Voulez-vous ajouter des notifications d’onglet de navigateur pour votre site Web ?
L’ajout de notifications d’onglet de navigateur peut être un excellent moyen de capter l’attention d’un utilisateur, de réduire le taux d’abandon de panier et d’augmenter les ventes et les revenus.
Dans cet article, nous allons vous montrer comment ajouter des notifications d’onglet de navigateur dans WordPress.
Qu’est-ce qu’une notification d’onglet de navigateur ?
Une notification d’onglet de navigateur est lorsque vous modifiez quelque chose sur l’onglet de votre site Web lorsque l’utilisateur se concentre sur un autre site dans son navigateur.
En ajoutant une fonction de notification d’onglet de navigateur sur votre site Web WordPress, vous pouvez attirer l’attention de l’utilisateur au moment où il ouvre un autre onglet pour quitter votre page.
Par exemple, vous pouvez modifier la favicon de votre site Web, l’animer, écrire un message personnalisé ou simplement faire clignoter l’onglet.
Si vous avez une boutique en ligne, les notifications d’onglet de navigateur peuvent vraiment vous aider. Ces notifications vous permettront de faire revenir les clients distraits, de réduire le taux d’abandon de panier et d’accroître l’engagement des clients.
Grâce à cette fonctionnalité, vous pouvez alerter vos clients en cas d’abandon de panier ou même leur proposer une remise s’ils reviennent sur votre site.
Voici un exemple de notification d’un onglet de navigateur.
Ceci étant dit, nous allons vous montrer comment ajouter trois types différents de notifications de navigateur à WordPress.
Installer WPCode pour ajouter des notifications d’onglet de navigateur
Vous pouvez facilement ajouter des notifications d’onglet de navigateur sur votre site en ajoutant un code personnalisé dans WordPress. Habituellement, vous devez modifier le fichier functions.php de votre thème, mais cela peut casser votre site Web, même avec une petite erreur.
C’est pourquoi nous vous recommandons d’utiliser WPCode, le plugin d’extraits de code le plus sûr et le plus populaire, utilisé par plus d’un million de sites Web.
Tout d’abord, vous devez installer et activer le plugin gratuit WPCode. Pour plus de détails, vous pouvez consulter notre guide étape par étape sur la façon d’installer un plugin WordPress.
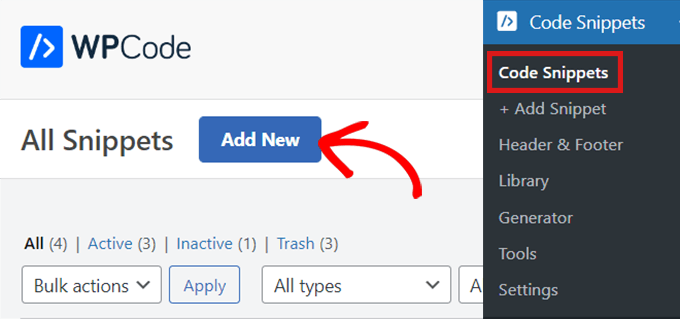
Une fois que vous avez activé le plugin, allez simplement dans Code Snippets » All Snippets dans votre panneau d’administration WordPress.
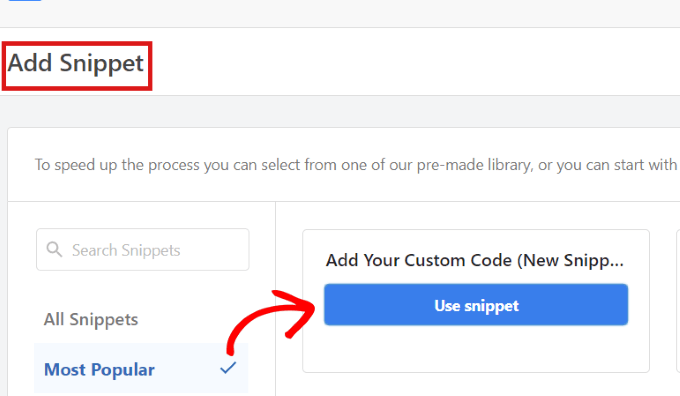
Cliquez sur le bouton » Add New « , qui vous amènera à la page » Add Snippet « .
Maintenant, survolez l’option » Add Your Custom Code (New Snippet) » et cliquez sur le bouton » Use Snippet » en dessous.
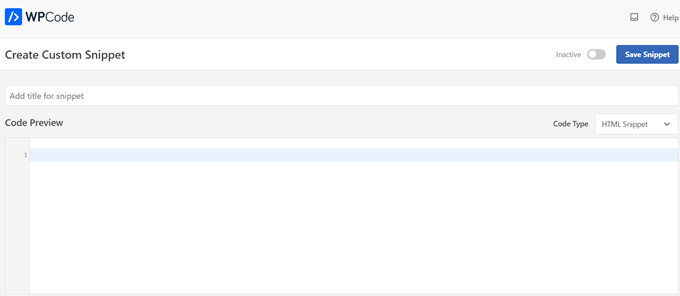
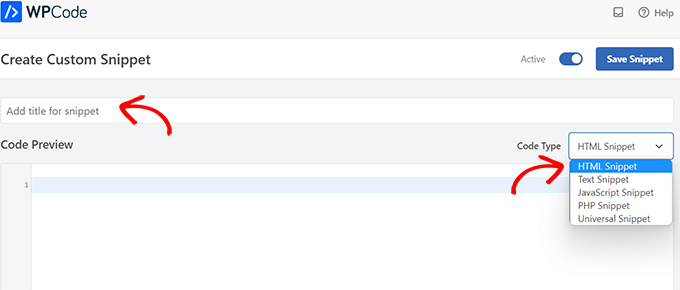
Le plugin vous amènera alors à la page « Create Custom Snippet ».
Quel que soit le type de notification d’onglet de navigateur que vous utilisez, vous entrerez le code ci-dessous en utilisant cette page.
Type 1. Affichage des nouvelles mises à jour sous forme de notification par onglet de navigateur
Si vous utilisez le code ci-dessous, vos utilisateurs seront avertis de toute nouvelle mise à jour publiée sur votre site. Un nombre apparaîtra dans l’onglet pour leur indiquer combien de nouveaux éléments ils ont manqué.
Par exemple, si vous avez une boutique en ligne et que vous venez d’ajouter de nouveaux produits à l’inventaire, l’utilisateur verra la notification de l’onglet du navigateur sous la forme d’un nombre qui indique combien de nouveaux produits ont été ajoutés.
Vous pouvez voir cela dans l’image ci-dessous :
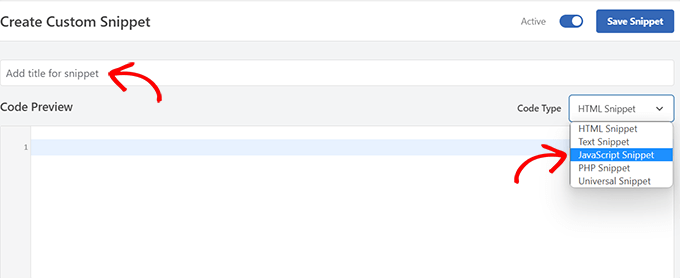
Une fois que vous êtes sur la page « Create Custom Snippet », vous devez nommer votre snippet. Vous pouvez choisir n’importe quoi qui vous aide à identifier le code. Ceci est uniquement pour vous.
Ensuite, vous devez sélectionner le « Type de code » dans le menu déroulant de droite. Il s’agit de code JavaScript, il suffit donc de cliquer sur l’option « JavaScript Snippet ».
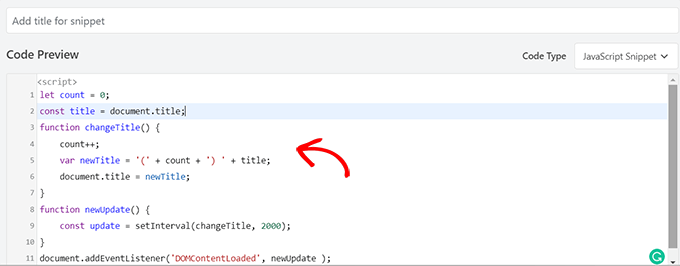
Ensuite, tout ce que vous avez à faire est de copier et de coller l’extrait de code suivant dans la zone « Aperçu du code ».
let count = 0 ;
const title = document.title ;
function changeTitle() {
count++ ;
var newTitle="(" + count + ') ' + title ;
document.title = newTitle ;
}
function newUpdate() {
const update = setInterval(changeTitle, 2000) ;
}
document.addEventListener('DOMContentLoaded', newUpdate ) ;
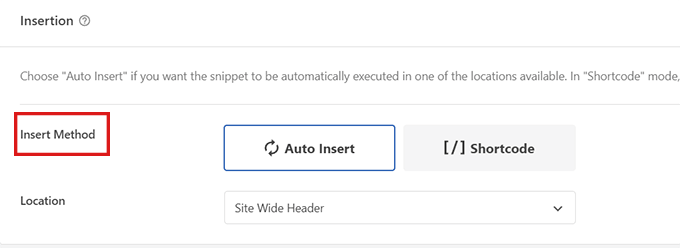
Une fois que vous avez collé le code, faites défiler la page jusqu’à la section « Insertion ». Vous trouverez deux options : « Insertion automatique » et « Shortcode »
Choisissez simplement l’option « Insertion automatique » et votre code sera automatiquement inséré et exécuté sur votre site.
Vous pouvez utiliser la méthode « Shortcode » si vous souhaitez uniquement afficher les nouvelles mises à jour sur les pages spécifiques où vous ajoutez le shortcode.
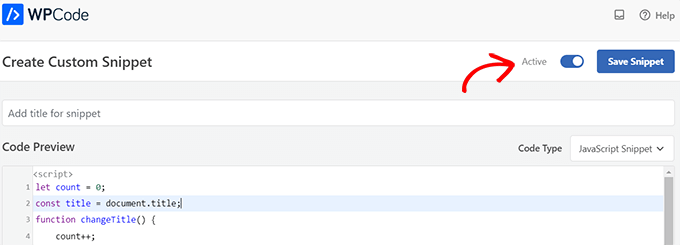
Une fois que vous avez choisi votre option, retournez en haut de la page.
Cliquez sur le passage de « Inactif » à « Actif » dans le coin supérieur droit, puis cliquez simplement sur le bouton « Enregistrer le Snippet ».
Une fois cette opération terminée, votre extrait de code personnalisé sera ajouté à votre site et commencera à fonctionner.
Type 2. Changer les favicons en notification d’onglet de navigateur
Avec cette méthode, vous afficherez un favicon différent sur l’onglet du navigateur de votre site lorsque les utilisateurs navigueront vers un autre onglet.
Un favicon est une petite image que l’on voit sur les navigateurs Web. La plupart des entreprises utilisent une version réduite de leur logo.
Maintenant, pour changer les favicons sur votre onglet de navigateur, nous allons utiliser le plugin WPCode.
Tout d’abord, allez dans Code Snippets » All Snippets dans votre panneau d’administration WordPress, puis cliquez sur le bouton » Add New « .
Ensuite, il suffit de survoler l’option » Add Your Custom Code (New Snippet) » et de cliquer sur le bouton » Use Snippet » situé en dessous
Vous accédez alors à la page « Create Custom Snippet ». Vous pouvez commencer par saisir un titre pour votre extrait de code.
Il vous suffit ensuite de choisir un « Type de code » dans le menu déroulant situé à droite. Pour cet extrait de code, vous devez sélectionner l’option « Extrait HTML ».
Une fois que vous avez fait cela, il suffit de copier et de coller le code suivant dans l' »Aperçu du code »