Si vous gérez un magasin physique et créez un site Web pour lui, de nombreuses personnes peuvent visiter votre site Web pour obtenir des informations pratiques, comme votre adresse. Bien sûr, c’est là que votre page de contact est utile, mais ce n’est pas la seule façon de partager de manière transparente les coordonnées de vos visiteurs. Si vous cherchez une façon créative de partager l’adresse de votre entreprise, ce tutoriel va vous plaire. Nous vous montrons comment ajouter une carte fixe à bascule de manière dynamique à chaque page à l’aide du créateur de thème de Divi. Nous allons commencer par créer un nouveau modèle de page. Ensuite, nous inclurons le contenu dynamique de la page dans le corps du modèle et nous ajouterons un bouton de carte fixe par-dessus le contenu dynamique de la page. Vous pourrez également télécharger gratuitement le fichier JSON du modèle !
C’est parti !
Prévisualisation
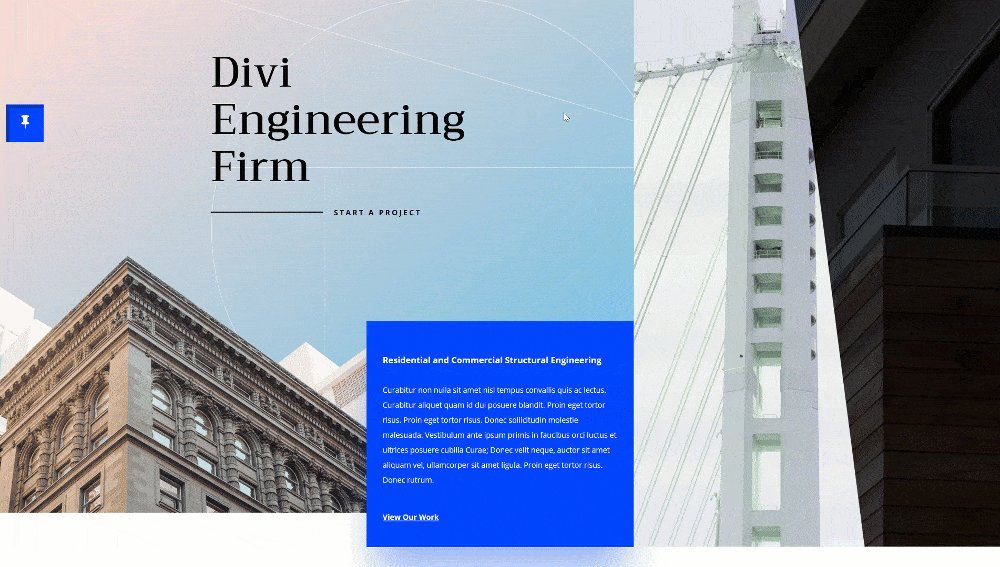
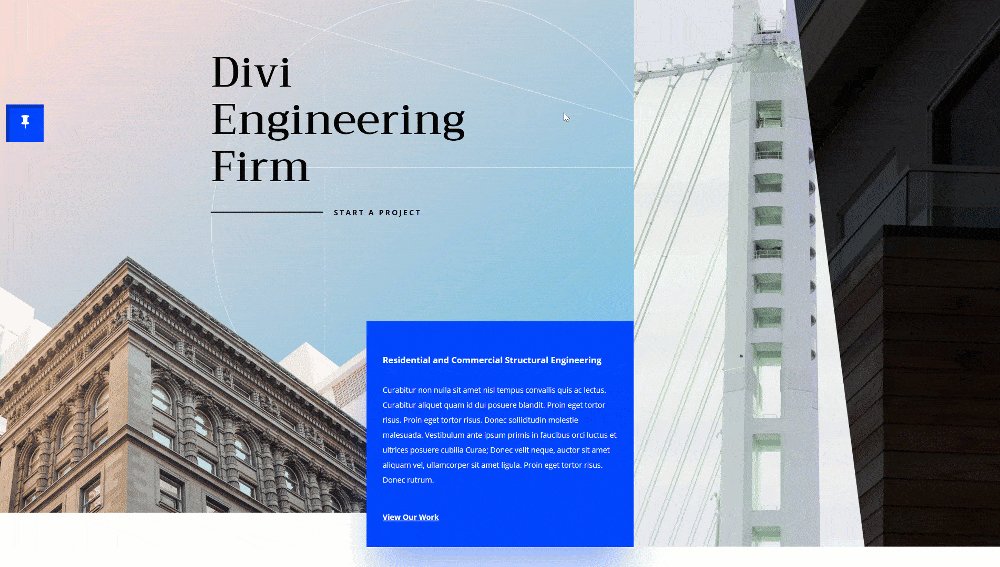
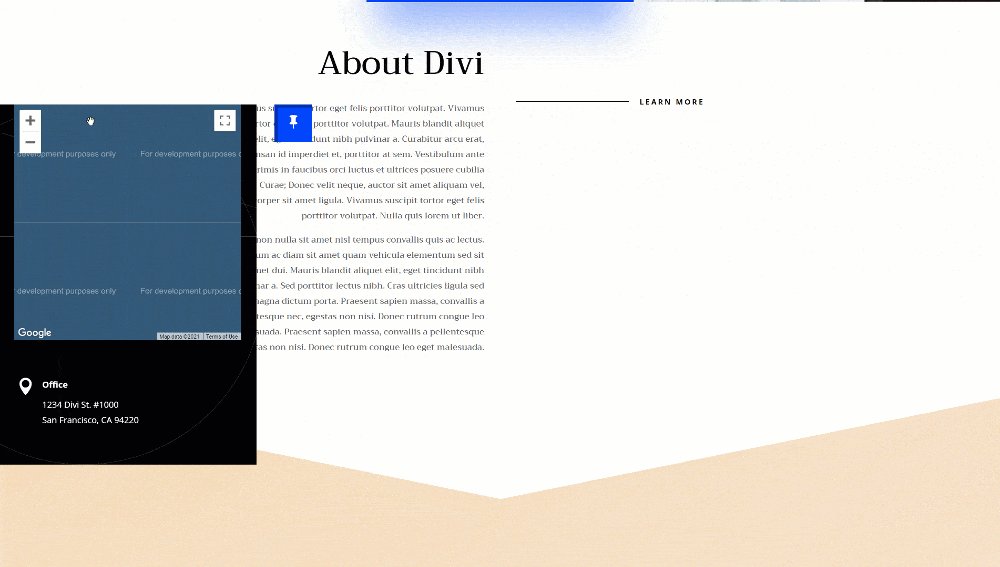
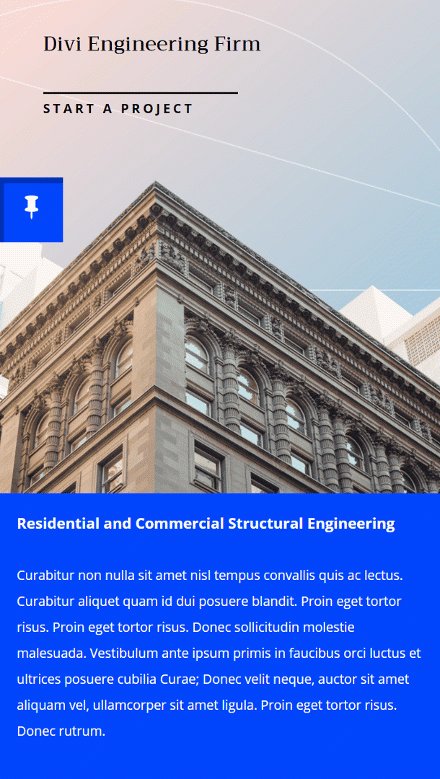
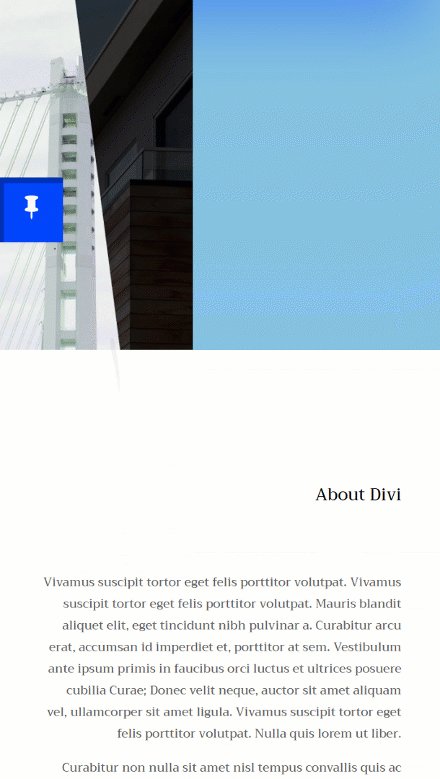
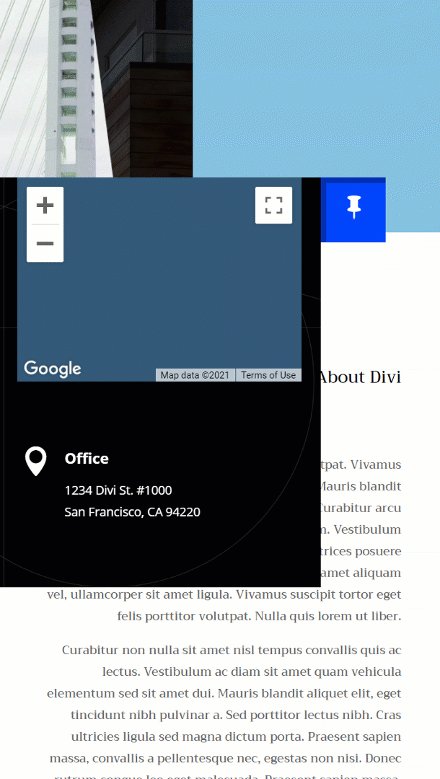
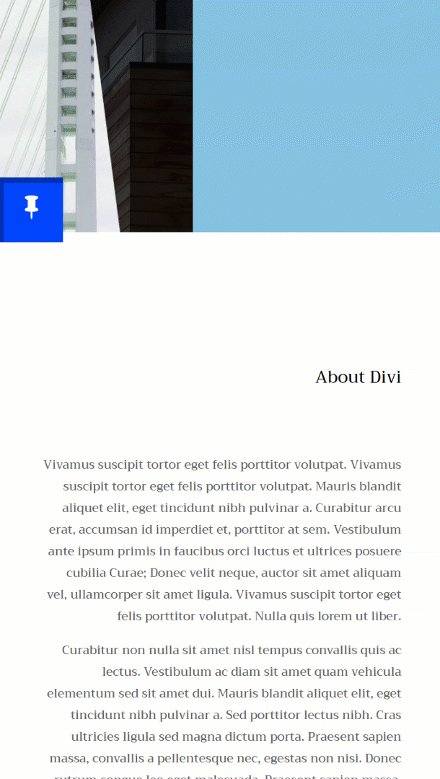
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
Mobile
Téléchargez le modèle de page gratuitement
Pour mettre la main sur le modèle de page gratuit, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mise en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
1. Créer un modèle de page dans le Créateur de thème de Divi
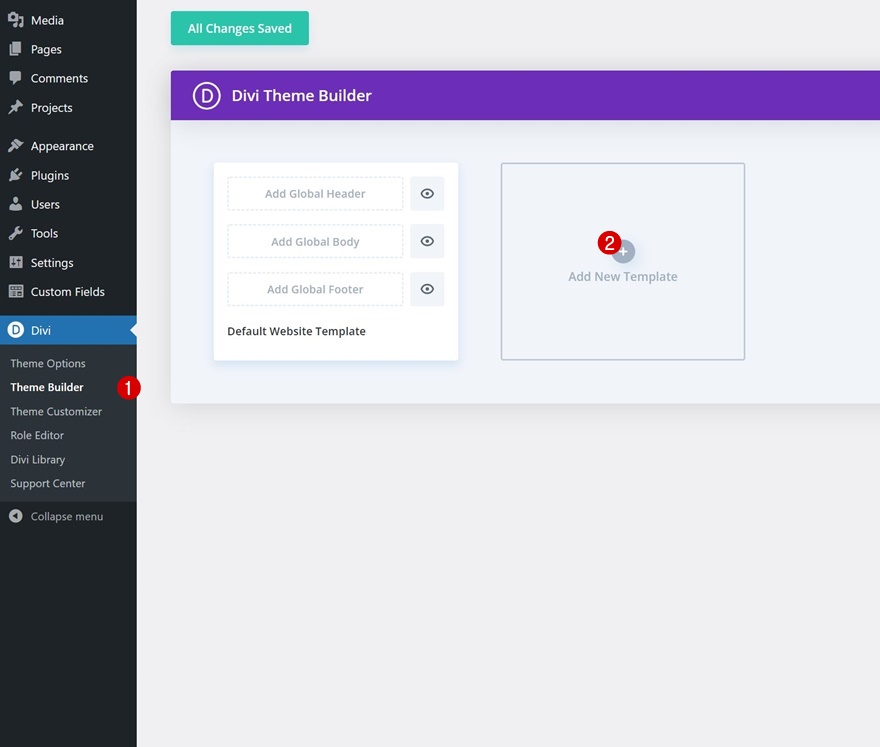
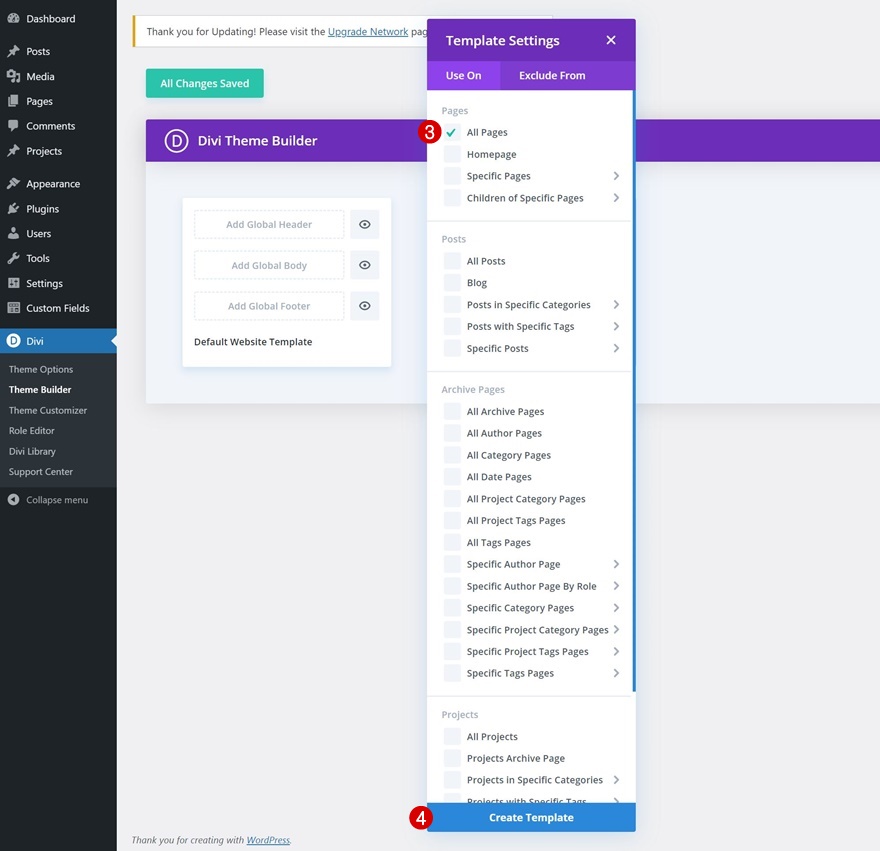
Allez dans le Créateur de thème de Divi et ajoutez un nouveau modèle de page
Nous allons commencer ce tutoriel en naviguant dans le Créateur de thème de Divi et en ajoutant un nouveau modèle de page.
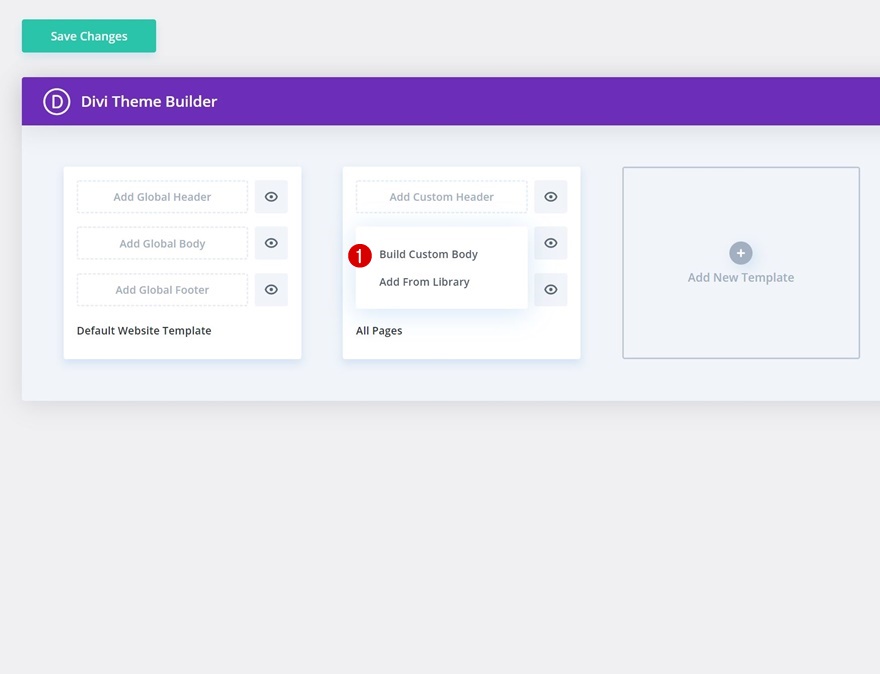
Entrez la zone du corps du modèle
Ensuite, saisissez le corps du modèle en sélectionnant « Build Custom Body ».
2. Ajouter le contenu dynamique de la page au corps du modèle
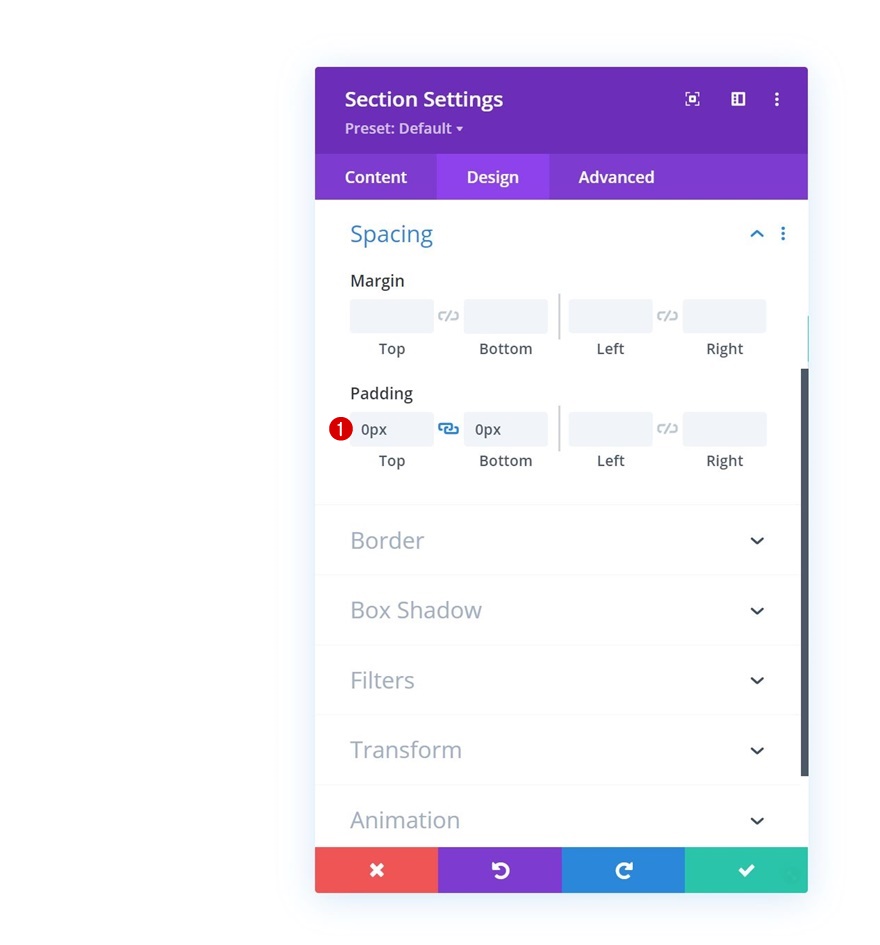
Paramètres de section
Espacement
Une fois dans l’éditeur de modèle, vous remarquerez une section. Ouvrez les paramètres de la section et supprimez tous les renforts supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
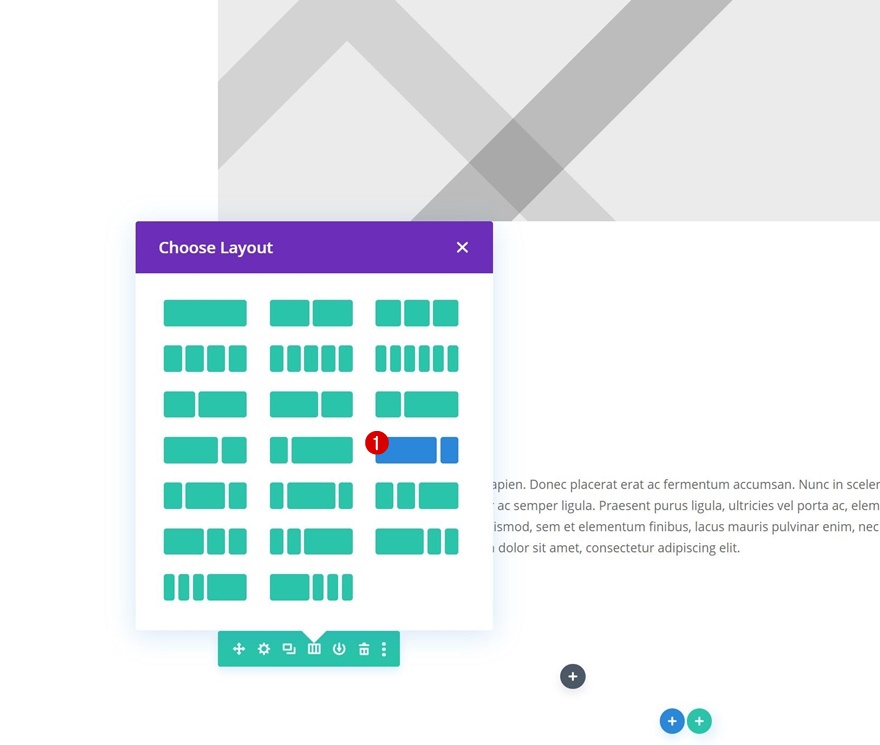
Ajouter la rangée #1
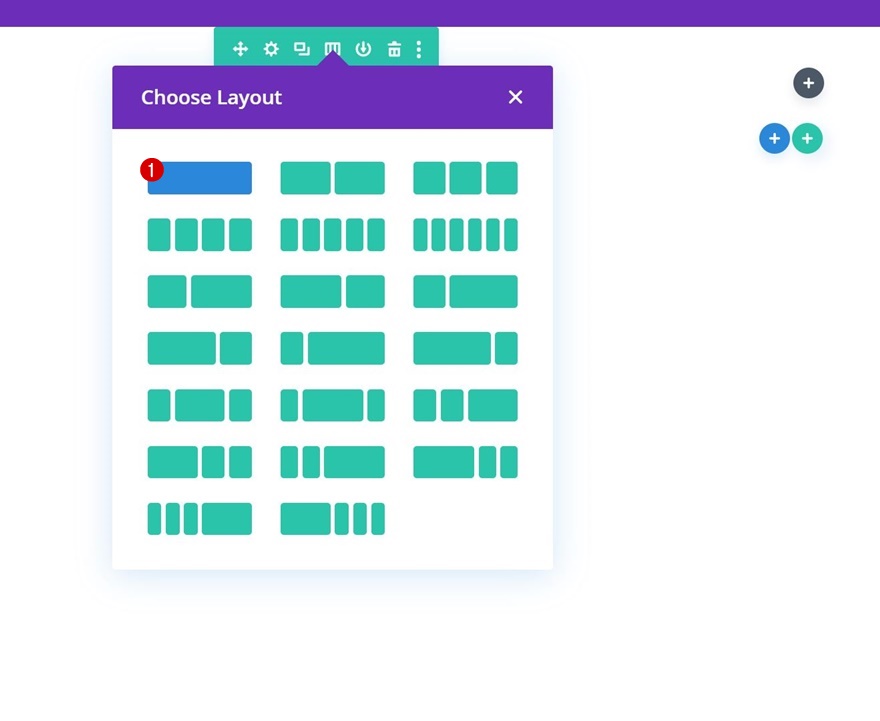
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
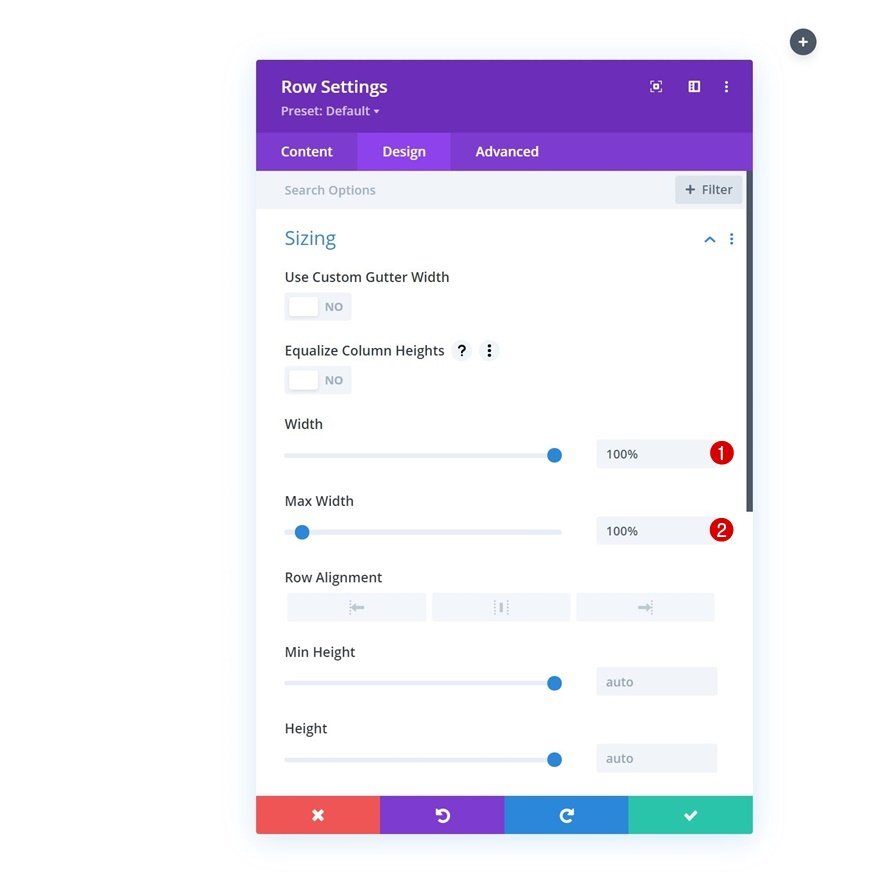
Dimensionnement
Sans encore ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Largeur : 100
- Largeur maximale : 100
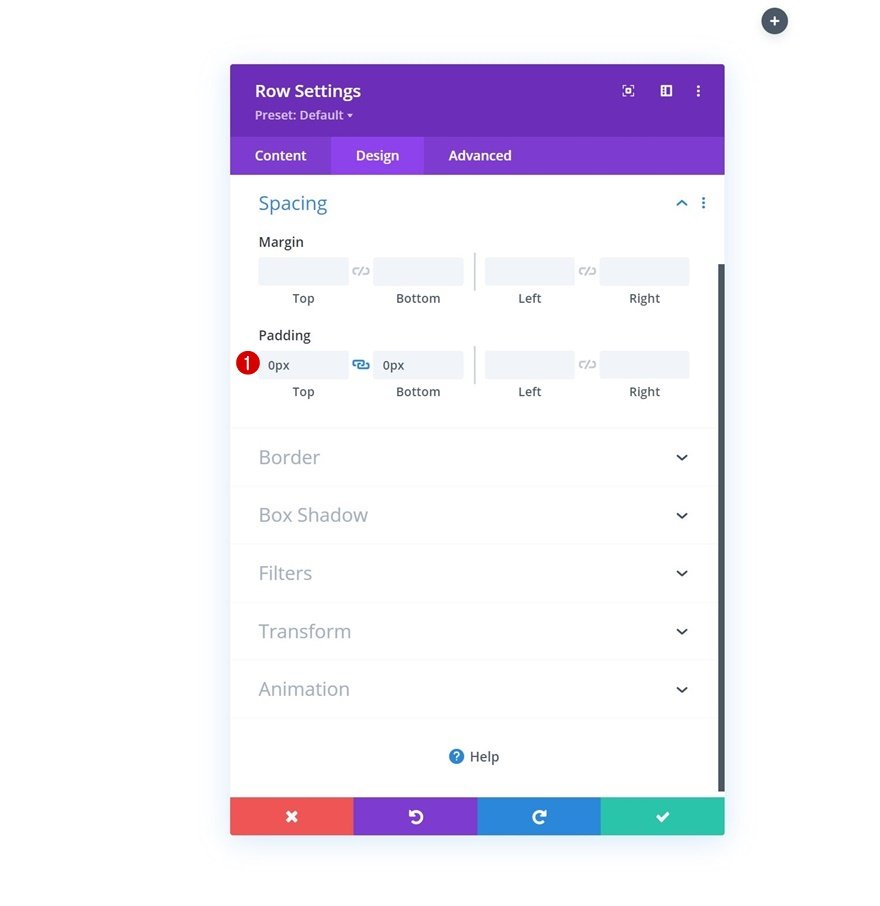
Espacement
Supprimez ensuite tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
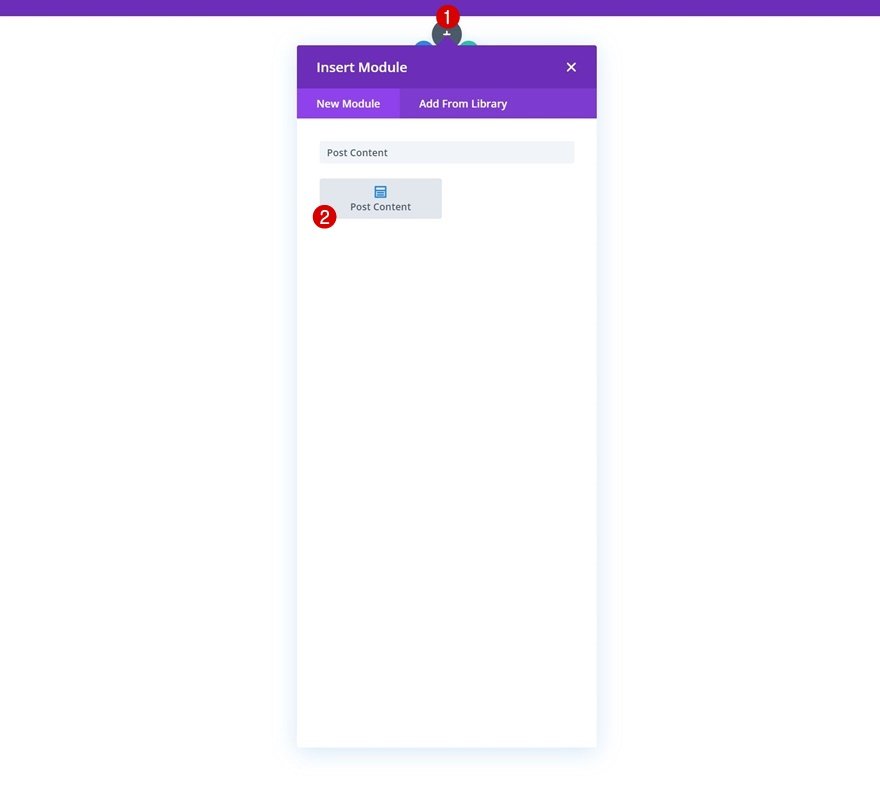
Ajout du module Post Content à la colonne
Pour permettre au contenu de chaque page de s’afficher de manière dynamique, nous utiliserons le module Post Content dans cette rangée.
3. Créer un design d’épingle de carte fixe
Ajouter la rangée n° 2 à la section
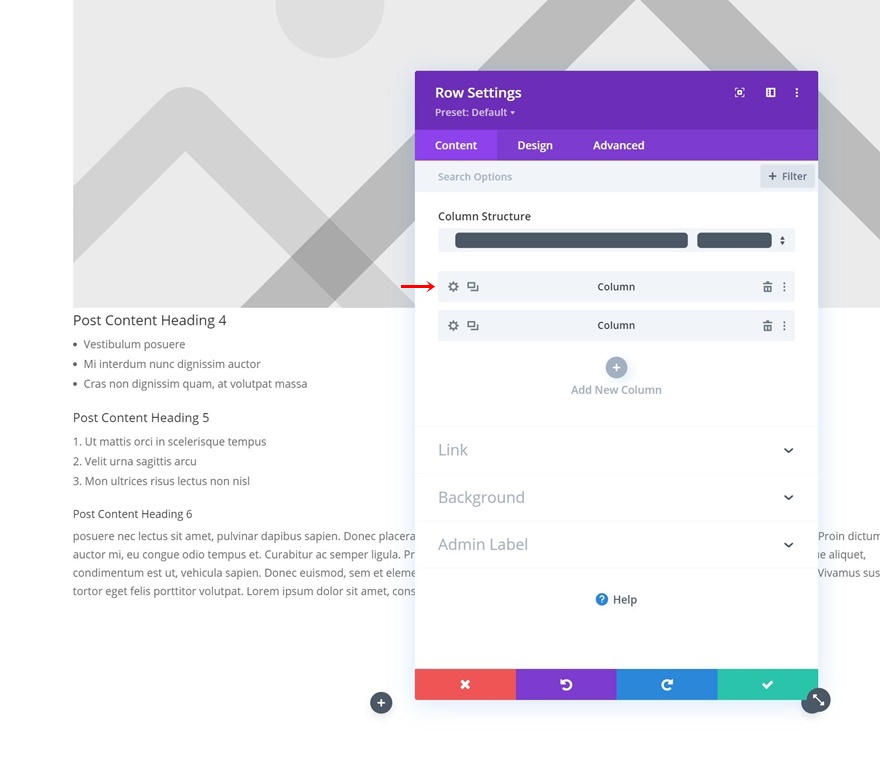
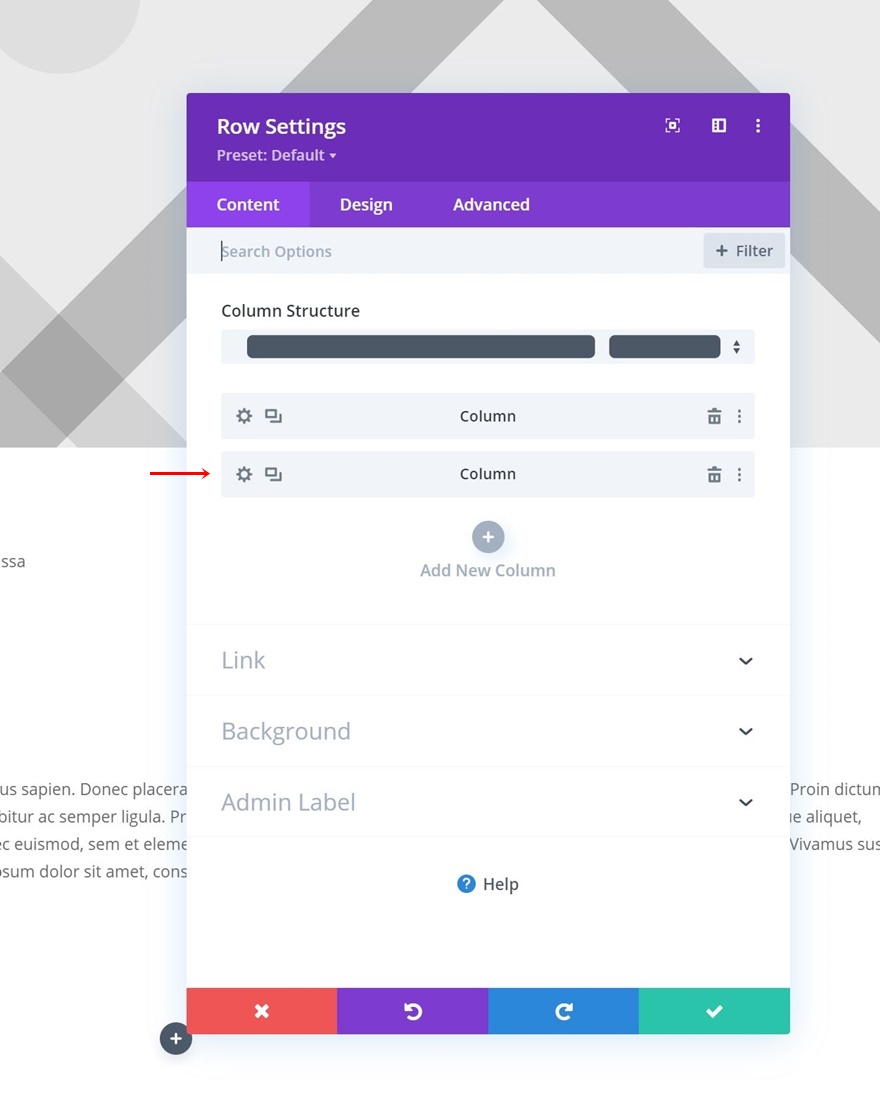
Structure de la colonne
Nous passons à la ligne suivante, qui utilise la structure de colonnes suivante :
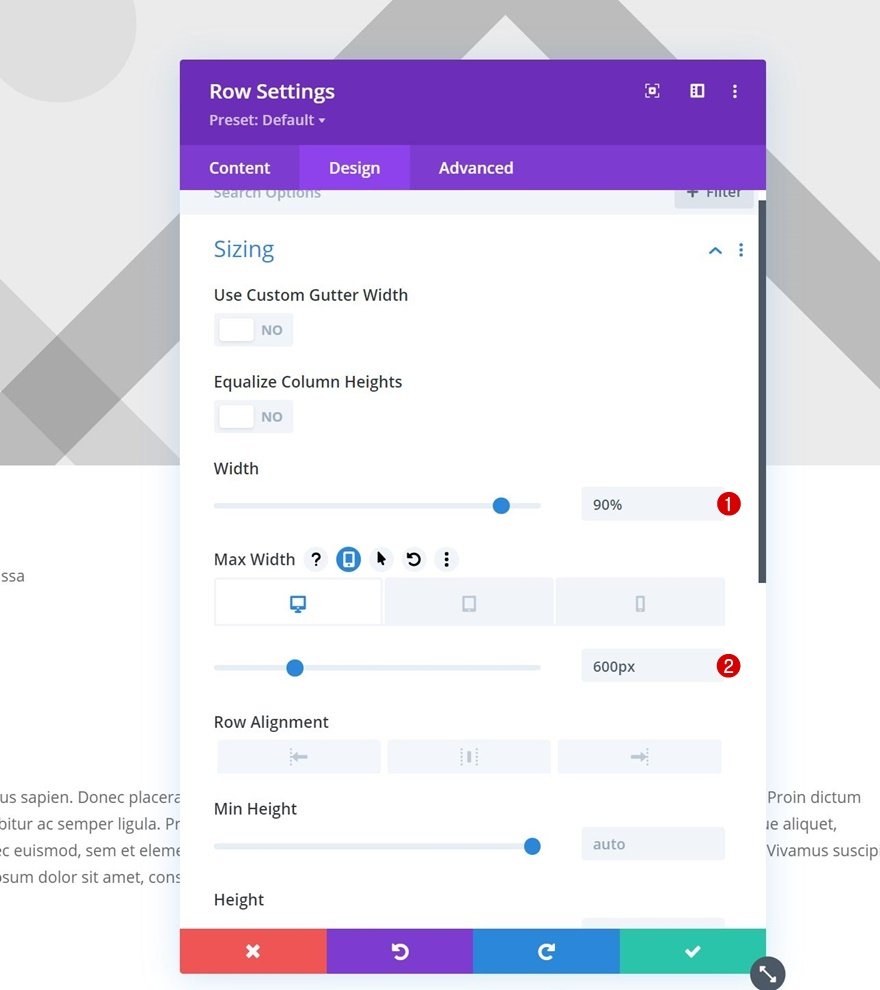
Dimensionnement
Ouvrez les paramètres de la ligne, passez à l’onglet Design et modifiez les paramètres de dimensionnement comme suit :
- Largeur : 90
- Largeur maximale :
- Bureau : 600px
- Tablette et téléphone : 100%
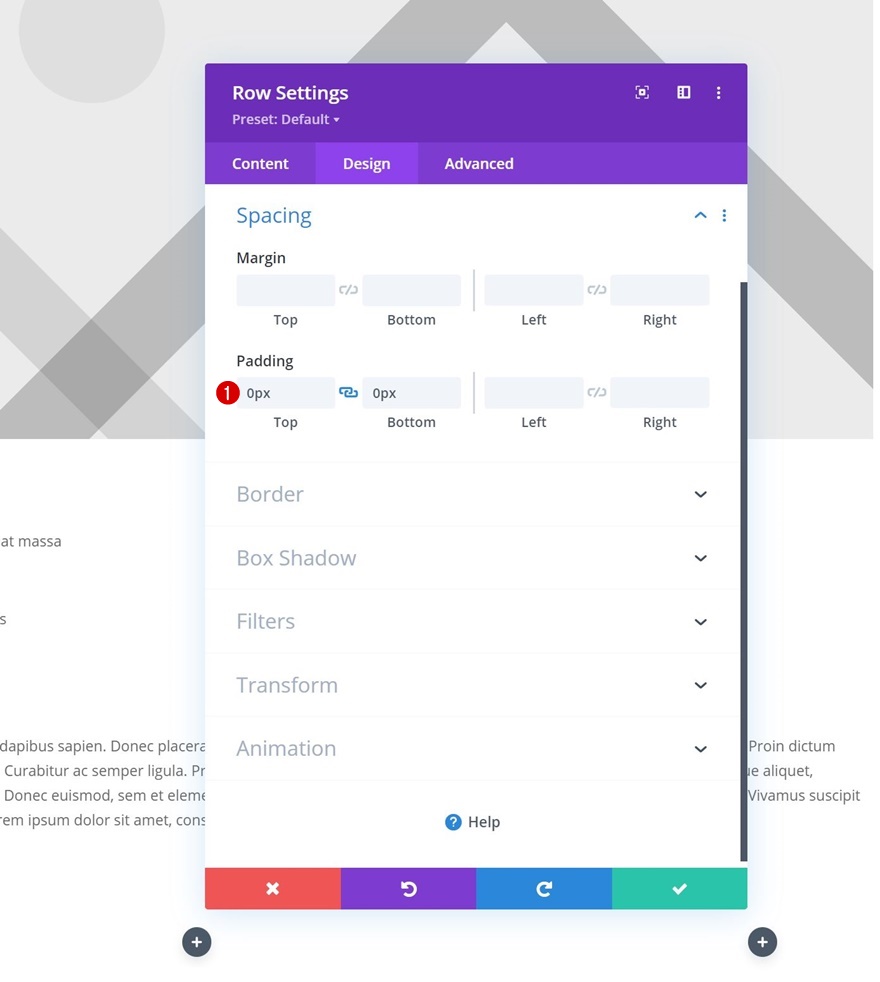
Espacement
Supprimez tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
Paramètres de la colonne 1
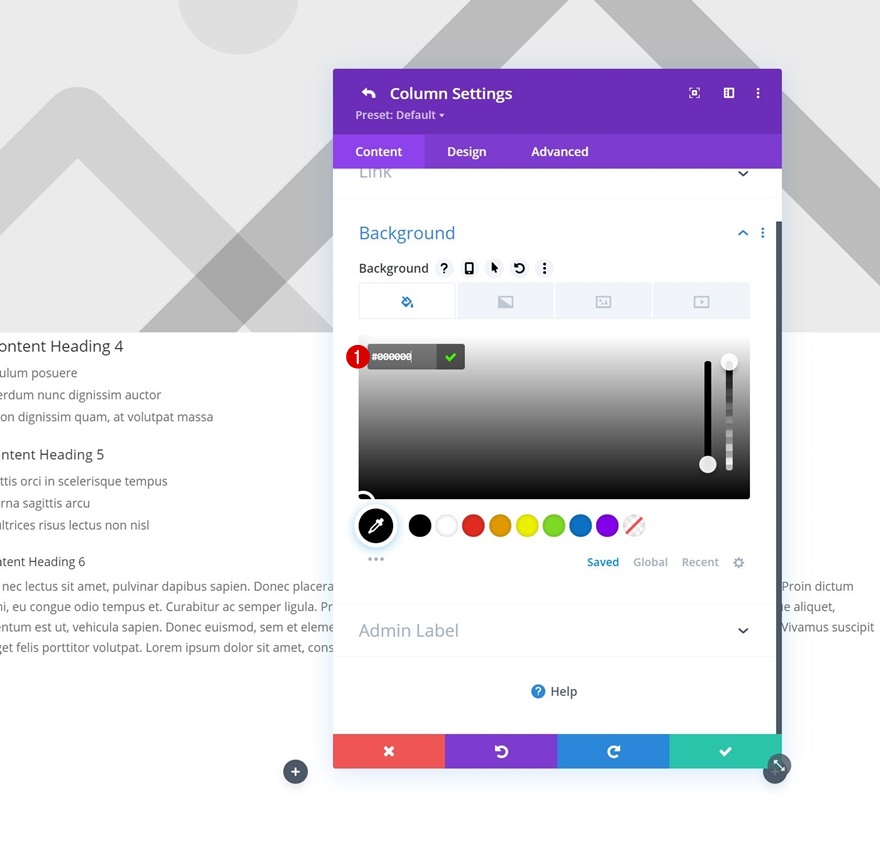
Couleur de fond
Ensuite, ouvrez les paramètres de la colonne 1 et utilisez une couleur de fond noire.
- Couleur d’arrière-plan : #000000
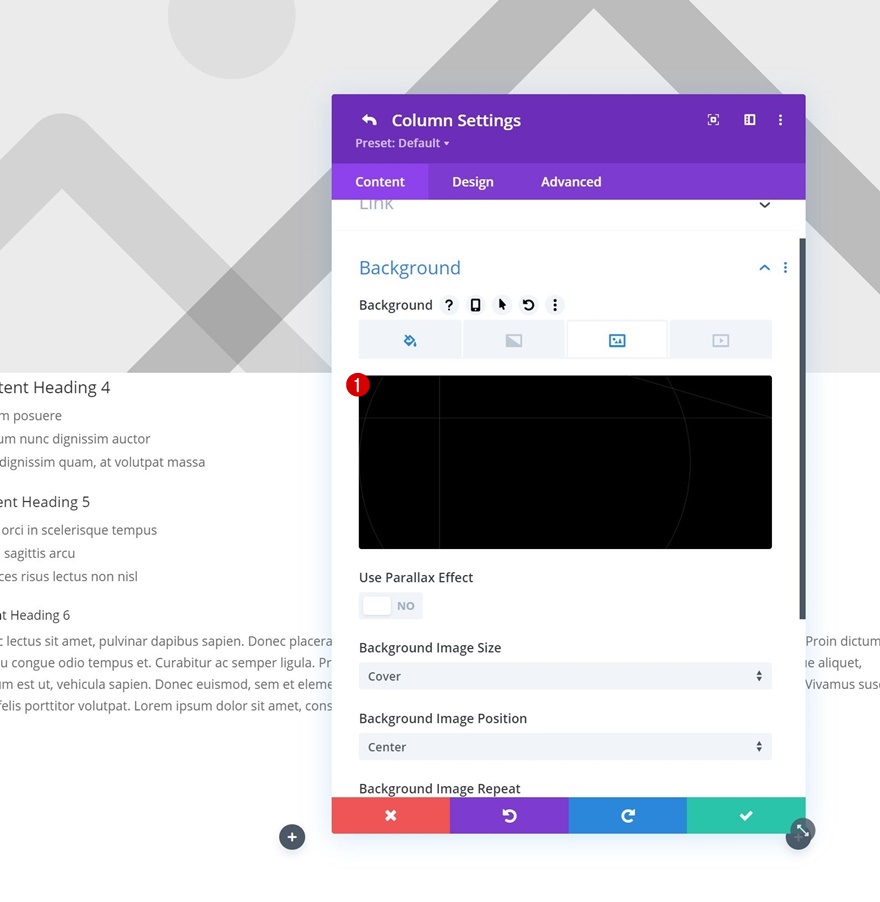
Image d’arrière-plan
Téléchargez ensuite l’image d’arrière-plan de votre choix. Vous trouverez l’image d’arrière-plan dans le dossier zippé que vous pouvez télécharger au début de ce tutoriel.
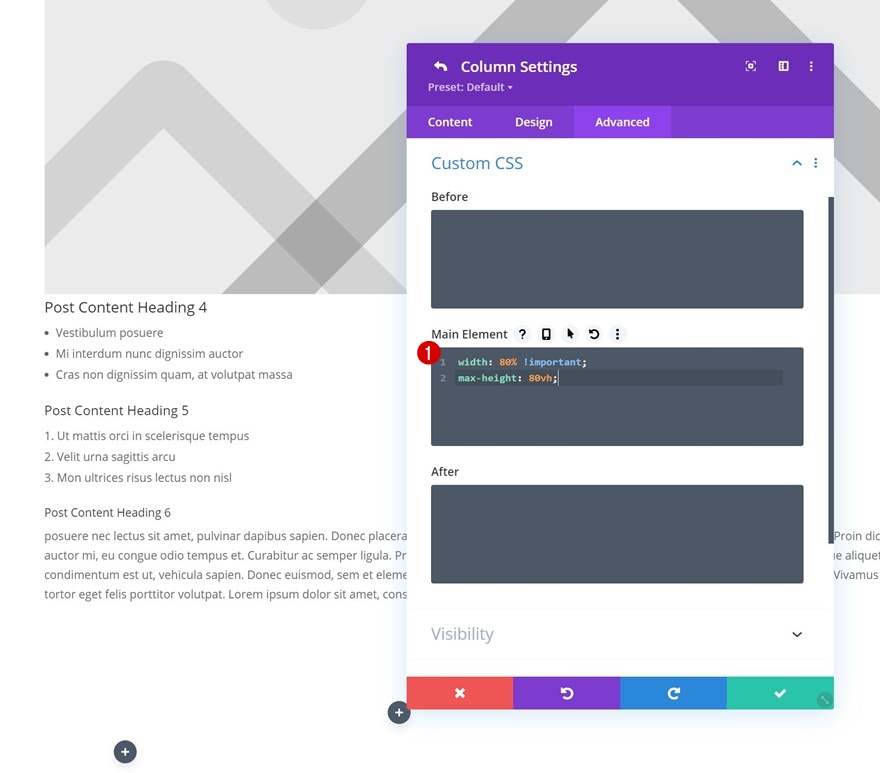
CSS de l’élément principal
Ajoutez également les lignes de code CSS suivantes à l’élément principal de la colonne :
width : 80% !important ; max-height : 80vh ;
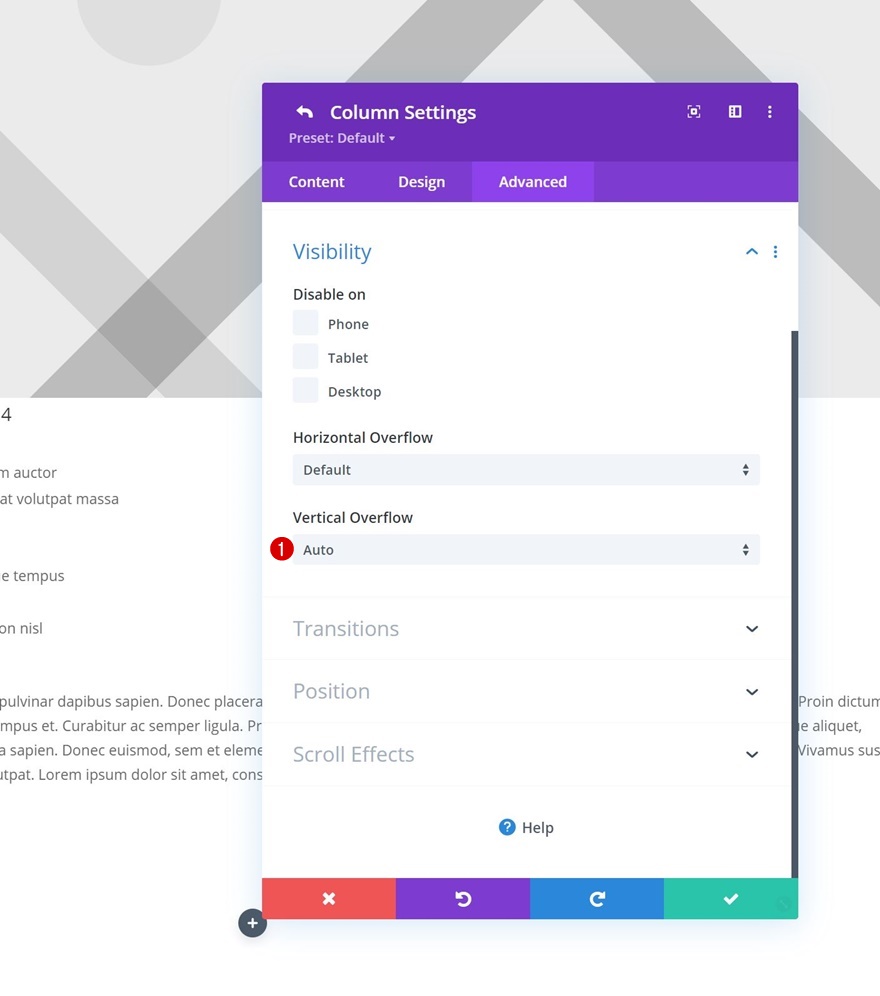
Visibilité
Ensuite, mettez le débordement vertical sur auto. Ceci, en combinaison avec la hauteur maximale de l’étape précédente, garantit l’apparition d’une barre de défilement dès que la colonne dépasse une hauteur de 80vh.
Paramètres de la colonne 2
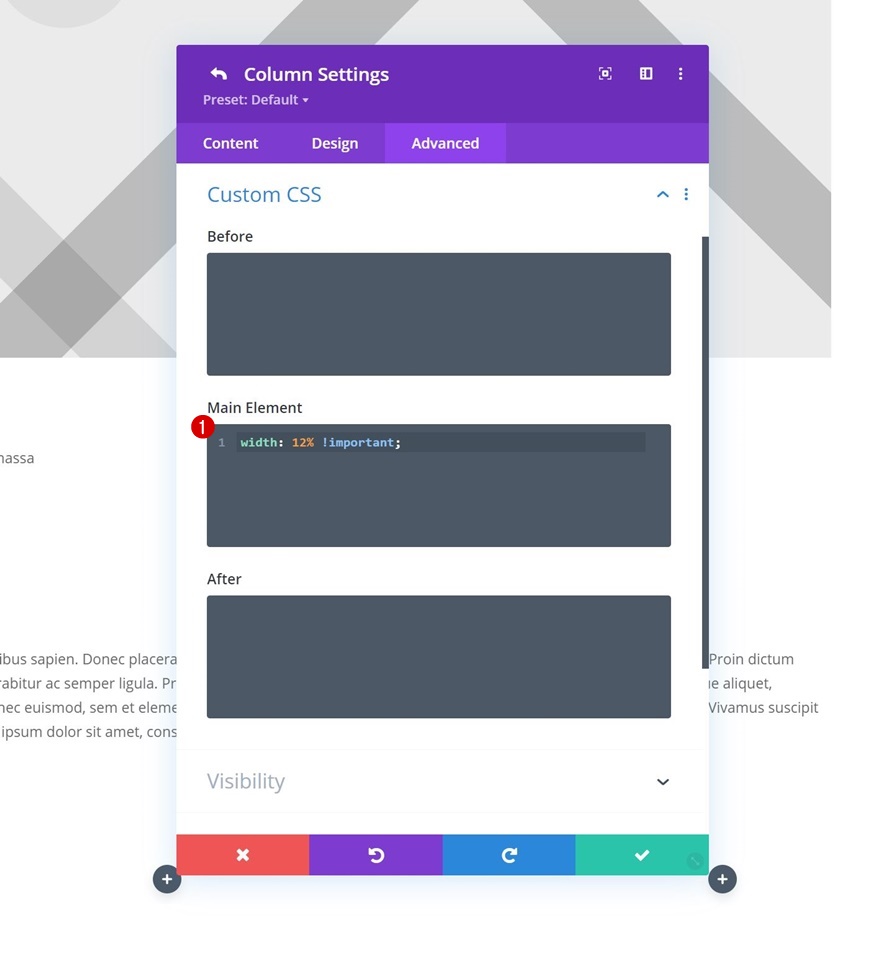
CSS de l’élément principal
Ouvrez les paramètres de la colonne 2 et appliquez la ligne de code CSS suivante à l’élément principal :
width : 12% !important ;
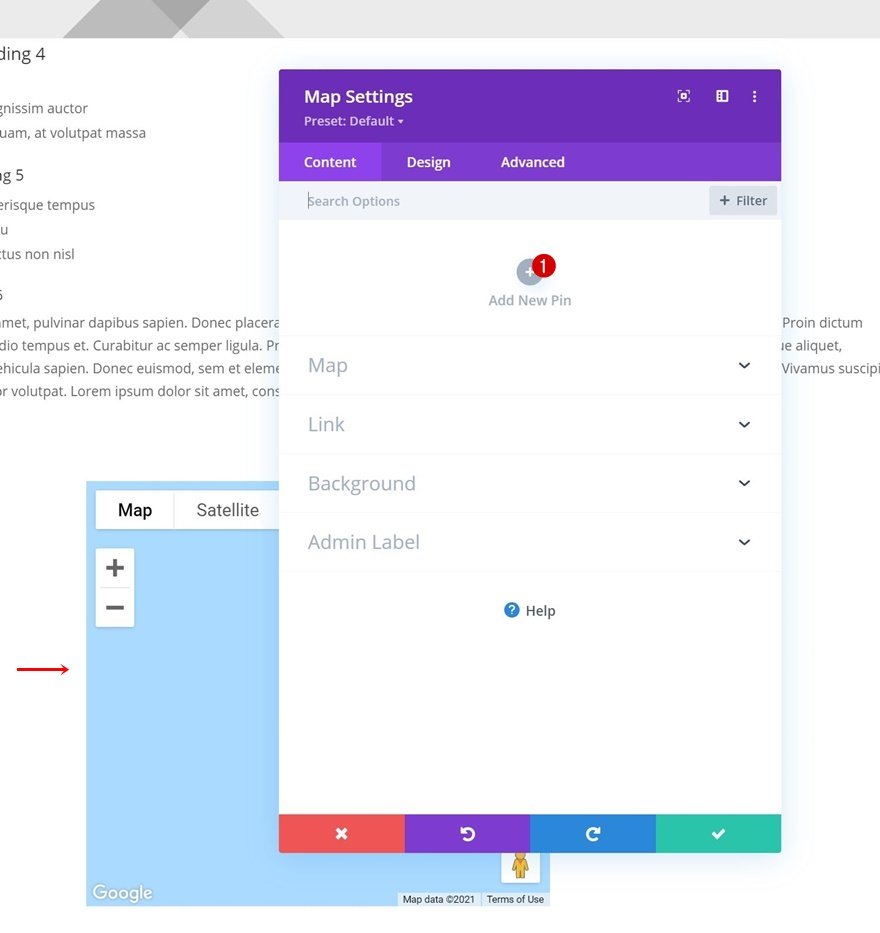
Ajouter le module de carte à la colonne 1
Il est temps d’ajouter des modules, en commençant par un module de carte dans la colonne 1. Ajoutez un pin de carte de votre choix.
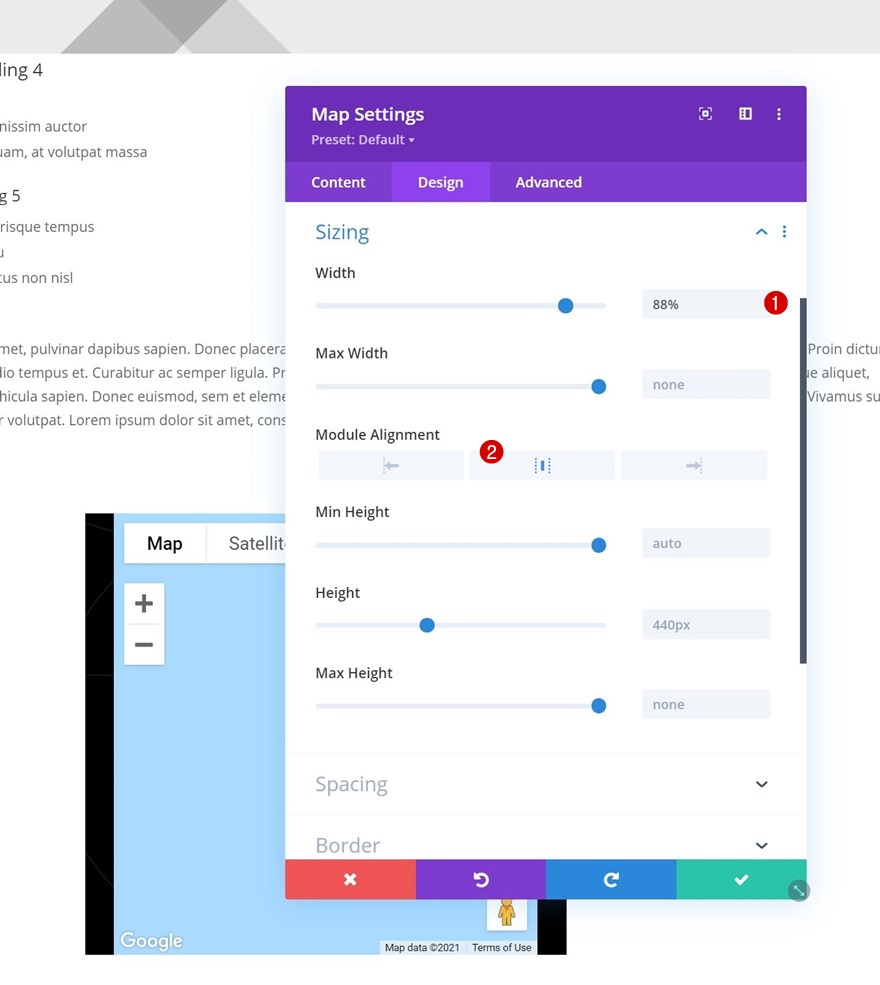
Dimensionnement de
Passez à l’onglet de conception du module et modifiez les paramètres de dimensionnement comme suit :
- Largeur : 88 %
- Alignement du module : Centre
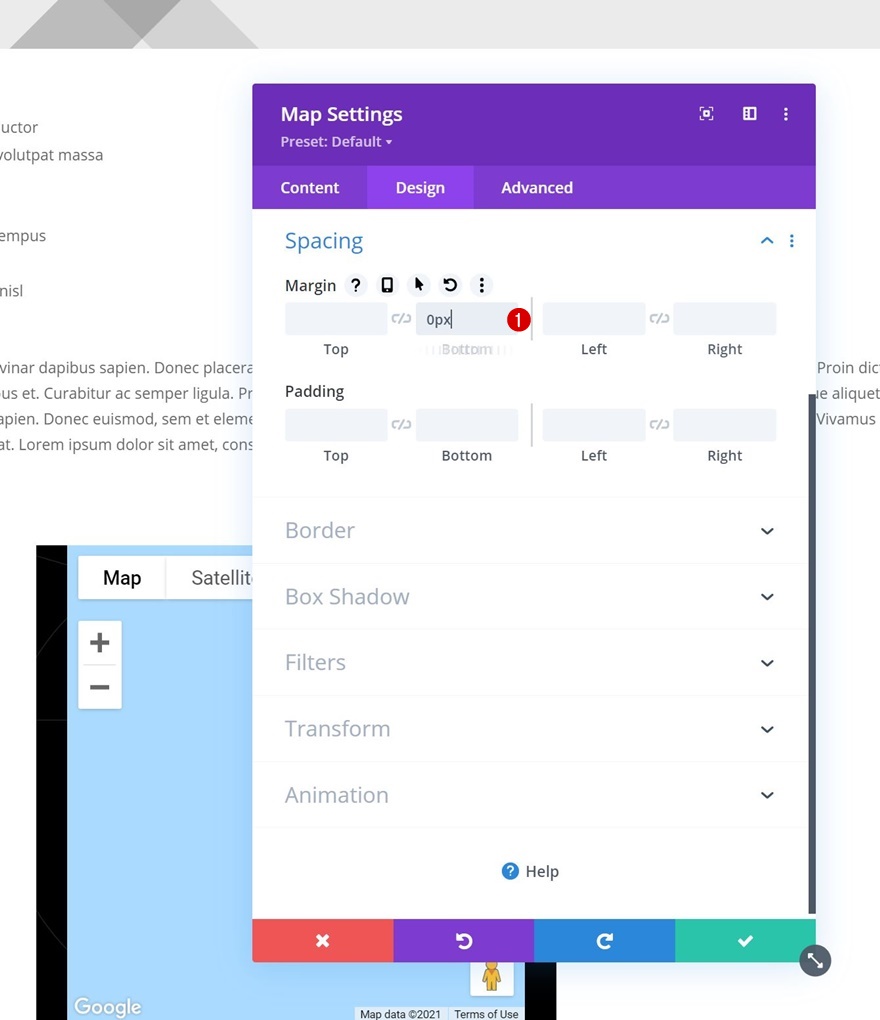
Espacement
Supprimez ensuite la marge inférieure par défaut.
Ajouter le module Blurb à la colonne 1
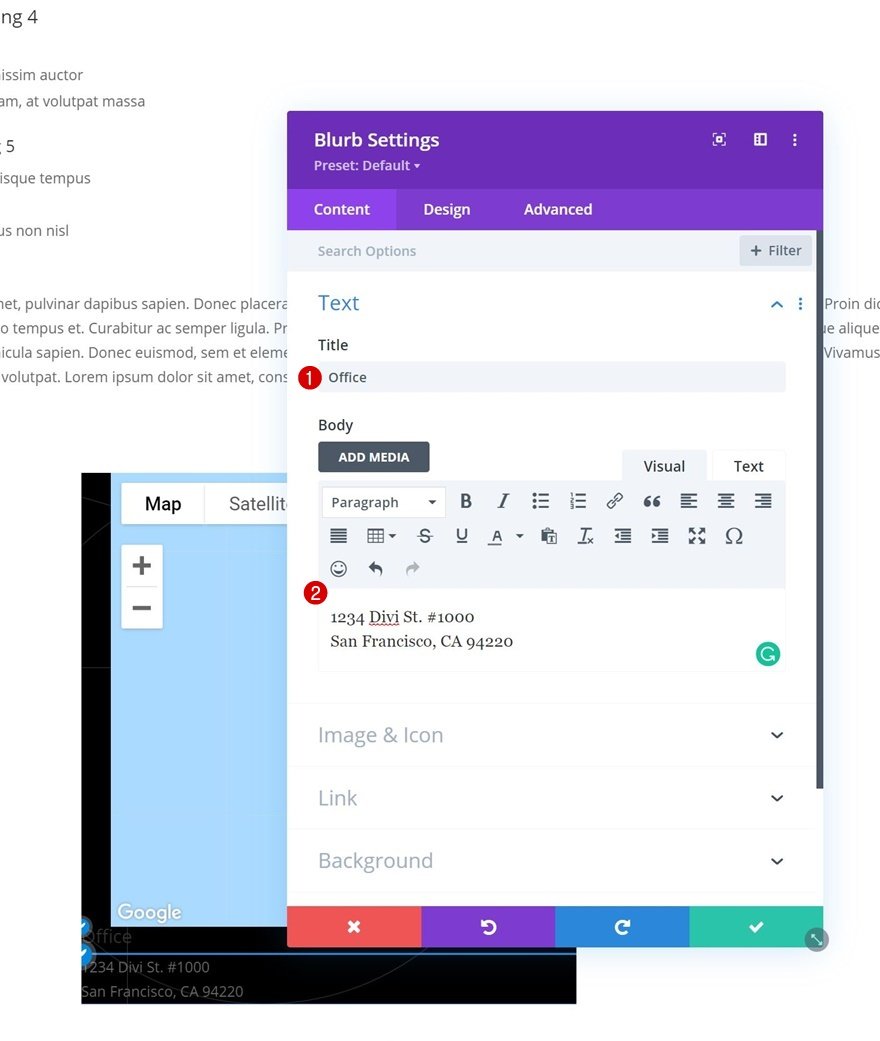
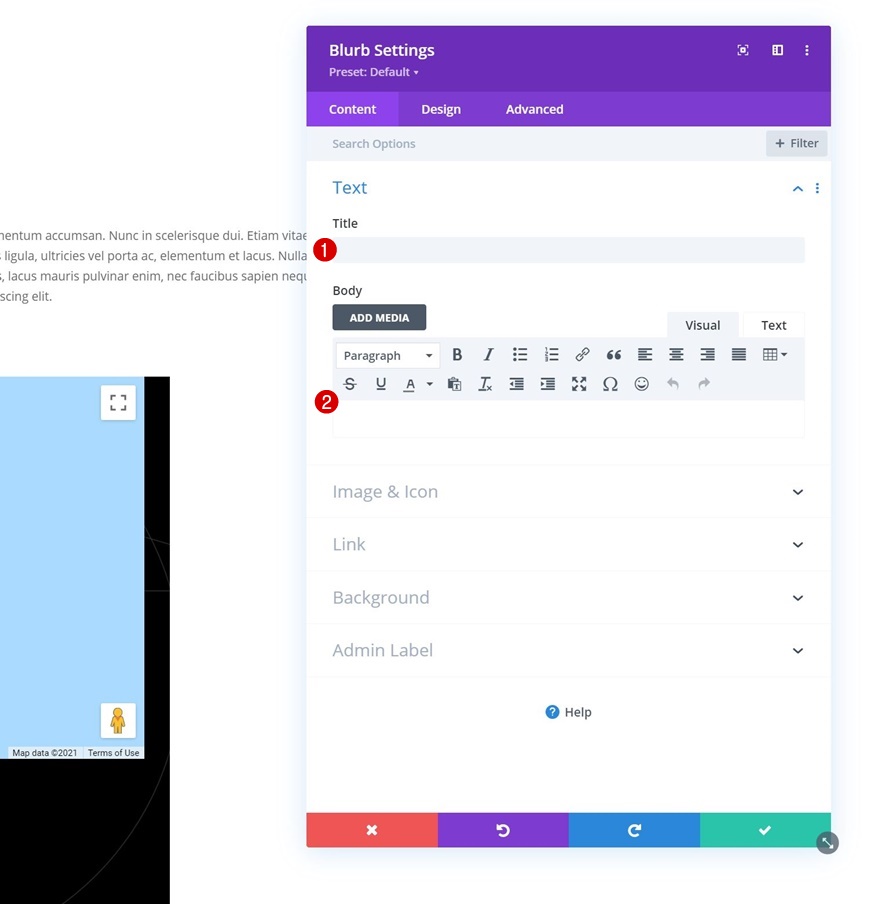
Ajouter du contenu
Ajoutez un module de présentation en dessous du module de carte dans la colonne 1. Utilisez le contenu de votre choix.
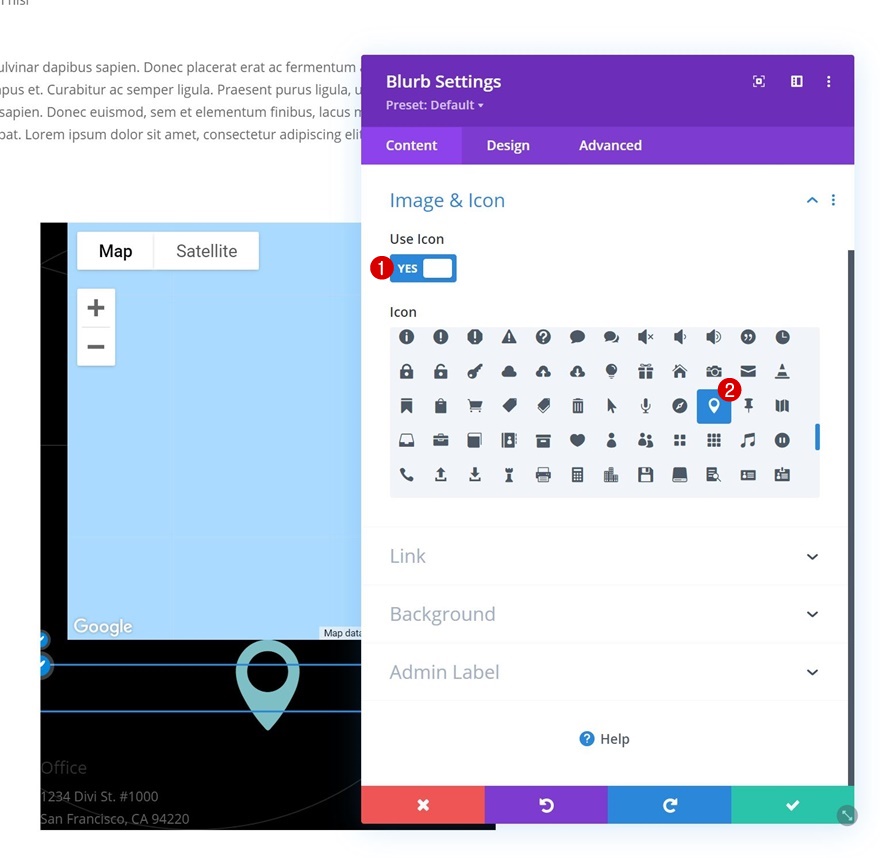
Sélectionnez une icône
Sélectionnez une icône.
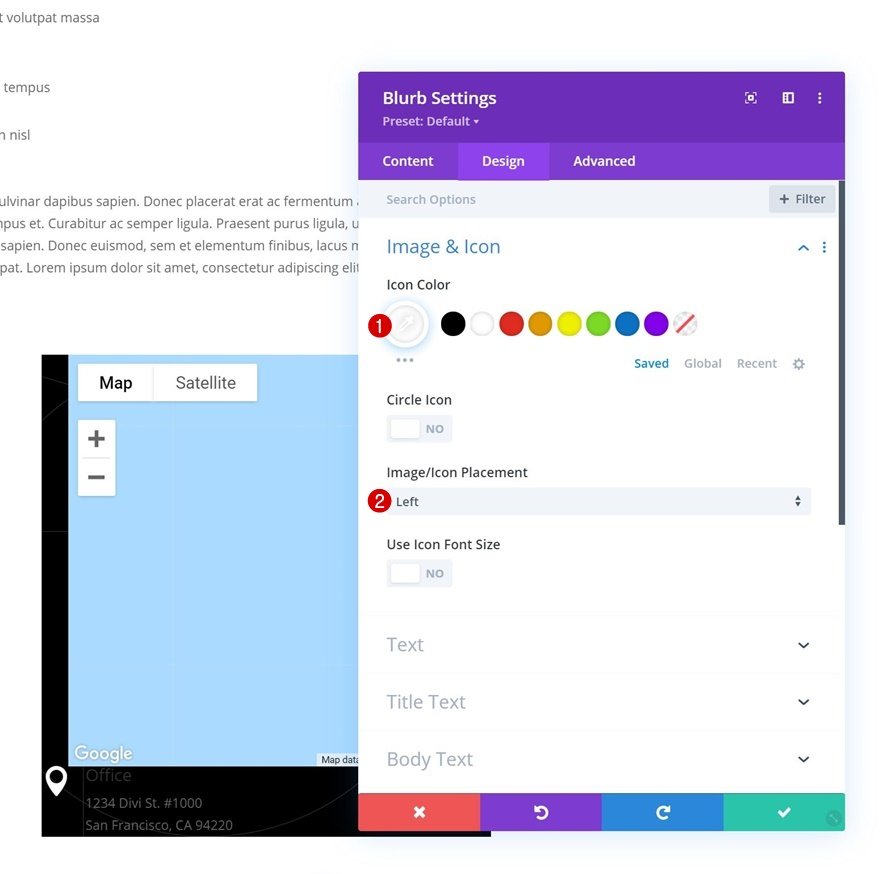
Paramètres de l’image/de l’icône
Passez à l’onglet Conception et modifiez les paramètres de l’icône comme suit :
- Couleur de l’icône : #ffffff
- Placement de l’image/icône : Gauche
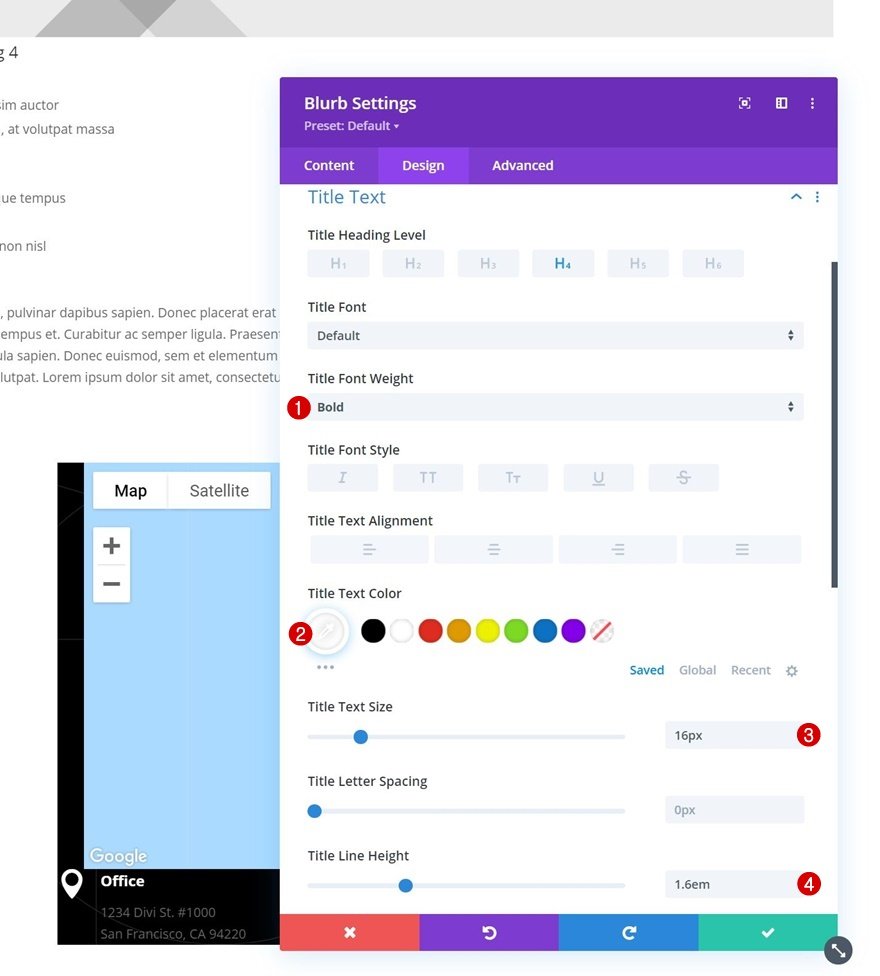
Paramètres du texte du titre
Donnez un style au texte du titre suivant.
- Poids de la police du titre : Gras
- Couleur du texte du titre : #ffffff
- Taille du texte du titre : 16px
- Hauteur de la ligne de titre : 1.6em
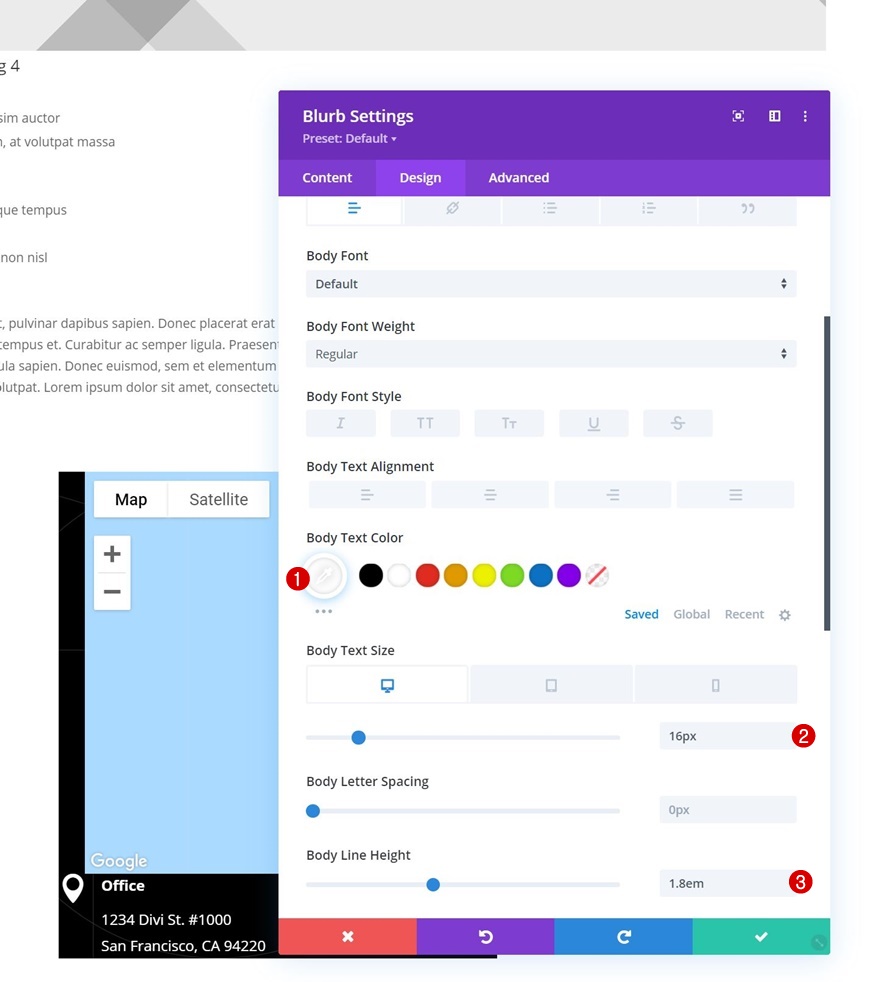
Paramètres du texte du corps
Ensuite, modifiez les paramètres du corps du texte en conséquence :
- Couleur du texte du corps : #ffffff
- Taille du corps du texte :
- Bureau : 16px
- Tablette : 14px
- Téléphone : 13px
- Hauteur de la ligne du corps : 1.8em
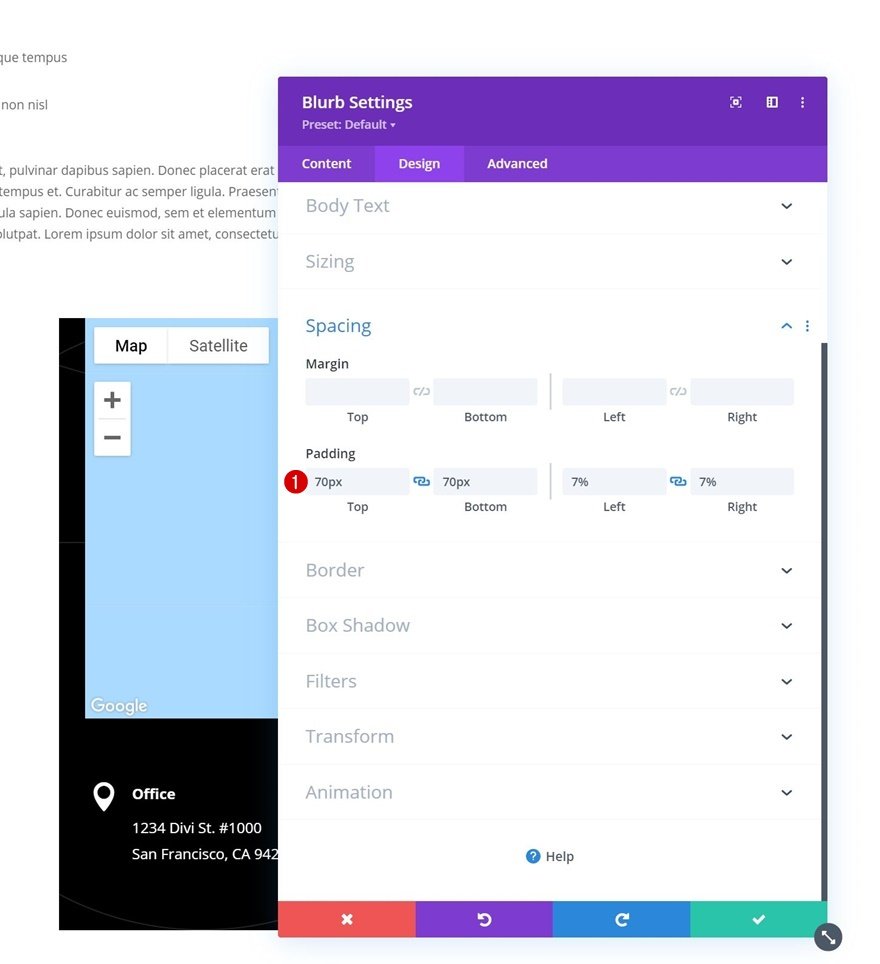
Espacement
Appliquez également les valeurs de padding suivantes :
- Top Padding : 70px
- Rembourrage inférieur : 70px
- Rembourrage gauche : 7%
- Remplissage à droite : 7%
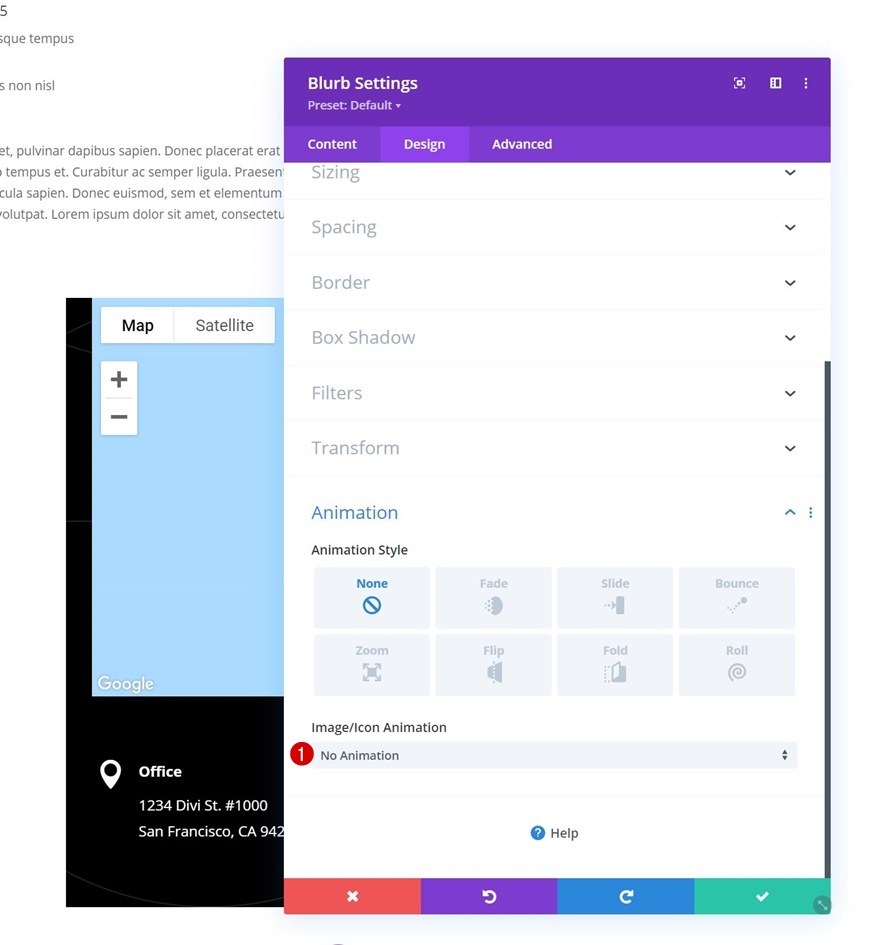
Animation
Et supprimez l’animation par défaut du module dans les paramètres d’animation.
- Animation des images/icônes : Aucune animation
Ajoutez le module Blurb à la colonne 2
Laissez les boîtes de contenu vides
Passons à la colonne 2. Nous allons y ajouter un module Blurb sans contenu.
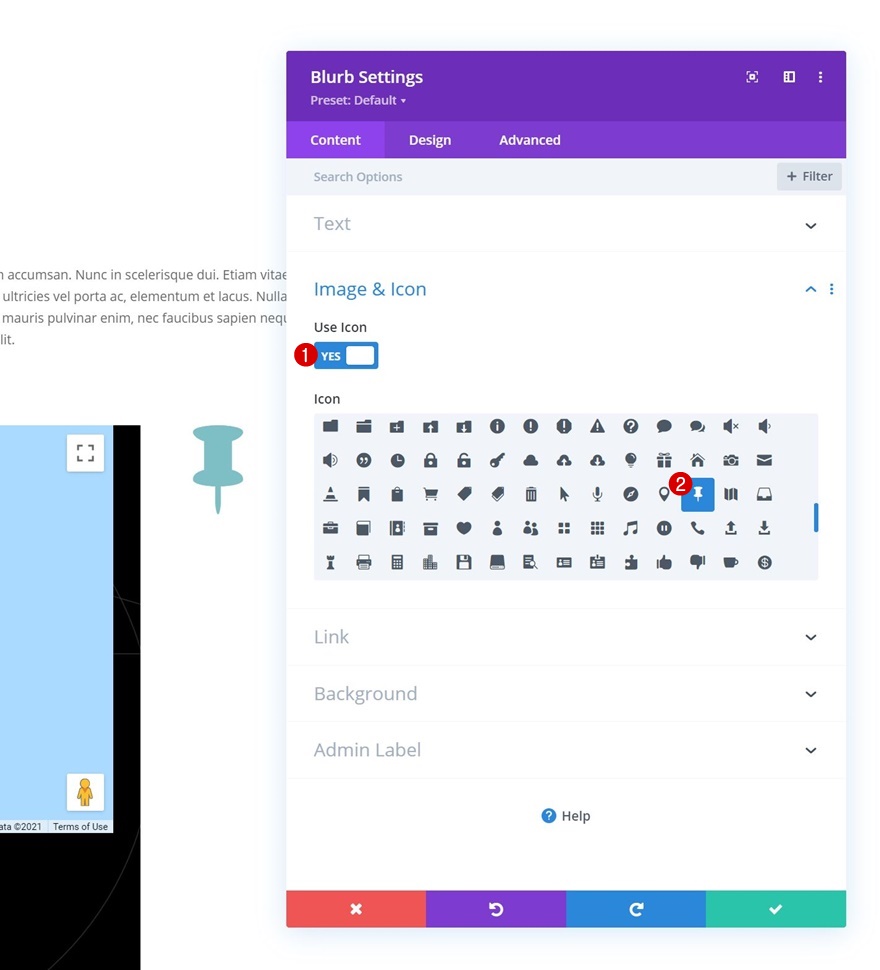
Sélectionnez une icône
Sélectionnez ensuite une icône.
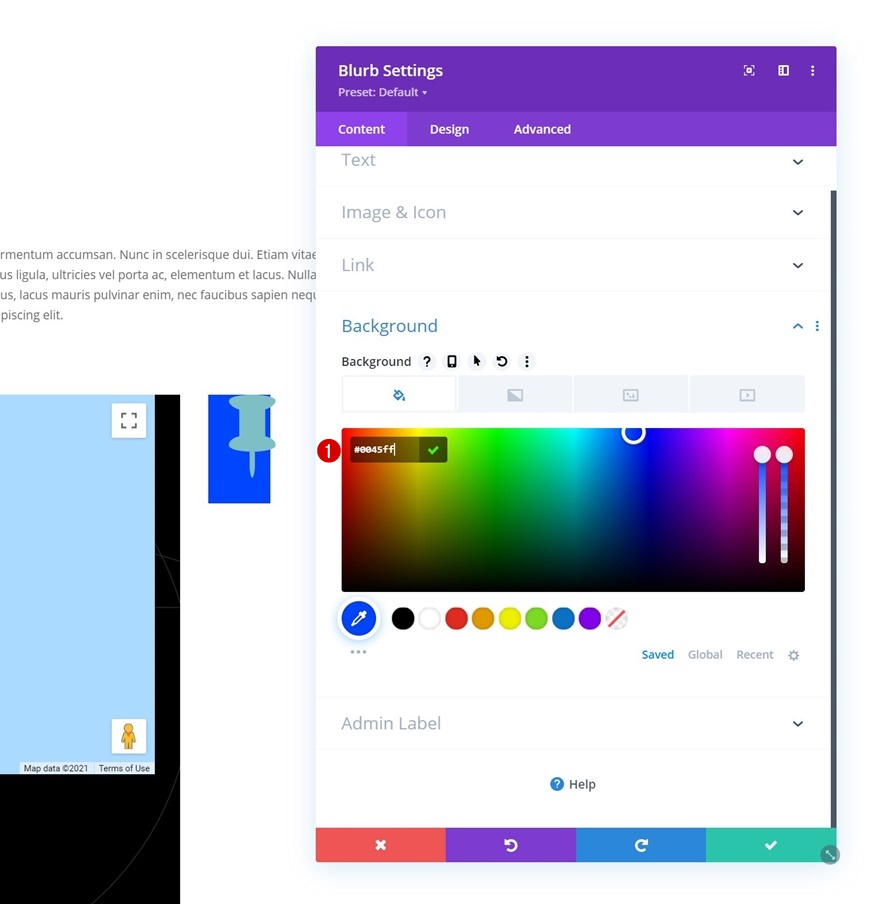
Couleur d’arrière-plan
Modifiez ensuite la couleur d’arrière-plan.
- Couleur de fond : #0045ff
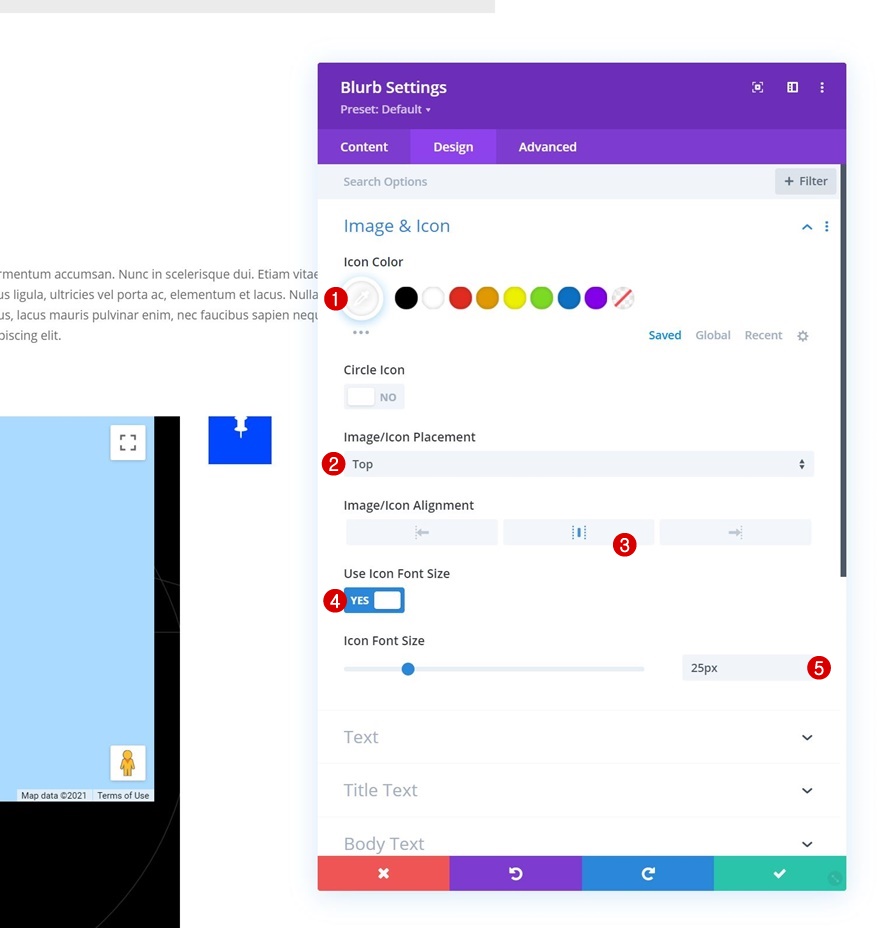
Paramètres de l’image/de l’icône
Passez à l’onglet Conception et modifiez les paramètres de l’icône en conséquence :
- Couleur de l’icône : #ffffff
- Placement de l’image/icône : Haut de page
- Alignement de l’image/icône : Centre
- Utiliser la taille de la police de l’icône : Oui
- Taille de la police de l’icône : 25px
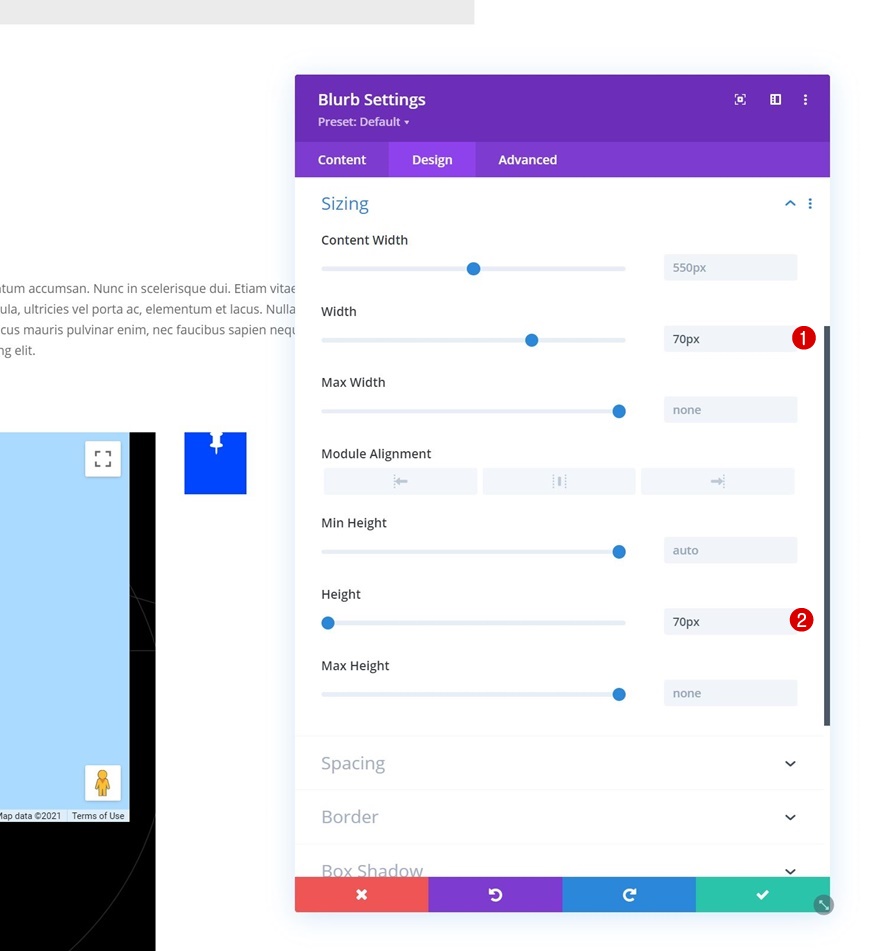
Dimensionnement
Modifiez ensuite les paramètres de dimensionnement.
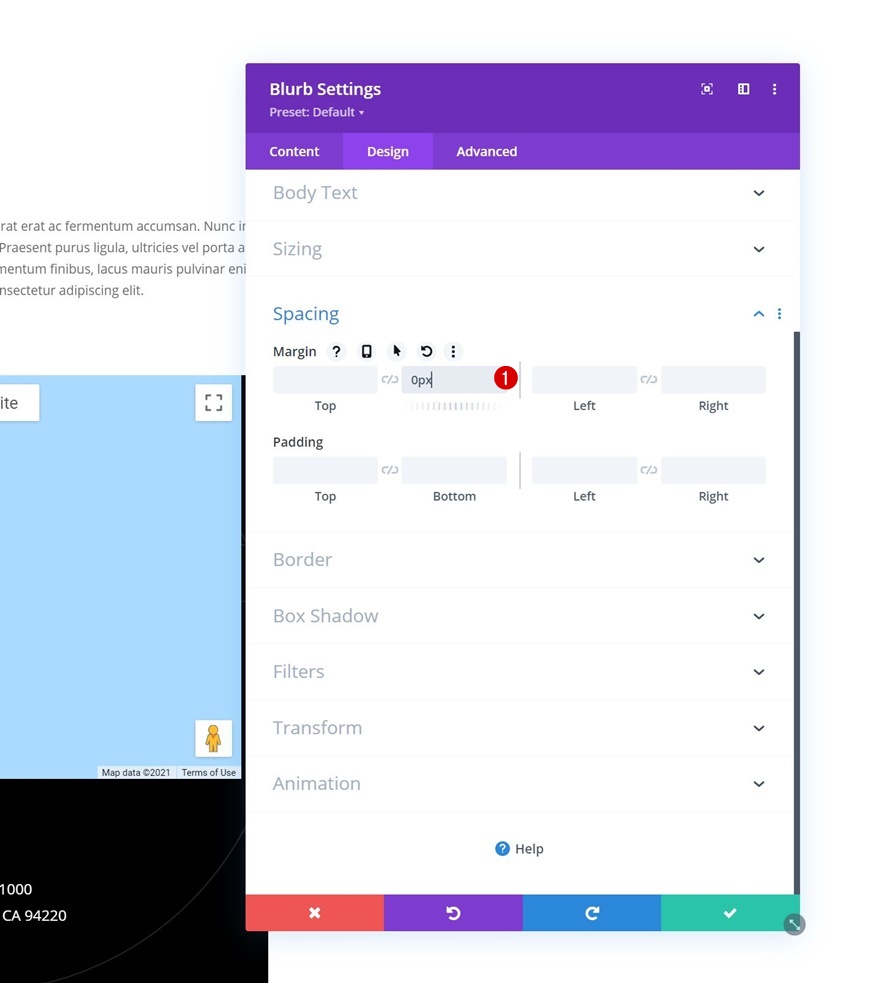
Espacement
Ensuite, supprimez la marge inférieure par défaut.
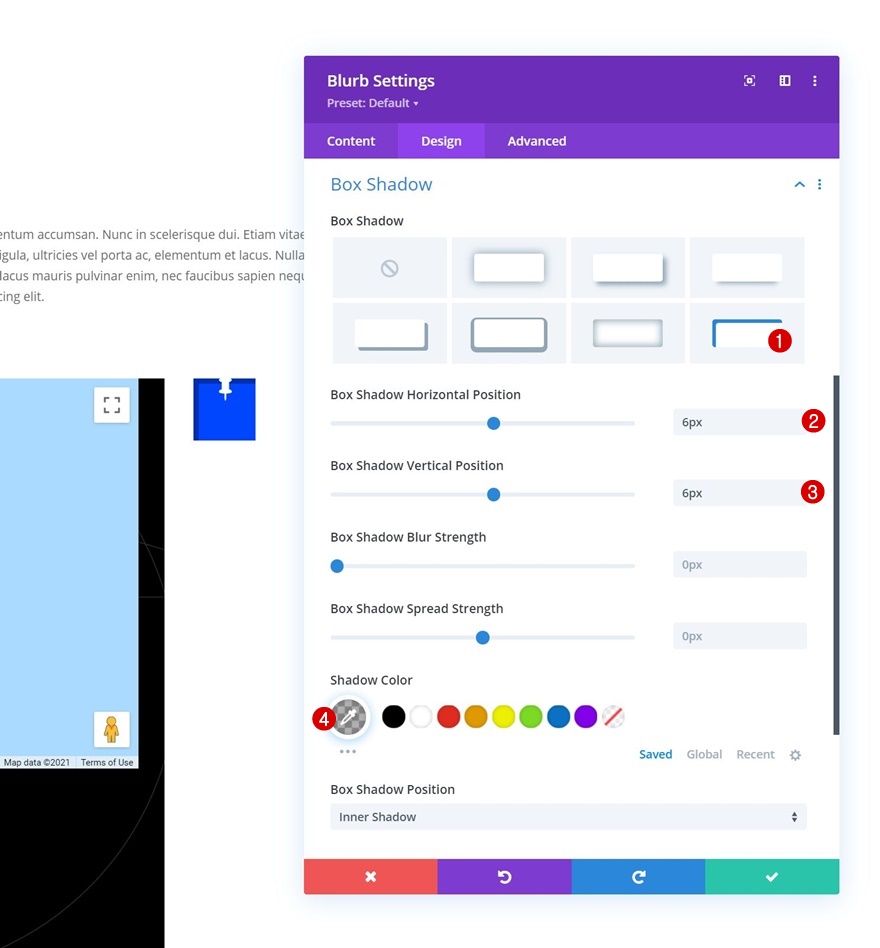
Ombre de la boîte
Ajoutez également une ombre portée.
- Position horizontale de l’ombre de la boîte : 6px
- Position verticale de l’ombre de la boîte : 6px
- Couleur de l’ombre : rgba(0,0,0,0,0.3)
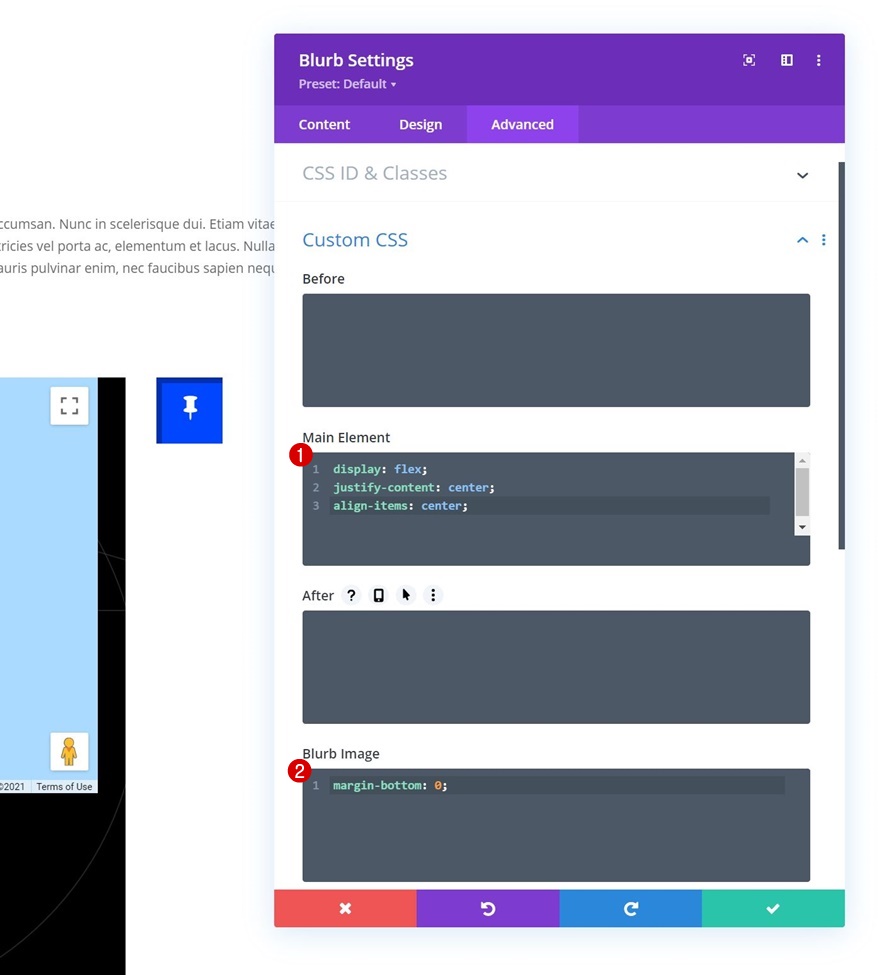
Élément principal et image de couverture CSS
Ensuite, accédez à l’onglet avancé et utilisez les lignes de code CSS suivantes pour l’élément principal :
display : flex ; justify-content : center ; align-items : center ;
Et ajoutez cette ligne de code CSS dans la boîte de l’image Blurb :
margin-bottom : 0 ;
4. Ajout de la fonctionnalité de basculement
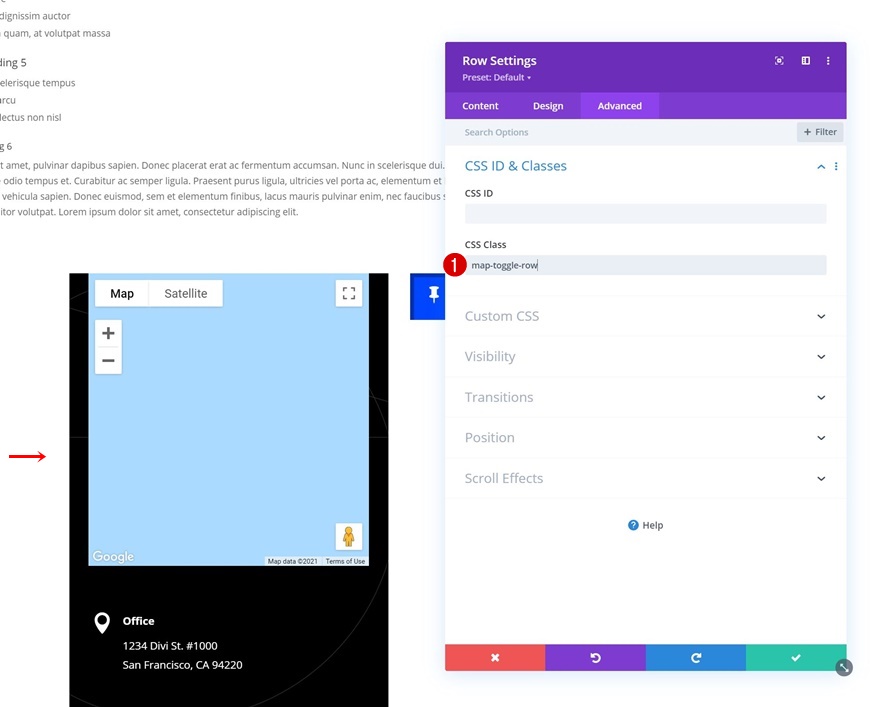
Ajout d’une classe CSS à la rangée n° 2
Maintenant que tous les éléments sont en place, il est temps de se concentrer sur la fonctionnalité. Commencez par ouvrir la deuxième rangée et appliquez la classe CSS suivante :
- Classe CSS : map-toggle-row
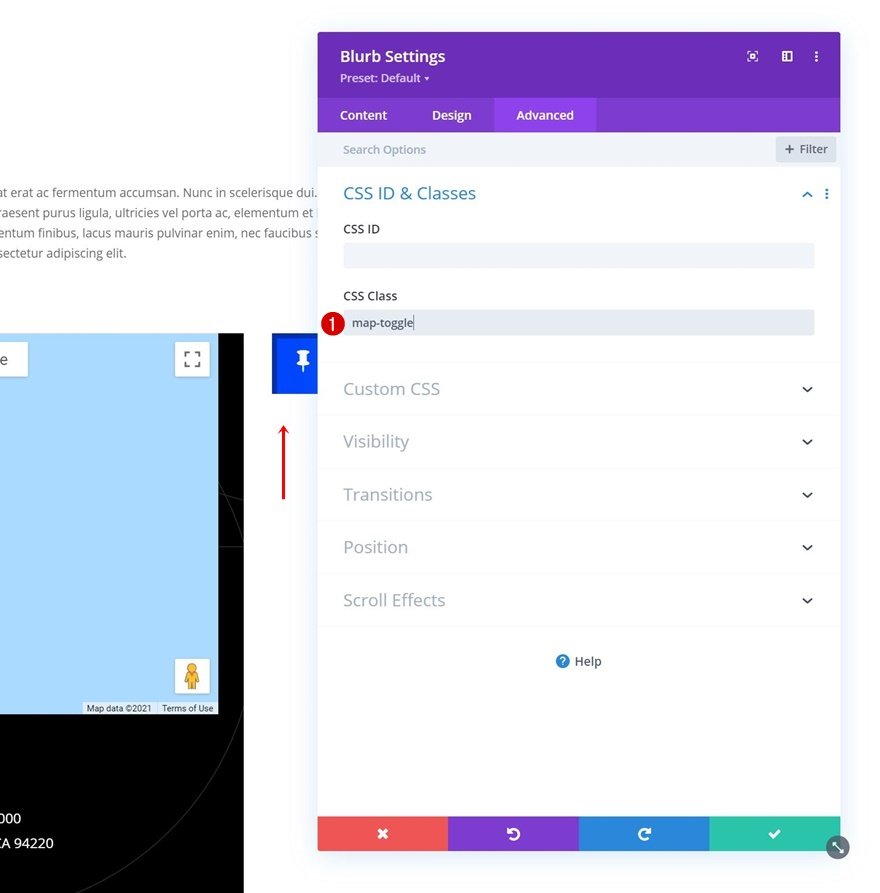
Ajoutez une classe CSS au module Blurb de la colonne 2
Ouvrez ensuite le module Blurb de la colonne 2 et utilisez la classe CSS suivante :
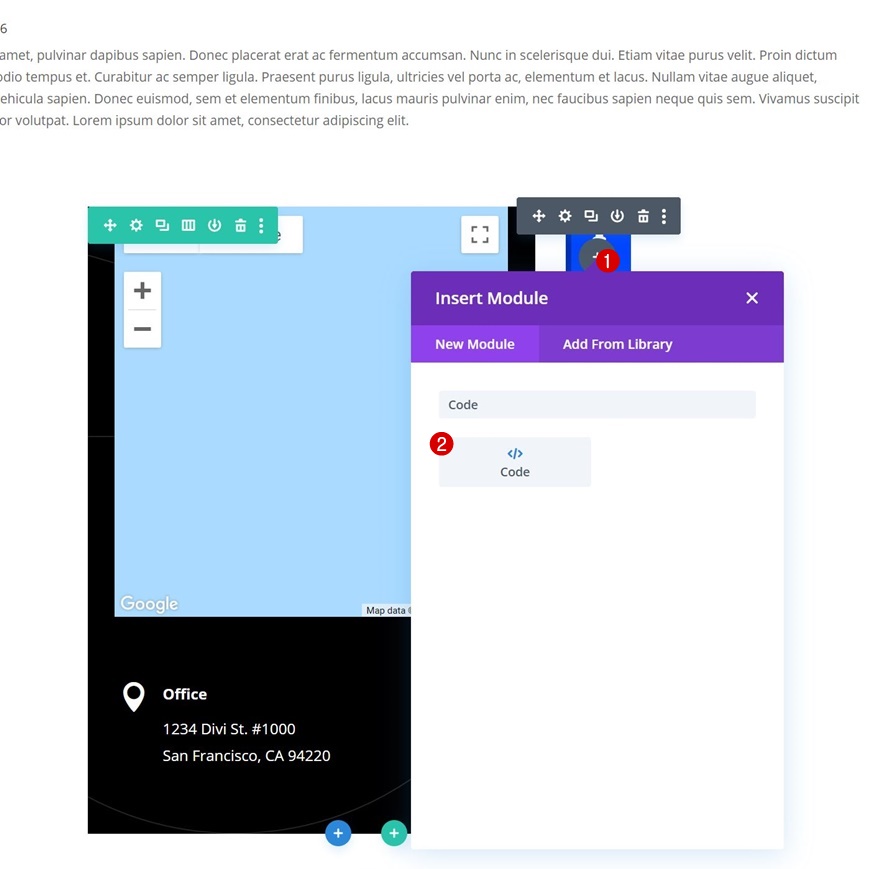
Ajouter un module de code sous le module Blurb de la colonne 2
Ajoutez ensuite un module de code sous le module Blurb de la colonne 2.
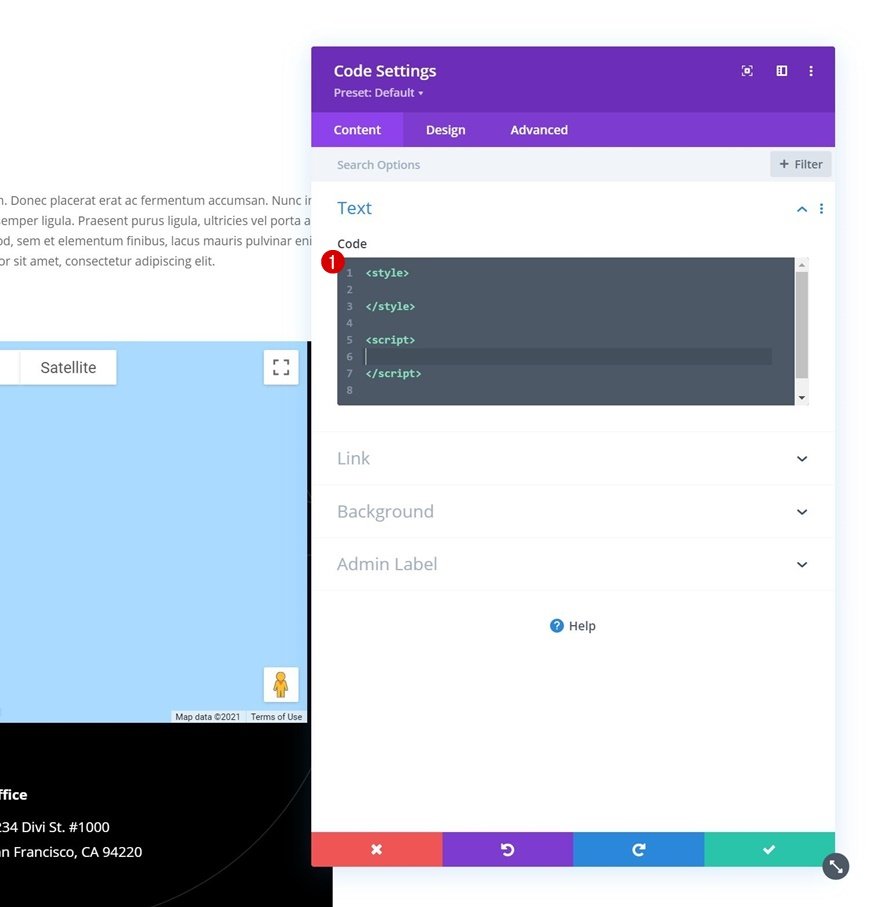
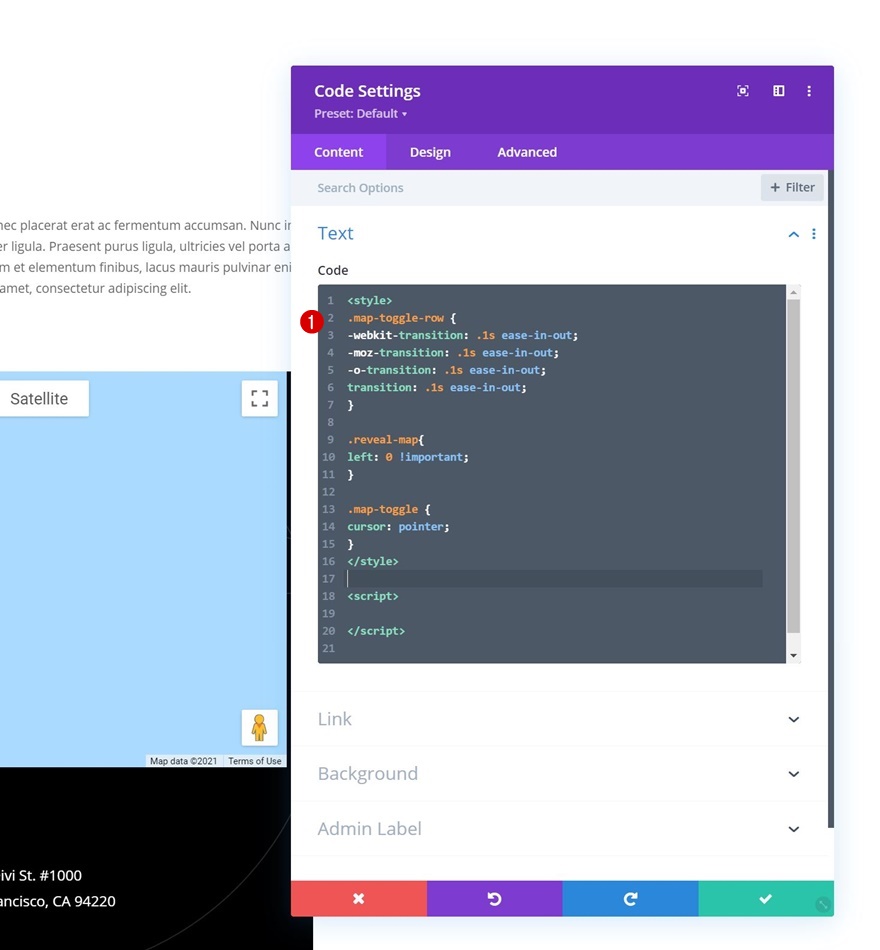
Ajoutez des balises de style et de script
Placez des balises de style et de script à l’intérieur de la zone de code.
Insérez le code CSS
Nous utilisons le code CSS suivant à l’intérieur des balises de style :
.map-toggle-row {
-webkit-transition : .1s ease-in-out ;
-moz-transition : .1s ease-in-out ;
-o-transition : .1s ease-in-out ;
transition : .1s ease-in-out ;
}
.reveal-map{
left : 0 !important ;
}
.map-toggle {
curseur : pointeur ;
}
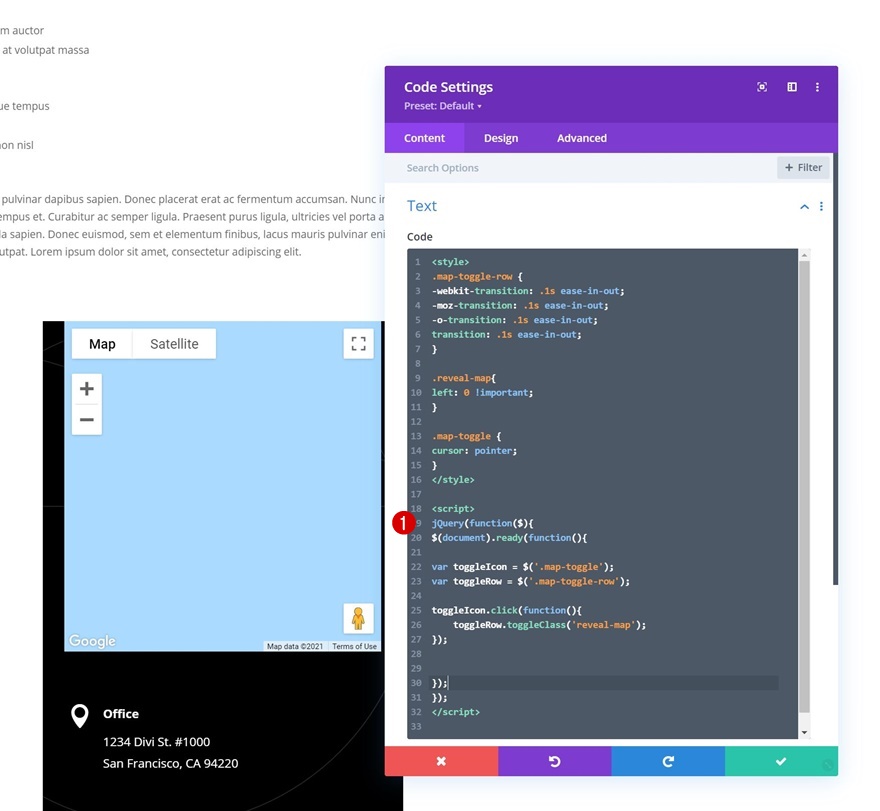
Insérer le code JQuery
Et le code JQuery suivant à l’intérieur des balises de script :
jQuery(function($){
$(document).ready(function(){
var toggleIcon = $('.map-toggle') ;
var toggleRow = $('.map-toggle-row') ;
toggleIcon.click(function(){
toggleRow.toggleClass('reveal-map') ;
}) ;
}) ;
}) ;
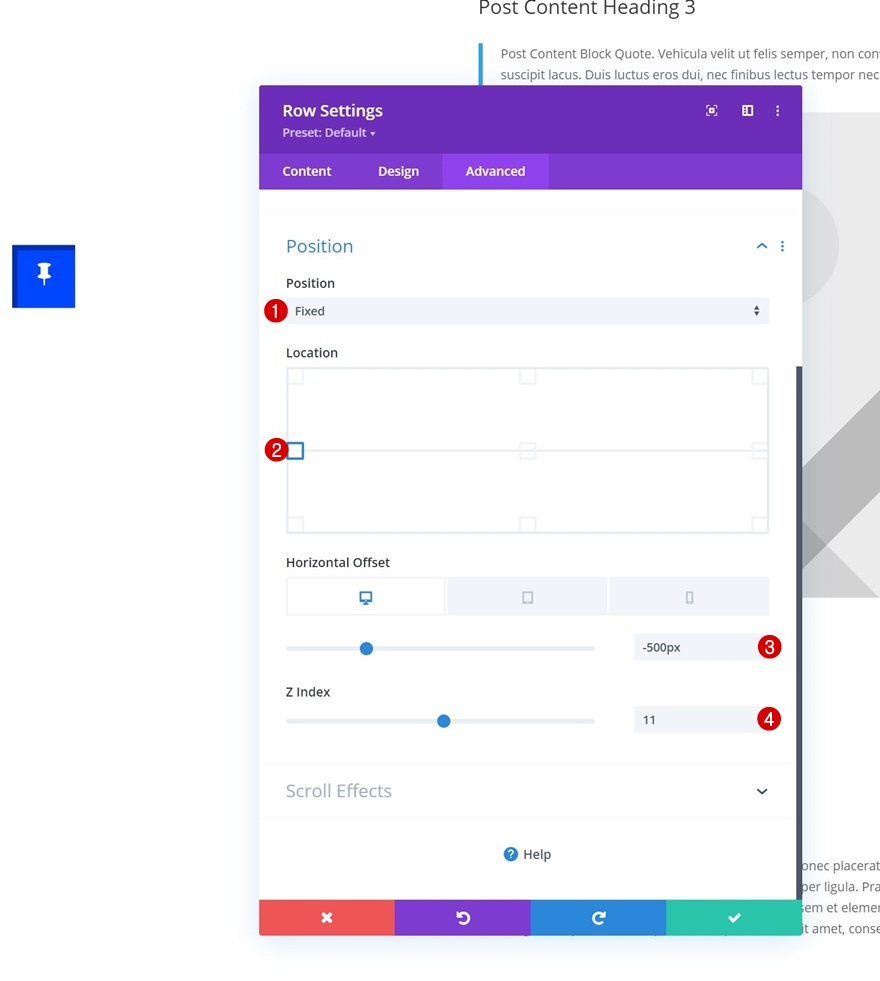
Ajout d’une position fixe avec décalage horizontal à la rangée n° 2
Enfin, nous devons modifier les paramètres de position de la deuxième rangée en conséquence :
- Position : Fixe
- Emplacement : Gauche Centre
- Horizontal Offset :
- Bureau : -500px
- Tablette et téléphone : -72%
- Indice Z : 11
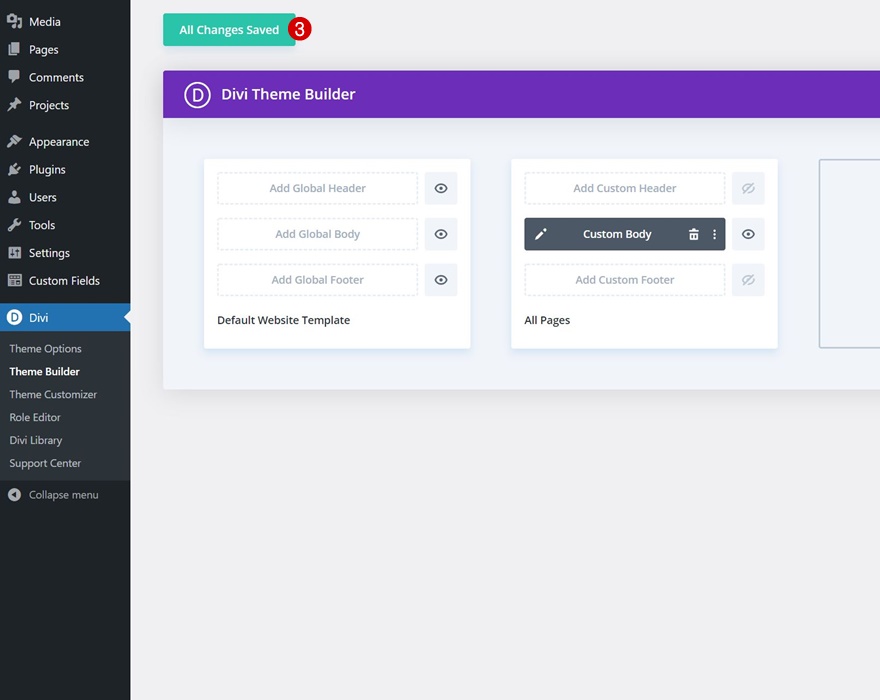
5. Enregistrer les modifications de la page et du constructeur de thème
Une fois que tous les changements ont été appliqués, vous pouvez enregistrer toutes les modifications apportées à Divi Theme Builder et voir le résultat sur votre site Web !
Prévisualiser
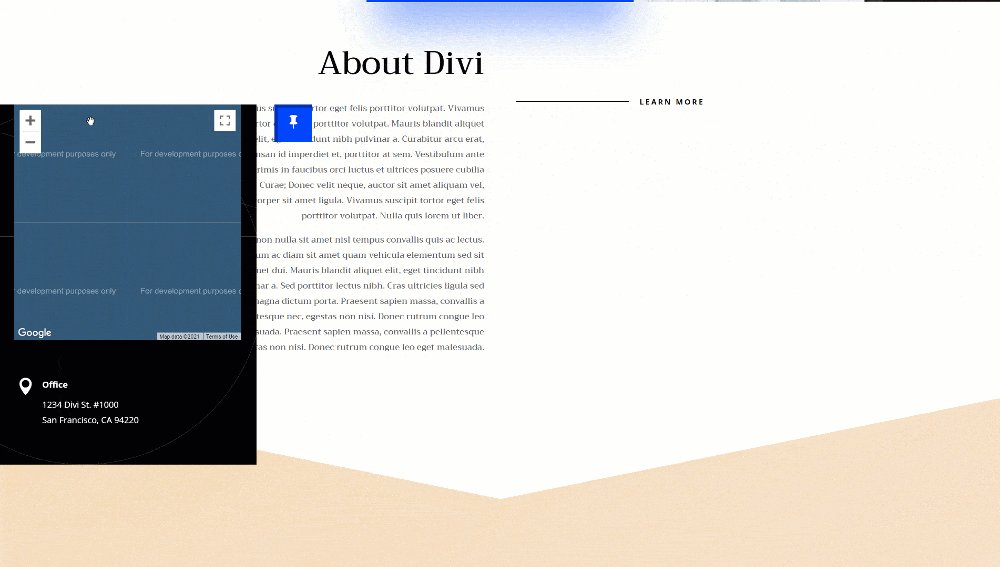
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans ce tutoriel, nous vous avons montré comment inclure de manière créative les coordonnées de votre entreprise dans vos pages. Plus précisément, nous vous avons montré comment construire un modèle de page qui inclut une carte fixe à bascule, afin que vos visiteurs puissent accéder à l’emplacement de votre entreprise à tout moment ! Vous avez également pu télécharger gratuitement le fichier JSON du modèle. Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.