Voulez-vous ajouter un bouton « acheter maintenant » dans WordPress ?
Que vous vendiez un service, un abonnement ou un produit physique, avoir un bouton d’achat rapide permet d’améliorer le parcours d’achat et conduit à plus de ventes.
Dans cet article, nous allons vous montrer 3 façons différentes sur la façon dont vous pouvez ajouter un bouton acheter maintenant dans WordPress, étape par étape.
Pourquoi ajouter un bouton « Acheter maintenant » sur WordPress ?
Un bouton d’achat immédiat est un excellent moyen de réduire vos taux d’abandon de panier. Chaque étape du processus d’achat est une nouvelle occasion pour le client de changer d’avis et d’abandonner son panier.
En les amenant directement à la caisse, les acheteurs ont moins de temps pour changer d’avis et renoncer à leurs achats.
Comme ils accélèrent le processus d’achat, les boutons d’achat immédiat peuvent également améliorer l’expérience client. Lorsque le parcours de l’acheteur est facile, les clients sont plus susceptibles de revenir dans votre magasin.
Vous verrez souvent des boutons d’achat immédiat sur les pages de produits, mais ils sont aussi parfois utilisés sur les pages de renvoi et de vente.
Ainsi, les boutons d’achat immédiat permettent aux clients de lancer le processus d’achat sans jamais visiter la page du produit, ce qui peut augmenter les taux de conversion de vos campagnes de marketing et de publicité.
Ceci étant dit, voyons comment vous pouvez ajouter un bouton Acheter maintenant sur WordPress. Utilisez simplement les liens rapides ci-dessous pour passer à la méthode que vous souhaitez utiliser.
Méthode 1. Ajout d’un bouton d’achat immédiat avec WP Simple Pay (aucun plugin eCommerce requis)
Vous pouvez ajouter un simple bouton « Acheter maintenant » à n’importe quelle page, article ou zone de widget en utilisant WP Simple Pay.
C’est une excellente option pour les entreprises de services, les organisations à but non lucratif, ou toute personne qui cherche une option rapide de bouton d’achat immédiat pour WordPress.
WP Simple Pay est le meilleur plugin de paiement Stripe pour WordPress qui vous permet d’accepter les paiements par carte de crédit, Apple Pay, Google Pay, le débit bancaire ACH, et plus encore sans aucun plugin de commerce électronique ou panier d’achat. Cela fait de WP Simple Pay le choix parfait si vous voulez ajouter un bouton acheter maintenant à une page de vente sans avoir à installer quoi que ce soit de spécial.
Pour ce guide, nous allons utiliser la version gratuite de WP Simple Pay.
Si vous voulez accepter des paiements par prélèvement automatique ACH, des paiements récurrents, faire des calculs de taxes automatiques, ou si vous voulez ajouter un plan d’achat immédiat et de paiement ultérieur à WordPress, alors vous devrez passer à la version pro.
Tout d’abord, vous devrez installer et activer le plugin WP Simple Pay. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’un plugin WordPress.
Une fois activé, le plugin lancera automatiquement l’assistant d’installation. Allez-y et cliquez sur le bouton » Let’s Get Started « .
À l’étape suivante, vous devrez connecter un compte Stripe à WP Simple Pay. Stripe est un processeur de paiement convivial pour les propriétaires de sites Web.
Pour commencer, cliquez sur le bouton « Connecter avec Stripe ».
Sur l’écran suivant, vous pouvez soit vous connecter à un compte Stripe existant, soit en créer un nouveau.
Si vous avez déjà un compte Stripe, il vous suffit de saisir l’adresse électronique et le mot de passe de ce compte.
WP Simple Pay va maintenant vous montrer comment connecter votre compte Stripe à WordPress.
Si vous n’êtes pas encore enregistré auprès de Stripe, saisissez votre adresse e-mail et suivez les instructions à l’écran pour créer un compte Stripe. Une fois que vous êtes connecté à votre compte Stripe, cliquez sur le bouton » Créer un formulaire de paiement « .
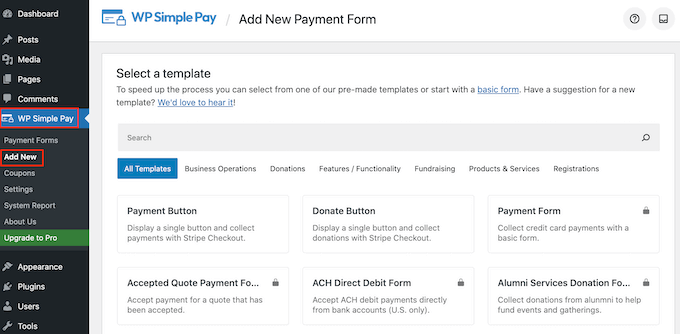
Si vous avez quitté cet écran par accident, ne paniquez pas. Vous pouvez atteindre le même écran en allant sur WP Simple Pay » Add New « .
Le plugin gratuit WP Simple Pay dispose de quelques modèles différents qui peuvent vous aider à créer un formulaire de paiement, rapidement. Vous pouvez débloquer des modèles supplémentaires en passant à WP Simple Pay Pro, notamment un modèle qui ajoute un bouton de don Stripe dans WordPress.
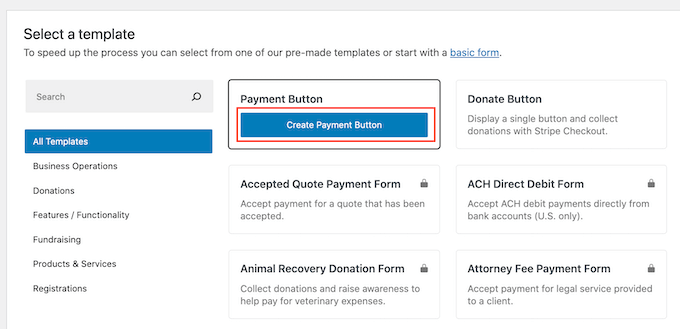
Puisque nous voulons créer un bouton d’achat immédiat, survolez le modèle » Bouton de paiement « , puis cliquez sur » Créer un bouton de paiement » lorsqu’il apparaît.
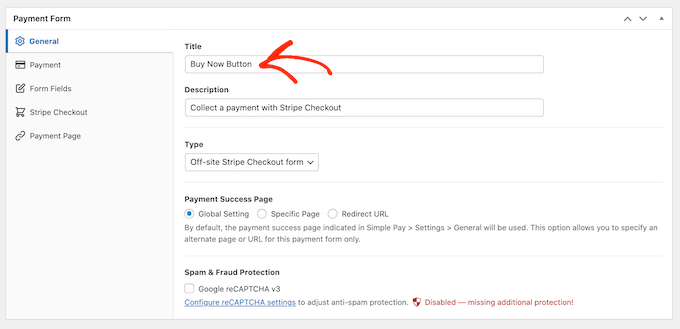
Dans le champ » Title « , saisissez un nom pour votre bouton d’achat immédiat.
Ce titre est uniquement destiné à vous servir de référence et vous pouvez utiliser ce que vous voulez.
Vous pouvez également utiliser le champ « Description » pour ajouter des informations sur votre bouton. Là encore, WordPress ne montrera pas ces informations aux visiteurs de votre site, mais elles peuvent être utiles pour votre propre référence ou pour toute autre personne qui partage votre tableau de bord WordPress.
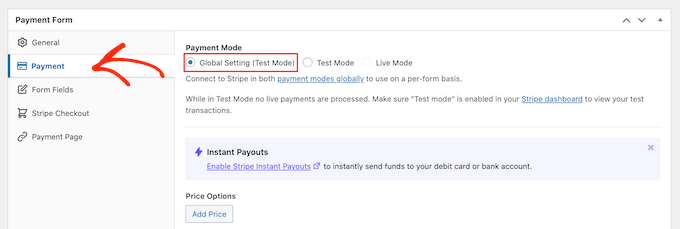
Ensuite, cliquez sur l’onglet « Paiement ».
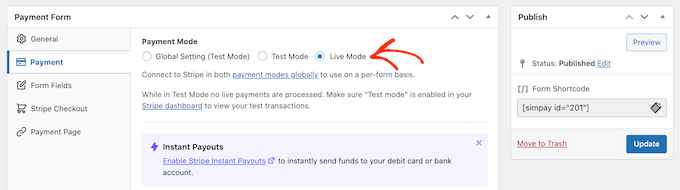
Par défaut, WP Simple Pay créera votre bouton en mode test, ce qui signifie que vous ne pouvez pas encore accepter de vrais paiements.
Nous vous recommandons de laisser le bouton radio « Paramètres globaux (mode test) » sélectionné afin que vous puissiez tester votre bouton « Acheter maintenant » avant de commencer à accepter les paiements.
Si vous voulez commencer à collecter des paiements immédiatement, vous pouvez sélectionner le bouton « Live Mode » à la place.
Ensuite, vous pouvez décider du montant que le bouton facturera au client. Saisissez ce montant dans le champ « Montant unique ».
Remarque : WP Simple Pay utilise la devise dollar par défaut. Si vous souhaitez accepter les paiements dans une autre devise, allez dans WP Simple Pay » Paramètres« . Vous pouvez ensuite sélectionner l’onglet » Devise » et choisir une nouvelle devise.
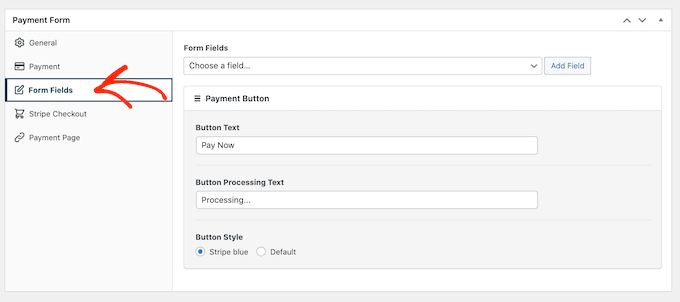
Une fois que vous avez fait cela, sélectionnez l’onglet « Form Fields ».
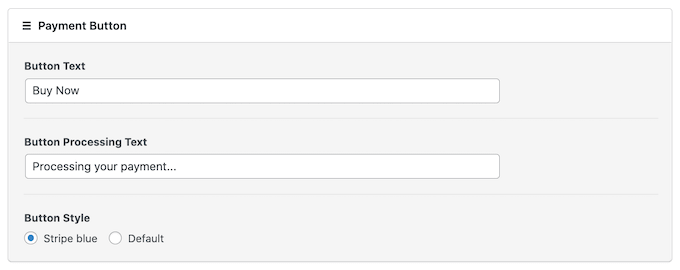
Par défaut, votre bouton sera intitulé « Payer maintenant », mais vous pouvez le modifier comme vous le souhaitez en saisissant le texte du bouton dans le champ « Texte du bouton ».
Vous pouvez également modifier le « Texte de traitement du bouton », qui est le message que WP Simple Pay affichera aux acheteurs pendant le traitement de leur paiement.
Par défaut, WP Simple Pay utilisera le même style de bouton que votre thème WordPress.
Il dispose également d’un style » Stripe blue » que vous pouvez utiliser, comme vous pouvez le voir dans l’image suivante. Si vous souhaitez utiliser ce style de bouton, il suffit de sélectionner le bouton radio » Stripe blue » dans la section » Bouton de paiement « .
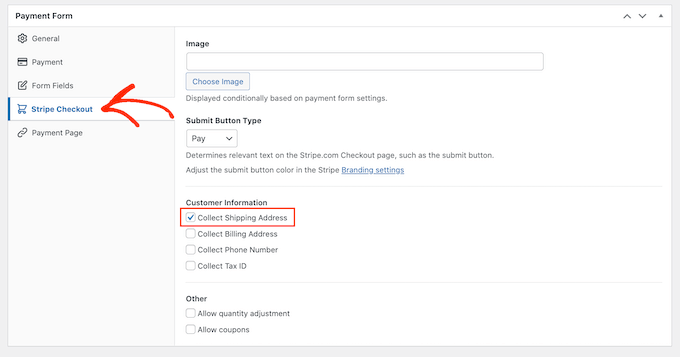
ensuite, sélectionnez l’onglet « Stripe Checkout » et choisissez les informations que WP Simple Pay collectera auprès des visiteurs lors du paiement.
Par exemple, si vous vendez un produit physique, vous pouvez obtenir l’adresse de livraison du client en cochant la case « Collecter l’adresse de livraison ».
Si vous pensez que les clients peuvent vouloir acheter plusieurs produits, assurez-vous de cocher la case « Autoriser l’ajustement des quantités ».
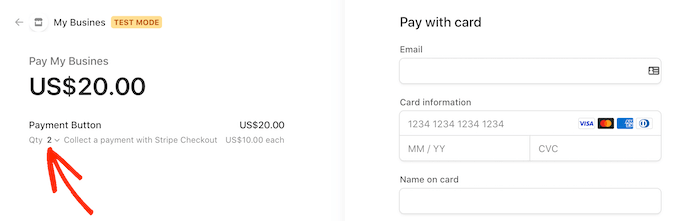
Cela ajoute un menu déroulant à la page de paiement Stripe qui permet aux clients de modifier le nombre de produits qu’ils achètent.
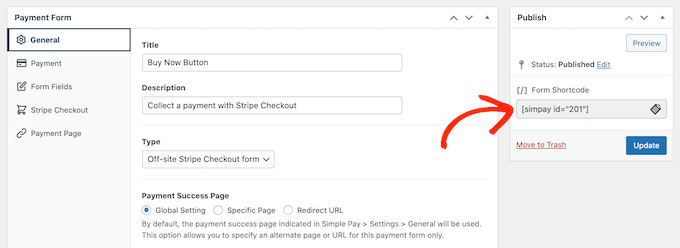
Lorsque vous êtes satisfait de la configuration du bouton Acheter maintenant, il est temps de le mettre en ligne en cliquant sur le bouton « Publier ».
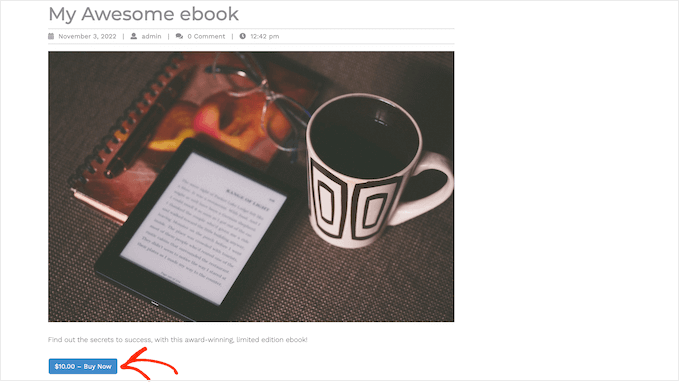
Vous pouvez maintenant ajouter ce bouton d’achat immédiat à n’importe quelle page, article ou zone de widget WordPress à l’aide du « Form Shortcode »
Pour plus de détails sur la façon de placer le shortcode, vous pouvez consulter notre guide sur la façon d’ajouter un shortcode dans WordPress.
Si vous avez publié votre bouton en mode test, le tableau de bord Stripe n’affichera pas les paiements reçus pendant cette période, ce qui rendra difficile le test de votre bouton d’achat immédiat.
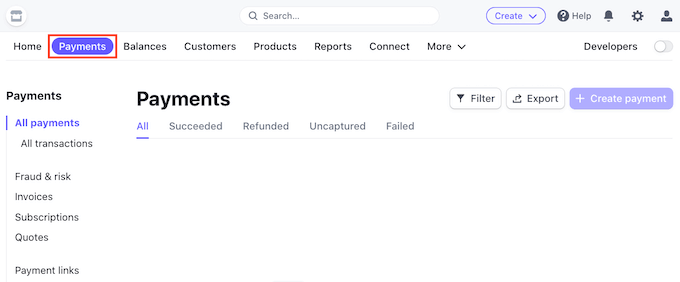
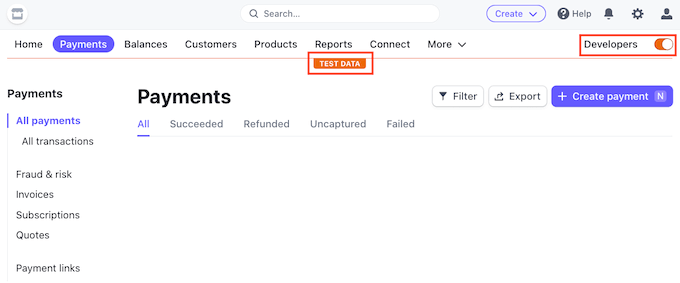
Pour voir vos transactions, vous devez activer le mode test dans Stripe en vous connectant à votre tableau de bord Stripe et en cliquant sur l’onglet « Paiements ».
Ensuite, il suffit de cliquer sur le bouton « Developers » dans le coin supérieur droit.
Dès que vous aurez fait cela, vous pourrez tester votre bouton d’achat immédiat et les paiements apparaîtront dans le tableau de bord Stripe.
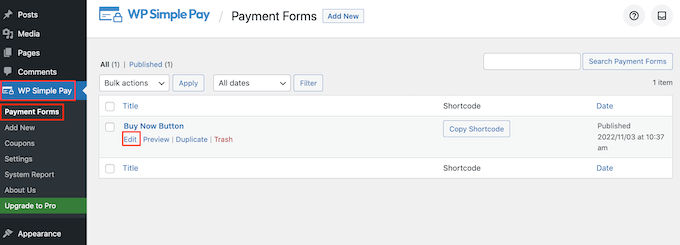
Une fois que vous avez fini de tester votre bouton, vous pouvez commencer à accepter les paiements en allant dans WP Simple Pay » Formulaires de paiement « .
Ici, passez votre souris sur le bouton d’achat immédiat et cliquez sur le lien « Modifier ».
Vous pouvez maintenant aller de l’avant et sélectionner l’onglet « Paiement », puis cliquer sur le bouton radio à côté de « Live Mode »
Enfin, cliquez sur « Mettre à jour » Votre bouton « Acheter maintenant » est maintenant opérationnel et vous êtes prêt à accepter les paiements de vos visiteurs.
Méthode 2 : Comment ajouter un bouton Acheter maintenant à vos téléchargements numériques
WP Simple Pay vous permet d’ajouter un bouton d’achat direct à n’importe quel blog ou site Web WordPress. Toutefois, si vous souhaitez vendre des téléchargements numériques sur WordPress, vous aurez besoin d’un plugin de commerce électronique doté d’une fonction d’achat immédiat.
Easy Digital Downloads est la meilleure plateforme pour vendre facilement des produits numériques. En fait, nous utilisons nous-mêmes ce plugin pour vendre plusieurs de nos plugins WordPress premium.
Easy Digital Downloads vous offre plusieurs façons d’ajouter un bouton d’achat immédiat dans WordPress.
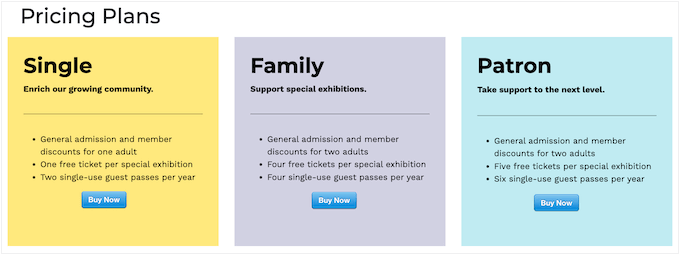
Par défaut, Easy Digital Downloads affiche un bouton » Ajouter au panier » sur toutes ses pages de produits. Cependant, vous pouvez le remplacer par un bouton d’achat immédiat.
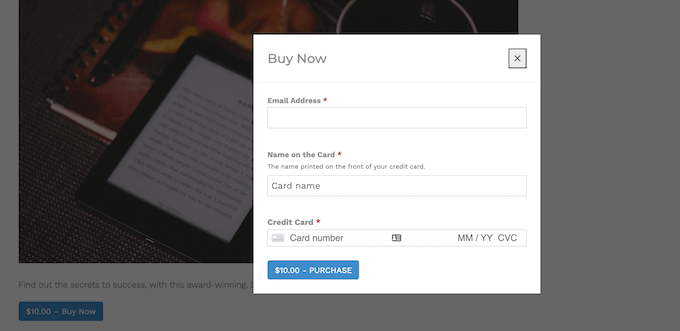
Lorsque le client clique sur le bouton que vous pouvez voir dans l’image ci-dessus, il voit apparaître une fenêtre contextuelle dans laquelle il peut saisir son adresse électronique et les détails de sa carte de crédit.
Ensuite, il lui suffit de cliquer sur « Acheter » pour acheter le produit.
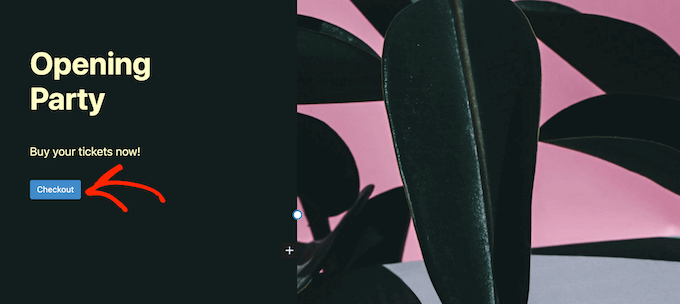
Easy Digital Downloads est également fourni avec un bloc » bouton d’achat EDD » que vous pouvez ajouter à n’importe quelle page, message ou zone prête à recevoir un widget.
Vous pouvez connecter ce bloc à n’importe lequel de vos produits téléchargeables. Le visiteur peut alors simplement cliquer sur ce bouton pour ajouter le produit à son panier et passer directement à la caisse.
En gardant cela à l’esprit, examinons les deux méthodes.
Comment ajouter un bouton Acheter maintenant à n’importe quelle page de produit ?
Pour commencer, vous pouvez ajouter un bouton « Acheter maintenant » à vos pages de produits. Cela donne au client moins de temps pour changer d’avis et abandonner son achat.
Si vous utilisez SiteGround comme fournisseur d’hébergement, Easy Digital Downloads est préinstallé et vous pouvez commencer à utiliser le plugin immédiatement.
Sinon, vous pouvez consulter l’hébergement EDD de SiteGround et commencer à utiliser le plugin pour seulement 2,99 $ par mois !
Si vous utilisez un autre fournisseur d’hébergement, vous devrez installer et activer le plugin Easy Digital Downloads. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
Dans ce guide, nous utiliserons le plugin gratuit Easy Digital Downloads car il contient tout ce dont vous avez besoin pour créer un bouton d’achat simple. Il existe également une version pro qui offre des fonctionnalités plus avancées, notamment des listes de souhaits, des récompenses d’achat, un contrôle des fraudes, etc.
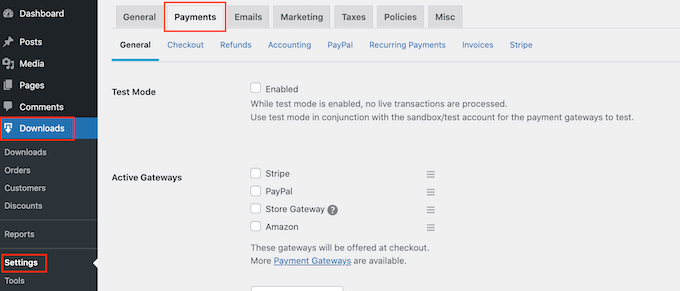
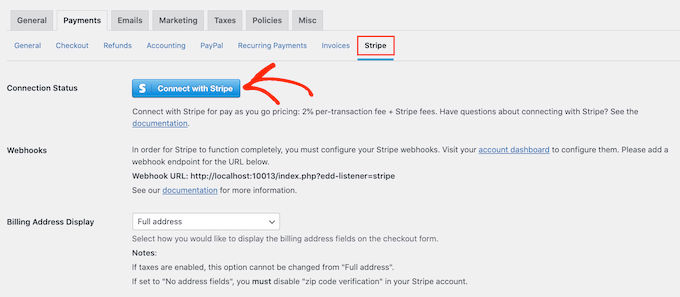
Avant de pouvoir créer un bouton d’achat immédiat, vous devez configurer Stripe ou PayPal. Pour configurer votre passerelle de paiement, allez dans Téléchargements » Paramètres « , puis cliquez sur l’onglet » Paiements « .
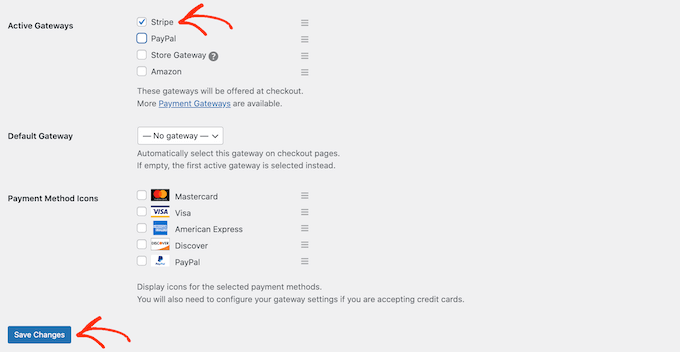
Vous pouvez maintenant cocher la case à côté de « PayPal » ou « Stripe » en fonction de la passerelle de paiement que vous souhaitez utiliser.
Si vous ajoutez plusieurs passerelles de paiement, vous ne pourrez pas créer de bouton « Acheter maintenant ». Il est donc important de ne choisir qu’une seule passerelle.
Après avoir pris votre décision, cliquez sur « Enregistrer les modifications » pour enregistrer vos paramètres.
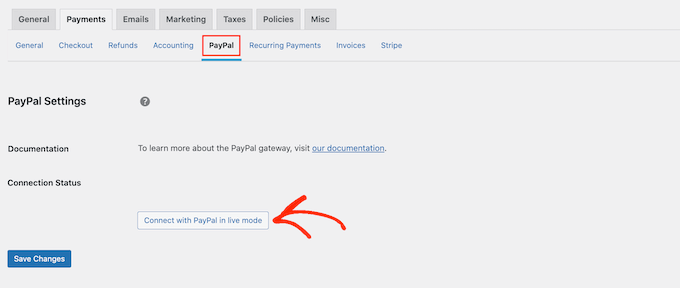
Si vous souhaitez utiliser PayPal, cliquez sur l’onglet « PayPal ».
Vous pouvez ensuite sélectionner le bouton « Connexion avec PayPal en mode réel ».
Cela ouvre une fenêtre pop-up dans laquelle vous pouvez saisir l’adresse e-mail et le mot de passe du compte PayPal sur lequel vous souhaitez recevoir des paiements.
Pour configurer Stripe à la place, cliquez sur l’onglet « Stripe », puis sélectionnez « Connexion avec Stripe »
Cela ouvre un assistant de configuration, qui vous aidera à connecter votre site Web à Stripe.
Après avoir configuré votre passerelle de paiement, n’oubliez pas de cliquer sur le bouton « Enregistrer les modifications ». Vous pouvez maintenant ajouter un bouton « Acheter maintenant » à n’importe quelle page de produit Easy Digital Downloads.
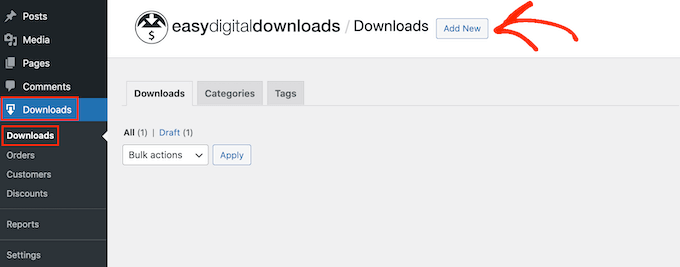
Pour créer votre premier produit numérique, allez dans Téléchargements » Downloads. Cliquez ensuite sur le bouton « Ajouter un nouveau produit ».
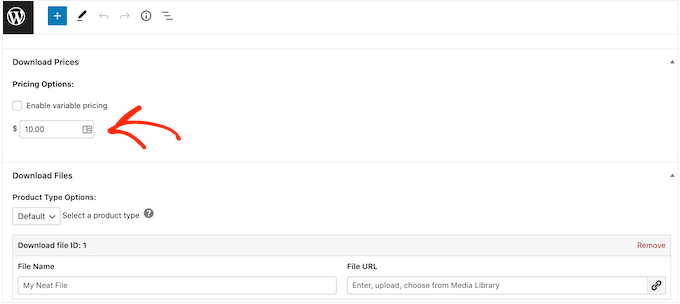
Vous pouvez maintenant ajouter un titre et une description pour le produit, télécharger une image, ajouter des catégories et des balises, et plus encore.
Remarque : par défaut, Easy Digital Downloads définit votre produit comme un téléchargement gratuit. Il est important de faire défiler la section « Options du produit » et de saisir le prix réel du produit.
L’étape suivante consiste à télécharger le produit. Il peut s’agir d’un ebook à télécharger, d’une formation vidéo, d’un guide PDF, d’art et de graphiques numériques, ou de tout autre fichier pris en charge par WordPress.
Conseil de pro : si vous souhaitez vendre un type de fichier que WordPress ne prend pas en charge, comme les images SVG, les fichiers PSD ou autres, consultez notre guide sur la façon d’autoriser des types de fichiers supplémentaires dans WordPress.
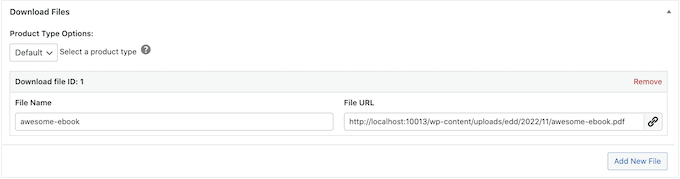
Pour ajouter votre fichier téléchargeable, allez dans la section « Télécharger des fichiers ».
Dans le champ « Nom du fichier », saisissez un nom pour le fichier téléchargeable. Une fois que vous avez terminé, cliquez sur le bouton « Télécharger un fichier ».
Cela lancera la bibliothèque multimédia de WordPress. Ici, vous pouvez choisir le fichier que vous souhaitez vendre sous forme de téléchargement numérique.
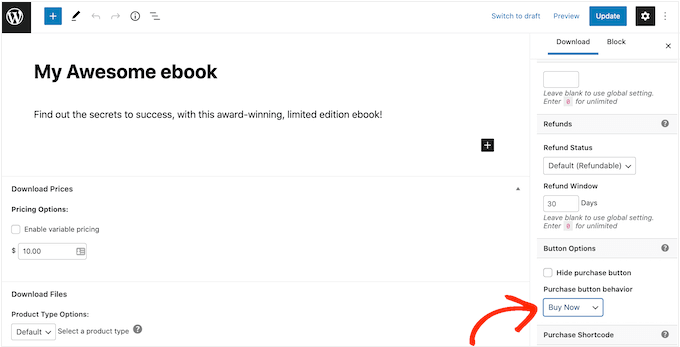
Lorsque vous êtes satisfait de la configuration de votre produit, il est temps d’ajouter un bouton d’achat immédiat.
Dans le menu de droite, trouvez la section « Options des boutons ». Cliquez sur le menu déroulant « Comportement du bouton d’achat » et choisissez « Acheter maintenant »
Vous pouvez maintenant mettre le produit en ligne en cliquant sur « Publier » Désormais, si vous visitez cette page de produit, vous verrez le bouton d’achat immédiat.
Vous pouvez ajouter un bouton « Acheter maintenant » à n’importe quelle page produit en suivant simplement le même processus que celui décrit ci-dessus.
Comment ajouter un bouton « Acheter maintenant » à n’importe quelle page ou article ?
Il peut arriver que vous souhaitiez utiliser des boutons « Acheter maintenant » dans d’autres parties de votre boutique en ligne.
Par exemple, si vous avez une page de renvoi qui fait la promotion d’un produit particulier, vous pouvez permettre aux clients de commencer le processus de paiement directement à partir de cette page de renvoi.
Cela peut vous permettre d’augmenter vos ventes en encourageant les achats impulsifs, tout en supprimant plusieurs étapes du parcours de l’acheteur.
Vous pouvez le faire facilement en utilisant le bloc « Bouton d’achat EDD ». Pour utiliser ce bloc, vous devez d’abord configurer une passerelle de paiement et créer au moins un produit en suivant le même processus que celui décrit ci-dessus.
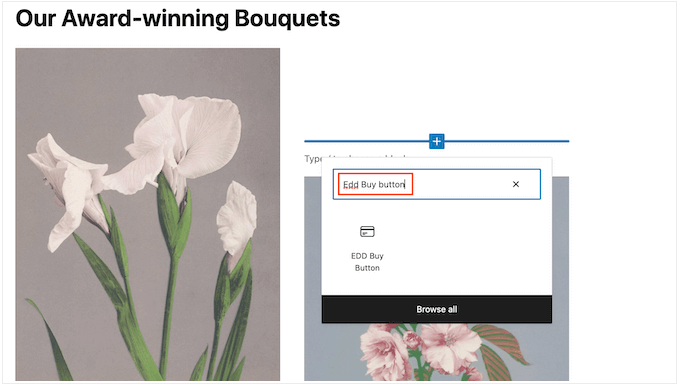
Ensuite, il suffit d’ouvrir la page ou l’article où vous souhaitez ajouter votre bouton d’achat dans l’éditeur de contenu. Ensuite, cliquez sur l’icône « + » et commencez à taper « Bouton d’achat EDD »
Lorsque le bon bloc apparaît, cliquez dessus pour l’ajouter à votre mise en page.
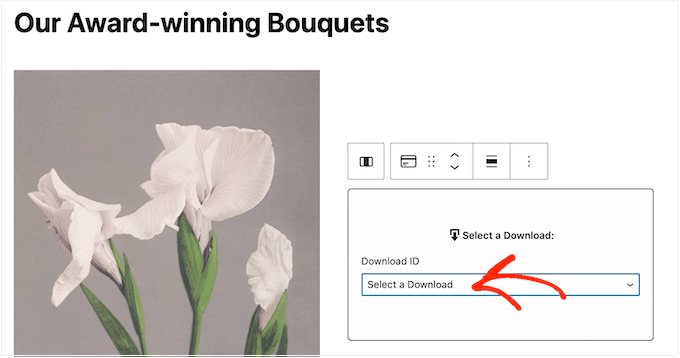
Vous pouvez maintenant ouvrir la liste déroulante « Sélectionner un téléchargement » et choisir le produit qui sera ajouté au panier du client.
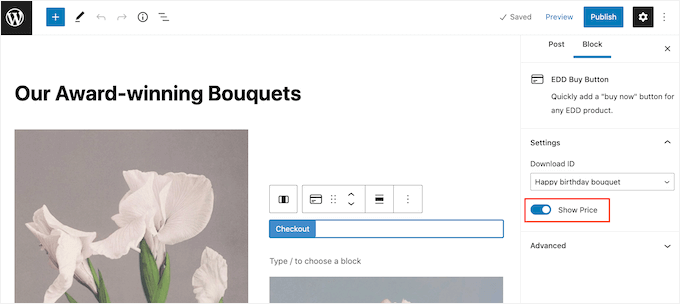
Par défaut, Easy Digital Downloads affiche le prix du produit sur le bouton « Acheter maintenant ».
Si vous souhaitez masquer le prix, cliquez pour désactiver le bouton « Afficher le prix ».
Vous pouvez maintenant publier ou mettre à jour la page pour la rendre opérationnelle. Maintenant, si vous visitez votre site Web WordPress, vous verrez le bouton « Acheter maintenant » en action.
Méthode 3. Ajouter un bouton Acheter maintenant à votre boutique WooCommerce
Si vous gérez une boutique WooCommerce, vous voudrez peut-être ajouter un bouton Acheter maintenant à vos pages de produits. Cela permet aux clients de lancer le processus de paiement directement depuis la page du produit, ce qui réduit souvent les taux d’abandon de panier.
Le moyen le plus simple d’ajouter un bouton d’achat immédiat à votre boutique en ligne est d’utiliser le bouton d’achat immédiat pour WooCommerce. Il s’agit d’un plugin simple qui ne nécessite aucune configuration et qui ajoute un bouton d’achat immédiat à chacune de vos pages de produits.
Tout d’abord, vous devez installer et activer le plugin. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’un plugin WordPress.
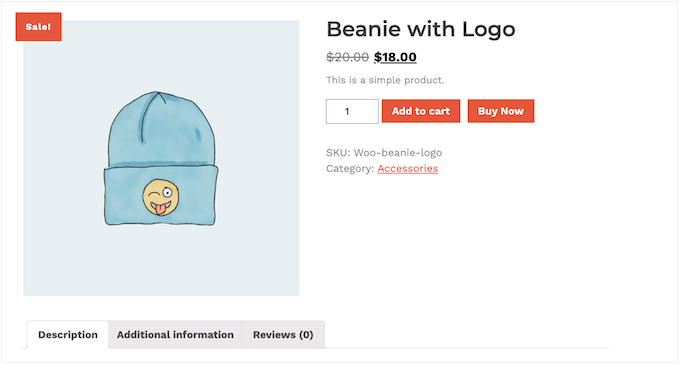
Puisque le plugin n’a pas de paramètres, il suffit de se rendre sur n’importe quelle page produit de votre boutique en ligne. Vous verrez maintenant un bouton « Acheter maintenant » à côté du bouton standard « Ajouter au panier ».
Nous espérons que cet article vous a aidé à apprendre comment ajouter un bouton » Acheter maintenant » sur WordPress. Vous pouvez également consulter notre guide sur les meilleurs services de marketing par courriel et sur la façon d’obtenir un certificat SSL gratuit pour votre site Web WordPress.