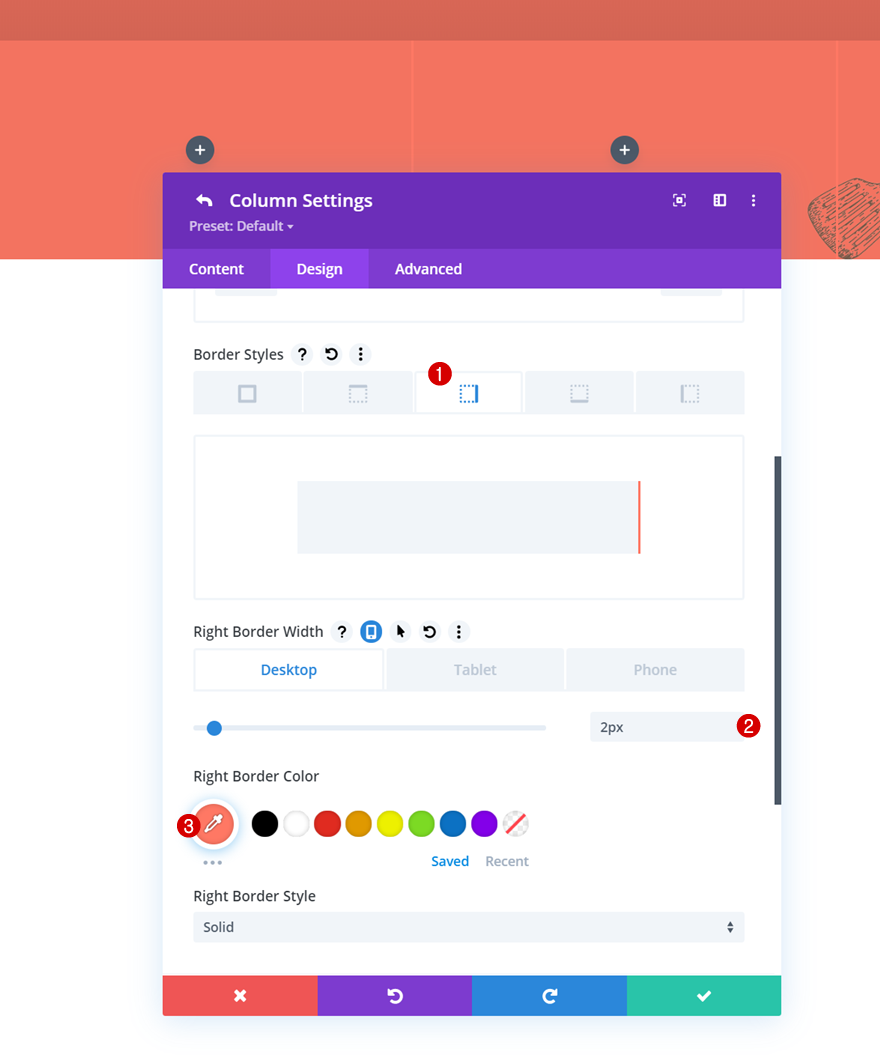
Bordure de la colonne 2
Nous utilisons la même bordure, avec des valeurs réactives différentes, pour la deuxième colonne.
- Largeur de la bordure droite :
- Ordinateur de bureau : 2px
- Téléphone et tablette : 0px
- Couleur de la bordure droite : #ff7864
Bordure de la colonne 3
Enfin, nous allons également ajouter une bordure droite à la troisième colonne.
- Largeur de la bordure droite :
- Ordinateur de bureau et tablette : 2px
- Téléphone : 0px
- Couleur de la bordure droite : #ff7864
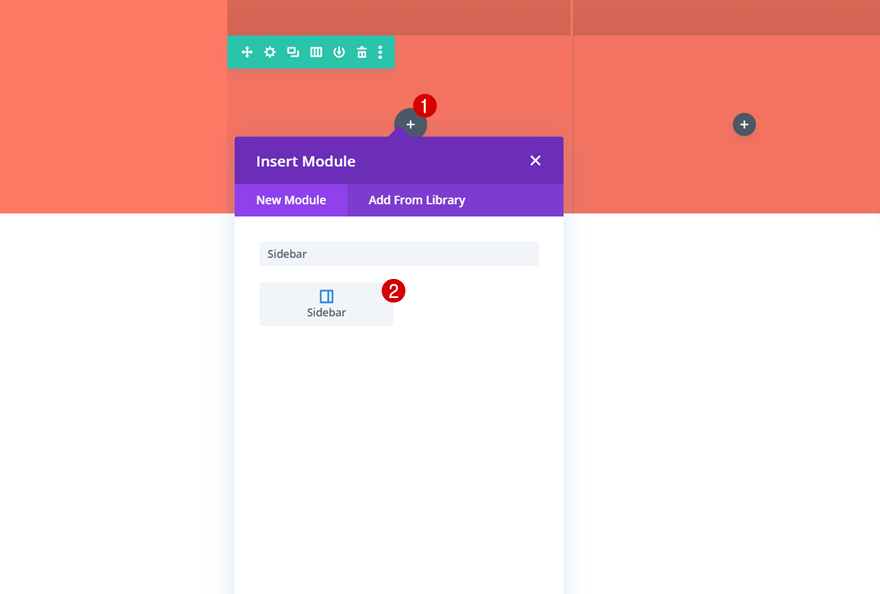
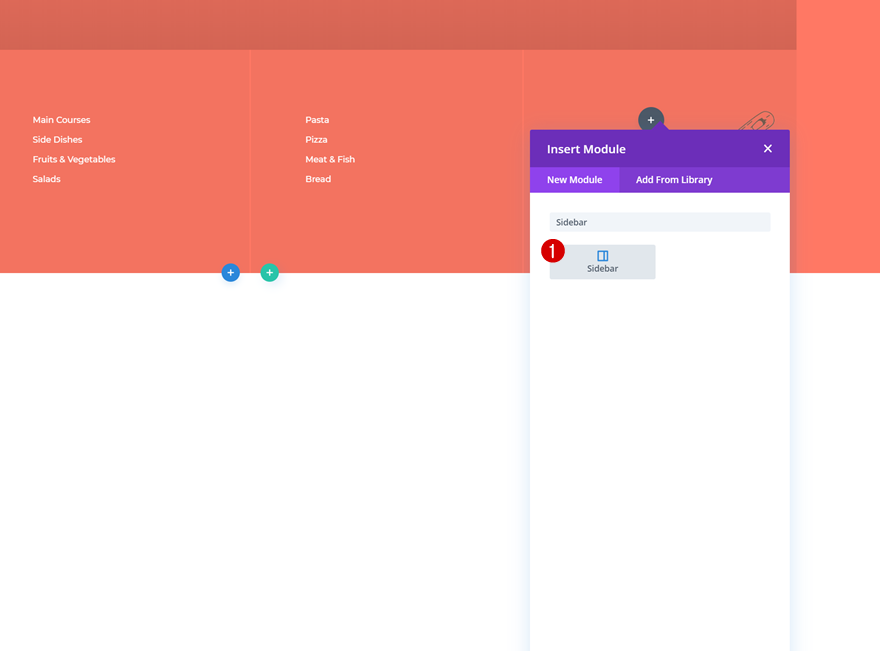
Ajouter le module Sidebar à la colonne 1
Il est temps d’ajouter nos widgets de menu de catégories d’articles ! Pour ce faire, nous allons utiliser le module Sidebar intégré de Divi. Ajoutez-en un à la première colonne de la rangée.
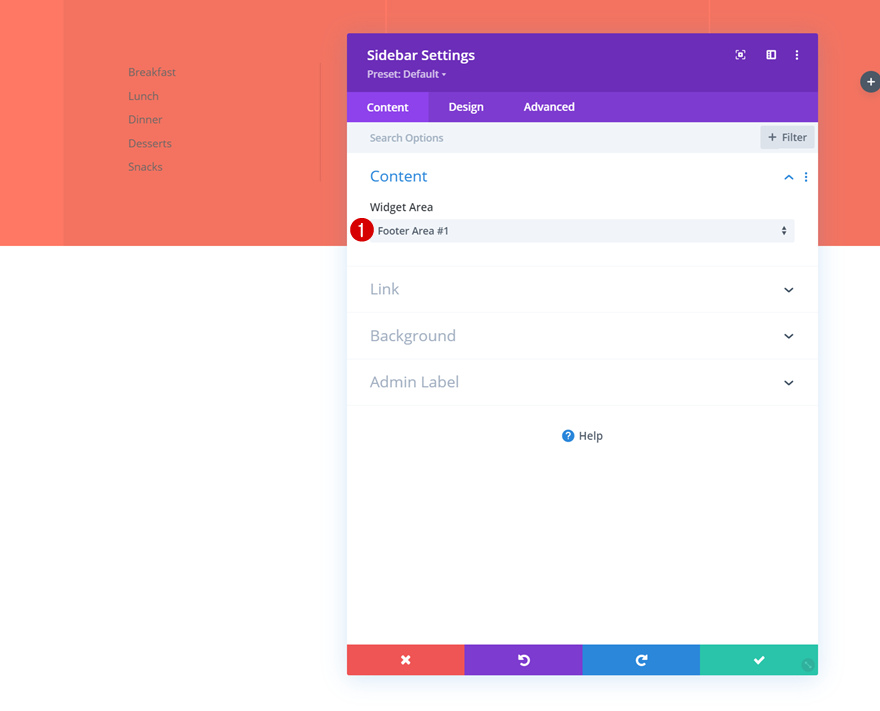
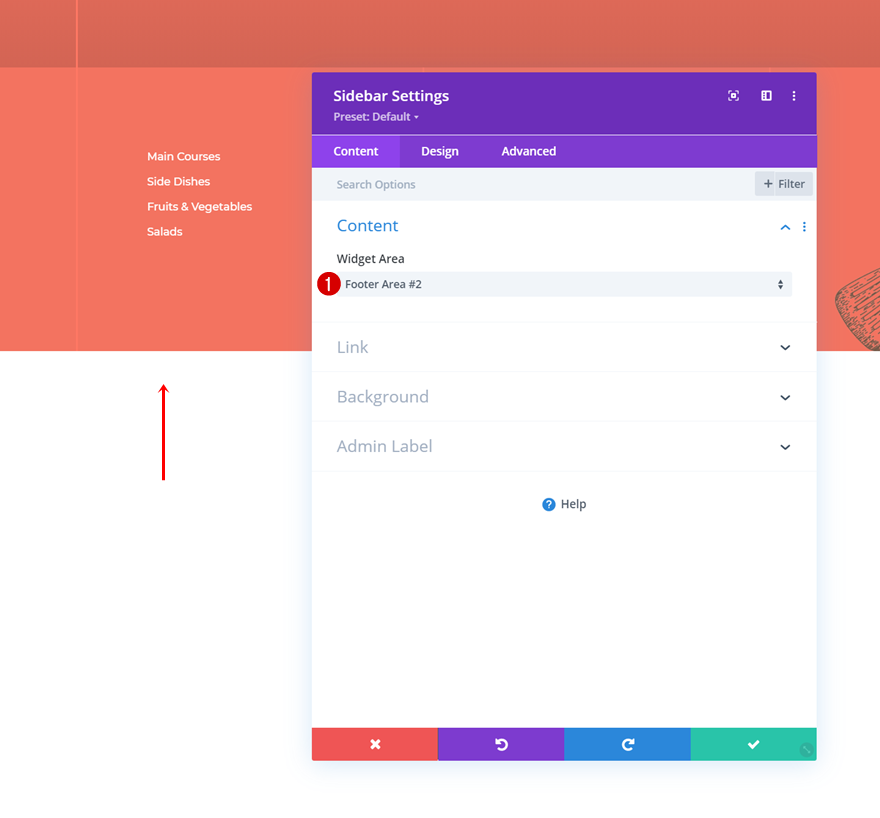
Sélectionnez la zone de pied de page n° 1
Sélectionnez la première zone de pied de page. Elle est liée au menu de la première catégorie d’articles que nous avons créée.
- Zone de widget : Footer Area #1
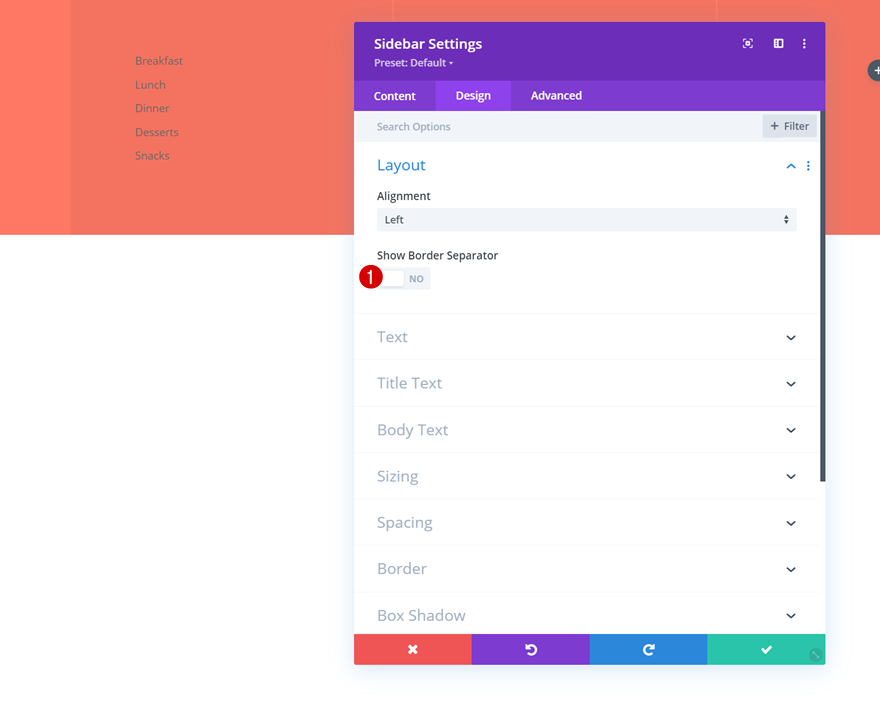
Mise en page
Passez à l’onglet de conception du module et désactivez le séparateur de bordure.
- Afficher le séparateur de bordure : Non
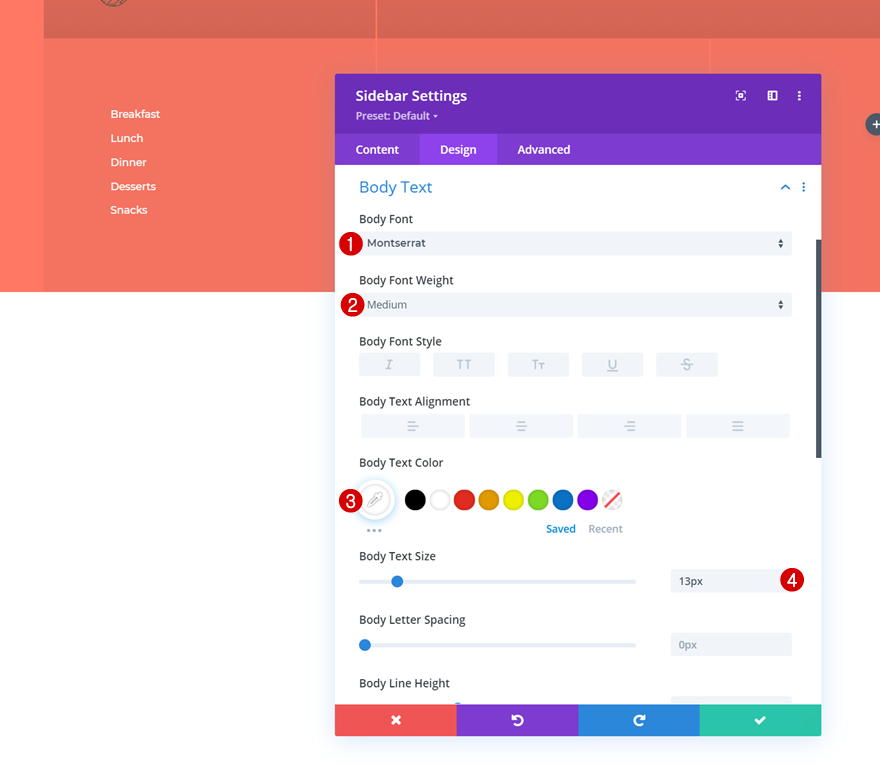
Paramètres du corps du texte
Modifiez également les paramètres du corps du texte.
- Police du corps : Montserrat
- Poids de la police du corps : Montserrat Medium
- Couleur du texte du corps : #ffffff
- Taille du texte du corps : 13px
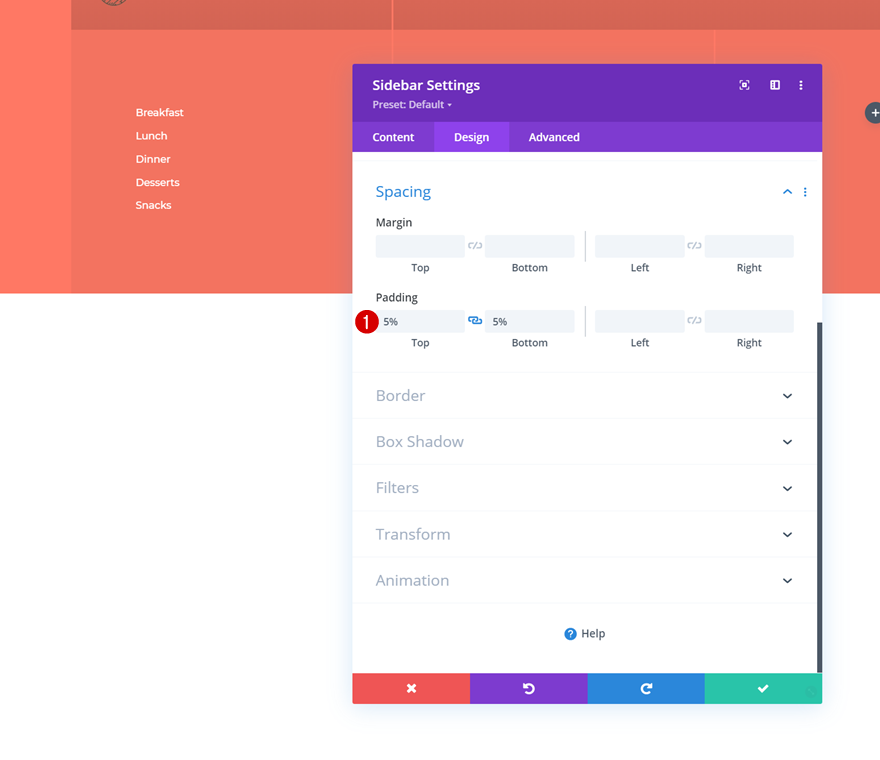
Espacement
Complétez les paramètres du module en ajoutant un rembourrage supérieur et inférieur aux paramètres d’espacement.
- Top Padding : 5%
- Rembourrage en bas : 5%
Clonez le module Sidebar deux fois et placez les duplicatas dans les colonnes 2 et 3
Une fois que vous avez terminé le premier module de barre latérale, vous pouvez le cloner deux fois et placer les doublons dans les colonnes 2 et 3.
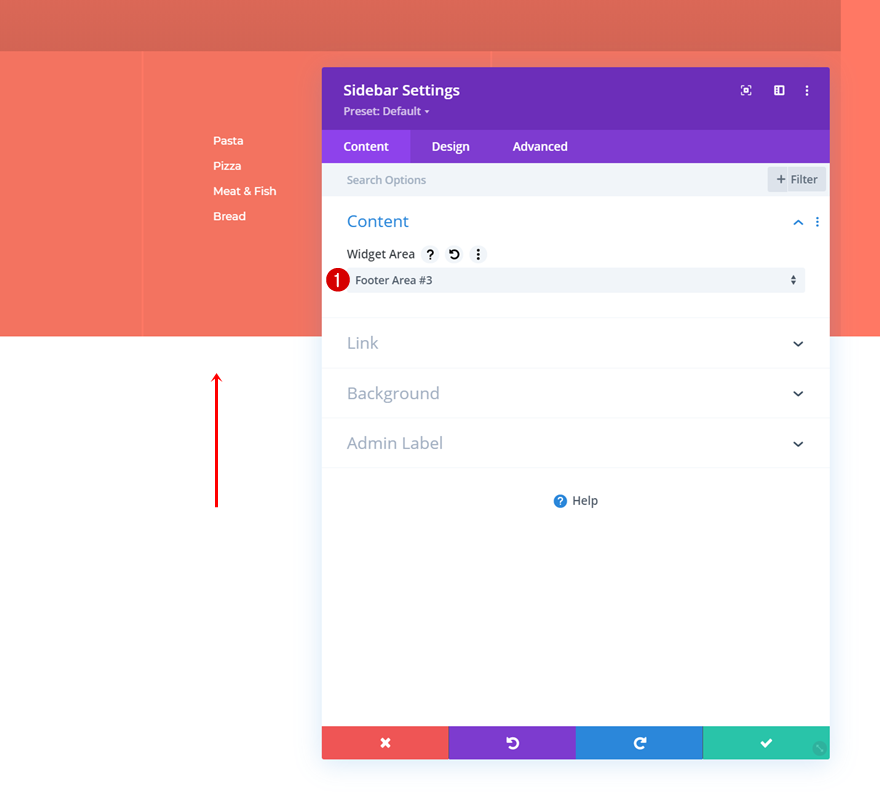
Modifiez les zones de pied de page
Modifiez la zone de widgets de chaque doublon pour afficher les différents menus de catégories d’articles que vous avez créés.
- Zone de widget : Zone du pied de page #2
- Zone de widget : Zone du bas de page #3
Ajouter le module Sidebar à la colonne 4
Maintenant, dans la dernière colonne, nous allons ajouter un nouveau module de barre latérale.
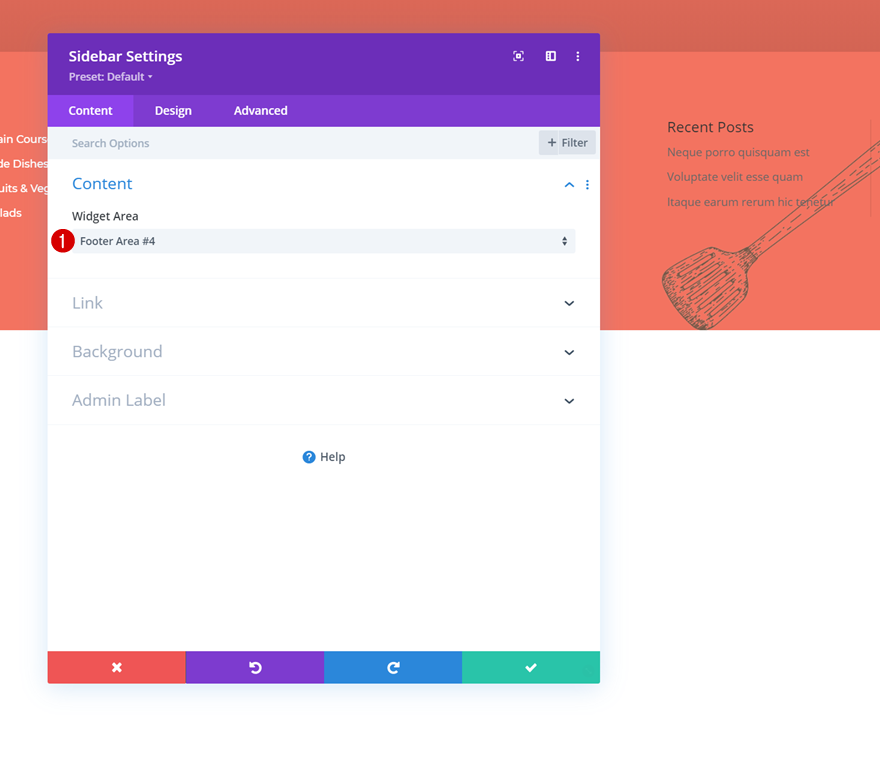
Sélectionnez la zone de pied de page n° 4
Dans ce module, nous sélectionnons la quatrième zone de pied de page que nous avons créée et qui contient nos articles récents.
- Zone de widget : Zone du bas de page #4
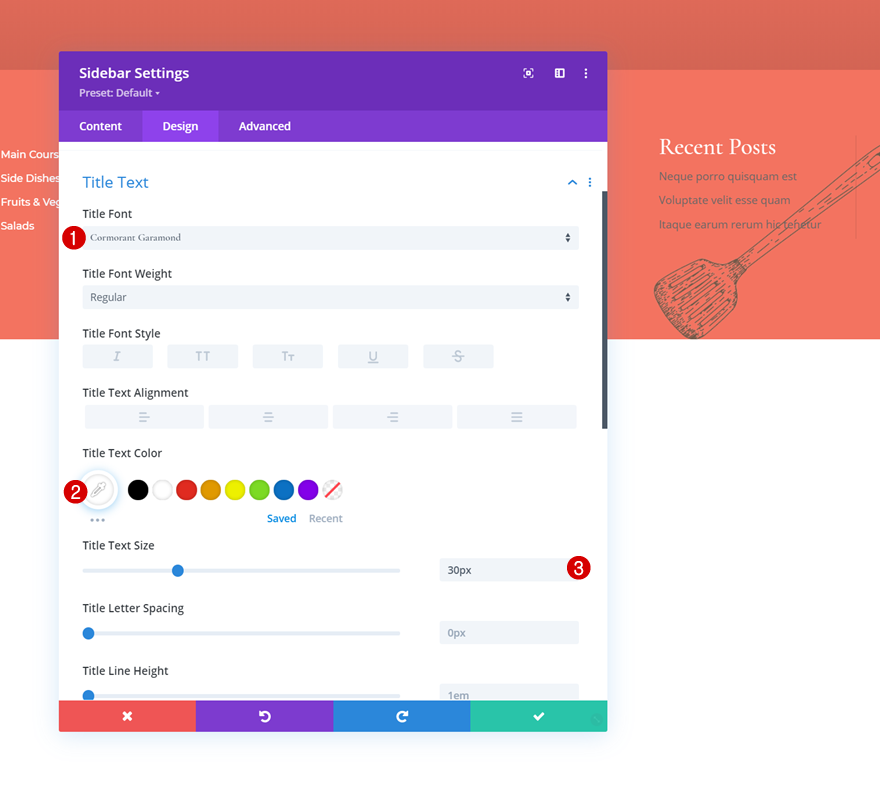
Paramètres du texte du titre
Passez à l’onglet de conception du module et modifiez les paramètres du texte du titre comme suit :
- Police du titre : Cormorant Garamond
- Couleur du texte du titre : #ffffff
- Taille du texte du titre : 30px
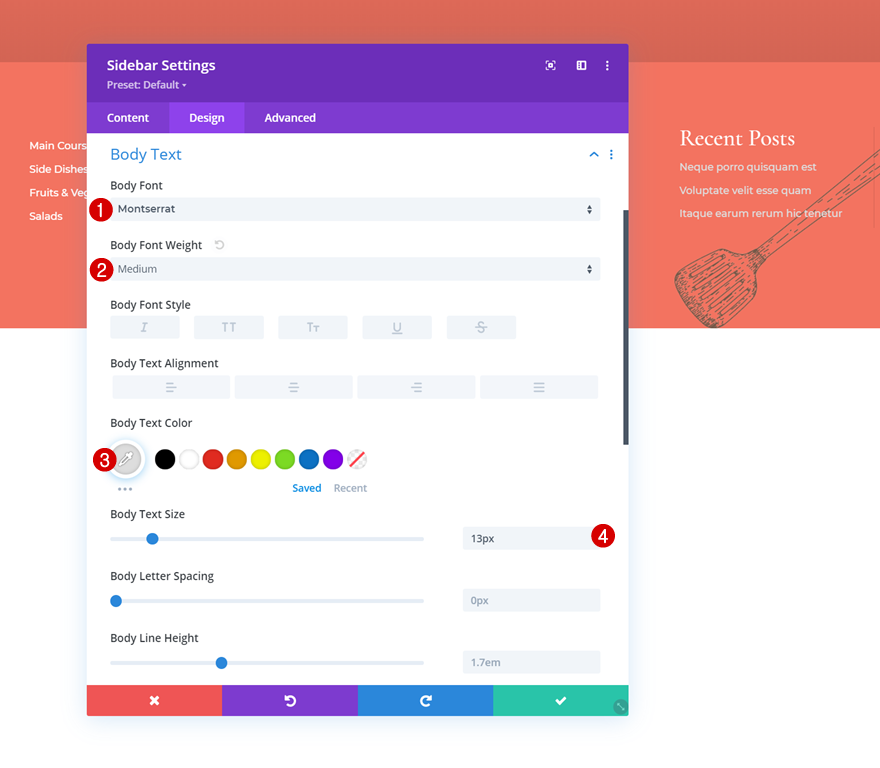
Paramètres du texte du corps
Apportez également quelques modifications aux paramètres du texte du corps.
- Police du corps : Montserrat
- Poids de la police du corps : Medium
- Couleur du texte du corps : #dddddd
- Taille du texte du corps : 13px
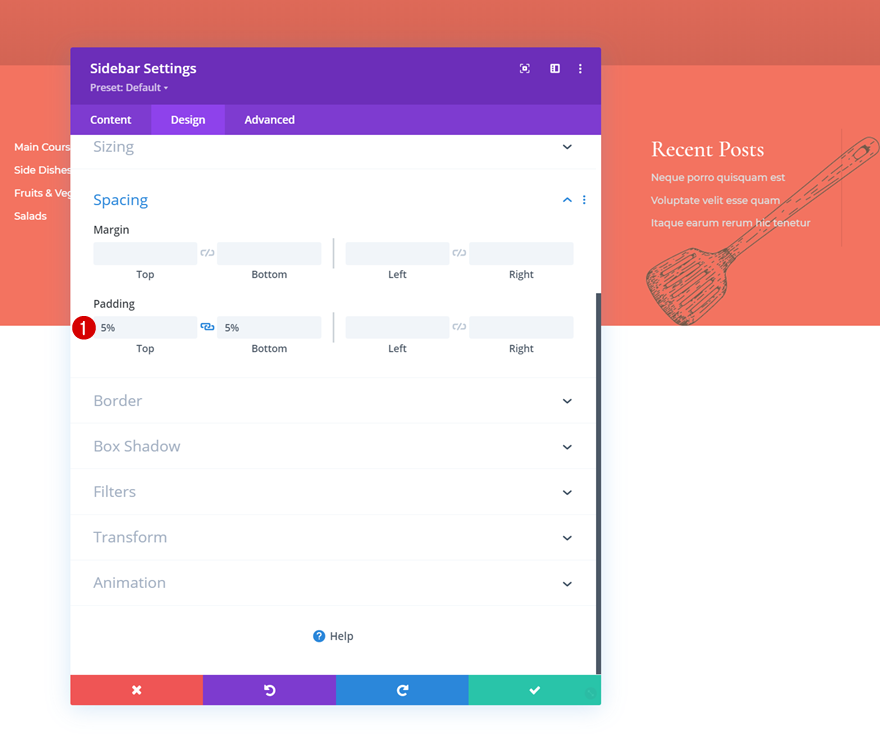
Espacement
Complétez les paramètres du module, et ce tutoriel, en ajoutant des rembourrages haut et bas personnalisés aux paramètres d’espacement du module. Voilà, c’est fait ! Veillez à enregistrer toutes les modifications apportées par le constructeur de thème Divi avant de visualiser le résultat sur votre site Web.
- Top Padding : 5%
- Rembourrage en bas : 5%
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans ce tutoriel, nous vous avons montré comment combiner le créateur de thème Divi avec les widgets de pied de page de WordPress et le module Divi Sidebar. Plus précisément, nous vous avons montré comment ajouter des widgets de menu de catégories d’articles à votre pied de page global pour faciliter le parcours de navigation de vos visiteurs. Cette approche vous aidera à styliser les éléments du pied de page à l’aide des options intégrées de Divi, tout en conservant les menus et les widgets du pied de page dans votre backend WordPress. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.