Ce dont vous avez besoin pour commencer
Avant de commencer, installez et activez le thème Divi et assurez-vous que vous disposez de la dernière version de Divi sur votre site Web.
Vous êtes maintenant prêt à commencer !
Comment ajouter un formulaire de contact collant à votre page
Créer une nouvelle page avec une mise en page préétablie
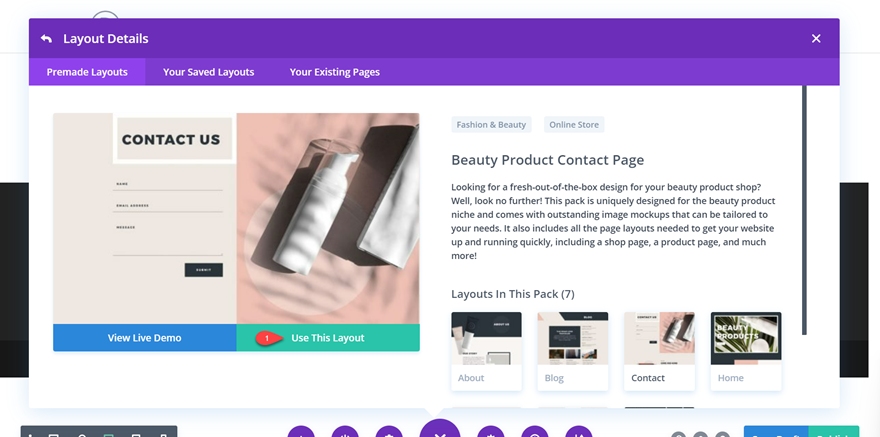
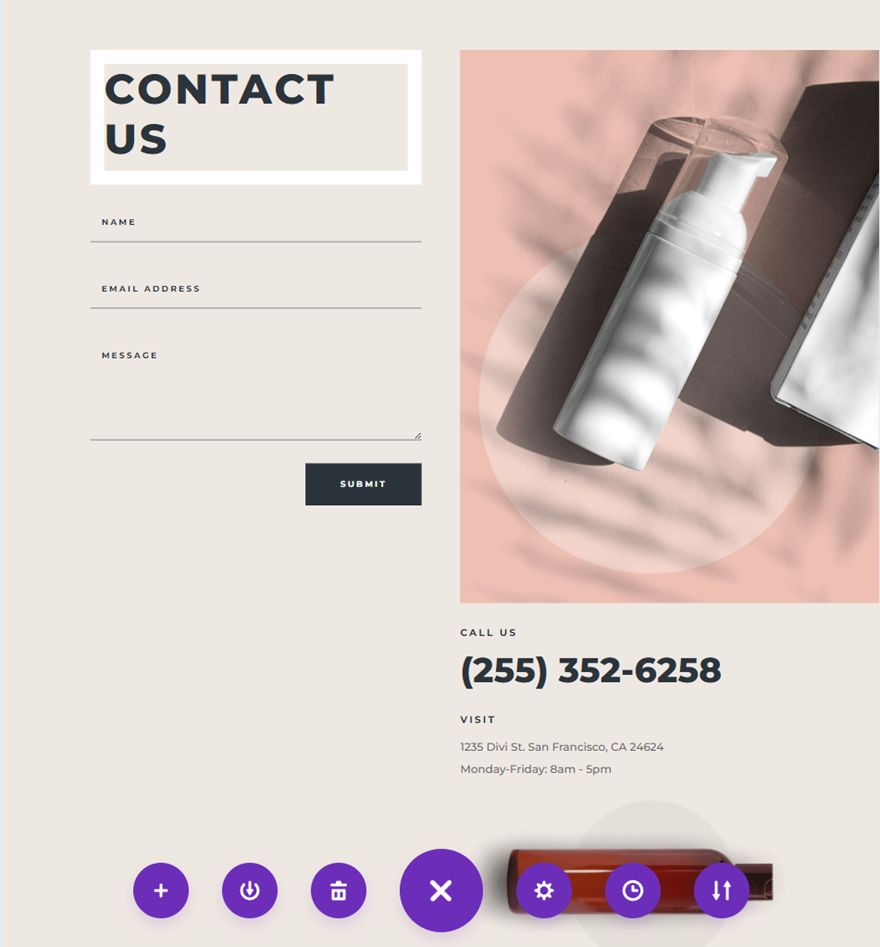
Commençons par utiliser une mise en page préétablie de la bibliothèque Divi. Pour cette conception, nous allons utiliser la page de contact du pack de mise en page des produits de beauté.
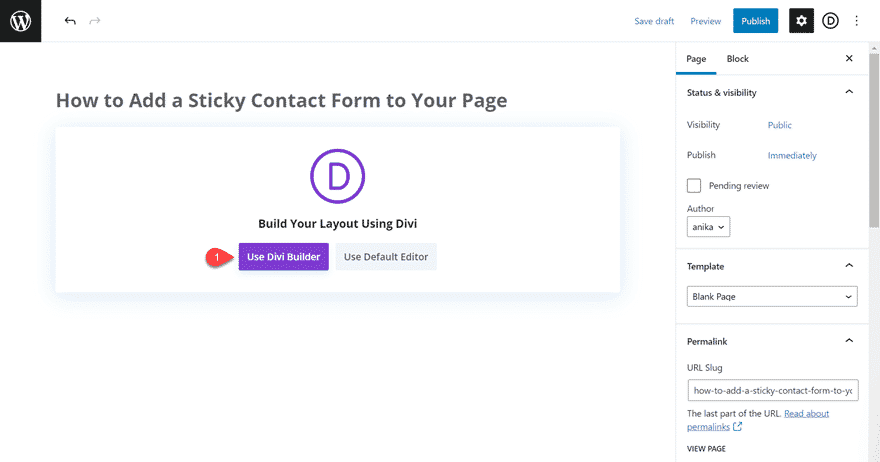
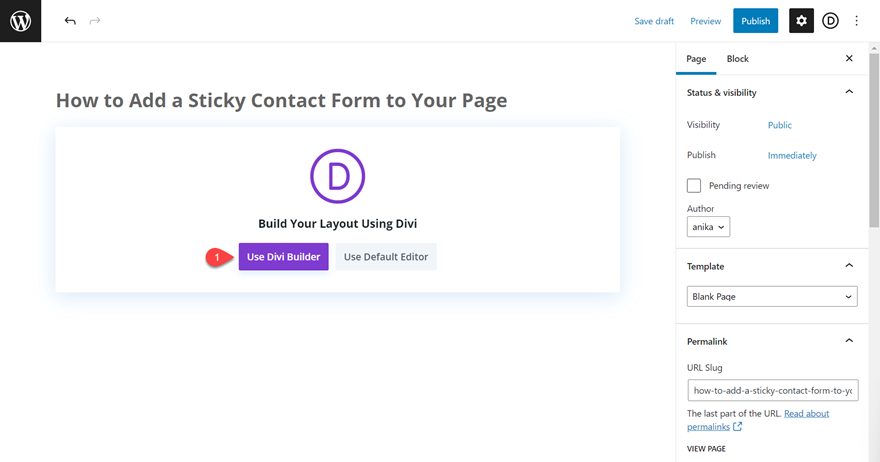
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l’option Utiliser Divi Builder.
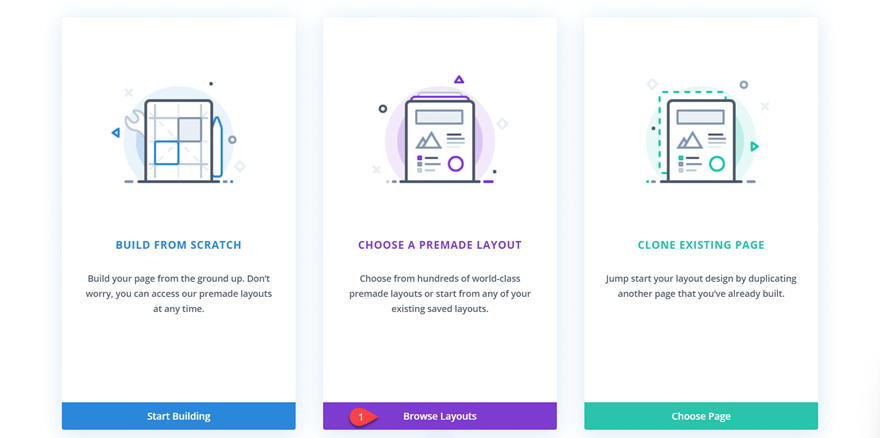
Nous allons utiliser une mise en page préétablie de la bibliothèque Divi pour cet exemple, sélectionnez donc Parcourir les mises en page.
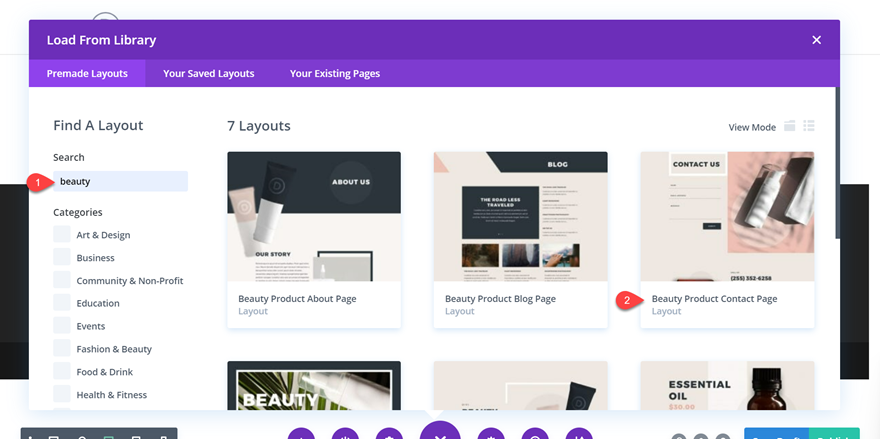
Recherchez et sélectionnez la mise en page de la page de contact du produit de beauté.
Sélectionnez Utiliser cette mise en page pour ajouter la mise en page à votre page.
Nous sommes maintenant prêts à construire notre design.
Modification de la mise en page pour le formulaire de contact collant
Pour cette conception, nous voulons que le formulaire de contact dans la colonne de gauche (colonne 1) reste collant pendant que l’utilisateur fait défiler les autres modules de contenu dans la colonne de droite (colonne 2). Nous obtiendrons ainsi un effet de défilement dynamique qui fera ressortir votre formulaire de contact. Commençons par modifier notre modèle préétabli.
Créez une nouvelle section
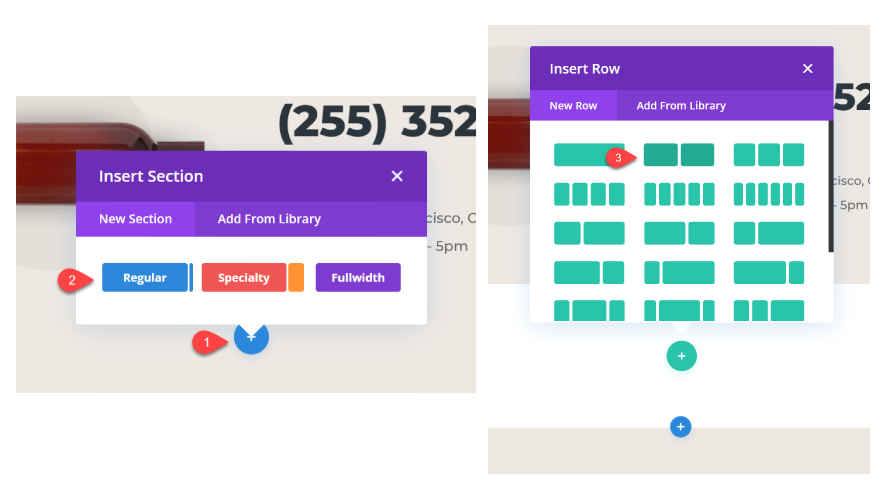
Ajoutez une nouvelle section normale à votre page. Ensuite, insérez une nouvelle ligne avec deux colonnes. Vous pouvez ajouter cette section n’importe où sur la page, les autres sections seront éventuellement supprimées au fil du tutoriel.
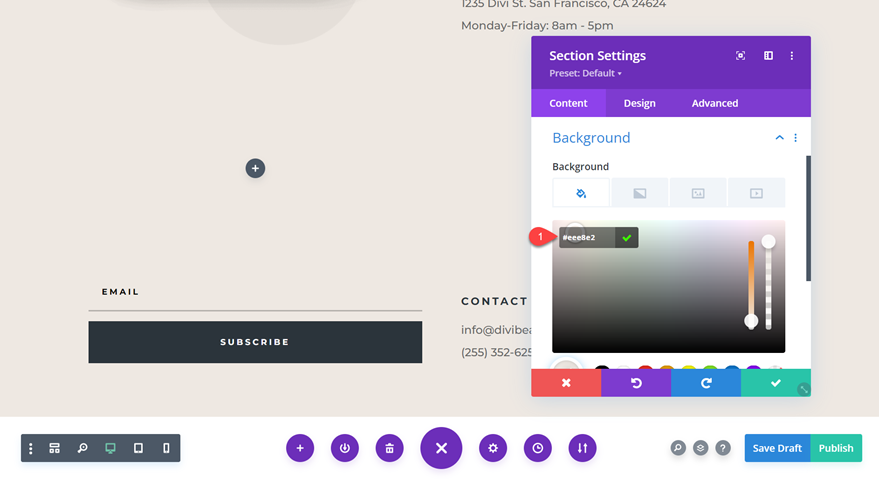
Ouvrez les paramètres de la section et modifiez la couleur d’arrière-plan pour l’adapter à la mise en page :
- Arrière-plan : #EEE8E2
Ajout de vos modules collants à la colonne 1
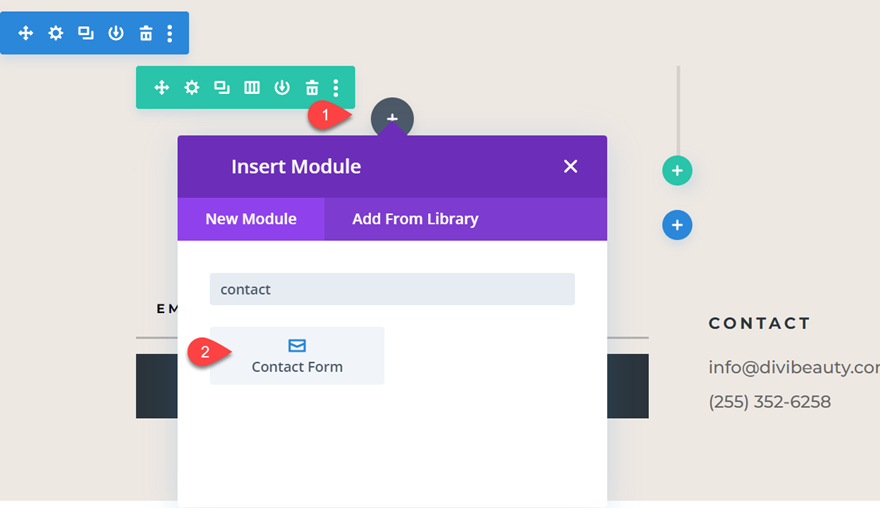
Ajoutez un module de formulaire de contact à la colonne 1. Si vous suivez le tutoriel ou si vous avez déjà un formulaire de contact sur votre page, vous pouvez simplement faire glisser le module de formulaire de contact existant vers la colonne 1.
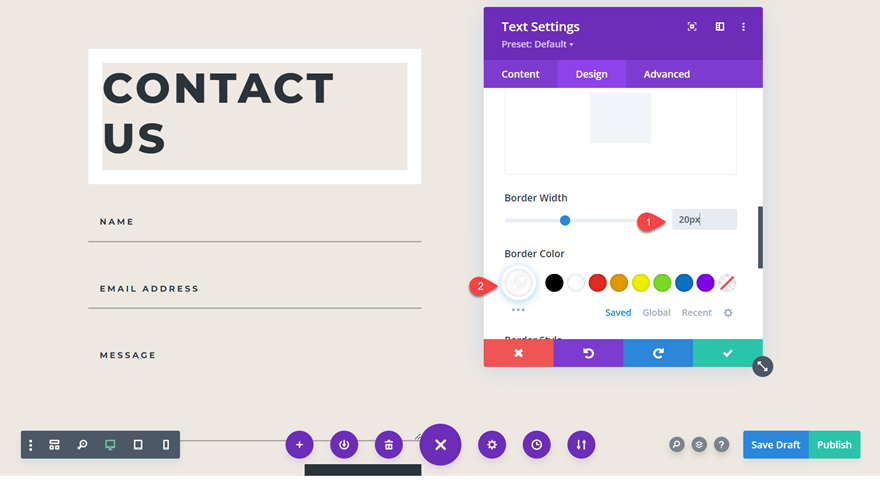
Déplacez le module de texte « Contact Us » en haut de cette section. Il sera également collant. Ajoutez une bordure blanche dans les paramètres du texte pour l’harmoniser avec la mise en page :
- Largeur de la bordure : 20px
- Couleur de la bordure : #FFFFFF
La mise en page originale comprenait un rembourrage supplémentaire entre le texte et la bordure, mais nous n’allons pas ajouter ce rembourrage car il coupe le bas du formulaire de contact sur les petits écrans.
Ajoutez vos modules de défilement à la colonne 2
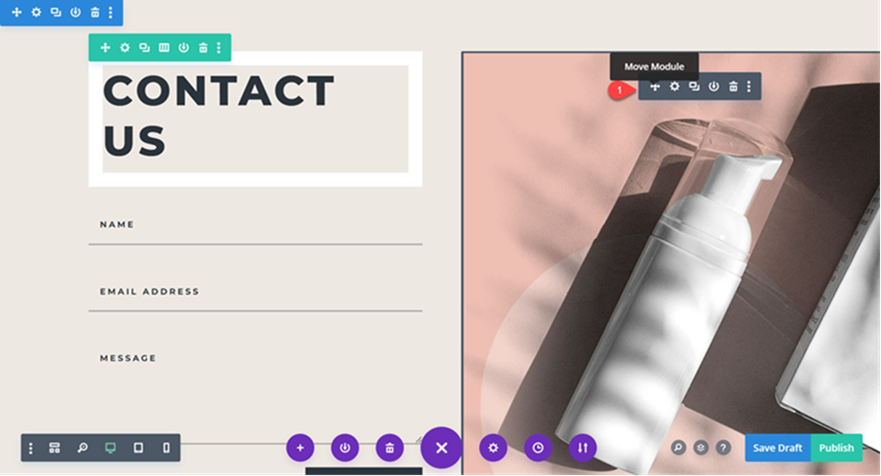
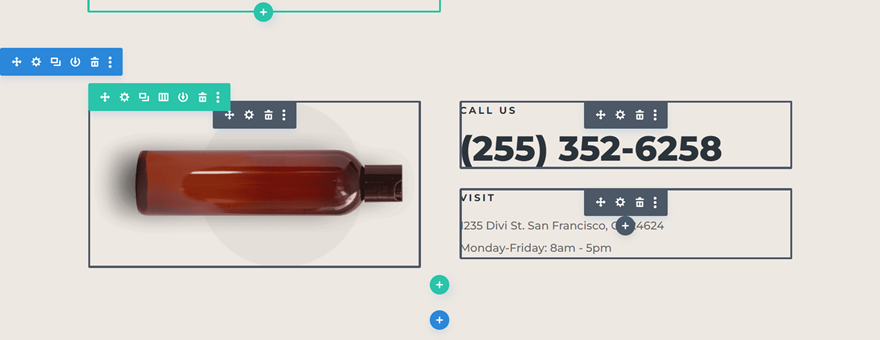
Dans la colonne 2, ajoutez tous vos modules de défilement. Pour cette conception, déplacez les deux modules d’image, les informations de contact et les informations de localisation vers la colonne 2. Une fois que vous avez déplacé vos modules dans la nouvelle section, vous pouvez supprimer toutes les sections vides restantes.
Astuce : Si vous devez déplacer plusieurs modules à la fois, maintenez la touche Shift enfoncée et sélectionnez les modules que vous souhaitez déplacer. Utilisez la fonction déplacer le module pour déplacer tous vos modules en même temps.
La grande image décalée de la mise en page du produit de beauté peut causer des problèmes de défilement horizontal dans cette conception, nous allons donc modifier quelques paramètres pour résoudre ce problème.
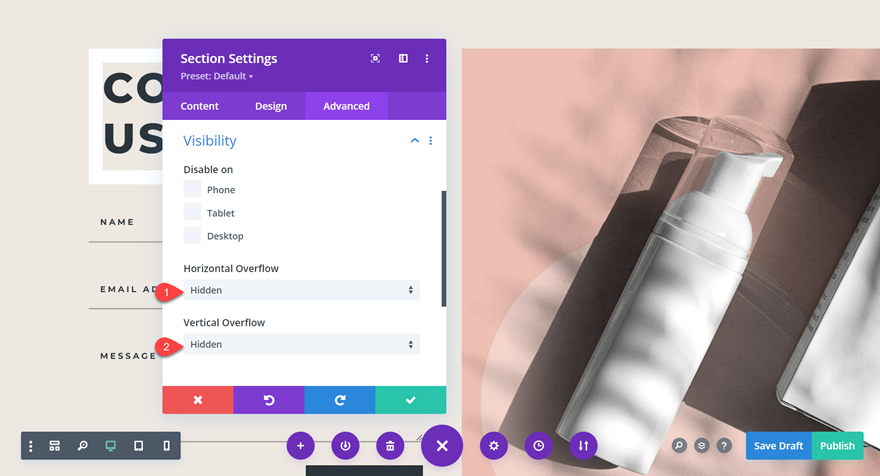
Ouvrez les paramètres de la section. Sous Avancé, naviguez jusqu’à Visibilité, puis mettez à jour les paramètres de débordement horizontal et vertical :
- Débordement horizontal : Caché
- Débordement vertical : Caché
>Votre page devrait maintenant ressembler à ceci, avec votre contenu permanent dans la colonne 1 et votre contenu défilant dans la colonne 2.
Nous sommes prêts à passer à la dernière étape : rendre le formulaire de contact collant.
Rendre le formulaire de contact adhésif
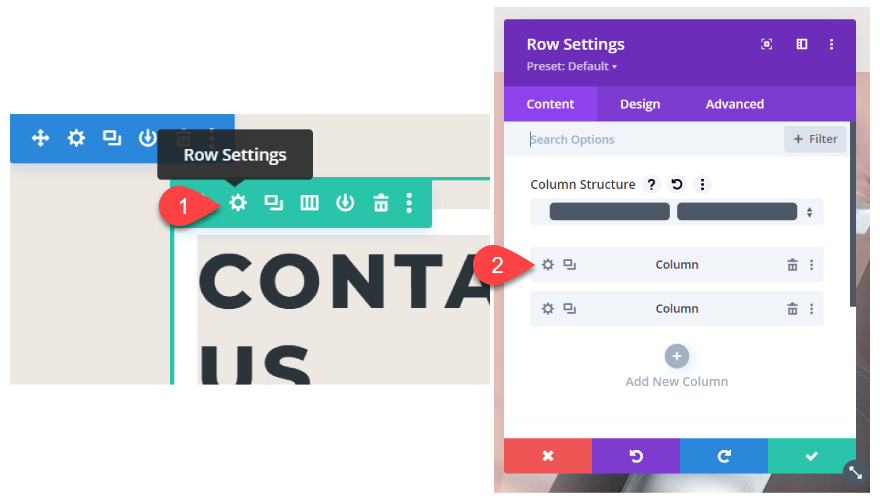
Notre mise en page étant en place, nous pouvons activer les paramètres d’adhésivité pour notre formulaire de contact. Sélectionnez Row Settings, puis les paramètres de la colonne 1.
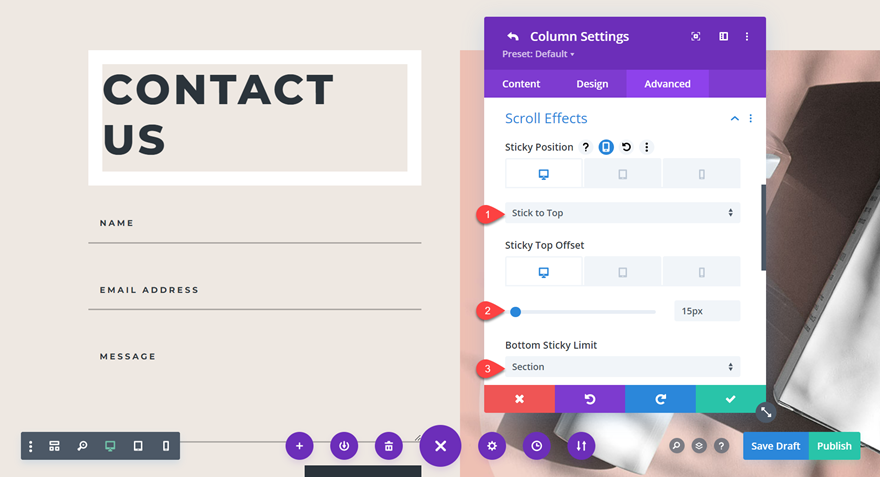
Sous l’onglet Avancé, naviguez jusqu’à Effets de défilement. C’est ici que nous allons ajouter les paramètres de collage. La conception collante à deux colonnes ne fonctionne pas bien sur les appareils mobiles, nous ne modifierons donc que les options suivantes pour la mise en page de bureau.
- Position de l’adhésif : Coller en haut
- Décalage du haut de l’autocollant : 15px
- Définissez la limite inférieure de l’autocollant sur la section.
Et voilà, c’est fait ! Vous avez maintenant ajouté les paramètres d’adhésivité à la colonne 1, ce qui rend votre formulaire de contact et votre titre adhésifs lorsque vous faites défiler la page. Vous devriez voir le contenu de la colonne 2 défiler à côté du formulaire de contact.
Réflexions finales
Les paramètres adhésifs de Divi sont un moyen facile de rehausser l’apparence de votre formulaire de contact – ou de tout autre élément de votre page. Vous pouvez personnaliser les paramètres d’adhésivité pour n’importe quelle section, ligne ou module, afin de rendre adhésif n’importe quel élément de votre site Web. Si vous souhaitez en savoir plus sur ce que vous pouvez faire avec les fonctionnalités adhésives de Divi, consultez nos tutoriels sur la création d’un curseur vidéo adhésif et sur la création de modules adhésifs de suivi des médias sociaux.
Comment avez-vous mis en œuvre les fonctionnalités adhésives de Divi sur votre site Web ? Faites-nous en part dans les commentaires !