Nous allons commencer.
Comment utiliser la pagination
La pagination divise le contenu, tel que le flux du blog, en pages. Plutôt que d’afficher tout le contenu en une seule fois, l’utilisateur peut naviguer entre les pages à l’aide des liens de pagination.
Dans le module Divi Blog, il s’agit d’un ensemble de liens qui apparaissent sous le fil d’actualités du blog et qui permettent à l’utilisateur de naviguer vers les articles précédents ou suivants. Cela vous permet d’offrir aux utilisateurs un moyen facile de voir vos articles sans avoir à les placer tous à l’écran en même temps.
La pagination fonctionne dans les deux sens, de sorte que les utilisateurs peuvent voir les anciens messages et le message suivant. La pagination est disponible dans le module Blog. Ce module peut afficher les articles de différentes manières, comme un article vedette. La pagination ne doit être utilisée dans le module Blog que lorsqu’il s’agit d’afficher un flux, qu’il s’agisse de messages, de projets, etc. Nous pouvons voir pourquoi si nous regardons une page avec plusieurs modules Blog.
Pagination avec plusieurs modules
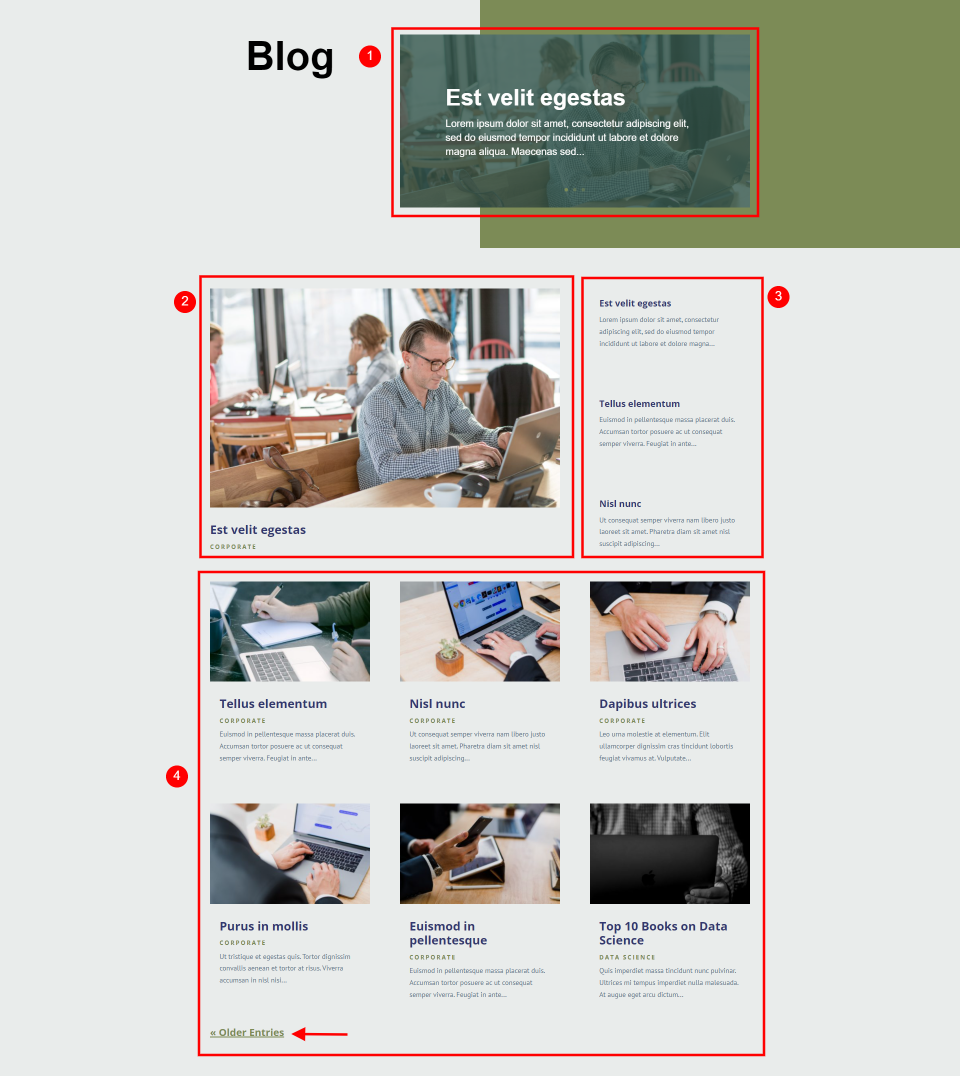
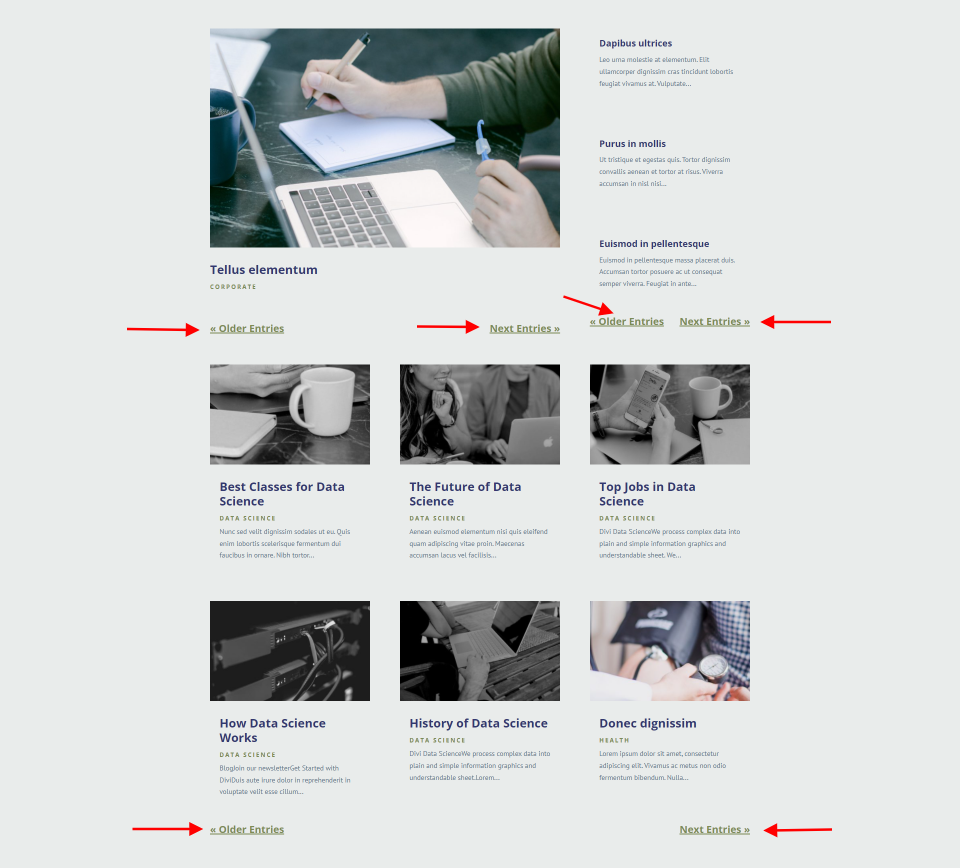
L’exemple ci-dessus est la page de blog du pack de mise en page Flooring. Cette mise en page comprend quatre éléments de blog. Le premier est un module Blog Slider. Les trois suivants sont des modules de blog. Les deux premiers créent une section héroïque. Ils n’affichent pas de lien de pagination. Le quatrième module de blog affiche un lien de pagination. Ce lien ne fonctionne que pour ce module Blog.
La pagination ne modifie que les articles du module Blog spécifique. Si vous utilisez plusieurs modules de blog sur la page, les autres resteront inchangés.
Certains utilisateurs peuvent être déroutés au début. Ils pourraient s’attendre à ce que la page entière change. Si ces modules sont suffisamment différents les uns des autres, ils se rendront compte de ce qui se passe et cela aura un sens pour eux. En d’autres termes, il sera évident que la section des héros n’est pas affectée lorsque les articles de la section des flux de blog changent. Ils sont dans des sections différentes du design.
Dans cet exemple, j’ai ajouté une pagination à chacun des modules Blog. La page est maintenant plus confuse et l’UX du design est terrible. Chaque module affichant de toute façon les mêmes articles, il est préférable de limiter la pagination au flux principal du blog. La pagination ne fonctionnerait avec plusieurs modules de blog que si chacun d’eux affichait une catégorie différente, comme dans le cas d’un magazine.
Pagination et navigation par article
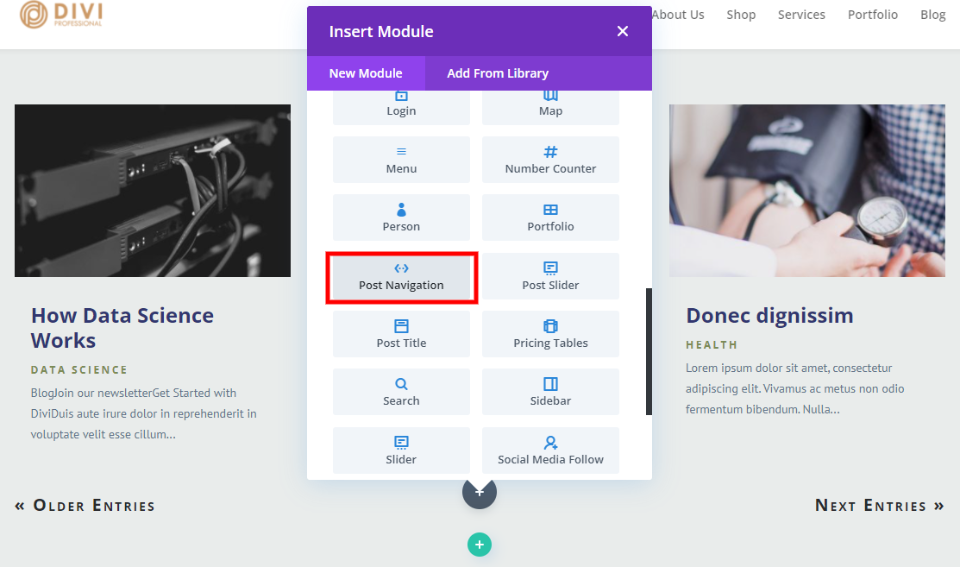
La pagination dans le module Blog est différente du module Post Navigation. Ils remplissent des fonctions similaires mais différentes et ne sont pas interchangeables.
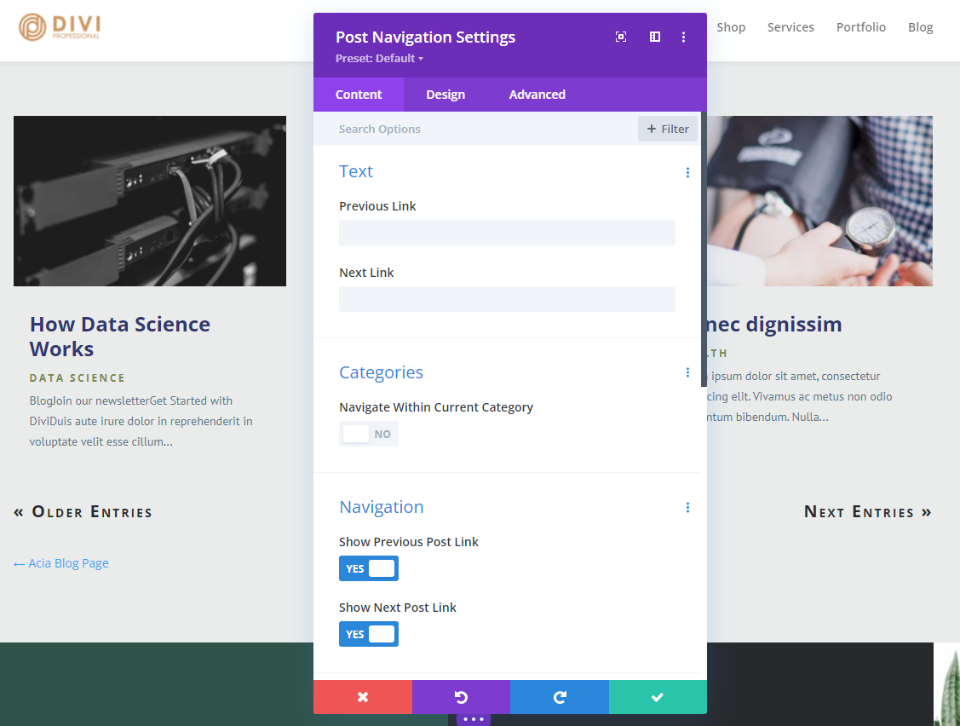
La pagination est disponible dans le module Blog et comporte quelques paramètres simples. Le module Post Navigation permet de naviguer d’un article de blog à un autre. Bien qu’il offre quelques options intéressantes, il est destiné à être utilisé dans les articles de blog ou les modèles d’articles de blog plutôt que dans la page du blog.
Pour plus d’informations sur le module de navigation par article, consultez l’article Comment et où inclure la navigation par article dans votre modèle d’article de blog Divi
Voyons maintenant comment activer et désactiver la pagination dans le module Divi Blog.
Comment activer la pagination
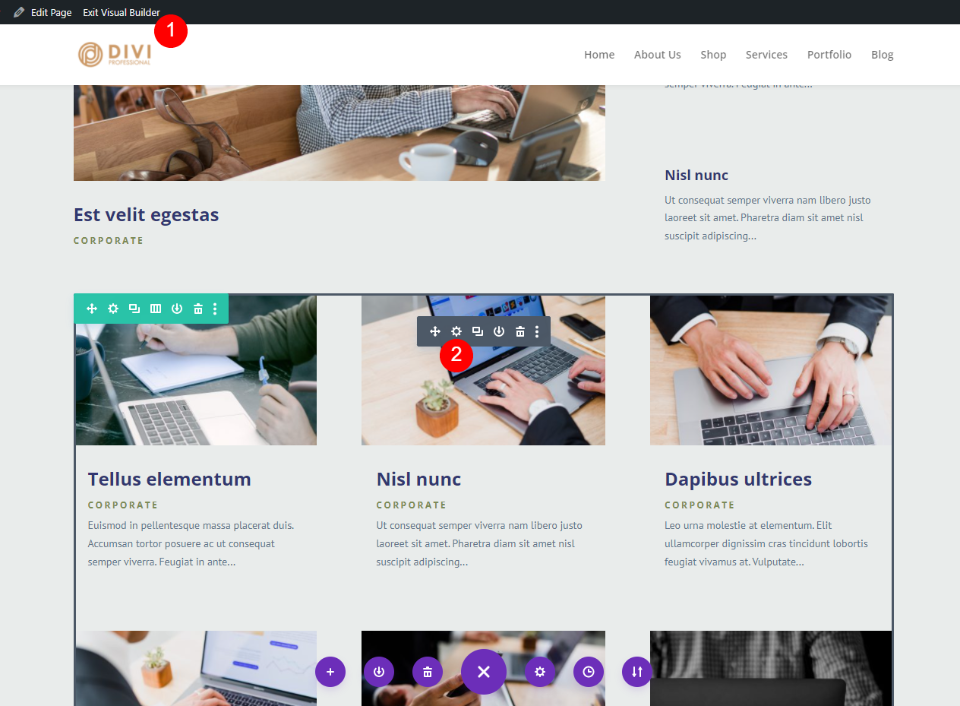
Pour activer la pagination, allez sur la page contenant votre module Blog et activez le constructeur visuel en haut de l’écran. Faites défiler jusqu’à votre module Blog et sélectionnez l’engrenage pour ouvrir ses paramètres.
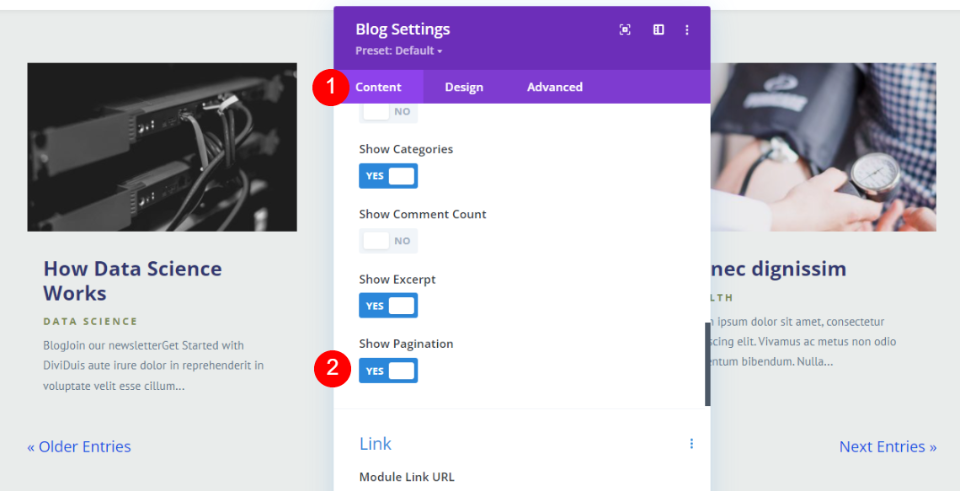
Dans l’onglet Contenu, faites défiler la page jusqu’à Éléments. Ici, vous verrez plusieurs éléments que vous pouvez activer ou désactiver. Allez au dernier élément de la liste, Afficher la pagination, et cliquez sur Oui.
- Afficher la pagination : Oui
Ensuite, vous devrez lui donner un style. Pour nos exemples, nous allons l’adapter au pack de mise en page des revêtements de sol.
Comment styliser le texte de la pagination
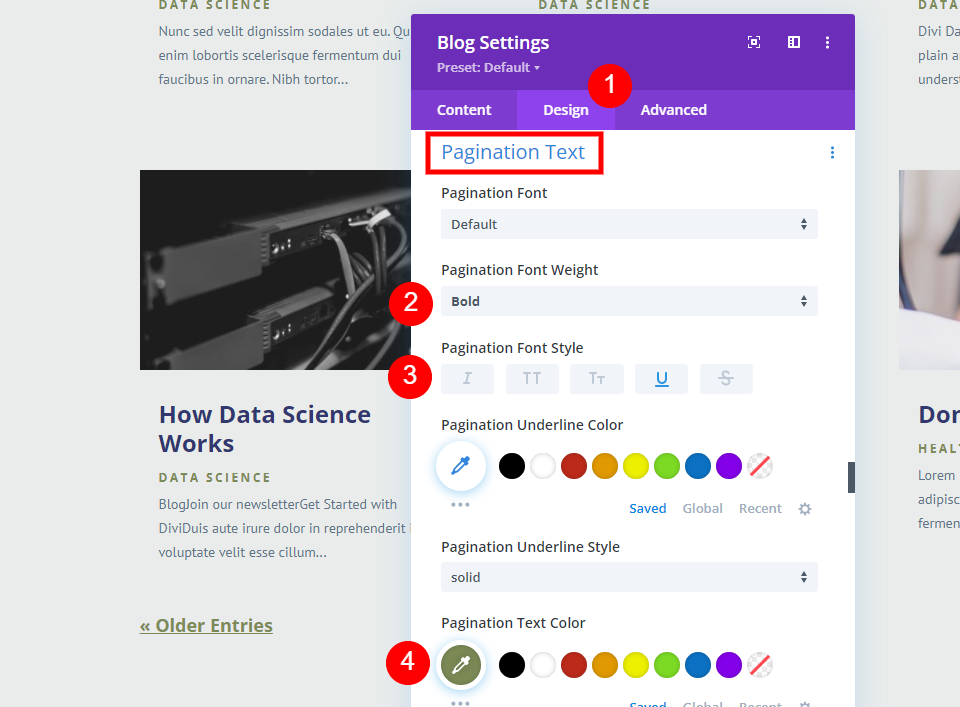
Dans les paramètres du module Blog, sélectionnez l’onglet Design et faites défiler la page jusqu’à Pagination. Pour cet exemple, nous allons laisser la police sur le paramètre par défaut. Sélectionnez Bold (gras) pour la pondération et Underline (souligné) pour le style. Changez la couleur du texte en #7c8b56. Il n’est pas nécessaire d’ajuster la couleur du soulignement, car elle suivra celle de la police.
- Police : Défaut
- Poids : Gras
- Style : Souligné
- Couleur : #7c8b56
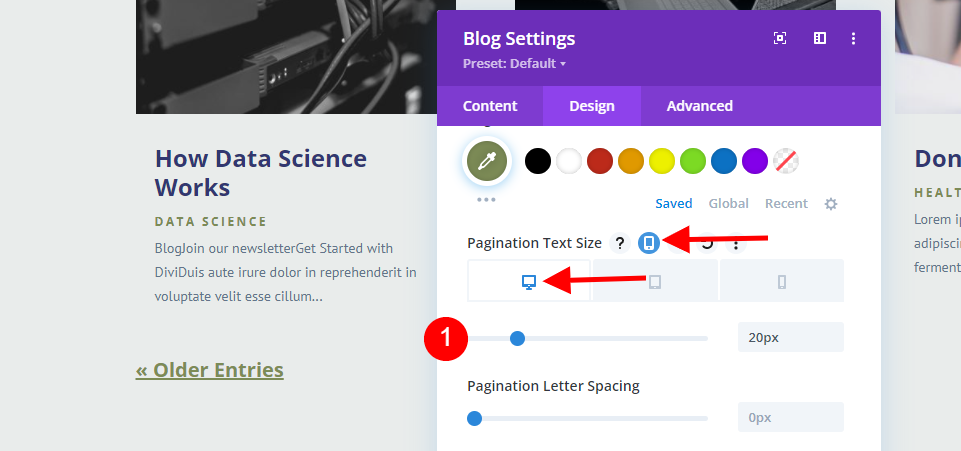
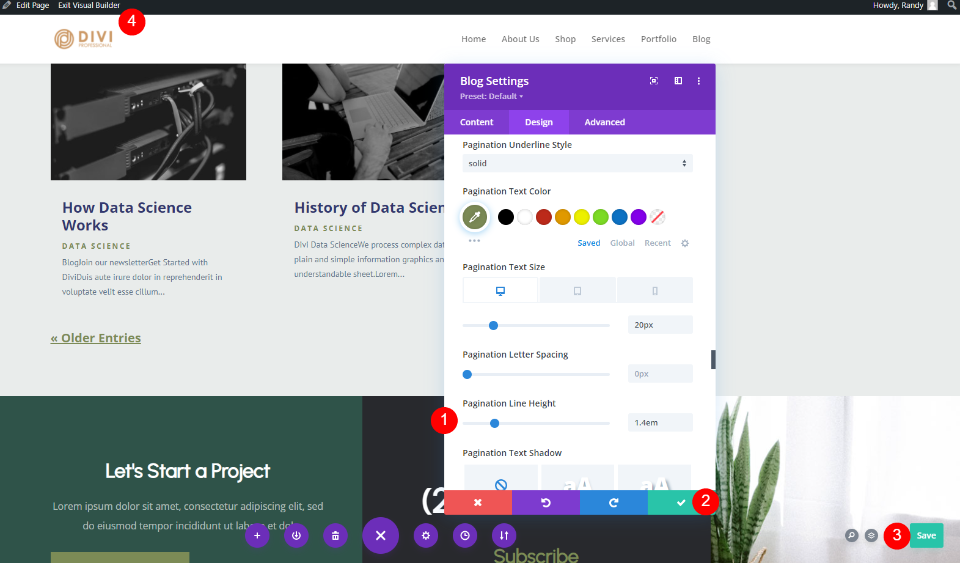
Nous allons modifier la taille de la police pour chaque type d’écran séparément. D’abord, survolez le titre Taille du texte de la pagination et cliquez sur l’icône Écran. Cela ouvre les options d’écran. Sélectionnez Desktop et définissez la taille à 20px.
- Taille du texte de pagination pour le bureau : 20px
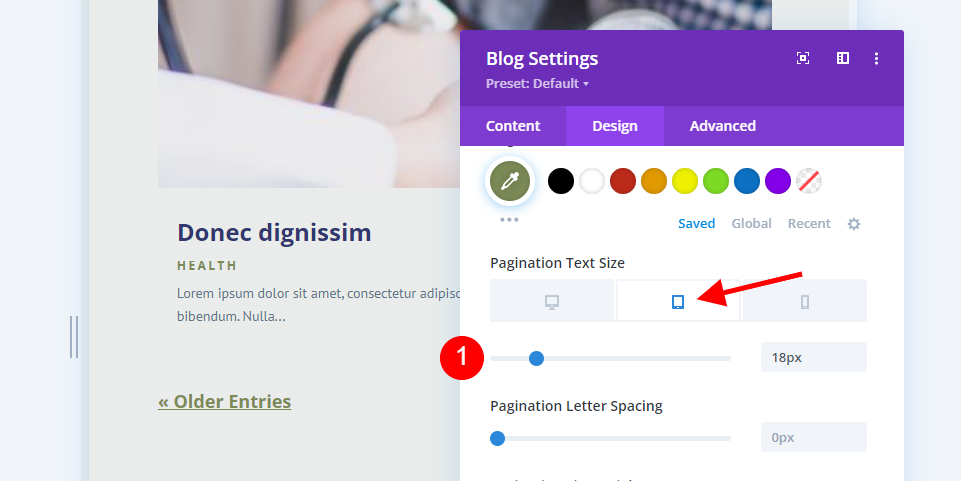
Ensuite, sélectionnez l’icône Tablette et réglez la taille sur 18px.
- Taille du texte de la pagination du tableau : 18px
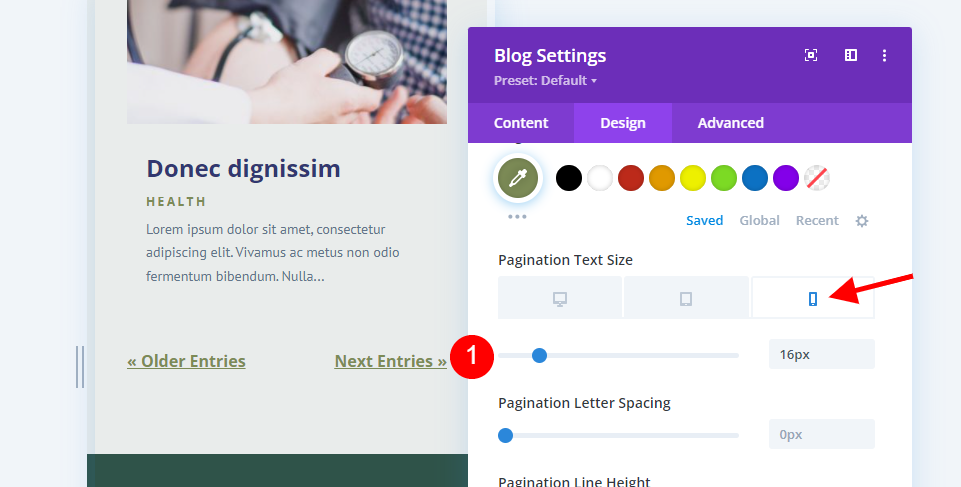
Maintenant, sélectionnez l’icône Téléphone et changez la taille de la police à 16px.
- Taille du texte de la pagination du téléphone : 16px
Enfin, changez la hauteur de ligne à 1,4em. Maintenant, fermez le module, enregistrez la page et cliquez sur Exit Visual Builder en haut de l’écran.
- Hauteur de ligne : 1.4em
C’est tout ce que nous devons faire pour adapter la pagination à notre mise en page. Il existe de nombreuses façons de styliser le texte de pagination, nous allons donc examiner quelques exemples supplémentaires. Nous utiliserons la même mise en page et les mêmes éléments de style, mais nous apporterons quelques modifications.
Alternatives de style pour le texte de pagination
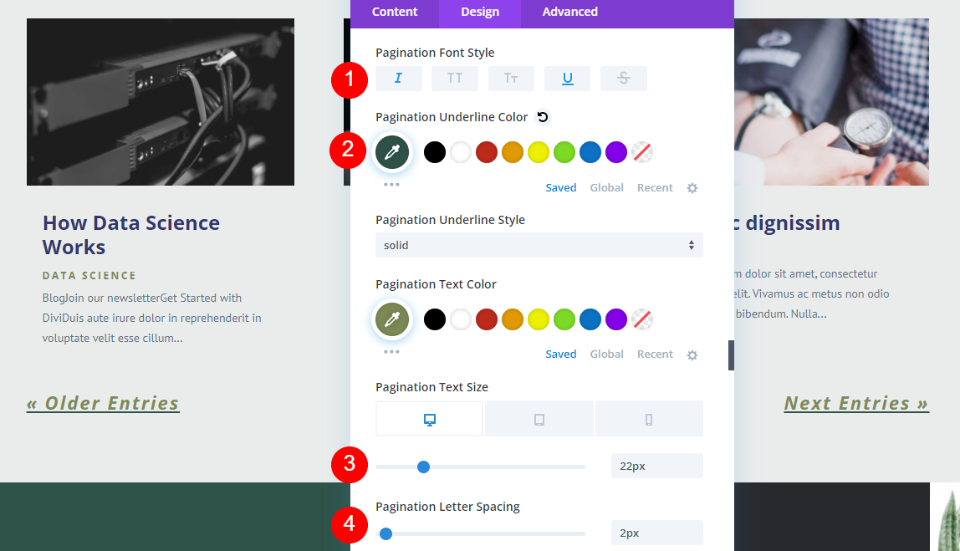
Pour cet exemple, je n’ai apporté que quelques modifications mineures. Le style de police est italique. J’ai changé la couleur du soulignement en #2f5349 pour l’assortir au fond du pied de page. Cela permet de le distinguer du texte. La taille du texte est maintenant de 22px et j’ai ajouté 2px d’espacement entre les lettres. Tout le reste est identique à l’exemple de style précédent.
- Style : Italique, Souligné
- Couleur du soulignement : #2f5349
- Taille du texte de bureau : 22px
- Espacement des lettres : 2px
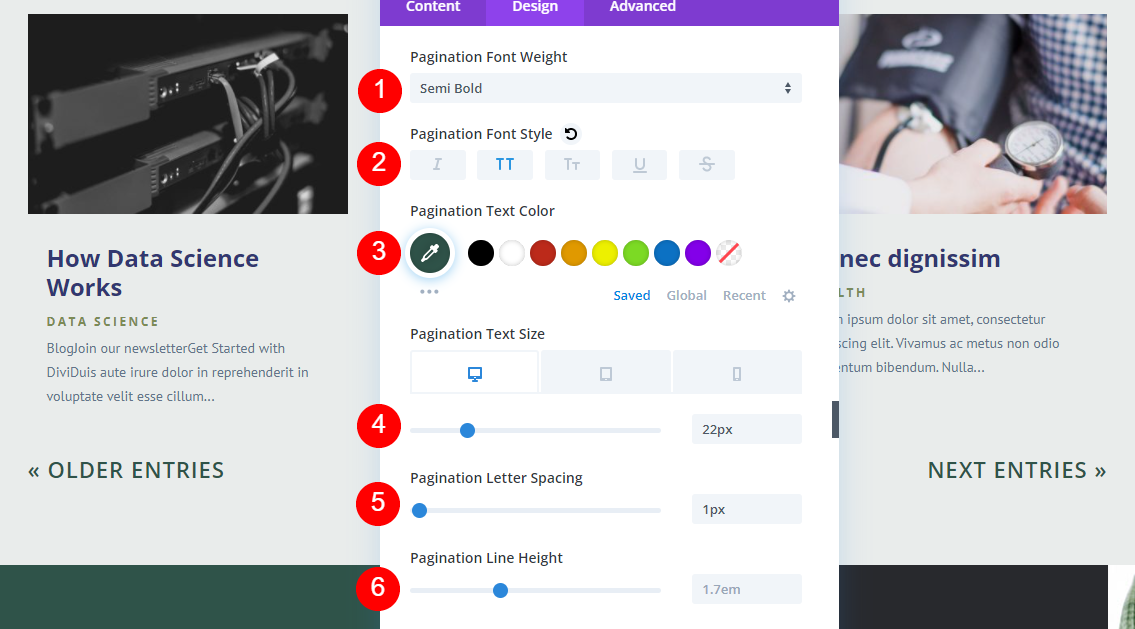
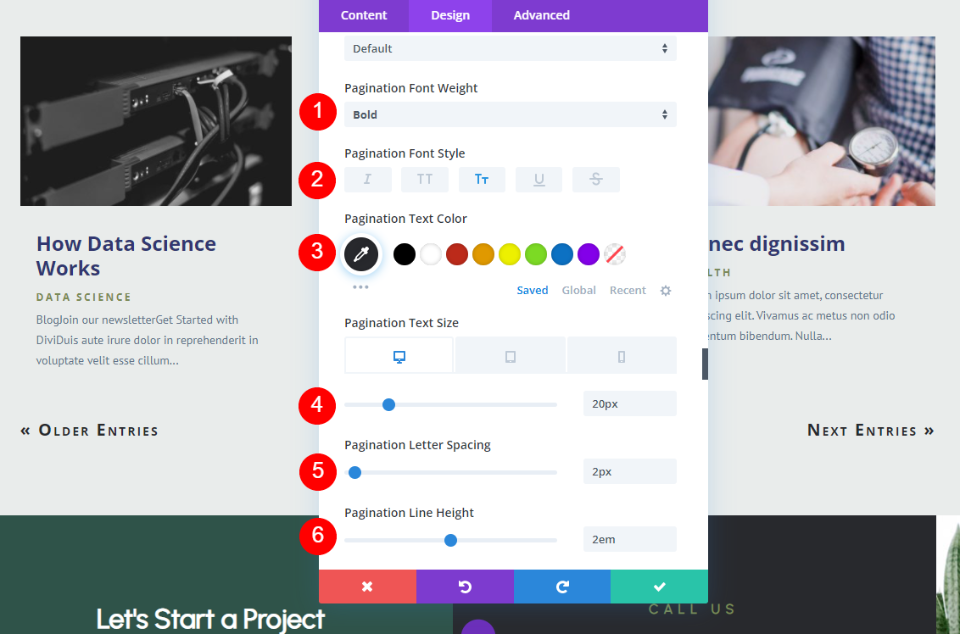
Pour cet exemple, j’ai réglé l’épaisseur sur Semi Bold, le style sur TT, la couleur de la police sur #2f5349, la taille sur 22px, l’interlettrage sur 1px et la hauteur de ligne sur 1,7em. Cela donne à la pagination un aspect différent de celui des exemples précédents.
- Poids : Semi gras
- Style : TT
- Couleur de la police : #2f5349
- Taille du texte de bureau : 22px
- Espacement des lettres : 1px
- Hauteur de ligne : 1.7em
Pour cet exemple, j’ai changé le poids de la police en gras. Le style est maintenant Large et Small Caps. J’ai utilisé le gris foncé, #28292d, du CTA dans le pied de page comme couleur de police. J’ai également changé la taille à 20px, l’espacement des lettres à 2px et la hauteur de ligne à 2em. Poids : Gras
- Style : Grandes et petites capitales
- Couleur de la police : #28292d
- Taille du texte du bureau : 20px
- Espacement des lettres : 2px
- Hauteur des lignes : 2em
Ces petites modifications peuvent avoir un impact considérable sur le design. C’est une bonne idée d’essayer différentes conceptions et de voir ce qui fonctionne le mieux pour vous.
Réflexions finales
C’est ainsi que nous avons vu comment ajouter la pagination à votre module Divi Blog. La pagination est un excellent moyen de garder la page propre. Vous pouvez afficher une petite partie des articles de votre blog et les utilisateurs peuvent facilement accéder à plus de contenu s’ils le souhaitent. Même si les liens sont simples, vous pouvez les styliser pour les assortir au reste de votre mise en page.
Nous voulons savoir ce que vous en pensez. Avez-vous activé la pagination dans votre module Divi Blog ? Faites-nous en part dans les commentaires