L’arrière-plan vidéo animé est une tendance de conception populaire qui ne va pas s’estomper. Au lieu d’une grande image héroïque, les visiteurs sont accueillis par un festin visuel en mouvement qui attire leur attention et les éblouit. Malheureusement, cette fonctionnalité n’est pas intégrée à WordPress, mais cela ne signifie pas qu’il est impossible d’ajouter un arrière-plan vidéo YouTube à un site WordPress.
Que faire ?
Bien que les arrière-plans vidéo ressemblent à un peu de magie technologique, leur mise en œuvre ne nécessite pas de baguette magique. Vous n’avez pas besoin de travailler dans le code, vous n’avez pas besoin de modifier des fichiers, et vous n’avez pas besoin de faire des manipulations qui pourraient perturber l’équilibre délicat du design de votre site.
Tout ce que vous avez à faire est d’installer un plug-in comme le parfaitement intitulé Video Background ou l’étrangement nommé mb.Ytplayer. Les plugins de ce type sont incroyablement faciles à utiliser et vous pouvez les configurer en un rien de temps.
Pourquoi des vidéos YouTube ?
Vous voudrez ajouter une vidéo YouTube au lieu d’héberger la vôtre, car YouTube couvre non seulement l’espace d’hébergement, mais aussi la bande passante que vos visiteurs utilisent. Au lieu d’utiliser vos précieuses ressources, pourquoi ne pas utiliser celles de YouTube ? C’est un peu la raison d’être de ce service.
En utilisant les arrière-plans vidéo de YouTube au lieu de votre propre hébergement, vous avez moins de pannes, un chargement beaucoup plus rapide et une expérience généralement meilleure pour vos utilisateurs. Vous pouvez utiliser votre propre hébergement pour un fond d’écran vidéo, mais vous verrez certainement une augmentation des coûts et de la pression sur vos serveurs. Ne dites pas que nous ne vous avons pas prévenu.
Astuce : utilisez vos propres vidéos !
La plupart des plugins que vous pouvez utiliser (y compris celui-ci) vous permettent d’utiliser n’importe quelle vidéo YouTube comme arrière-plan, pas seulement la vôtre. Si beaucoup d’entre elles sont disponibles sur YouTube pour la consommation publique (évidemment), elles ne sont pas toutes disponibles sur YouTube pour la consommation publique commerciale. Alors s’il vous plaît, s’il vous plaît, s’il vous plaît, vérifiez les droits de toute vidéo que vous utilisez qui n’est pas la vôtre. Ou mieux encore, n’utilisez un arrière-plan de vidéo YouTube que si vous détenez les droits d’utilisation de la vidéo.
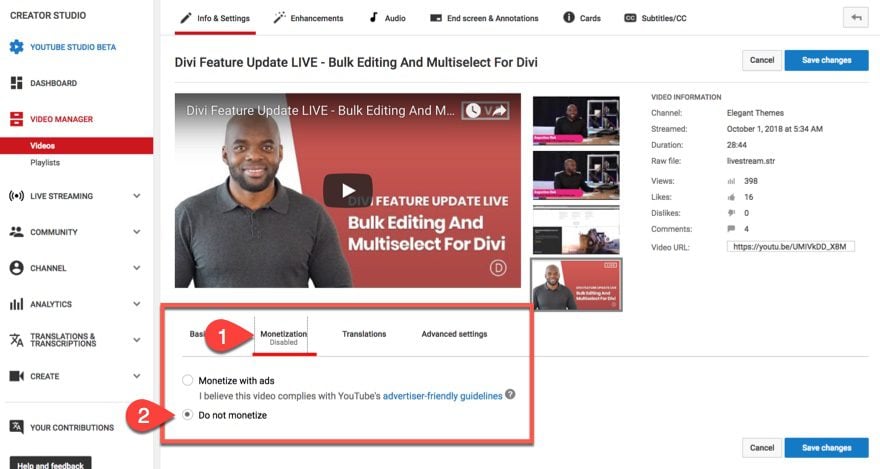
Une autre considération est la publicité. En raison de la manière dont les vidéos sont diffusées à partir de YouTube, les publicités sur les vidéos sont également diffusées. Donc, si vous ne possédez pas la vidéo et que le propriétaire a choisi de la monétiser… eh bien, votre site affichera des publicités vraiment étranges en arrière-plan au lieu de la superbe vidéo que vous souhaitiez. Si vous êtes propriétaire de la vidéo, vous pouvez vous assurer que les publicités sont désactivées.
Vous pouvez vous assurer que les publicités sont désactivées en vous rendant dans le studio de votre créateur YouTube, en cliquant sur modifier celle que vous utilisez comme arrière-plan de la vidéo YouTube et en vérifiant que l’onglet Monétisation indique Désactivé. Si ce n’est pas le cas, vous pouvez sélectionner Ne pas monétiser et enregistrer vos modifications. Désormais, aucune publicité ne sera diffusée à la place de votre vidéo.
Étape 1 : Installation et configuration
Comme toujours lorsqu’on utilise un plugin, recherchez son nom dans le dépôt (ou allez ici pour télécharger mb.Ytplayer). Et comme toujours, assurez-vous de l’installer et de l’activer. Vous aurez mb.ideas – YTPlayer dans votre tableau de bord WP.
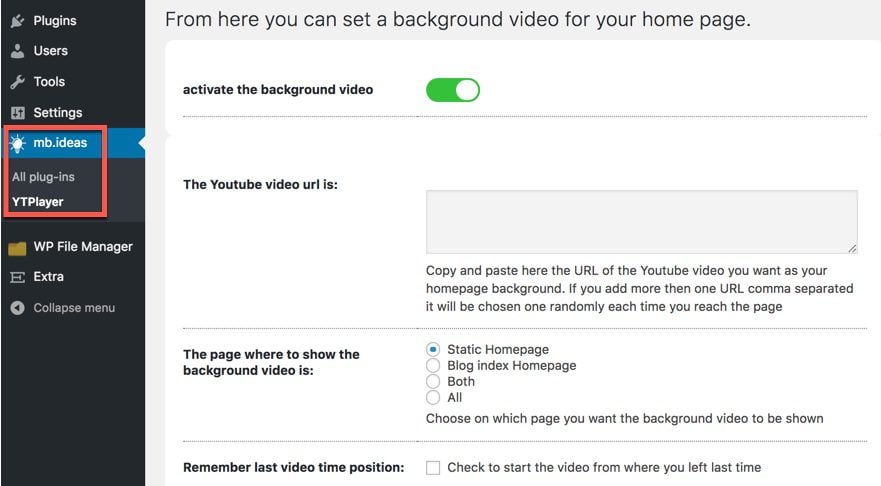
Les paramètres ici sont incroyablement simples et directs. Si vous utilisez un plugin comme Video Backgrounds, vous aurez besoin de l’URL exacte du fichier vidéo YouTube (qui est incroyablement difficile à obtenir au format .mp4 ou .webm). Avec mb.Ytplayer, cependant, il vous suffit de coller l’URL primaire de la vidéo. Le plugin extrait ensuite l’URL tout seul.
Étape 2 : La vidéo
Allez sur la page de la vidéo que vous voulez utiliser comme arrière-plan. Dans la barre d’URL, mettez l’ensemble en surbrillance et appuyez sur CMD/CTRL – C pour copier l’adresse Web complète.
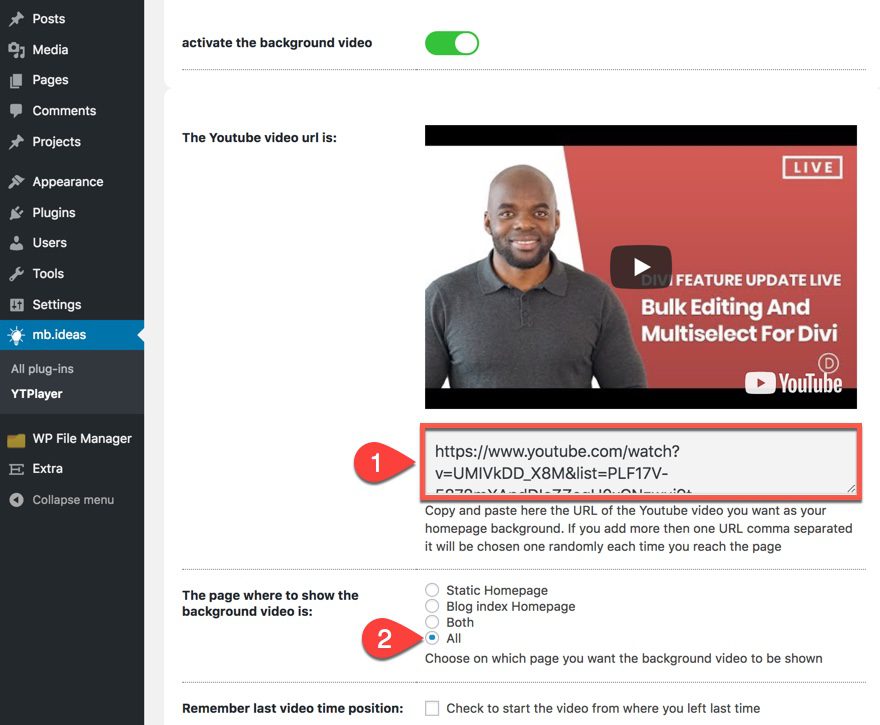
Une fois cela fait, retournez sur mb.ideas – YTPlayer et collez l’URL dans le champ intitulé » URL de la vidéo YouTube ». (1)
Veillez ensuite à sélectionner les pages sur lesquelles vous souhaitez que la vidéo apparaisse. (2) En fonction de votre site, cela sera différent pour chaque personne. Quoi qu’il en soit, lorsque vous appuyez sur le bouton » Enregistrer les modifications », votre site commencera automatiquement à extraire la vidéo YouTube et à l’insérer là où vous le souhaitiez.
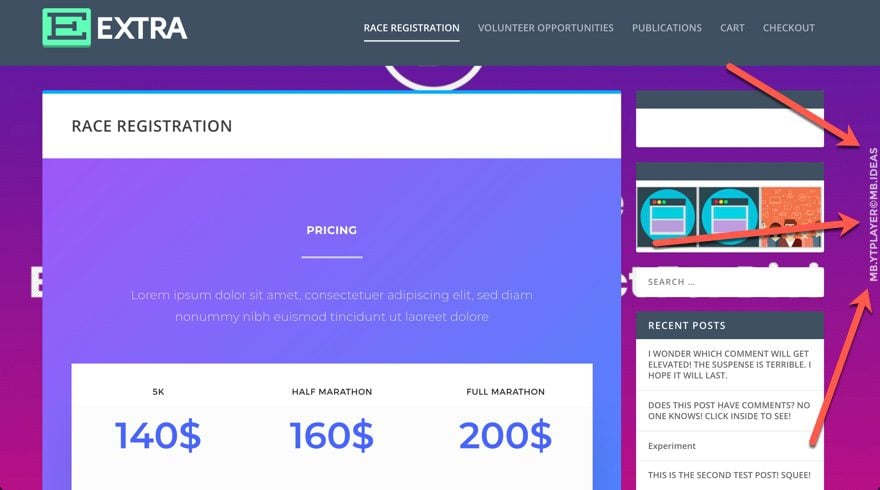
Le principal inconvénient de la version gratuite de ce plugin est le filigrane qu’il injecte sur le côté de votre site. Si vous passez à la version Pro, vous bénéficiez de beaucoup plus de fonctionnalités, dont la possibilité de supprimer le filigrane.
Champs personnalisés
Si vous avez besoin de changer la vidéo de fond pour un article spécifique, vous pouvez le faire aussi. Ce plugin ajoute un arrière-plan vidéo YouTube en utilisant des champs personnalisés, et sous chaque page et article, vous aurez maintenant une métabox pleine d’eux. Le champ intitulé vidbg_metabox_field_mp4 est l’URL du lien direct vers la vidéo YouTube.
Ainsi, même si vous n’aimez pas ce plugin et que vous souhaitez en utiliser un autre comme Video Backgrounds, vous pouvez utiliser cet outil pour trouver l’URL du lien direct de la licorne.
De plus, il existe une multitude d’autres champs personnalisés que vous pouvez utiliser pour personnaliser l’arrière-plan de votre vidéo YouTube sans avoir à payer pour la version premium.
Fonctionne-t-il avec Divi ?
Je sais que pour beaucoup de nos lecteurs, la grande question qui vient à l’esprit est « Est-ce que ça marche avec Divi ? » Réponse : Oui. Vous pouvez utiliser ces plugins pour ajouter un arrière-plan vidéo YouTube à Divi. En général, les plugins d’arrière-plan vidéo fonctionnent par le biais d’une manipulation CSS ou de l’implémentation d’une métabox. Vous en trouverez même certains (certains premium, d’autres non) qui ont déjà un support intégré pour divers constructeurs, thèmes et API. Quoi qu’il en soit, vous ne devez pas vous inquiéter de la compatibilité de Divi. Vous êtes prêt à partir.
Et c’est fini !
Ainsi, malgré le savoir-faire technique que les développeurs de ces plugins doivent posséder, vous devez simplement être capable de cliquer plusieurs fois sur CTRL/CMD-C et CTRL/CMD-V aux bons endroits. Une fois que vous avez fait cela, c’est un jeu d’enfant. Et vos visiteurs seront en mesure de voir cette navigation en douceur parce qu’elle est diffusée en direct de YouTube sous leurs yeux.
Que pensez-vous de l’utilisation d’arrière-plans vidéo YouTube sur les sites Web ?