C’est parti !
Aperçu
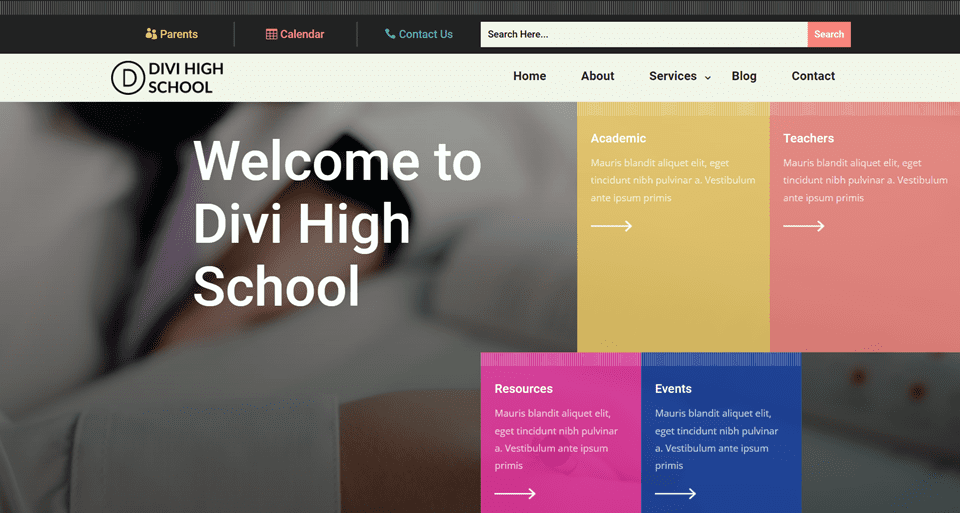
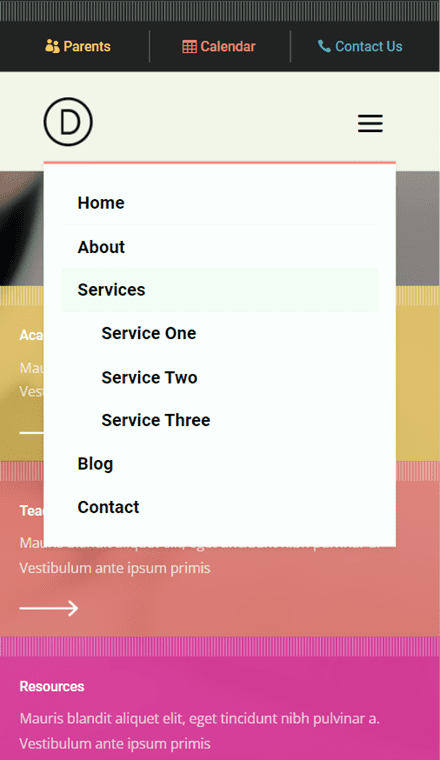
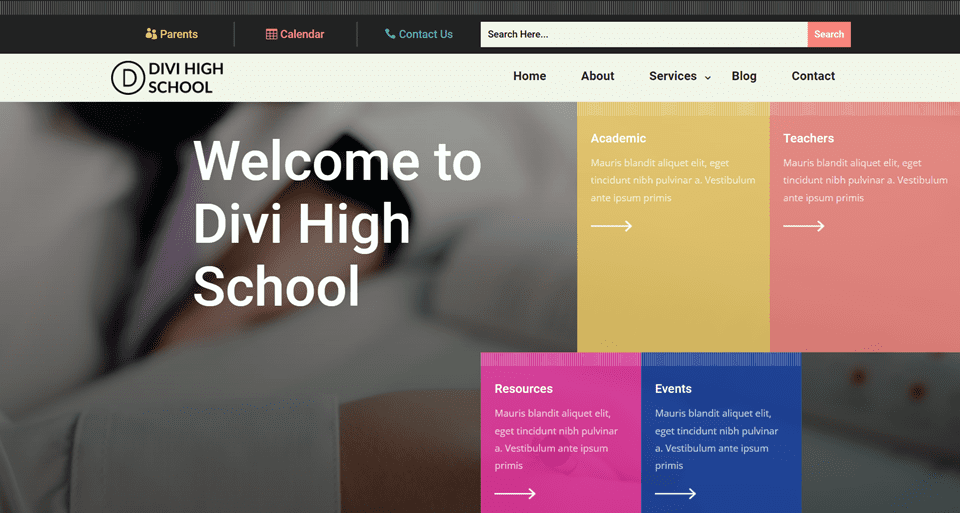
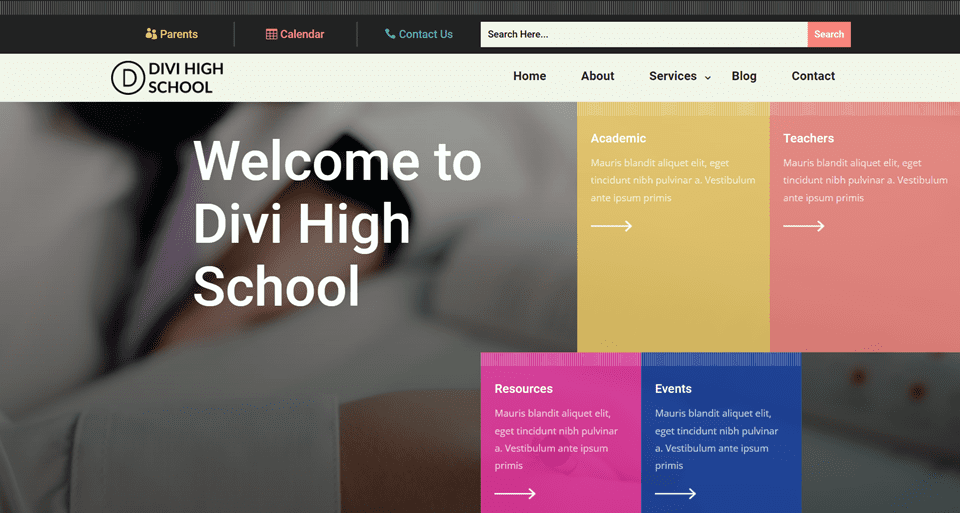
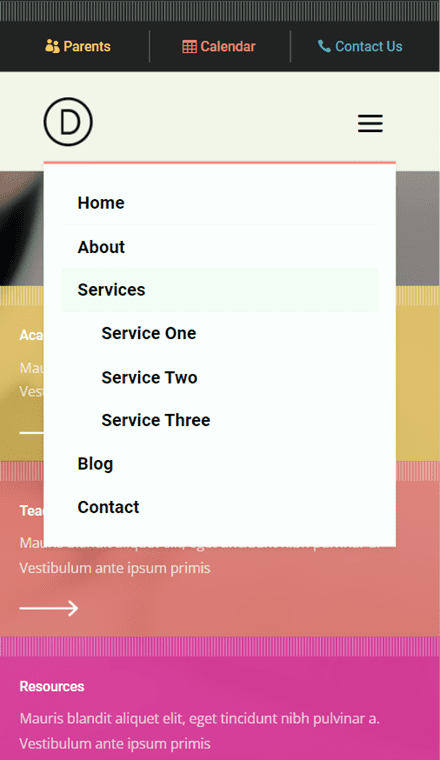
Voici un aperçu de ce que nous allons concevoir. La version de bureau du site Web aura un logo étendu avec du texte supplémentaire, et la version mobile du logo n’aura que la marque de base du logo.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
Pourquoi avez-vous besoin d’un logo réactif ?
Avant de commencer le tutoriel, voyons pourquoi vous avez besoin d’un logo réactif sur votre site Web.
Tout d’abord, qu’est-ce qu’un logo réactif ? Un logo réactif est une variation de votre logo qui peut être plus petite, plus simple, abrégée ou réorganisée pour être plus visible et plus lisible à des tailles plus petites. Si votre logo comporte trop d’éléments détaillés, ils risquent de ne pas être bien visibles à une taille réduite. Les petites tailles de police et la typographie supplémentaire dans un logo réactif peuvent également être difficiles à lire sur un petit écran. En mettant en œuvre un logo responsive sur votre site Web adapté à la taille de l’écran de l’utilisateur, vous pouvez vous assurer que l’identité de votre marque est clairement représentée, quoi qu’il arrive. Vous trouverez de superbes exemples de logos réactifs sur ce site web!
Ce dont vous avez besoin pour commencer
Tout d’abord, installez et activez le thème Divi et assurez-vous que vous disposez de la dernière version de Divi sur votre site Web. Ensuite, assurez-vous d’avoir au moins deux versions de votre logo – une pour la vue de bureau de votre site, et une pour la vue mobile. Enfin, téléchargez le modèle d’en-tête et de pied de page du pack de mise en page High School de Divi.
Vous êtes maintenant prêt à commencer !
Comment ajouter un logo réactif à votre module de menu pleine largeur dans Divi
Importez le modèle d’en-tête et de pied de page
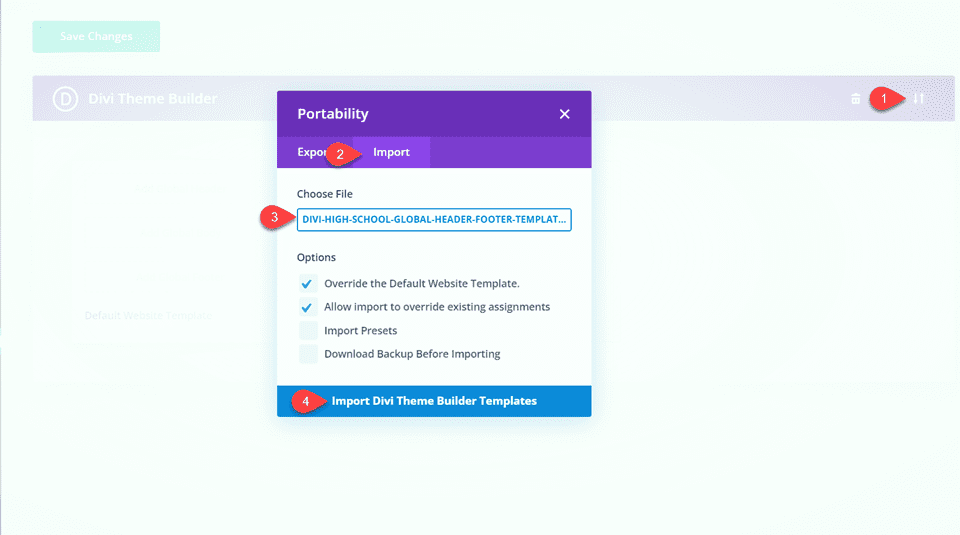
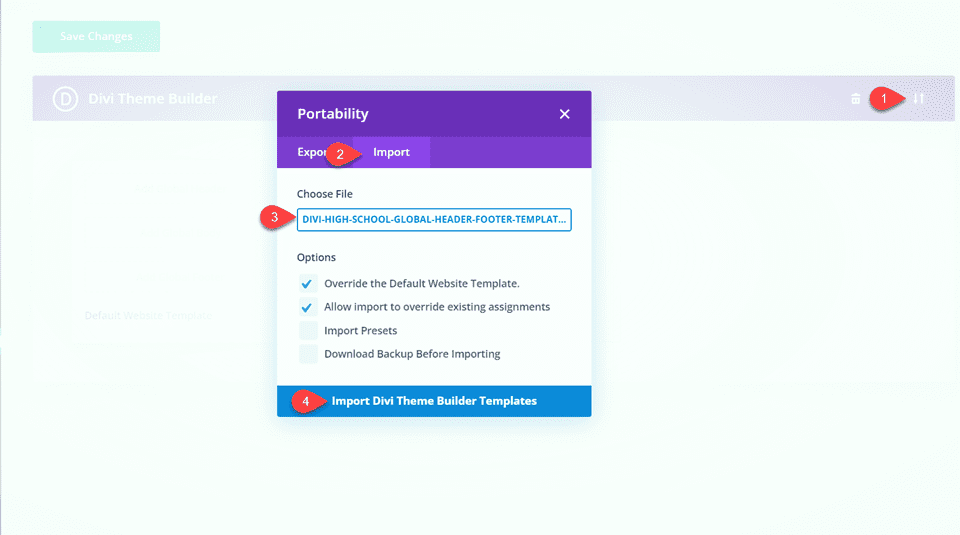
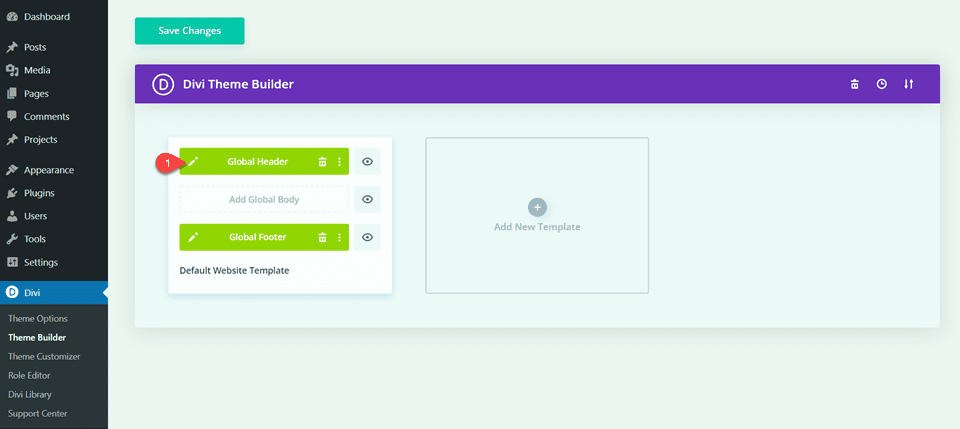
Accédez au Créateur de thème à partir du menu Divi dans la barre latérale. Importez la mise en page de l’en-tête et du pied de page du lycée en sélectionnant l’icône de portabilité. Sélectionnez l’onglet Importer et choisissez le fichier de mise en page. Sélectionnez ensuite Importer les modèles du Créateur de thèmes de Divi.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
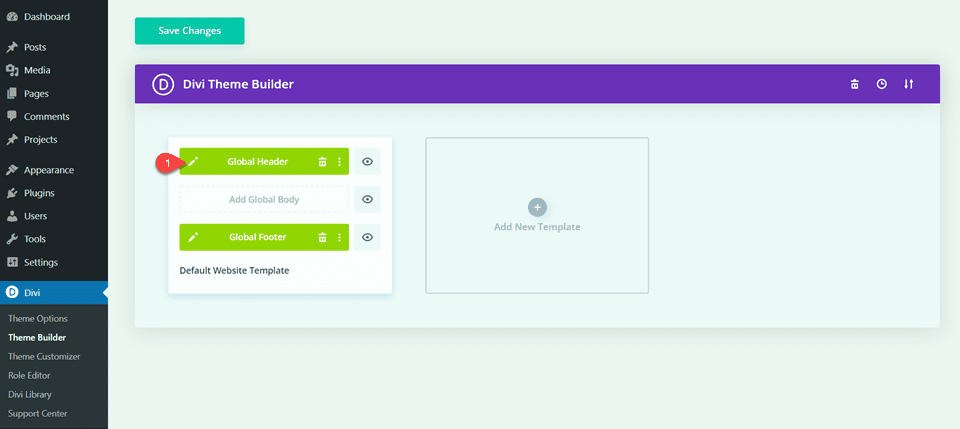
Nous allons modifier l’en-tête et ajouter notre logo réactif dans le constructeur de thème. Cliquez sur l’icône du crayon pour modifier l’en-tête.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
Créez le module de menu pleine largeur
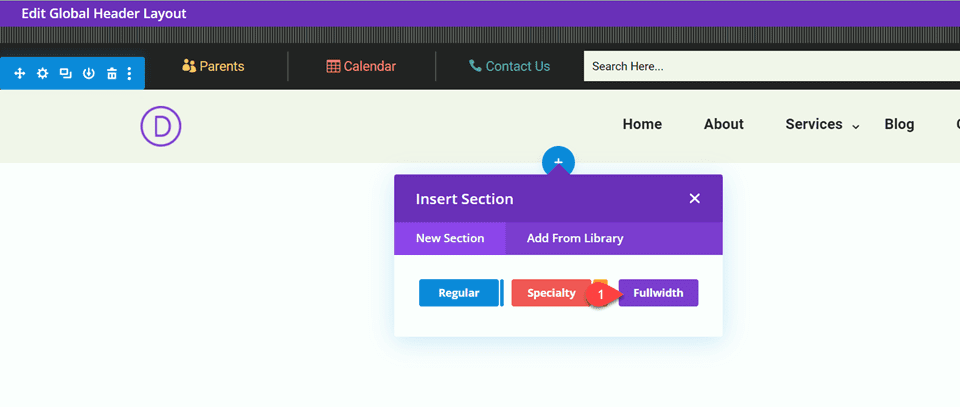
Ajouter une section pleine largeur
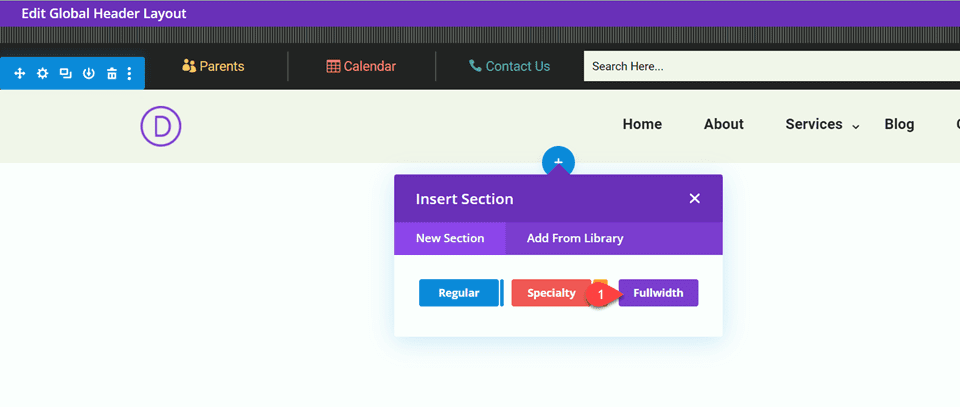
Puisque le menu original est construit avec un module de menu standard, nous devons modifier la mise en page pour ajouter un module de menu pleine largeur. Tout d’abord, ajoutez une section pleine largeur à l’en-tête global, sous le menu existant.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
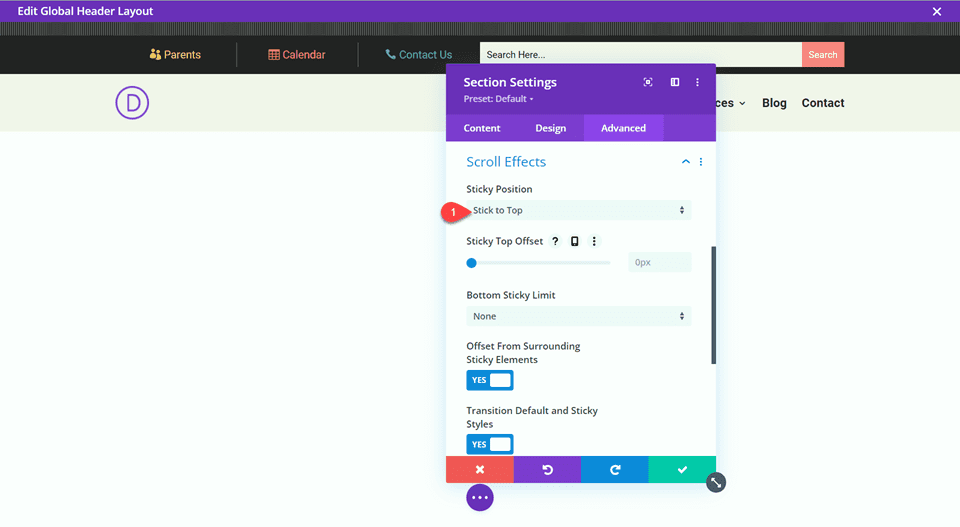
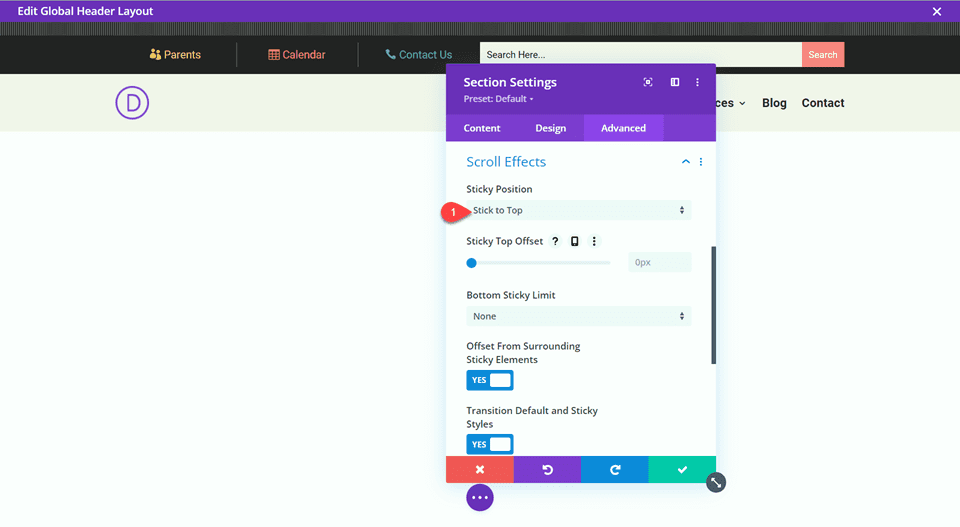
Dans les paramètres de la section pleine largeur, naviguez jusqu’à Advanced, puis Scroll Effects.
- Position collante : Coller en haut

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
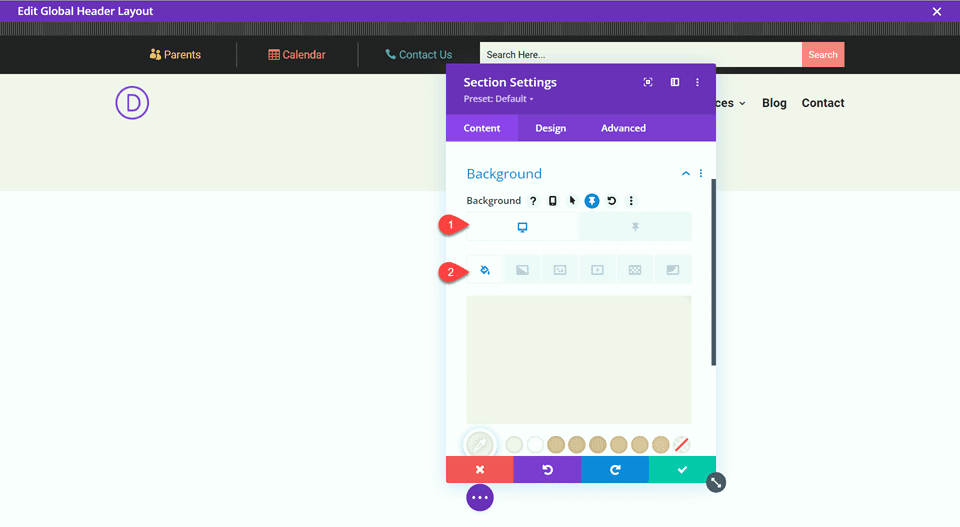
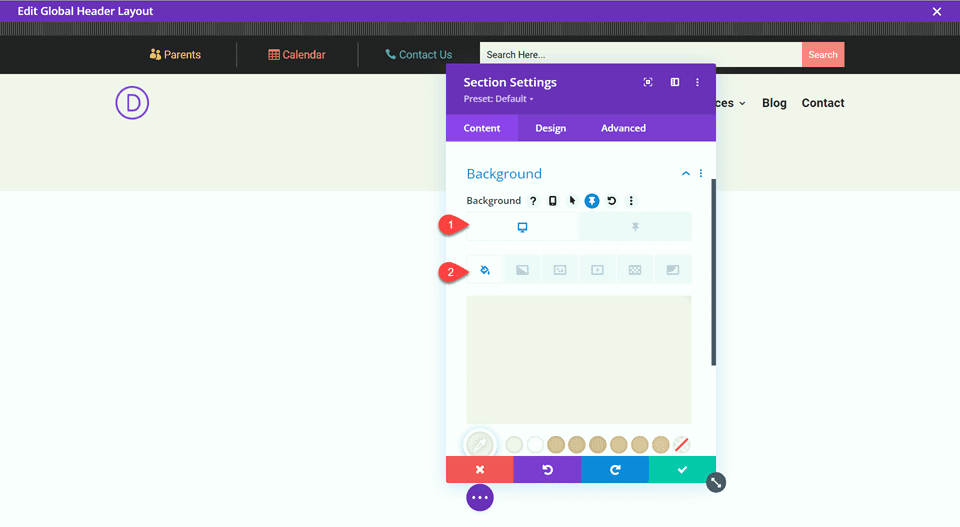
Ensuite, ajoutez la couleur de fond.
- Couleur de fond : #f5f0eb

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
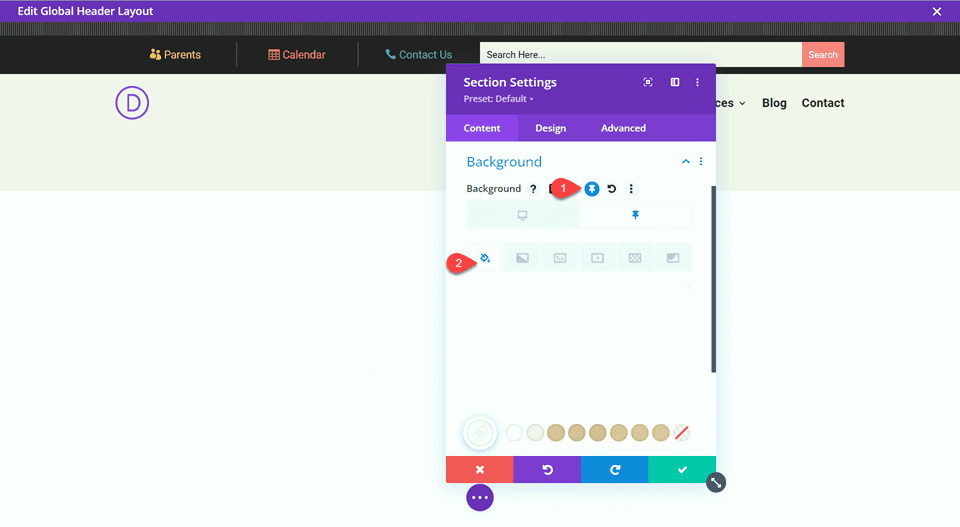
Ajoutez une couleur différente pour l’arrière-plan du sticky.
- Couleur du fond collant : #ffffff

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
Ajout d’un module de menu en pleine largeur
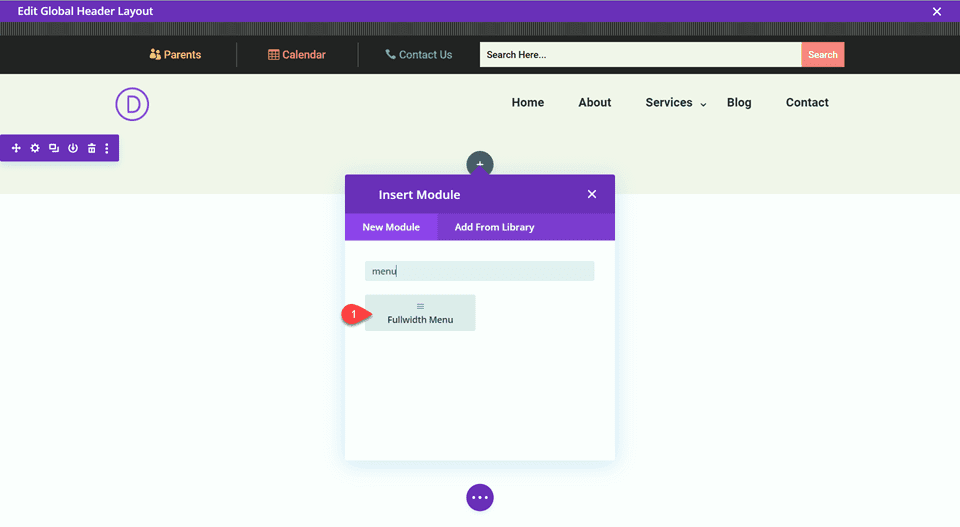
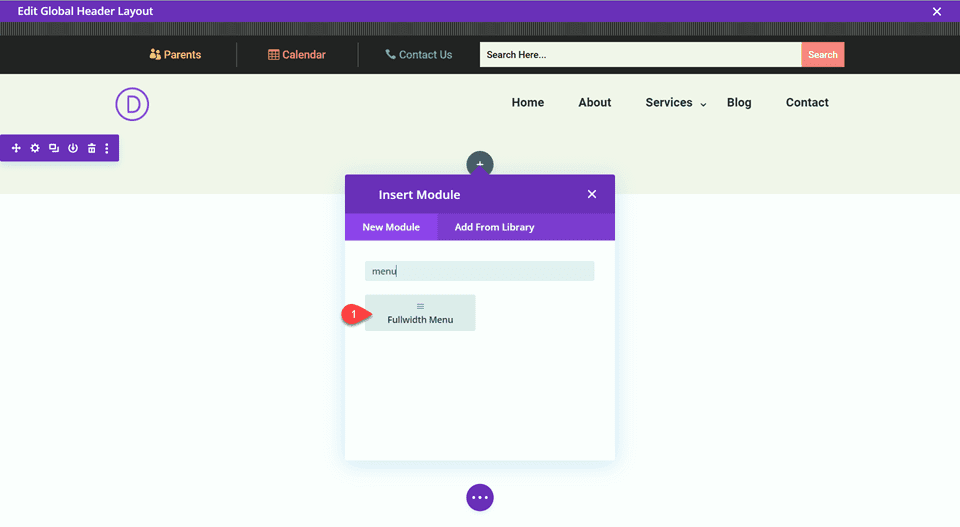
Ajoutons maintenant le module de menu en pleine largeur.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
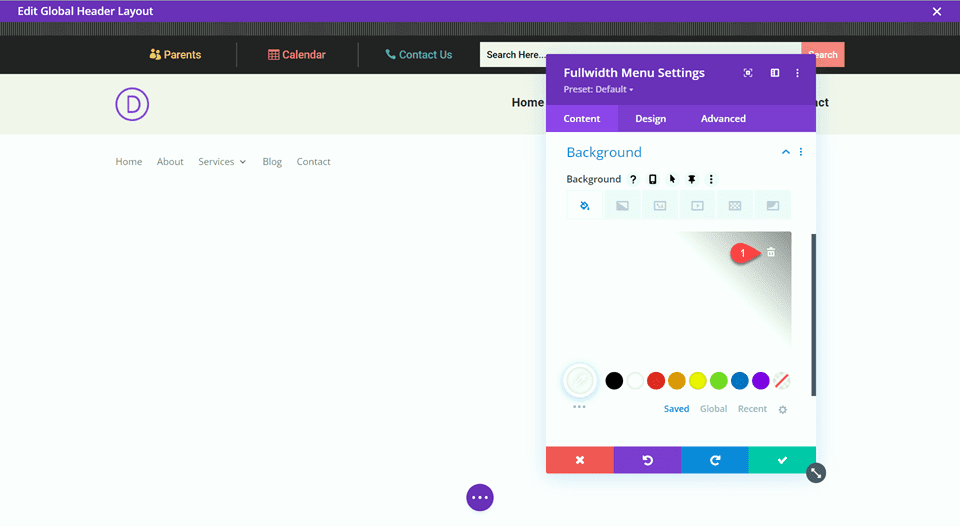
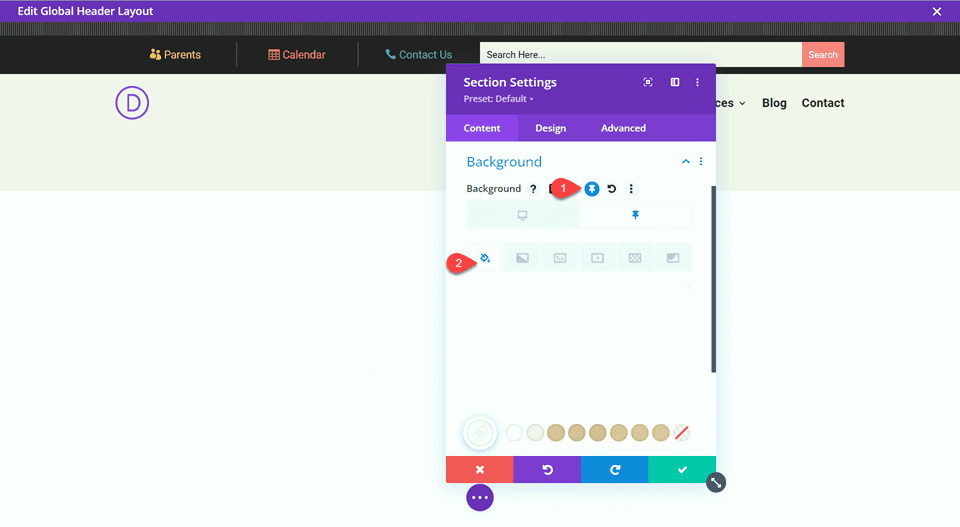
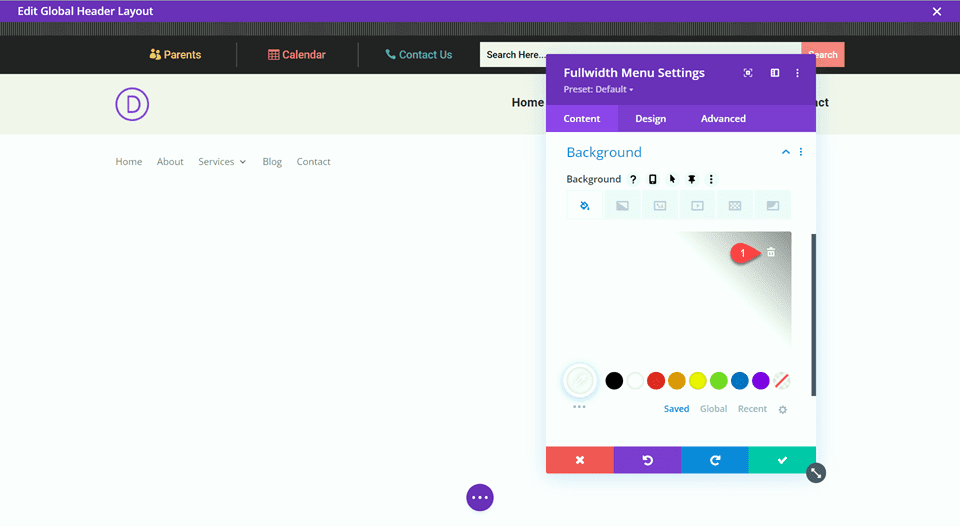
Ouvrez les paramètres du module et supprimez l’arrière-plan.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
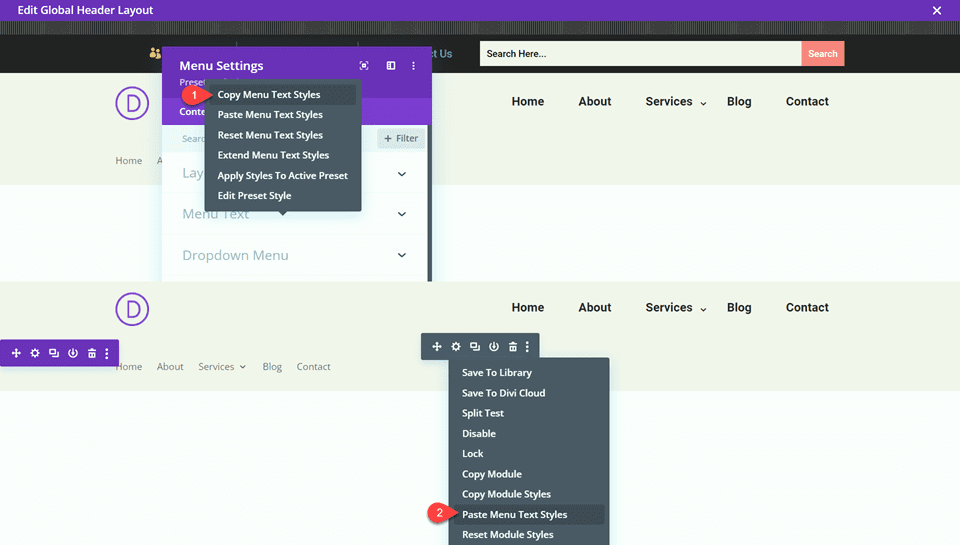
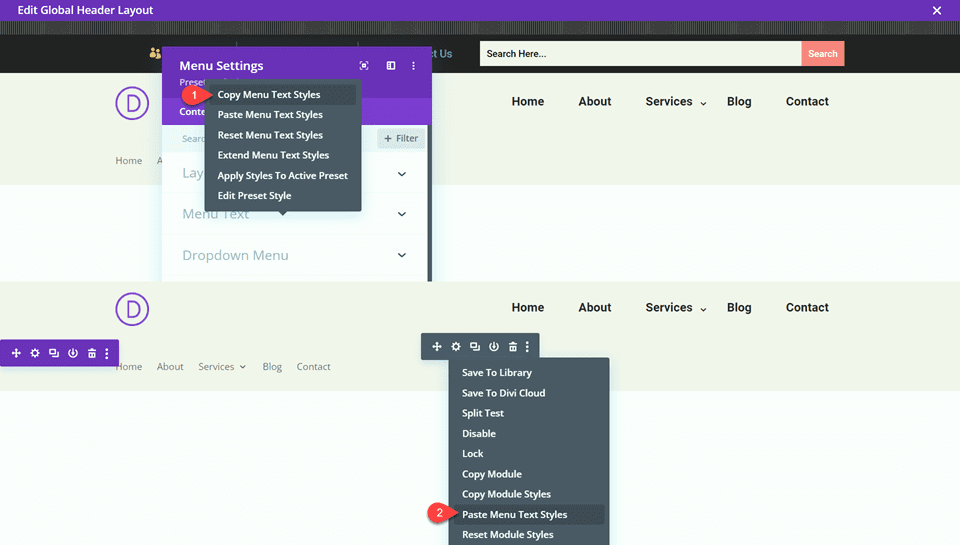
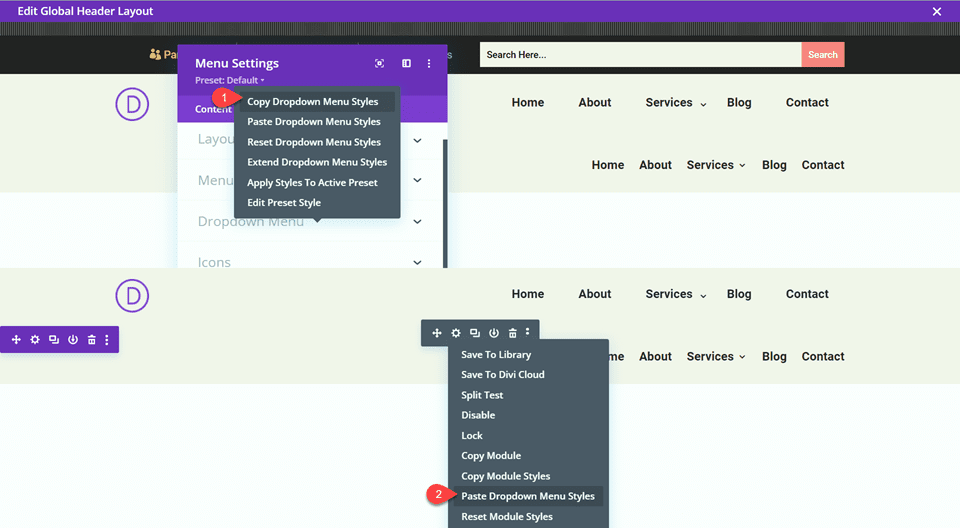
Pour reproduire facilement l’aspect du menu original, nous pouvons utiliser la fonction de copie des styles pour copier certains des paramètres personnalisés. Ouvrez les paramètres du menu original, puis faites un clic droit sur Styles de texte de menu et sélectionnez Copier les styles de texte de menu.
Une fois la copie effectuée, cliquez sur les trois points du module de menu pleine largeur, puis sélectionnez Coller les styles de texte de menu.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
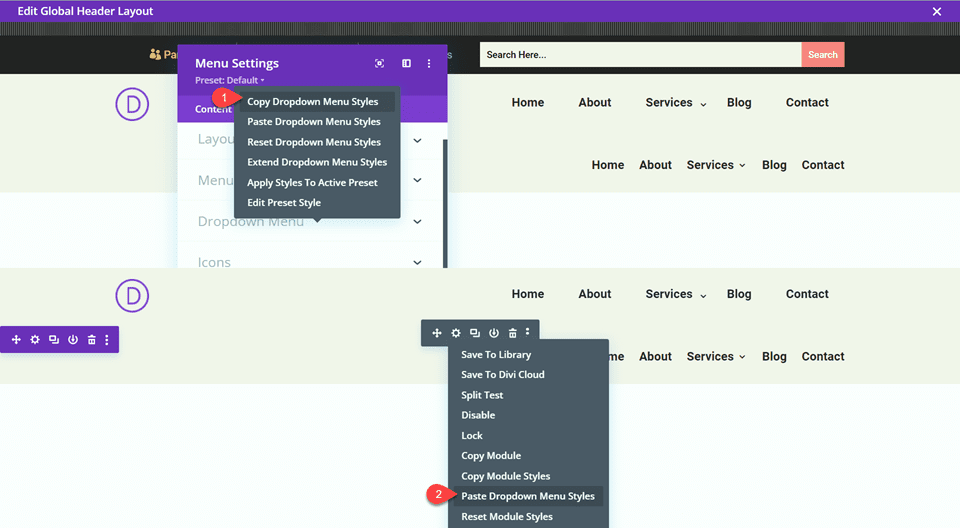
Nous allons maintenant répéter les mêmes étapes avec les paramètres du menu déroulant. Ouvrez les paramètres du menu original, puis cliquez avec le bouton droit de la souris sur Styles de menu déroulant et sélectionnez Copier les styles de menu déroulant. Cliquez sur les trois points du module de menu pleine largeur, puis sélectionnez Coller les styles de menu déroulant.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
Répétez l’opération une fois de plus pour les styles d’icônes. Ouvrez les paramètres du menu original, puis cliquez avec le bouton droit sur Styles d’icônes et sélectionnez Copier les styles d’icônes. Cliquez sur les trois points du module de menu pleine largeur, puis sélectionnez Coller les styles d’icônes.
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
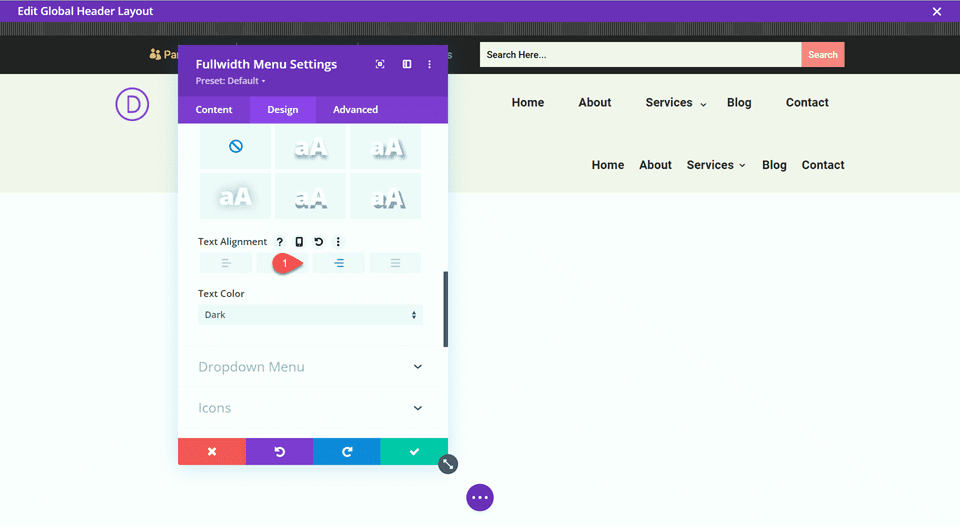
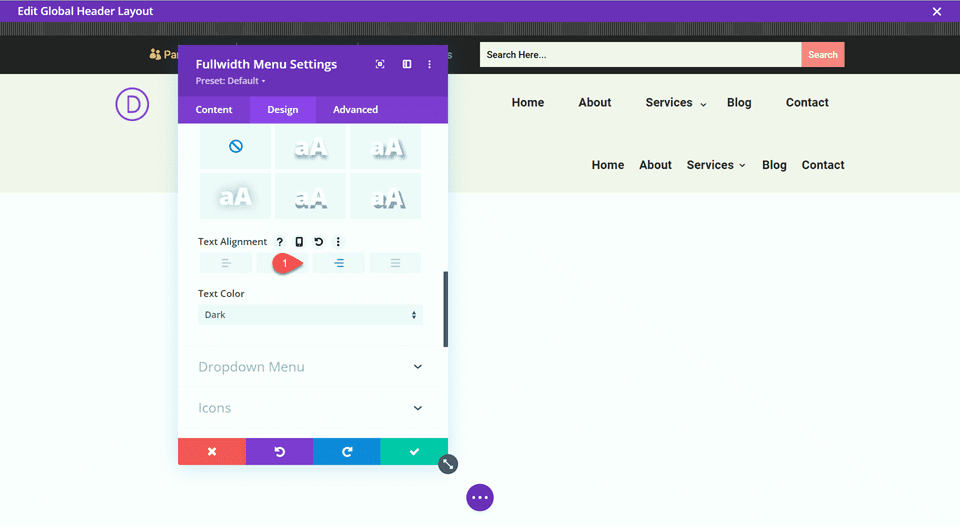
Définissez l’alignement du texte sur la gauche.
- Alignement du texte : Gauche

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
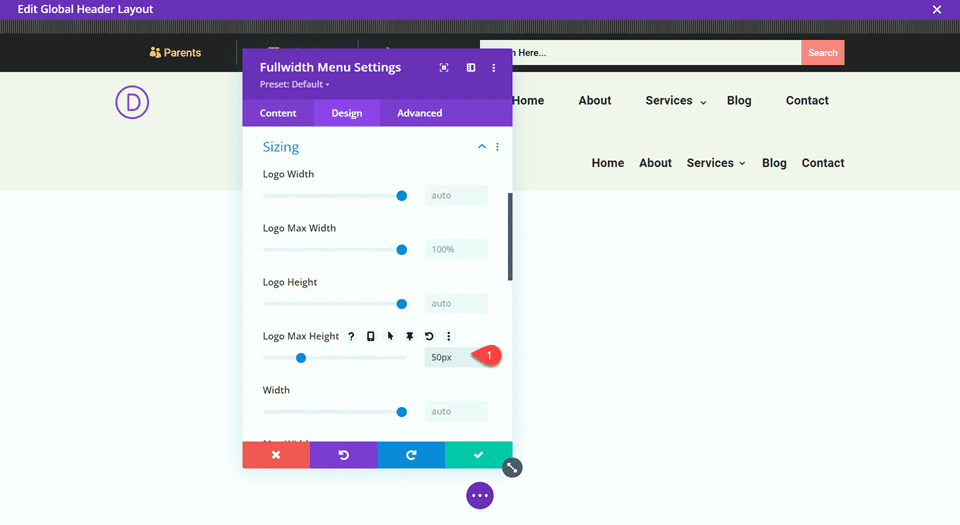
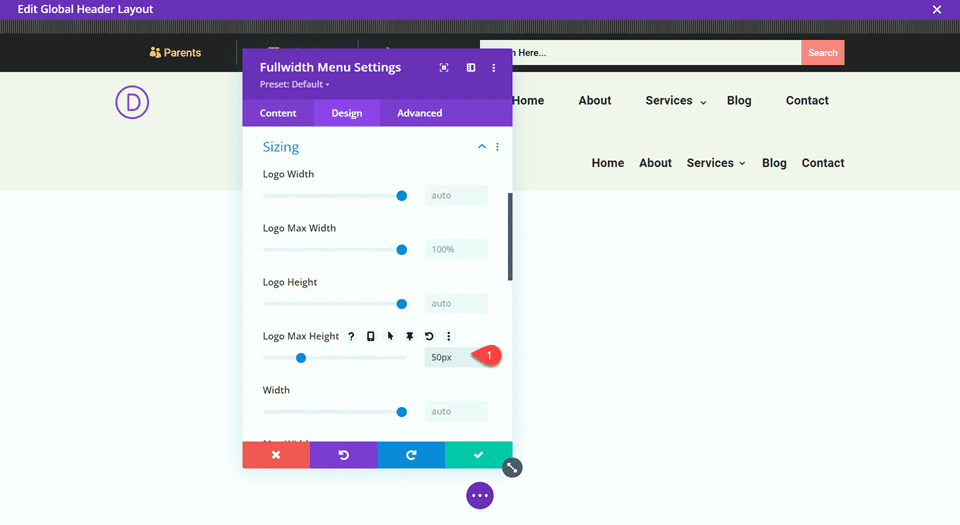
Définissez la hauteur maximale du logo sous Design, puis Espacement.
- Hauteur maximale du logo : 50px

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
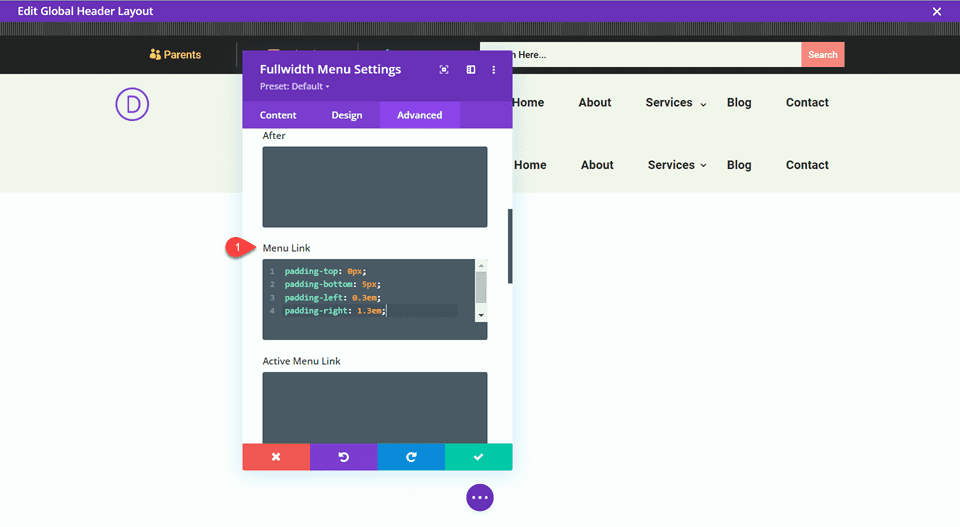
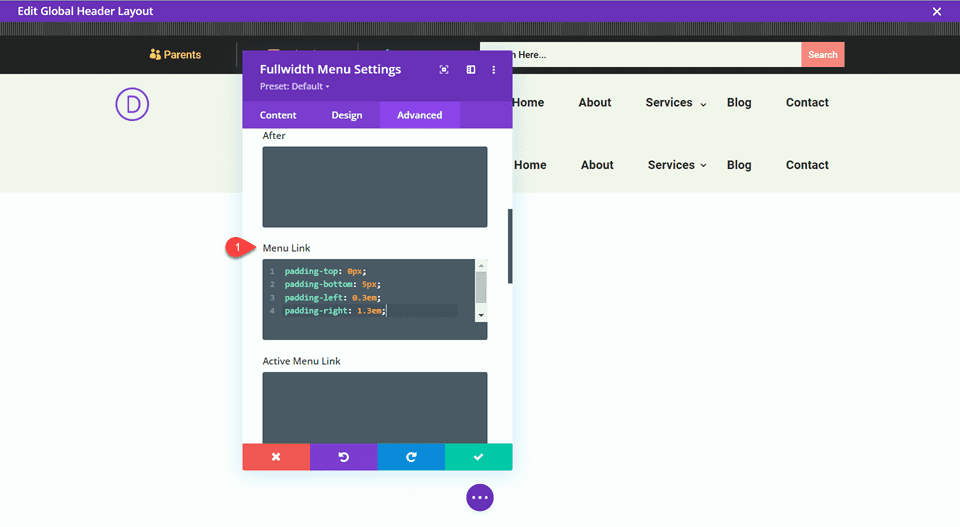
Ajoutez le CSS suivant à la section Lien de menu sous CSS personnalisé.
padding-top : 0px ; padding-bottom : 5px ; padding-left : 0.3em ; padding-right : 1.3em ;

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
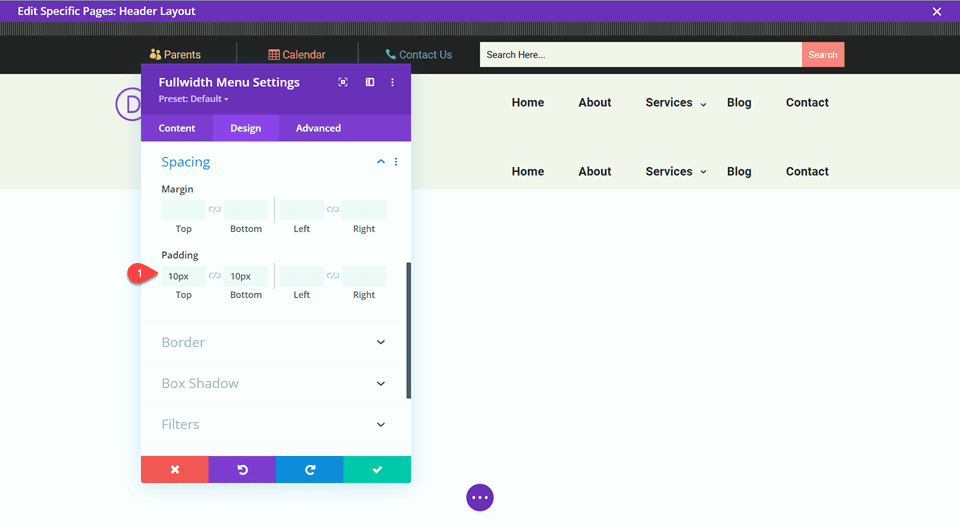
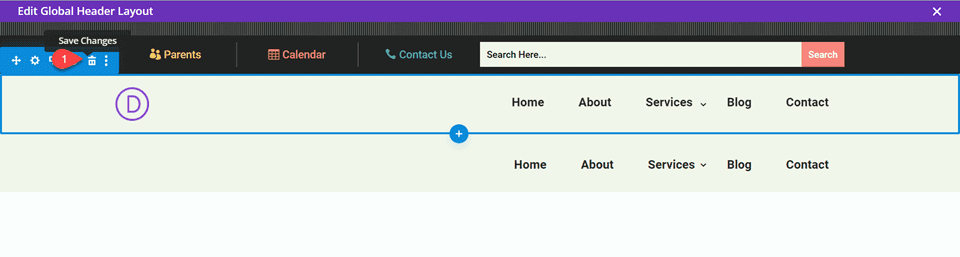
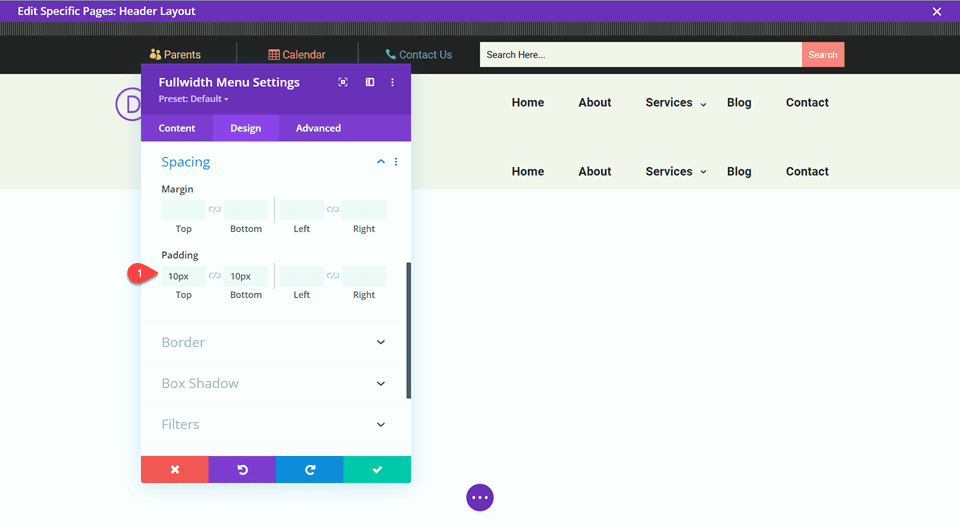
Enfin, définissez les rembourrages supérieur et inférieur.
- Rembourrage haut : 10px
- Rembourrage en bas : 10px

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
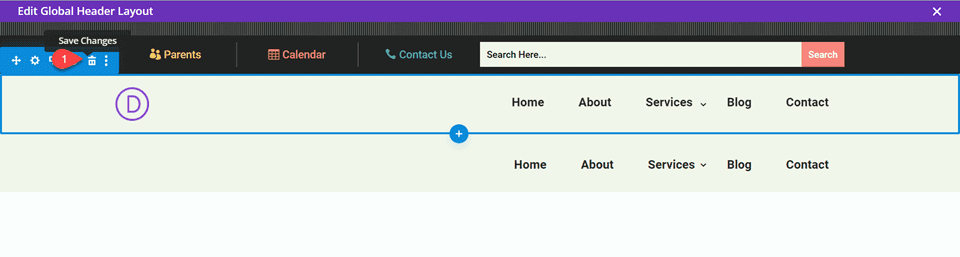
Supprimez maintenant la section de menu originale.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
Ajouter un logo réactif
Nous allons maintenant ajouter le logo réactif. Heureusement, Divi rend cela facile avec les options réactives intégrées.
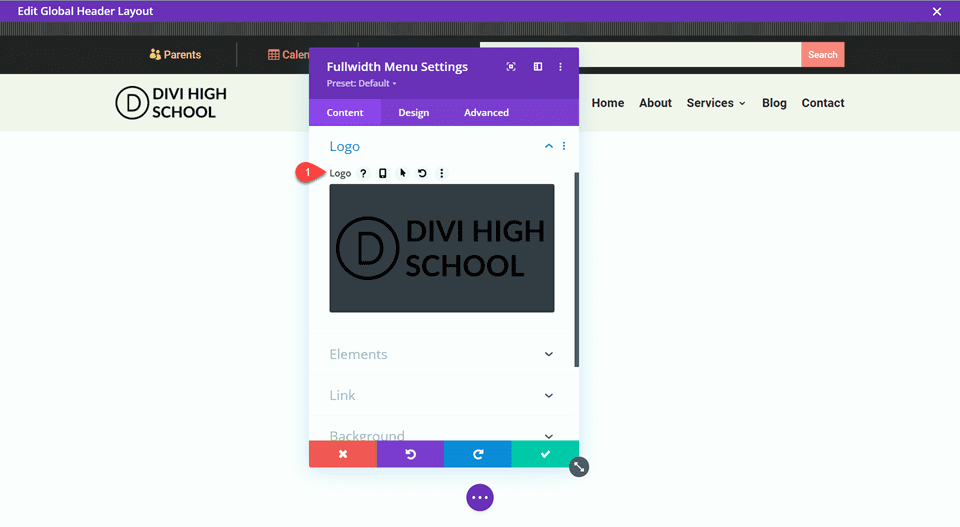
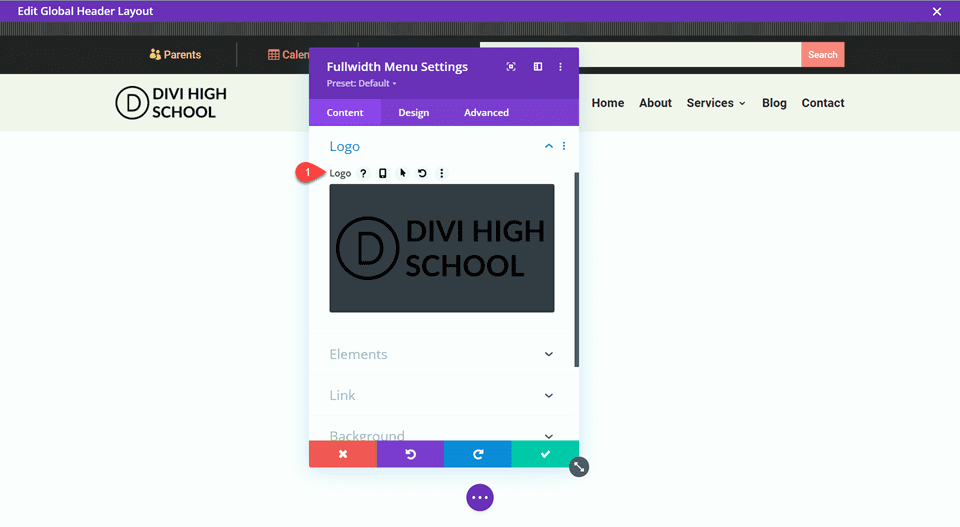
Sous Général, ouvrez les paramètres du logo et téléchargez la version de bureau de votre logo.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
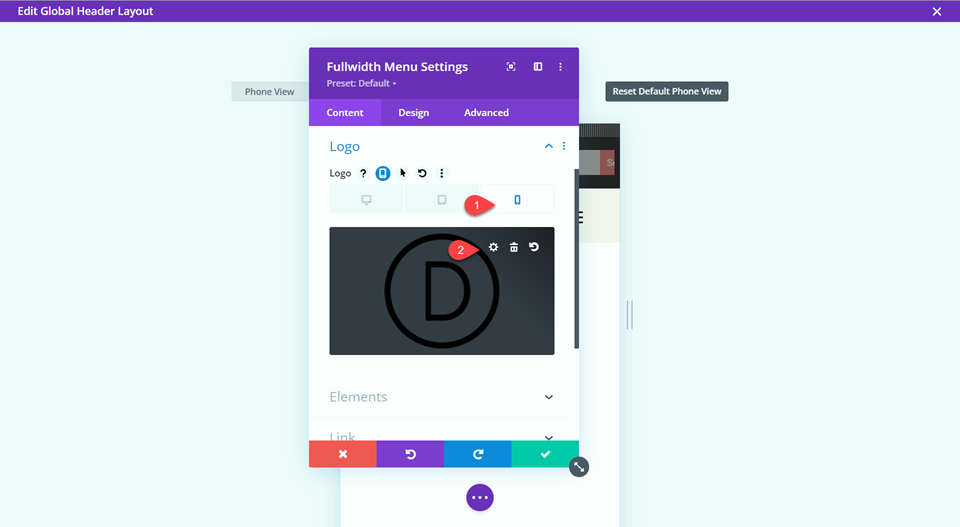
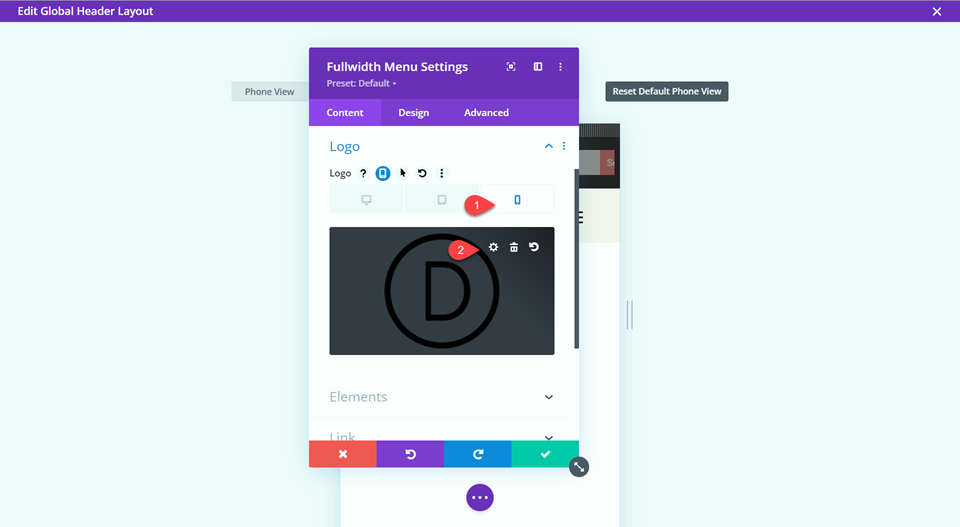
Sélectionnez l’icône du téléphone pour utiliser les options réactives, puis remplacez le logo mobile par votre logo réactif.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
Créer une nouvelle page avec une mise en page prédéfinie
Pour voir le menu pleine largeur avec le logo responsive en action, créons une nouvelle page avec une mise en page préétablie de la bibliothèque Divi. Pour cette conception, nous utiliserons la page d’accueil du pack de mise en page Lycée pour assortir l’en-tête et le pied de page.
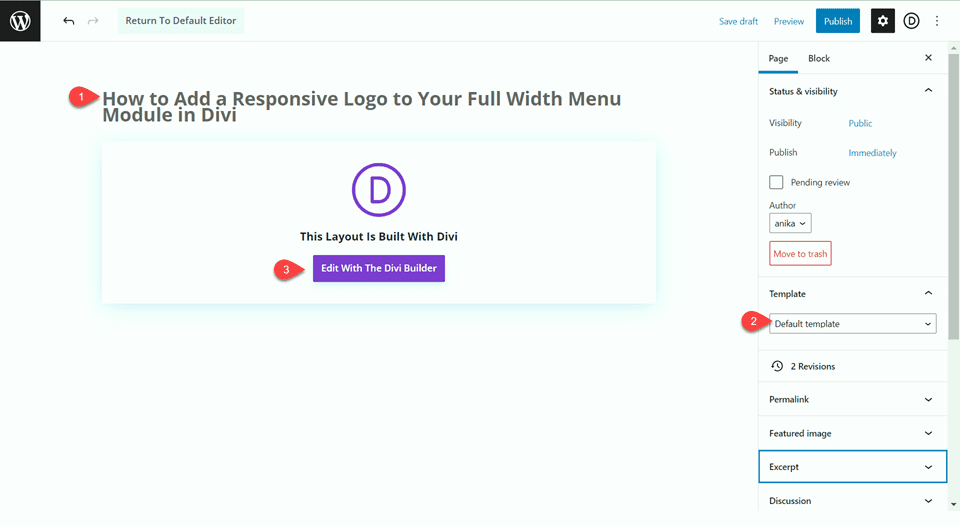
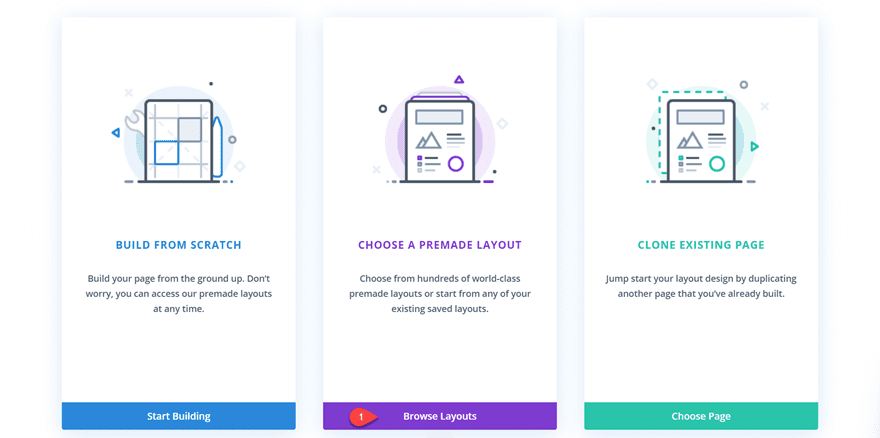
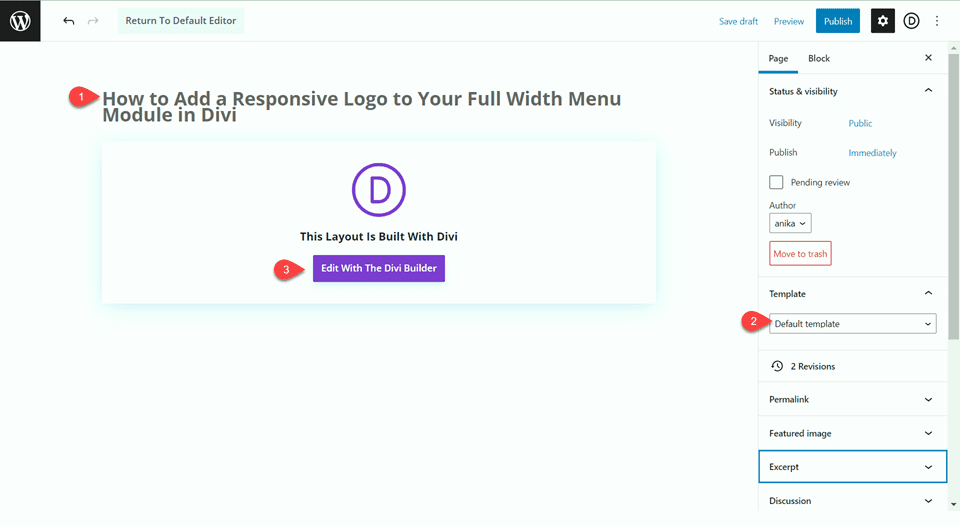
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l’option Utiliser Divi Builder. Comme nous avons importé la mise en page de l’en-tête et du pied de page en tant qu’en-tête et pied de page globaux, utilisez la mise en page par défaut pour cette page.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
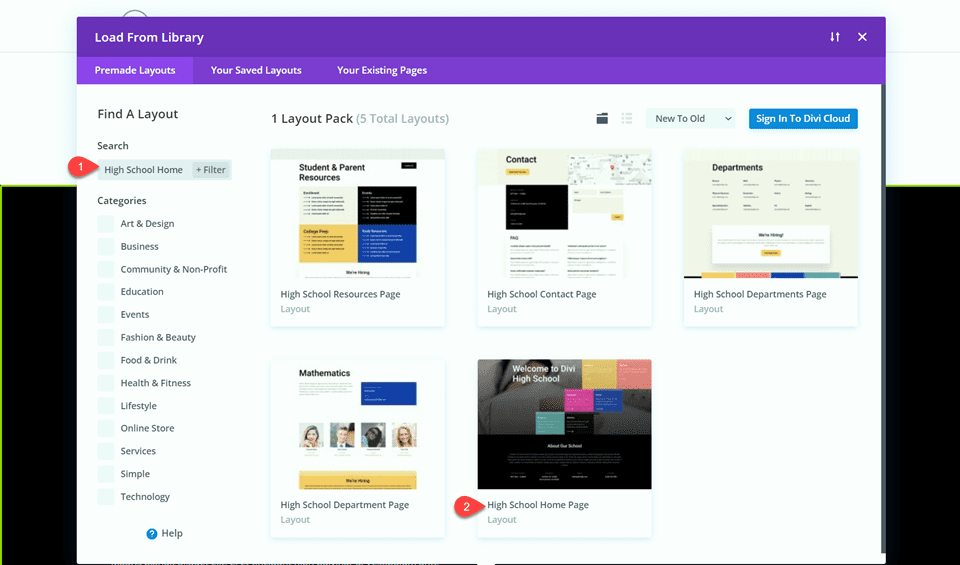
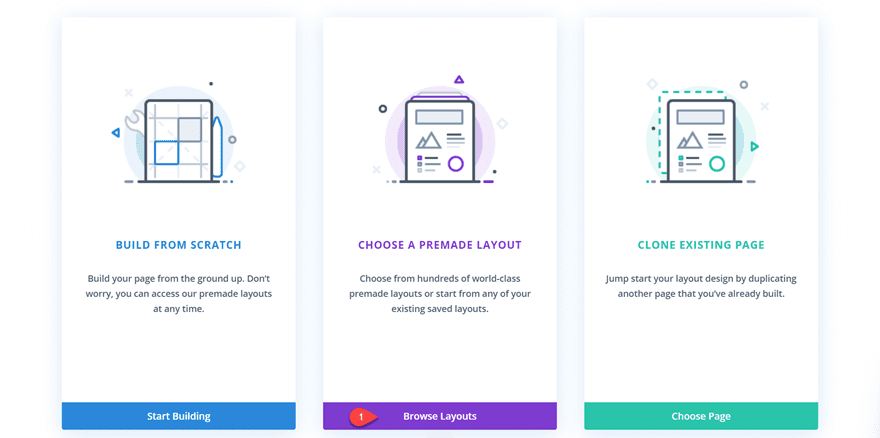
Nous allons utiliser une mise en page préétablie de la bibliothèque Divi pour cet exemple, sélectionnez donc Parcourir les mises en page.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
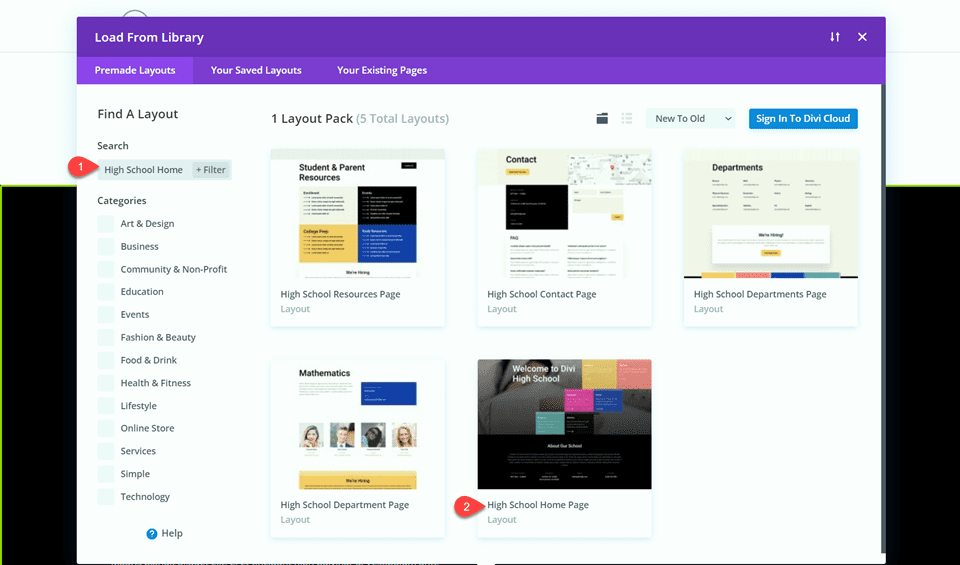
Recherchez et sélectionnez la mise en page High School Home Page.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
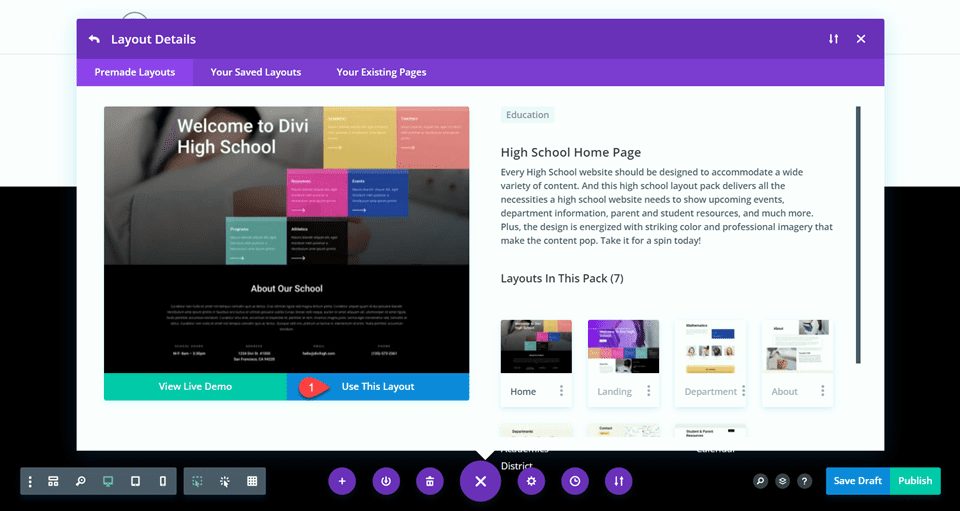
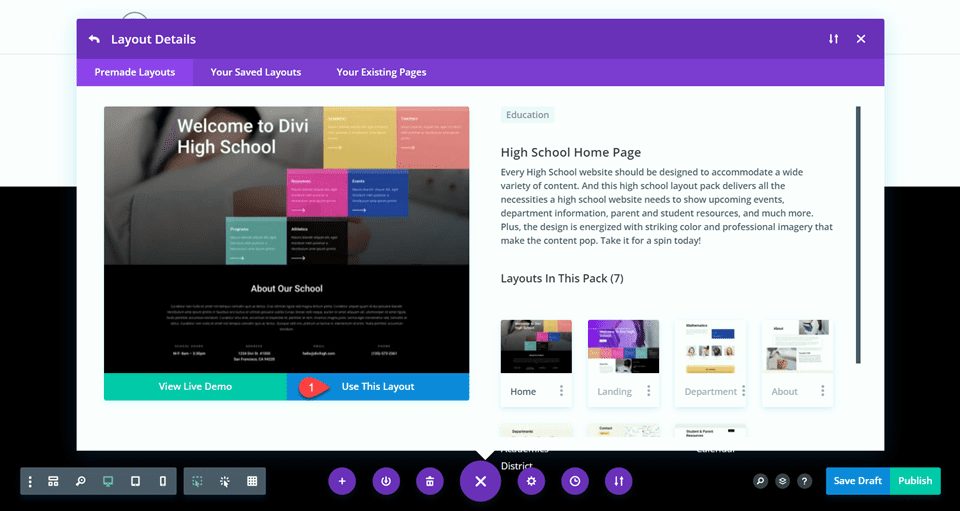
Sélectionnez Utiliser cette mise en page pour ajouter la mise en page à votre page.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
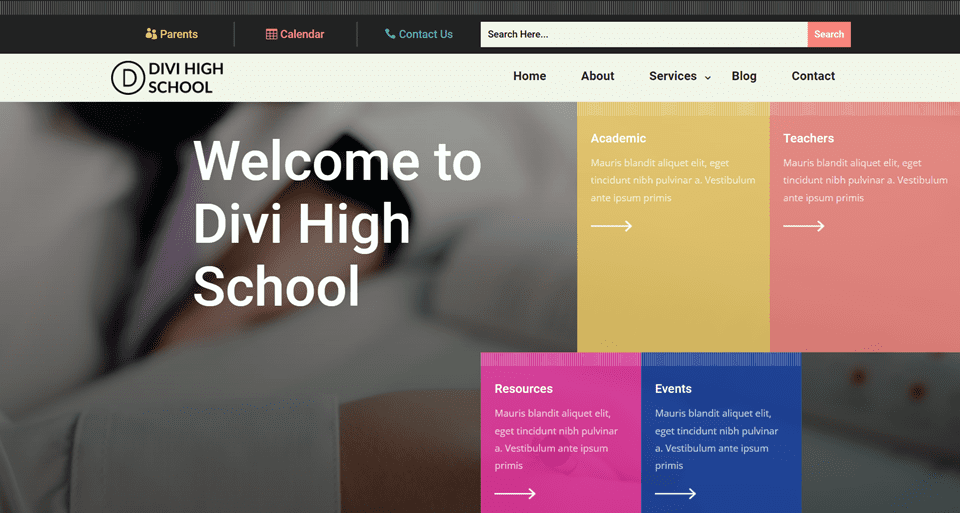
Résultat final
Jetons maintenant un coup d’œil à notre conception finale.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
Réflexions finales
Il est plus important que jamais d’avoir un site Web adapté aux mobiles et réactif. Et grâce aux options réactives intégrées de Divi, en créer un est plus facile que jamais ! Avec un logo réactif, l’identité de votre marque sera toujours claire, quelle que soit la taille de l’écran. Si vous souhaitez en savoir plus sur les options réactives de Divi, consultez ce tutoriel sur le contenu de témoignage réactif. Comment avez-vous mis en œuvre des conceptions réactives sur votre site Web ? Nous serions ravis de connaître votre avis dans les commentaires !
h

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc


