Voulez-vous ajouter des logins sociaux à votre site Web WordPress ?
Les logins sociaux permettent aux visiteurs de créer un compte sur votre site Web WordPress en utilisant leurs comptes de médias sociaux existants. Au lieu de créer un nouveau nom d’utilisateur ou mot de passe, les utilisateurs peuvent simplement se connecter avec Facebook, Google, ou une autre plateforme. Cela leur permet de gagner du temps, de réduire les frictions, tout en vous donnant accès à leur nom / adresse e-mail à des fins de marketing futur.
Dans cet article, nous allons vous montrer comment vous pouvez ajouter la connexion sociale à WordPress.
Pourquoi ajouter le Social Login à WordPress ?
Il existe de nombreuses raisons pour lesquelles vous pouvez vouloir autoriser l’enregistrement des utilisateurs sur votre site Web WordPress. Si vous gérez une boutique en ligne, l’enregistrement des utilisateurs permet aux acheteurs de sauvegarder leurs informations de paiement et de livraison. Il est ainsi plus facile pour eux d’acheter à nouveau à l’avenir.
L’enregistrement des utilisateurs est également une partie importante de la création d’un site d’adhésion WordPress.
Cependant, la plupart des gens n’aiment pas remplir de longs formulaires d’enregistrement d’utilisateur et se souvenir d’un autre nom d’utilisateur / mot de passe.
Les logins sociaux permettent aux visiteurs de créer un compte sur votre site Web en cliquant simplement sur un bouton. Ils peuvent utiliser le nom d’utilisateur et le mot de passe de leurs comptes de médias sociaux existants, comme leurs données de connexion Facebook.
Comme elle est très pratique, la connexion sociale peut inciter davantage de personnes à s’inscrire sur votre site Web. Ceci étant dit, voyons comment vous pouvez ajouter la connexion sociale à WordPress.
Comment ajouter une connexion sociale à WordPress
La façon la plus simple d’ajouter une connexion frontale à votre site Web WordPress est d’utiliser le plugin Nextend Social Login and Register.
Ce plugin gratuit permet aux visiteurs de se connecter en utilisant Facebook, Twitter ou Google.
Note : Vous voulez ajouter une connexion sociale pour un site autre que Facebook, Twitter ou Google ? Il existe également une version pro de Nextend Social Login qui ajoute la connexion sociale pour de nombreux sites différents, notamment PayPal, Slack et TikTok.
Tout d’abord, vous devez installer et activer le plugin Nextend. Pour plus de détails, veuillez consulter notre guide du débutant sur l’installation d’un plugin WordPress.
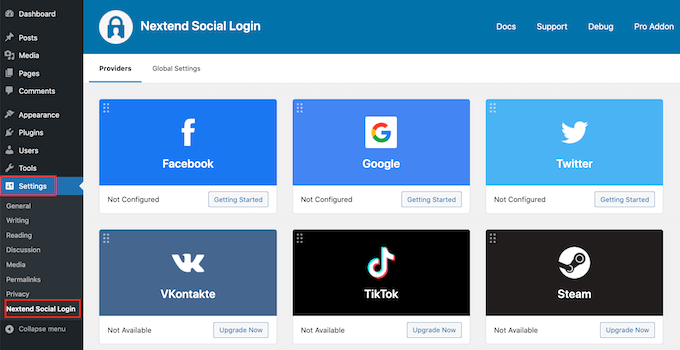
Après l’activation, allez dans Réglages » Nextend Social Login dans la zone d’administration de WordPress. Sur cet écran, vous voyez toutes les différentes options de connexion sociale que vous pouvez ajouter à votre site WordPress.
Le processus d’ajout d’une connexion sociale à votre site varie selon que vous ajoutez une connexion Facebook, Twitter ou Google.
Prenons l’exemple de Facebook.
Pour ajouter une connexion Facebook à votre site WordPress, cliquez sur le bouton « Démarrage » sous le logo Facebook.
À ce stade, vous pouvez recevoir un avertissement indiquant que Facebook n’autorise que les redirections OAuth HTTPS. Cela signifie que votre site doit utiliser HTTPS avant que vous puissiez ajouter la connexion Facebook à WordPress. Pour le configurer, consultez notre guide sur la façon de passer de HTTP à HTTPS dans WordPress.
Une fois que vous utilisez HTTPs, votre prochaine tâche est de créer une application Facebook. Cela vous permet de créer une App Key et un App Secret, que vous ajouterez au plugin Nextend.
La création d’une application Facebook peut sembler technique, mais ne vous inquiétez pas. Vous n’avez pas besoin de connaître le code, et nous vous guiderons à travers toutes les étapes.
Pour créer cette application, vous devrez basculer entre votre tableau de bord WordPress et le site Web des développeurs Facebook. Dans cette optique, il est préférable de laisser votre tableau de bord WordPress ouvert dans l’onglet actuel et de visiter le site des développeurs Facebook dans un nouvel onglet.
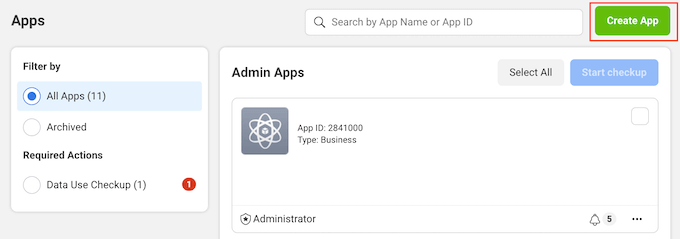
Dans votre onglet Facebook Developers, cliquez simplement sur le bouton « Create App ».
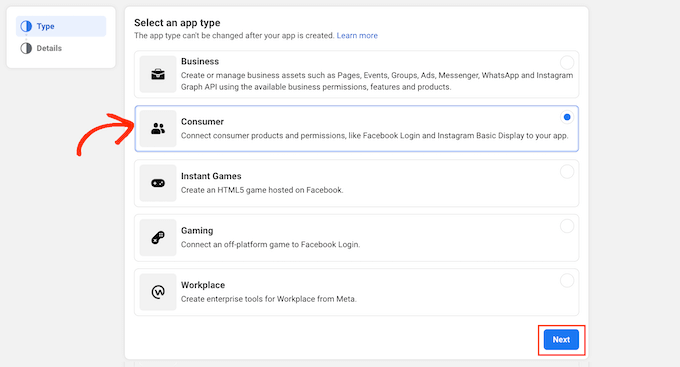
Vous pouvez maintenant choisir un type d’application. Puisque nous voulons ajouter la connexion sociale à WordPress, allez-y et cliquez sur » Consumer »
Après cela, faites défiler jusqu’au bas de l’écran et cliquez sur le bouton » Suivant « .
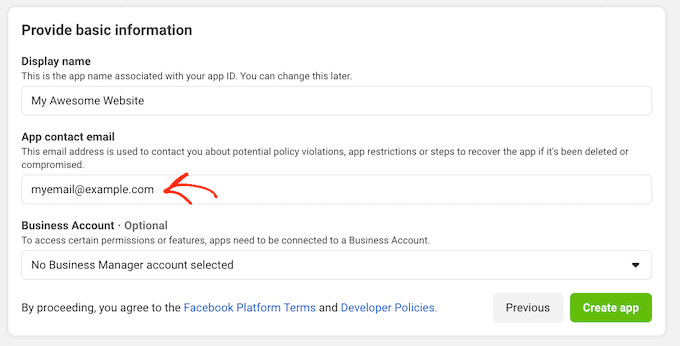
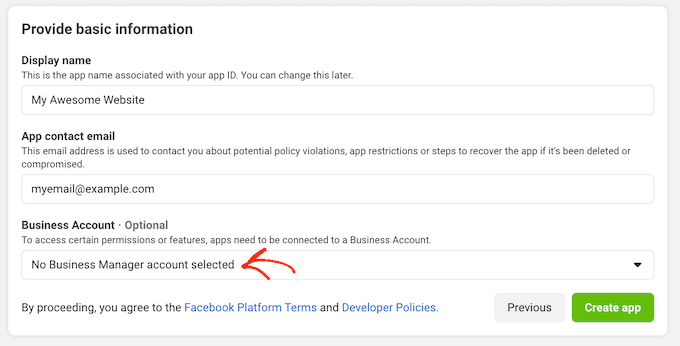
Dans le champ « Display name », saisissez le nom que vous souhaitez utiliser pour l’application Facebook. Ce nom sera affiché aux visiteurs, vous voudrez donc utiliser quelque chose qu’ils reconnaîtront, comme le nom de votre site Web WordPress.
Ensuite, saisissez votre adresse électronique dans le champ « App contact email ».
Il s’agit de l’adresse que Facebook utilisera pour vous avertir de violations potentielles des règles et des restrictions de l’application, ou pour partager des informations sur la façon dont vous pouvez récupérer un compte supprimé. Dans cette optique, il est préférable de saisir une adresse électronique que vous consultez régulièrement.
Si vous avez plusieurs pages Facebook, vous avez peut-être créé un compte Facebook Business Manager. Cela vous permet de donner aux membres de votre équipe un accès total ou partiel à vos pages Facebook sans partager vos informations de connexion.
Si vous avez créé un compte Facebook Business Manager, vous pouvez connecter votre nouvelle application à ce compte en ouvrant le menu déroulant « Business Account ». Ensuite, il suffit de choisir un gestionnaire de compte dans le menu déroulant.
Si vous n’avez pas de gestionnaire d’entreprise Facebook, vous pouvez simplement laisser ce menu déroulant sur « Aucun compte de gestionnaire d’entreprise sélectionné », qui est le paramètre par défaut.
Après cela, vous êtes prêt à cliquer sur le bouton « Créer une application ».
Dans la fenêtre qui s’affiche, saisissez le mot de passe de votre compte Facebook, puis cliquez sur le bouton « Envoyer ».
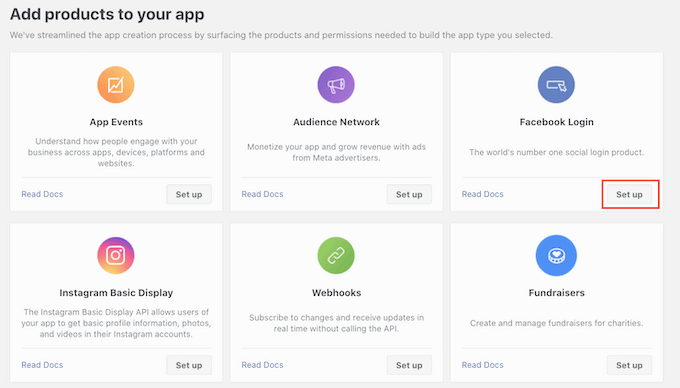
Vous êtes maintenant prêt à ajouter des produits à l’application Facebook. Allez-y et trouvez la section Facebook Login, puis cliquez sur le bouton « Set up ».
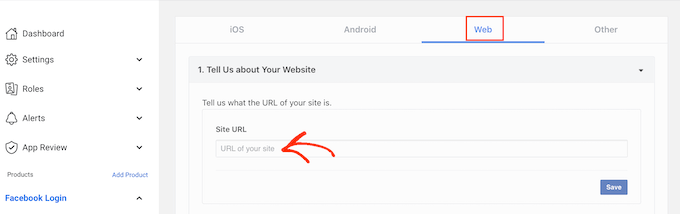
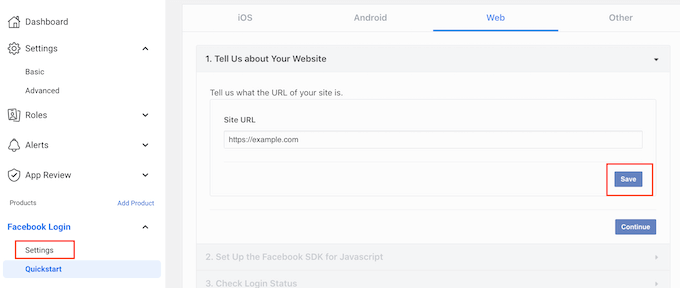
Ensuite, cliquez simplement sur « Web »
Dans le champ « Site URL », tapez l’URL de votre site web.
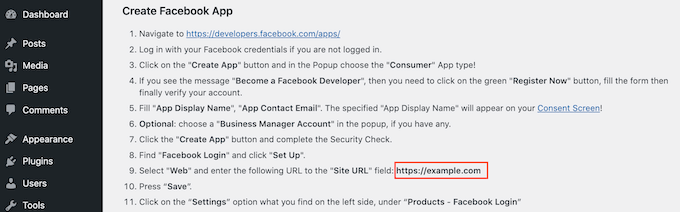
Pour obtenir la bonne URL, il suffit de revenir à l’onglet qui affiche votre tableau de bord WordPress.
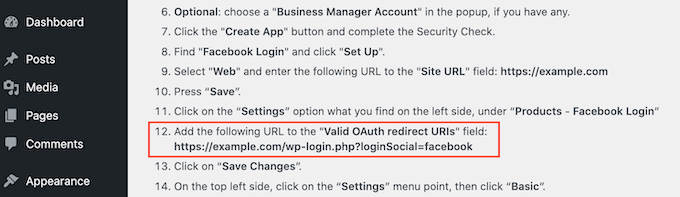
Cet écran contient des instructions détaillées sur la façon de lier Nextend à Facebook. Vous y trouverez notamment l’URL exacte que vous devez utiliser.
Après avoir tapé l’URL de votre site dans le champ ‘Site URL’, assurez-vous de cliquer sur le bouton ‘Save’ pour sauvegarder vos changements.
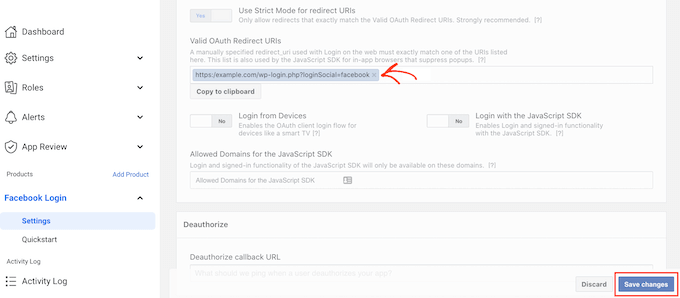
Dans le menu de gauche, trouvez la section « Connexion Facebook » et cliquez sur « Paramètres »
Sur cet écran, vous devrez coller une redirection oAuth valide. Pour obtenir cette valeur, il suffit de retourner à votre onglet WordPress.
Ces instructions comprennent une URL appelée » URI de redirection OAuth valide » Vous pouvez aller de l’avant et copier cette URL.
Ensuite, retournez sur le site Web de Facebook Developer et collez l’URL dans le champ « Valid OAuth Redirect URIs ».
Après cela, vous êtes prêt à cliquer sur le bouton « Enregistrer les modifications » en bas.
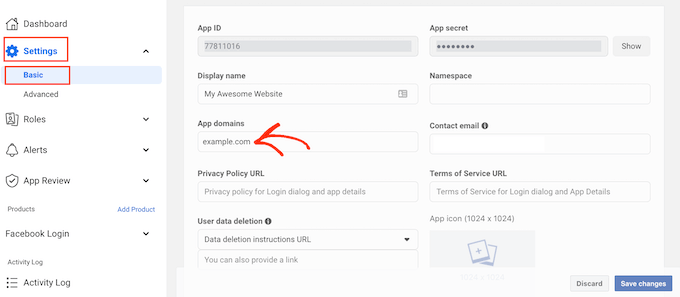
Dans le menu de gauche, cliquez sur Paramètres » Basique« .
Dans « Domaine de l’application », saisissez le nom de domaine de votre site.
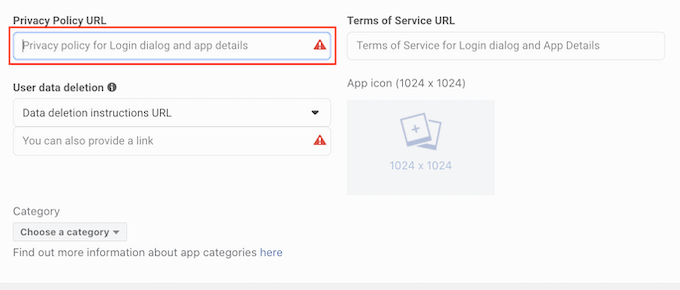
Dans le champ « URL de la politique de confidentialité », vous devez saisir l’adresse de la politique de confidentialité de votre site. Cette politique de confidentialité doit divulguer les informations que vous recueillez auprès des visiteurs et la façon dont vous prévoyez d’utiliser ces données, y compris les informations que vous obtenez à partir des connexions sociales.
Si vous avez besoin d’aide pour créer cette page importante, veuillez consulter notre guide sur l’ajout d’une politique de confidentialité sur WordPress.
Pour vous conformer au GDPR, vous devez donner aux utilisateurs un moyen de supprimer leur compte sur votre site web.
Il existe de nombreuses façons de permettre aux utilisateurs de supprimer leur compte WordPress, mais vous devez toujours partager ces instructions avec vos visiteurs.
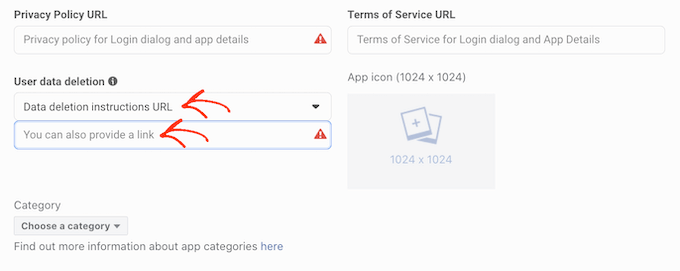
Pour aider les utilisateurs à trouver ces informations, cliquez sur la section » Suppression des données utilisateur « , puis choisissez » URL des instructions de suppression des données » dans le menu déroulant.
Vous pouvez ensuite saisir, ou copier/coller l’URL où les visiteurs peuvent trouver des informations sur la manière de supprimer leur compte. Par exemple, vous pouvez ajouter les instructions à votre politique de confidentialité ou à votre page FAQ.
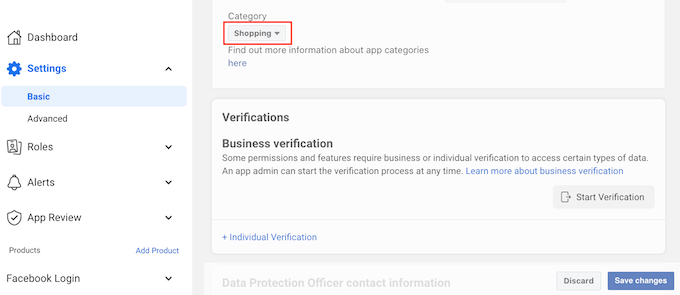
Une fois que vous avez fait cela, ouvrez le menu déroulant « Catégorie » et choisissez la catégorie qui représente le mieux la façon dont vous prévoyez d’utiliser la connexion sociale sur votre site Web WordPress.
Par exemple, si vous ajoutez la connexion Facebook à votre boutique WooCommerce, vous voudrez généralement cliquer sur la catégorie » Shopping « .
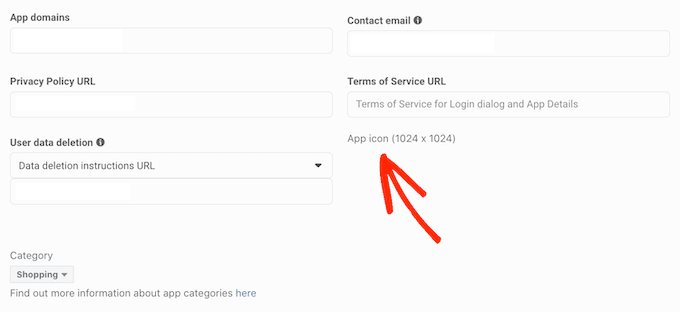
Une fois que vous avez fait cela, l’étape suivante consiste à choisir une icône d’application. Cette icône représentera votre application dans l’App Center, qui est une zone de Facebook où les utilisateurs peuvent trouver de nouvelles applications.
Ce n’est pas particulièrement important pour notre application, mais c’est une obligation et vous devez donc créer une icône d’application.
L’icône de votre application doit mesurer entre 512 x 512 et 1024 x 1024 pixels et avoir un fond transparent. Lors de la création de cette icône, vous ne pouvez pas utiliser de variations des logos, marques ou icônes de Facebook, y compris ses marques WhatsApp, Oculus et Instagram.
Vous ne pouvez pas non plus inclure de texte « Facebook » ou « FB ».
Si vous n’en avez pas encore, vous pouvez facilement créer une icône d’application Facebook d’aspect professionnel en utilisant un créateur de logo.
Une fois que vous avez créé une icône d’application, cliquez sur la section « Icône d’application », puis choisissez le fichier image que vous souhaitez utiliser.
Après tout cela, cliquez sur le bouton « Enregistrer les modifications ».
Votre application Facebook est privée par défaut. Cela signifie que vous êtes la seule personne qui peut se connecter en utilisant Facebook.
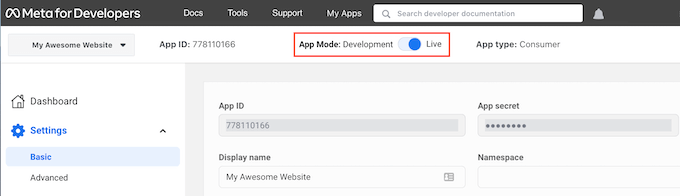
Avant que vos visiteurs puissent créer un compte à l’aide de Facebook, vous devez mettre votre application en ligne. Pour ce faire, trouvez le curseur « App Mode : Développement » et cliquez dessus pour faire passer le curseur du blanc au bleu.
Les applications Facebook peuvent avoir un « accès standard » ou un « accès avancé » aux informations de l’utilisateur. Si votre application a un accès standard, les visiteurs ne pourront pas se connecter à l’aide du login social de Facebook.
Par le passé, Facebook a modifié ses paramètres d’autorisation par défaut. Il convient donc de toujours vérifier que votre application dispose des autorisations adéquates pour prendre en charge la connexion sociale.
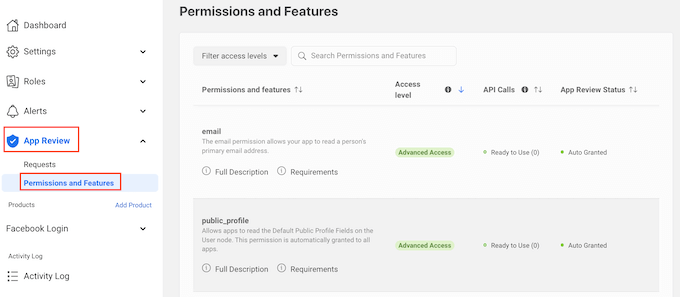
Dans le menu de gauche, cliquez sur App Review » Permissions and Features« .
Recherchez les autorisations « email » et « public_profile ».
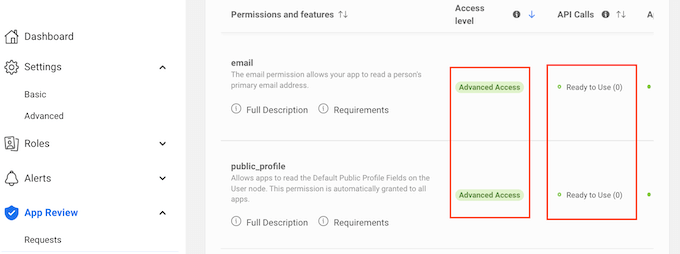
Pour prendre en charge la connexion sociale, ces deux autorisations doivent être marquées comme « Accès avancé » et « Prêt à l’emploi », comme vous pouvez le voir dans l’image suivante.
Voyez-vous des boutons « Get Advanced Access » à la place ? Cela signifie que votre application ne dispose pas actuellement des autorisations nécessaires pour le social login.
Dans ce cas, vous devez cliquer sur le bouton « Obtenir un accès avancé », puis suivre les instructions à l’écran.
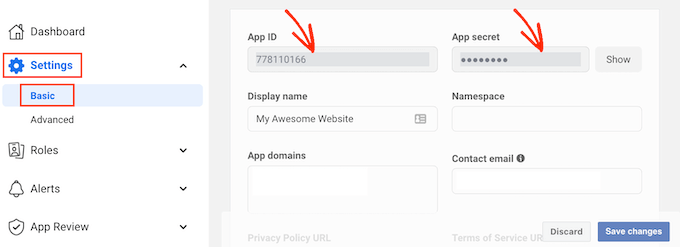
Une fois que vous avez obtenu les autorisations d’accès avancé, cliquez sur Paramètres » Basique » dans le menu de gauche.
En haut de la page, vous verrez un « App ID » et un « App secret »
Pour révéler le secret de l’application, il suffit de cliquer sur le bouton « Afficher », puis de saisir le mot de passe de votre compte Facebook.
Le site web des développeurs de Facebook sera maintenant mis à jour pour montrer le secret de votre application.
L’étape suivante consiste à ajouter le secret et l’ID de l’application à votre plugin Nextend. Pour ce faire, revenez au tableau de bord de WordPress.
Cliquez sur l’onglet « Settings ». Vous pouvez maintenant coller l’ID et le secret dans les champs ‘App ID’ et ‘App secret’ dans votre tableau de bord WordPress.
Une fois que vous avez fait cela, cliquez sur le bouton « Save Changes ».
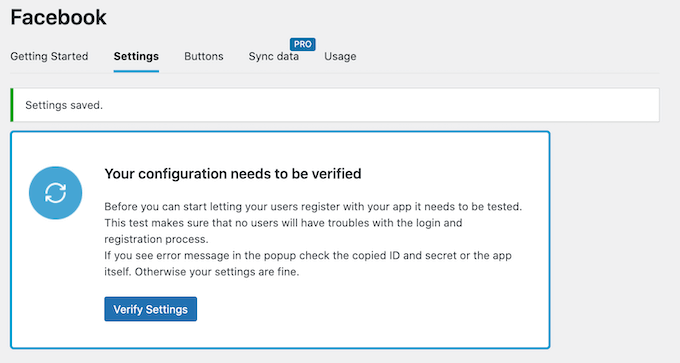
Avant d’aller plus loin, il est bon de vérifier que votre connexion sociale est correctement configurée. Pour ce faire, cliquez simplement sur le bouton Vérifier les paramètres.
Une fenêtre contextuelle s’ouvre alors, dans laquelle vous pouvez saisir votre nom d’utilisateur et votre mot de passe Facebook. Si vous avez correctement configuré la connexion sociale, vous devriez maintenant être connecté à votre blog WordPress.
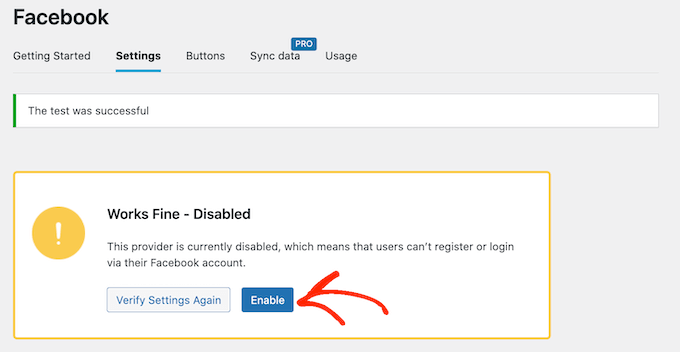
Même si votre connexion sociale fonctionne, Nextend peut vous avertir que le fournisseur est actuellement désactivé. Si vous voyez cet avertissement, cliquez simplement sur le bouton Activer.
Vous avez maintenant ajouté avec succès la connexion sociale à votre site Web WordPress. L’étape suivante consiste à modifier l’apparence et le comportement du bouton de connexion sur votre site.
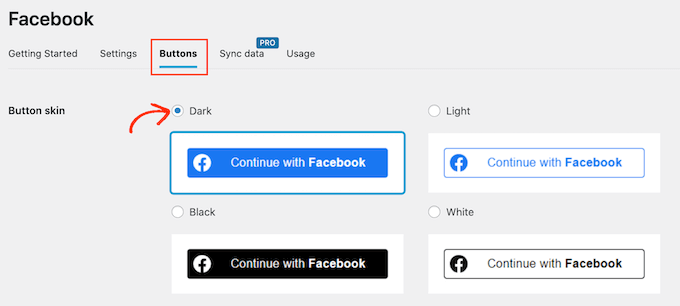
Pour modifier le style du bouton de connexion sociale, cliquez simplement sur l’onglet « Boutons ». Vous verrez maintenant tous les différents styles que vous pouvez utiliser pour le bouton de connexion sociale.
Pour utiliser un style différent, il suffit de cliquer pour sélectionner le bouton radio correspondant.
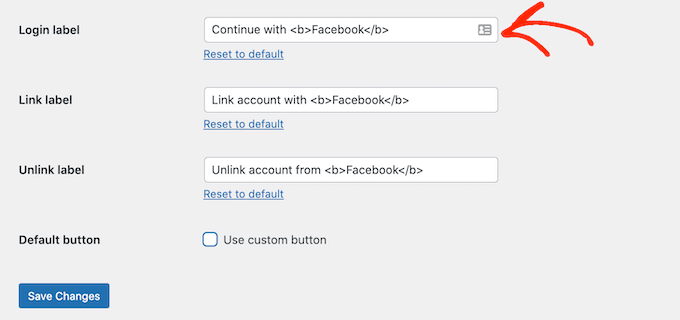
Une fois que vous avez fait cela, vous pouvez changer le texte que Nextend affiche sur ce bouton en modifiant le texte « Login label ».
Vous pouvez également appliquer un formatage de base à l’étiquette de connexion. Par exemple, dans l’image suivante, nous appliquons un effet gras en utilisant les balises HTML et .
En dehors de cela, vous avez également la possibilité de modifier le texte que ce bouton utilise pour son « étiquette de lien » Il s’agit du texte que Nextend affiche lorsque le visiteur a créé un compte sur votre site Web, mais n’a pas lié ce compte à Facebook.
Vous pouvez utiliser l’étiquette de lien pour encourager les utilisateurs connectés à connecter leur compte à divers profils de médias sociaux.
Pour modifier ce texte, il suffit de taper dans le champ « Libellé du lien ». Une fois encore, vous pouvez utiliser le langage HTML pour appliquer un formatage de base au texte de l’étiquette.
Vous devez également faire en sorte que les visiteurs puissent facilement déconnecter leurs profils de médias sociaux de votre site Web WordPress.
C’est là que le champ « Libérer l’étiquette » entre en jeu.
Dans ce champ, vous pouvez saisir le texte que votre site affichera aux utilisateurs connectés qui ont déjà connecté leur compte social à votre site Web.
En cliquant sur ce lien, les utilisateurs seront en mesure de rompre la connexion entre votre site Web WordPress et leur compte de médias sociaux.
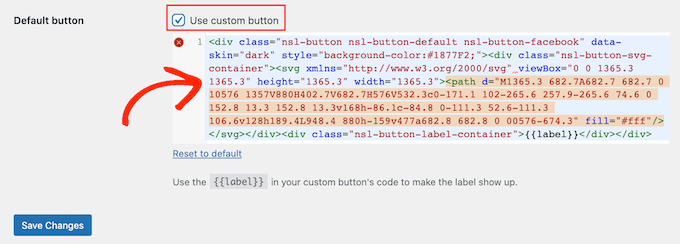
Ces paramètres devraient être suffisants pour la plupart des sites Web. Toutefois, si vous préférez créer un bouton entièrement personnalisé, vous pouvez toujours cocher la case « Utiliser un bouton personnalisé ».
Cela ajoute une nouvelle section où vous pouvez créer votre propre bouton de connexion sociale en utilisant un code.
Lorsque vous êtes satisfait du style de votre bouton, cliquez sur le bouton « Enregistrer les modifications ».
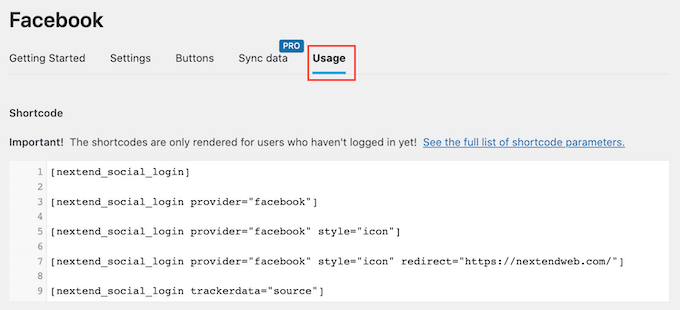
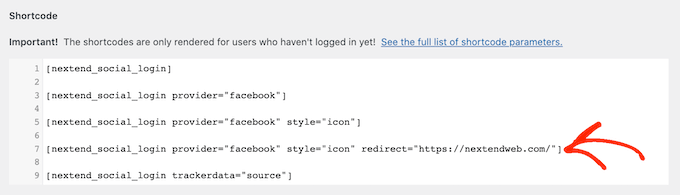
Ensuite, cliquez sur l’onglet « Utilisation ». Nextend affichera maintenant tous les shortcodes que vous pouvez utiliser pour ajouter le bouton de connexion sociale à votre site Web WordPress.
Ces shortcodes peuvent créer une gamme de boutons de connexion. Pour créer un bouton de connexion de base pour Facebook, vous pouvez utiliser le code court suivant :
[nextend_social_login provider= »facebook »]
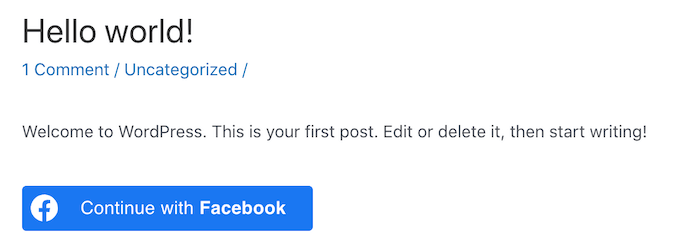
L’image suivante montre un exemple de l’aspect de ce bouton de connexion sociale sur votre site.
Comme vous pouvez le voir dans l’onglet « Utilisation », il existe quelques paramètres supplémentaires que vous pouvez ajouter à votre shortcode. Cela changera l’apparence ou le comportement du bouton.
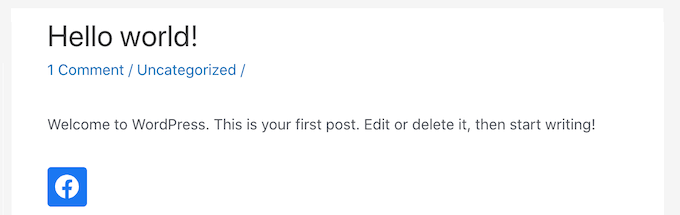
Si vous voulez créer un bouton de connexion sociale qui n’a pas de libellé, vous pouvez ajouter le paramètre « icon », par exemple [nextend_social_login provider= »facebook » style= »icon »]
Voici un exemple de l’apparence de ce bouton sur votre site Web WordPress.
Lorsqu’un visiteur se connecte à votre site en utilisant un compte social, vous pouvez le rediriger automatiquement vers une page. Cet écran contient un exemple de shortcode qui redirigera les utilisateurs vers le site Nextend.
Vous pouvez facilement personnaliser ce shortcode afin qu’il redirige le visiteur vers une page de votre propre site WordPress.
Il y a quelques autres paramètres que vous pouvez ajouter à votre shortcode, pour voir la liste complète des paramètres cliquez sur le lien dans la documentation du plugin.
Après avoir décidé quel shortcode vous voulez utiliser, vous pouvez ajouter le code à n’importe quelle page, article, ou zone prête pour les widgets. Pour des instructions étape par étape, consultez notre guide du débutant sur la façon d’ajouter un shortcode dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter le social login à votre site Web WordPress. Vous pouvez également consulter notre guide sur les meilleurs plugins de médias sociaux pour WordPress et comment suivre les visiteurs de votre site Web WordPress.