Le module de galerie d’images de Divi continue d’être un outil pratique et utile pour créer des galeries d’images étonnantes pour votre site. Les paramètres de conception intégrés vous permettent d’obtenir tout ce qui est nécessaire et plus encore. Mais, dans ce tutoriel, nous allons amener la conception de la galerie d’images à un nouveau niveau avec un effet unique d’animation stupéfiante. En utilisant une combinaison des options de conception intégrées de Divi, anime.js, cette animation décalée ressemble à un type d’effet d’ondulation qui dévoile chaque image de la galerie l’une après l’autre avec une animation de conception lisse. Ce sera parfait pour ceux d’entre vous qui recherchent une présentation unique de votre galerie pour les visiteurs et une transition impressionnante lors de la navigation dans chaque page de la galerie.
C’est parti !
Coup d’œil rapide
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Et voici un codepen qui démontre le même concept.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Comment ajouter une animation stupéfiante à une galerie d’images Divi
Partie 1 : Conception de la mise en page de la galerie
La section
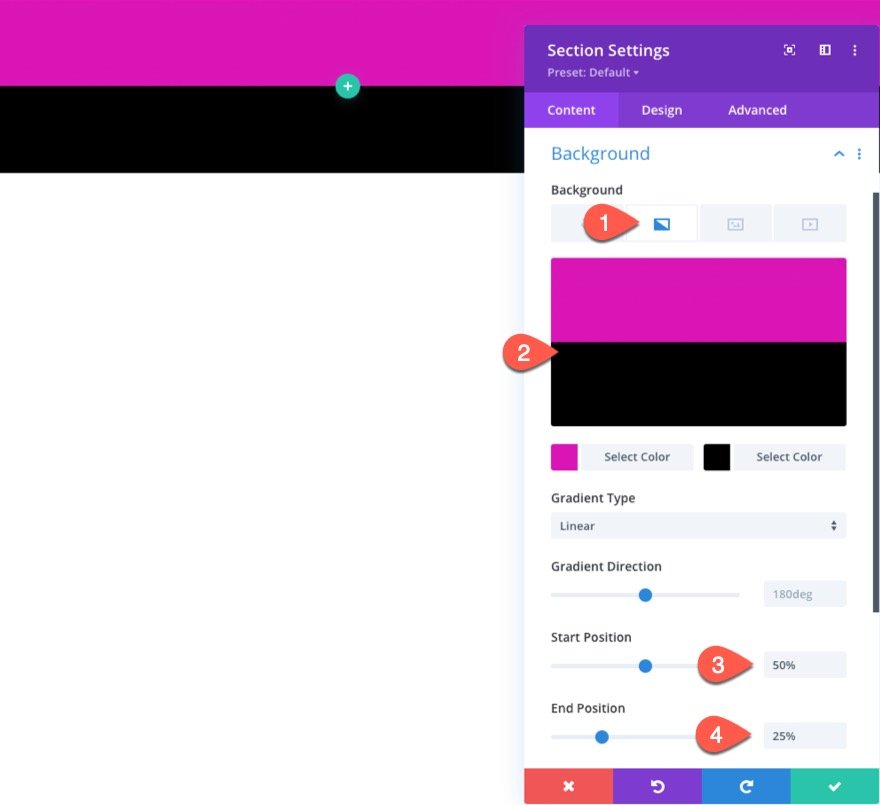
Pour commencer, ouvrez les paramètres de la section existante et donnez-lui un dégradé d’arrière-plan comme suit :
- Dégradé d’arrière-plan gauche Couleur : #d915b5
- Couleur du dégradé d’arrière-plan à droite : #000000
- Position de départ : 50%
- Position de fin : 25
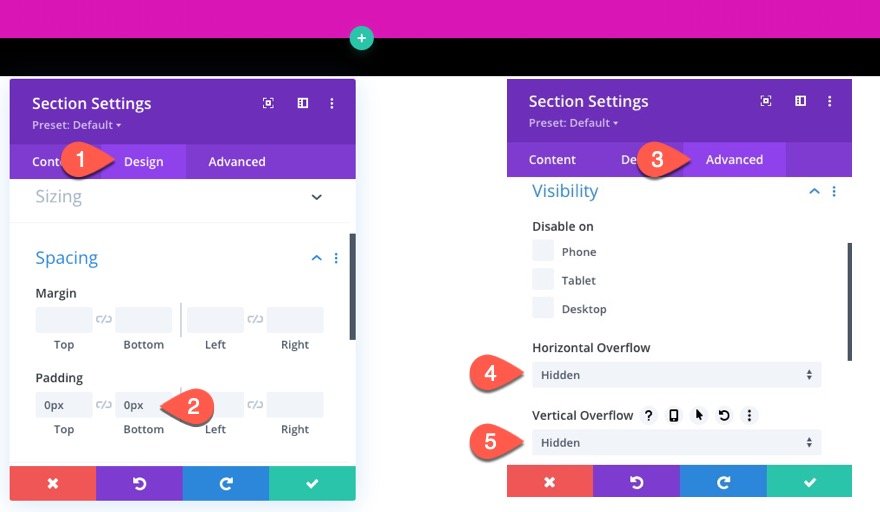
Sous l’onglet design, mettez à jour le padding :
- Padding : 0px haut, 0px bas, 0px gauche, 0px droite
Sous l’onglet avancé, mettez à jour les éléments suivants :
- Horizontal Overflow : Caché
- Débordement vertical : Caché
La rangée du titre de la page
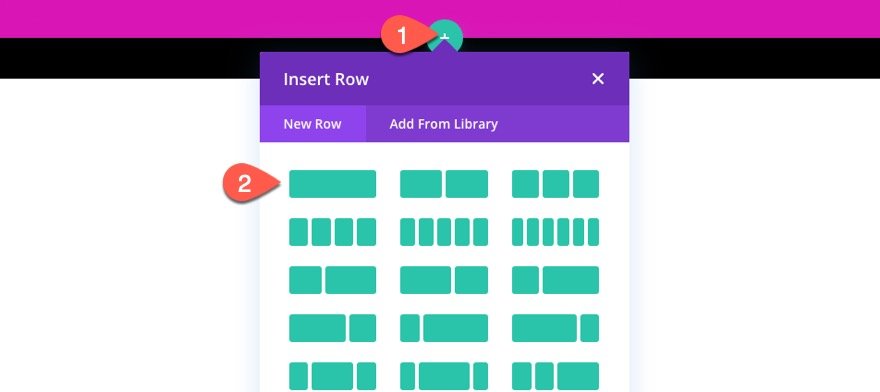
À l’intérieur de la section, ajoutez une rangée d’une colonne. Elle contiendra le titre de notre page.
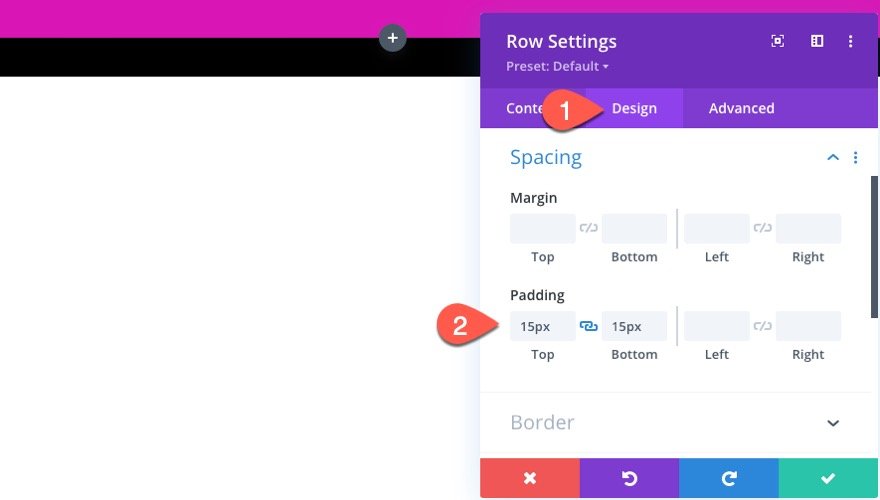
Ouvrez les paramètres de la ligne et mettez à jour le padding :
- Padding : 15px haut, 15px bas
Le module Texte du titre
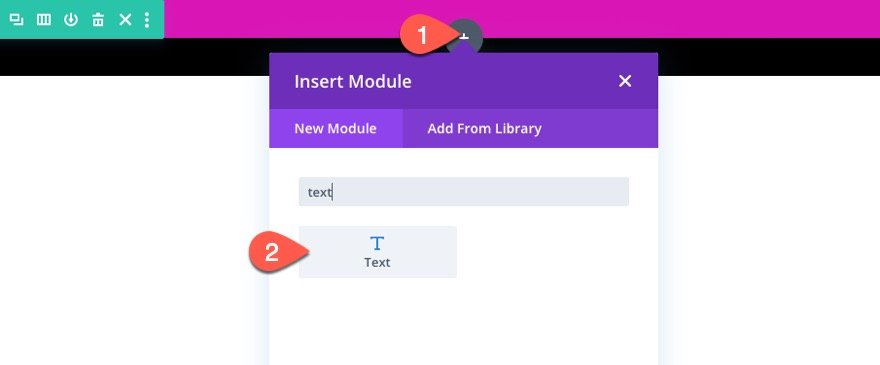
Pour créer le titre de la page, ajoutez un module de texte à la ligne/colonne.
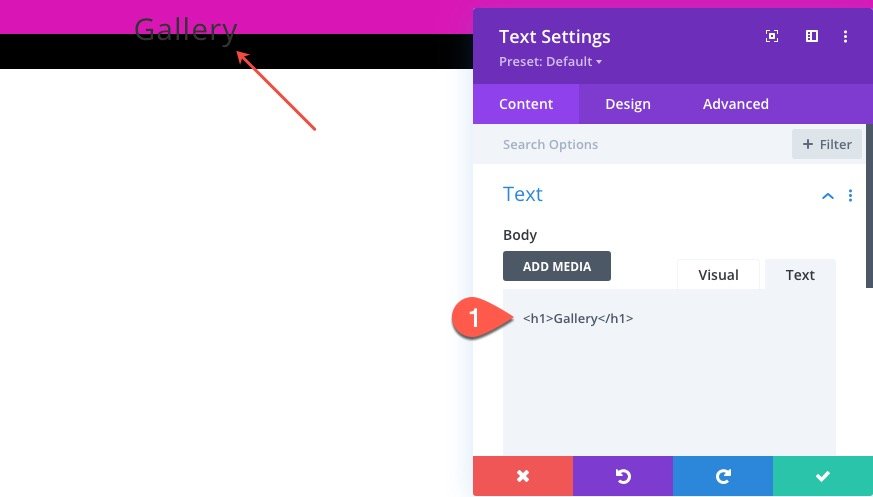
Ensuite, mettez à jour le contenu du corps avec le titre H1 suivant :
<h1>Galerie</h1> ;
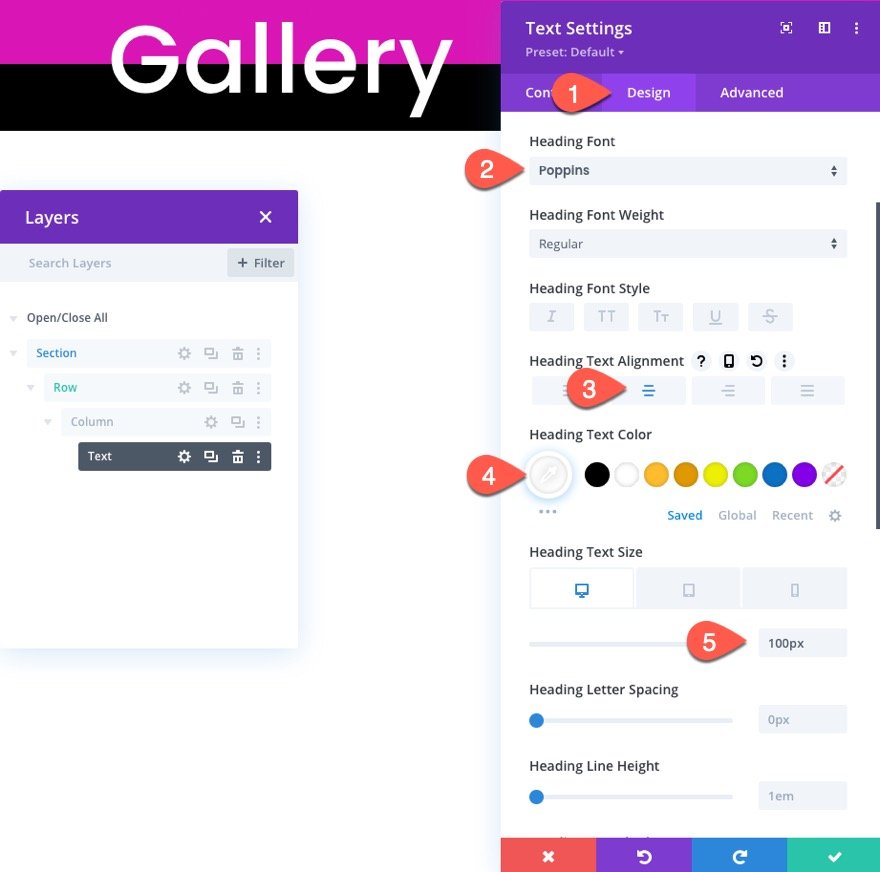
Dans les paramètres de conception du texte, mettez à jour les éléments suivants :
- Police de l’en-tête : Poppins
- Alignement du texte de l’en-tête : centre
- Couleur du texte de l’en-tête : #ffffff
- Taille du texte de l’en-tête : 100px (bureau), 80px (tablette), 60px (téléphone)
La rangée pour le module de la galerie
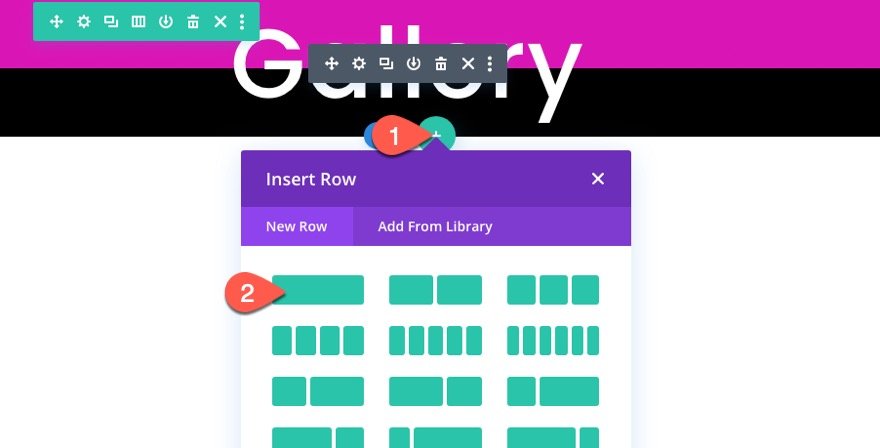
Dans la même section, créez une nouvelle ligne à une colonne qui contiendra le module de galerie.
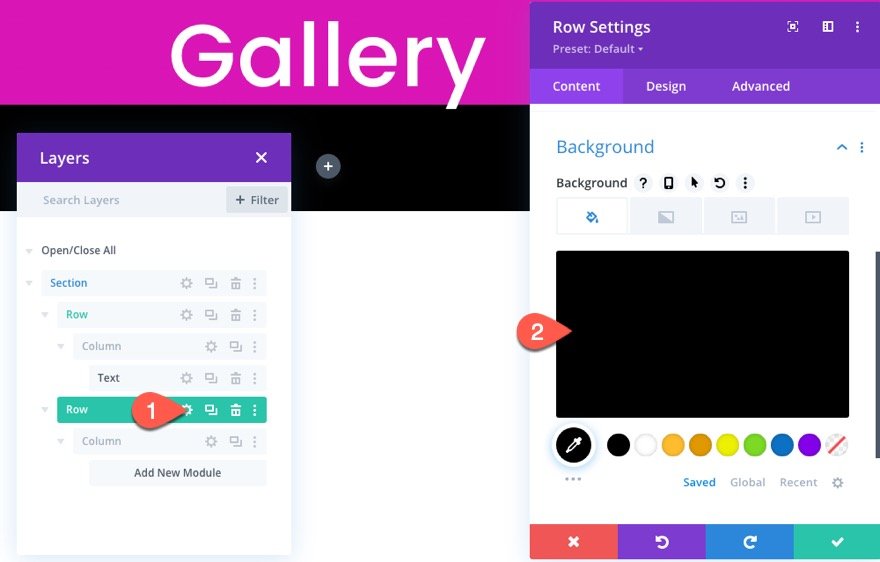
Ouvrez les paramètres de la ligne et donnez-lui un fond noir :
- Background Color : #000000
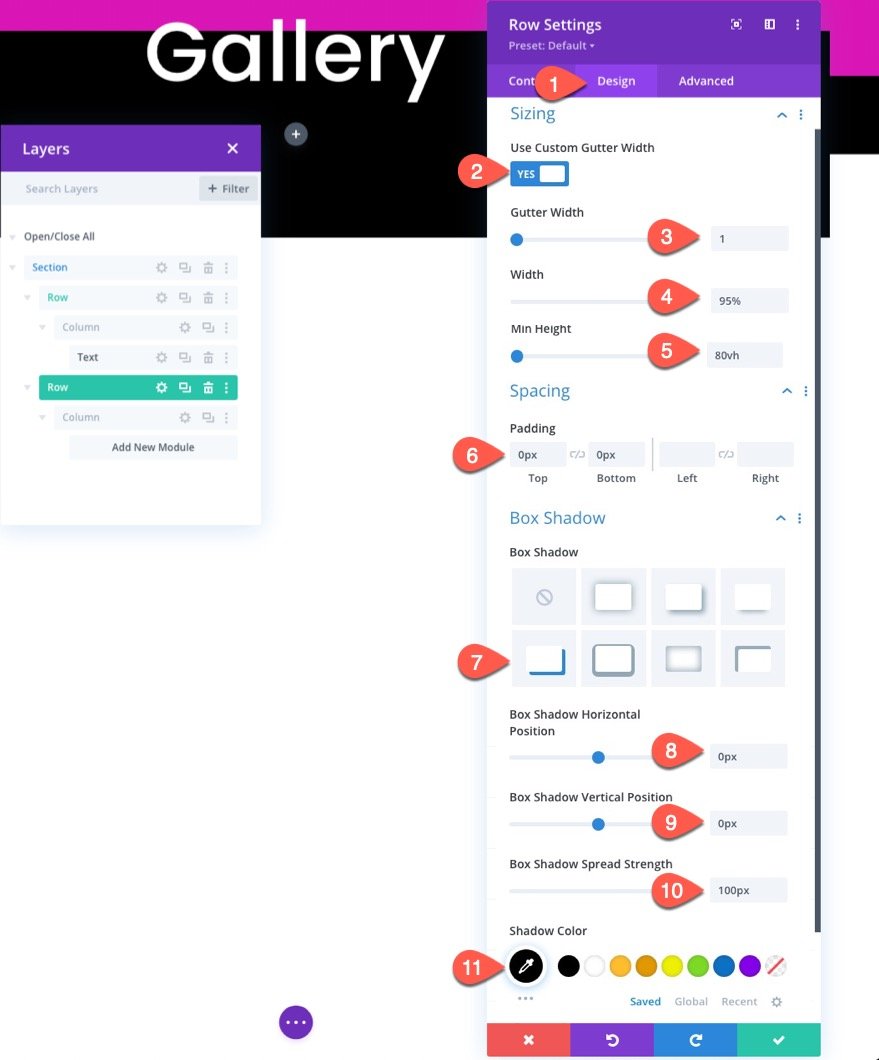
Dans les paramètres de conception, mettez à jour les éléments suivants :
- Utiliser une largeur de gouttière personnalisée : OUI
- Largeur de la gouttière : 1
- Largeur : 95
- Hauteur minimale : 80vh
- Rembourrage : 0px haut, 0px bas
- Ombre de la boîte : voir la capture d’écran
- Position verticale de l’ombre de la boîte : 0px
- Position horizontale de l’ombre de la boîte : 0px
- Force d’étalement de l’ombre de la boîte : 70px
- Couleur de l’ombre : #000000
Partie 2 : Conception du module de galerie
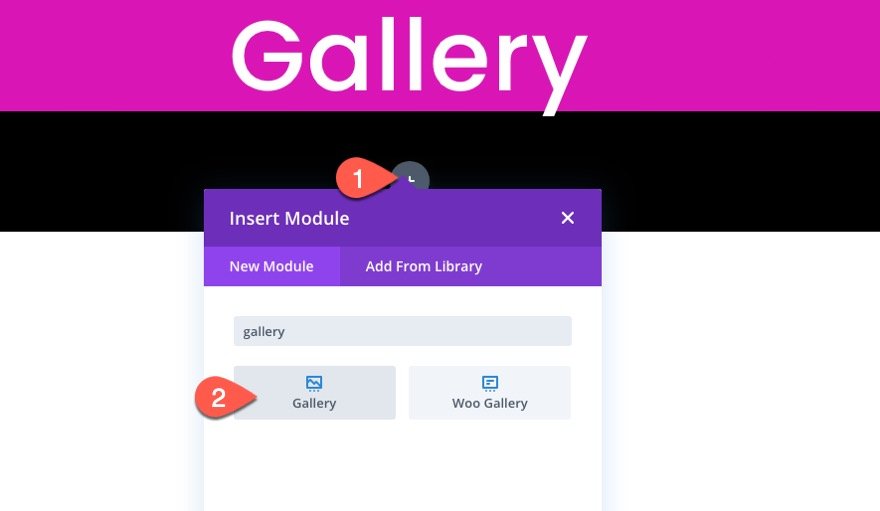
Enfin, nous sommes prêts à ajouter et à concevoir le module de galerie. Pour créer la galerie, ajoutez un nouveau module galerie à la rangée.
Les images
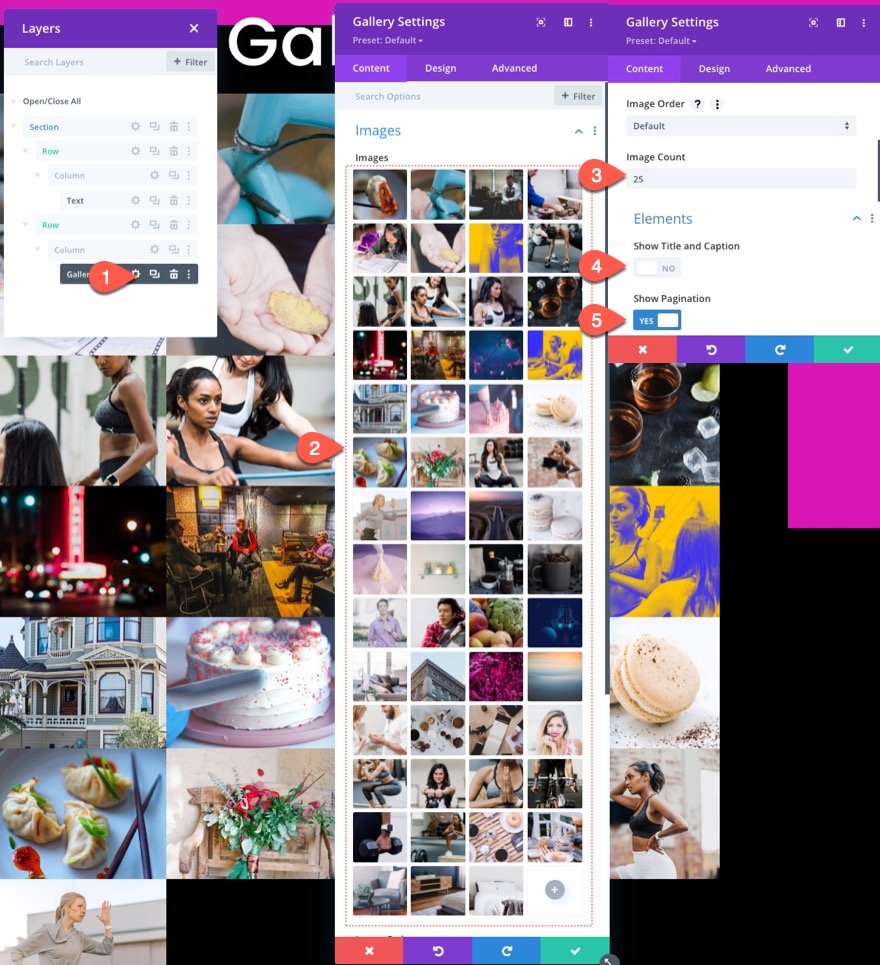
Sous l’onglet contenu des paramètres de la galerie, ajoutez les images que vous souhaitez utiliser pour la galerie. Pour cet exemple, nous allons ajouter 65 images (ou au moins plus de 25). Cela nous donnera un bon nombre d’éléments de galerie pour mettre en valeur notre effet d’animation et notre pagination.
Une fois les images téléchargées dans la galerie, mettez à jour ce qui suit :
- Nombre d’images : 25
- Afficher le titre et la légende : NON
- Afficher la pagination : OUI
REMARQUE : Le réglage du nombre d’images sur « 25 » définit le nombre d’images qui seront affichées par page lorsque vous cliquez sur les liens de pagination. L’animation de la grille de pagination que nous ajouterons avec un code personnalisé est basée sur le fait que la galerie d’images comporte 5 rangées de 5 images (25 images) par page. Pour de meilleurs résultats, assurez-vous que vous avez au moins 25 images et que le nombre d’images est réglé sur 25.
Conception de la superposition et de la pagination
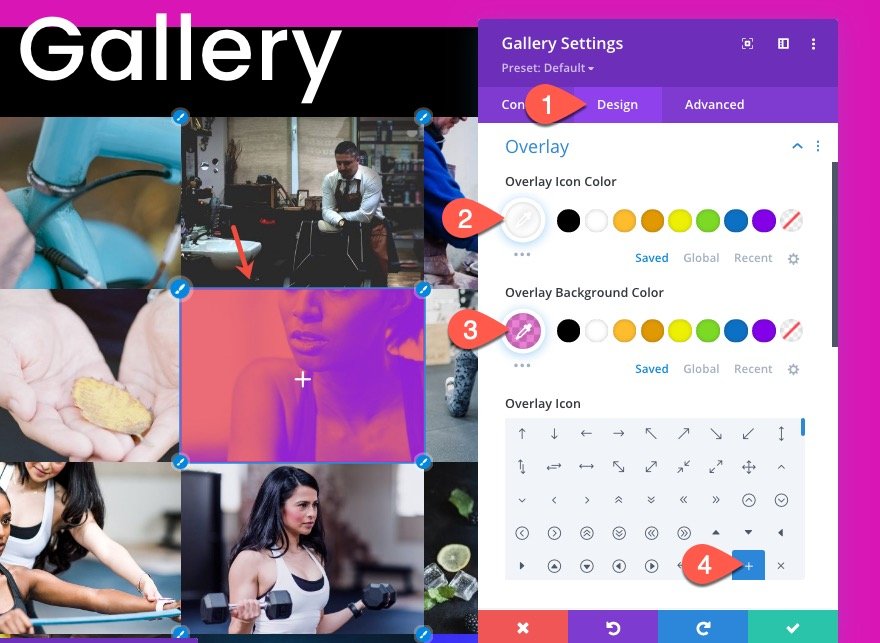
Sous l’onglet « Design », mettez à jour le design de la superposition :
- Couleur de l’icône de la superposition : #ffffff
- Couleur d’arrière-plan de la superposition : rgba(217,21,181,0.55)
- Icône de la superposition : icône plus (voir capture d’écran)
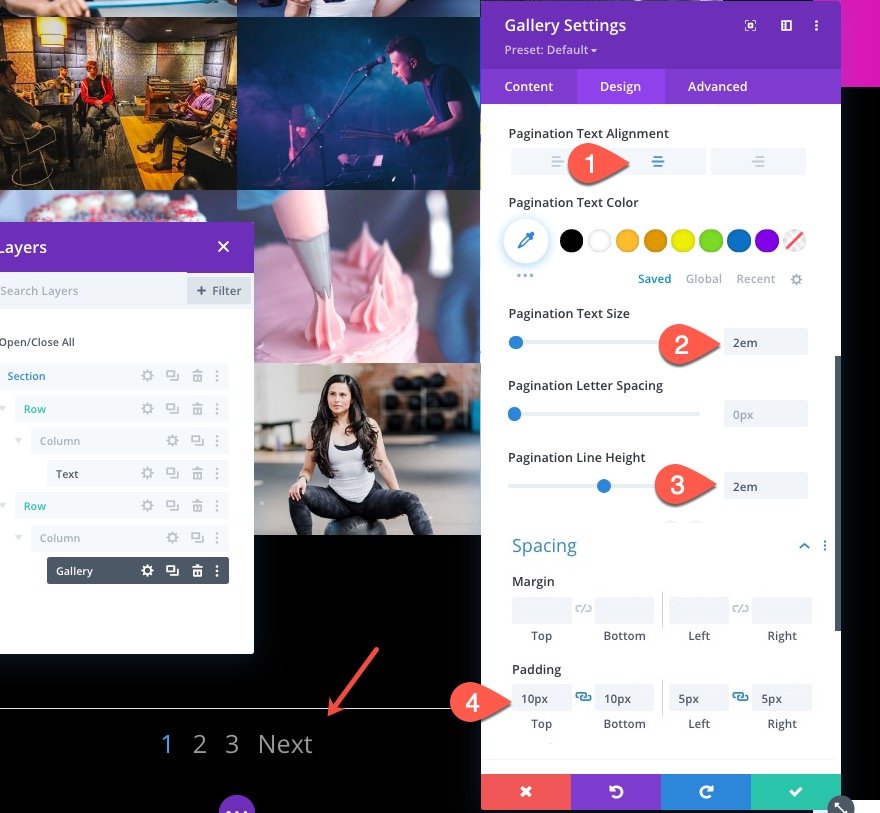
- Alignement du texte de la pagination : Centre
- Taille du texte de pagination : 2em
- Hauteur de la ligne de pagination : 2em
- Rembourrage : 10px haut, 10px bas, 5px gauche, 5px droite
Stylisation avancée
Ensuite, nous allons ajouter un style avancé au module de galerie. La raison principale de cette opération est de contrôler le nombre d’images affichées par ligne sur différents appareils.
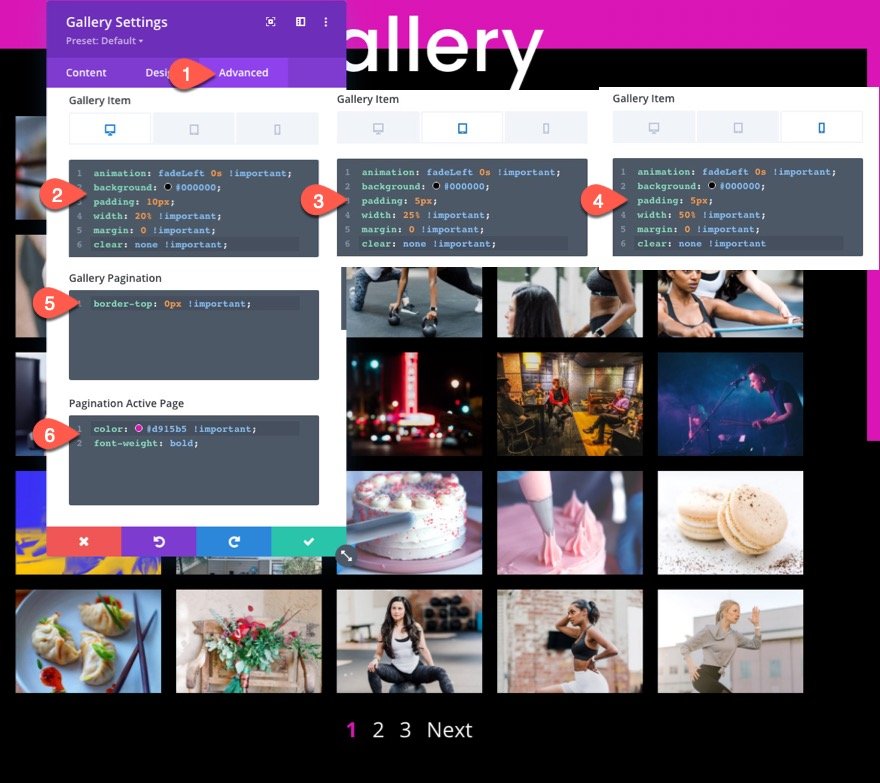
Tout d’abord, ajoutons quelques CSS à l’élément de la galerie comme suit :
CSS de l’élément de la galerie (bureau)
animation : fadeLeft 0s !important ; background : #000000 ; padding : 10px ; width : 20% !important ; margin : 0 !important ; clear : none !important ;
CSS pour les éléments de la galerie (tablette)
animation : fadeLeft 0s !important ; background : #000000 ; padding : 5px ; width : 25% !important ; margin : 0 !important ; clear : none !important ;
CSS pour les éléments de la galerie (téléphone)
animation : fadeLeft 0s !important ; background : #000000 ; padding : 5px ; width : 50% !important ; margin : 0 !important ; clear : none !important
Remarquez que la largeur de chaque élément de la galerie change en fonction du périphérique. Une largeur de 20% sur un ordinateur de bureau créera 5 images par rangée. Une largeur de 25% sur une tablette créera 4 images par ligne. Et une largeur de 50 % sur un téléphone créera 2 images par ligne.
Ensuite, supprimez la bordure de pagination mais ajoutez le CSS suivant à la boîte de pagination de la galerie :
border-top : 0px !important ; padding-top : 20px
Enfin, ajoutez une couleur et un poids de police personnalisés au lien de pagination actif :
color : #d915b5 !important ; font-weight : bold ;
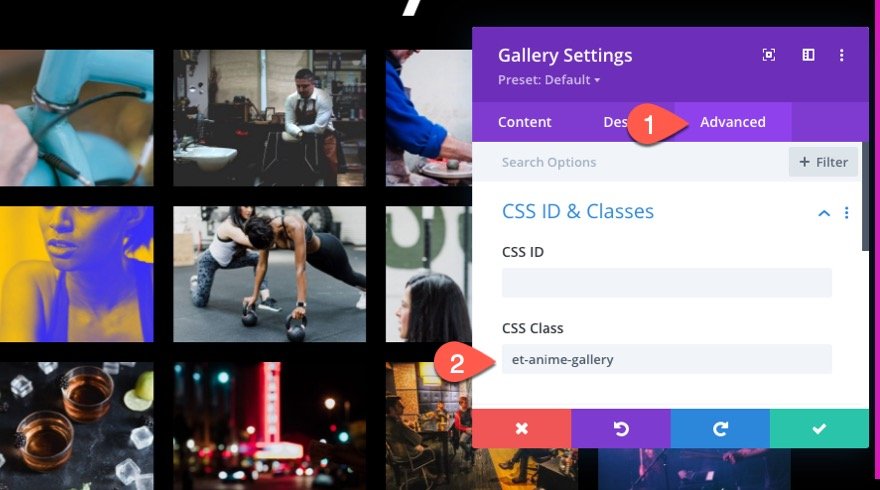
Avant de l’enregistrer, assurez-vous d’ajouter la classe CSS suivante au module de la galerie :
- Classe CSS : et-anime-gallery
Partie 3 : Ajouter l’effet d’animation stupéfiante à la galerie avec JQuery et Anime.js
Maintenant que la conception est terminée, nous disposons d’une galerie d’images simple et professionnelle. Tout ce qu’il nous reste à faire, c’est d’ajouter le code nécessaire pour créer l’animation de la galerie d’images.
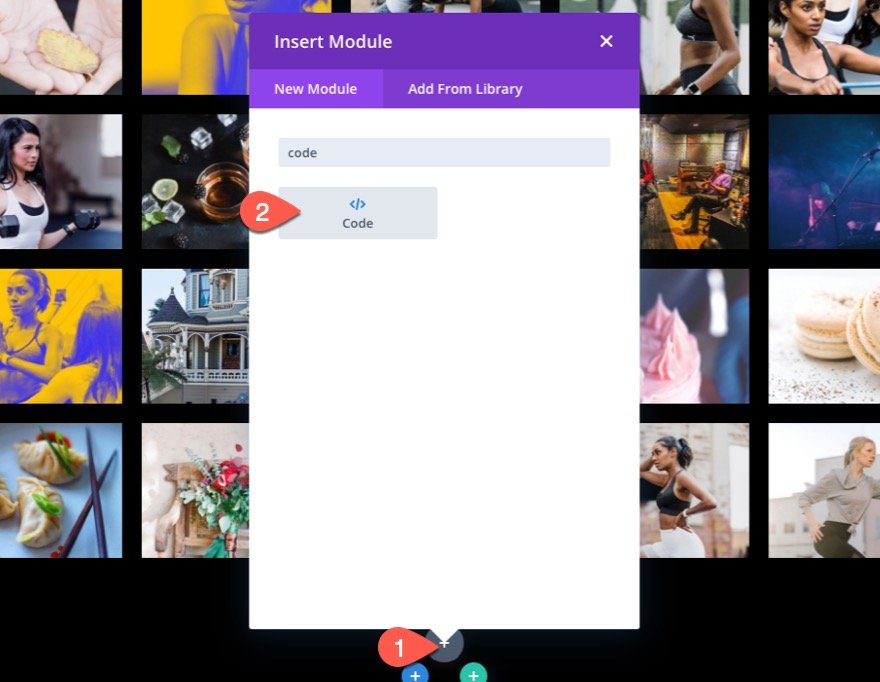
Pour ce faire, ajoutez un module de code sous le module gallery.
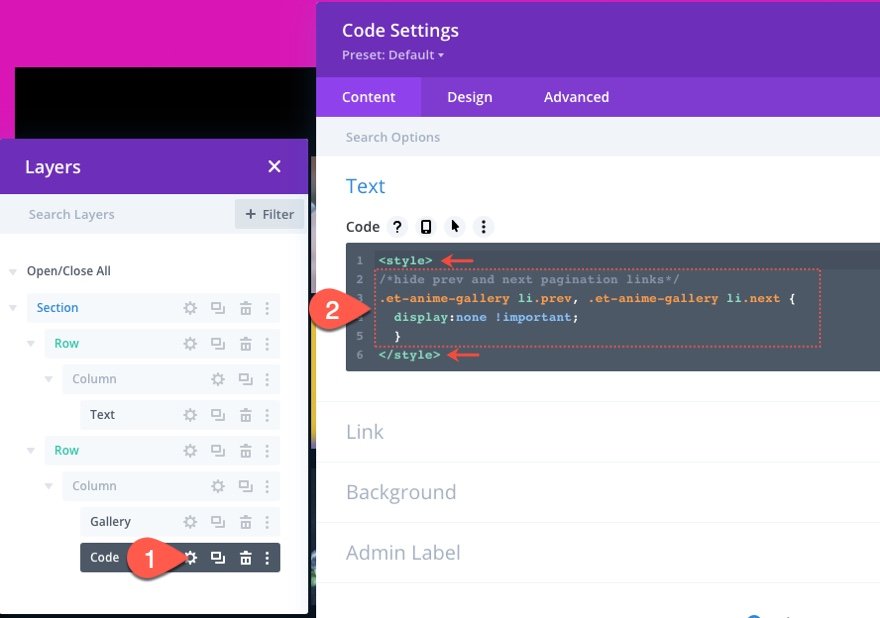
Le CSS
Dans la zone de contenu du code, collez le CSS suivant en veillant à l’entourer des balises de style nécessaires :
/*cacher les liens de pagination précédents et suivants*/
.et-anime-gallery li.prev, .et-anime-gallery li.next {
display:none !important ;
}
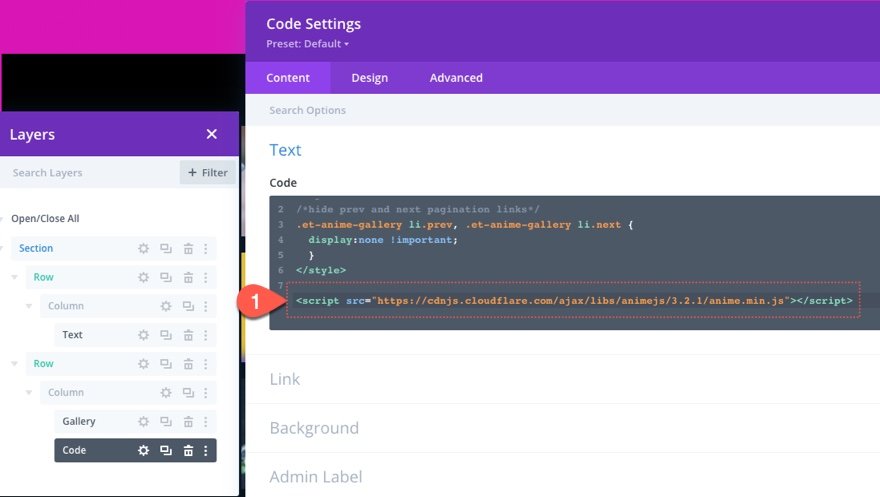
La bibliothèque Anime.js
En dessous de la balise de style de fin, collez le src suivant avec une balise script pour appeler la bibliothèque anime.js afin que nous puissions l’utiliser pour notre JavaScript/Jquery en dessous.
src="https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.1/anime.min.js"
Le script devrait ressembler à ceci..
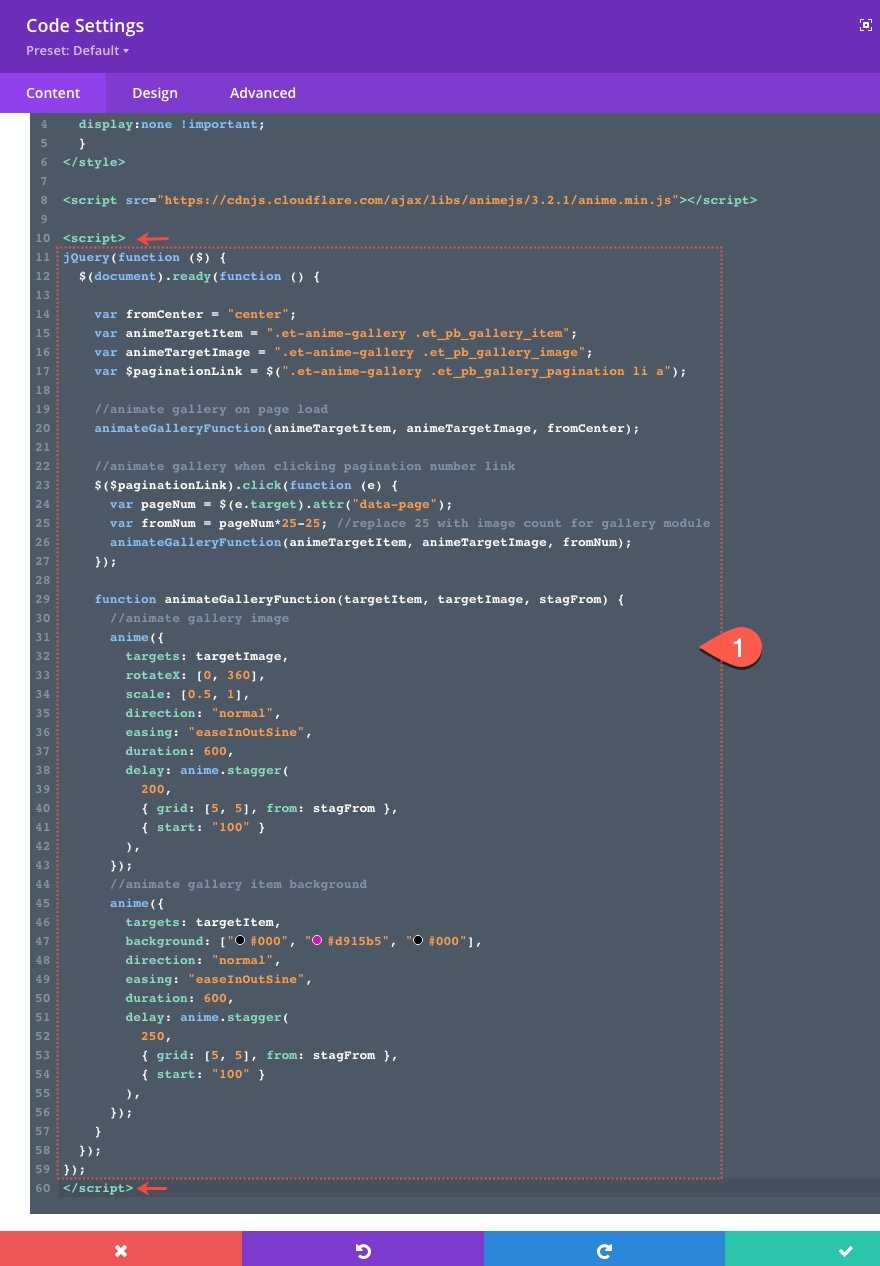
Le JQuery
Sous le script qui fait appel à la bibliothèque anime.js, collez le code JQuery suivant et intégrez-le aux balises de script nécessaires.
jQuery(function ($) {
$(document).ready(function () {
var fromCenter = "center" ;
var animeTargetItem = ".et-anime-gallery .et_pb_gallery_item" ;
var animeTargetImage = ".et-anime-gallery .et_pb_gallery_image" ;
var $paginationLink = $(".et-anime-gallery .et_pb_gallery_pagination li a") ;
//animer la galerie au chargement de la page
animateGalleryFunction(animeTargetItem, animeTargetImage, fromCenter) ;
//animer la galerie en cliquant sur le lien du numéro de pagination
$($paginationLink).click(function (e) {
var pageNum = $(e.target).attr("data-page") ;
var fromNum = pageNum*25-25 ; //remplacer 25 par le nombre d'images pour le module galerie
animateGalleryFunction(animeTargetItem, animeTargetImage, fromNum) ;
}) ;
function animateGalleryFunction(targetItem, targetImage, stagFrom) {
//animer l'image de la galerie
anime({
cibles : targetImage,
opacité : [0, 1],
rotateX : [0, 360],
scale : [0.5, 1],
direction : "normal",
easing : "easeInOutSine",
durée : 600,
retard : anime.stagger(
200,
{ grille : [5, 5], from : stagFrom },
{ start : "100" }
),
}) ;
//animer l'arrière-plan des éléments de la galerie
anime({
targets : targetItem,
fond : ["#000", "#d915b5", "#000"],
direction : "normal",
easing : "easeInOutSine",
durée : 600,
retard : anime.stagger(
250,
{ grille : [5, 5], from : stagFrom },
{ start : "100" }
),
}) ;
}
}) ;
}) ;
Résultat final
Mise à jour de la galerie et du code
Il y a quelques conseils à garder à l’esprit lorsque vous souhaitez apporter des modifications à la galerie et aux effets d’animation pour les adapter à votre propre site. Tout d’abord, si vous souhaitez modifier le nombre d’images de la galerie pour qu’il soit différent de 25, vous devrez mettre à jour le code pour refléter cette nouvelle valeur. Par exemple, si vous le changez en 20, vous devrez également modifier les chiffres de la variable suivante :
var fromNum = pageNum*25-25 ;
en ceci..
var fromNum = pageNum*20-20 ;
Vous devrez peut-être aussi mettre à jour la valeur de la grille de la propriété delay sur les deux animations. Par exemple, si vous n’avez que 20 images par page sur le bureau, vous n’aurez que 4 rangées de 5. Vous devrez donc modifier la valeur suivante :
grid : [5, 5]
en ceci..
grille : [4, 5]
Vous pouvez également modifier les valeurs des propriétés d’animation selon vos besoins. Par exemple, si vous voulez changer les couleurs de l’animation d’arrière-plan des éléments de la galerie, vous pouvez mettre à jour ce qui suit :
background : ["#000", "#d915b5", "#000"]
en ceci..
background : ["#000", "#ffffff", "#000"]
Cela changera la couleur de fond rose en blanc pendant l’animation.
Réflexions finales
Une fois la conception terminée à l’aide du constructeur Divi, l’ajout d’une animation stupéfiante à votre galerie d’images peut être un excellent moyen de faire passer la conception au niveau supérieur. La clé de l’animation consiste à exploiter la puissance de la bibliothèque anime.js pour cibler les images et les arrière-plans afin d’exécuter plusieurs animations. N’hésitez pas à en savoir plus sur l’étagement de la grille avec Anime.js sur leur site Web. N’hésitez pas à ajuster les propriétés et les valeurs du code pour ajouter votre propre style à la conception.
J’ai hâte de lire vos commentaires.
À la vôtre !