Votre logo est un élément central de l’identité de votre marque. C’est pourquoi il est presque toujours inclus dans l’en-tête de tout site Web que vous rencontrez. Lorsque vous ajoutez un logo à votre en-tête, vous pouvez choisir de télécharger un fichier PNG ou opter pour une intégration SVG. Pour une approche plus personnalisée, vous pouvez également animer votre logo SVG. C’est exactement ce que nous allons vous montrer dans cet article. Nous allons vous montrer comment l’ajouter à votre en-tête global construit par Divi, puis l’animer à l’aide de la bibliothèque Anime JS. Nous allons utiliser un design simple pour notre exemple, mais une fois que vous aurez compris l’approche, vous pourrez animer n’importe quel logo !
C’est parti.
Prévisualisation
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
Mobile
1. Créer un logo SVG dans Adobe Illustrator et obtenir un code SVG
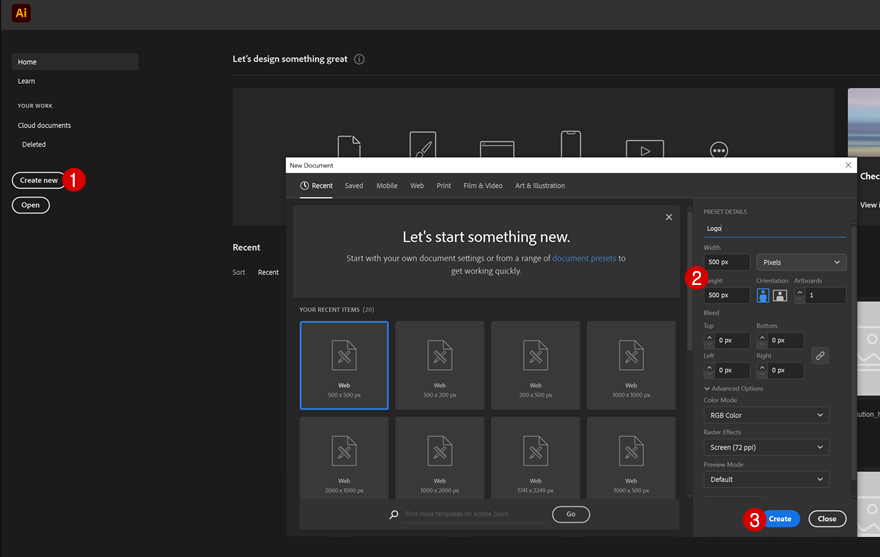
Ouvrir Illustrator et créer un nouveau document
Dans la première partie de ce tutoriel, nous allons créer un logo simple dans Adobe Illustrator. Si vous avez déjà un logo SVG, n’hésitez pas à l’utiliser. Vous pouvez également accéder au fichier Illustrator d’exemple de logo dans le dossier de téléchargement ci-dessus. Si vous préférez créer l’échantillon de logo à partir de zéro, commencez par ajouter un nouveau document avec un rapport 1:1.
- Largeur : 500px
- Hauteur : 500px
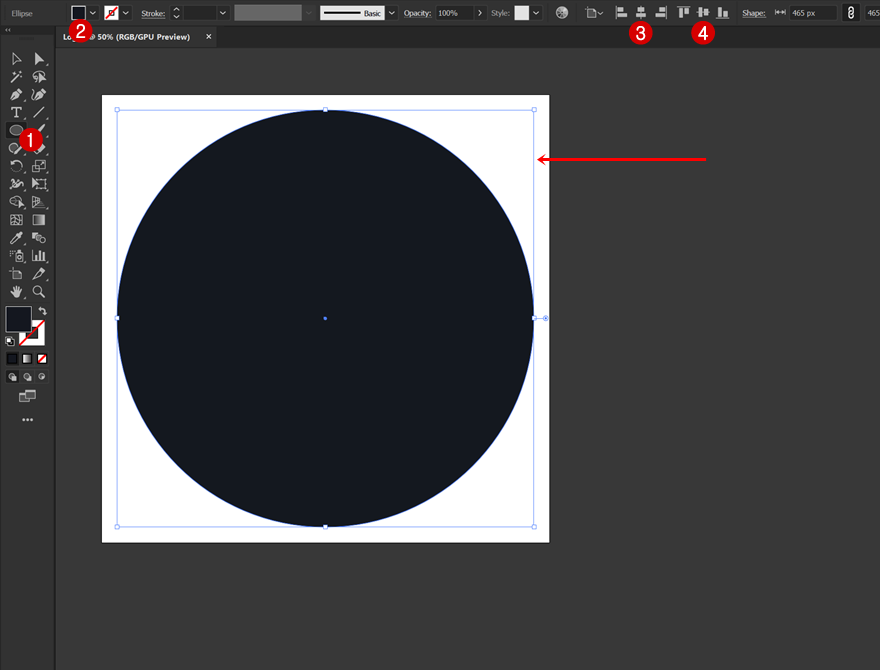
Ajouter un cercle à un calque existant
Le premier élément que nous allons ajouter est un cercle. Nous allons utiliser une couleur de remplissage qui correspond à la palette de couleurs du Spice Shop Layout Pack. Nous allons également nous assurer que le cercle est aligné au centre de notre toile.
- Remplissage : #0C1019
- Trait : Aucun
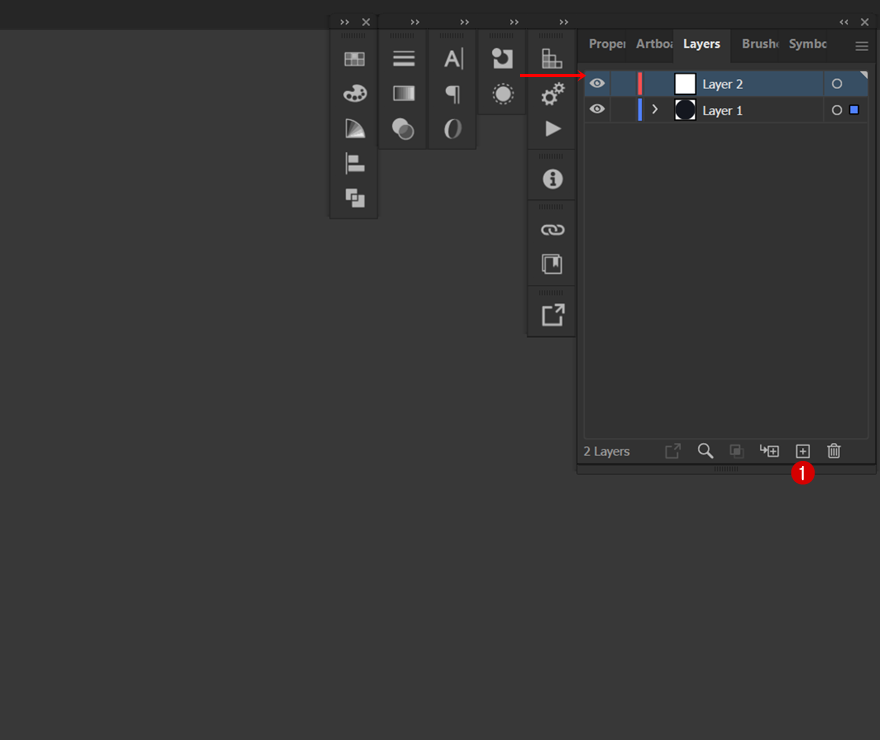
Création d’un nouveau calque et ajout du texte du logo
Ensuite, nous allons ajouter un nouveau calque.
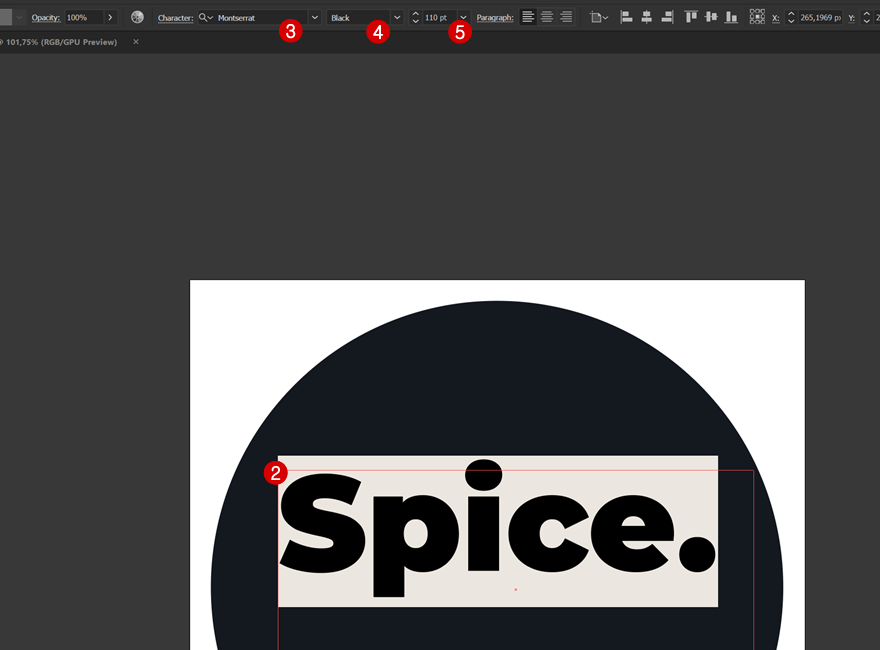
Nous allons utiliser ce calque pour ajouter du texte de logo.
- Police : Montserrat
- Poids de la police : Noir
- Taille de la police : 110 pt
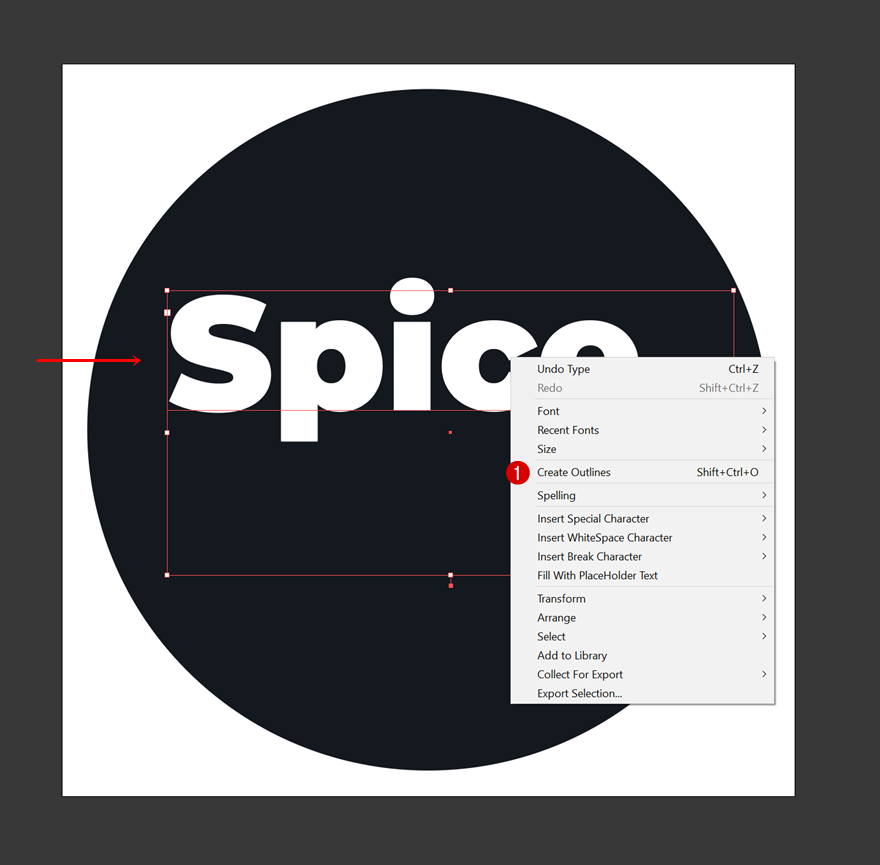
Créer des contours pour le logo
Une fois que vous avez terminé de modifier le texte du logo, vous pouvez faire un clic droit sur l’élément et cliquer sur « Créer des contours » pour transformer le texte en contour.
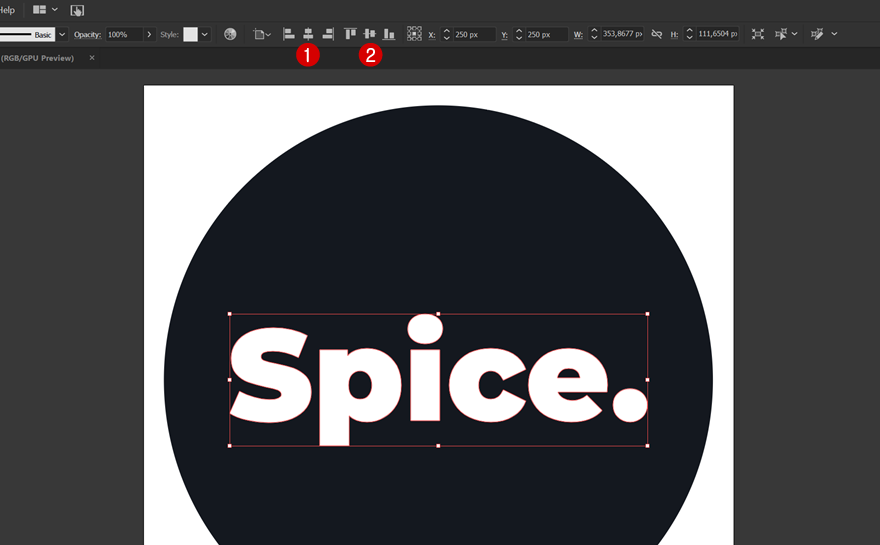
Aligner les contours du texte
Nous allons nous assurer que les contours du texte sont également alignés au centre.
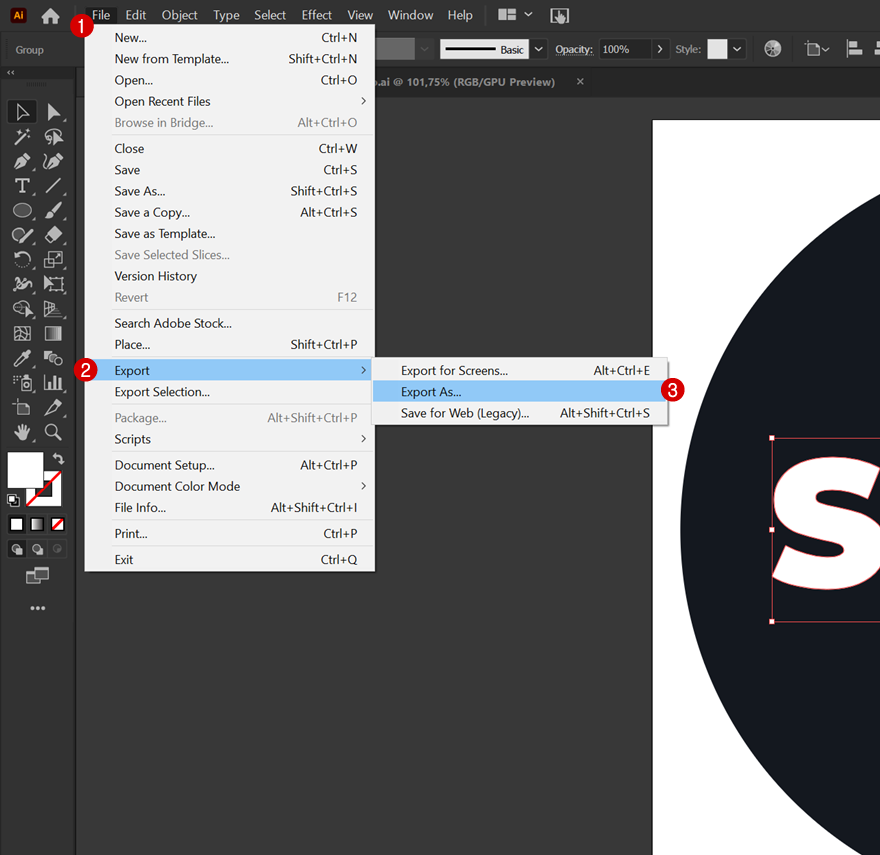
Exportation au format SVG
Maintenant que tous les chemins sont en place, nous pouvons exporter le SVG. Pour ce faire, nous allons survoler l’option « Fichier » en haut, aller à « Exporter » et cliquer sur « Exporter sous… ».
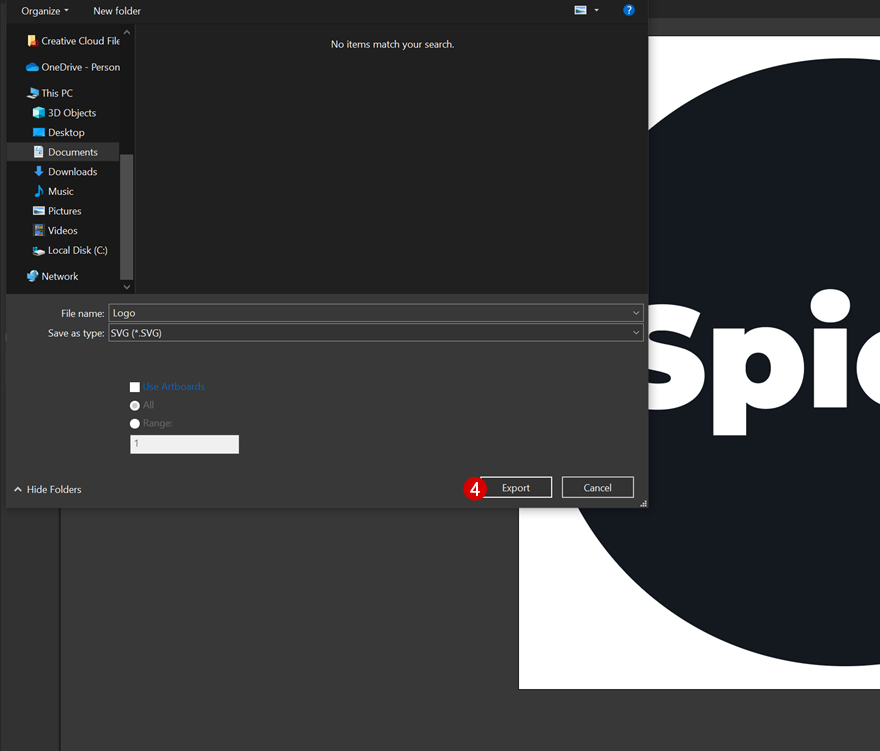
Obtenir le code SVG
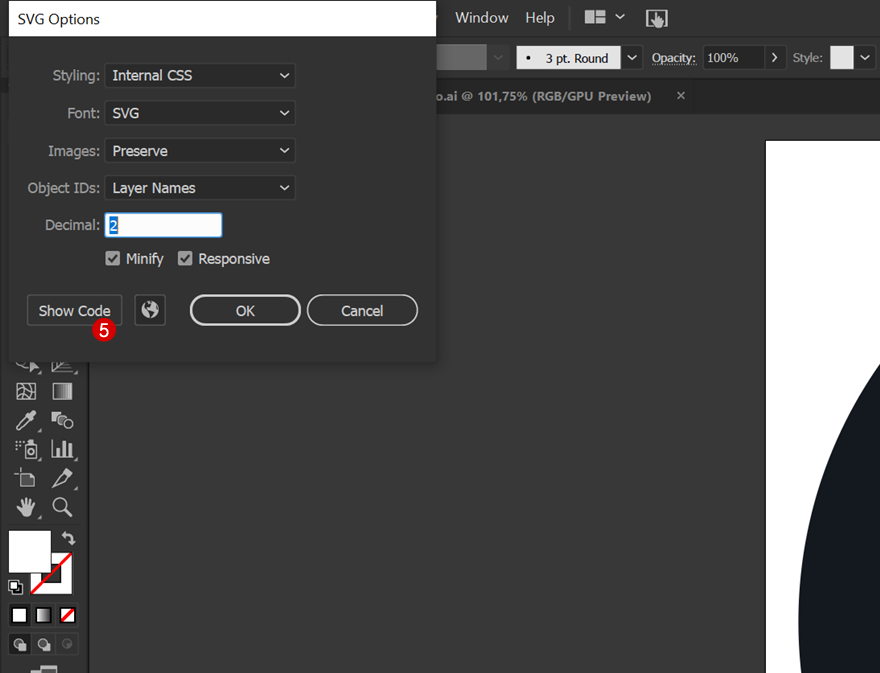
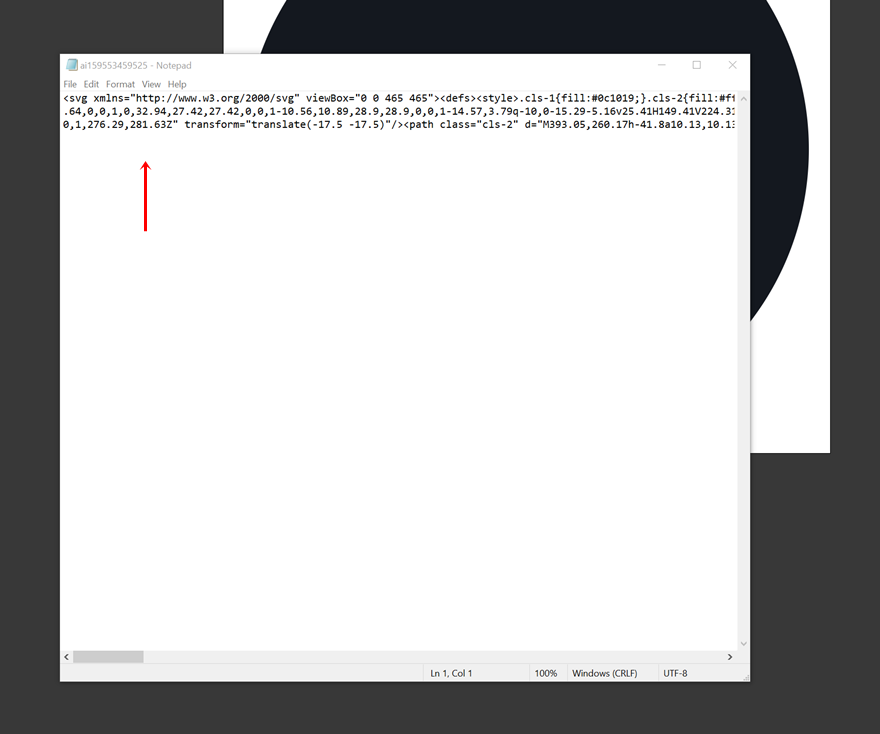
Une fois que vous avez cliqué sur le bouton « Exporter », vous verrez apparaître une fenêtre avec quelques options SVG supplémentaires. Vous pourrez y copier le code SVG. Assurez-vous de garder le SVG à portée de main pour l’utiliser plus tard dans ce tutoriel.
2. Commencez à créer un en-tête global/personnalisé dans Divi Theme Builder
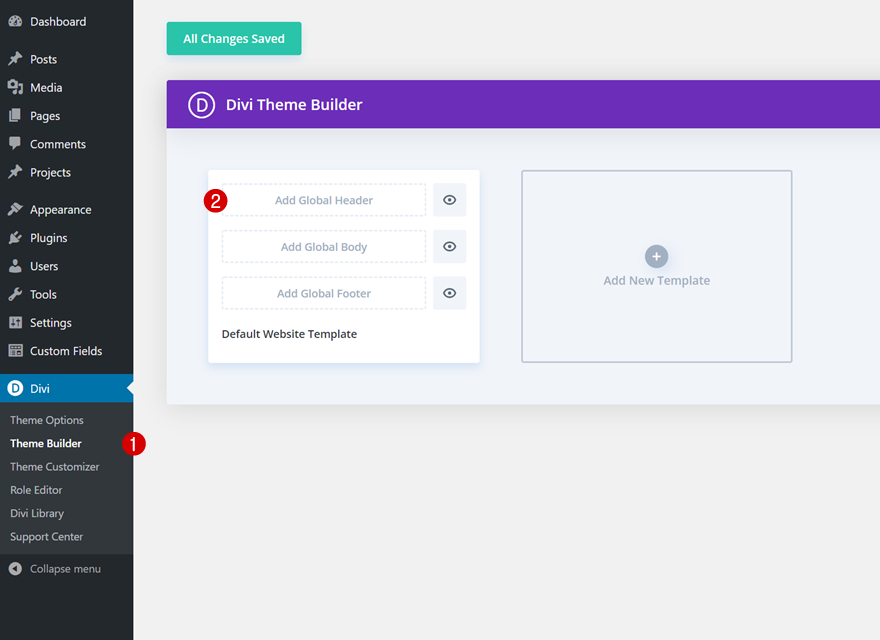
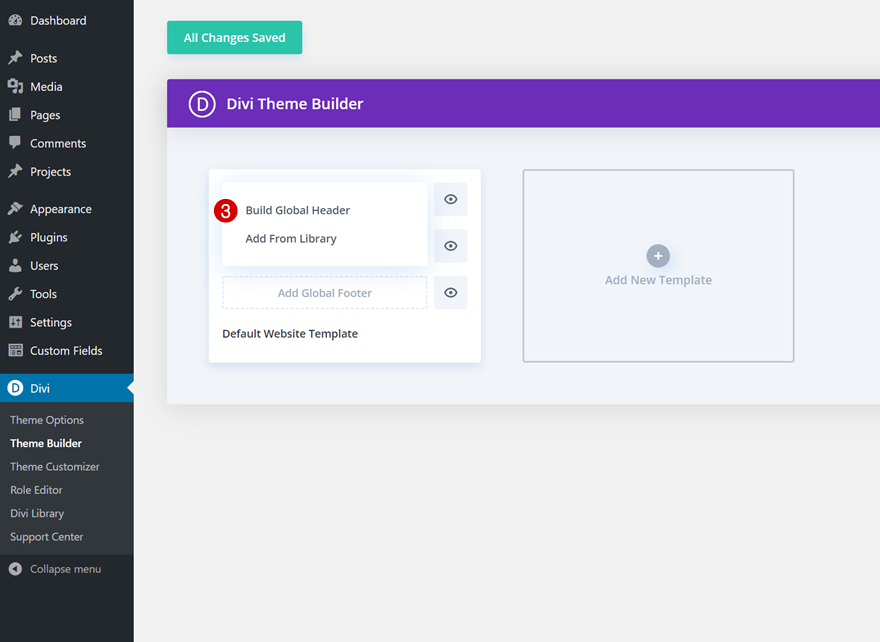
Allez dans Divi Theme Builder et commencez à créer un en-tête global
Maintenant que nous avons parcouru la première partie de ce tutoriel, en obtenant le code SVG de notre logo, il est temps de passer à Divi ! Nous allons créer un nouvel en-tête global en naviguant vers le Créateur de Thème dans le Backend de WordPress.
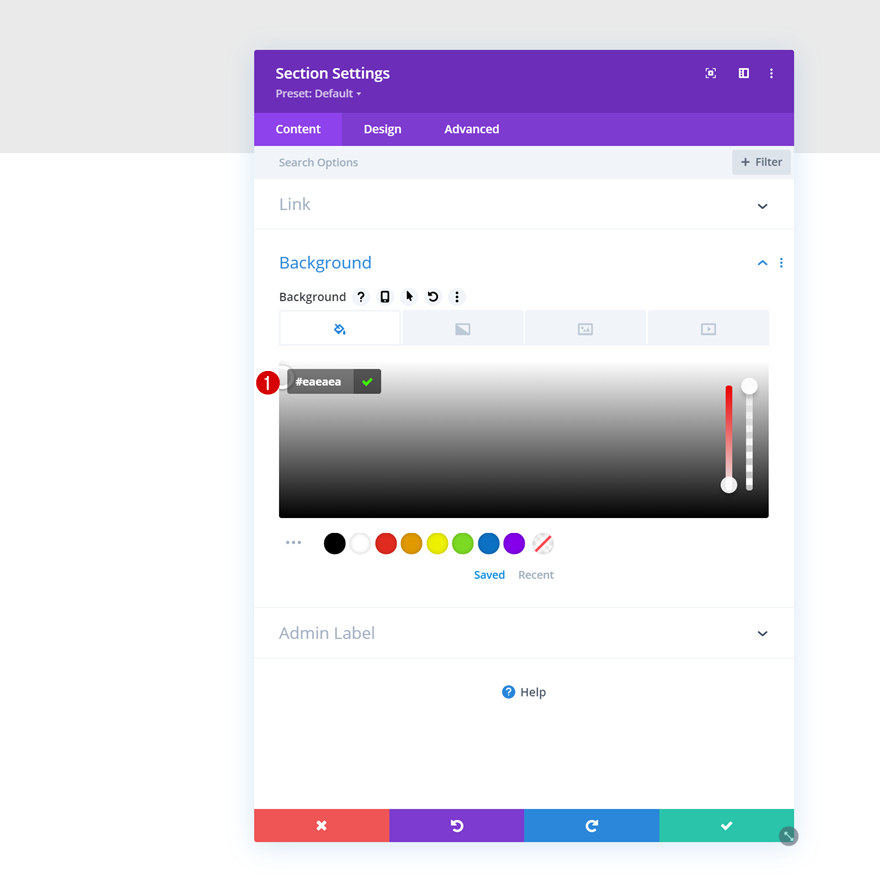
Paramètres de la section
Couleur d’arrière-plan
Une fois que vous êtes entré dans le modèle d’en-tête global, vous remarquerez une section. Ouvrez cette section et appliquez une couleur de fond.
- Couleur d’arrière-plan : #eaeaea
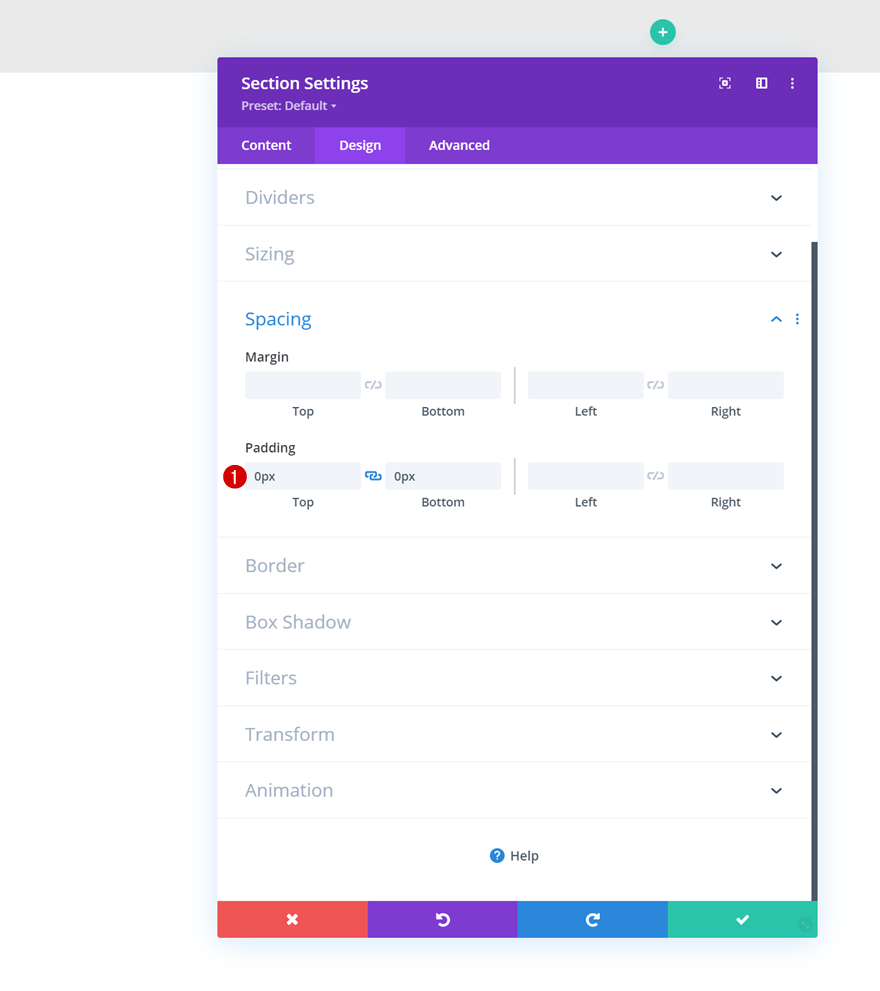
Espacement
Passez à l’onglet de conception et supprimez ensuite tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
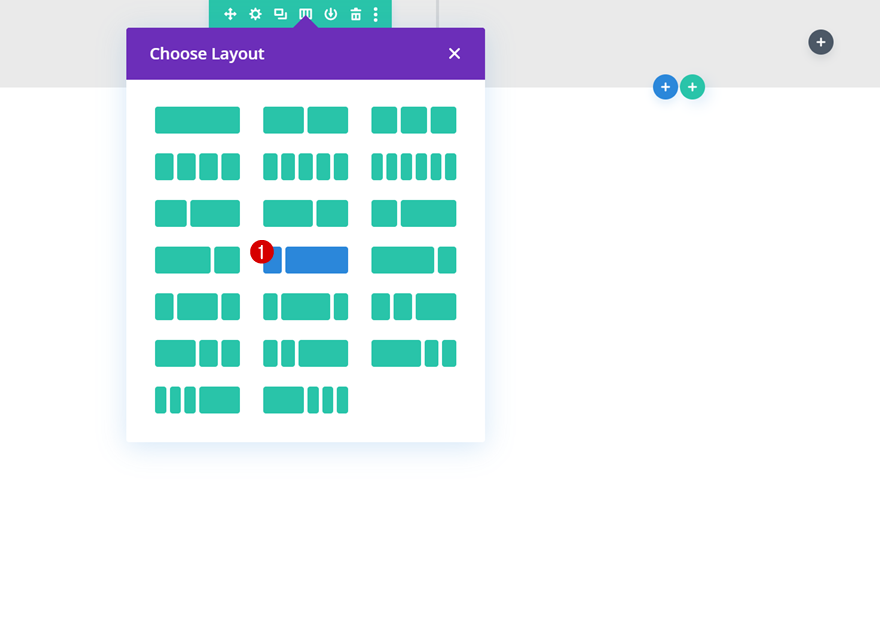
Ajouter une nouvelle rangée
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
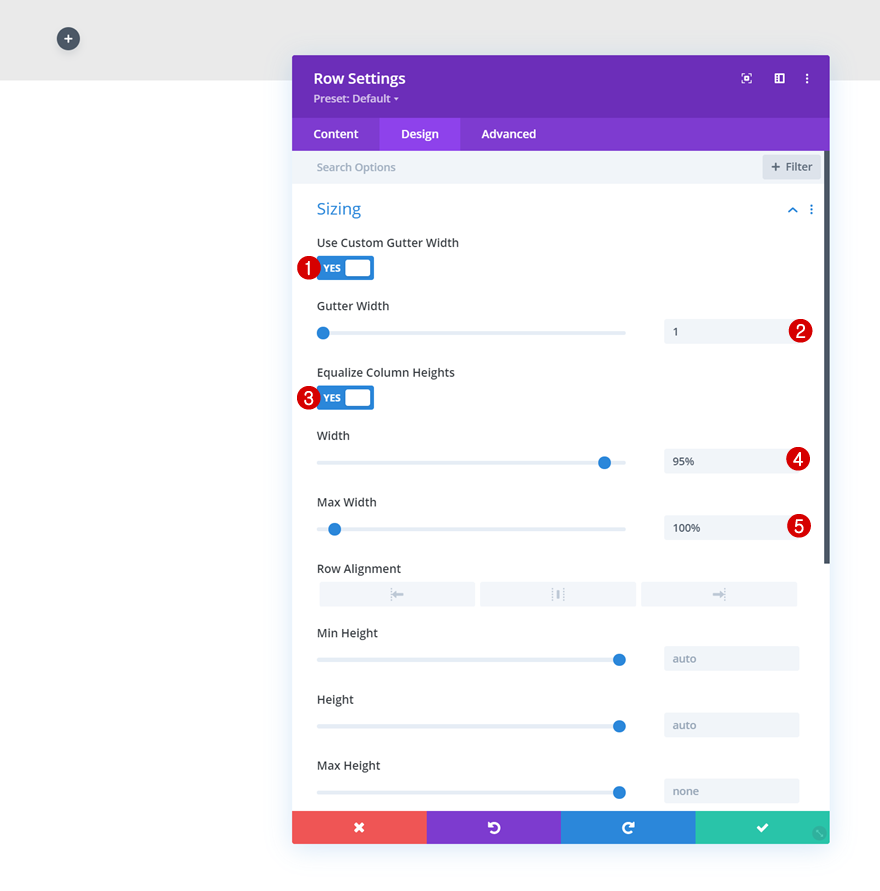
Dimensionnement
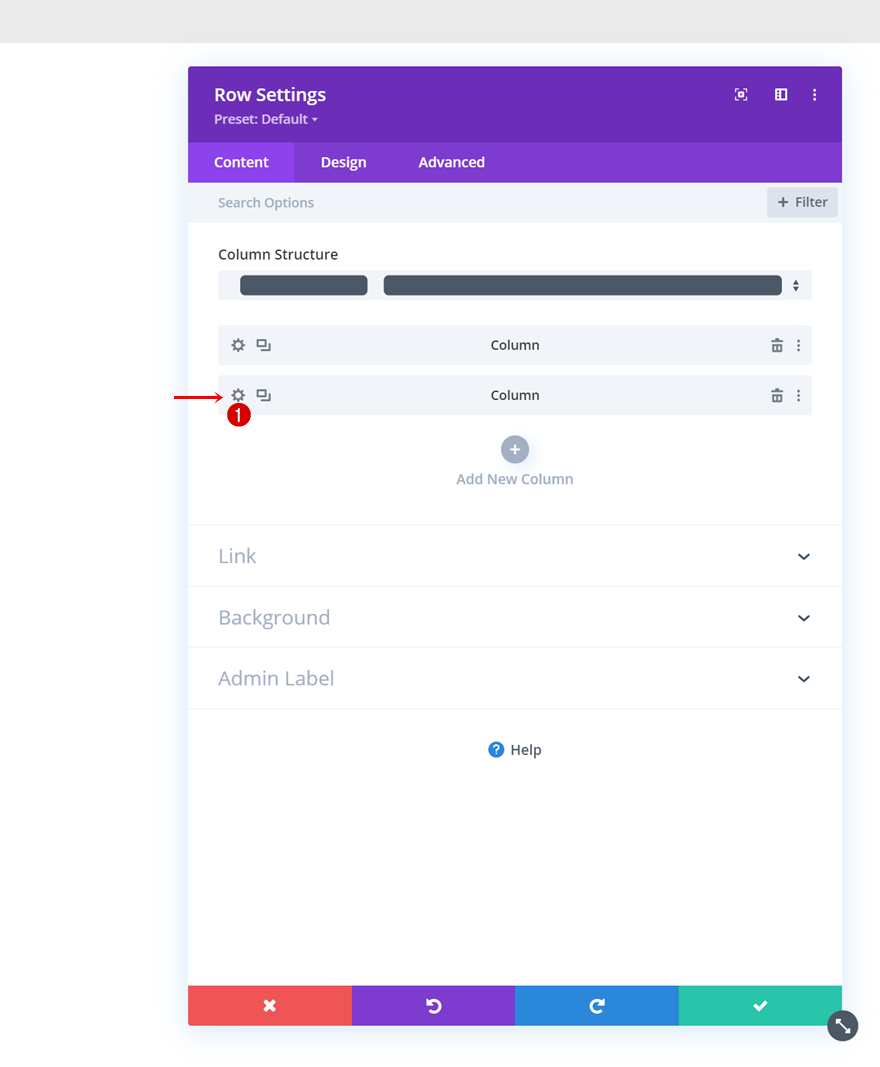
Sans ajouter de modules, ouvrez les paramètres de la ligne, allez dans l’onglet « Design » et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser les hauteurs des colonnes : Oui
- Largeur : 95
- Largeur maximale : 100
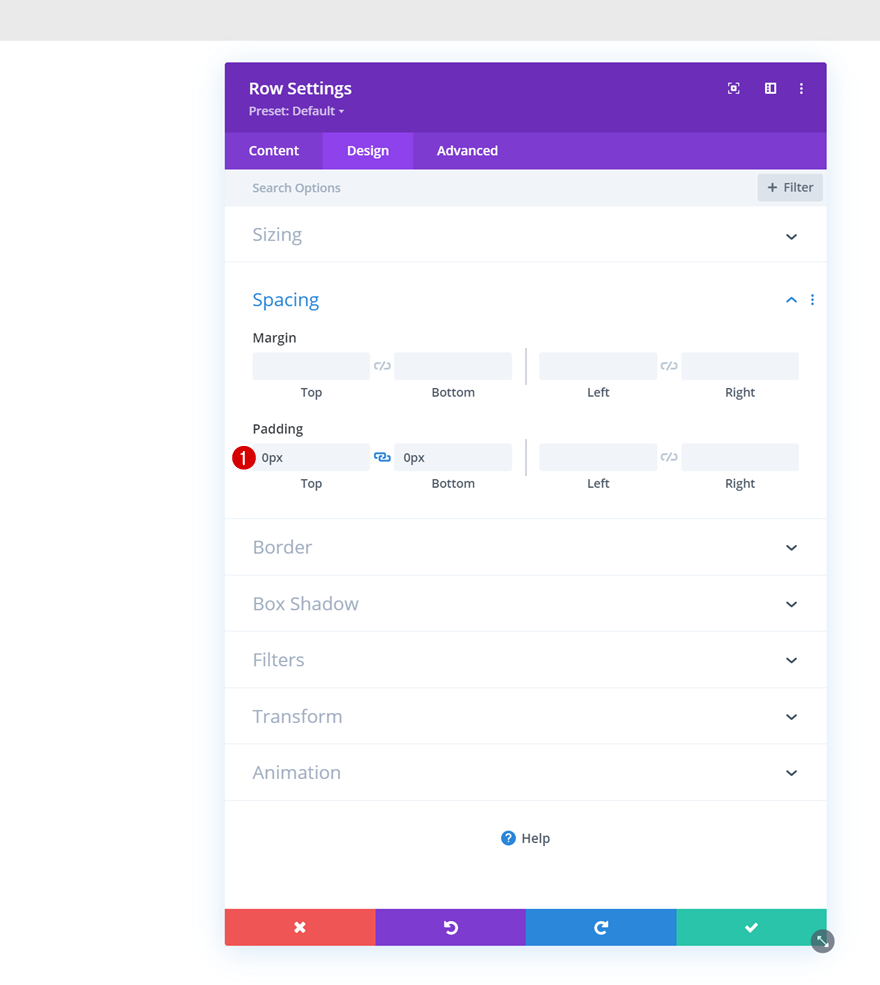
Espacement
Supprimez également tous les espaces par défaut en haut et en bas.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
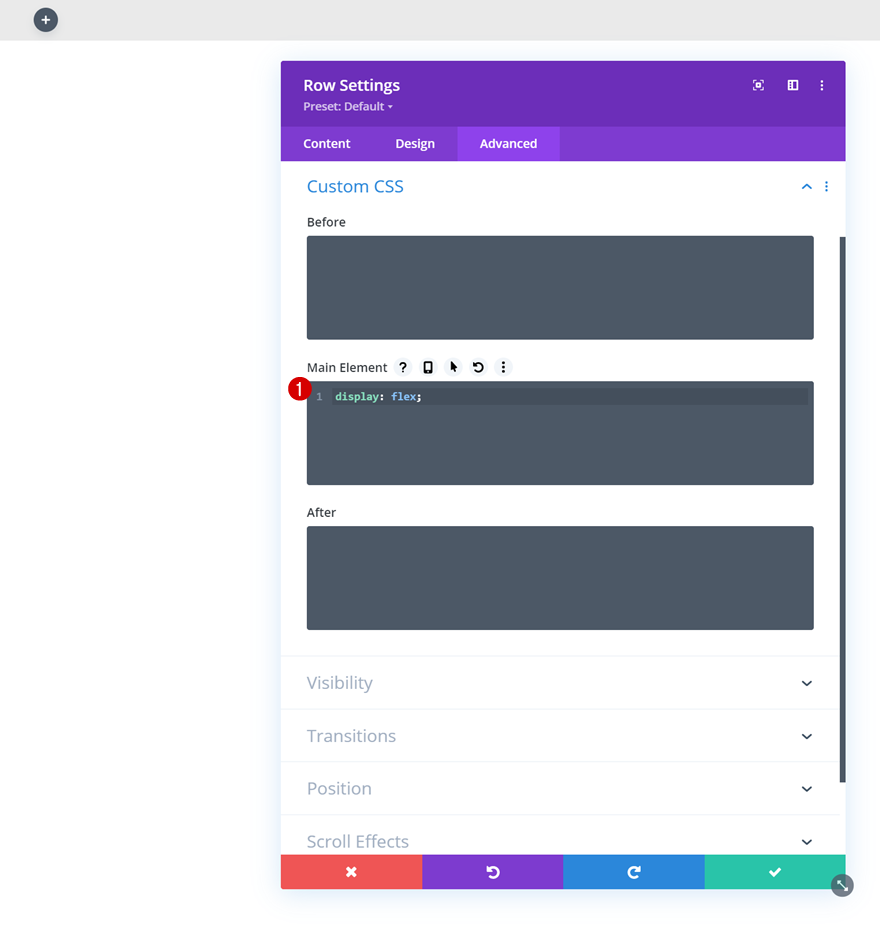
Élément principal
Pour nous assurer que nos colonnes restent côte à côte sur les écrans de petite taille, nous allons également ajouter une ligne de code CSS à l’élément principal de la ligne.
display : flex ;
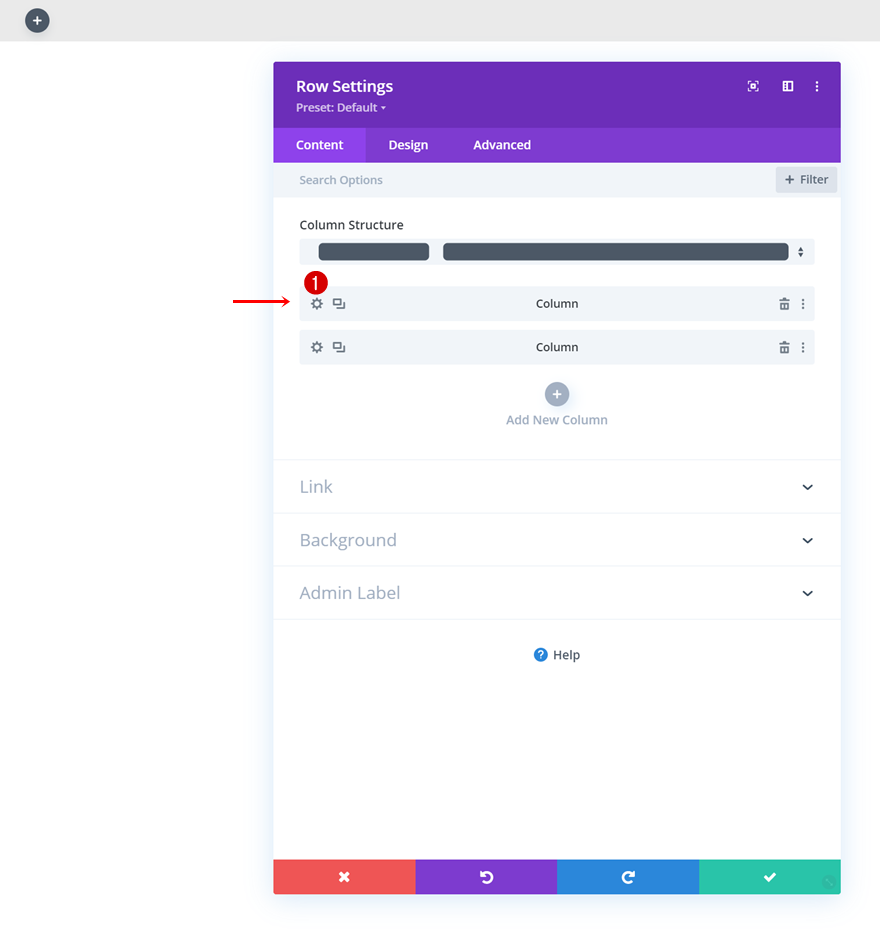
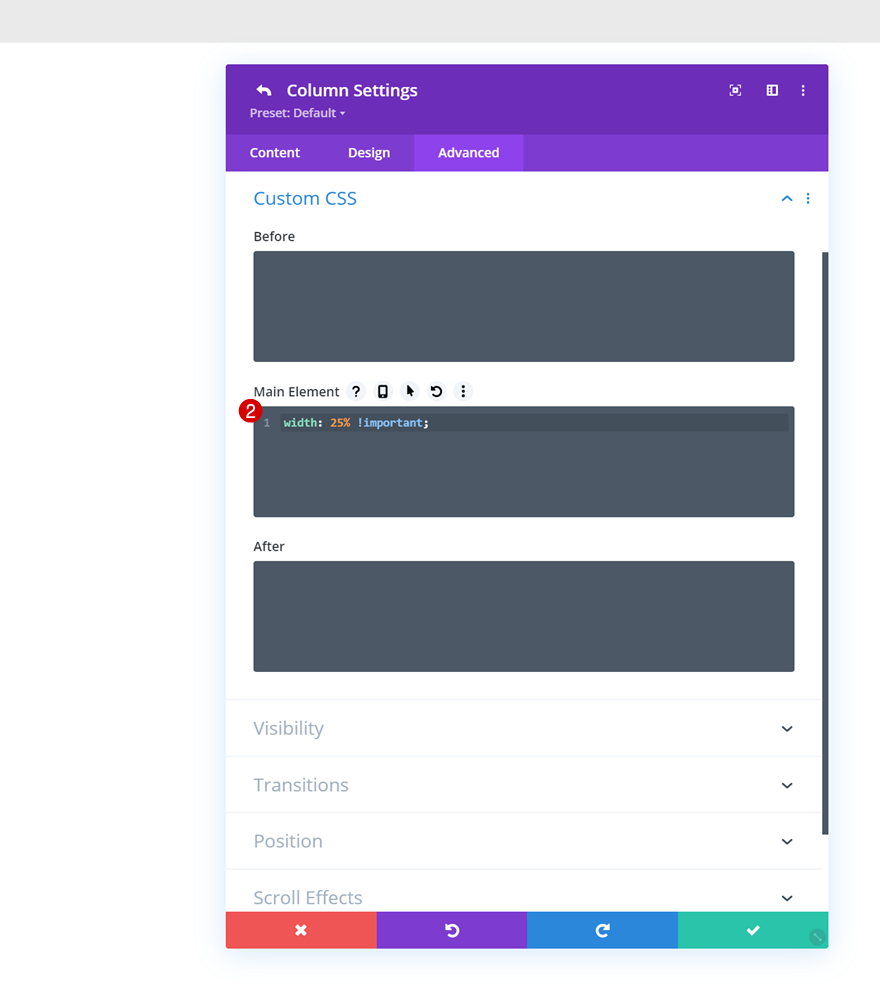
Élément principal de la colonne 1
Ensuite, nous allons nous assurer que la structure des colonnes (1/4 et 3/4) est conservée sur les écrans de petite taille en ajoutant une ligne de code CSS à chaque colonne individuellement. Commencez par la première.
width : 25% !important ;
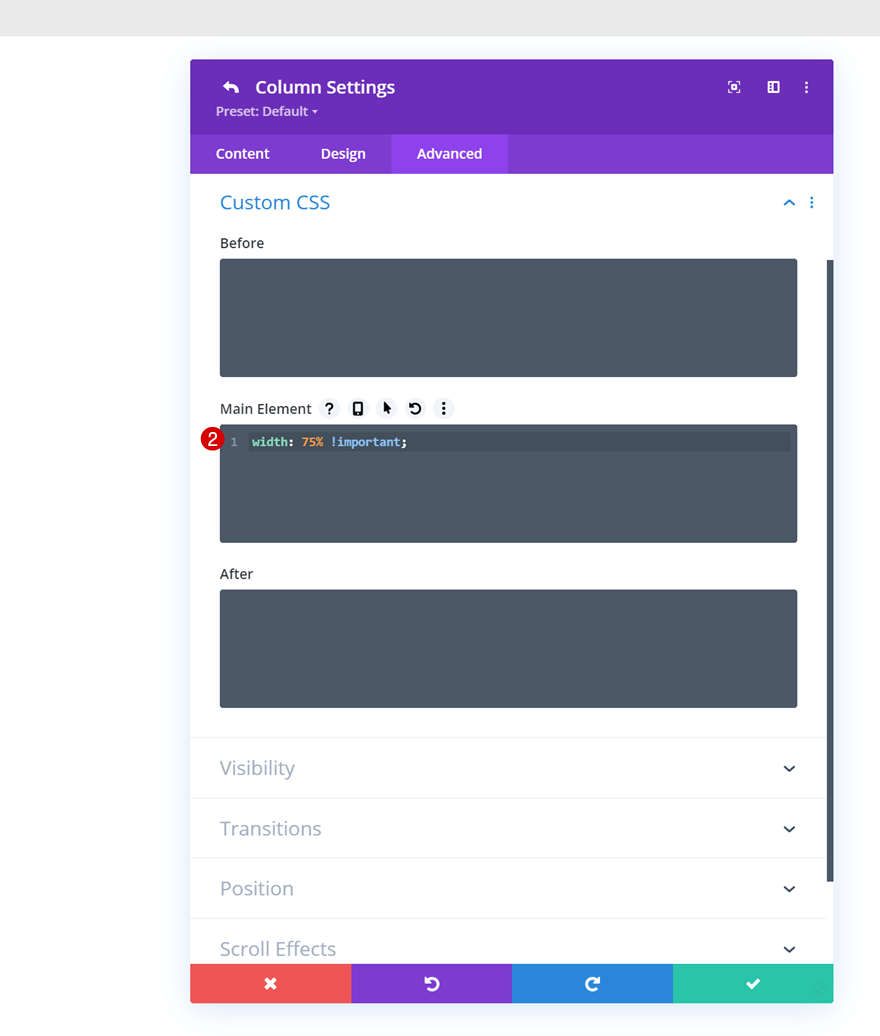
Élément principal de la deuxième colonne
Faites de même pour la deuxième colonne, mais utilisez un autre pourcentage de largeur.
width : 75% !important ;
3. Ajouter un logo SVG (à l’intérieur du module de code)
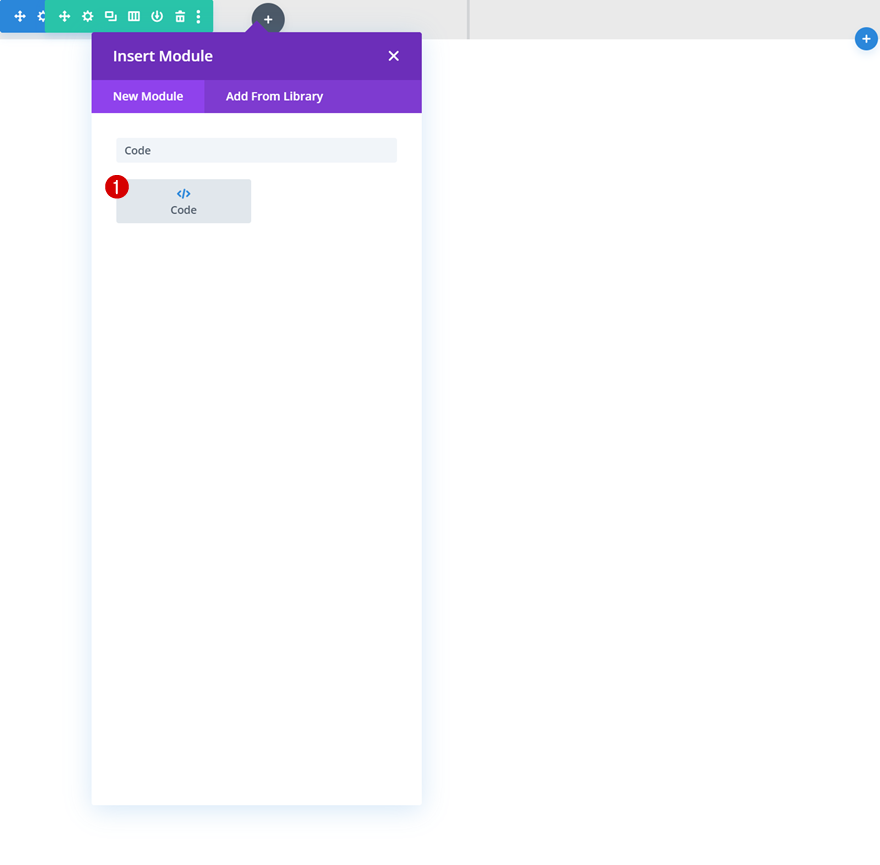
Ajouter le module de code à la colonne 1
Il est temps d’ajouter des modules, en commençant par un premier Code Module. Nous allons placer ce module de code dans la colonne 1 et l’utiliser pour ajouter notre code SVG.
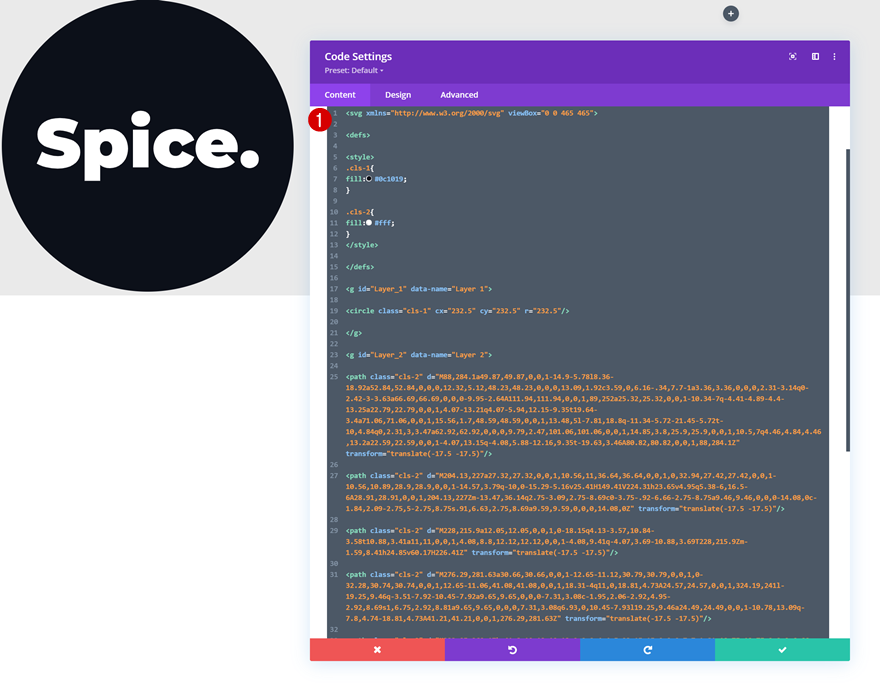
Ajouter le code SVG copié
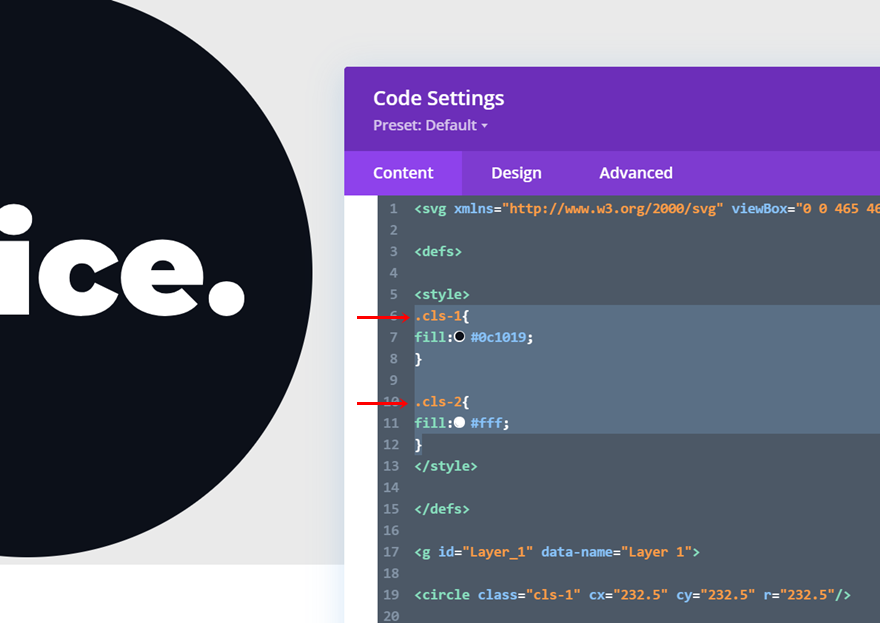
Structurez-le
Une fois que vous avez collé le code SVG (voir la partie 1 de ce tutoriel) dans le module de code, il est utile de structurer le tout comme indiqué dans l’écran d’impression ci-dessous. De cette façon, vous aurez une vue d’ensemble claire des différents éléments à l’intérieur du SVG.
Ajouter un trait et une largeur de trait aux éléments dans le code CSS
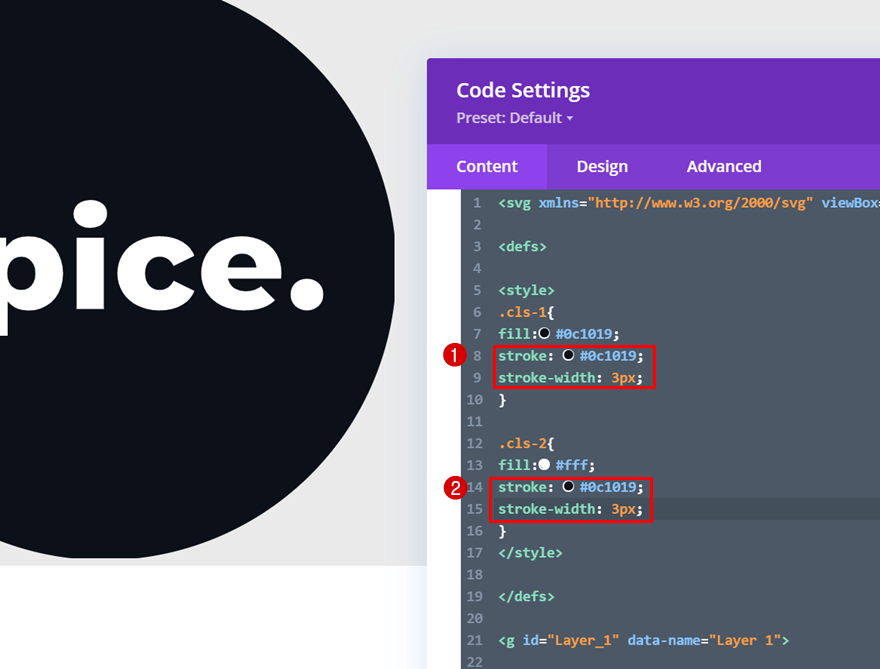
Dans Illustrator, nous n’avons utilisé que des couleurs de remplissage pour les éléments que nous avons ajoutés. La raison en est que nous voulons éviter de générer des chemins supplémentaires. Le code SVG n’est pas toujours aussi prévisible que l’on pourrait le croire, et le fait d’effectuer quelques modifications manuelles dans le code CSS peut souvent aider à garder les chemins simples. Pour créer le même résultat que dans l’aperçu de cet article, nous devons ajouter un trait à nos deux éléments. Pour ce faire, nous allons ajouter deux lignes de code CSS aux deux classes de notre code. La classe CSS « cls-1 » qui a été générée dans AI représente le cercle, la classe CSS « cls-2 » représente les contours du texte.
trait : #0c1019 ; largeur de trait : 3px ;
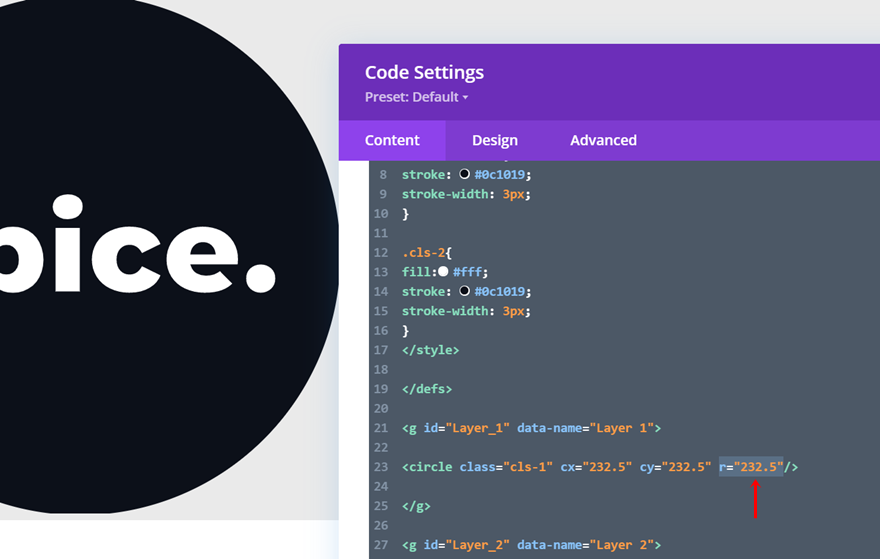
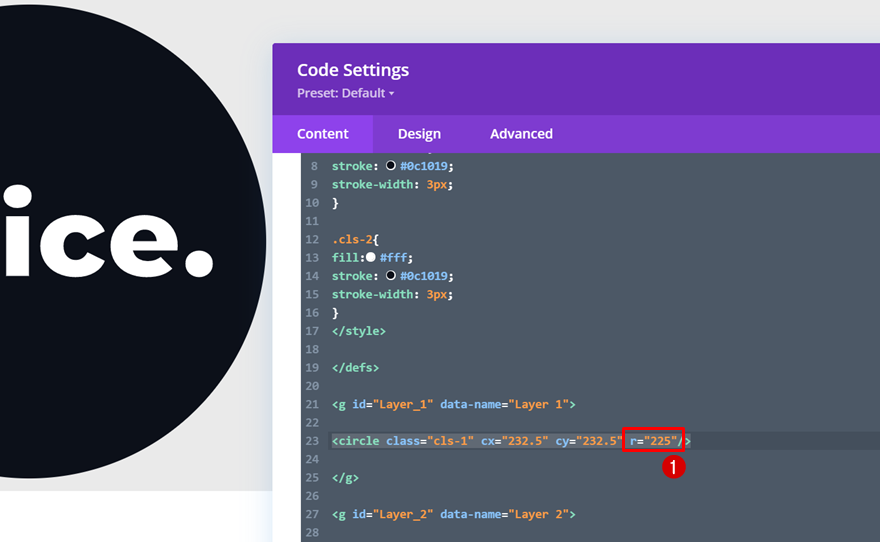
Diminution du rayon du cercle
Parce que nous avons ajouté un trait supplémentaire à notre cercle, le cercle semble dépasser le canevas SVG (visible sur les côtés), pour corriger cela, nous allons simplement réduire le rayon à l’intérieur de notre balise cercle. Au lieu d’utiliser la valeur originale de « 232,5 », nous allons la réduire à « 225 ». Vous pouvez déterminer vous-même la valeur que vous préférez en jouant doucement avec ce chiffre.
Modifier les paramètres du module de code
Dimensionnement de
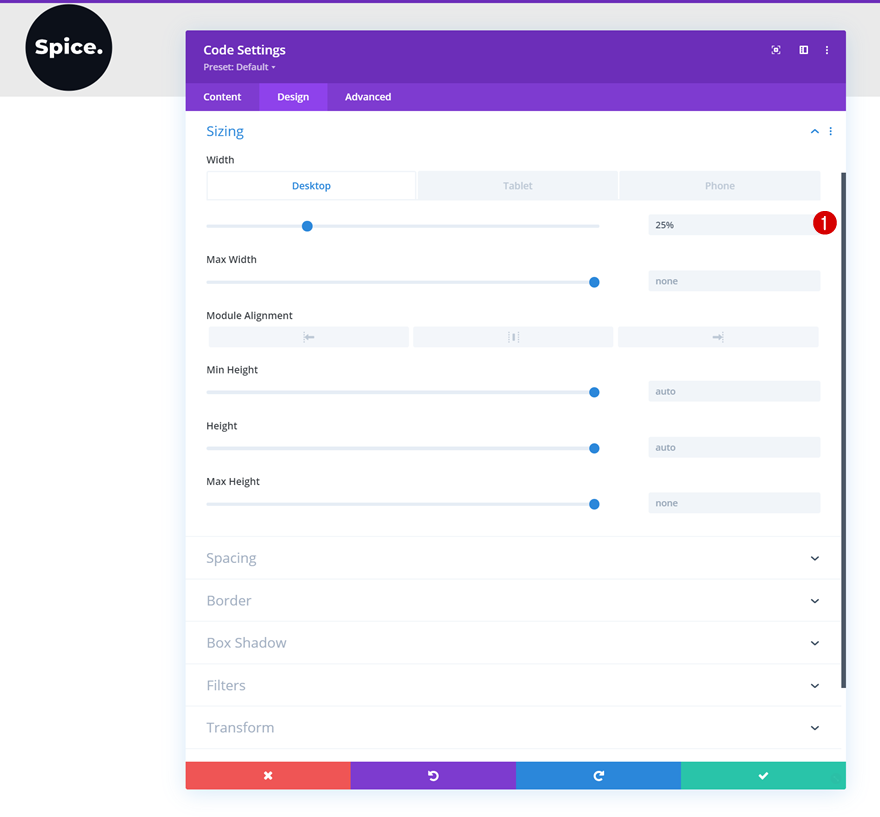
Maintenant que notre code SVG est en place, nous pouvons apporter quelques modifications supplémentaires au module de code lui-même. Allez dans l’onglet « Design » et modifiez la largeur du module en fonction des différentes tailles d’écran.
- Largeur :
- Ordinateur de bureau : 25%
- Tablette : 50%
- Téléphone : 80
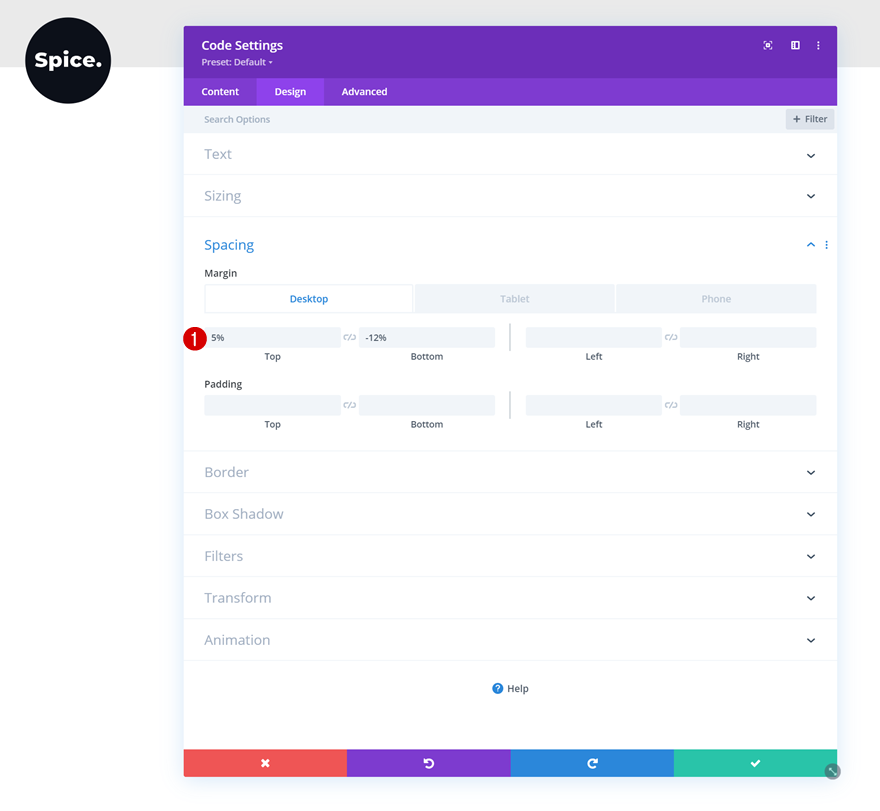
Espacement
Nous générons également un chevauchement inférieur en modifiant les paramètres d’espacement.
- Rembourrage supérieur : 5%
- Bas Rembourrage :
- Bureau : -12%
- Tablette : -20
- Téléphone : -35
4. Utilisez Anime.js pour animer votre logo SVG
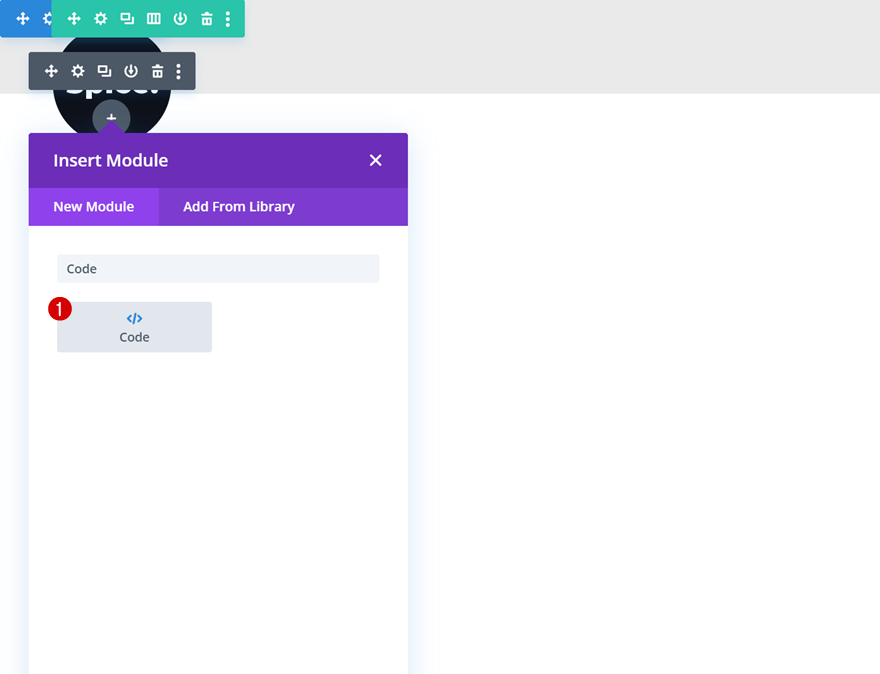
Ajouter un autre module de code en dessous du précédent
Notre logo SVG a été ajouté à notre en-tête Divi ! Dans la prochaine partie de ce tutoriel, nous allons animer le logo SVG en utilisant la bibliothèque Anime JS. L’animation de dessin que vous pouvez voir dans l’aperçu est l’une de leurs plus populaires mais vous pouvez créer n’importe quel type d’animation avec cette bibliothèque. Ajoutez un nouveau module de code juste en dessous du précédent.
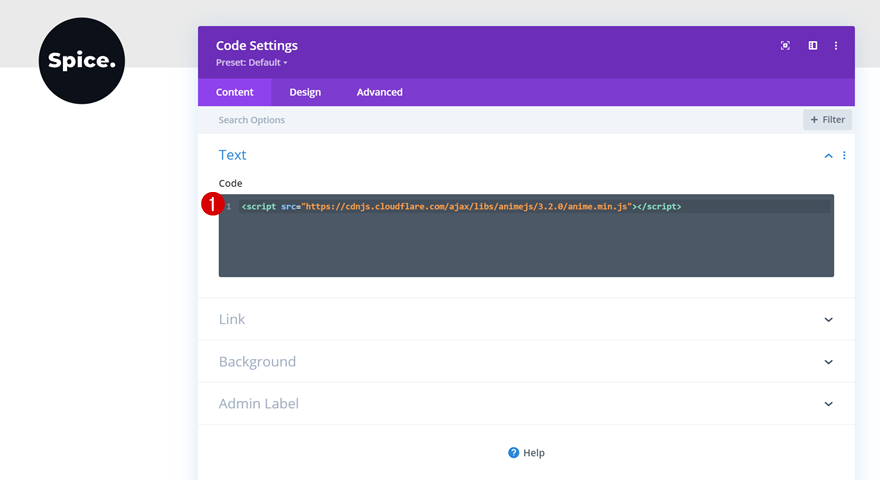
Ajouter la bibliothèque Anime
La première chose à faire est d’ajouter la bibliothèque dans les balises de script.
Ajouter le code d’animation de la ligne de temps du film d’animation
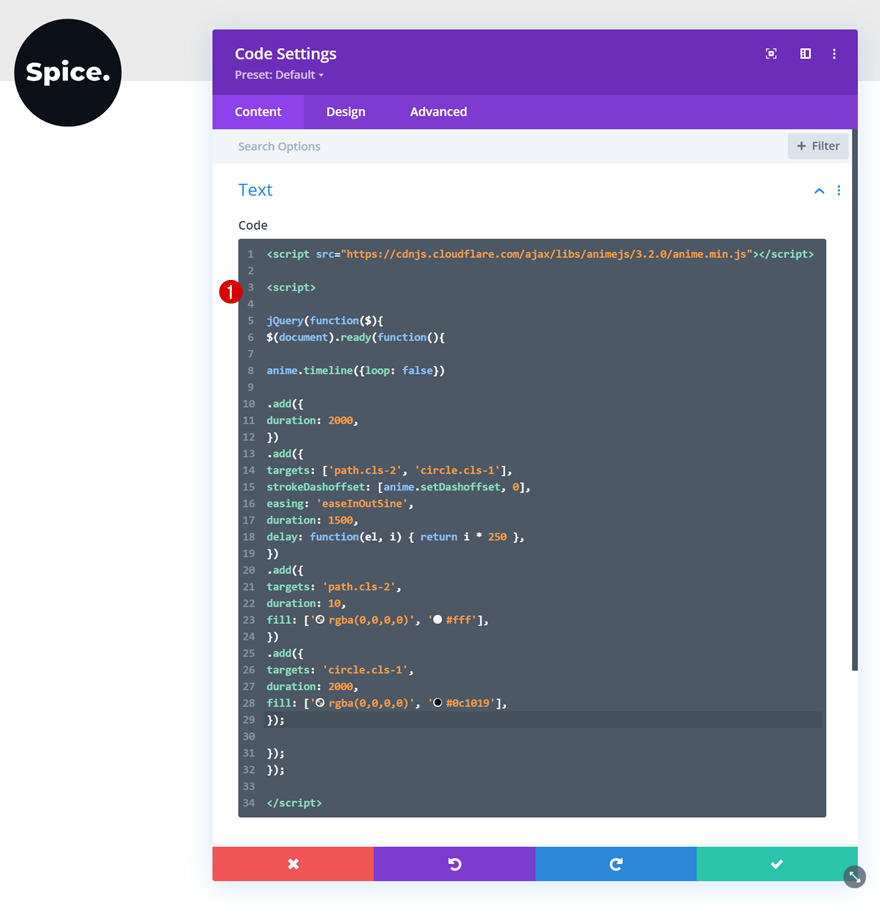
Juste en dessous, vous devrez ajouter le code JS de l’anime entre les balises de script comme indiqué dans l’écran d’impression ci-dessous :
jQuery(function($){
$(document).ready(function(){
anime.timeline({boucle : false})
.add({
durée : 2000,
})
.add({
cibles : ['path.cls-2', 'circle.cls-1'],
strokeDashoffset : [anime.setDashoffset, 0],
easing : 'easeInOutSine',
durée : 1500,
delay : function(el, i) { return i * 250 },
})
.add({
targets : 'path.cls-2',
durée : 10,
fill : ['rgba(0,0,0,0)', '#fff'],
})
.add({
targets : 'circle.cls-1',
durée : 2000,
fill : ['rgba(0,0,0,0)', '#0c1019'],
}) ;
})
}) ;
Chaque fonction « add » représente une animation dans une ligne de temps d’animations. Vous pouvez modifier ces fonctions « add » comme vous le souhaitez, en ajouter de nouvelles ou en supprimer d’autres. Assurez-vous simplement que la dernière fonction « add » est correctement fermée par un » ; » à la fin (comme vous pouvez le voir dans le code ci-dessus). Vous pouvez ajouter différentes propriétés CSS dans ces fonctions « add ». Vous pouvez en savoir plus sur les propriétés et leur utilisation dans les exemples de la documentation anime.js.
5. Ajout du module de menu à la colonne 2
Le seul élément dont nous avons besoin pour compléter notre en-tête global est un module de menu dans la colonne 2.
Sélectionnez le menu
Sélectionnez un menu de votre choix.
Supprimer la couleur d’arrière-plan
Supprimez ensuite la couleur d’arrière-plan par défaut.
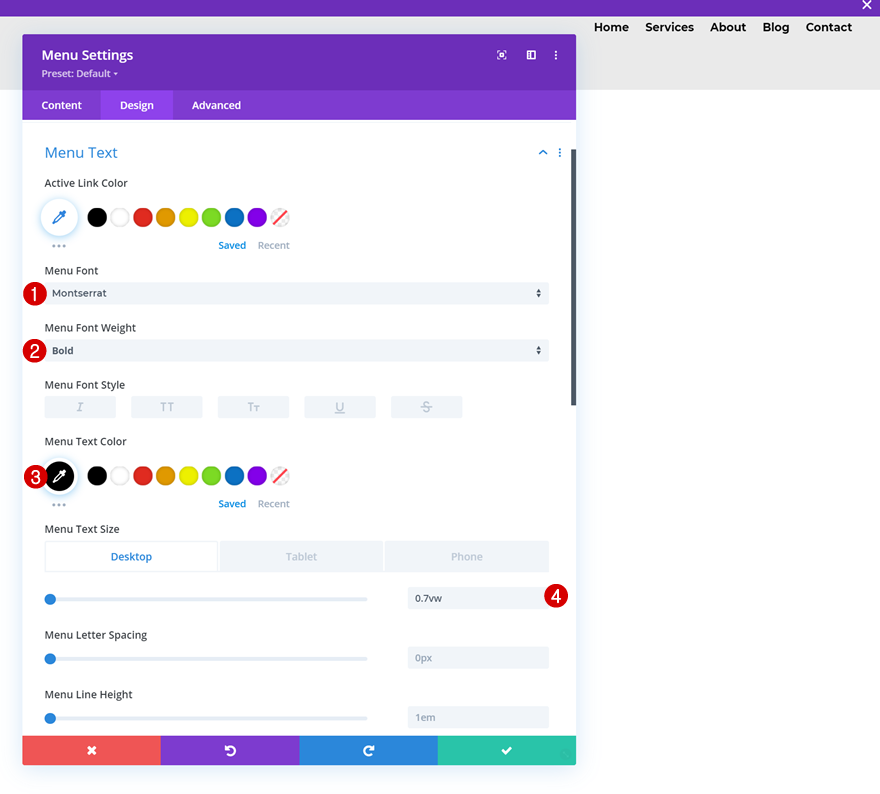
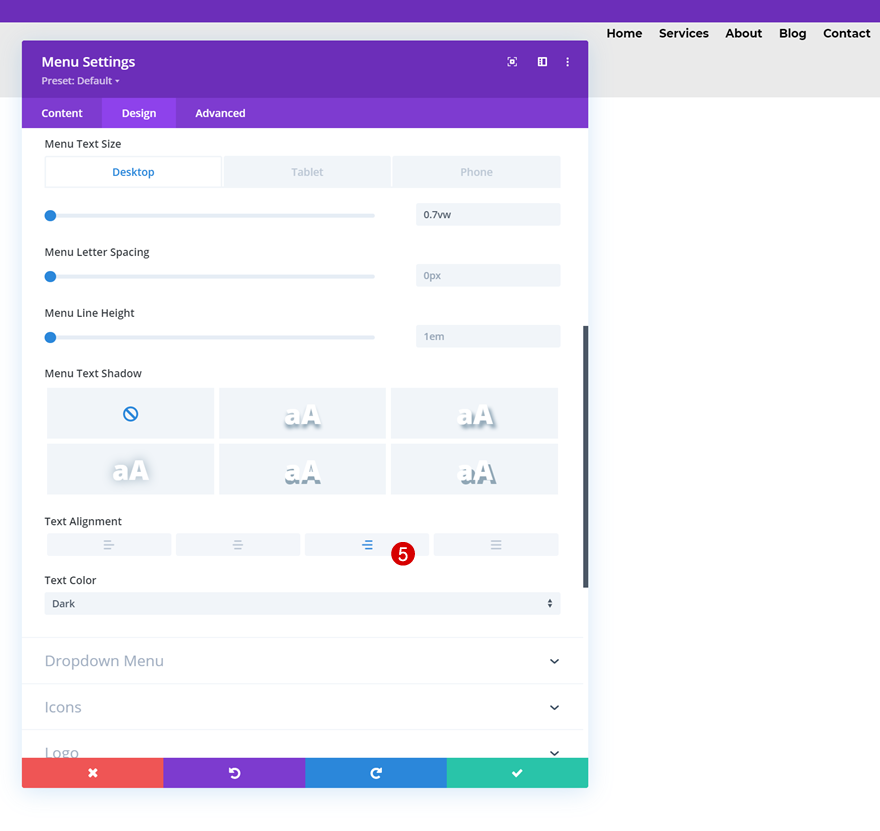
Paramètres du texte du menu
Passez à l’onglet Conception et modifiez les paramètres du texte du menu comme suit :
- Couleur du texte du menu : #000000
- Menu Taille du texte :
- Bureau : 0.7vw
- Tablette : 2.2vw
- Téléphone : 3vw
- Alignement du texte : Droite
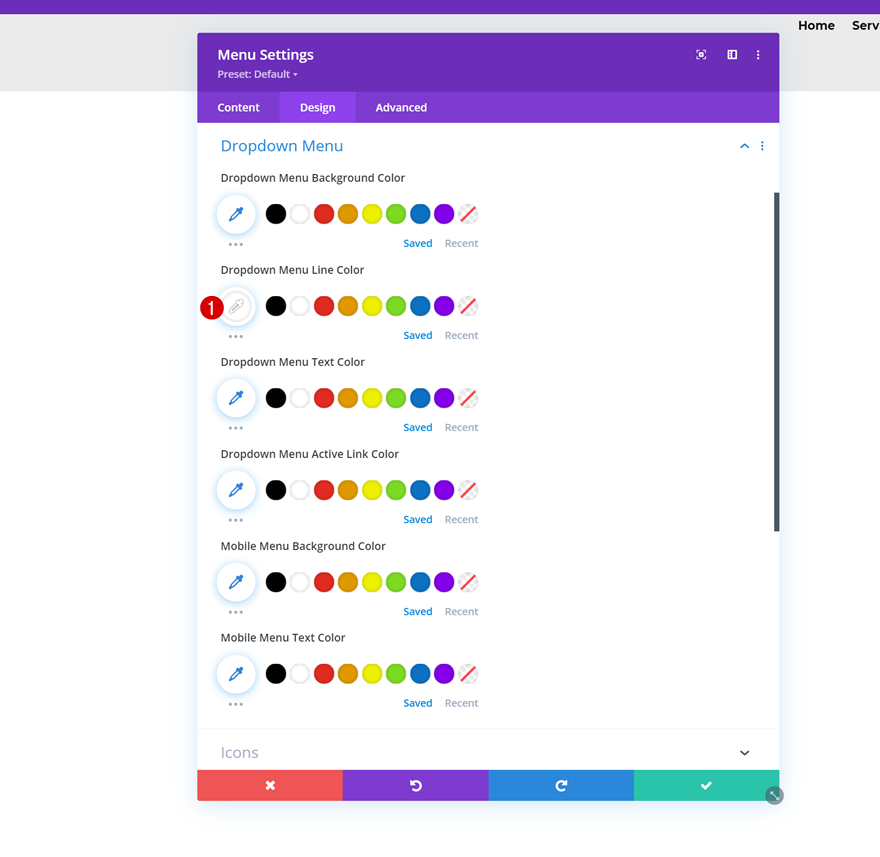
Paramètres du texte du menu déroulant
Modifiez également la couleur de la ligne du menu déroulant.
- Couleur de la ligne du menu déroulant : #ffffff
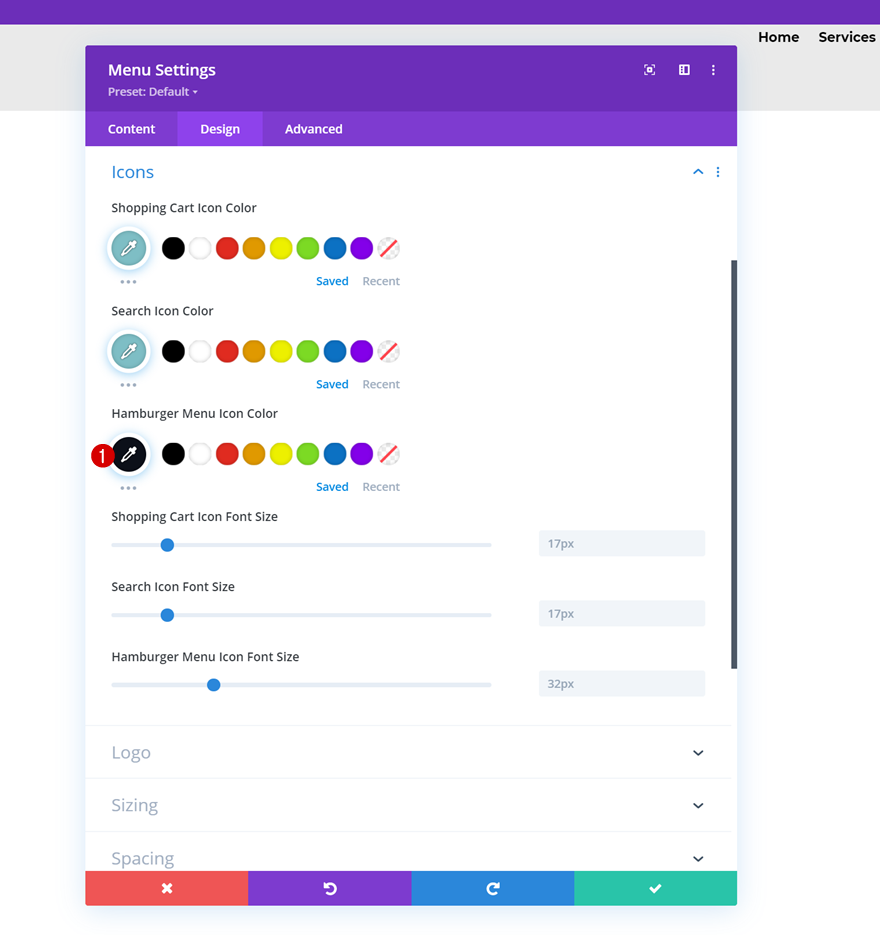
Paramètres des icônes
Ainsi que la couleur de l’icône du menu hamburger.
- Couleur de l’icône du menu hamburger : #0c1019
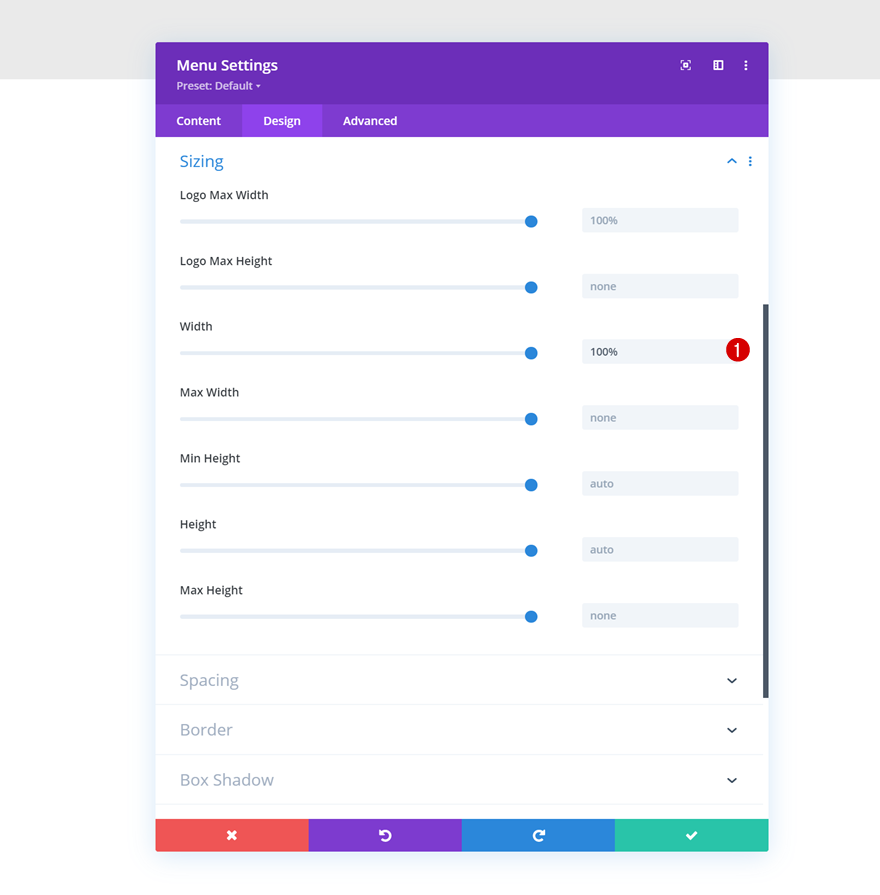
Dimensionnement
Ensuite, allez dans les paramètres de dimensionnement et assurez-vous que la largeur est de « 100% ».
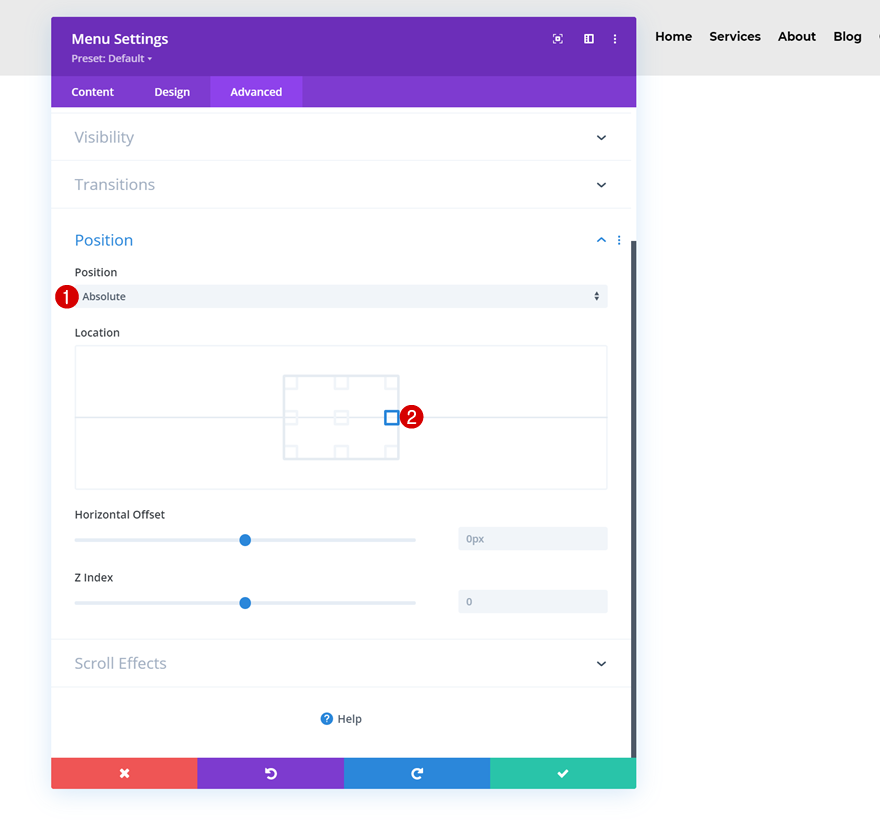
Positionner
Complétez les paramètres du module en repositionnant le module dans l’onglet avancé.
- Position : Absolue
- Emplacement : Centre droit
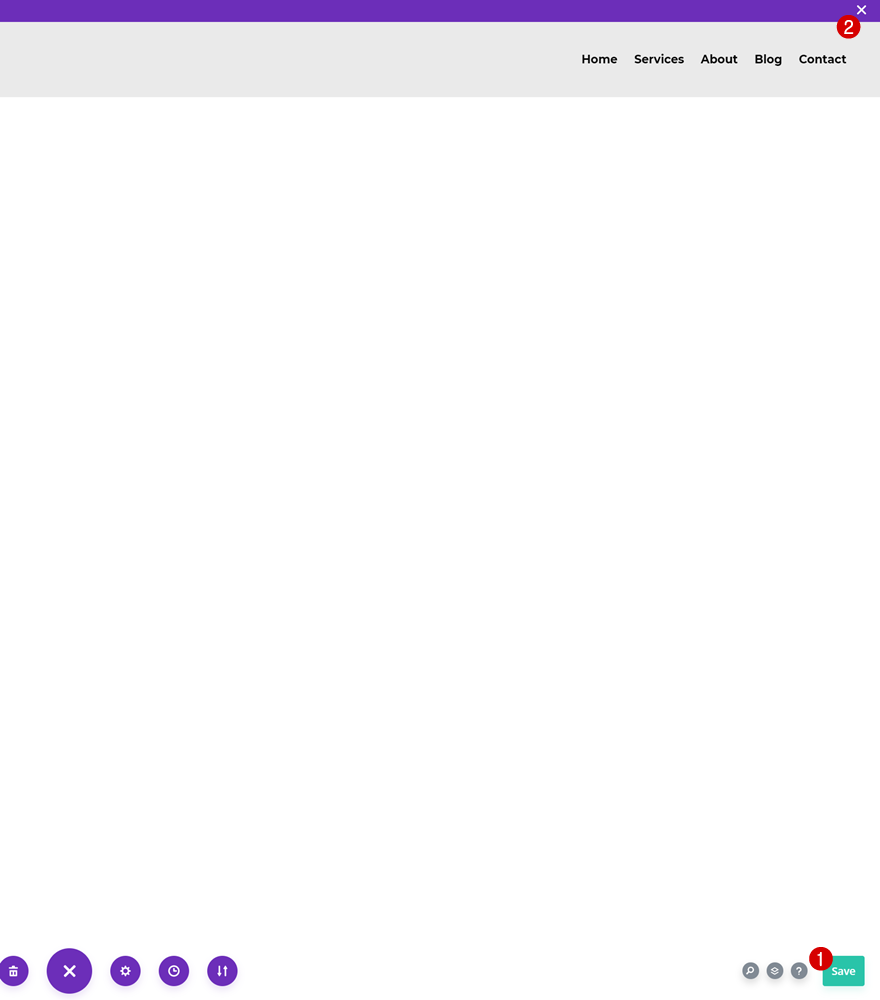
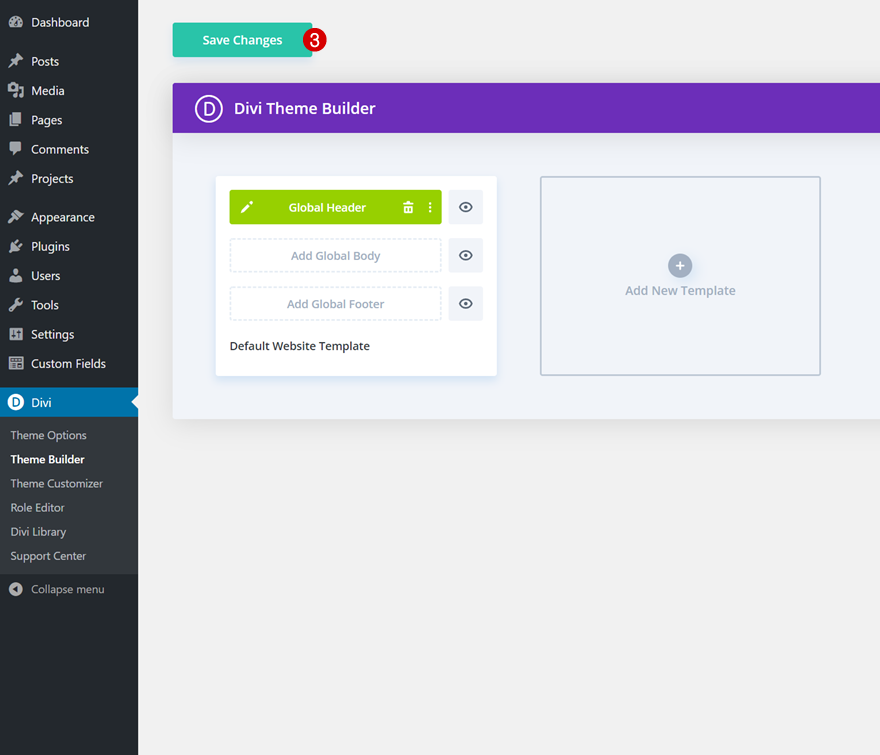
6. Enregistrez toutes les modifications du constructeur de thème
Une fois que vous avez terminé la conception de l’en-tête global, vous pouvez enregistrer toutes les modifications apportées au constructeur de thème et visualiser le résultat sur votre site Web !
Prévisualisation de
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment faire progresser votre en-tête global Divi d’un cran dans votre parcours de développement Web. Plus précisément, nous vous avons montré comment ajouter et animer votre logo SVG à l’aide de Divi et de la bibliothèque JavaScript Anime. Vous avez également pu télécharger gratuitement le fichier JSON du modèle d’en-tête global ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.