Si vous créez votre en-tête dans Divi, il existe plusieurs façons de procéder. En fait, vous pouvez obtenir une vue d’ensemble des types d’en-têtes et des tutoriels ici. Dans le tutoriel d’aujourd’hui, nous allons ajouter une autre option à votre liste. Nous allons vous montrer comment ajouter une icône hamburger à bascule au module de menu de DIvi. Cette icône hamburger apparaît déjà, par défaut, sur les écrans de petite taille, mais dans ce tutoriel, nous allons faire en sorte qu’une icône hamburger apparaisse également sur le bureau. Lorsque vous cliquez sur l’icône hamburger, tous les éléments du menu apparaissent dans un ordre horizontal à côté de l’icône. Cela donne un aspect minimal à votre en-tête tout en ajoutant de l’interaction. Vous pourrez également télécharger gratuitement le fichier JSON du modèle !
Allons-y.
Aperçu de
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Téléchargez le modèle d’en-tête global gratuitement
Pour mettre la main sur le modèle d’en-tête global gratuit, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
1. Créer un nouveau modèle d’en-tête global
Allez dans le créateur de thème Divi
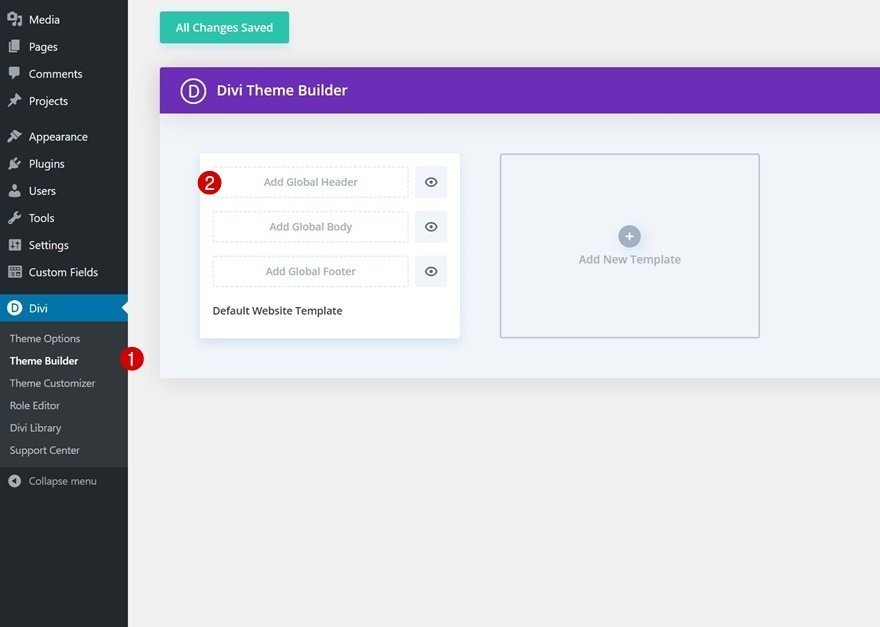
Commencez par aller dans le Divi Theme Builder dans le backend de votre site WordPress. Une fois là, cliquez sur « Add Global Header ».
Ajouter un nouvel en-tête global
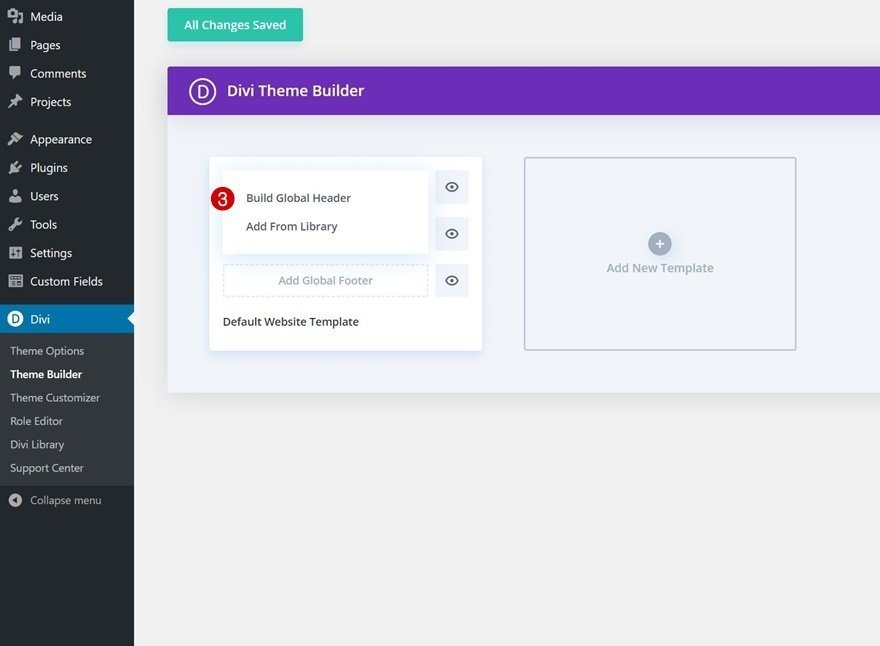
Un menu déroulant s’affiche. Pour commencer à construire à partir de zéro, continuez en sélectionnant « Build Global Header ».
2. Créer une conception globale de l’en-tête
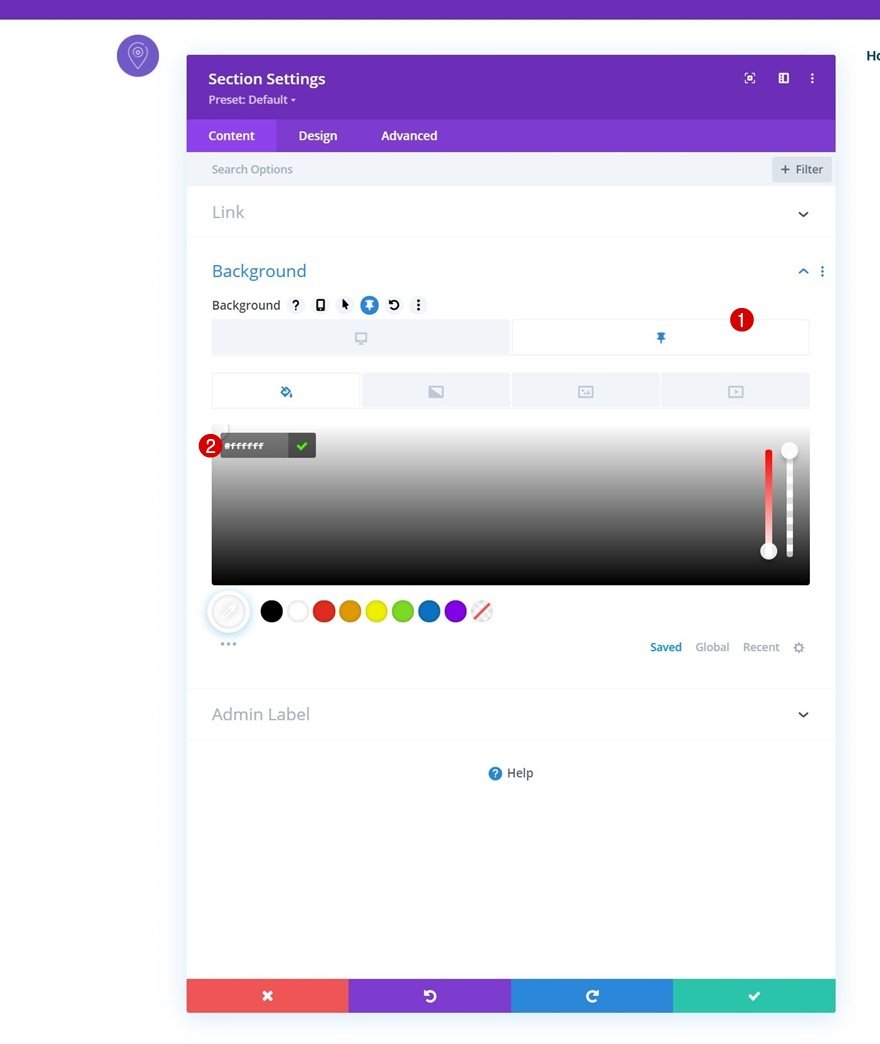
Paramètres des sections
Couleur d’arrière-plan
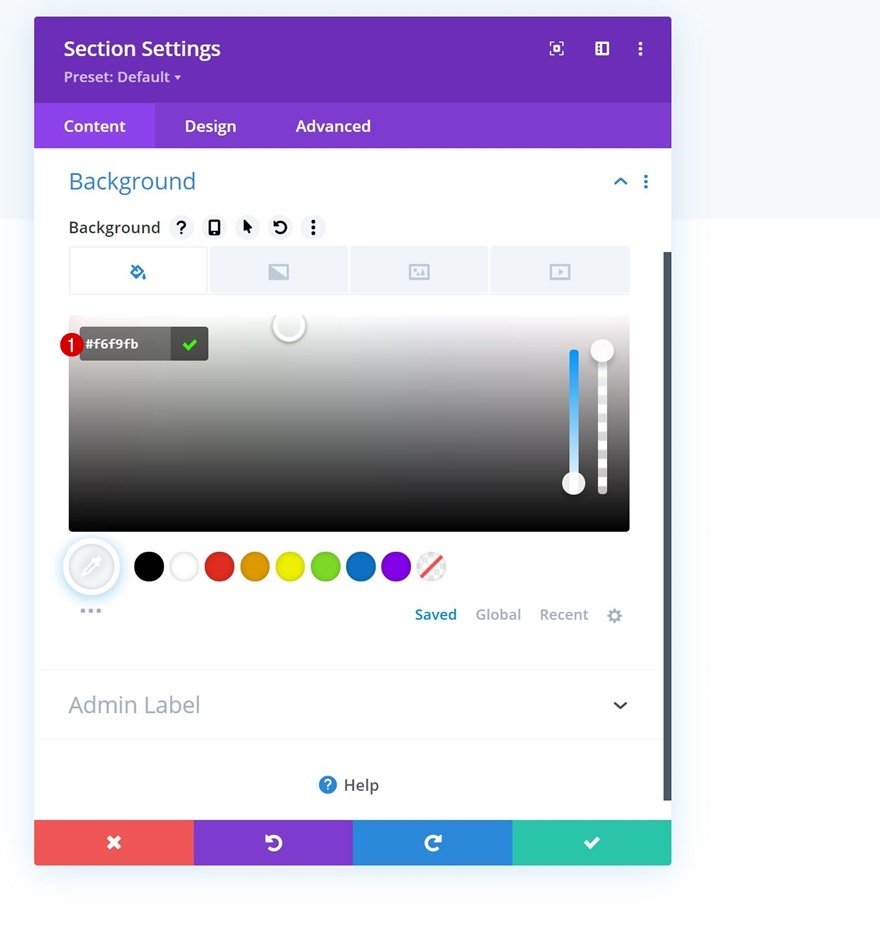
Une fois dans l’éditeur de modèle, il est temps de commencer à créer le design de l’en-tête. Vous remarquerez qu’il y a déjà une section. Ouvrez les paramètres de la section et ajoutez une couleur de fond.
- Couleur d’arrière-plan : #f6f9fb
Espacement
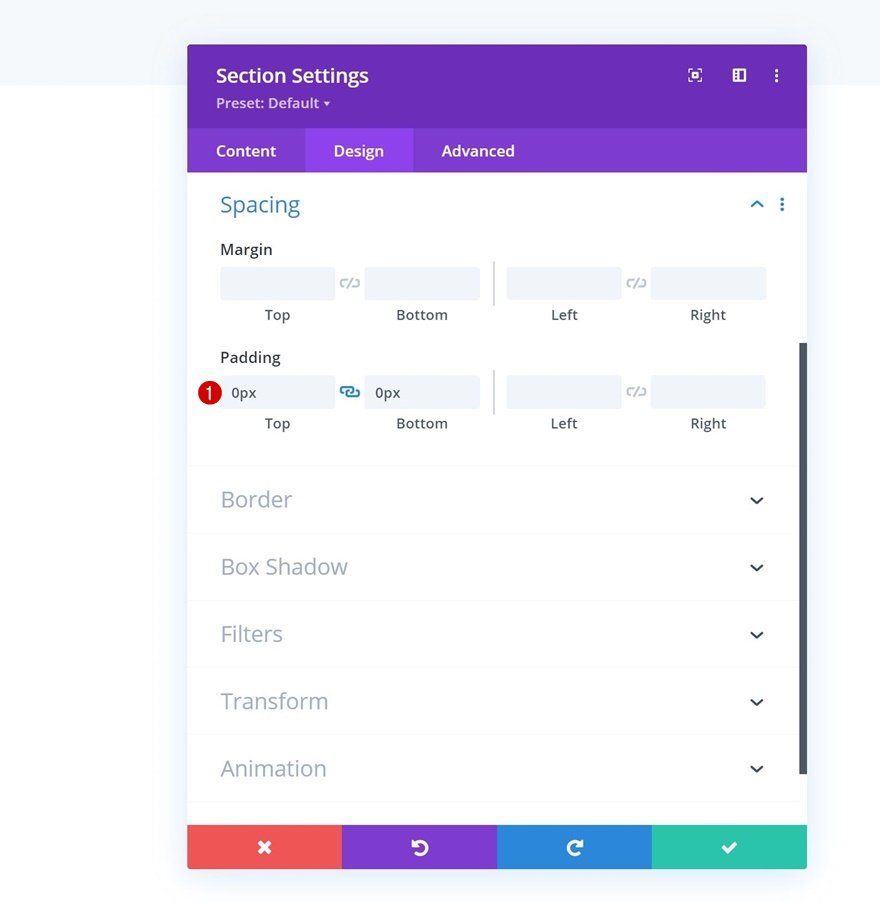
Passez à l’onglet de conception de la section et supprimez tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
Ajouter une nouvelle rangée
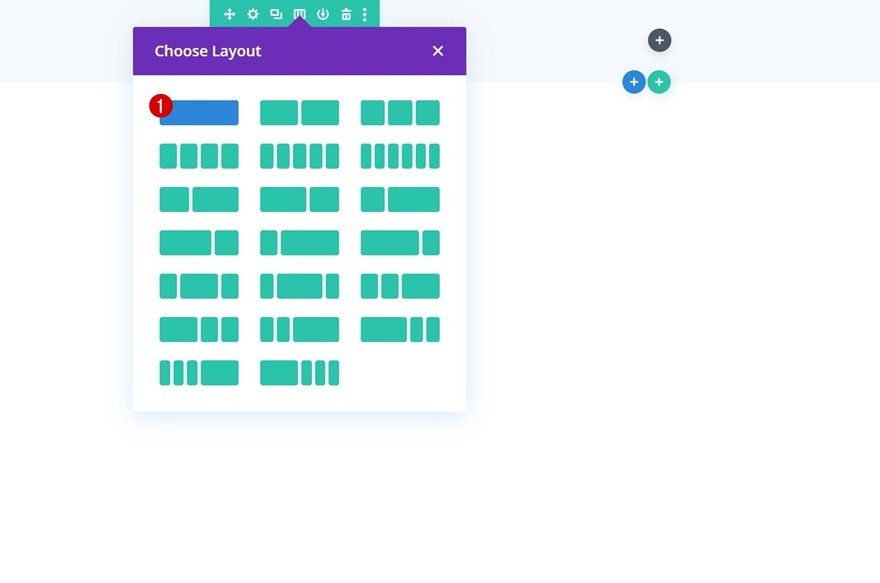
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
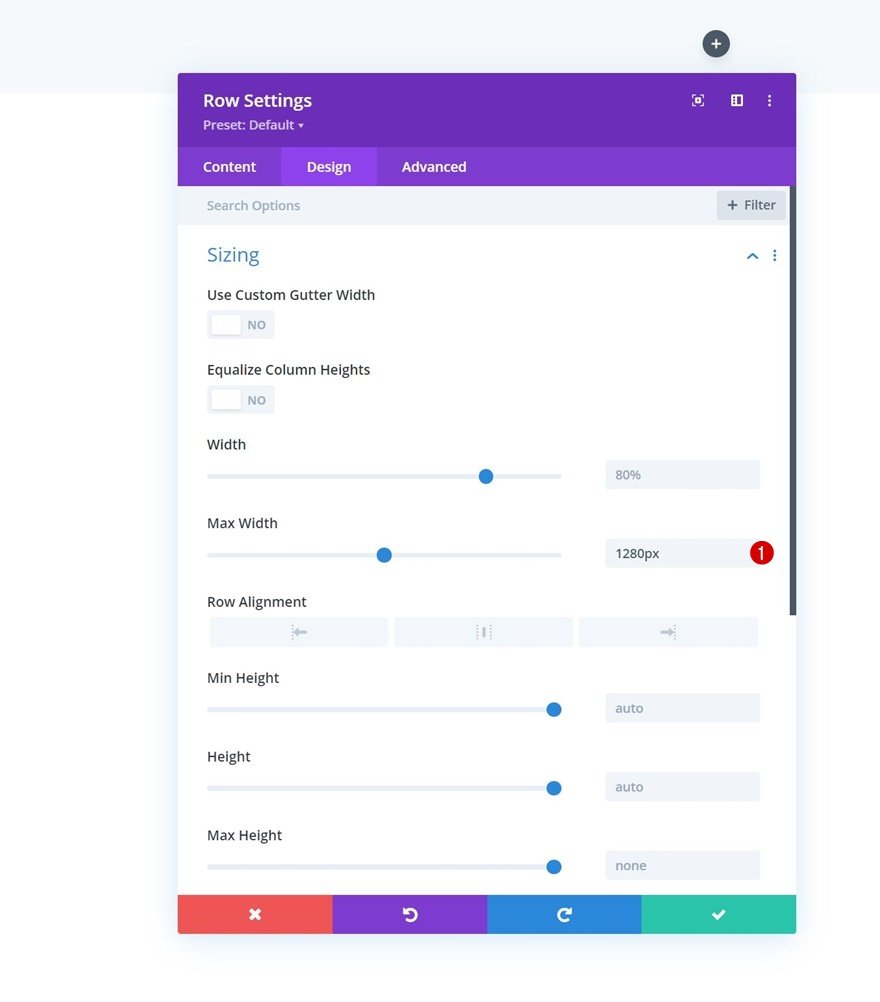
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne, allez dans l’onglet « design » et modifiez la largeur maximale dans les paramètres de dimensionnement.
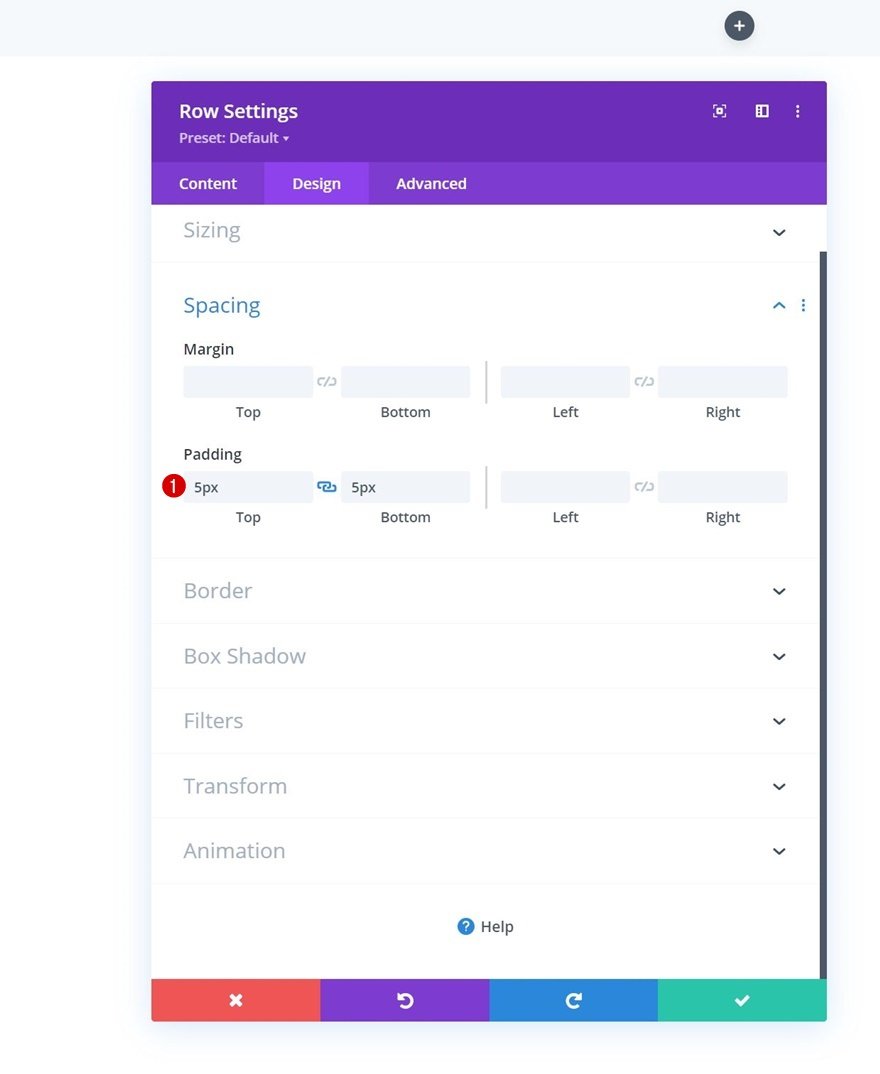
Espacement
Modifiez ensuite les rembourrages supérieur et inférieur dans les paramètres d’espacement.
- Rembourrage supérieur : 5px
- Rembourrage inférieur : 5px
Ajouter un module de menu à la colonne
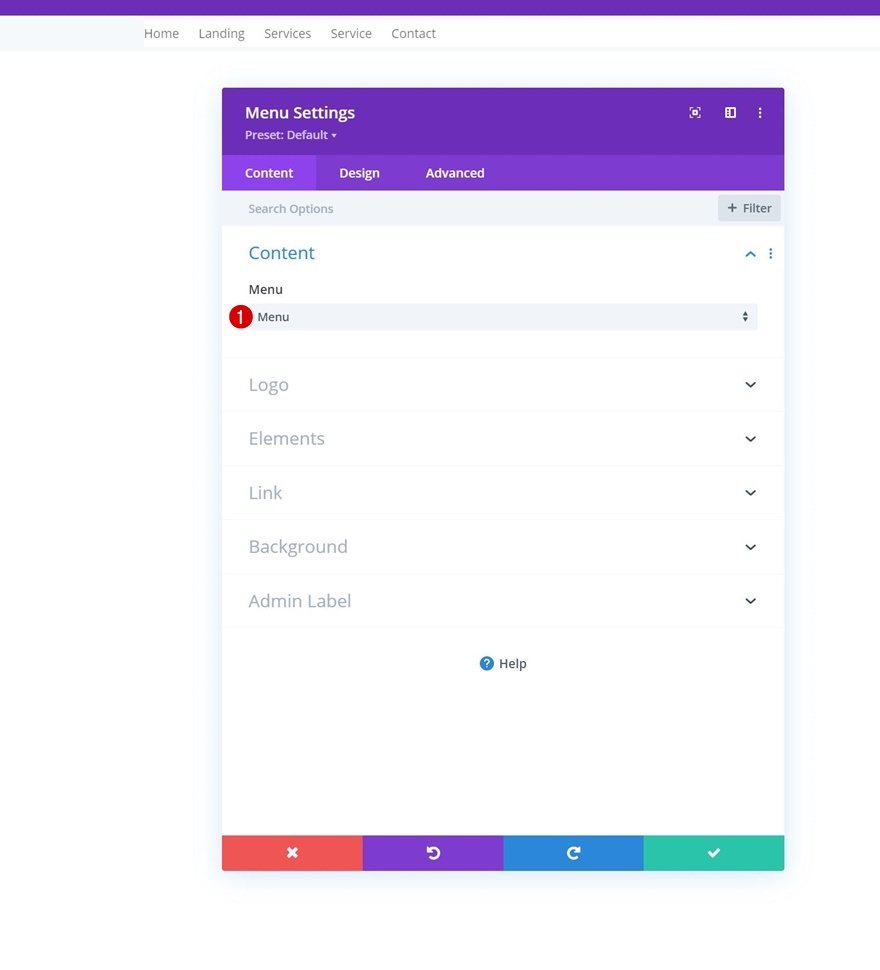
Sélectionnez le menu
Ensuite, ajoutez un module de menu à la colonne de la ligne et sélectionnez un menu dynamique de votre choix.
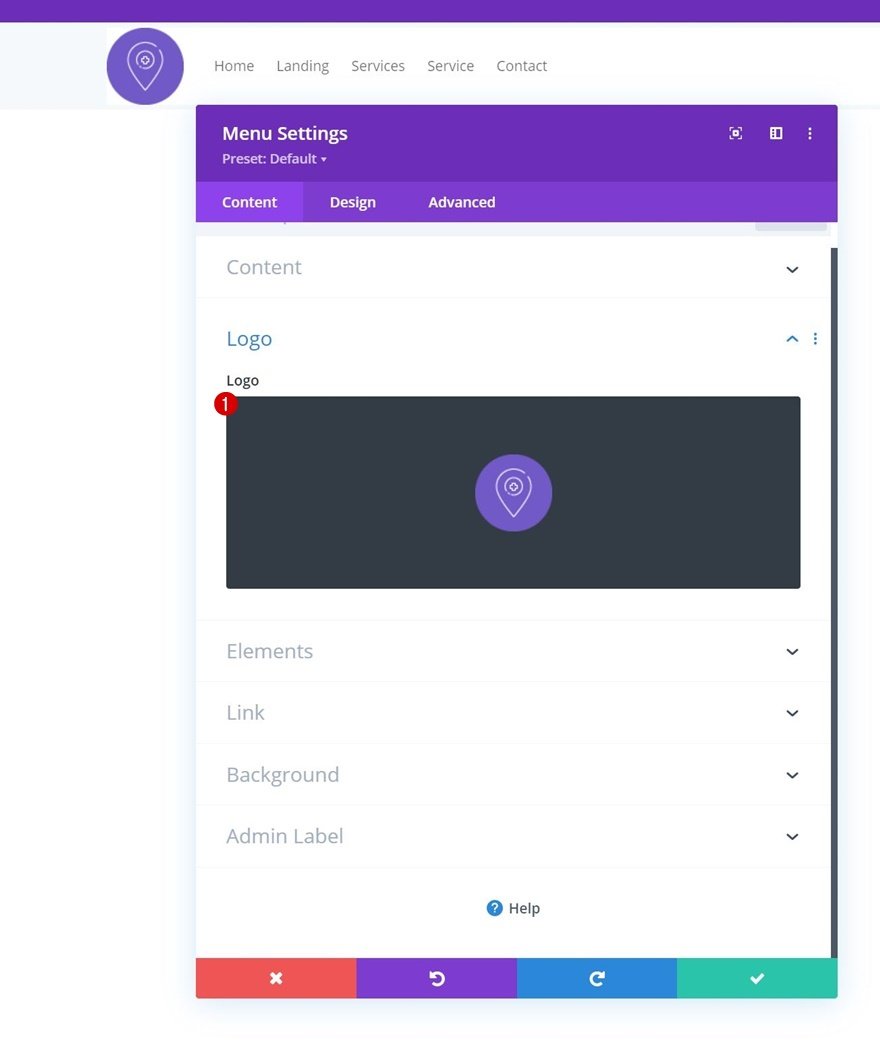
Télécharger le logo
Téléchargez un logo.
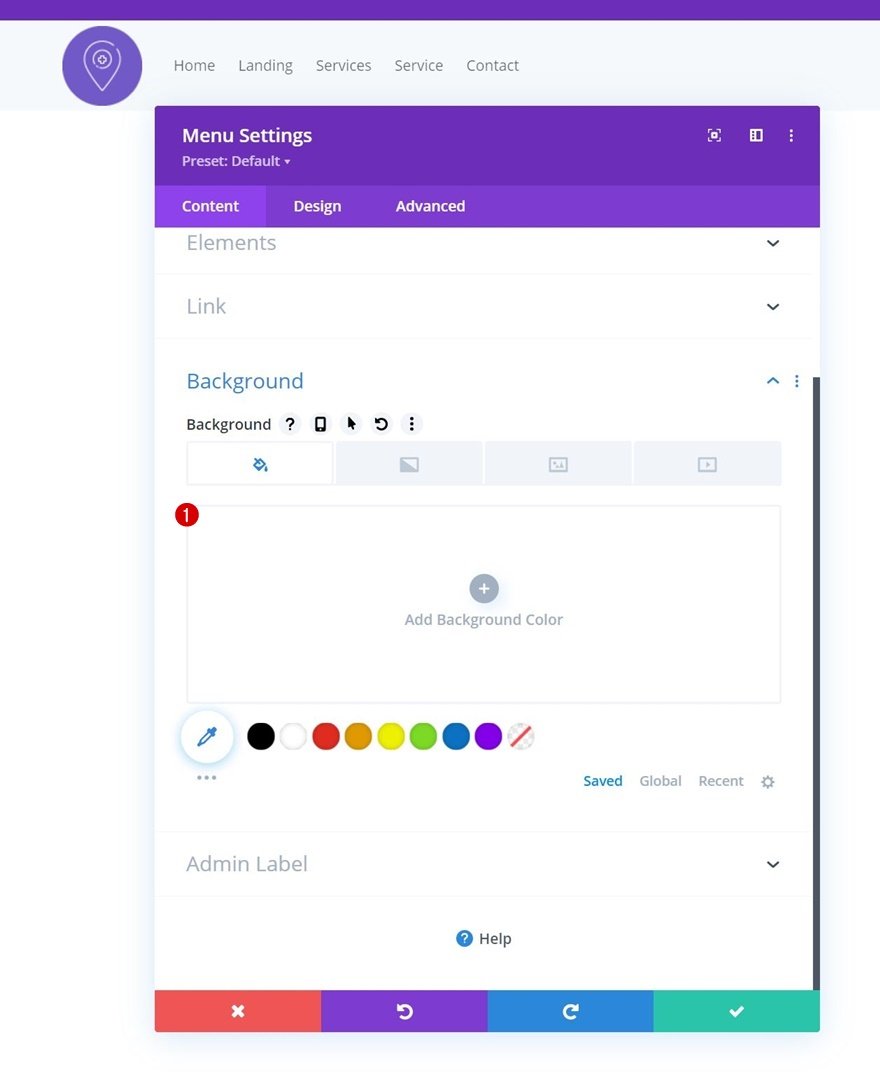
Supprimer la couleur de fond
Supprimez la couleur d’arrière-plan blanche par défaut du module.
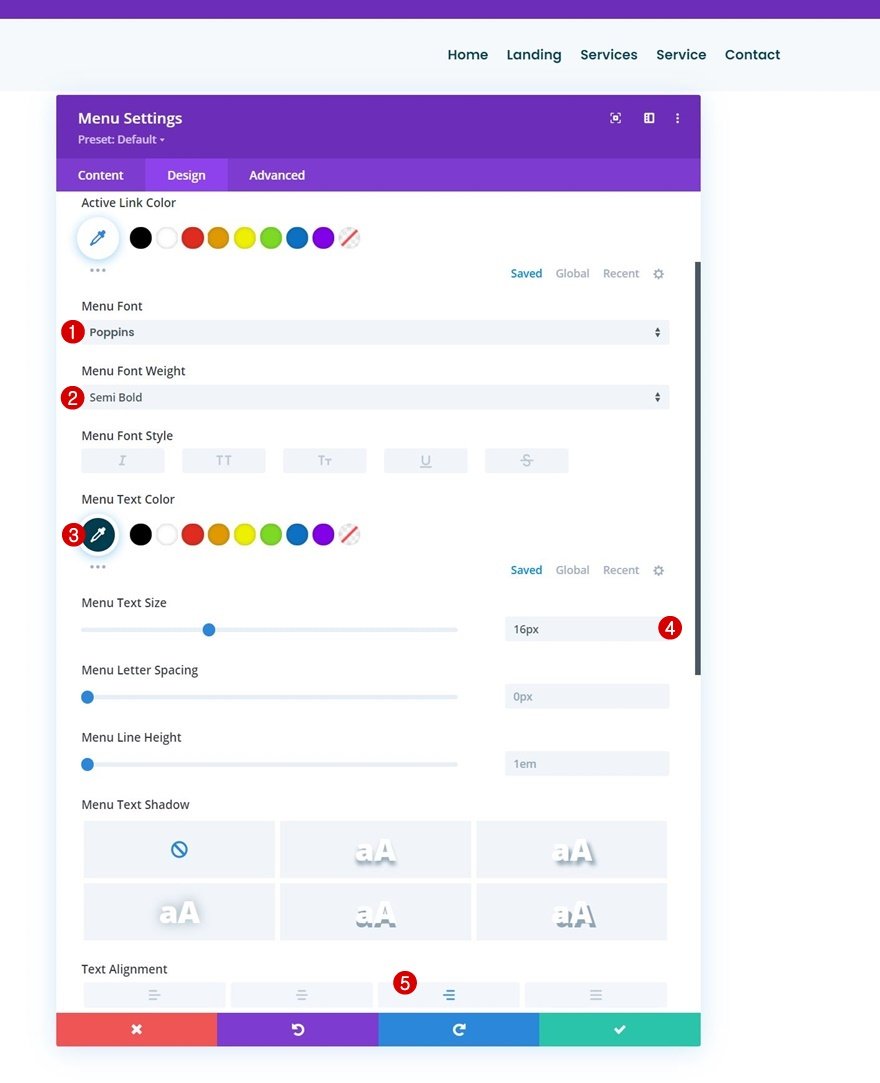
Paramètres du texte du menu
Passez à l’onglet de conception du module et modifiez les paramètres du texte du menu en conséquence :
- Police du menu : Poppins
- Poids de la police du menu : Semi-bold
- Couleur du texte du menu : #003e51
- Taille du texte du menu : 16px
- Alignement du texte : Droite
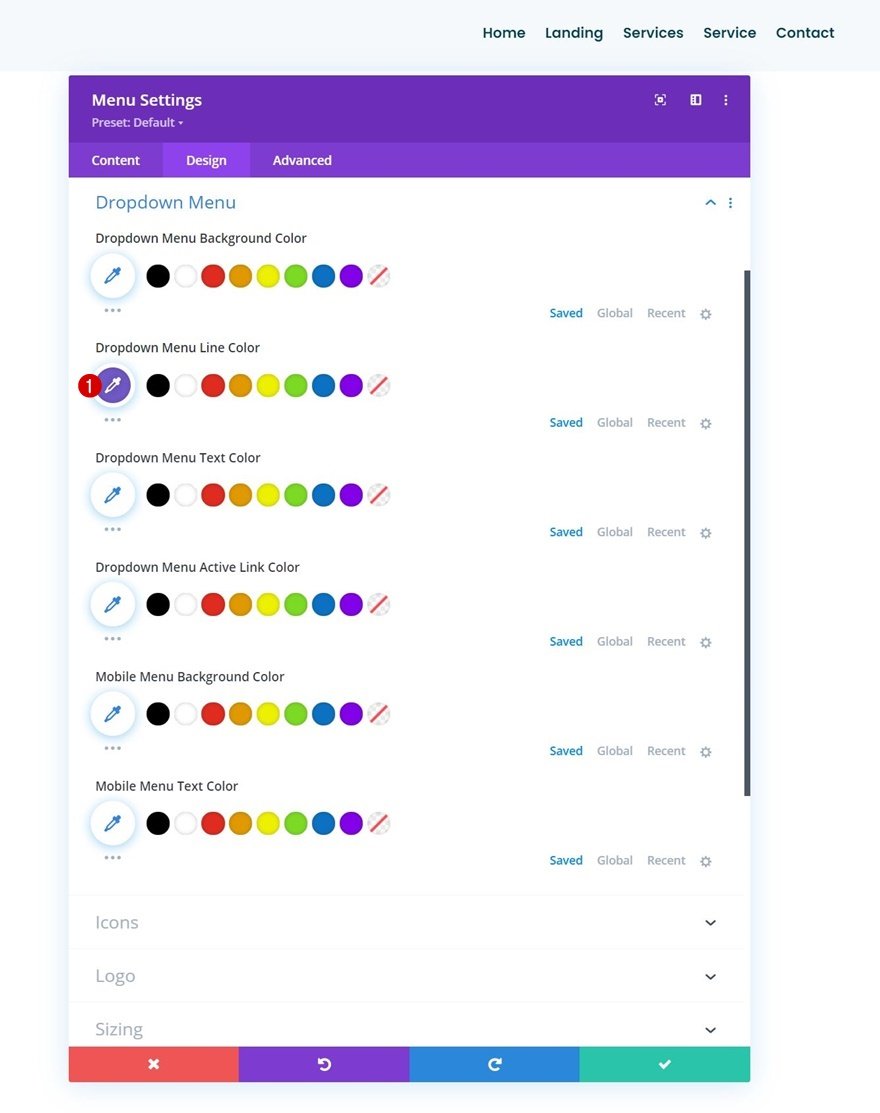
Paramètres du menu déroulant
Modifiez ensuite les paramètres du menu déroulant.
- Couleur de la ligne du menu déroulant : #7159c8
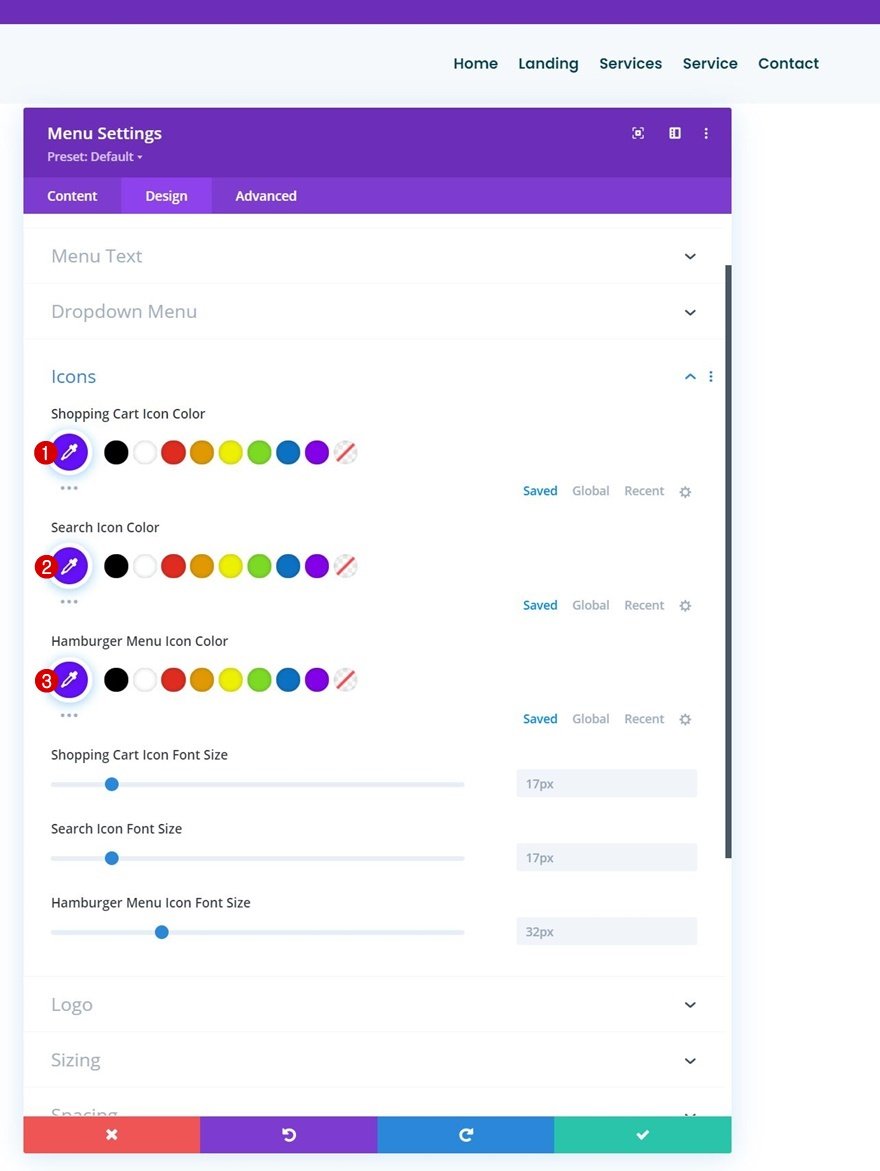
Paramètres des icônes
Modifiez également les paramètres des icônes.
- Couleur de l’icône du panier d’achat : #670fff
- Couleur de l’icône de recherche : #670fff
- Icône de menu Hamburger Couleur : #670fff
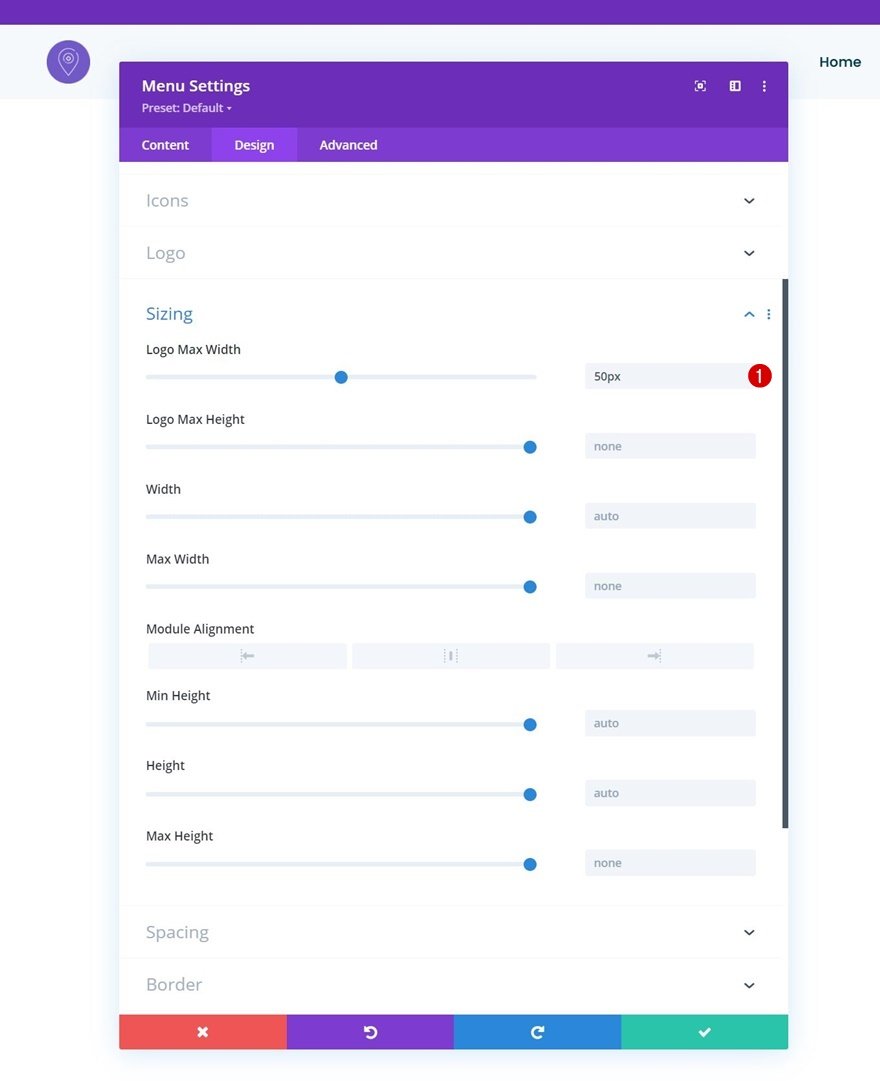
Dimensionnement
Ensuite, allez dans les paramètres de dimensionnement et attribuez une largeur maximale au logo.
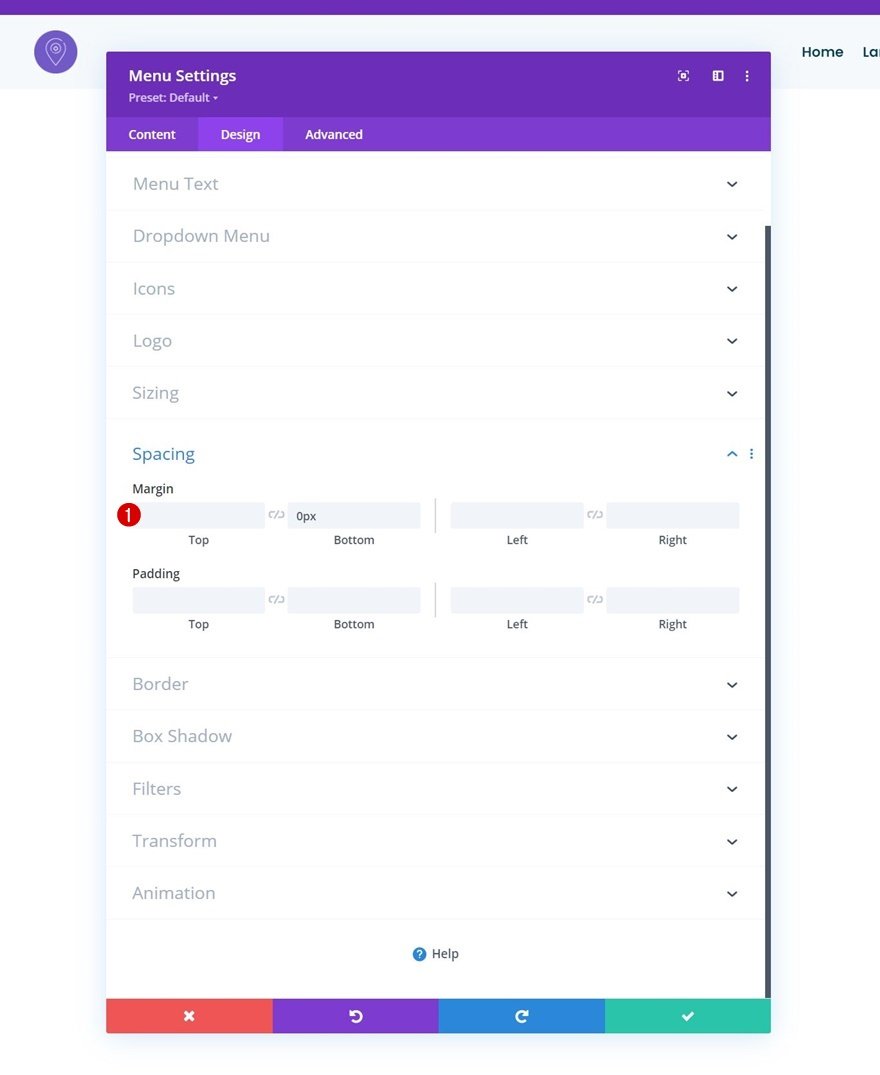
Espacement
Supprimez également la marge inférieure par défaut du module.
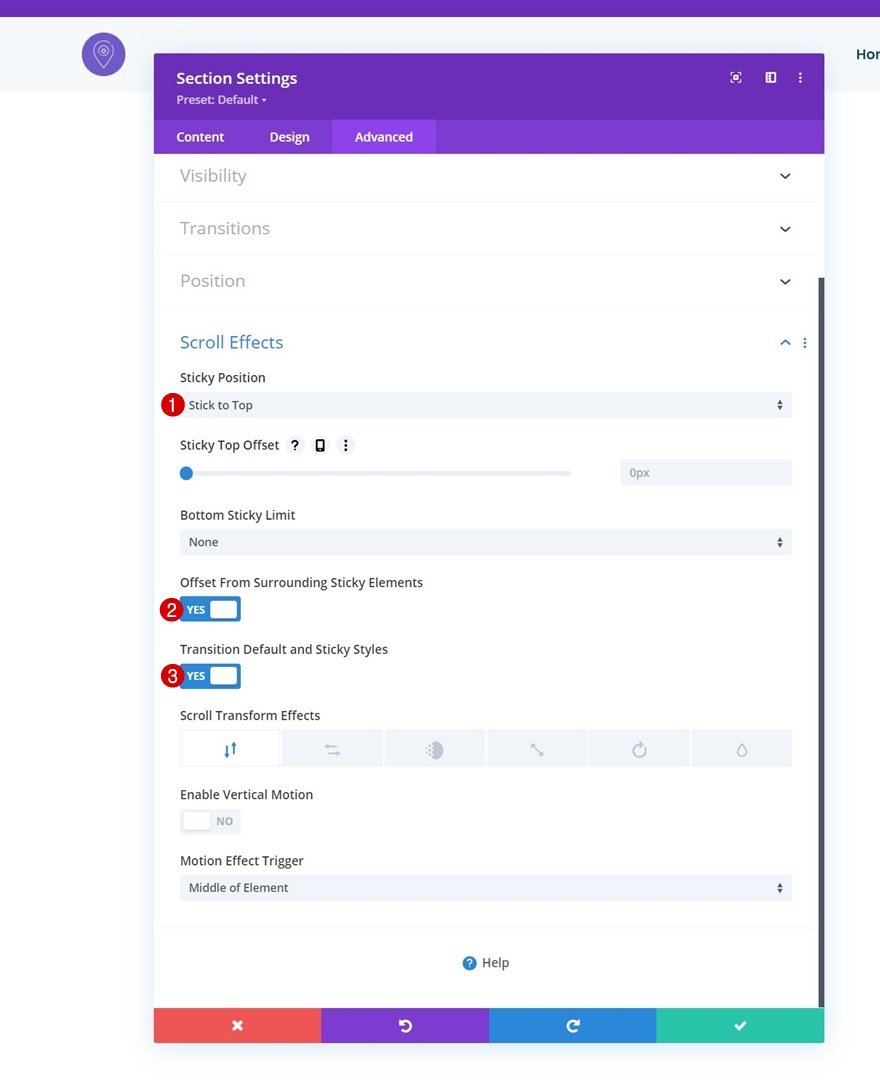
Rendre la section adhésive
Maintenant que notre menu est en place, nous allons également rendre la section adhésive. Ouvrez les paramètres de la section, allez dans l’onglet avancé et appliquez les paramètres collants suivants :
- Position de l’adhésif : Coller en haut
- Décalage par rapport aux éléments collants environnants : Oui
- Styles de transition par défaut et collants : Oui
Couleur d’arrière-plan de l’adhésif
Modifiez la couleur d’arrière-plan de la section dans un état collant suivant.
- Couleur d’arrière-plan : #ffffff
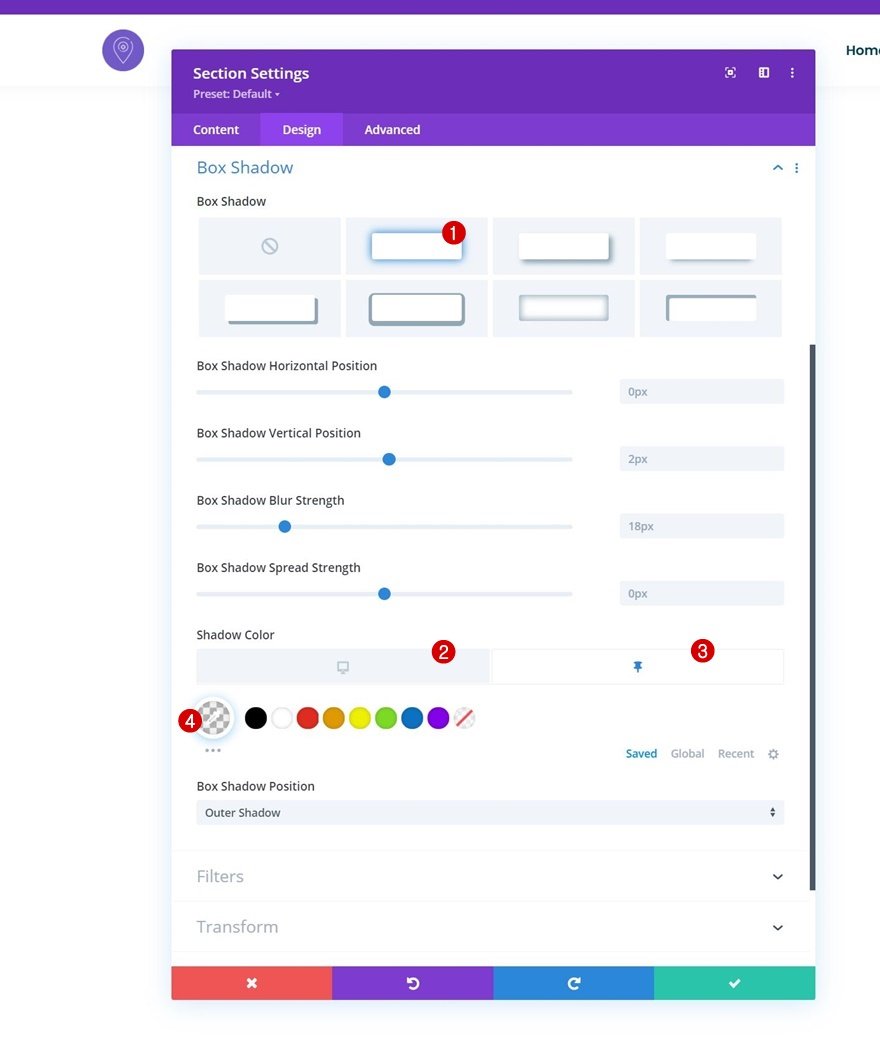
Ombre de boîte collante
Appliquez également une ombre portée à la section.
- Couleur de l’ombre par défaut : rgba(0,0,0,0)
- Couleur de l’ombre collante : rgba(0,0,0,0,0.04)
3. Ajout d’une icône de hamburger à bascule au module de menu
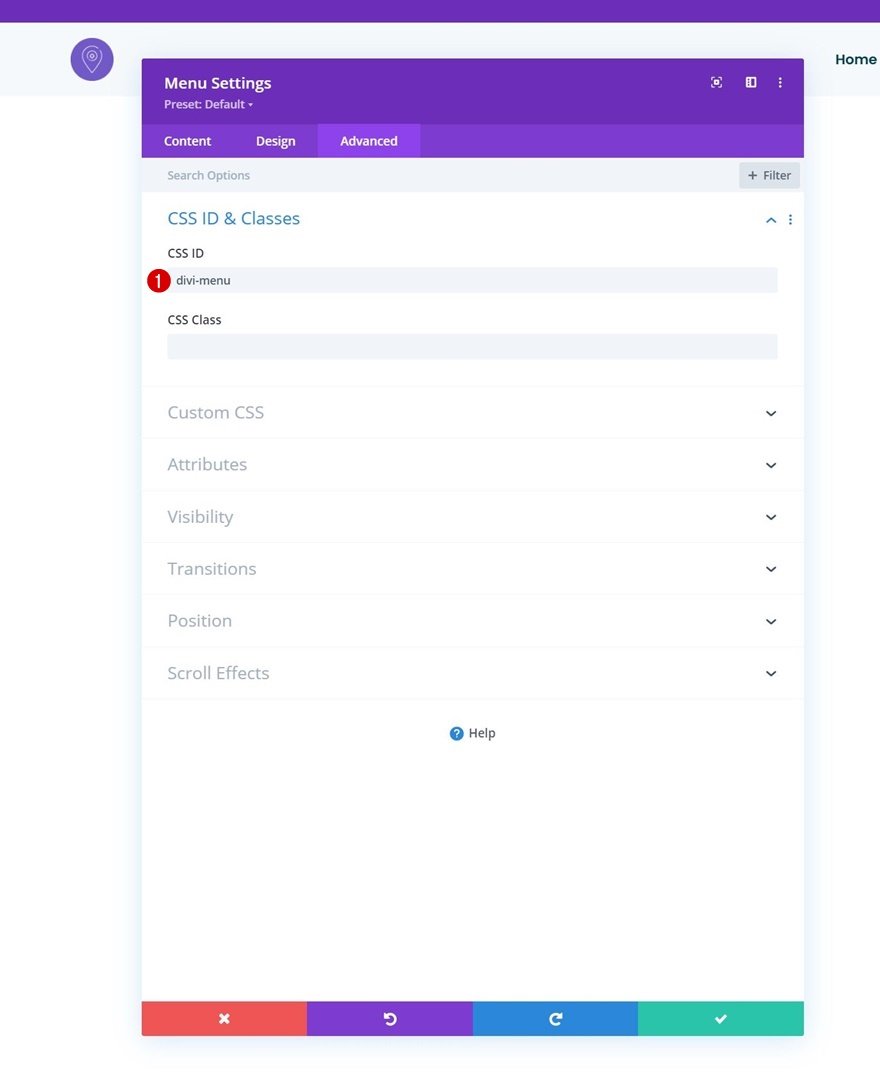
Ajouter l’ID CSS au module de menu
Dans la prochaine partie du tutoriel, nous allons nous concentrer sur la création de l’icône de basculement de l’icône hamburger du bureau. Tout d’abord, ouvrez les paramètres du module de menu, allez dans l’onglet avancé et attribuez un ID CSS.
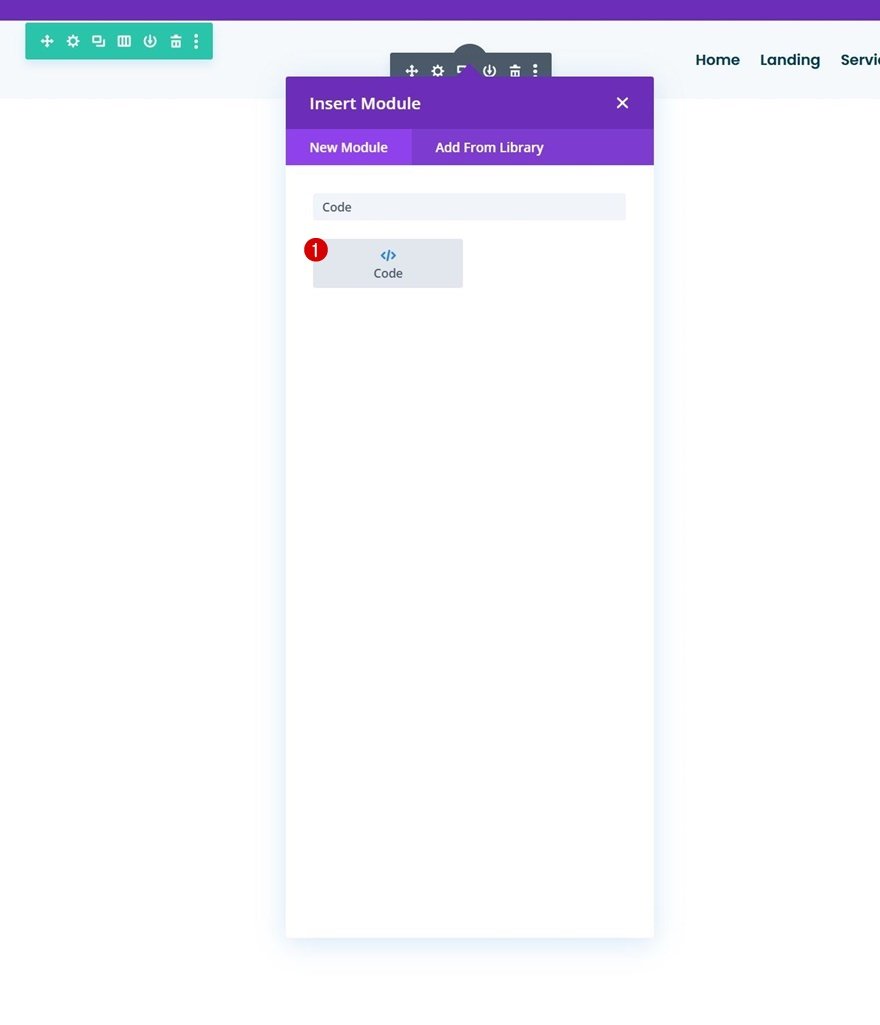
Ajoutez un module de code sous le module de menu
Ensuite, ajoutez un module de code sous le module de menu.
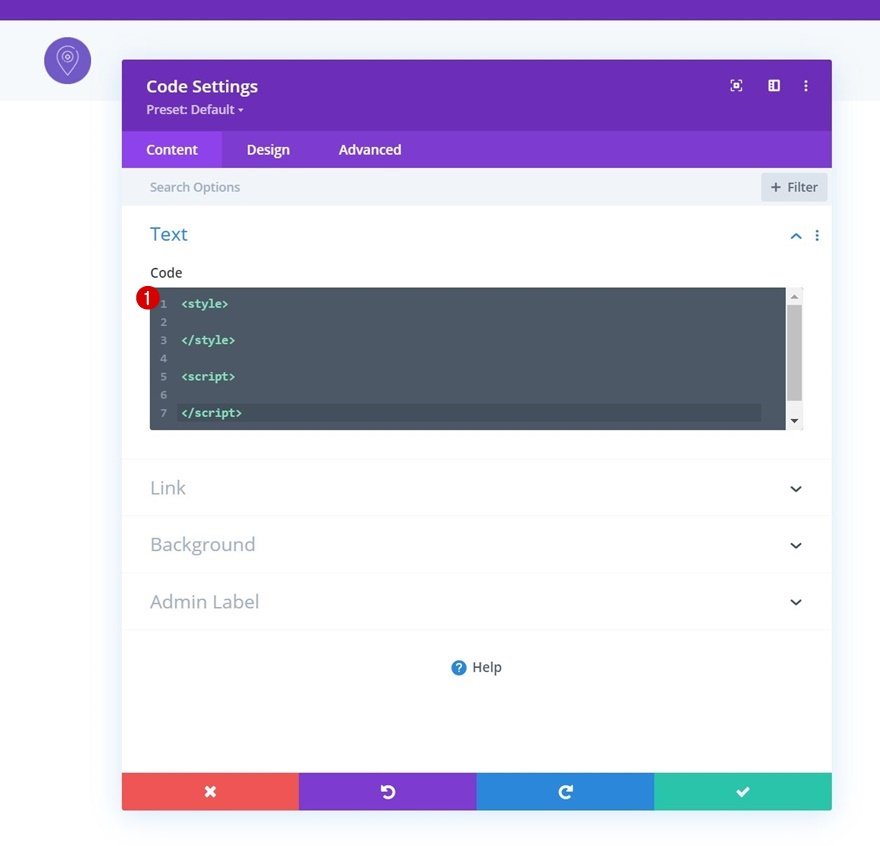
Ajouter des balises de script et de style
Nous allons utiliser du code CSS et JQuery. Pour nous y préparer, nous allons ajouter quelques balises de style et de script.
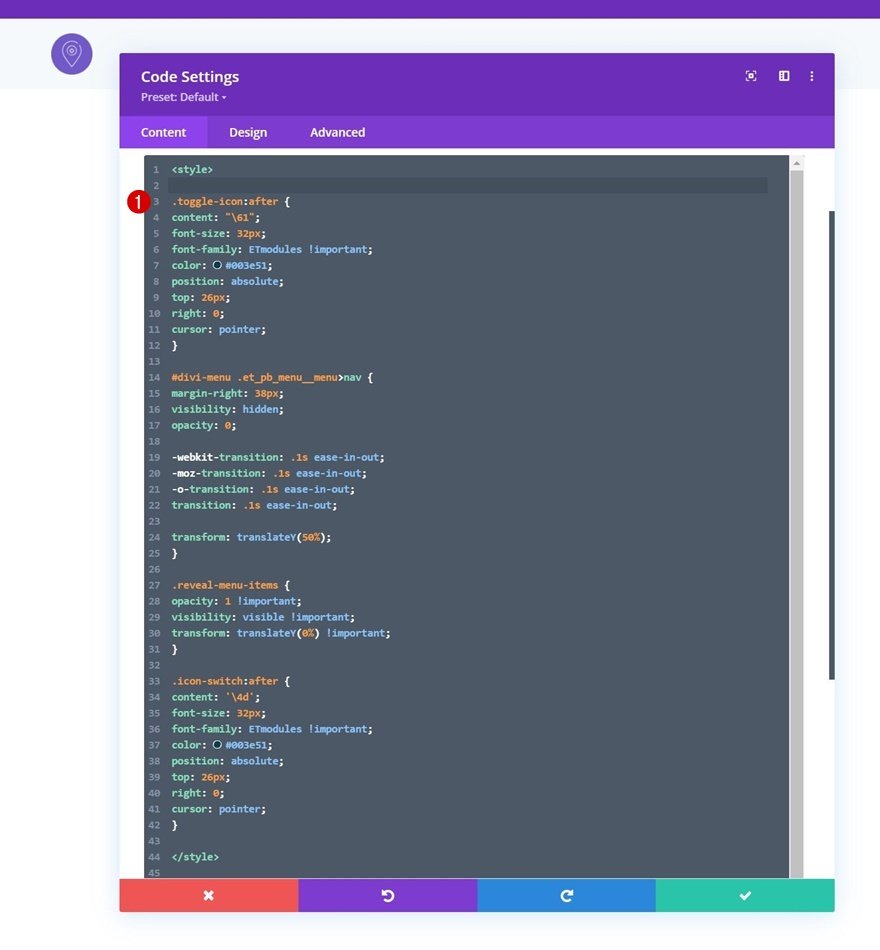
Ajout du code CSS
Nous allons coller les lignes suivantes de code CSS entre les balises de style :
.toggle-icon:after {
content : "61" ;
font-size : 32px ;
font-family : ETmodules !important ;
color : #003e51 ;
position : absolute ;
top : 26px ;
right : 0 ;
curseur : pointeur ;
}
#divi-menu .et_pb_menu__menu>nav {
margin-right : 38px ;
visibilité : caché ;
opacité : 0 ;
-webkit-transition : .1s ease-in-out ;
-moz-transition : .1s ease-in-out ;
-o-transition : .1s ease-in-out ;
transition : .1s ease-in-out ;
transform : translateY(50%)
}
.reveal-menu-items {
opacité : 1 !important ;
visibility : visible !important ;
transform : translateY(0%) !important ;
}
.icon-switch:after {
content : '4d' ;
font-size : 32px ;
font-family : ETmodules !important ;
color : #003e51 ;
position : absolute ;
top : 26px ;
right : 0 ;
curseur : pointeur
}
Ajouter JQuery
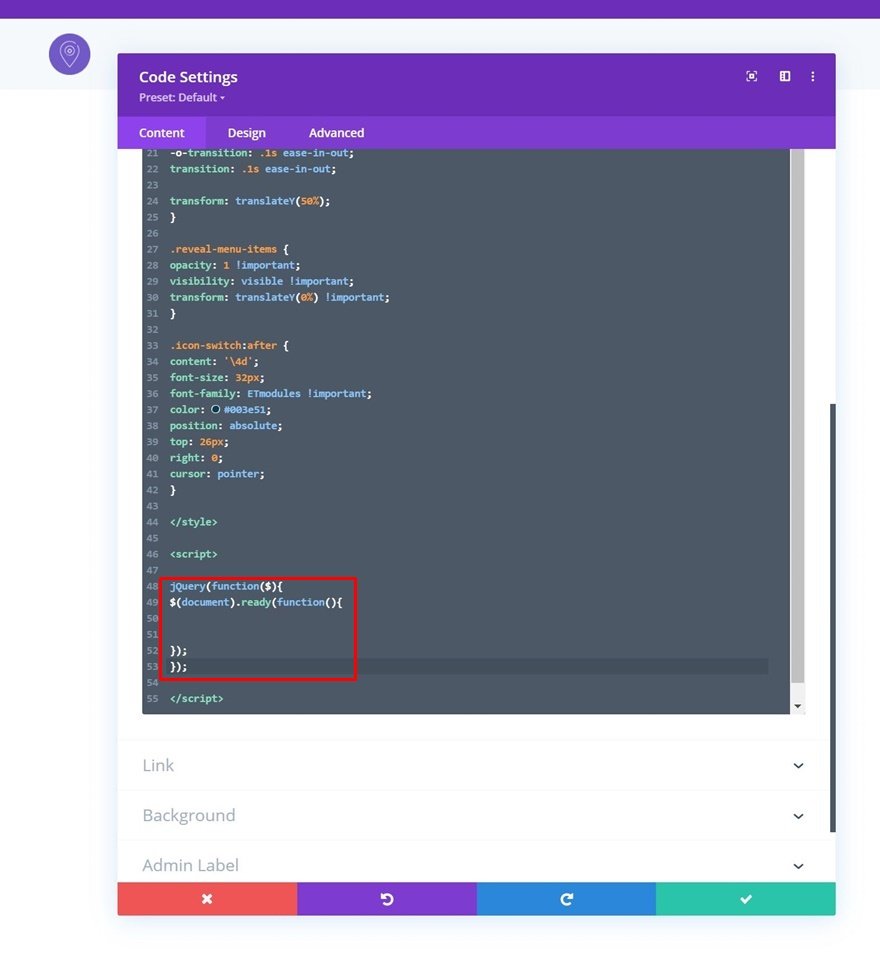
Ajouter les lignes de code d’ouverture de JQuery
Ensuite, nous aurons le code JQuery. Ajoutez les lignes suivantes de code JQuery entre les balises script :
jQuery(function($){
$(document).ready(function(){
}) ;
}) ;
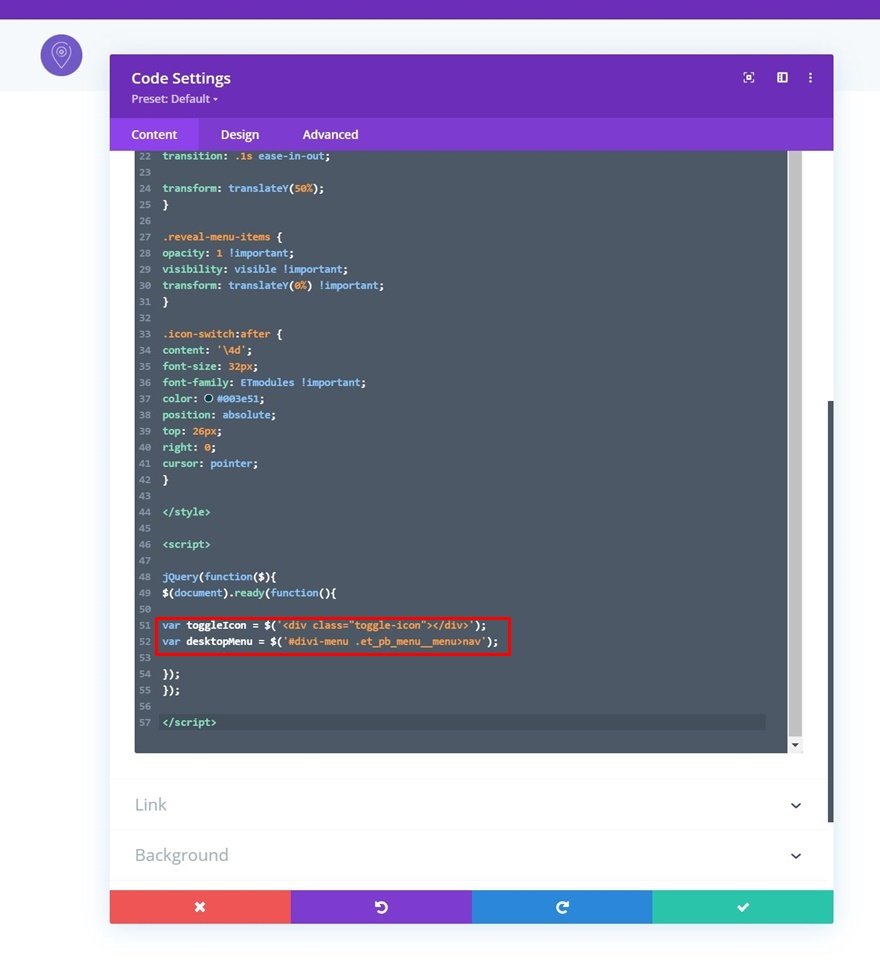
Création de variables
Créez ensuite quelques variables.
var toggleIcon = $('
') ;
var desktopMenu = $('#divi-menu .et_pb_menu__menu>nav') ;
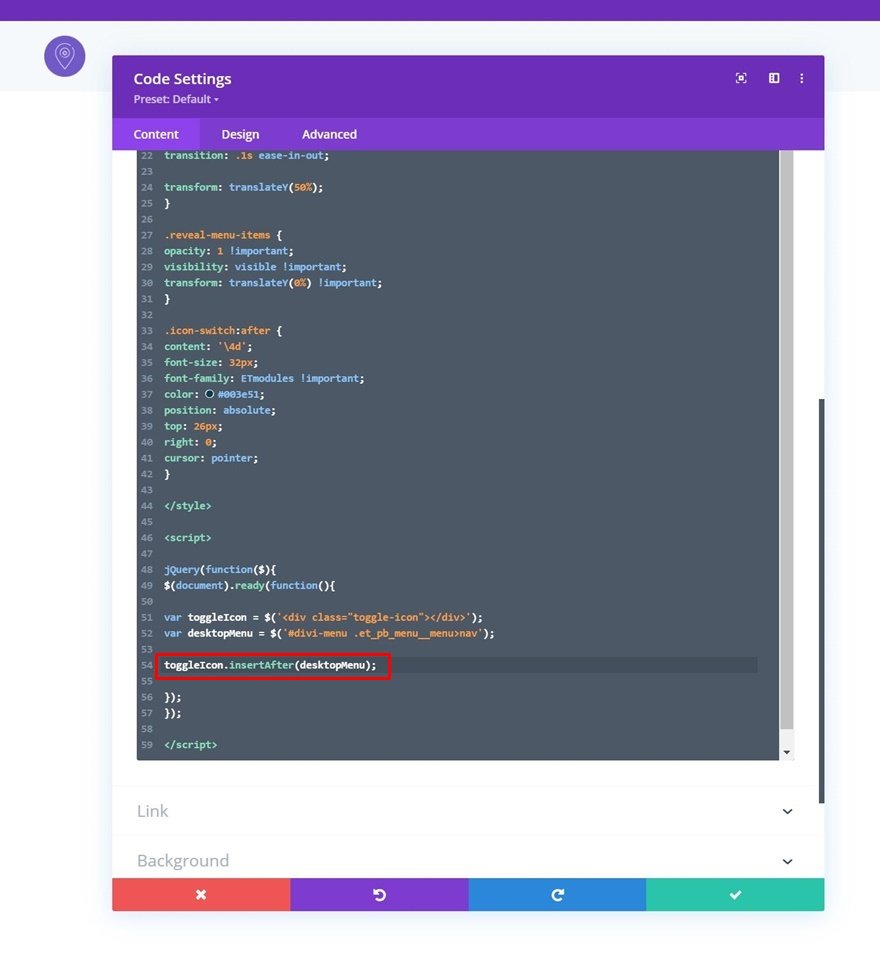
Placez l’icône de basculement dans le module de menu
Ensuite, placez la variable de l’icône de basculement dans le module de menu à l’aide de la ligne de code suivante :
toggleIcon.insertAfter(desktopMenu) ;
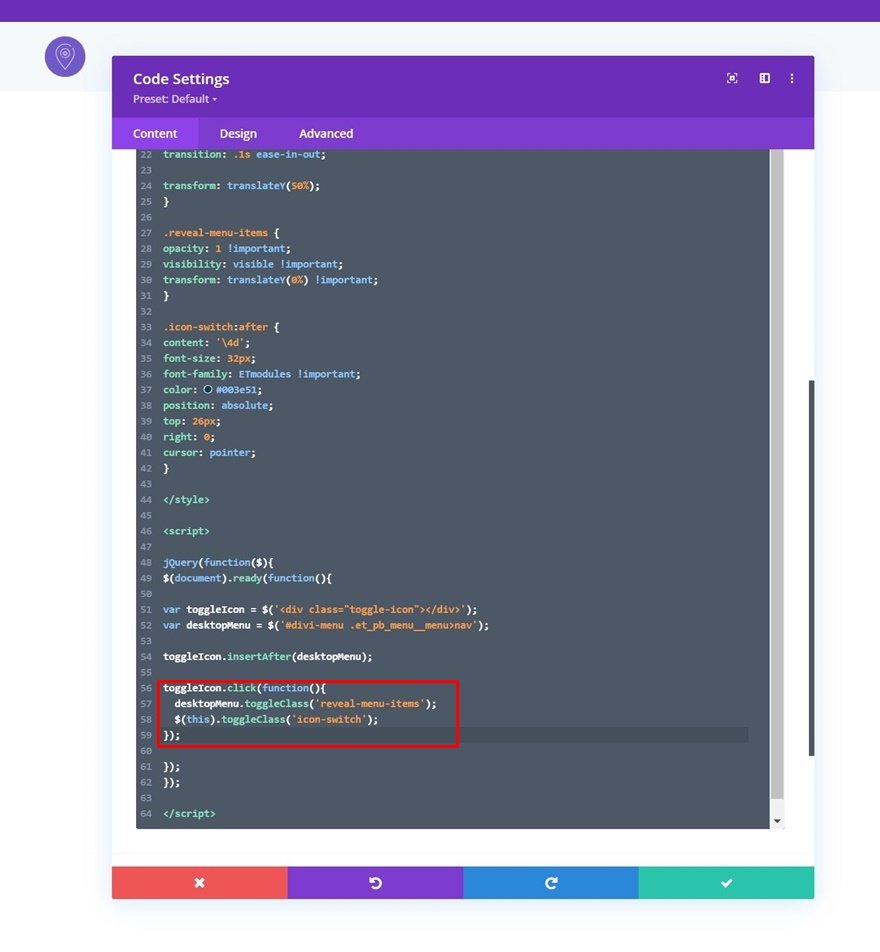
Ajout d’une fonction de clic
Nous allons également ajouter une fonction de clic.
toggleIcon.click(function(){
desktopMenu.toggleClass('reveal-menu-items') ;
$(this).toggleClass('icon-switch') ;
}) ;
4. Enregistrer les modifications apportées par le constructeur de thème Divi
Maintenant que tout est en place, la seule chose qui reste à faire est d’enregistrer toutes les modifications apportées au Créateur de thème de Divi et de voir le résultat !
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Réflexions finales
Dans cet article, nous vous avons montré comment être créatif avec votre en-tête Divi dans le Créateur de thème Divi. Plus précisément, nous vous avons montré comment ajouter une icône de menu hamburger à bascule sur le bureau également. Par défaut, une icône de menu hamburger fait partie de l’expérience sur tablette et mobile, mais nous l’étendons également au bureau. Lorsque vous cliquez sur l’icône de basculement, les éléments du menu apparaîtront dans un ordre horizontal, ce qui donne un aspect et une sensation minimaux. Vous avez également pu télécharger gratuitement le fichier JSON du modèle ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section ci-dessous