Prévisualisation
Voici à quoi ressemblera le pied de page de copyright de Divi sur un ordinateur de bureau et un mobile.
Divi Copyright Footer Desktop
Voici à quoi ressemblera le pied de page de copyright de Divi sur le bureau.
Divi Copyright Footer Mobile
S’abonner à notre chaîne Youtube
Voici à quoi ressemble le pied de page Divi copyright sur mobile.
Créez ou téléchargez un modèle de pied de page
Tout d’abord, vous aurez besoin d’un modèle de pied de page pour le créateur de thème Divi. Vous pouvez créer le vôtre ou utiliser un modèle de pied de page préétabli. N’importe quel modèle de pied de page fonctionnera. Je vais vous montrer les deux méthodes. Pour le style, vous utiliserez simplement les couleurs et les polices de votre modèle au lieu des miennes.
Il existe de nombreux modèles de pied de page gratuits conçus pour fonctionner avec les packs de mise en page gratuits de Divi. Beaucoup d’entre eux incluent déjà une année de copyright dynamique. Pour les trouver, recherchez « free footer » sur le blog d’Elegant Themes.
Pour mes exemples, je vais créer un nouveau pied de page de copyright Divi en utilisant des éléments du pack de mise en page gratuit Musée.
Première méthode : Téléchargement d’un modèle de pied de page Divi
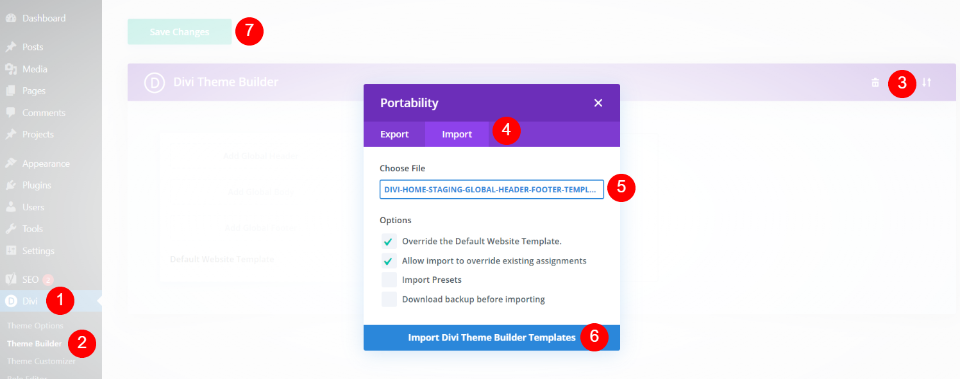
Téléchargez le modèle de pied de page et décompressez le fichier. Allez dans Divi > Theme Builder dans le tableau de bord de WordPress. Cliquez sur Portabilité dans le coin supérieur droit. Dans la modale qui s’ouvre, sélectionnez Importer et cliquez pour choisir le fichier. Naviguez jusqu’au fichier sur votre ordinateur, sélectionnez-le, puis cliquez sur Importer les modèles de Divi Theme Builder. Supprimez le modèle d’en-tête si vous ne voulez pas l’utiliser et cliquez sur Enregistrer les modifications dans le coin supérieur gauche.
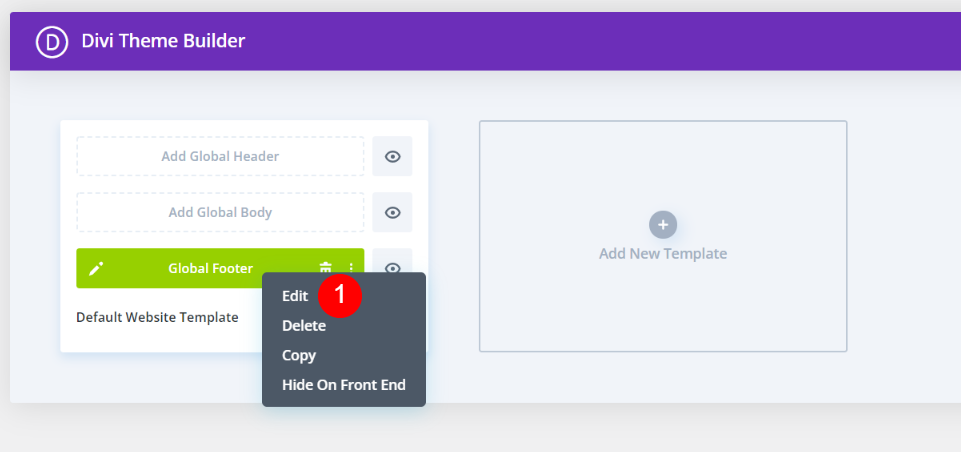
Vous pouvez maintenant modifier votre modèle de pied de page. Vous pouvez le modifier dans le Créateur de thème en cliquant sur les options de modification ou en le modifiant en mode frontal. J’aime éditer sur le front-end afin de pouvoir voir comment le style fonctionne avec le design de ma page.
Deuxième méthode : créer un nouveau modèle dans le Créateur de thème de Divi
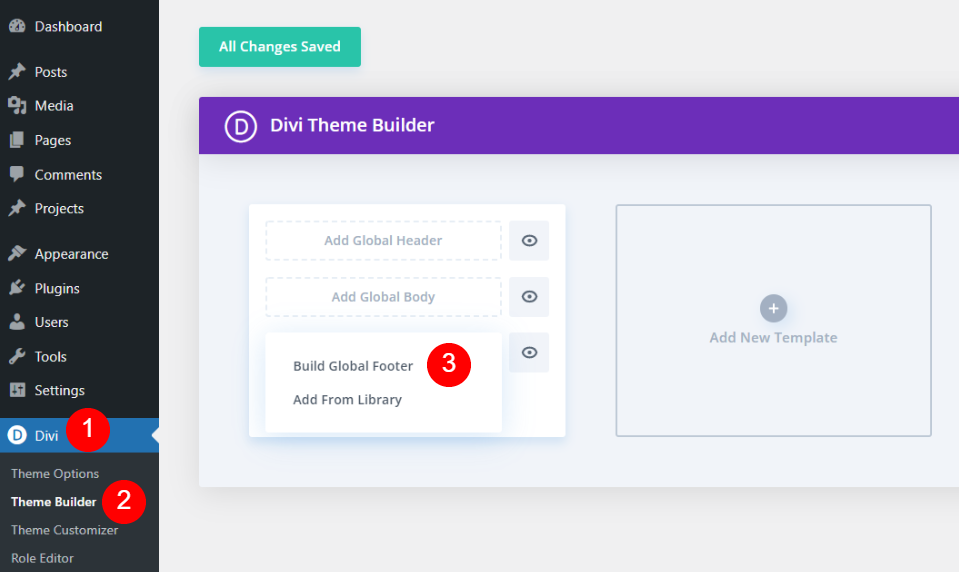
Je prévois de créer un nouveau modèle de pied de page en utilisant le pack de mise en page Divi Museum. Allez dans Divi > Theme Builder dans le tableau de bord WordPress. Cliquez sur Add Global Footer et sélectionnez Build Global Footer dans les options.
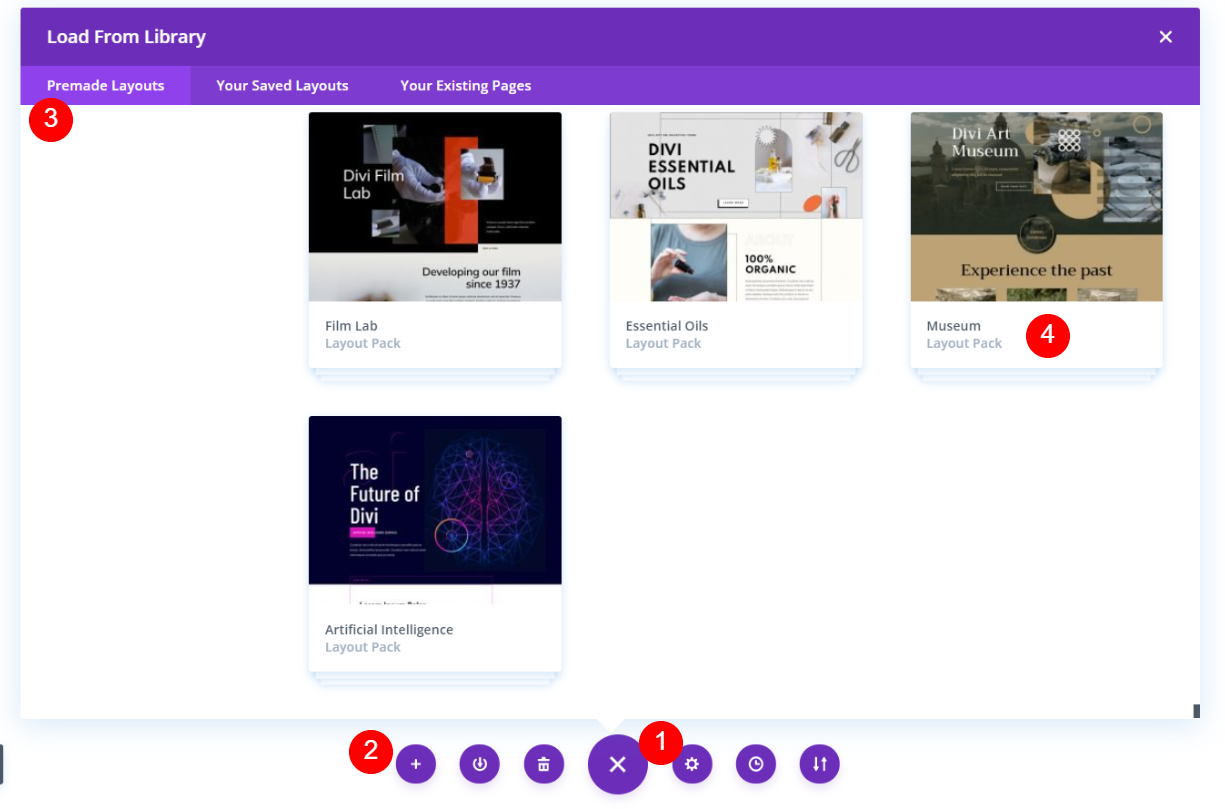
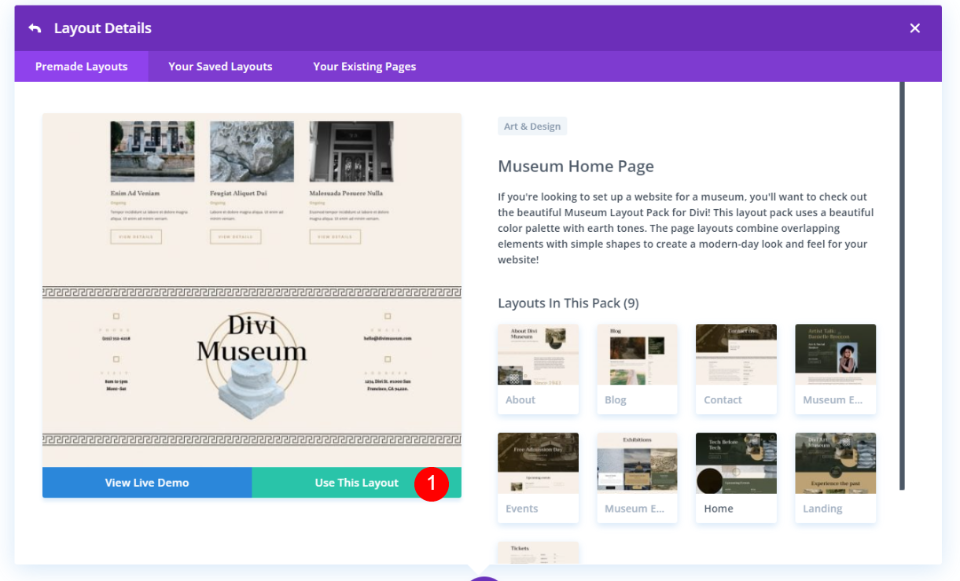
Vos options peuvent différer en fonction de vos paramètres Divi. Ouvrez le menu Divi et cliquez sur Charger de la bibliothèque. Dans la modale qui s’ouvre, choisissez les mises en page préétablies et sélectionnez la mise en page que vous souhaitez utiliser.
Cliquez sur la mise en page que vous voulez et sélectionnez Utiliser cette mise en page.
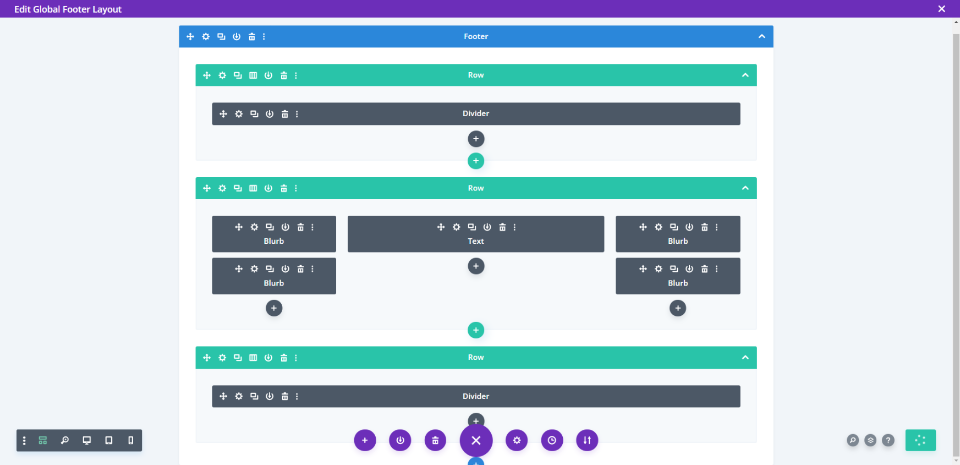
Une fois la page chargée, supprimez tout ce que vous ne souhaitez pas inclure dans votre pied de page. Ce pack de mise en page comprend un pied de page dans chacun de ses modèles de page. Je vais utiliser ce pied de page comme pied de page global. Cela signifie que je devrai supprimer le pied de page de toutes les pages que je créerai à l’aide du pack de mise en page Musée.
Je pourrais aussi créer une rangée inférieure comme pied de page global qui fonctionnerait avec la mise en page sous le pied de page inclus dans les pages. Les deux méthodes fonctionnent parfaitement.
Nous pouvons maintenant ajouter le pied de page de copyright Divi à notre nouveau pied de page global.
Ajouter un module de texte
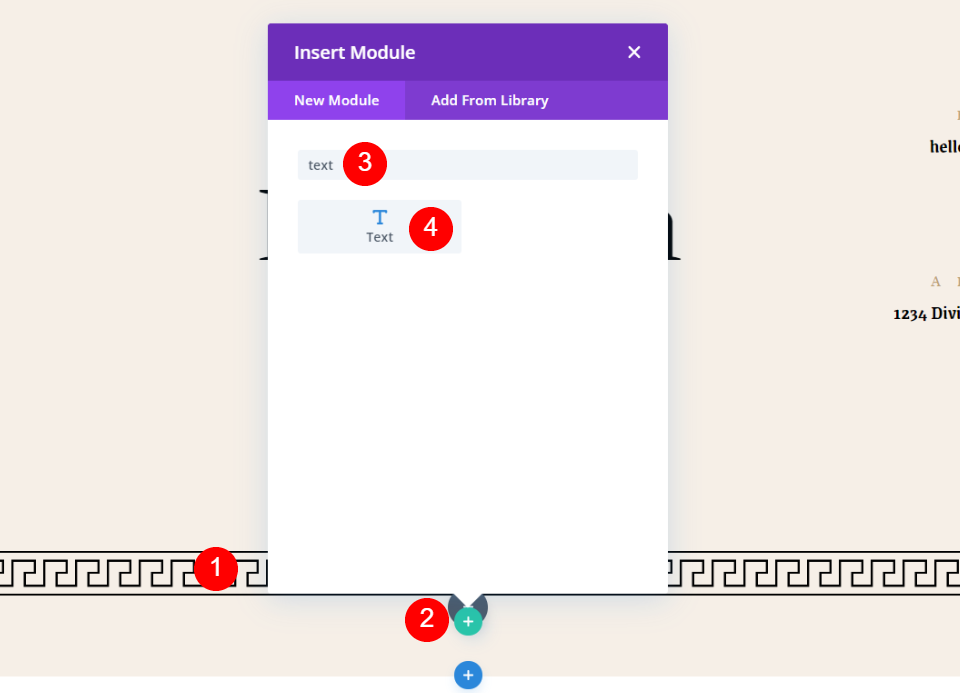
Quelle que soit la façon dont vous avez créé votre pied de page, l’étape suivante consiste à ajouter un module de texte. Passez la souris sur le dernier module en bas de la page. Lorsque vous voyez l’icône plus gris foncé, cliquez dessus pour ouvrir les sélections de modules. Recherchez Texte et cliquez sur le module Texte. Cela ajoute un module de texte comme dernier module de la page.
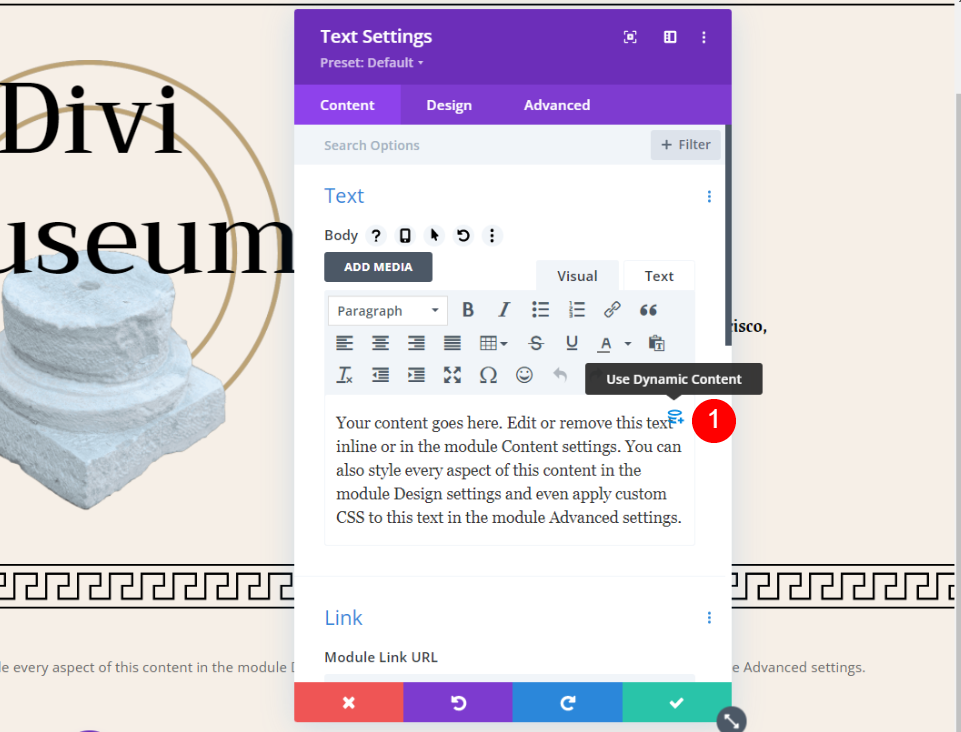
Le module Texte s’ouvre et vous pouvez y ajouter votre contenu. Passez la souris sur la zone de contenu pour voir une icône dynamique en haut à droite. Cliquez sur cette icône pour utiliser le contenu dynamique.
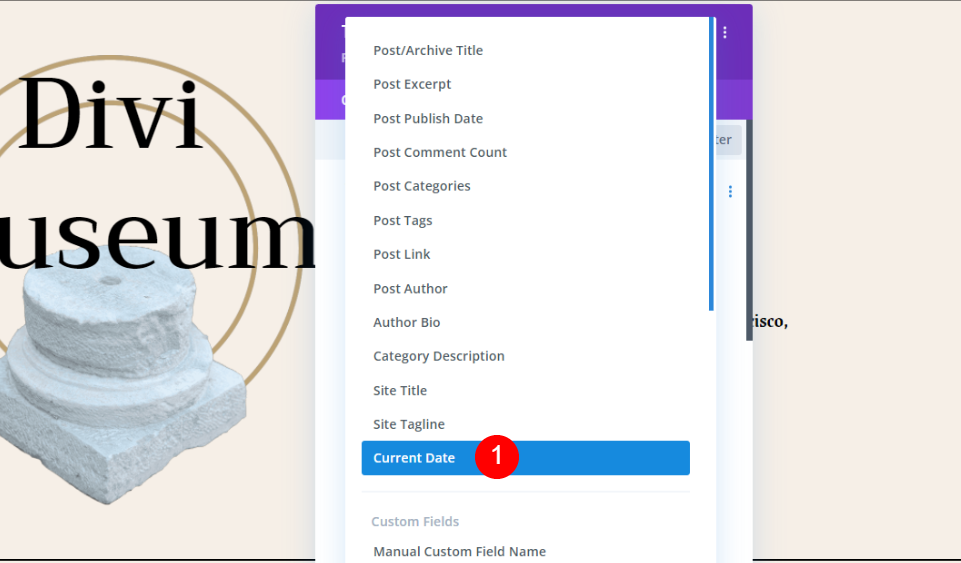
Cela ouvre une liste de contenu dynamique que vous pouvez utiliser pour votre contenu textuel. Sélectionnez Date du jour.
Ajouter les informations du pied de page Divi Copyright
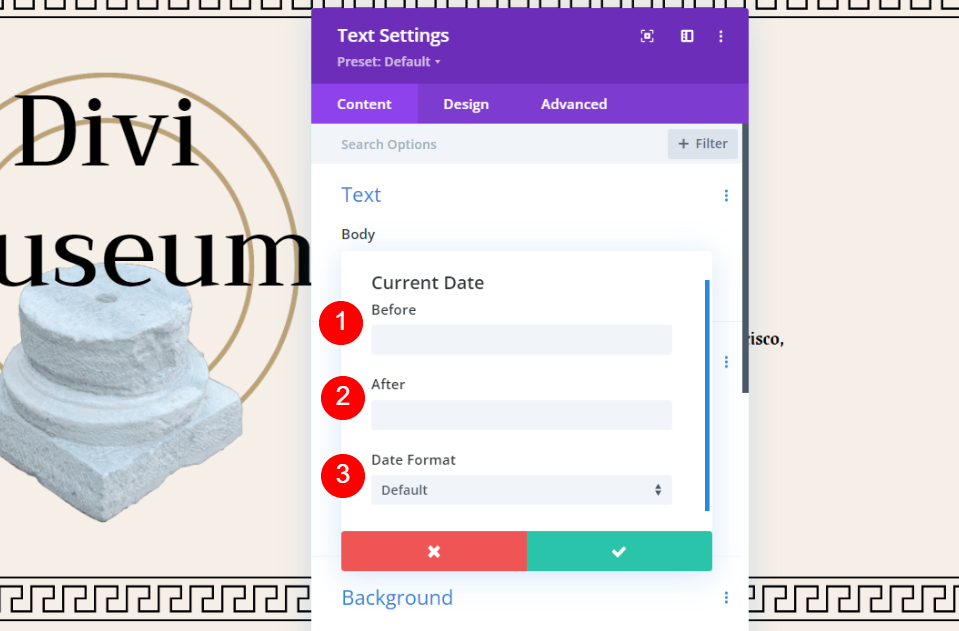
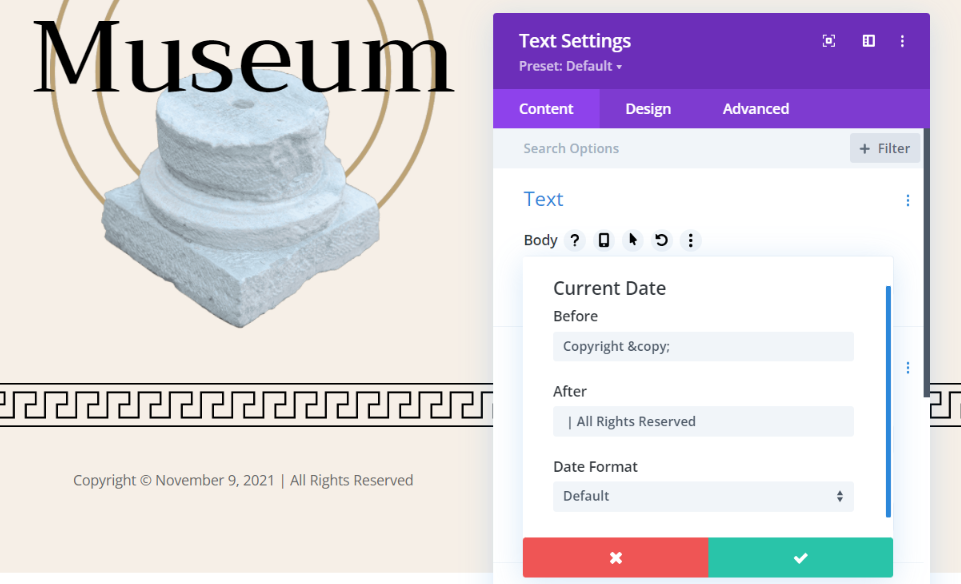
Vous pouvez maintenant ajouter les informations dans les champs. Vous aurez trois champs pour les informations :
- Avant
- Après
- Format de la date
Ajouter le copyright dans le champ « Avant
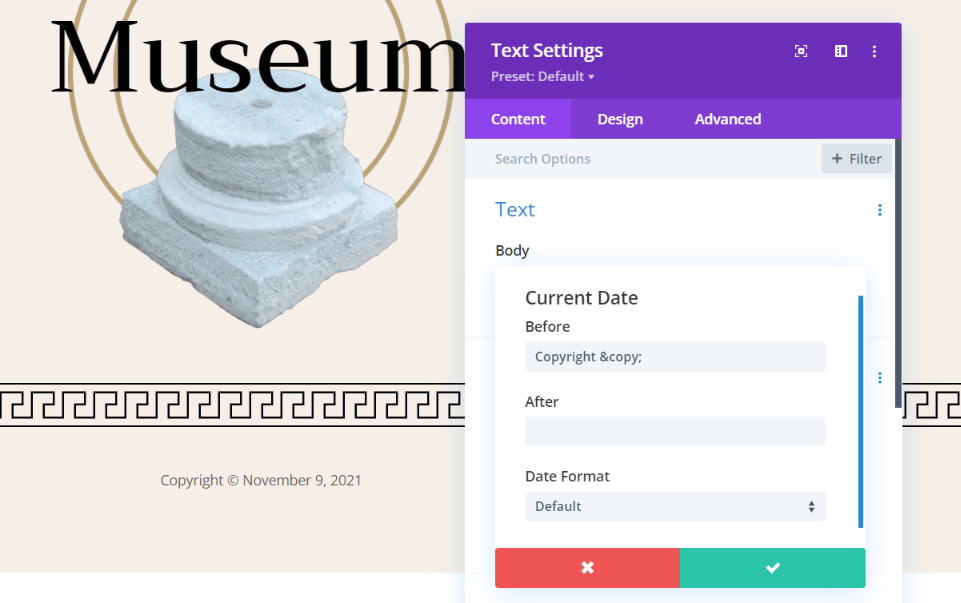
Placez la notification de copyright dans le champ Avant. Pour ajouter un symbole de copyright, saisissez © ; dans le champ. Pour la phrase complète du droit d’auteur, saisissez « © ; Copyright « , ou « Copyright © ; » si vous souhaitez que le symbole apparaisse après le mot. C’est la méthode que je préfère. Remarquez que j’ai ajouté un espace à la fin. Cela ajoute un espace entre le copyright et la date. L’avis de droit d’auteur et le symbole apparaissent automatiquement dans le pied de page.
Vous pouvez également saisir le symbole manuellement. La méthode pour l’ajouter varie en fonction de votre système. Sous Windows, maintenez la touche alt enfoncée et tapez 0169 sur votre pavé numérique. Vous pouvez également le copier depuis un endroit quelconque et le coller.
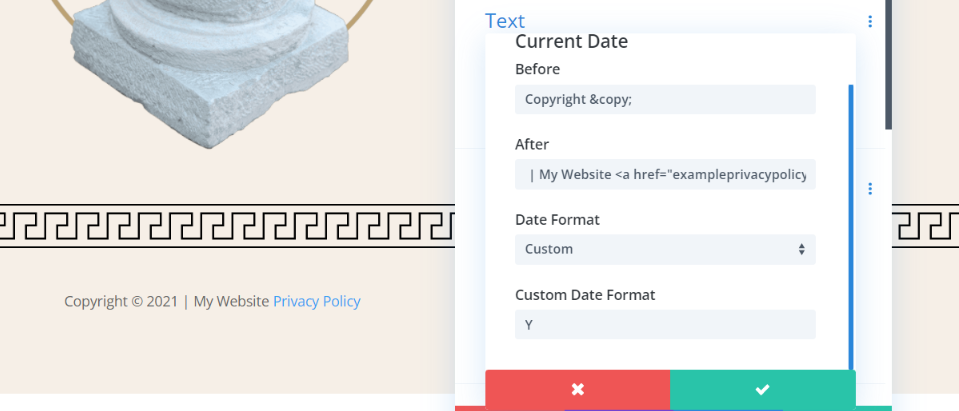
Ajouter des informations sur le site Web dans le champ suivant
Placez le nom de votre site Web et le message que vous souhaitez dans le champ Après. Le message pourrait être quelque chose comme « Tous droits réservés ». Vous pouvez également ajouter le nom de votre site Web. Ajoutez une barre entre le texte After et la date, comme ceci « | Tous droits réservés ». J’ai ajouté un espace avant le texte. Cela ajoute un espace entre la date et le texte.
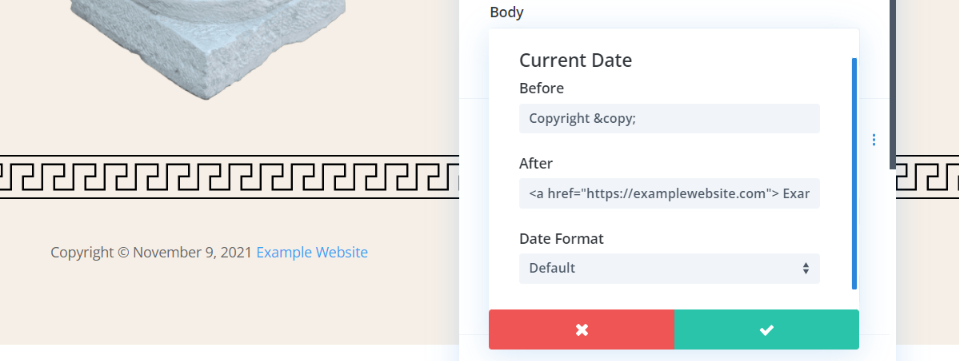
Vous pourriez créer un lien vers votre politique de confidentialité ou des pages similaires. Les liens sont ajoutés avec du HTML. Par exemple, si vous voulez que votre site Web soit cliquable, ajoutez ce HTML avec votre lien et le nom du site Web. Veillez à inclure l’espace au début du nom. Voici mon exemple :
[HTML] Exemple de site Web [/html]
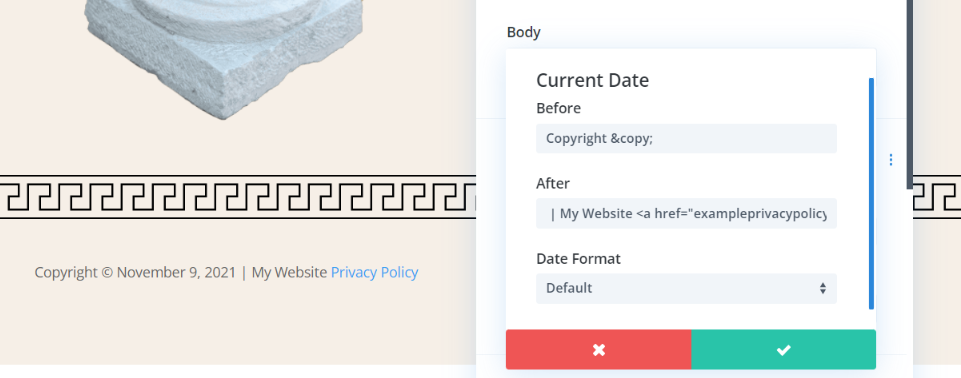
Vous pouvez également ajouter un lien vers une autre page. Ajoutez le HTML comme d’habitude et placez le nom de votre site Web avant le HTML. Veillez à inclure l’espace supplémentaire. Voici mon exemple :
| Mon site Web <a href="exempleprivacypolicy.com"&gt ; Politique de confidentialité </a&gt ;
Personnaliser le format de date du pied de page Divi Copyright
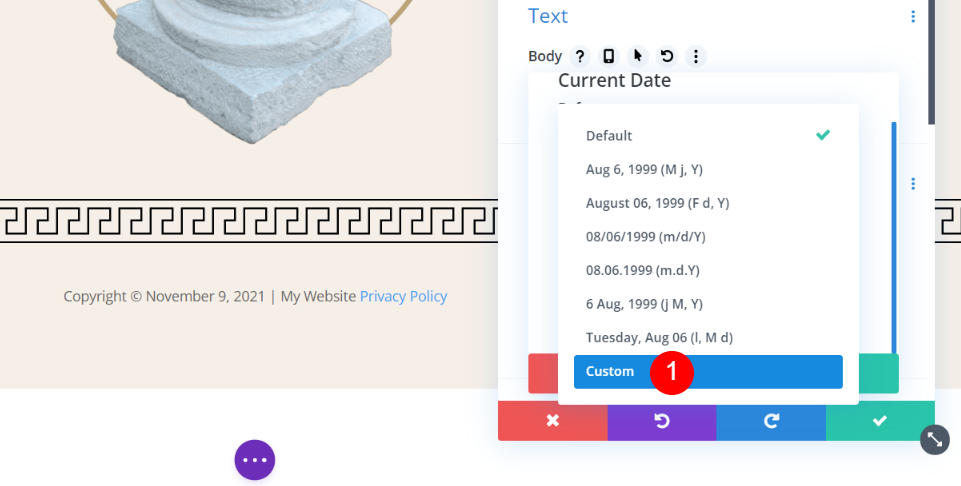
Ensuite, nous allons choisir le format de la date. Cliquez sur le menu déroulant Format de la date pour afficher vos options. Les options incluent le jour actuel ainsi que l’année. Nous ne voulons que l’année. Pour l’année dynamique, vous devrez choisir Personnalisé dans les options de format de date.
Pour l’année, tapez Y. Le Y majuscule indique l’année complète. Vous pouvez également utiliser un Y minuscule, qui indique les deux derniers chiffres de l’année.
Le mien affiche mon avis de copyright avec le symbole après le mot, l’année complète et le nom du site Web. Il est maintenant temps de styliser le pied de page de copyright de Divi.
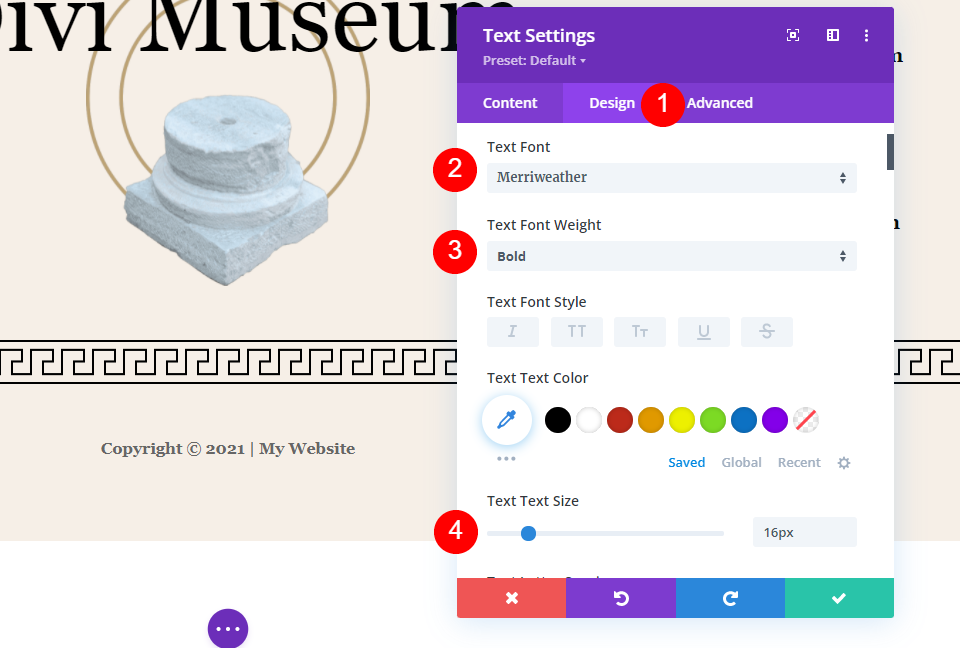
Styliser le pied de page de copyright de Divi
Pour donner du style à notre pied de page Divi, nous allons utiliser les couleurs et les polices de la mise en page. Nous allons garder celui-ci simple puisque nous n’essayons pas d’attirer l’attention sur lui. Cliquez sur l’onglet Design et choisissez la police Merriweather, sélectionnez le gras et augmentez sa taille à 16px. C’est tout. Nous laissons tous les autres paramètres par défaut.
- Police du texte : Merriweather
- Poids de la police du texte : Gras
- Taille du texte : 16px
Maintenant, enregistrez vos paramètres et quittez le constructeur.
Résultats
Voici à quoi ressemble le pied de page Divi Copyright sur un ordinateur de bureau et un mobile.
Divi Copyright Footer Desktop
Voici à quoi ressemble le pied de page de copyright de Divi sur un ordinateur de bureau.
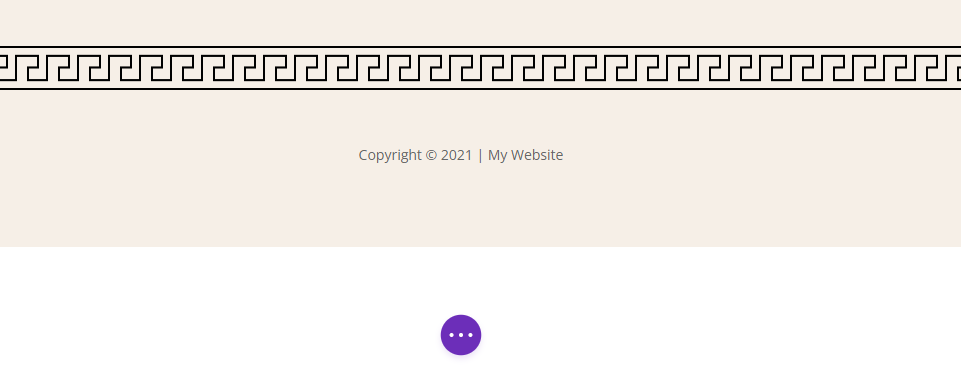
Divi Copyright Footer Mobile
Voici à quoi ressemble le pied de page de copyright de Divi sur mobile.
Réflexions finales
C’est ainsi que nous avons vu comment ajouter un pied de page dynamique de copyright Divi à votre site Web. Divi a intégré cette fonctionnalité dans ses options dynamiques, ce qui facilite son ajout. Vous avez plusieurs options pour afficher la date. Une fois que vous l’avez ajoutée, la date sera automatiquement modifiée pour correspondre à l’année. Vous n’aurez plus jamais à ajuster le texte.
Nous voulons savoir ce que vous en pensez. Avez-vous ajouté un pied de page dynamique de copyright Divi à votre site Web ? Faites-nous part de votre expérience dans les commentaires