C’est parti.
Aperçu
Voici un aperçu de ce que nous allons réaliser.
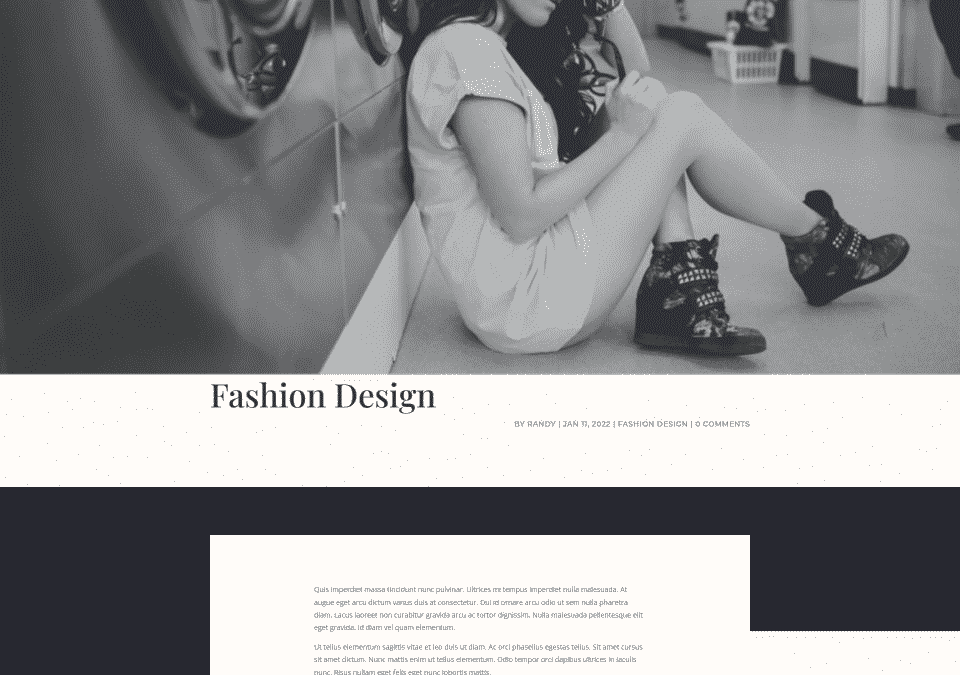
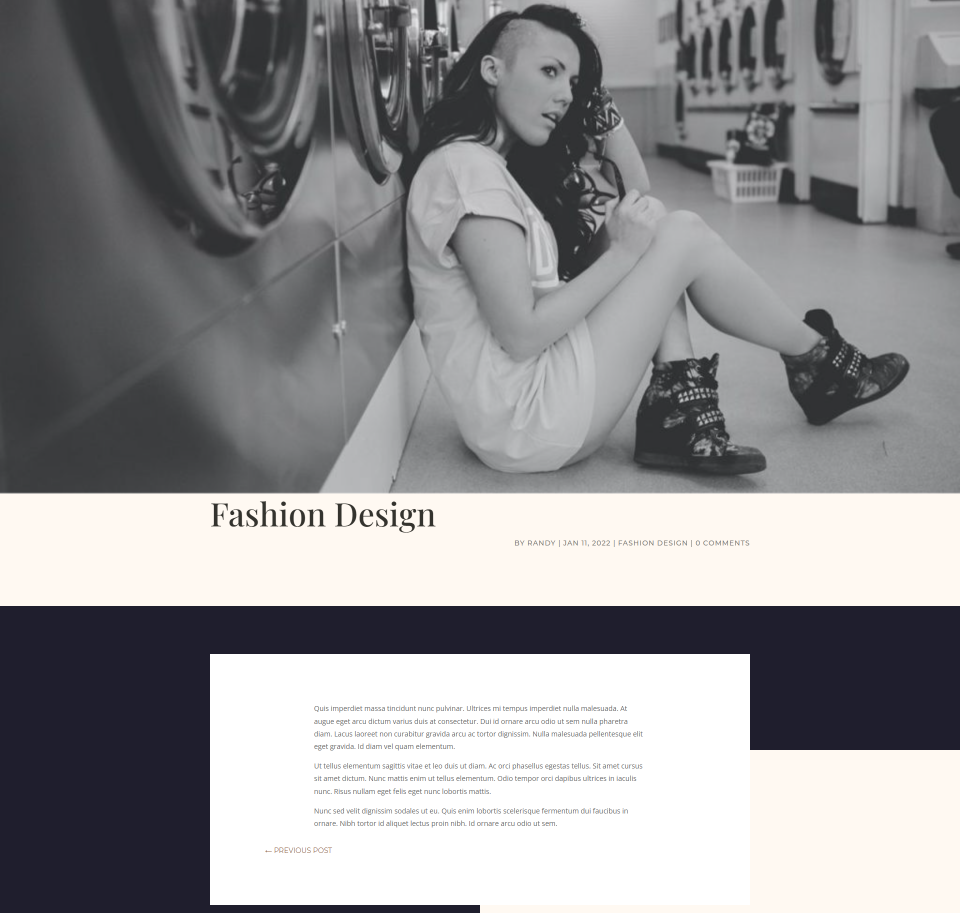
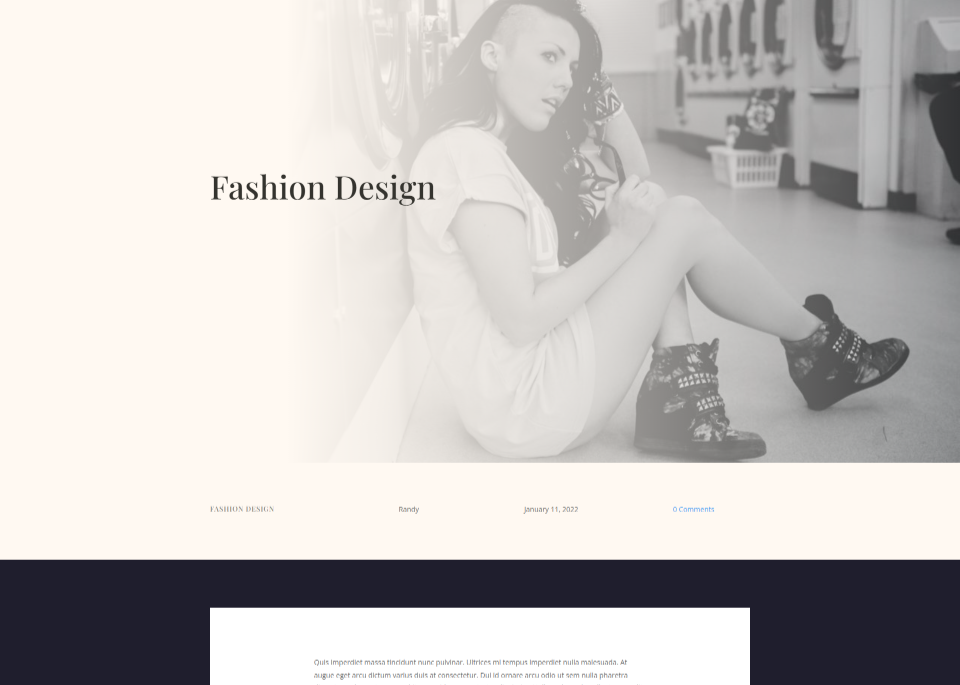
Desktop Fullscreen Post Title Module
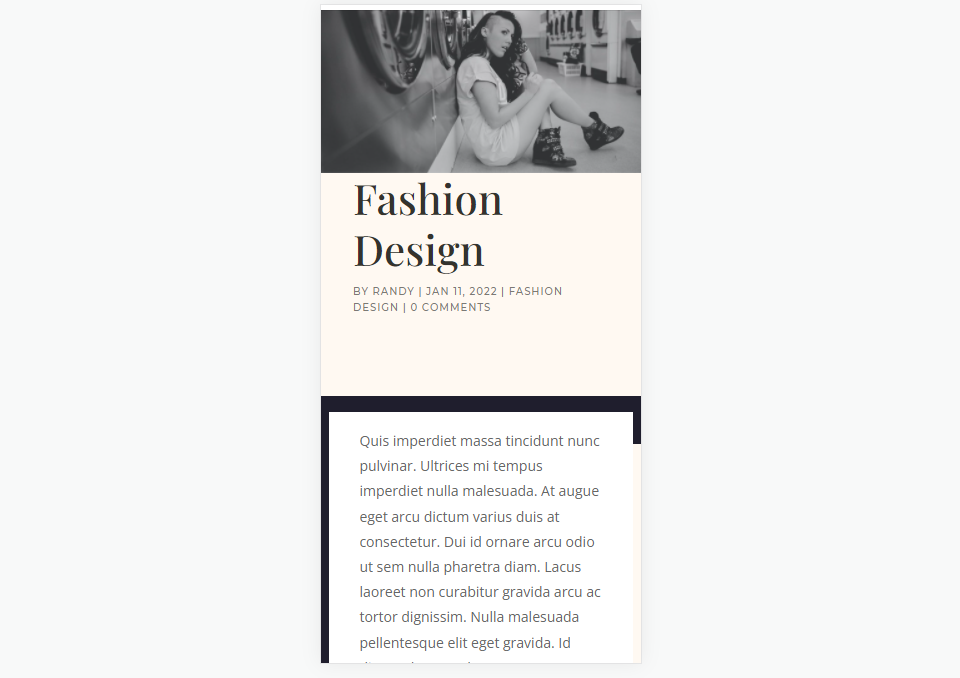
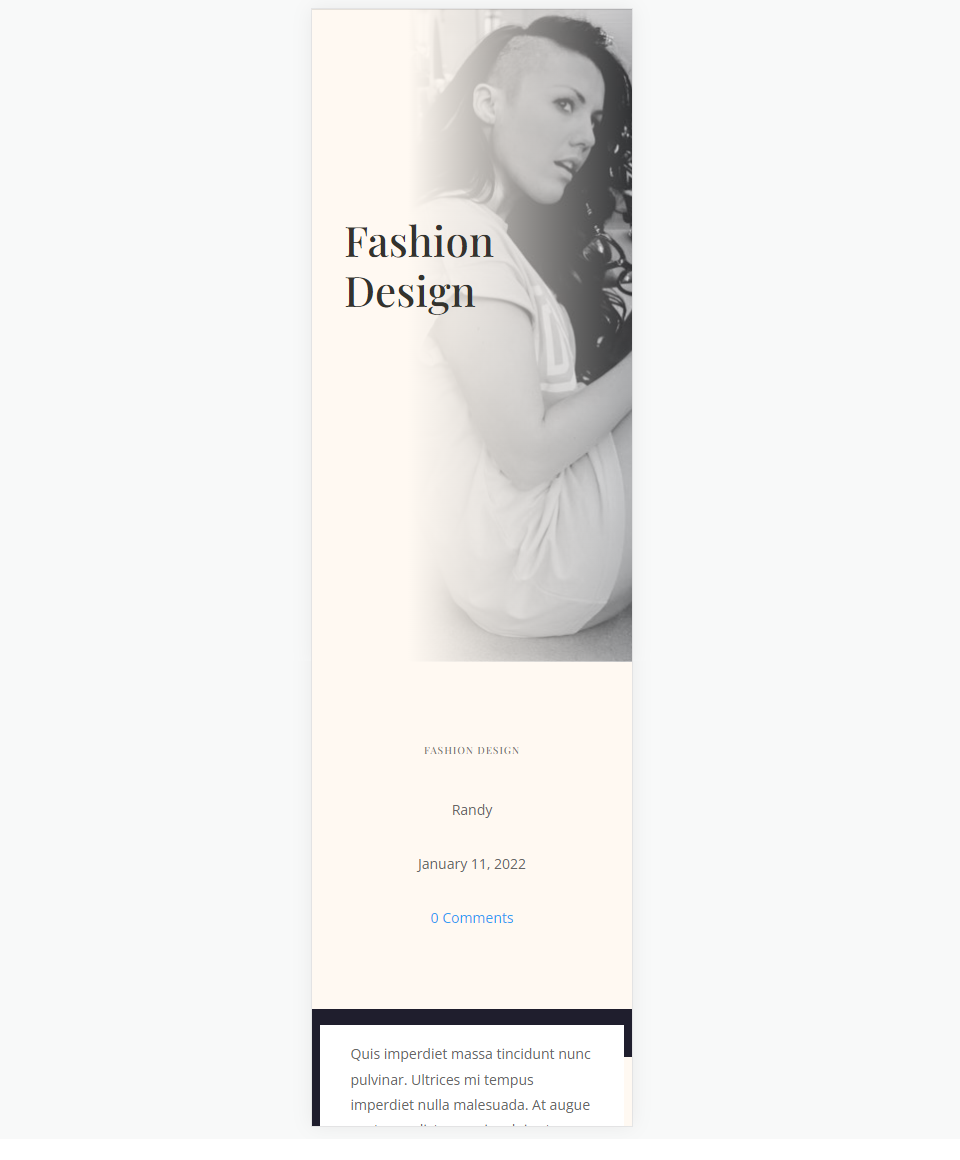
Module de titre de message plein écran Téléphone
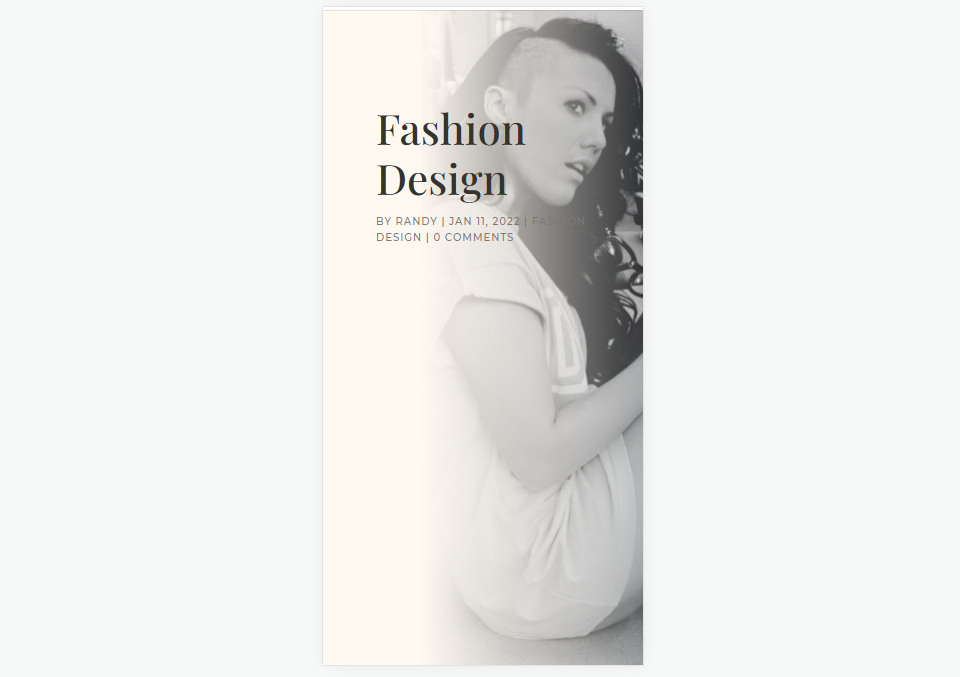
Module de titre de message en plein écran alternatif avec titre sur fond d’écran Desktop
Module de titre d’article en plein écran alternatif avec titre sur le fond Téléphone
Modèles de billets de blog
Vous pouvez créer le modèle d’article de blog dans le Créateur de thème Divi à partir de zéro ou télécharger un modèle depuis le blog d’Elegant Themes. Pour les trouver, recherchez « free blog post template » sur le blog. Si vous téléchargez un modèle, veillez à le décompresser.
Pour mes exemples, j’utilise le modèle gratuit de billet de blog pour le pack de mise en page Fashion Designer de Divi. J’utilise également le pack de mise en page gratuit Header and Footer fashion Designer pour l’assortir.
Téléchargez ou créez votre modèle d’article de blog
Vous pouvez télécharger votre modèle d’article de blog ou en créer un de toutes pièces.
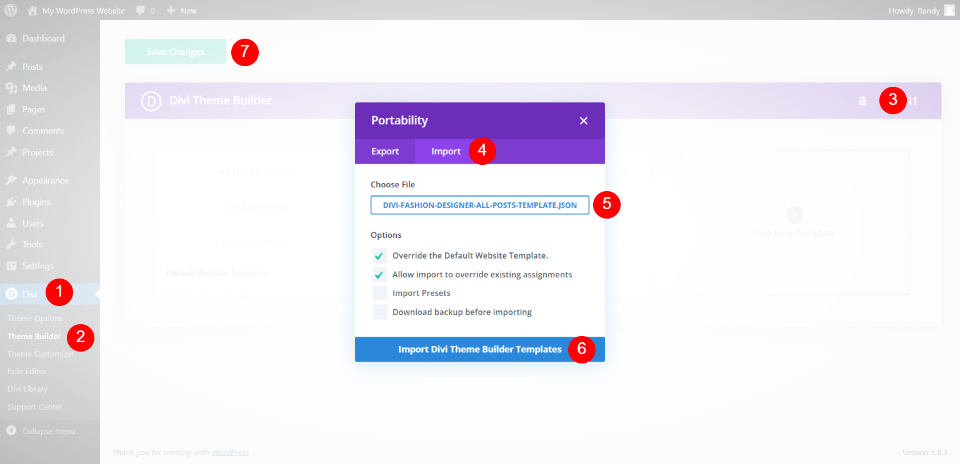
Pour télécharger un modèle, allez dans Divi > Theme Builder dans le tableau de bord de WordPress. Sélectionnez Portabilité et cliquez sur Importer dans la modale qui s’ouvre. Naviguez jusqu’à votre fichier JSON et sélectionnez-le. Cliquez sur Importer des modèles Divi Theme Builder et attendez que le téléchargement soit terminé. Enregistrez vos paramètres.
- Allez sur Divi dans le tableau de bord de WordPress
- Sélectionnez Theme Builder
- Cliquez sur Portabilité
- Sélectionnez Importation
- Choisissez votre fichier JSON
- Cliquez sur Importer
- Enregistrez vos paramètres
Méthode 1 : Module de titre d’article en plein écran
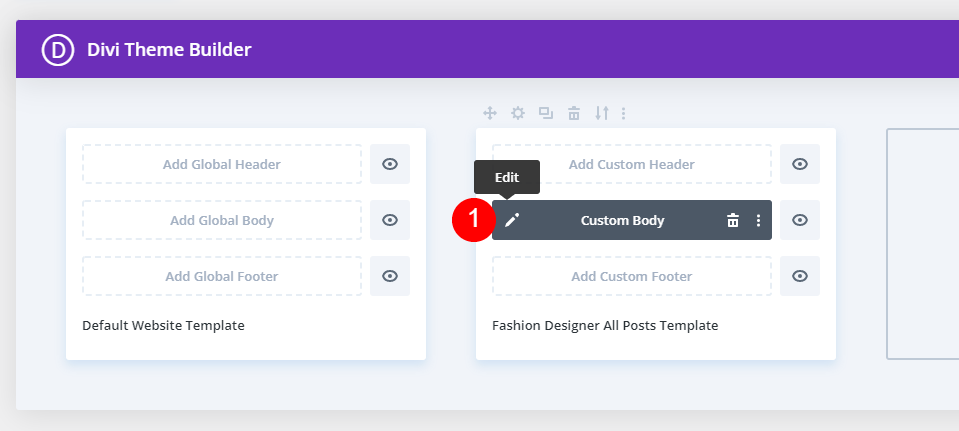
Cette méthode utilise le module de titre de l‘article. Il s’agit d’un bon choix si vous souhaitez afficher toutes les informations ensemble. Une fois que vous avez votre modèle, sélectionnez l’icône d’édition pour l’ouvrir.
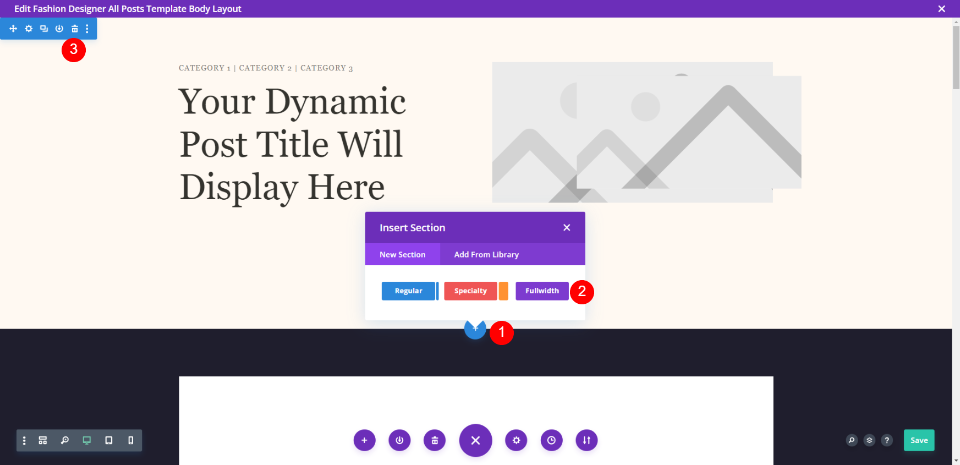
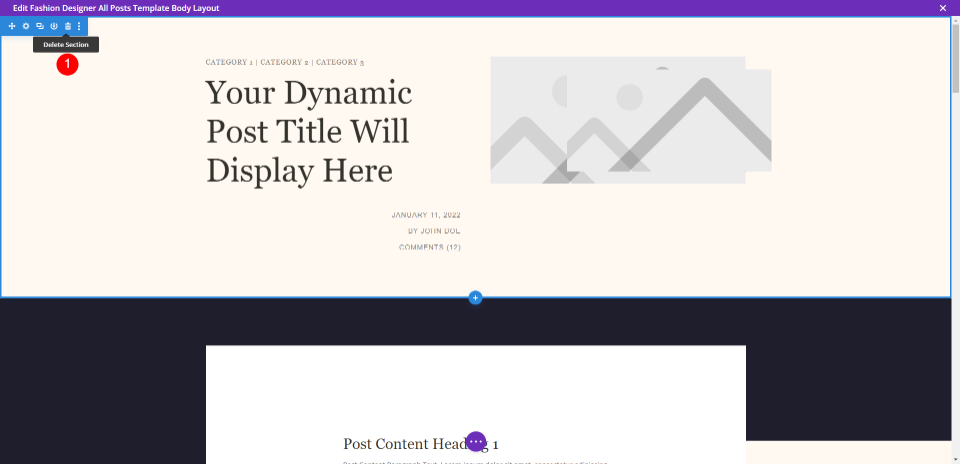
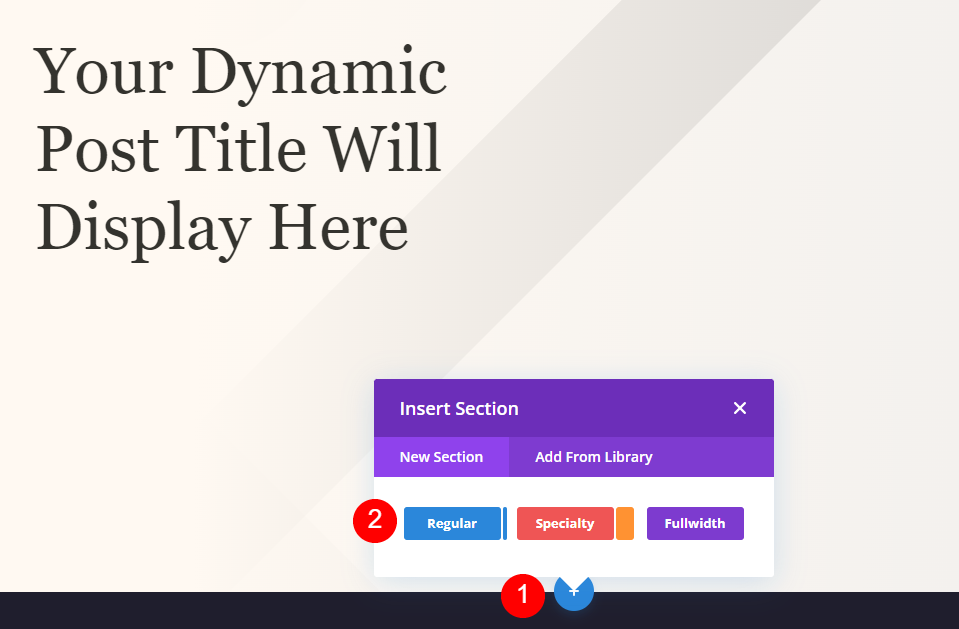
Le modèle que j’ai téléchargé comporte une section avec l’image vedette. Nous allons supprimer cette section et ajouter une section pleine largeur à sa place.
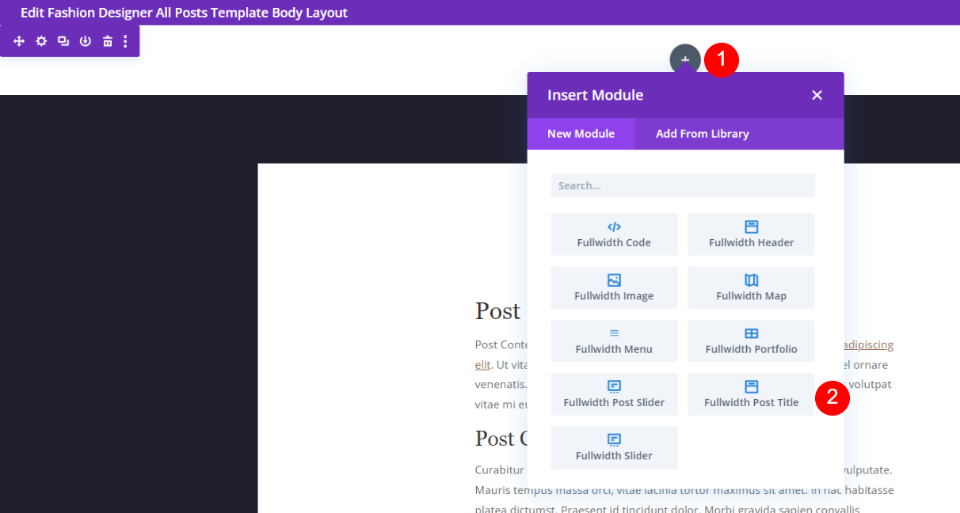
Sélectionnez Fullwidth Post Title dans la liste des modules pleine largeur.
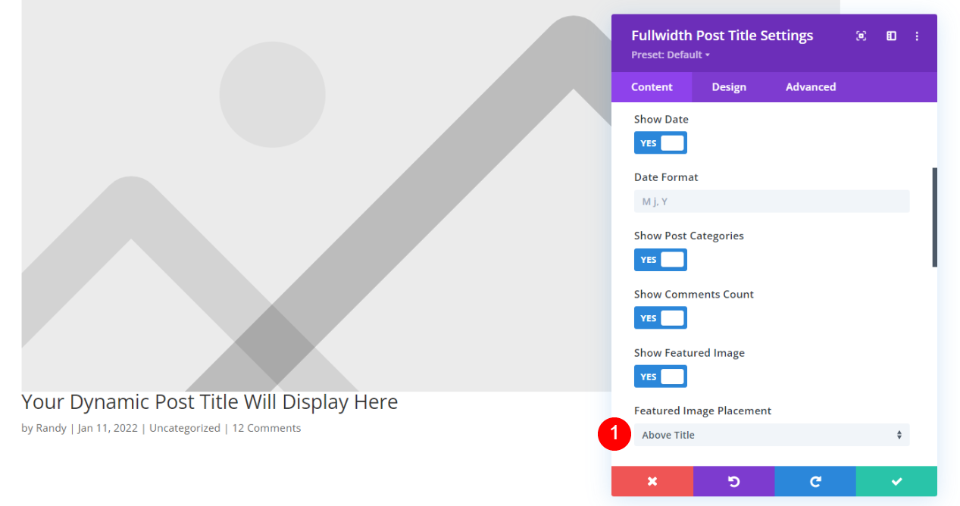
Tous les éléments sont sélectionnés par défaut. Laissez-les activés. Faites défiler l’écran jusqu’à Featured Image Placement et sélectionnez Above Title.
- Placement de l’image en vedette : Au-dessus du titre
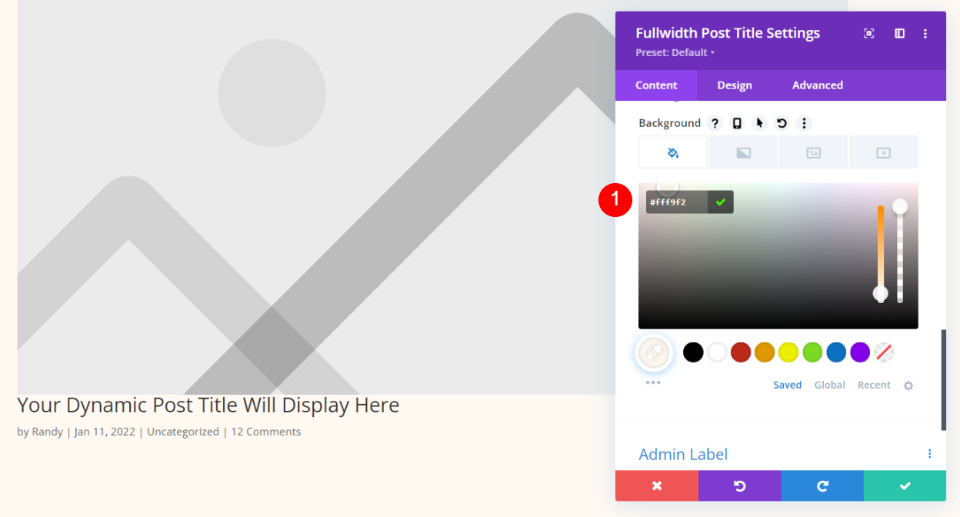
Faites défiler l’écran vers le bas jusqu’à Arrière-plan et définissez la couleur à #fff9f2
- Couleur : #fff9f2
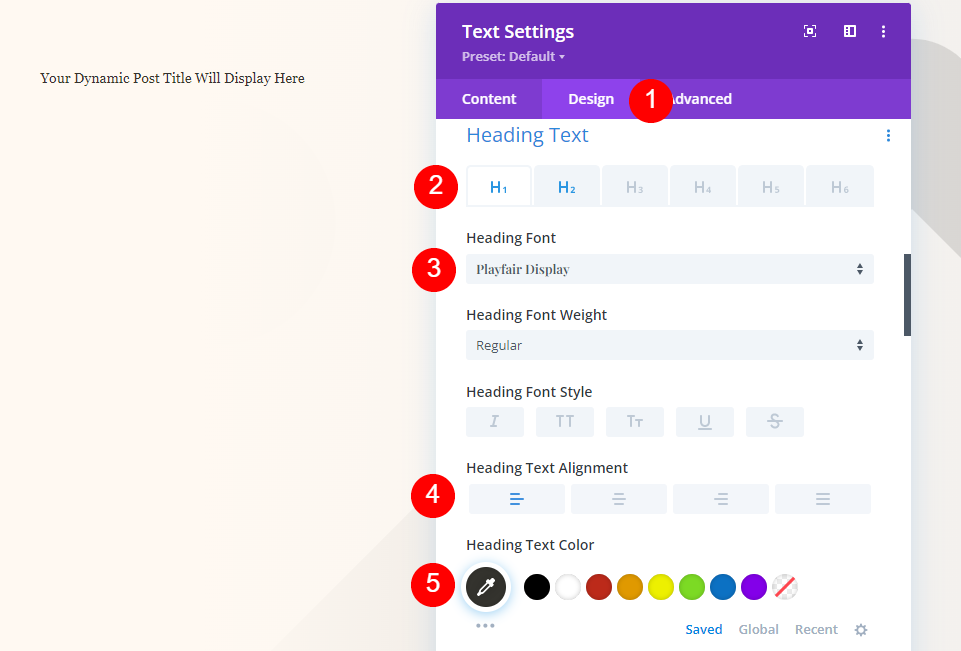
Texte du titre
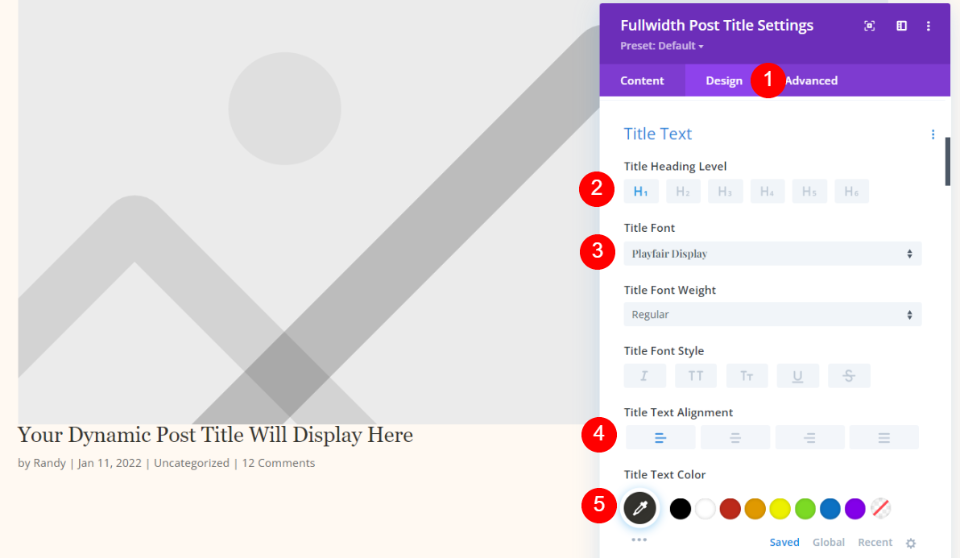
Sélectionnez l’onglet Design. Pour le texte du titre, gardez H1 et choisissez Playfair Display. Définissez-le sur Justifié à gauche et choisissez #34332e pour la couleur.
- Police : Playfair Display
- Alignement : Justifié à gauche
- Couleur : #34332e
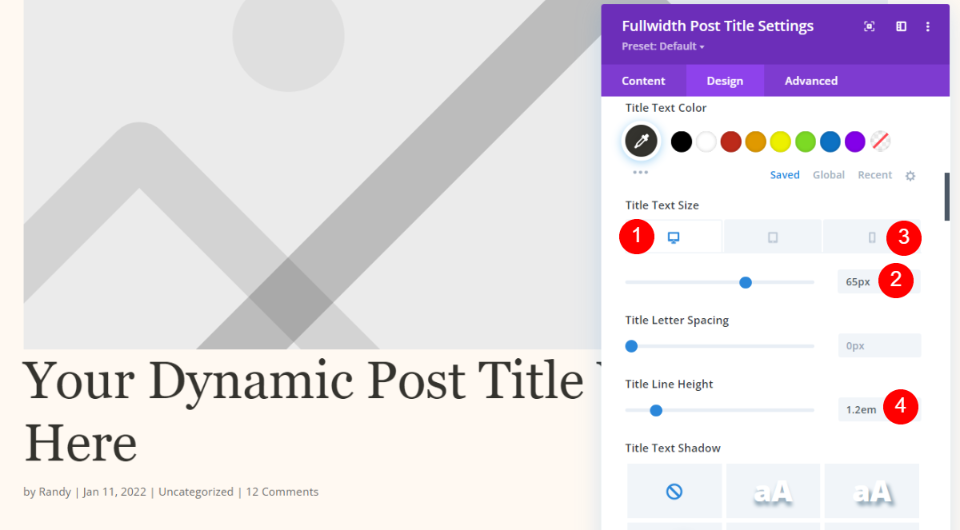
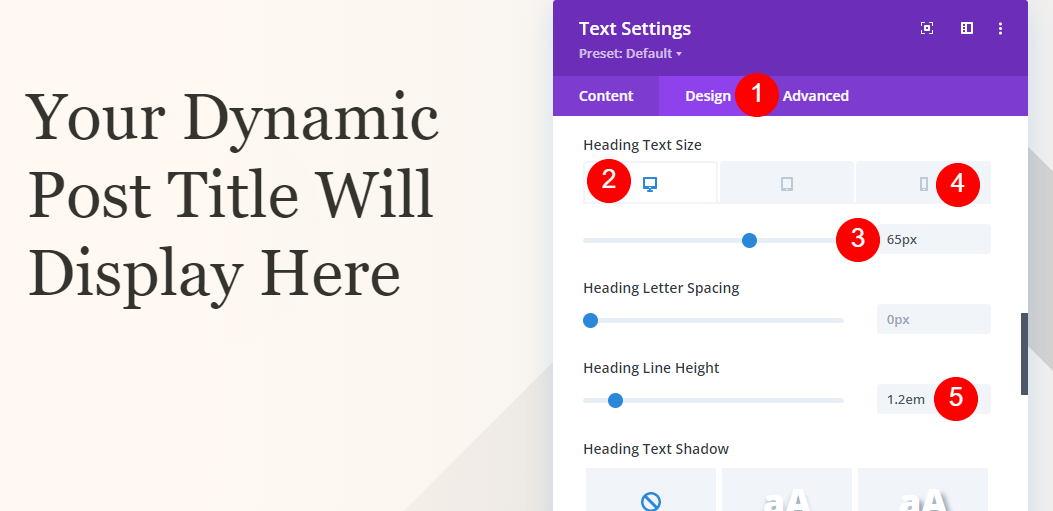
Pour la taille du texte, réglez le bureau à 65px, le téléphone à 42px et la hauteur de ligne à 1,2em.
- Taille du bureau : 65px
- Taille du téléphone : 42px
- Hauteur de ligne : 1.2em
Texte Méta
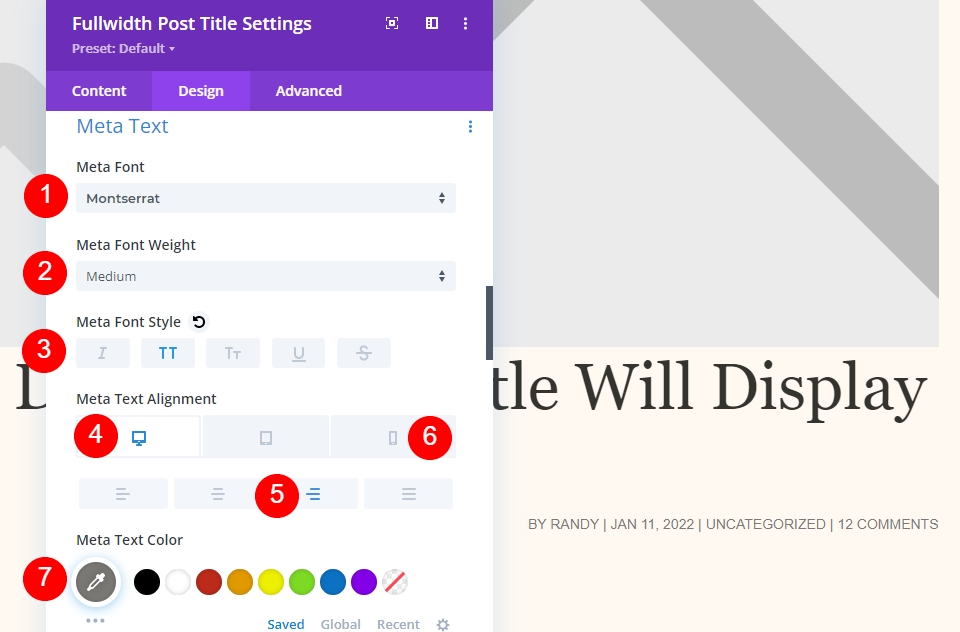
Faites défiler l’écran jusqu’à Meta. Choisissez la police Montserrat et définissez-la comme étant de poids moyen, en majuscules, avec un alignement à droite pour le bureau et à gauche pour le téléphone. Choisissez #7b7975 pour la couleur.
- Police : Montserrat
- Poids : Moyen
- Style : Majuscules
- Alignement du bureau : Droite
- Alignement sur le téléphone : Gauche
- Couleur : #7b7975
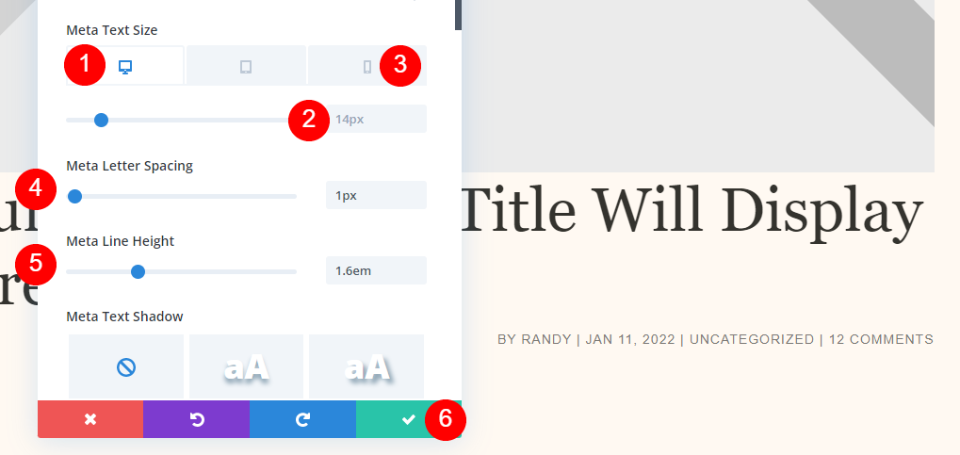
Définissez la taille de la police du bureau à 14px, la taille du téléphone à 10px, l’espacement des lettres à 1px et la hauteur des lignes à 1,6em. Fermez vos paramètres et enregistrez votre modèle.
- Taille du bureau : 14px
- Taille du téléphone : 10px
- Espacement des lettres : 1px
- Hauteur de ligne : 1.6em
Titre sur l’image de fond
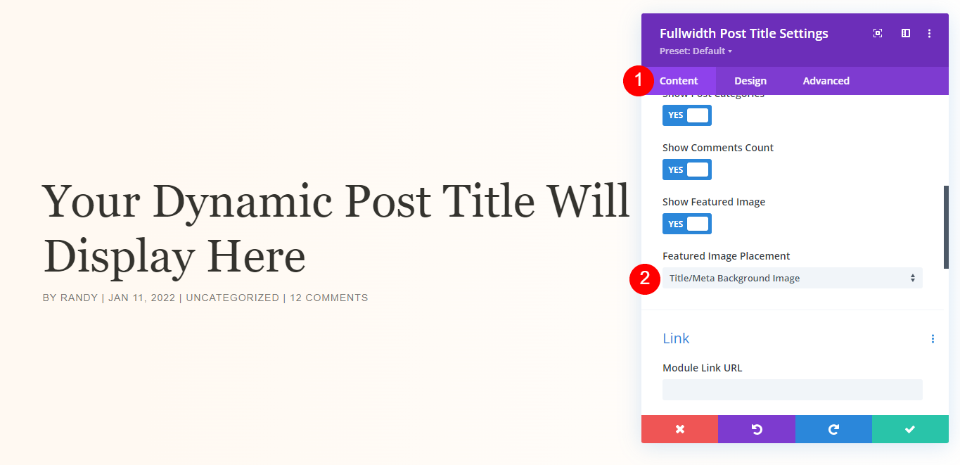
Si vous souhaitez que le titre apparaisse au-dessus de l’image vedette, utilisez les mêmes paramètres de conception et revenez à l’onglet Contenu. Sélectionnez Titre/image d’arrière-plan pour le placement de l’image vedette.
- Placement de l’image vedette : Titre/image d’arrière-plan méta
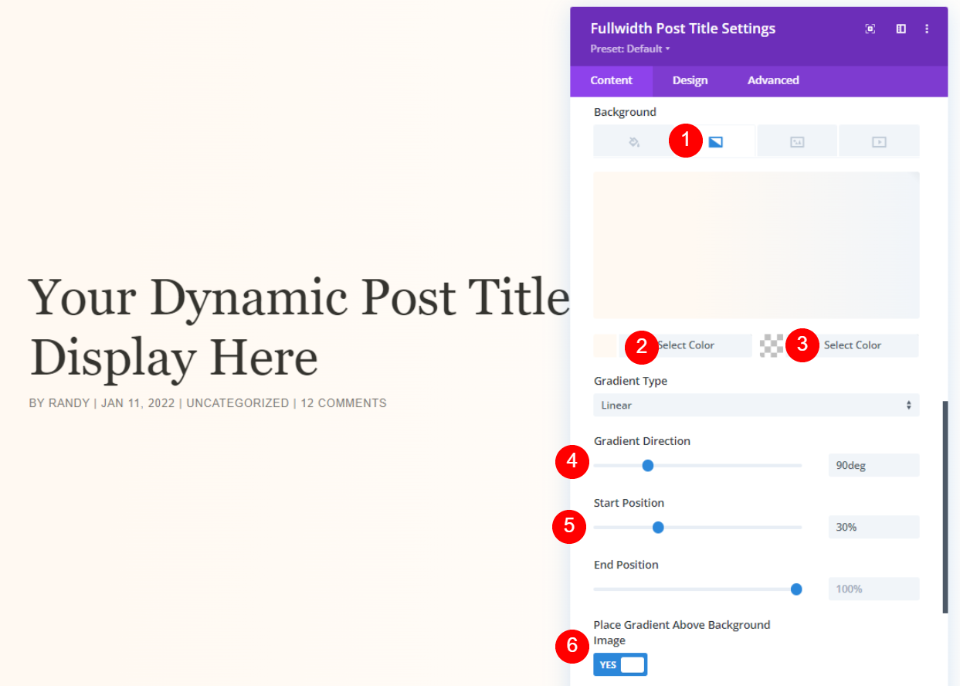
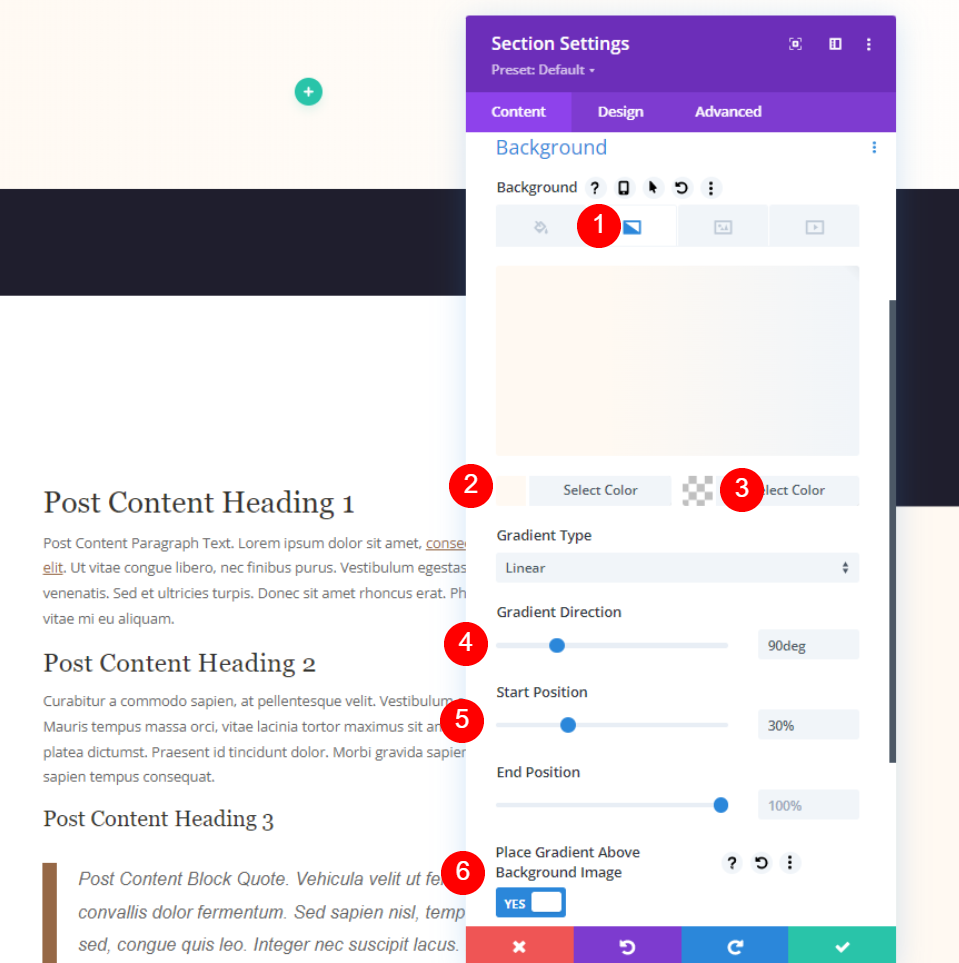
Faites défiler l’écran vers le bas jusqu’à Arrière-plan et sélectionnez Dégradé. Définissez la couleur gauche sur #fff9f2, la couleur droite sur rgba(255,255,255,0), la direction sur 90deg, la position de départ sur 30%, et choisissez Oui pour placer le dégradé au-dessus de l’image d’arrière-plan. Fermez et enregistrez vos paramètres.
- Couleur du dégradé de gauche : #fff9f2
- Couleur du dégradé droit : rgba(255,255,255,0)
- Direction du dégradé : 90deg
- Position de départ : 30%
- Placez le dégradé au-dessus de l’image d’arrière-plan : OUI
Méthode 2 : plein écran avec métadonnées
Cette méthode utilise des modules de texte à contenu dynamique pour les informations. C’est une bonne option si vous souhaitez afficher tous les éléments à différents endroits. Tout d’abord, téléchargez le modèle et supprimez la première section. Nous allons recréer les modules et leurs paramètres dans la colonne de gauche, mais nous allons les passer en revue pour que vous puissiez les configurer.
Plein écran avec paramètres de la section des métadonnées
Ouvrez les paramètres de la section et faites défiler vers le bas jusqu’à la couleur d’arrière-plan. Sélectionnez Gradient et réglez la couleur de gauche sur #fff9f2, la couleur de droite sur rgba(255,255,255,0), la direction du dégradé sur 90deg, la position de départ sur 30 % et le paramètre Place Gradient Above Background Image sur YES.
- Couleur de dégradé gauche : #fff9f2
- Couleur du dégradé droit : rgba(255,255,255,0)
- Direction du dégradé : 90deg
- Position de départ : 30%
- Placez le dégradé au-dessus de l’image d’arrière-plan : OUI
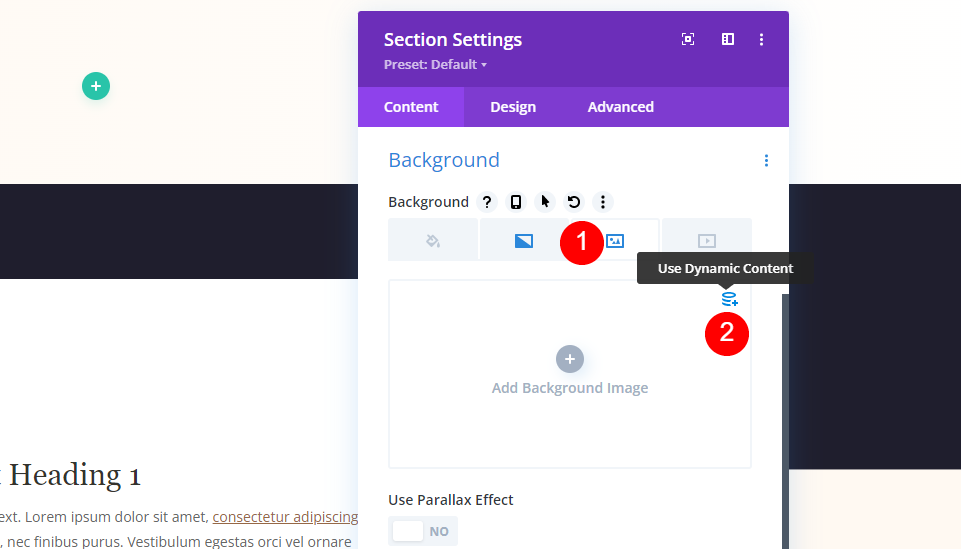
Sélectionnez Image et choisissez l’option Contenu dynamique.
Choisissez Featured Image dans les options.
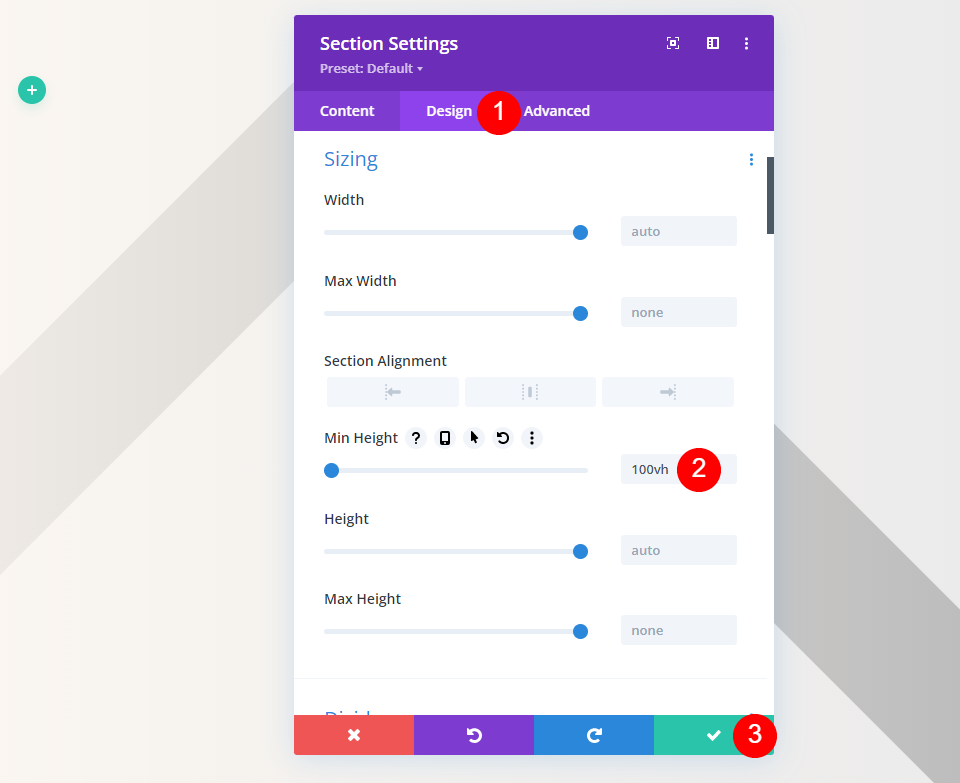
Sélectionnez l’onglet Design et faites défiler jusqu’à Paramètres. Ajoutez 100vh à la hauteur minimale. Fermez les paramètres de la section.
- Hauteur minimale : 100vh
Plein écran avec le texte du titre des métadonnées
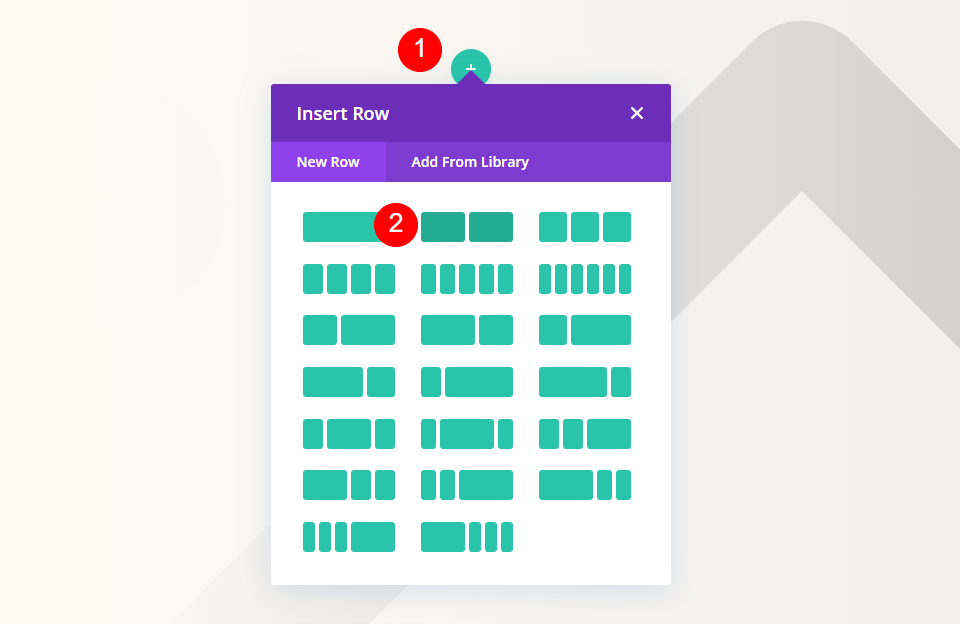
Ensuite, ajoutez une ligne à double colonne à la section.
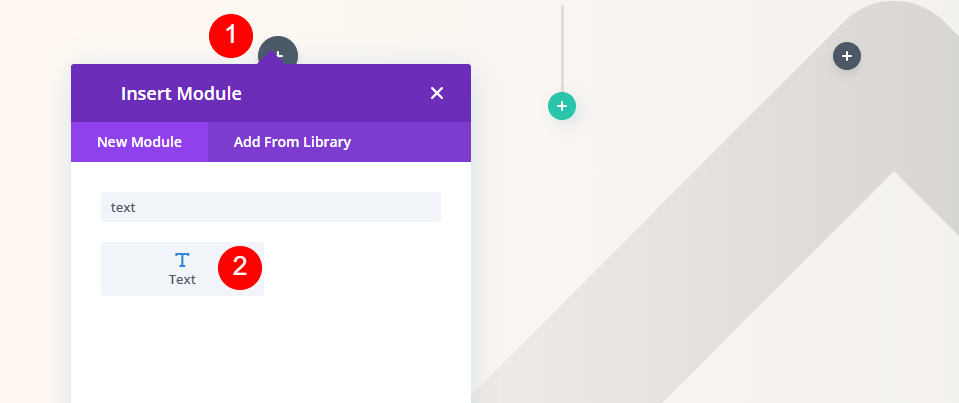
Ajoutez un module Texte à la colonne de droite.
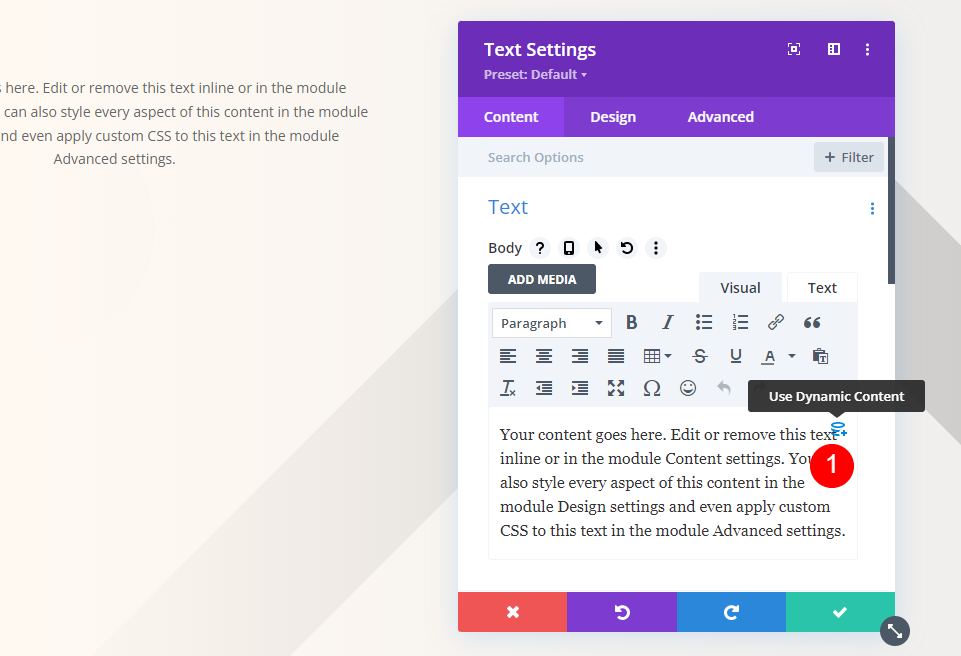
Pour son contenu, sélectionnez Utiliser un contenu dynamique.
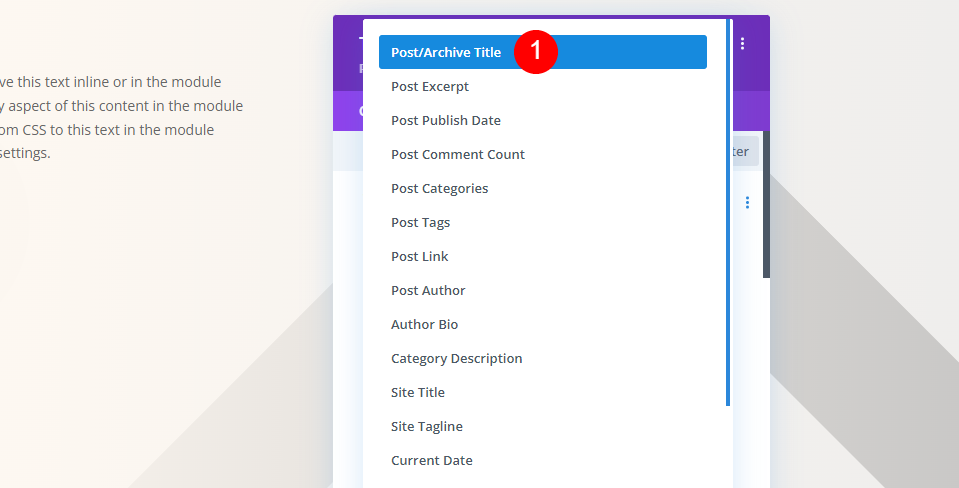
Choisissez Post/Archive Title dans la liste des options.
- Contenu dynamique : Titre du message/de l’archive
Sélectionnez l’onglet Design. Pour le texte de l’en-tête, gardez H1 et choisissez Playfair Display. Définissez-le sur Justifié à gauche et choisissez #34332e pour la couleur.
- Police : Playfair Display
- Alignement : Justifié à gauche
- Couleur : #34332e
Pour la taille du texte, réglez le bureau à 65px, le téléphone à 42px et la hauteur de ligne à 1,2em.
- Taille du bureau : 65px
- Taille du téléphone : 42px
- Hauteur de ligne : 1.2em
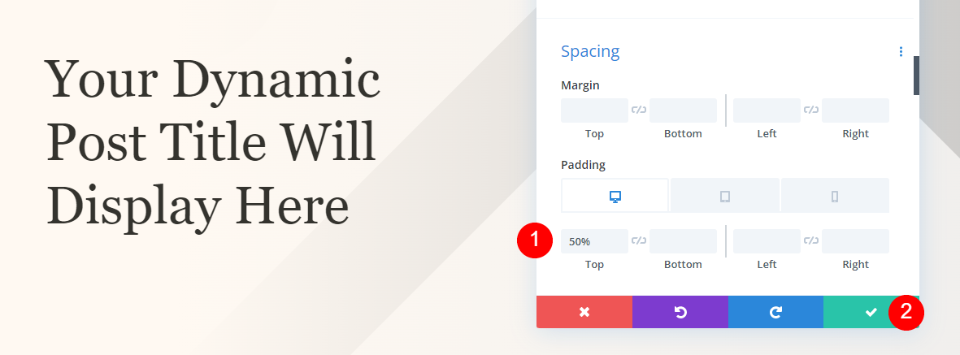
Faites défiler l’écran jusqu’à Espacement et entrez 50 % pour le Rembourrage supérieur. Fermez les paramètres.
- Rembourrage supérieur : 50%
Plein écran avec section de catégorie de métadonnées
Ajoutez une nouvelle section régulière
Ouvrez ses paramètres et définissez la couleur d’arrière-plan sur #fff9f2. Fermez les paramètres.
- Couleur d’arrière-plan : #fff9f2
Ensuite, ajoutez une rangée de 4 colonnes à la nouvelle section.
Plein écran avec texte de catégorie de métadonnées
Ajoutez un module Texte à la colonne de gauche.
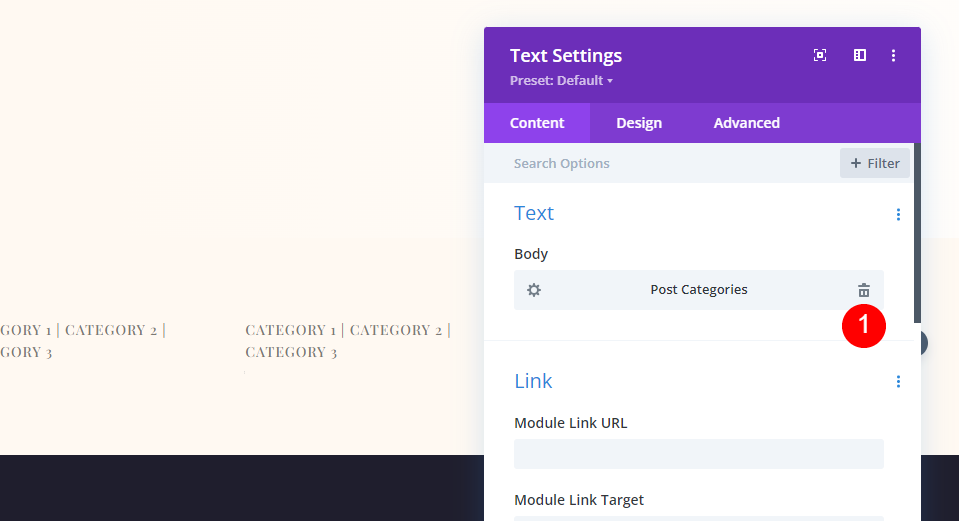
Ouvrez les paramètres du module et sélectionnez Utiliser le contenu dynamique pour le corps du texte.
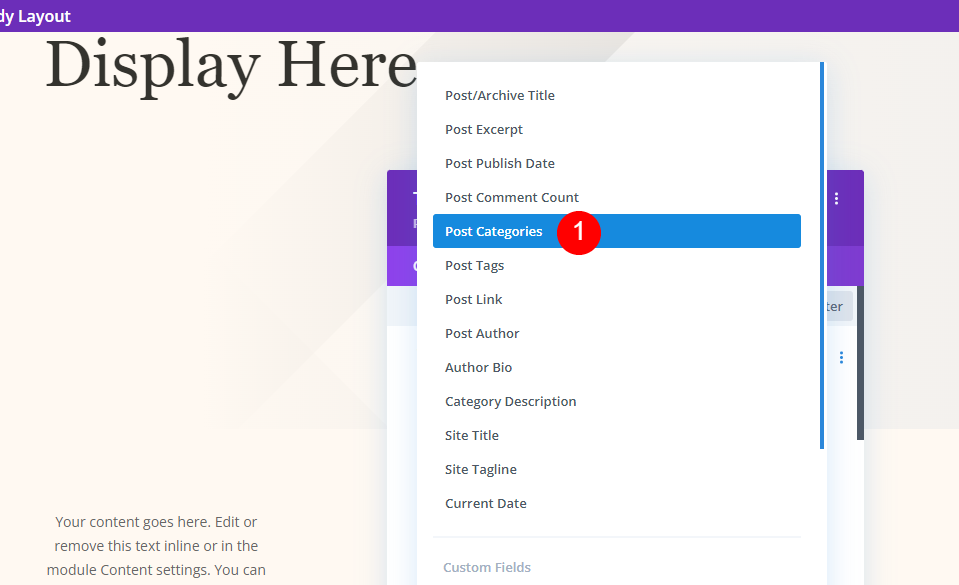
Sélectionnez Post Categories dans la liste.
- Contenu dynamique : Catégories d’articles
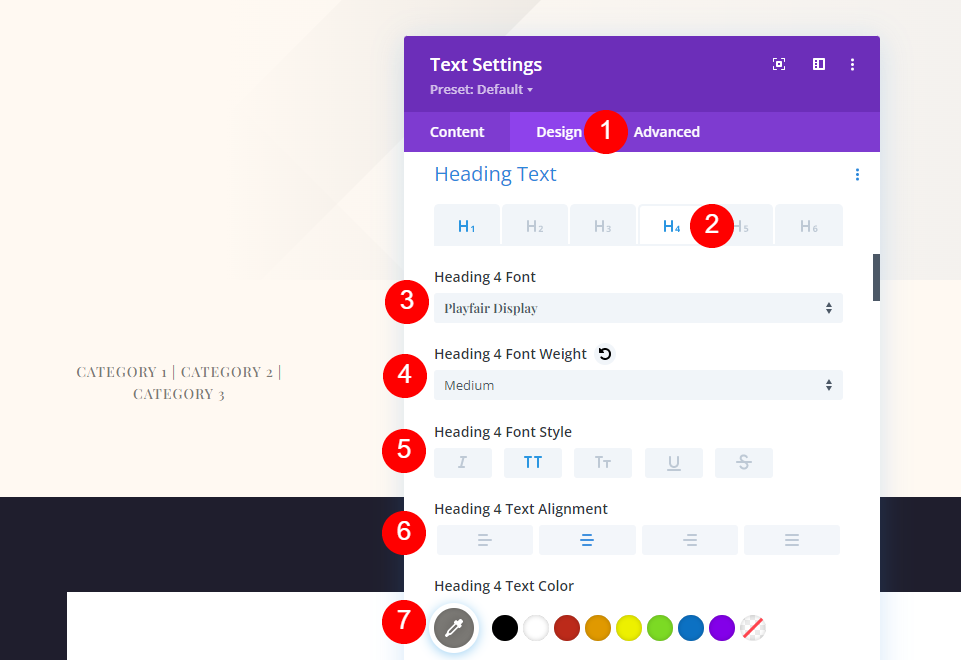
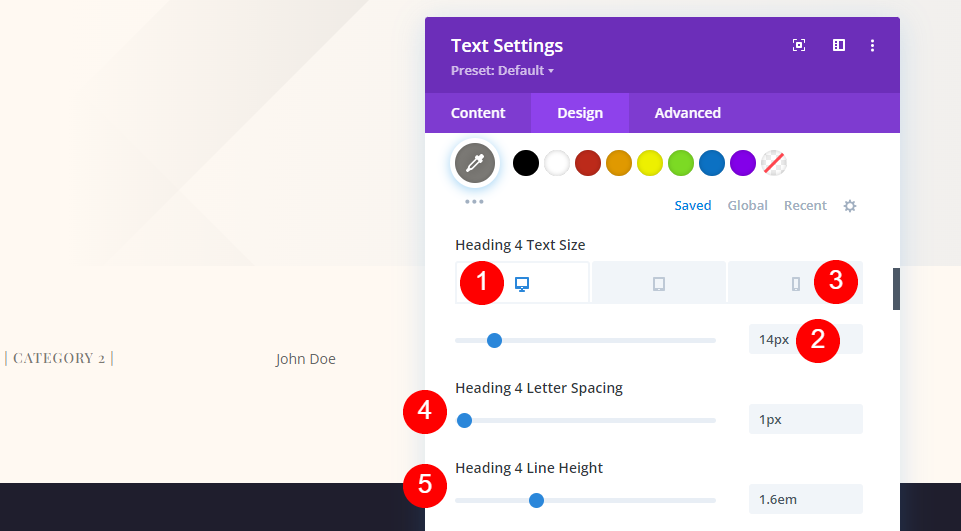
Sélectionnez l’onglet Design et faites défiler la liste jusqu’à Heading Text. Sélectionnez H4. Choisissez la police Playfair Display et définissez-la comme étant de poids moyen, en majuscules, avec un alignement à droite sur le bureau et à gauche sur le téléphone. Choisissez la couleur #7b7975.
- Texte de l’en-tête : H4
- Police : Playfair Display
- Poids : Moyen
- Style : Majuscules
- Alignement : Centre
- Couleur : #7b7975
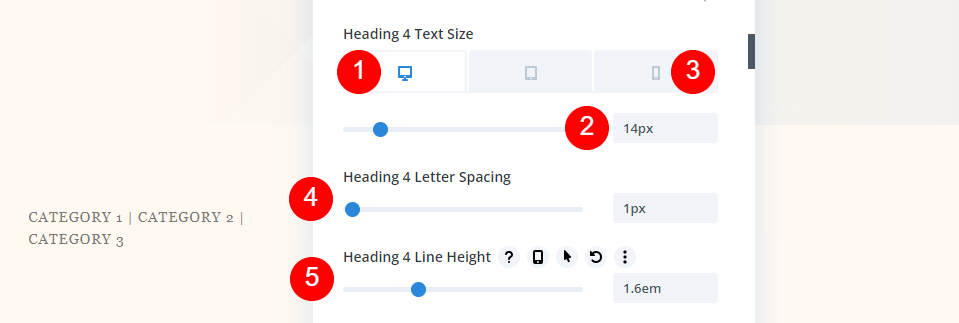
Définissez la taille de la police du bureau à 14px, la taille du téléphone à 10px, l’espacement des lettres à 1px et la hauteur des lignes à 1,6em. Fermez vos paramètres et enregistrez votre modèle.
- Taille du bureau : 14px
- Taille du téléphone : 10px
- Espacement des lettres : 1px
- Hauteur de ligne : 1.6em
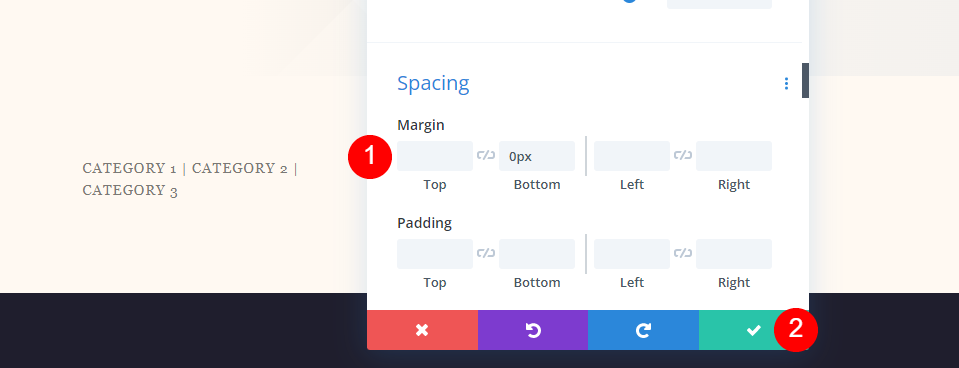
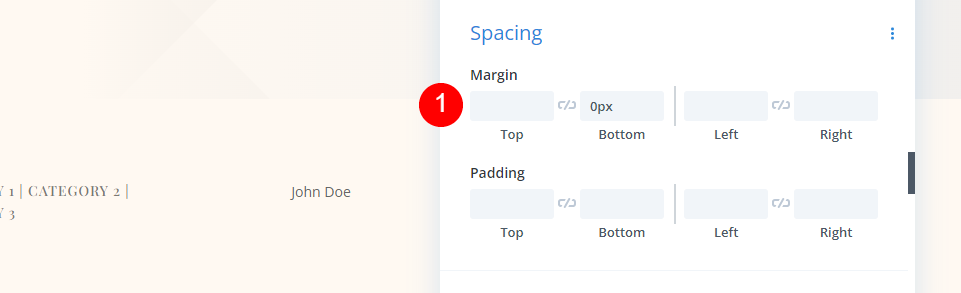
Faites défiler l’écran jusqu’à Espacement et ajoutez 0px à la Marge inférieure. Fermez les paramètres.
- Marge inférieure : 0px
Plein écran avec le texte des métadonnées
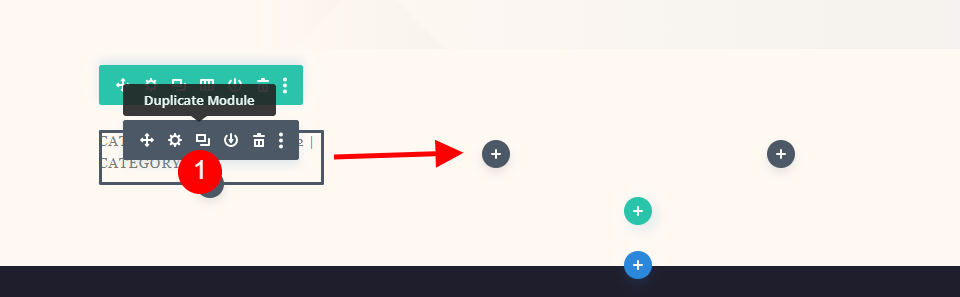
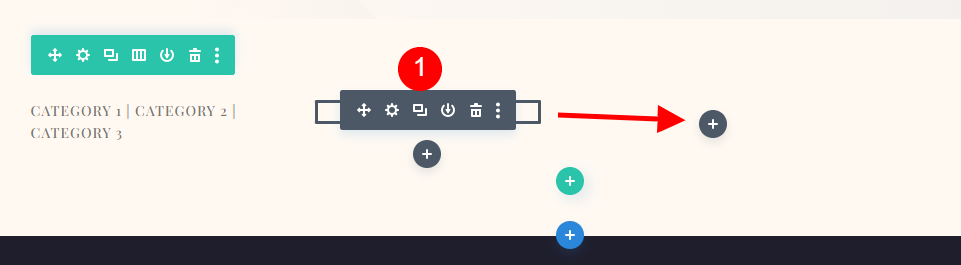
Ensuite, copiez le module catégorie et faites-le glisser vers la colonne suivante. Chacun des modules Meta a les mêmes paramètres. Nous allons montrer comment créer le premier module, puis le copier deux fois pour créer les autres modules.
Auteur
Ouvrez les paramètres et supprimez le contenu dynamique Post Categories.
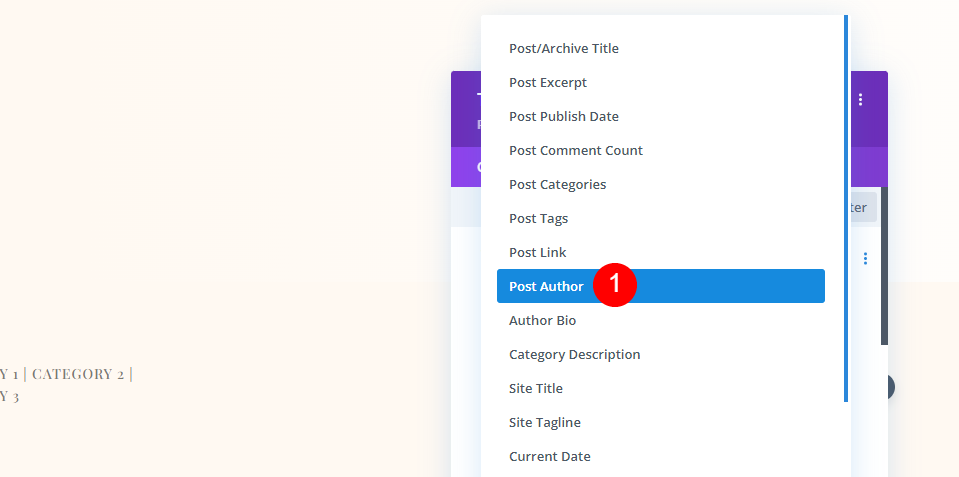
Cliquez sur Utiliser le contenu dynamique et choisissez Auteur du message.
- Contenu dynamique : Auteur du message
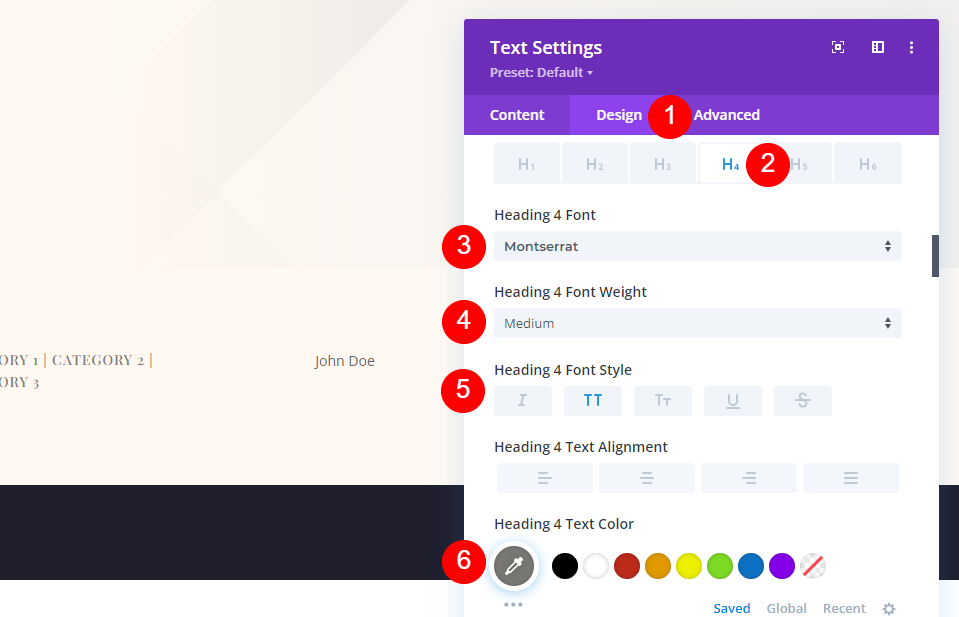
Dans l’onglet Conception, allez dans la rubrique Police de l’en-tête 4 et sélectionnez Montserrat comme police. Le reste des paramètres a été copié du module précédent. Il s’agit des paramètres suivants : poids moyen, majuscules, alignement à droite pour le bureau, alignement à gauche pour le téléphone et #7b7975 pour la couleur.
- Police : Montserrat
- Poids : Moyen
- Style : Majuscules
- Alignement du bureau : Centre
- Alignement sur le téléphone : Gauche
- Couleur : #7b7975
Les paramètres de la taille de la police comprennent la taille de bureau à 14px, la taille du téléphone à 10px, l’espacement des lettres à 1px et la hauteur de ligne à 1,6em.
- Taille du bureau : 14px
- Taille du téléphone : 10px
- Espacement des lettres : 1px
- Hauteur de ligne : 1.6em
La marge inférieure doit être de 0px.
- Marge inférieure : 0px
Date
Copiez le module Auteur et faites-le glisser vers la colonne suivante.
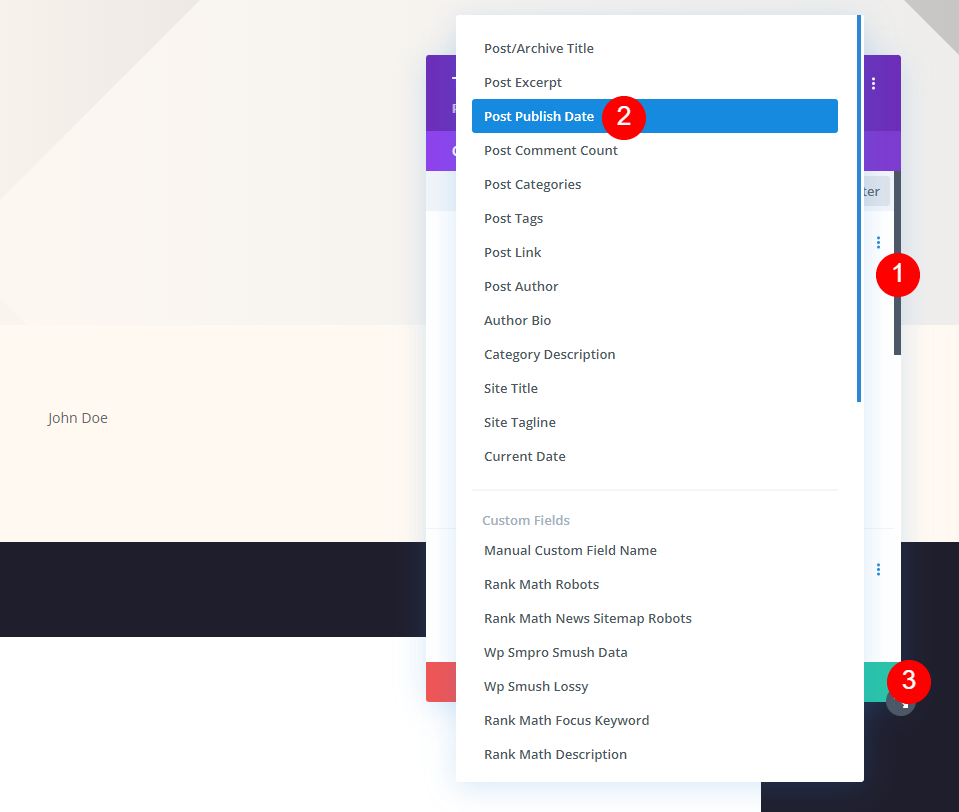
Supprimez le contenu dynamique, choisissez Utiliser le contenu dynamique et sélectionnez Date de publication. Fermez les paramètres.
- Contenu dynamique : Date de publication ultérieure
Commentaires
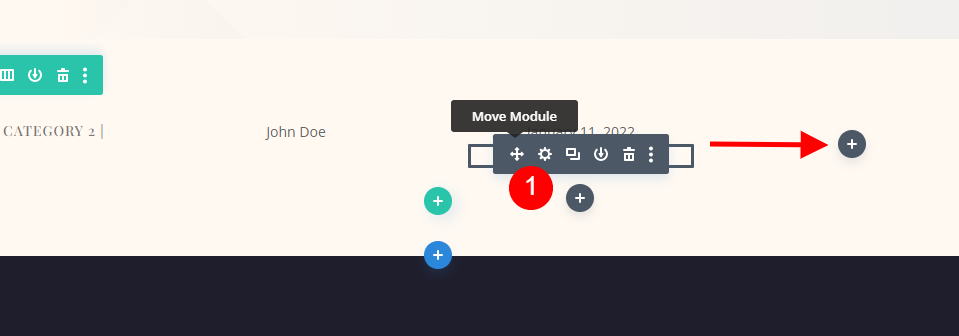
Enfin, copiez le module Date de publication et faites-le glisser vers la dernière colonne.
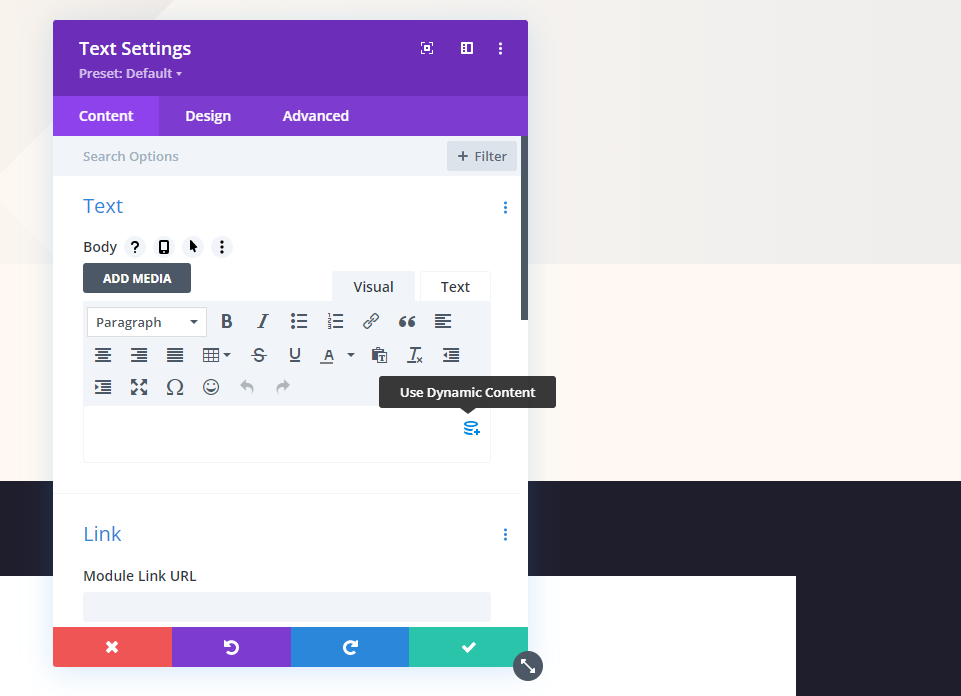
Comme pour les autres modules, supprimez le contenu dynamique et sélectionnez Utiliser le contenu dynamique.
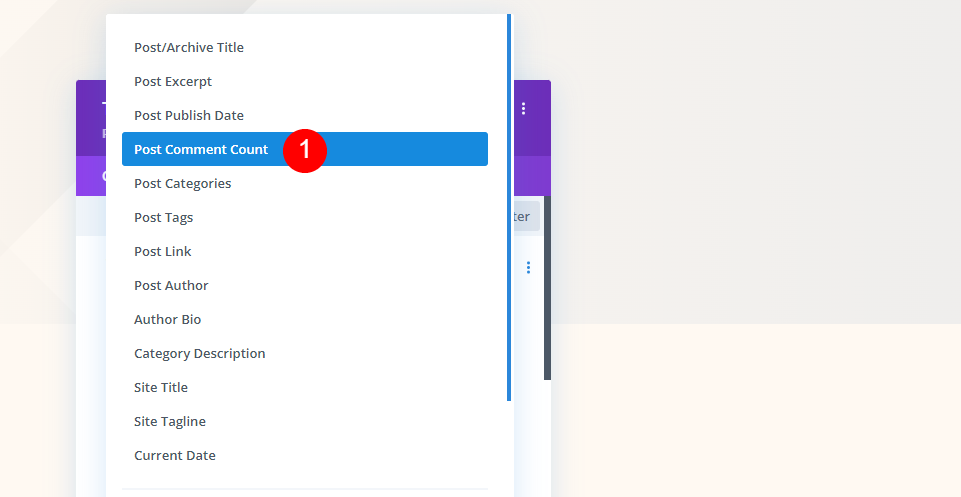
Choisissez Post Comment Count parmi vos choix.
- Contenu dynamique : Nombre de commentaires
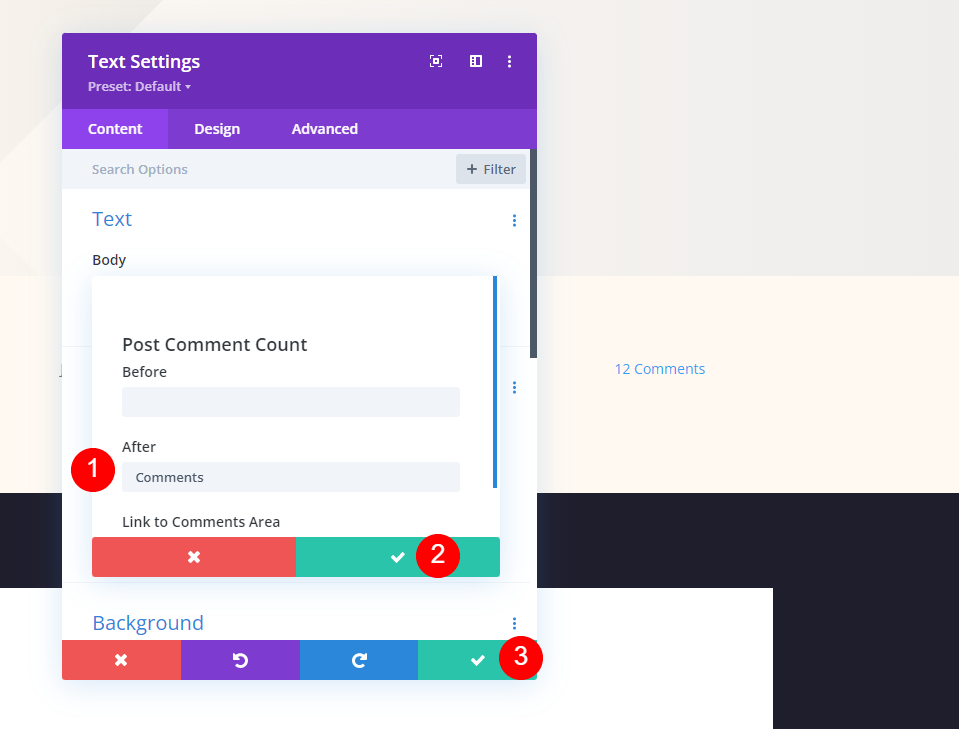
Cette fois, ajoutez un espace et le mot Commentaires dans le champ Après. Fermez la petite modale, puis les paramètres. Sauvegardez votre travail.
- Après : Commentaires