Chaque site web devrait avoir un favicon. Bien que de petite taille, les favicons (ou icônes de site) sont utilisés par les navigateurs web pour représenter votre site (ou votre marque) de manière puissante. Les favicons ne servent pas seulement à afficher une petite image dans l’onglet de votre navigateur, ils peuvent également être utilisés pour les signets et les fenêtres. WordPress permet d’ajouter facilement un favicon à votre site directement depuis le personnalisateur. Et c’est maintenant la façon recommandée de le faire. Mais il existe d’autres méthodes qui peuvent également répondre à vos besoins.
Comprendre les favicons dans WordPress
Qu’est-ce qu’un Favicon
Un Favicon (terme pour « icône favorite ») est une petite icône utilisée par les navigateurs web pour ajouter un élément de marque supplémentaire permettant aux utilisateurs de reconnaître votre site web/entreprise. Si une favicon est installée correctement sur votre site, les navigateurs l’utiliseront à différents endroits selon les besoins. Ces emplacements comprennent les onglets des navigateurs (à côté du titre de la page), les barres d’adresse (à côté de l’URL), les signets, etc.
Dans WordPress, les favicons sont appelés « Site Icons », ce qui est une description utile qui informe les utilisateurs que cette icône sera utilisée pour représenter votre site dans diverses instances.
Importance des favicons
Les favicons (ou icônes de site) sont similaires à un logo d’entreprise dans la mesure où ils peuvent jouer un rôle modeste, mais crucial, dans l’image de marque de votre site Web. Un site web dépourvu de favicons peut sembler moins crédible aux utilisateurs (puisque nous sommes tous habitués à les voir). D’un autre côté, un site Web doté d’ un favicon donnera à l’utilisateur le visuel fort dont il a besoin et améliorera l’expérience de l’utilisateur. Pensez-y. Il est beaucoup plus facile de trouver un signet avec une icône à côté qu’il ne l’est de lire le texte.
Format(s) de fichier
Il existe quelques formats d’image acceptables pour les favicons, mais les deux plus populaires sont ico et png. Ces formats sont les plus pris en charge par les navigateurs et permettent d’utiliser des arrière-plans transparents pour votre favicône (contrairement au format jpg).
Format ICO
Traditionnellement, les favicons sont créés sous forme de fichier ICO (favicon.ico). Un fichier ICO vous permet de stocker plusieurs images de différentes tailles dans un seul fichier, ce qui permet au navigateur (de bureau et mobile) de choisir la taille nécessaire parmi les images disponibles. Le problème du format ICO est que peu de gens savent ce qu’il est ou comment le créer. Vous pouvez créer des fichiers ICO à l’aide d’un éditeur de photos comme Gimp, mais il semble que la plupart des gens préfèrent utiliser un générateur de favicons en ligne qui rend le processus très facile, notamment pour générer des favicons avec des arrière-plans transparents.
Heureusement, avec la sortie de WordPress 4.3, nous n’avons plus à nous soucier de créer un favicon au format ico pour en ajouter un à votre site. Le personnalisateur dispose d’une option Icône de site qui accepte des formats plus populaires comme png, gif et jpeg. Nous y reviendrons plus tard.
Remarque : il convient de mentionner que certains navigateurs plus anciens ne prennent en charge que le format ico et rien d’autre et qu’il peut s’agir d’une solution de repli nécessaire pour les anciennes versions des navigateurs. Donc, si vous cherchez à avoir le meilleur des deux mondes (c’est-à-dire PNG et ICO), vous devrez peut-être chercher un plugin ou l’ajouter manuellement.
Format PNG
Depuis HTML5, le format PNG est un format acceptable pour vos favicons et tous les principaux navigateurs le supportent désormais. On peut dire que c’est la meilleure option pour l’avenir, car le PNG est plus cohérent en raison de son utilisation généralisée sur le Web. Toutefois, étant donné que tous les navigateurs (même les plus anciens) prennent en charge le format ICO, il peut être préférable d’utiliser les deux versions, png et ico, pour éviter les erreurs 404 indésirables.
Taille
Votre site doit disposer de plusieurs tailles d’images de favicons afin de les afficher de manière optimale dans tous les cas d’utilisation (c’est pourquoi les favicons ont commencé au format ico). Je ne vais pas entrer dans les détails des différentes tailles ici, mais les 4 tailles les plus courantes sont générées automatiquement lorsque vous ajoutez une icône de site à partir du personnalisateur WordPress, donc pas besoin de stresser.
Cependant, vous devrez vous assurer que l’image que vous téléchargez dans le customizer est d’au moins 512 x 512. WordPress créera les autres tailles à partir de ce fichier original comme suit :
32x32px favicon.
180x180px icône d’application pour iOS jusqu’à l’iPhone 6+.
192x192px icône d’application Android/Chrome.
carreau de taille moyenne 270x270px pour Windows.
Nommage et placement
Vous vous souvenez peut-être de l’époque où la favicon devait porter le nom de fichier exact « favicon.ico ». Vous deviez ensuite l’ajouter à votre répertoire racine et c’était tout. Les temps ont changé et heureusement, WordPress aussi. Vous pouvez désormais nommer votre fichier comme vous le souhaitez, l’enregistrer dans d’autres formats et le stocker n’importe où sur votre site. Si vous utilisez le Customizer de WordPress pour ajouter votre icône de site (favicon), WordPress créera plusieurs images et les stockera dans votre dossier media.
Remarque : Placer un Favicon.ico dans le répertoire racine est toujours une bonne idée comme solution de repli, mais veillez à utiliser la bonne méthode ou à vous faire aider par un plugin.
Création de votre favicon
Un favicon est une image, donc la conception de votre propre favicon ne sera pas différente de la conception de votre propre logo. Vous pouvez utiliser un éditeur de photos comme Gimp ou Photoshop. N’oubliez pas de concevoir votre favicon comme un carré parfait (512×512 pour votre icône de site WordPress). Si vous souhaitez un arrière-plan transparent, enregistrez votre fichier au format png (ou gif). Après cela, vous pouvez télécharger votre image sur WordPress en tant qu’icône de notre site (plus d’informations à ce sujet plus tard). Si vous voulez convertir votre png au format ico, je vous suggère d’utiliser un convertisseur de fichiers en ligne comme Convertico.
Conseil : Parfois, vous pouvez créer votre favicon en recadrant une partie carrée de votre logo. Cela peut être une bonne idée si vous cherchez à simplifier le processus. N’oubliez pas que cette icône représentera votre marque, alors ne soyez pas trop négligent.
Comment ajouter un favicône à votre site Web WordPress en 3 étapes
S’abonner à notre chaîne Youtube
#1 Ajout d’un favicône avec le Customizer de WordPress
Pour la plupart, c’est la seule méthode que vous devez envisager pour WordPress. Tout ce dont vous avez besoin est un fichier image (png, gif, jpeg) et WordPress fera le reste.
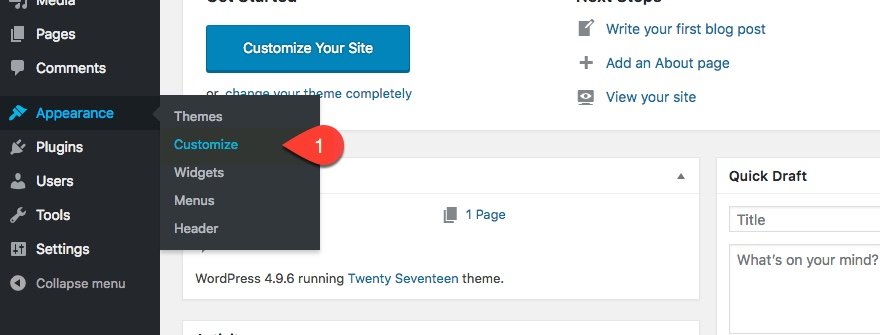
Depuis Wordrpess 4.3, vous pouvez ajouter un favicon (ou Site Icon) à votre site WordPress facilement dans le Customizer. Depuis le tableau de bord de WordPress, naviguez vers Apparence > Personnaliser.
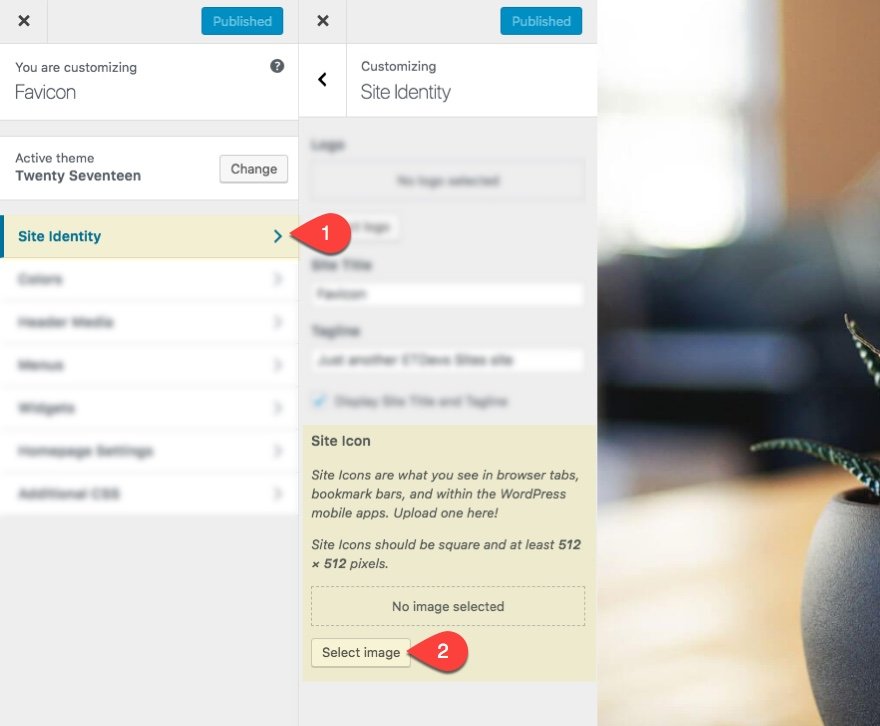
Sélectionnez ensuite Site Identity et vous trouverez une option pour définir votre Site Icon (Site Icon est juste un autre terme pour Favicon). Vous pouvez ensuite sélectionner votre image dans la bibliothèque multimédia ou en télécharger une nouvelle. Veillez à ce que votre fichier soit d’une taille minimale de 512 x 512 afin de garantir un rendu de qualité optimale de votre image dans tous les cas d’utilisation.
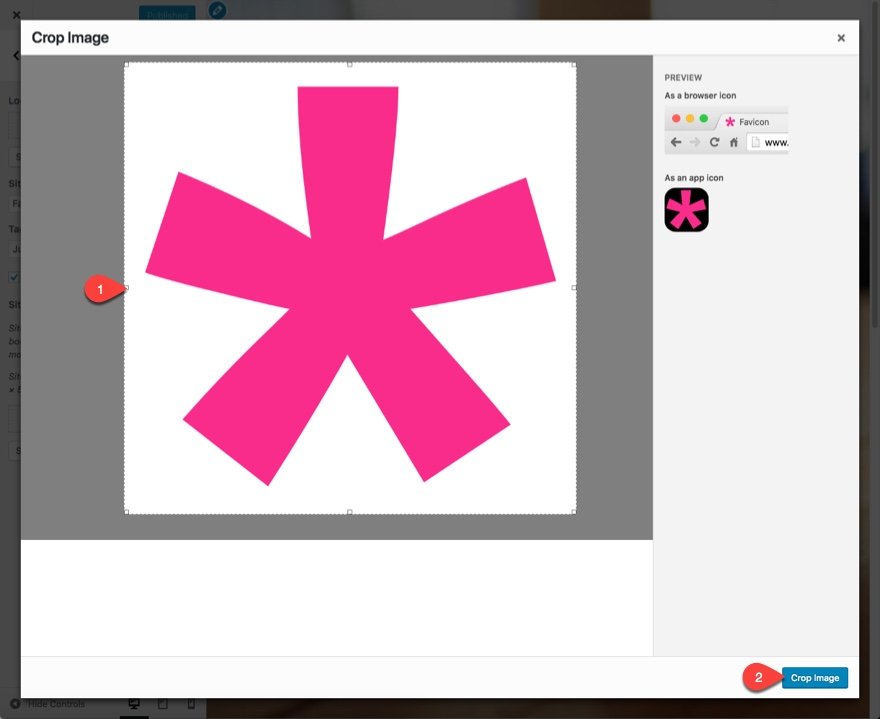
Une fois l’image sélectionnée, vous serez invité à la recadrer afin qu’elle s’affiche correctement dans votre navigateur. Cette option est utile si vous téléchargez une image qui n’est pas parfaitement carrée.
C’est tout ! WordPress fera le reste. Une fois l’image recadrée, WordPress générera les tailles d’image nécessaires pour tous les cas d’utilisation du favicon :
32px pour la favicon du navigateur
180px pour l’icône d’application IOS
192px pour l’icône d’application Chrome
270px pour la tuile Windows
Il génère même un aperçu utile de l’aspect de l’icône.
Publiez vos modifications et actualisez votre page pour voir votre favicon apparaître comme par magie dans votre navigateur. Si vous ne la voyez pas tout de suite, vous devrez peut-être vider le cache du site ou ouvrir votre site dans une fenêtre incognito/privée pour la voir.
#2 Ajout d’un favicon à l’aide d’un plugin
Si vous voulez l’aide d’un plugin pour ajouter un favicon à votre site WordPress, vous avez de la chance. Une simple recherche dans le dépôt de WordPress vous donnera le choix entre plusieurs plugins gratuits. Personnellement, je ne chercherais pas plus loin que Favicon de RealFaviconGenerator. Ce plugin s’assurera que votre favicon est compatible avec tous les navigateurs en plaçant plusieurs images aux bons endroits. Il vous permet même de personnaliser le design de chaque image, ce qui n’est pas facile à faire par vous-même.
Pour ajouter un favicon à l’aide du plugin, installez le plugin et naviguez dans Apparence > Favicon. Téléchargez ensuite votre image. Assurez-vous qu’elle est parfaitement carrée et qu’elle mesure au moins 260 x 260.
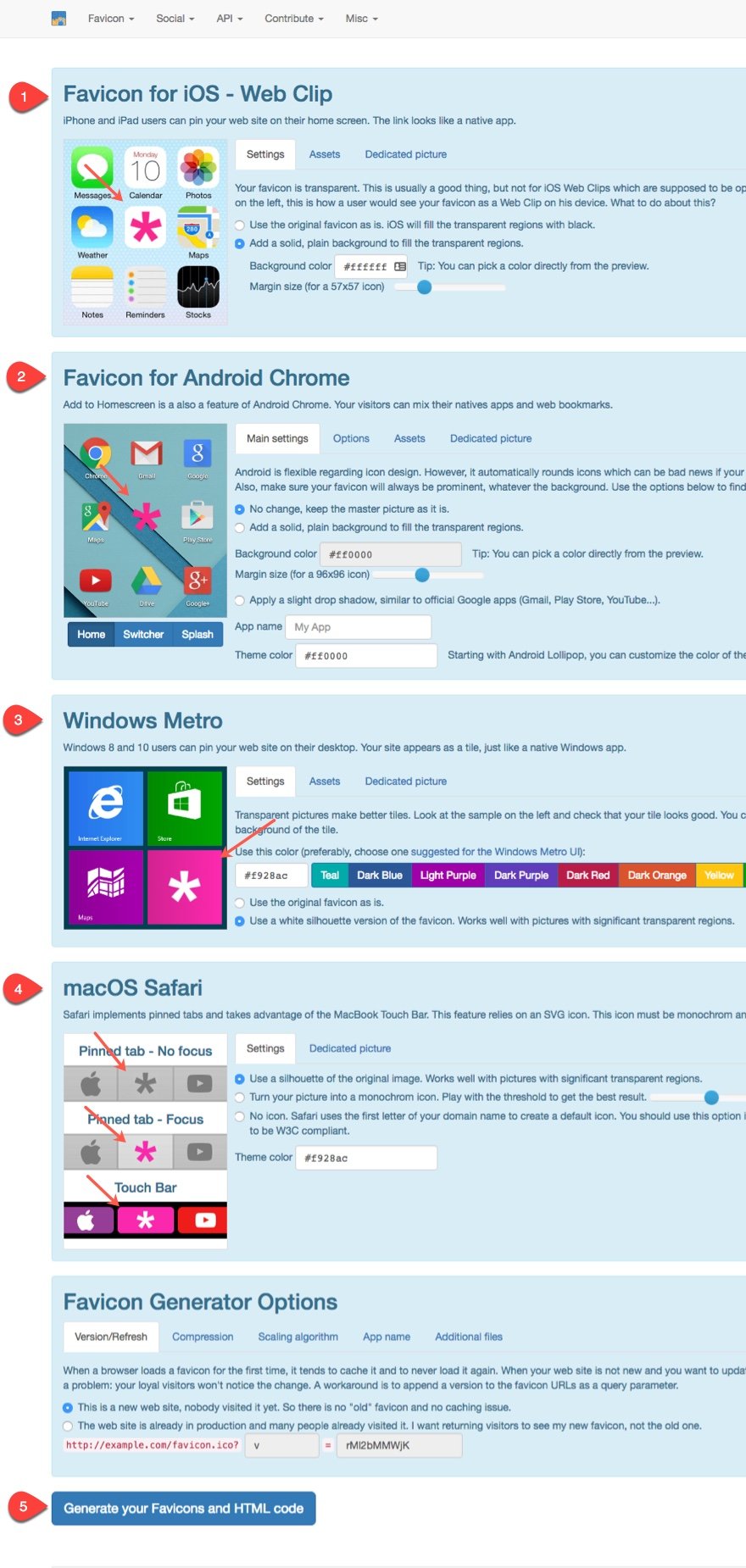
Le plugin vous redirigera vers le générateur en ligne pour terminer la personnalisation de votre favicon pour IOS, Android(Chrome), Windows et macOS (Safari). En quelques minutes, vous pouvez ajouter les couleurs de votre marque pour que ces icônes soient parfaites pour toutes les instances. Lorsque vous avez terminé, cliquez sur le bouton Générer vos favicons et le code HTML en bas de la page.
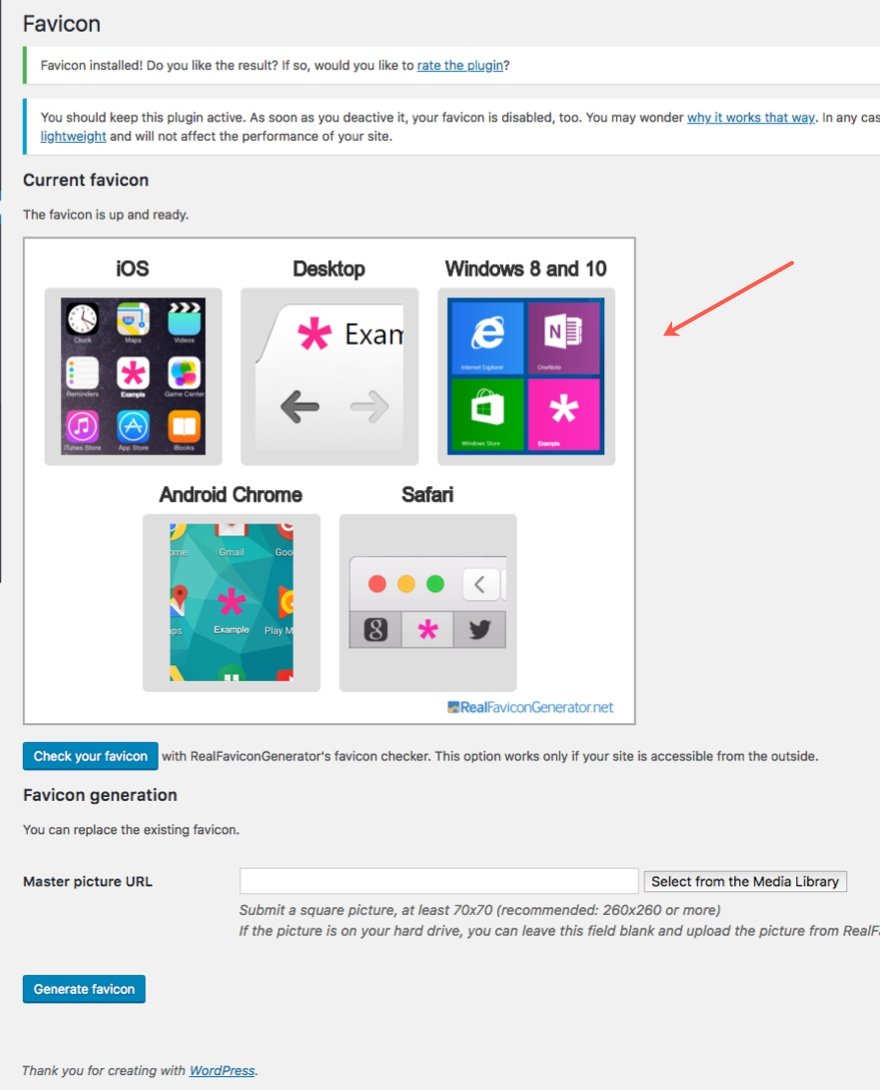
Puisque vous utilisez un plugin, vous n’avez pas à vous soucier du code. Vous serez redirigé vers votre site et serez accueilli par un bel aperçu de l’affichage de vos icônes.
C’est tout !
#3 Ajouter un Favicon manuellement (WordPress 4.2 et plus ancien)
Dans les anciennes versions de WordPress (avant les mises à jour du Customizer), vous pouvez ajouter un favicon à votre site en deux étapes. Assurez-vous que vous utilisez un thème enfant pour modifier les fichiers de votre site.
Tout d’abord, vous devez télécharger votre fichier favicon.ico sur votre site web (vous devrez utiliser un client FTP comme FileZilla s’il ne s’agit pas d’une installation locale). Une fois que vous avez accédé aux fichiers de votre site, téléchargez le favicon dans votre répertoire racine . Vous pouvez également choisir d’ajouter le favicon au dossier de votre thème enfant.
Les avis divergent sur la question de savoir si vous devez ajouter le favicon au répertoire racine, au dossier du thème ou aux deux. Par exemple, certains suggèrent de conserver la favicon dans le répertoire racine pour qu’elle s’affiche dans les lecteurs de flux. Pour plus de sécurité, gardez-en toujours une dans le répertoire racine. Quel que soit l’endroit où vous choisissez de le placer, assurez-vous de créer un lien vers l’emplacement du fichier dans votre en-tête. Ne vous contentez pas de le déposer dans votre dossier en espérant que tous les navigateurs le trouveront automatiquement. Certains anciens navigateurs peuvent ne pas le faire.
Pour créer un lien vers votre favicon, vous devez utiliser une balise de lien html dans le fichier d’en-tête (header.php) de votre thème (ou thème enfant), à l’intérieur de la balise head. Voici deux exemples.
Pour créer un lien vers la favicon (au format ICO) à la racine du dossier de votre thème (ou thème enfant), vous pouvez ajouter le code suivant à l’intérieur de la balise head.
Pour placer le fichier favicon.ico à la racine du dossier de votre thème (par exemple, www.yourwebsite.com/wp-content/themes/twentyfourteen/favicon.ico), vous utiliseriez :
Pour placer le favicon.ico à la racine de votre répertoire principal, utilisez ce qui suit :
Je ne sais pas pour vous, mais je suis vraiment reconnaissant pour WordPress 4.3.
Ajouter un favicon en utilisant les options du thème
En général, la meilleure pratique consiste à utiliser la fonction Icône du site dans le Customizer de WordPress, si elle est disponible, car elle a été conçue spécifiquement pour WordPress. Cependant, certains thèmes WordPress (surtout les plus anciens) incluent une option permettant de télécharger un favicon directement à partir des paramètres du thème. Soyez prudent lorsque vous utilisez cette option de thème personnalisée, car elle peut utiliser une méthode obsolète et ne générer qu’une seule image à utiliser pour plusieurs instances.
Principaux points à retenir
Si vous avez besoin d’une petite récapitulation, voici les principaux points à retenir concernant l’ajout de favicons sur votre site WordPress :
- Vous devriez ajouter votre favicon avec le personnalisateur WordPress, si disponible.
- Si vous voulez vous assurer que votre favicon est placé là où il doit l’être et avoir un peu plus de contrôle sur l’apparence de votre favicon au cas par cas, utilisez un plugin comme le plugin realfavicongenerator.
- Si, pour une raison ou une autre, vous vous retrouvez coincé dans les méandres de WordPress ou si vous devez adopter une approche manuelle, assurez-vous d’utiliser les bonnes méthodes
- Évitez d’utiliser les options intégrées au thème (autres que le personnalisateur WordPress) pour ajouter votre favicon, sauf si vous avez une bonne raison de le faire.
J’espère que cela vous aidera à clarifier certains points concernant les favicons (icônes de site) et vous permettra de mieux comprendre comment votre favicon est géré par WordPress. Je suis impatient d’entendre vos questions et vos idées sur le sujet dans les commentaires ci-dessous.
A la vôtre !