On vous a probablement rabattu les oreilles avec l’importance de la vitesse des pages et de WordPress. Une meilleure expérience utilisateur, plus de conversions, et tout le reste. Mais une fois que vous avez effectué les ajustements de performance évidents, comment pouvez-vous obtenir encore plus de vitesse ?
L’utilisation de commentaires WordPress lazy load peut améliorer la vitesse de chargement de votre page initiale et rendre vos lecteurs heureux. Jay vous a déjà montré comment utiliser le chargement paresseux des images WordPress. Maintenant, dans cet article, je vais vous montrer comment aller plus loin et charger paresseusement les commentaires WordPress, que vous utilisiez le système de commentaires natif de WordPress, les commentaires Disqus, ou les commentaires Facebook.
Comment fonctionne le lazy load ?
Le lazy load semble être une mauvaise chose, non ? Je veux dire, la paresse est mauvaise, du moins c’est ce que je me dis quand je suis allongé sur le canapé en train de regarder Netflix. Alors pourquoi vouloir rendre votre « chargement » paresseux ?
Ne vous inquiétez pas, ce n’est pas une mauvaise chose. Tout ce que lelazy load signifie, c’est que certains contenus, que vous spécifiez, ne se chargent pas immédiatement lorsqu’un utilisateur se rend sur votre page. Au lieu de cela, il est chargé plus tard. Par exemple, la méthode normale consiste à faire en sorte que les commentaires se chargent lorsqu’un utilisateur fait défiler la page vers le bas, mais vous pouvez également demander aux utilisateurs de cliquer sur un bouton « Charger les commentaires » pour charger les commentaires.
Essentiellement, le lazy load rend certains contenus « à la demande » uniquement. Il ne se charge que lorsqu’il est réellement nécessaire, pas avant.
Pourquoi le lazy load des commentaires WordPress ?
La principale raison de charger paresseusement les commentaires WordPress est la vitesse. Pensez-y, votre section de commentaires se trouve en bas de vos articles WordPress. Cela signifie que, 99% du temps, les utilisateurs ne seront en mesure de voir vos commentaires qu’après avoir fait défiler une bonne partie de votre page.
Quel est donc l’intérêt de charger les commentaires avant même que vos lecteurs aient eu l’occasion de faire défiler la page ? Il n’y en a pas.
Fondamentalement, le lazy load des commentaires WordPress est un moyen de réduire la taille de votre page, ce qui peut augmenter le temps de chargement initial de votre page. Et étant donné que 30% des utilisateurs veulent que les sites se chargent en moins d’une seconde, vous avez besoin de chaque amélioration de performance que vous pouvez obtenir.
Maintenant que vous savez pourquoi, je vais vous expliquer comment utiliser des plugins pour charger paresseusement les commentaires WordPress natifs, Disqus ou Facebook.
Commençons par le lazy load des commentaires natifs de WordPress. À moins que vous ne sachiez que vous utilisez un plugin de commentaires tiers, c’est celui qui s’applique à vous.
Pour commencer, vous devez installer et activer le plugin Lazy Load for Comments. Bien que ce plugin n’ait pas une tonne d’installations actives, il est régulièrement mis à jour, fonctionne très bien et provient d’un développeur connu.
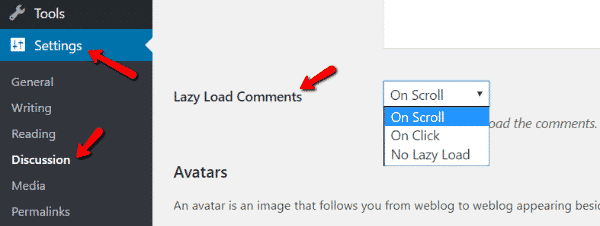
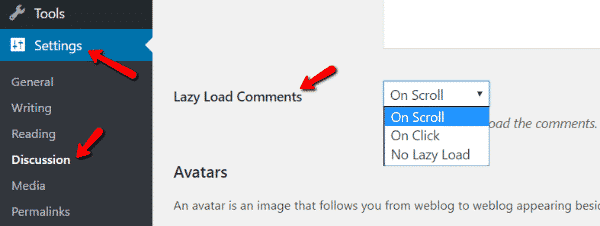
Une fois activé, vous n’avez besoin de configurer qu’une seule liste déroulante. Pour la trouver, allez dans Paramètres → Discussion et trouvez la section Clazy load des commentaires:
Vous pouvez sélectionner l’une des deux options de lazy load :
-
- On Scroll
– avec cette méthode, les commentaires se chargent automatiquement lorsque l’utilisateur fait défiler la page et atteint le bas de la page. L’utilisateur n’aura pas à effectuer d’action manuelle pour afficher les commentaires.
- Au clic
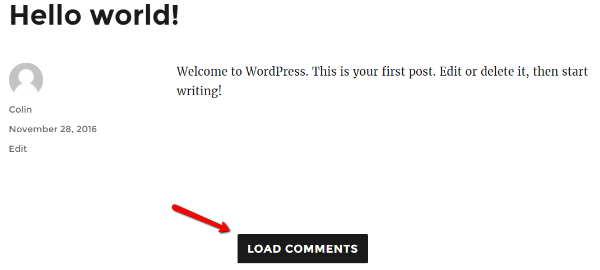
– avec cette méthode, l’utilisateur devra cliquer sur un bouton pour afficher les commentaires – ils ne se chargeront pas automatiquement. Voici un exemple de ce que cela donne :
Une fois que vous avez sélectionné votre style de lazy load et enregistré les paramètres, c’est terminé ! Votre section de commentaires commencera automatiquement le lazy load en fonction de votre sélection.
Lazy load avec les commentaires Disqus WordPress
Le plugin précédent est parfait pour le lazy load des commentaires WordPress natifs, mais si vous utilisez Disqus, vous aurez besoin d’une solution différente.
Le lazy load des commentaires Disqus est particulièrement important en raison de toutes les requêtes HTTP supplémentaires que la section des commentaires Disqus ajoute.
Pour charger paresseusement les commentaires Disqus, vous pouvez utiliser un autre plugin appelé Disqus Conditional Load (qui provient du même développeur que le plugin précédent). La version gratuite de ce plugin vous permet de charger les commentaires Disqus « On Click » et « On Scroll » (comme auparavant). Si vous optez pour la version premium, vous pouvez également commencer à charger les commentaires dès que les utilisateurs commencent à défiler (plutôt que d’attendre qu’ils fassent défiler la page).
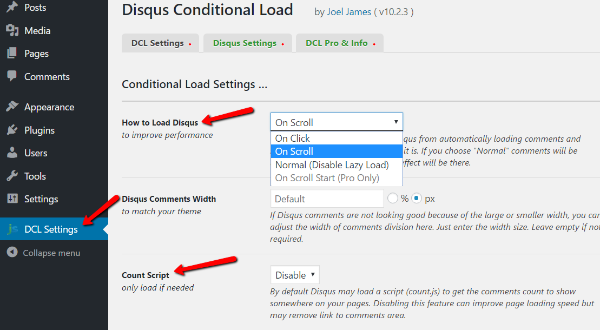
Pour commencer, installez et activez le chargement conditionnel de Disqus. Ensuite, allez dans Paramètres DCL pour configurer le plugin :
Vous devrez d’abord configurer le mode de chargement des commentaires (au défilement ou au clic). Ensuite, vous devrez également décider si vous avez besoin ou non de la fonction « nombre de commentaires ». Sa désactivation peut améliorer les performances en supprimant un autre script. Mais cela peut aussi casser le comptage des commentaires, il y a donc un compromis à faire.
Vous pouvez également désactiver le lazy load pour certains types de messages personnalisés, personnaliser vos messages de chargement et configurer le plugin pour qu’il fonctionne avec certains plugins de mise en cache.
Une fonctionnalité bonus intéressante est que le plugin ajoute un shortcode que vous pouvez utiliser pour inclure les commentaires Disqus où vous voulez.
Comment charger paresseusement les commentaires Facebook de WordPress
Si vous utilisez les commentaires Facebook pour WordPress, vous aurez besoin d’une autre solution pour charger paresseusement vos commentaires. Comme Disqus, le lazy load des commentaires Facebook permet de réduire les requêtes HTTP externes et de diminuer la taille de votre page.
Cette fois, vous pouvez utiliser le plugin Lazy Facebook Comments qui vient, encore une fois, du même développeur (Joel James a le marché des plugins de lazy load des commentaires sous contrôle !) Commencez par installer et activer le plugin.
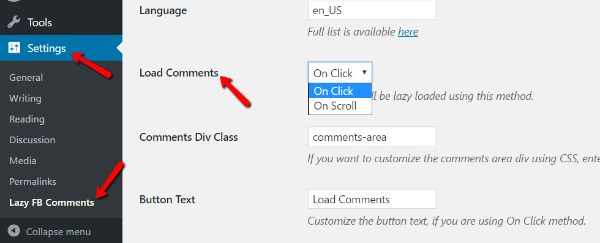
Une fois activé, vous pouvez le configurer en allant dans Paramètres → Lazy FB Comments:
En plus de choisir comment charger paresseusement vos commentaires Facebook, vous pouvez également configurer de nombreux autres goodies comme la largeur de votre boîte de commentaires, le nombre de commentaires à afficher, les schémas de couleurs, le tri et le texte des boutons.
Une fois que vous avez terminé, assurez-vous d’enregistrer vos paramètres et vous êtes prêt à partir !
Conclusion
Et voilà ! Trois plugins différents pour le lazy load de trois types différents de commentaires WordPress. Que vous utilisiez les commentaires natifs de WordPress, les commentaires Disqus, ou les commentaires Facebook, vous pouvez charger paresseusement votre section de commentaires et accélérer votre site WordPress.
En plus du lazy load de vos images, le lazy load des commentaires WordPress est un moyen rapide d’obtenir des performances supplémentaires en réduisant la taille de vos pages et en éliminant certaines requêtes HTTP.