Voulez-vous ajouter Cloudflare Turnstile CAPTCHA dans WordPress ?
CAPTCHA et reCAPTCHA peuvent arrêter les spambots, mais ils sont également impopulaires auprès des visiteurs. En utilisant une technologie non intrusive comme Turnstile, vous pouvez protéger votre site Web contre les spambots et les scripts automatisés sans ennuyer vos visiteurs.
Dans cet article, nous vous montrerons comment ajouter Cloudflare Turnstile à votre site Web WordPress.
Pourquoi ajouter Cloudflare Turnstile CAPTCHA dans WordPress ?
Les spams sont un gros problème pour tous les sites web, y compris WordPress. Les spambots peuvent utiliser des formulaires non sécurisés pour vous envoyer des liens spammy, ce qui rendra plus difficile la génération de prospects.
Ils peuvent également essayer de s’introduire dans le formulaire de connexion de votre site en utilisant des attaques par force brute ou en inondant votre site de commentaires de spam qui nuiront à l’expérience des visiteurs et à votre référencement WordPress.
Si vous gérez une boutique en ligne, les scripts automatisés peuvent même passer des commandes frauduleuses.
De nombreux propriétaires de sites Web utilisent CAPTCHA et reCAPTCHA pour bloquer les scripts et les robots. Cependant, beaucoup de gens se plaignent que ces technologies offrent une mauvaise expérience utilisateur, et certains craignent même que les CAPTCHA ne volent leurs données.
Ceci étant dit, Cloudflare a introduit Turnstile CAPTCHA. Cette technologie alternative utilise une sélection de défis non intrusifs qui s’exécutent souvent de manière invisible dans le navigateur. Cela vous permet de protéger votre site Web sans demander aux visiteurs de compléter des puzzles complexes.
Pour préserver la confidentialité des informations des visiteurs, Cloudsflare utilise les jetons d’accès privé d’Apple pour vérifier si le visiteur est une personne réelle sans collecter de données supplémentaires.
Si vous utilisez des constructeurs de formulaires ou WooCommerce, Turnstile s’intègre également à ces plugins tiers. Cela vous permet d’ajouter des CAPTCHA invisibles dans de nombreuses zones différentes de votre site Web WordPress.
Avec cela en tête, voyons comment vous pouvez ajouter Cloudflare Turnstile CAPTCHA dans WordPress. Utilisez simplement les liens rapides ci-dessous pour passer d’une étape à l’autre.
Installer un plugin Cloudflare CAPTCHA pour WordPress
La façon la plus simple d’ajouter le CAPTCHA de Cloudflare à WordPress est d’utiliser Simple Cloudflare Turnstile. Ce plugin gratuit vous permet de connecter votre site Web au service Turnstile, puis de vérifier qu’il répond correctement à vos demandes.
Tout d’abord, vous devez installer et activer le plugin. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’un plugin WordPress.
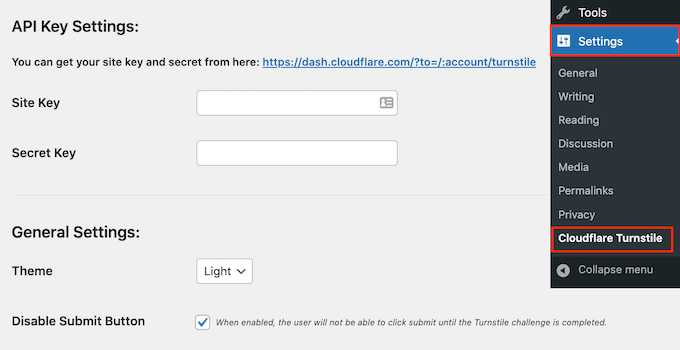
Après l’activation, allez dans Réglages » Cloudflare Turnstile.
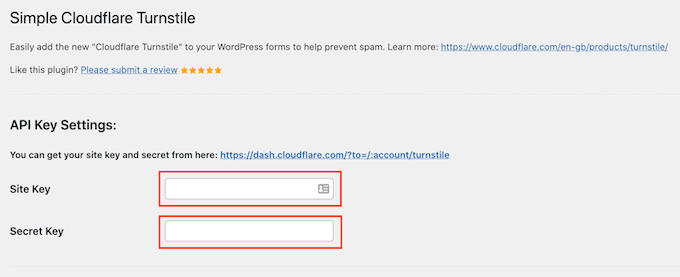
Le plugin vous demandera alors de fournir une clé et un secret de site.
Vous pouvez les obtenir gratuitement en cliquant sur le lien à côté de » Vous pouvez obtenir la clé et le secret de votre site à partir d’ici »
Obtenir un secret de site et une clé de site de Cloudflare Turnstile
Ce lien vous mènera à la page de connexion de Cloudflare où vous pourrez enregistrer votre domaine et créer une clé et un secret de site. C’est gratuit, mais vous devrez créer un compte Cloudflare en utilisant votre adresse électronique, si ce n’est pas déjà fait.
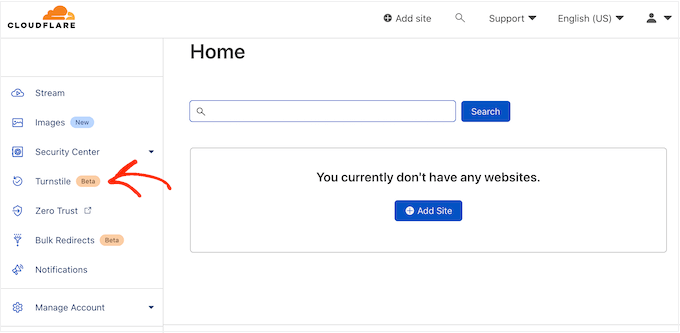
Une fois que vous êtes connecté au tableau de bord de Cloudflare, trouvez « Turnstile » dans le menu de gauche et cliquez dessus.
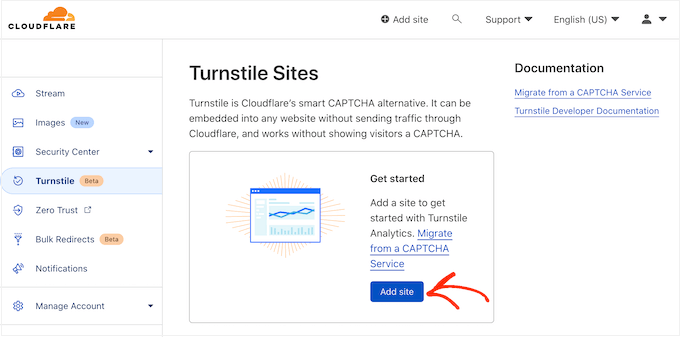
Cela vous amènera à un écran contenant des informations de base sur le tourniquet Cloudflare.
Si vous êtes prêt à continuer, cliquez sur le bouton « Ajouter un site ».
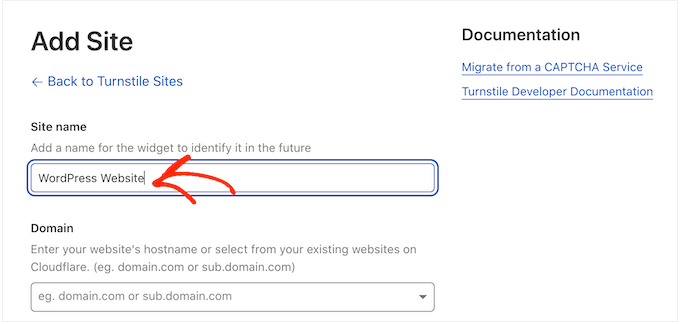
Sur cet écran, commencez par saisir un « Nom de site »
Ce nom vous servira de référence et vous pouvez utiliser ce que vous voulez.
Ensuite, tapez le nom de domaine de votre site Web dans le champ « Domaine ».
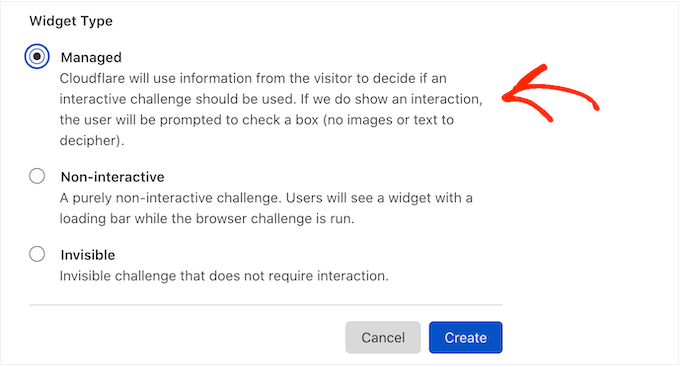
L’étape suivante consiste à choisir le widget CAPTCHA que vous souhaitez créer. Le premier choix est « Géré », qui est la méthode recommandée par Cloudflare. Dans ce cas, Cloudflare analyse la demande du navigateur et décide ensuite du type de défi qu’il doit lancer.
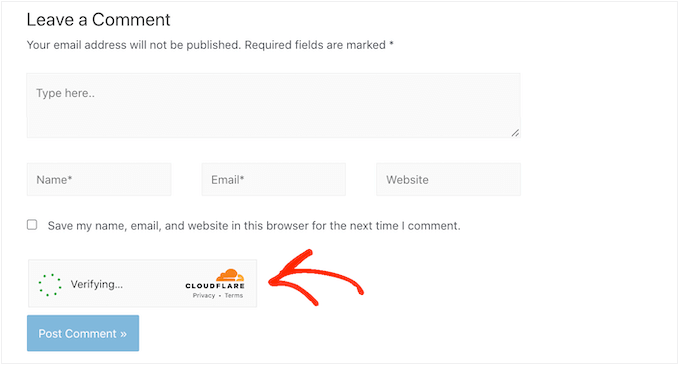
Pendant ce temps, le visiteur voit une animation de chargement.
Dans la mesure du possible, Cloudflare essaie d’exécuter un défi non interactif en arrière-plan, afin que le visiteur n’ait rien à faire.
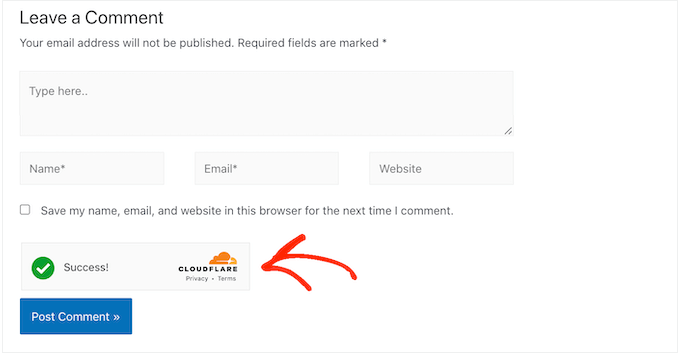
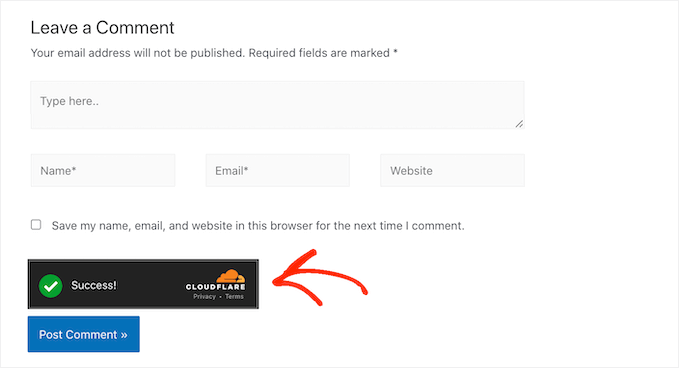
Dans ce cas, l’utilisateur verra simplement un message de « réussite » lorsque son navigateur aura réussi le test.
Parfois, Cloudflare peut décider qu’il est plus sûr d’afficher un défi interactif à la place. Cependant, le visiteur devra simplement cocher une case plutôt que de compléter un puzzle, ce qui reste plus facile que les CAPTCHAs traditionnels à base de puzzle.
À moins que vous n’ayez une raison spécifique de ne pas le faire, il est judicieux d’utiliser des CAPTCHA gérés, car cela vous donne un bon niveau de sécurité avec un impact minimal sur l’expérience du visiteur.
Vous ne souhaitez pas utiliser de défis interactifs sur votre site Web WordPress ? Vous pouvez alors choisir « Non-interactif » ou « Invisible » à la place.
Les défis non interactifs s’exécutent dans le navigateur, de sorte que le visiteur n’a pas besoin de faire quoi que ce soit. Tout comme le CAPTCHA géré, les visiteurs verront l’animation de chargement et un message de » réussite » lorsque le défi est terminé.
Si vous choisissez « Invisible », le visiteur ne verra pas l’animation ni le message de réussite. Ce paramètre vous permet de masquer complètement le CAPTCHA à vos visiteurs, ce qui peut éviter toute confusion et n’ajoutera pas d’encombrement à votre thème WordPress.
Après avoir pris votre décision, cliquez sur le bouton « Créer ».
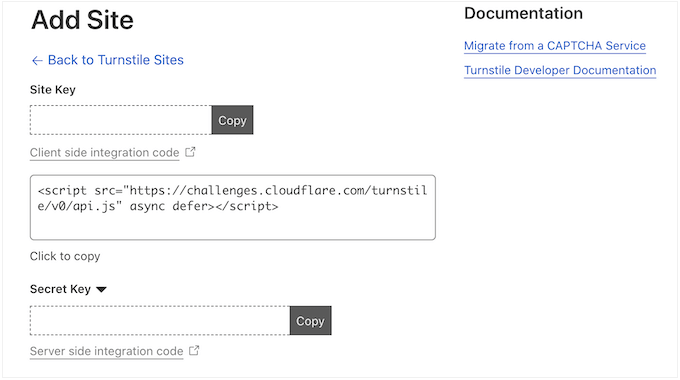
Dès que vous aurez fait cela, Cloudflare affichera votre clé de site et votre clé secrète.
Vous pouvez maintenant ajouter ces informations aux paramètres du plugin sur votre site Web.
Ajouter Cloudflare Turnstile CAPTCHA à votre site WebWordPress
Dans votre tableau de bord WordPress, retournez dans les paramètres » Cloudflare Turnstile« . Vous pouvez maintenant aller de l’avant et ajouter la » clé du site » et le » secret du site » à votre tableau de bord WordPress.
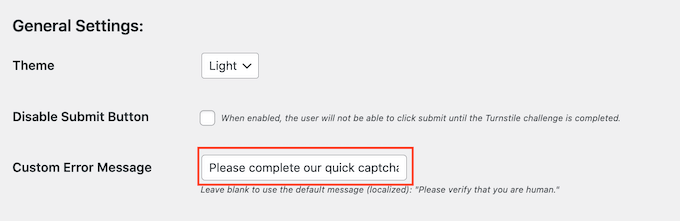
Après cela, vous voudrez peut-être personnaliser l’apparence du CAPTCHA sur votre site Web et la façon dont il agit. Pour commencer, vous pouvez ouvrir le menu déroulant » Theme » et choisir entre light, dark et auto.
L’image suivante montre un exemple de l’aspect du thème « Dark » dans la section des commentaires de WordPress.
Par défaut, Cloudflare Turnstile affiche un message « Please verify that you are human » aux visiteurs. Vous pouvez modifier ce message. Par exemple, vous pouvez expliquer brièvement pourquoi le CAPTCHA est si important, ou qu’il ne prendra que quelques secondes à compléter.
Pour ajouter votre propre formulation, il suffit de taper dans le champ « Message d’erreur personnalisé ».
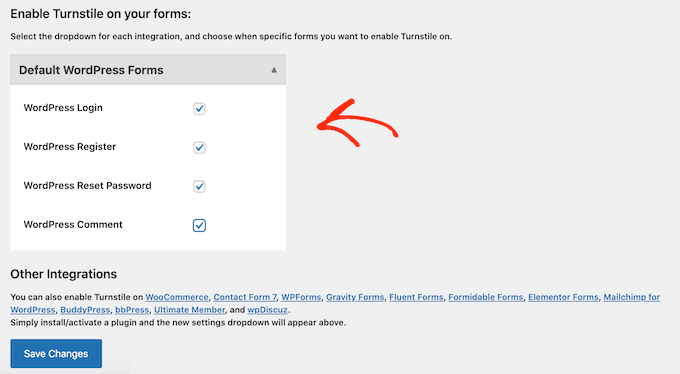
Ensuite, vous pouvez sélectionner les formulaires dans lesquels vous utiliserez le CAPTCHA de Cloudflare Turnstile.
Les options que vous voyez peuvent varier en fonction des plugins que vous avez installés, mais par défaut, vous pouvez utiliser Turnstile avec tous les formulaires intégrés de WordPress. Cela inclut la page de connexion, le formulaire d’inscription de l’utilisateur et la page de réinitialisation du mot de passe.
Lorsque vous êtes satisfait des informations que vous avez saisies, faites défiler l’écran jusqu’en bas et cliquez sur » Enregistrer les modifications »
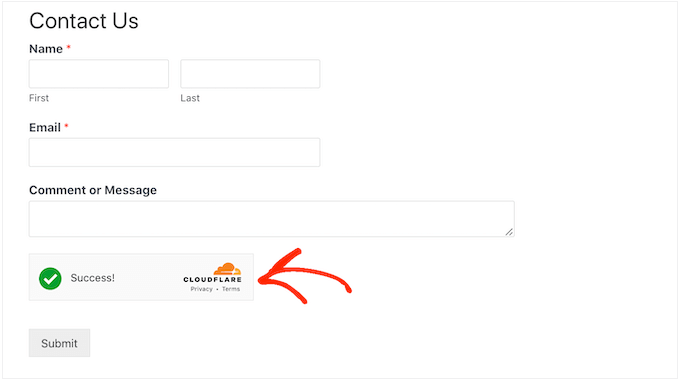
Désormais, si vous visitez votre site Web, vous verrez le CAPTCHA de Turnstile en action.
Bonus : Ajoutez Turnstile CAPTCHA à vos formulaires WordPress
WordPress est livré avec différents formulaires intégrés, mais vous aurez souvent envie de créer des formulaires personnalisés. Par exemple, vous pouvez remplacer les formulaires par défaut par des alternatives conçues par des professionnels qui conviennent mieux à votre site Web.
Vous pouvez également ajouter des formulaires qui sont absents du logiciel WordPress de base, tels que les formulaires de contact et les formulaires de commande en ligne.
Simple Cloudflare Turnstile s’intègre avec les meilleurs plugins de formulaire de contact pour WordPress, notamment WPForms et Formidable Forms. Cela vous permet d’ajouter les mêmes CAPTCHAs avancés à tous vos formulaires, quelle que soit la façon dont vous les avez créés.
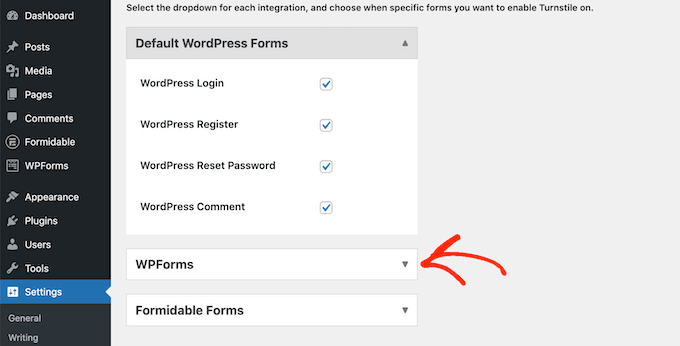
Pour ajouter un CAPTCHA à n’importe quelle page WPForms ou Formidable Forms, il suffit d’aller dans Réglages » Cloudflare Turnstile dans votre tableau de bord WordPress.
Au bas de la page, vous devriez voir une section pour WPForms ou Formidable Forms, selon le plugin que vous utilisez.
Cliquez simplement sur l’une de ces sections pour la développer.
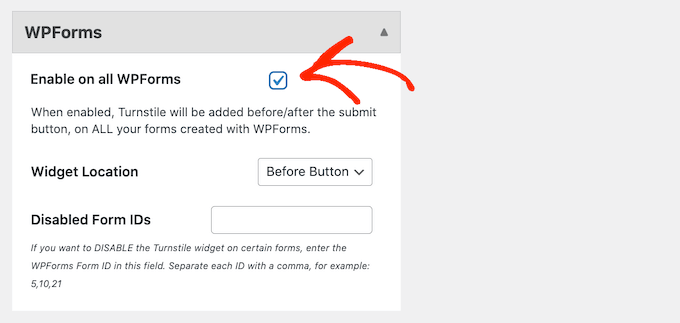
Pour ajouter le CAPTCHA à tous vos formulaires, il suffit de cocher la case « Activer sur tous… ».
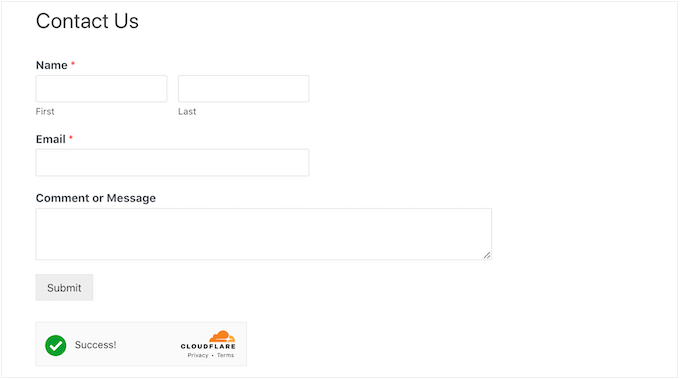
Si vous utilisez un CAPTCHA « géré » ou « non interactif », vous pouvez modifier l’affichage de l’animation de chargement et de réussite avant ou après le bouton « Soumettre » du formulaire.
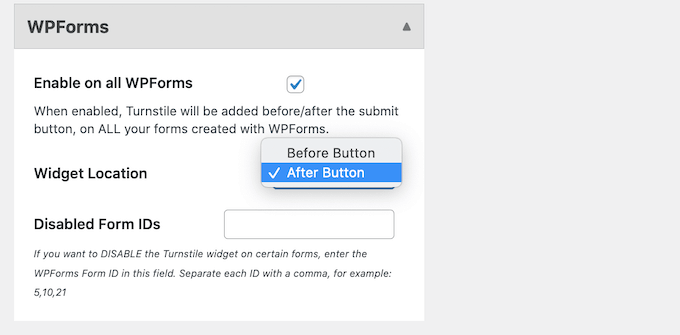
Dans l’image suivante, nous utilisons l’option « Après le bouton ».
Pour effectuer ce changement, il suffit d’ouvrir la liste déroulante « Widget Location ».
Ensuite, choisissez l’option « Avant le bouton » ou « Après le bouton »
Certains formulaires n’ont pas besoin d’un CAPTCHA. Par exemple, vous pouvez désactiver le CAPTCHA pour les formulaires qui n’obtiennent pas beaucoup de conversions, pour voir si cela améliore vos taux de conversion. Pour plus d’informations, consultez notre guide sur le suivi des conversions WordPress simplifié.
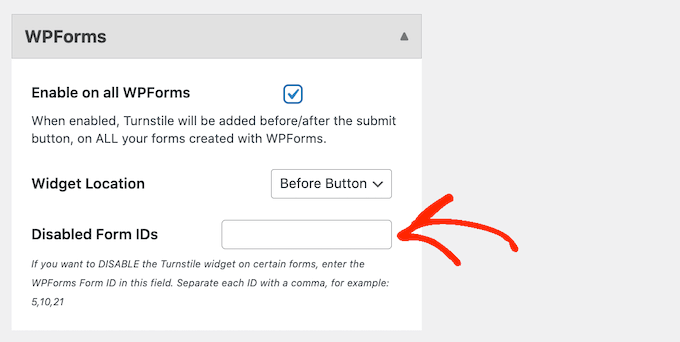
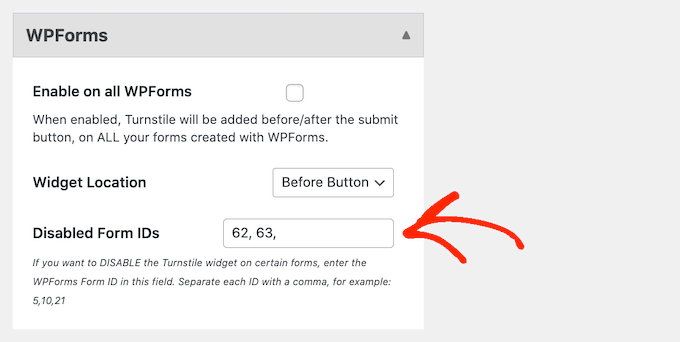
Pour supprimer le CAPTCHA, vous devez saisir l’identifiant du formulaire dans le champ « Disable Form IDs ».
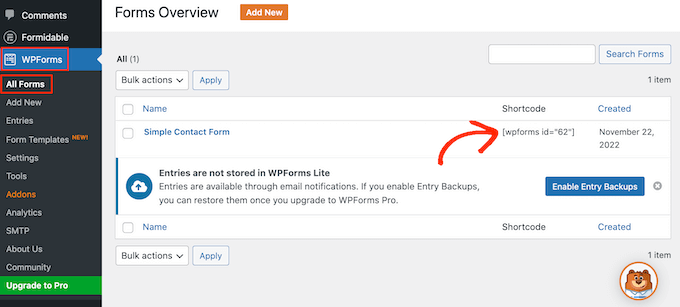
Si vous utilisez WPForms, vous pouvez obtenir cet ID en allant dans WPForms » All Forms« .
La colonne ‘Shortcode’ montre l’ID de chaque formulaire. Par exemple, dans l’image suivante, l’ID du formulaire est 62.
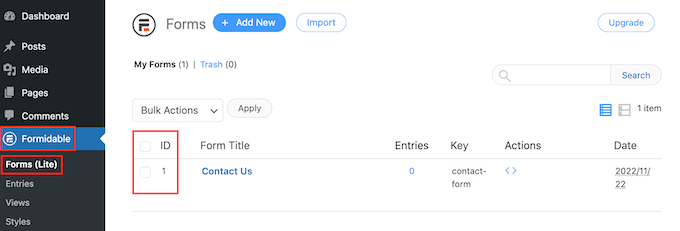
Si vous êtes un utilisateur de Formidable Forms, rendez-vous plutôt sur Formidable » Forms » .
Sur cet écran, trouvez le formulaire que vous voulez exclure et notez le numéro dans la colonne ‘ID’.
Vous pouvez maintenant ajouter ces ID dans le champ « Disable Form IDs ».
Pour supprimer le CAPTCHA de plusieurs formulaires, il suffit de séparer chaque ID par une virgule.
Lorsque vous êtes satisfait de la façon dont vous avez configuré l’intégration, n’oubliez pas de cliquer sur « Enregistrer les modifications » pour sauvegarder vos paramètres.
Désormais, si vous visitez un formulaire créé à l’aide de Formidable Forms ou WPForms, vous verrez le CAPTCHA de Cloudflare Turnstile en action.
Bonus : ajouter Cloudflare Turnstile CAPTCHA à WooCommerce
Les scripts et les robots ne sont pas seulement une mauvaise nouvelle pour les blogs et les sites Web WordPress. Si vous gérez une boutique en ligne, alors les spambots et les scripts automatisés peuvent essayer de s’inscrire sur votre boutique et de passer de fausses commandes.
Chaque transaction s’accompagne de frais de traitement, de sorte que les fausses commandes peuvent vous coûter beaucoup d’argent et rendre difficile la croissance de votre entreprise.
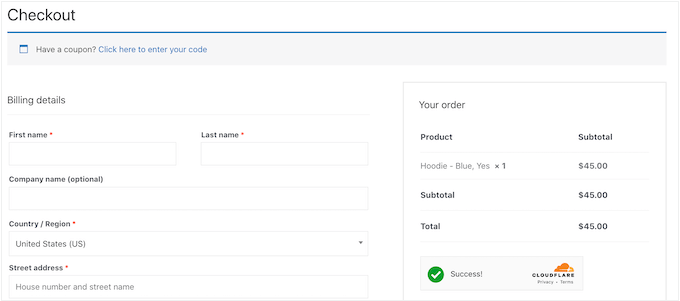
La bonne nouvelle est que Cloudflare Turnstile s’intègre également à WooCommerce. Cela vous permet de protéger toutes vos pages de commerce électronique, y compris les pages de connexion, d’inscription et de paiement de WooCommerce.
Pour ajouter Cloudflare Turnstile à vos pages WooCommerce, il suffit d’aller dans Paramètres » Cloudflare Turnstile.
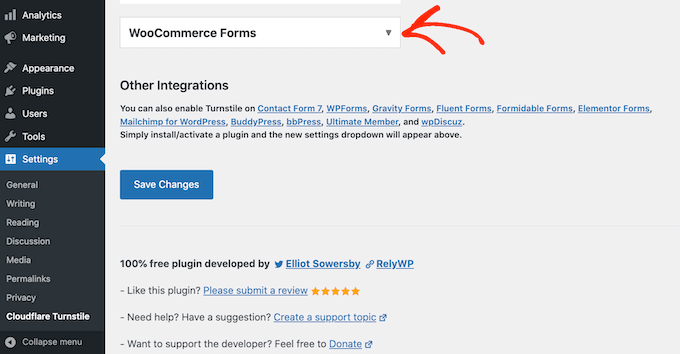
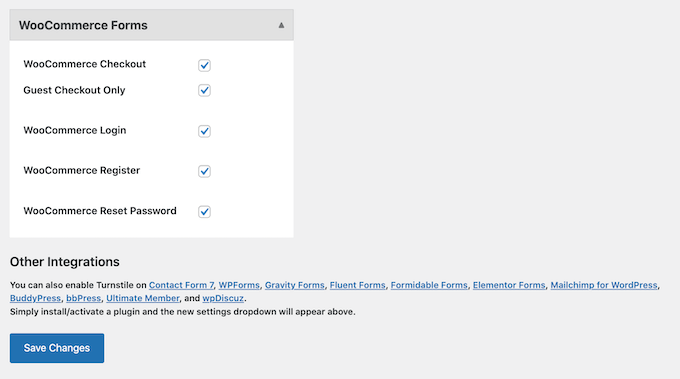
Ensuite, faites défiler jusqu’à la section » WooCommerce Forms « .
Si elle n’est pas déjà développée, cliquez alors sur cette section.
Vous verrez maintenant toutes les pages WooCommerce sur lesquelles vous pouvez ajouter un CAPTCHA Cloudflare. Il suffit de cocher la case en regard de chaque page que vous souhaitez protéger.
Après cela, n’oubliez pas de cliquer sur » Enregistrer les modifications » pour enregistrer vos paramètres. Désormais, si vous visitez l’une de vos pages WooCommerce, vous verrez le CAPTCHA de Cloudflare Turnstile.
Nous espérons que cet article vous a aidé à apprendre comment ajouter Cloudflare Turnstile CAPTCHA dans WordPress. Vous pouvez également consulter notre guide ultime de sécurité WordPress et les meilleurs plugins d’adhésion WordPress.