Vous souhaitez ajouter une icône de lien externe sur votre site WordPress ?
En marquant clairement vos URL externes, vous pouvez garder les gens sur votre site plus longtemps, et indiquer clairement que cliquer sur un lien particulier ouvrira une nouvelle fenêtre ou un nouvel onglet.
Dans cet article, nous allons vous montrer comment ajouter une icône de lien externe à WordPress.
Pourquoi ajouter une icône de lien externe sur votre site WordPress?
Une icône de lien externe est une petite image qui apparaît à côté d’un lien qui conduira l’utilisateur vers un site web différent.
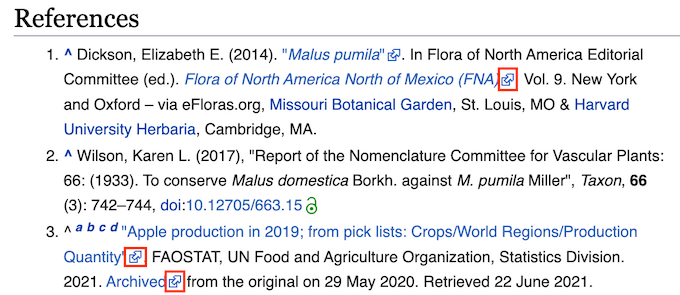
Par exemple, vous pouvez faire défiler le bas de n’importe quel article de Wikipedia et voir que la plupart des liens dans la section Références ont une icône de lien externe.
En utilisant des icônes de liens externes sur votre blog WordPress, vos visiteurs seront facilement en mesure de faire la différence entre les liens sortants et les liens internes. De nombreux sites utilisent également des icônes de liens externes pour indiquer clairement que le lien s’ouvrira dans une nouvelle fenêtre ou un nouvel onglet.
Ces icônes peuvent inciter les visiteurs à rester plus longtemps sur votre site et augmenter le nombre de pages vues, car ils risquent moins de cliquer sur un lien externe et de quitter votre site par accident.
Ceci étant dit, voyons comment vous pouvez ajouter une icône de lien externe à votre site WordPress.
Comment ajouter une icône de lien externe sur votre site WordPress
La façon la plus simple d’ajouter une icône de lien externe à votre site Web est d’utiliser WP External Links.
Vous pouvez utiliser ce plugin pour ajouter automatiquement différentes images, des Dashicons, et des icônes Font Awesome à vos liens externes.
Tout d’abord, vous devez installer et activer leplugin WP External Links. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’un plugin WordPress.
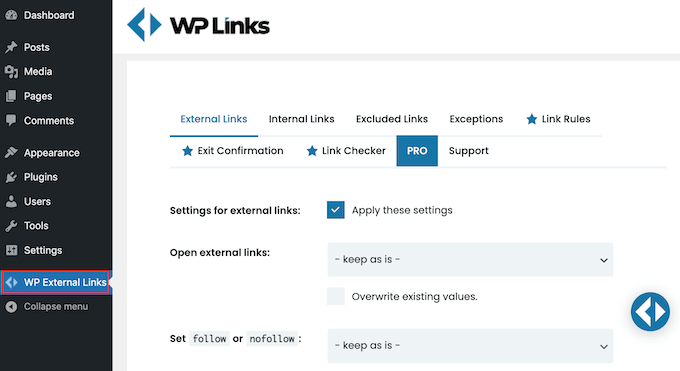
Après cela, il suffit de cliquer sur le nouveau paramètre WP External Links dans le menu de gauche.
Si une fenêtre contextuelle vous demande de procéder à la mise à niveau, vous pouvez simplement cliquer n’importe où en dehors de la fenêtre contextuelle pour la fermer.
Comme vous pouvez le constater, le plugin peut faire beaucoup plus que simplement ajouter une icône de lien externe à votre site. Par exemple, il peut automatiquement ajouter nofollow à tous les liens externes dans WordPress.
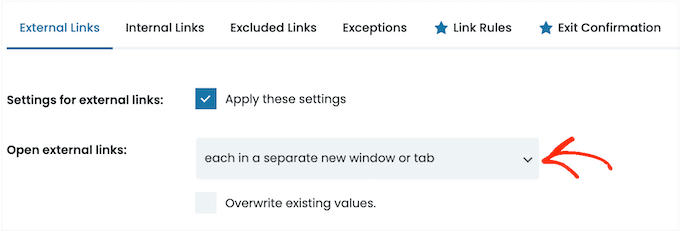
WP External Links peut également garder les gens sur votre site en ouvrant tous les liens externes dans une nouvelle fenêtre ou un nouvel onglet. Nous recommandons d’activer cette fonctionnalité car de nombreux utilisateurs supposent que les liens avec une icône de lien externe s’ouvriront dans une nouvelle fenêtre ou un nouvel onglet, de toute façon.
Pour ouvrir toutes les URL externes dans une nouvelle fenêtre ou un nouvel onglet, ouvrez le menu déroulant » Ouvrir les liens externes » et cliquez sur » chacun dans une nouvelle fenêtre ou un nouvel onglet séparé »
Par défaut, WP External Links appliquera cette règle à chaque nouveau lien externe que vous créez.
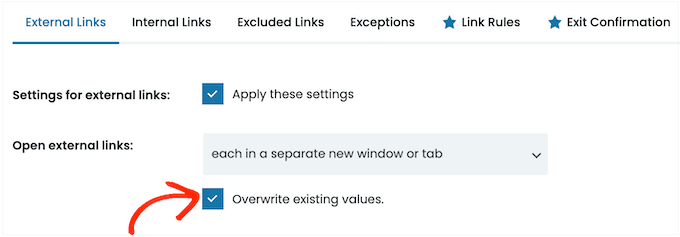
Cependant, il peut également analyser votre site et modifier toutes les URL externes que vous avez précédemment ajoutées à votre site Web. Cela fournira une expérience plus cohérente pour vos utilisateurs, c’est donc une bonne idée d’aller de l’avant et de cliquer sur la case « Écraser les valeurs existantes ».
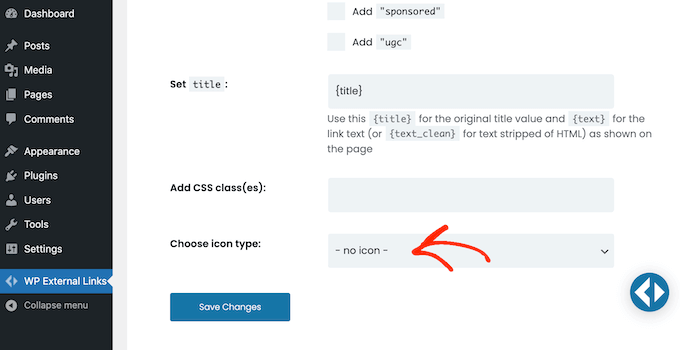
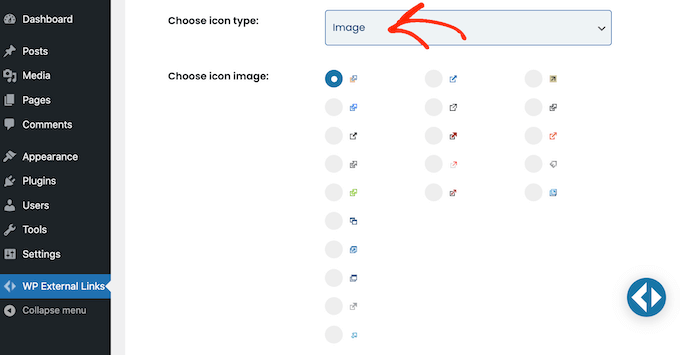
Une fois que vous avez fait cela, vous êtes prêt à créer une icône pour vos liens externes. Pour commencer, allez à la section « Choisissez le type d’icône ».
Vous pouvez maintenant cliquer sur la mention « Aucune icône » pour ouvrir la liste déroulante.
Vous avez le choix entre Image, Font Awesome et Dashicon.
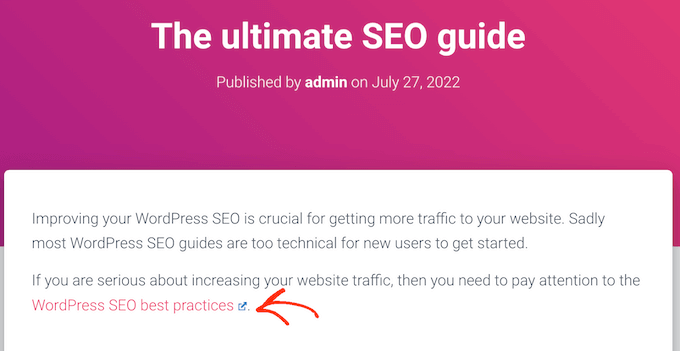
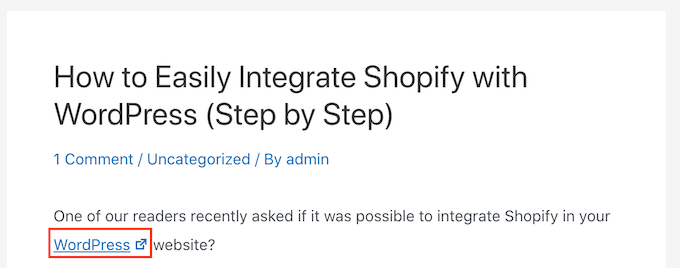
Font Awesome et Dashicon sont tous deux fournis avec une seule icône en forme de boîte avec flèche que vous pouvez utiliser comme icône de lien externe. Cette icône apparaîtra toujours en bleu sur votre site, comme vous pouvez le voir dans l’image suivante.
Il s’agit de l’icône exacte que de nombreux sites Web utilisent pour leurs liens externes, de sorte que la plupart des visiteurs comprendront la signification de l’icône en forme de boîte avec flèche.
Toutefois, l’option « Image » vous permet de choisir entre plusieurs icônes de flèche encadrée, dont certaines ont un style et une couleur légèrement différents.
Dans l’image suivante, vous pouvez voir un exemple de l’apparence d’une icône colorée de type boîte-flèche sur votre site Web WordPress.
Si vous souhaitez ajouter une icône colorée à votre site, vous devrez sélectionner « Image » dans la liste déroulante « Choose icon type ».
Vous pouvez ensuite cliquer sur celle que vous souhaitez utiliser pour vos liens externes.
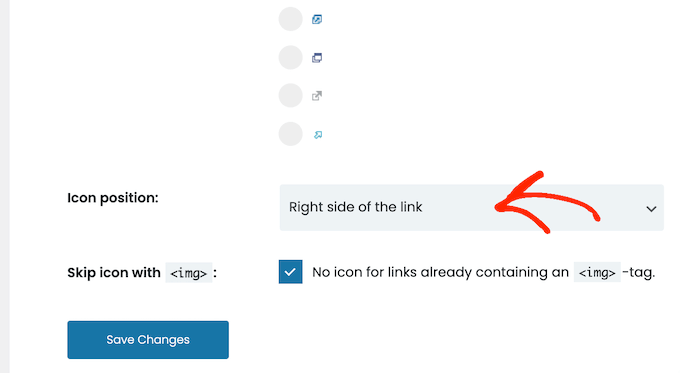
Une fois que vous avez fait cela, ouvrez le menu déroulant « Position de l’icône ».
Choisissez ici si l’icône doit apparaître sur le « côté droit du lien » ou sur le « côté gauche du lien » La plupart des sites Web affichent l’icône externe à droite du lien.
Voulez-vous utiliser l’icône standard bleue en forme de boîte avec flèche à la place ?
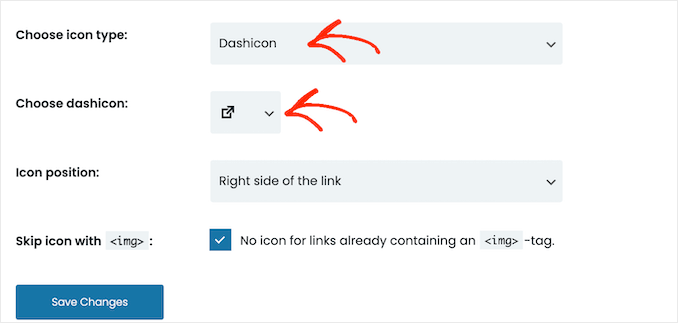
Dans ce cas, vous pouvez ouvrir la liste déroulante « Choisissez le type d’icône » et cliquer sur « Font Awesome » ou « Dashicon ».
Ensuite, ouvrez le menu déroulant situé à côté de « Choose Dashicon » ou « Choose FA », puis cliquez sur l’icône en forme de boîte-flèche.
Remarque : Font Awesome et Dashicons vous donnent accès à des dizaines d’autres icônes. Toutefois, nous vous recommandons d’utiliser l’icône en forme de boîte avec flèche, car elle sera reconnue par un plus grand nombre de personnes comme une icône de lien externe.
Après avoir cliqué sur l’icône Font Awesome ou Dashicons que vous souhaitez utiliser, vous pouvez préciser si elle doit apparaître à droite ou à gauche du lien en suivant exactement le même processus que celui décrit ci-dessus.
Lorsque vous êtes satisfait de l’icône de lien externe que vous avez choisie, cliquez simplement sur « Enregistrer les modifications »
Le plugin ajoutera alors automatiquement l’icône à toutes les URL externes de votre site.
Nous espérons que cet article vous a aidé à apprendre comment ajouter une icône de lien externe à votre site WordPress. Vous pouvez également consulter notre guide sur les moyens éprouvés de gagner de l’argent en ligne en bloguant et comment suivre les visiteurs de votre site WordPress.