Suivre les tendances dans le domaine de la conception Web est l’une des meilleures façons de rester à jour en tant que concepteur Web. Cela vous permet de créer des sites Web modernes qui impressionneront vos clients et vous aideront à améliorer vos compétences. Dans le tutoriel d’aujourd’hui, nous allons vous montrer comment vous familiariser avec une tendance que vous voyez souvent aujourd’hui dans les sites Web avancés : les animations SVG de texte circulaire. Nous allons vous montrer comment les ajouter à votre conception de page Divi, et même les utiliser comme bouton. Vous pourrez également télécharger le fichier JSON gratuitement !
C’est parti.
Prévisualisation
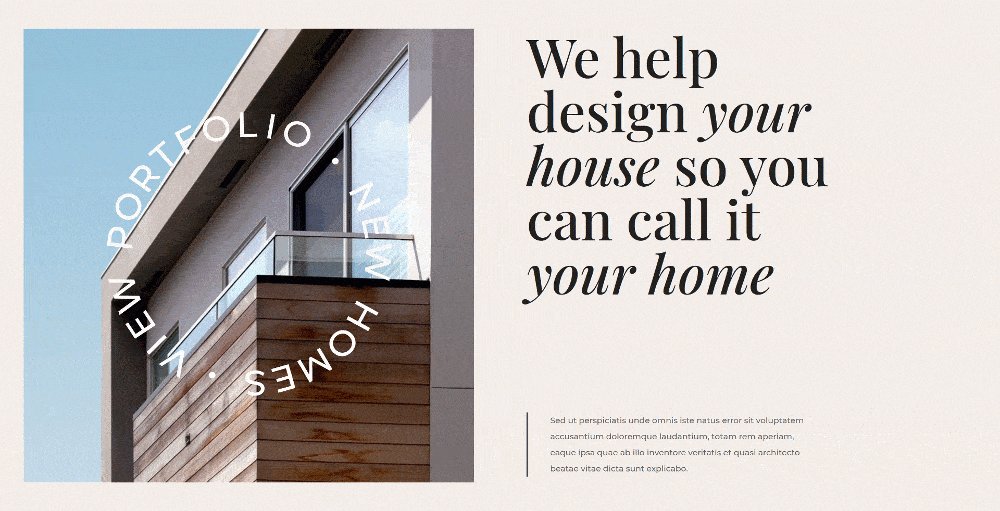
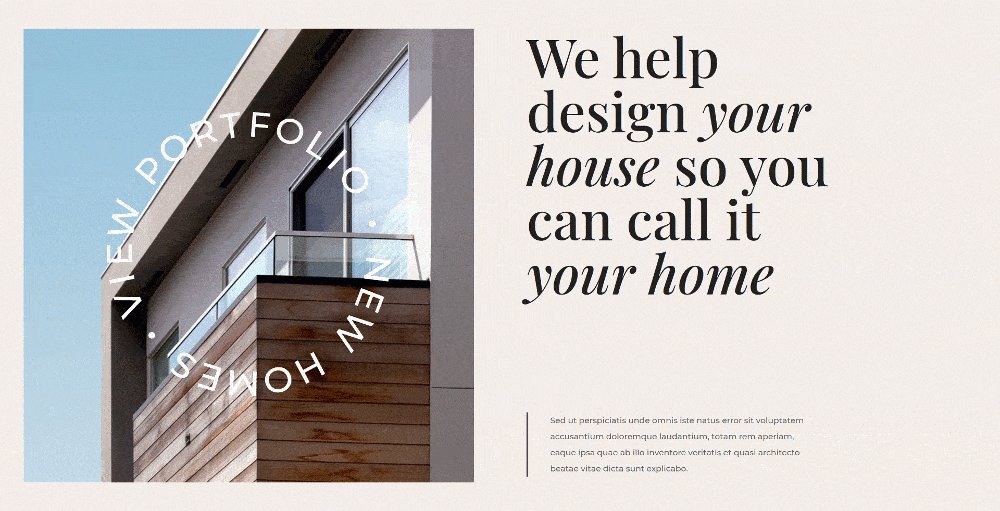
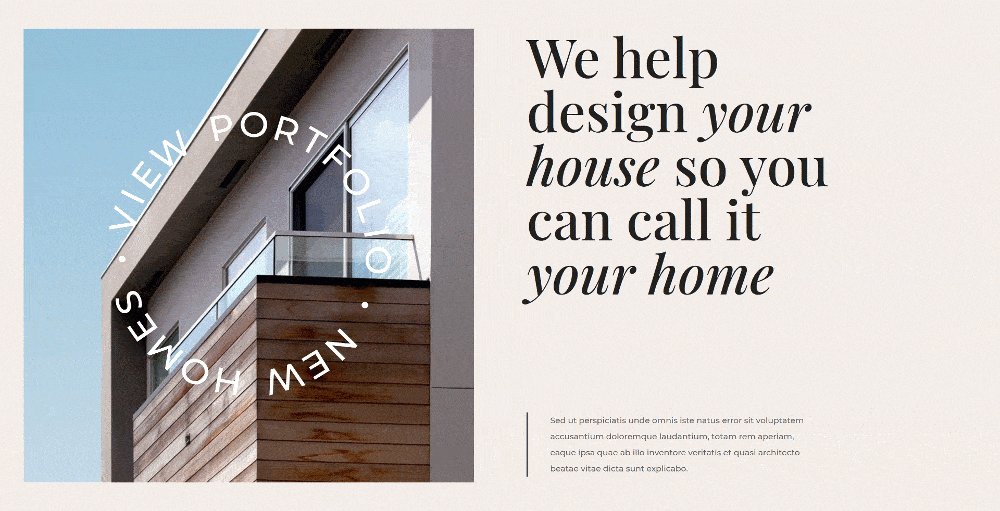
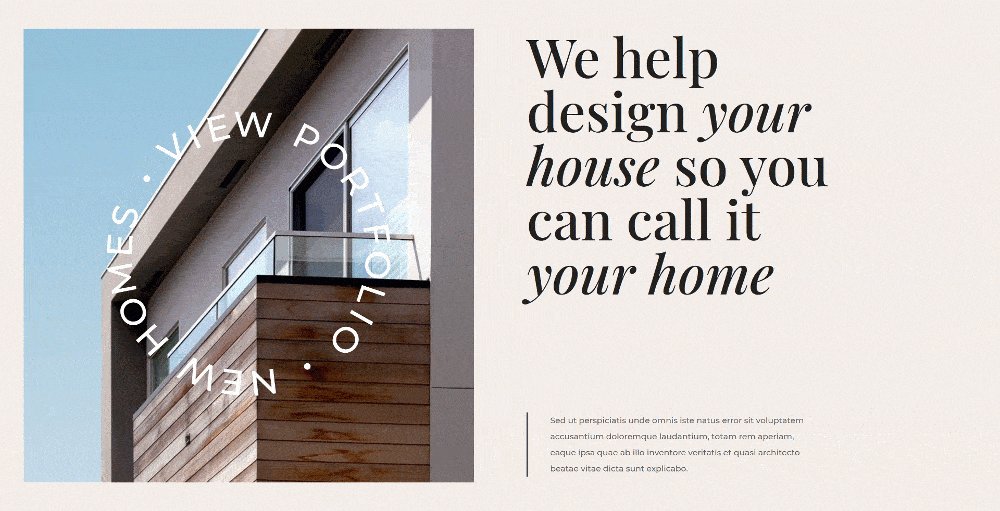
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
Mobile
Téléchargez la mise en page gratuitement
Pour mettre la main sur la mise en page gratuite, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour accéder au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Créer le design du héros
Ajouter une nouvelle section
Couleur de fond
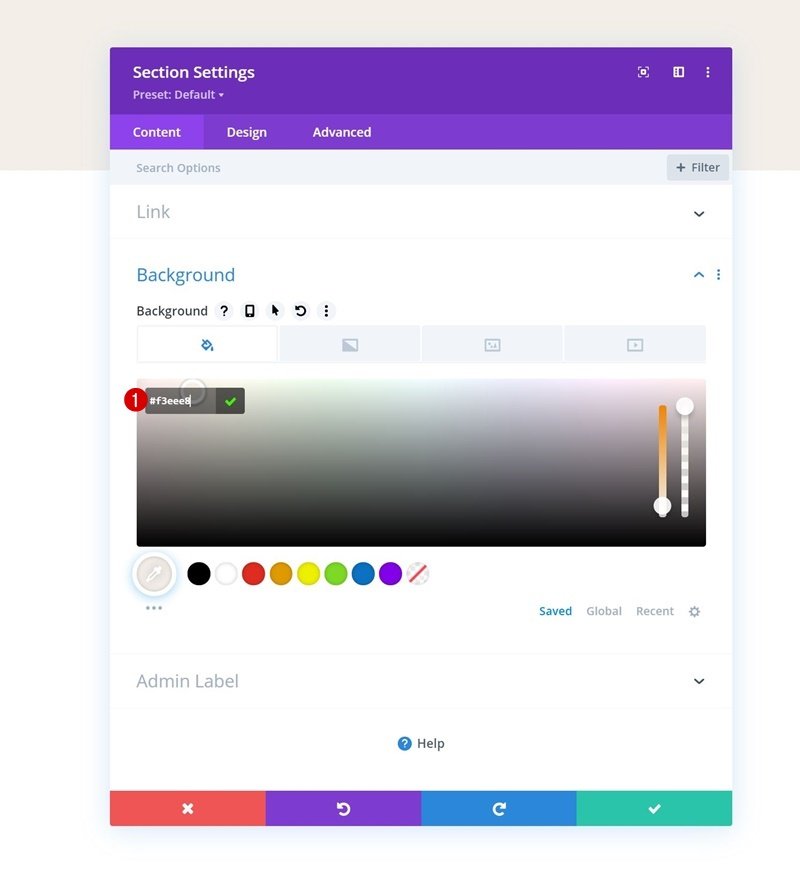
Commençons par créer le design du héros. Ouvrez une page nouvelle ou existante avec Divi et ajoutez-y une nouvelle section régulière. Ouvrez les paramètres de la section et appliquez une couleur d’arrière-plan de votre choix.
- Couleur d’arrière-plan : #f3eee8
Espacement
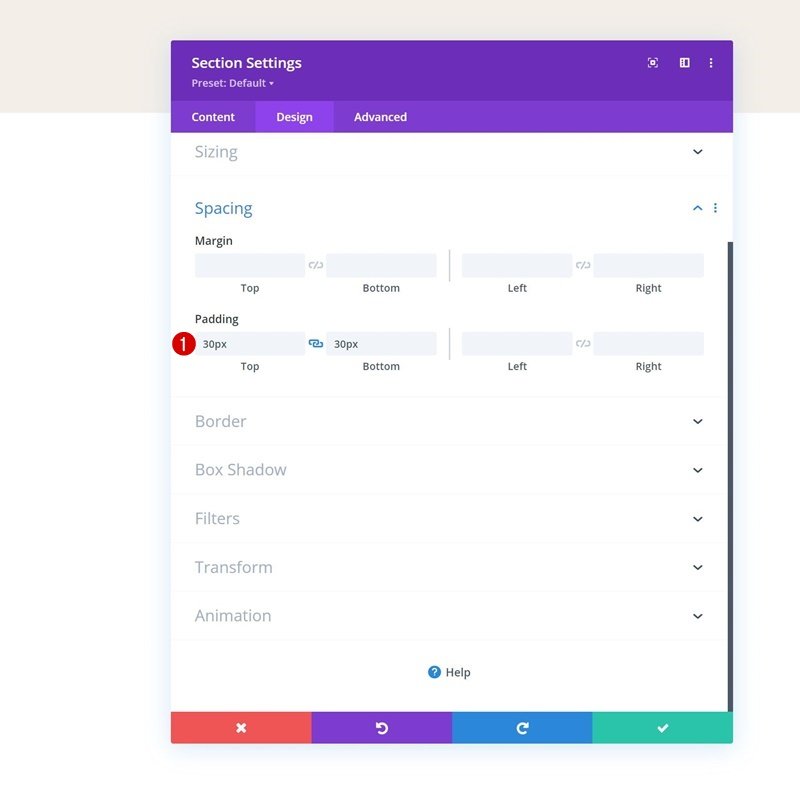
Passez ensuite aux paramètres d’espacement et modifiez les valeurs de remplissage du haut et du bas.
- Rembourrage supérieur : 30px
- Rembourrage inférieur : 30px
Ajouter une nouvelle rangée
Structure des colonnes
Continuez en ajoutant une nouvelle ligne à la section, en utilisant la structure de colonne suivante :
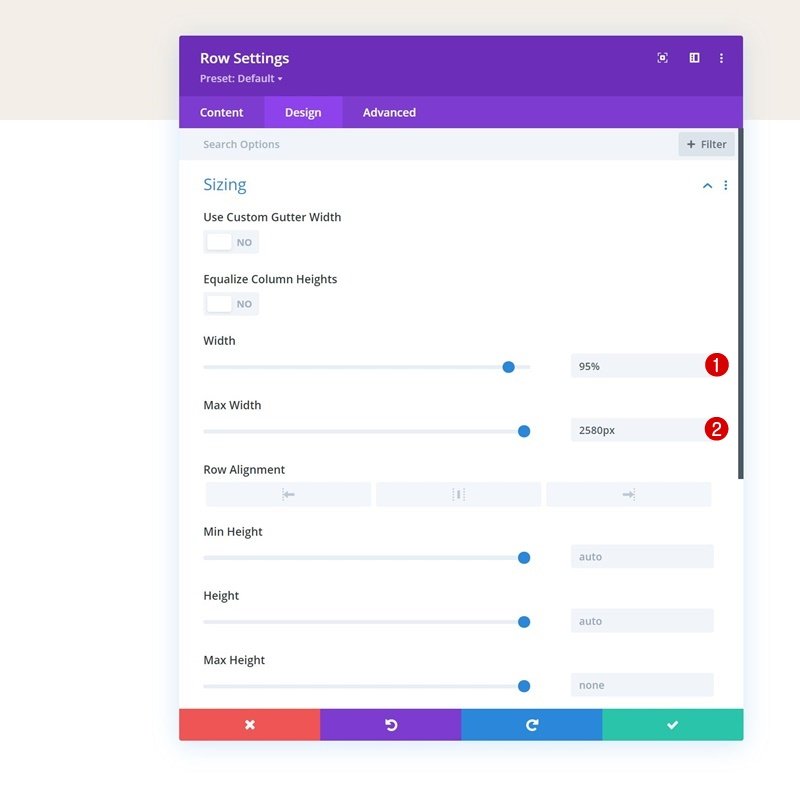
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la rangée, naviguez vers l’onglet design, ouvrez les paramètres de dimensionnement et effectuez les ajustements suivants :
- Largeur : 95
- Largeur maximale : 2580px
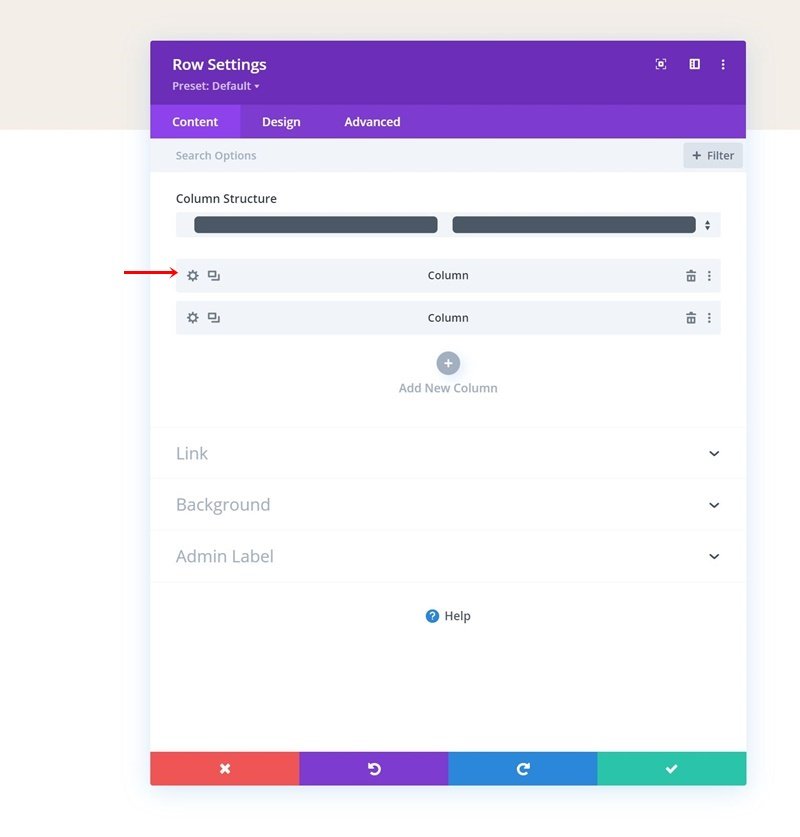
Paramètres de la colonne 1
Une fois que les paramètres généraux de la ligne sont en place, vous pouvez ouvrir les paramètres de la première colonne.
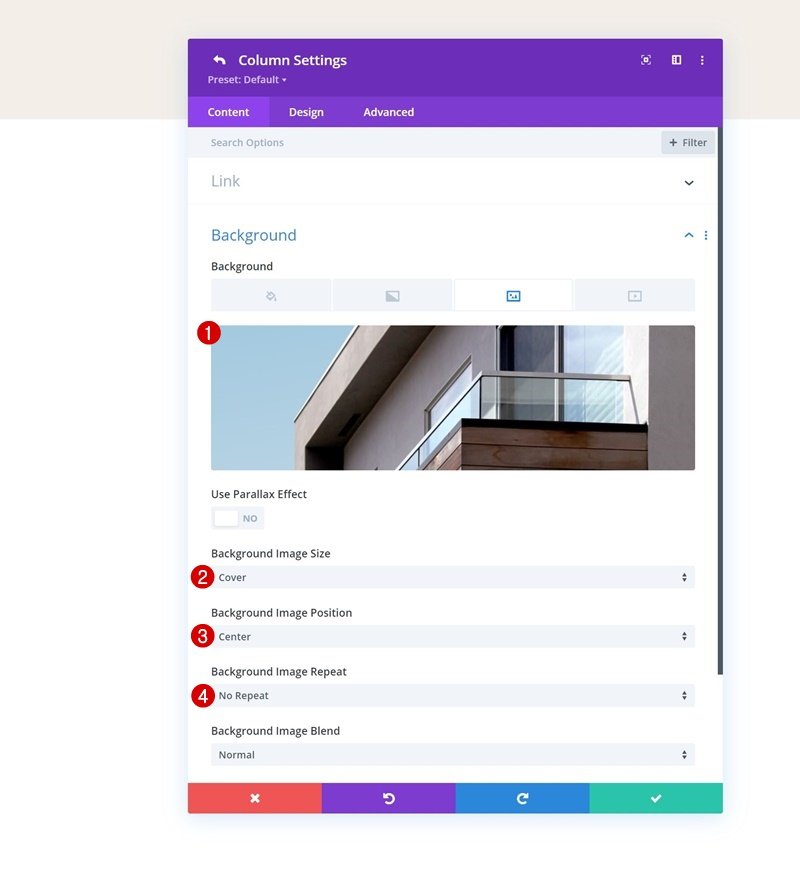
Image d’arrière-plan
Dans les paramètres d’arrière-plan, téléchargez une image d’arrière-plan de votre choix. Cette image apparaîtra sous l’animation SVG du texte en cercle plus loin dans le tutoriel.
- Taille de l’image d’arrière-plan : Couverture
- Position de l’image d’arrière-plan : Centre
- Répétition de l’image d’arrière-plan : Pas de répétition
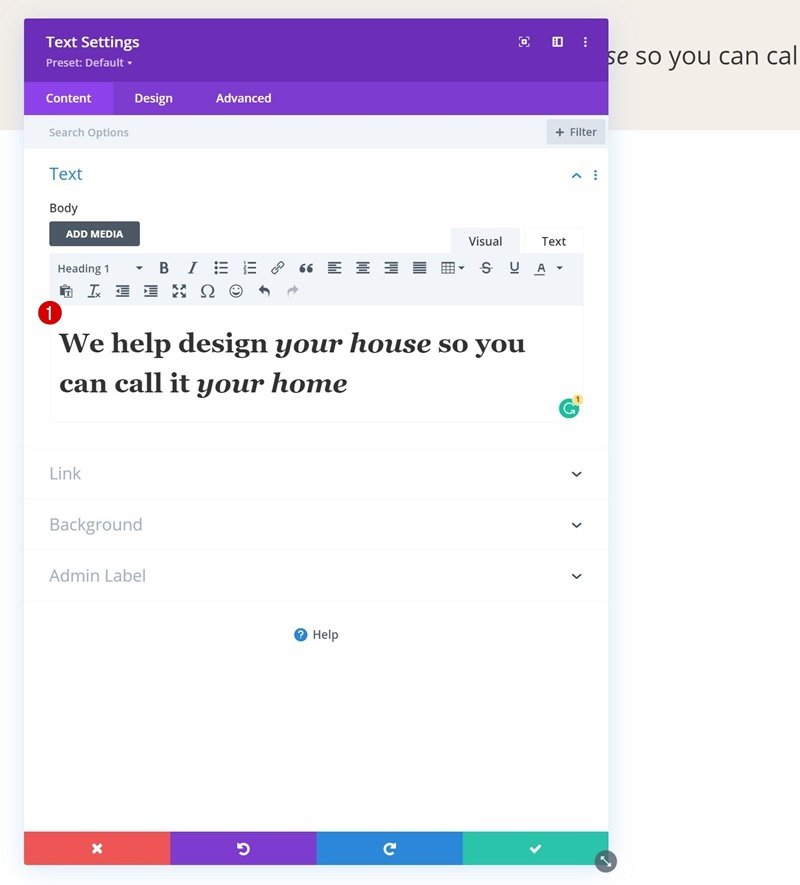
Ajouter le module de texte #1 à la colonne 2
Ajouter le contenu H1
Il est temps d’ajouter des modules, en commençant par un premier module de texte dans la colonne 2. Ajoutez du contenu H1 de votre choix si vous utilisez cette section comme héros, ou du contenu H2 si vous l’utilisez ailleurs sur votre page.
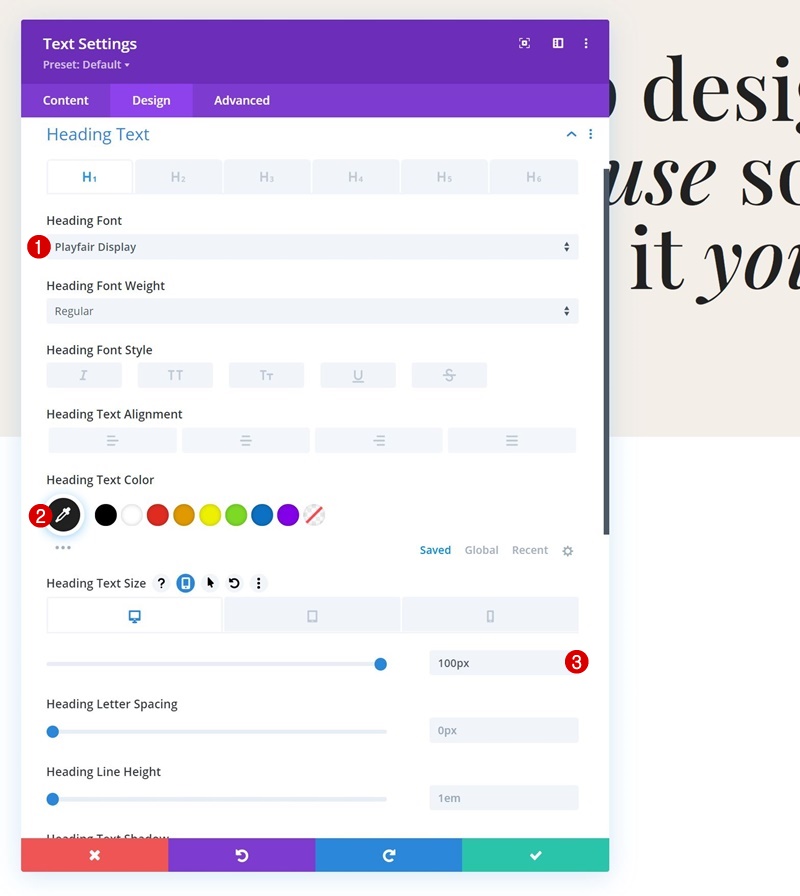
Paramètres du texte H1
Définissez ensuite les paramètres du texte de l’en-tête de ce module.
- Police de l’en-tête : Playfair Display
- Couleur du texte de l’en-tête : #212121
- Taille du texte de l’en-tête :
- Bureau : 100px
- Tablette : 60px
- Téléphone : 45px
Dimensionnement
Ensuite, allez dans les paramètres de dimensionnement et appliquez une largeur maximale.
Ajouter le module de texte n° 2 à la colonne 2
Ajouter du contenu
Sous le premier module de texte, nous allons ajouter un autre module de texte. Cette fois, nous inclurons un contenu de description.
Paramètres du texte
Naviguez jusqu’à l’onglet Conception et donnez au texte le style suivant :
- Police du texte : Montserrat
- Taille du texte : 15px
- Hauteur de la ligne de texte : 2em
Dimensionnement
Utilisez une largeur maximale dans les paramètres de dimensionnement également.
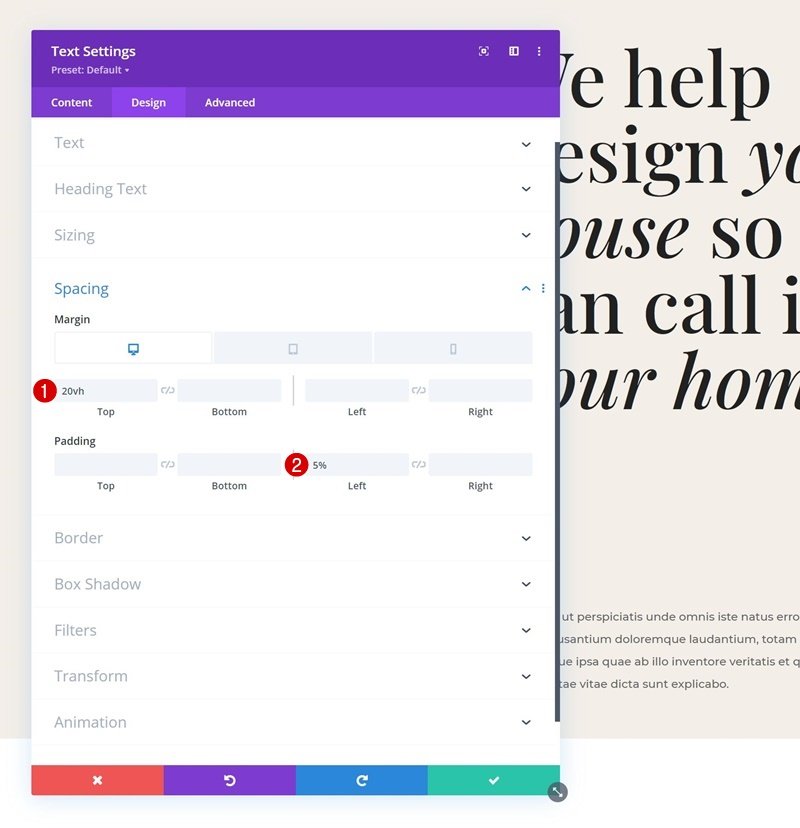
Espacement
Ensuite, allez dans les paramètres d’espacement et utilisez des valeurs réactives.
- Marge supérieure :
- Bureau : 20vh
- Tablette et téléphone : 50px
- Rembourrage à gauche : 5%
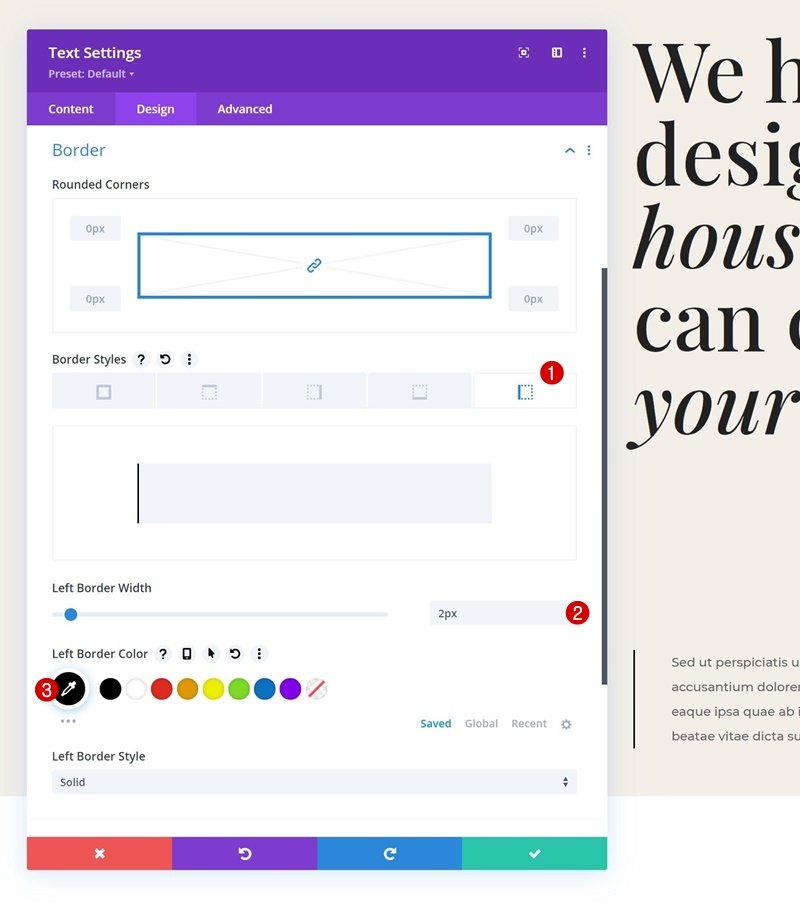
Bordure
Nous incluons également une bordure gauche dans les paramètres de la bordure.
- Largeur de la bordure gauche : 2px
- Couleur de la bordure gauche : #000000
Ajouter une animation SVG de texte en cercle
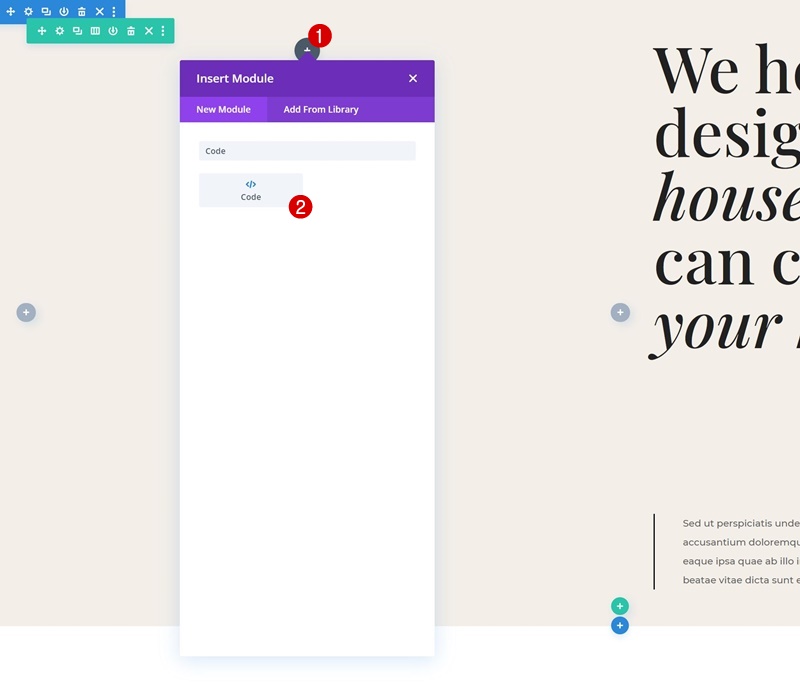
Ajout d’un module de code à la colonne 1
Maintenant que nous avons créé les bases de la conception de notre section, nous pouvons nous concentrer sur la création de l’animation SVG du texte du cercle. Pour ajouter l’animation SVG du texte du cercle, nous allons utiliser un module de code dans la colonne 1. Allez-y et ajoutez-en un.
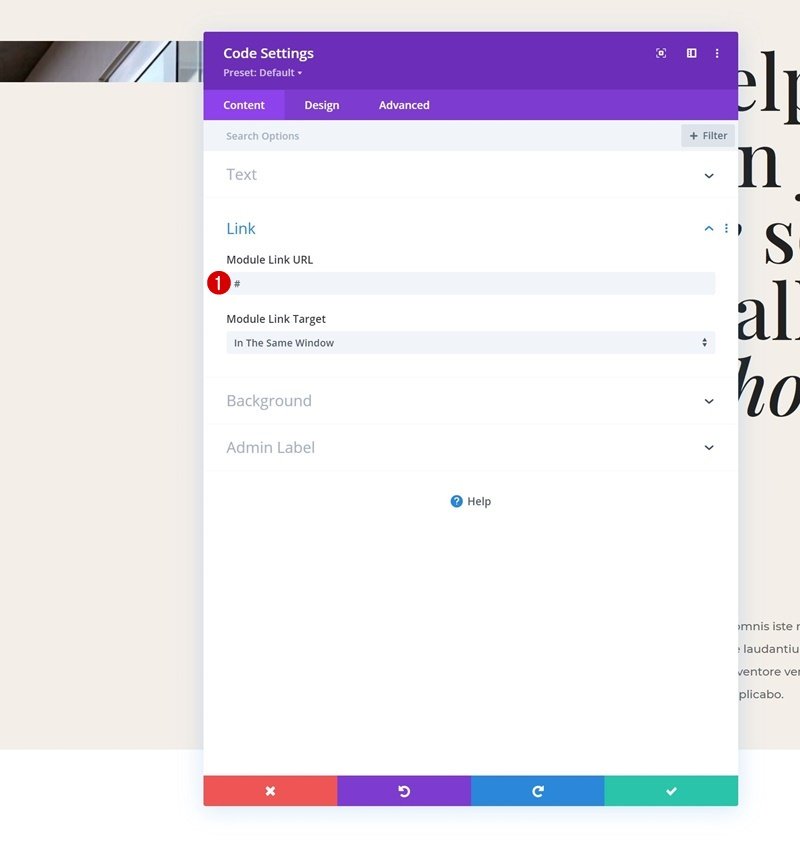
Ajouter un lien
Si vous souhaitez que cette animation SVG de texte en cercle soit cliquable, vous pouvez ajouter une URL de votre choix dans les paramètres de lien du module.
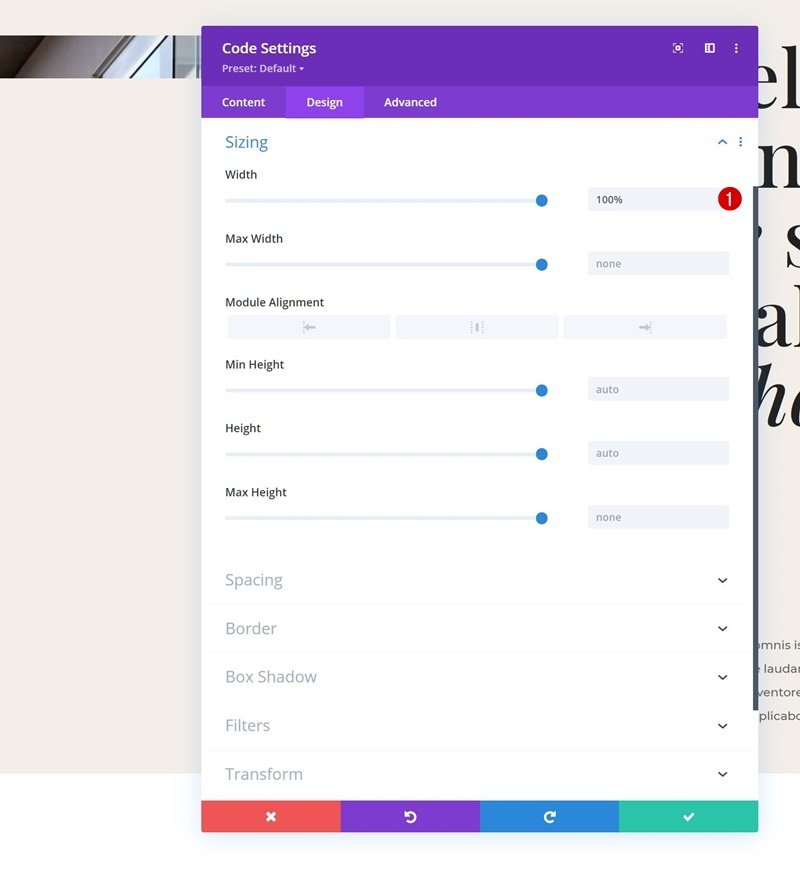
Dimensionnement de
Assurez-vous que la largeur du module est définie sur « 100% » dans les paramètres de dimensionnement.
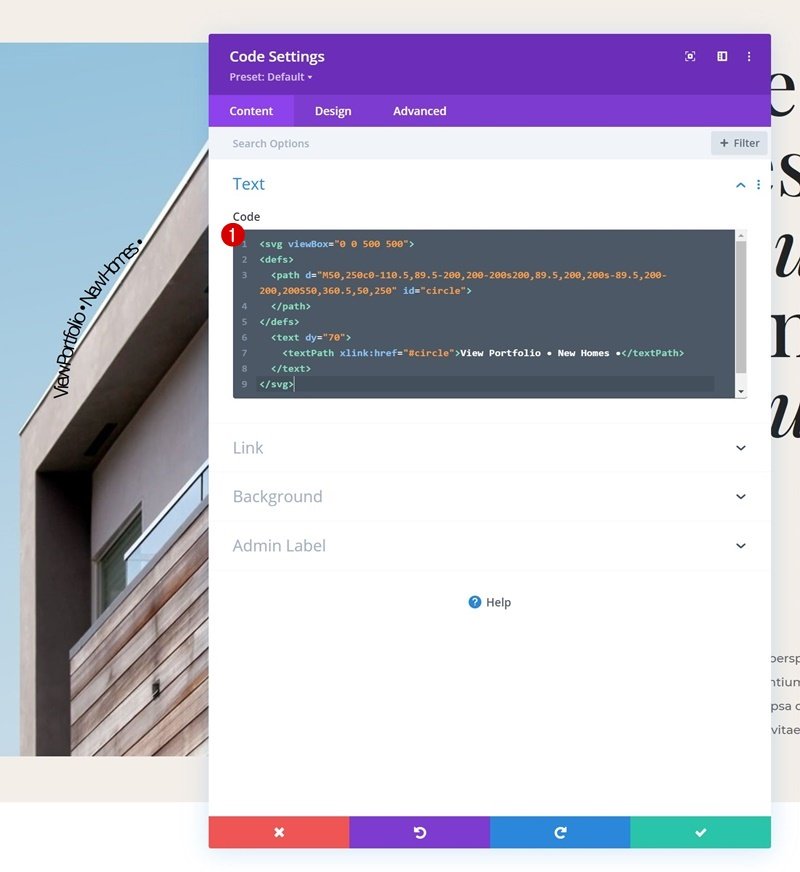
Ajouter des SVG de cercle et de texte à la boîte de code
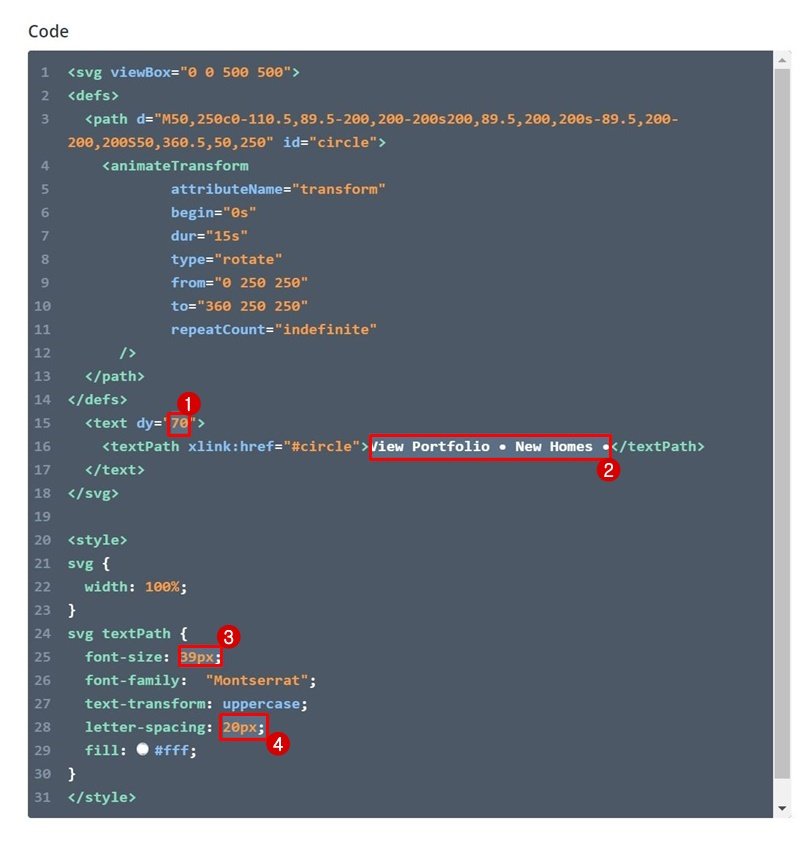
Revenons à la boîte de code dans l’onglet de contenu. Ici, nous allons d’abord ajouter le SVG cercle et le chemin de texte en utilisant le code HTML suivant :
Voir le portefeuille - Nouvelles maisons -
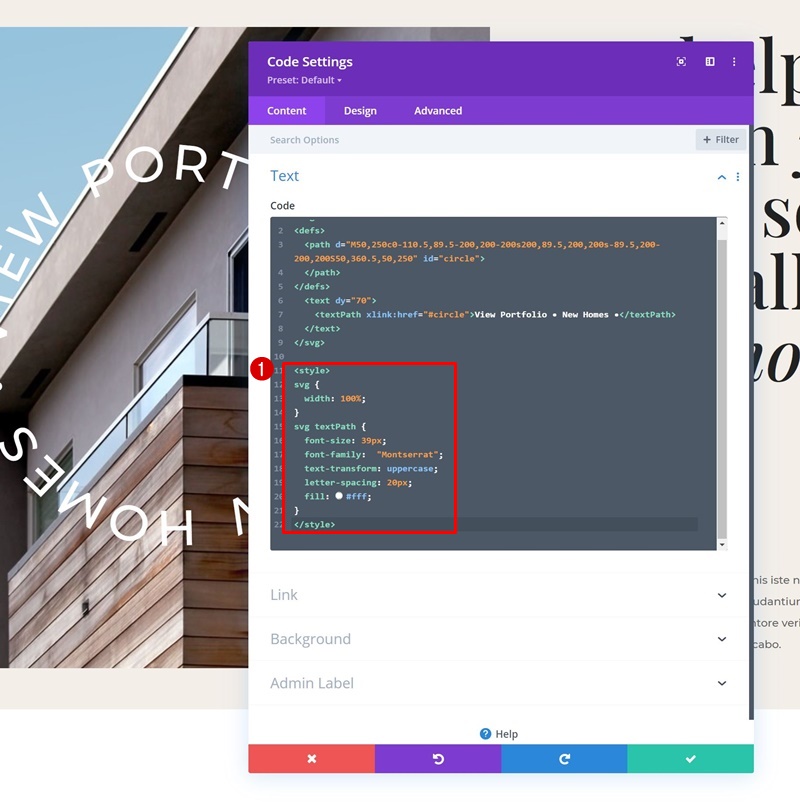
Styliser les SVG avec CSS
Bien sûr, nous devrons styliser le chemin de texte SVG pour qu’il corresponde à notre design. Nous nous assurons également que le SVG est défini à « 100% ». Collez les lignes suivantes de code CSS à l’intérieur de la boîte de code, entre les balises de style :
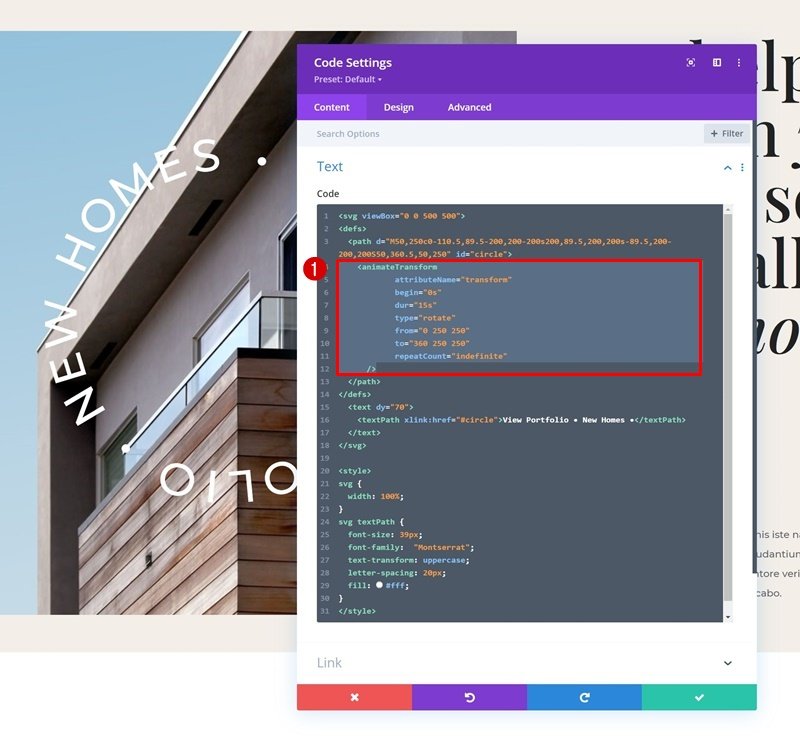
Ajout des balises HTML AnimateTransform
Maintenant, pour créer une rotation sans fin pour notre texte, nous allons utiliser l’élément animate transform qui nous permet de créer l’animation sans avoir besoin de code JavaScript externe. Voici les attributs que nous attribuons à notre SVG :
Vous pouvez modifier ces attributs comme bon vous semble, pour créer l’animation de votre choix. Remarquez comment le dernier attribut, repeatCount, est défini sur « indefinite ». Cela nous permet de créer une boucle de rotation sans fin pour notre SVG.
Modifier le chemin du texte pour votre propre usage
Bien sûr, vous voudrez modifier le texte pour qu’il corresponde à votre propre site Web, ce que vous pouvez faire facilement entre les balises de chemin de texte. Cependant, une fois que vous aurez modifié la longueur de la copie, vous devrez modifier les paramètres pour vous assurer de créer un cercle parfait. Vous pouvez jouer avec la valeur « dy », qui indique un décalage sur l’axe des y, et modifier la taille de la police et l’espacement des lettres du chemin de texte jusqu’à ce que vous obteniez le résultat souhaité. Voilà, c’est fait !
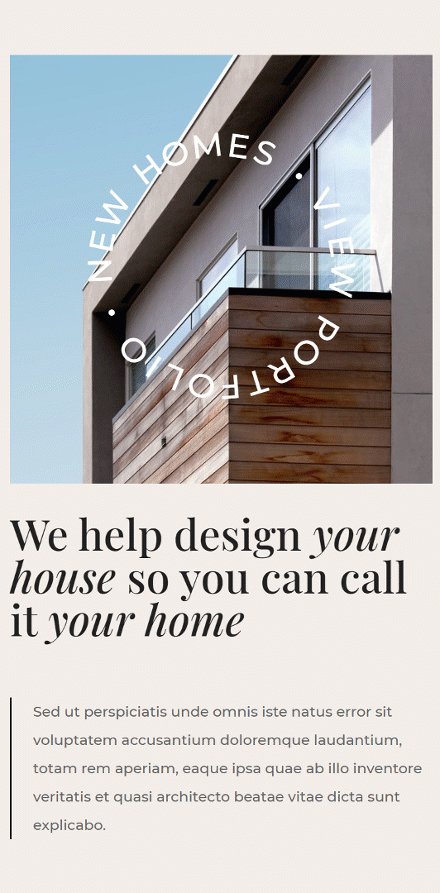
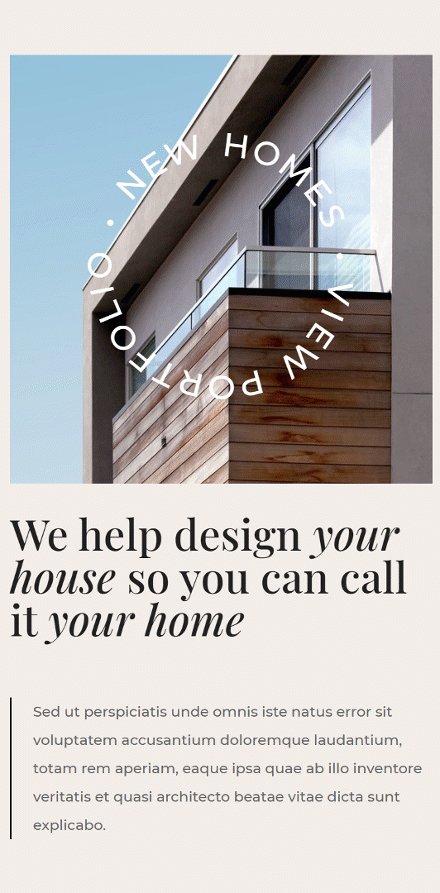
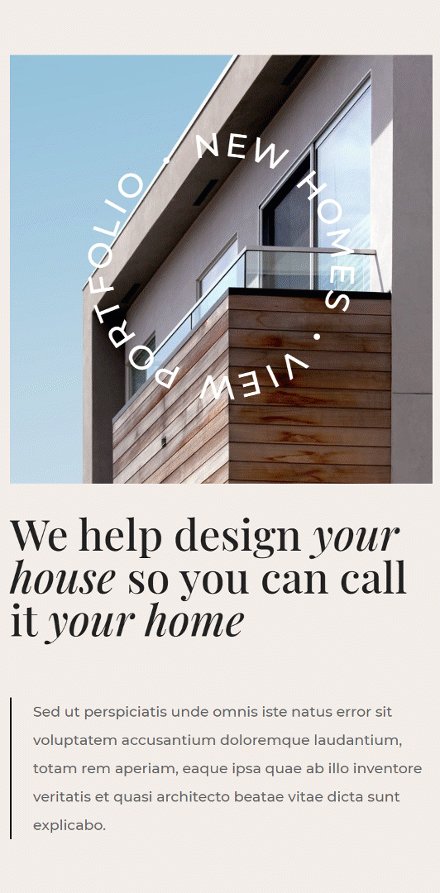
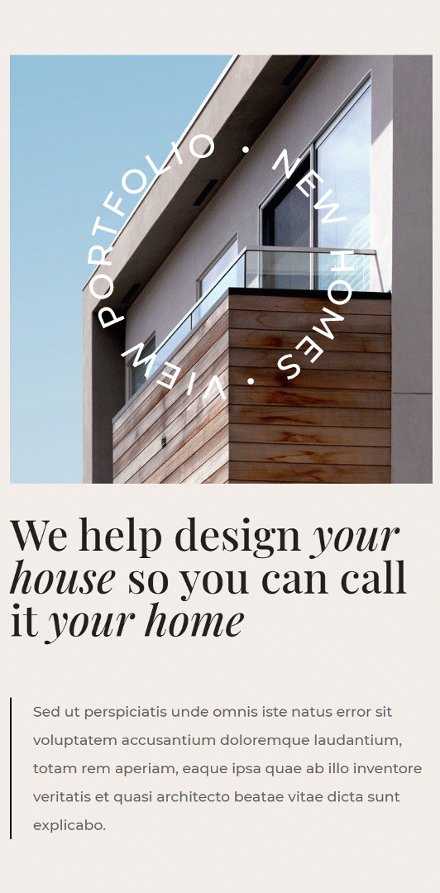
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat en fonction de la taille de l’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment maintenir votre site Web à jour avec les tendances du design. Plus précisément, nous vous avons montré comment créer une animation SVG de texte circulaire et l’utiliser de manière élégante dans votre design Divi. Une fois que vous aurez compris l’approche, vous pourrez utiliser cet élément pour afficher le texte de votre choix et l’adapter à votre propre design. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section ci-dessous.